様々な角度から分析するため、1つのボードにたくさんのアイテムを表示したい時があると思います。
その際、チャートや集計表、明細表、検索条件などをボードにたくさん置いていくと、スペースがなくなり、
他のアイテムが置けないことはありませんか?
また、アイテムが多いと、ごちゃごちゃしてしまい、見栄えが悪くなってしまうこともあります。

その場合、コンテナアイテムを使って収納し、必要な時に必要なアイテムを
取り出してみましょう!
コンテナアイテムは、複数のアイテムをまとめて1つのように扱うことができるアイテムなので、
アイテムの配置スペースが不足した時に複数のアイテムをまとめて表示できる便利な機能です。
さらに、表示非表示が切り替えることができるので必要ない時は非表示にすることができるんです。
ボタンアイテムによる表示/非表示する便利なコンテナを作ってみましょう。
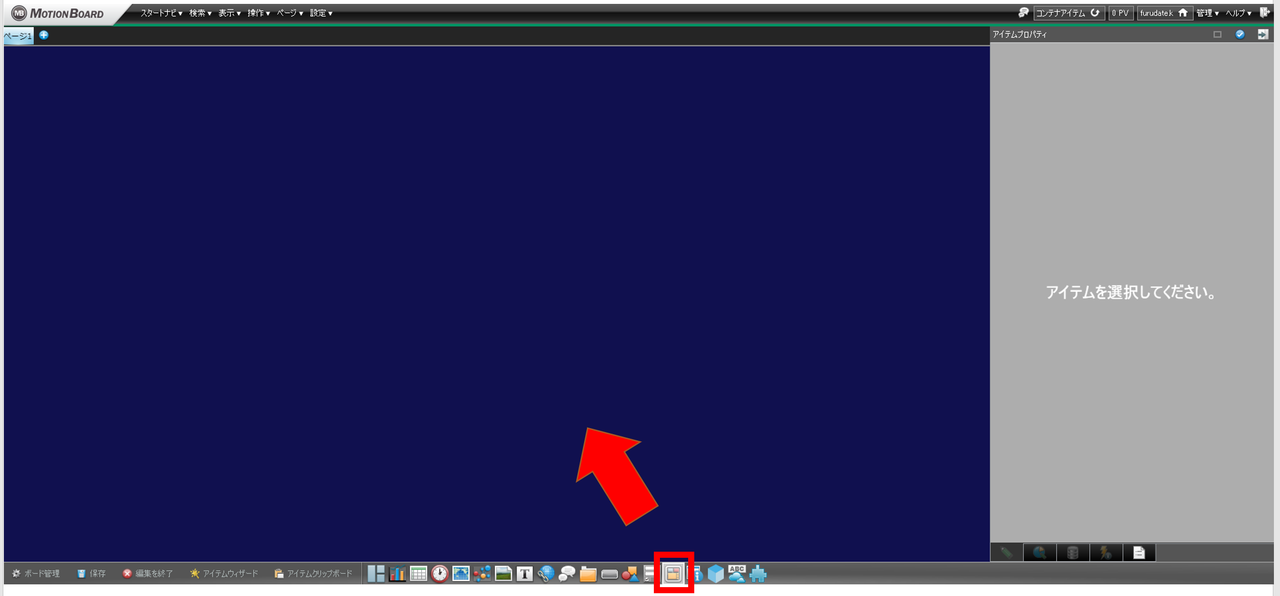
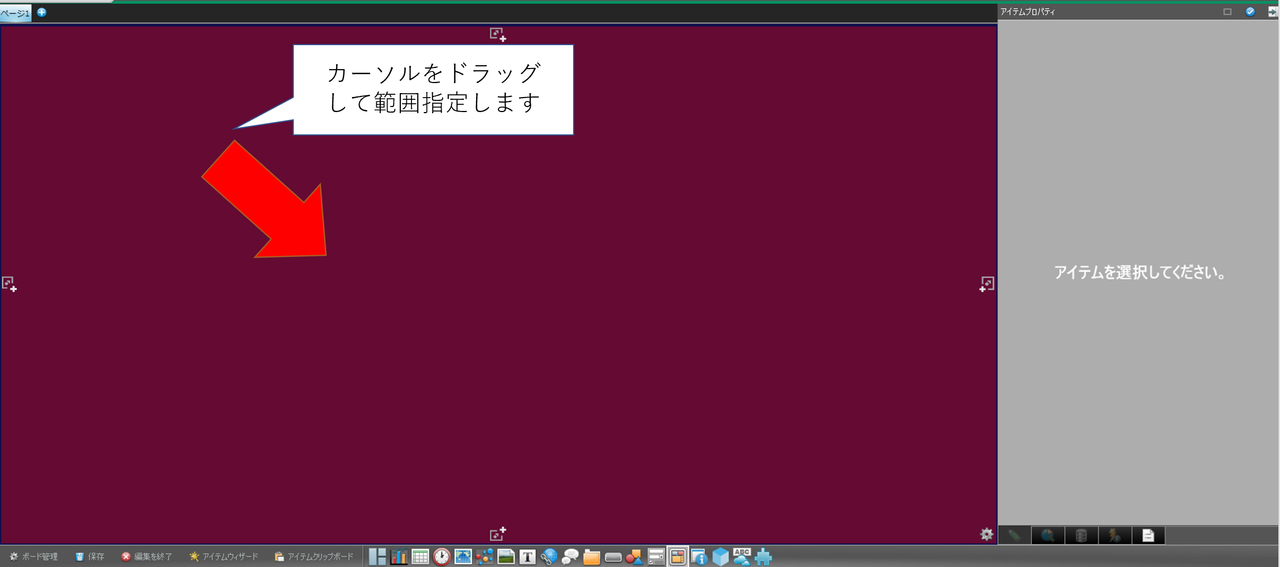
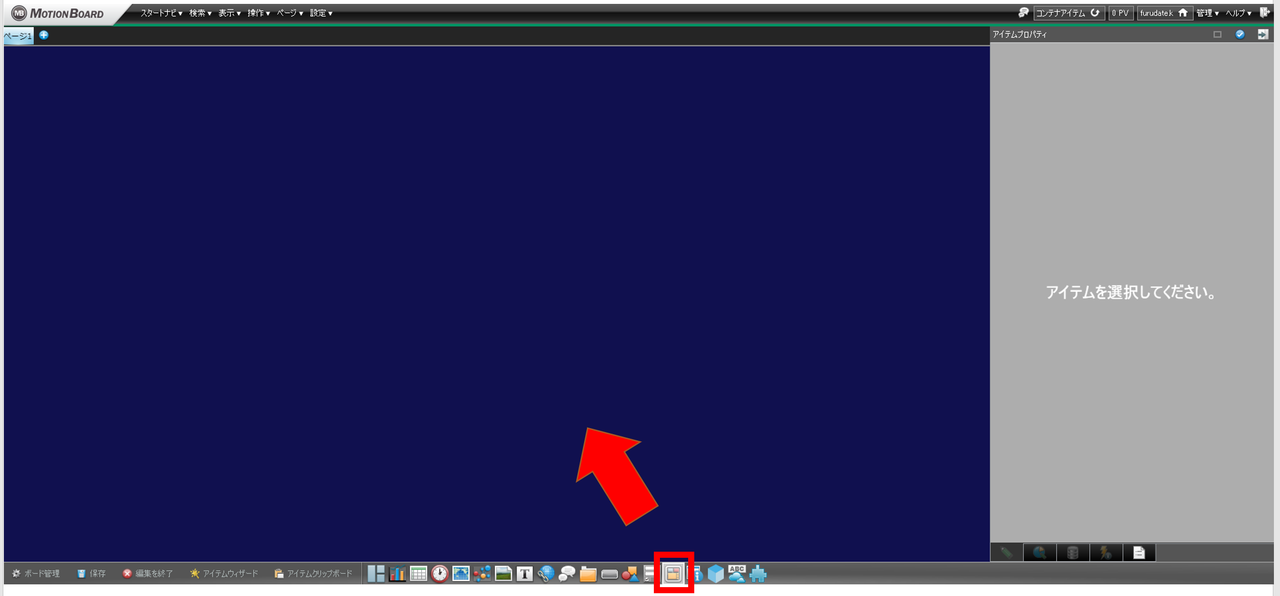
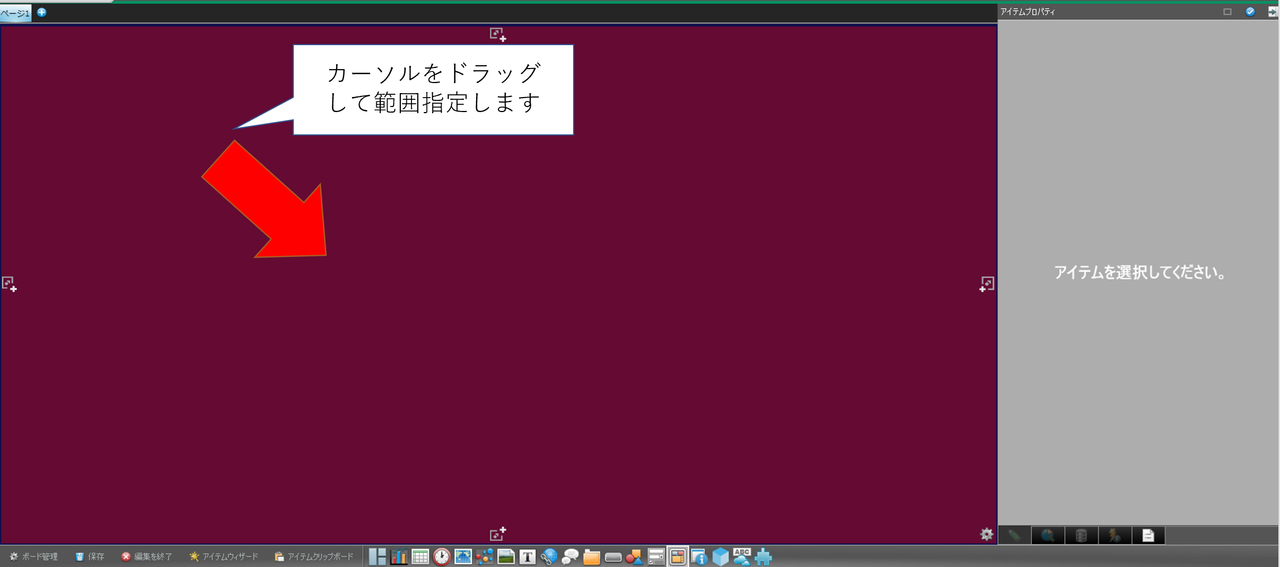
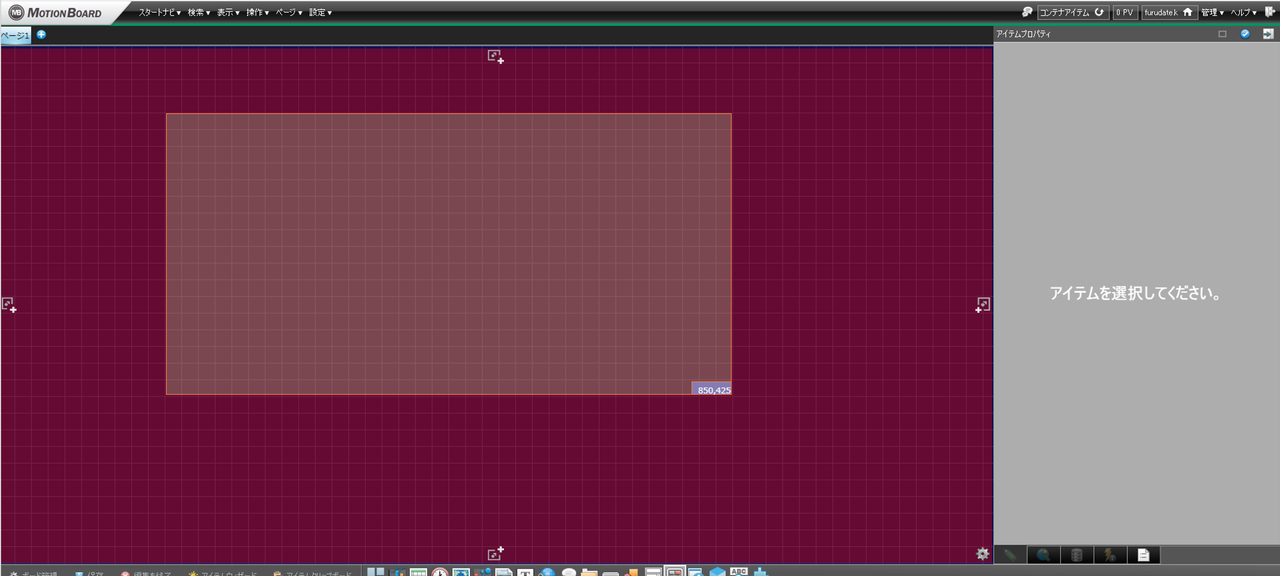
1.
