2021/11/09 時点(MotionBoard ver.6.2)の記事です。
MotionBoardでデータを可視化する時に、必ずと言っていいほど使うのが「日付」ですよね!
今回は、日付項目に簡単に曜日を追加する方法についてご紹介いたします!

[日付グループ項目]を使うことで簡単に曜日が追加できます。早速やっていきましょう。
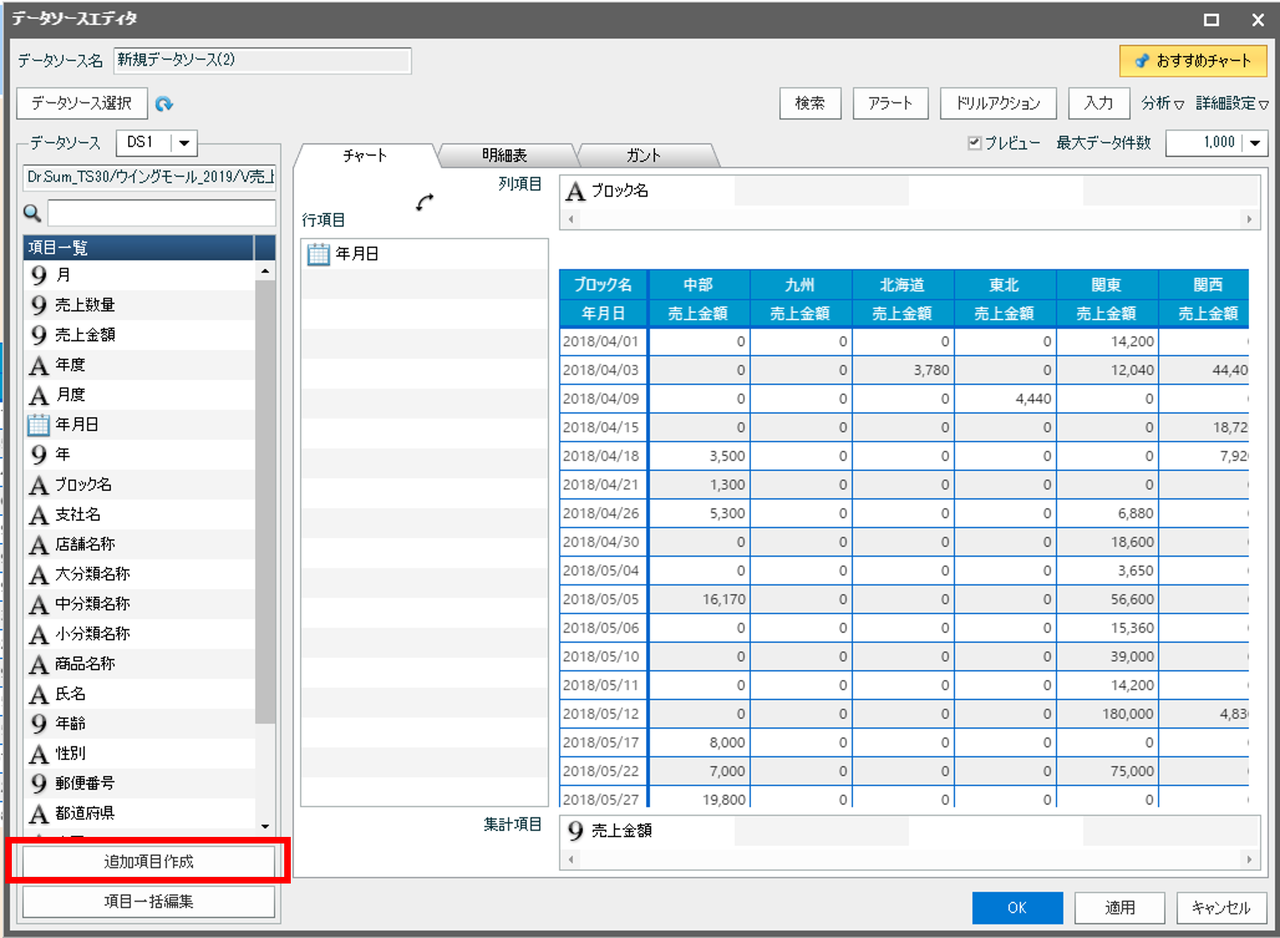
