皆さんこんにちは。 突然ですが、折りたたみメニューって聞いたことはありますか?
そうです。
Webサイトなどでよく見かける、クリックするとヌルっとでてくるアレです。
今回はMotionBoardで折りたたみメニュー風な動きを実現する方法についてご紹介させて頂きます!
少し難しいかもしれませんが、ボードのクオリティが上がること間違いなし!
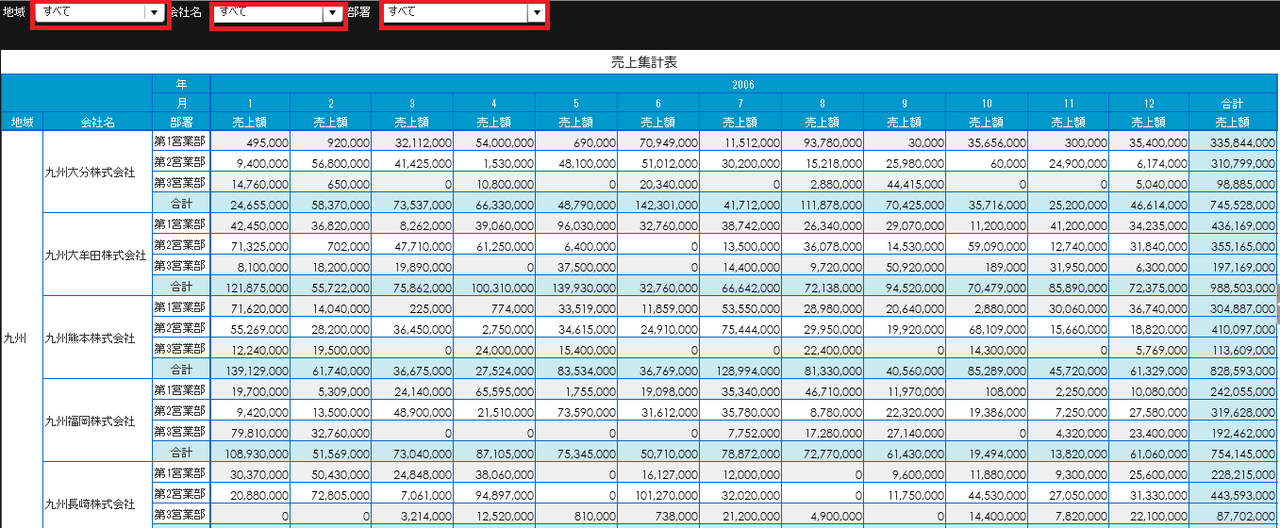
メニューを折りたたみにすることでチャートの配置に使えるエリアが広くなるメリットもあります。
レイアウトモードでも実装できますが、今回はフリーレイアウトモードを使って実装していきます!  まずはメニューを設置したい場所にボタンを設置します。
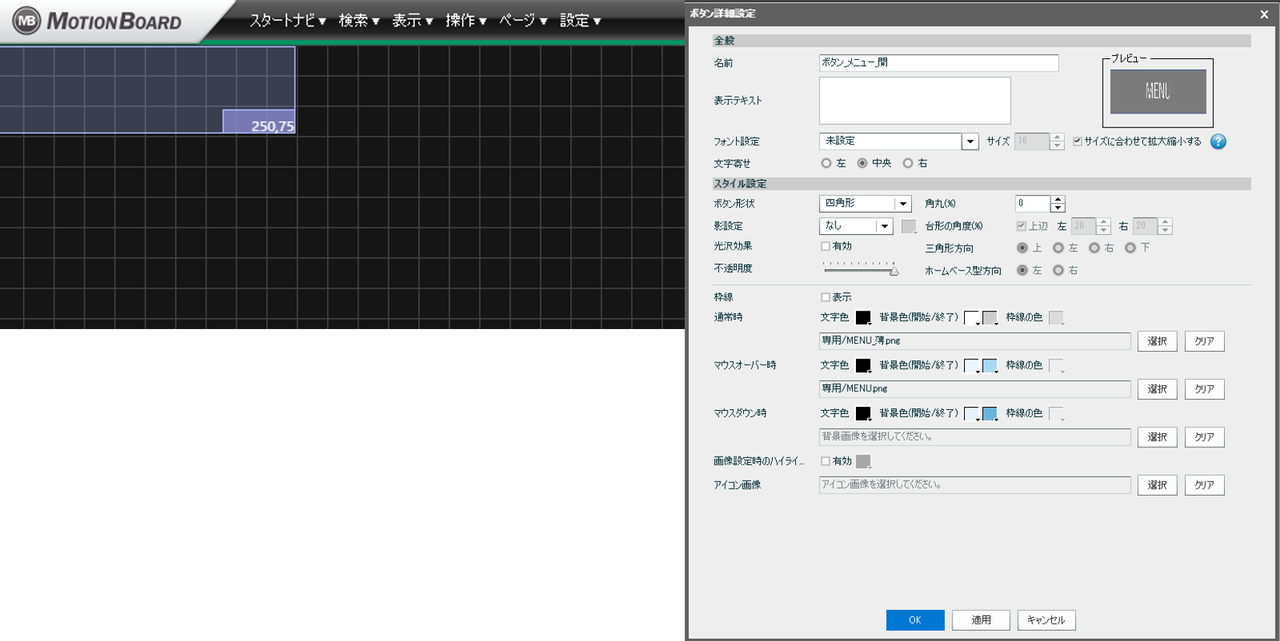
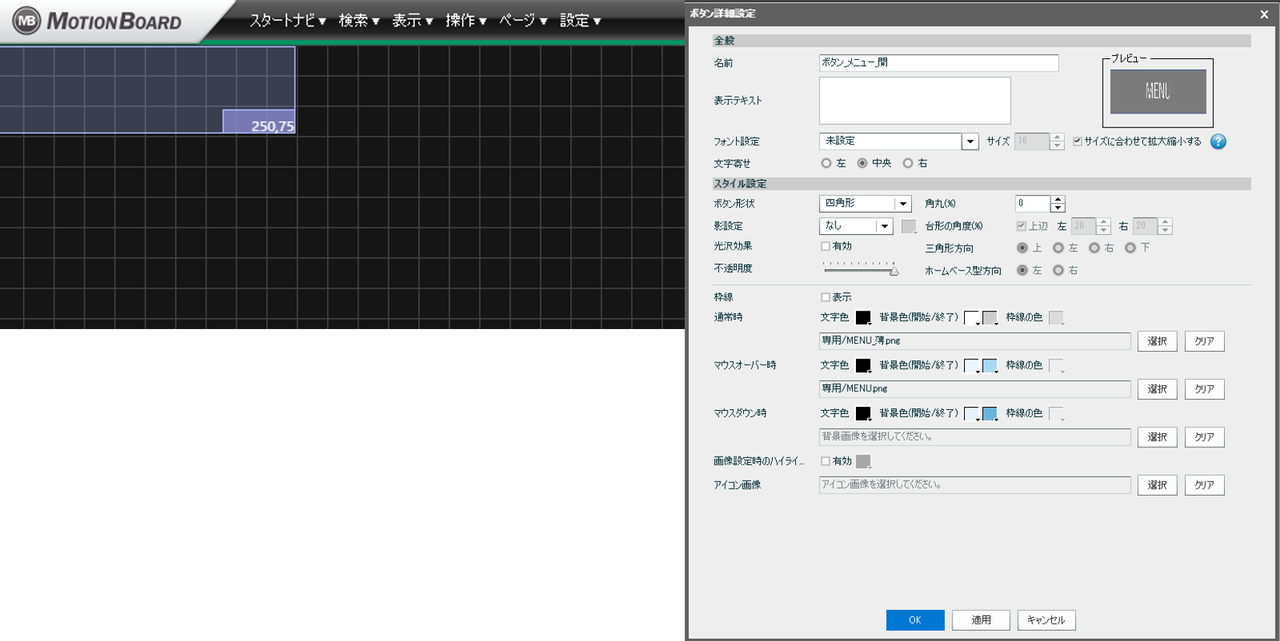
まずはメニューを設置したい場所にボタンを設置します。
アイテム名称は「ボタン_メニュー_開」としてください。
この時ボタンのアクションは適当に設定しておいて構いません。
今回は画面左上(0,0)の場所に設置していきます。  かっこいいボタンの作り方については過去の記事を参考にしてください!
