MotionBoard
MotionBoard


カスタム項目の書き方 よく使う関数からIfまで

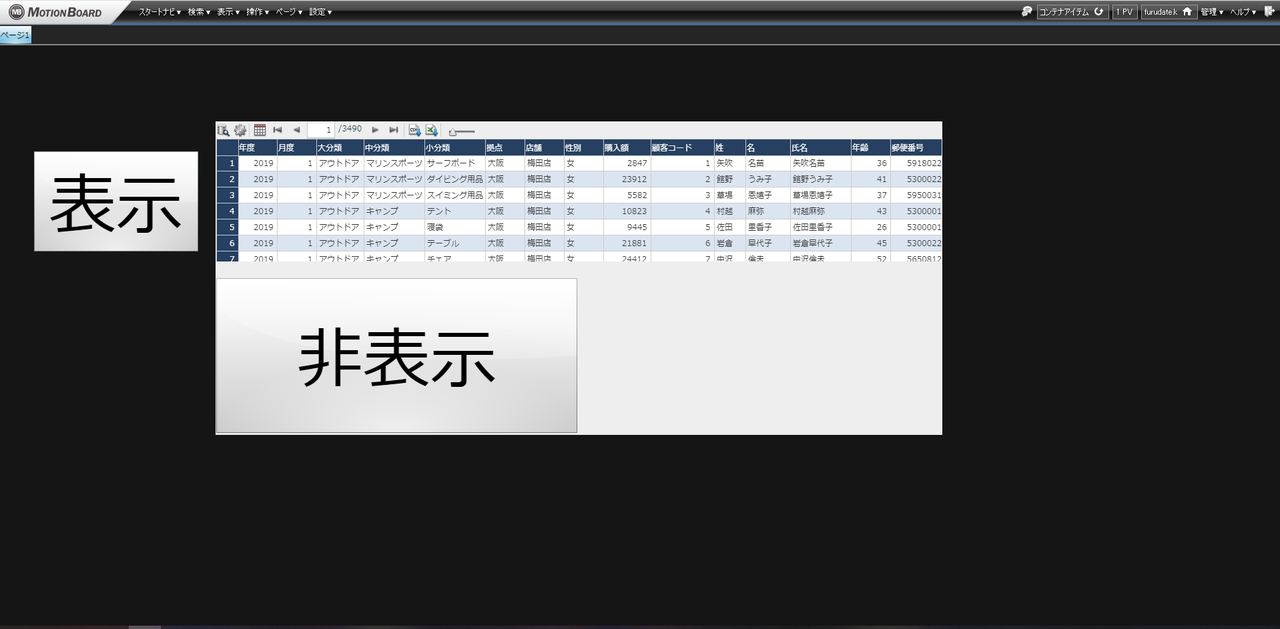
GEOでデフォルト表示されるアイテムを非表示にするには?設定方法を解説

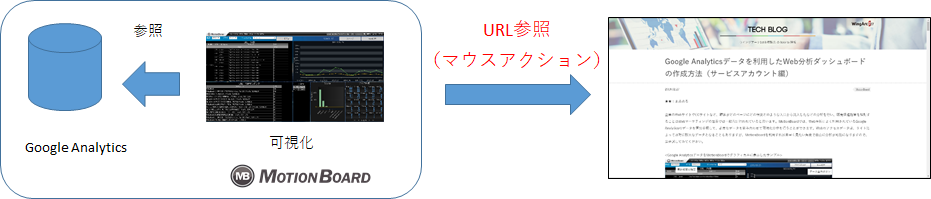
MotionBoardの画面を他のWebページ内に表示する方法

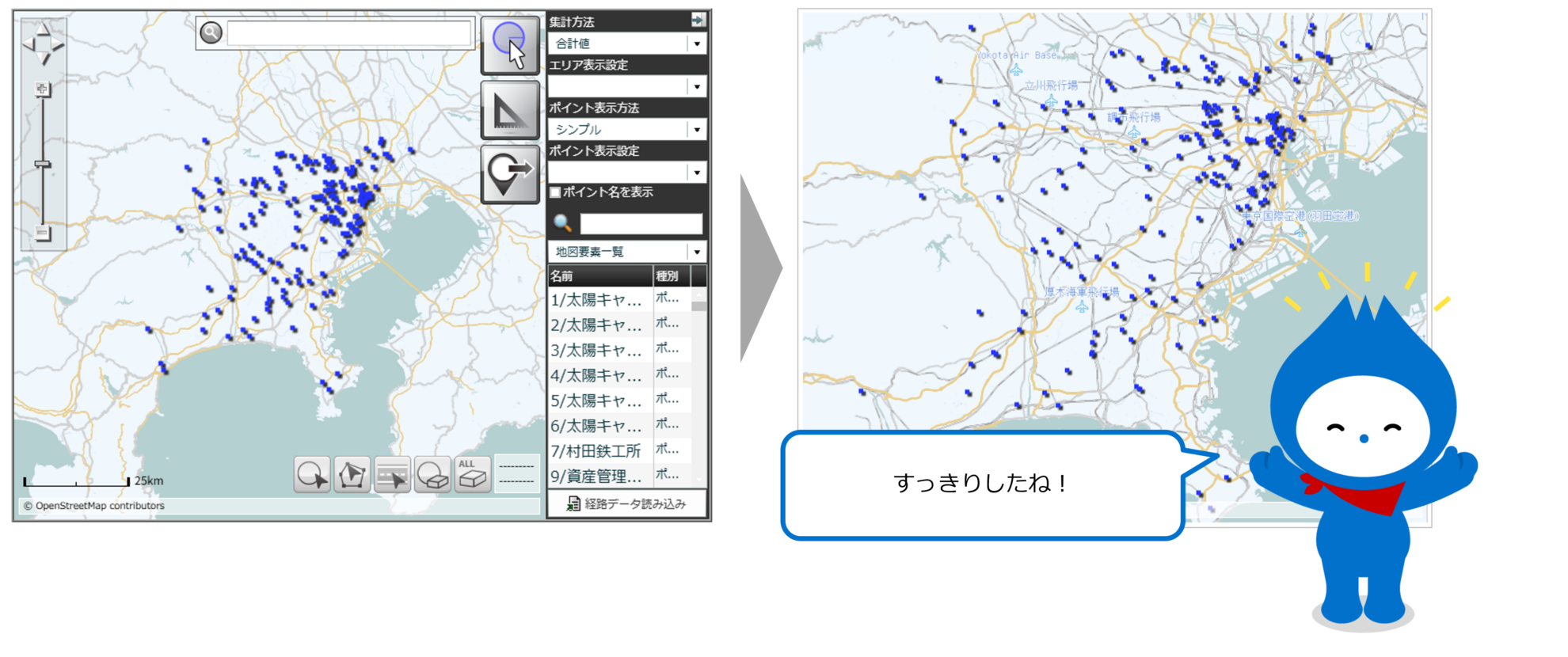
地図で都道府県ごとに集計してエリア分析に活用したい!

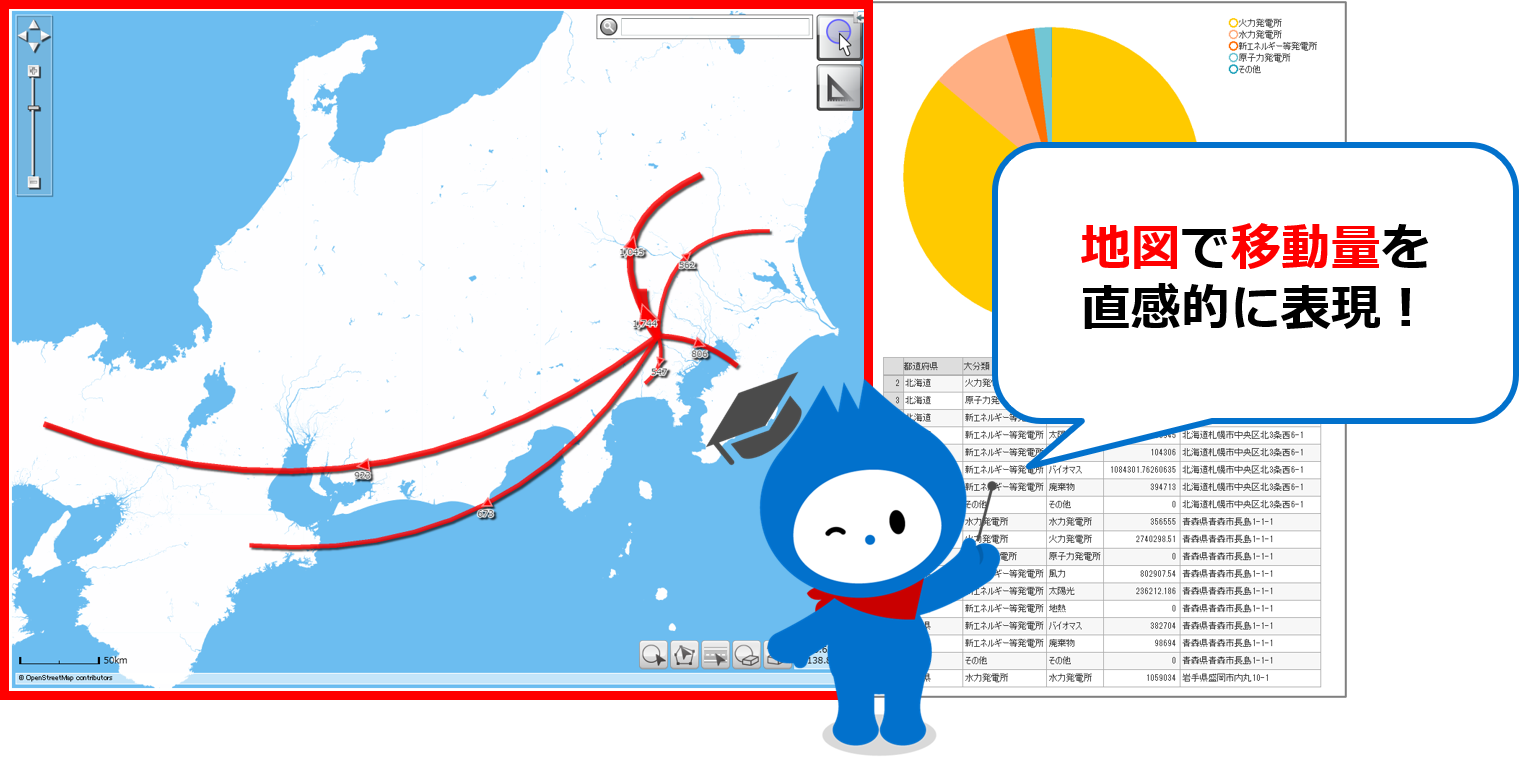
地図で出発地点から到着地点までの移動量を可視化したい!

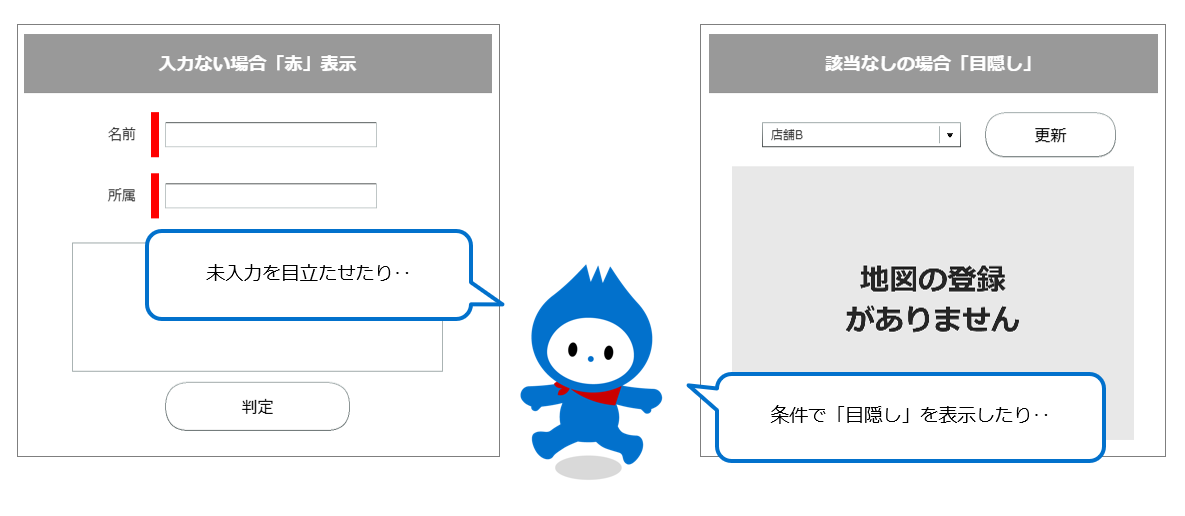
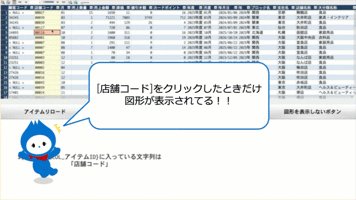
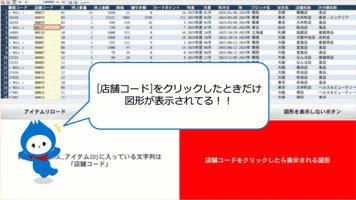
画像の表示・非表示を条件で切り替える!スマートな実装方法まとめ

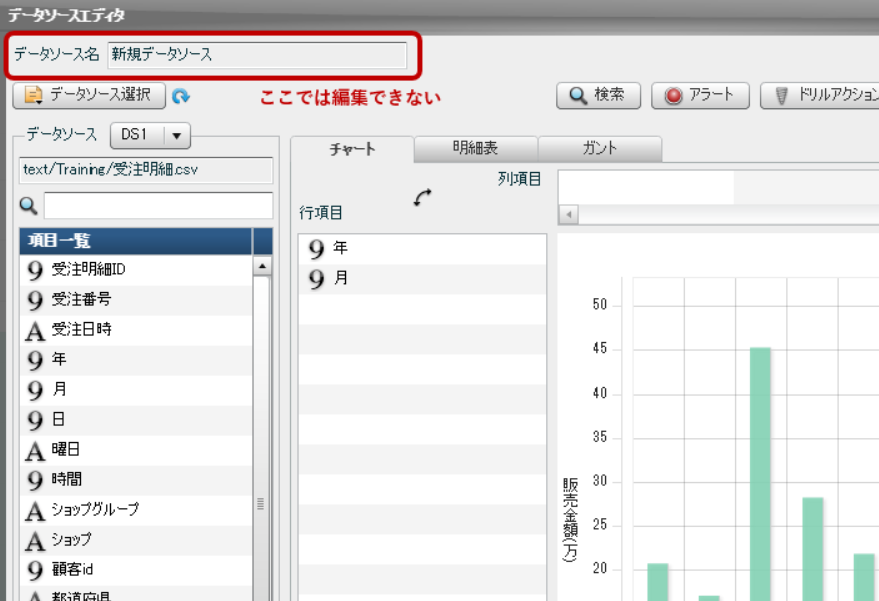
データソース定義のコピー、名前変更、削除

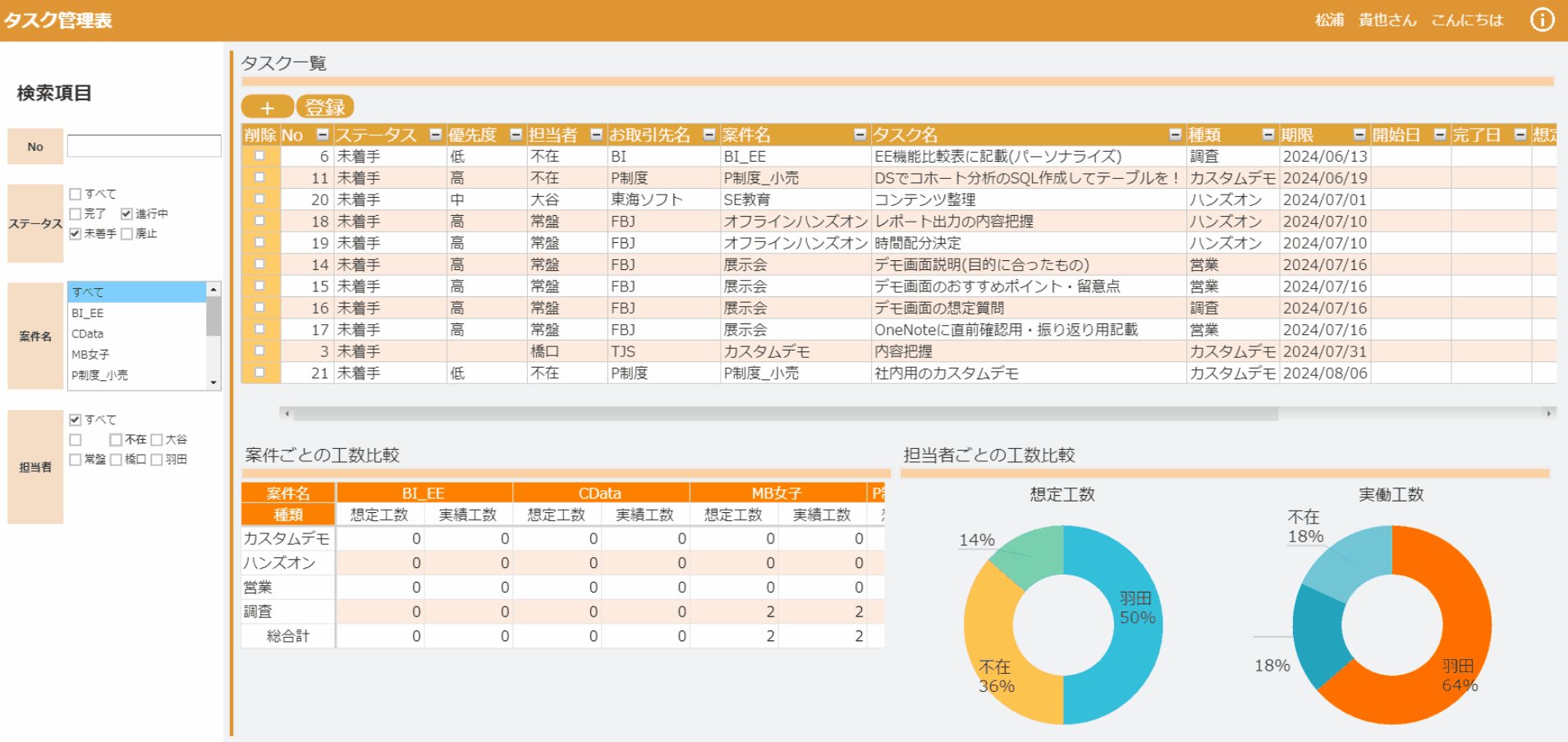
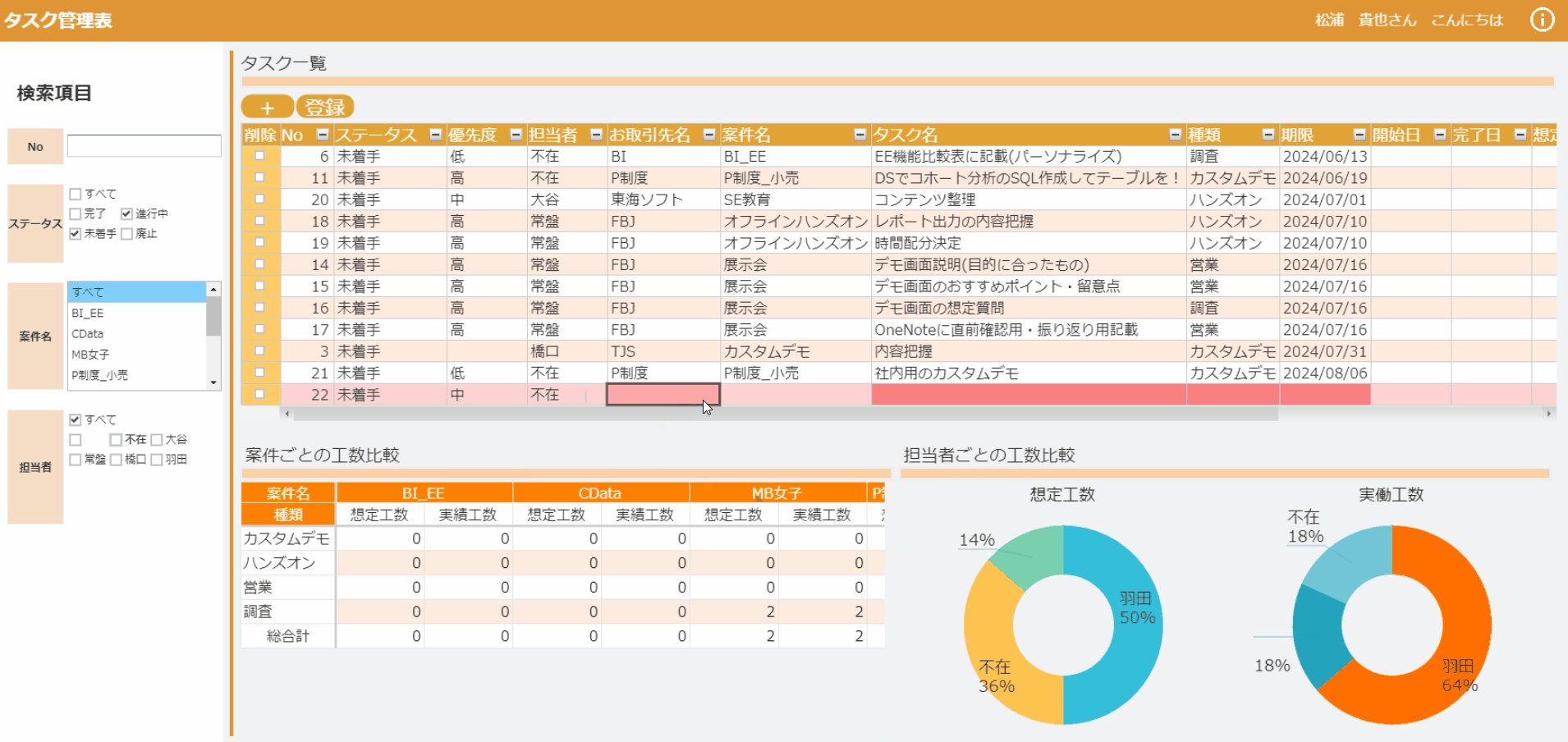
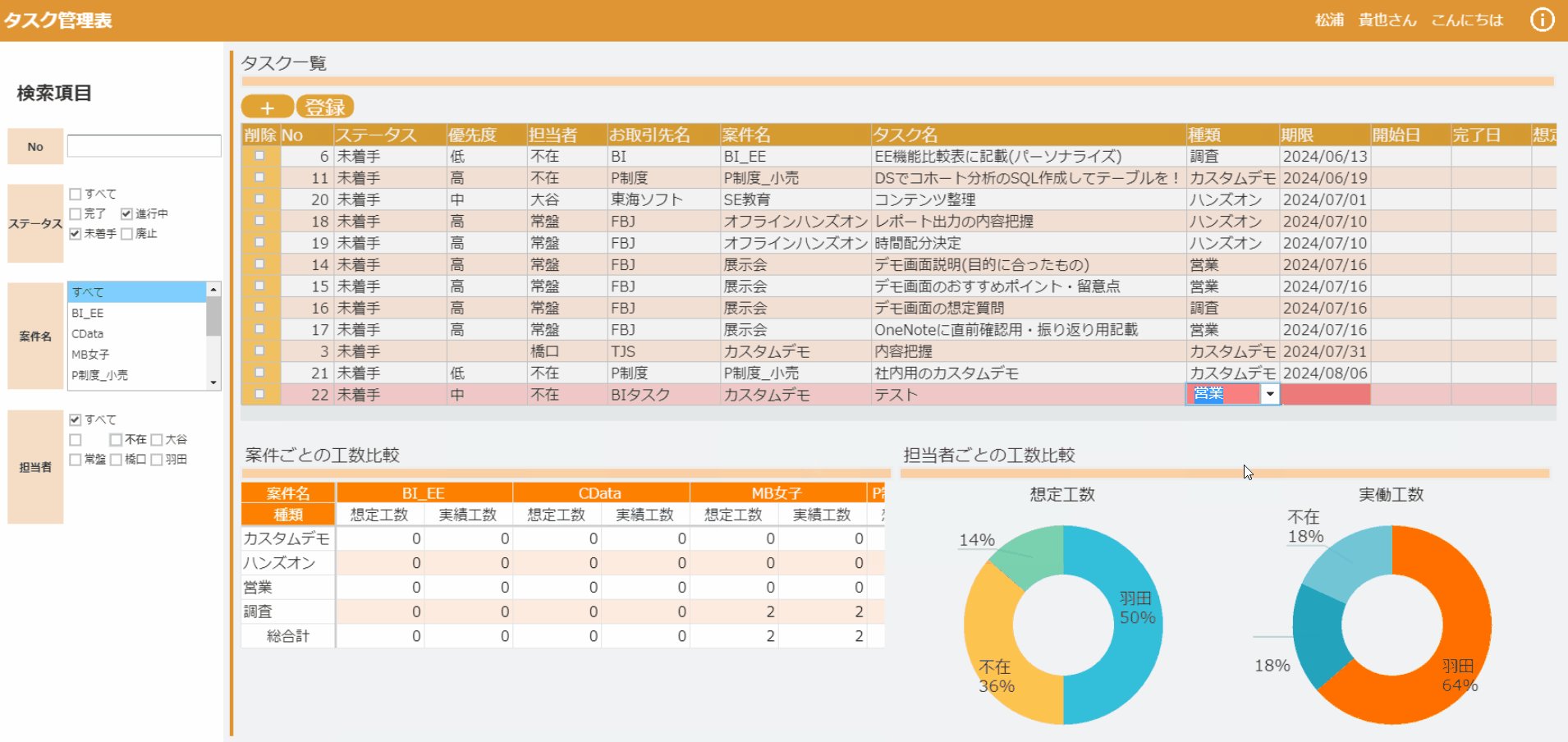
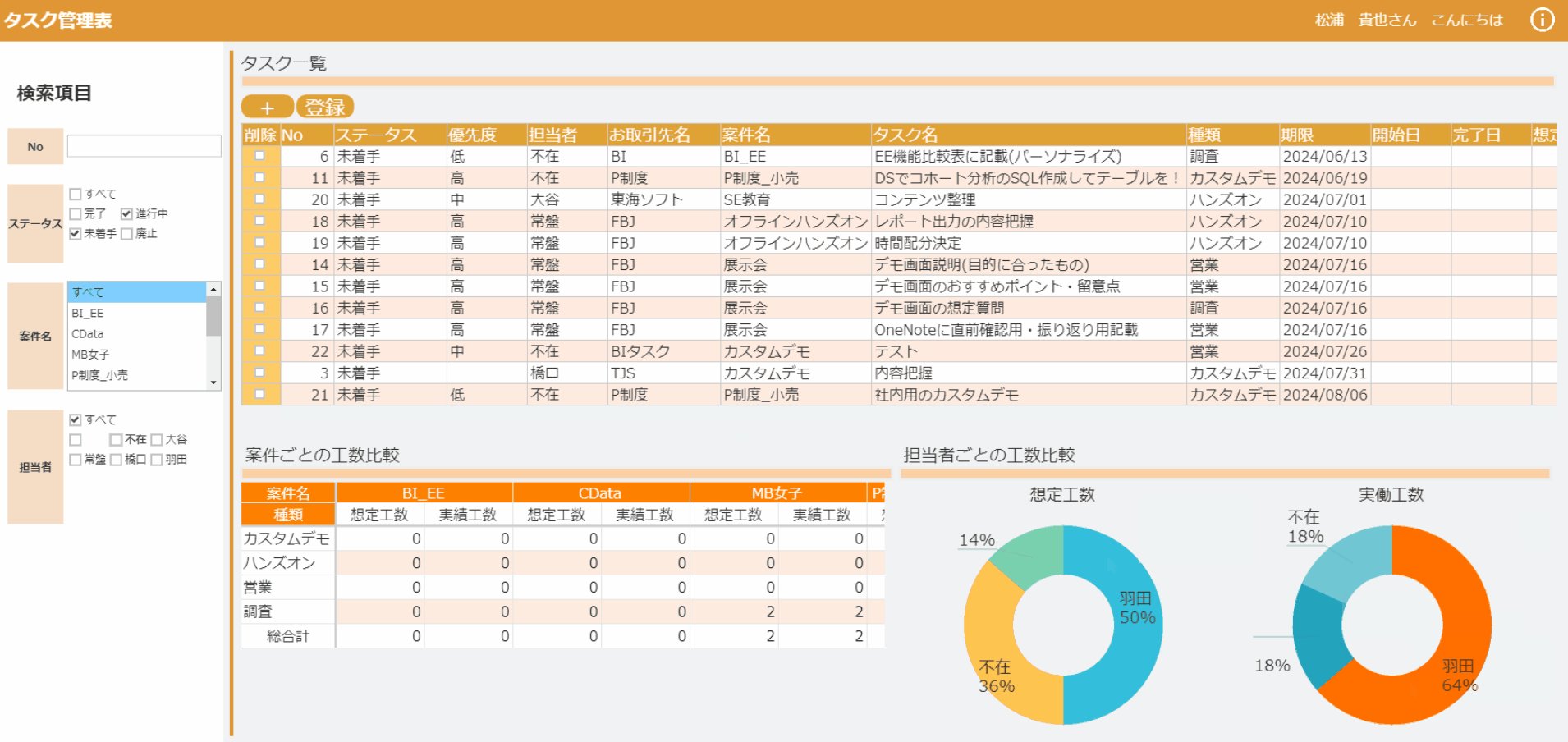
【業務アプリなBI】明細表アイテム(一覧形式)を使ってタスク管理表を作成…