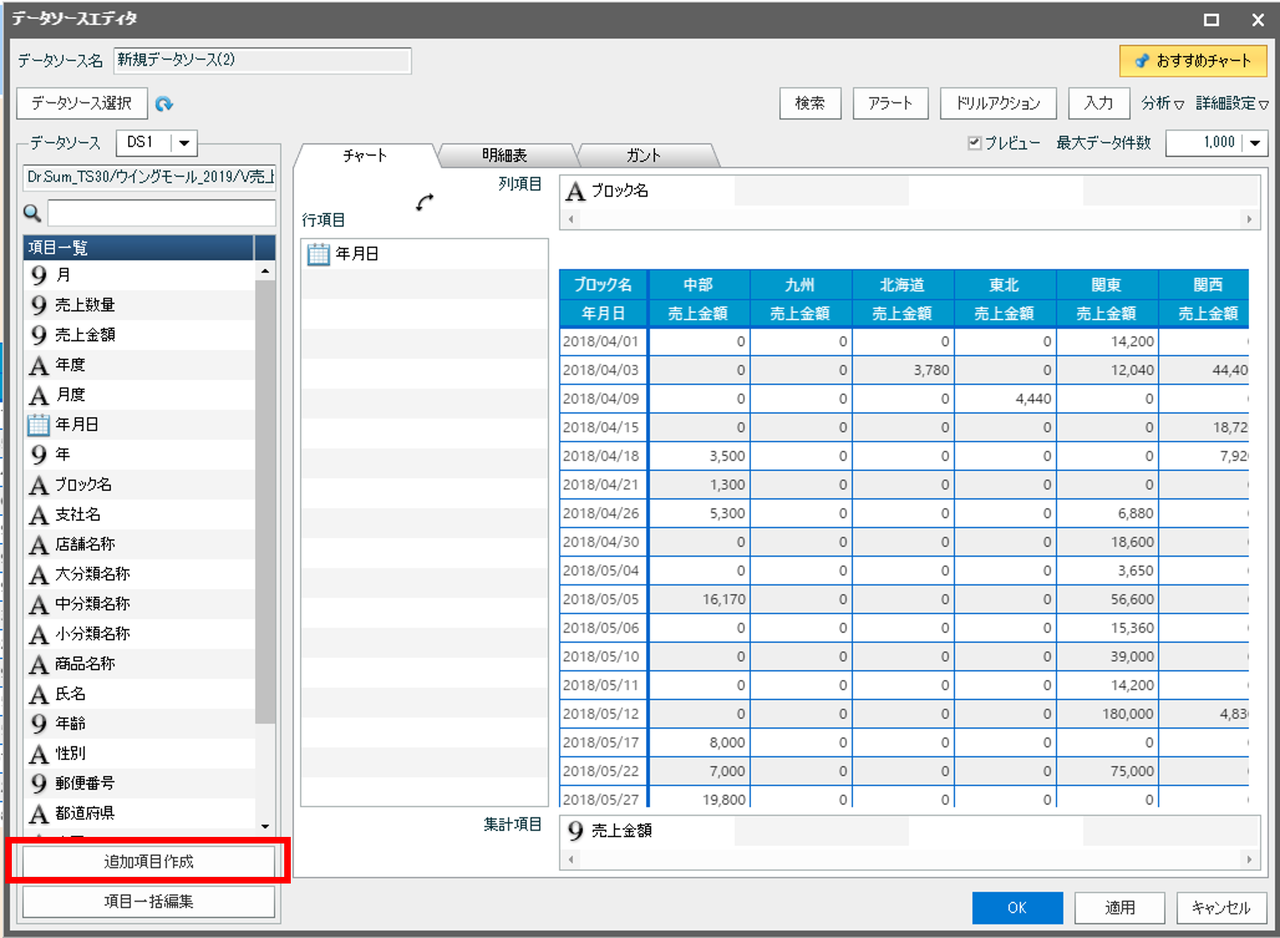
まず、チャートをクリックして[データソース編集]を開きます。
データソースエディタが開いたら、左下にある[追加項目作成]をクリックしてください。

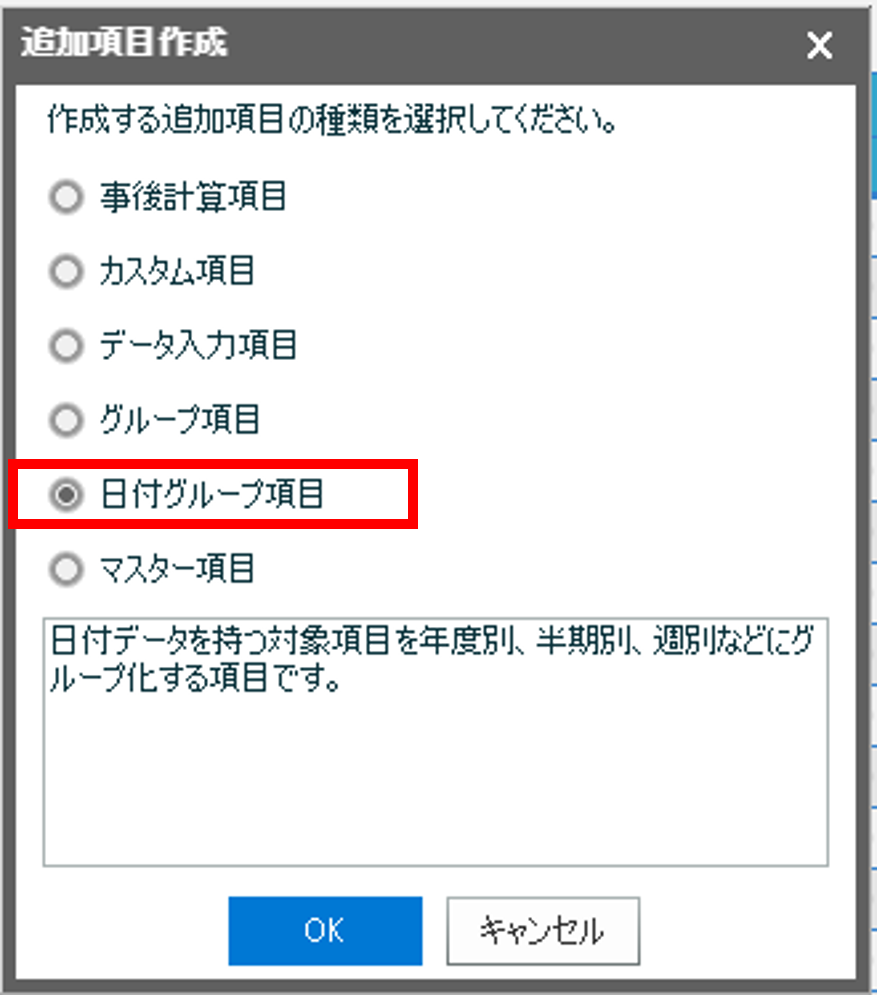
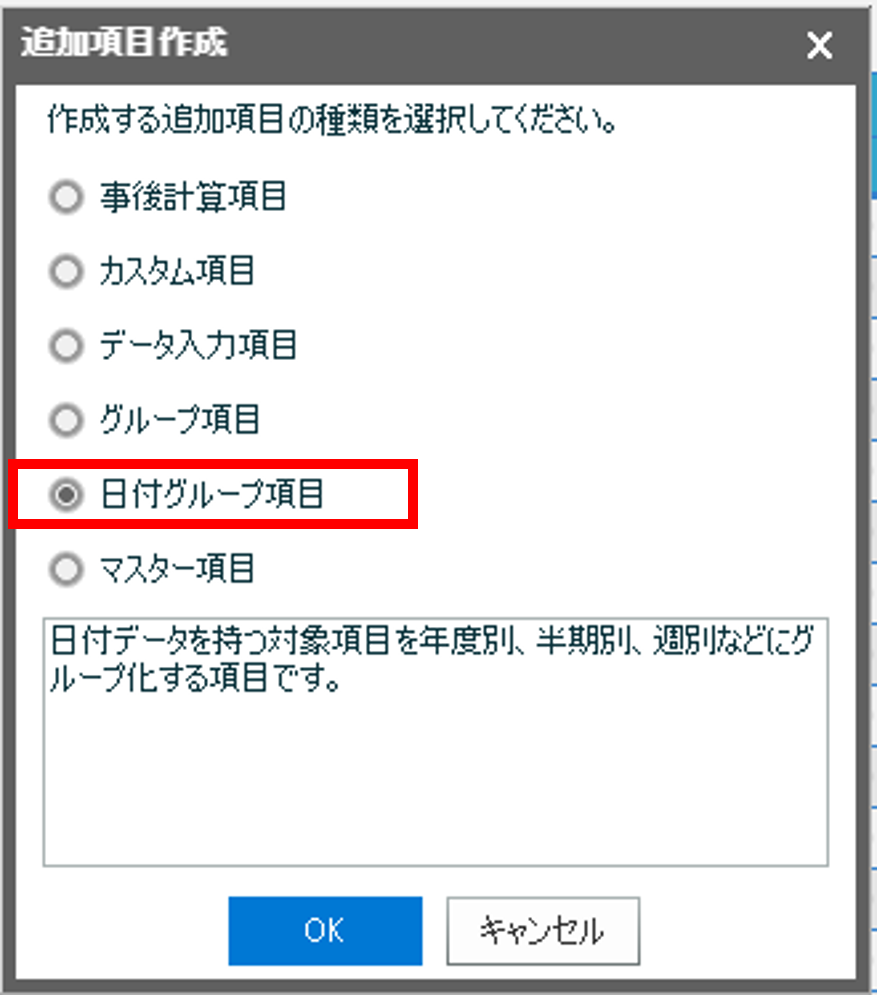
追加項目の種類は[日付グループ項目]を選び、OKをクリックしてください。

