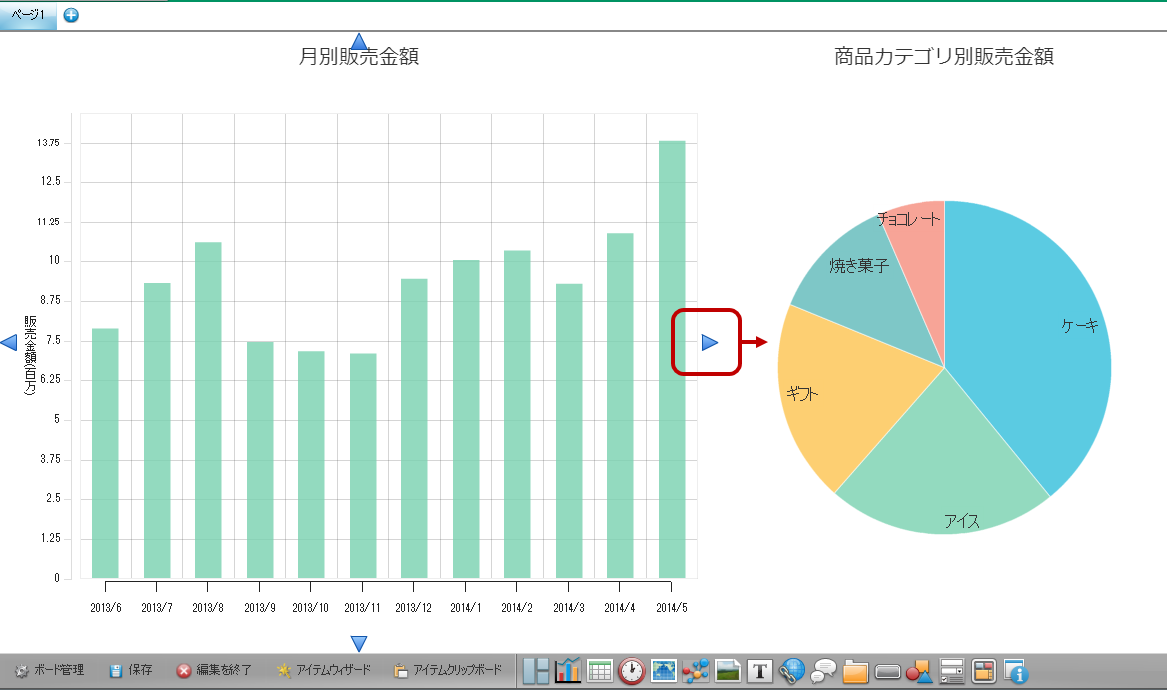
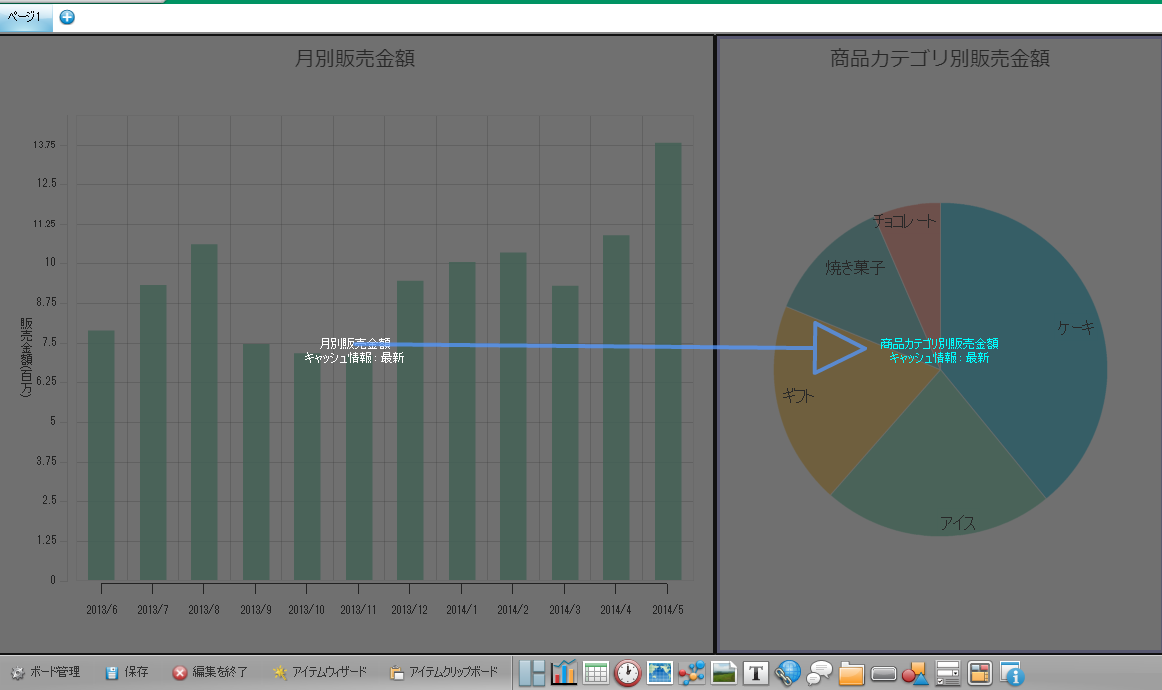
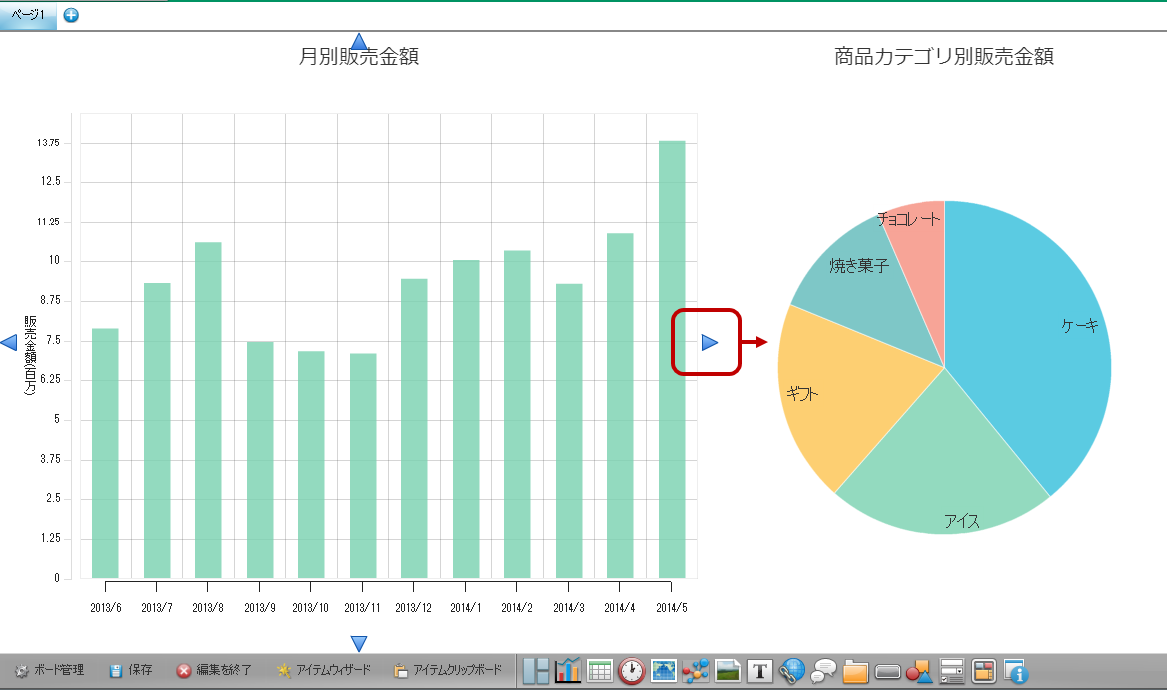
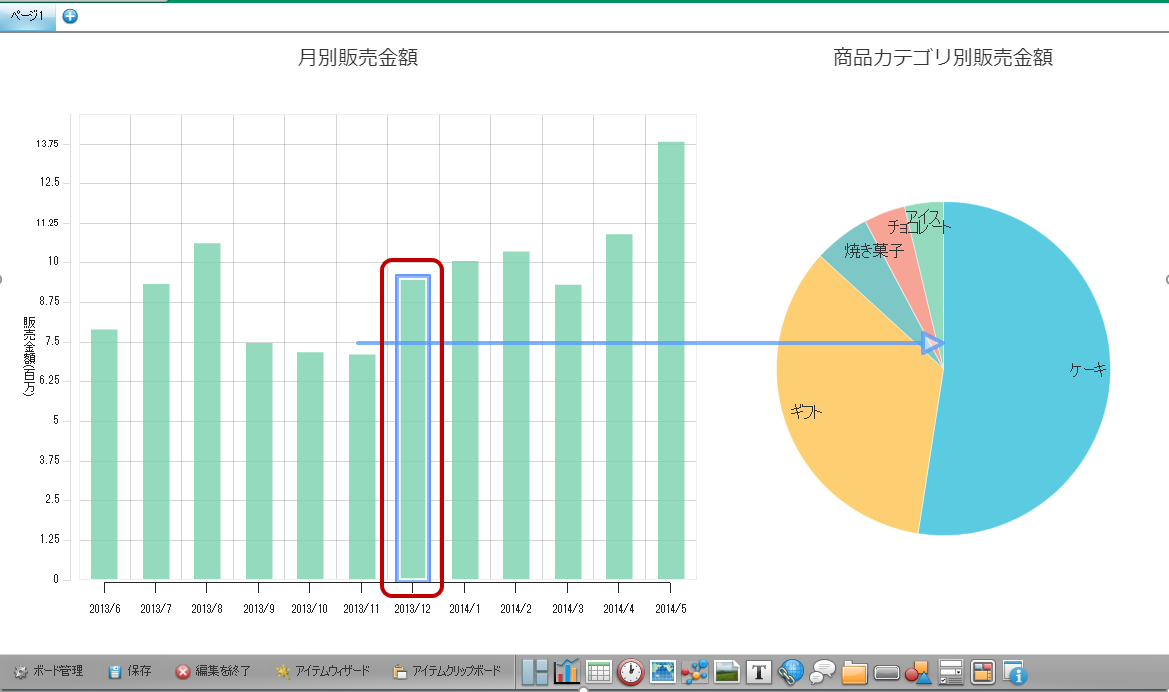
MotionBoardで販売金額のチャートを作りました。左側のチャートは月別の販売金額、右側は商品カテゴリ別の販売金額です。