かっこいいボタンの作り方については過去の記事を参考にしてください!
ボタンのデザインを変える https://navi.wingarc.com/product/9316
ボタンのデザインを変える② https://navi.wingarc.com/product/9321
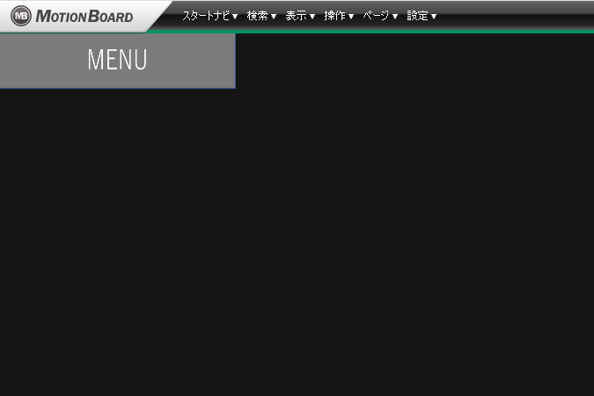
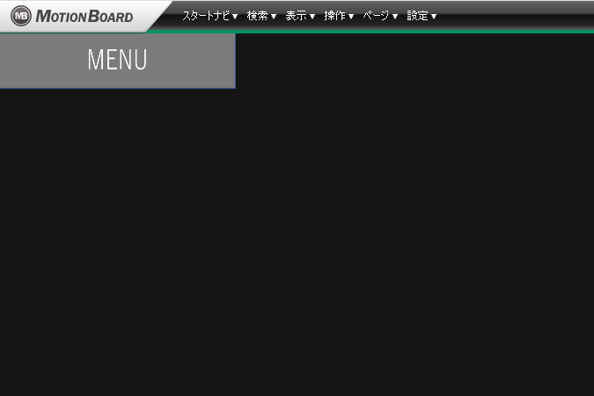
ボタンが設置できました。  次に、ボタンと同じ幅で縦長のコンテナを作成します。
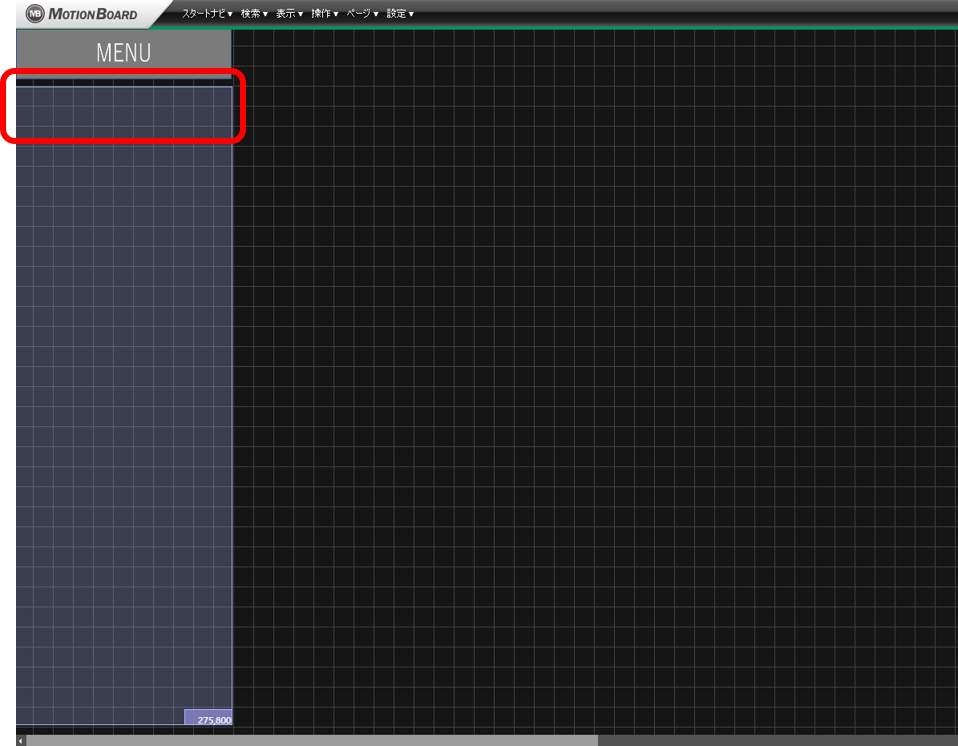
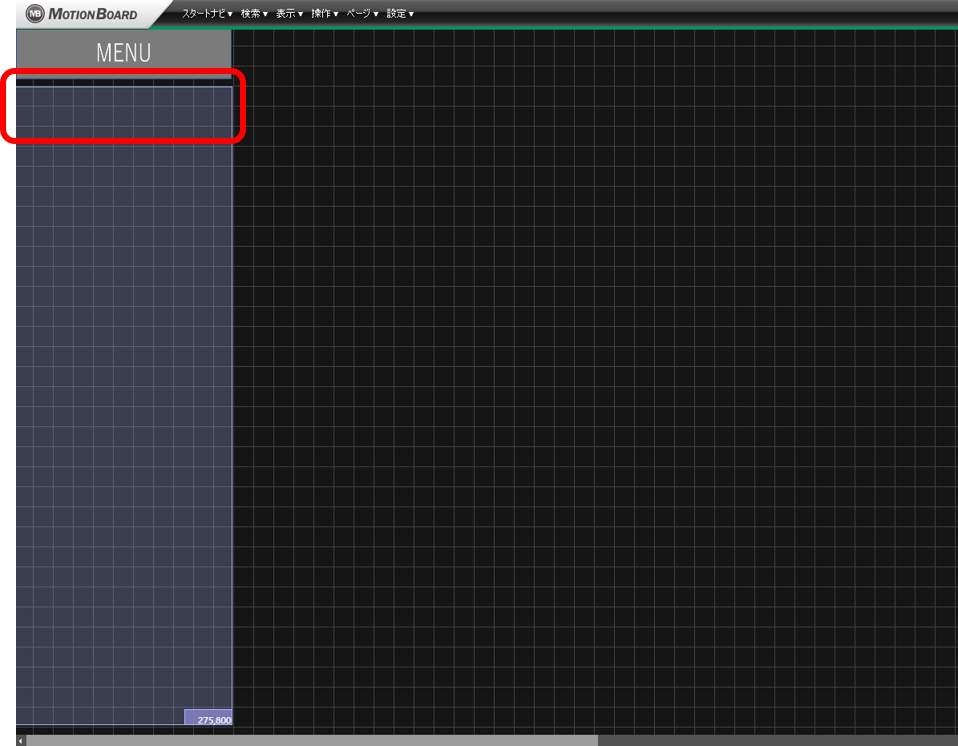
次に、ボタンと同じ幅で縦長のコンテナを作成します。
高さはメニュー内に設置するボタンの数などに合わせて調整してください。