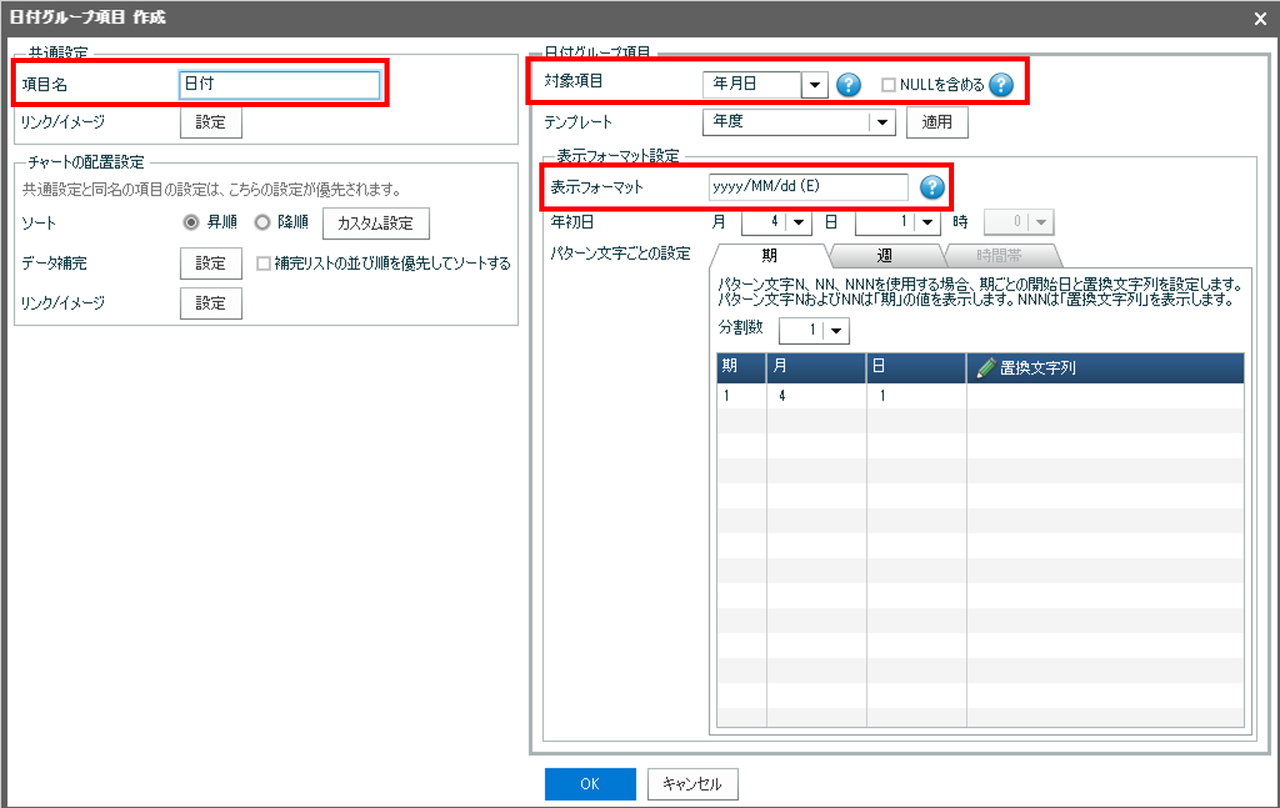
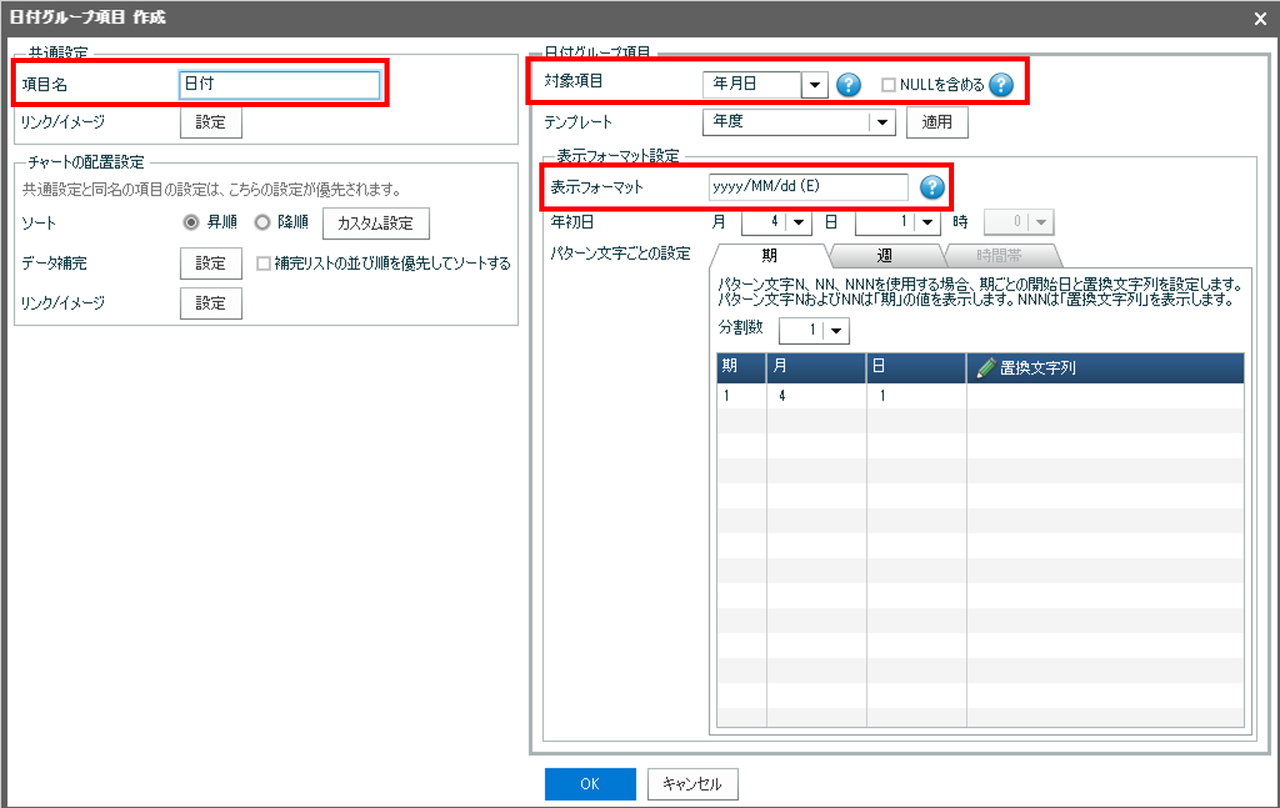
日付グループ項目を作成していきます。
項目名は任意の名称に変更してください。ここでは「日付」としています。
[対象項目]は、曜日を入れたい日付項目を選択します。
ここでは「年月日」を選択しました。
[表示フォーマット]は以下の通り入力してください。
yyyy/MM/dd (E)
★[表示フォーマット]の種類を詳しく知りたい方は マニュアル | 表示フォーマット をご覧ください。

OKをクリックしてください。
※置換文字列が未設定ですという警告表示が出ます。[表示フォーマット]に表示される文字列を指定する際に使用しますが、今回は必要ないのでそのままOKを押してください。

行項目に配置していた日付項目を削除し、
代わりに作成した日付グループ項目を配置します。

これで完成です!
