2021/07/20 時点(MotionBoard ver.6.2)の記事です。
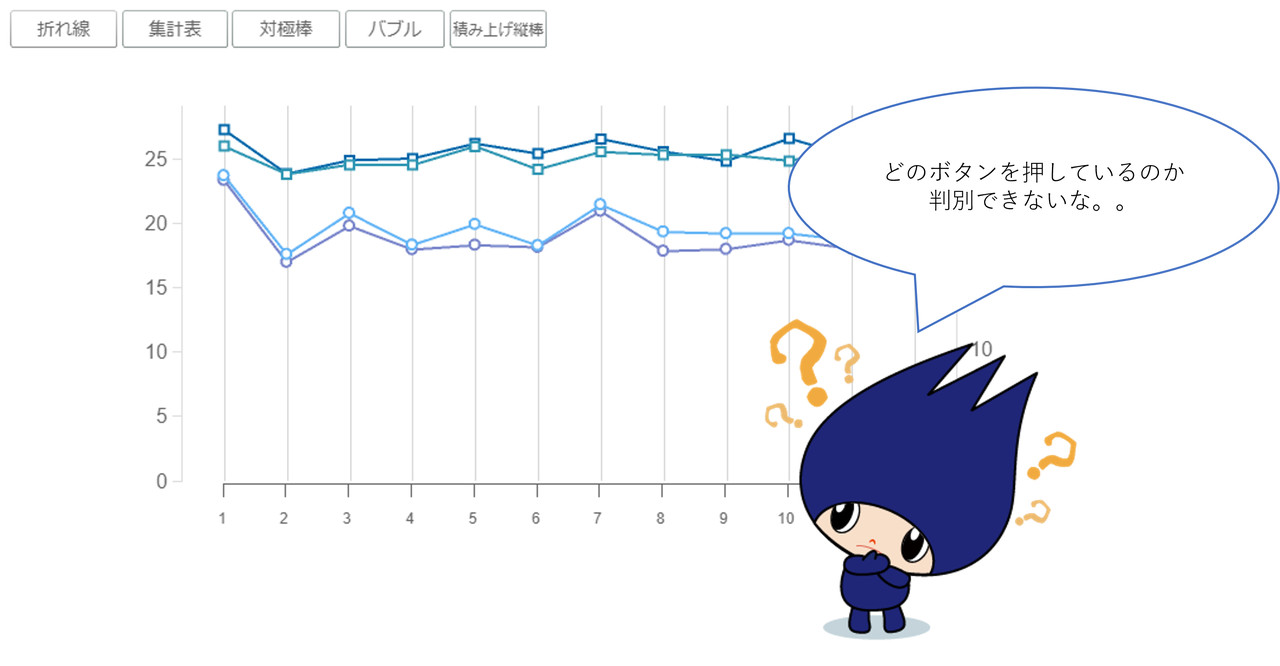
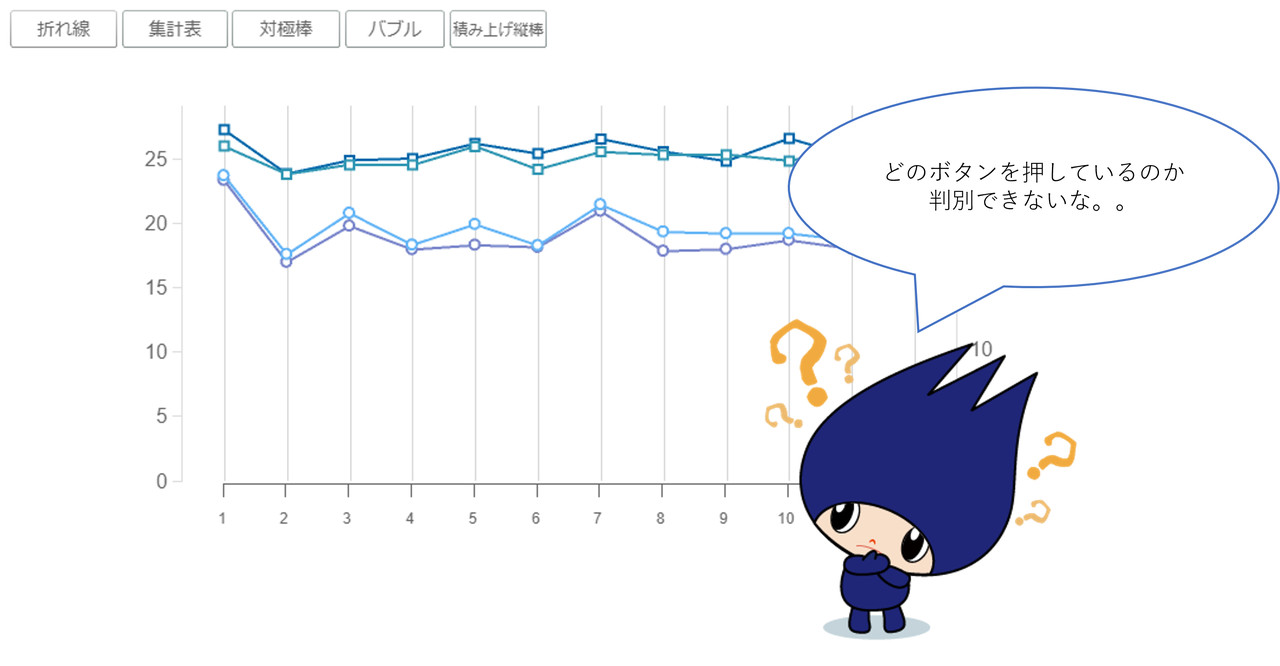
チャート切り替えやコンテナの切り替えなどで複数のボタンを設置した際、
どのボタンが押されているのか分からないと思ったことはありませんか?
今回は、複数のボタンから1つを選ぶ時の表現として設定できる「ラジオボタン」の機能をご紹介します。

と、その前に!
まずは、前準備としてボタンの設定をしていきます。