2つのチャートを作成すると、クリックで隣のチャートを絞り込むなど連動させたいときがありますよね。下の図で言うと月別の棒をクリックすると、右側のチャートには月別の商品カテゴリー別販売金額を表示するイメージです。
MotionBoardの「リレーション」という機能を使えば、そのようなチャート間の連携を簡単に実現できます。

本記事の設定手順は、動画でも公開しています。
動画ナレッジでは、よく使われている機能を動画にてわかりやすくご紹介しています。
その他のMotionBoardの機能動画は以下URLよりご確認いただけます。是非ご覧ください!
手順
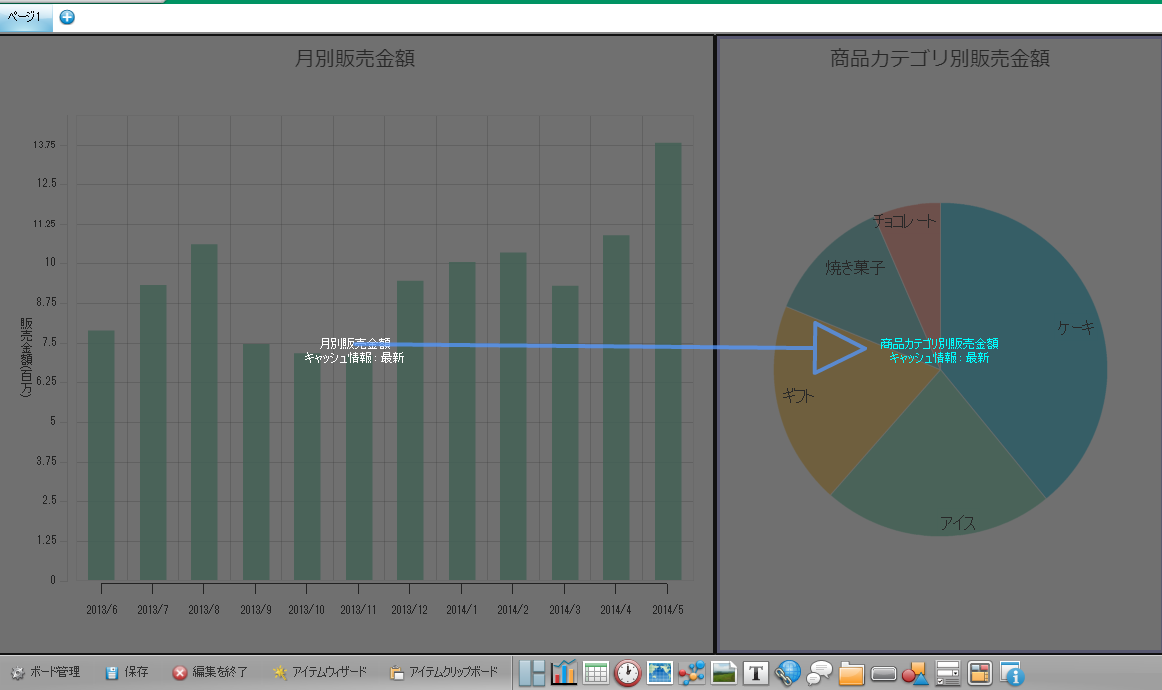
左側のチャートにある△マークを右側のチャートにドラッグ&ドロップしてください。


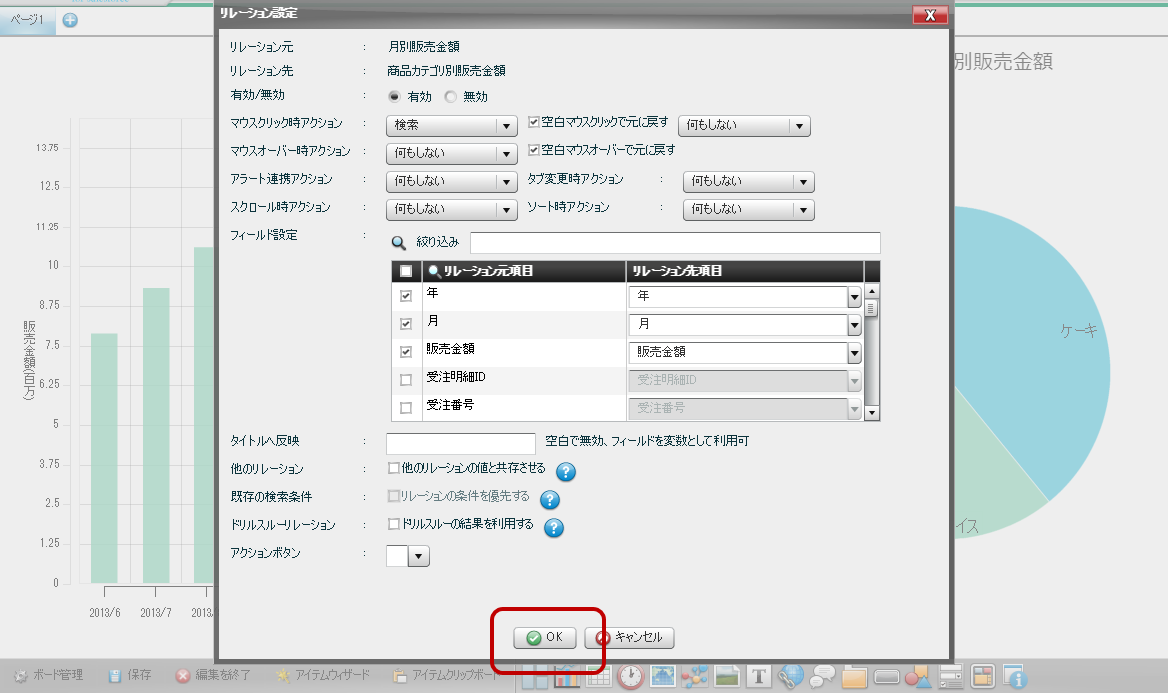
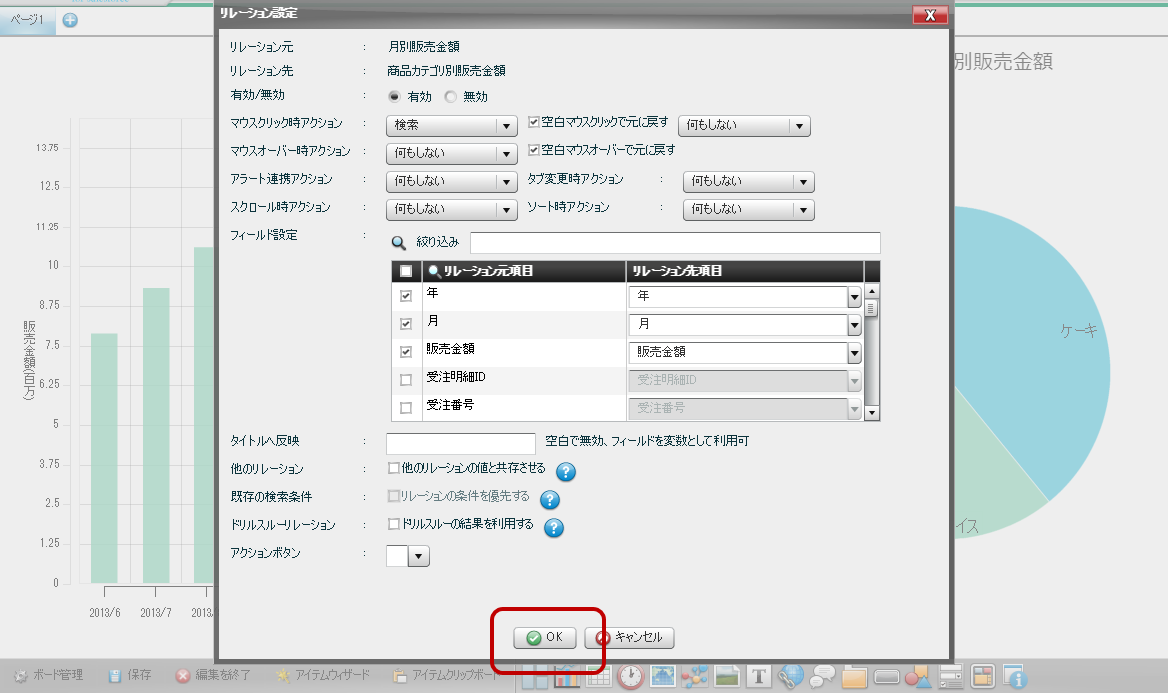
「リレーション設定」の画面が表示されますが、ひとまずそのままOKボタンを押します。