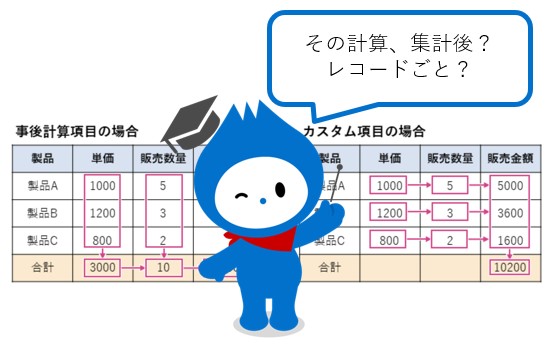
集計後に計算する?レコードごと?「事後計算項目」と「カスタム項目」の違い

明細表の特定の列をクリックしたら発生するボタンアクションをつくろう

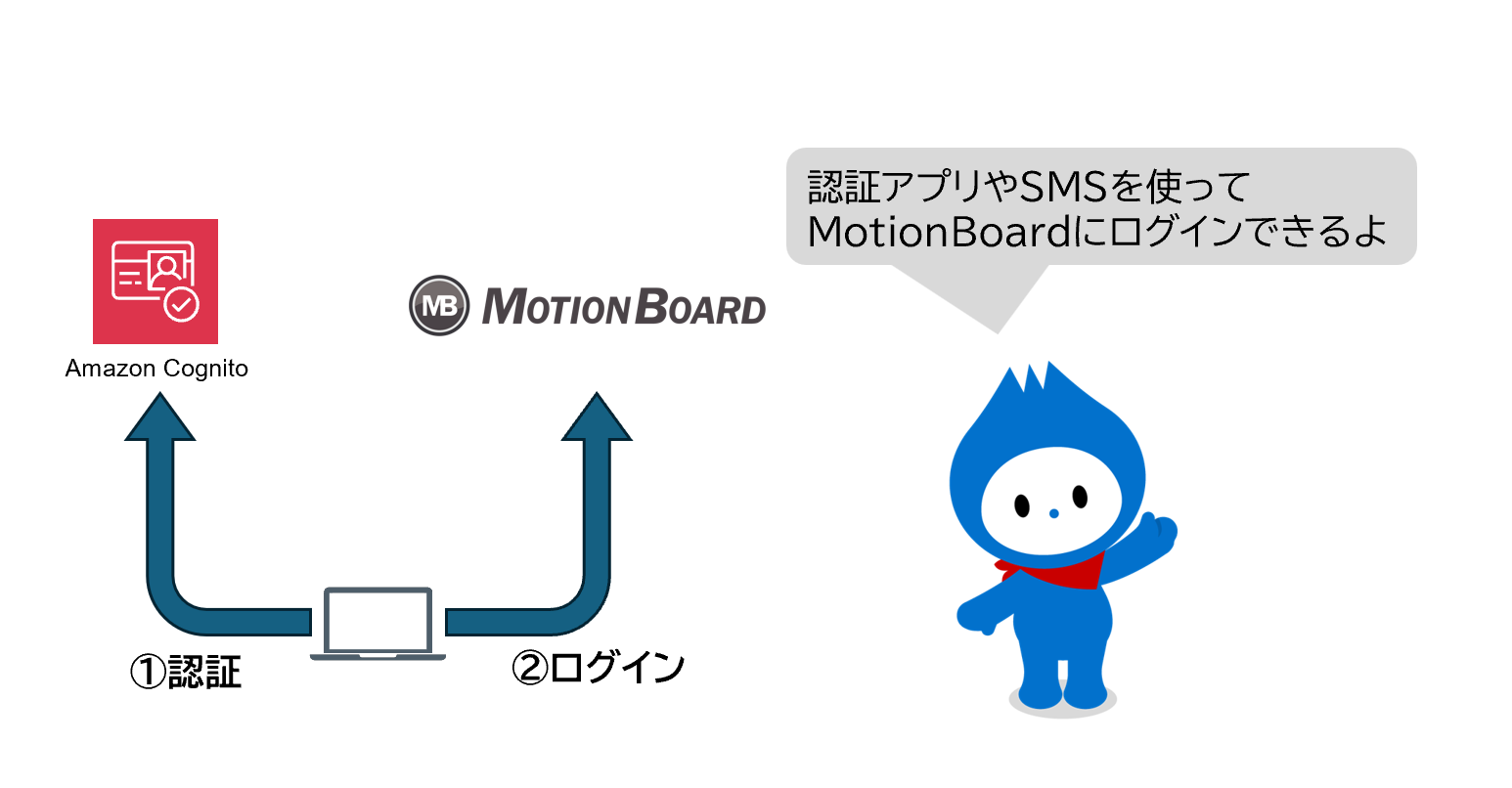
MotionBoardで多要素認証-AWS Cognitoを使う方法

集計表形式のExcel ファイルをデータとしてそのまま利用したい~Excelデー…

集計表のデザイン設定ガイド|見た目を自由にカスタマイズする方法まとめ

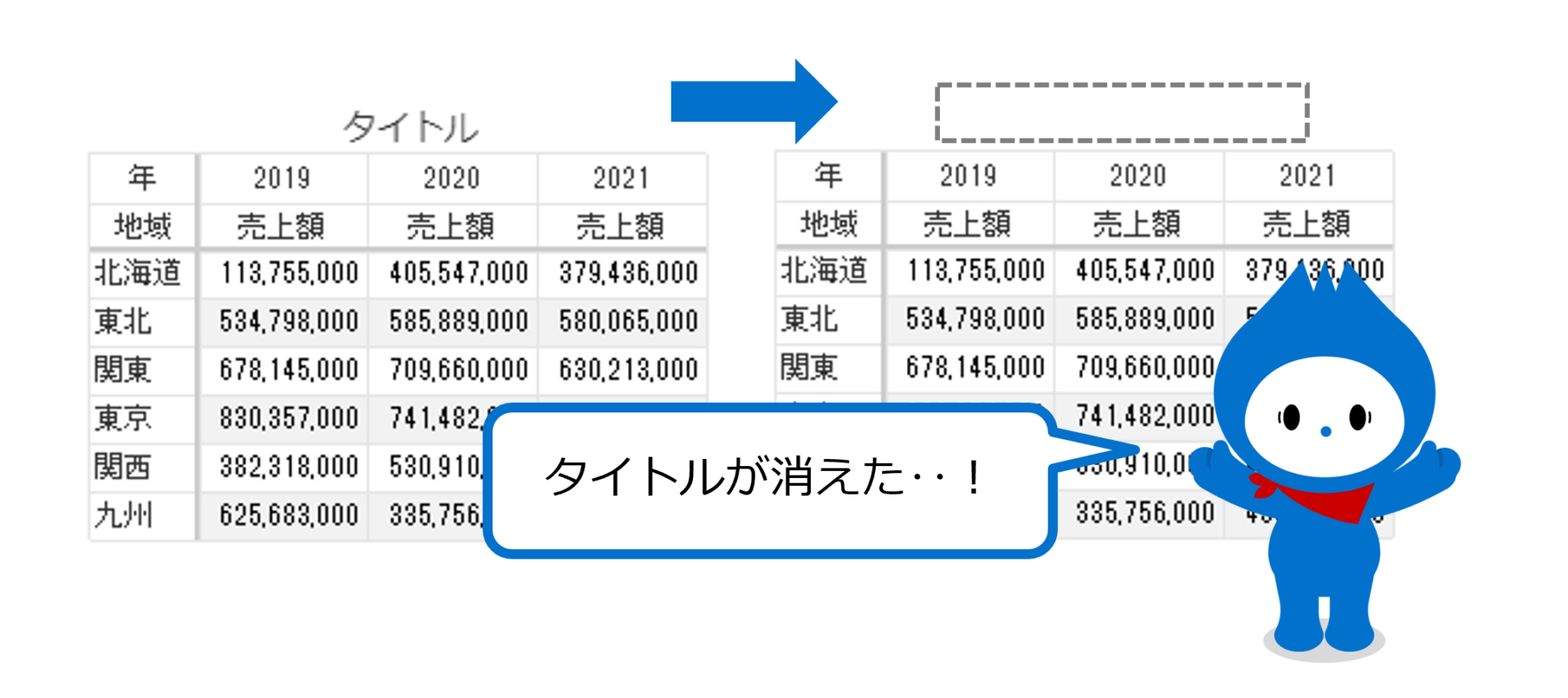
集計表の余計な合計表示を消したい!~行列の合計の表示/非表示について解…

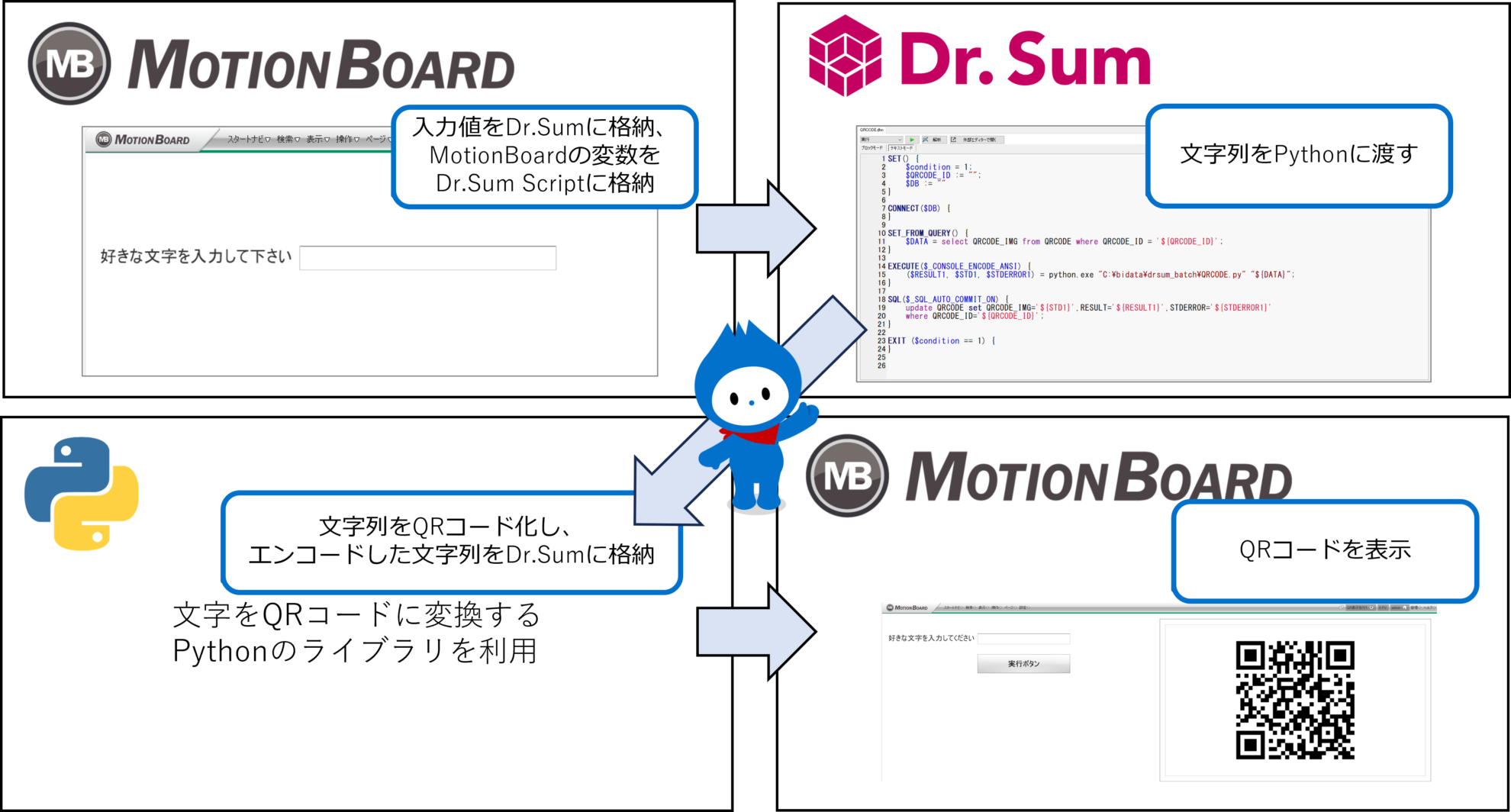
MotionBoard×Dr.Sum×Pythonの連携でQRコードを作成・表示しよう

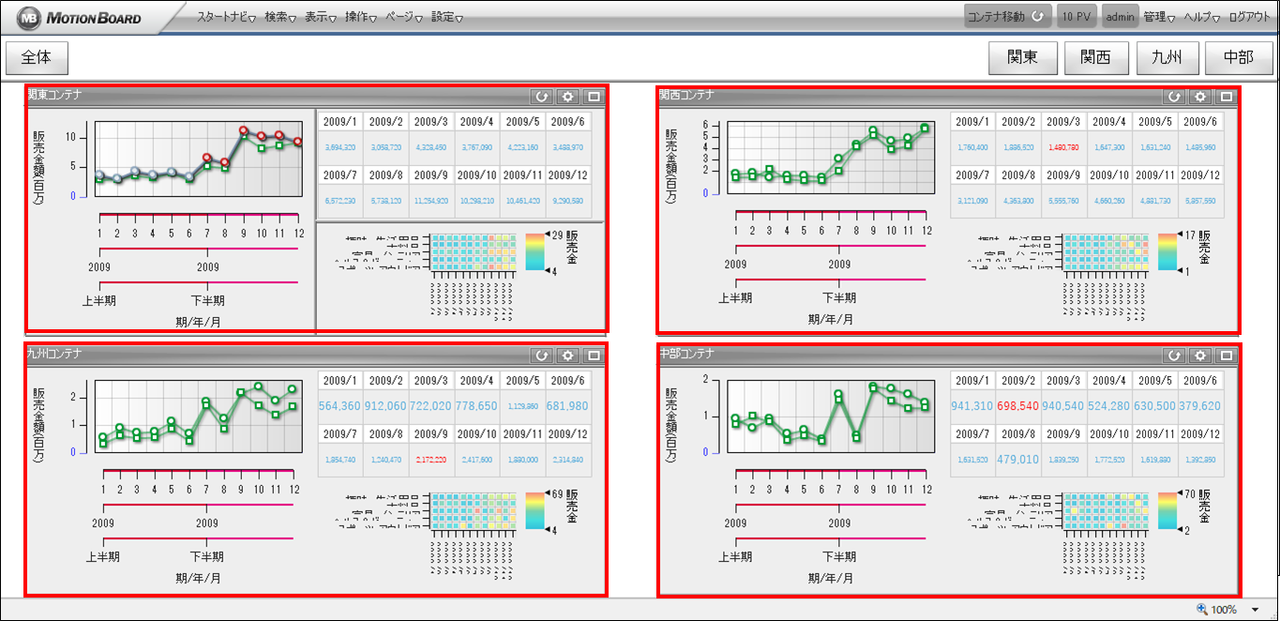
「コンテナ機能」で表示エリアを有効活用!検索条件を賢く配置しよう

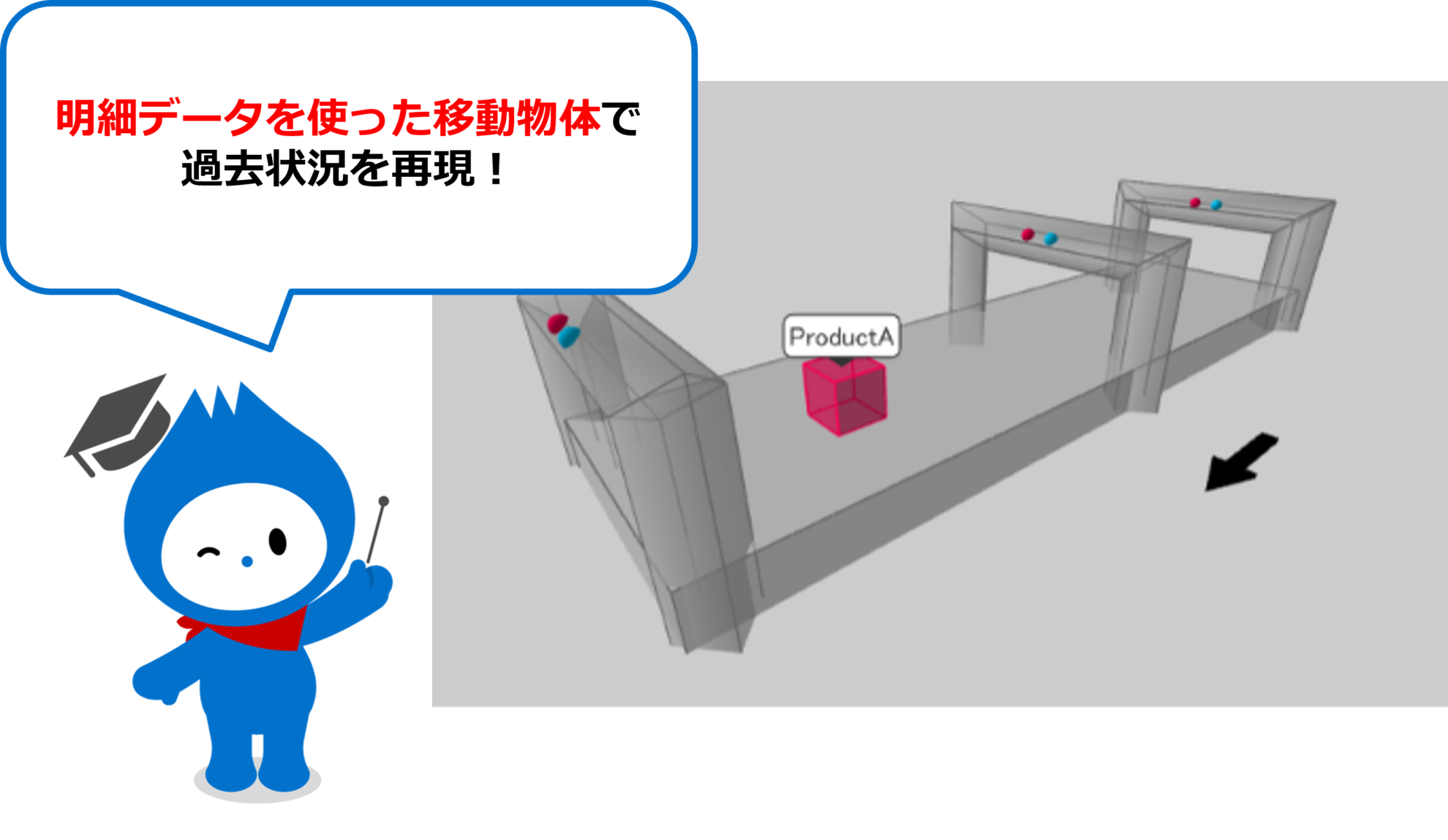
明細データを3Dで表現して工場状況を再現したい

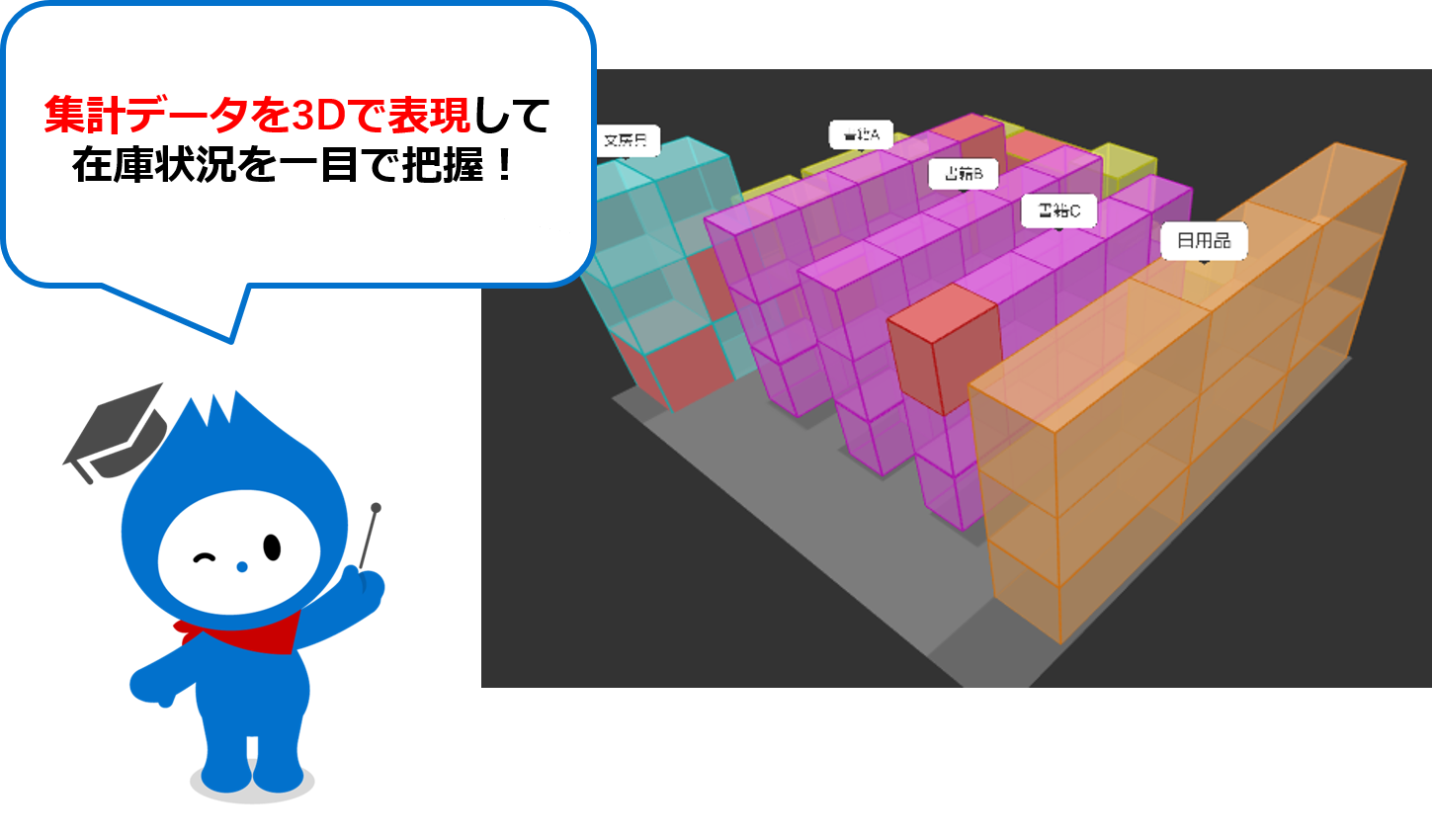
集計データを3Dで表現して在庫状況を把握したい

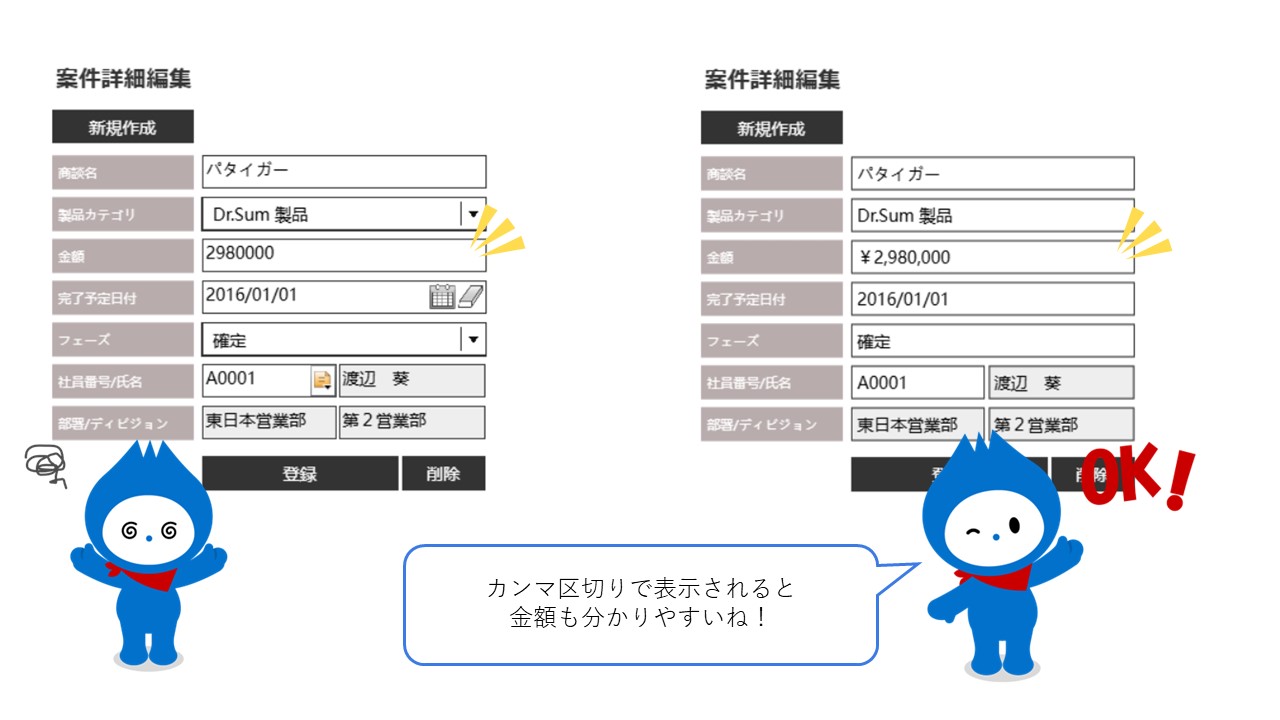
入力項目の数値に、カンマ区切りや¥マークなどの書式フォーマットを設定…

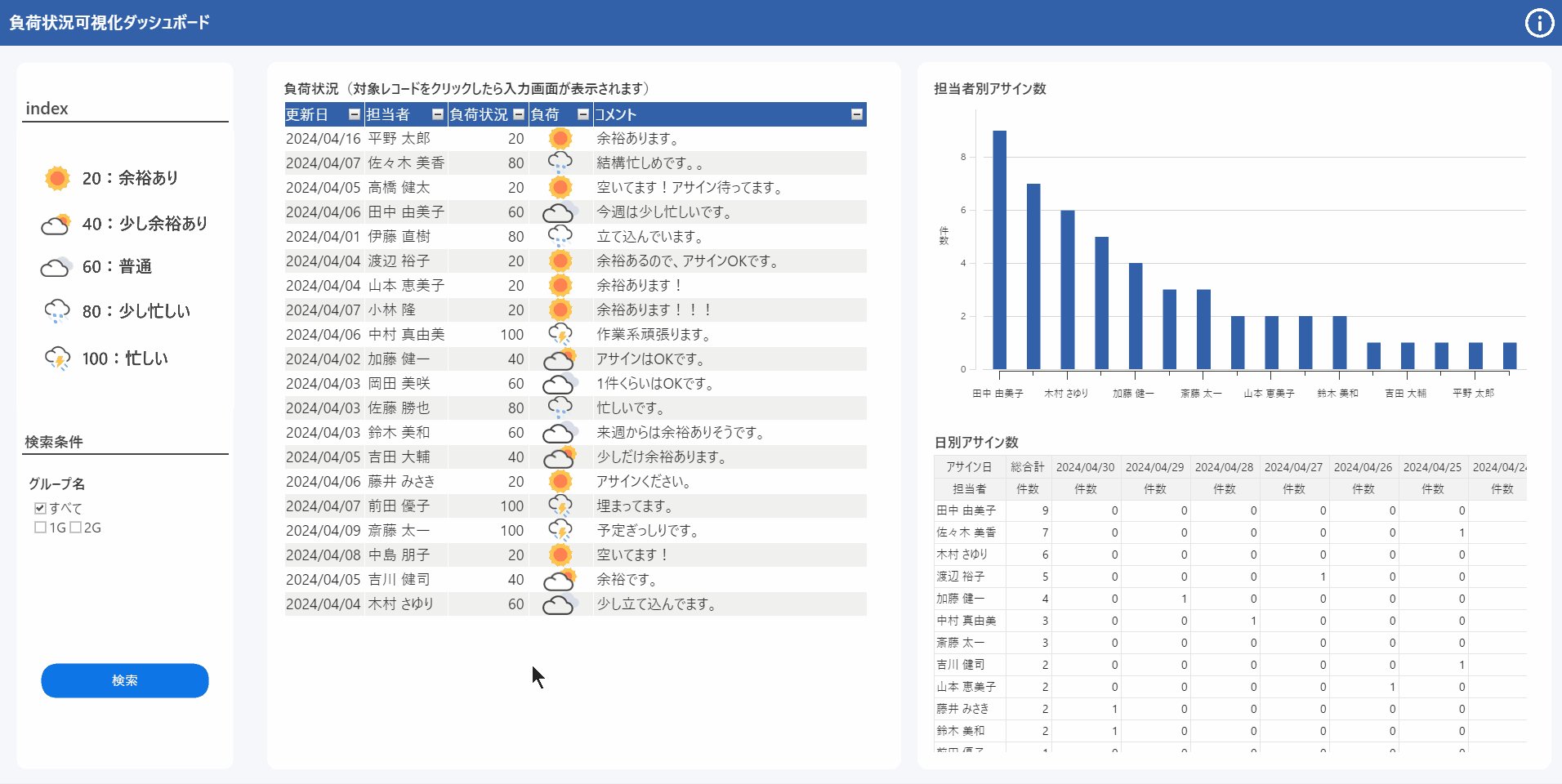
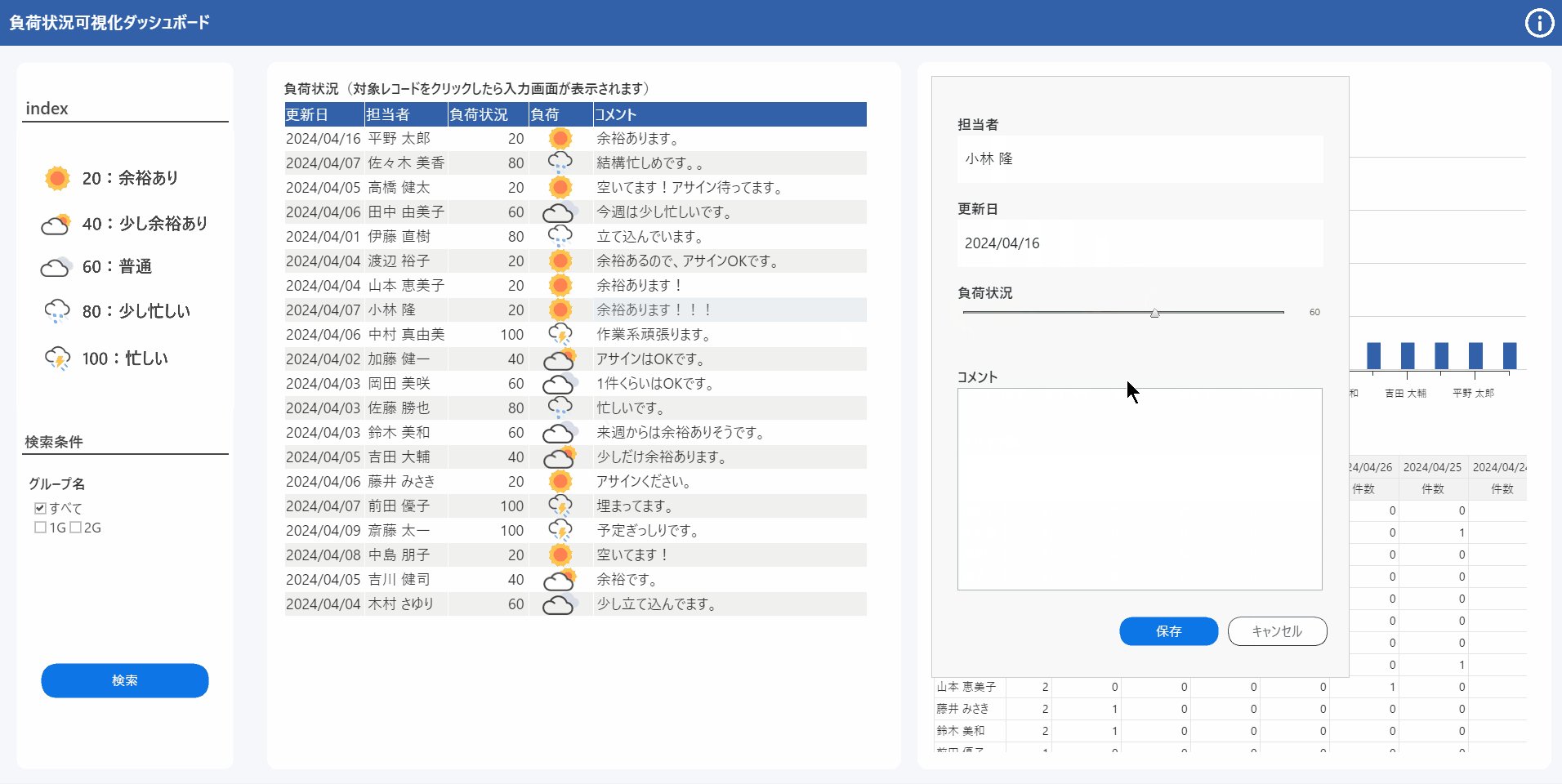
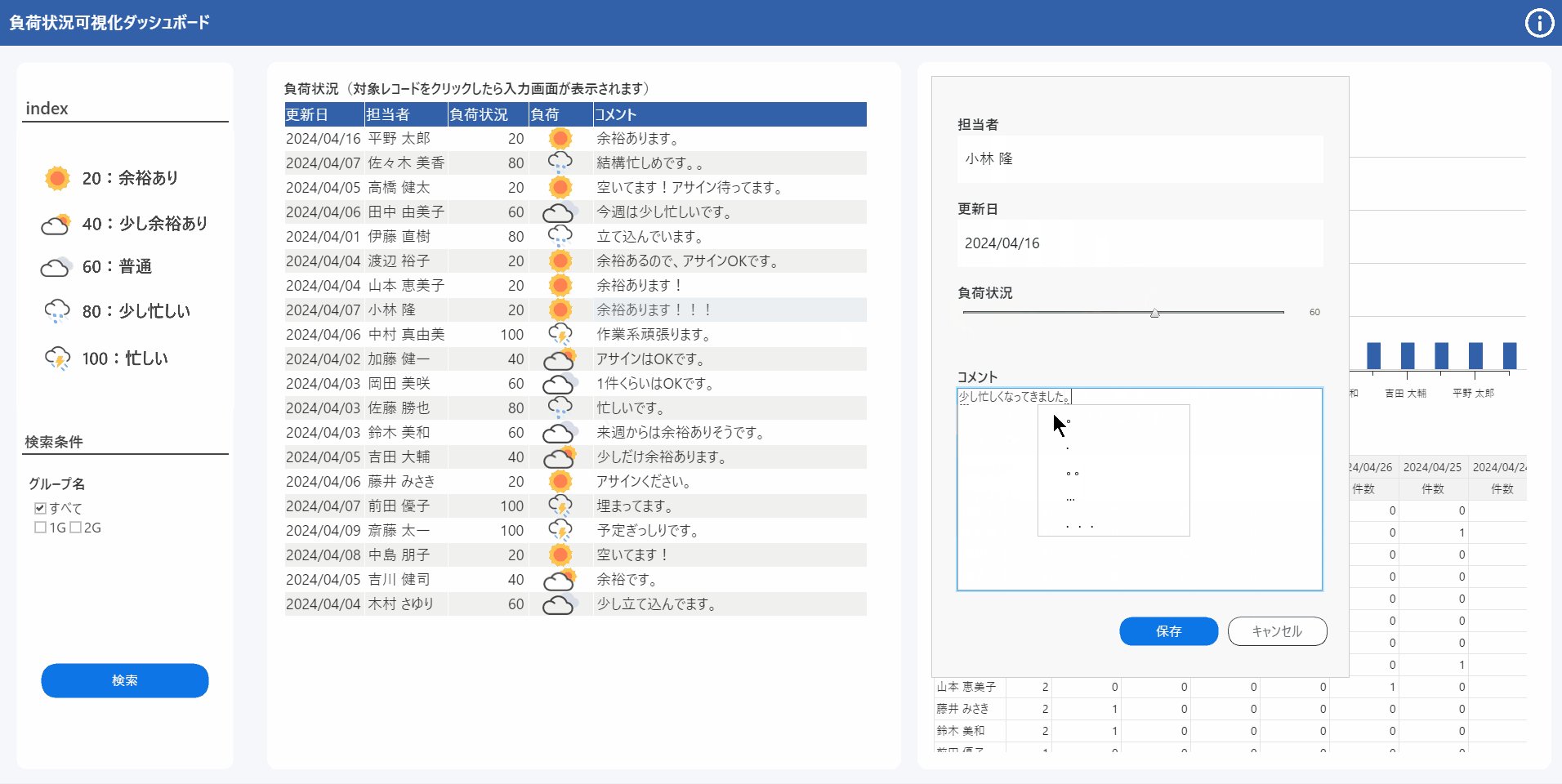
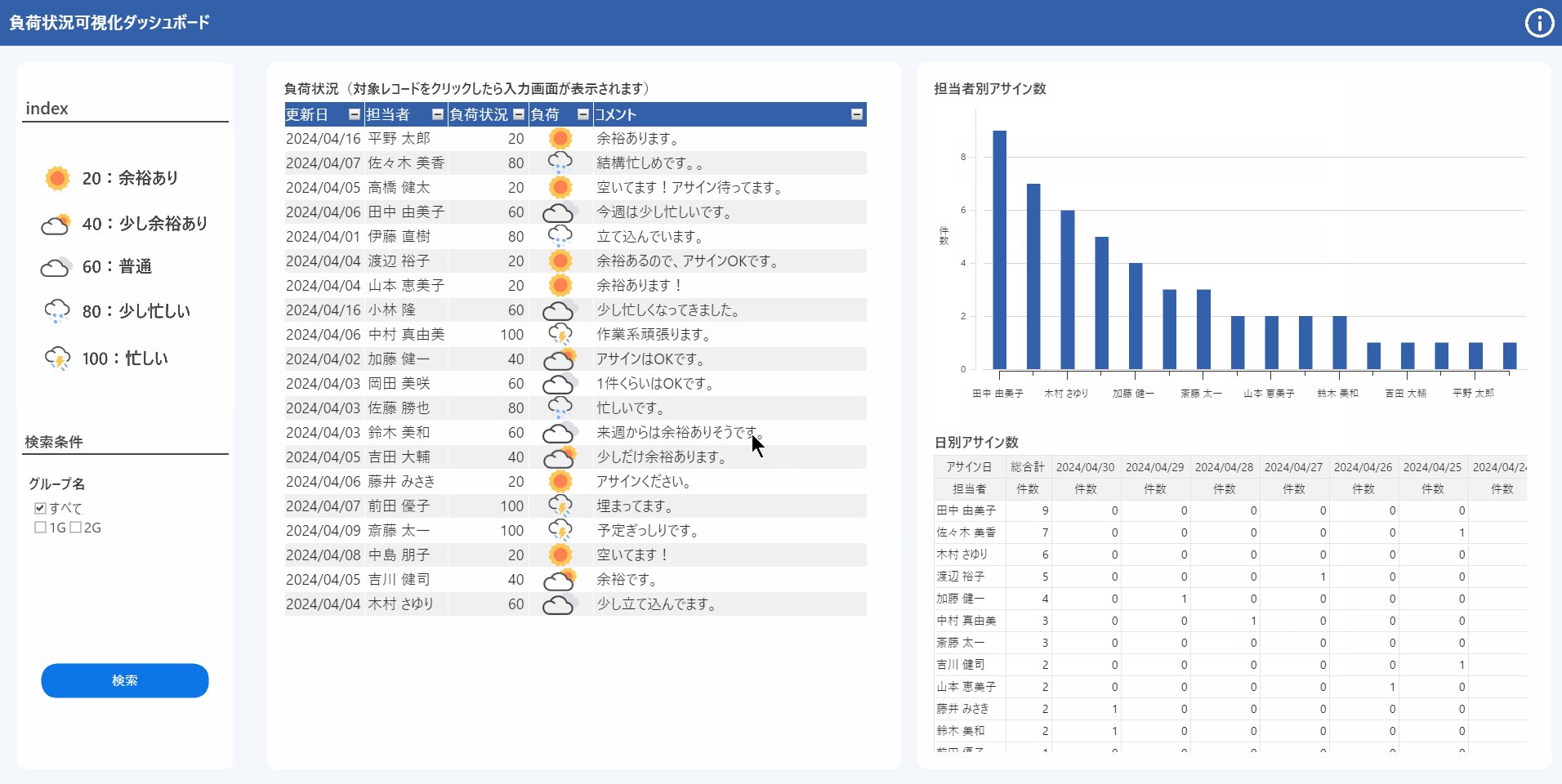
【業務アプリなBI】入力アイテムを使って負荷状況可視化ダッシュボードを…

これで解決!「動作アクションを停止しました」が表示されたときの対処方法…

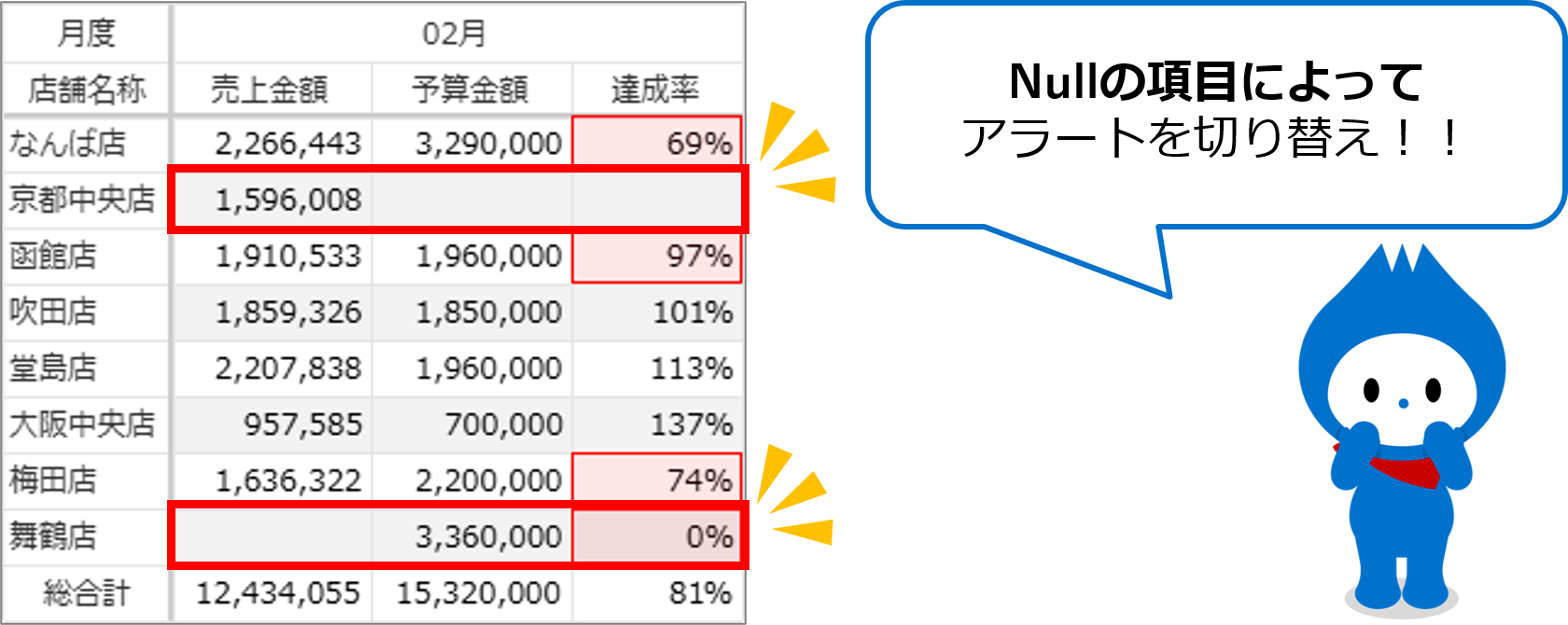
Nullを置き換えてアラートの有無を切り替えたい!

