 Search
Search


MENU



MotionBoardにはレイアウトページタブ機能が搭載されており、 1つのボードで複数の画面を切り替えて利用することができます。 しかし、レイアウトページタブは文字サイズを変えることができなかったり 表示する場所が画面の最上部固定だったり、お洒落にするには色々と制約があります。 そこで今回は、レイアウトページタブ機能を使わず Webサイトのようにグローバルメニューを使って画面を切り替える方法をご紹介します。
それでは早速やっていきましょう。 流れとしては、ボタンを作成してそれぞれにコンテナを割り当て、表示非表示で切り替える形になります。 まず、以下の画像のようにレイアウトを区切ります。 1番上はロゴやタイトルを配置するエリア、真ん中はメニューを配置するエリア、 下の1番広いエリアはチャートを配置するエリアになります。
 次に、このエリアに下線付きメニューのボタンを配置するためのコンテナを配置します。
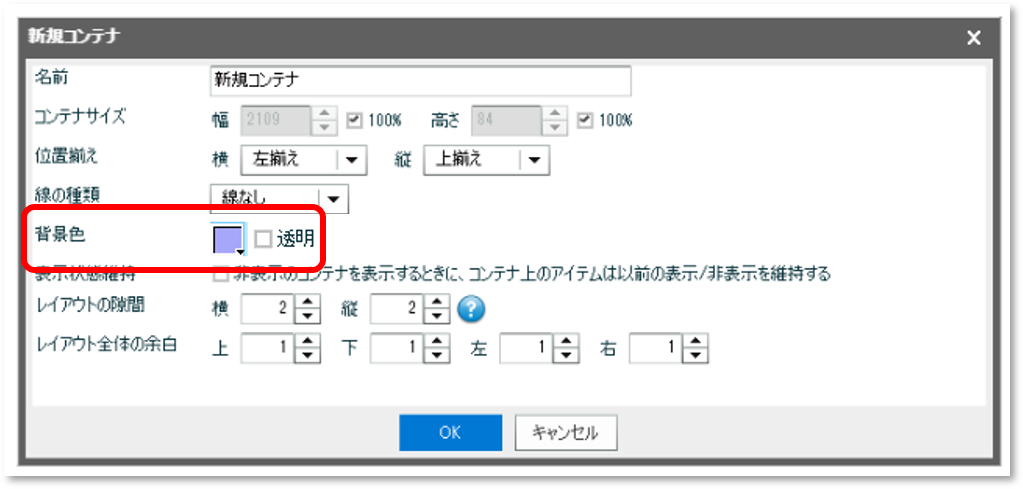
次に、このエリアに下線付きメニューのボタンを配置するためのコンテナを配置します。  コンテナの背景色を設定してOKをクリックしてください。