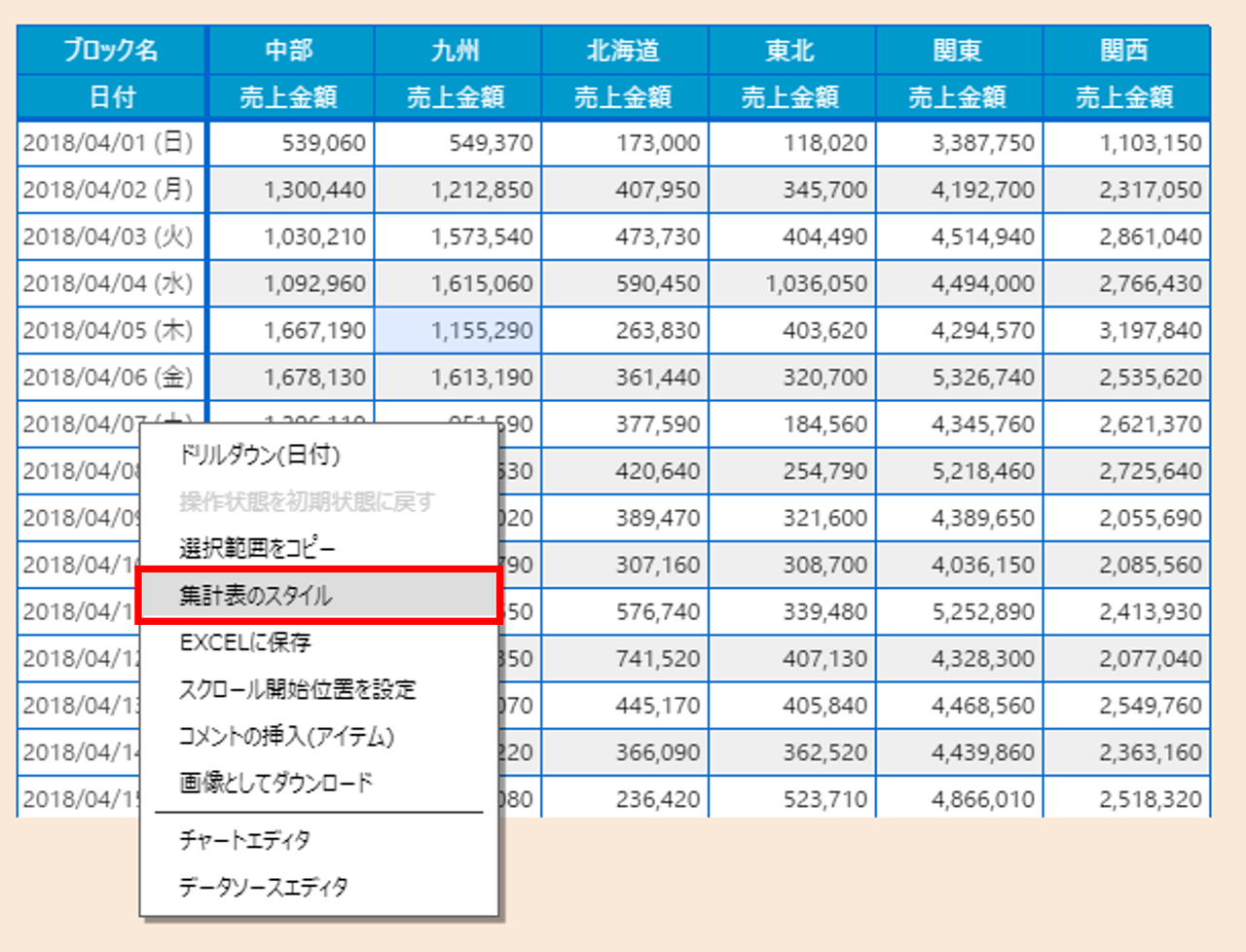
日付に対応した曜日が表示されるようになりました。
ついでにもう一つ小ネタを。
せっかく曜日がわかるようになったので、土曜日は青色に、日曜日は赤色に塗ってみましょう。
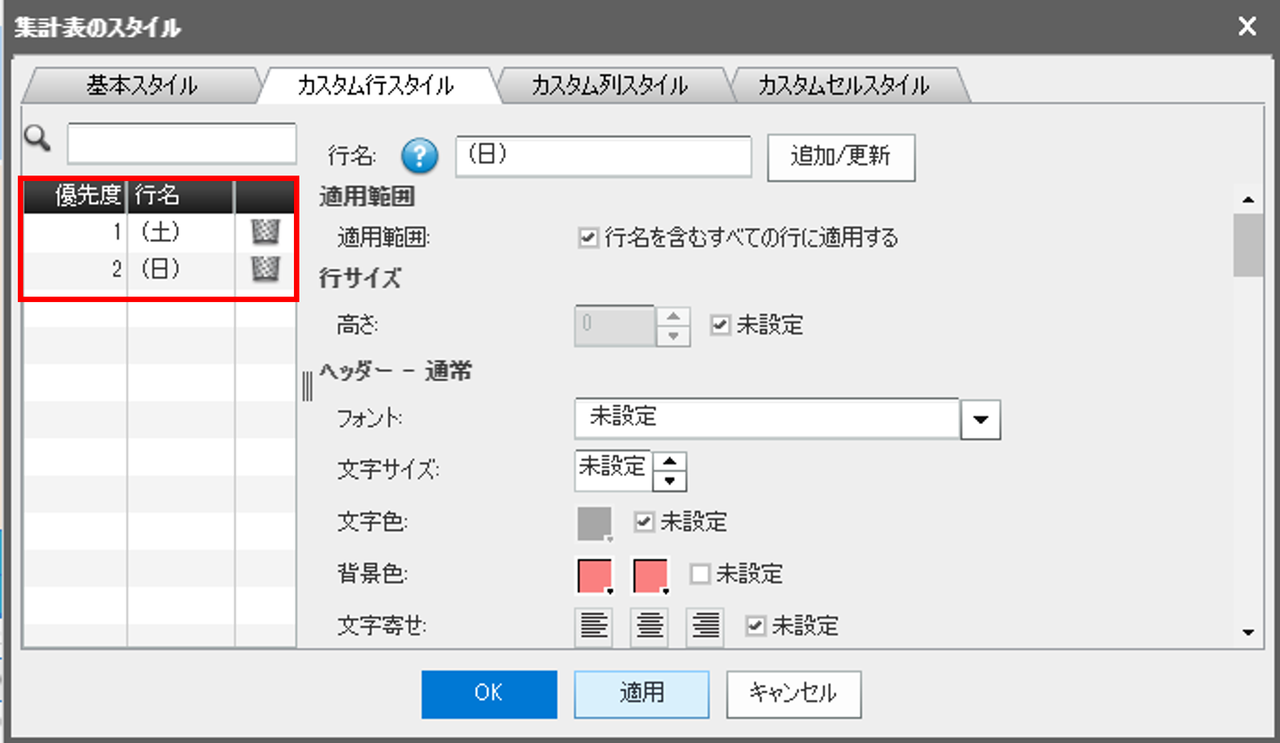
