MotionBoardでは、ダッシュボード上から接続先データソースに対してデータを更新できます。本記事では、入力アイテムを利用して、入力フォームを作成する方法についてご紹介します。

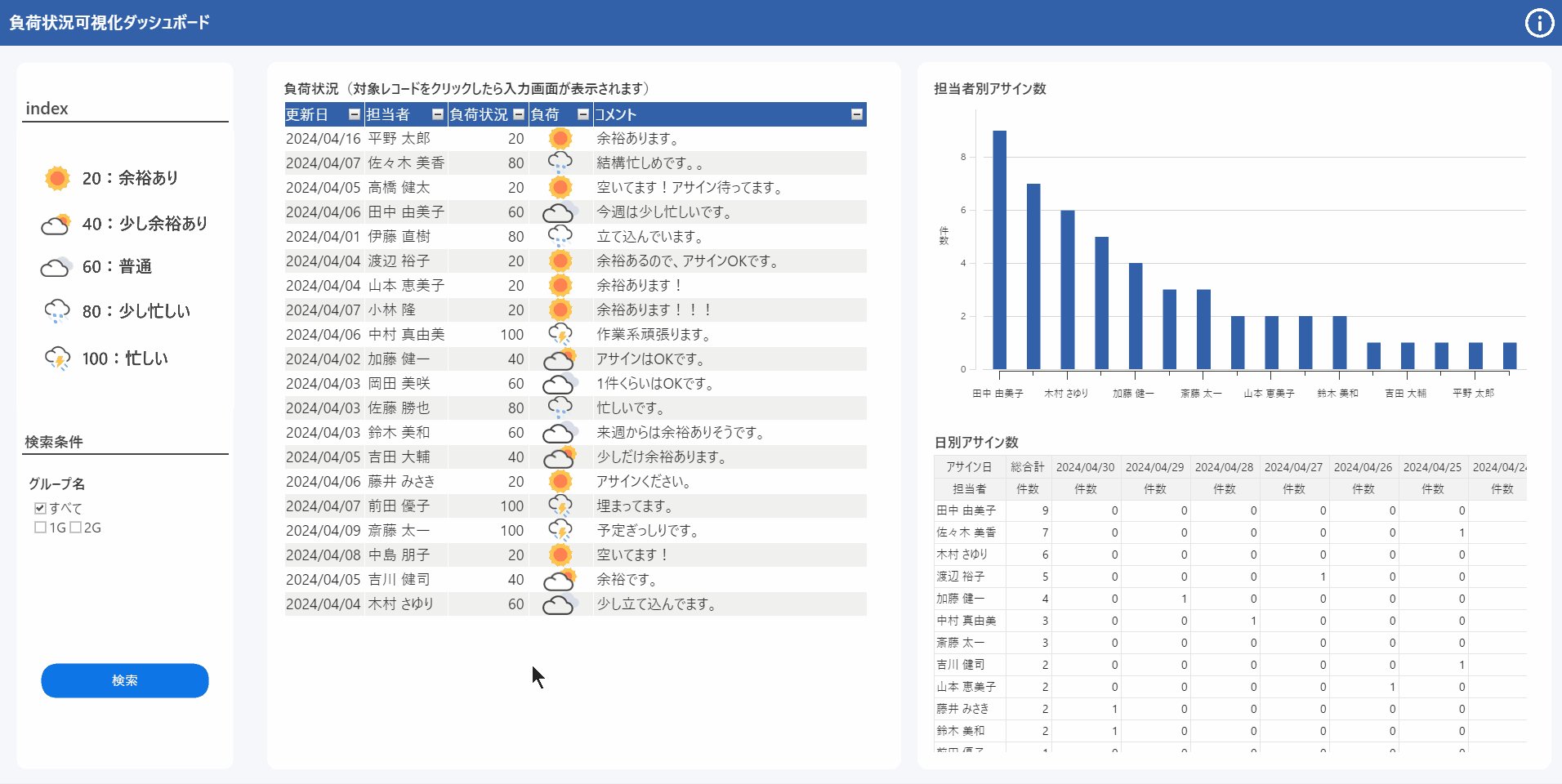
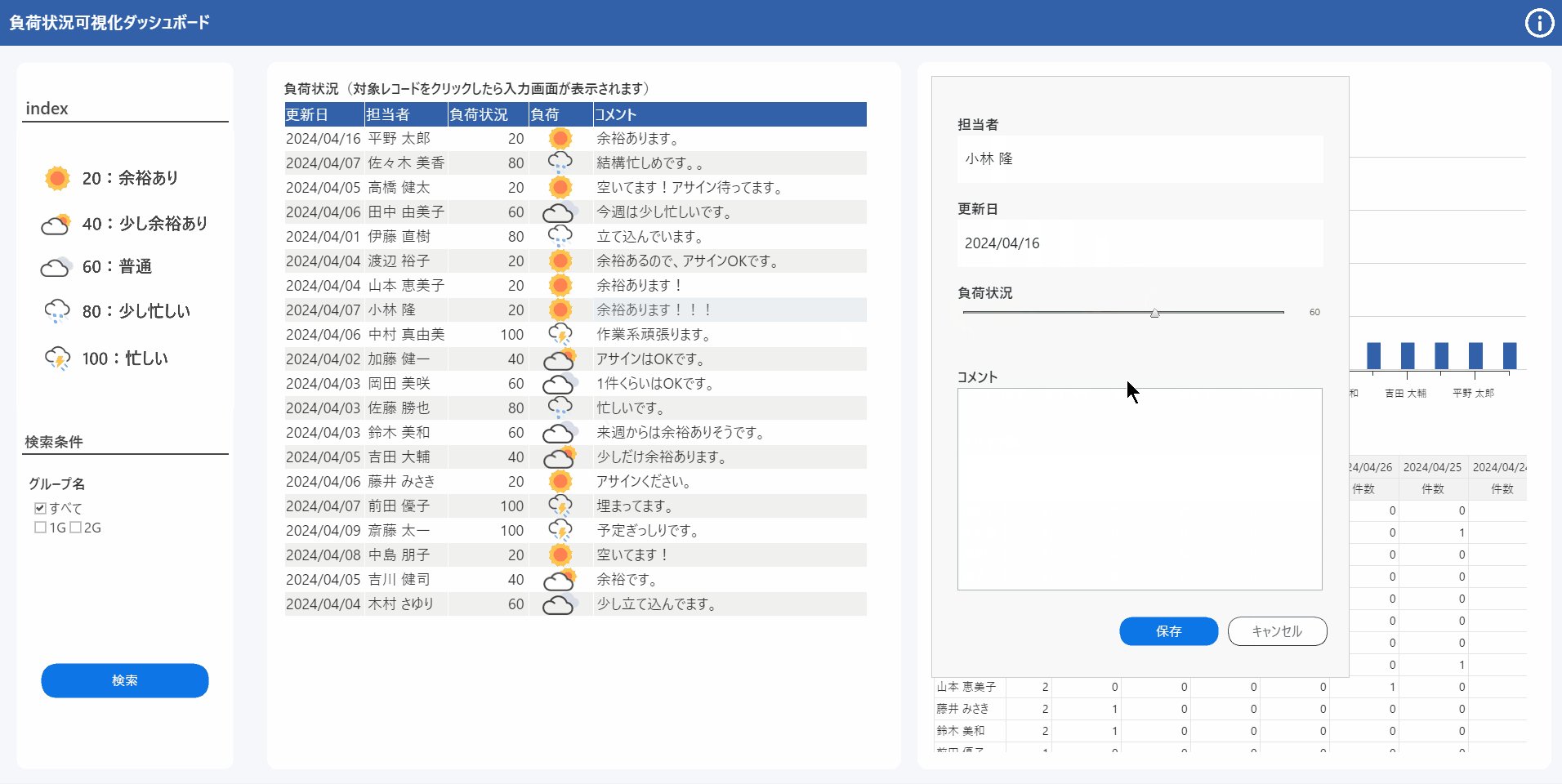
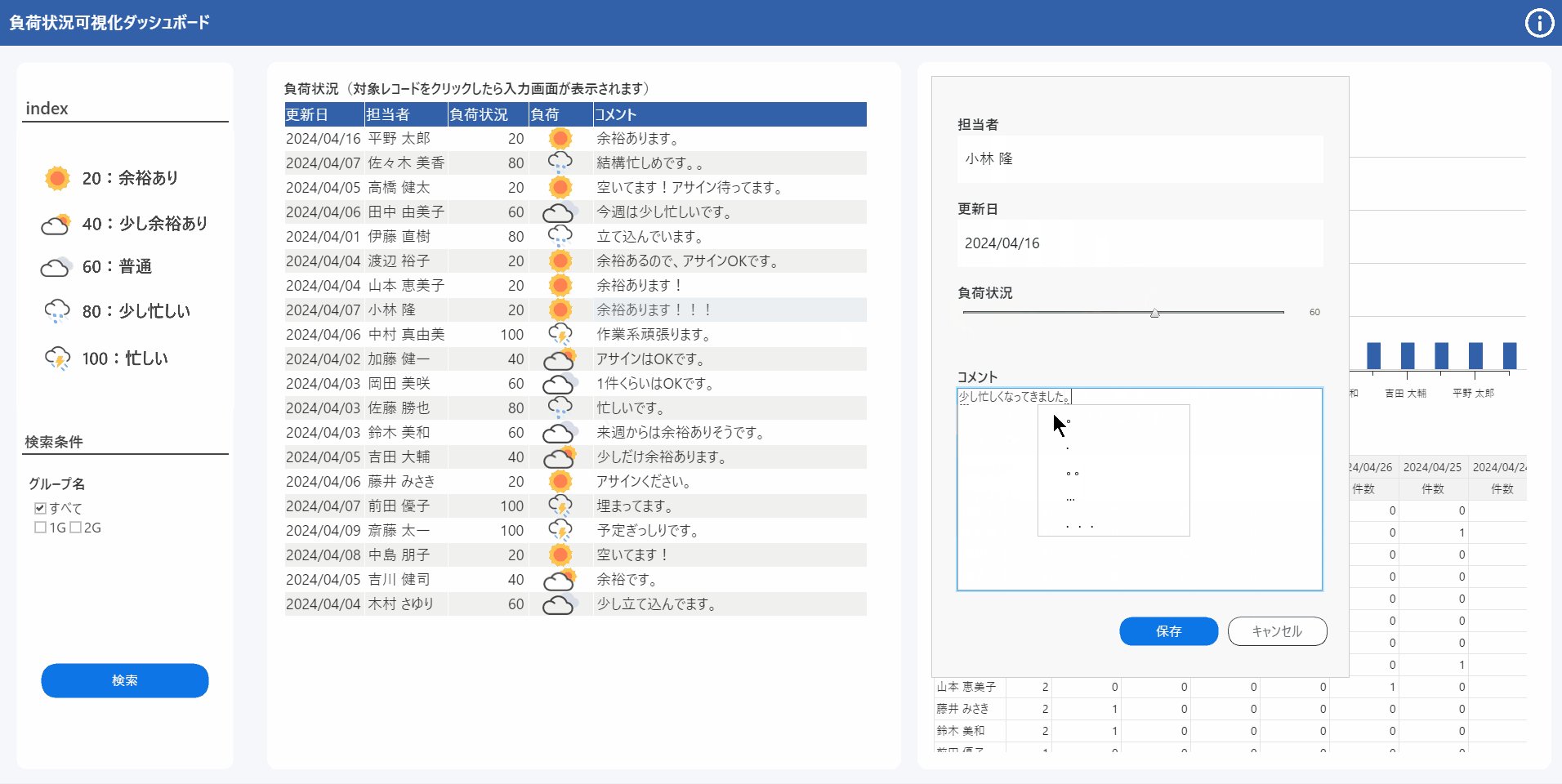
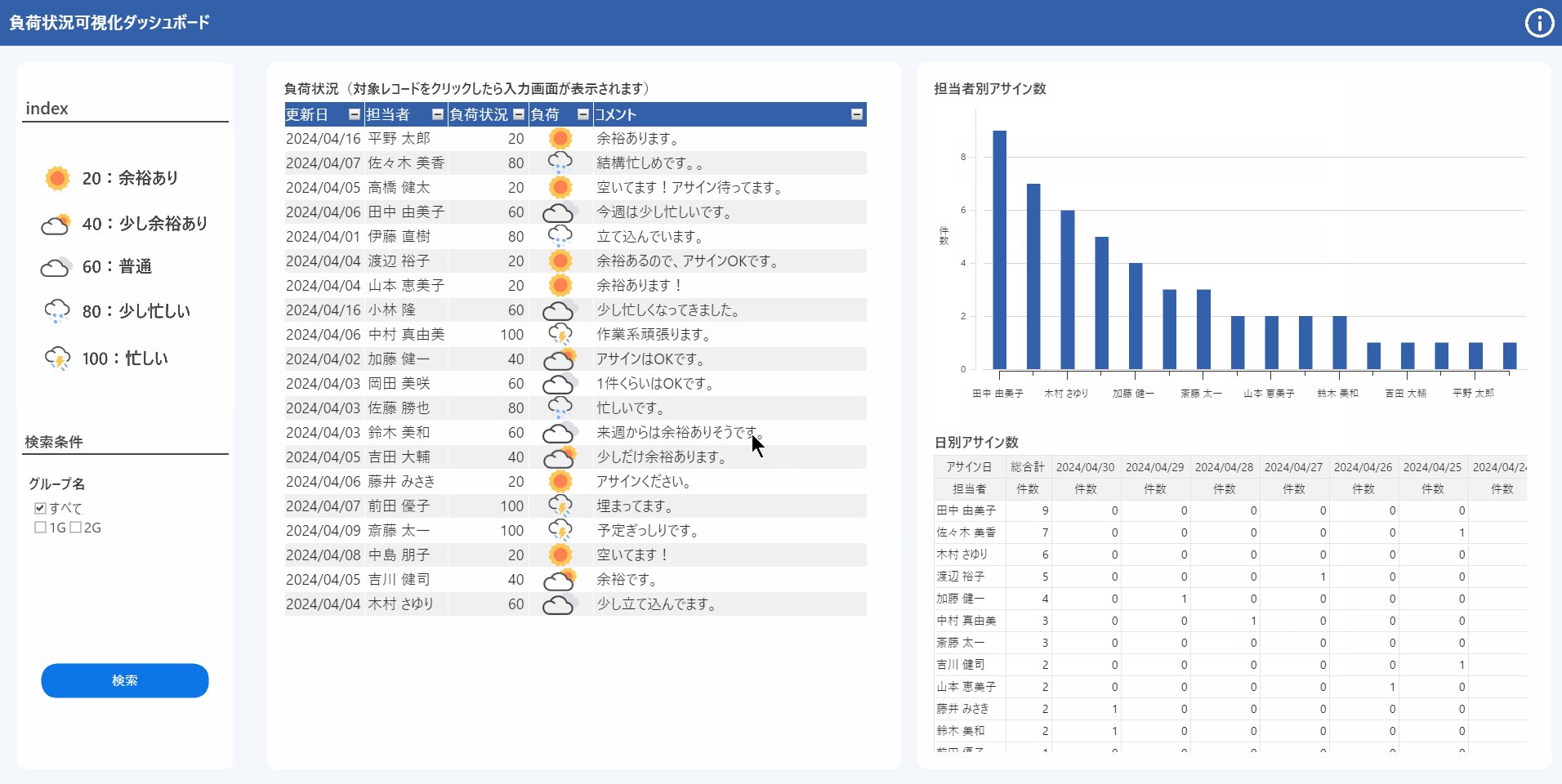
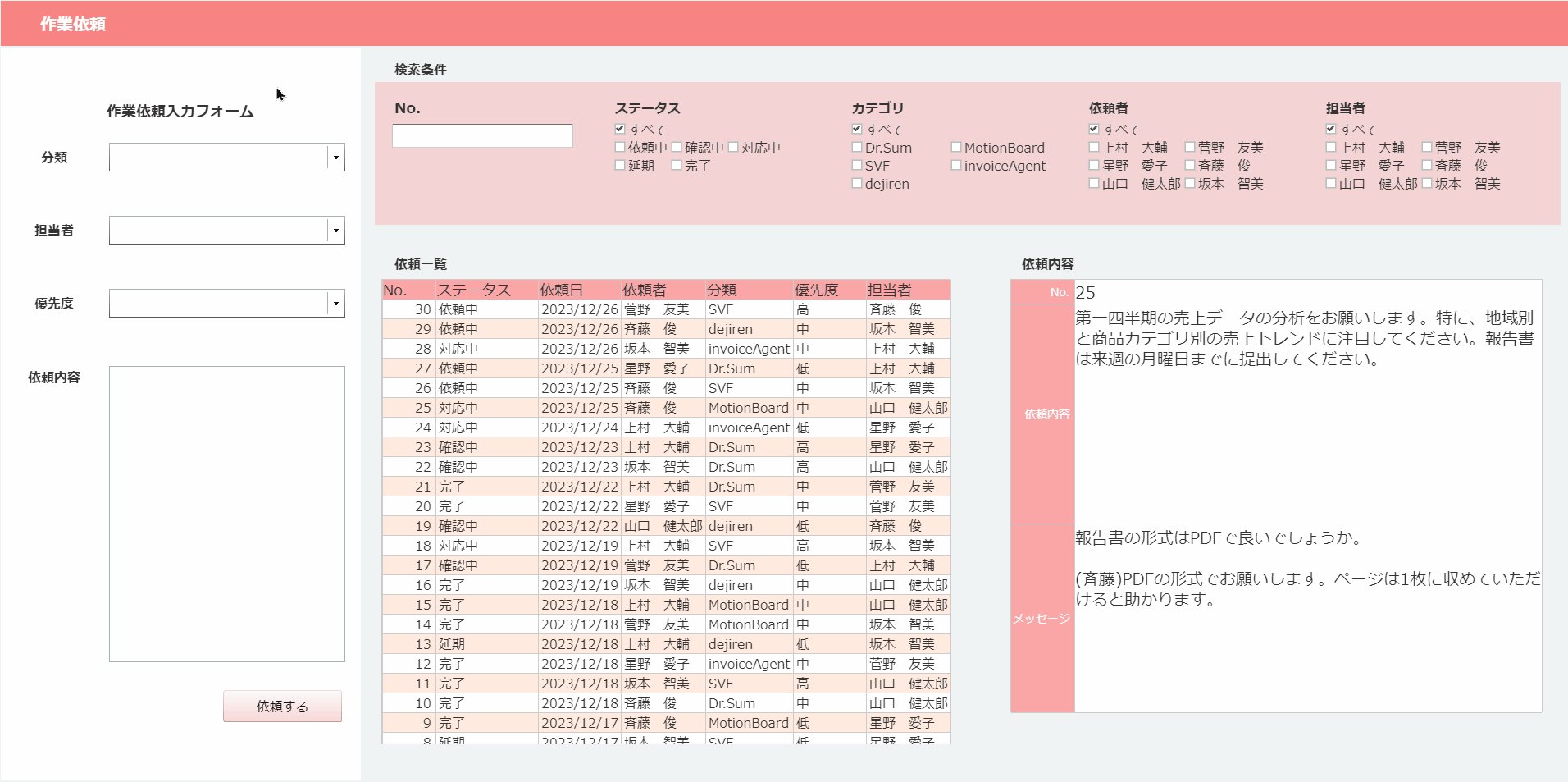
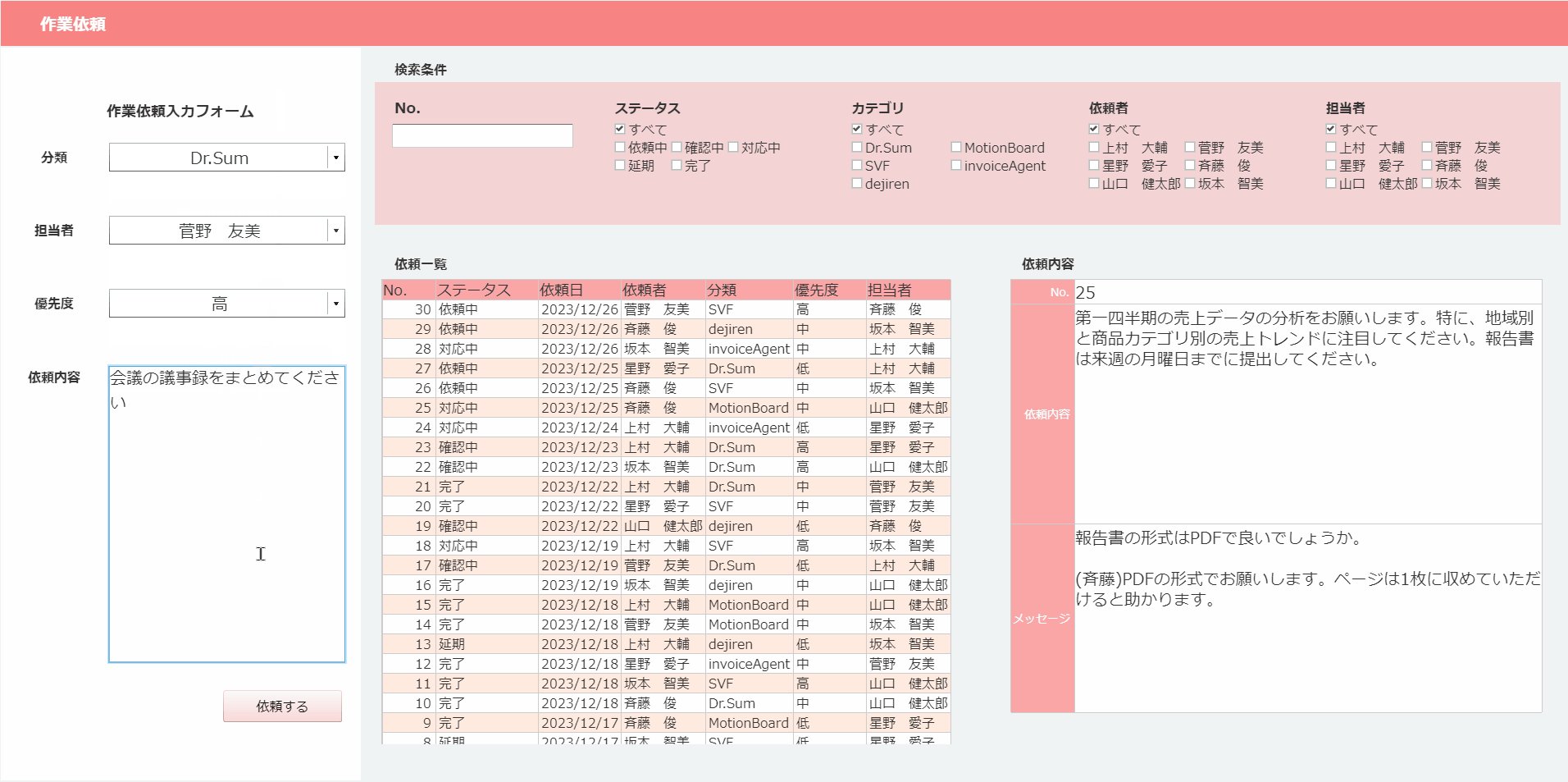
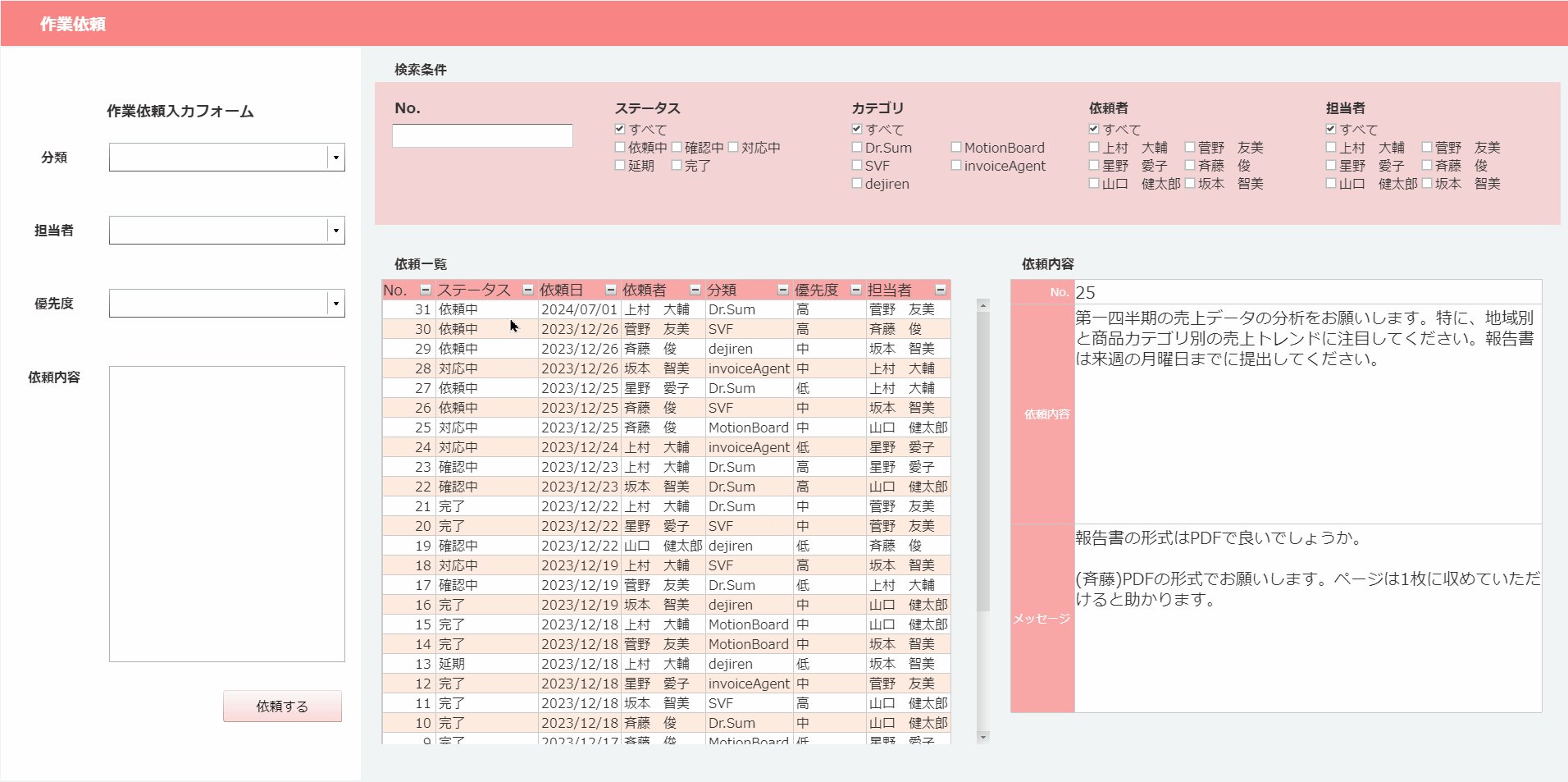
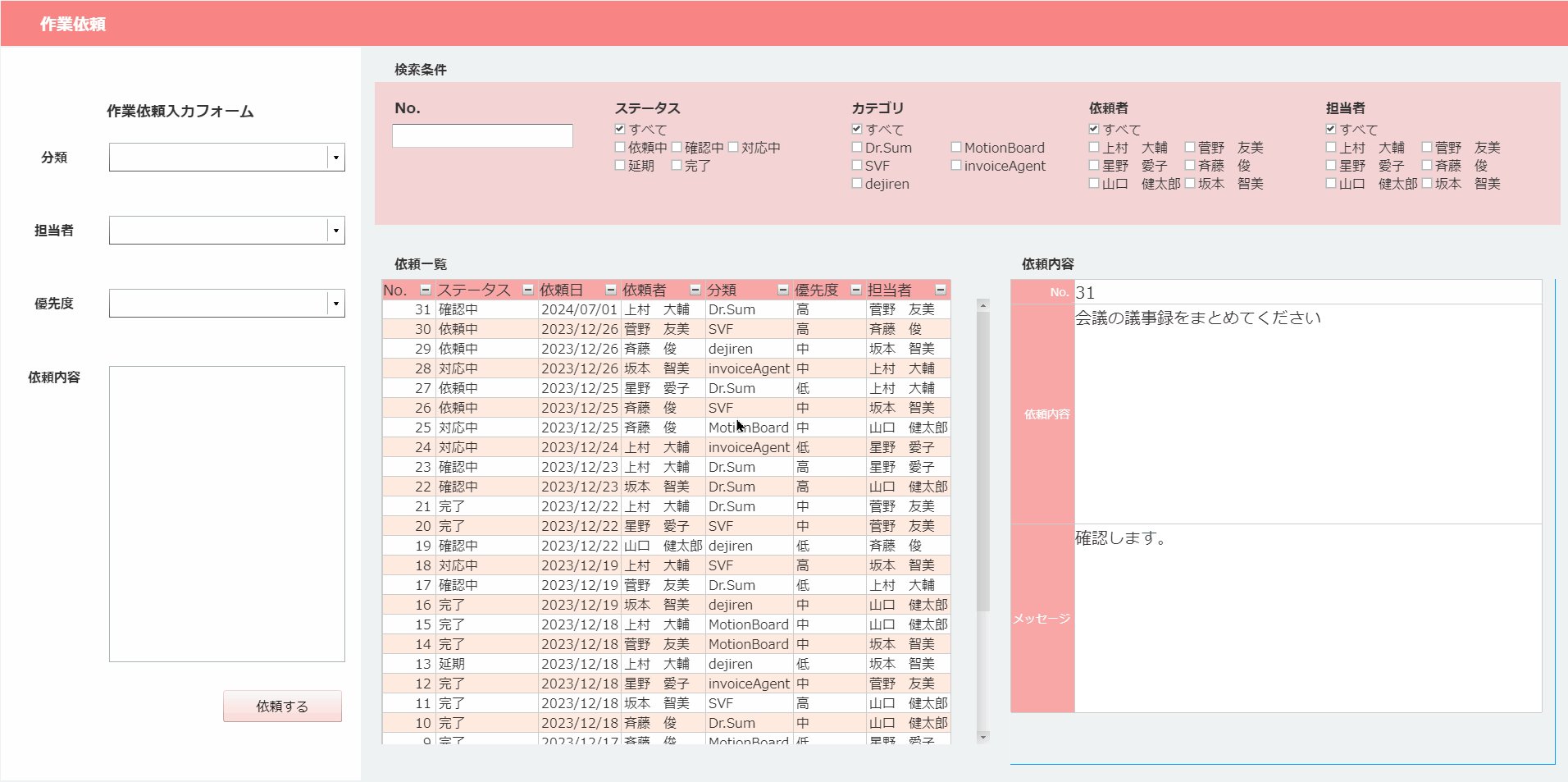
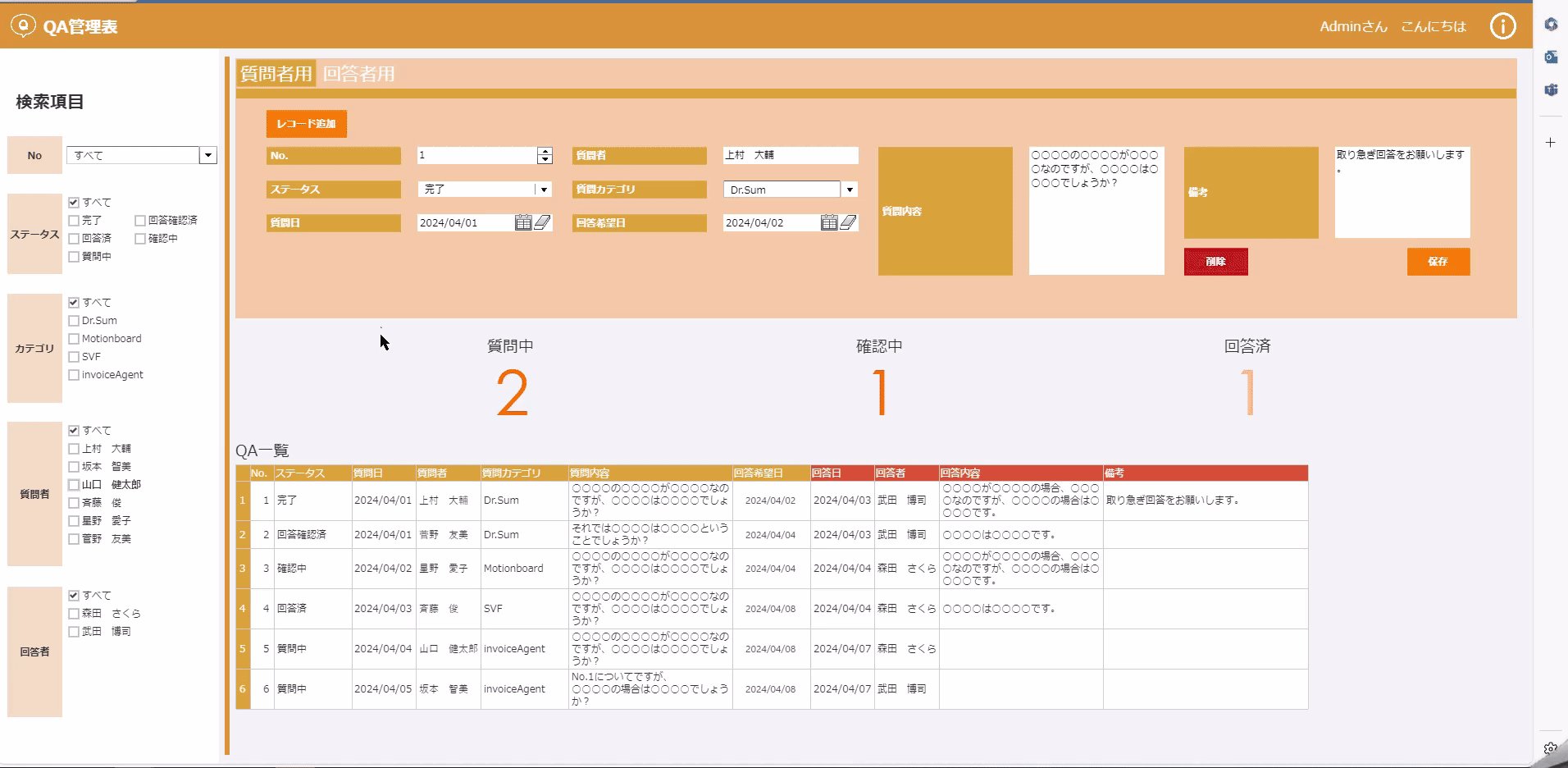
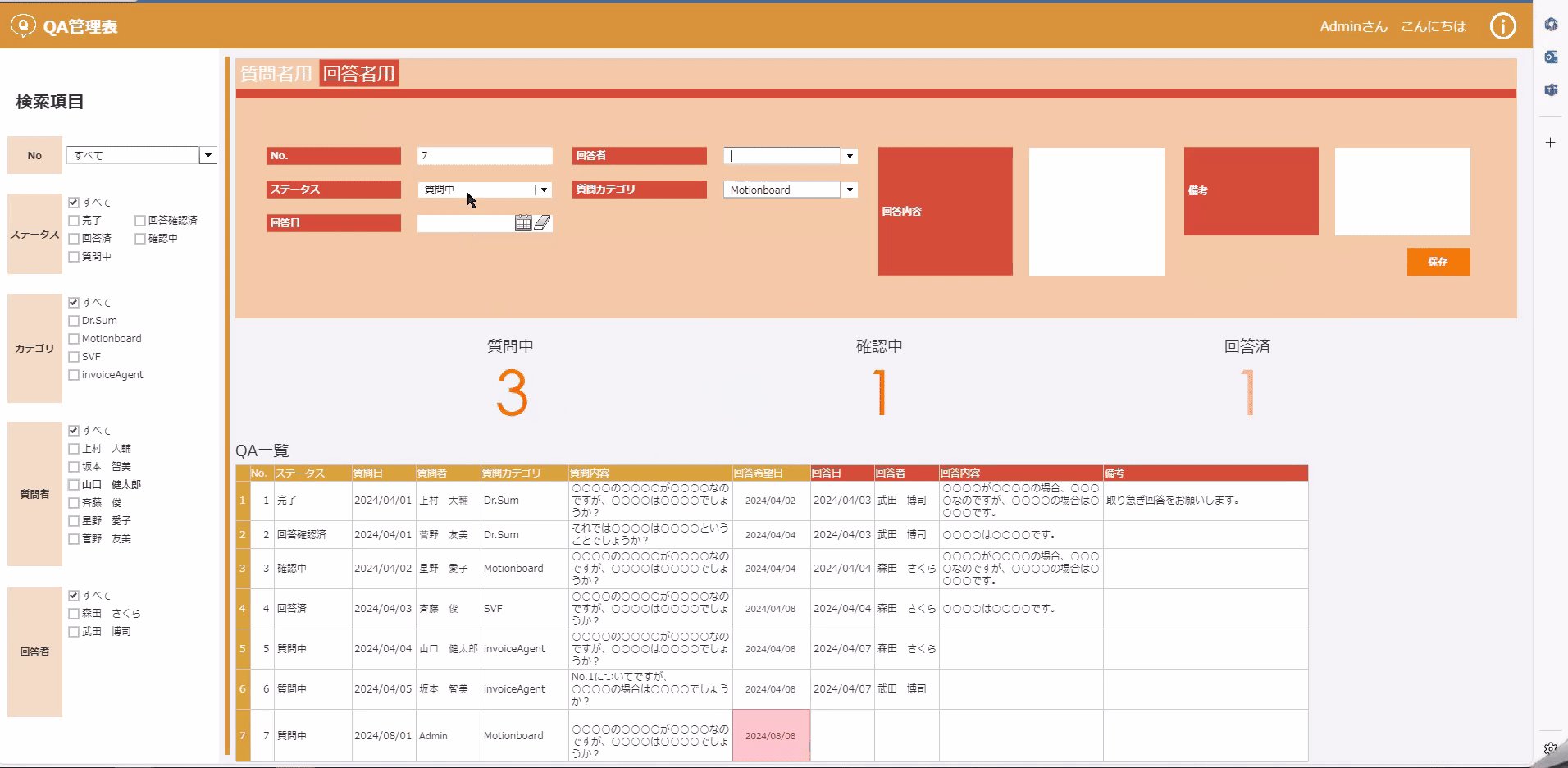
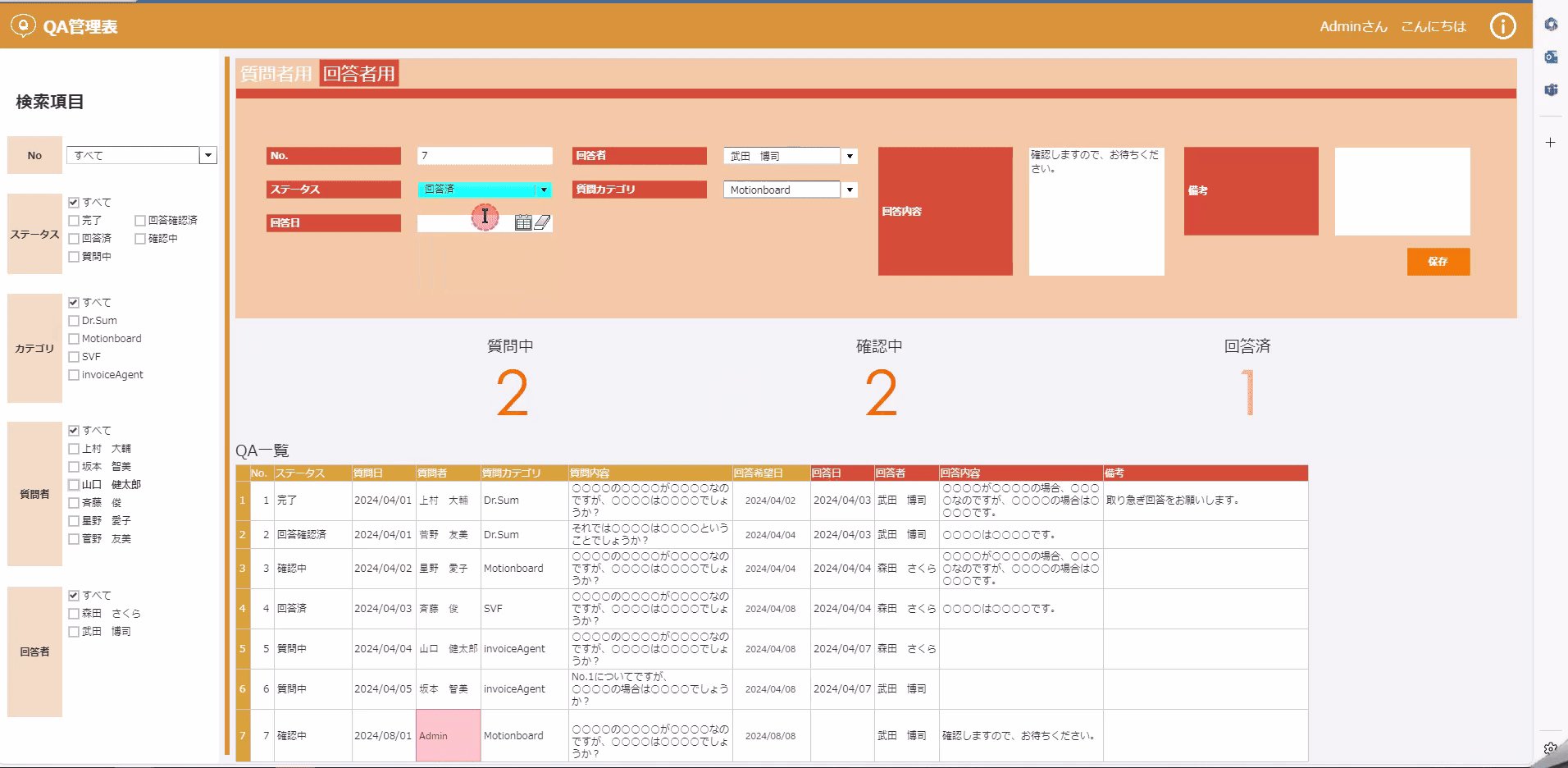
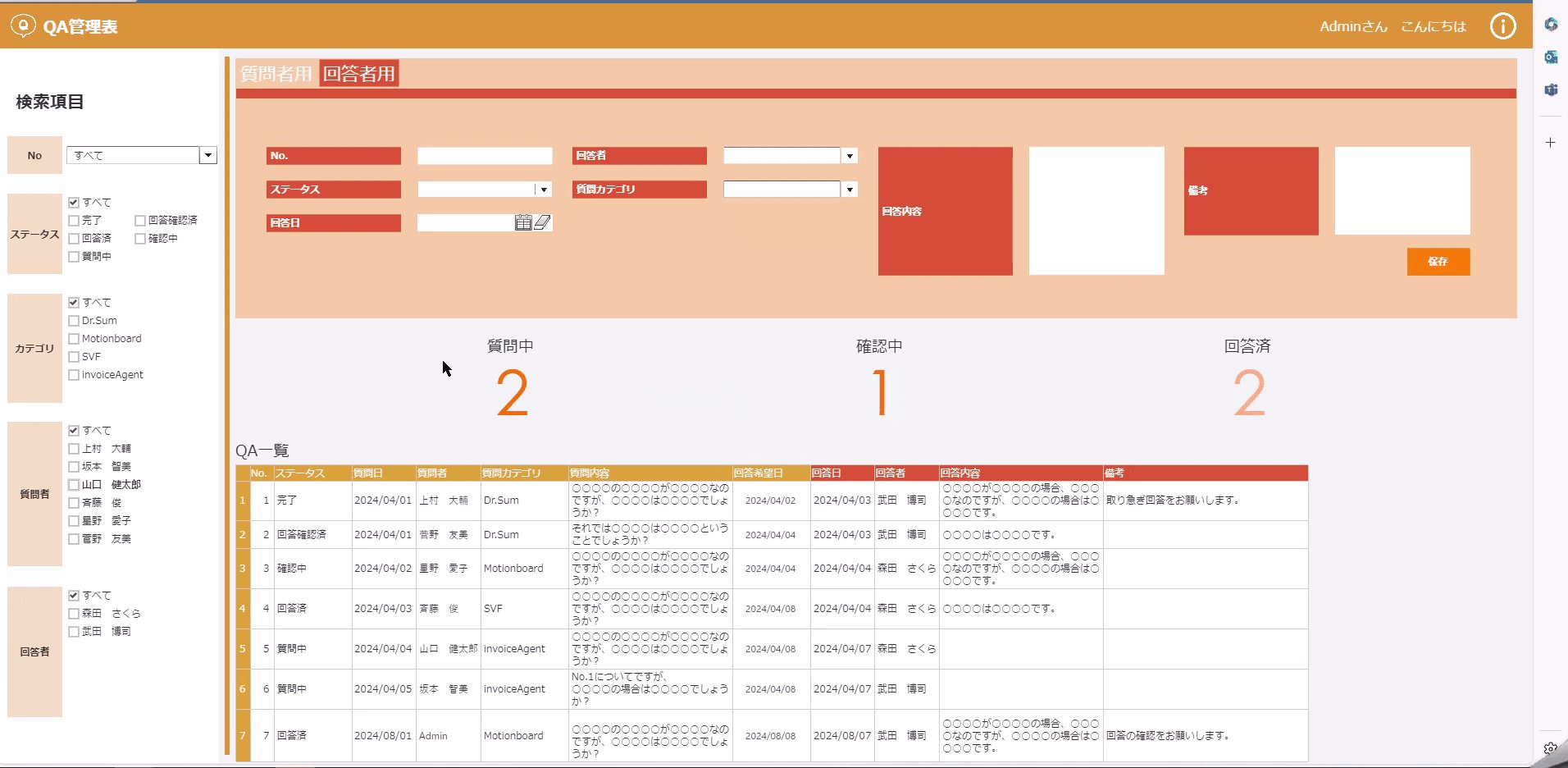
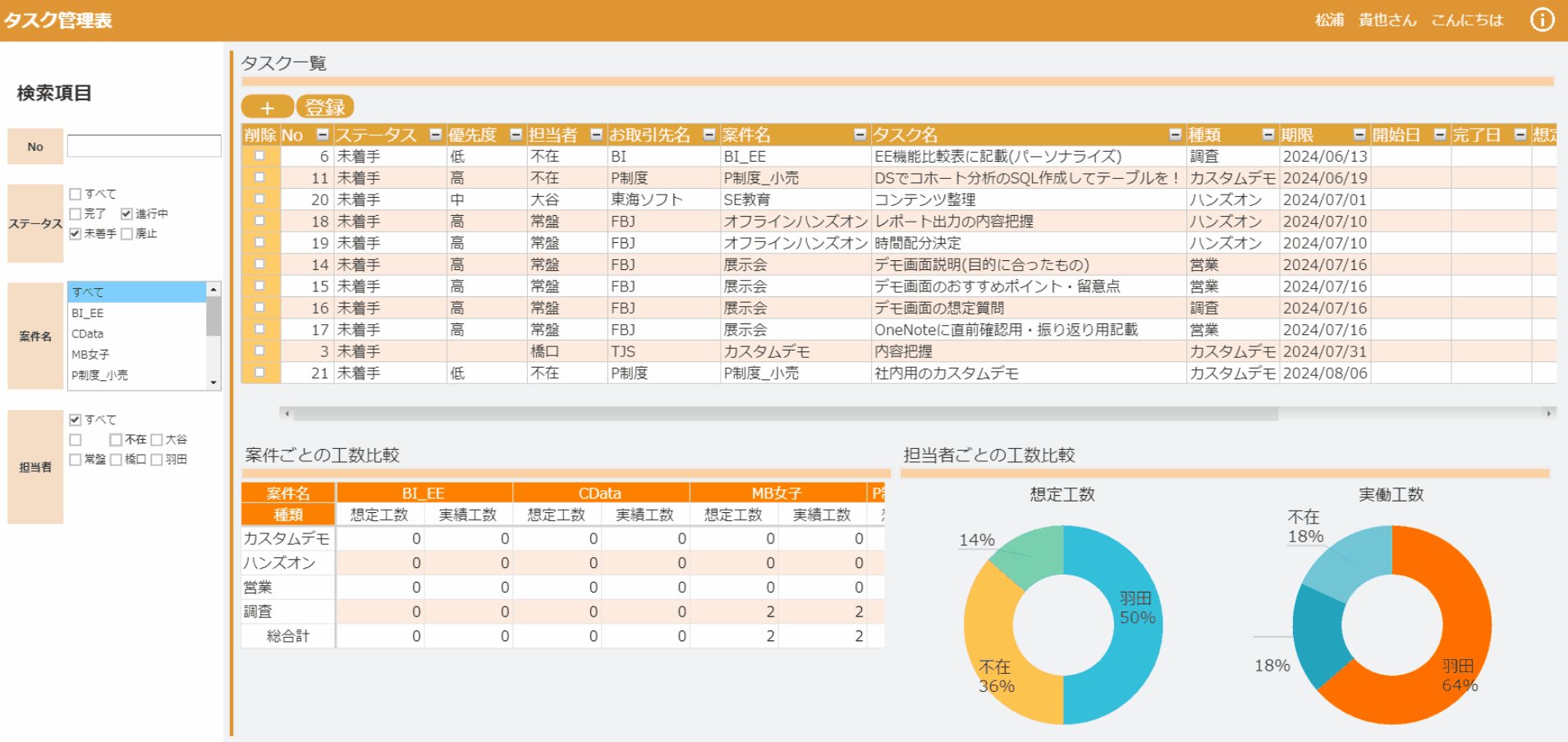