ボタンの設定
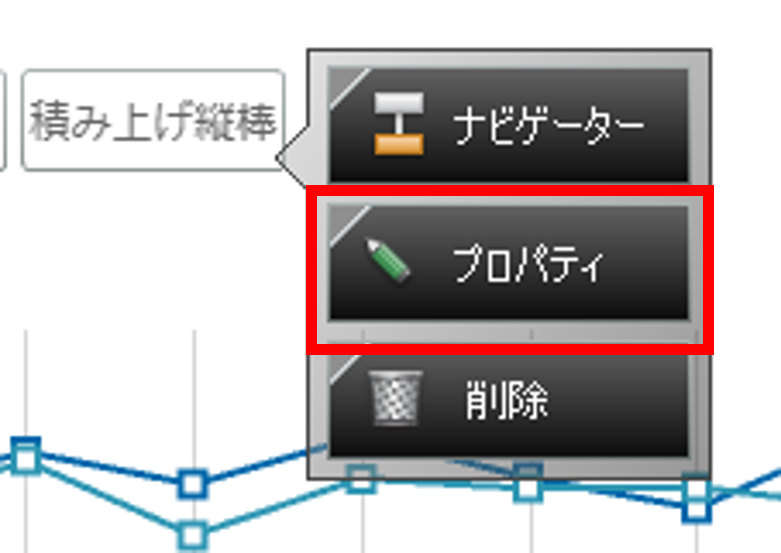
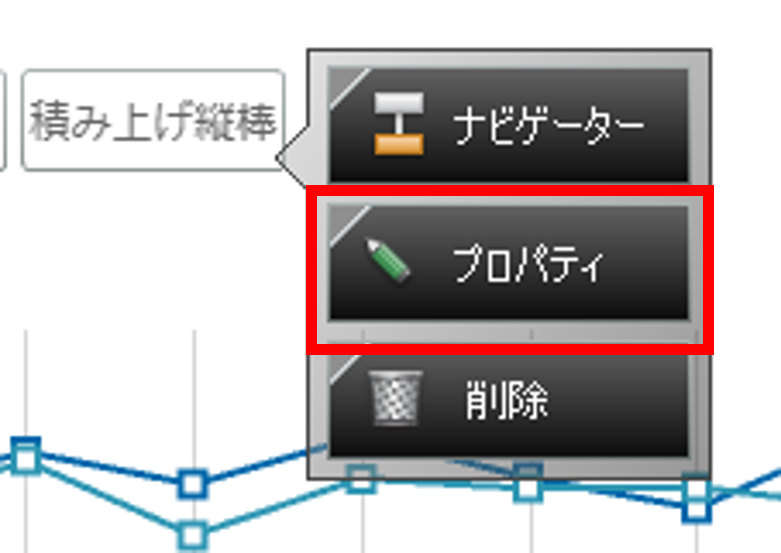
編集モードで対象のボタンをクリックし、[プロパティ]をクリックして詳細設定を開いてください。 
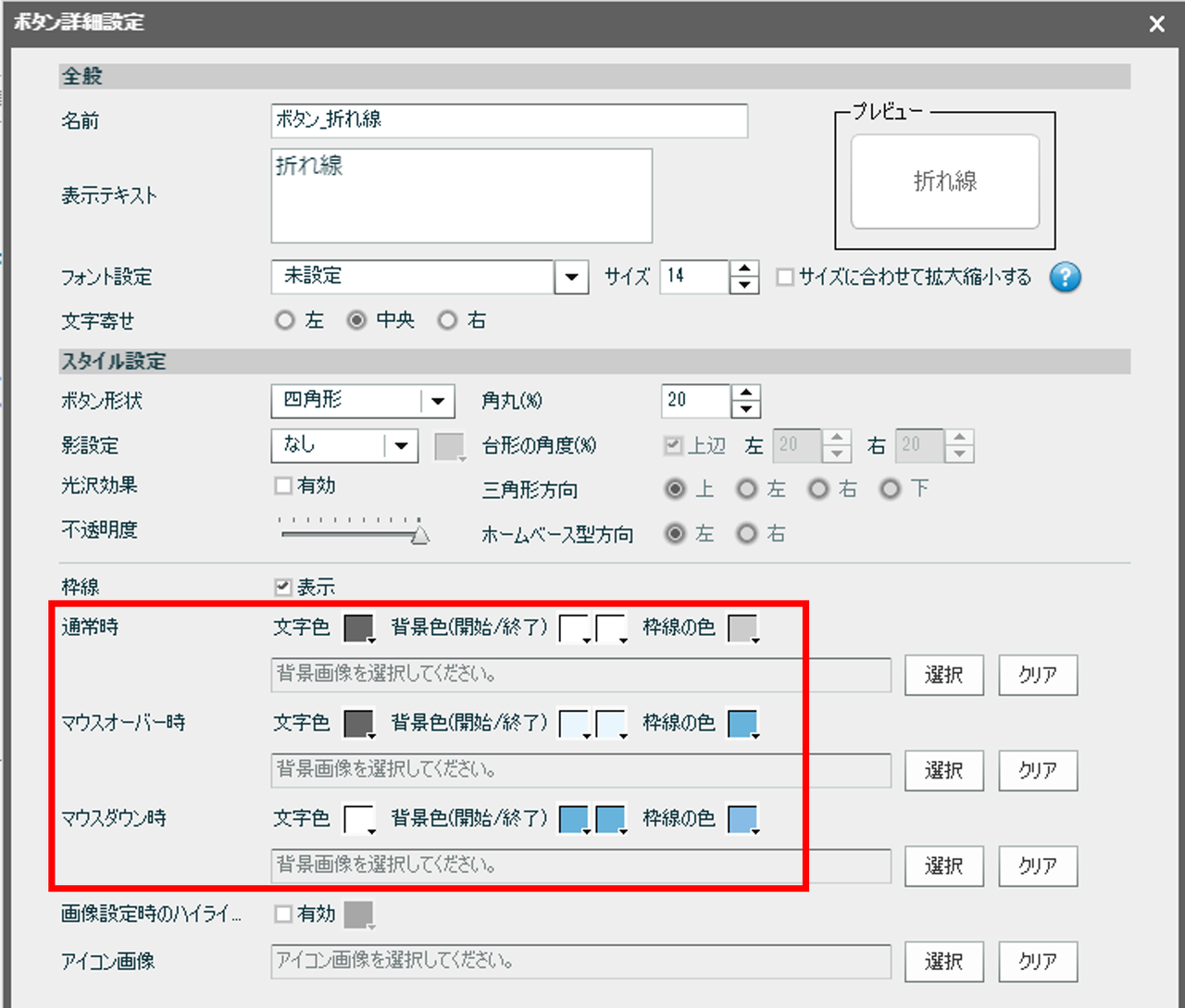
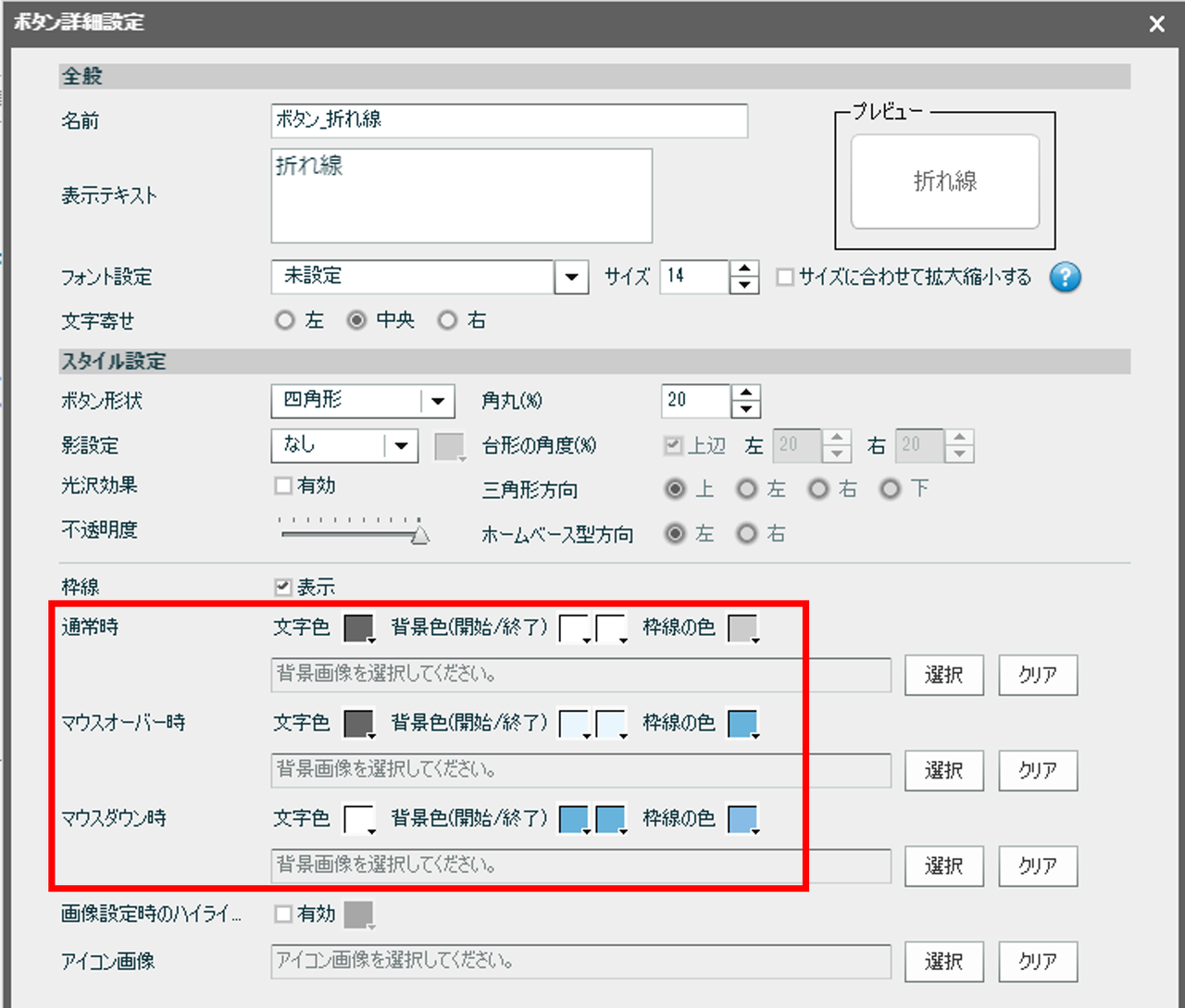
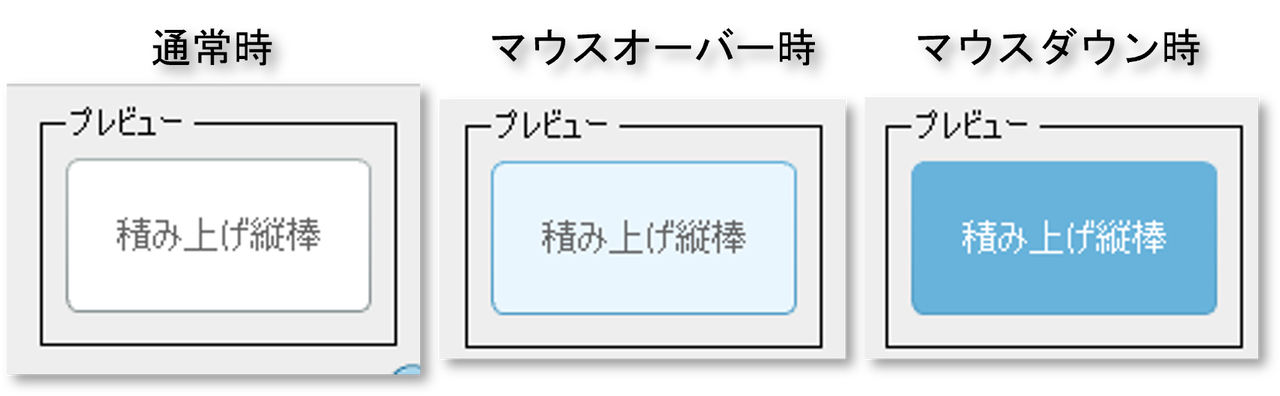