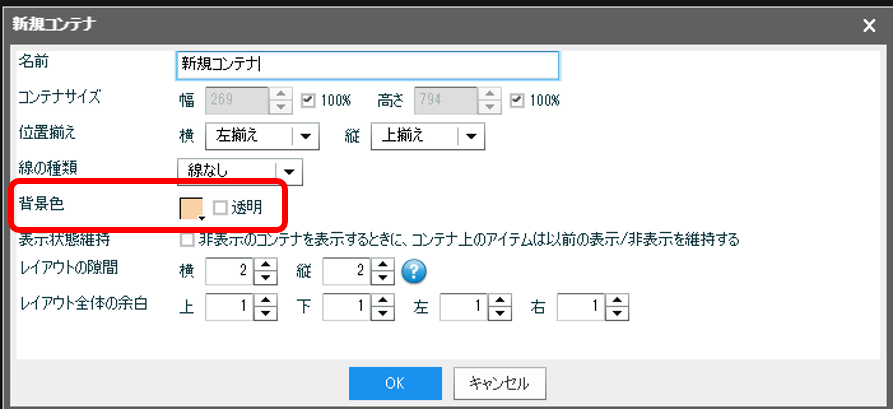
最終的にコンテナの上の部分(赤枠の部分)はボタンに隠れてしまうので、それを考えて少し長めにしましょう。  透明の✓を外し、適当な背景色を設定してOKをクリックしてください。
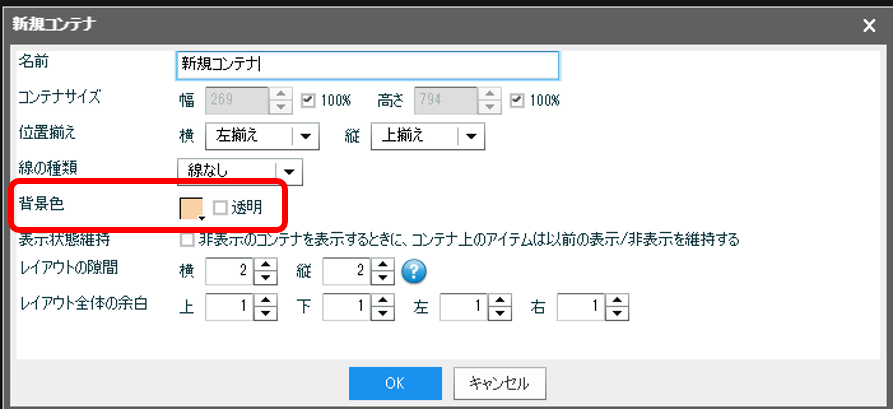
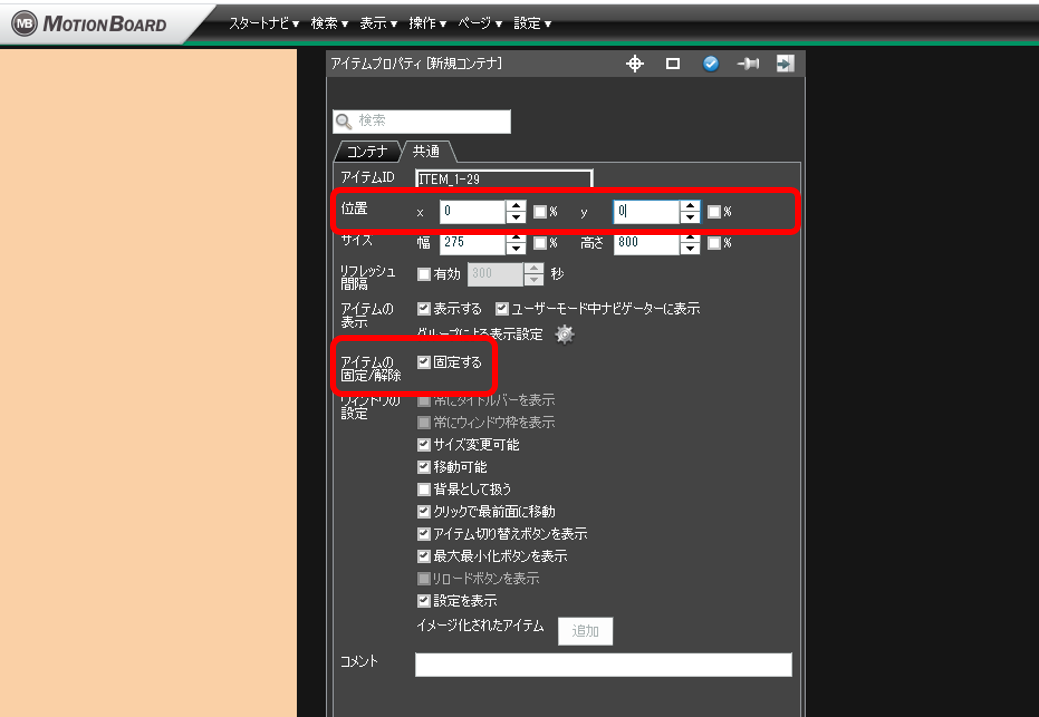
透明の✓を外し、適当な背景色を設定してOKをクリックしてください。  次にコンテナのプロパティを開き、位置の「x」と「y」をボタンと同じ座標に設定してください。
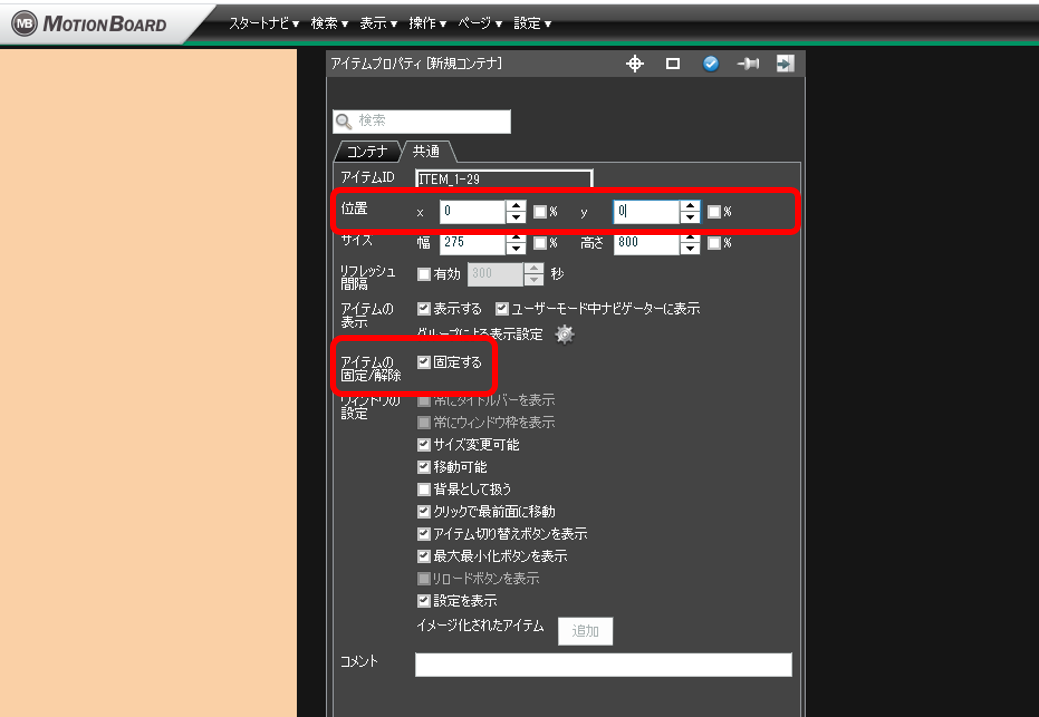
次にコンテナのプロパティを開き、位置の「x」と「y」をボタンと同じ座標に設定してください。
今回はボタンが(0,0)なので(0,0)に設定します。
