たくさんの検索条件を画面上に配置すると、チャートの表示エリアが狭くなってしまい、本来見たいチャートが小さくなり見づらくなるということはないでしょうか?本記事では、必要な時だけ検索条件を表示するようコントロールできる「コンテナ機能」についてご紹介します。是非試してみてくださいね。
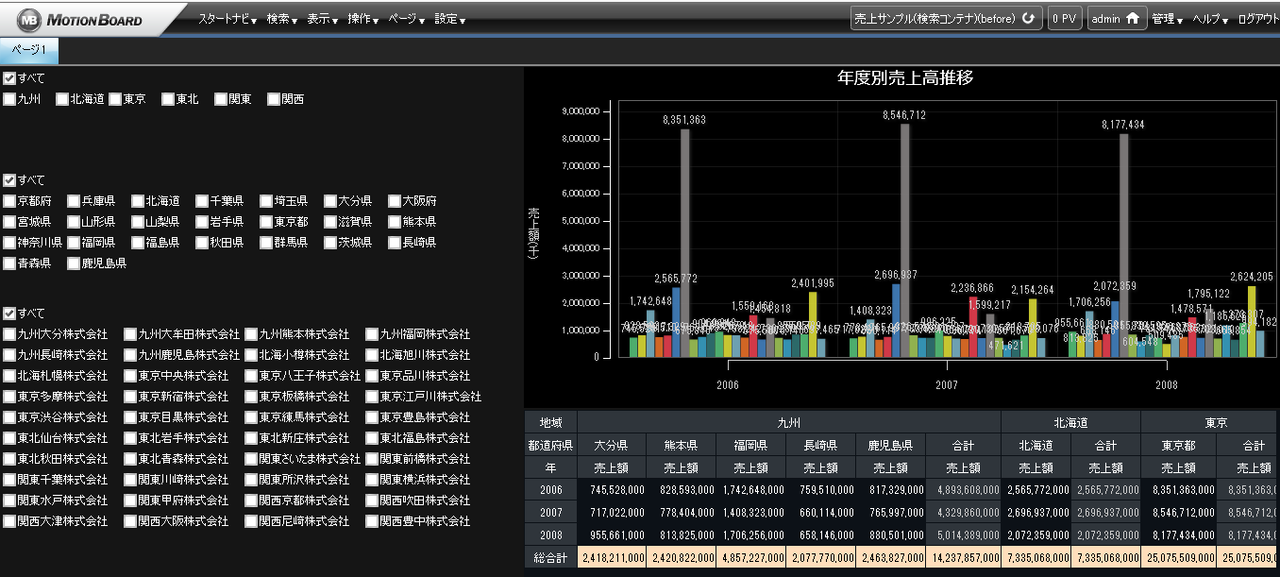
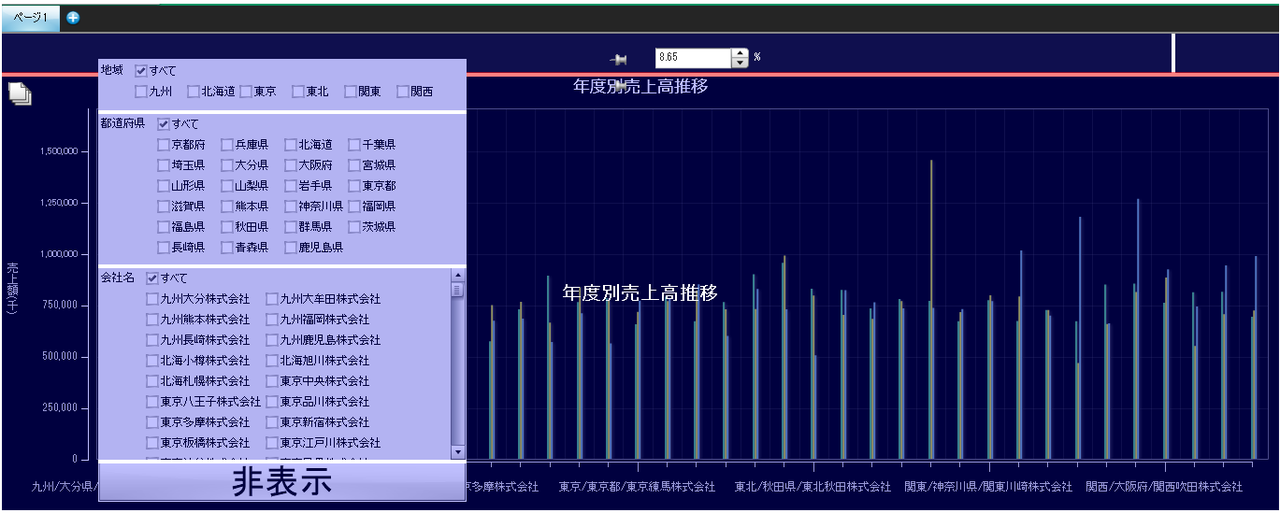
- 【検索エリア画面表示】検索エリアを画面に表示
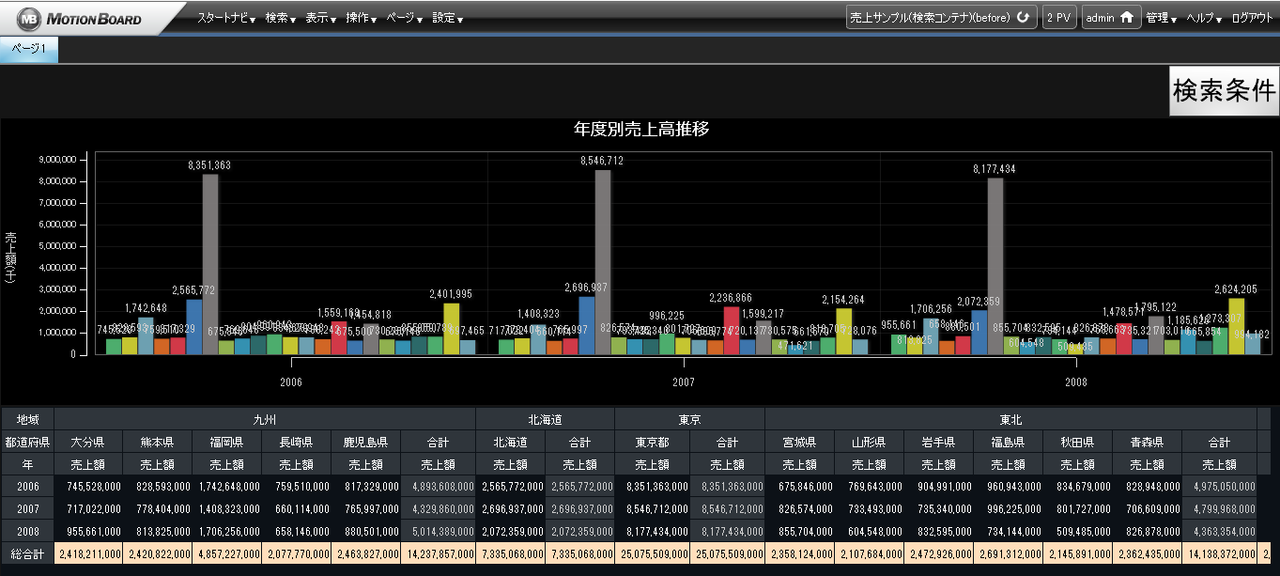
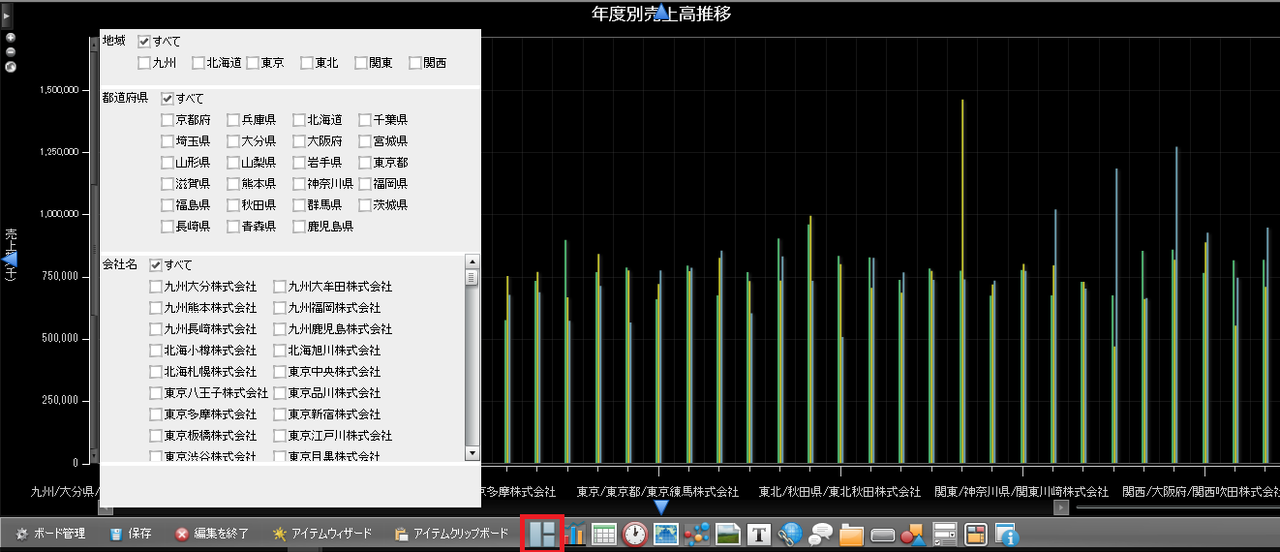