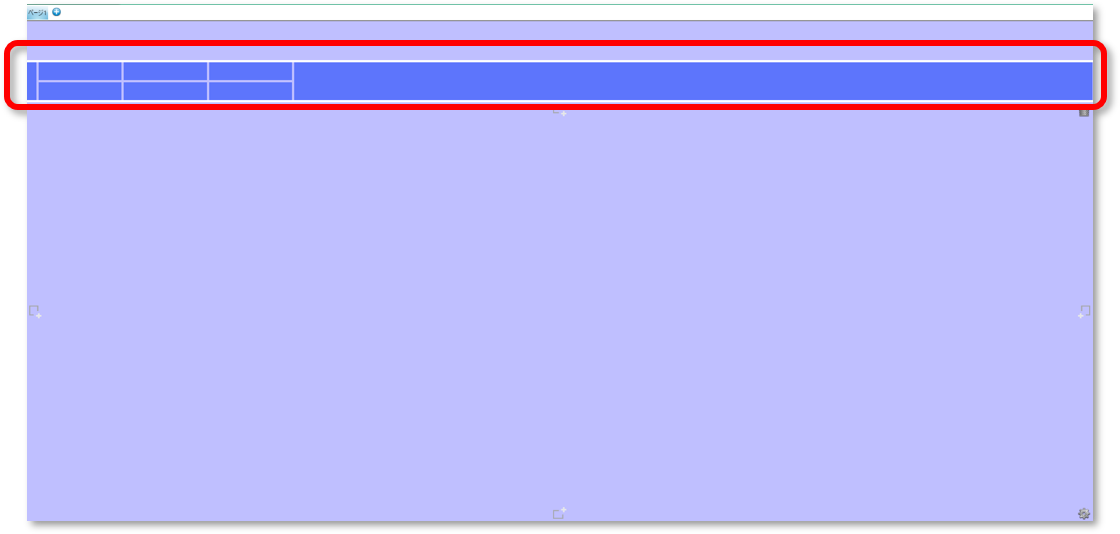
コンテナの背景色を設定してOKをクリックしてください。  コンテナができましたね。 コンテナの中は、以下のようなレイアウトで区切ります。
コンテナができましたね。 コンテナの中は、以下のようなレイアウトで区切ります。 
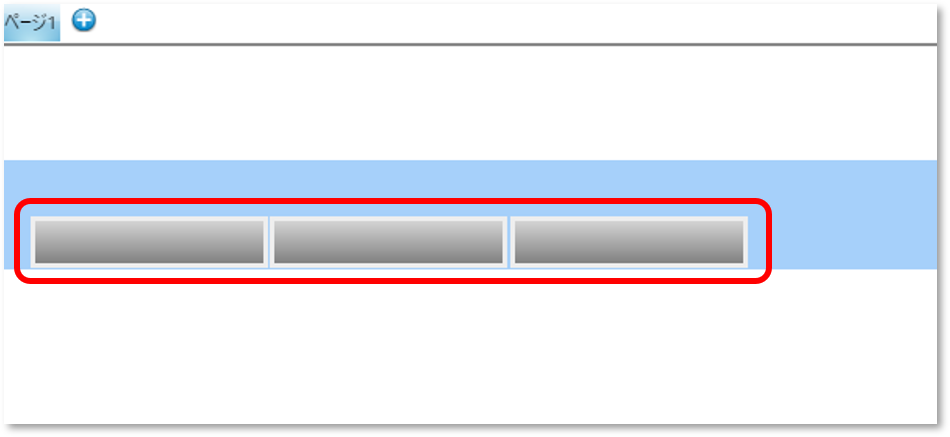
後ほど解説するボタンで表示非表示が切り替わる図形とコンテナを配置します。
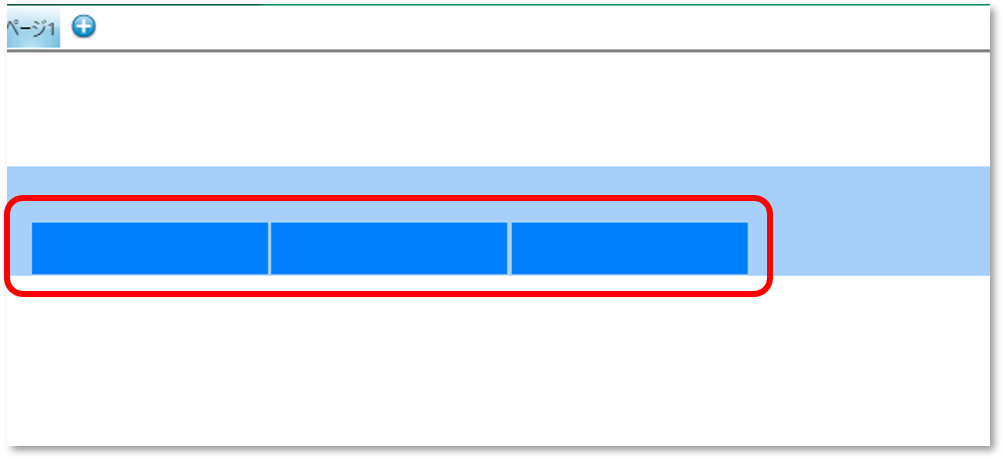
コンテナ内の区切ったエリアの下側に、それぞれ図形アイテムの四角形を配置してください。  配置した図形アイテムの設定を開き、[塗りつぶし]に任意の色を設定してください。 この色がボタン選択時の下線になります。先ほど設定したコンテナの背景色と違う色を選ぶようにしましょう。 また、[線]の✓は外します。
配置した図形アイテムの設定を開き、[塗りつぶし]に任意の色を設定してください。 この色がボタン選択時の下線になります。先ほど設定したコンテナの背景色と違う色を選ぶようにしましょう。 また、[線]の✓は外します。  他の2つにも同様の設定を行います。 図形の名称は、ここではそれぞれ「下線A」「下線B」「下線C」とします。
