 Search
Search


MENU



MotionBoardでは、ページの切り替えや前面表示など、複数の画面を切り替えて表示する方法はいくつかあります。今回ご紹介するテクニックは、ボード上に複数あるチャートを「ボタン」アイテムを使ってアニメーション風にグラフィカルに拡大・縮小・移動表示することをする方法です。それぞれのチャートは「コンテナ」内に配置して、その「コンテナ」に動きをつけることにより、あたかも画面が拡大・縮小・移動するような動きを表現できます。
例えば、下記【全体画面】で[関東]ボタンをクリックすると、【拡大表示】のように画面が拡大するイメージです。
1.コンテナを複数アイテム配置します。
類似したコンテナを簡単に複数配置する方法は、「アイテムクリップボードを使ってボード作成工数を削減しよう」を参照してください。
1.ボタンを配置して、コンテナを移動・拡大・全面表示を行います。
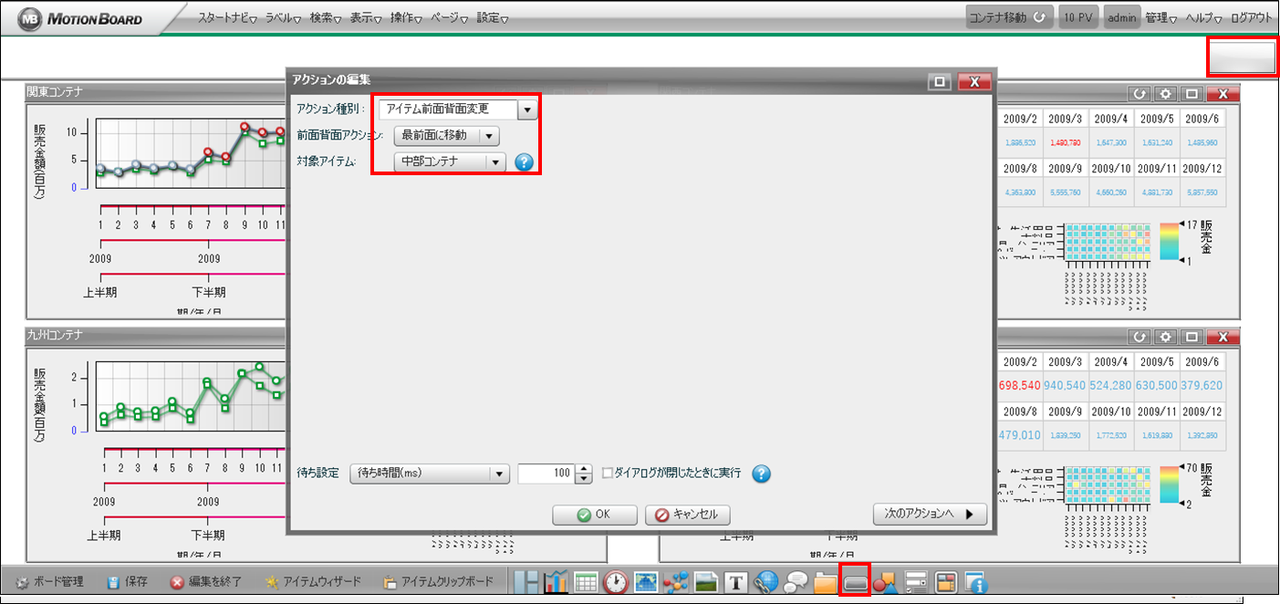
(1)「コンテナ」にアクションを与える「ボタン」を配置します。(ここでは中部の「コンテナ」にアクションを加えます)
(2)アクション種別で「アイテム前面背面変更」を選択し、「前面背面アクション」を「最前面に移動」とし「中部コンテナ」を選択します。OKボタンをクリックします。
(3)「アクション追加」ボタンをクリックしてアクションを追加します。
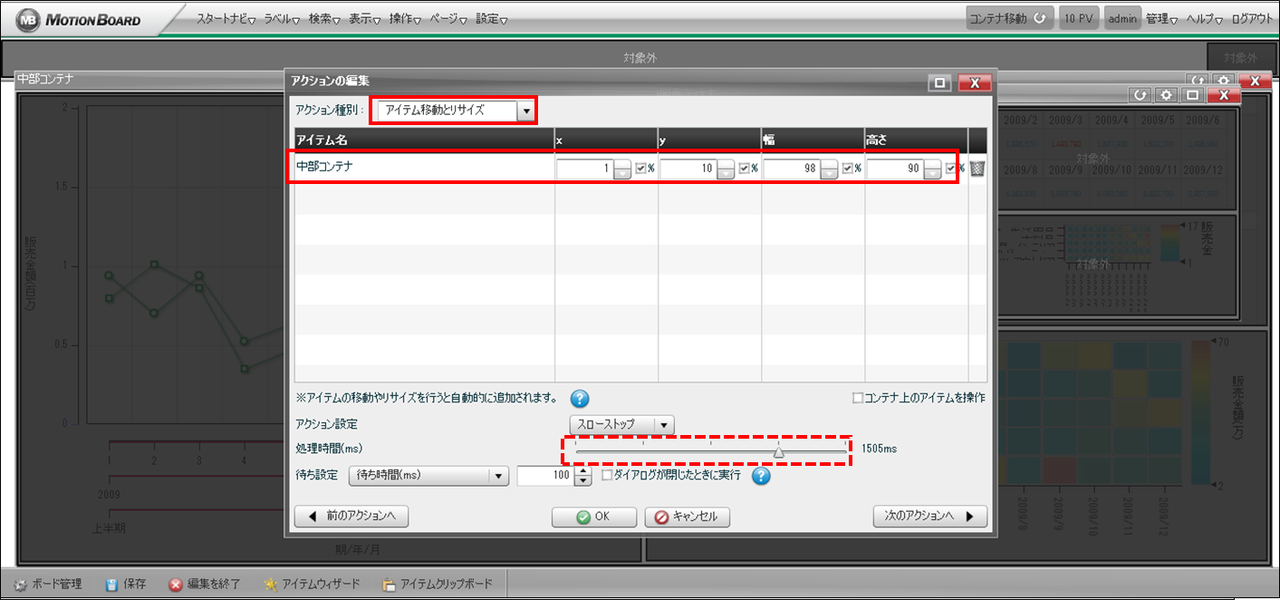
「アクション種別」で「アイテム移動とリサイズ」を選択し、「中部コンテナ」を拡大すると自動的に「アイテム名」に追加されます。「x,y,幅,高さ」を設定しOKをクリックします。
補足:処理時間を長く(右にスライド)すると、ゆっくりと移動とリサイズが行われるため、よりアニメーション風に動作します。
(4)「アクション」が二つ登録されましたら、OKボタンをクリックします。
2.1.(1)~(4)の手順を繰り返し行い、残りの「関東コンテナ」「関西コンテナ」「九州コンテナ」にアクションをつけるボタンを配置しましょう。
3.最前面移動、移動、リサイズをした「コンテナ」を元に位置に戻すための「ボタン」を配置しましょう。
「最前面移動」「移動」「リサイズ」をした「コンテナ」を元の位置に元の大きさで、移動・リサイズするように設定します。
Related article
Pick up
Ranking
Info