また、アイテムの固定/解除の「固定する」に✓を入れてください。  画面左下のボード管理をクリックしてアイテム管理を開きます。
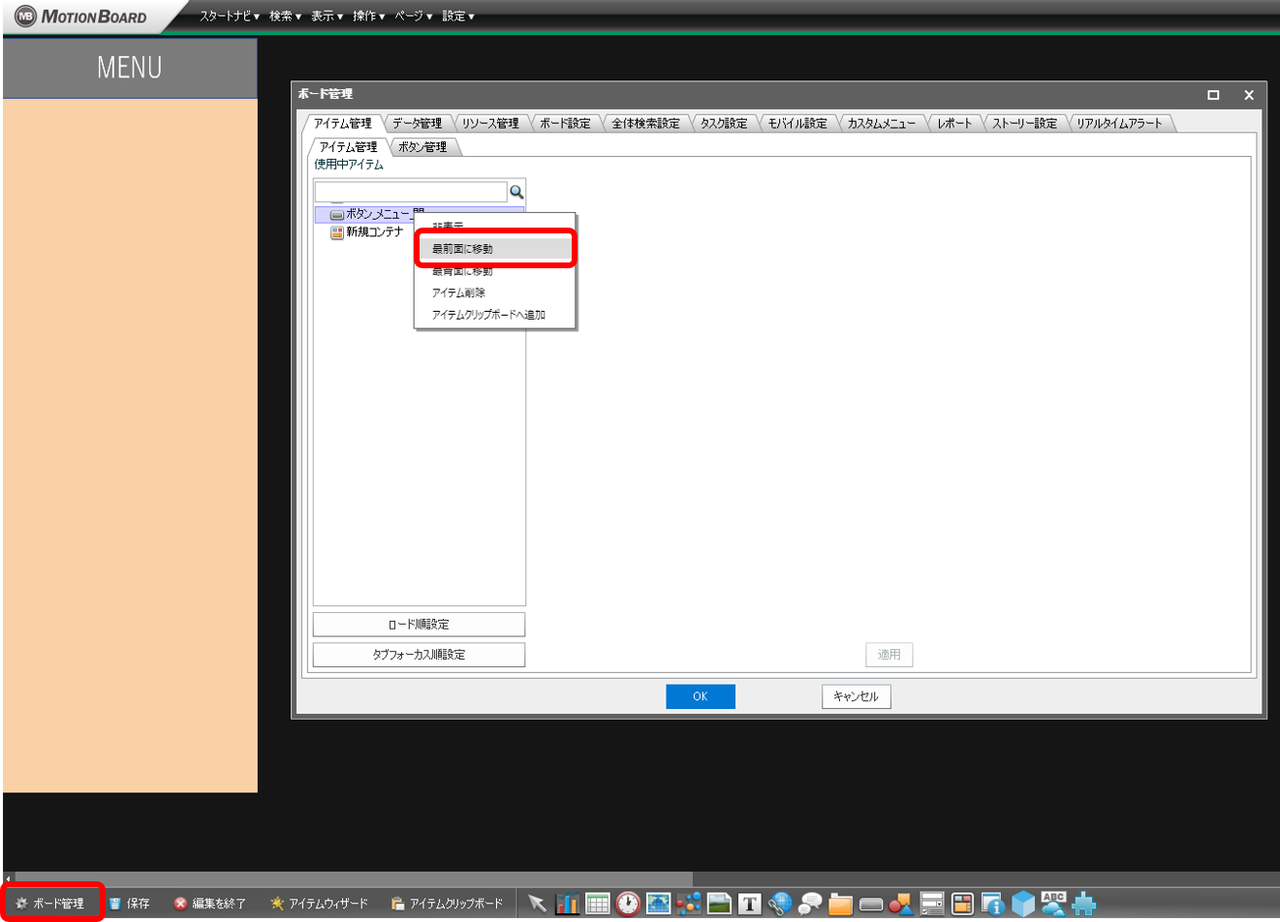
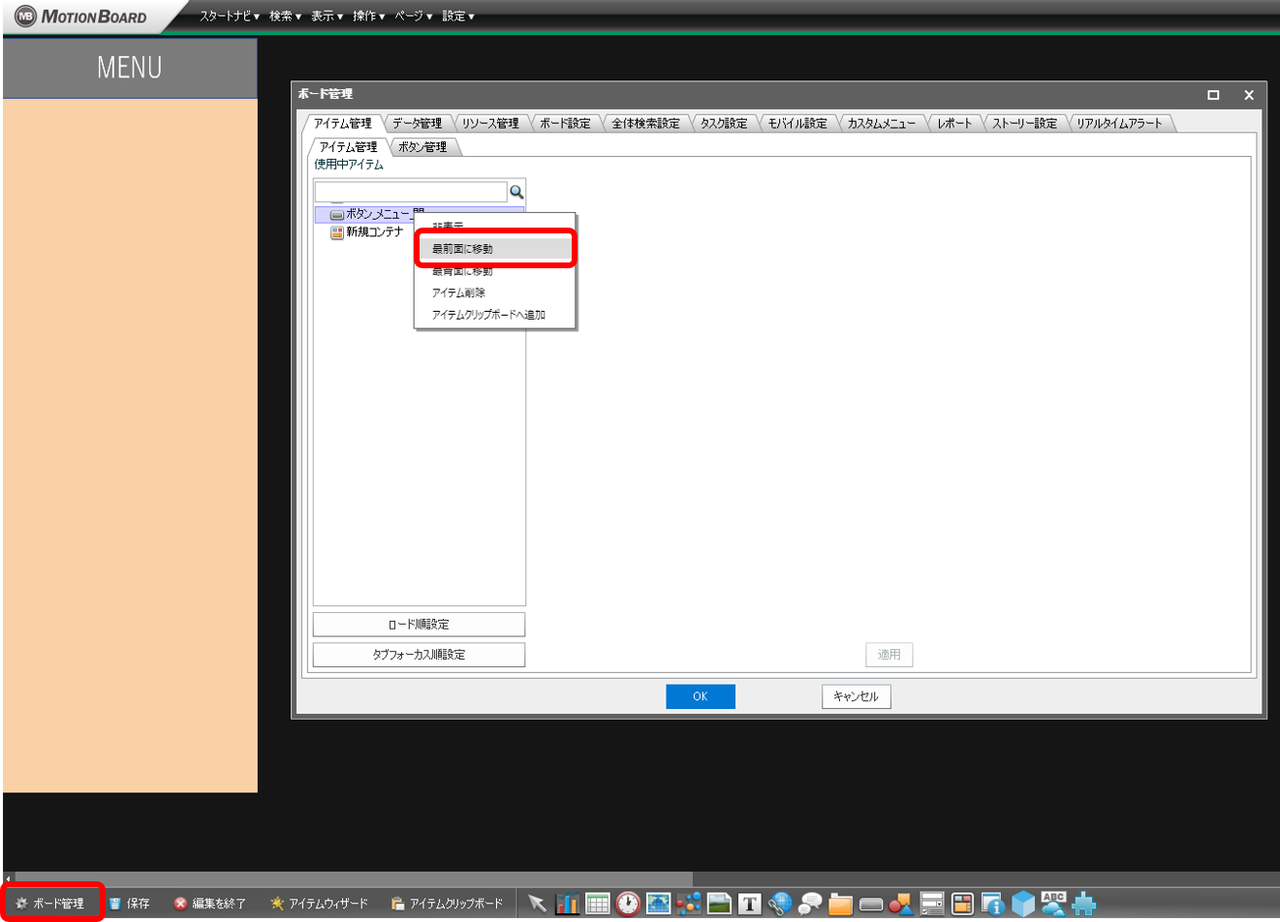
画面左下のボード管理をクリックしてアイテム管理を開きます。
ボタンアイテムを右クリックし、最前面に移動をクリックしてください。
コンテナの前面にボタンが移動します。  ボタンのプロパティを開き、最初に設定していた不要なアクションを削除して変わりに「アイテム移動とリサイズ」を追加します。
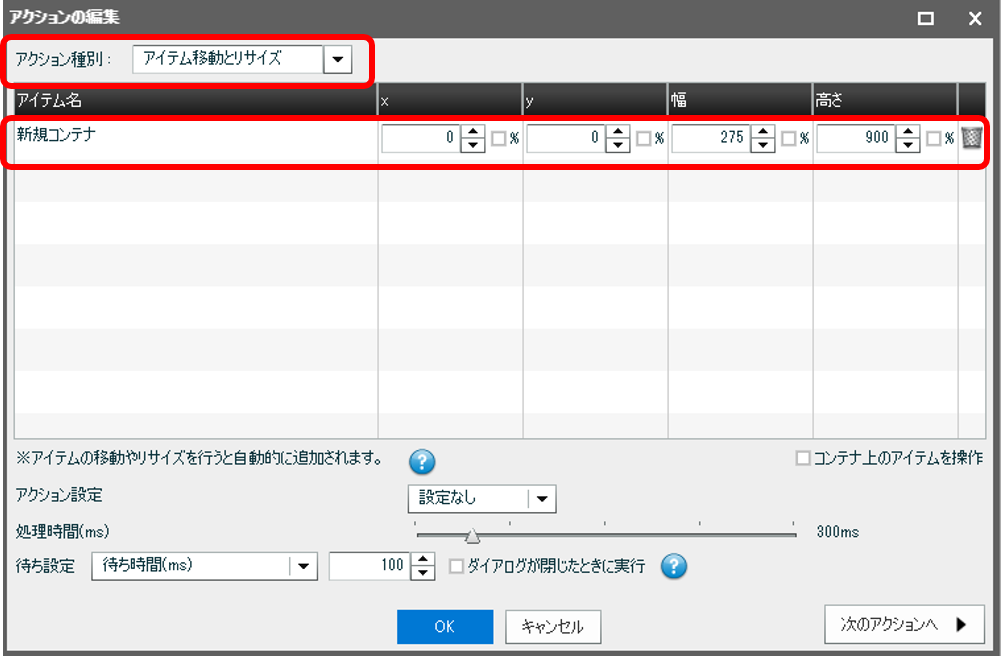
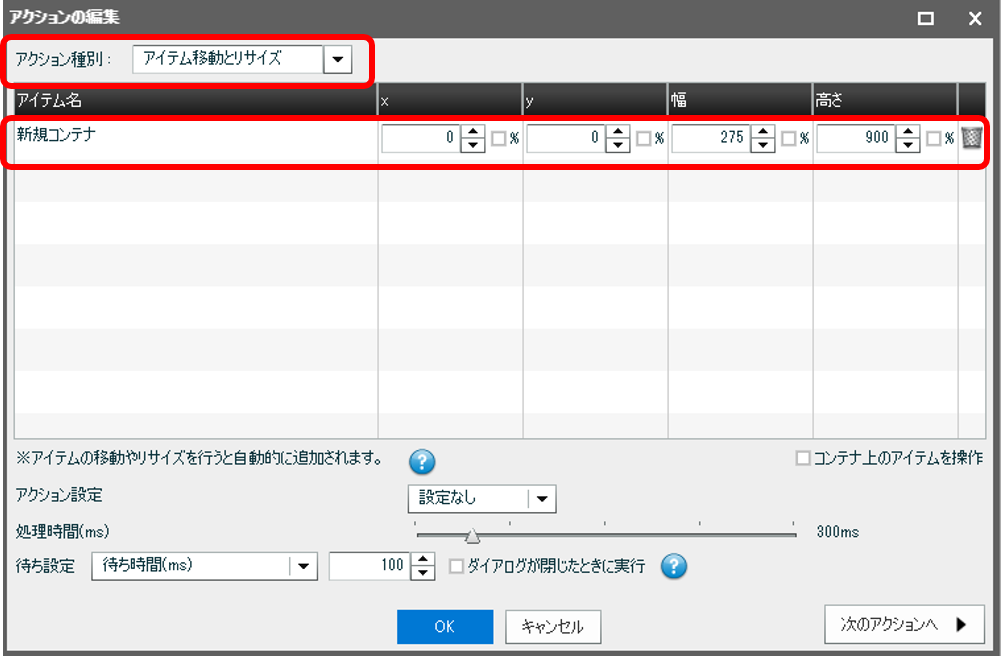