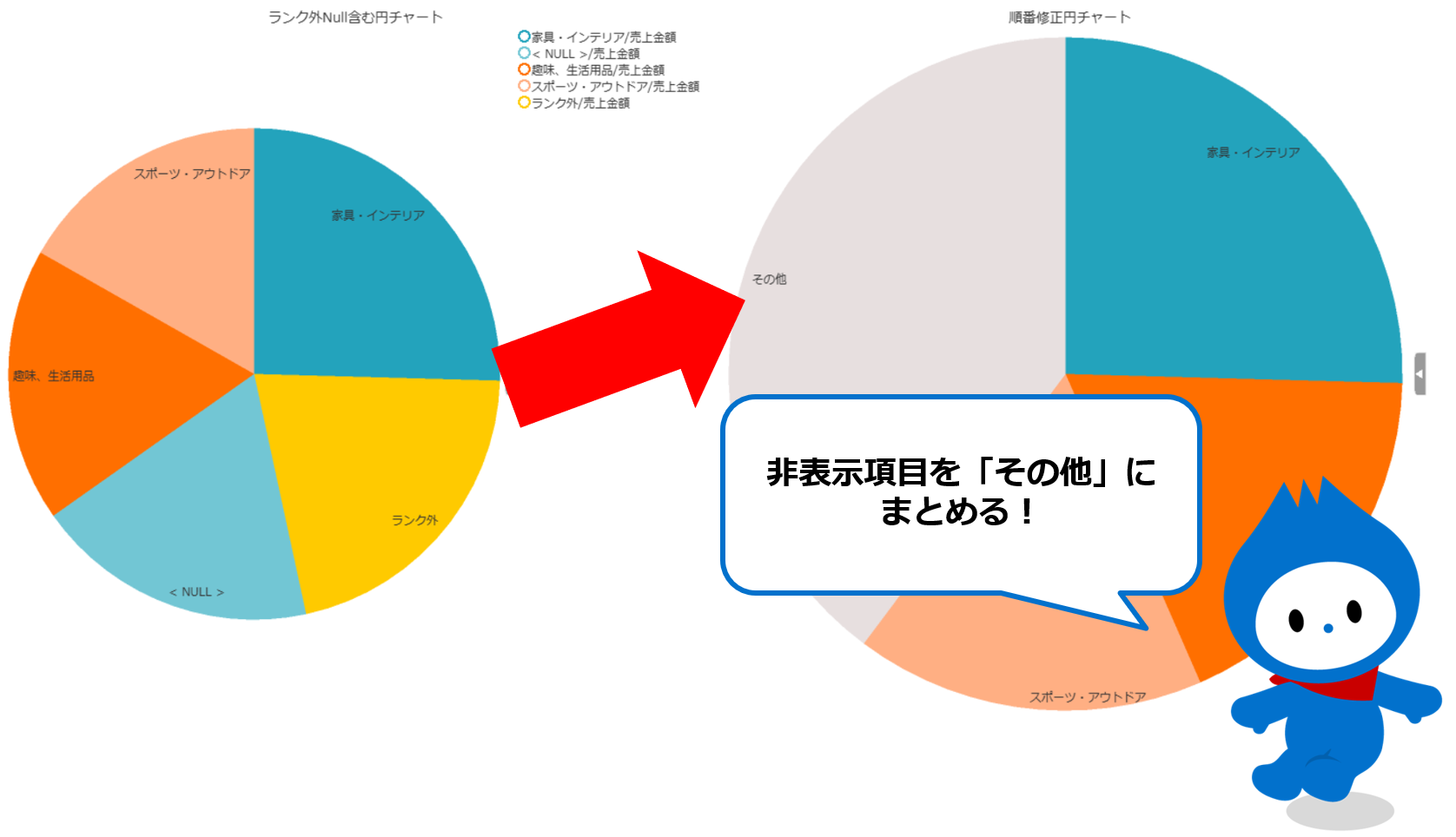
Nullやランク外など任意の項目をまとめて表示したい!

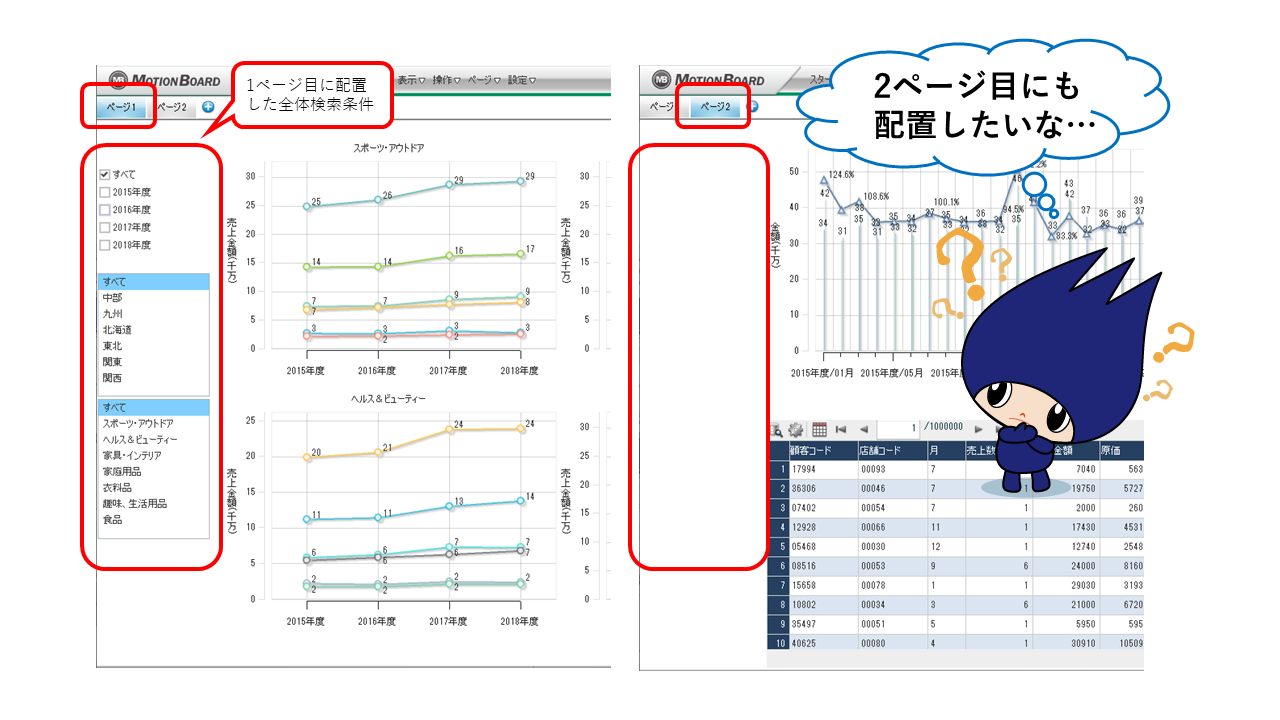
レイアウトモードで複数のページに同じ全体検索条件アイテムを配置したい

全てのチャートを同じ条件で絞り込みたい(全体検索)

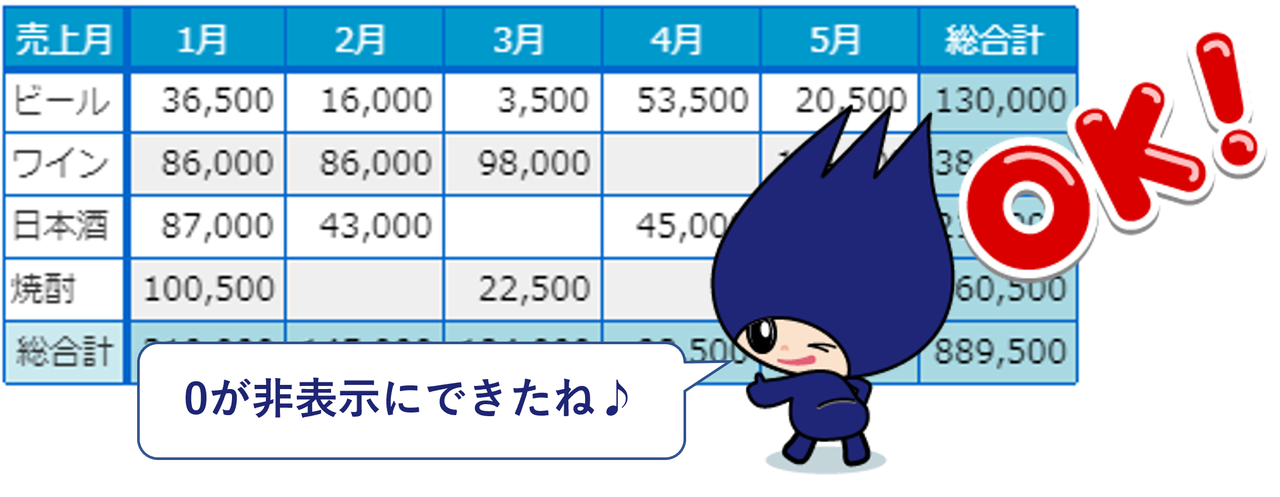
0を非表示にしてスッキリ!集計表のスマートな見せ方(事後計算編)

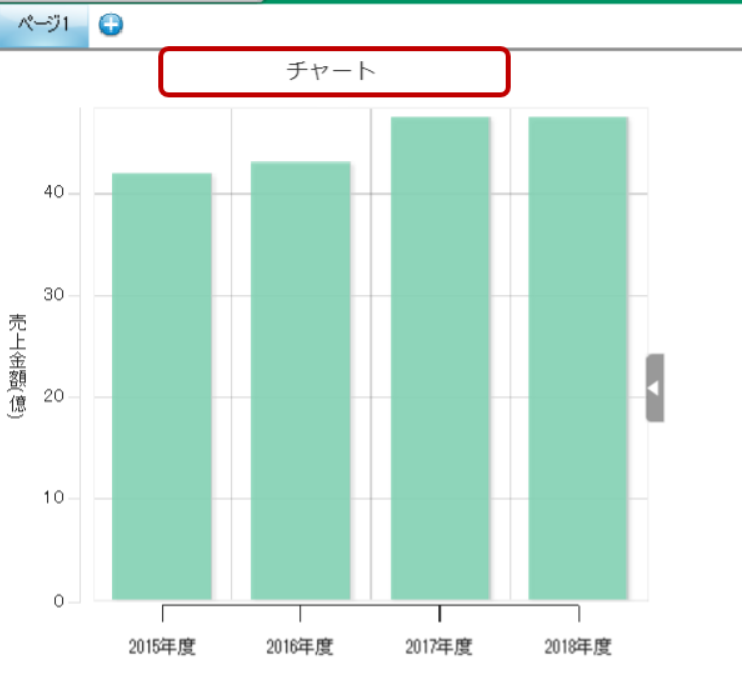
チャートタイトルの調整と非表示にする方法

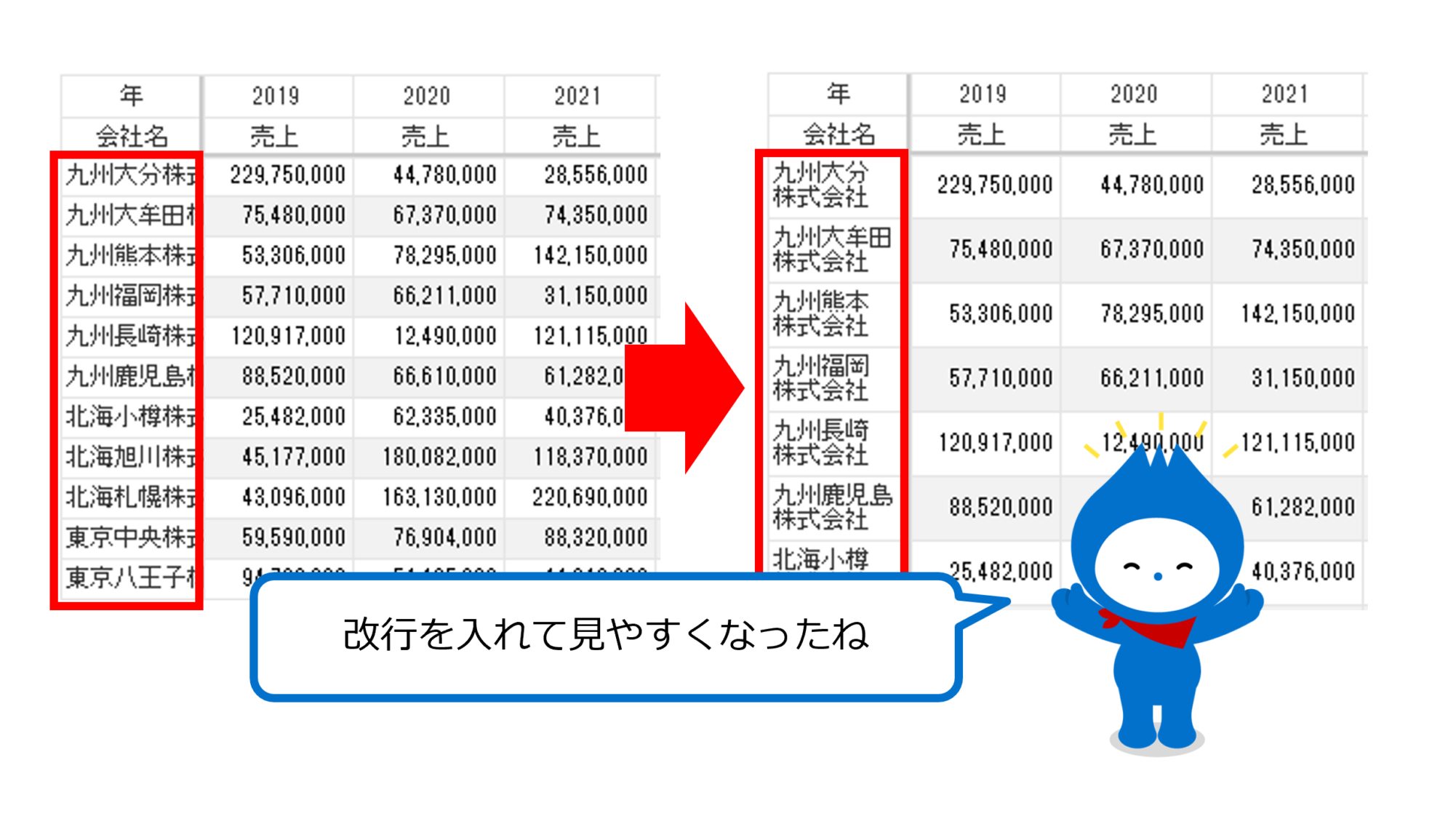
集計表や明細表の文字切れ対策に、折り返し表示をしてみよう

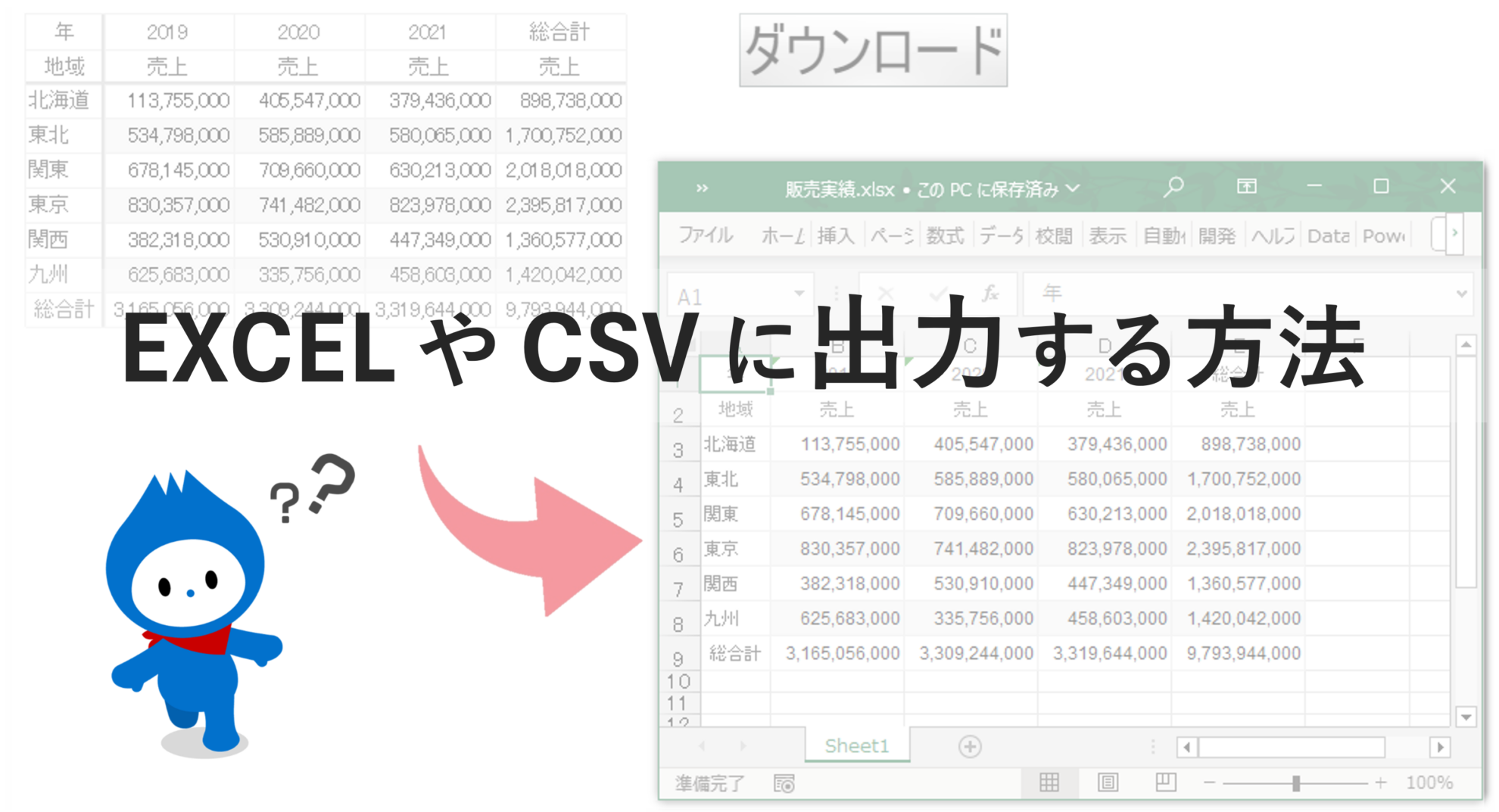
チャートや明細表のデータをダウンロードする方法~基本編~

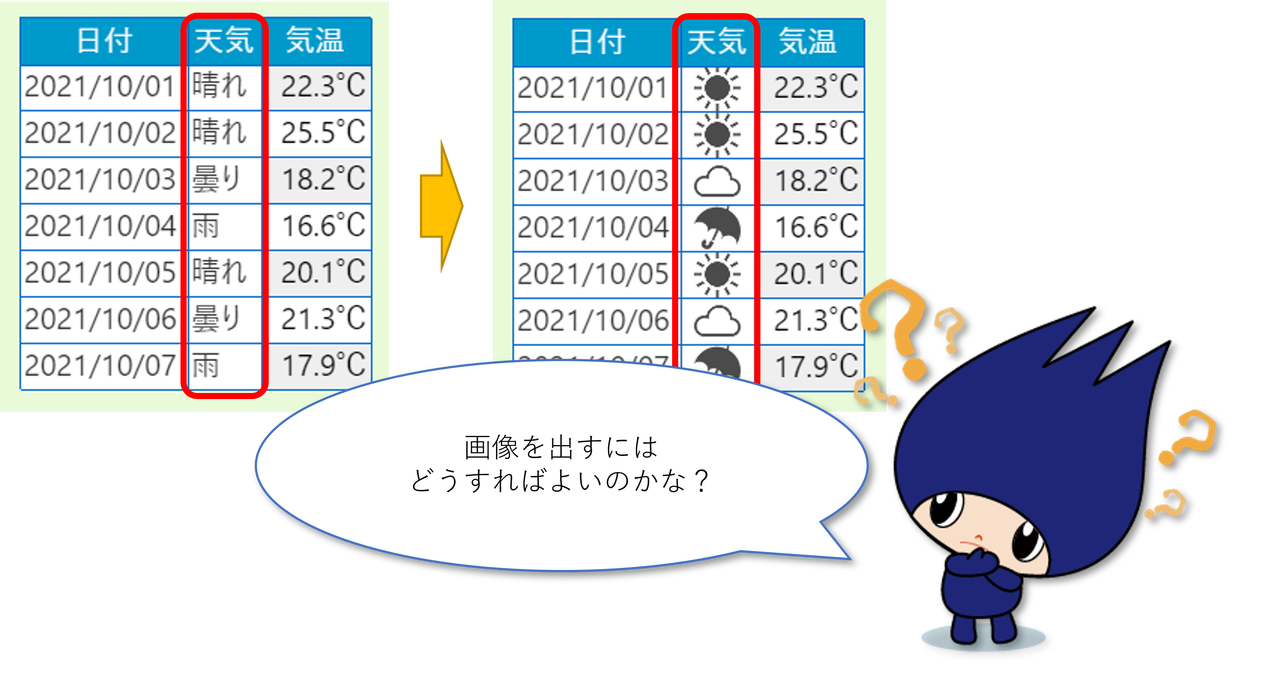
集計表で画像を表示させよう!

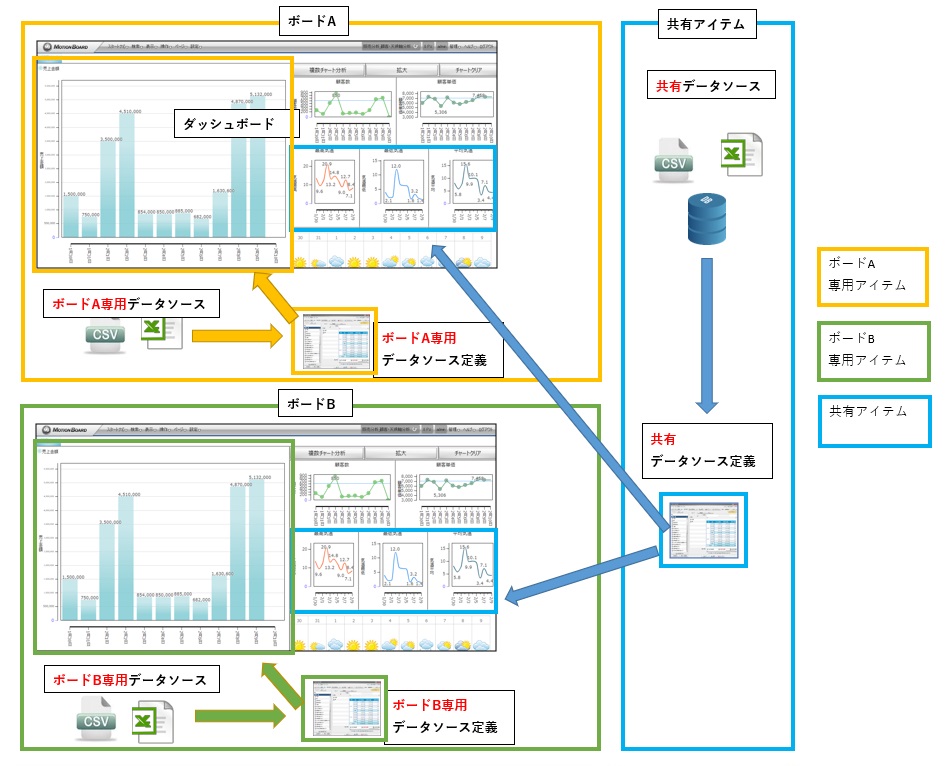
MotionBoardの基礎知識(言葉の定義と関係性)

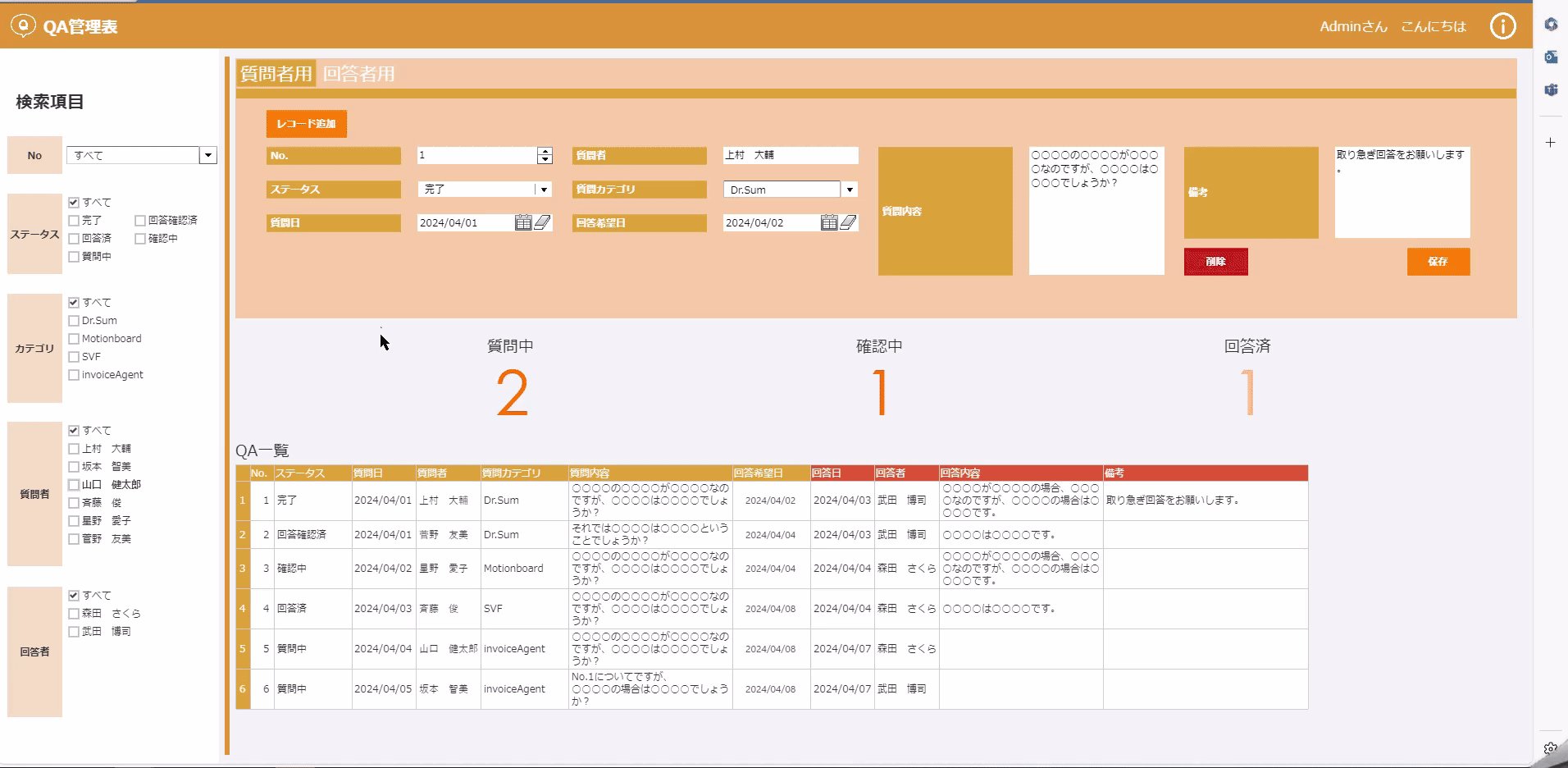
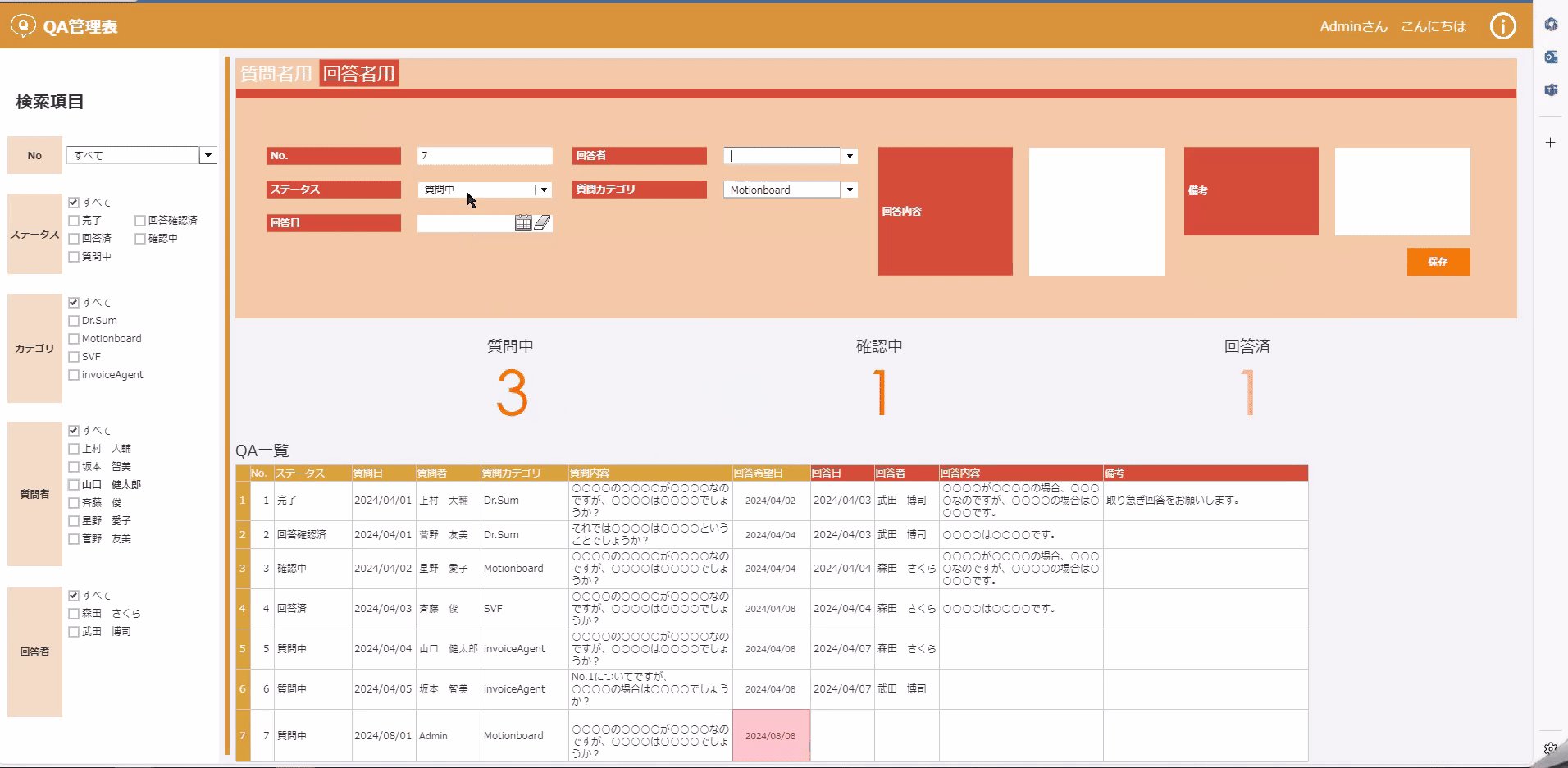
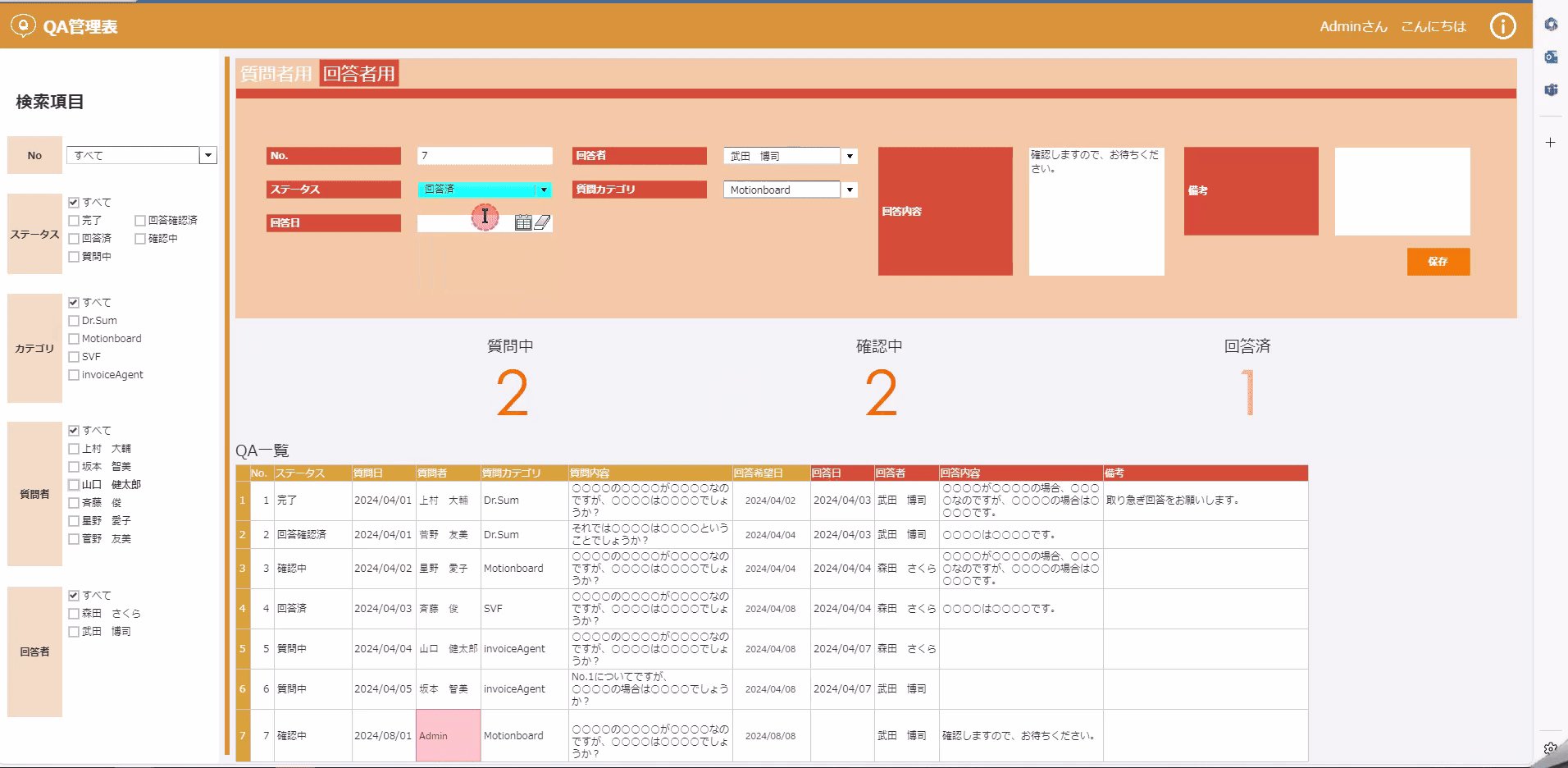
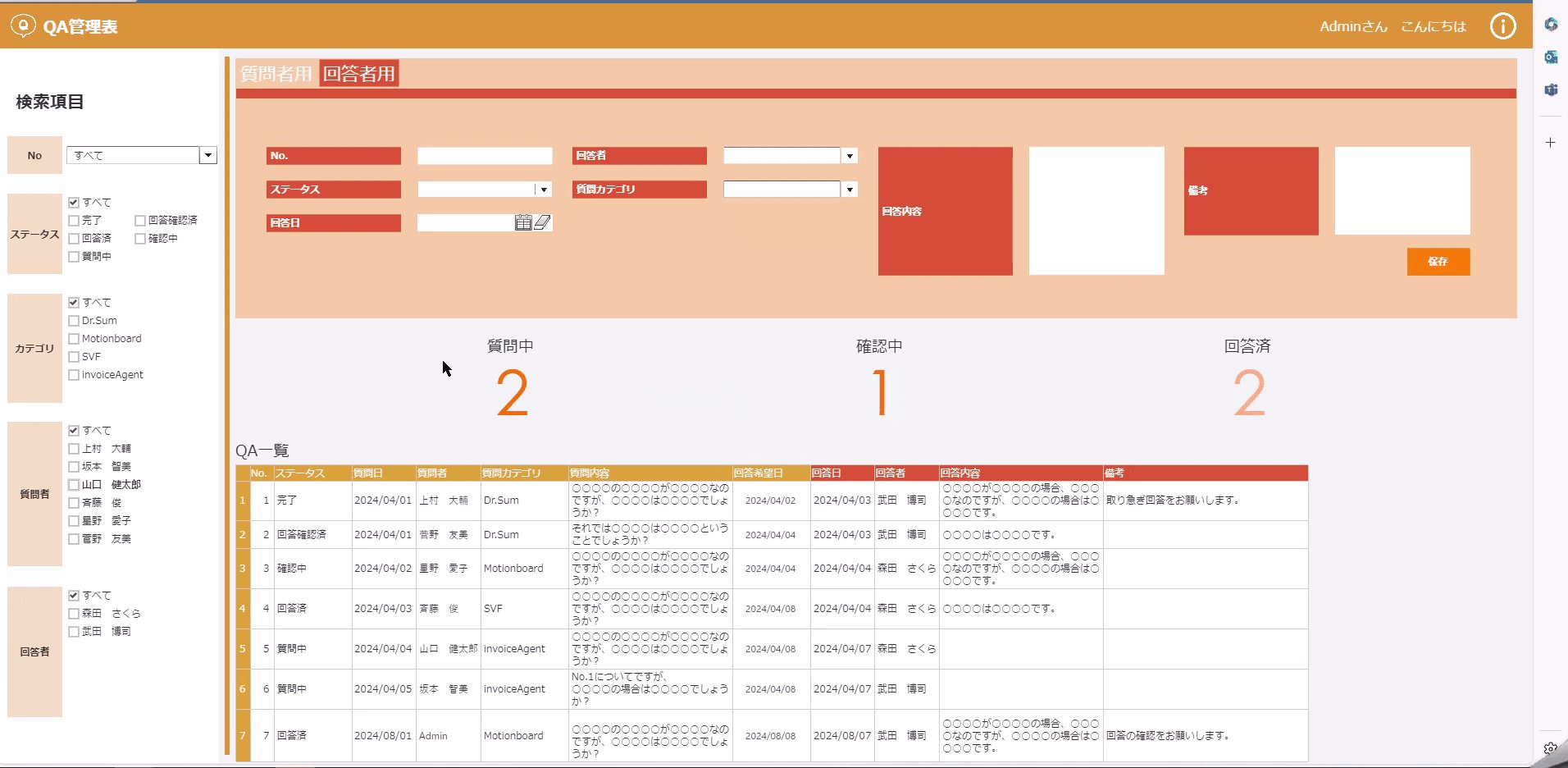
【業務アプリなBI】明細表アイテム(カード形式)を使ってQA管理表を作成し…

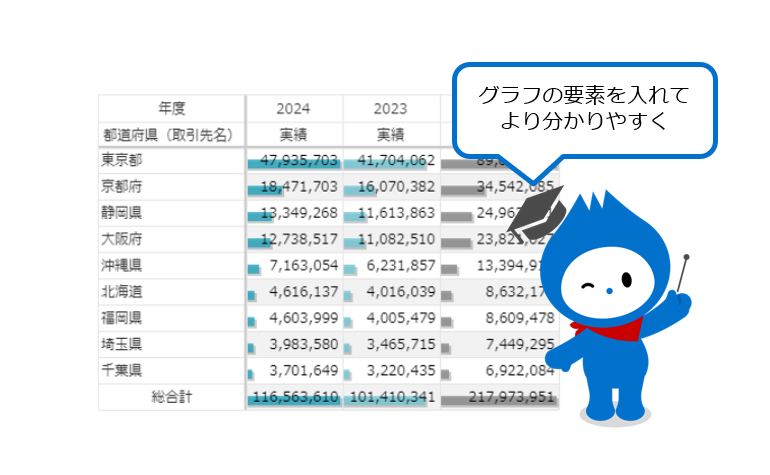
集計表にひと工夫!セル内にグラフを表示して、もっとわかりやすくしよう!