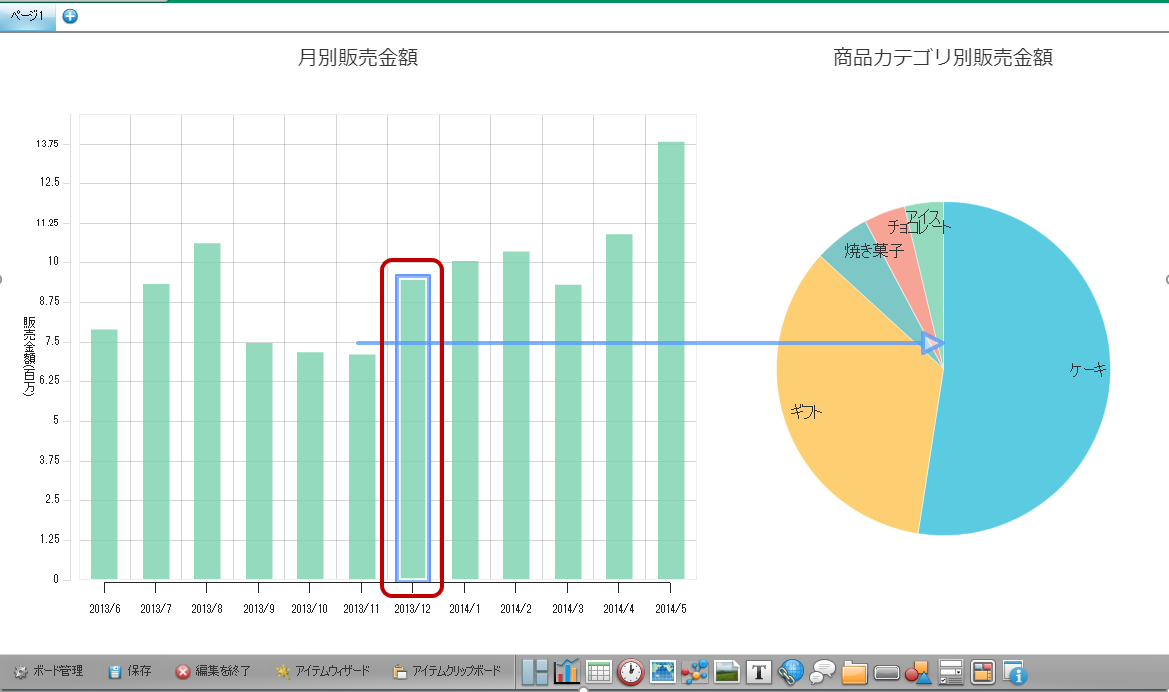
リレーションの設定が完了しました。さっそくチャートの絞り込みをしてみましょう。左側のチャートをクリックしてください。
左側のチャートで選択した「月」で右側のチャートを絞り込むことができました。

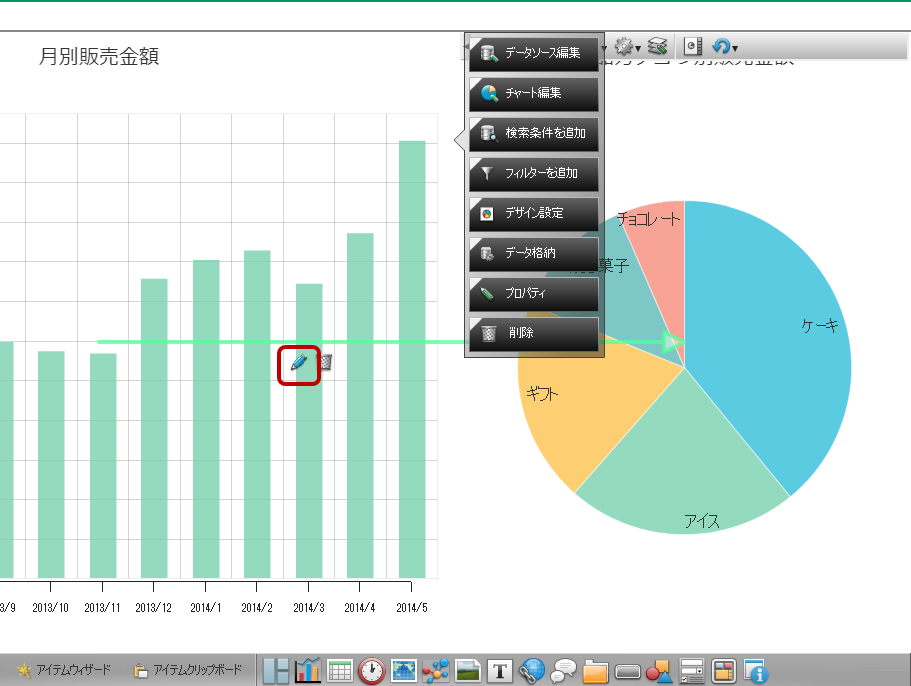
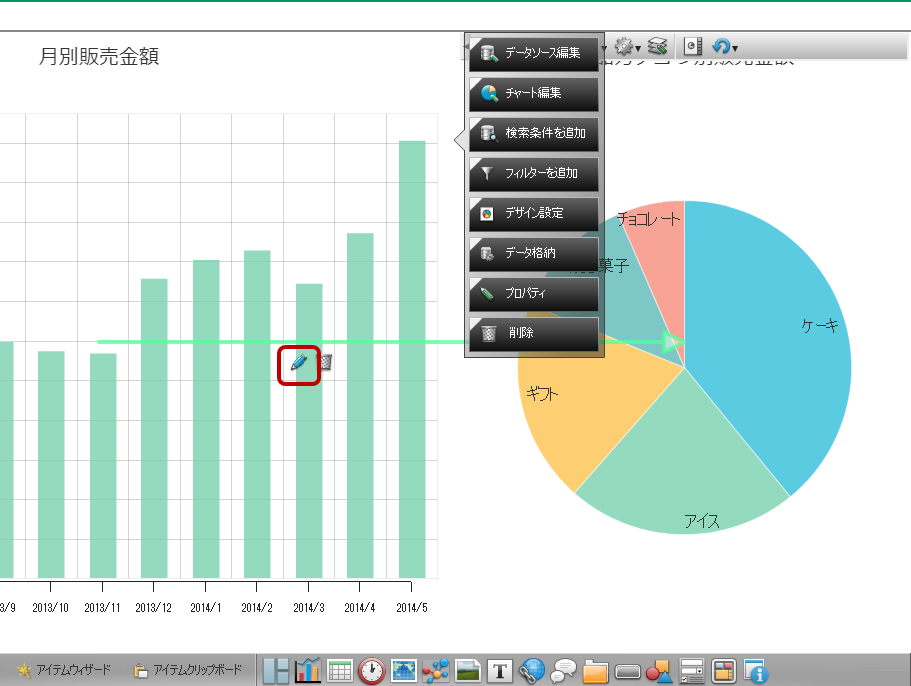