ボタンのプロパティを開き、最初に設定していた不要なアクションを削除して変わりに「アイテム移動とリサイズ」を追加します。
コンテナをクリックして対象に選択し、OKをクリックしてください。
この時の(x,y)と(幅,高さ)が、ボタンを押してメニューを開いたときのコンテナの大きさとなります。  次に、閉じるボタンを作成します。
次に、閉じるボタンを作成します。
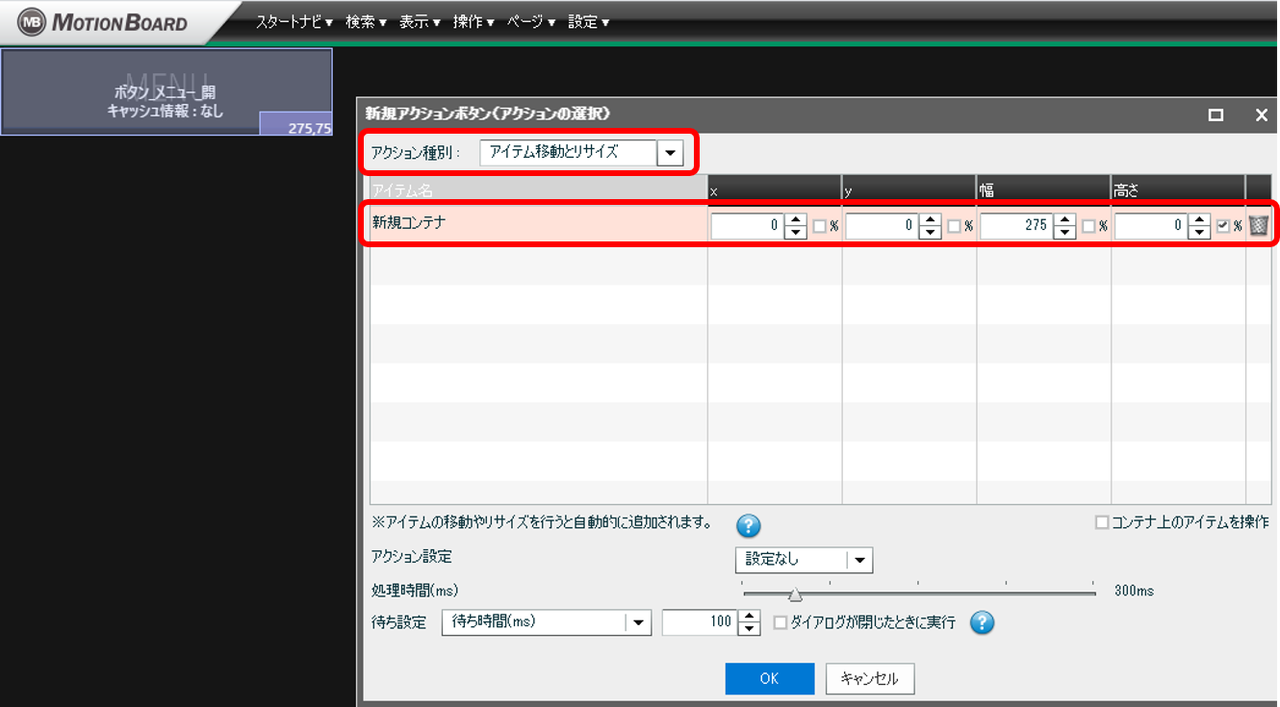
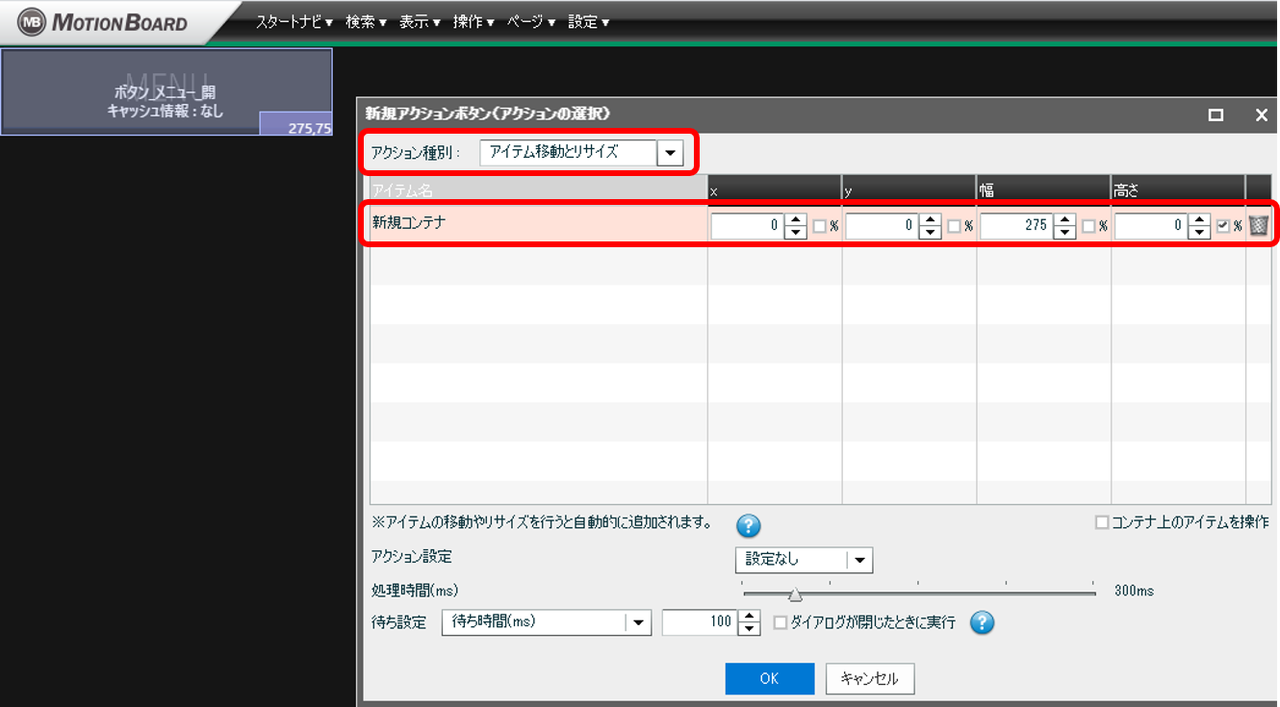
ボタン作成をクリックし、開くボタンの上をドラッグする形で 開くボタンの真上に同じ大きさのボタンを新規作成します。
アイテム名称は「ボタン_メニュー_閉」としてください。
アクション種別で「アイテム移動とリサイズ」を選択し、幅はそのままで高さを0%に設定します。
