工場の状況や倉庫在庫などをより視覚的に表現したい!そんなことはありませんか?
MotionBoard「3Dマップアイテム」を使うことで立体的な空間にデータを表現し、位置やアニメーションなどで直感的な状況把握ができるようになります。
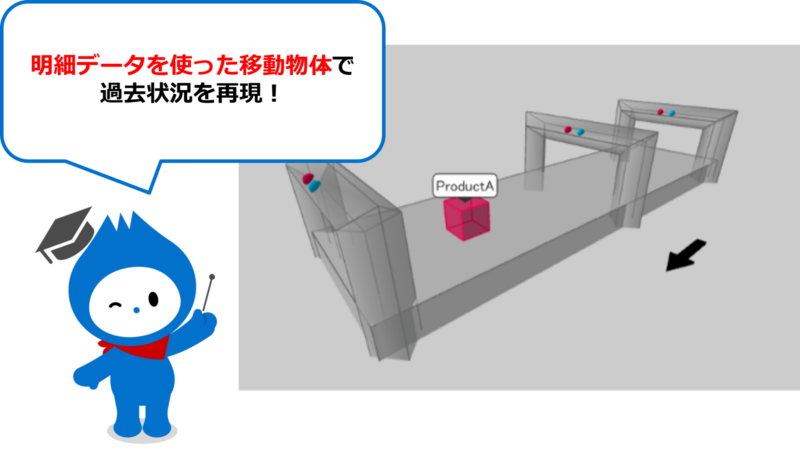
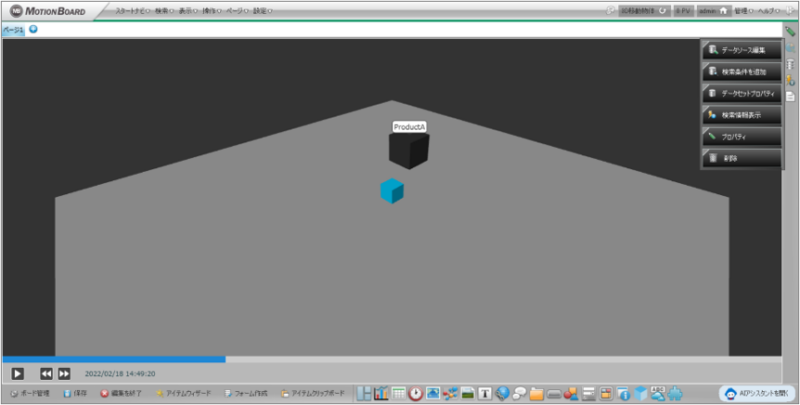
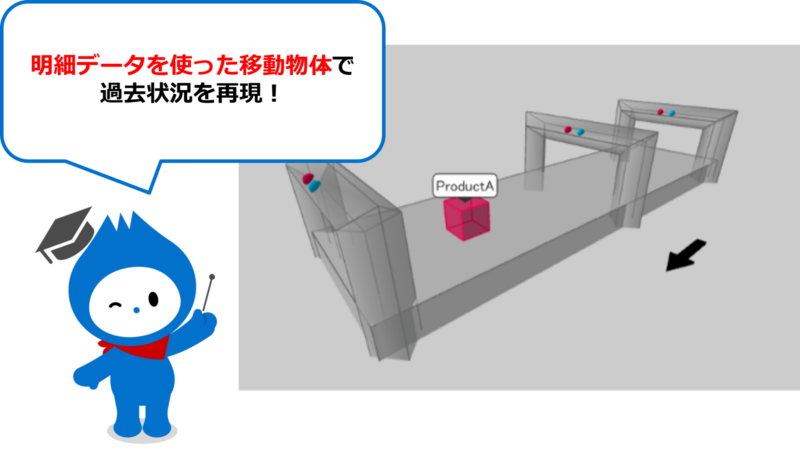
本記事では明細データを使った「3Dマップアイテム」の移動物体で過去状況を再現していきます。

- 本機能はMotionBoard Ver 6.1以降で利用可能です。
本記事の設定手順は、動画でも公開しています。
動画ナレッジでは、よく使われている機能を動画にてわかりやすくご紹介しています。
その他のMotionBoardの機能動画は以下URLよりご確認いただけます。是非ご覧ください!