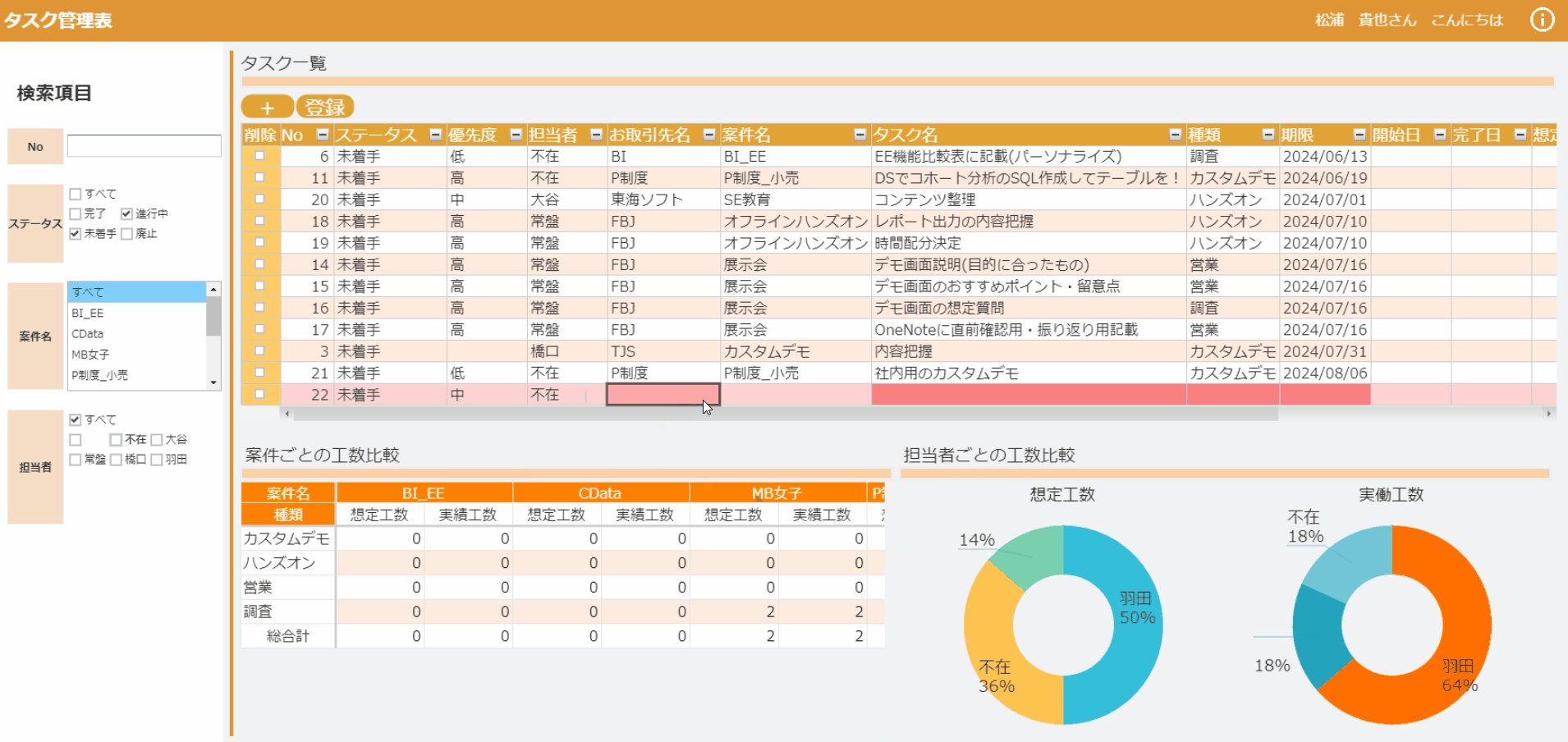
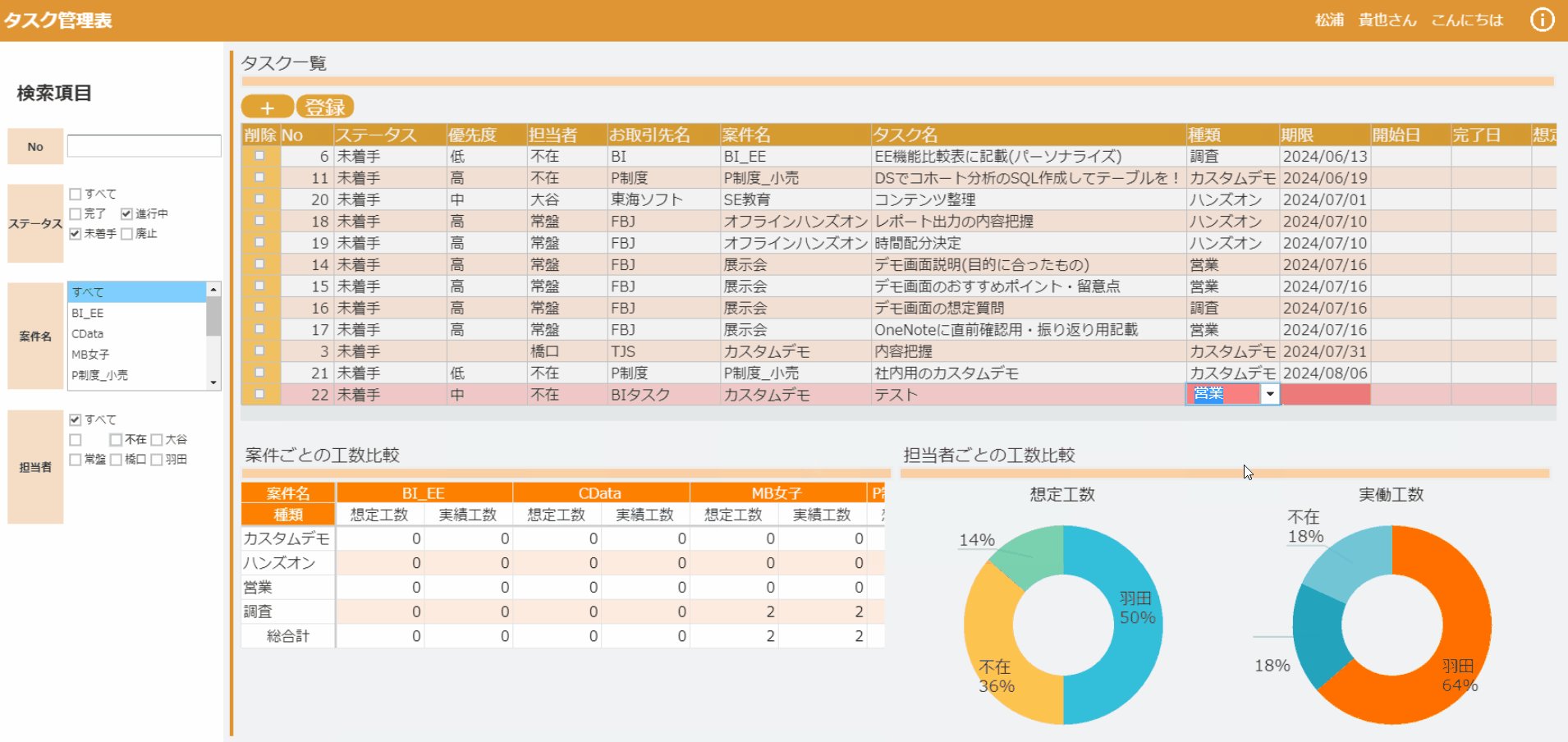
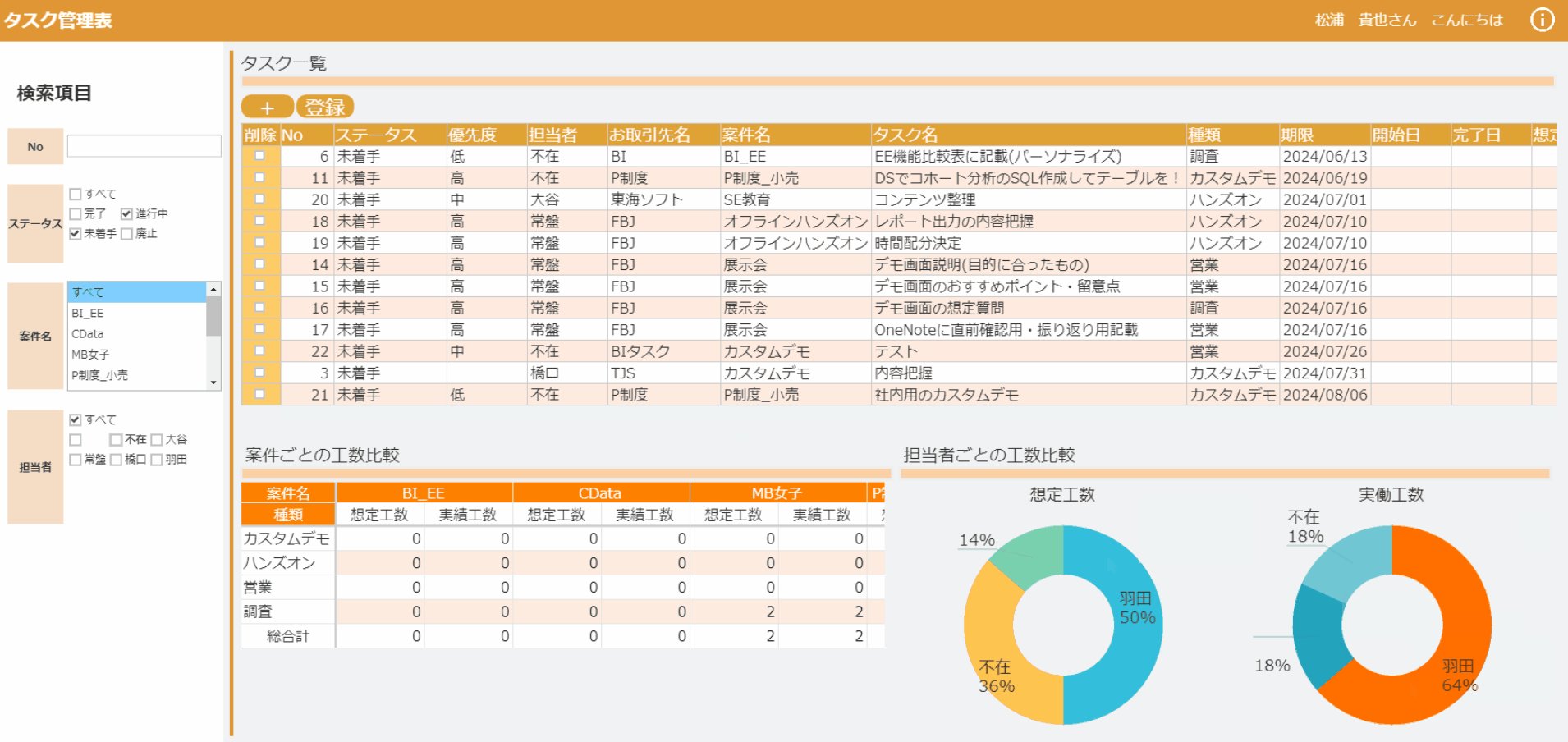
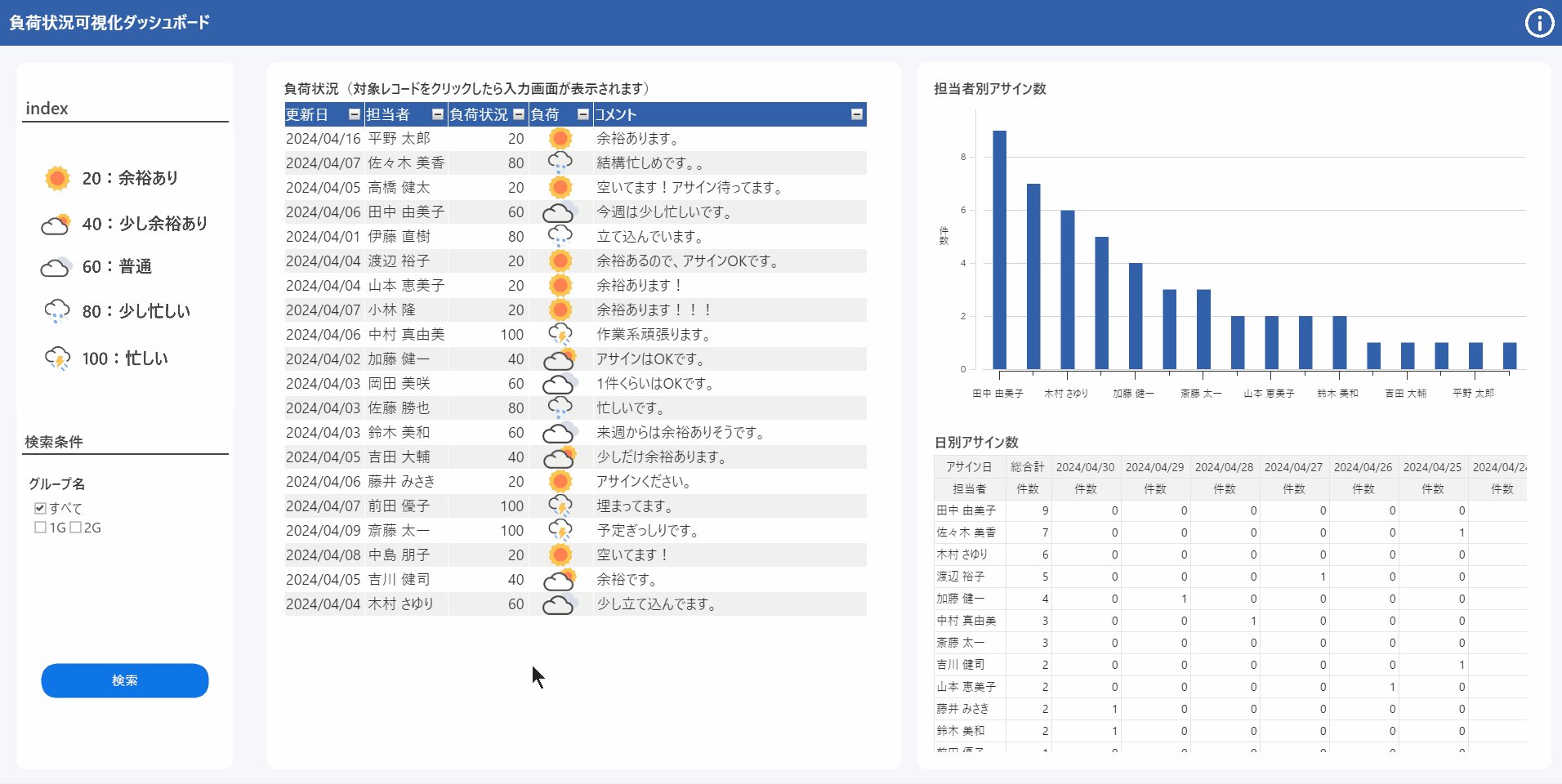
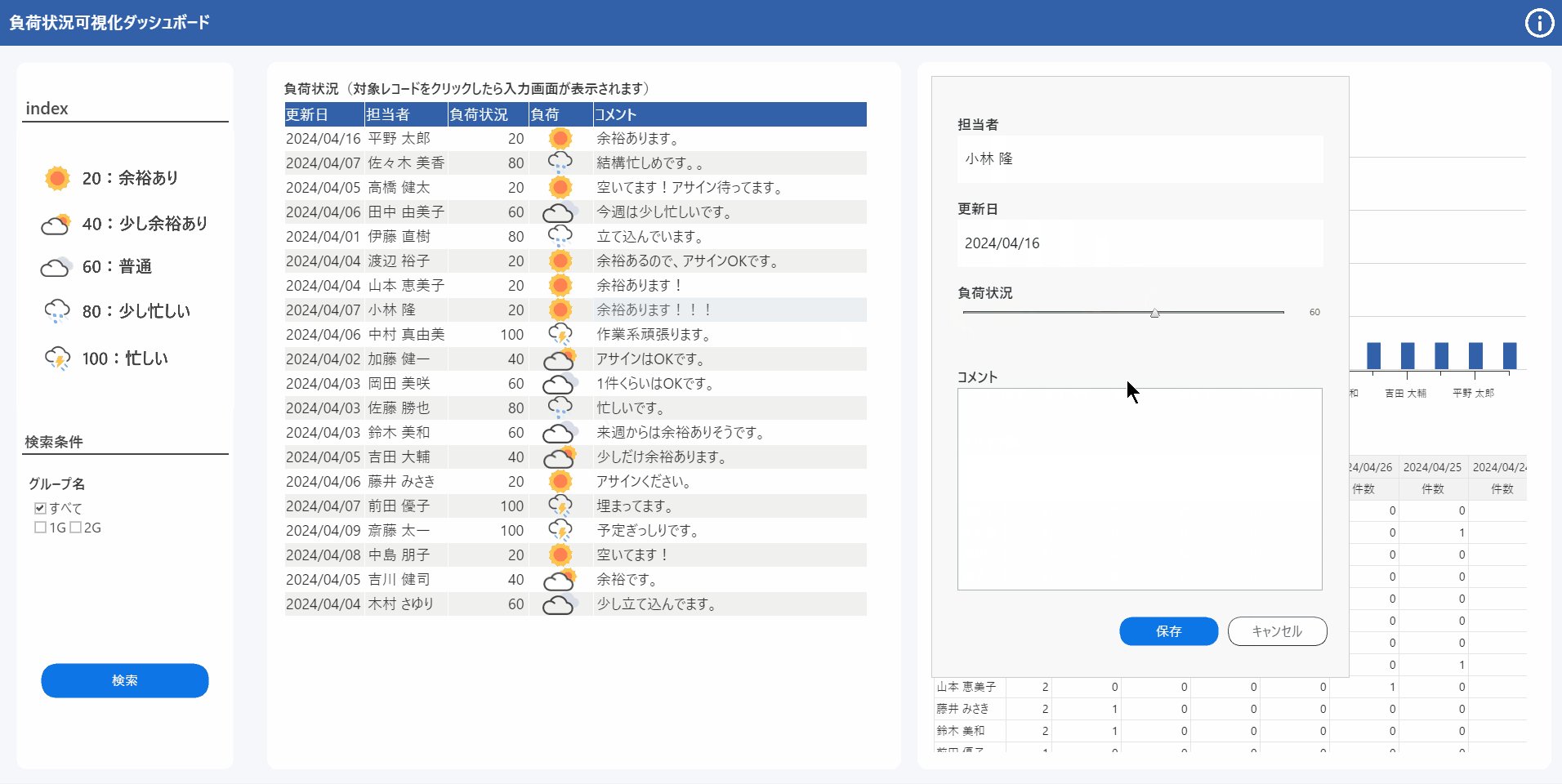
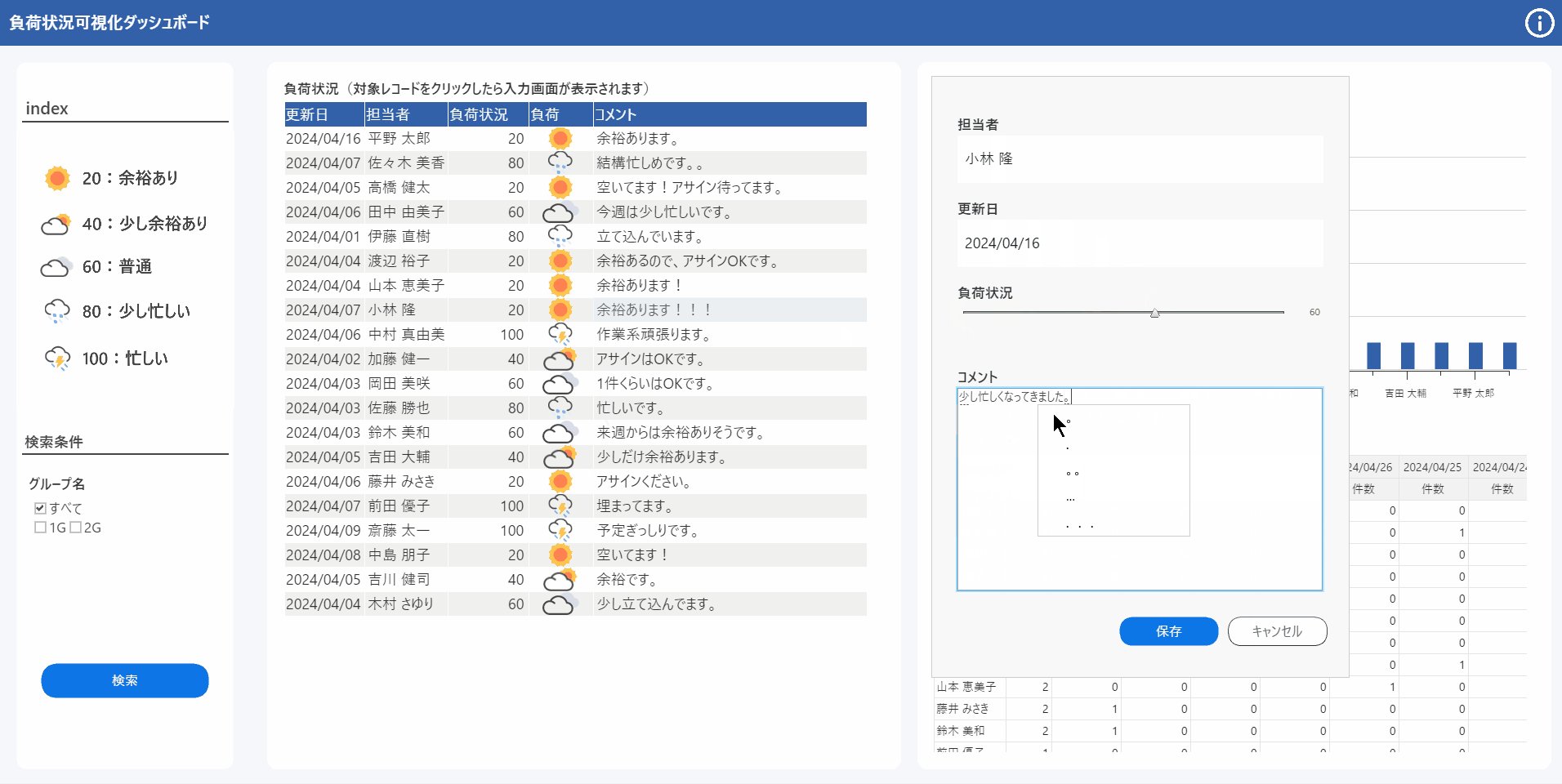
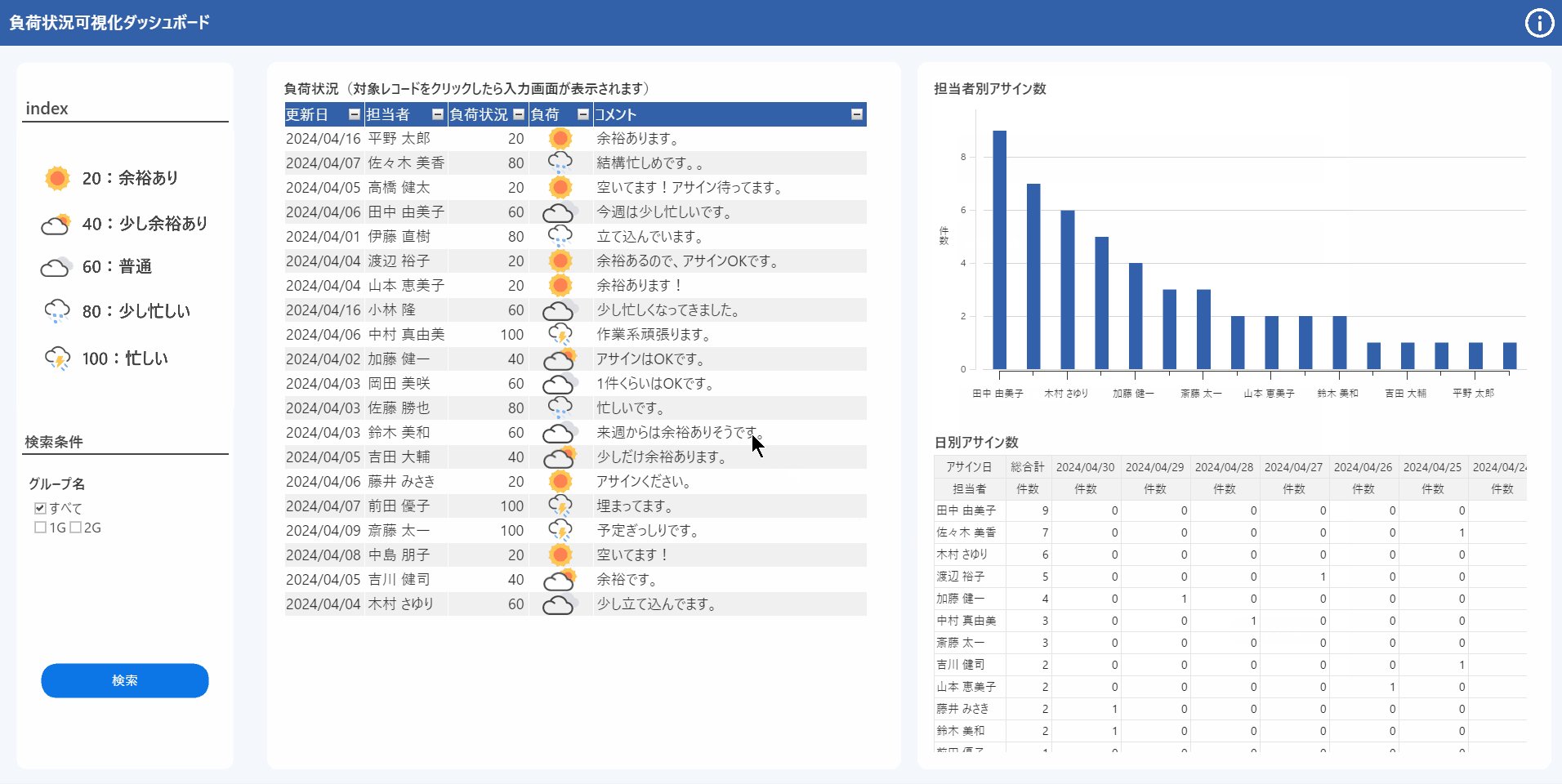
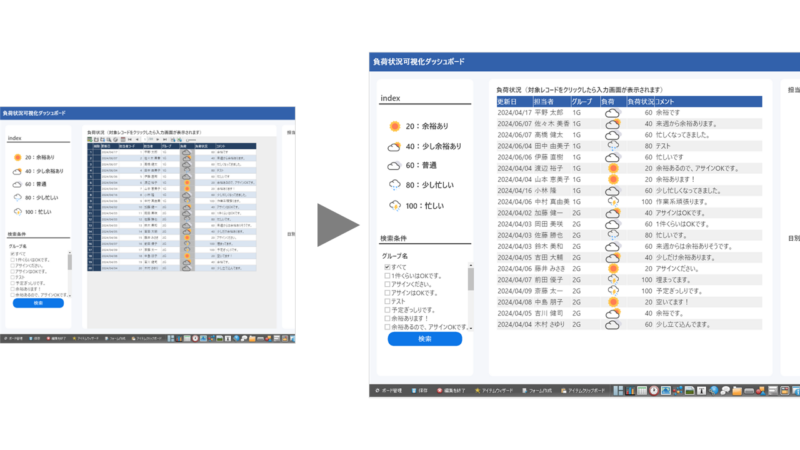
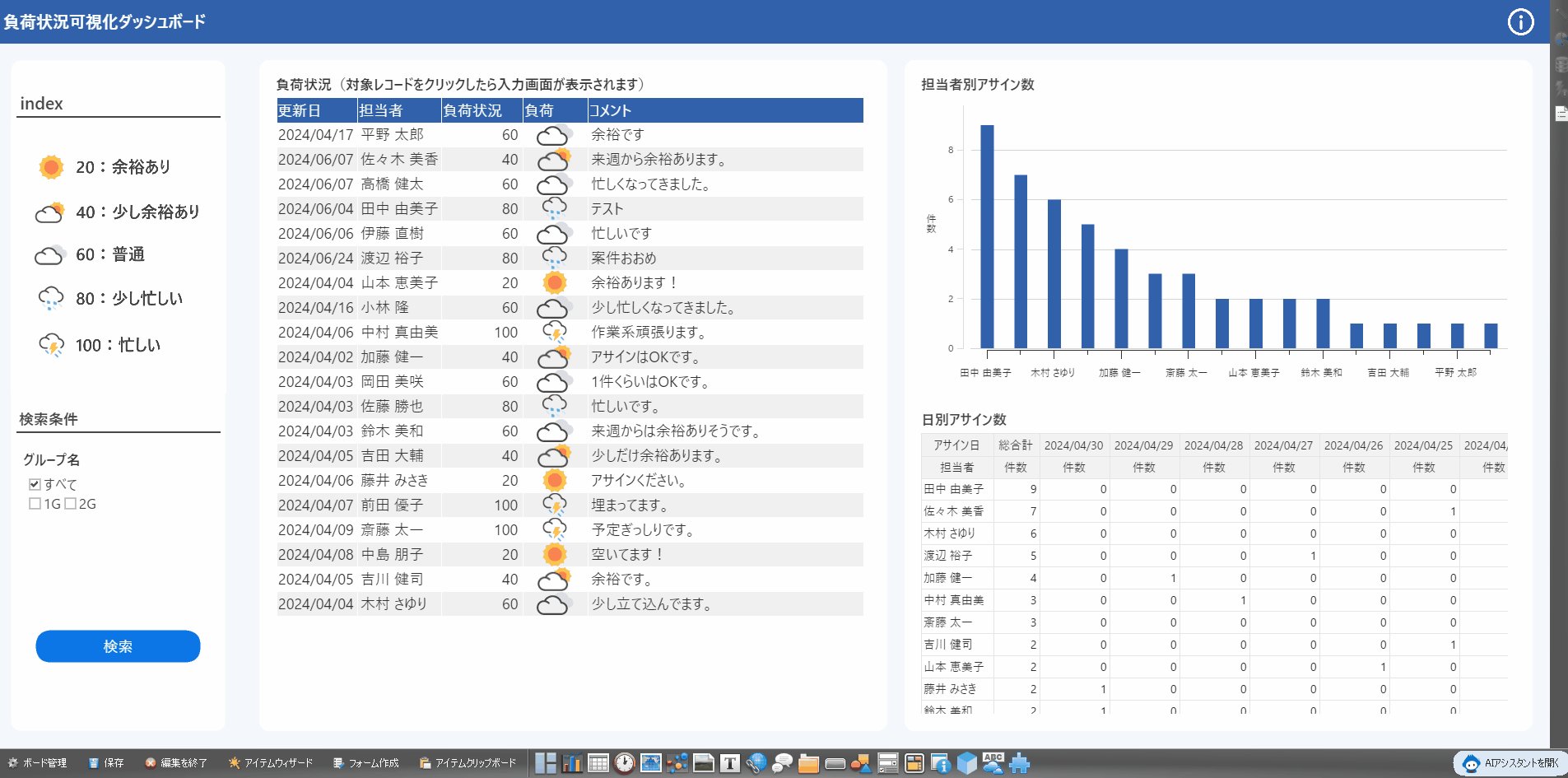
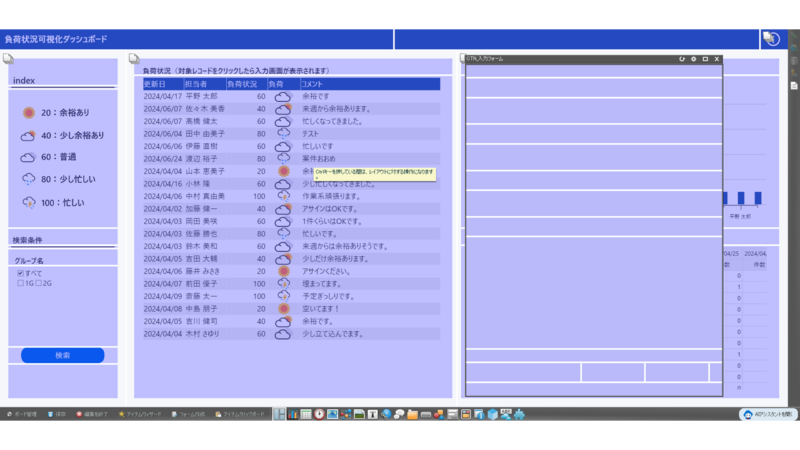
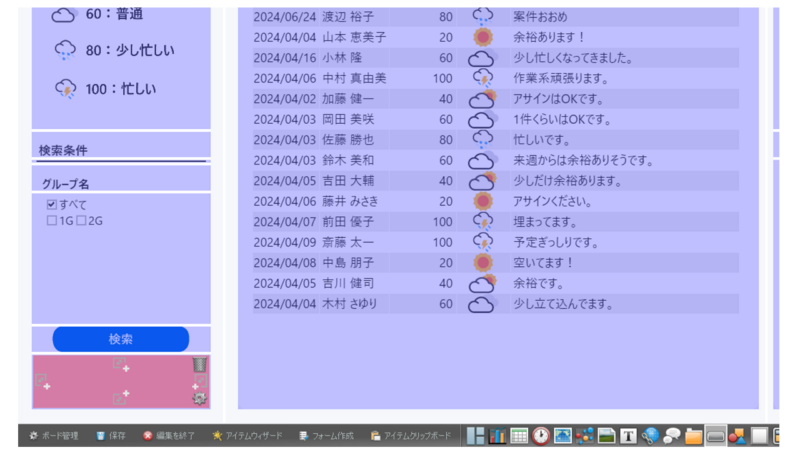
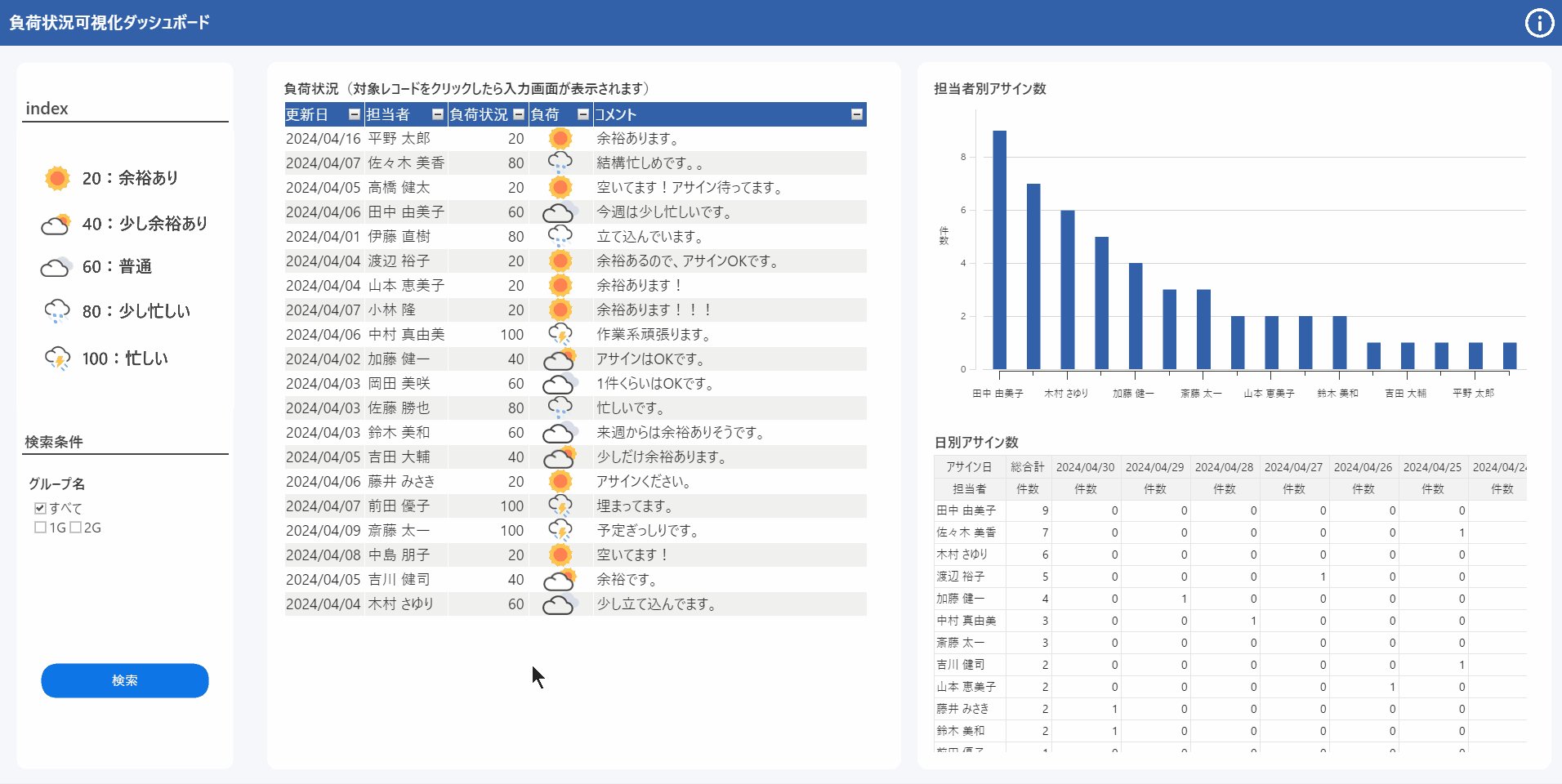
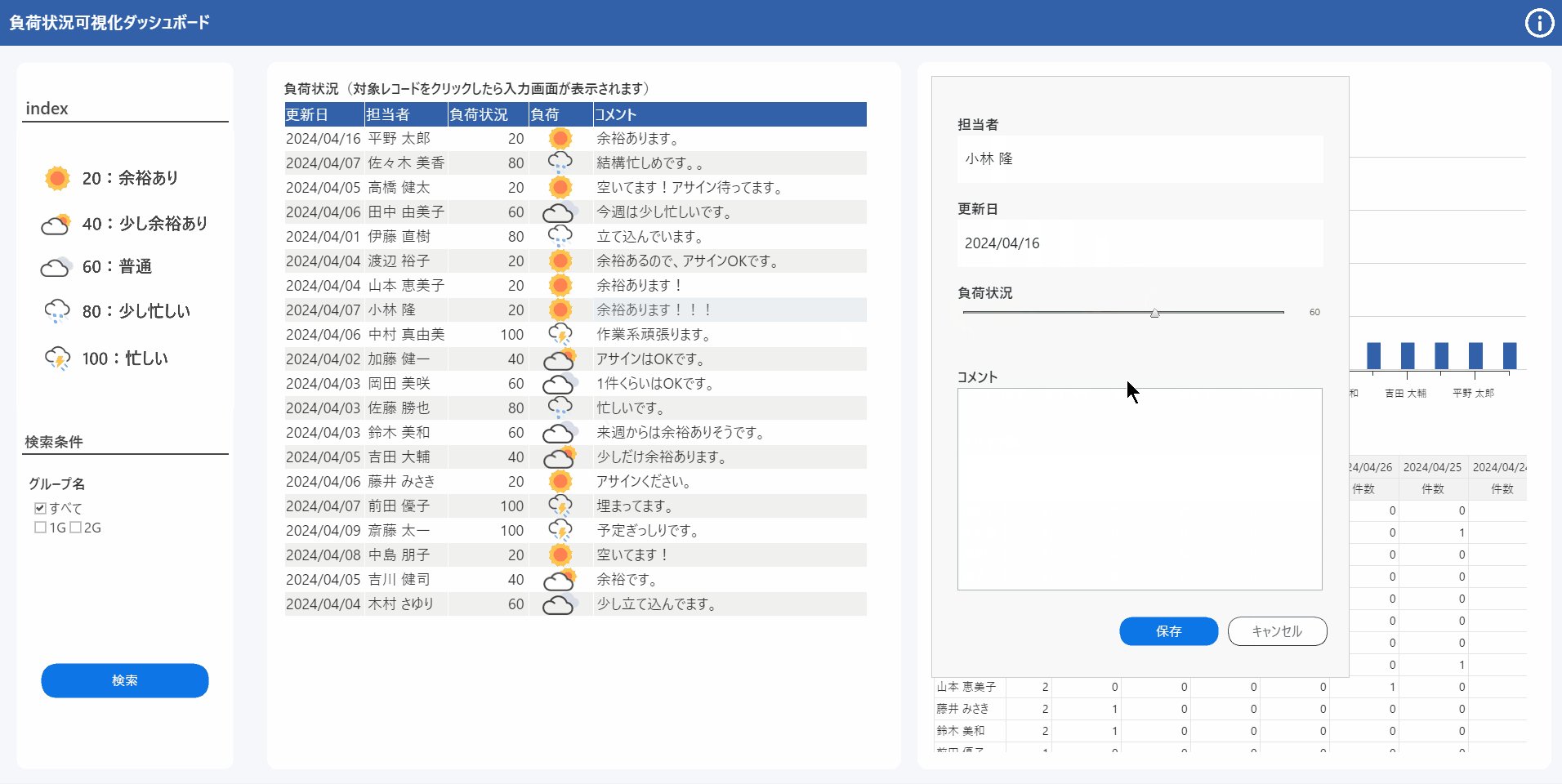
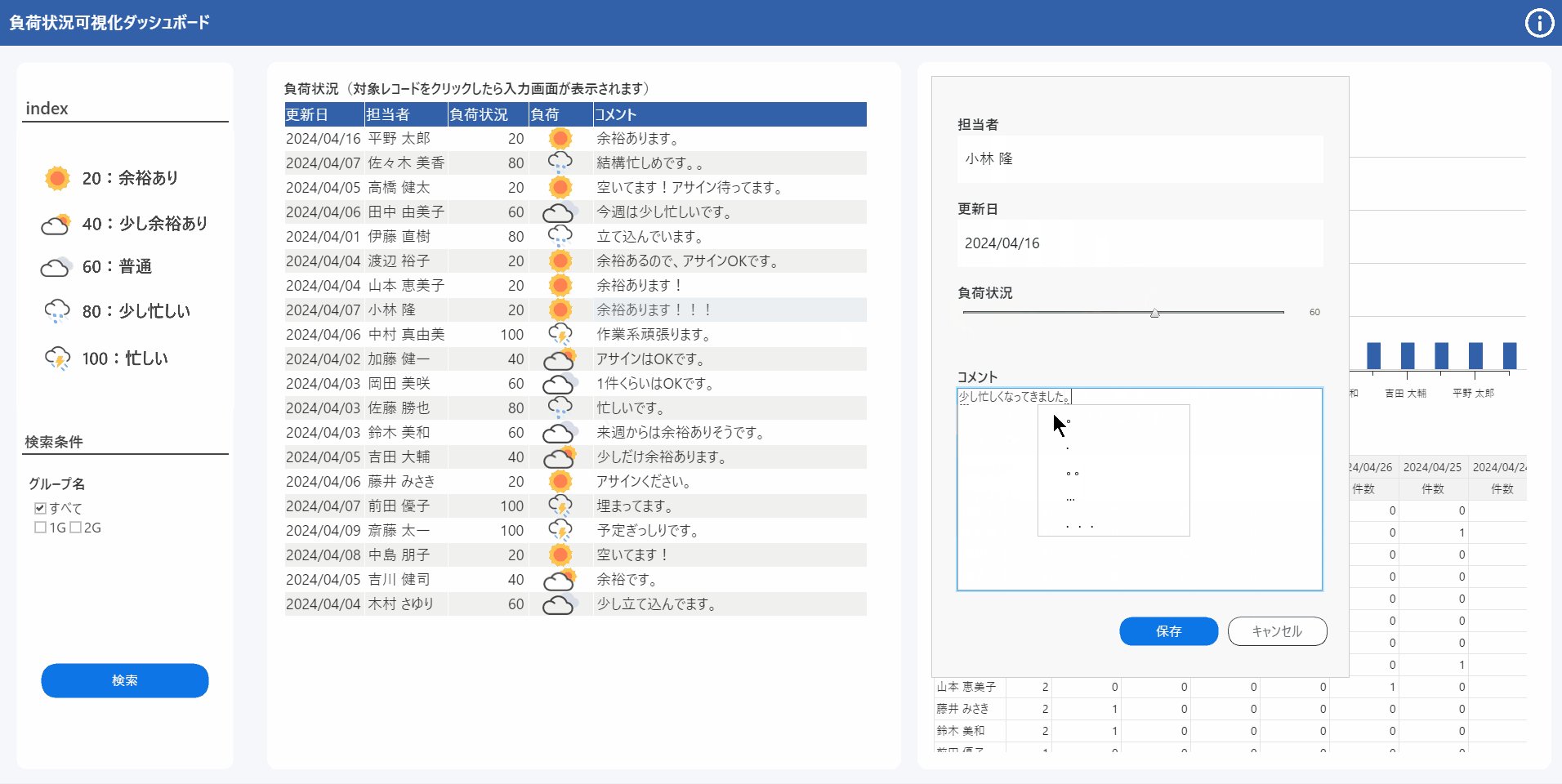