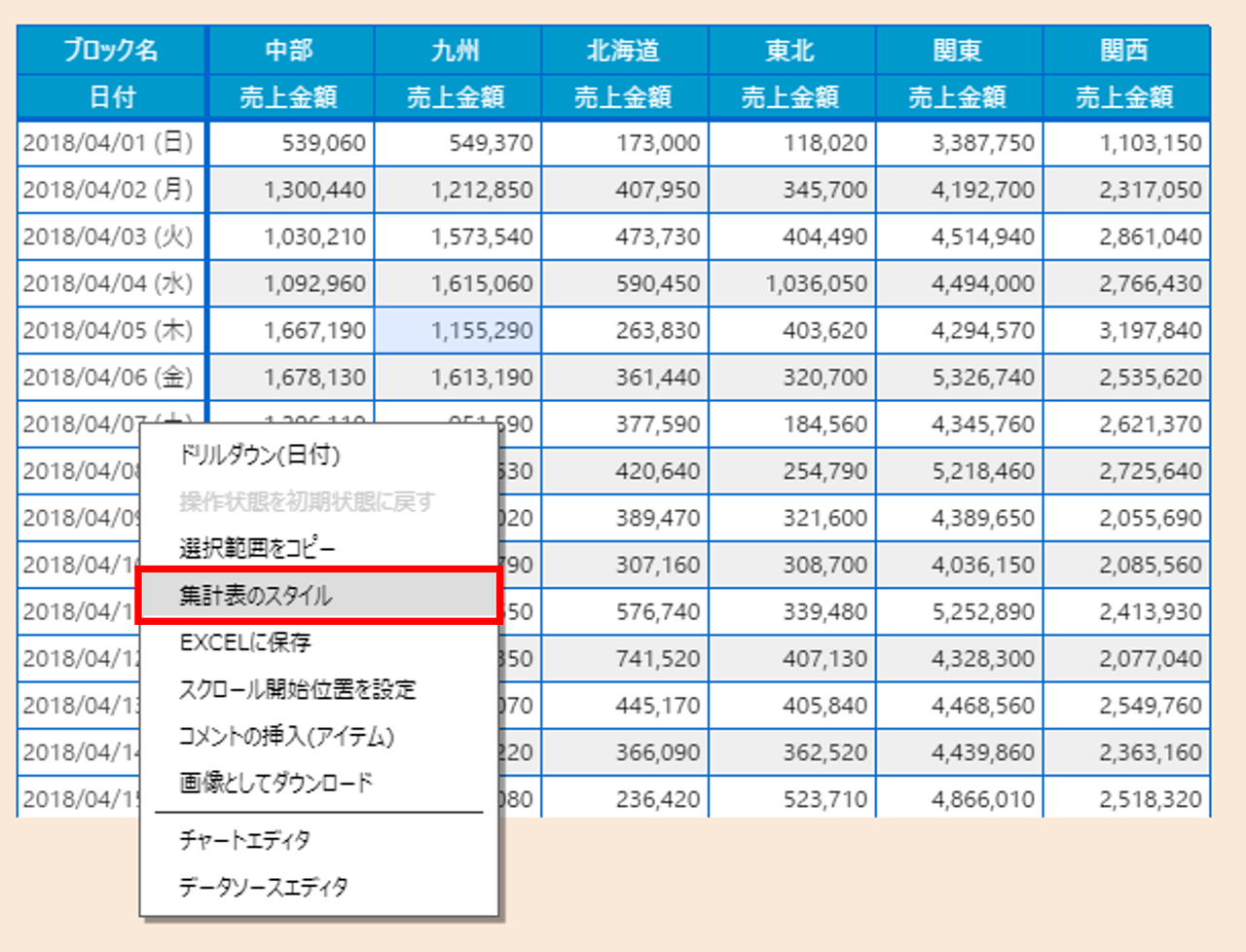
土曜日の上で右クリックし、[集計表のスタイル]を選択してください。

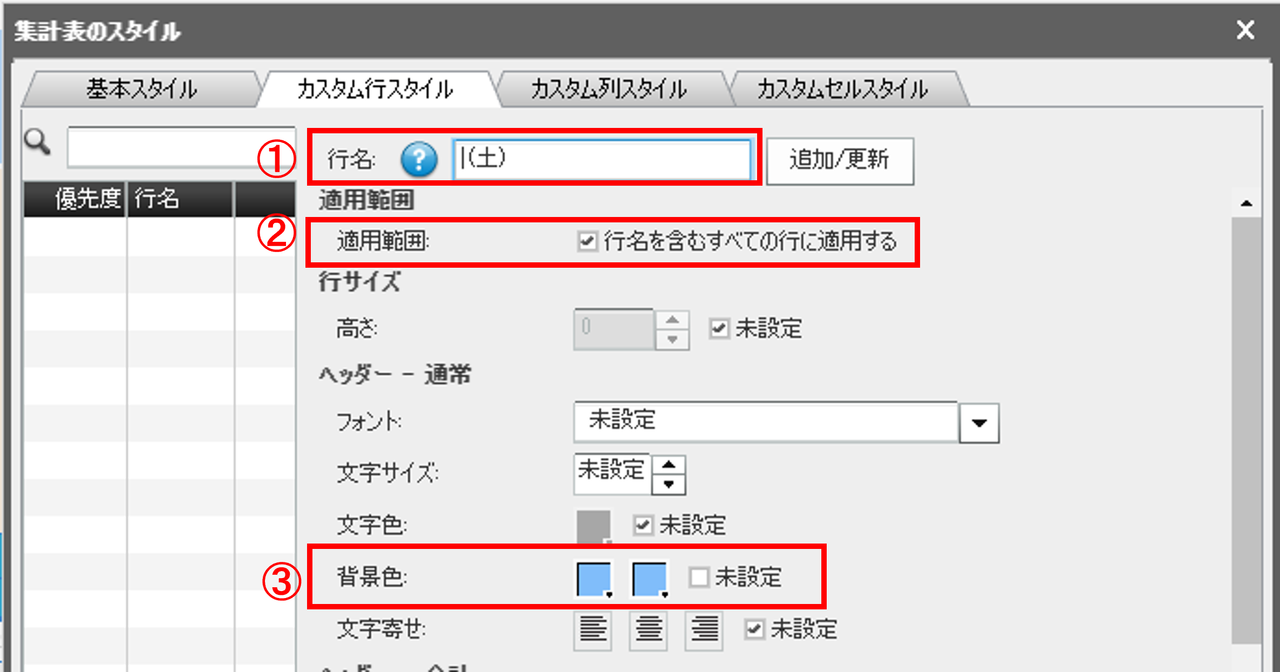
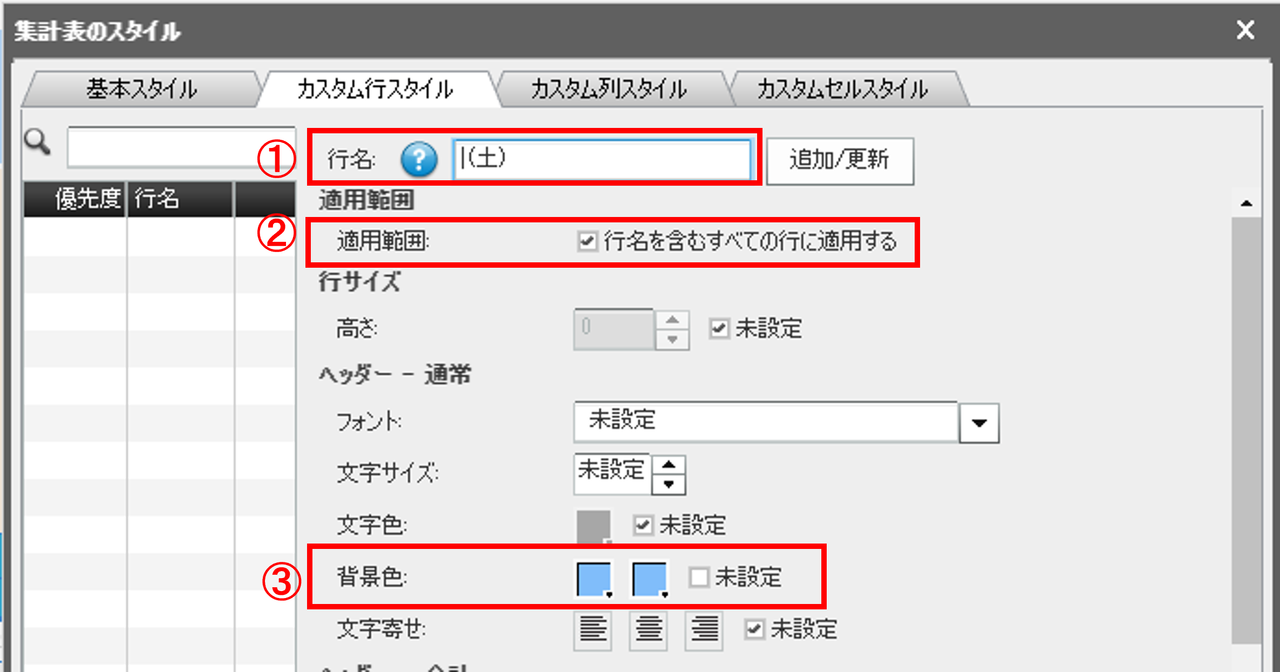
① [行名]の(土)以外の日付部分を削除します。