3Dマップアイテムの概要
MotionBoardの「3Dマップアイテム」では、「オブジェクト」と呼ばれる3Dの物体をレイアウトすることにより、空間を作り上げていきます。オブジェクトにはデータソースのデータを紐付けることができます。
「3Dマップアイテム」の主な構成要素は以下3つです。
シェープ(立方体や球などの形状)とラベルから構成されます。
- マテリアル→オブジェクトの色や透明度など質感。
- 連携データの種類(チャートデータ/明細データ)
・チャートデータの場合→静止したオブジェクトに行または列の集計を割り当てて表現します。
・明細データの場合→明細データに含んだ項目(オブジェクトIDやXYZ座標など)とオブジェクトを紐付けて表現します。表示タイプの選択によってオブジェクトの移動表現なども可能です。
詳細は以下マニュアルをご覧ください。
本記事では、時系列順に追加された明細データを使って3Dマップアイテム上に移動物体を表現する方法をご紹介します。集計したチャートデータを3Dマップアイテムに表現する方法については以下記事でご紹介しています。
Pz-LinkCard
- URLの記述に誤りがあります。
- URL=
明細データと項目の紐付け
明細データを利用した3Dマップアイテムでは、明細データによって「移動物体」のオブジェクトの大きさや位置などを変化させます。明細データの各項目は[項目設定]にて移動物体で利用するデータとして紐付けます。

設定方法
明細データの作成と基本設定
3Dマップアイテムを新規作成し、明細データを設定していきます。
①3Dマップアイコンをクリックし任意の場所に配置
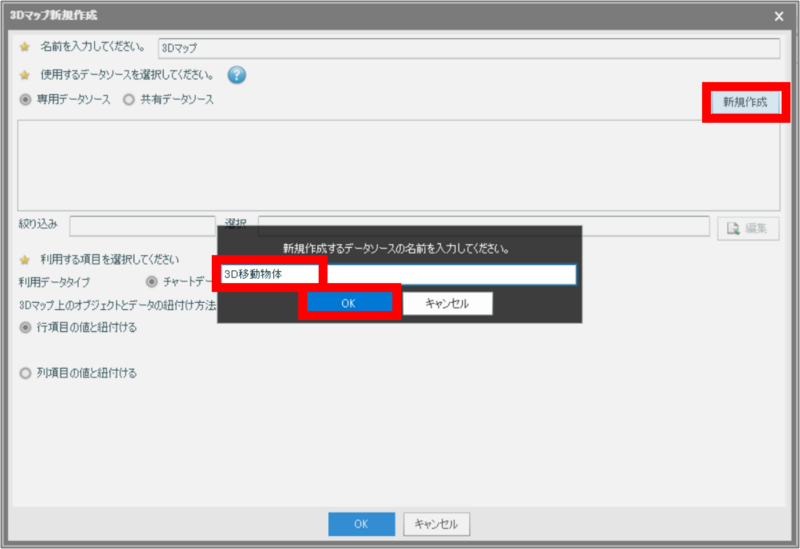