ボタンアイテムの詳細設定では、ボタンの文字色や背景色、枠線の色を 「通常時」「マウスオーバー時」「マウスダウン時」で個別に設定することができます。

ボタンで重要なのは「押せそう!」だと思わせることです。
その為によく利用されているのが、マウスカーソルをボタンに合わせた時(マウスオーバー時)に
見た目を少し変化させる手法です。
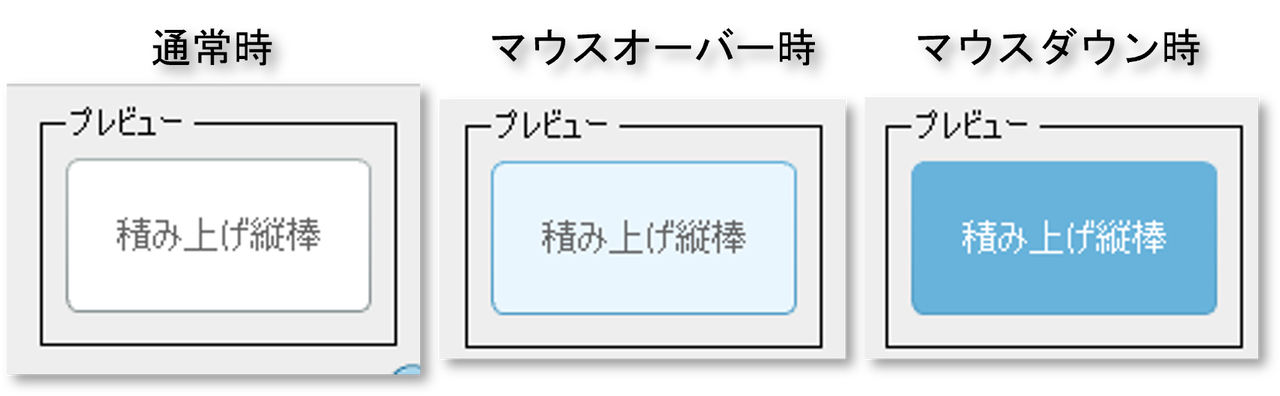
そこで今回「通常時」は白色、「マウスオーバー時」は薄い色、
「マウスダウン時」は濃い色を設定しました。
クリックすると背景が塗りつぶされて「押した!」というのがすぐにわかるようにしています。