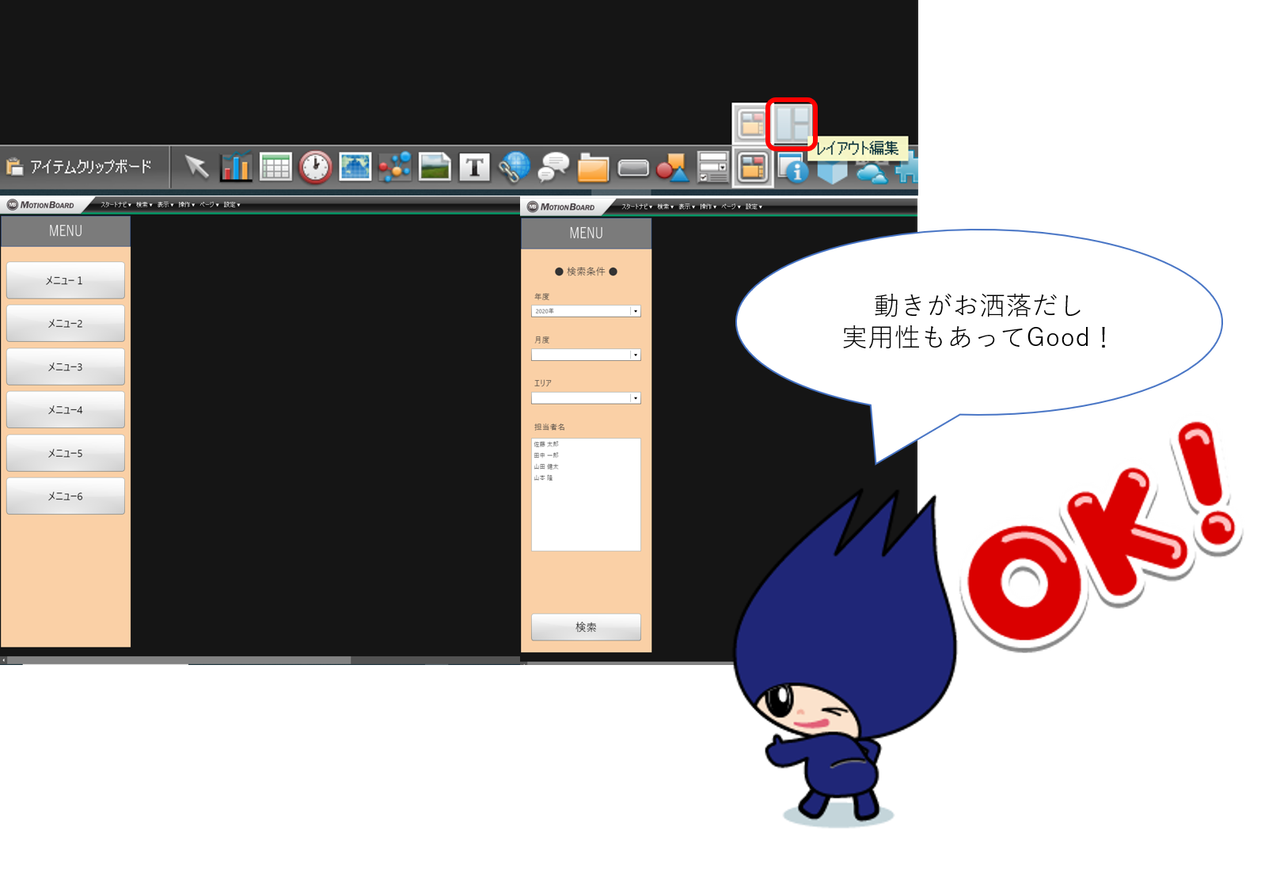
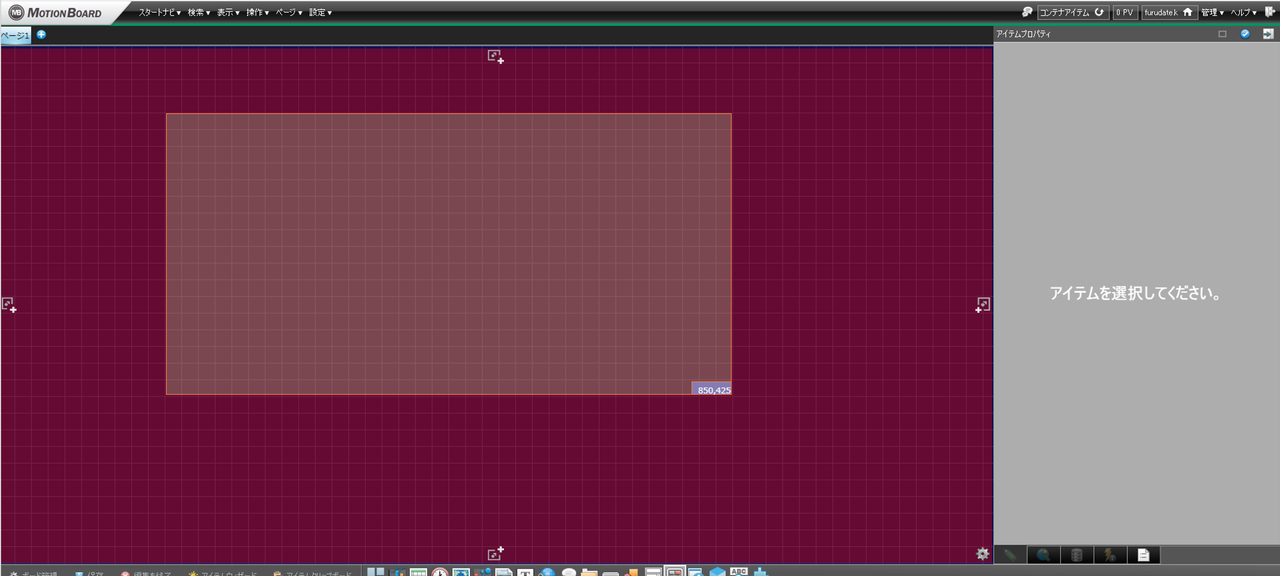
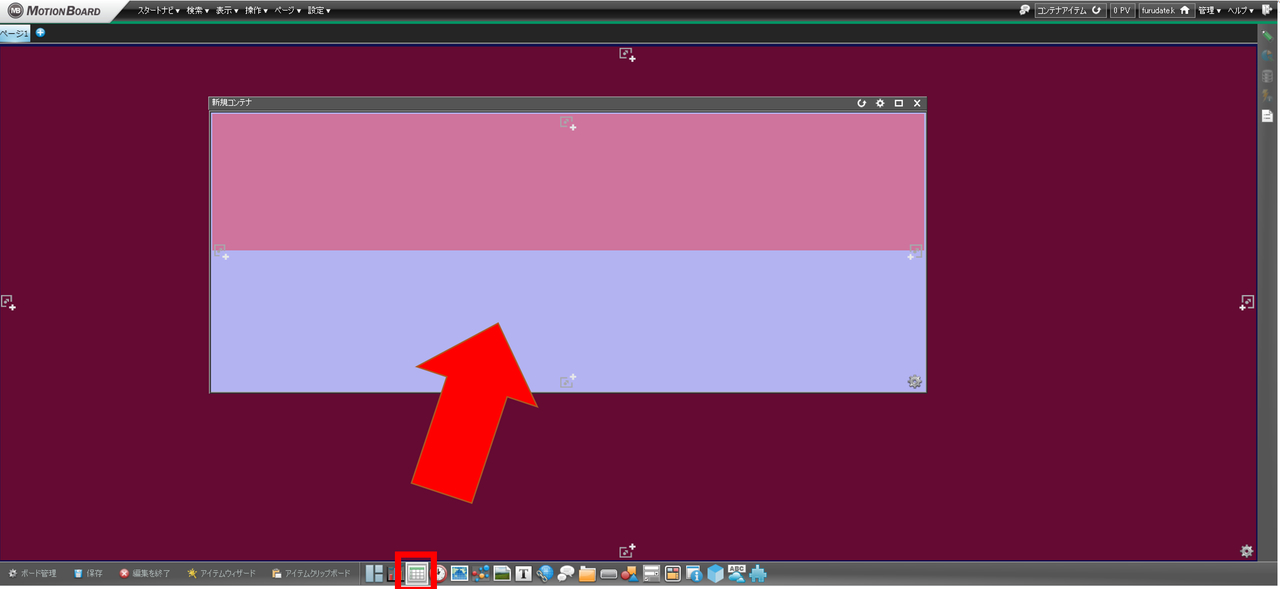
コンテナアイテムを選択して、ボード部分にカーソルを持っていき、ドラッグしながら範囲を指定します。