他の2つにも同様の設定を行います。 図形の名称は、ここではそれぞれ「下線A」「下線B」「下線C」とします。 
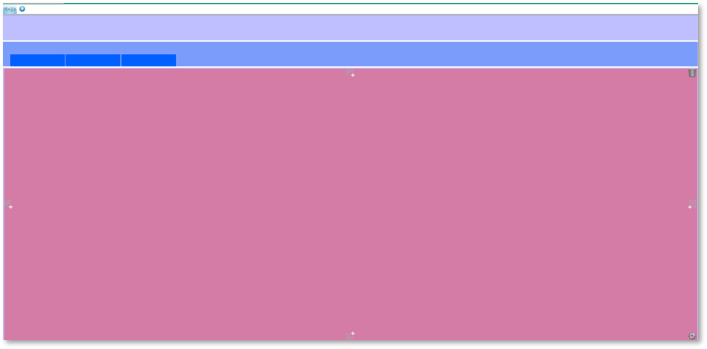
次に、先ほど設置したコンテナの下のエリアに新規のコンテナを設置してください。 背景色は基本的にボードの背景と同じ色(今回の場合だと白)にしますが、 ここでは説明が分かりやすくなるように3つとも別の色にします。 今回はボタンが3つなので、同じ場所にコンテナを重ねて3つ設置します。 名称は、それぞれ「コンテナA」「コンテナB」「コンテナC」としてください。  コンテナが設置できましたね。
コンテナが設置できましたね。
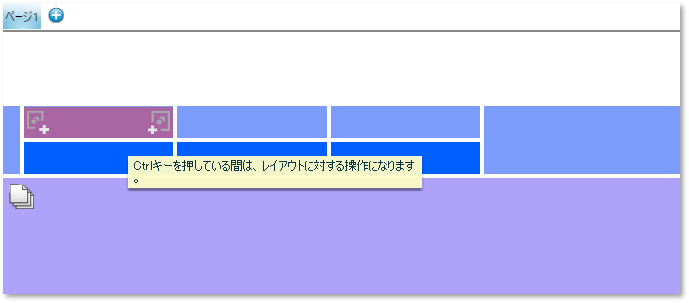
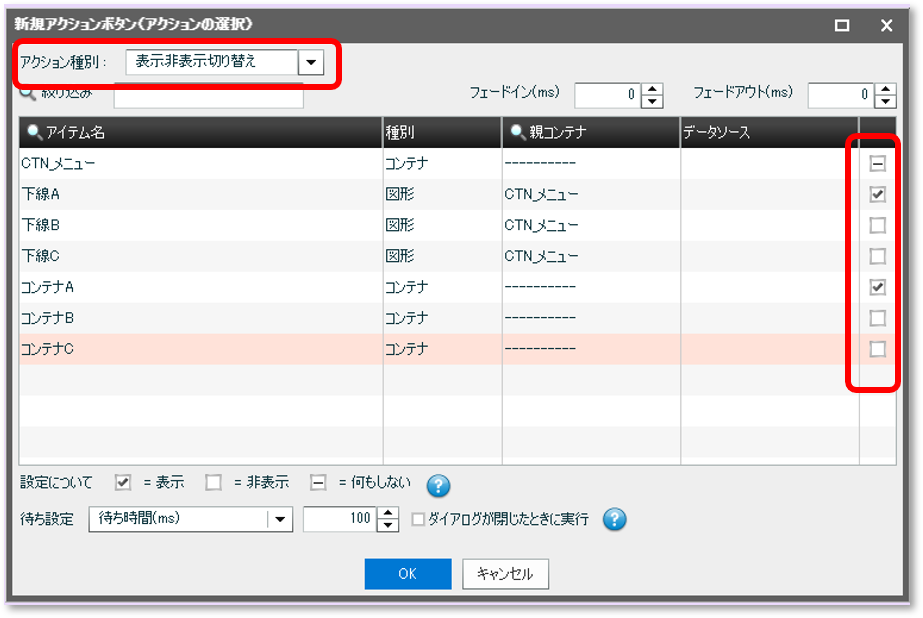