この時%にチェックを入れないと0に設定できないので注意してください。  「アイテム移動とリサイズ」の設定が終わったら、アクション追加をクリックして「表示非表示の切り替え」を選択してください。
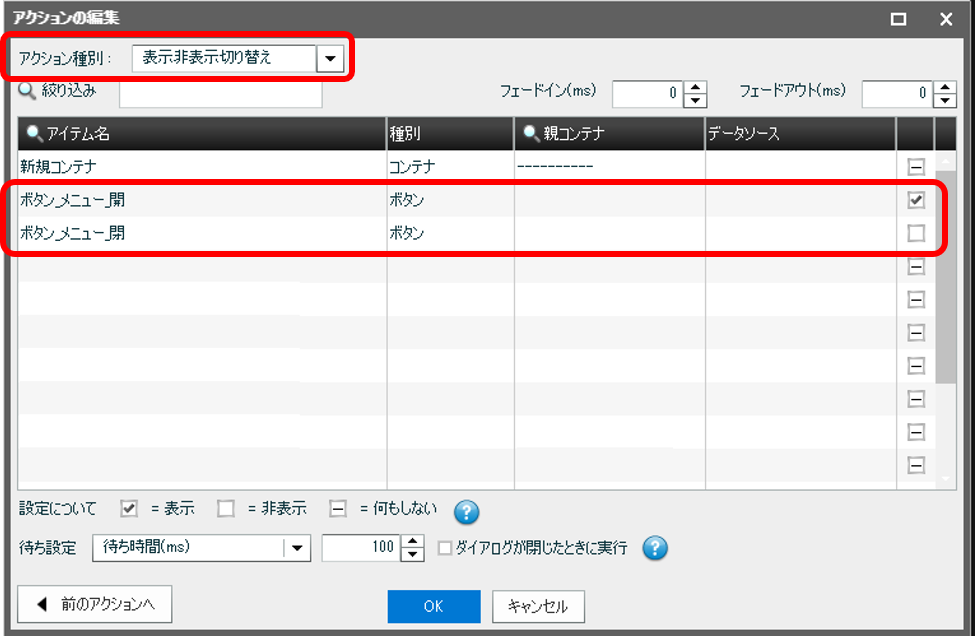
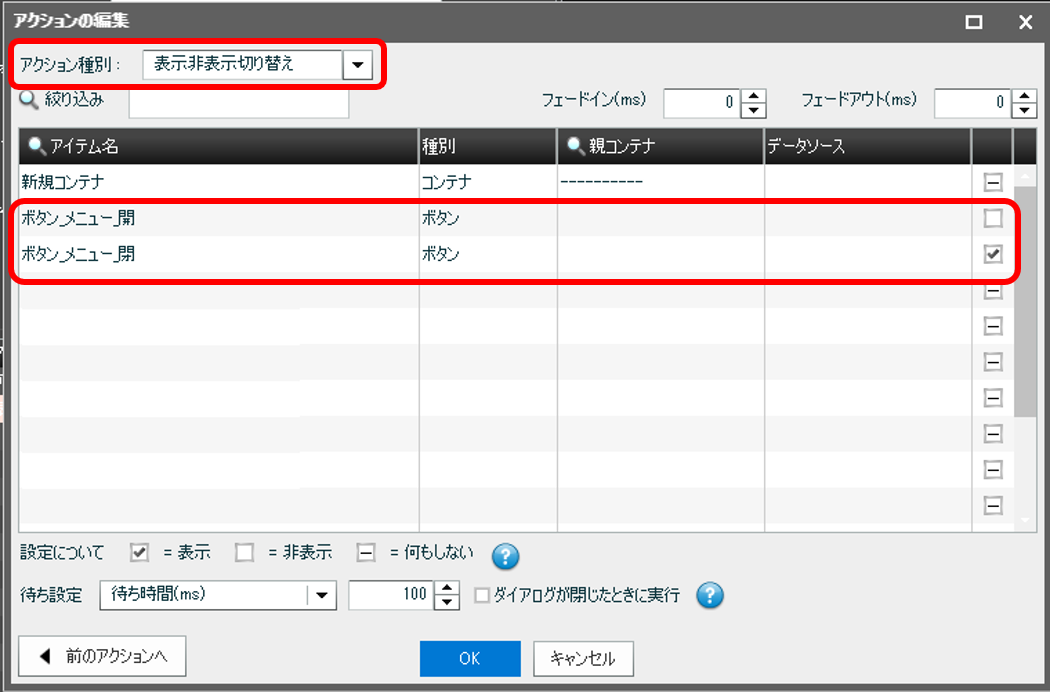
「アイテム移動とリサイズ」の設定が終わったら、アクション追加をクリックして「表示非表示の切り替え」を選択してください。
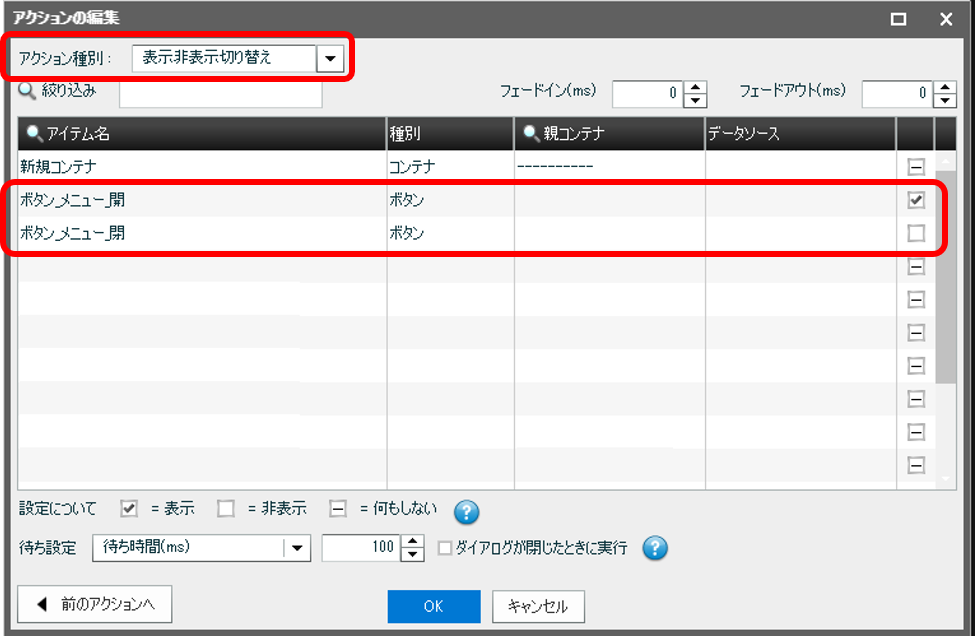
開くボタンを表示(✓)、閉じるボタンを非表示(チェック無し)に設定します。
この設定により、閉じるボタンをクリックするとコンテナが収納され、同時に閉じるボタンが消えて開くボタンが表示されます。  閉じるボタンの設定が完了したら、ボタンを右クリックして「ボタンアクション実行」をクリックしてください。