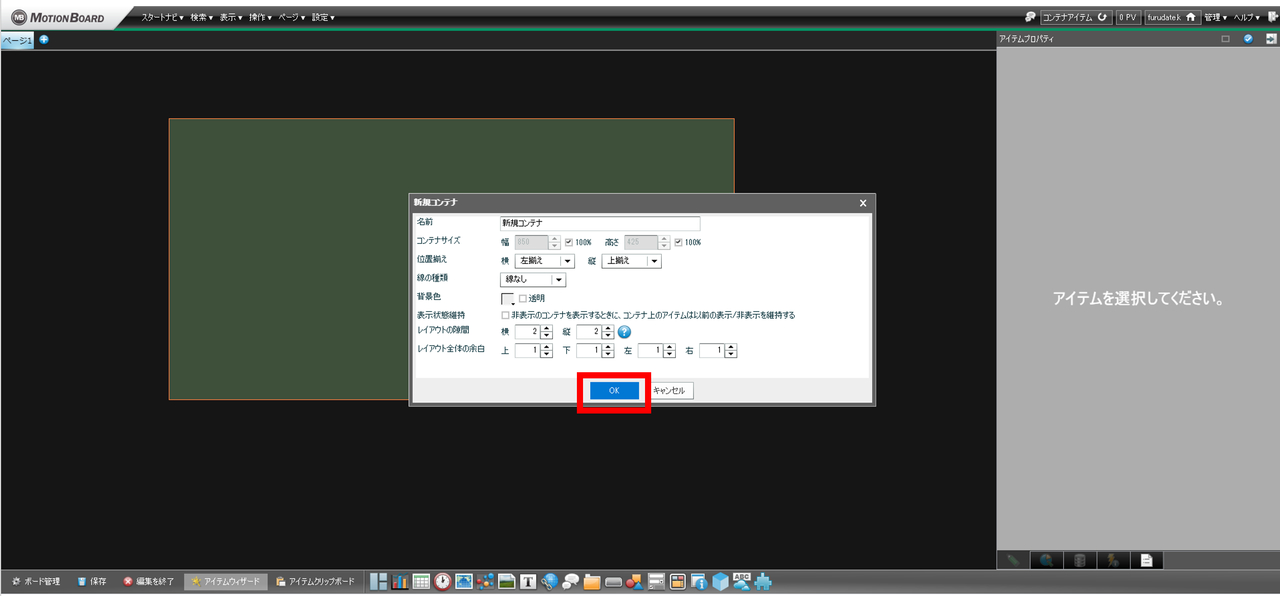
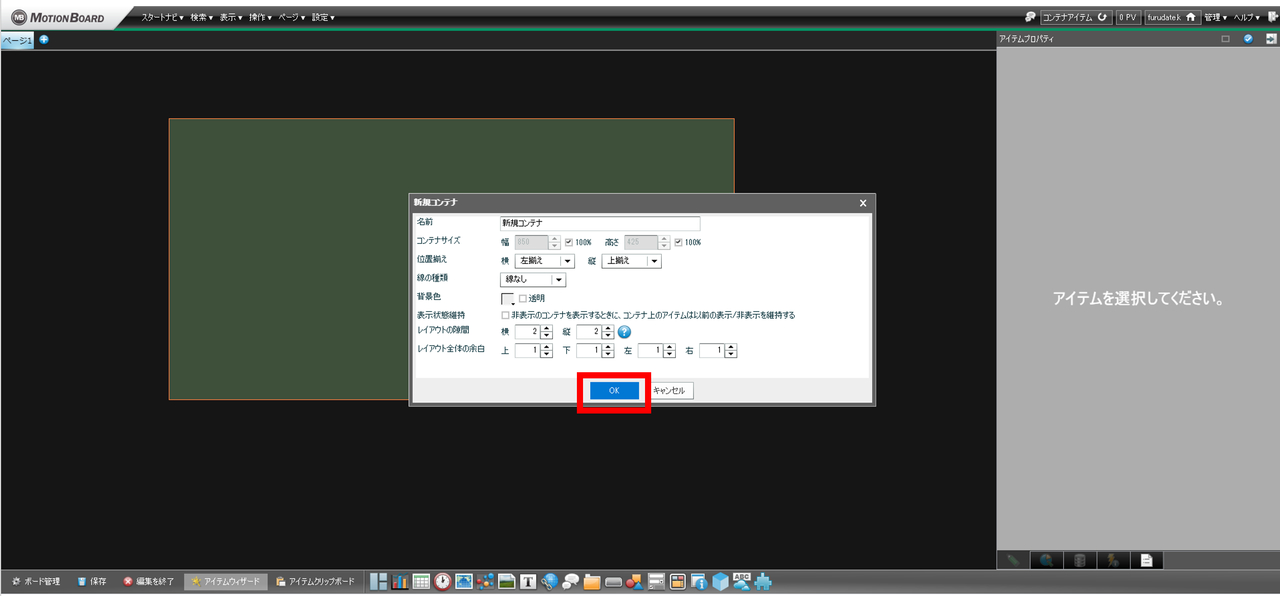
2.
ドラッグを放すと、コンテナアイテムのプロパティが表示されるので、OKボタンを押します。

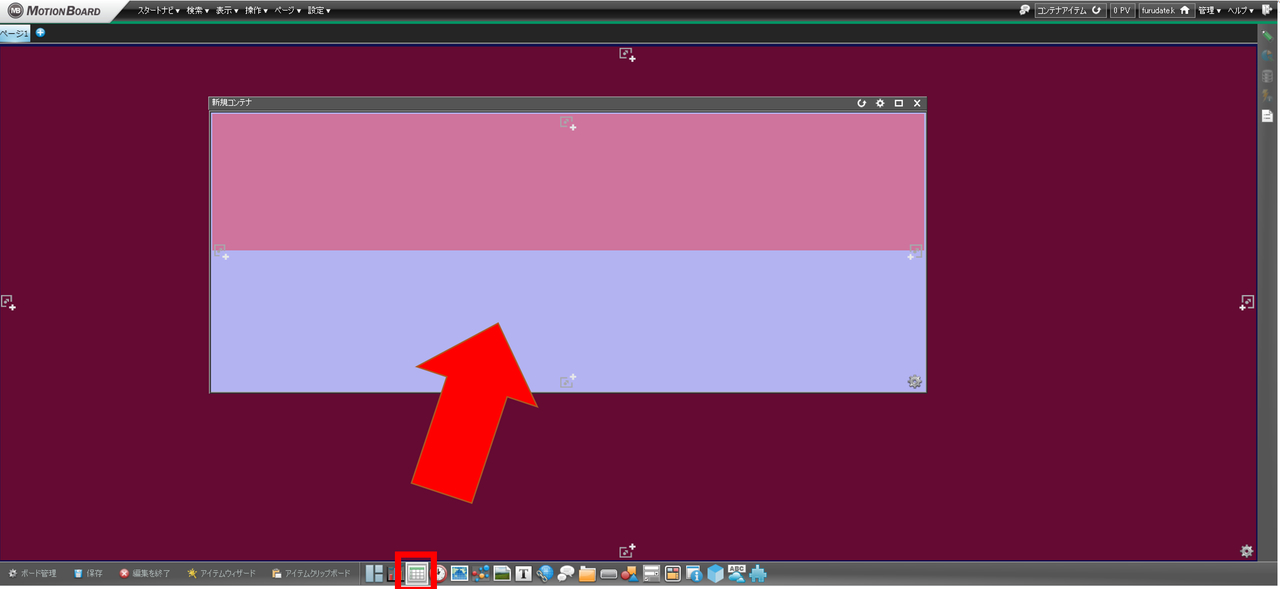
3.
