 Search
Search


MENU



2022/01/18 時点(MotionBoard ver.6.2)の記事です。
今回は、集計表内でデータに応じた画像を出す方法をご紹介します。
天気をアイコンで表示させたり、集計値に応じて文字を表示させたりすることができますよ!
ではやっていきましょう。
まず、データソース編集をクリックしてデータソースエディタを開きます。
項目一覧に「天気」という項目があり、その鉛筆マークをクリックして基本項目設定を開いたら、
リンク/イメージの設定をクリックしてください。
右上のアップロードボタンをクリックし、表示用の画像をアップロードしてください。
表示したい項目の値をそのまま画像名にする必要があります。
項目「天気」の値は「晴れ」「曇り」「雨」の3種類なので、それぞれの値に応じた画像を用意しました。
画像のアップロードが終わったら1枚適当に選んでOKをクリックします。
イメージURLの画像の名前を${value(項目名)}.png に変更してください。
今回は項目名が「天気」なので、${value(天気)}.png としました。
最後にOKをクリックします。
基本項目設定とデータソースエディタもOKをクリックして閉じましょう。
天気の値が画像にかわりました。
ボードによっては画像を使うと見栄えがよくなりますね!
設定手順は、動画でも公開しています。
動画ナレッジでは、よく使われている機能を動画にてわかりやすくご紹介しています。
その他のMotionBoardの機能動画は以下URLよりご確認いただけます。是非ご覧ください!
| MotionBoard動画ナレッジ一覧 |
次は、集計値によって表示させる画像を変えてみましょう。
テストの点数が70点以上の場合「合格」、70点に満たない場合は「不合格」と表示させてみます。
最初に、「合格」「不合格」それぞれの文字を画像として用意してください。
今回はWindowsに標準でインストールされている「ペイント」を使用して画像を作成しました。
ファイル名は「合格」を「1.png」、「不合格」を「0.png」としてください。(理由は後ほど解説します)
データソース編集からデータソースエディタを開き、左下の[追加項目作成]をクリックしてください。
[事後計算項目]を選び、OKをクリックしてください。
[項目名]は、今回は「合否」にしました。
[計算式]にIF文で条件式を記載します。
if(Self([点数])>=70){
return 1;
}else{
return 0;
}
これは
点数が70点数以上の場合1を、それ以外(70点未満の場合)は0を返す
という条件式になります。
画像のファイルを「1.png」と「0.png」にしたのは、1と0が事後計算項目の戻り値になるからです。
次に、[リンク/イメージ]の設定ボタンをクリックします。
続けて、[イメージURL]の右端の[選択]ボタンをクリックしてください。
ファイル選択の画面が表示されるので、右上のアップロードボタンをクリックし、
先ほど作成した2枚の画像をアップロードしてください。
[イメージURL]に、天気の画像の時と同じようにパスを入力します。(2個上の画像参照)
今回の項目名は「合否」なので、カッコの中の値は「合否」にしましょう。
最後にOKをクリックします。
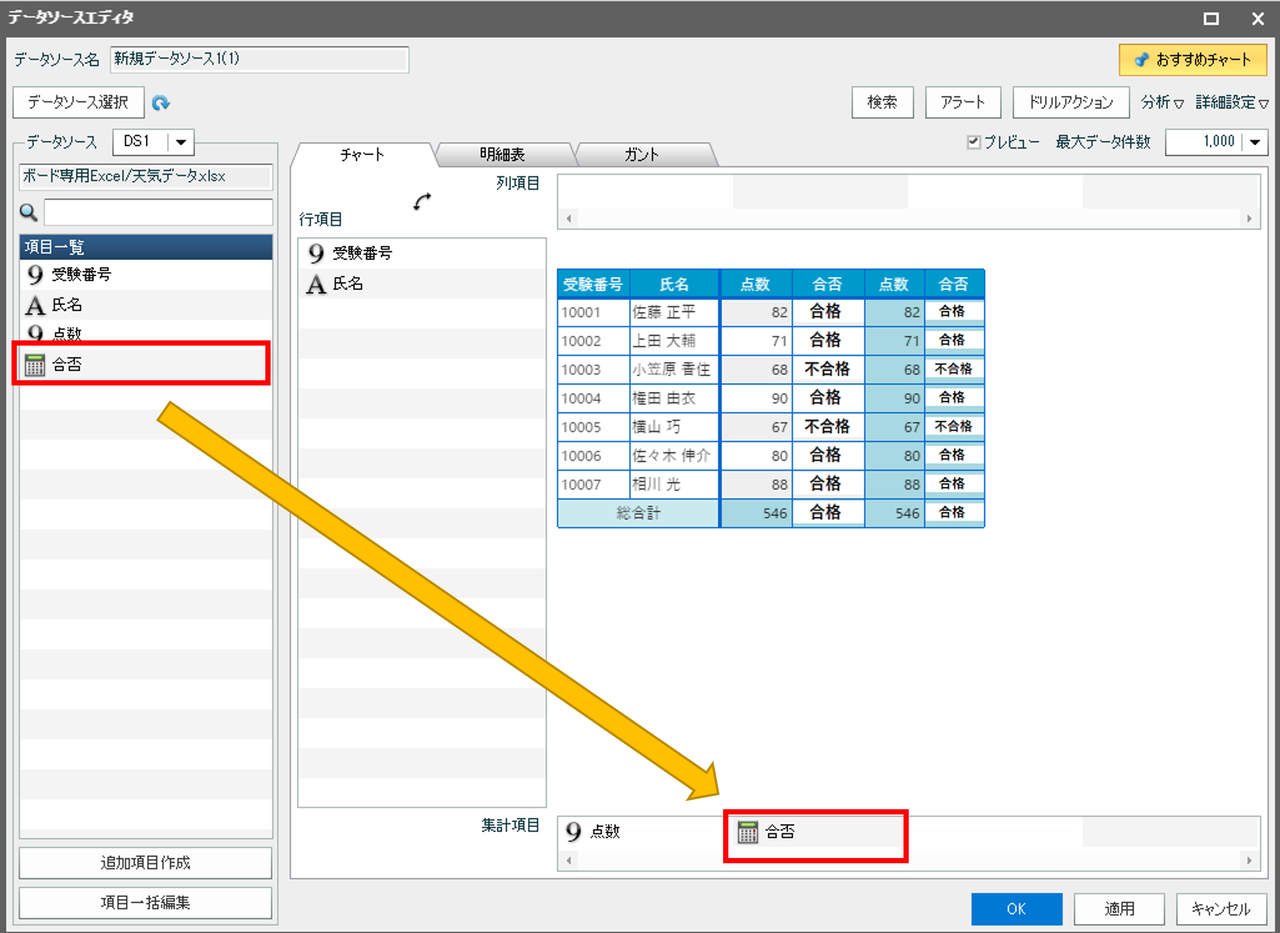
作成した事後計算項目「合否」を、集計項目に配置しましょう。 
配置したら、OKをクリックしてデータソースエディタを閉じます。
様々な場面で利用できると思うので、ぜひ試してみてください!
Related article
Pick up
Ranking
Info