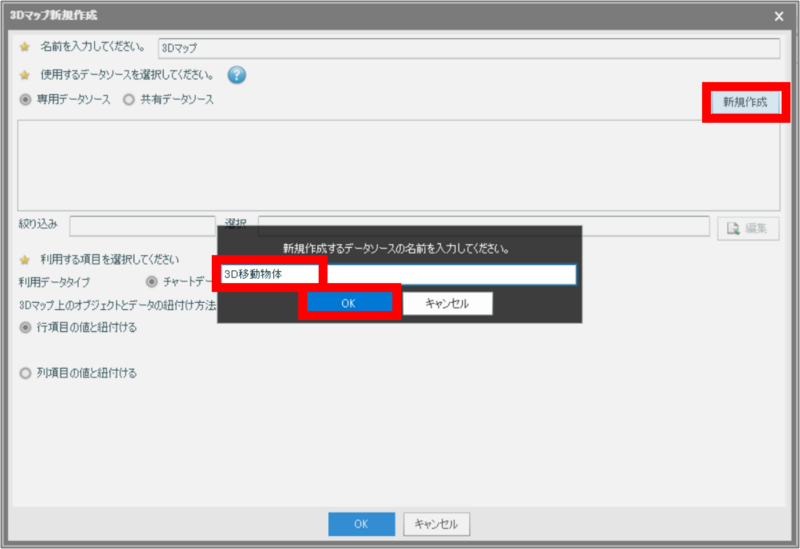
 ②[新規作成]をクリックし任意のデータソース定義名をつけ[OK]をクリック
②[新規作成]をクリックし任意のデータソース定義名をつけ[OK]をクリック
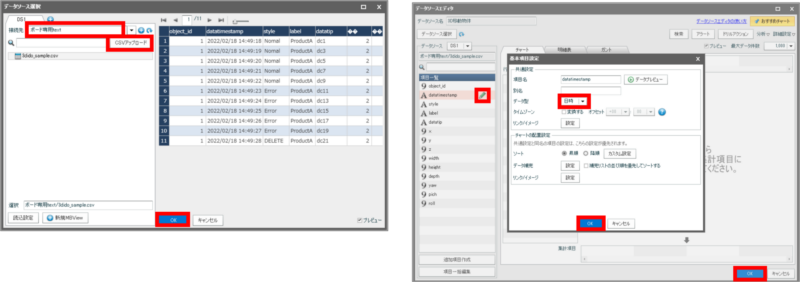
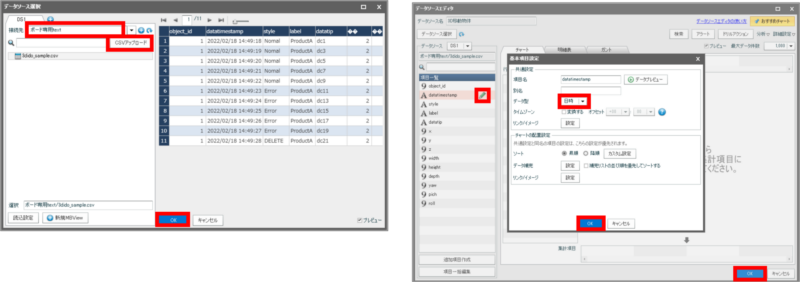
 ③[接続先]を「ボード専用text」に変更し3dido_sample.csvをアップロード&選択後[OK]をクリック
③[接続先]を「ボード専用text」に変更し3dido_sample.csvをアップロード&選択後[OK]をクリック
[項目一覧]の「datetimestamp」の鉛筆アイコンをクリック後[データ型]を「日時」に変更し[OK]をクリック