ボタンAを押すとコンテナAが出現するような設定をしていきます。まず、ボタンアイテムを新規作成します。 先ほど配置した図形の上のレイアウトに設置しましょう。  アクション種別は「表示非表示切り替え」を選択します。 「下線A」と「コンテナA」を表示、「下線B」「下線C」「コンテナB」「コンテナC」を非表示に設定してください。
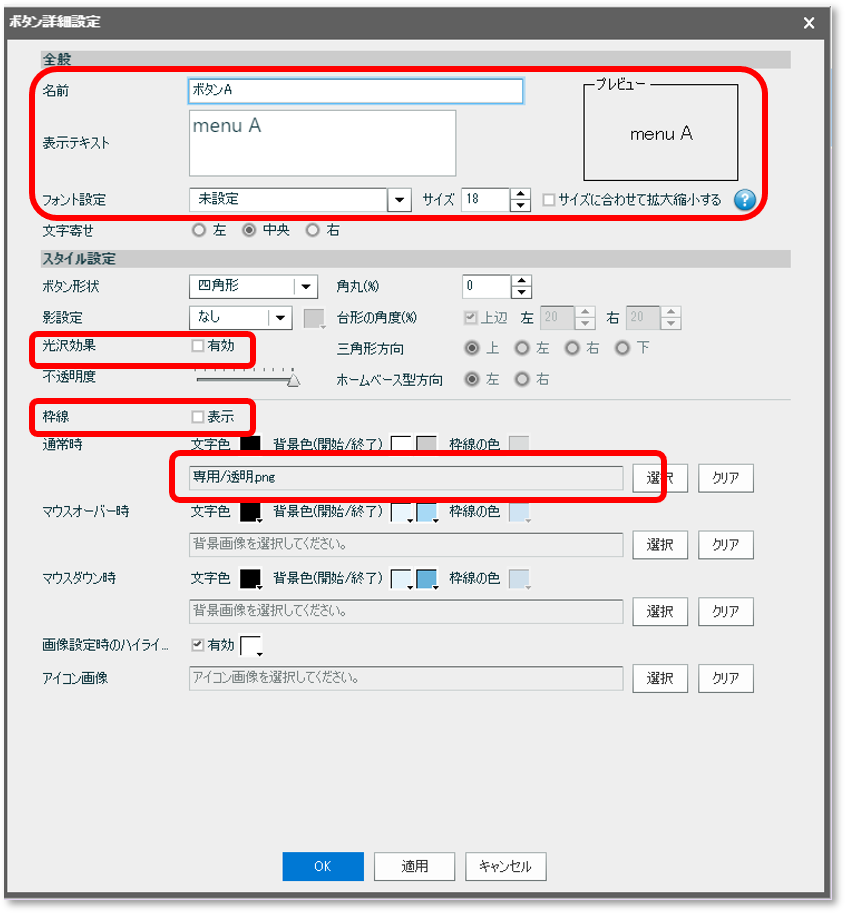
アクション種別は「表示非表示切り替え」を選択します。 「下線A」と「コンテナA」を表示、「下線B」「下線C」「コンテナB」「コンテナC」を非表示に設定してください。  詳細をクリックしてボタンの詳細設定を行います。 [名前]は、今回は「ボタンA」とします。 [表示テキスト]にボタンの名称を設定し、[サイズに合わせて拡大縮小する]の✓を外します。 [フォント設定]の[サイズ]で適当なフォントサイズに変更します。 [光沢効果] と [枠線] の✓を外します。 [通常時]の画像に透明画像(透過画像)を設定してください。
詳細をクリックしてボタンの詳細設定を行います。 [名前]は、今回は「ボタンA」とします。 [表示テキスト]にボタンの名称を設定し、[サイズに合わせて拡大縮小する]の✓を外します。 [フォント設定]の[サイズ]で適当なフォントサイズに変更します。 [光沢効果] と [枠線] の✓を外します。 [通常時]の画像に透明画像(透過画像)を設定してください。  ※透明画像がない場合は、こちらを保存して使用してください 透明.png ボタンAが作成できたら、同じ要領で「ボタンB」「ボタンC」を作成します。 ボタンBの場合は 「下線B」と「コンテナB」を表示、「下線A」「下線C」「コンテナA」「コンテナC」を非表示に ボタンCの場合は 「下線C」と「コンテナC」を表示、「下線A」「下線B」「コンテナA」「コンテナB」を非表示に設定してください。
※透明画像がない場合は、こちらを保存して使用してください 透明.png ボタンAが作成できたら、同じ要領で「ボタンB」「ボタンC」を作成します。 ボタンBの場合は 「下線B」と「コンテナB」を表示、「下線A」「下線C」「コンテナA」「コンテナC」を非表示に ボタンCの場合は 「下線C」と「コンテナC」を表示、「下線A」「下線B」「コンテナA」「コンテナB」を非表示に設定してください。  これでボタンの設定が完了しましたね。 次に、[レイアウト編集]でボタンと下線の間のレイアウトを「90」に設定します。
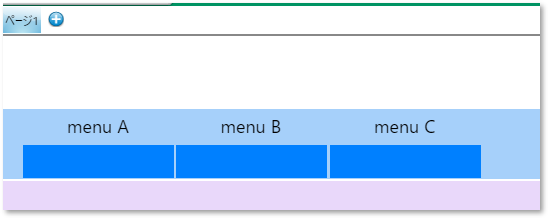