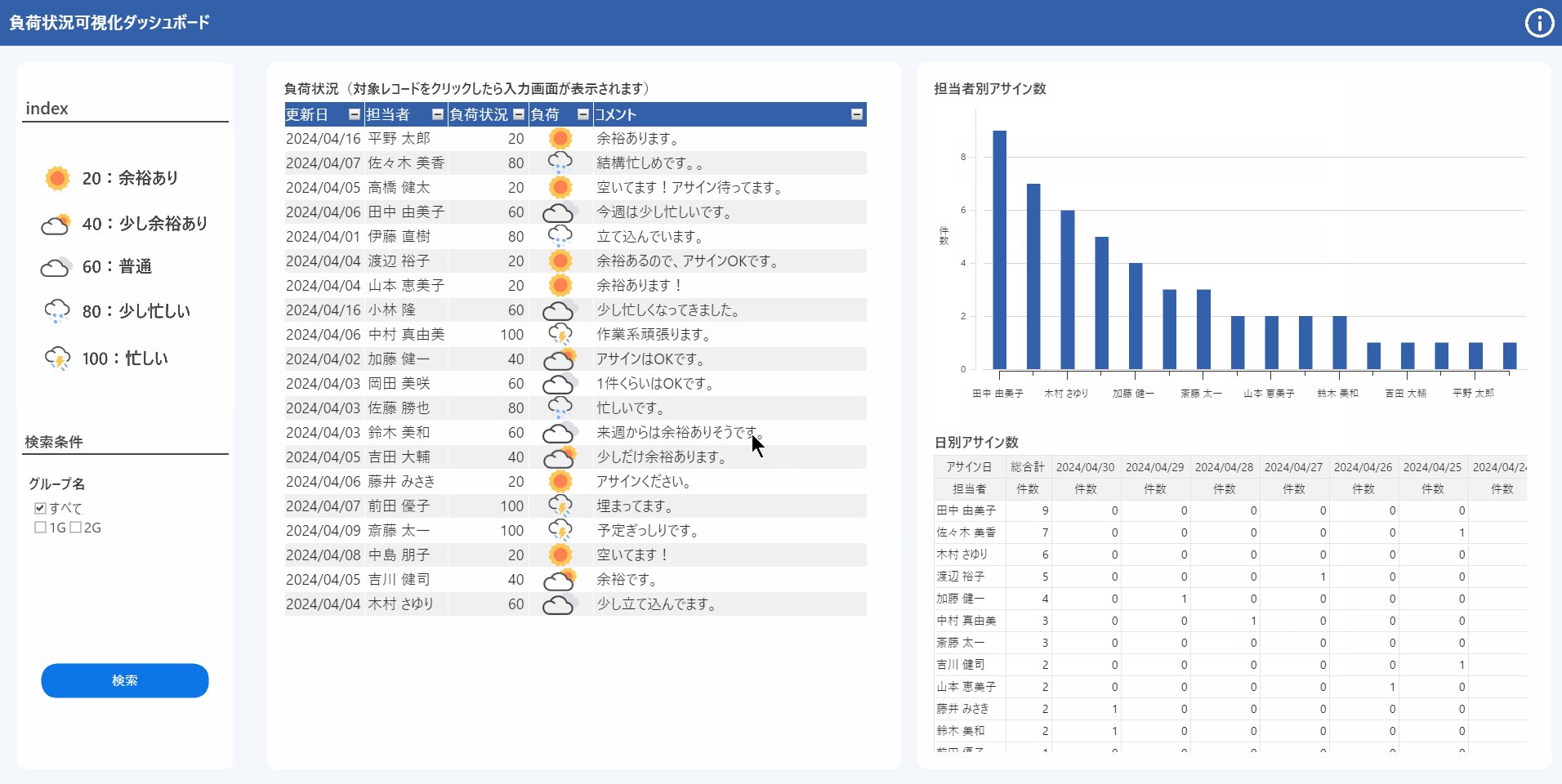
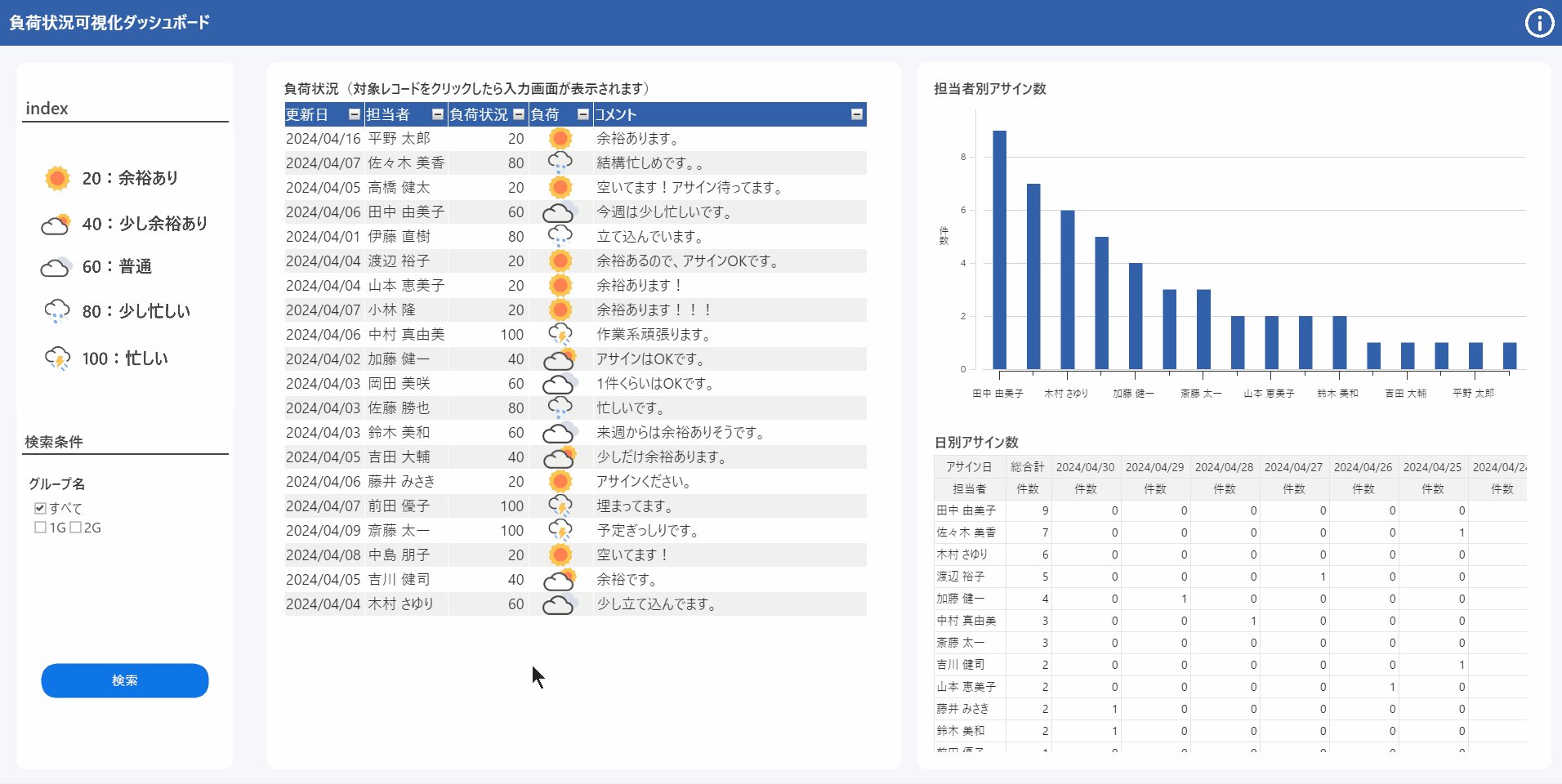
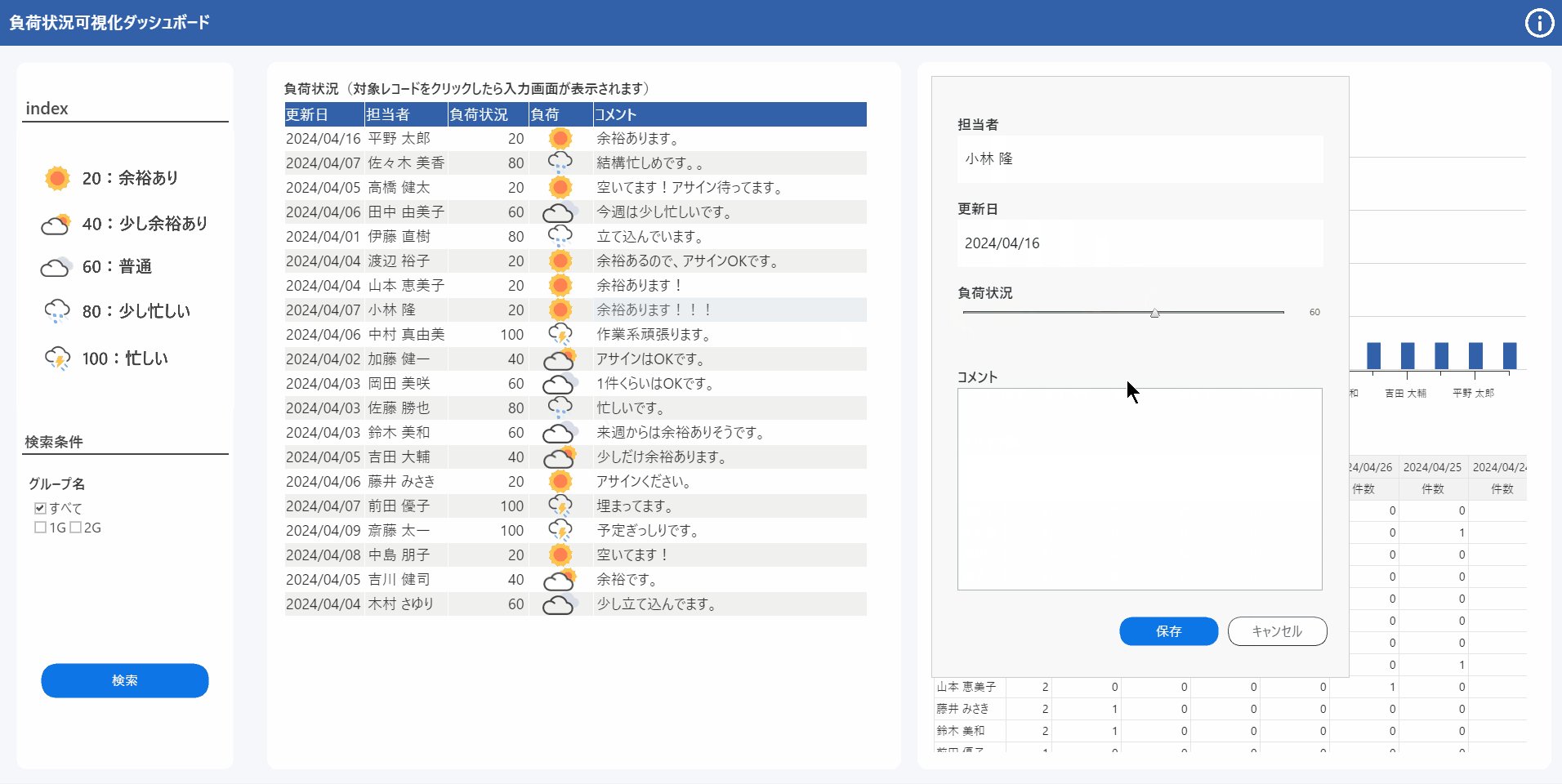
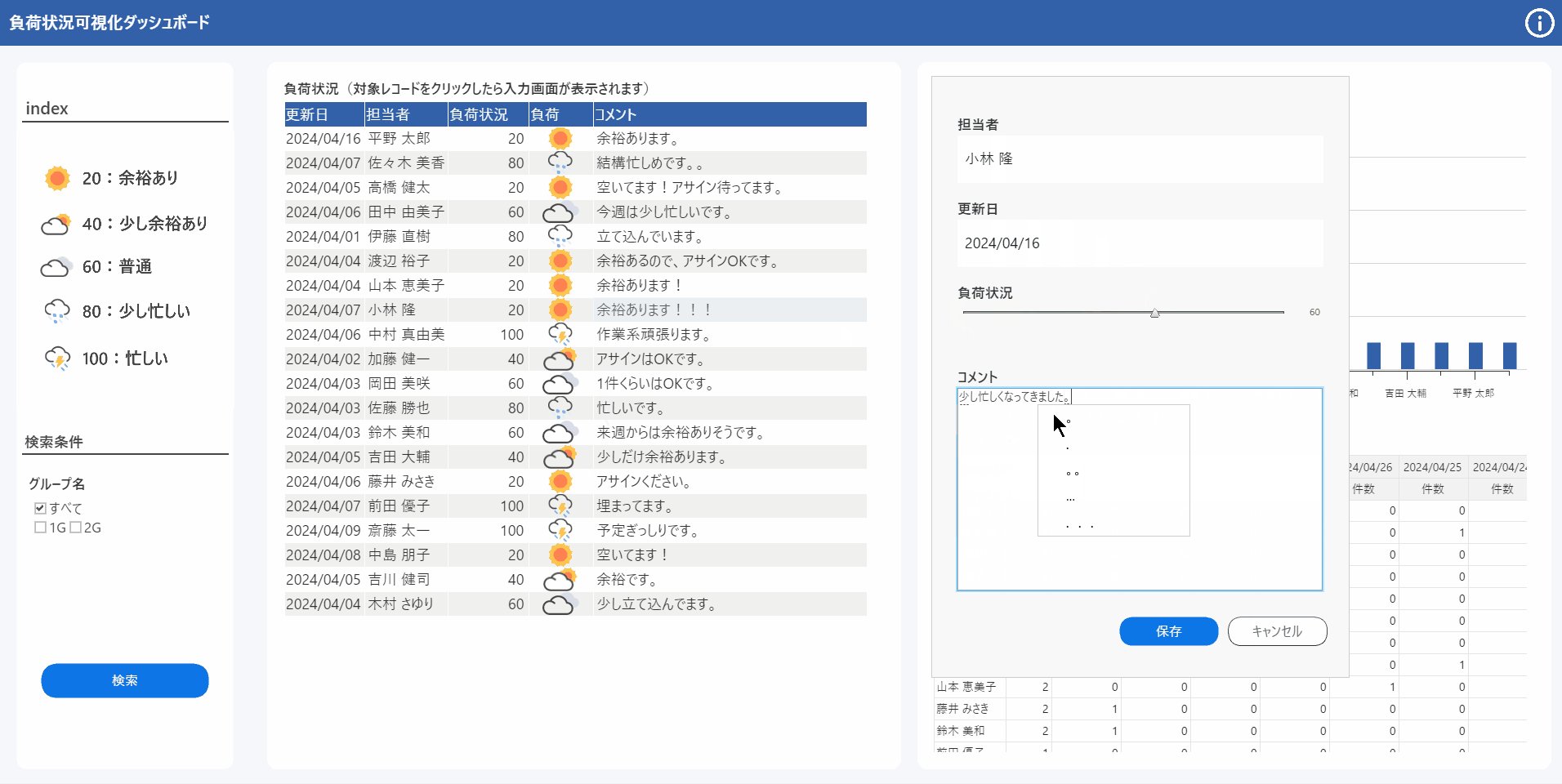
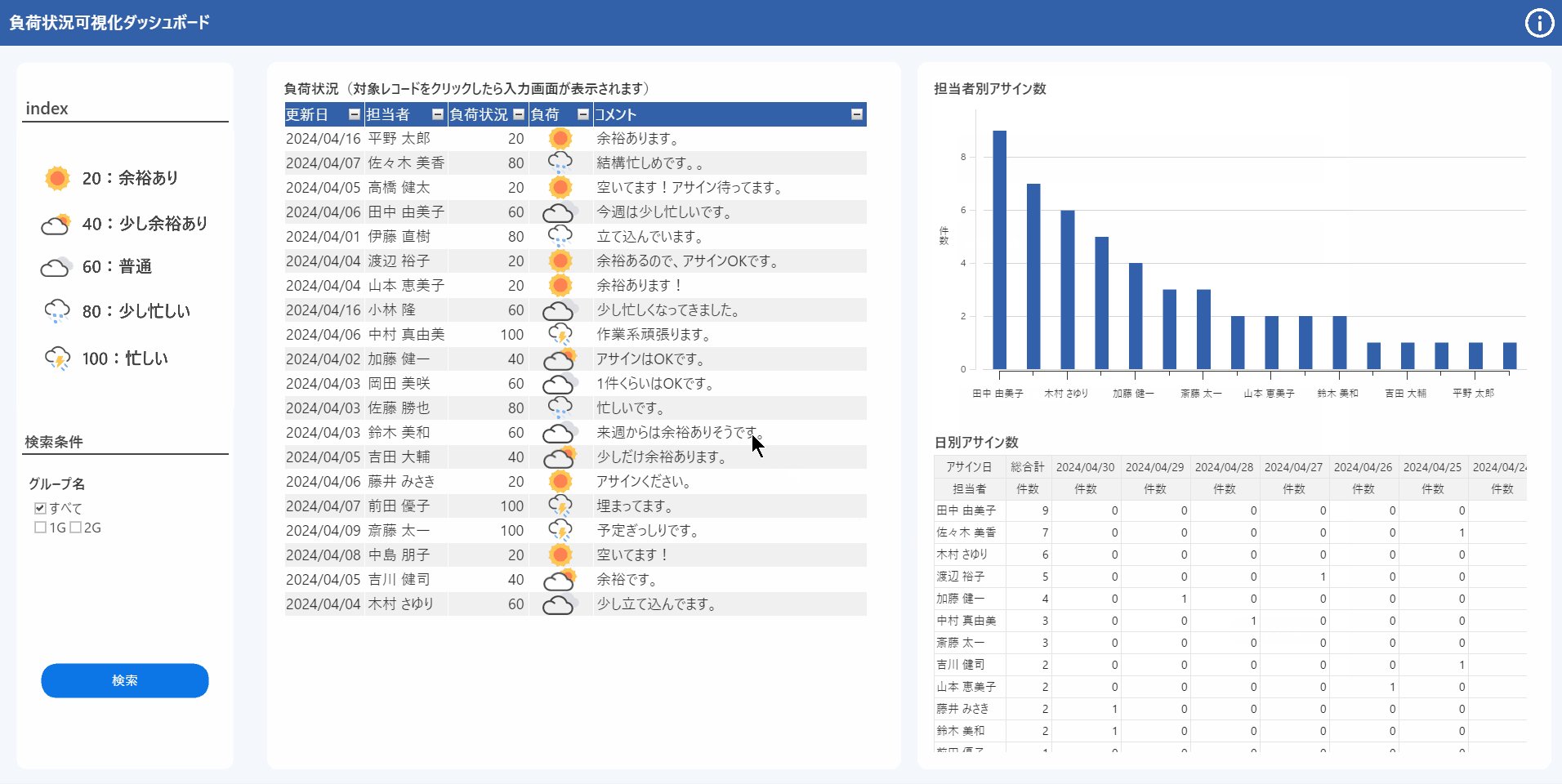
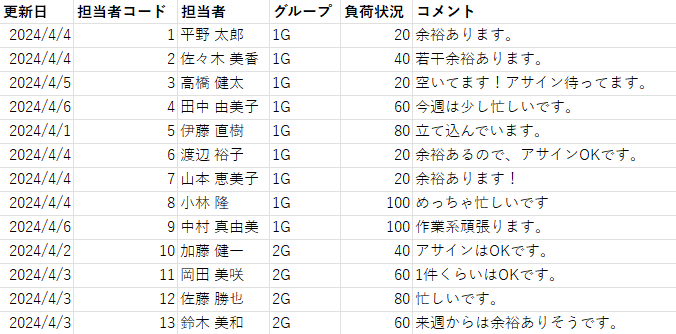
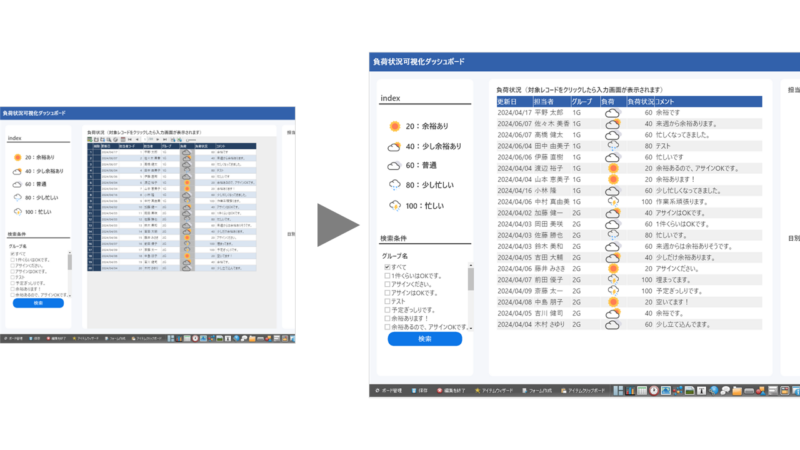
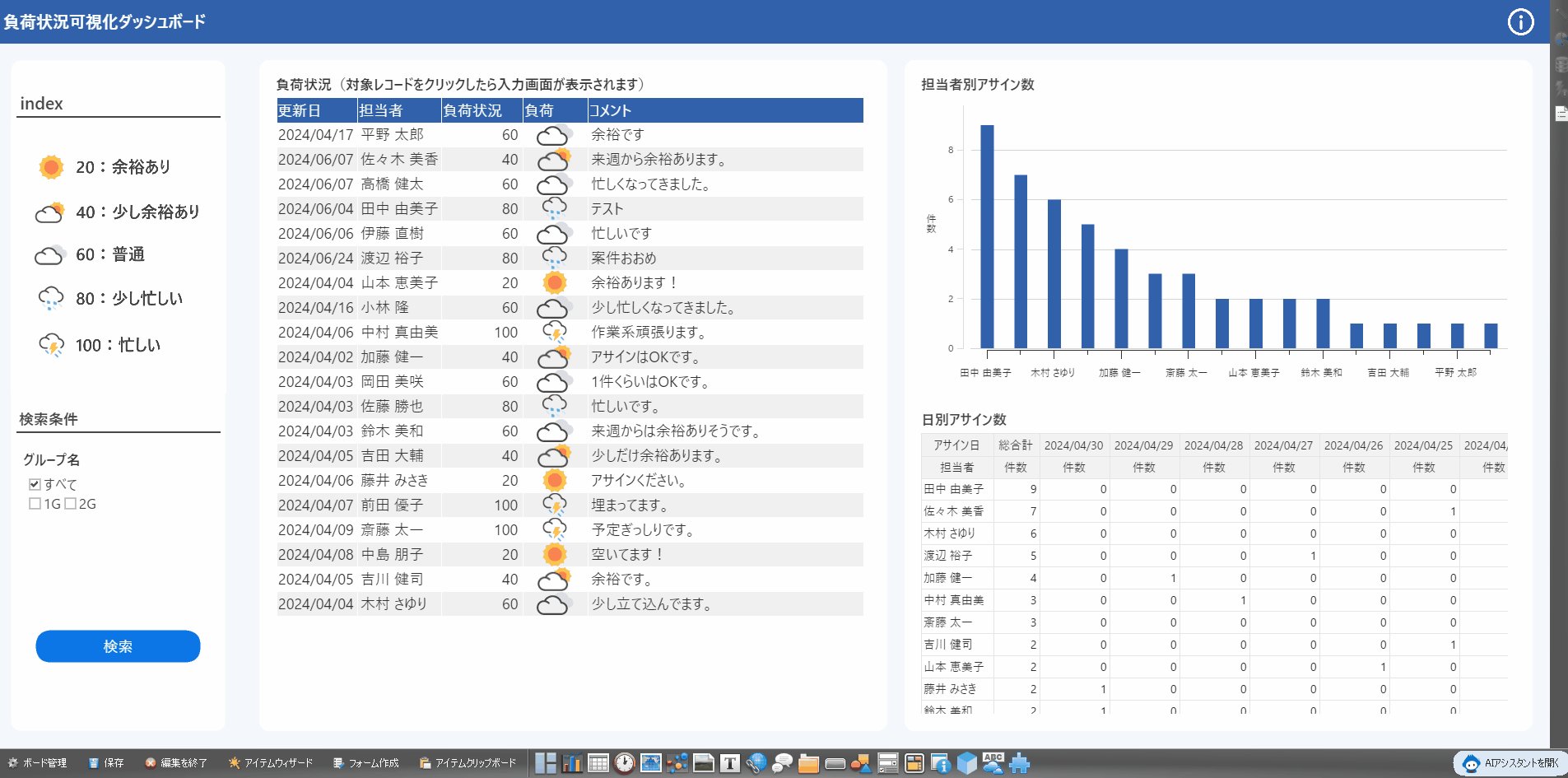
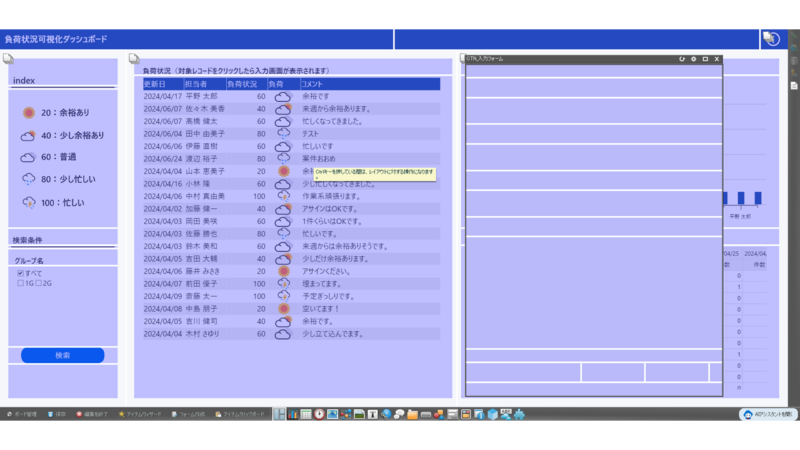
Sample Galleryに公開されている「負荷状況可視化ダッシュボード」を例にします。こちらのダッシュボードは、メンバーの負荷状況を更新/可視化ができます。メンバーは対象レコードをクリックすると、入力フォームが表示され、現在の負荷状況を入力できます。
本ボードはeラーニングでも作成方法を詳しく学べます。是非ご覧ください!
MotionBoardの入力機能についての解説
MotionBoardは様々な入力の機能を用意しています。本記事ではポップアップで表示する入力フォームの作成手順を紹介します。