[データソースエディタ]画面も[OK]をクリック
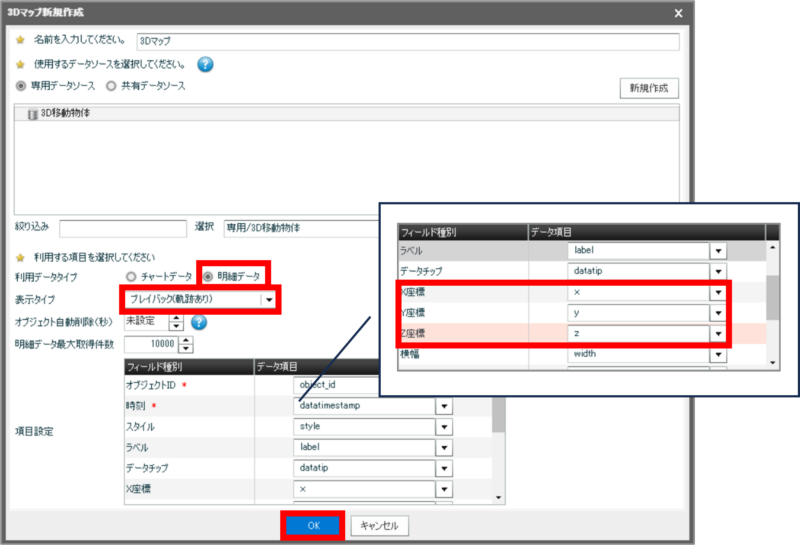
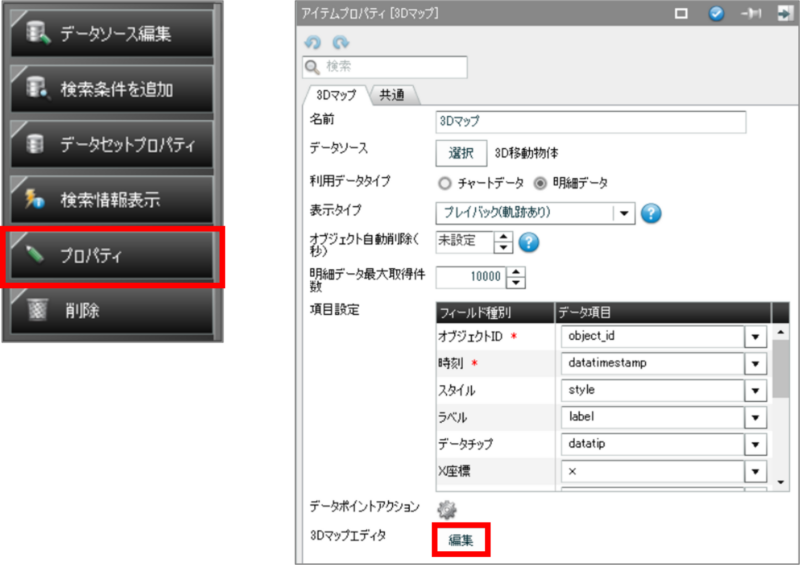
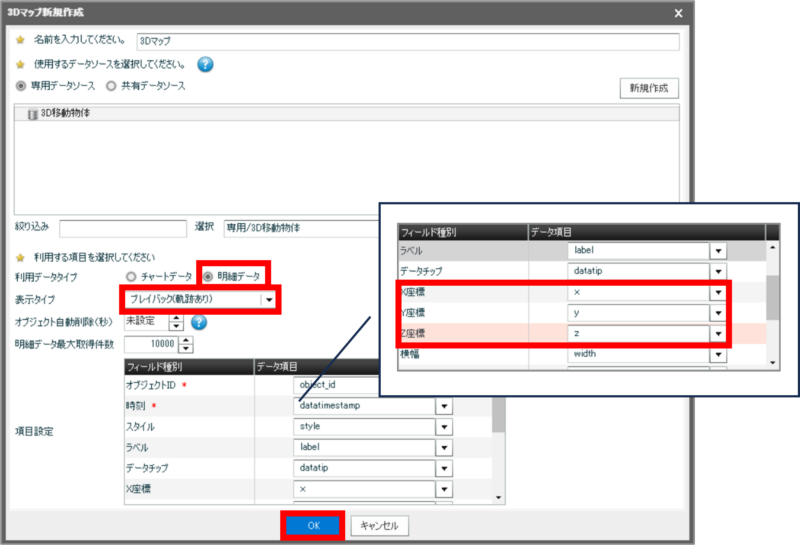
 ④[利用データタイプ]:「明細データ」 [表示タイプ]:「プレイバック(軌跡あり)」
④[利用データタイプ]:「明細データ」 [表示タイプ]:「プレイバック(軌跡あり)」
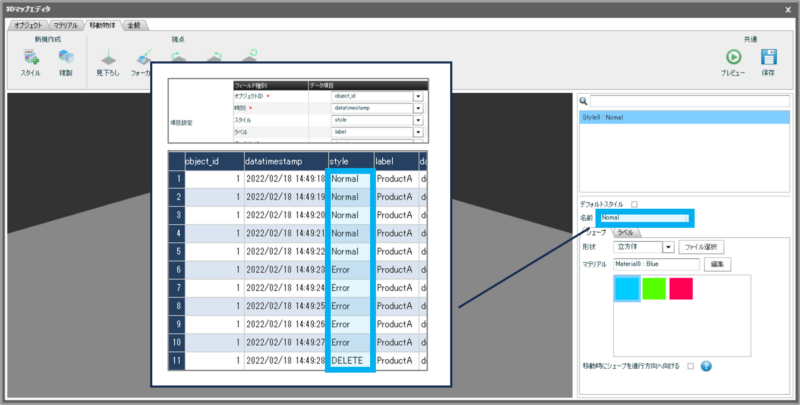
[項目設定]の[X~Z座標]:画像のように選択し[OK]をクリック
※項目の紐付けについては移動物体表現の明細データと項目の紐付け、