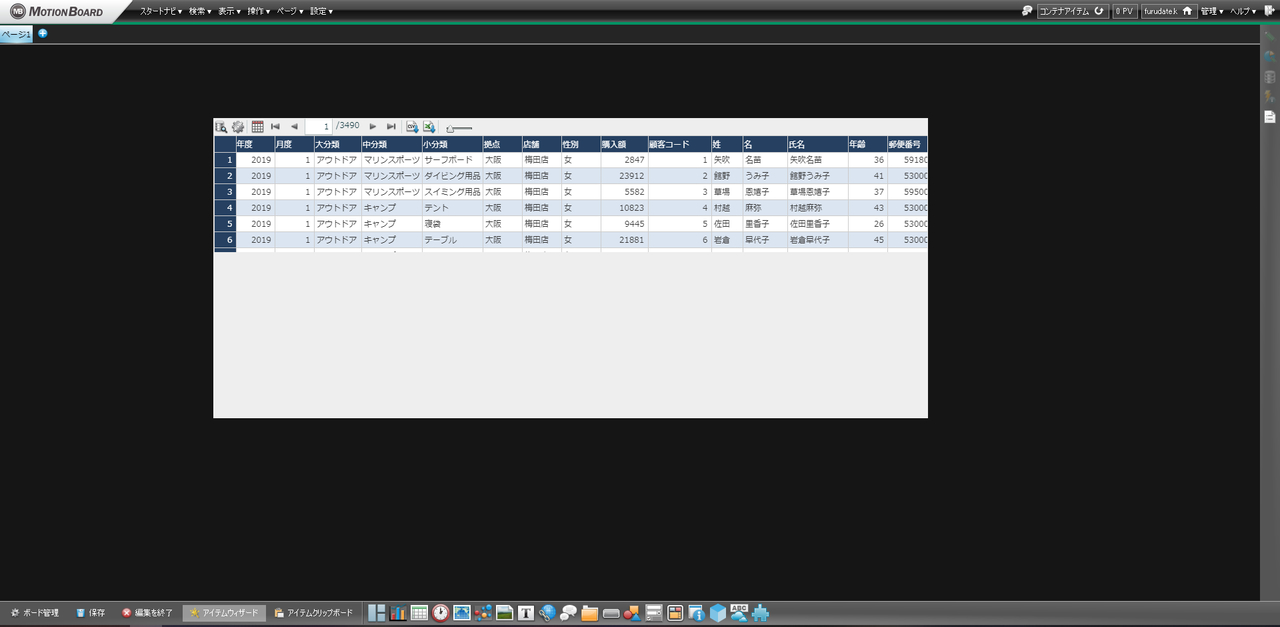
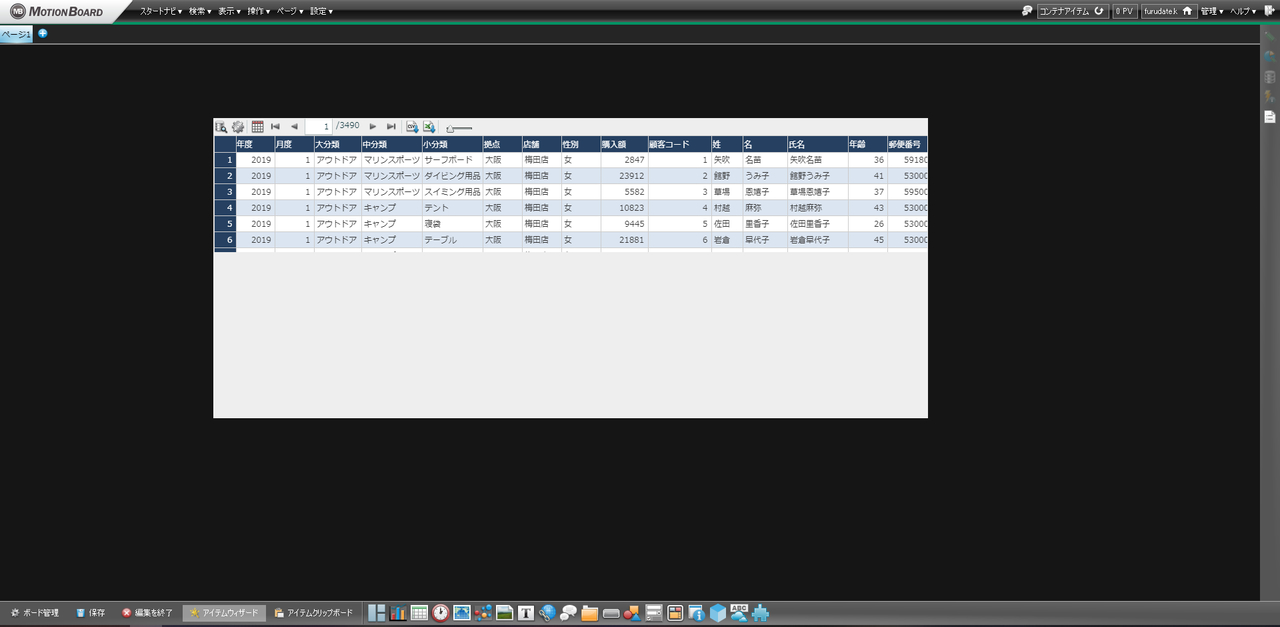
コンテナアイテムが配置されますので、コンテナアイテム内に、任意のアイテムを配置します。
アイテムの配置は、ボードにアイテムを配置する際と同じ手順です。
今回は明細表を配置します。


4.
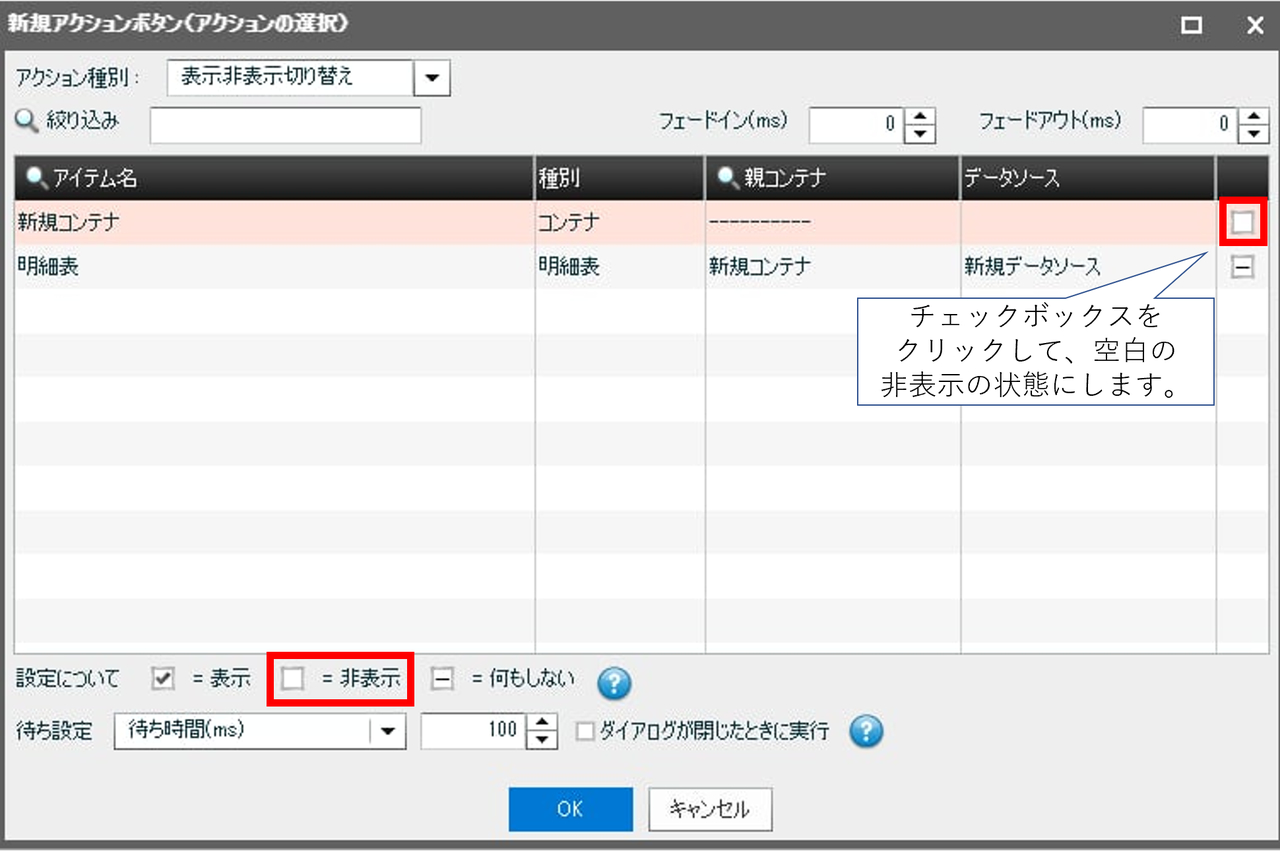