その他の入力機能の紹介につきましては以下の記事を参照してください。
明細表アイテム(カード形式)
明細表アイテム(一覧形式)
明細表アイテム(詳細形式)
更新可能なデータソースについては、以下マニュアルをご確認ください。
利用するデータ
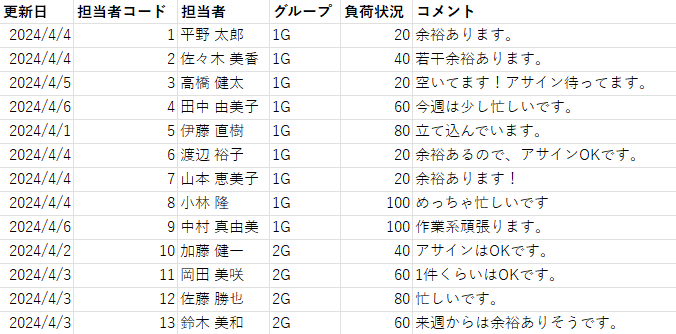
今回は、以下のCSVファイルを利用します。同じデータで作成する場合は、ボタンからダウンロードできます。

データ更新可能な明細表の作成
データソースの作成
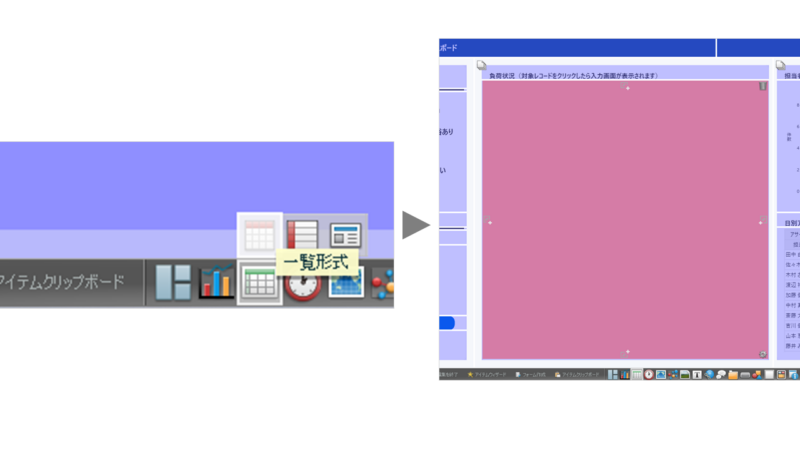
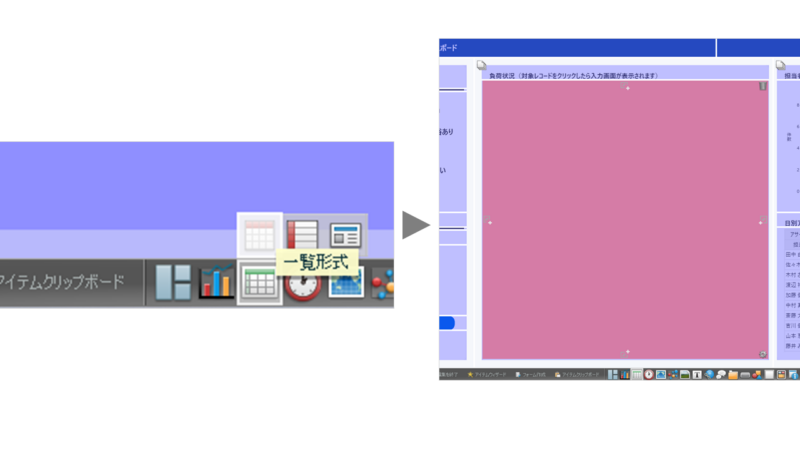
まずは、明細表アイテムを新規作成します。画面下部のアイテムツールバーから[明細表]-[一覧形式]を選択し、配置したい場所でクリックします。

データソースの[新規作成]ボタンをクリックし、データソースの名前「DS_明細表_負荷状況」を入力したら、[OK]をクリックします。
今回は、CSVを利用するため接続先は「text」を選択し、「Sample_負荷状況.csv」を選択します。(あらかじめ、[共有アイテム]-[CSV/Excel]タブの任意のフォルダに「Sample_負荷状況.csv」をアップロードします。)
データベース入力の設定