表示タイプについては以下マニュアルをご参照ください。


移動物体以外のオブジェクト設定
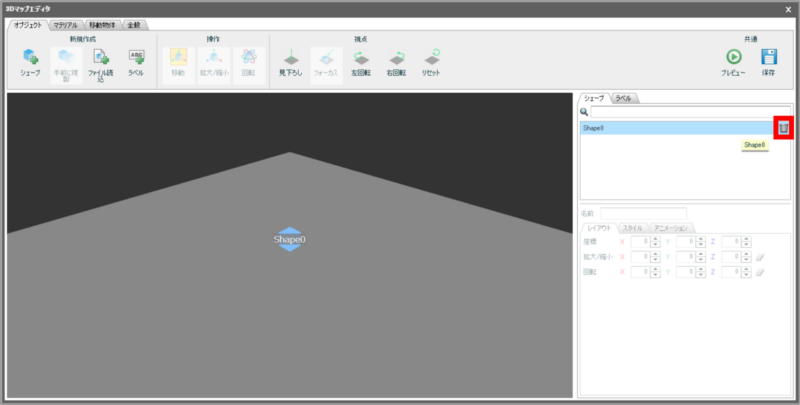
必要に応じて移動物体以外に設定したいオブジェクトのシェープやラベルを設定します。今回は移動物体のみの設定をするため初期で設定されているShape0を削除します。
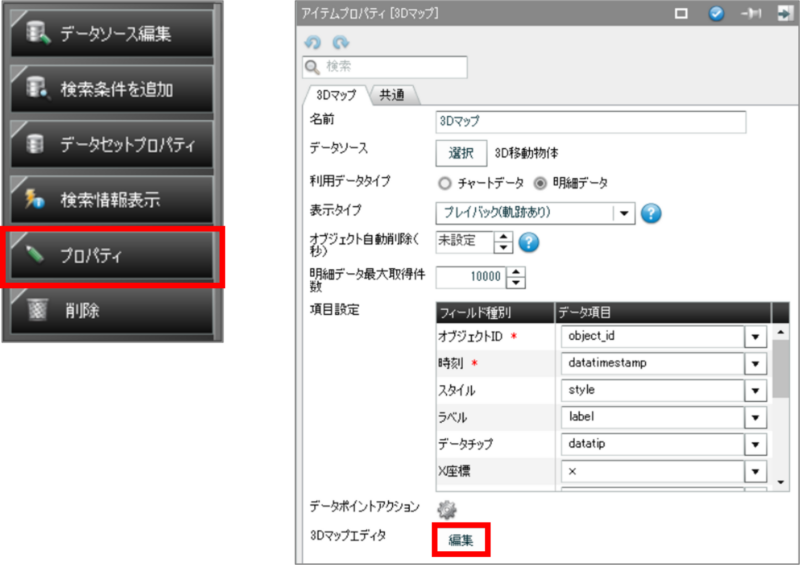
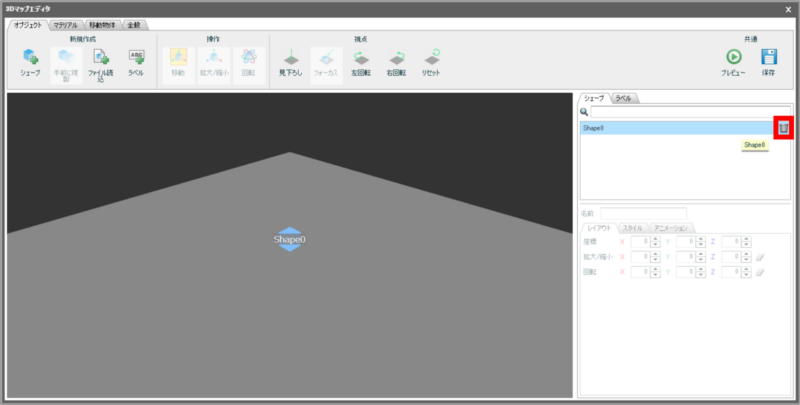
①3Dマップアイテムをクリックし[プロパティ]の[編集]ボタンから[3Dマップエディタ]を開く

②[オブジェクト]タブ>[シェープ]タブで初期表示されているShape0をゴミ箱アイコンで削除

移動物体オブジェクトの設定