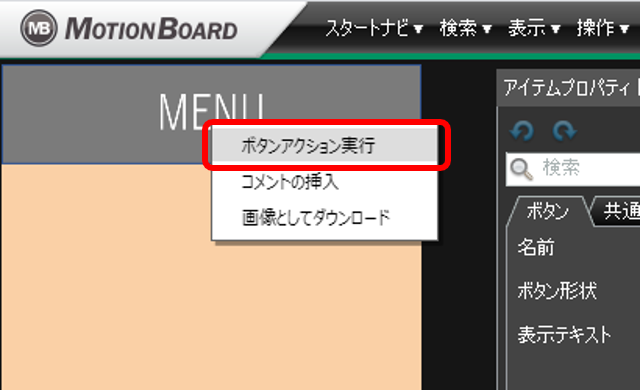
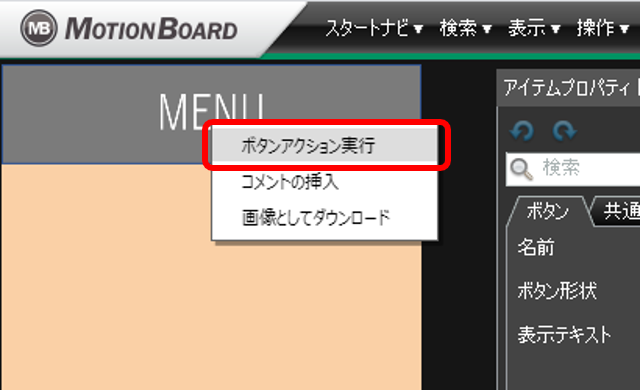
閉じるボタンの設定が完了したら、ボタンを右クリックして「ボタンアクション実行」をクリックしてください。
先ほど設定した内容が実行され、コンテナが格納されて開くボタンのみが表示された状態になります。  開くボタンを右クリックしてプロパティを開き、アクション追加から「表示非表示切り替え」を追加します。
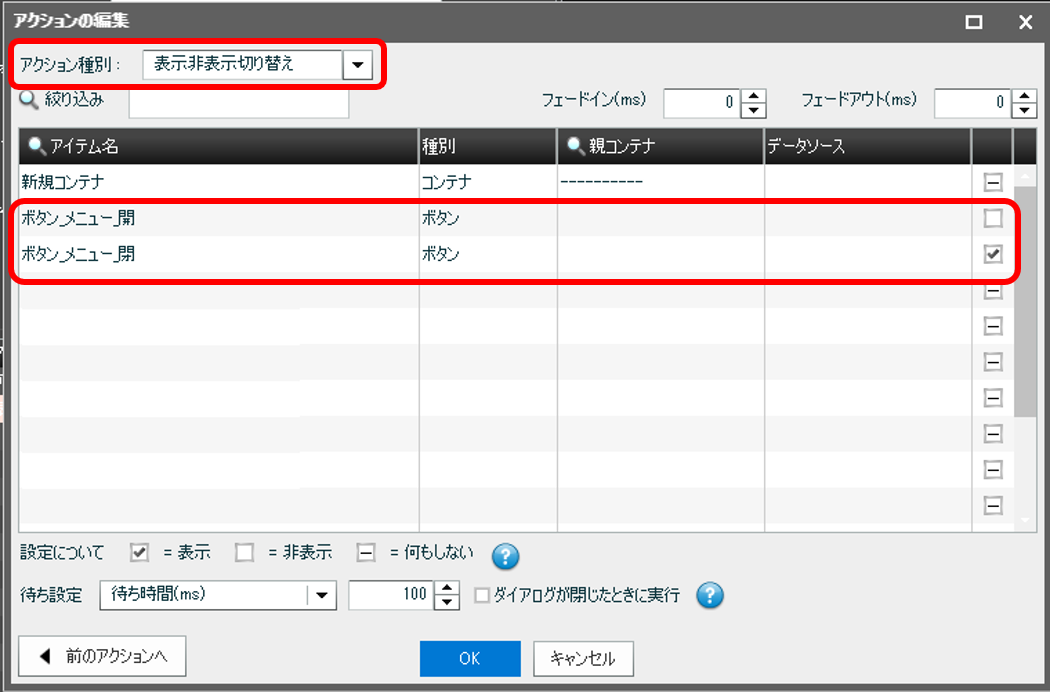
開くボタンを右クリックしてプロパティを開き、アクション追加から「表示非表示切り替え」を追加します。
先ほど閉じるボタンに設定したのとは逆に、開くボタンを非表示(チェック無し)に、閉じるボタンを表示(✓)に設定してください。