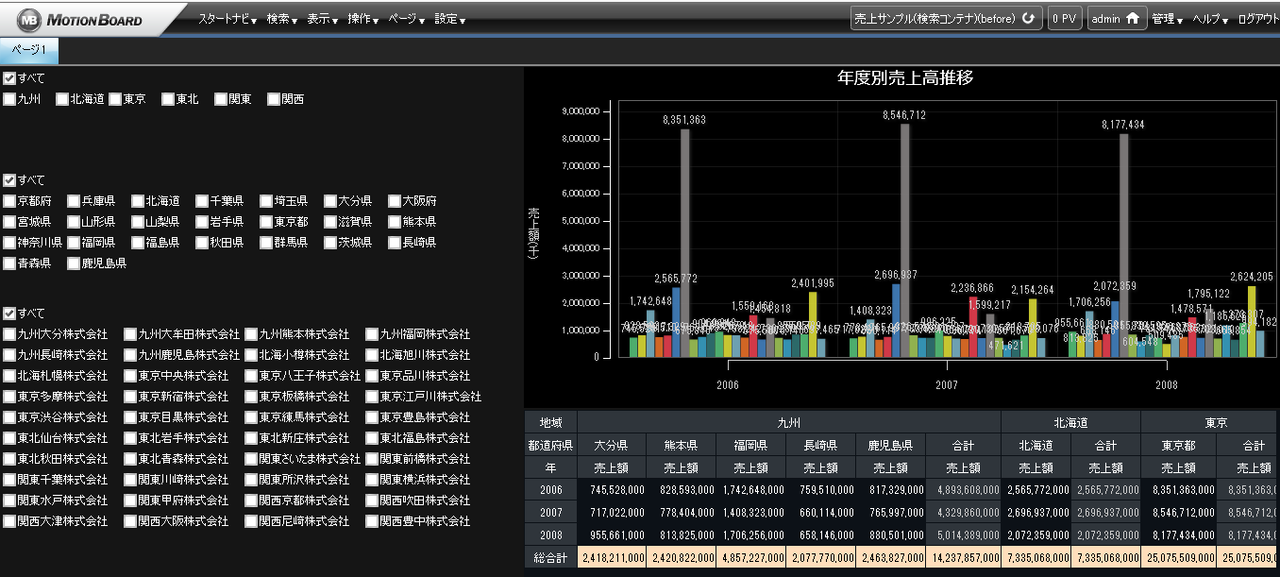
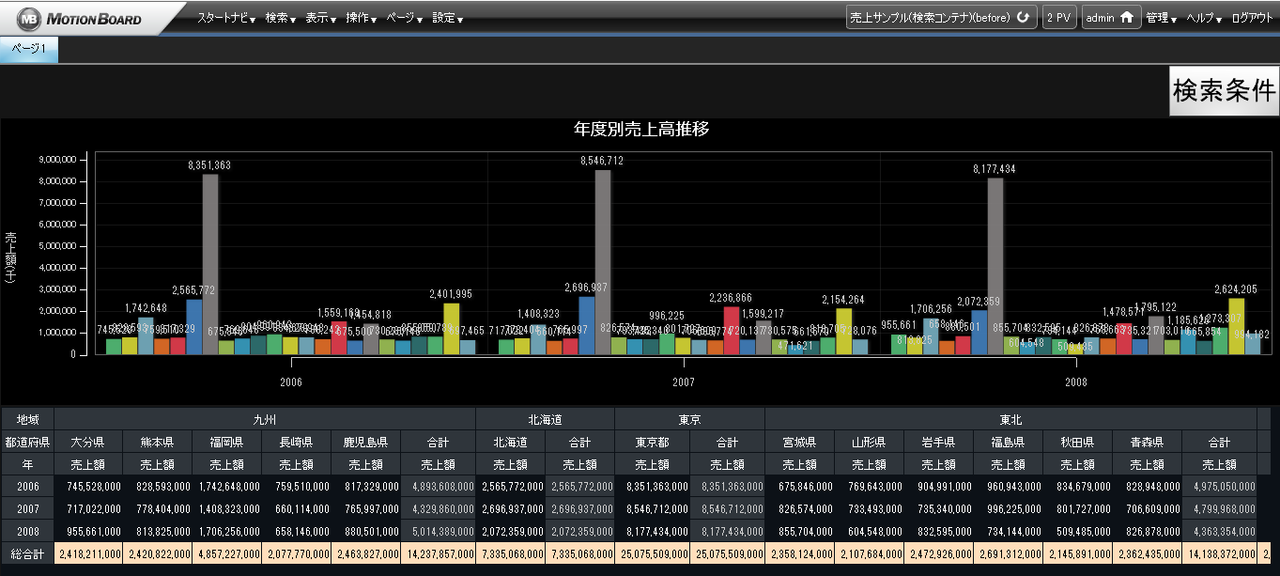
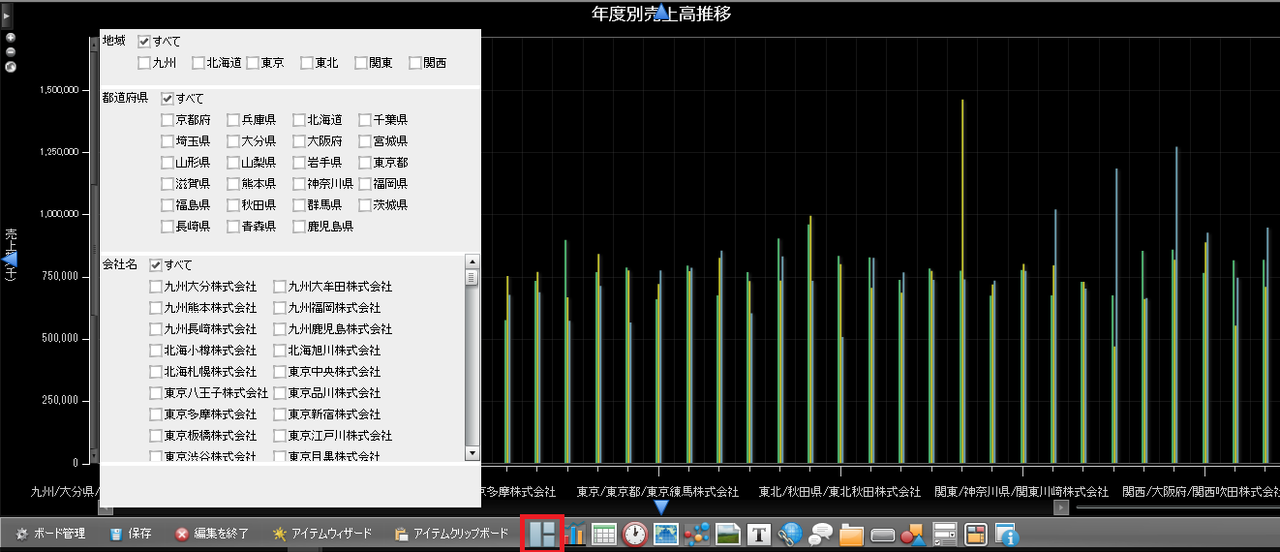
課題点:左側に検索項目を配置すると、チャートが小さくなります


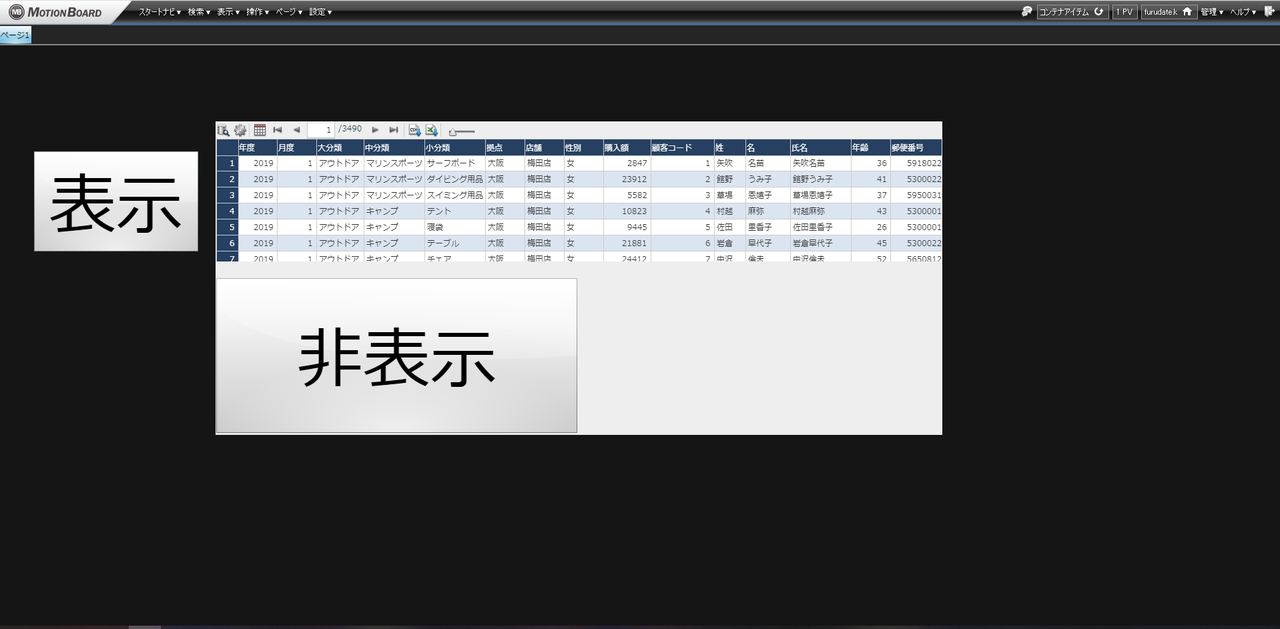
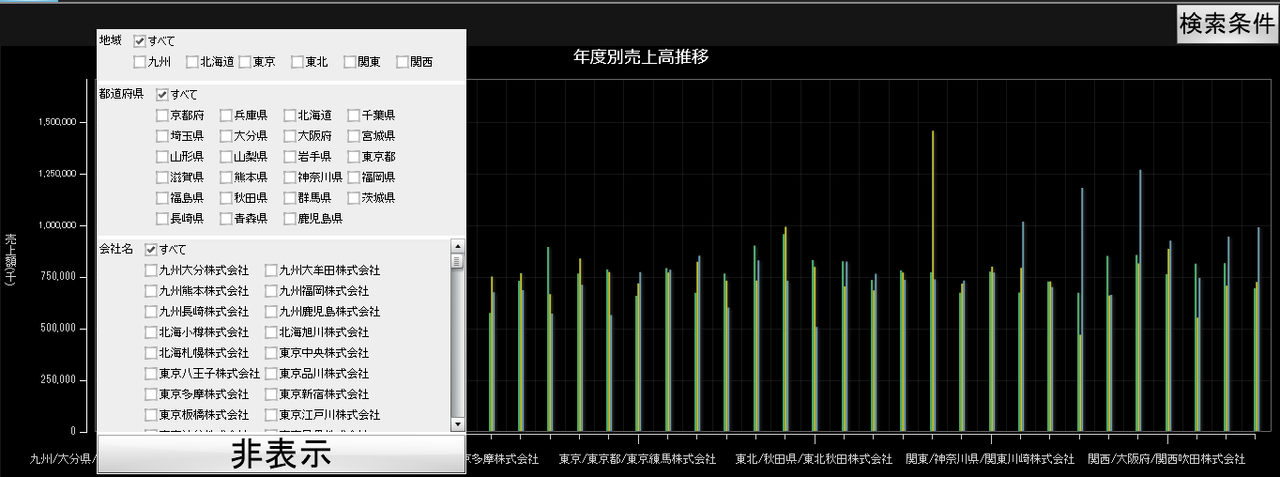
- 【検索画面表示・非表示】検索画面を必要な時だけ表示
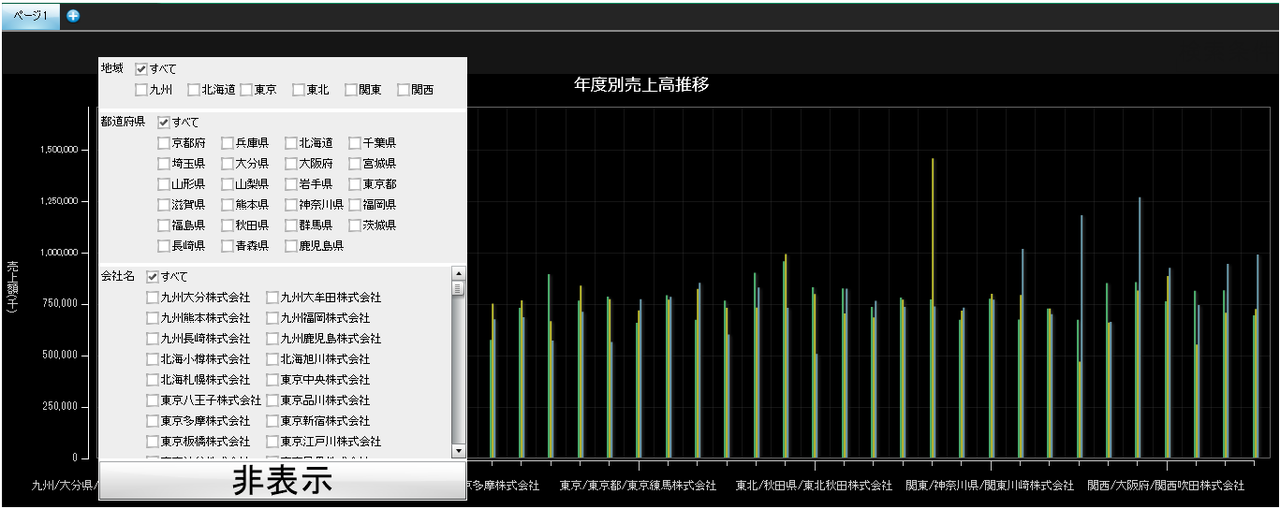