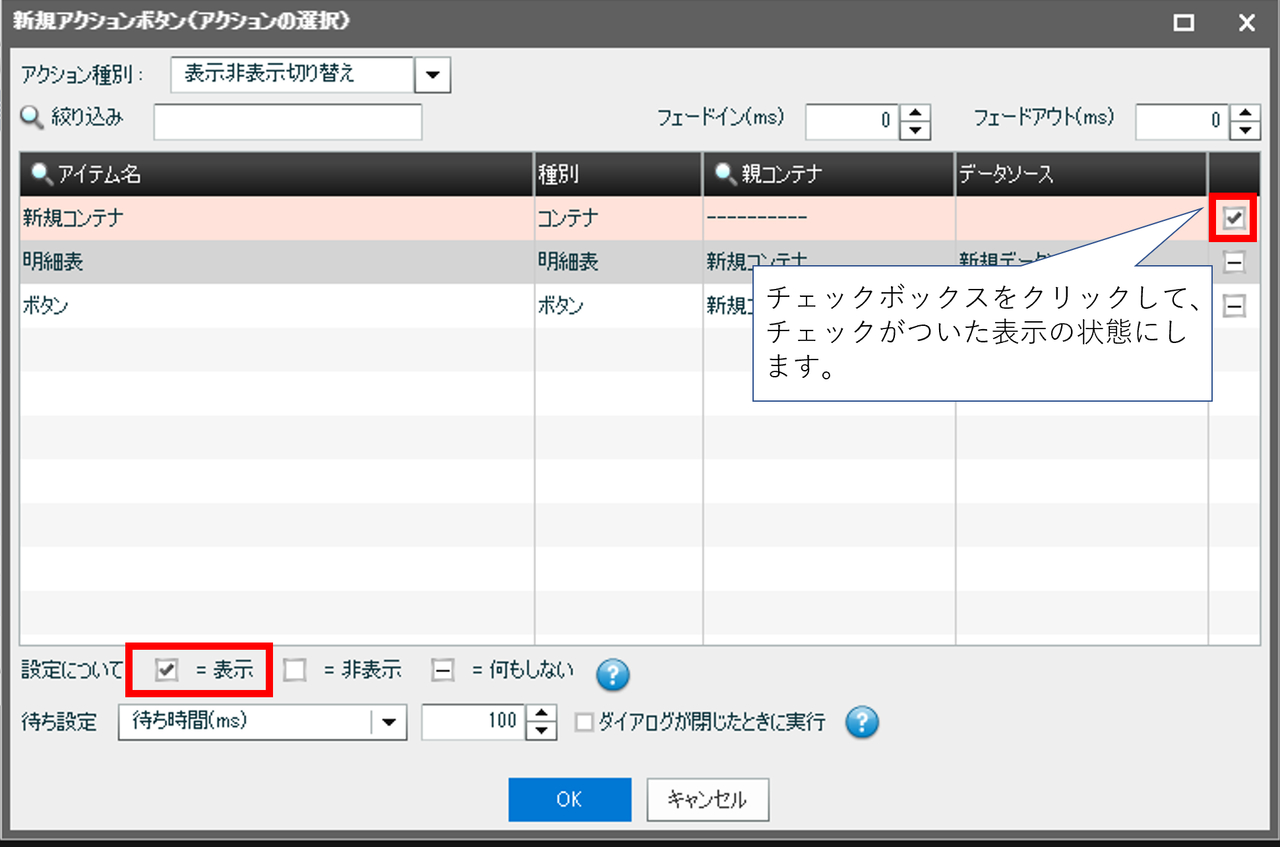
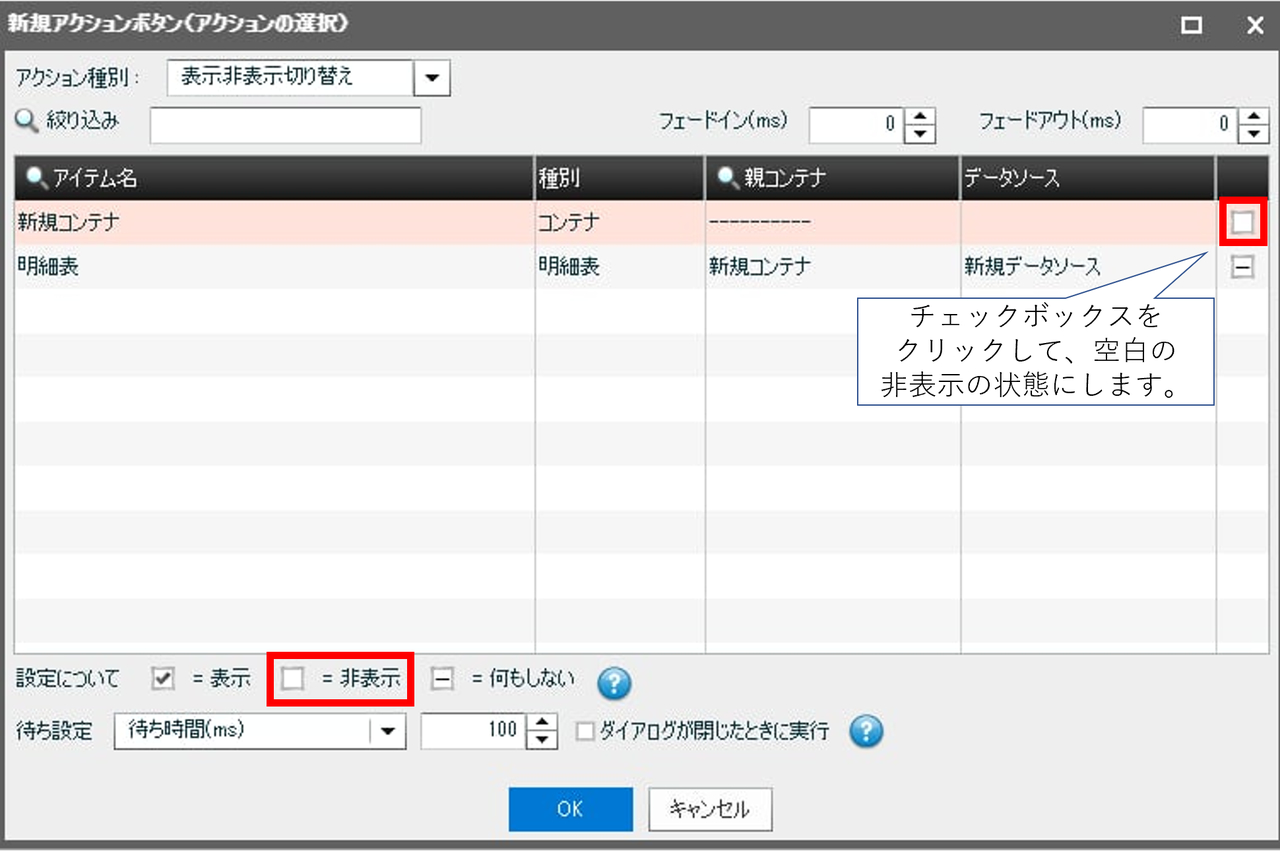
以下のようなボタンアイテムを作成して、コンテナアイテム上に配置します。
アクション種別:表示非表示切り替え
コンテナアイテムを非表示に設定します。


5.
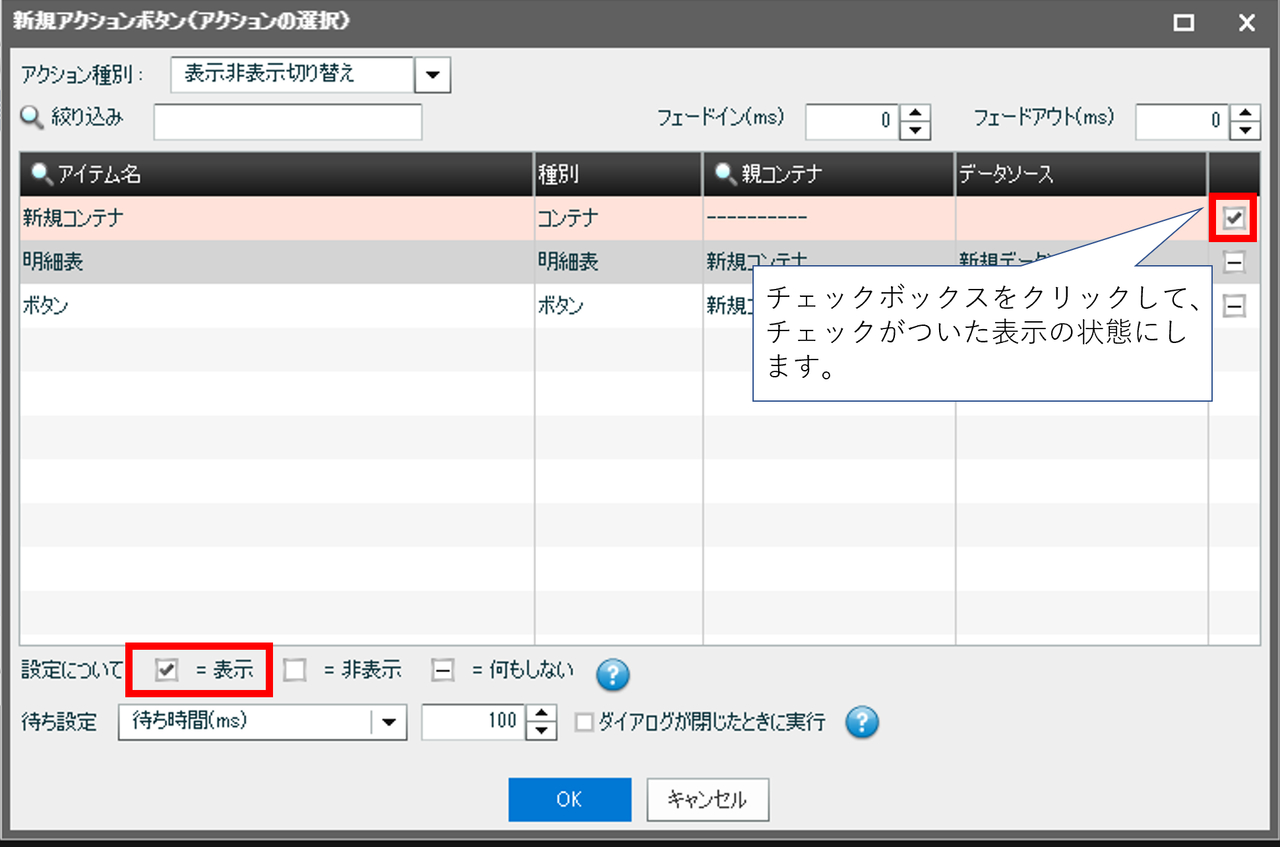
ボード上の任意の場所にボタンアイテムを配置し、以下のような設定を行います。