② [適用範囲]の「行名を含むすべての行に適用する」にチェックを入れてください。
③ [ヘッダー – 通常]の[背景色]の未設定のチェックを外し、青色を選択してください。
最後に[行名]の右側にある「追加/更新」ボタンをクリックします。

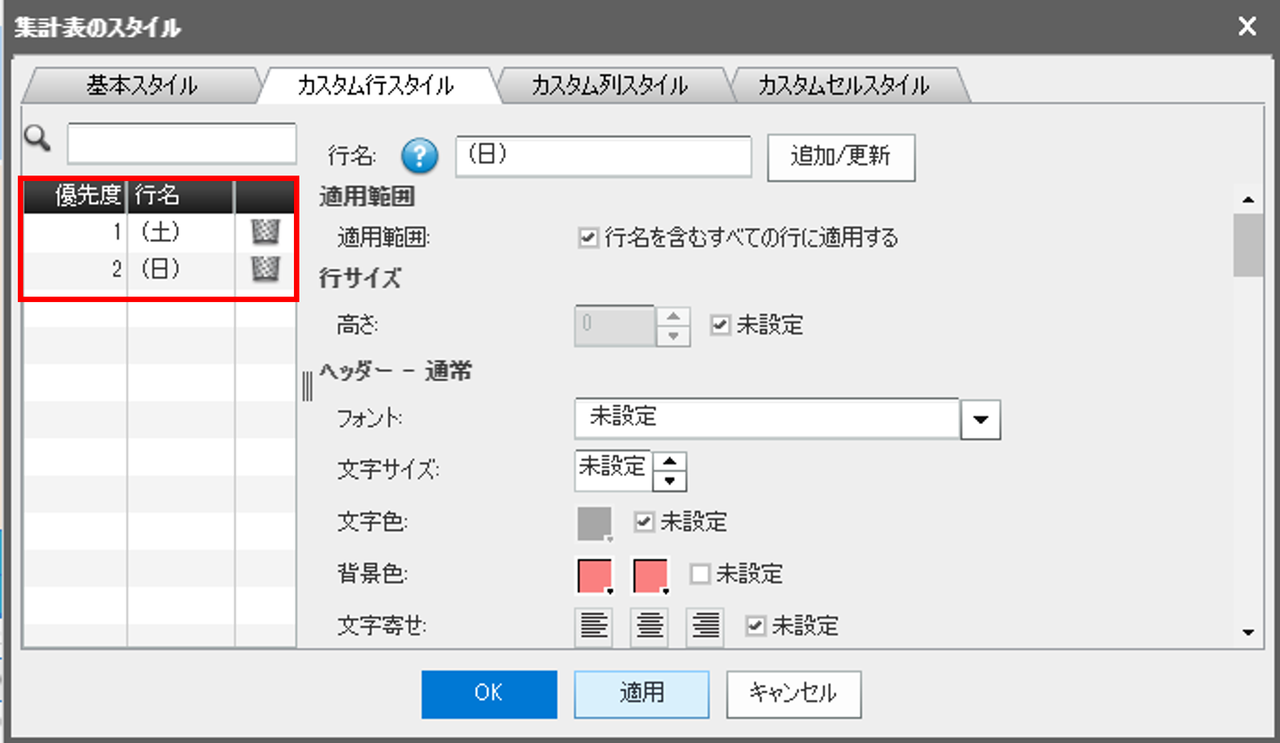
④ 左の一覧に(土)が追加されたのを確認してください。
⑤ そのまま[行名]を(日)に打ち換えます。
⑥ [ヘッダー –通常]の[背景色]を赤色に変更してください。
最後に「追加/更新」ボタンをクリックしてください。

左の一覧に(日)が追加されたのを確認したら、OKボタンをクリックしてください。

曜日の色が変わりました!

いかがだったでしょうか。
簡単に設定できるので、ぜひ試してみて下さい!