解決策:チャートの大きさを変更することなく、表示エリアを有効活用できます。
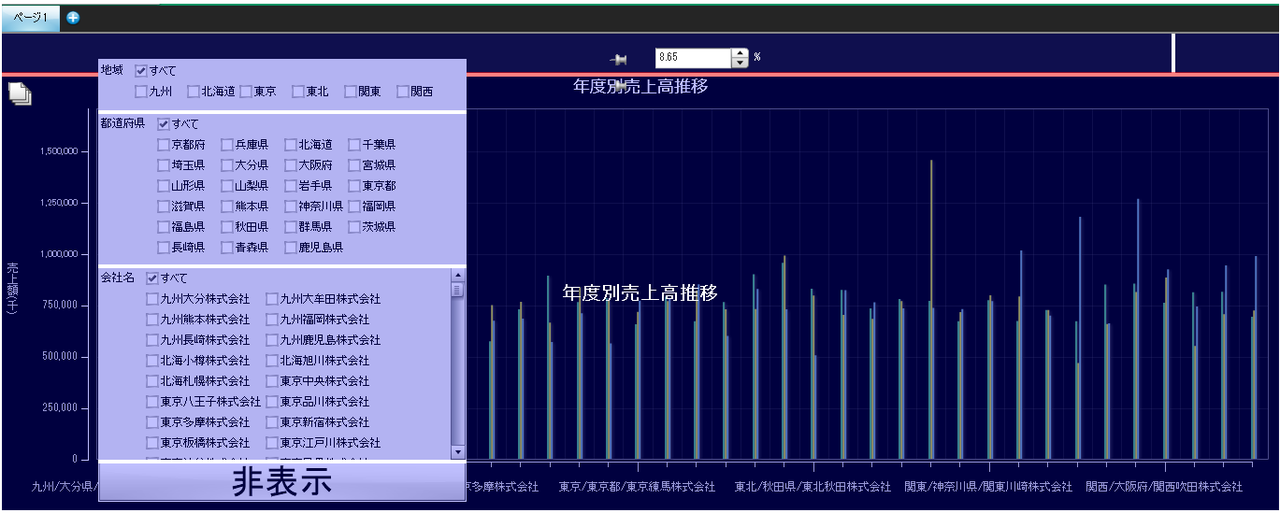
・検索画面表示時

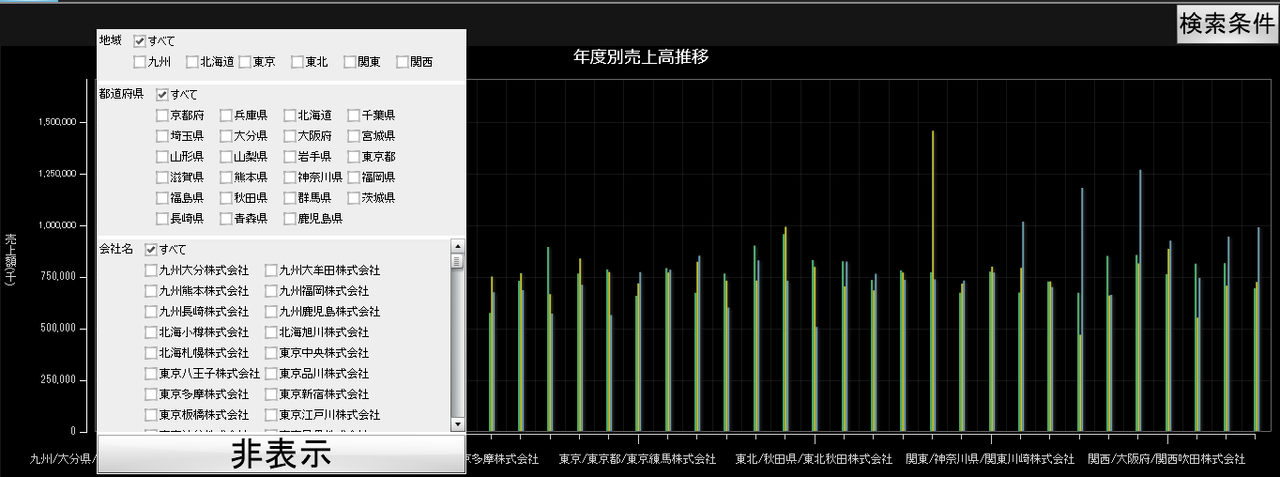
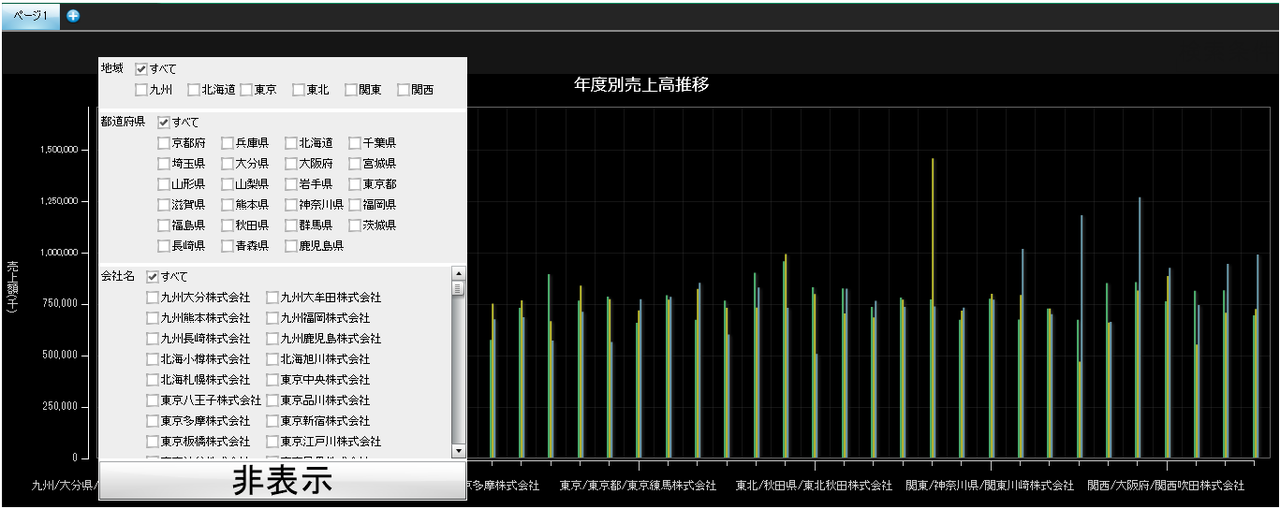
・検索画面非表示時

検索画面表示・非表示設定画面の作成方法
検索条件を設定し、ボード上に配置をする
検索条件を設定します。詳細な方法は下記の記事で解説しているので参考にしてください。
検索条件を配置する「コンテナ」を作成する
