
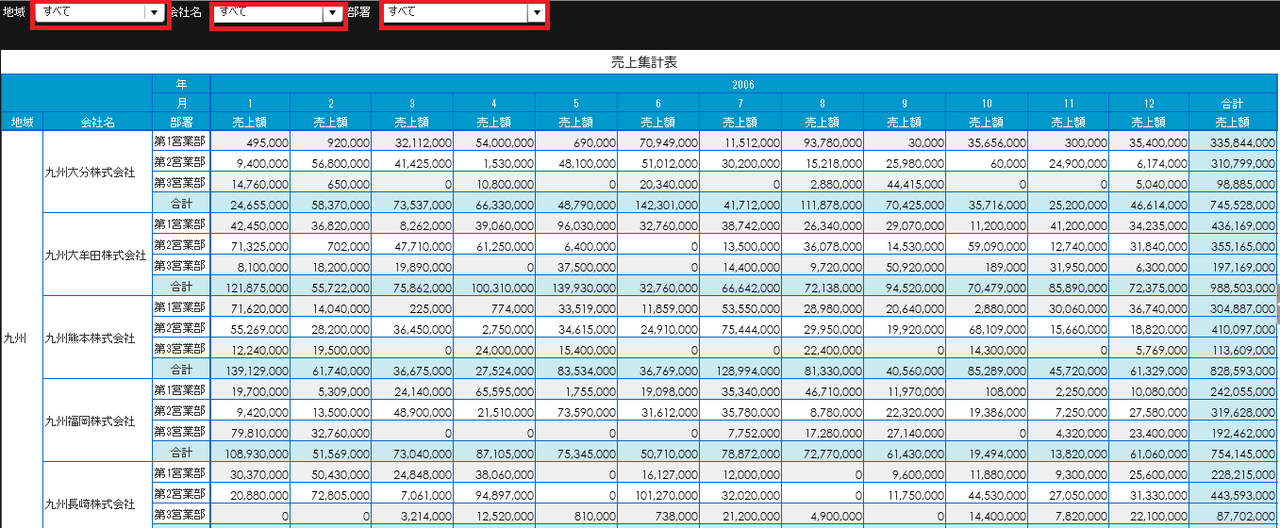
MotionBoardでボタンを使って検索実行したい
公開:2018.06.26
更新:2023.11.27

分かりやすい
13
解決した
5- 集計表
- グラフ
- デザイン
- ボタン
MotionBoard Classic

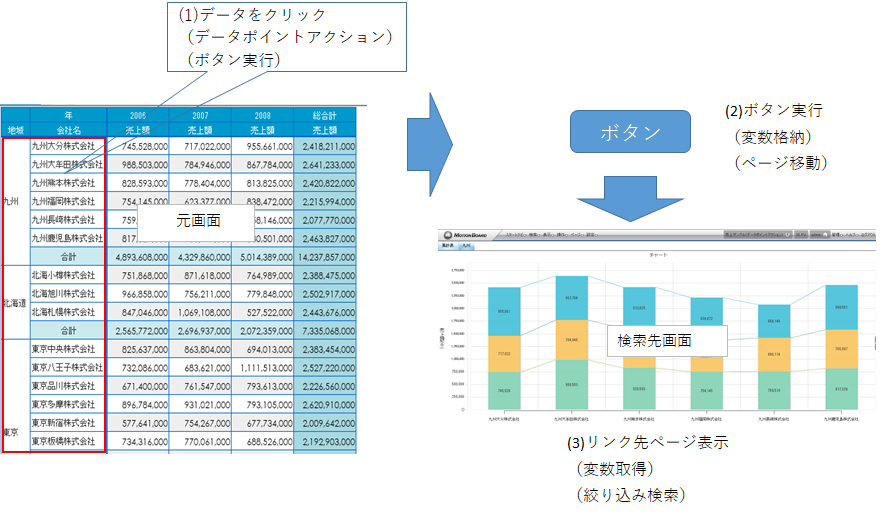
チャート上で左クリックした値を検索条件として結果のチャートを別ページ…
公開:2018.11.30
更新:2023.11.27