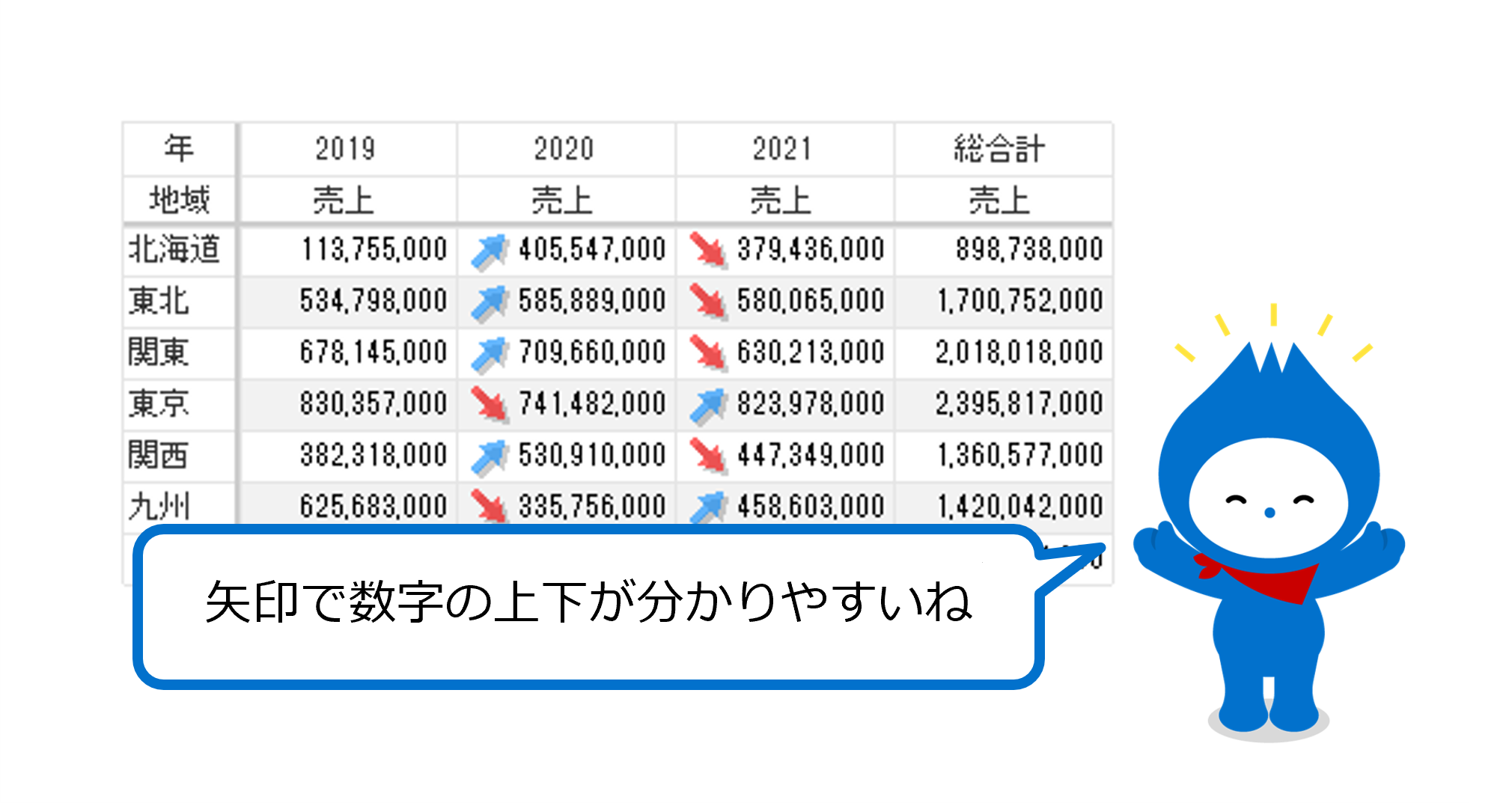
集計表で前年との比較を矢印で表現する

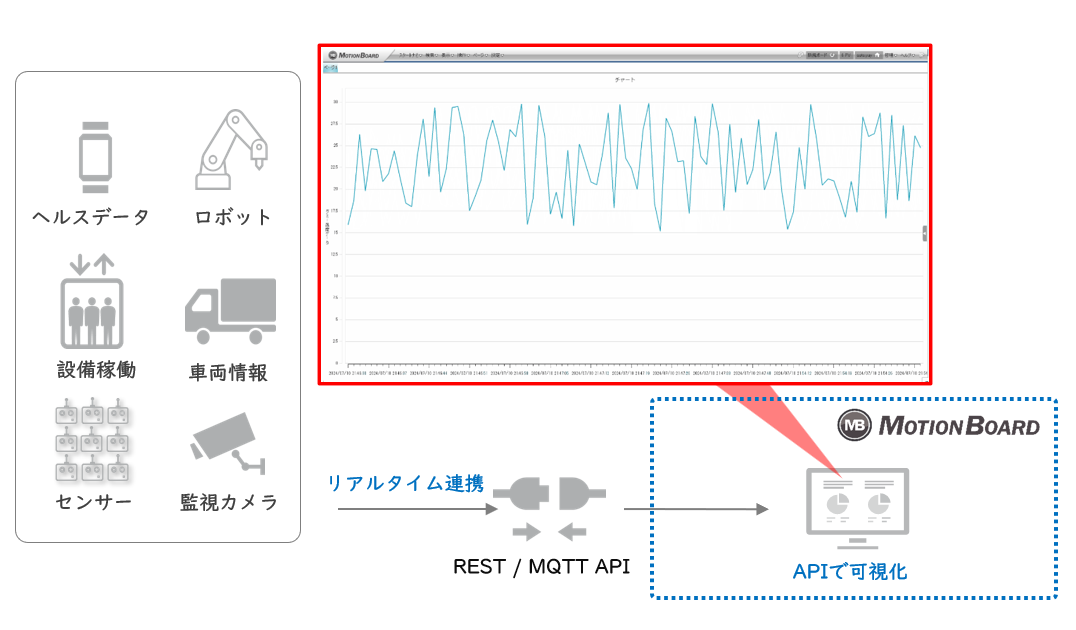
MotionBoardで秒単位のセンサーデータを即表示!【MQTTデータ連携】

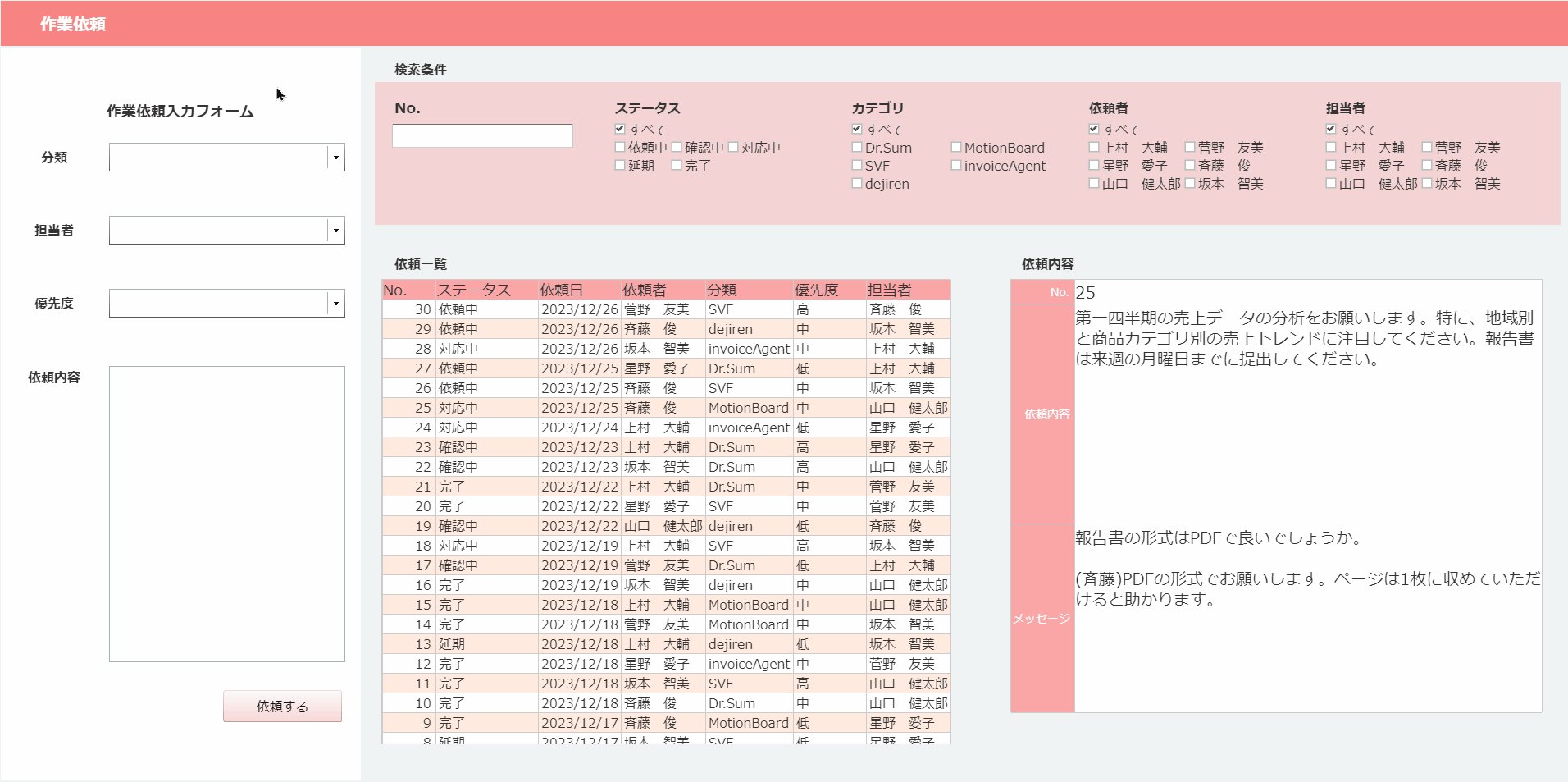
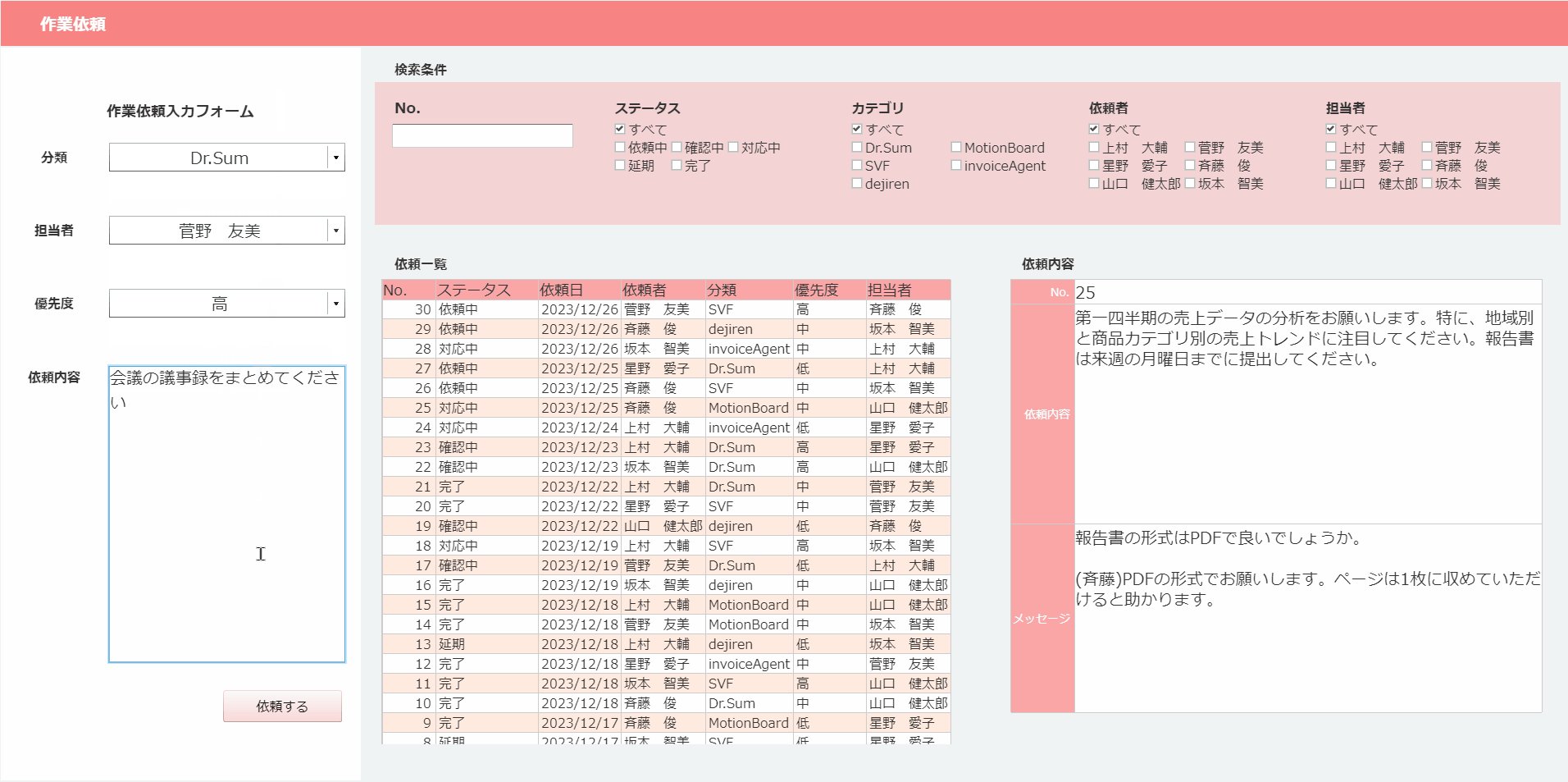
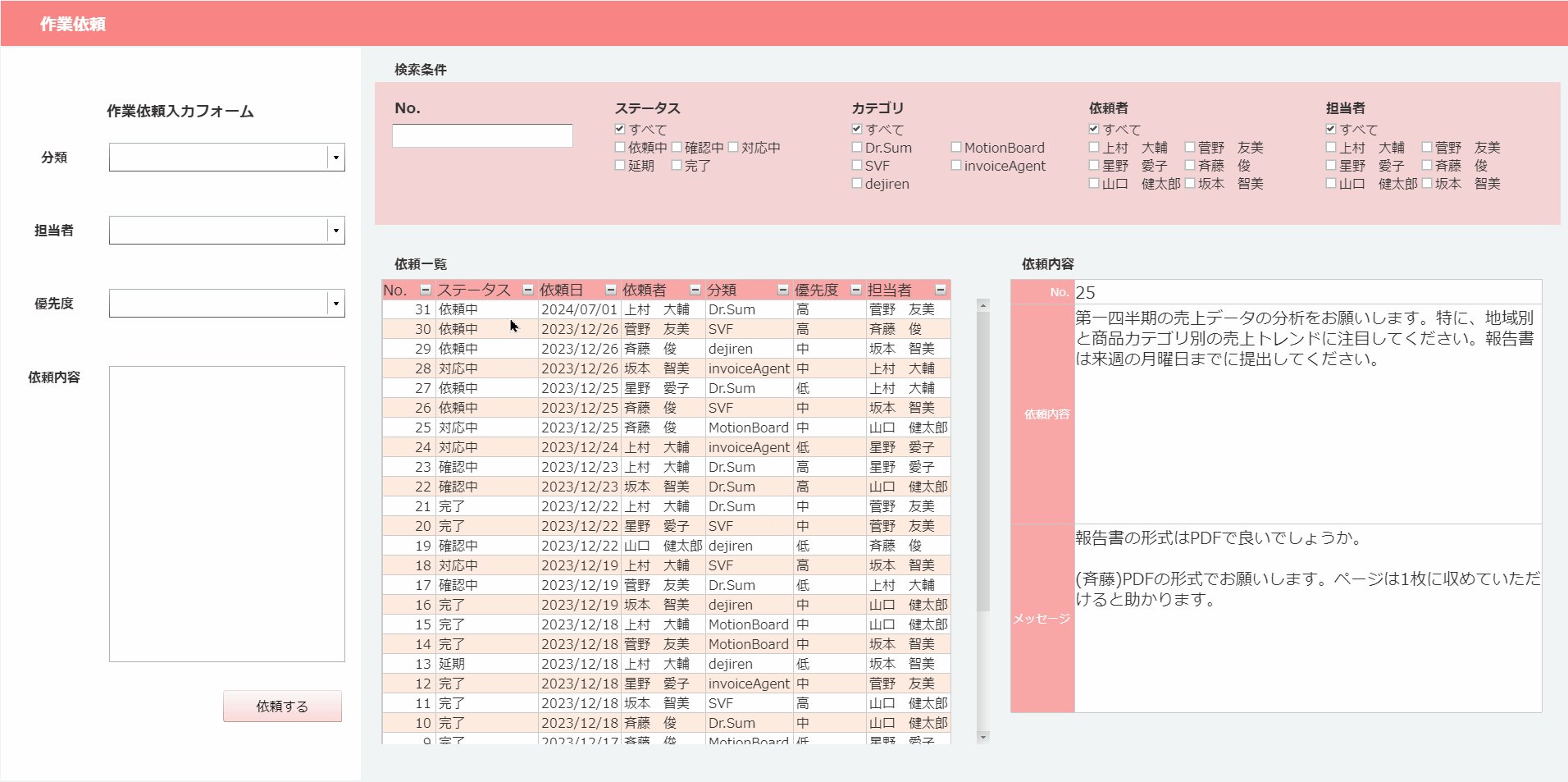
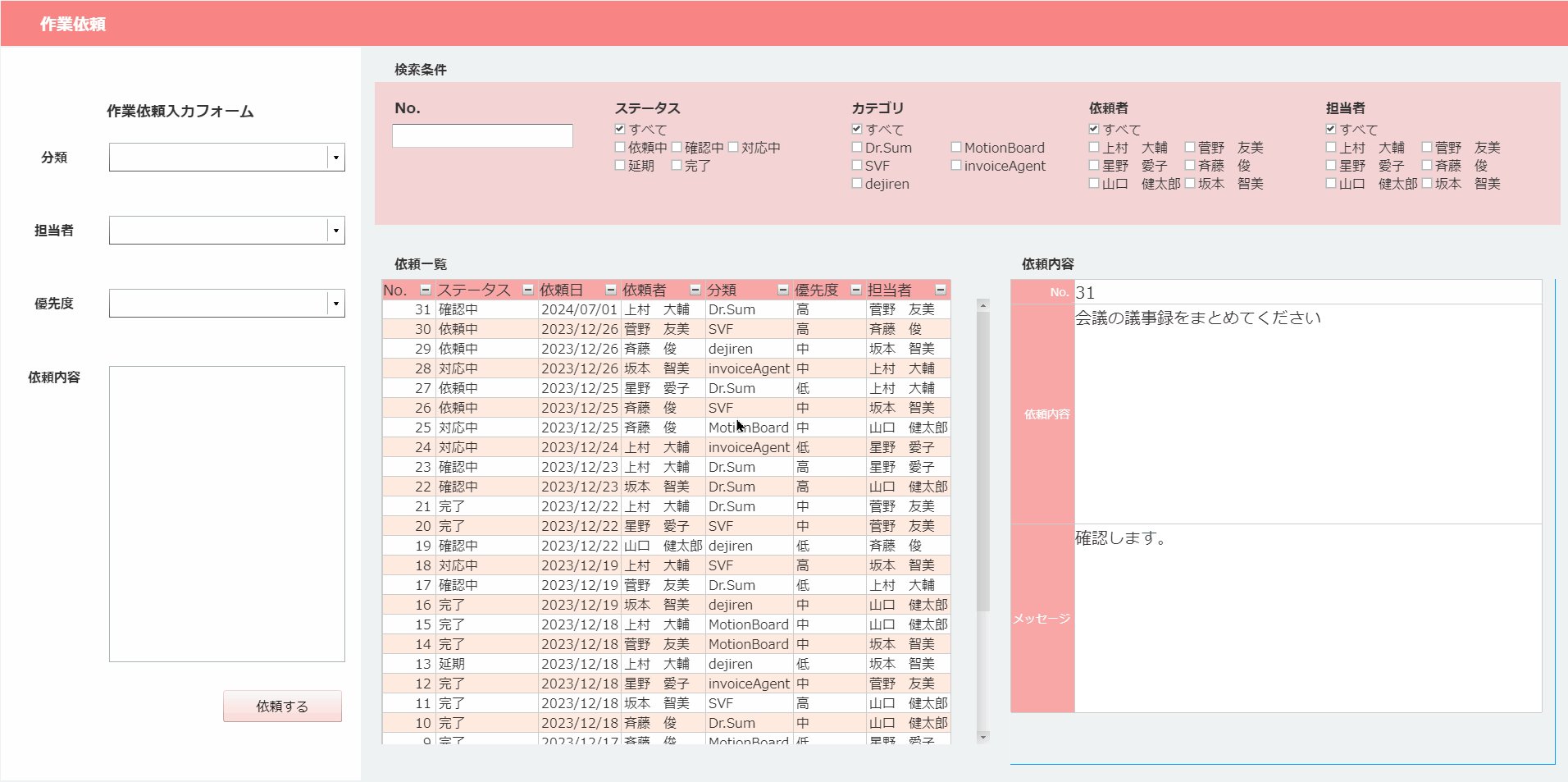
【業務アプリなBI】明細表アイテム(詳細形式)で作業依頼ボードを作成して…

【脱Excel】MotionBoardの入力機能で業務アプリをつくる

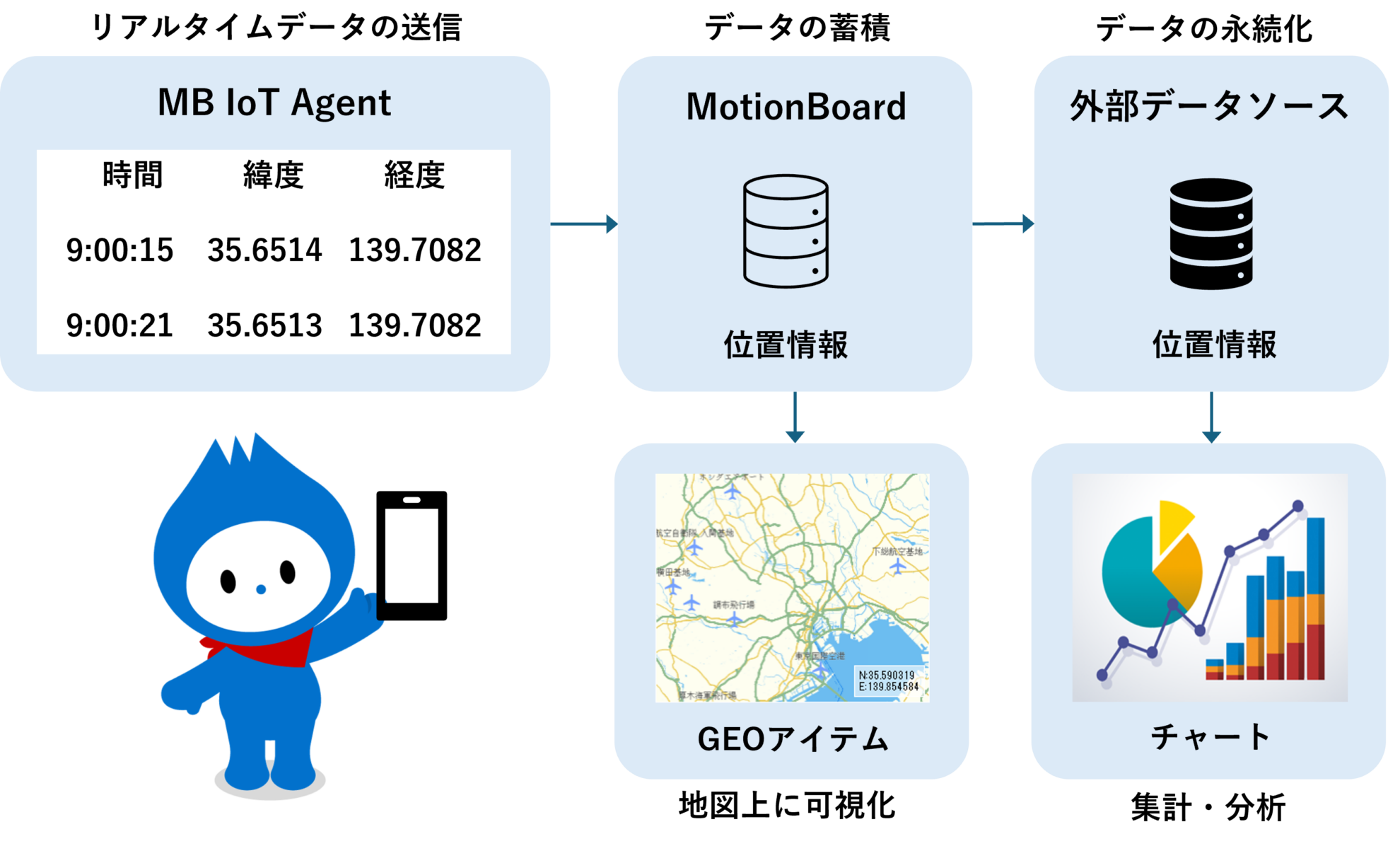
スマホの位置情報をMotionBoardに集めてみよう

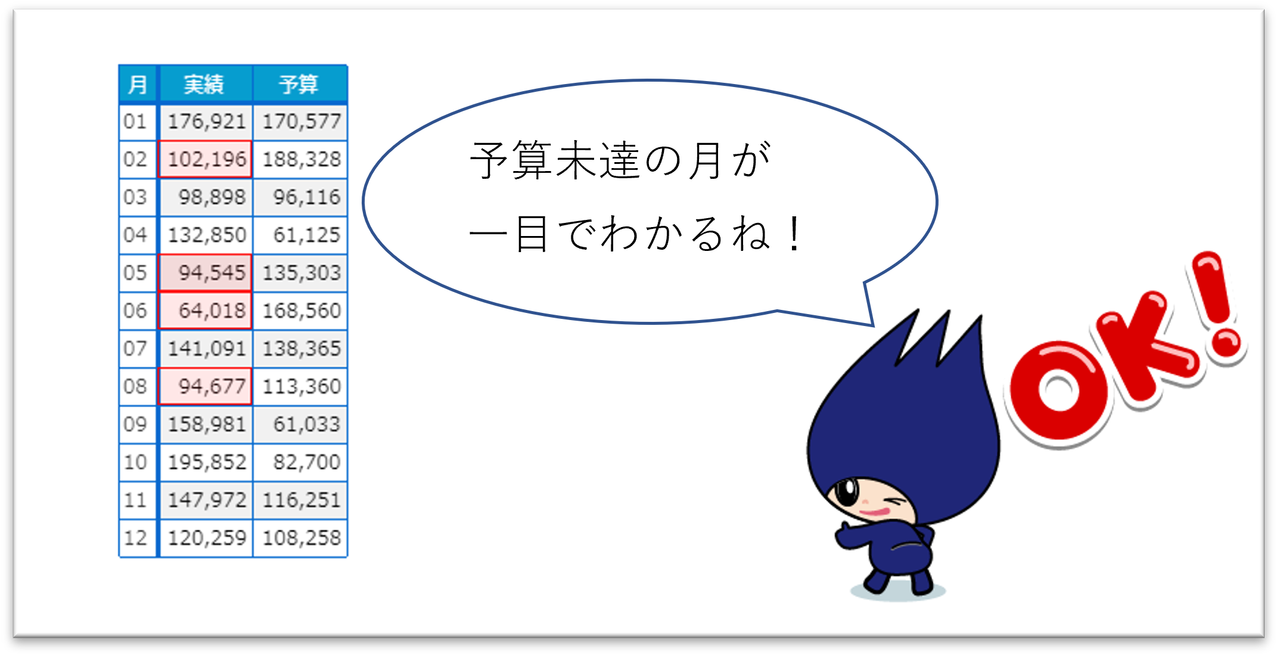
集計表でアラートを設定するには?セルに色を付けて目立たせる方法を解説!