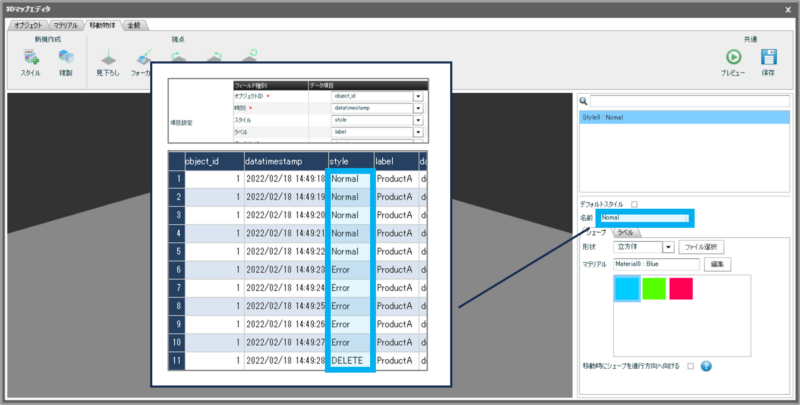
[項目設定]で[スタイル]に設定した明細データ項目と対応した移動物体のスタイルを設定します。今回はNormalとErrorの2パターン設定します。

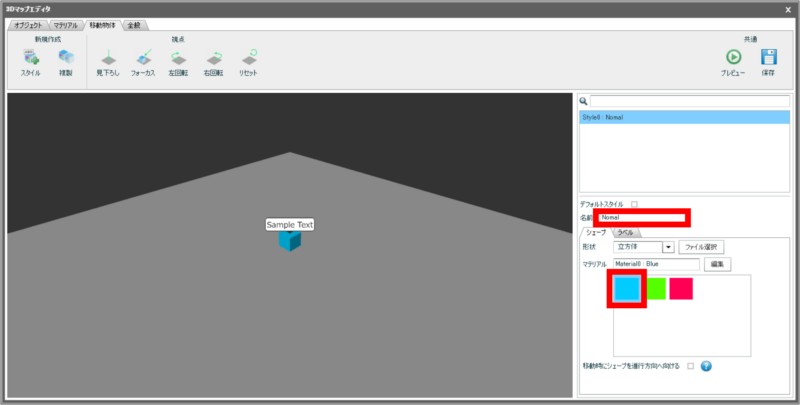
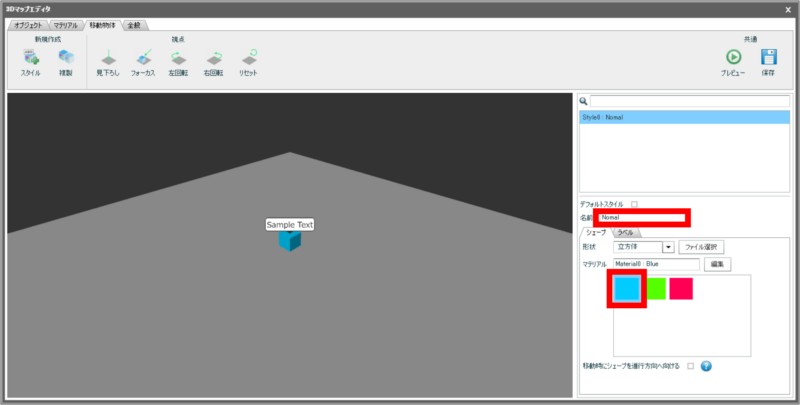
①[オブジェクト]タブに移動し[名前]:Normal [マテリアル]:Blueに変更

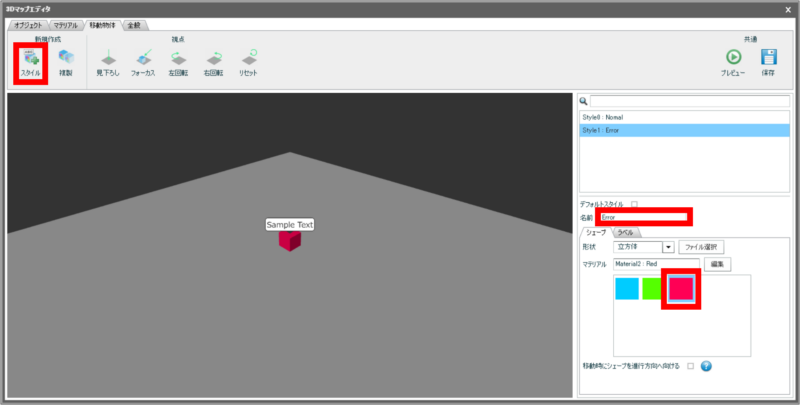
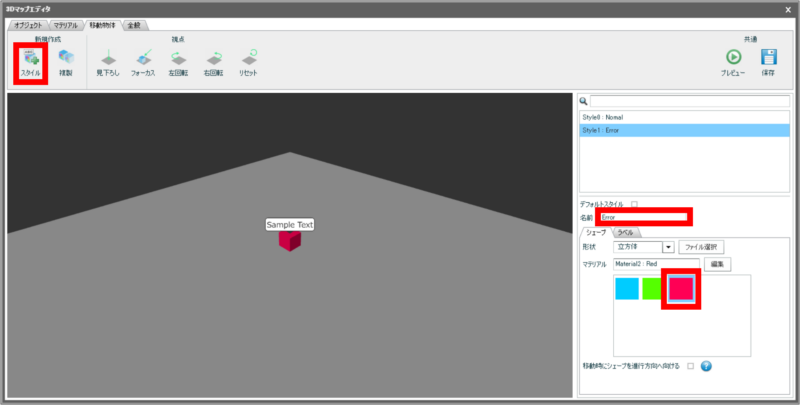
②[スタイル新規作成]をクリックし[名前]:Error [マテリアル]:Redに変更