分かりやすい
3
解決した
3- 集計表
- グラフ
- デザイン
- ボタン
MotionBoard Classic

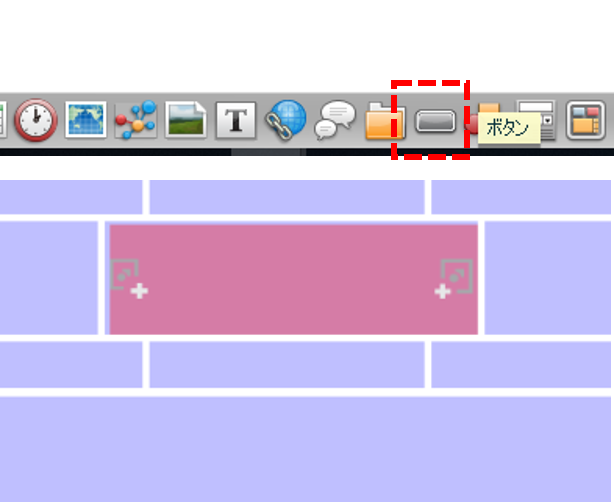
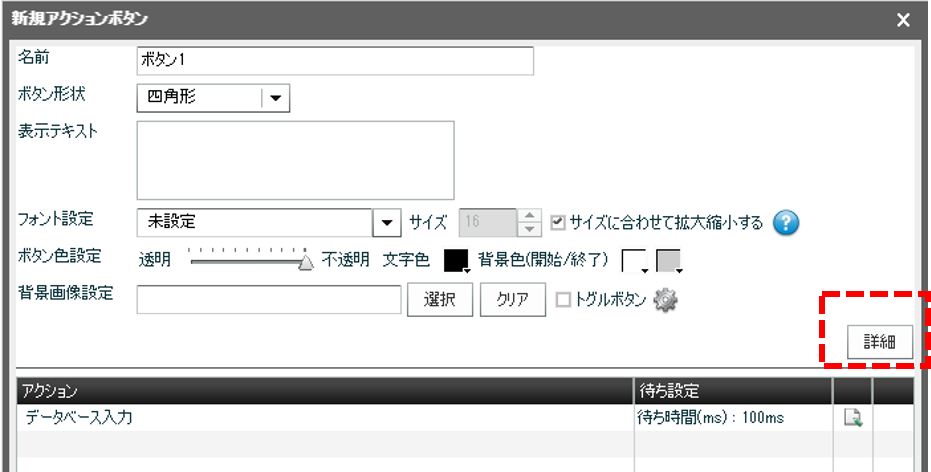
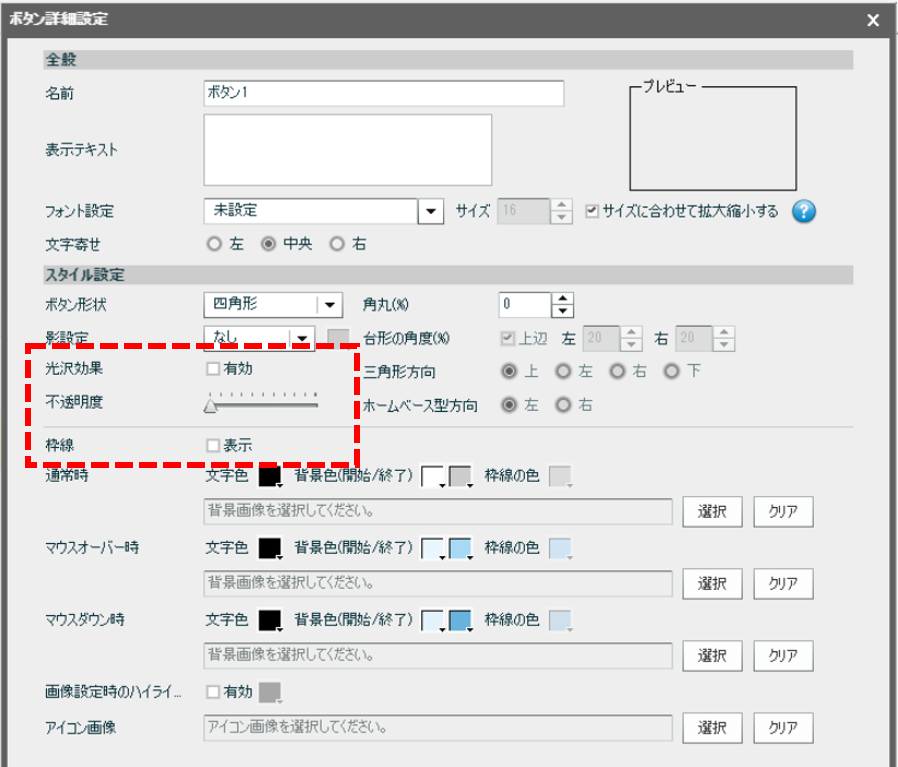