集計値に応じて文字の色を変更する方法

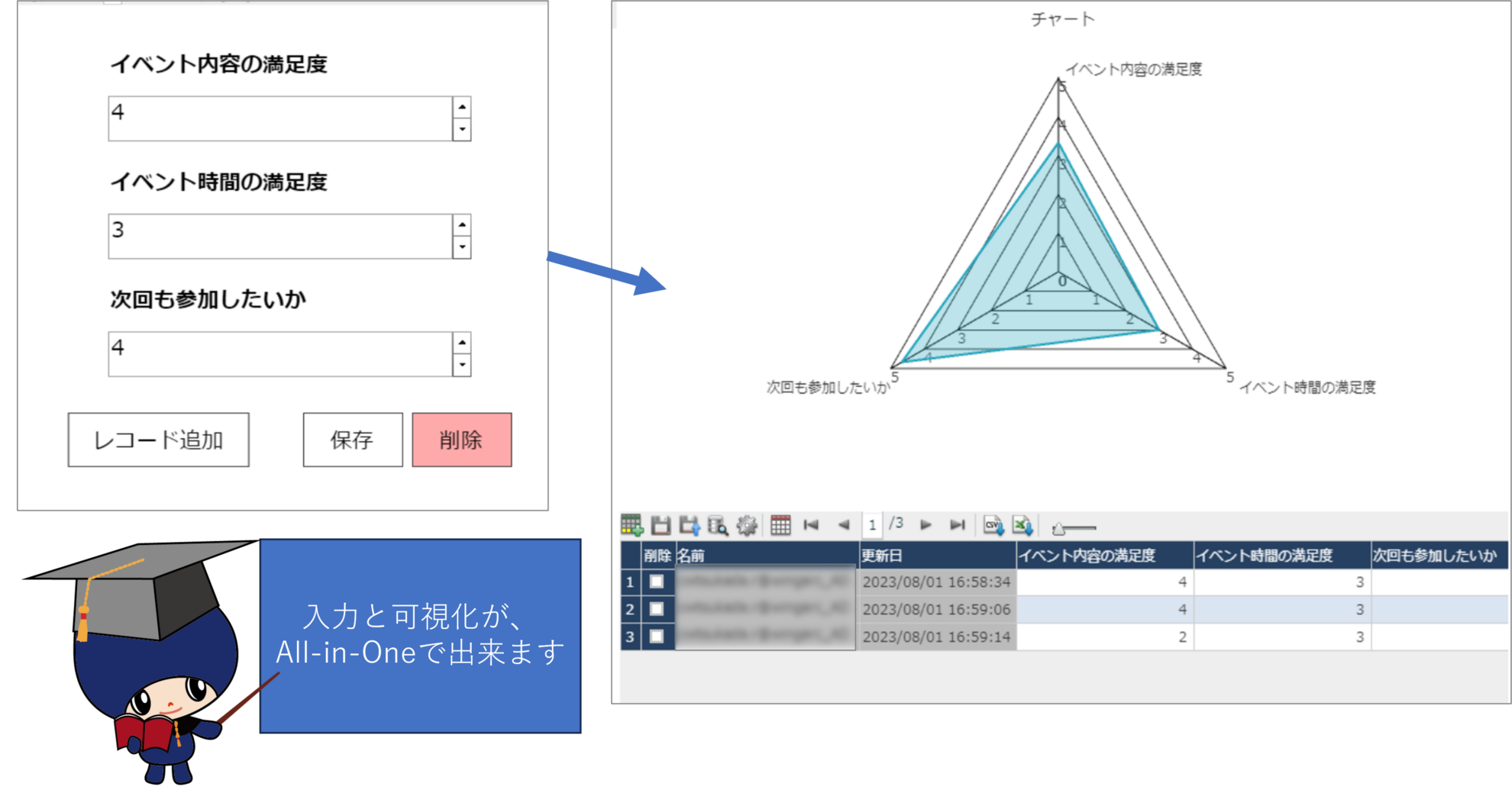
業務アプリケーションをBIで作成してみる~入力フォームでアンケート作成~

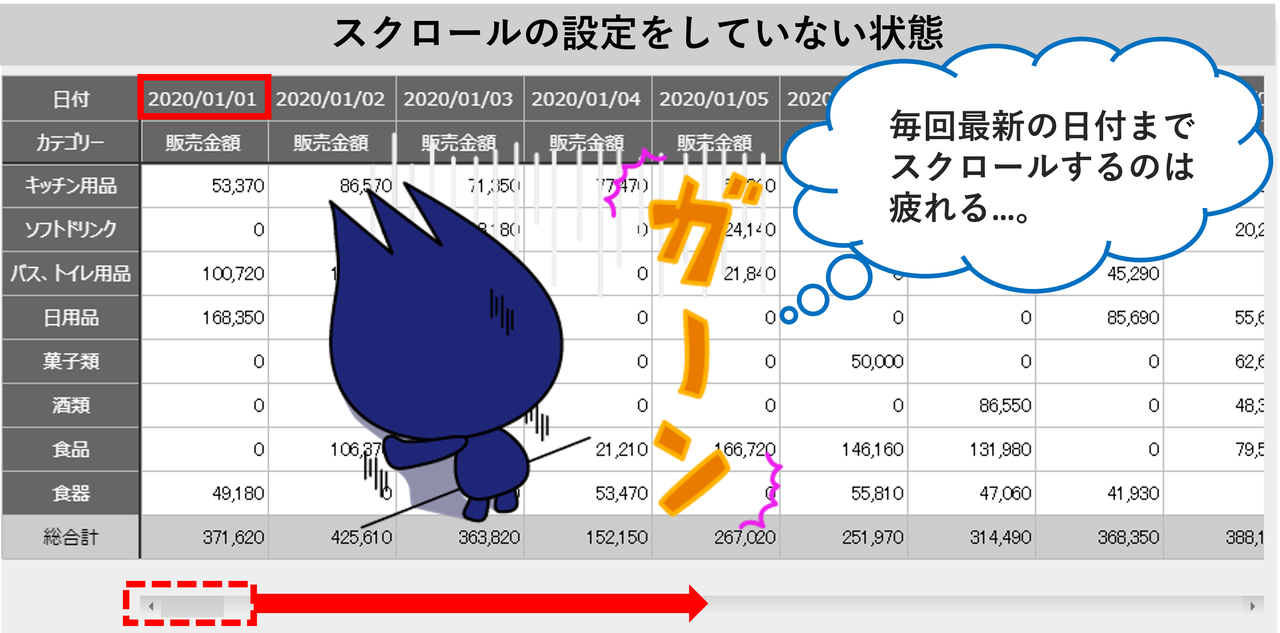
集計表の初期スクロールの位置を右や下にしたい

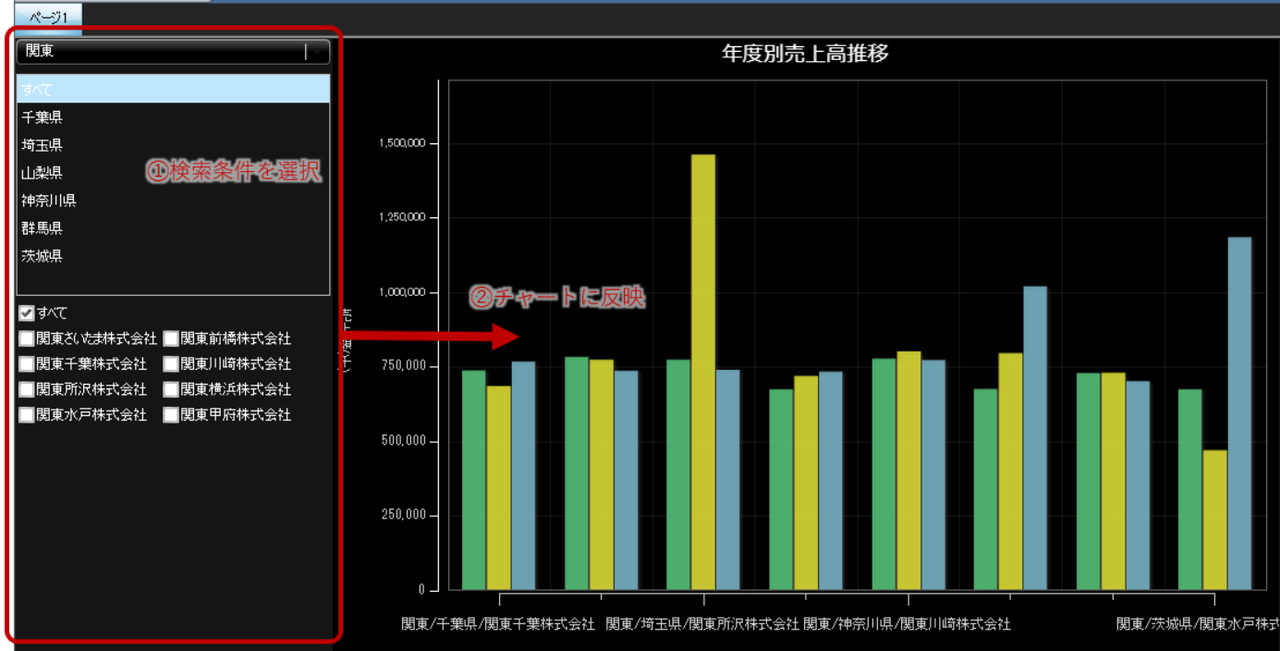
検索条件をボード上に配置したい

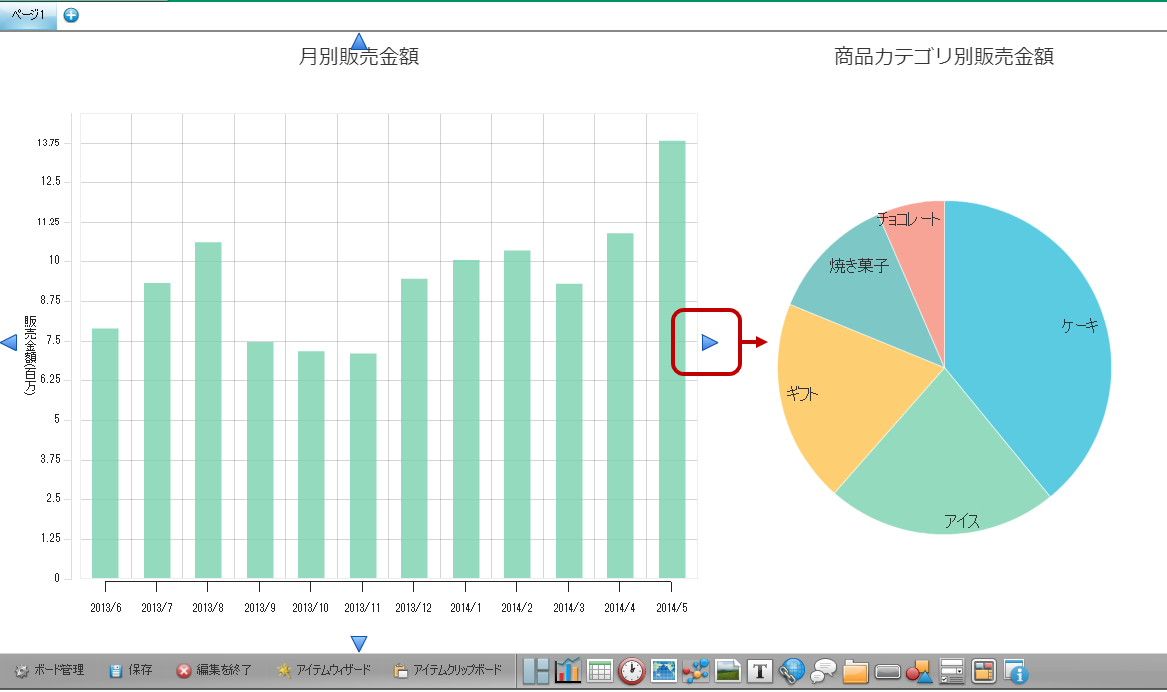
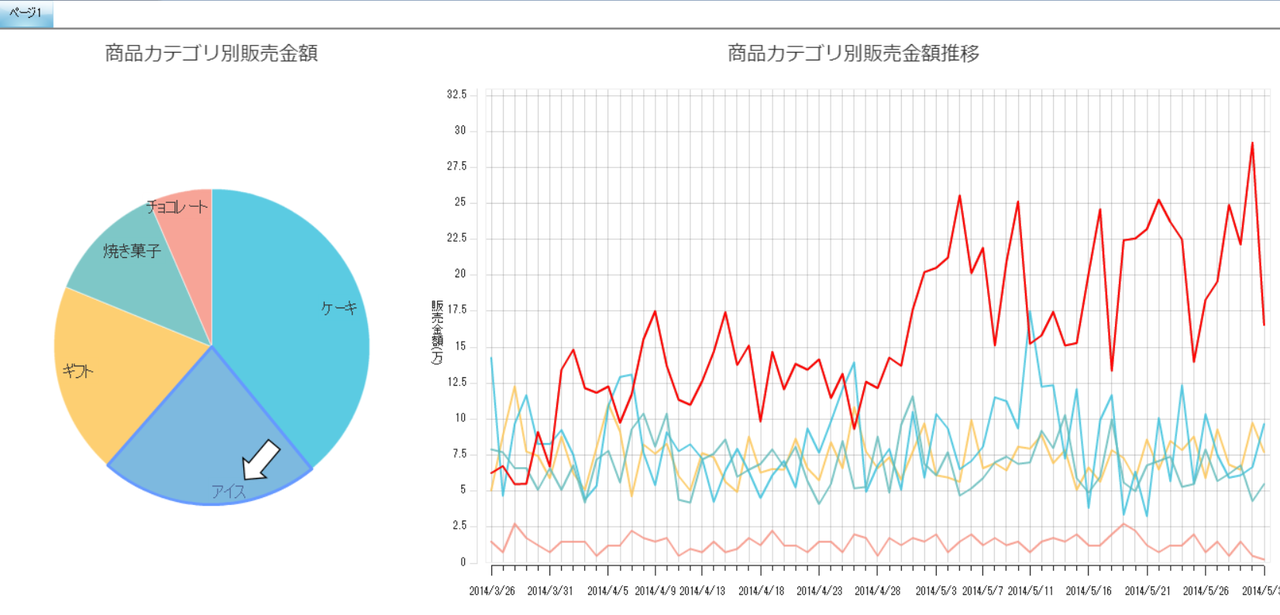
クリックで隣のチャートを絞り込みたい

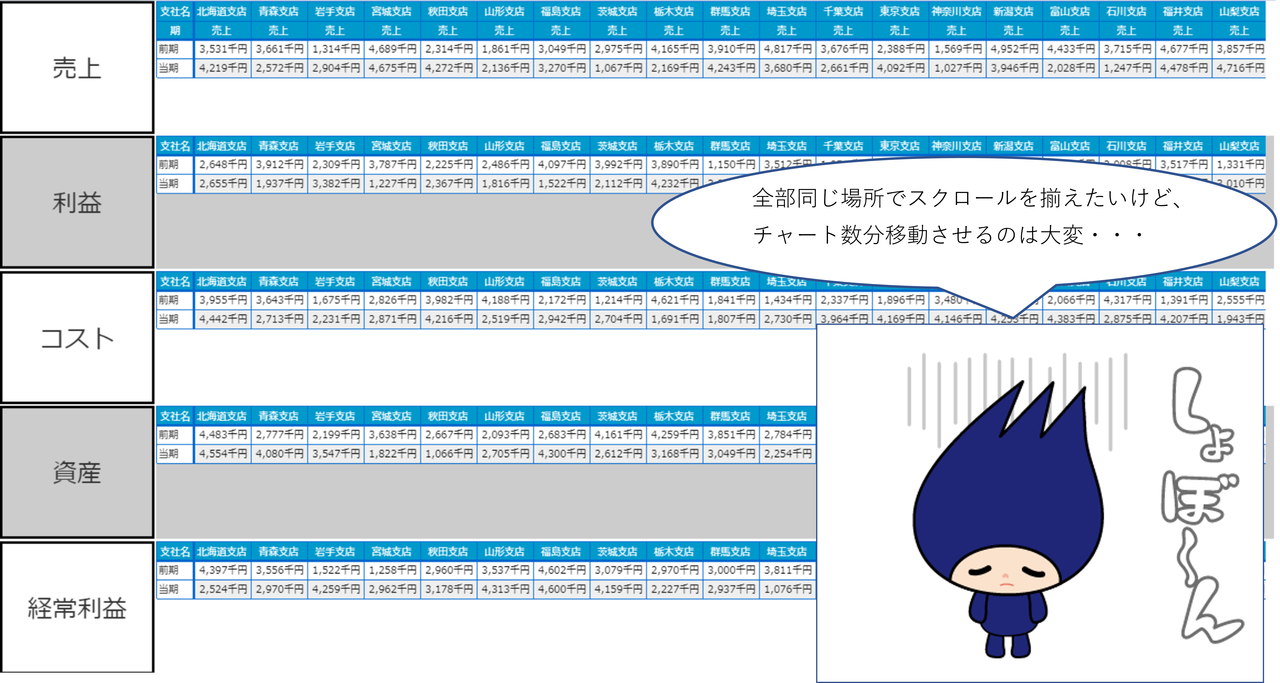
複数の表を同時にスクロールしたい!

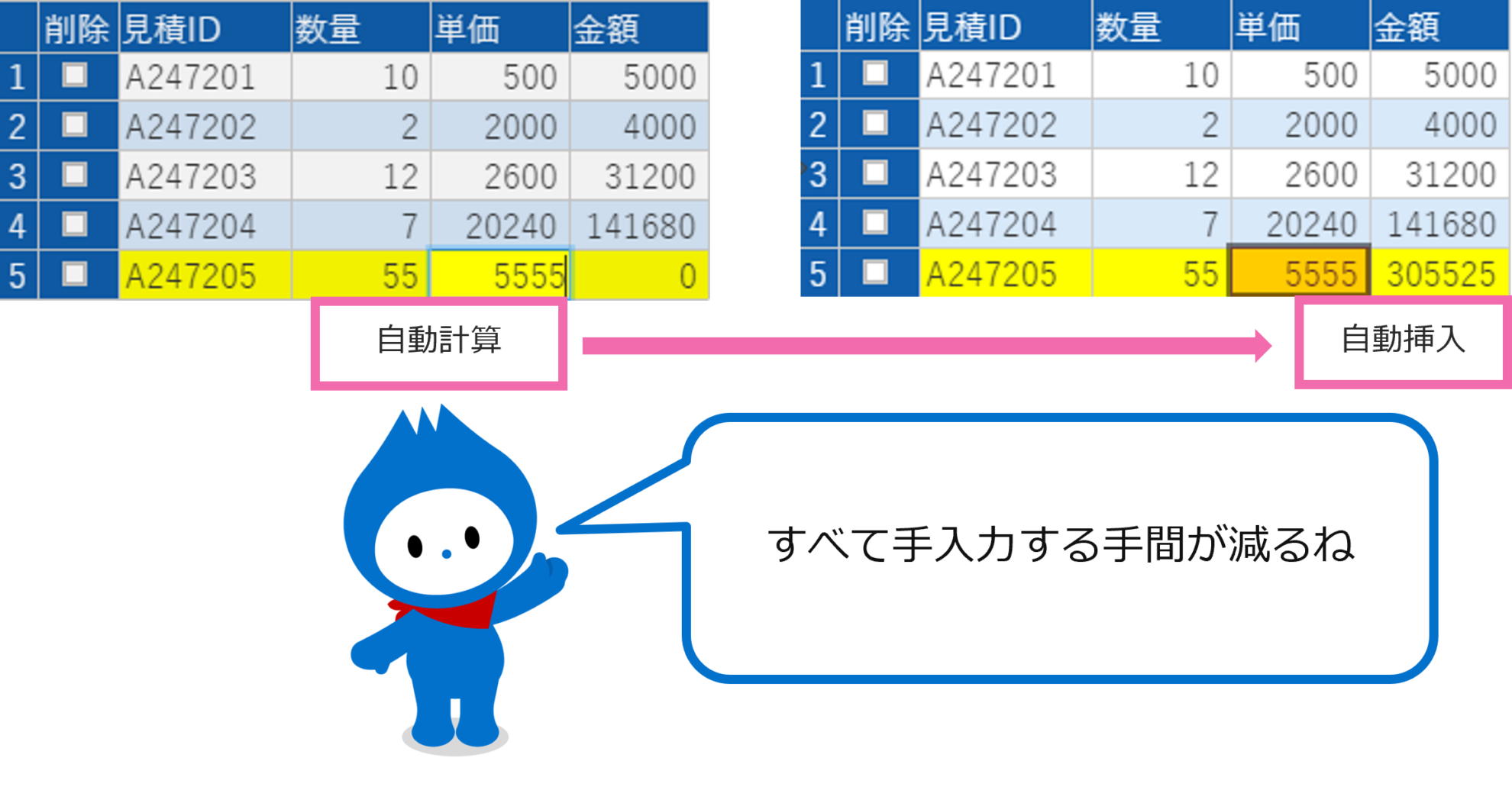
明細表アイテムを利用したデータ入力の便利技!(自動計算編)

明細表の数値にカンマをつけたり¥や%などの単位を表示させたい

【PCと何が違うの?】MotionBoard Mobileで操作を確認してみた

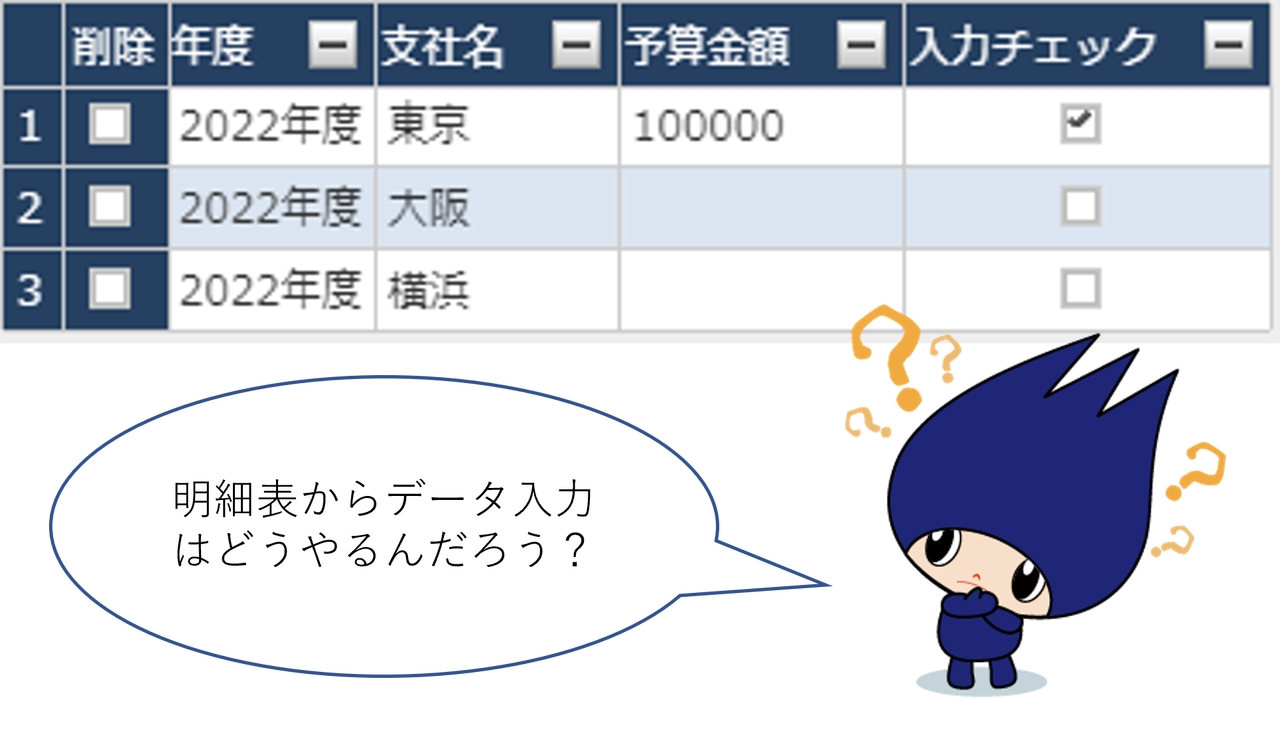
明細表からデータの入力をしてみよう!

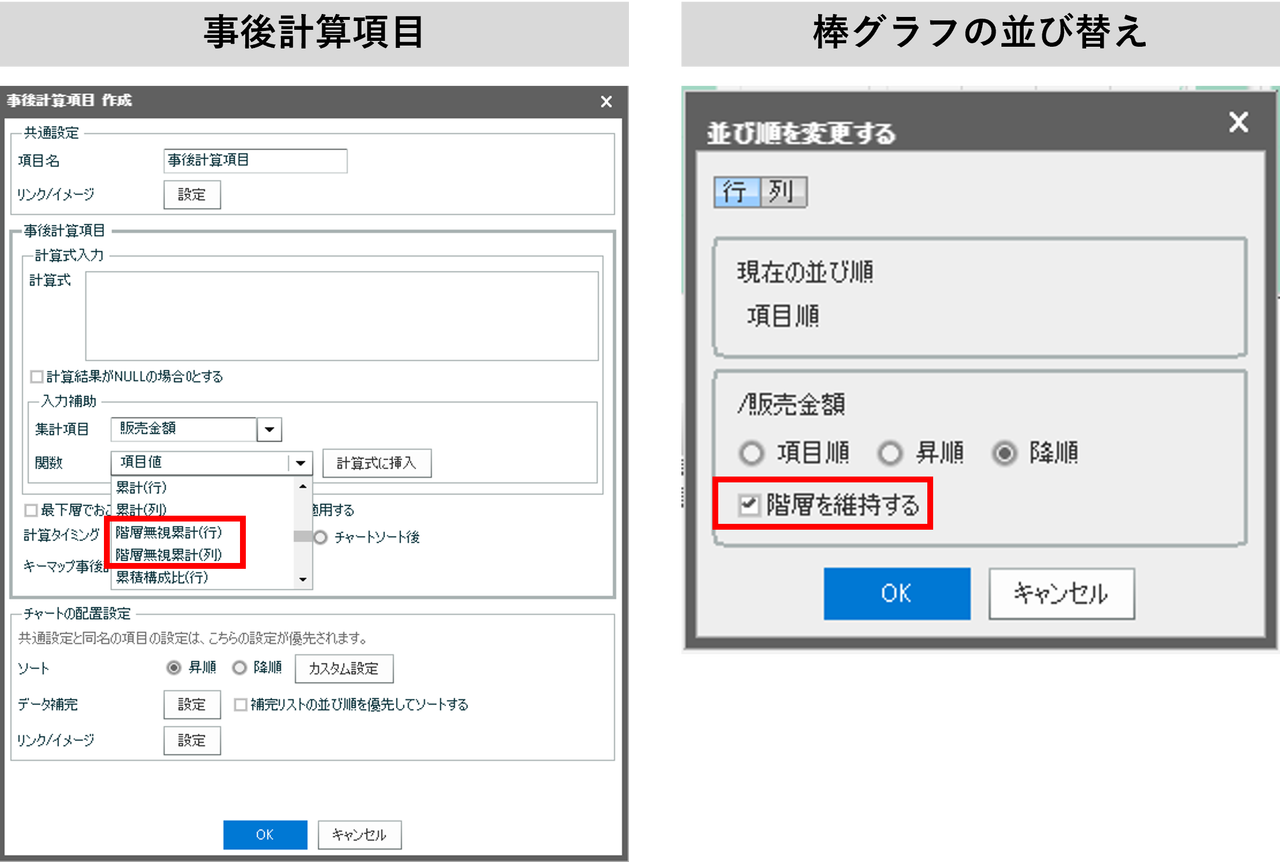
階層無視?階層を維持?集計表やチャートで違いを確認してみた!

集計表の0やNULLの表示/非表示

ボタンアクションを使ってチャートをアニメーション風に表示したい

集計表チャートで特定の行や列などを非表示にしたい

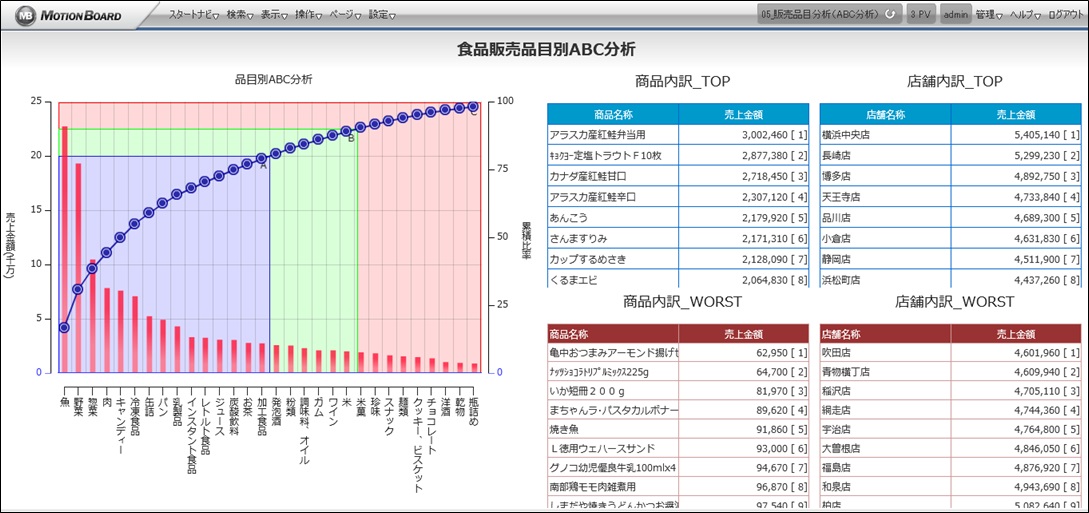
ABC分析を使って要素項目の重要度や優先度を明らかにしたい

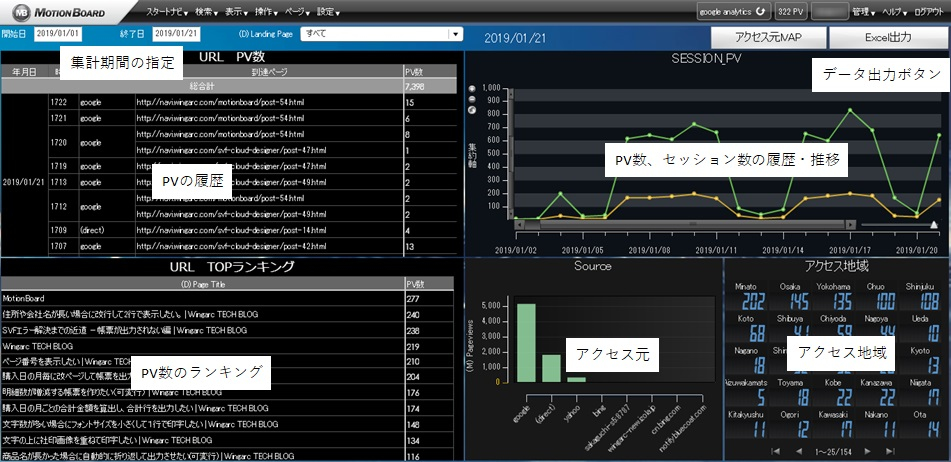
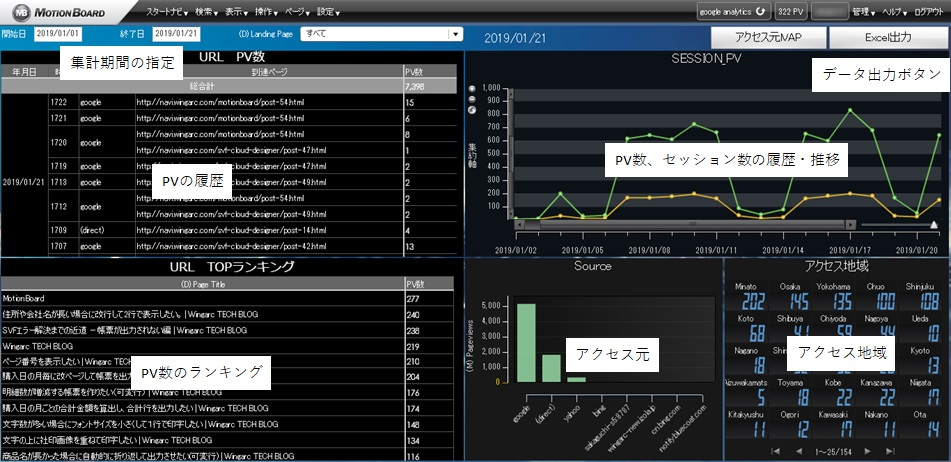
Google Analyticsデータを利用したWeb分析ダッシュボードの作成方法(ネイ…

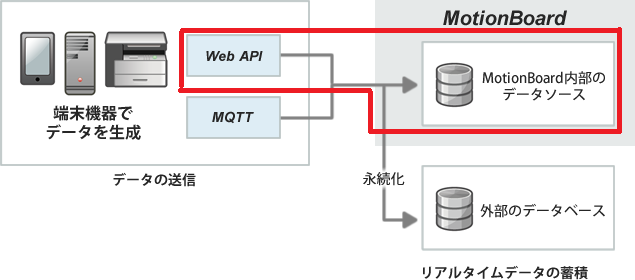
リアルタイム連携の設定をしたMotionBoardにWeb APIでデータを送信する

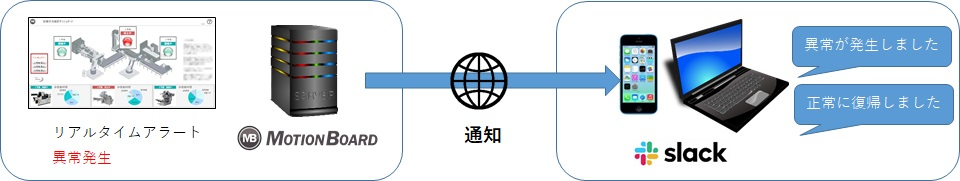
MotionBoardのアラートメッセージをビジネスチャットに通知したい(Slack版)

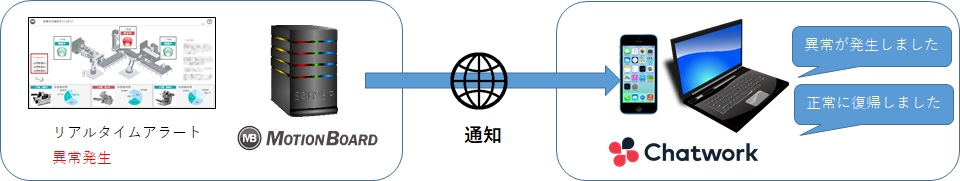
MotionBoardのアラートメッセージをビジネスチャットに通知したい(Chatwor…

集計表やチャートにURLリンクを設定したい

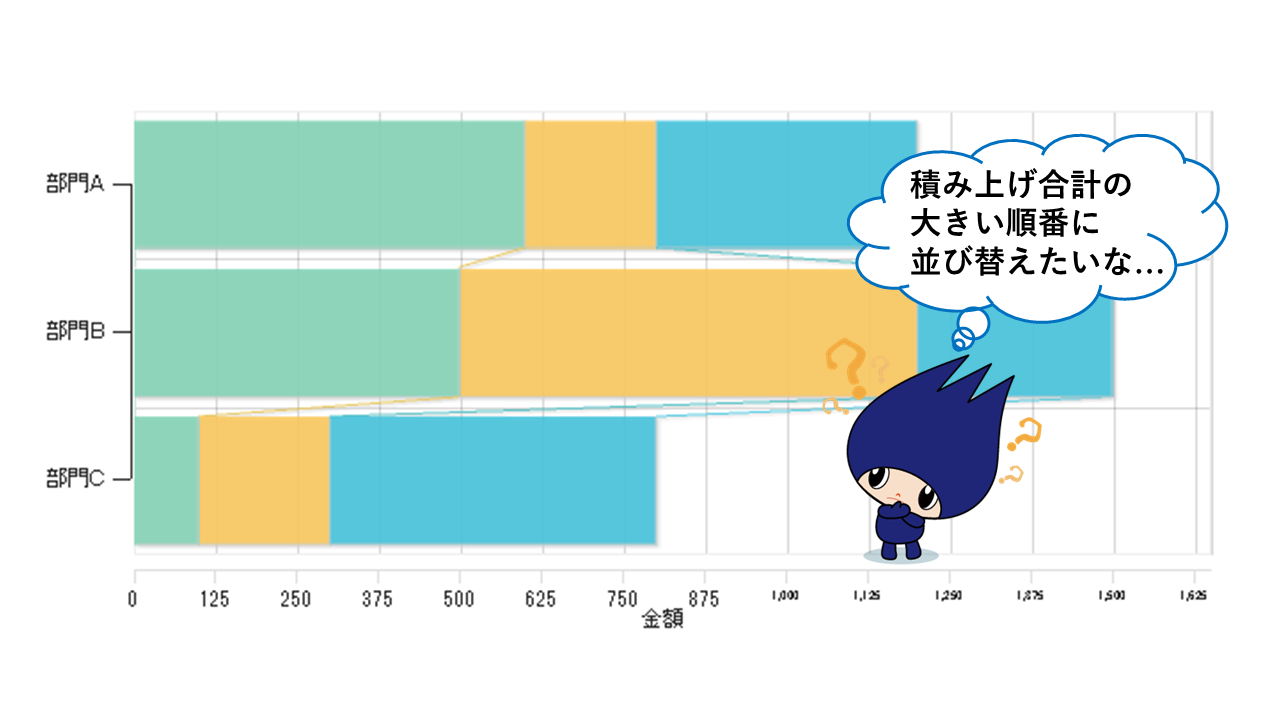
積み上げ棒グラフを大きい順番に並び替えたい!(積み上げの合計でソートし…

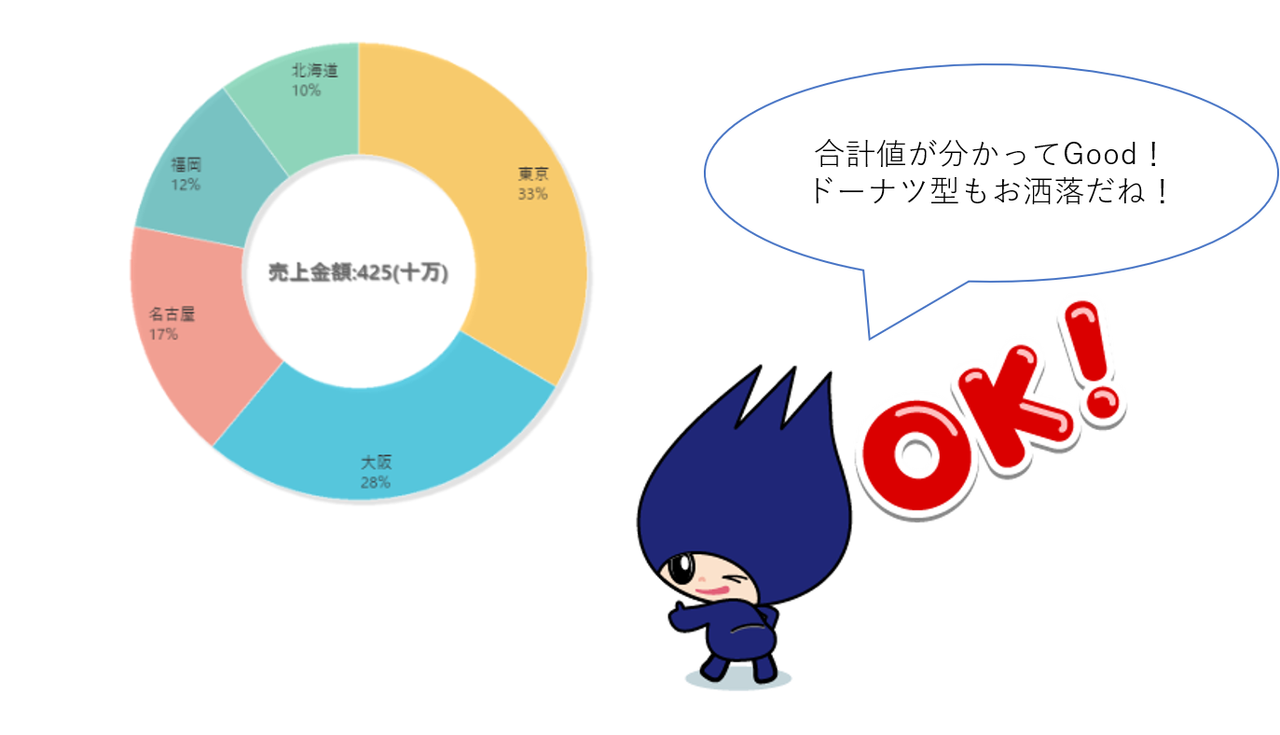
円グラフをドーナツ型にして中心に合計値を表示させよう!