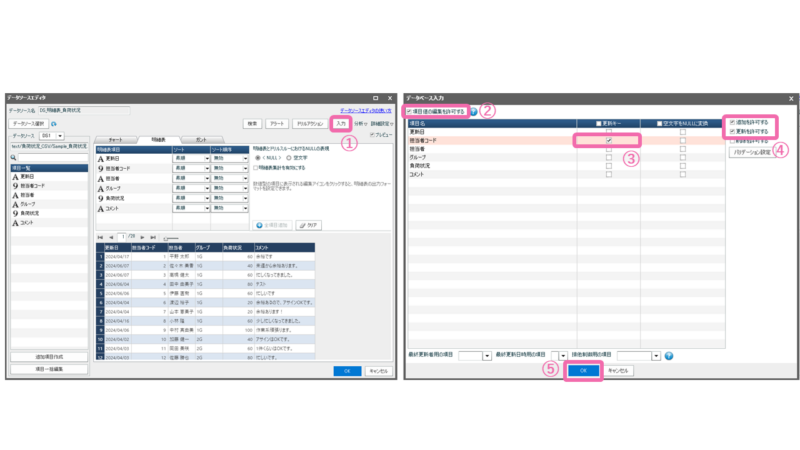
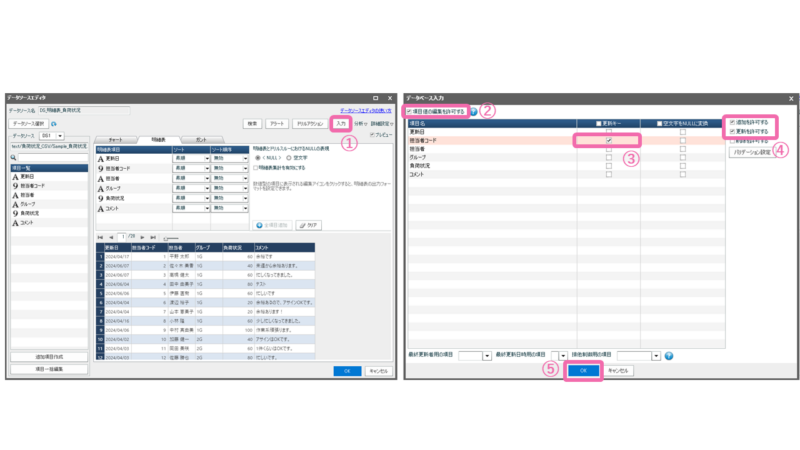
[データソースエディタ]画面が表示されたら、右上にある[入力]ボタンをクリックします。[データベース入力]画面では、データソースで選択したデータベースの項目に対して、項目値の更新や行の追加/削除を許可するかを設定できます。今回は、下図のように更新キー、追加/更新の許可を設定します。

明細表アイテムの入力機能に関する設定は、完了です。あとは、入力アイテムでデータ更新できるように入力フォームを作成するステップです。
イメージURLの設定(Appendix)
完成形の明細表には、負荷の度合いに応じて天気マークが明細表に表示されています。入力フォームを作成する前に、「イメージURL」の設定方法についてご紹介します。
※入力フォームの作成方法を見たい方は飛ばしてOKです。

事前準備
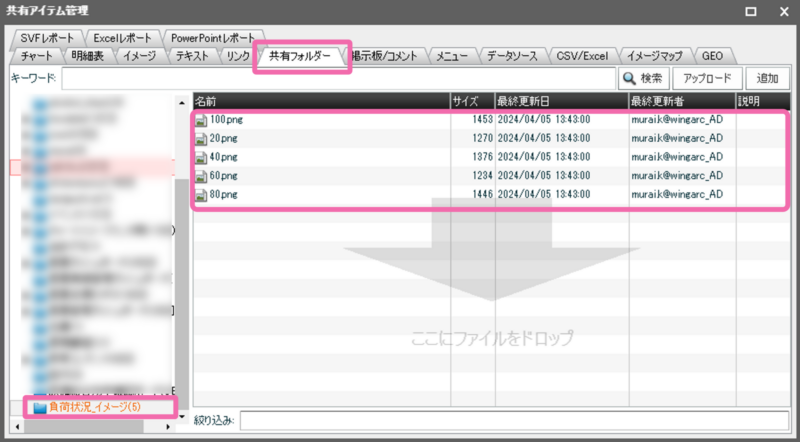
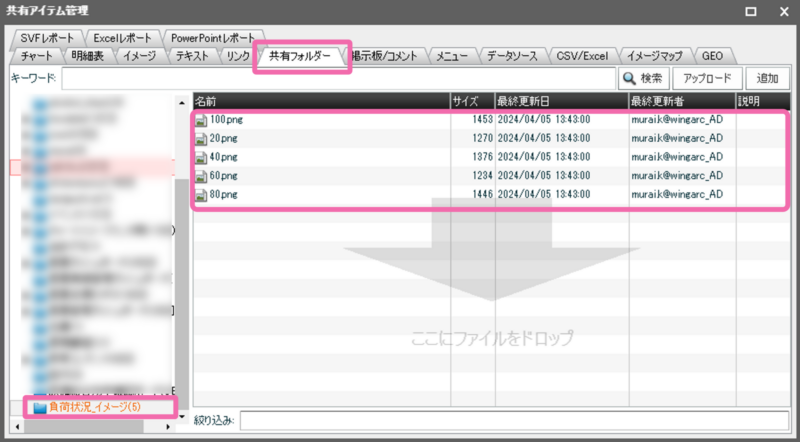
画像として表示するイメージファイルをMotionBoardの共有アイテムにアップロードします。[管理]-[共有アイテム管理]-[共有フォルダー]タブで任意のフォルダを作成し、イメージファイルをアップロードします。