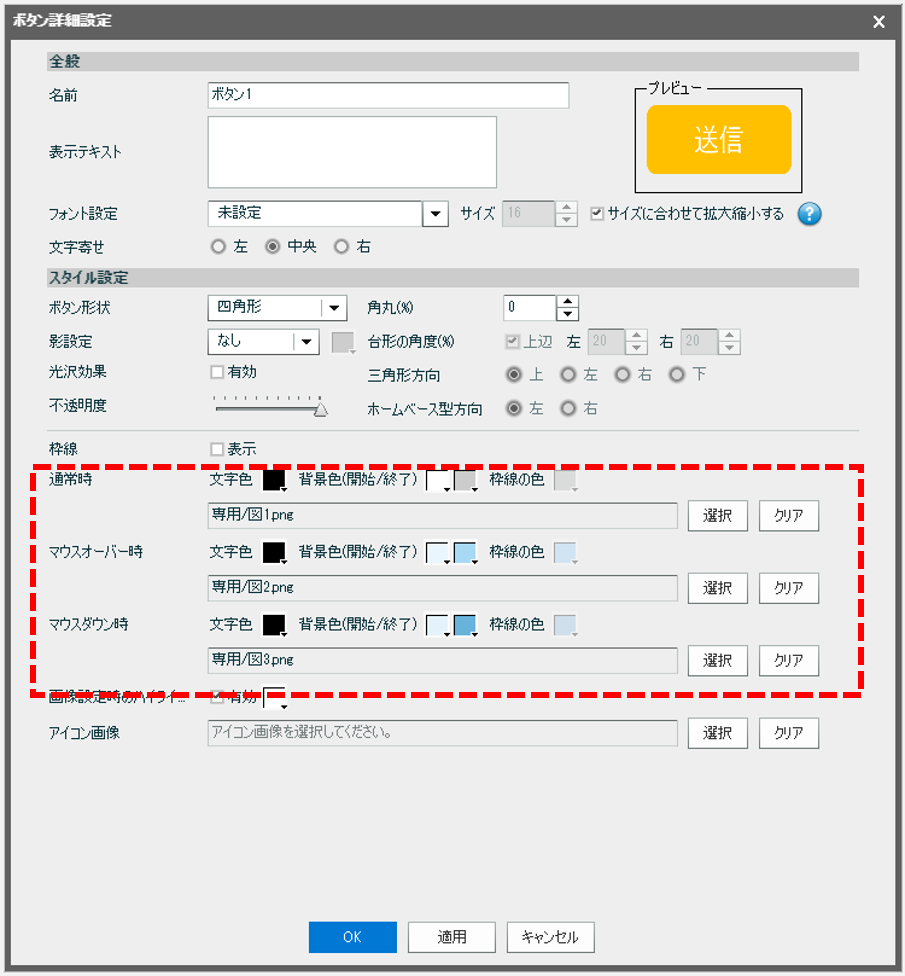
ボタンのデザインを変える~ボタンのデザインをかっこよくする方法を紹介!~
公開:2020.08.03
更新:2023.11.27

分かりやすい
4
解決した
1- デザイン
- ボタン
- コンテナ
MotionBoard Classic