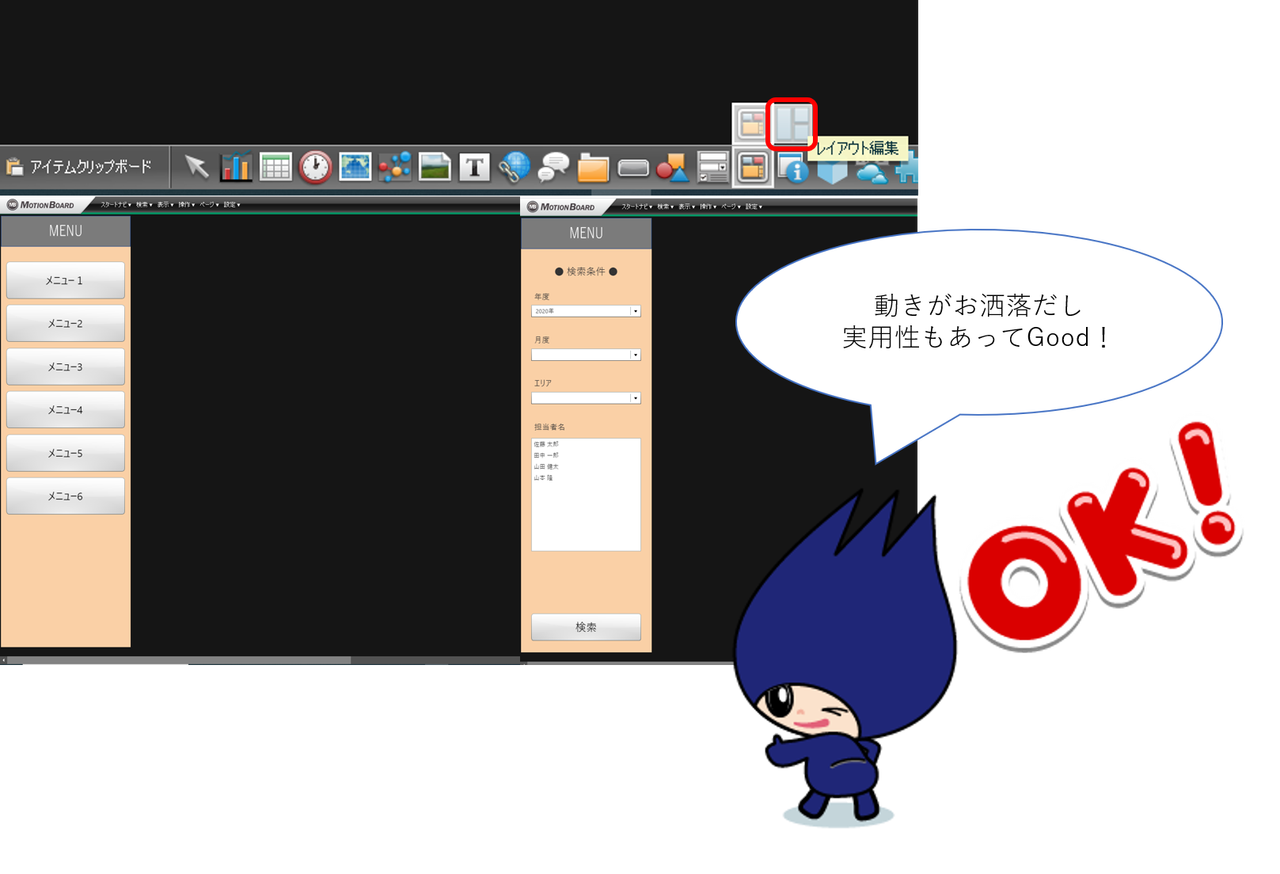
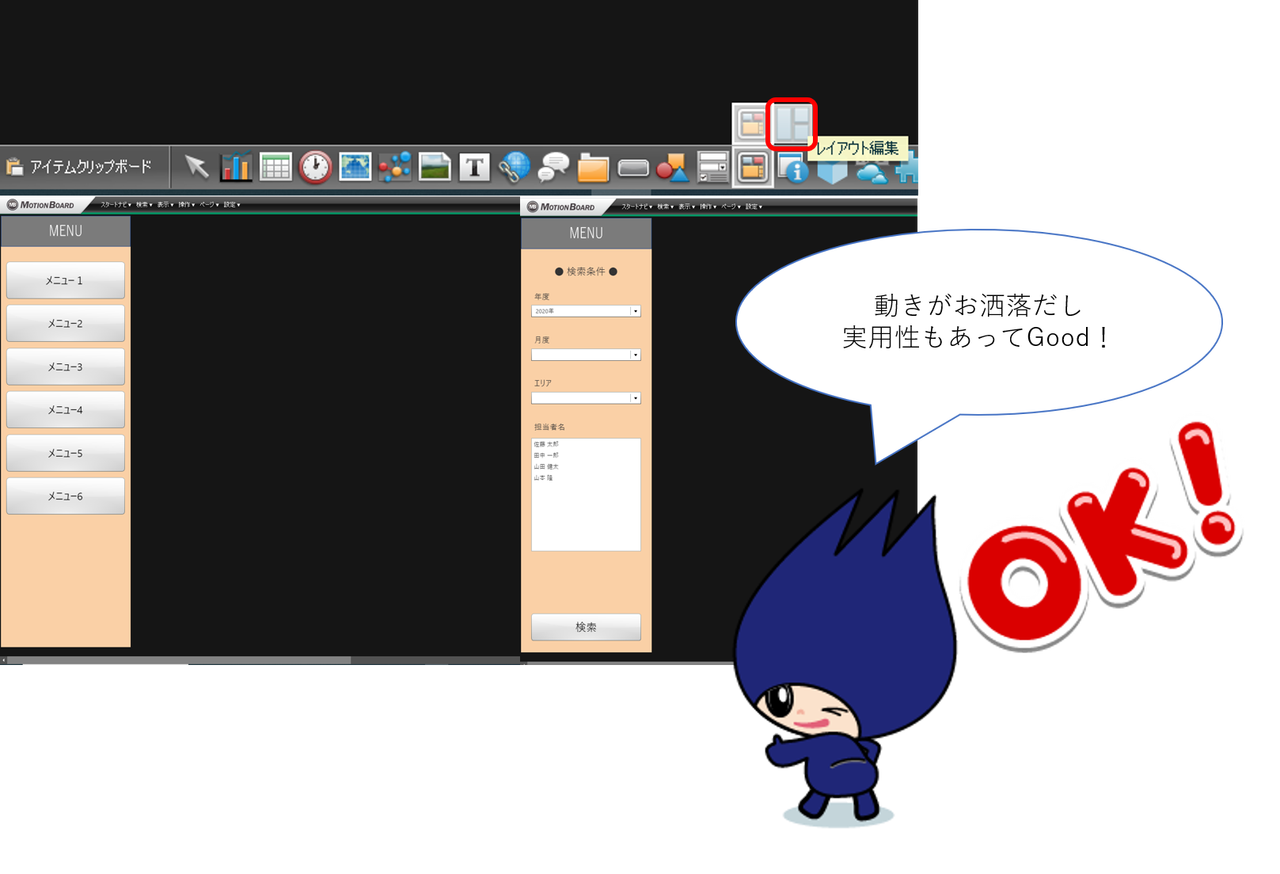
これで開くボタンをクリックした際に、コンテナが開くと同時に開くボタンが消えて閉じるボタンが表示されるようになります。  後は、下のメニューからコンテナ⇒レイアウト編集を選択し お好みでコンテナ内のレイアウトを編集して検索条件やメニューボタンなどを設置しましょう。
後は、下のメニューからコンテナ⇒レイアウト編集を選択し お好みでコンテナ内のレイアウトを編集して検索条件やメニューボタンなどを設置しましょう。  いかがだったでしょうか。 少し難しく感じる部分もあるかもしれませんが、意外と簡単につくれるので是非試してみてください!
いかがだったでしょうか。 少し難しく感じる部分もあるかもしれませんが、意外と簡単につくれるので是非試してみてください!