ON/OFFの切り替えをするすべてのボタンに対して、同じ設定をおこなってください。
ボタンタイプの設定
次に、「どのボタンが押されているのか」がわかるように設定をしていきます。
[ボード管理]から[アイテム管理]を開き、[ボタン管理]のタブを開いてください。
先ほど設定を行った全てのボタンの[ボタンタイプ]を「ラジオ」に設定してください。
[初期選択状態設定]は、ボードが開かれた時に表示されるチャートに対応したボタンを選んでチェックを入れてください。
今回は一番左にボタンを設置している「折れ線」が初期表示なので、「折れ線」にチェックを入れています。

この設定で、押したボタンは「マウスダウン時」に設定した色が付いたままになります。
また、他のボタンを押すと1回目に押したボタンの見た目が元に戻ります。
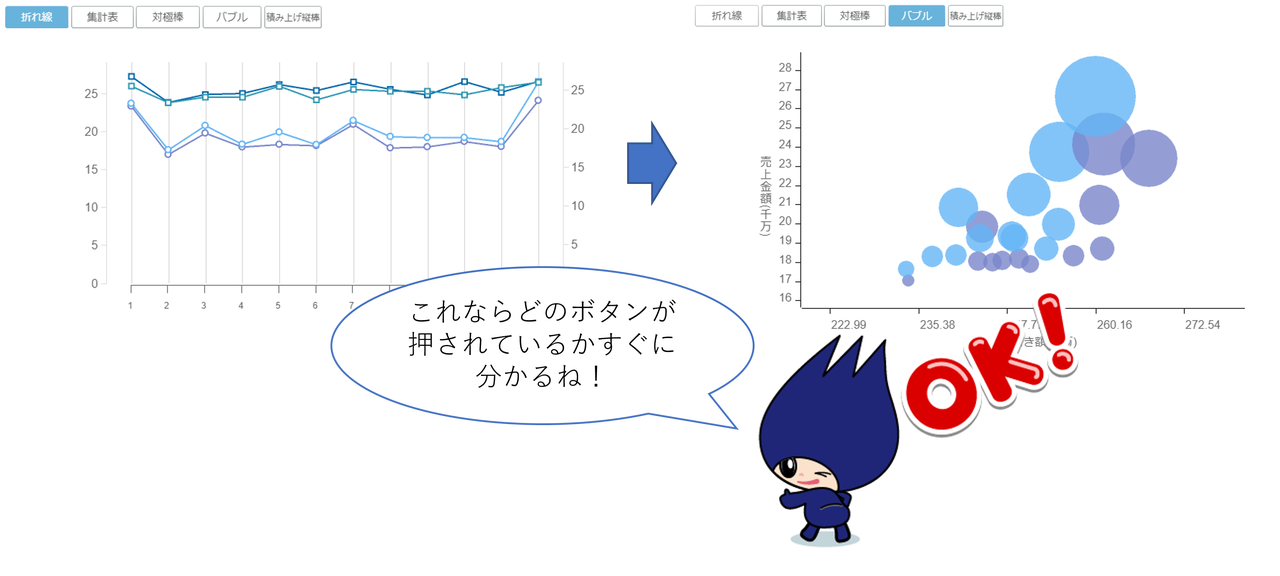
完成!
どのボタンが押されているのか、一目でわかるようになりました!

複数グループの設定について
ON/OFFを表現したいグループが複数ある場合は、ボタン管理にある「グループ」の設定をしてください。
[ボード管理]から[アイテム管理]を開き、[ボタン管理]のタブを開きます。
[グループ]の部分に任意のグループ名を直接入力してください。
入力したグループ情報はプルダウンで選択できるようになります。
初期選択もそれぞれチェックを入れましょう。 
設定したグループ内でON/OFFが切り替わるようになりました。

最後に…
記事の内容をもっと知りたい場合はこちらの動画も是非観てみて下さい!
ボタンにどういう色が適しているかなど、詳しい解説もされています。
ボタンのデザインをいい感じにしたい!!【MotionBoardデザイン】
by ゆみさんのデザインテクニックちゃんねる
https://www.youtube.com/watch?v=i1mVki4joe0