今回利用するイメージファイルはボタンからダウンロードできます。

カスタム項目を作成する
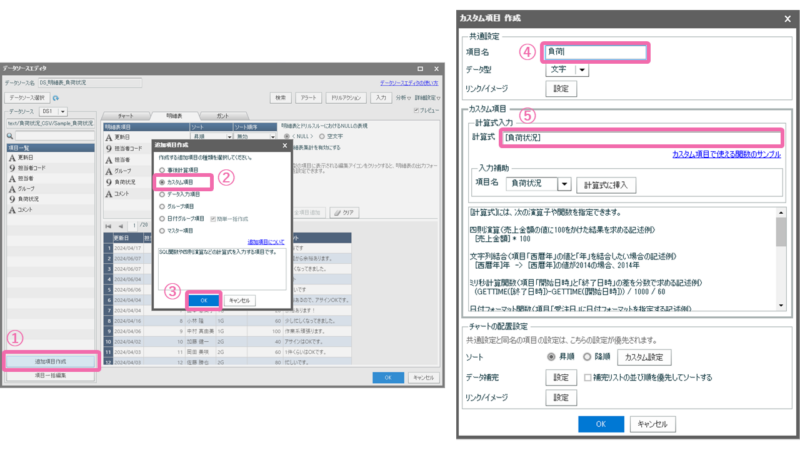
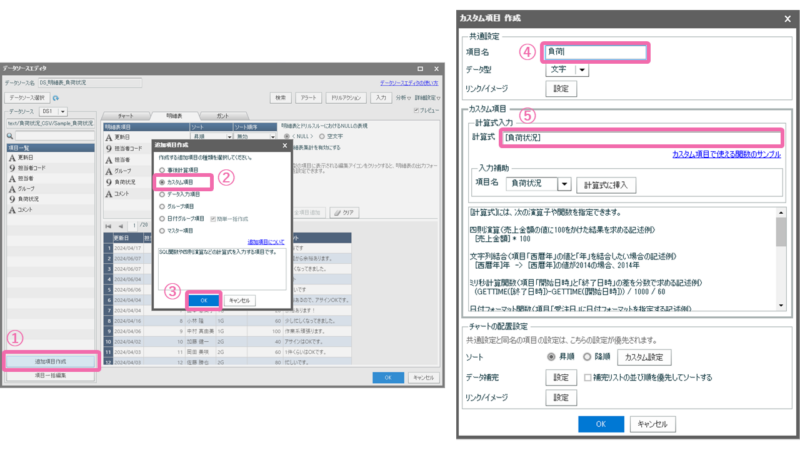
まずは、天気マークを表示するための項目をカスタム項目で作成します。[追加項目作成]-[カスタム項目]を選択後、[OK]をクリックします。
[カスタム項目 作成]画面では、以下のように設定します。
・項目名:負荷
・計算式:[負荷状況]

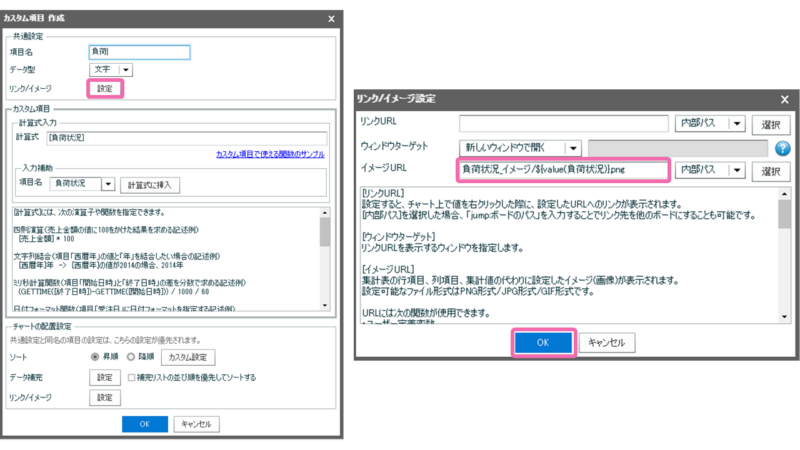
イメージURLを設定する
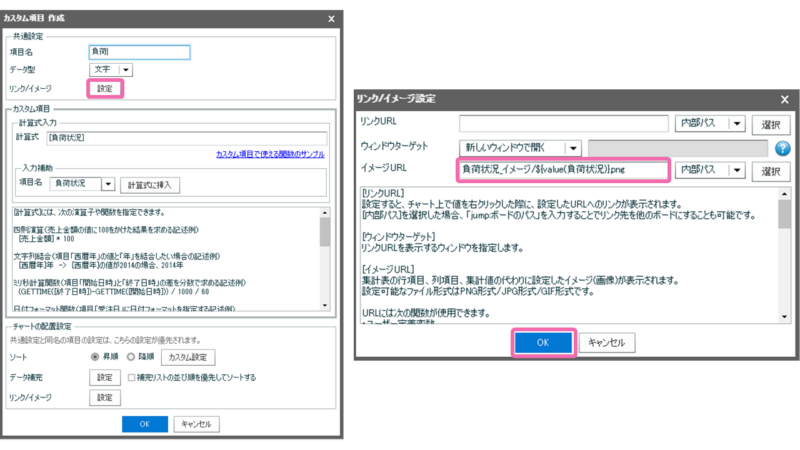
[カスタム項目 作成]画面にて、[共通設定]-[リンク/イメージ]の[設定]ボタンをクリックします。[イメージURL]に共有アイテムに格納したイメージファイルのパスを指定します。今回は、イメージが負荷状況の値に応じて可変で切り替わるように、変数「${value(項目名)}」を利用しています。
イメージURLについての詳細は、以下マニュアルをご確認ください。

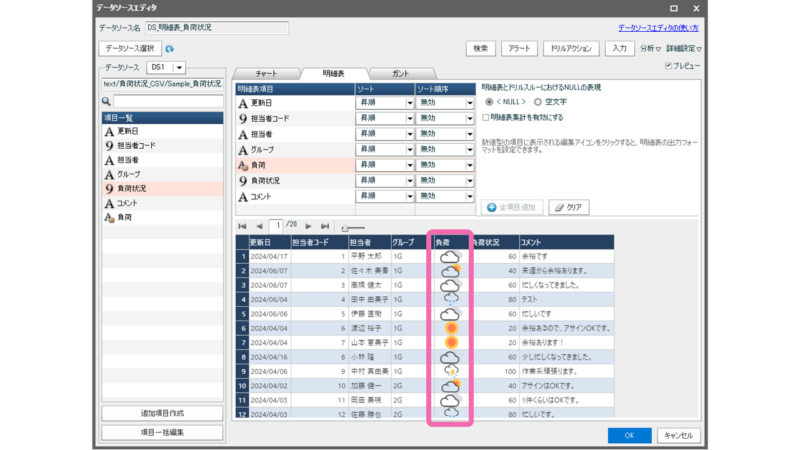
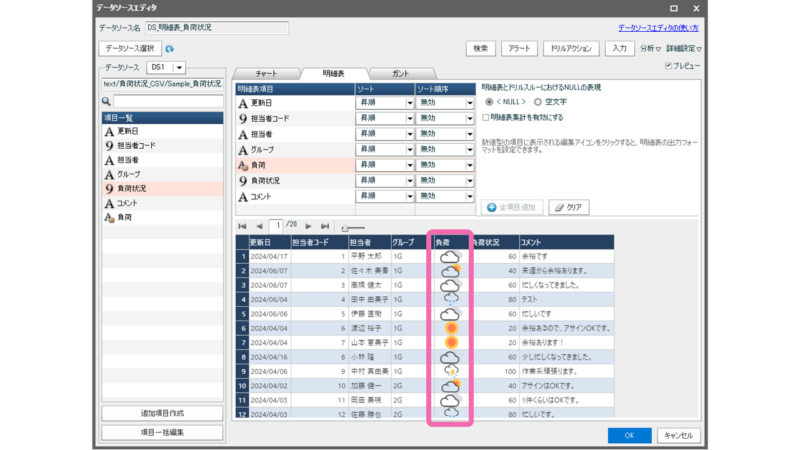
