 Search
Search


MENU



工場の状況や倉庫在庫などをより視覚的に表現したい!そんなことはありませんか?
MotionBoard「3Dマップアイテム」を使うことで立体的な空間にデータを表現し、位置やアニメーションなどで直感的な状況把握ができるようになります。
本記事では「3Dマップアイテム」に集計したデータを表現していきます。
本記事の設定手順は、動画でも公開しています。
動画ナレッジでは、よく使われている機能を動画にてわかりやすくご紹介しています。
その他のMotionBoardの機能動画は以下URLよりご確認いただけます。是非ご覧ください!
| MotionBoard動画ナレッジ一覧 |
MotionBoardの「3Dマップアイテム」では、「オブジェクト」と呼ばれる3Dの物体をレイアウトすることにより、空間を作り上げていきます。オブジェクトにはデータソースのデータを紐付けることができます。
「3Dマップアイテム」の主な構成要素は以下3つです。
シェープ(立方体や球などの形状)とラベルから構成されます。
・チャートデータの場合→静止したオブジェクトに行または列の集計を割り当てて表現します。
・明細データの場合→明細データに含んだ項目(オブジェクトIDやXYZ座標など)とオブジェクトを紐付けて表現します。表示タイプの選択によってオブジェクトの移動表現なども可能です。
詳細は以下マニュアルをご覧ください。
| MotionBoard Cloudマニュアル:3Dマップアイテムの構成要素 |
本記事では、チャートデータ(商品ごとに集計した在庫数)を3Dマップアイテムに表現する方法をご紹介します。
明細データを使った移動表現については以下記事でご紹介しています。
3Dマップアイテムを新規作成し、商品ごとの在庫数を集計するチャートデータを作成していきます。
①3Dマップアイコンをクリックし任意の場所に配置
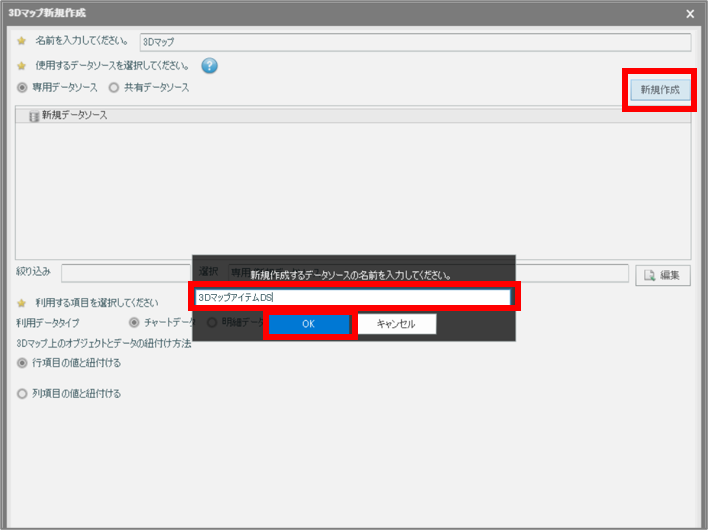
②[新規作成]をクリックし任意のデータソース定義名をつけ[OK]をクリック
 ③[接続先]を「ボード専用text」に変更し3d_sample.csvをアップロード&選択後[OK]をクリック
③[接続先]を「ボード専用text」に変更し3d_sample.csvをアップロード&選択後[OK]をクリック
[行項目]:商品 [集計項目]:在庫数をドラッグ&ドロップで配置し[OK]をクリック
④[利用データタイプ]:「チャートデータ」
[3Dマップ上のオブジェクトとデータの紐付け方法]:「行項目の値と紐づける」を選択し[OK]をクリック
3dマップアイテム上で各商品の在庫を表示するオブジェクトを6つ作成し在庫商品棚を再現していきます。オブジェクトの構成要素のうち、ラベル作成は今回省略しシェープのみ設定していきます。
①3Dマップアイテムをクリックし[プロパティ]の[編集]ボタンから[3Dマップエディタ]を開く
②[全般]タブで[床面の広さ]:10と入力
③[オブジェクト]タブで画面上のシェープを選択、[手前に配置]をクリックし複製
④Ctrlキーを押しながら2つのシェープを選択し、[手前に配置]を2回クリックし6つのシェープを作成
⑤[シェープ]タブでShape2を選択し以下のように[座標]をx:0 y:1.5 z:0に変更
同様にShape3移行も繰り返し以下のように設定
Shape1: x:1 y:0.5 z:0
Shape2: x:0 y:1.5 z:0
Shape3: x:1 y:1.5 z:0
Shape4: x:0 y:2.5 z:0
Shape5: x:1 y:2.5 z:0
マテリアルでは通常表示用とアラート表示用の質感を作成し、オブジェクトに割り当てます。
①[マテリアル]タブの[新規作成]をクリックし[名前]:文房具 [全体][線][不透明度]を任意のものに設定
②再度[新規作成]をクリックし[名前]:文房具アラート在庫数15以下 [全体][線][不透明度]を任意のものに設定
③[オブジェクト]タブでCtrlキーを押しながら6つのシェープを選択し[スタイル]タブで①で作成した通常表示用のマテリアルを選択※アラート表示用のマテリアルは続くアラートの設定で利用
シェープとチャートデータの行項目(商品)を紐付けます。
①[データ連携]タブ>[連携データ設定]タブの[選択シェープ一覧]でシェープを選択後、
[連携データ候補]から連携する行項目を選択
6度繰り返し、以下のようにシェープとデータを紐付ける
①[条件設定]タブ>[新規作成]>[追加]で後、
[マテリアル名]:アラート表示用に作成したマテリアル [最大値]:15に設定し[OK]
②Ctrlキーを押しながら6つのシェープを選択し[条件一覧]で①で作成した条件をクリック後[一括適用]
③[保存]>[はい]で3Dマップエディタを閉じる
今回は省略しましたが、3Dマップアイテムを自動で回転させたり光源の設定なども可能です。
詳細はマニュアルをご覧ください。
| MotionBoardマニュアル:[3Dマップエディタ]画面の構成 |
いかがでしたか?今回はシンプルなレイアウト設定でしたが、自社の倉庫などをイメージしたオブジェクトやマテリアルの設定をしていただければ、より状況が把握しやすくなります!ぜひお試しください。
Related article
Pick up
Ranking
Info