ボタンのデザインを変える~マウスオーバー時やクリック時にボタンの色を…

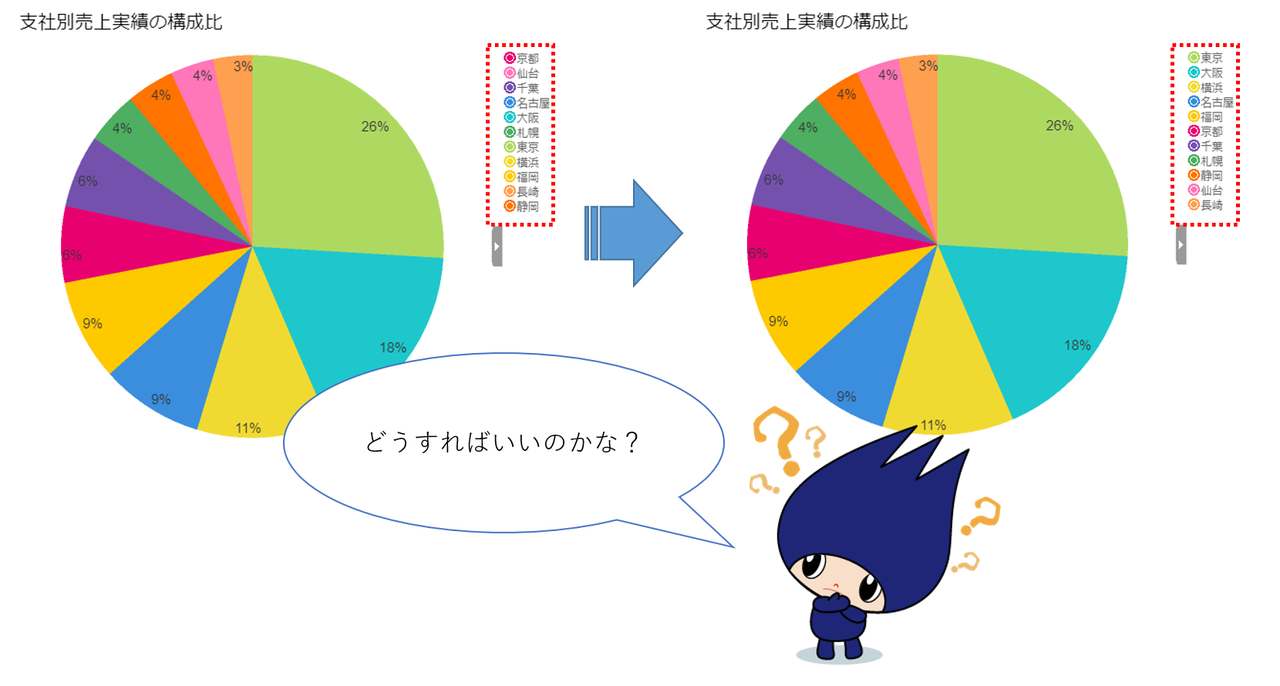
円グラフの凡例を見やすくしたい!

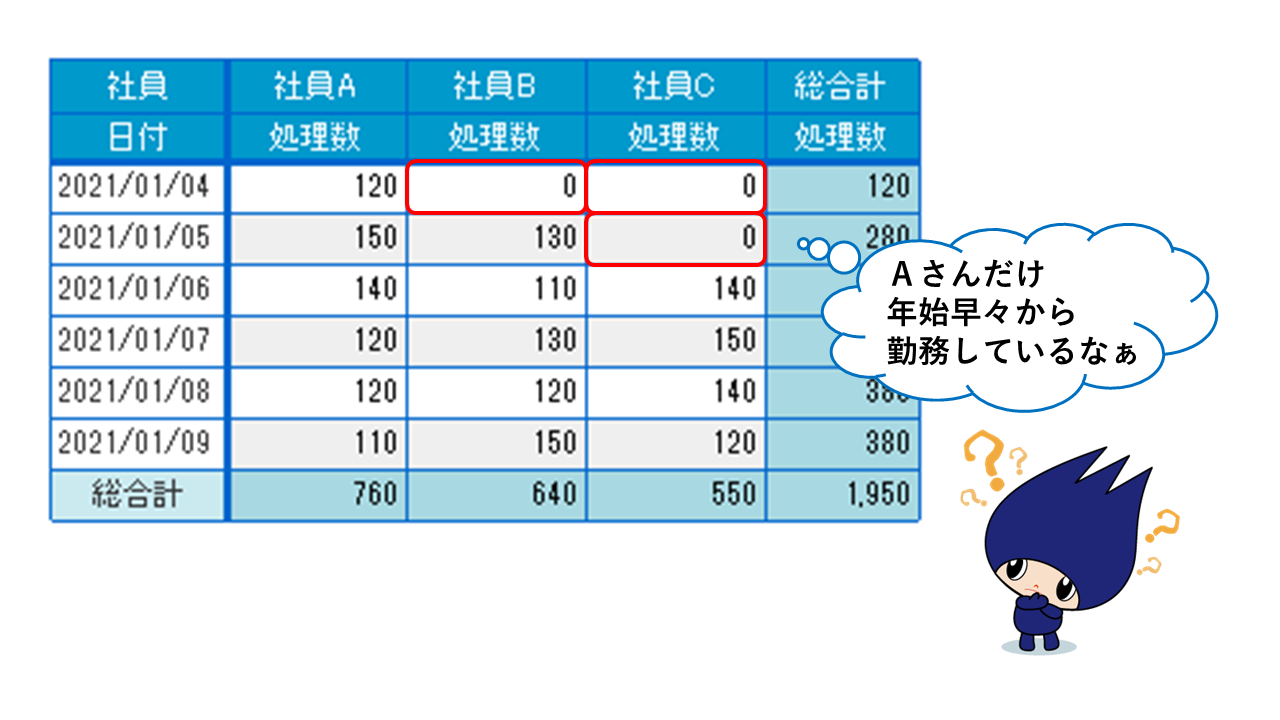
非稼働日でもカレンダーに合わせてチャートに0表示したい

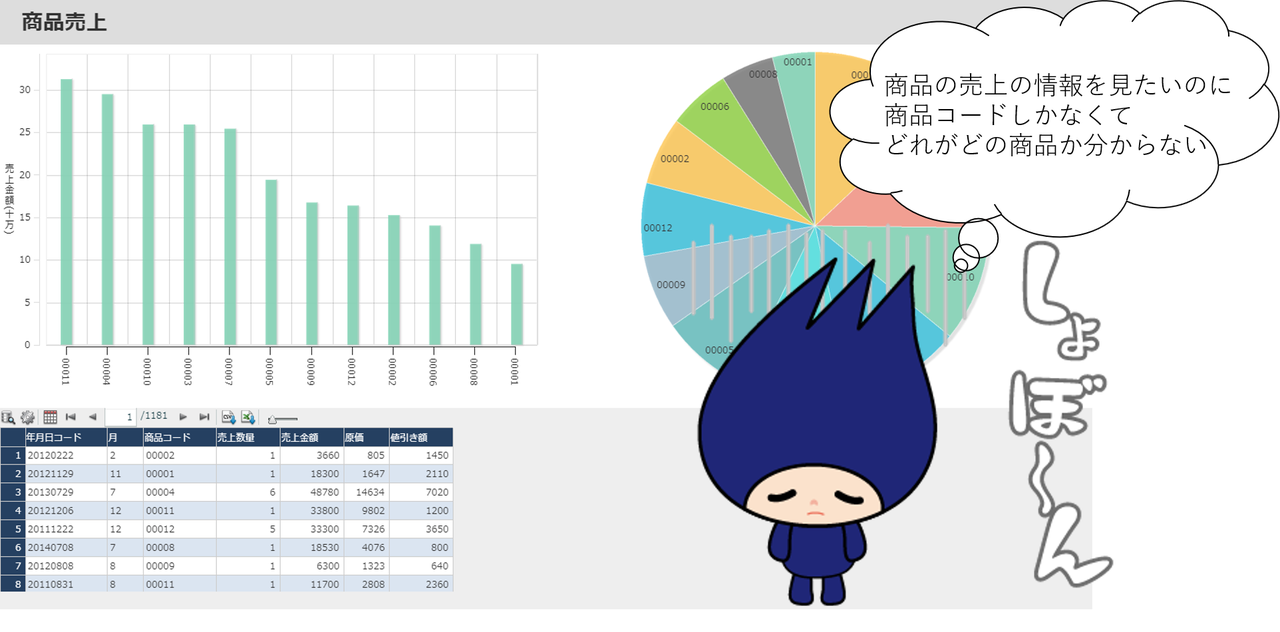
MotionBoard上でマスタデータを結合させたい

KPI(指標値)をわかりやすく表示したい!

とっても便利なコンテナ活用術 ~デザインの整ったヘッダーとスクロールボ…

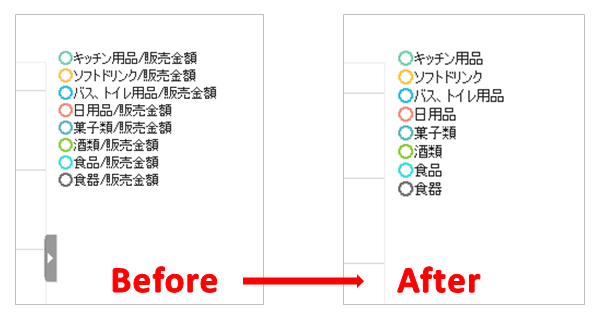
凡例に表示する情報量を減らしたい!

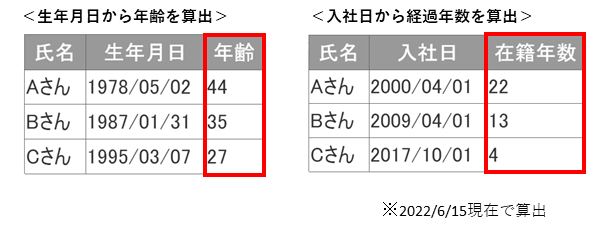
生年月日から年齢を計算する(DataStorage編)

経過時間を時:分:秒で時刻表示したい!【320秒→05:20】

現在までの経過時間を表示したい!~GETTIME関数を使おう~

BIダッシュボード(MotionBoard)の画面をメールで配信したい

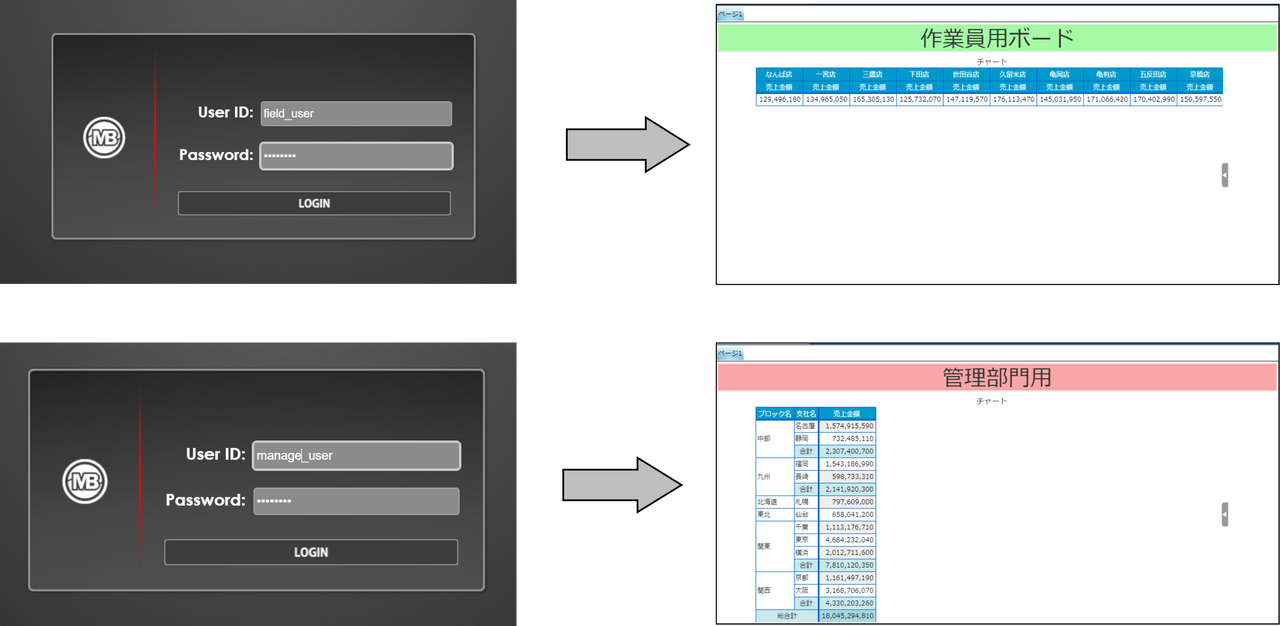
ユーザーごとにログイン後のボードを指定したい

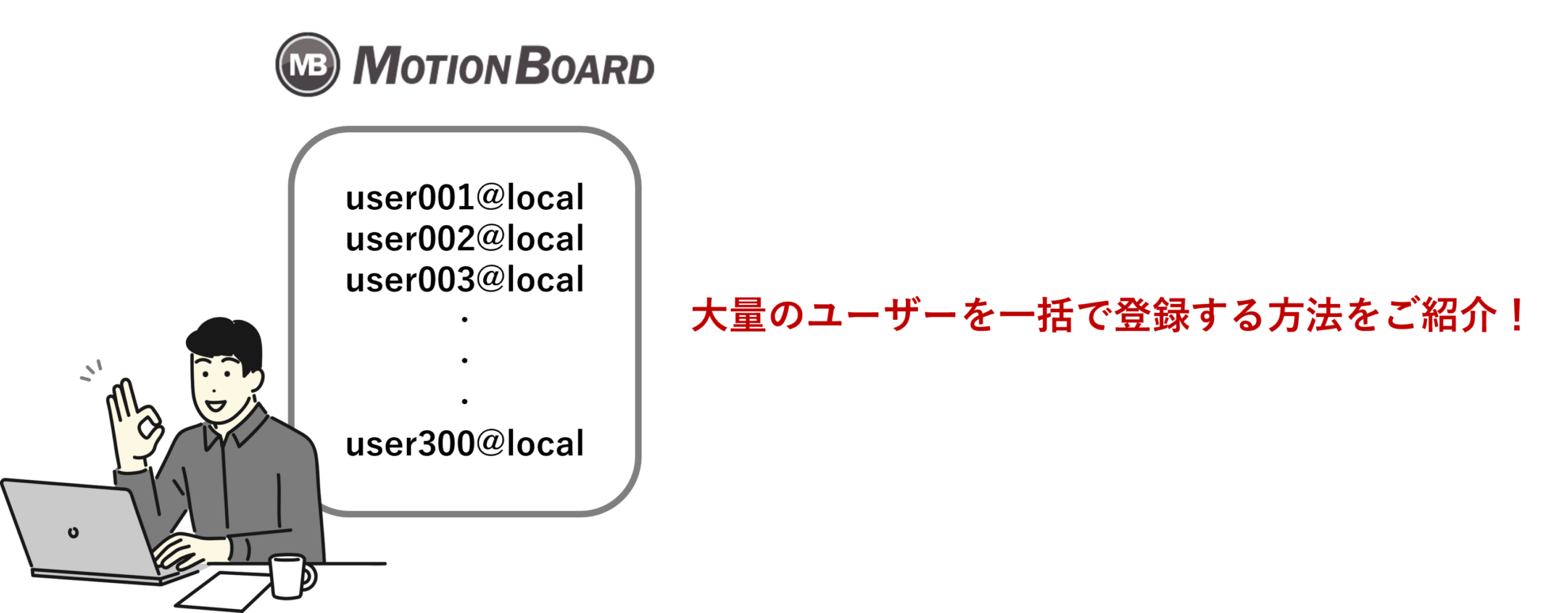
【Web APIを使ってみよう】大量のユーザーを一括で登録したい!!

条件分岐に応じて表示する画像を切り替える方法

カスタム項目の関数活用方法(DataStorage編)

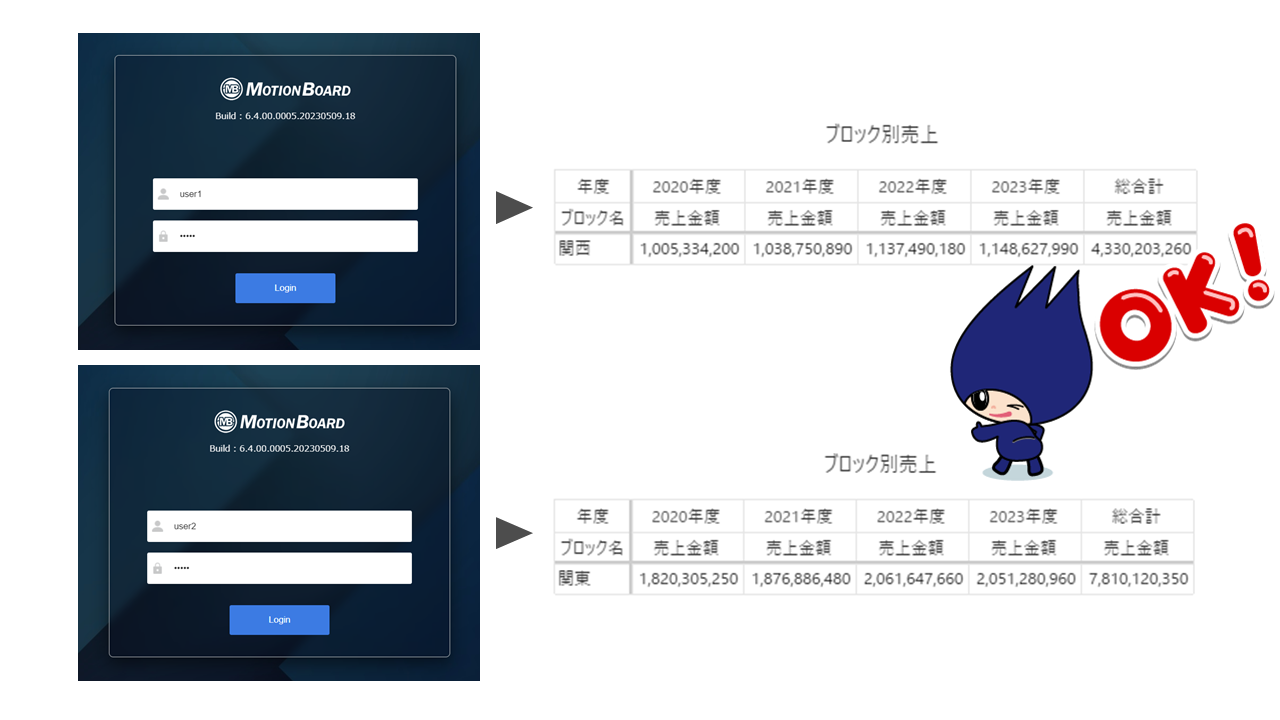
ログインユーザーによって見せるデータを制御したい

SnowflakeにMotionBoardから接続してみた

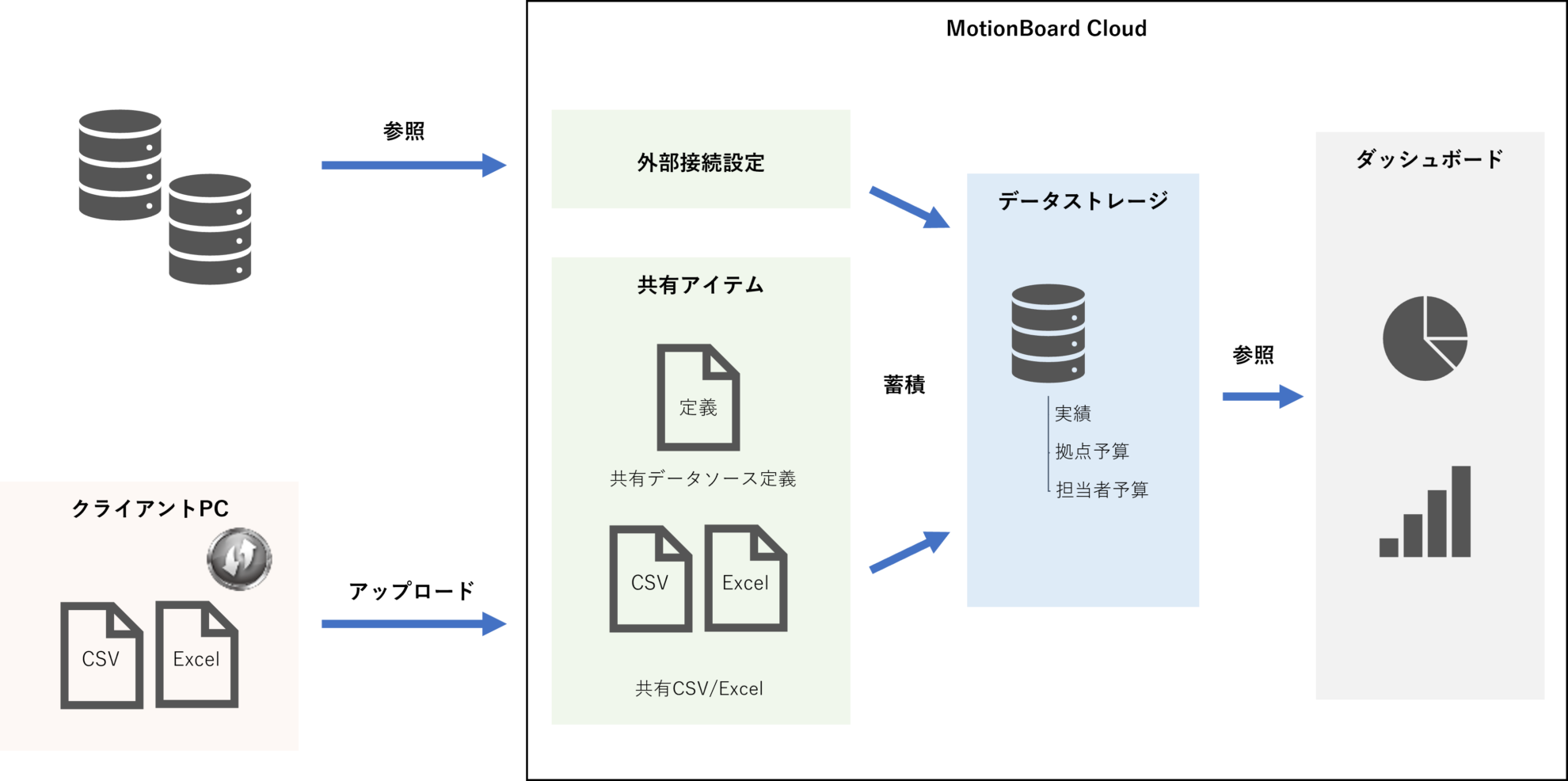
【Excel/CSV活用】Excel/CSVデータをスナップショットで蓄積したい

DenodoにMotionBoardから接続してみた

リアルタイムデータをMotionBoardへ送信・可視化したい!【手動編】

RedshiftにMotionBoardから接続してみた

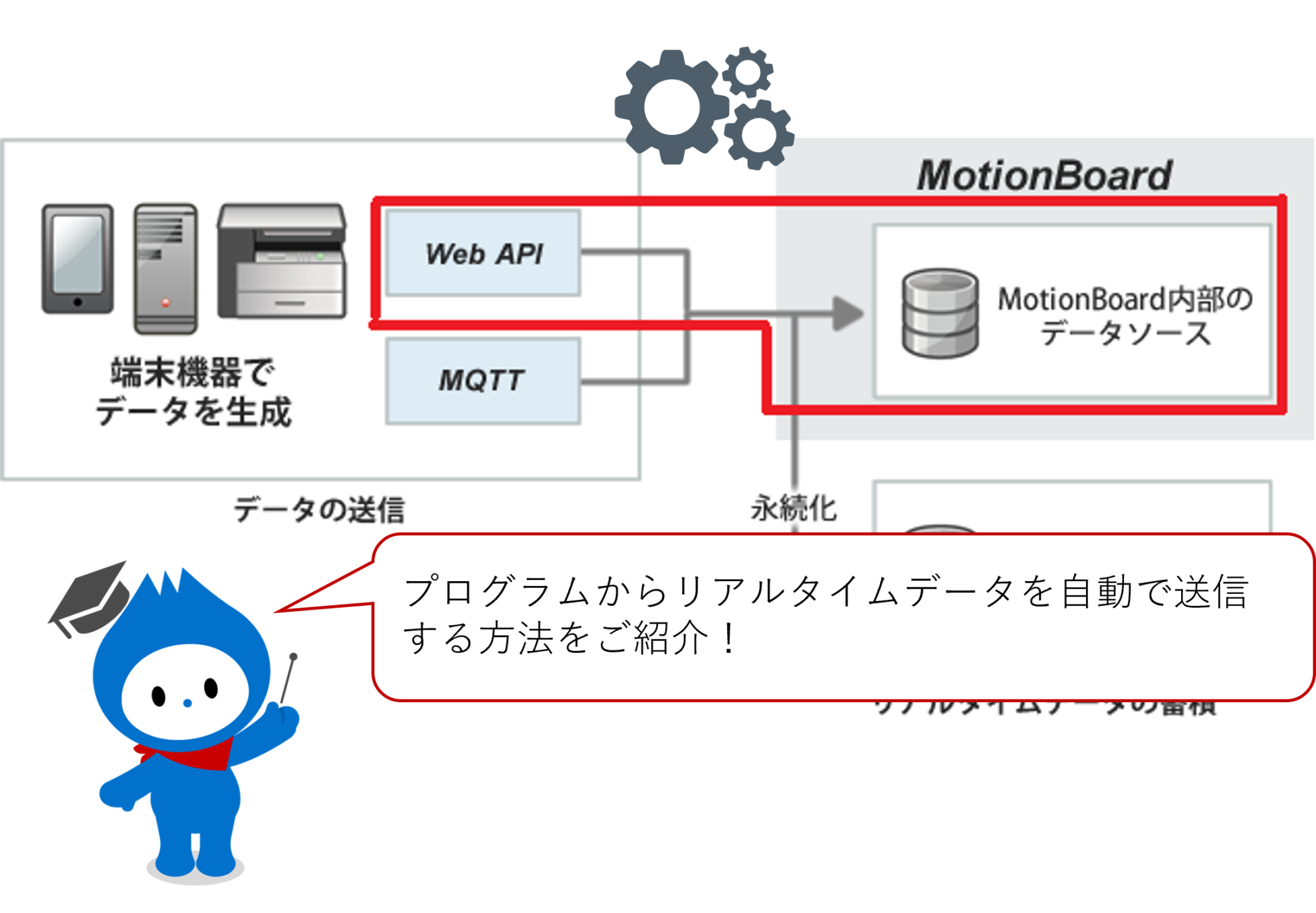
リアルタイムデータをプログラムからMotionBoardへ送信したい!【自動編】

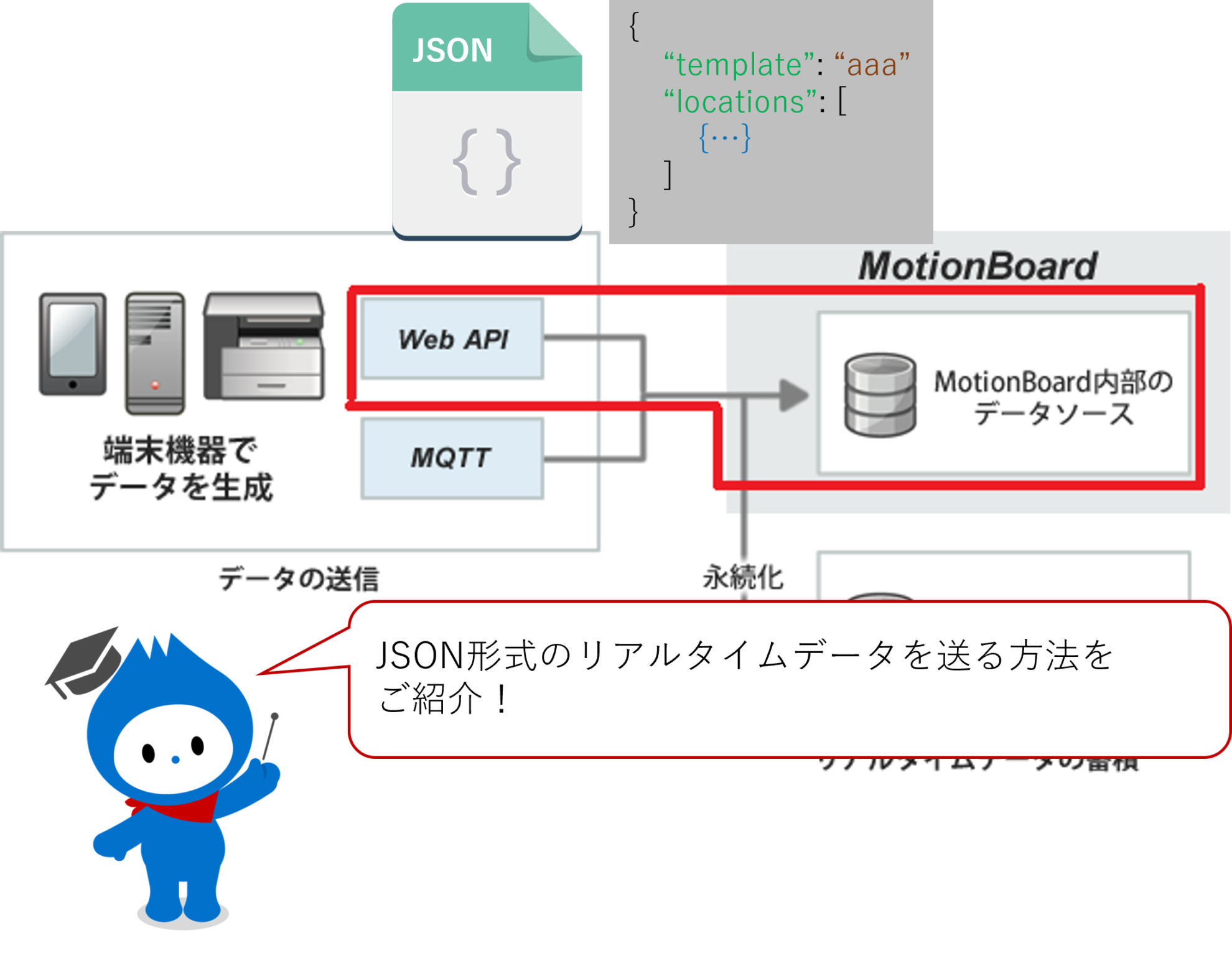
JSON形式のリアルタイムデータをMotionBoardへ送信・可視化したい!

BigQueryにMotionBoardから接続してみた

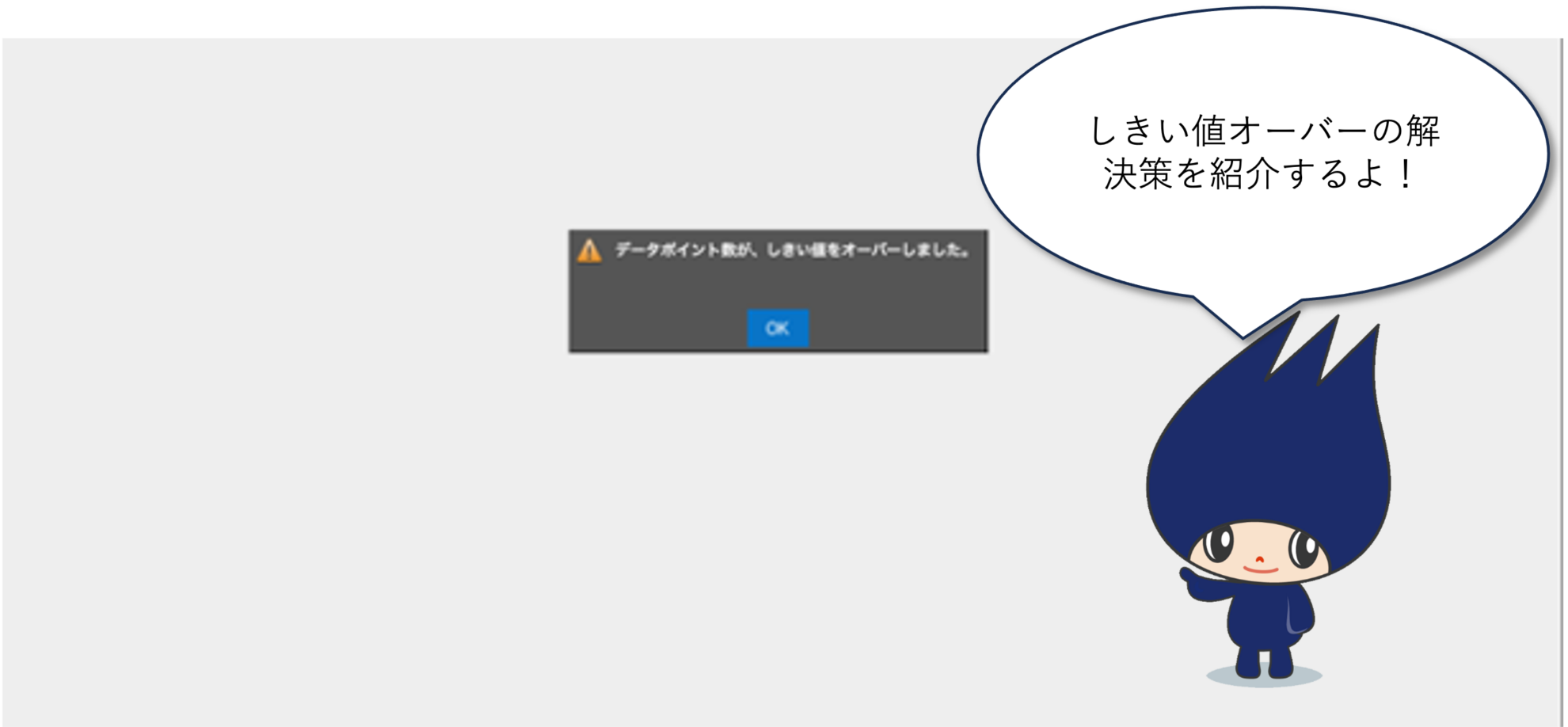
「データポイント数が、しきい値をオーバーしました」というエラーの解決…

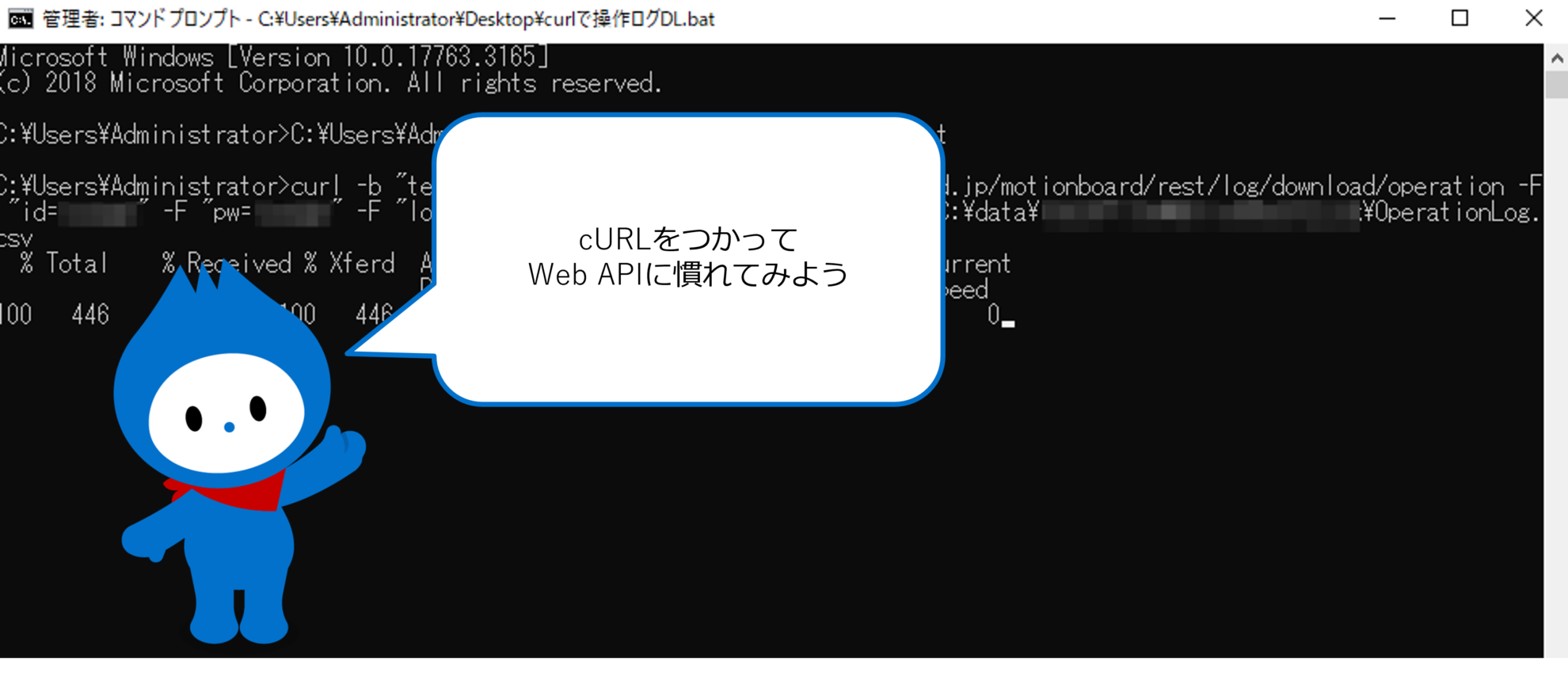
MotionBoardのログをWeb APIをつかってCSVファイルにしてみる

まるでWebサイト!? 折りたたみメニューの作り方!