負荷状況の値に応じて天気マークが表示されるカスタム項目が作成できました。

ボード上に配置したら、デザインの調整をして明細表の作成は完了です。
入力フォームの作成
最後に、明細表のレコードをクリックしたら、入力フォームがポップアップ表示する設定をご紹介します。
コンテナの作成
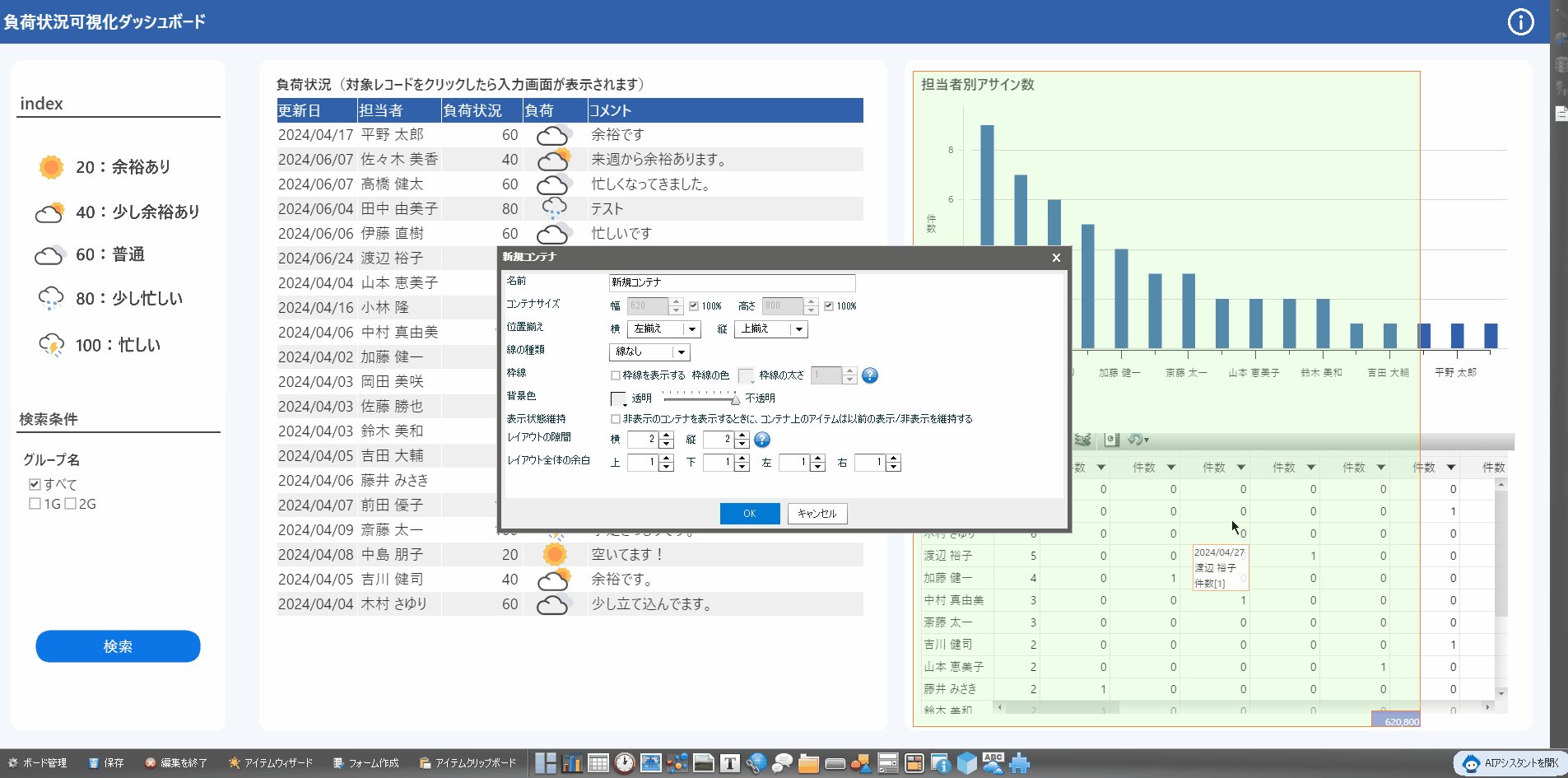
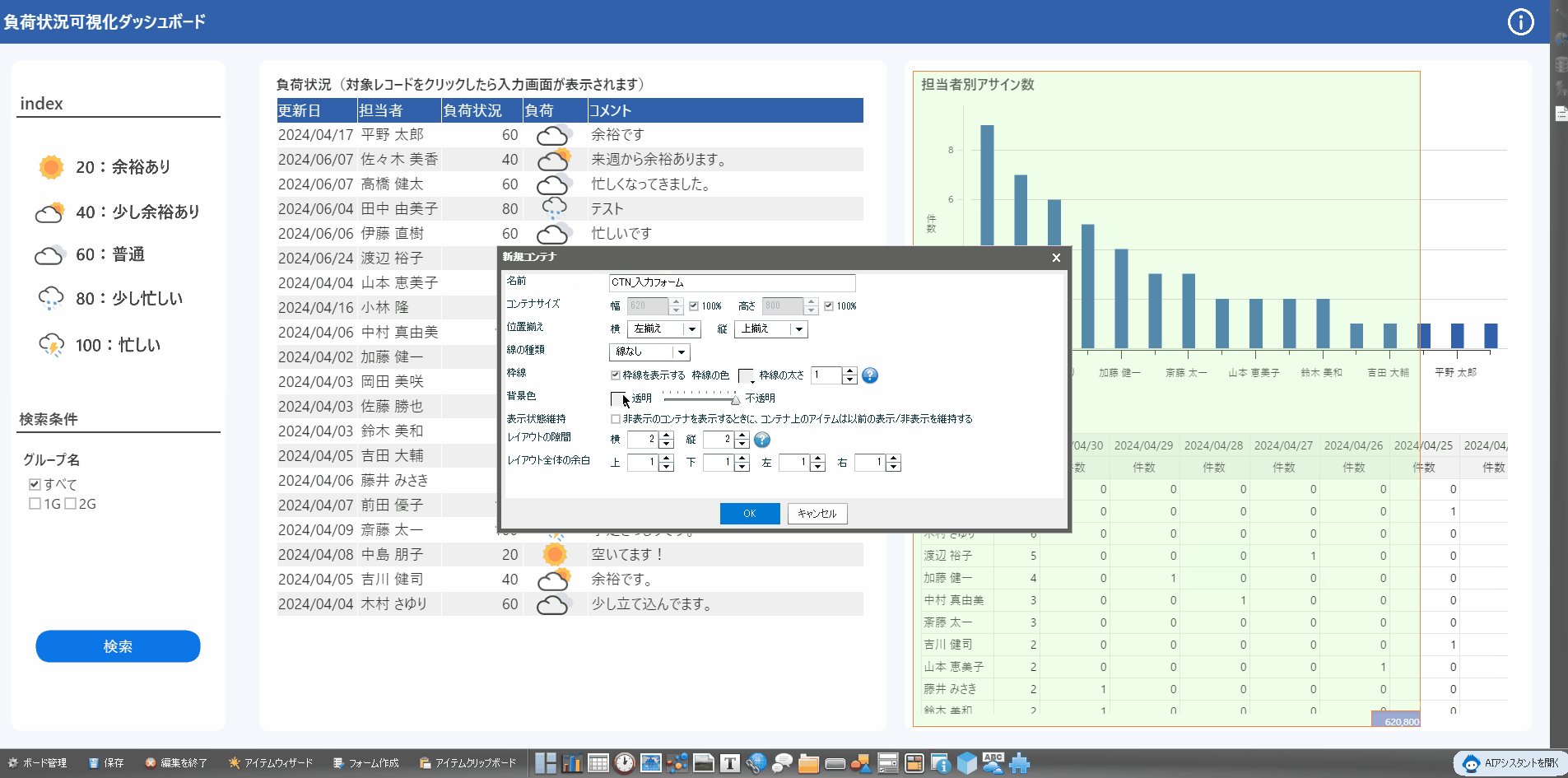
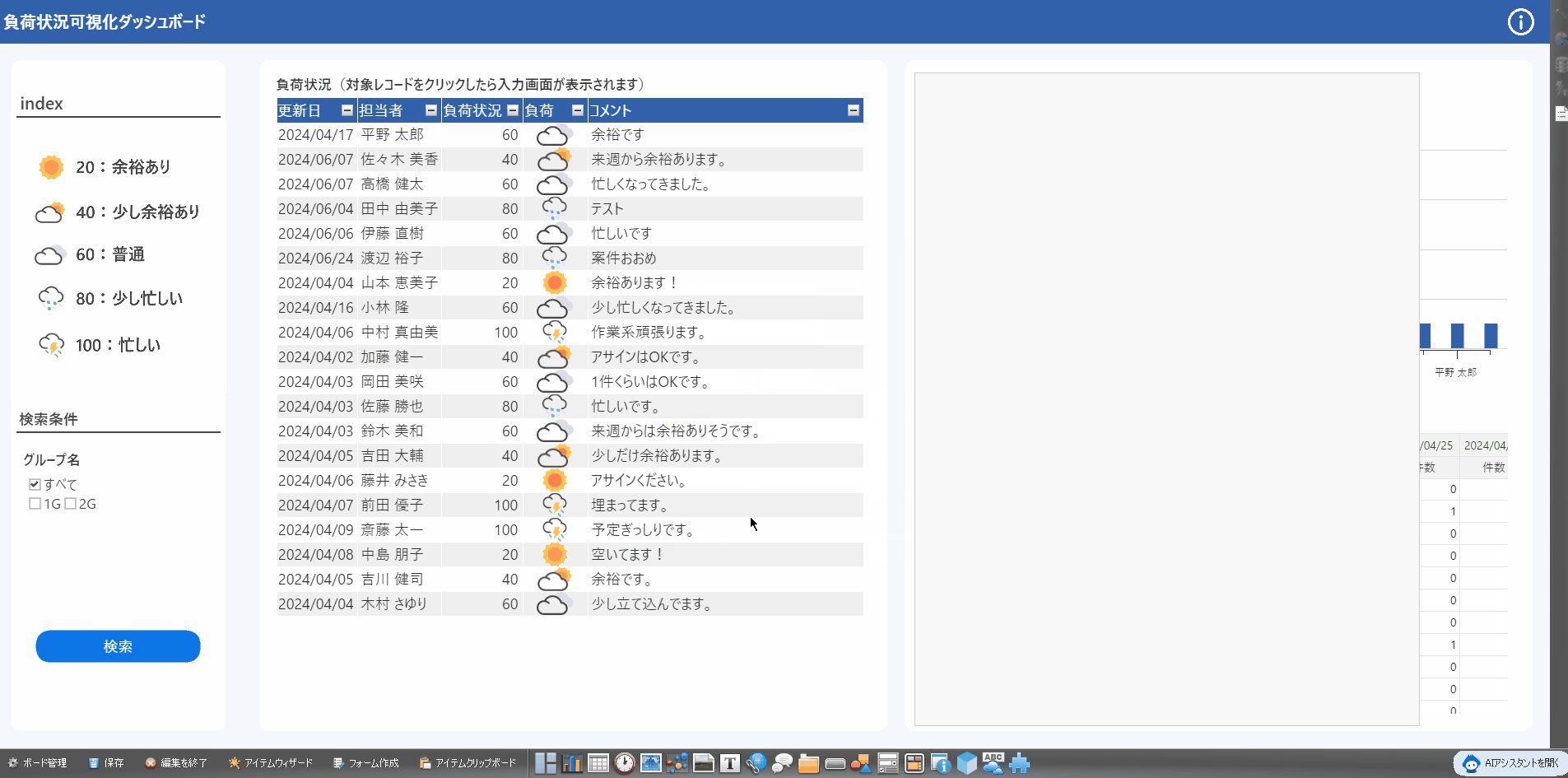
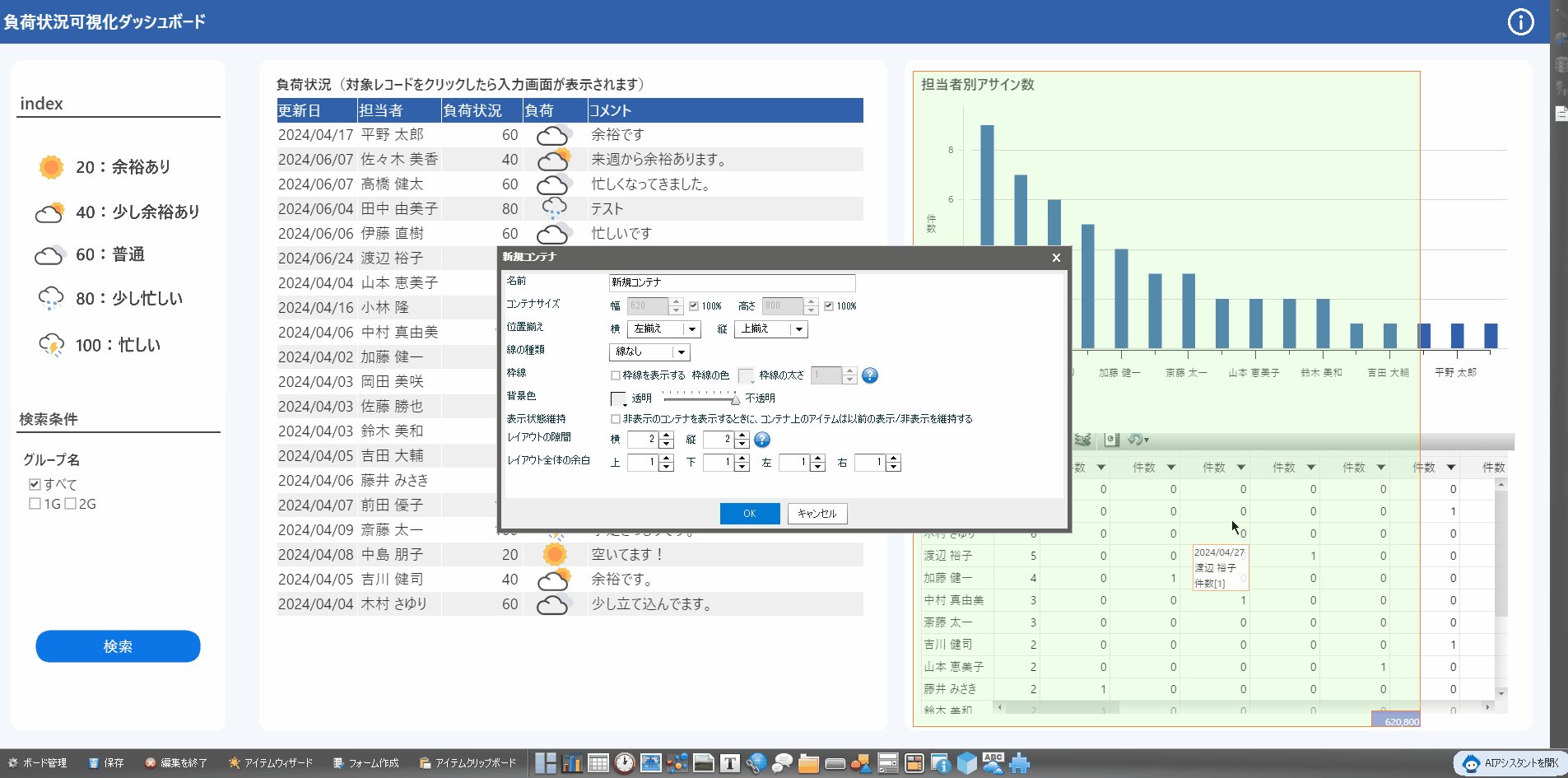
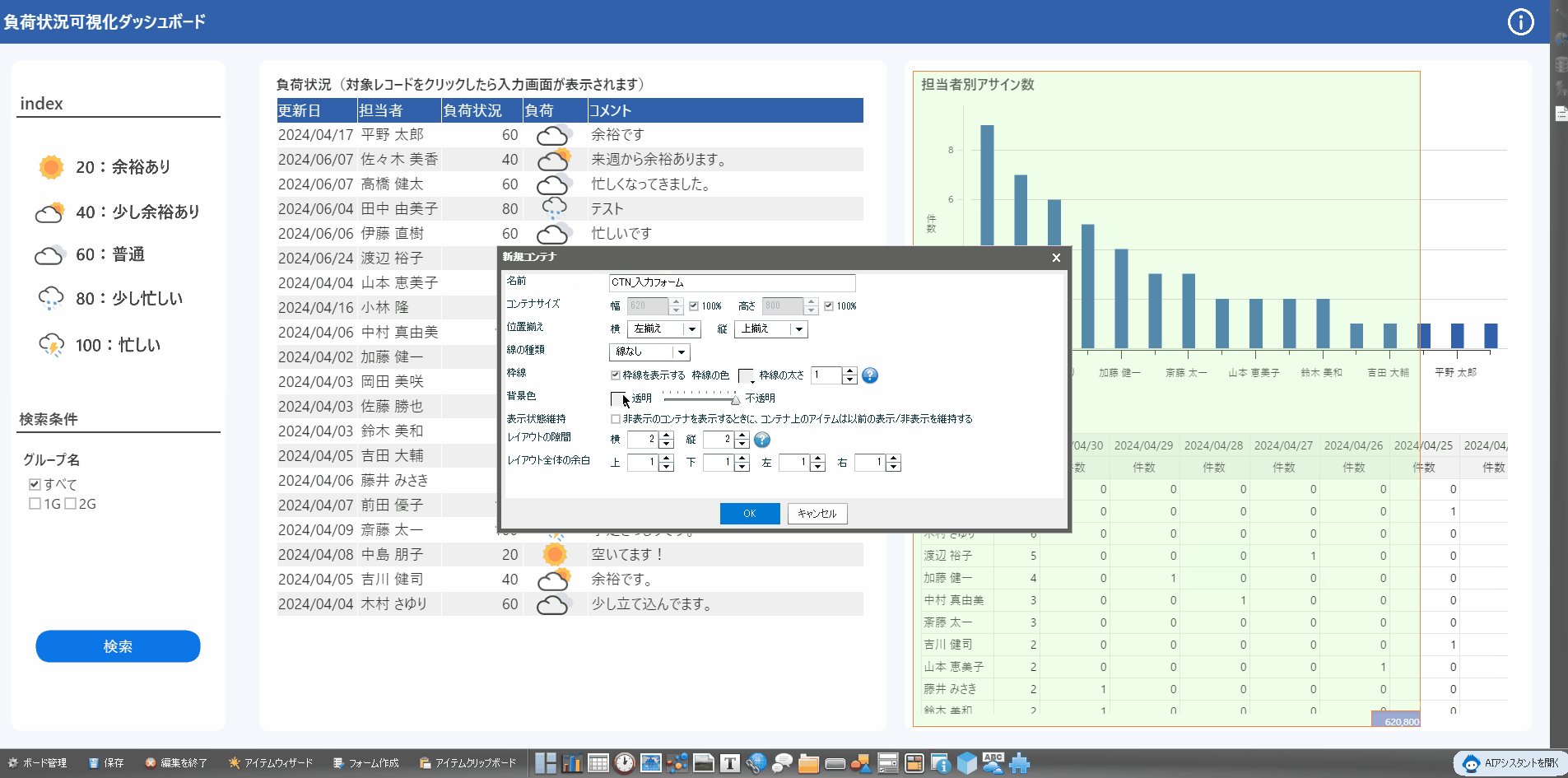
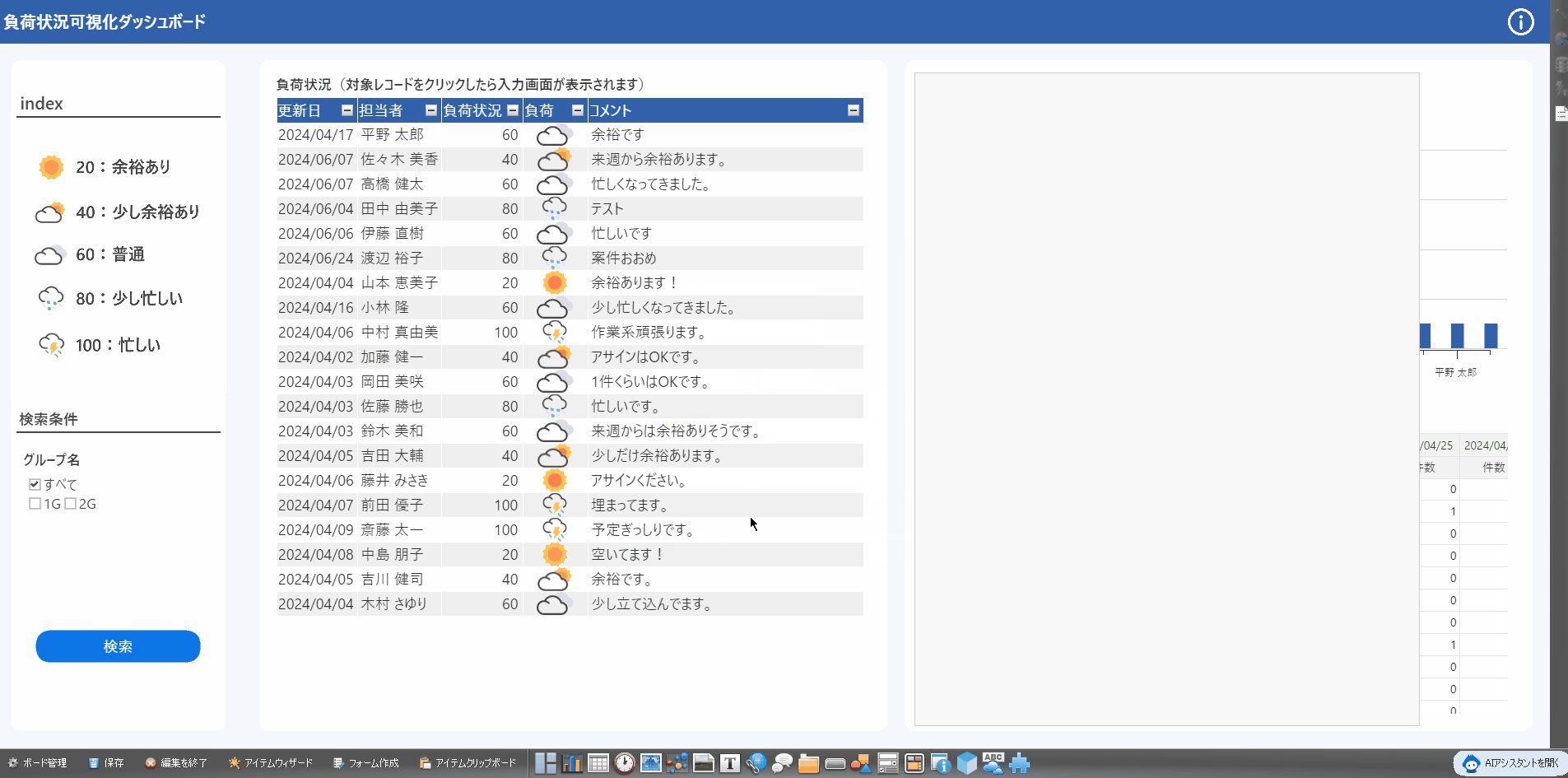
まずは、入力フォームを配置するためのコンテナを作成します。任意の場所にドラッグ&ドロップします。

コンテナ内には、以下のようにアイテムを配置するため、あらかじめ区画を設定します。


入力アイテムの作成
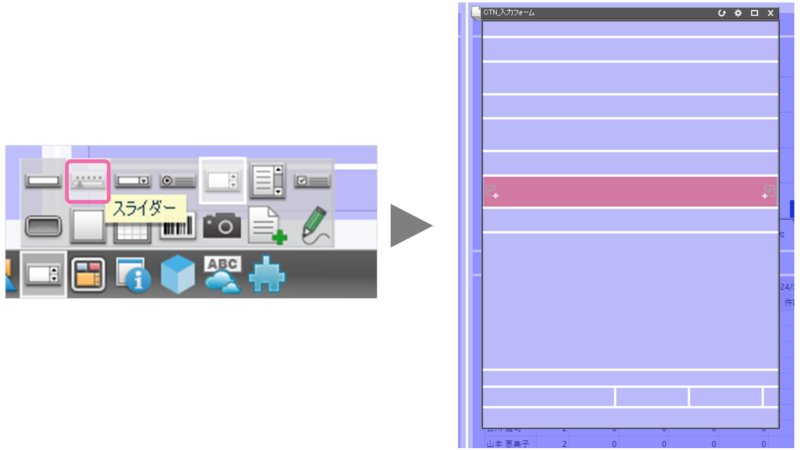
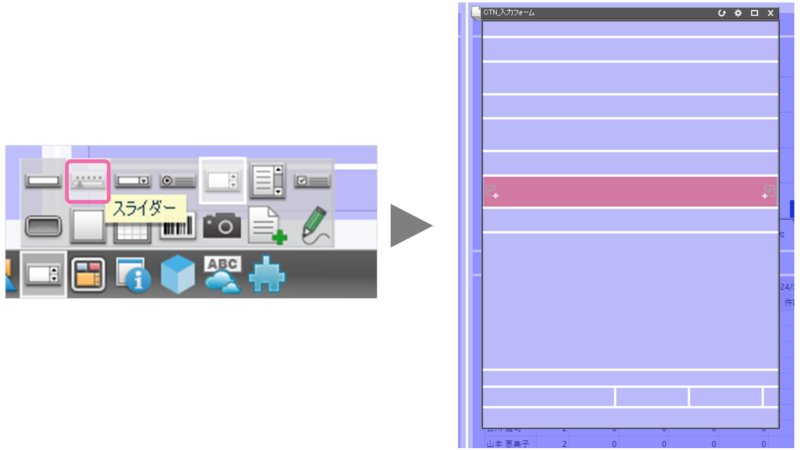
では、入力アイテムを作成します。アイテムツールバーの[入力アイテム]-[スライダー]を選択し、配置場所でクリックします。