次に、リレーション設定の詳細を確認してみましょう。リレーションが設定されたチャートには矢印が表示されています。この矢印を選択して鉛筆マークをクリックします。

リレーション設定が表示されました。

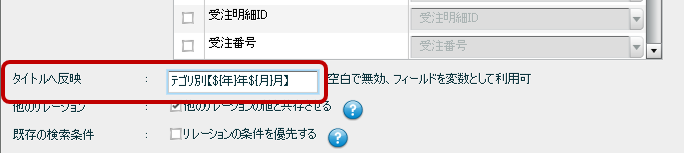
左側のチャートがクリックされたときに右側のチャートの「タイトル」を変化させる設定を行ってみましょう。
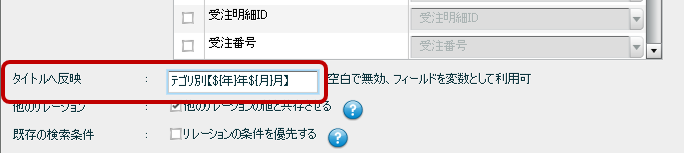
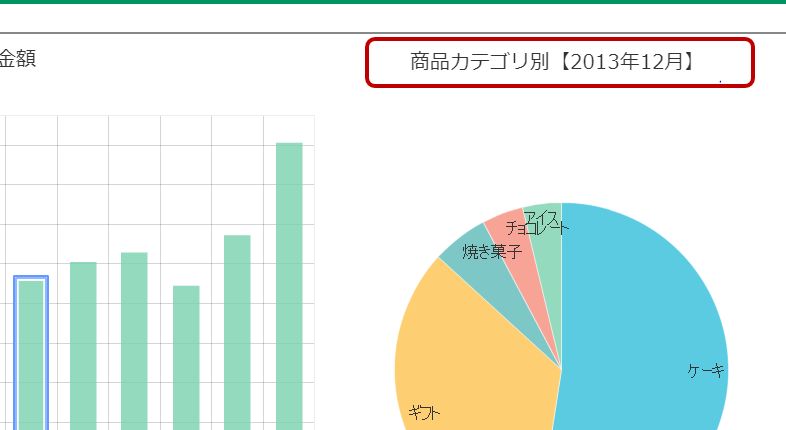