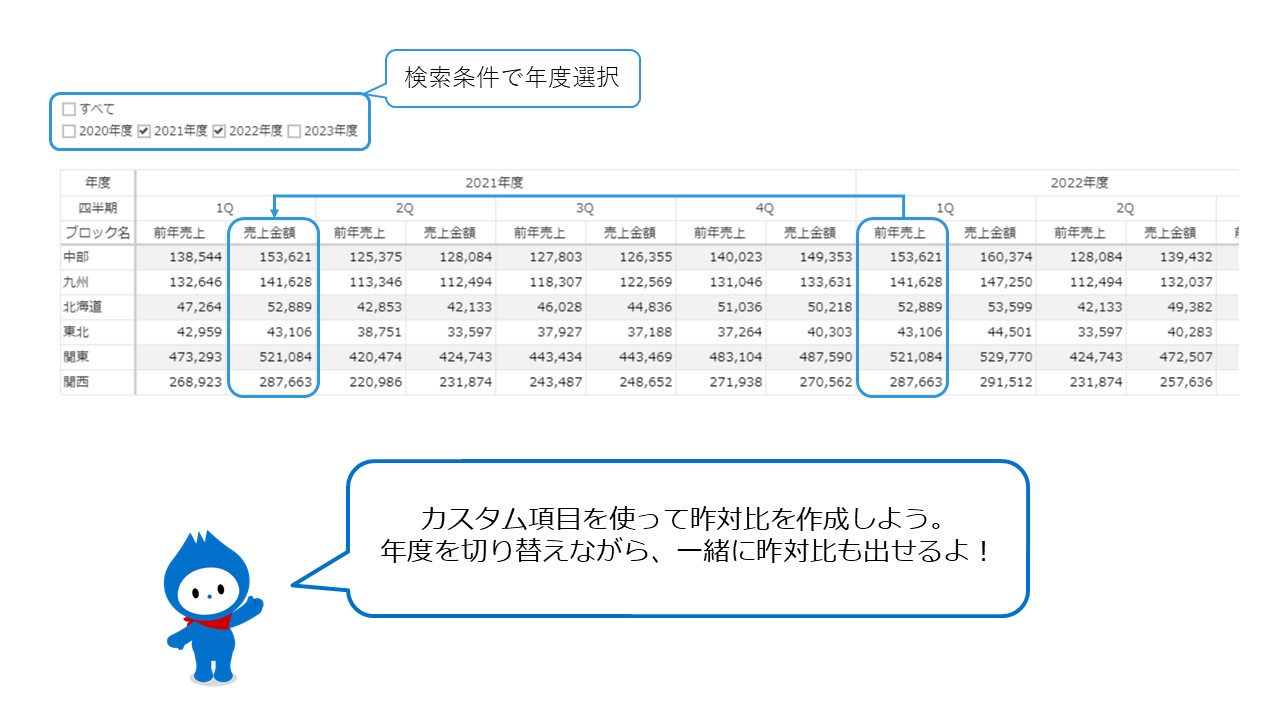
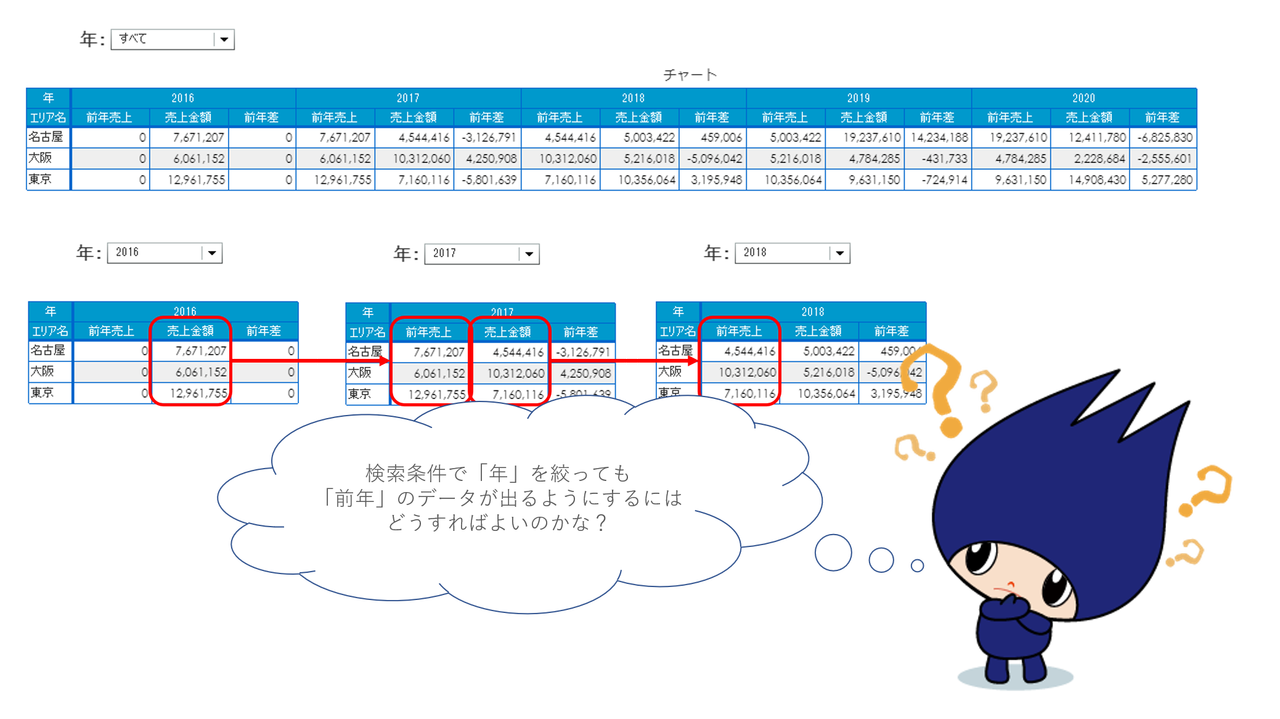
検索条件で年度を選択したときに前年のデータも表示したい~結合データソ…

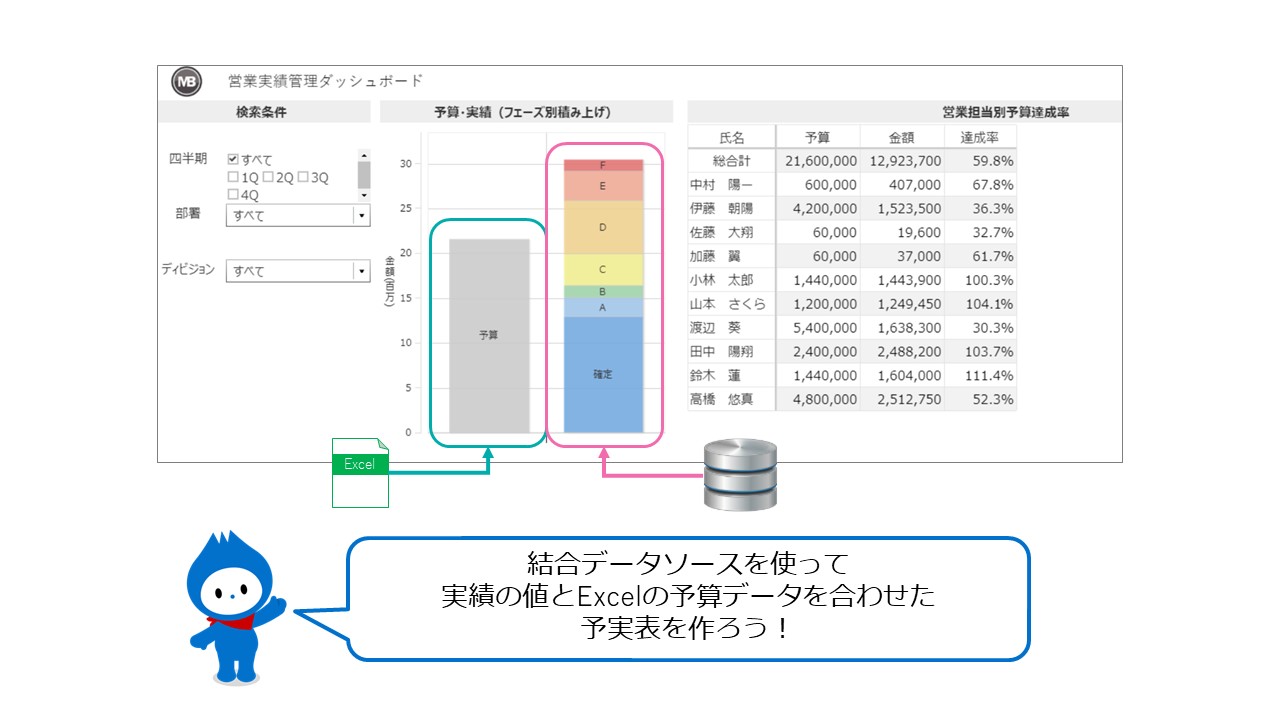
DBの実績とExcelの予算を結合させて予実表を作りたい~結合データソースの…

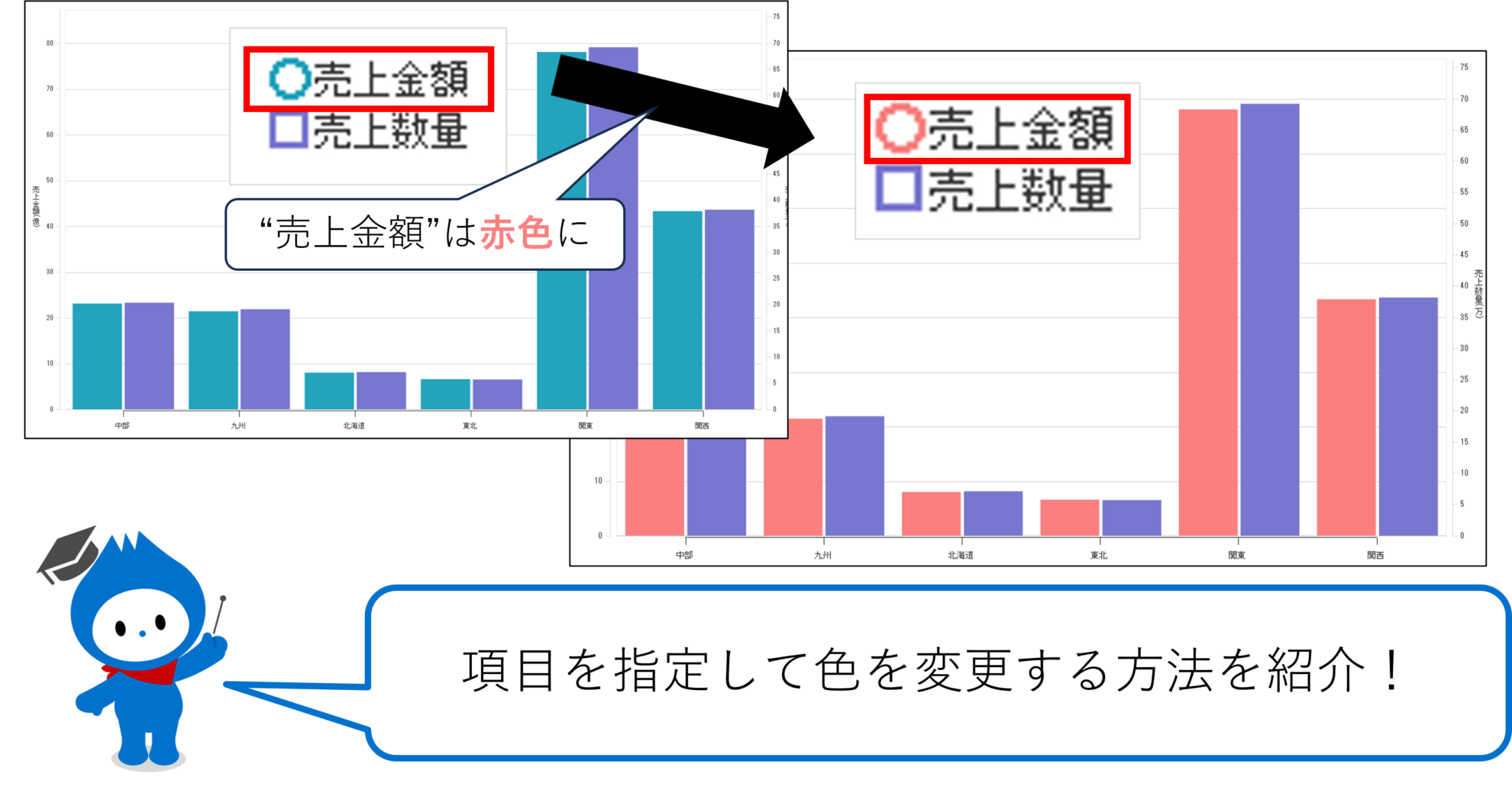
【グラフの色を思いのままに】行列集計項目に応じたカラー設定方法

複数のリレーションを設定すると上手く絞り込めない

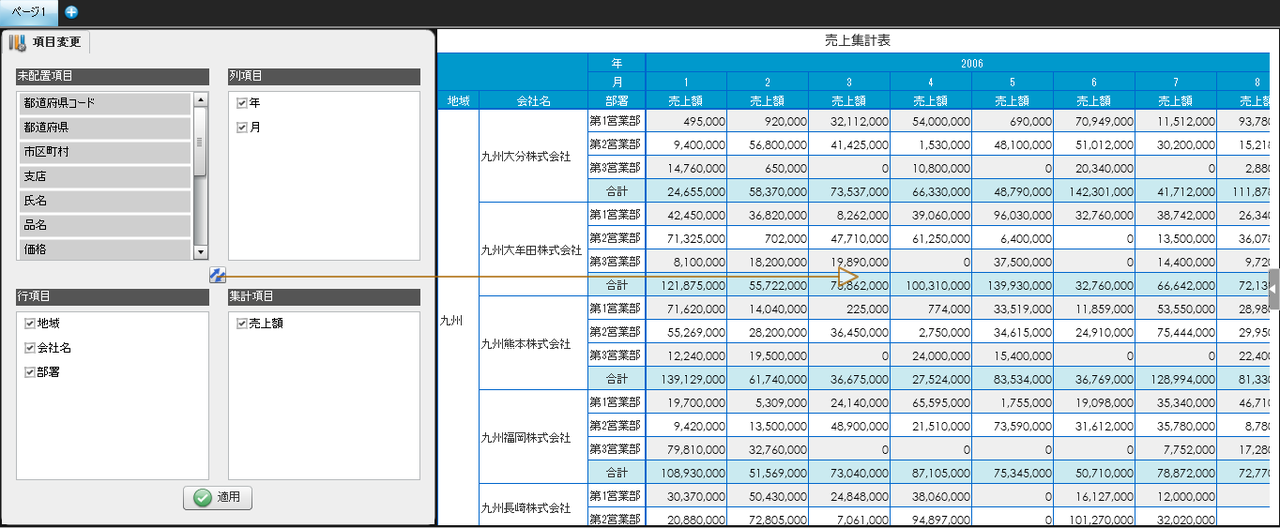
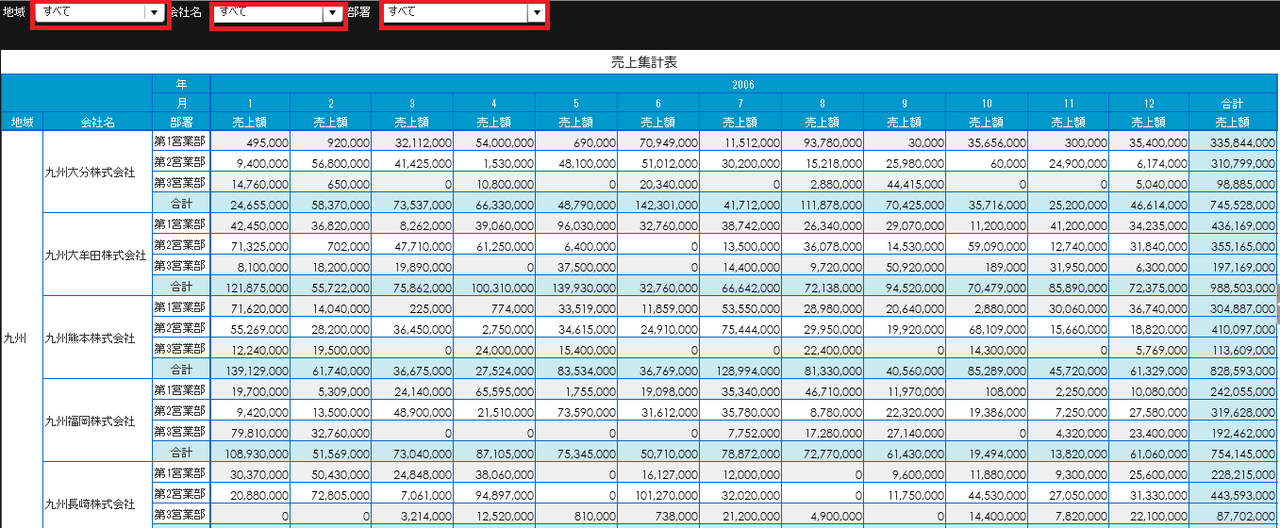
MotionBoardでピボットテーブルのような自由分析の画面を作りたい

MotionBoardでボタンを使って検索実行したい

集計表チャートで特定の行や列などを強調表示する方法

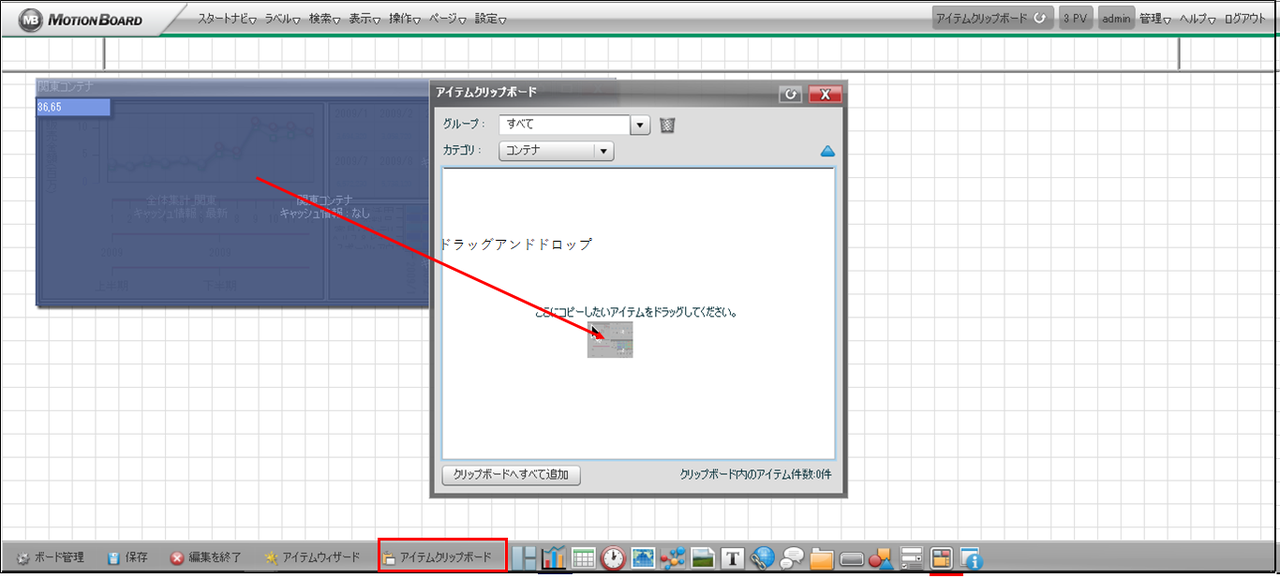
アイテムクリップボードを使ってボード作成工数を削減しよう

チャートのタイトルとフォントサイズを変えたい

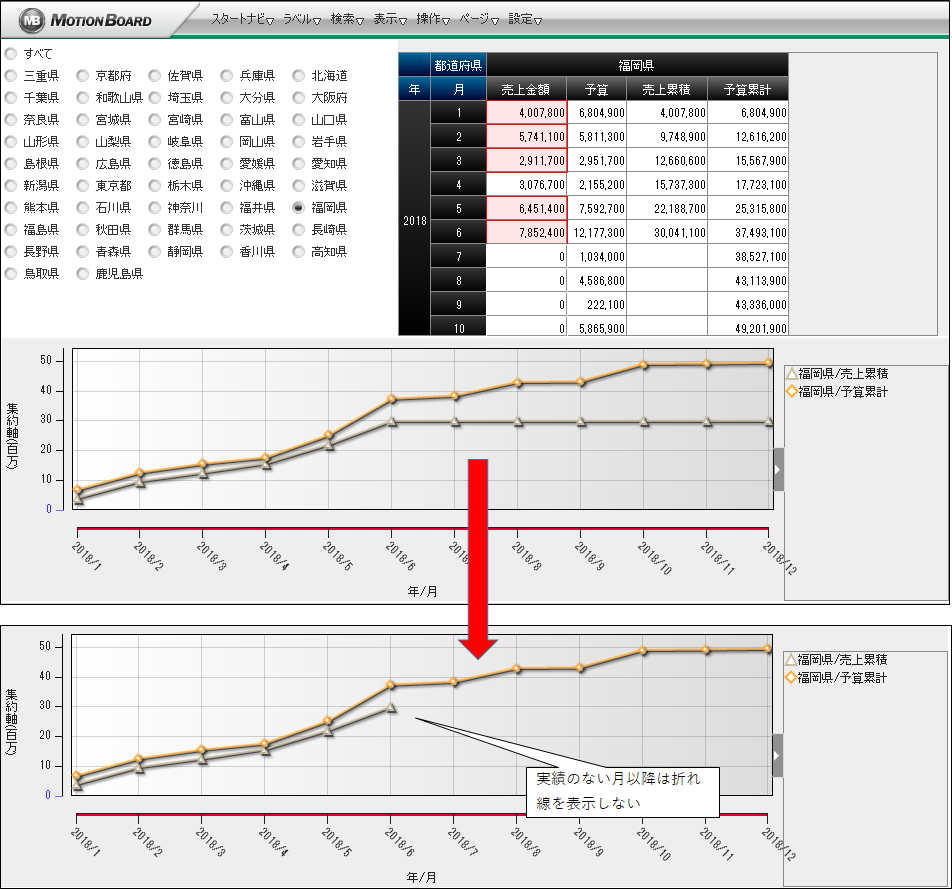
折れ線チャートでデータがない期間を非表示にする方法

リレーションを使ってチャートを目立たせたい

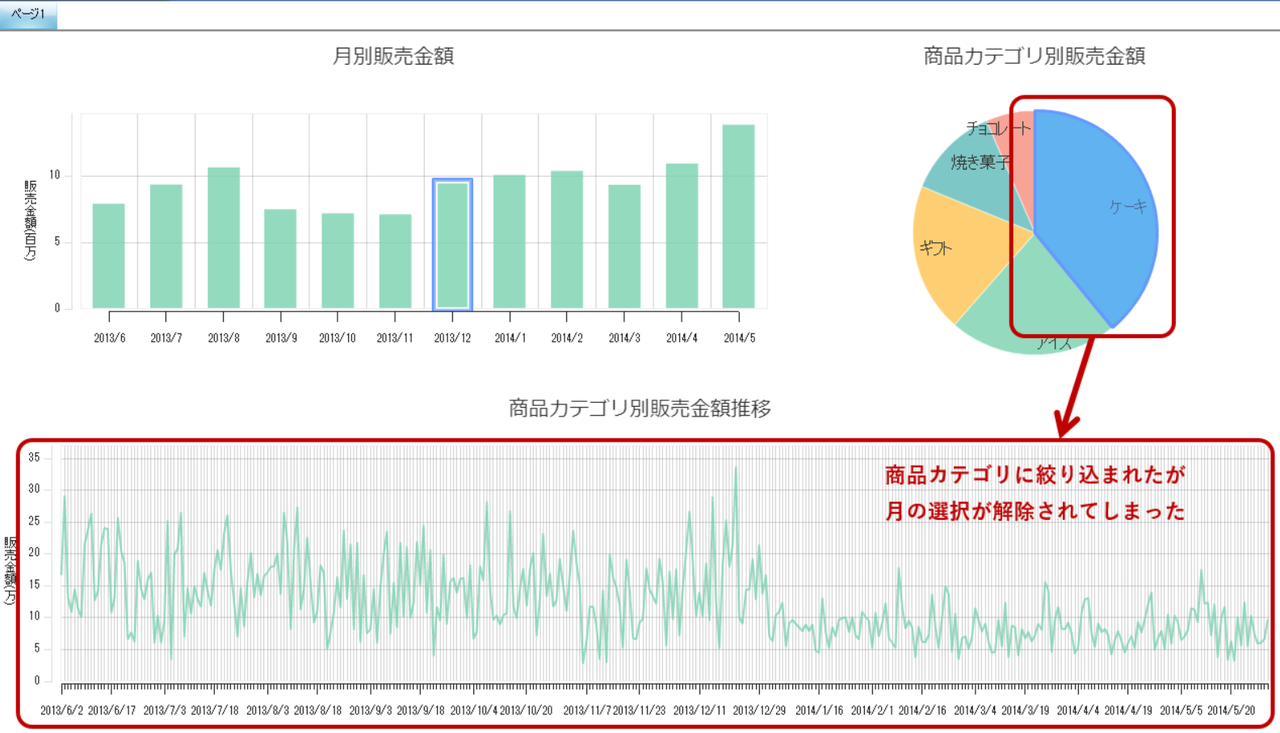
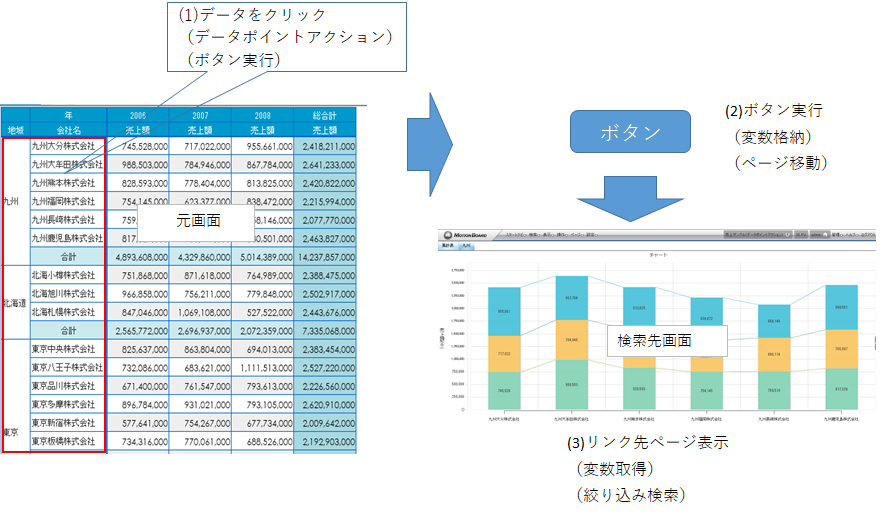
チャート上で左クリックした値を検索条件として結果のチャートを別ページ…

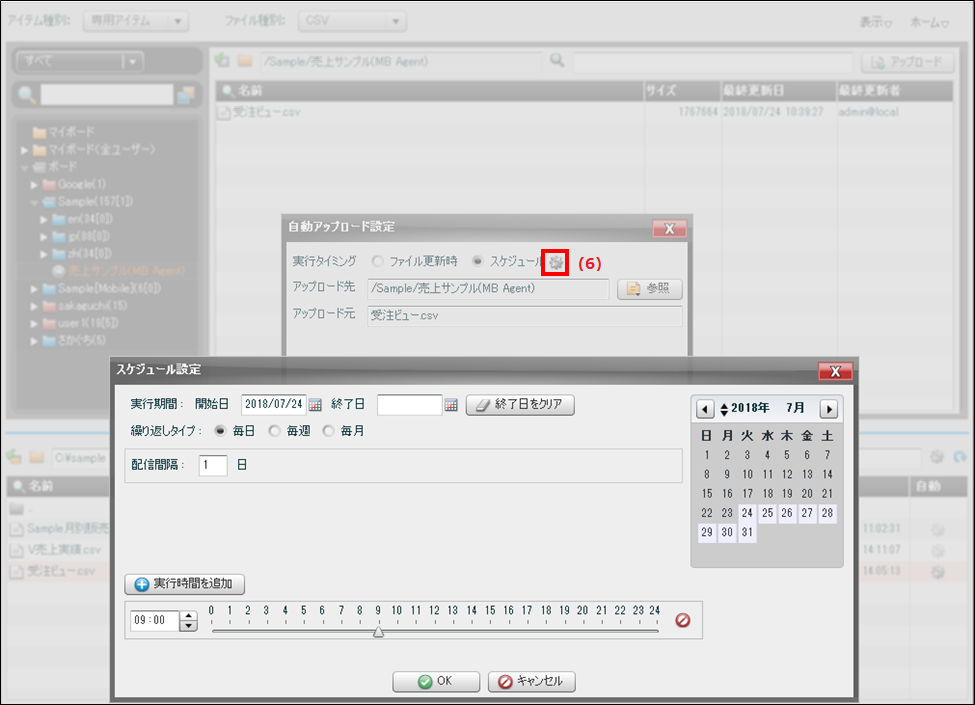
ExcelやCSVデータをMotionBoardへ自動でアップロードする方法(MotionBoard…

レイアウト内のアイテムを自由配置にしたい。自由配置にしたアイテムをレ…

Google Analyticsデータを利用したWeb分析ダッシュボードの作成方法(サー…

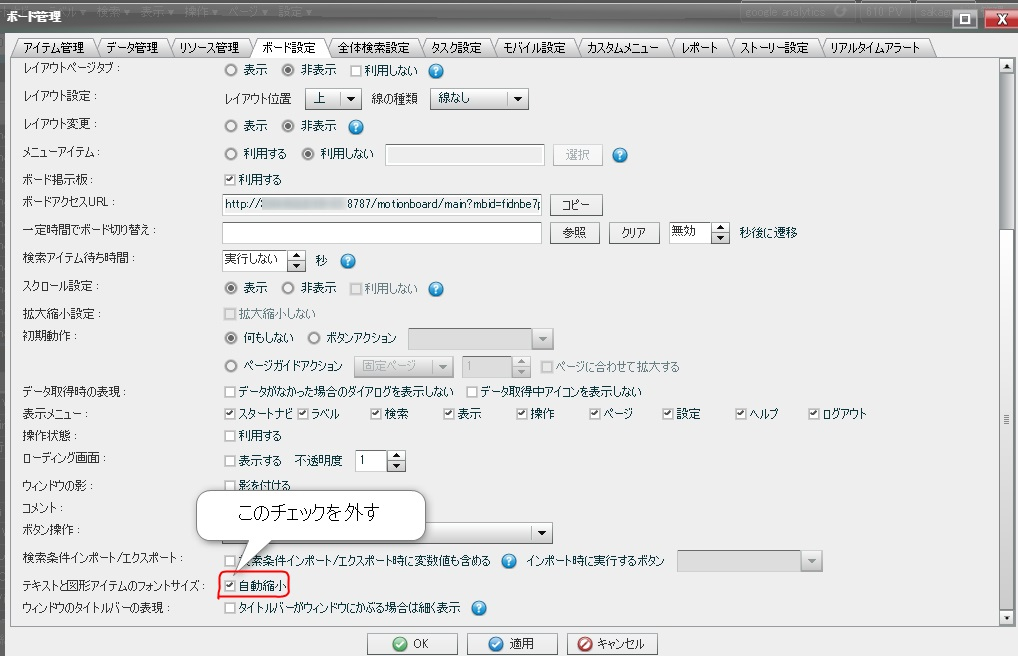
文字のフォントサイズが指定通りにならない

棒グラフを大きい順番に並び替えたい!(ソートしたい)

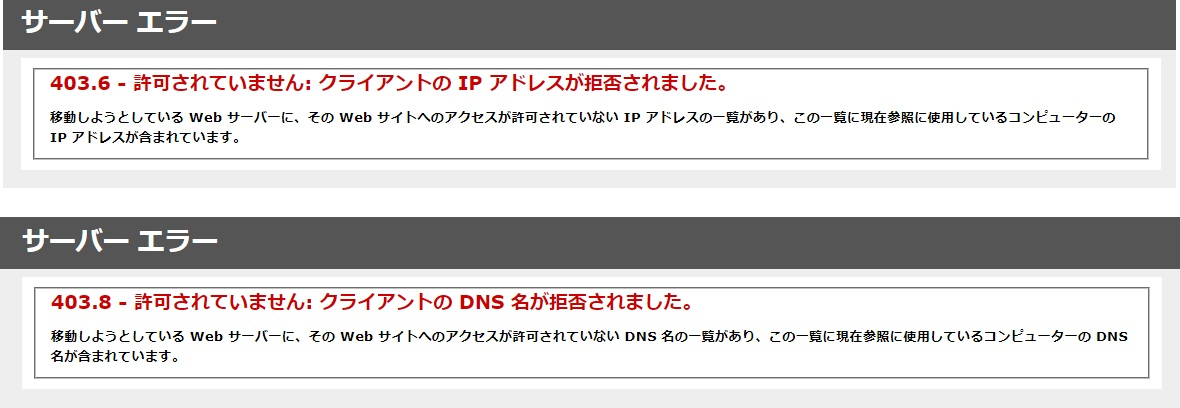
MotionBoardCloud で使用するドメイン・IPアドレス等について

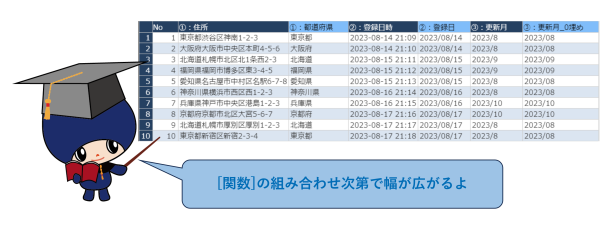
集計表を画面いっぱいに表示したい!~行の高さや列の幅を変更する方法~

簡単にかっこいいデザインにしたい。気に入ったデザインを保存したり他の…

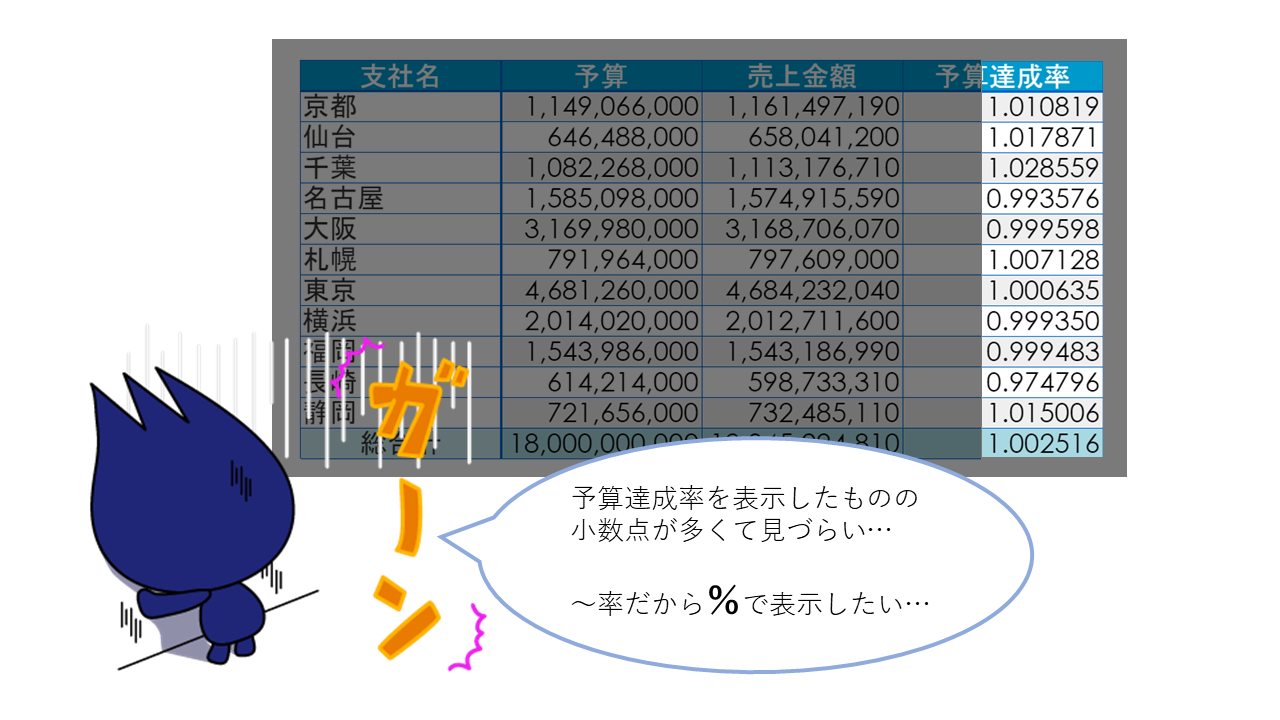
集計表の中に「%」を付けるには?集計フォーマットの設定方法を解説!