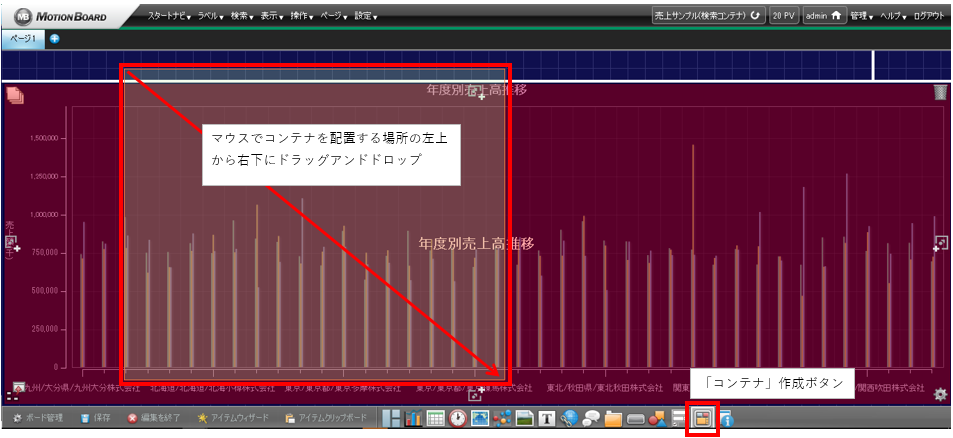
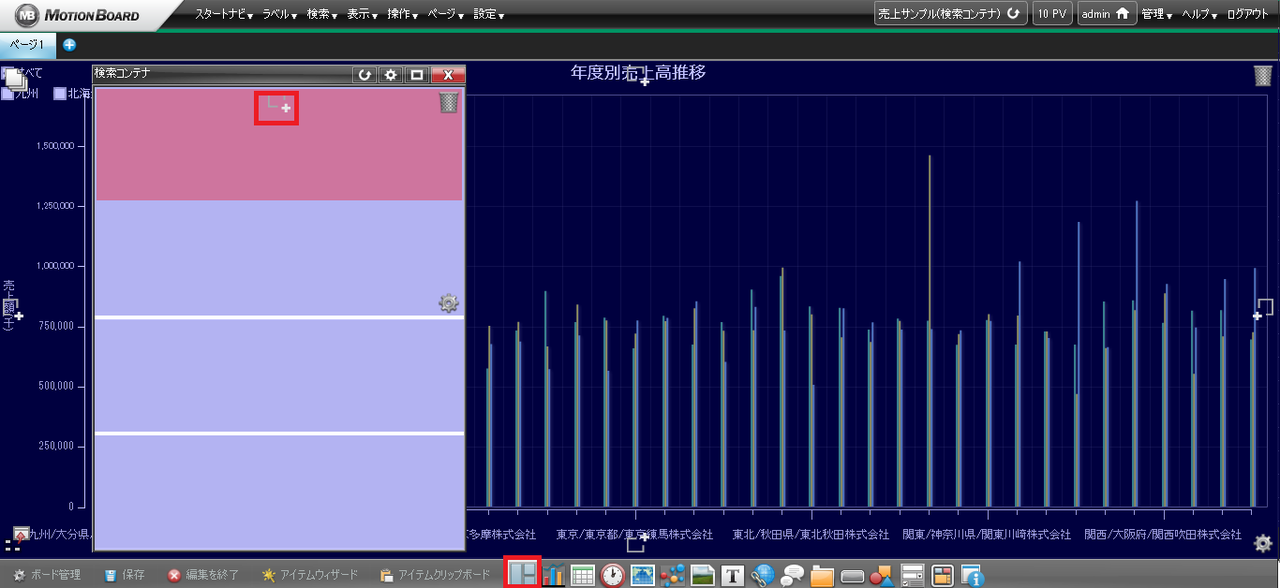
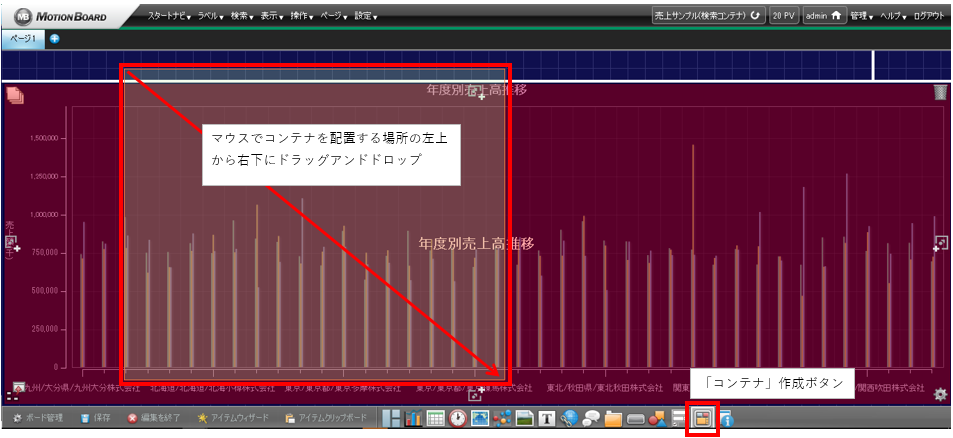
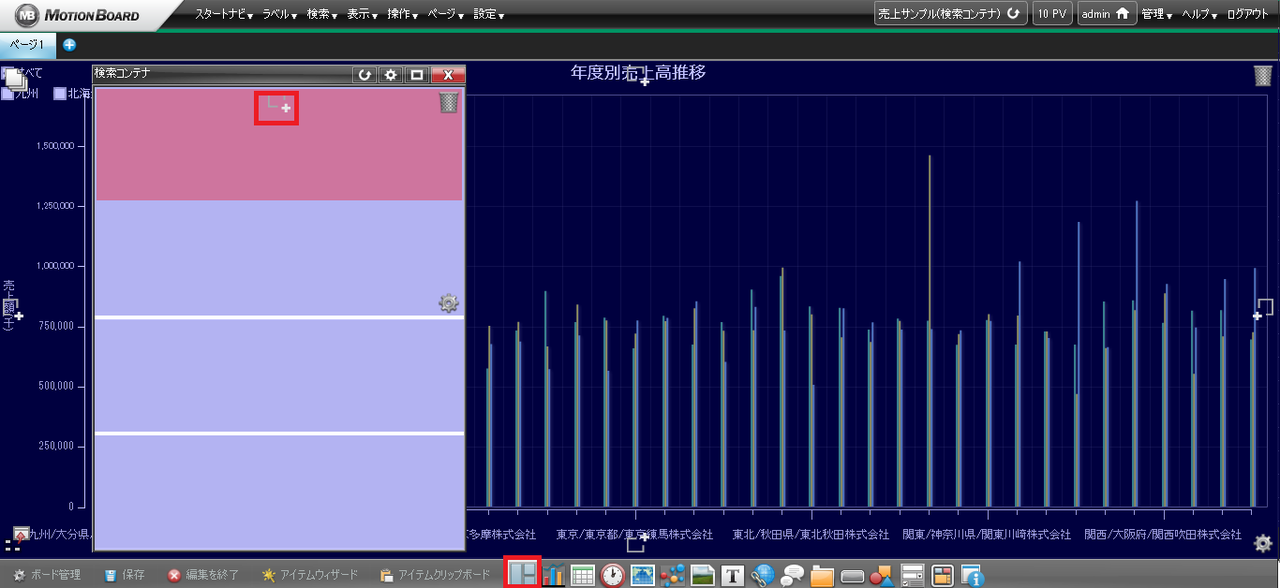
(1)検索アイテムを配置する「コンテナ」を作成します。
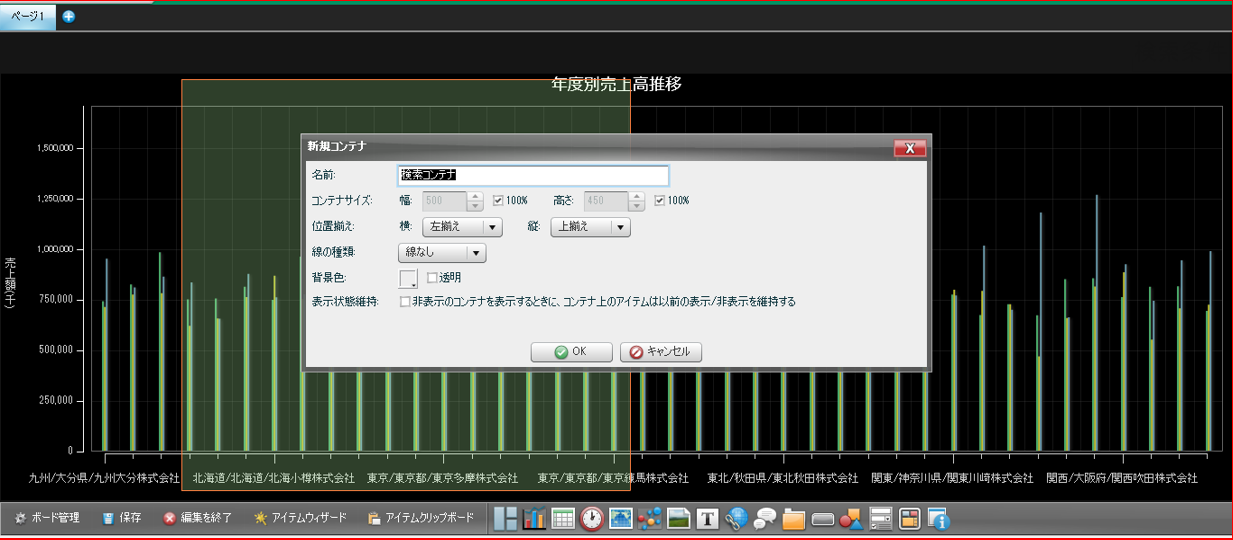
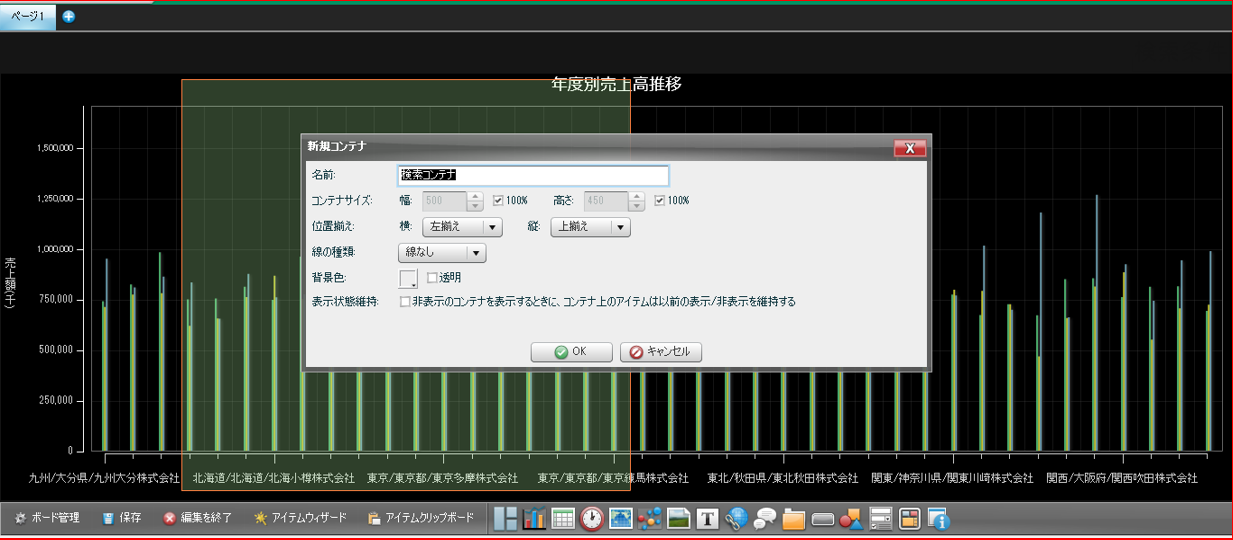
[コンテナ]作成ボタンをクリックし、コンテナを自由配置で作成します。