アクション種別:表示非表示切り替え
コンテナアイテムを表示に設定します。


以上で完成となります。
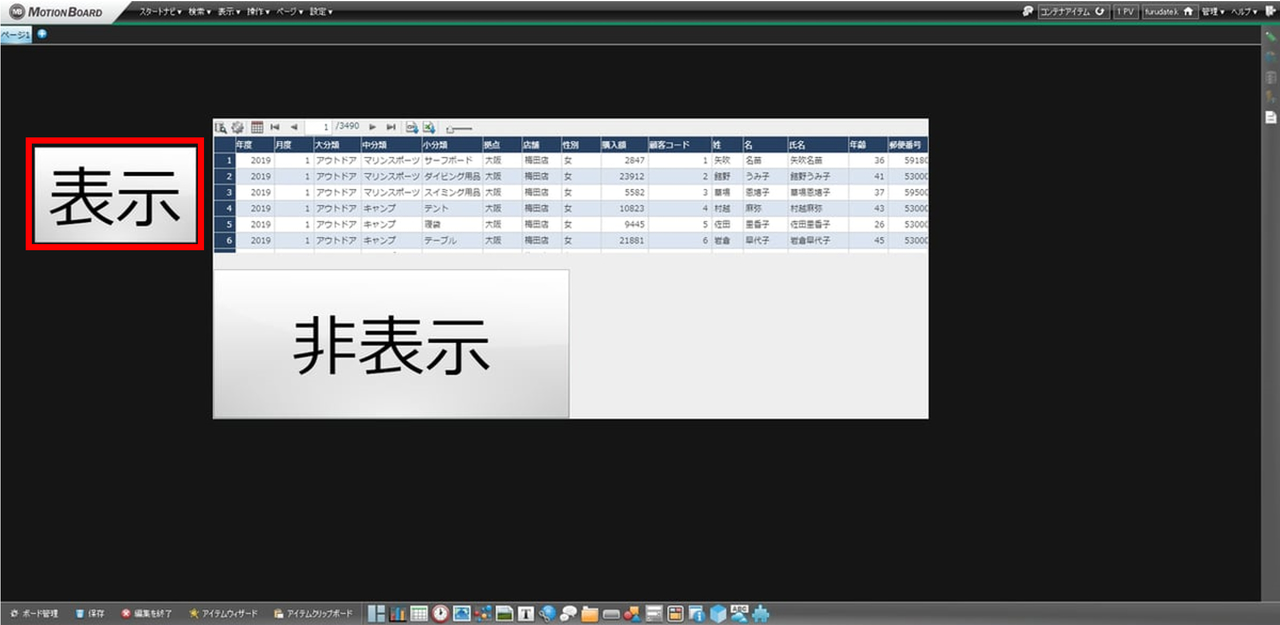
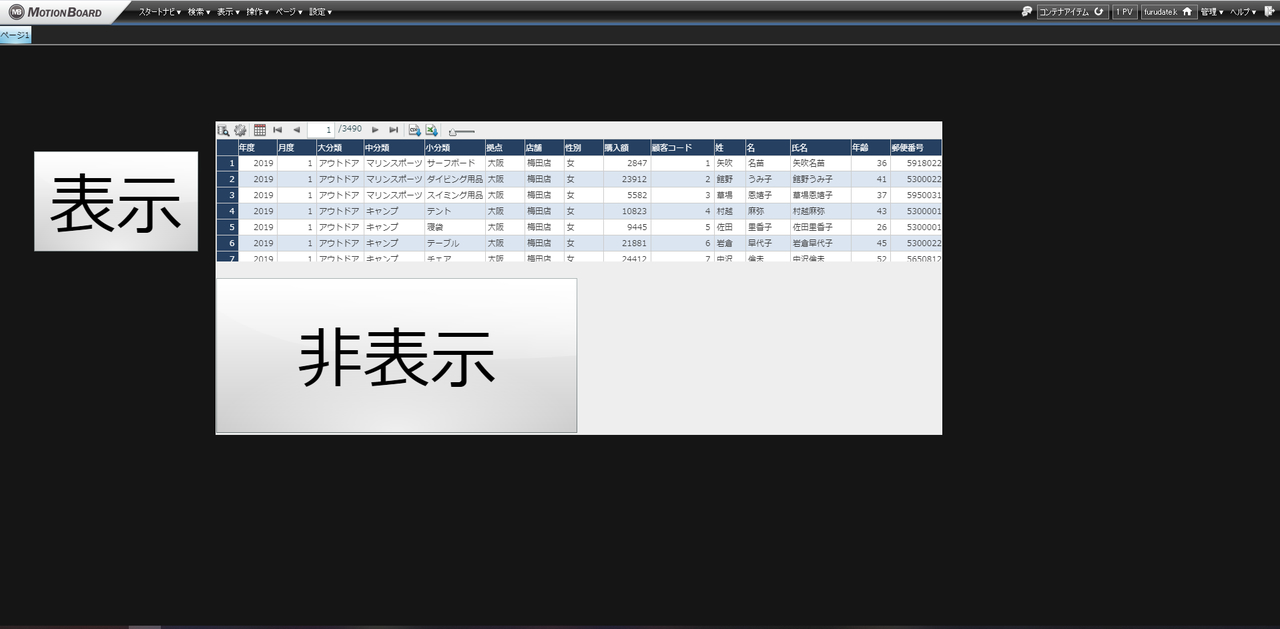
ボタンを押すことで、コンテナアイテムの表示非表示が切り替えることができます。
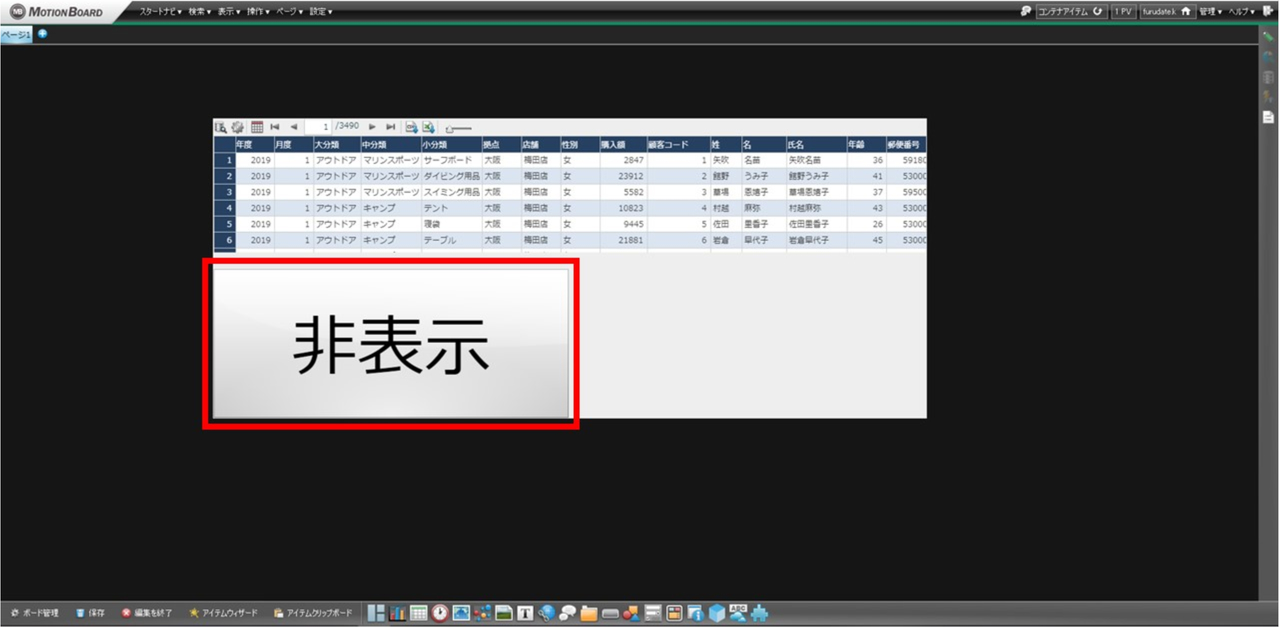
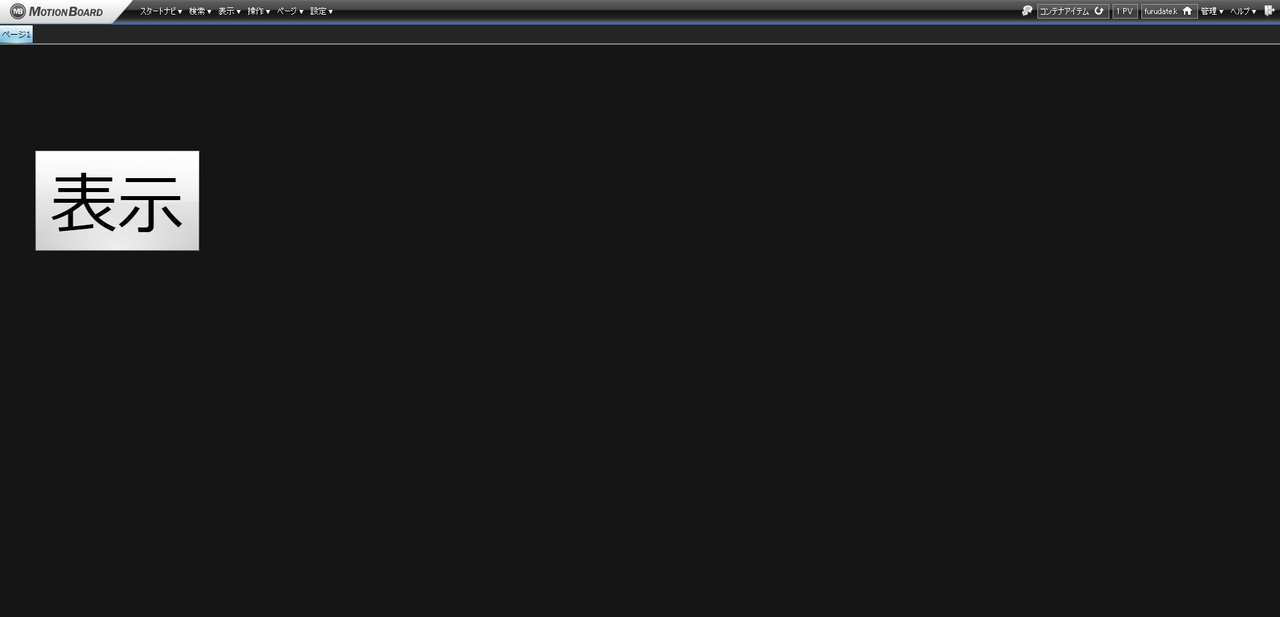
