 Search
Search


MENU



本記事では秒単位や分単位で取得した経過時間のデータを「時:分:秒」で時刻表示する方法をご紹介します!
テーブルごとの着席時間など、ある時刻からの経過時間を見るときに便利です。
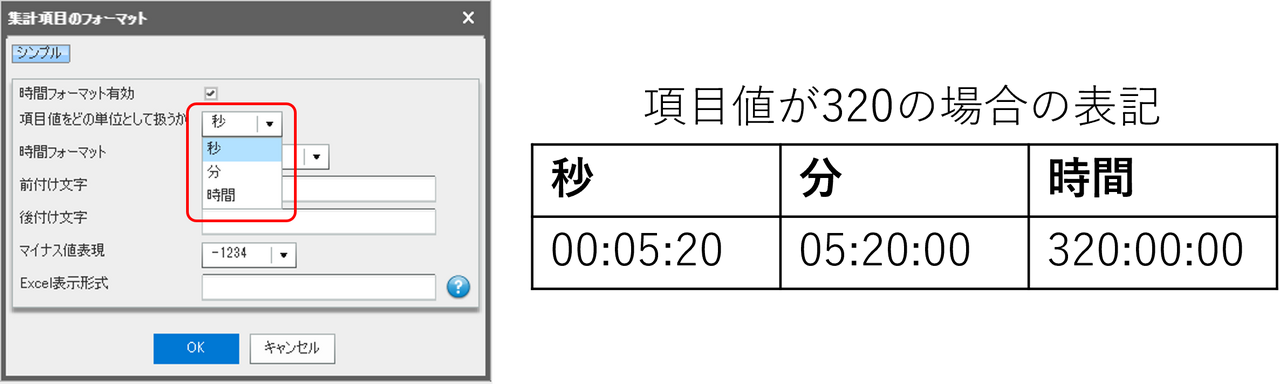
・メニューバーの歯車アイコンをクリック後、[集計項目のフォーマット]を選択します
・[項目値をどの単位として扱うか]を指定します。
項目値を時/分/秒のうちどの単位として扱うかを指定します。
例えば項目値が320の場合、「秒」と指定すると320秒として05:20のような時刻表示になります。

・[時間フォーマット]を指定します。
「MM:SS」や「HH:MM:SS」、「D HH:MM:SS」など表示のフォーマットを指定します。
D、HH、MM、SS、はそれぞれ日(Day)、時間(Hour)、分(Minute)、秒(Second)を表しています。
経過日数を表示できる点は「目標納期:〇〇日」などと表示する際に便利ですね!
・[OK]をクリックし、表示フォーマットが「時:分:秒」になっていることを確認します。
今回は経過時間を表すデータを時分秒形式で時刻表示する方法を紹介しました。
例ではシングルデジタルで行いましたが、集計表にも利用できます。
時間フォーマットについて、マニュアルでより詳しく解説しているので参考にしてみてください。
| 参照:[集計項目のフォーマット] 画面 |
Related article
Pick up
Ranking
Info