作成するには、コンテナの左上をクリックしそのまま右下にドラッグして大きさを決めてください。作成したコンテナに名前をつけて[OK]をクリックしてください。(ここでは「検索コンテナ」という名称にします)


(2)[レイアウト編集]ボタンをクリックし、コンテナ内のレイアウトを分割します。

(3)分割されたコンテナの上に、(1)で設定した検索条件の選択画面を配置します。
左上[検索]メニューからデーターソース(ここでは売上明細)を選択すると、検索画面が表示されます。検索条件の右にある⊕をクリックすると、検索条件を配置する場所を選択できるようになりますので、コンテナ内に配置します。

(4)検索条件を配置したら、[レイアウト編集]でエリアの大きさを修正します。

ボタンを使って、コンテナの表示と非表示の切り替えを行う
(1)検索用のコンテナを非表示にするボタンを作成します。
[ボタン]アイテムを選択し、検索コンテナ内の一番下に配置します。
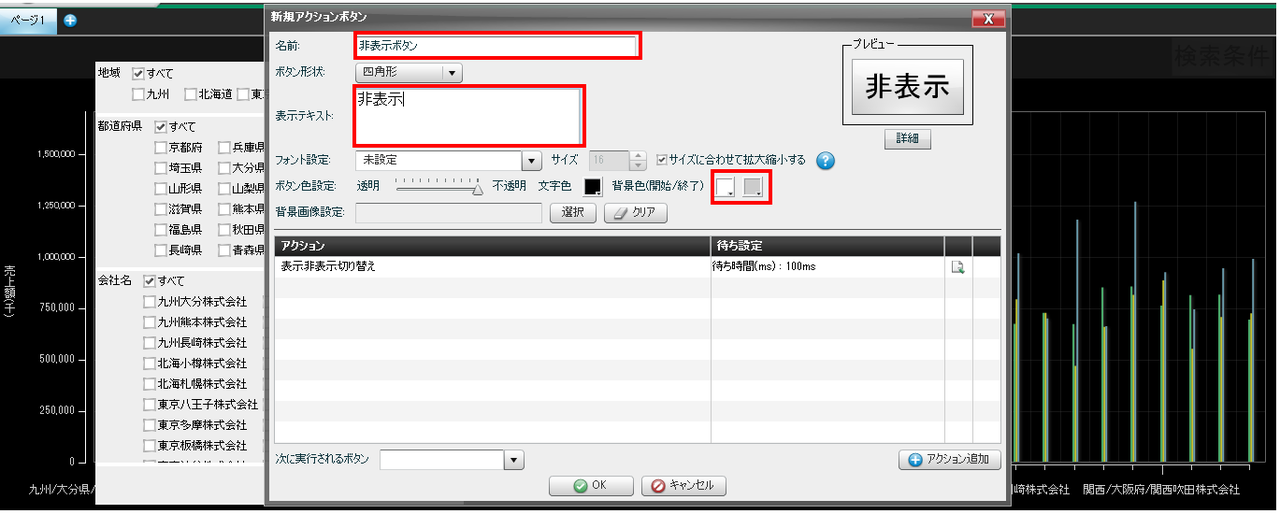
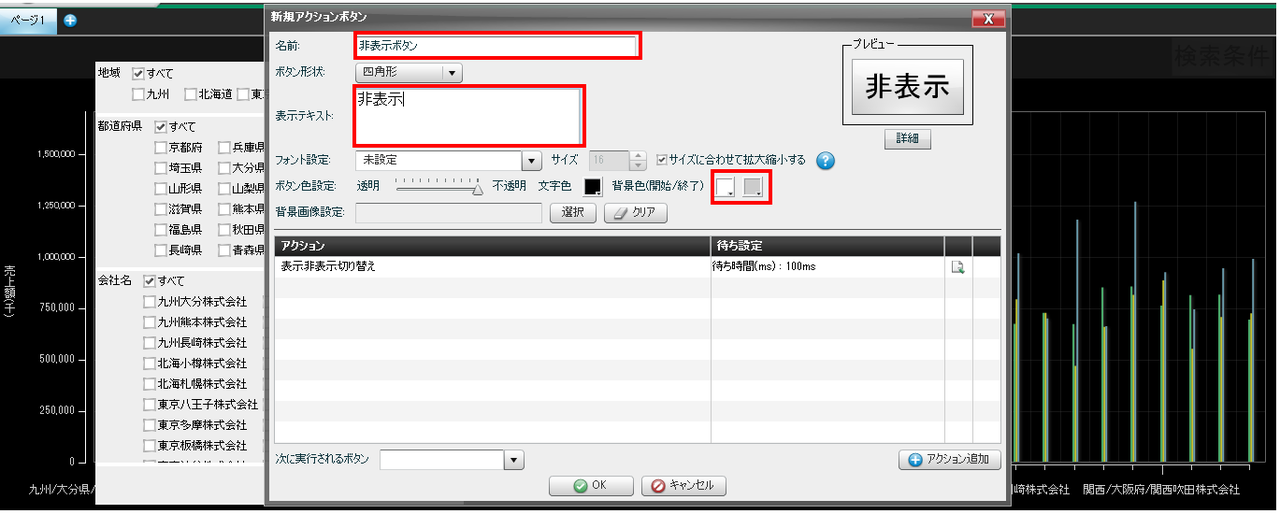
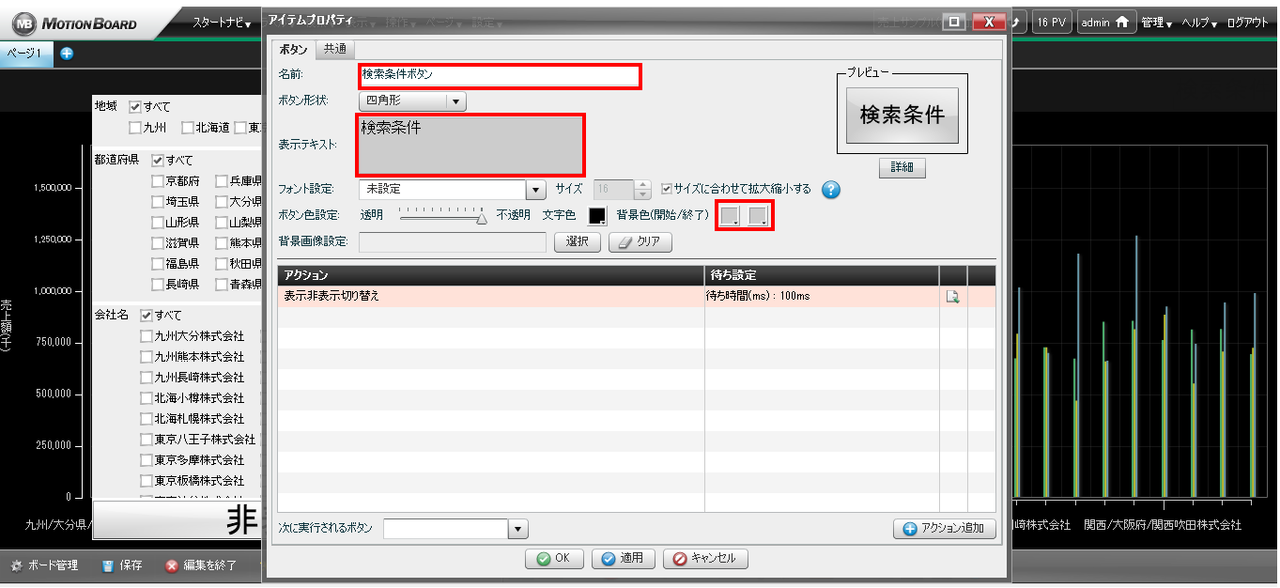
(2)[アクション種別]は「表示非表示の切り替え」を選択します。
(3)「検索コンテナ」の[表示/非表示]の個所を空白(非表示)にします。
この設定で、このボタンを押した時に検索コンテナを非表示にすることができます。

