 Search
Search


MENU



MotionBoardの中でも特によく使うアイテムが集計表です。そのままでも使えますが、「文字の大きさ」や「色」「位置」など、見た目を変えたいこともありますよね。
本記事では、集計表のデザインに関するテクニックをまとめてご紹介します!デザイン、レイアウト、スタイル、見た目など言葉の表現は色々ありますが、本記事ではデザインで統一したいと思います。
お気に入りのテンプレートがあれば、これが最も手っ取り早い方法です。
1.集計表をクリックします
2.[デザイン設定]をクリックします

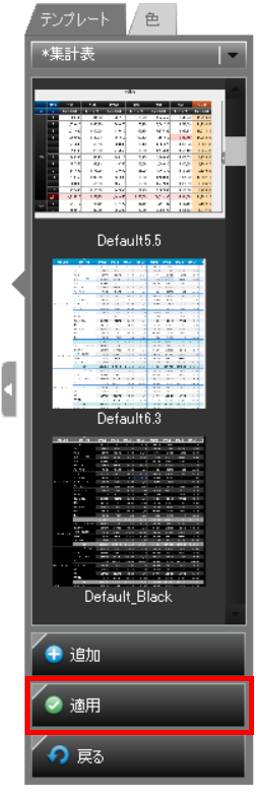
3.[テンプレート]タブから任意のテンプレートを選択し、[適用]をクリックします
 手順はたったこれだけです!
手順はたったこれだけです!
テンプレートを使えば、すぐに見た目を変えられます。 そこから細かく変更することも可能です。変更する方法は後続の文章をご確認ください。
1.集計表を右クリックします
2.[集計表のスタイル]をクリックします
3.[基本スタイル]タブをクリックします
詳細な設定箇所は、以下の動画でご確認いただけます。
動画ナレッジでは、よく使われている機能を動画にてわかりやすくご紹介しています。
その他のMotionBoardの機能動画は以下URLよりご確認いただけます。是非ご覧ください!
| MotionBoard動画ナレッジ一覧 |
1.集計表を右クリックします
2.[集計表のスタイル]をクリックします
3.[基本スタイル]タブをクリックします
4.[デフォルト]の[フォント]を設定すると集計表全体に適用します
各ヘッダー、セルごとの指定も可能です
1.集計表を右クリックします
2.[集計表のスタイル]をクリックします
3.[基本スタイル]タブをクリックします
4.各ヘッダー、セルごとに[文字寄せ]を設定します
1.集計表を右クリックします
2.[集計表のスタイル]をクリックします
3.[基本スタイル]タブをクリックします
4.[折り返し]で折り返したい項目にチェックを付けます
1.集計表にカーソルをあわせます。
2.左上に表示される[ダイナミックチェンジアイコン]から、[項目の表示位置]を切り替えます。
[集計項目位置変更]をクリックすると、集計項目の表示位置が切り替わります。
[行列配置変更]をクリックすると、行項目の表示位置が切り替わります。
1.集計表をクリックします。
2.[チャート編集]をクリックします。
3.[集計表設定]>[集計表]にある[合計表示位置]や[総合計表示位置]を変更します。
1.集計表をクリックします。
2.[チャート編集]をクリックします。
3.[全般]>[チャートの背景色]で任意の色を設定します。
1.集計表をクリックします。
2.[チャート編集]をクリックします。
3.[集計表設定]>[集計表]にある[集計表の位置]で[中央寄せ]のチェックをオンにします。
1.集計表をクリックします。
2.[プロパティ]をクリックします。
3.[アイテムプロパティ]画面の[凡例]を「表示」から「非表示」に設定します。
集計表のデザインを変更する方法についてご紹介しました。
私はMotionBoardを使い始めたころ、「どこで色や文字の設定ができるのか」が分からず苦戦しました。 最初は[デザイン設定]や[チャート編集]を探していましたが、実は[集計表のスタイル]にたどり着くのが正解だった、というのはよくある話です(よね?笑)
今はAIアシスタントで調べたらすぐ解決するので便利になりました。オンプレミス版、クラウド版それぞれあるので是非ご利用ください!
本まとめ記事が、ステキな集計表作成のお役に立てれば幸いです!
Related article
Pick up
Ranking
Info