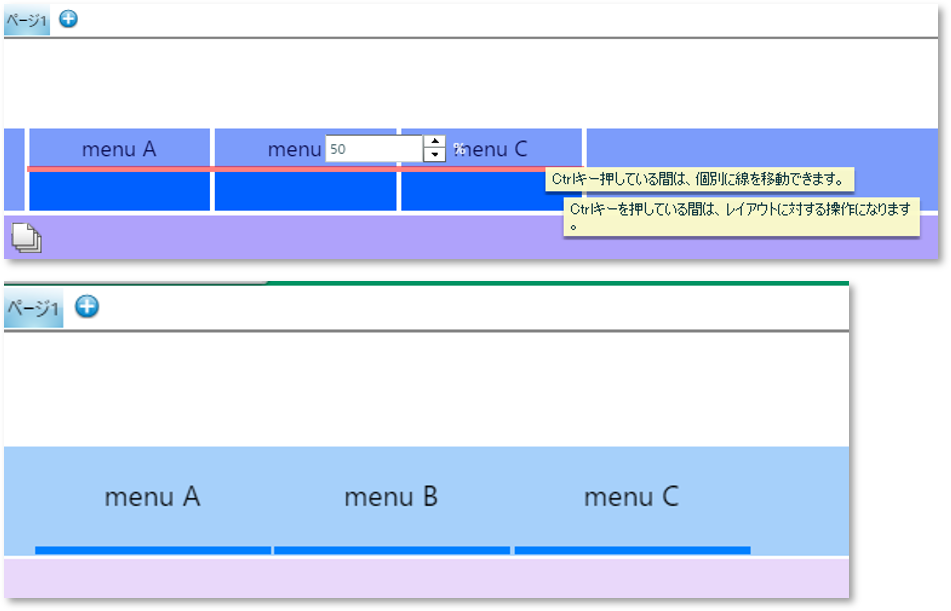
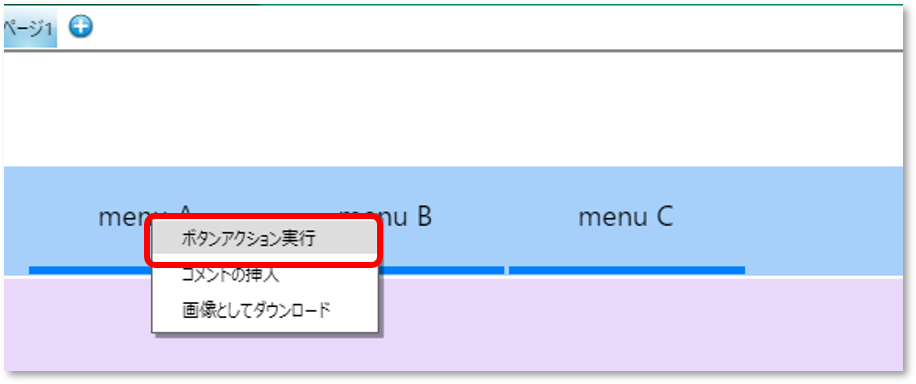
これでボタンの設定が完了しましたね。 次に、[レイアウト編集]でボタンと下線の間のレイアウトを「90」に設定します。  ボタンAの上で右クリックし、ボタンアクションを実行してください。
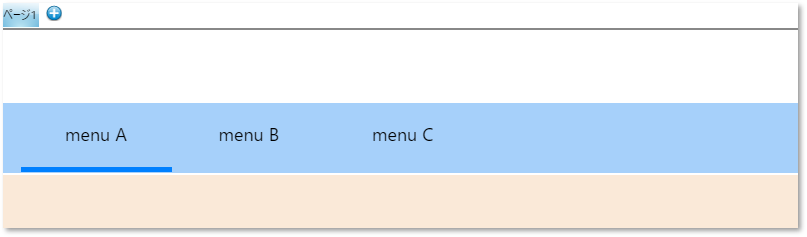
ボタンAの上で右クリックし、ボタンアクションを実行してください。  これで設定は完了です。
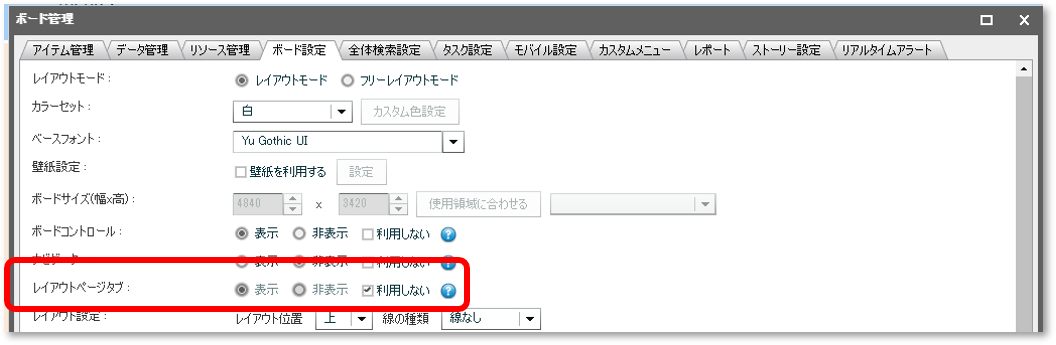
これで設定は完了です。  最後に[ボード管理]の[ボード設定]から[レイアウトページタブ]を利用しない設定にしましょう。
最後に[ボード管理]の[ボード設定]から[レイアウトページタブ]を利用しない設定にしましょう。 
いかがだったでしょうか。
今回は表示しているメニューの下に線が表示されるものを作成しましたが、工夫次第で色々なメニューが作れます。 是非色々試してみてください! 
Related article
Pick up
Ranking
Info