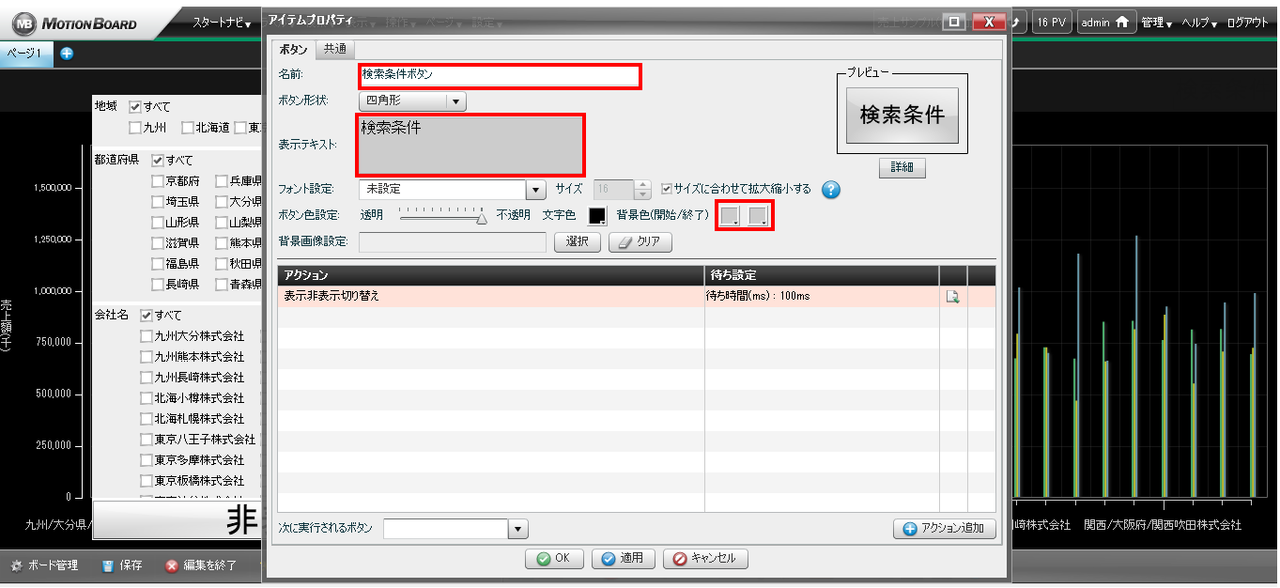
(4)ボタンに名前をつけて、表示するテキストや色を設定して[OK]ボタンをクリックします。

(5)検索用コンテナとコンテナを非表示にするボタンが配置されました。

(6)検索用コンテナを表示するボタンを作成します。
[レイアウト編集]でボタンを配置するエリアを作成しておきます。

(7)検索条件を表示するボタンを(6)で作成したエリアに作成します。
[アクション種別]は「表示非表示切り替え」を選択し、検索コンテナの[表示/非表示]チェックをONにします。[OK]ボタンをクリックします。

(8)ボタンに名前をつけて、表示するテキストや色を設定して[OK]ボタンをクリックします。

(9)検索用コンテナを表示するためのボタンを作成しました。
「非表示」ボタンを押して、検索用コンテナを非表示にしてからボードを保存しましょう。

いかがでしょうか?このテクニックを使えば、必要な時だけ検索条件画面を表示し、画面の広さを最大限に活用することができますよね。
コンテナは検索条件だけでなく、様々なアイテム(チャートなど)を配置することができます。たとえばチャートをコンテナに配置して、表示するコンテナを切り替えるなどしてボードを切り替えることなく複数のチャートを表示することも可能です。方法については、引き続き掲載していきますのでお楽しみに!