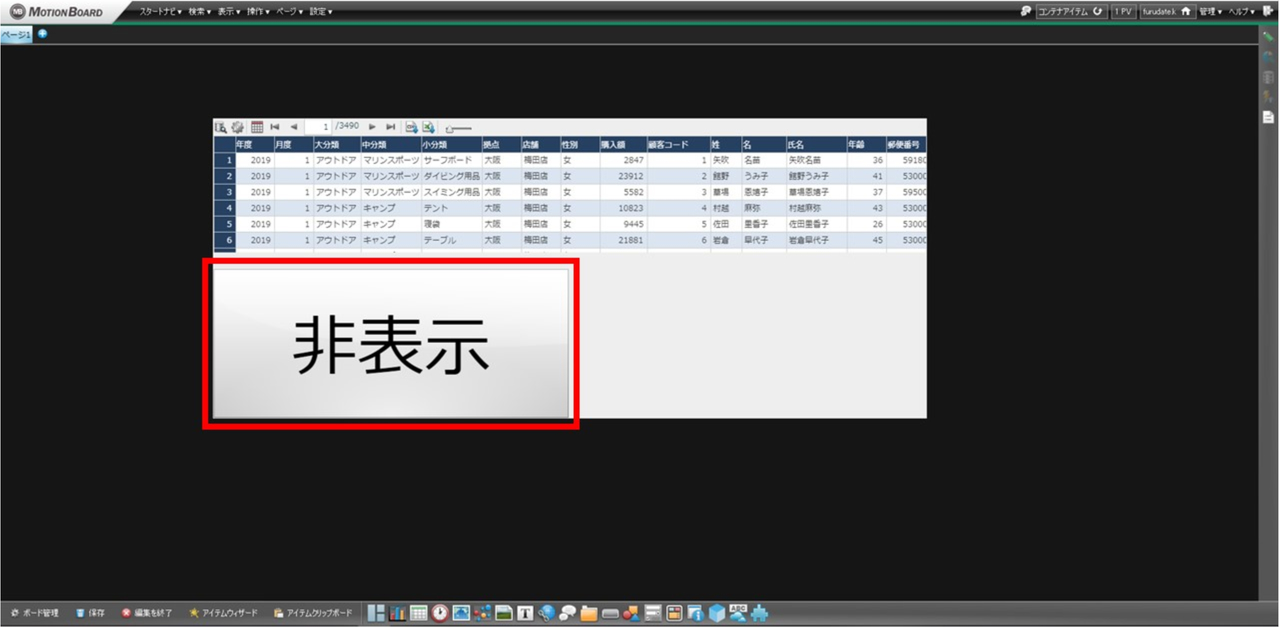
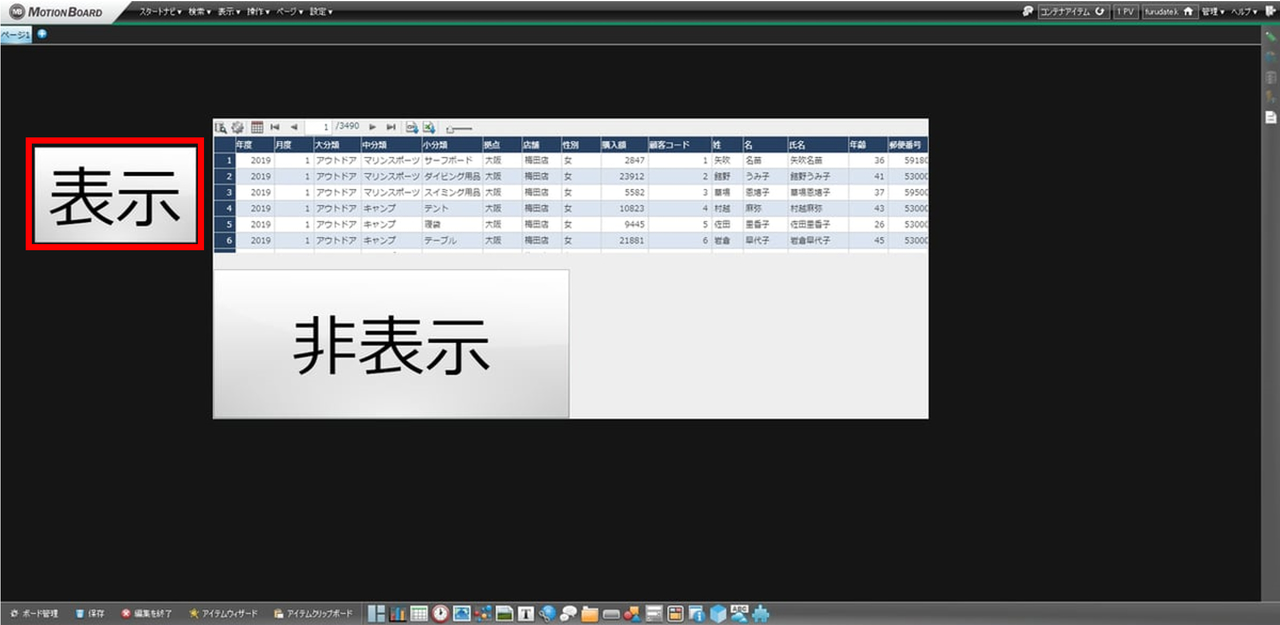
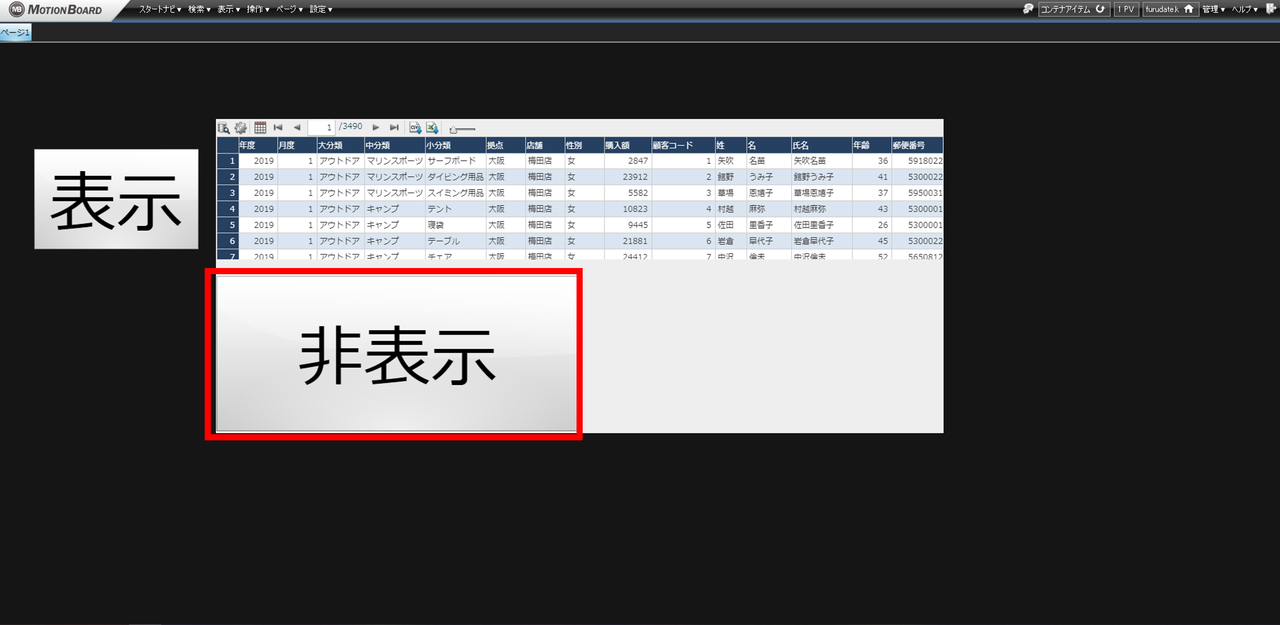
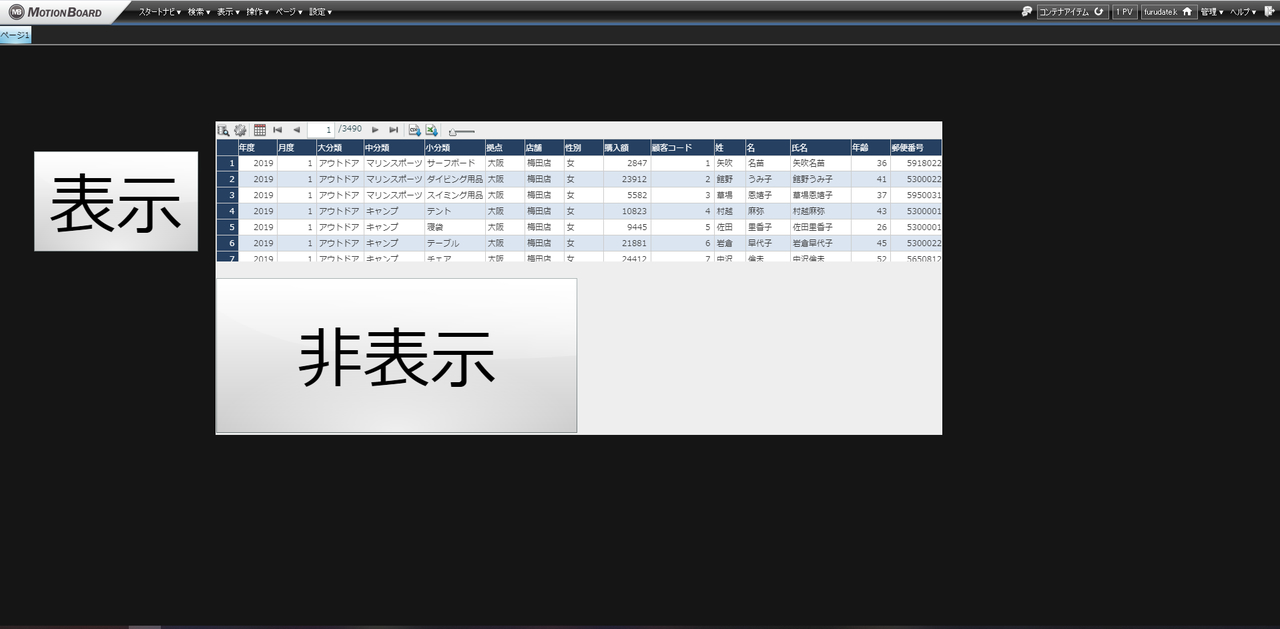
非表示ボタンを押すと・・・


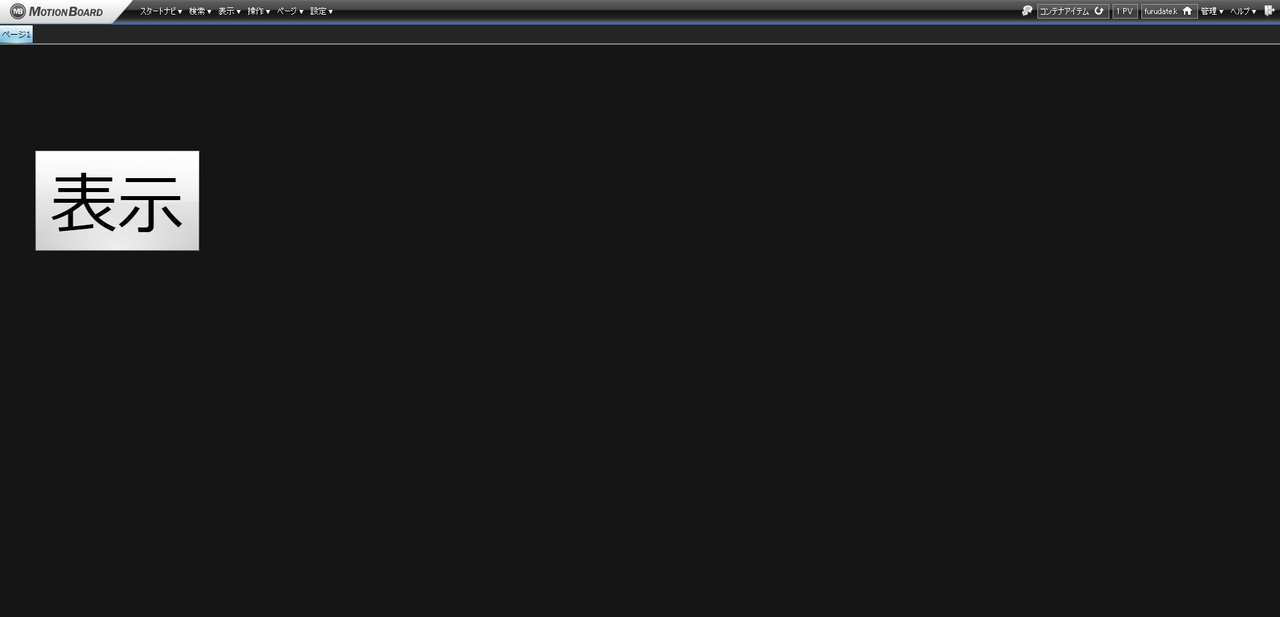