「タイトルへ反映」の欄に「商品カテゴリ別【${年}年${月}月】】」を設定してください。

「${年}」や「${月}」にはクリックされた年月が反映されます。${<項目名>}のように指定することで、その項目のデータを反映させることができます。
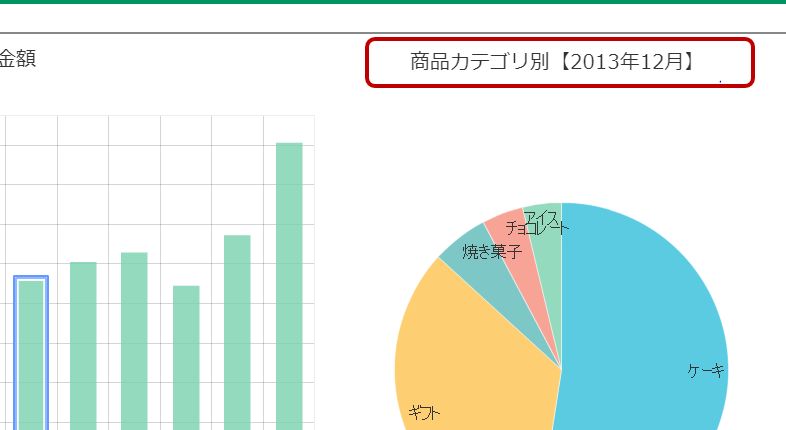
リレーション設定の画面はOKボタンを押して閉じ、もう一度左側のチャートをクリックしてみてください。
すると、右側のチャートのタイトルも変化しました。

絞り込みを解除したいときは、左側チャートの空白部分をクリックしてください。絞り込みが解除されて元に戻ります。
このように、MotionBoardではチャート同士を連動させて「クリックで隣のチャートを絞り込む」といった動作を簡単に設定することができます。
今回はリレーション設定のアクションが「検索」の場合の動きを紹介しました。リレーション設定には検索以外にも「凡例表示切替」や「ハイライト」などのアクションもありますので、ぜひ挑戦してみてください。