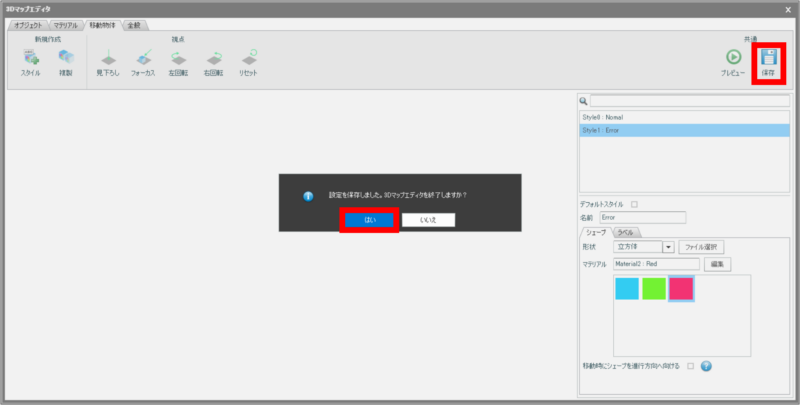
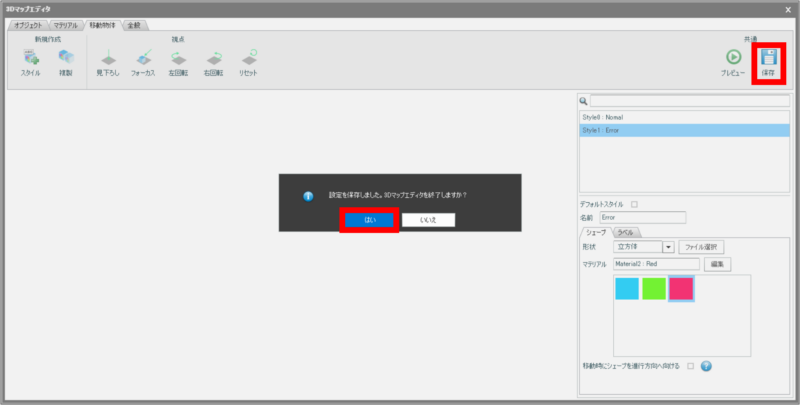
③[保存]>[はい]で3Dマップエディタを閉じる


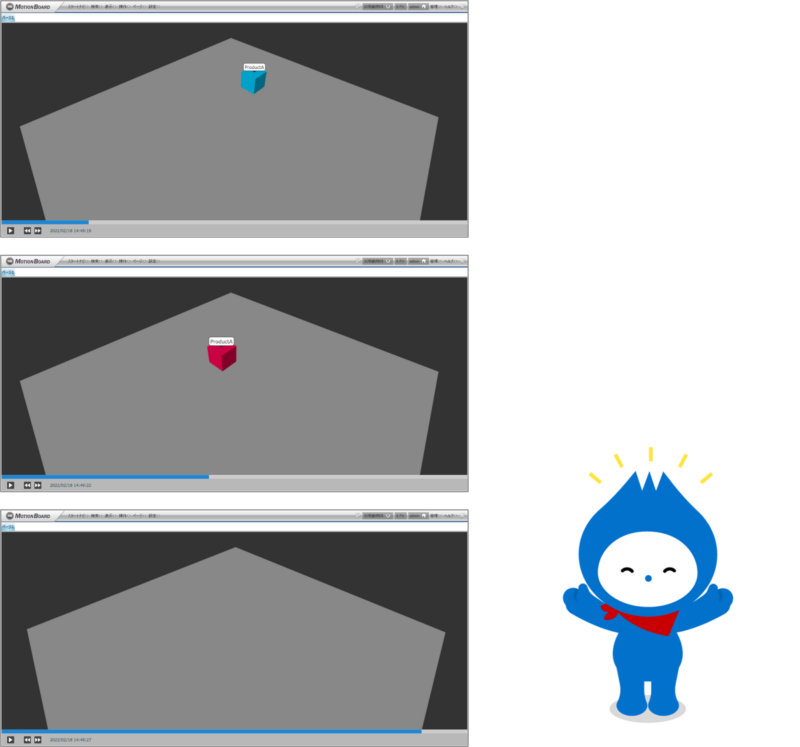
さいごに
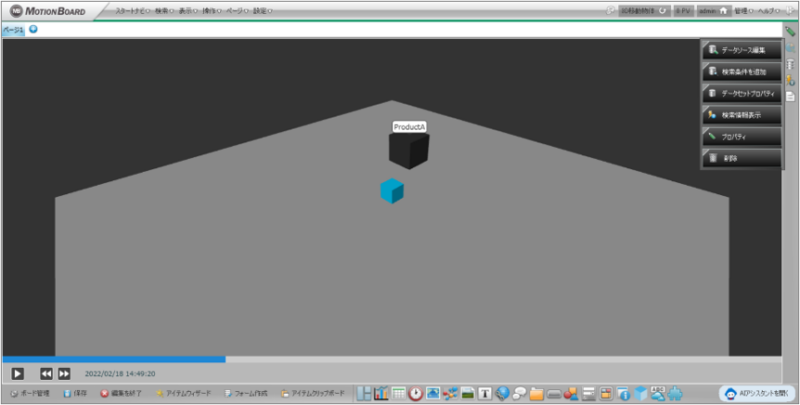
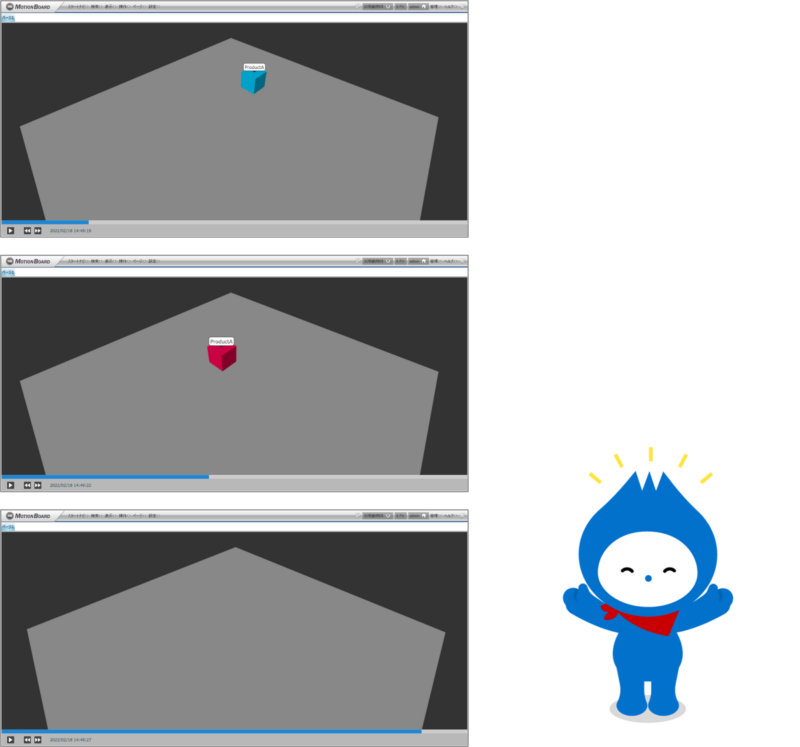
いかがでしたか?明細データを使った移動物体の表現で、過去やリアルタイムの直感的な状況把握ができそうですよね!今回は割愛しましたが移動物体以外にも自社の倉庫などをイメージしたオブジェクトやマテリアルの設定をしていただくことで再現度を高めることも可能です。ぜひお試し下さい。