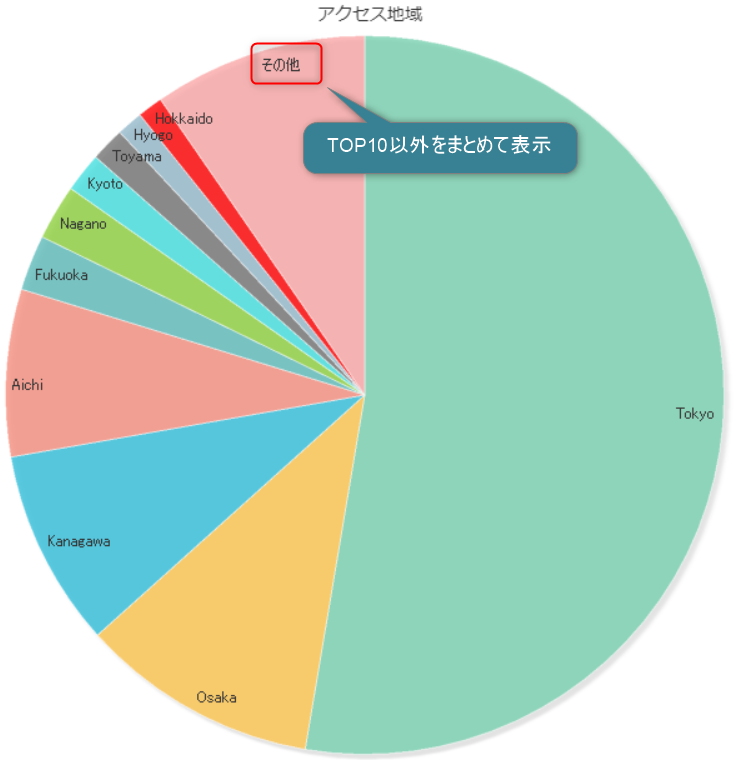
チャートなどでランキングの下位を「その他」でまとめたい

チャートのメニューやアイコンを消して表示をシンプルにしたい

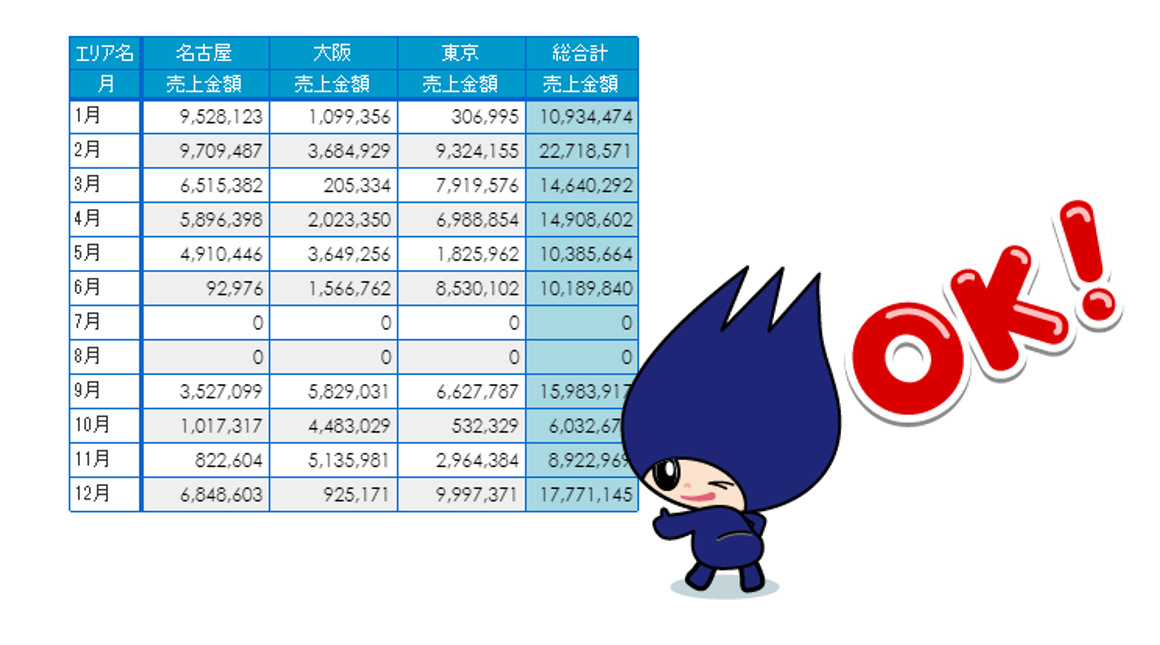
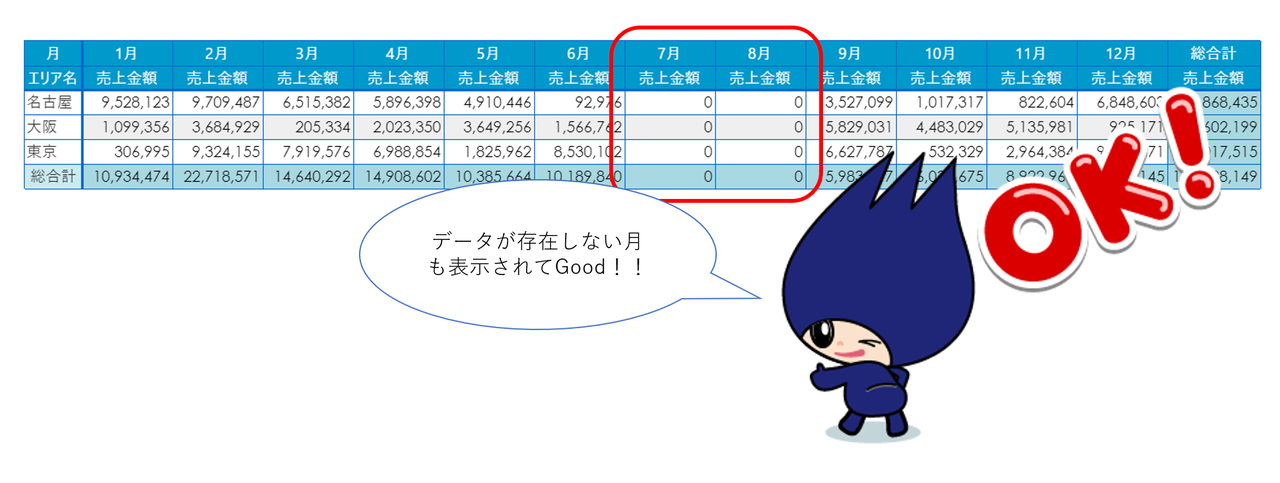
データが存在しない月も結果表に表示したい!

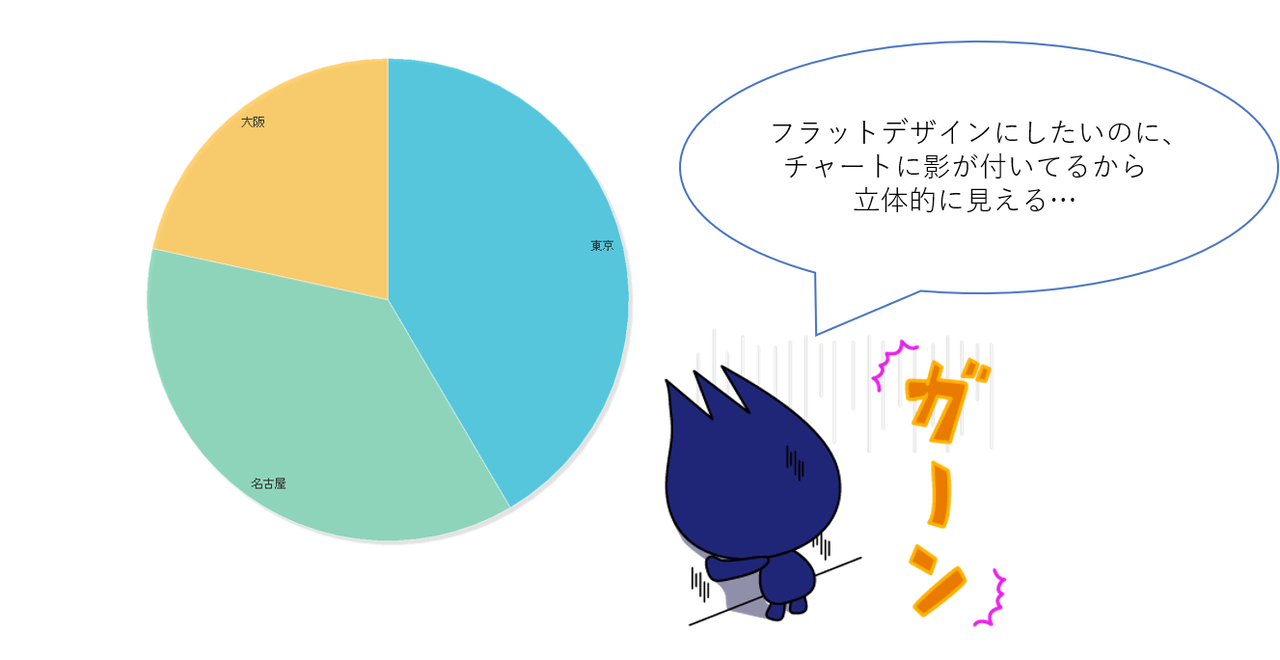
チャートの影を消してフラットデザインにしたい!

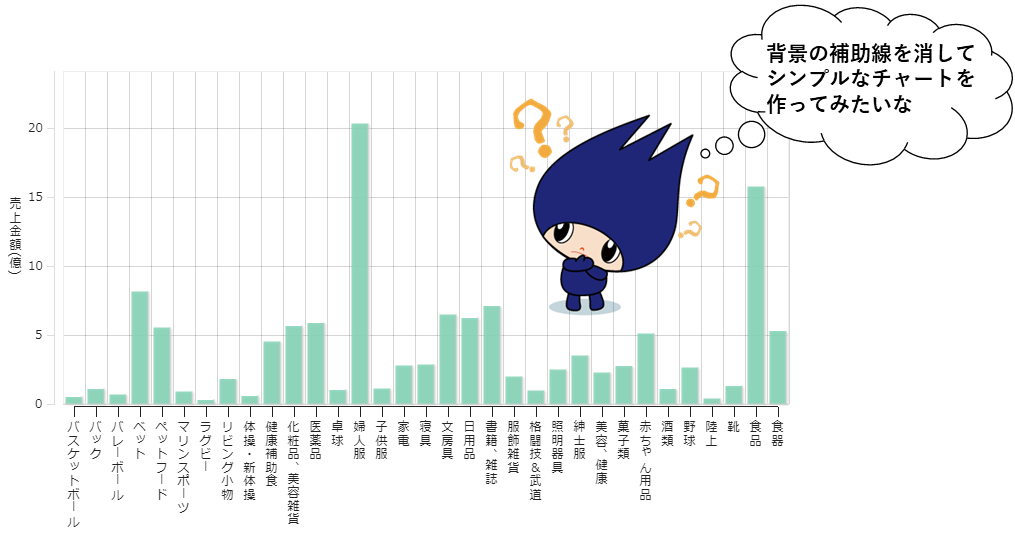
チャート背景の補助線を消してシンプルにしたい!

ボタンのデザインを変える~ボタンのデザインをかっこよくする方法を紹介!~

ボード上にアイテムを置くスペースがないときは「コンテナ」を活用してみ…

検索条件で当年を選択した際、前年のデータも表示して比較をしたい!

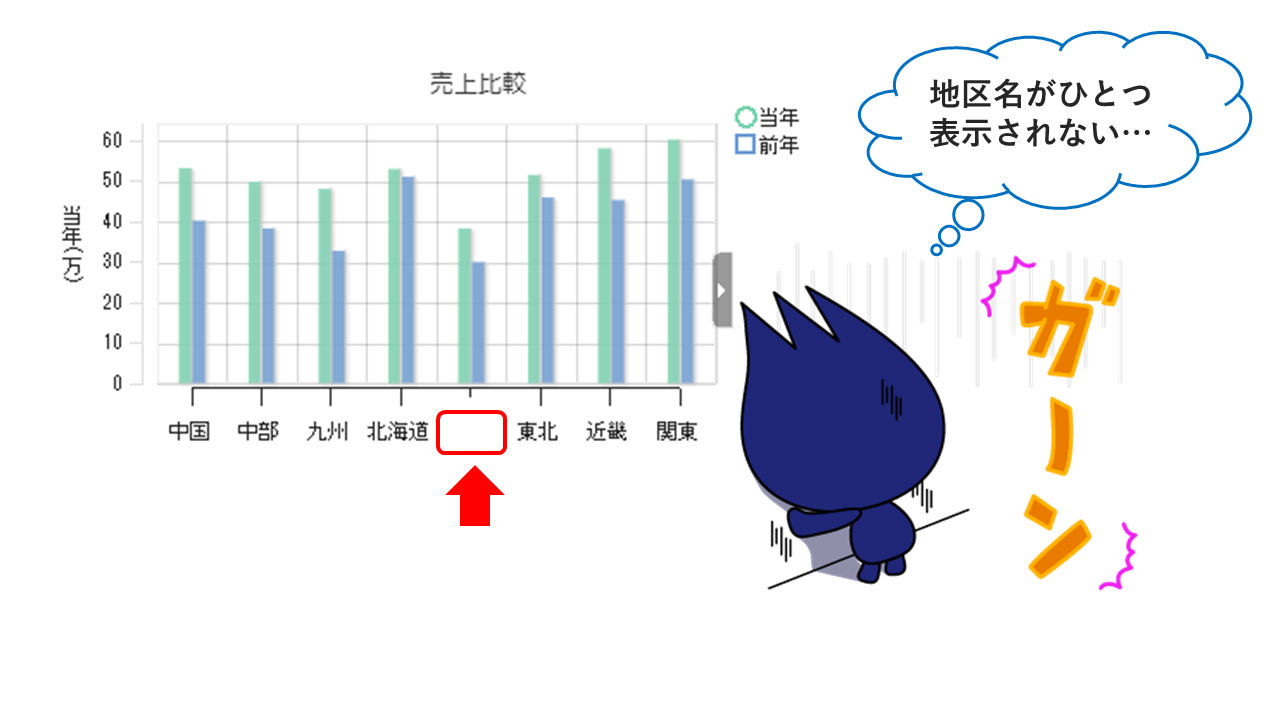
棒グラフのデータラベルをすべて表示したい!

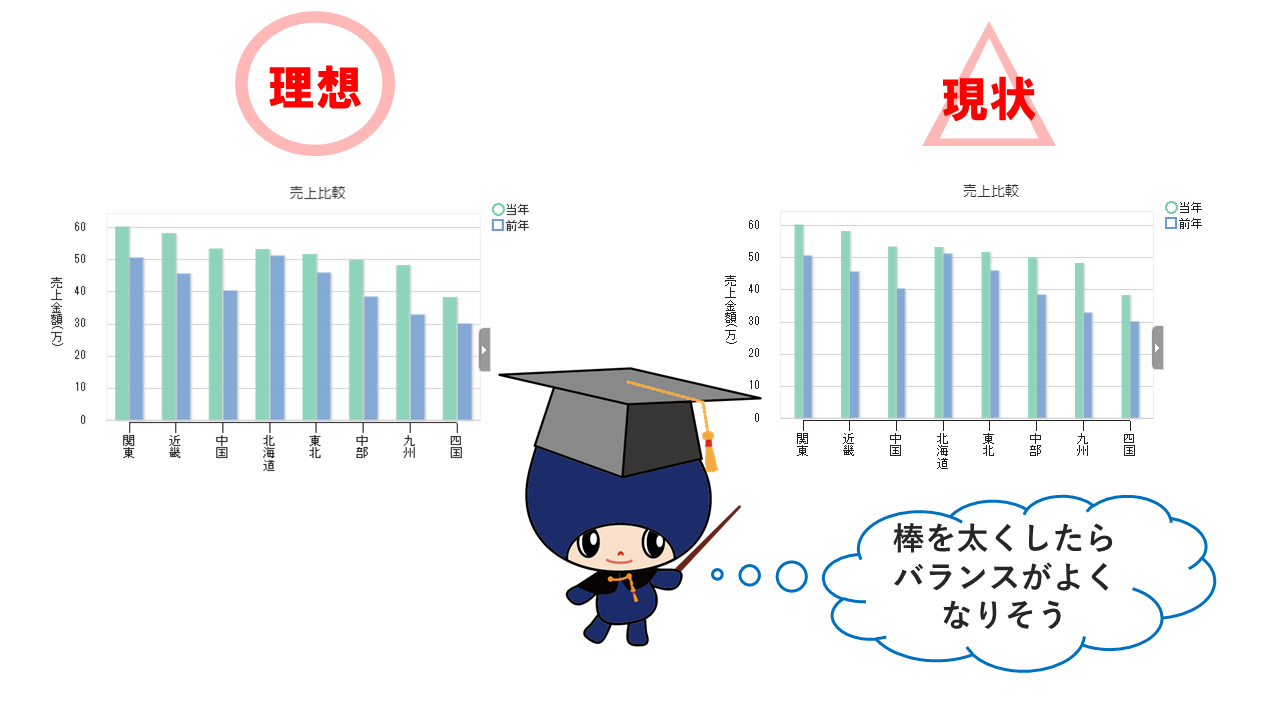
棒グラフのバランスを整えたい!

表示するチャートを一定時間ごとに自動で切り替えたい!

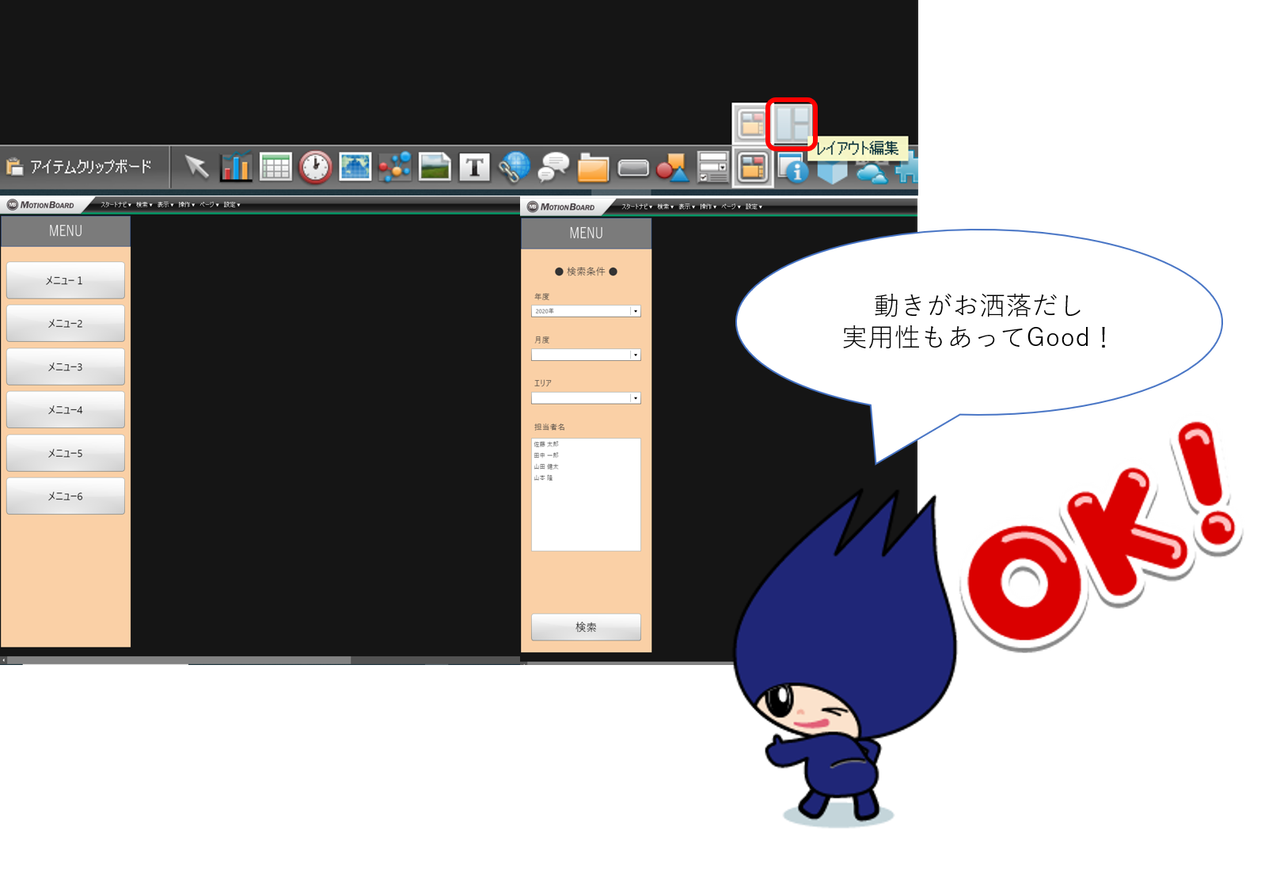
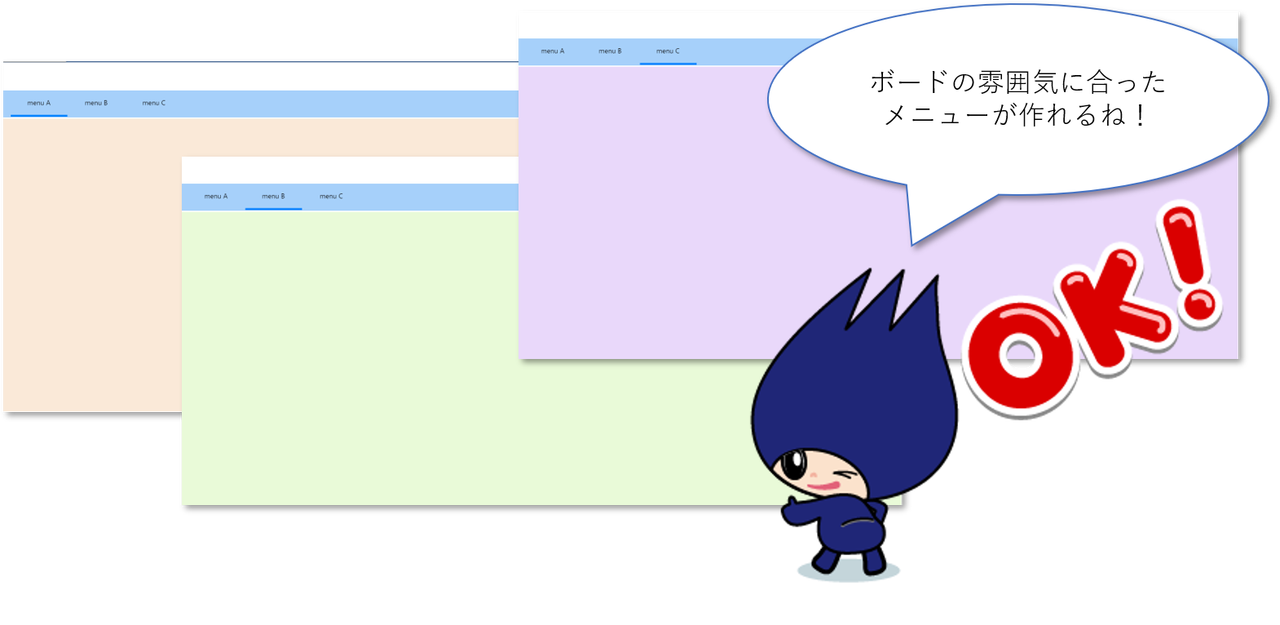
まるでWebサイト!?コンテナを使ったお洒落なグローバルメニューの作り方を…

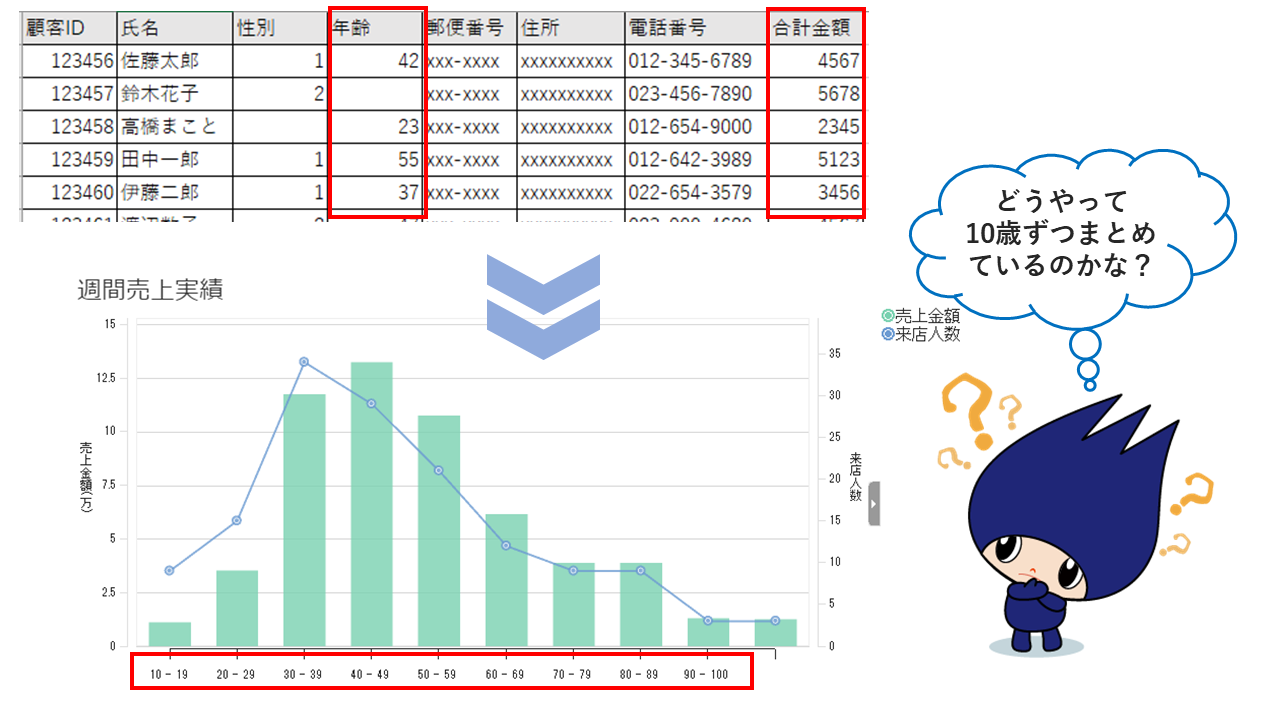
項目値をグループ化して分析したい!

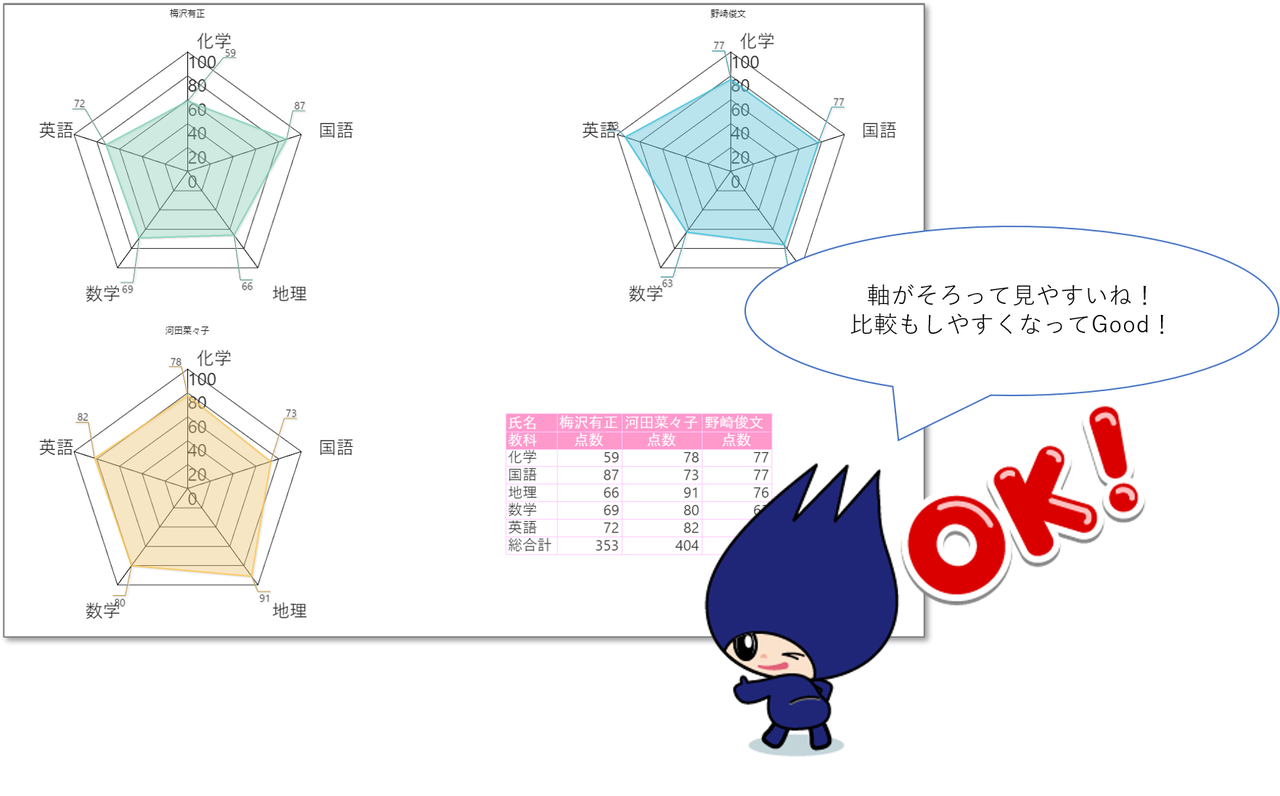
レーダーチャートの軸を見やすくしたい!

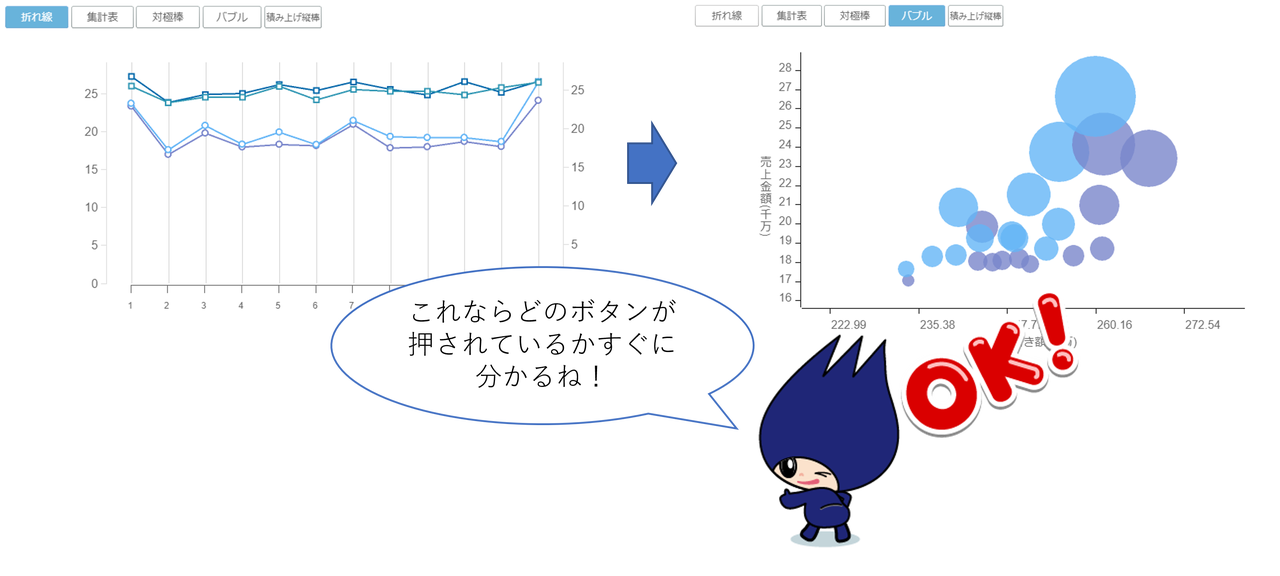
ボタンのON/OFFを分りやすくしよう!

明細表の下の灰色の部分って何??非表示にするには?

「目標達成まであとどれくらい?」をひとめで分かるようにしたい!

日付に曜日を付けよう!

タブでダッシュボードを切り替えたい