コンテナアイテムが非表示になります。
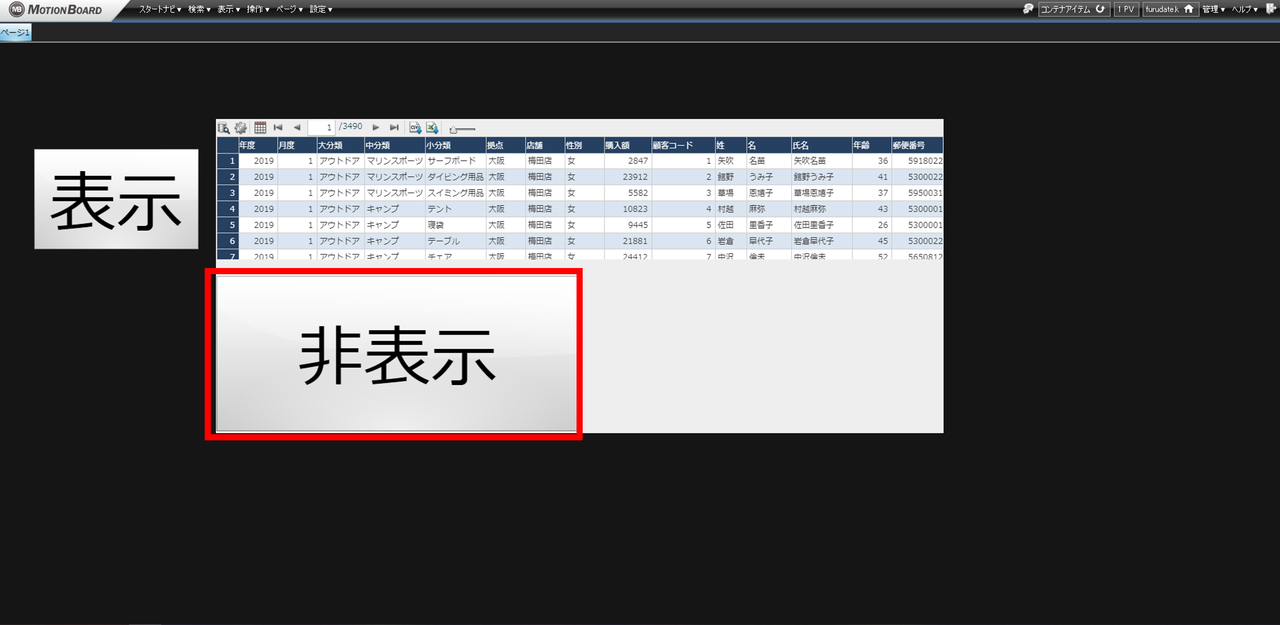
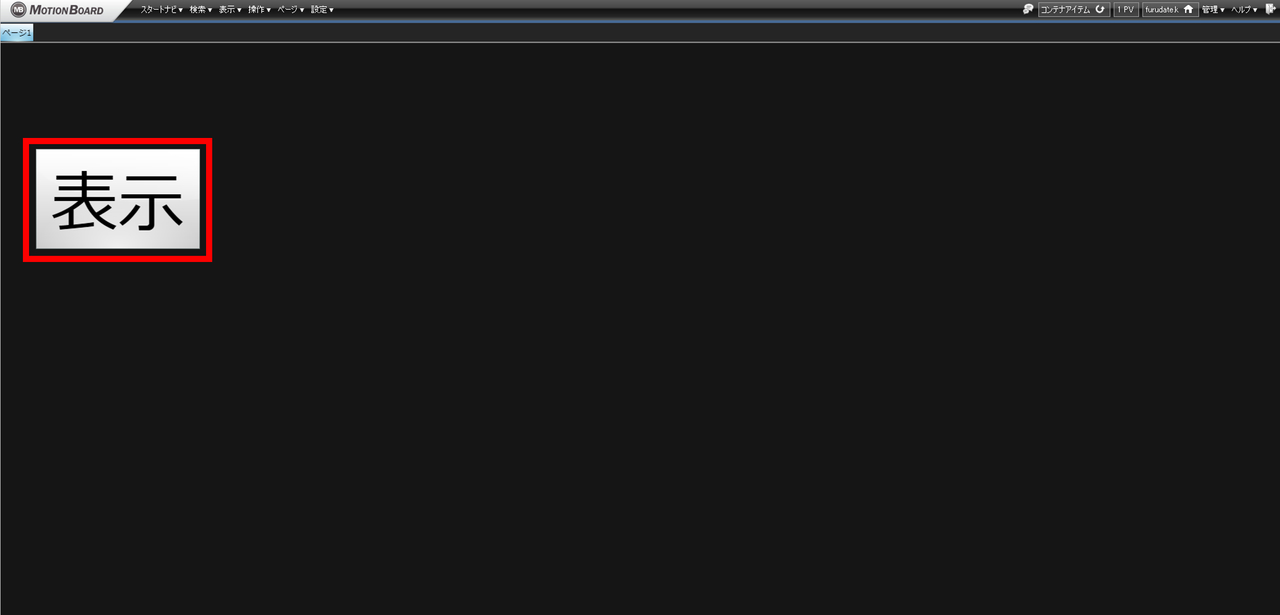
表示ボタンを押すと・・・


コンテナアイテムが表示されます。

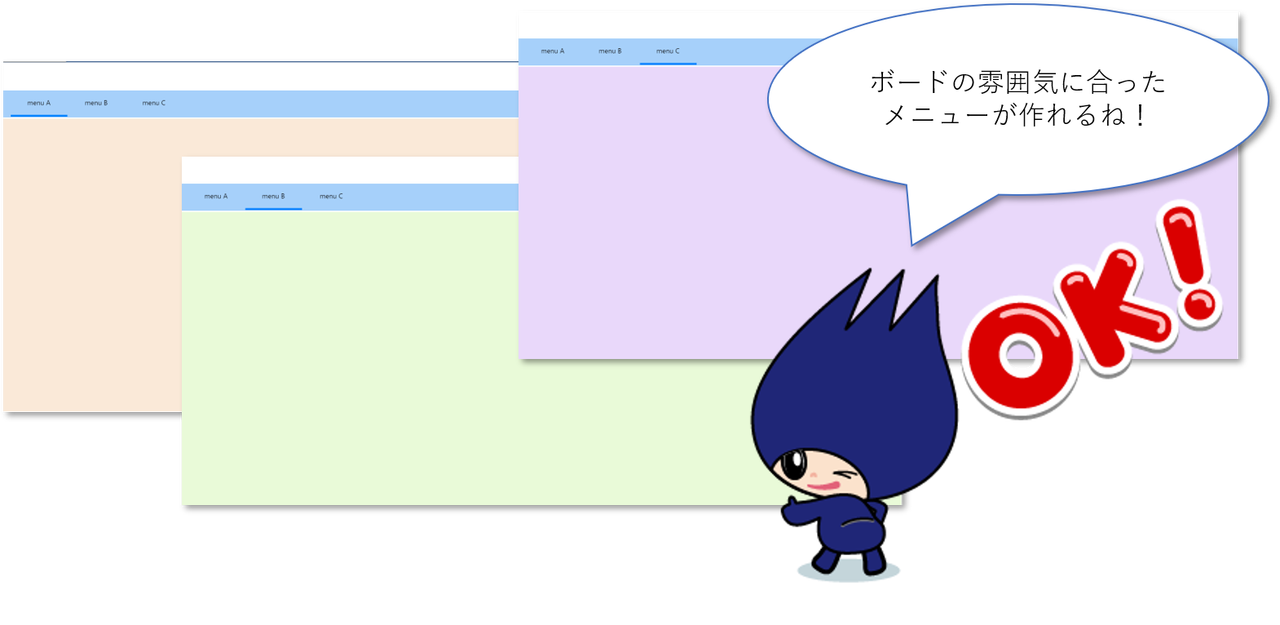
検索条件をたくさん配置したいときなどは、このコンテナ収納術は使えそうですね。
ぜひ活用してみてください。