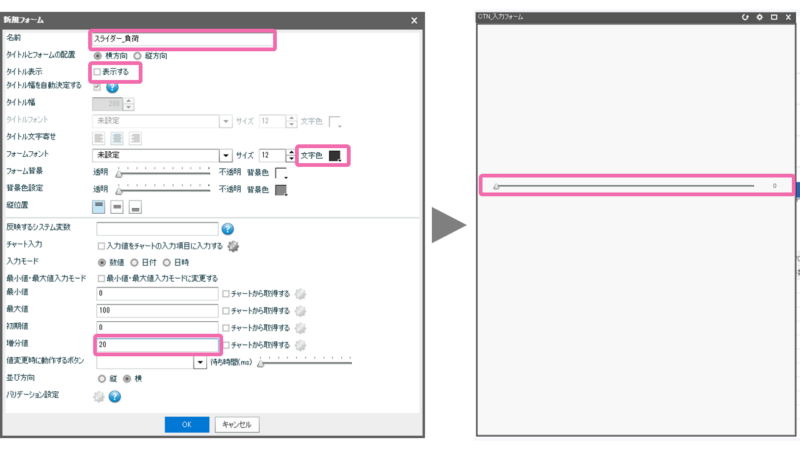
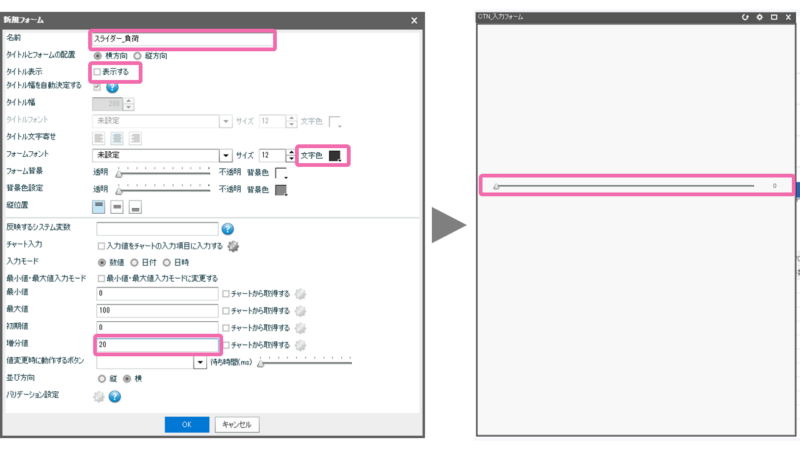
下図のように設定したら、コンテナ内にスライダーが表示されます。

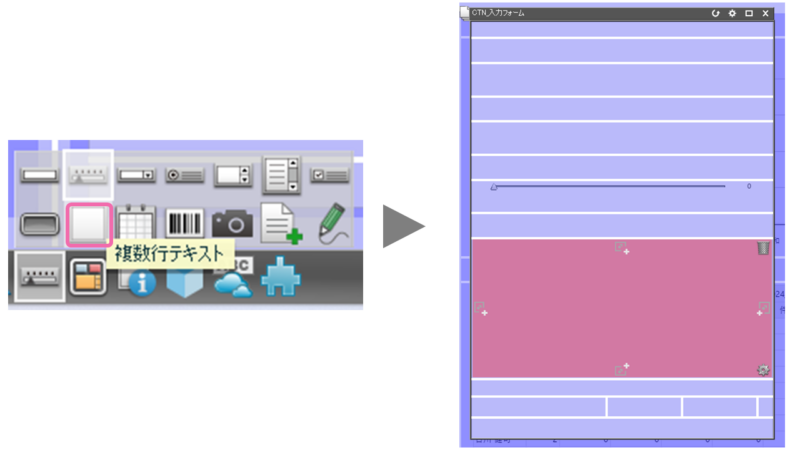
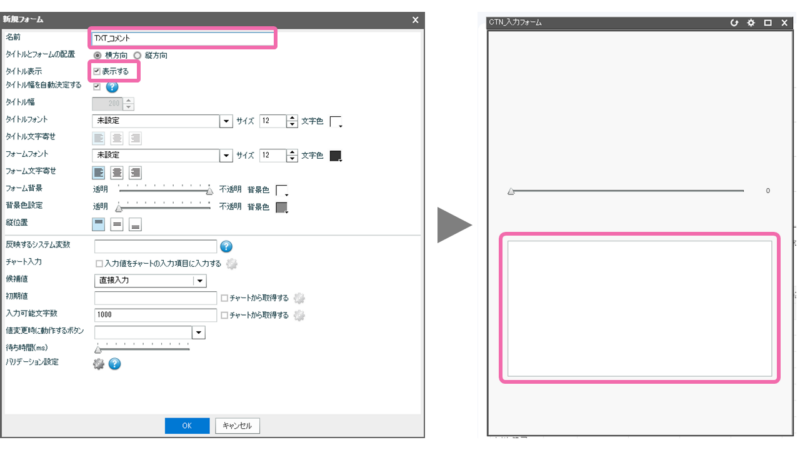
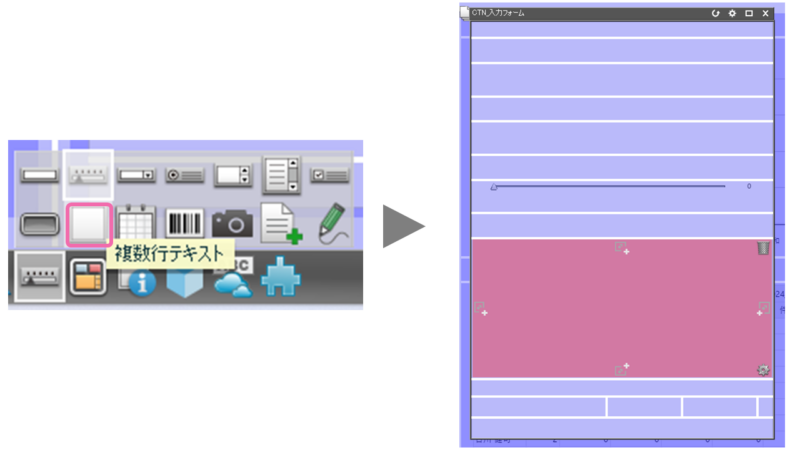
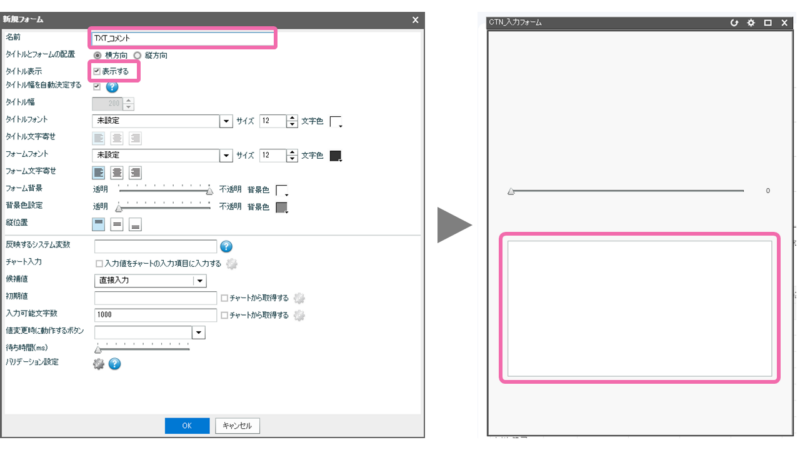
続いて、[入力アイテム]-[複数行テキスト]を選択し、配置場所でクリック。各設定をします。


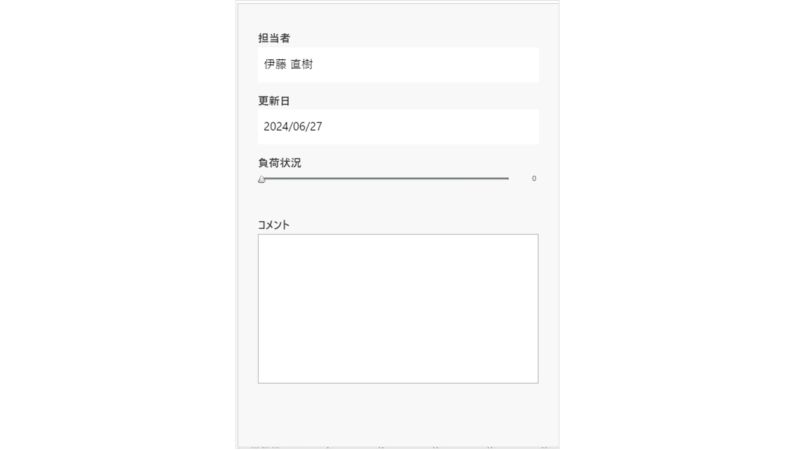
今回、利用する入力アイテムの配置が完了しました。
データポイントアクションの設定
明細表をクリックしたら、入力フォームが表示されるように「データポイントアクション」という機能を使います。
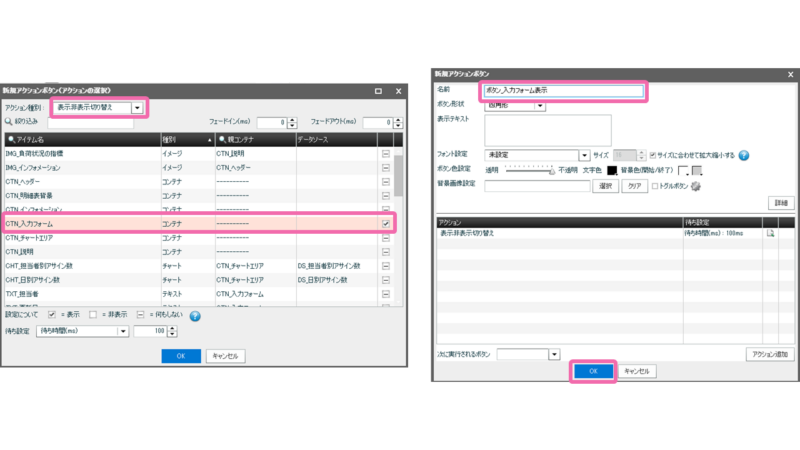
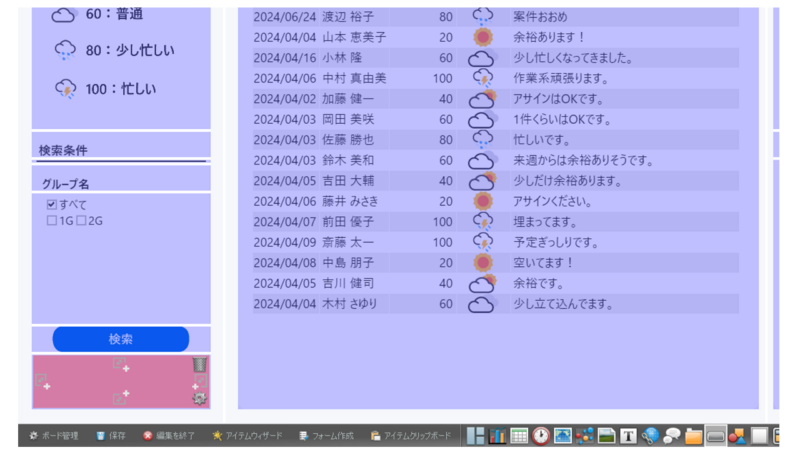
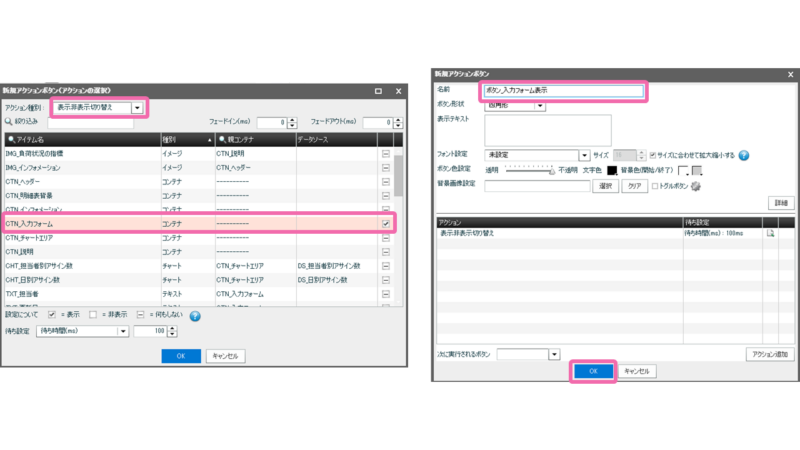
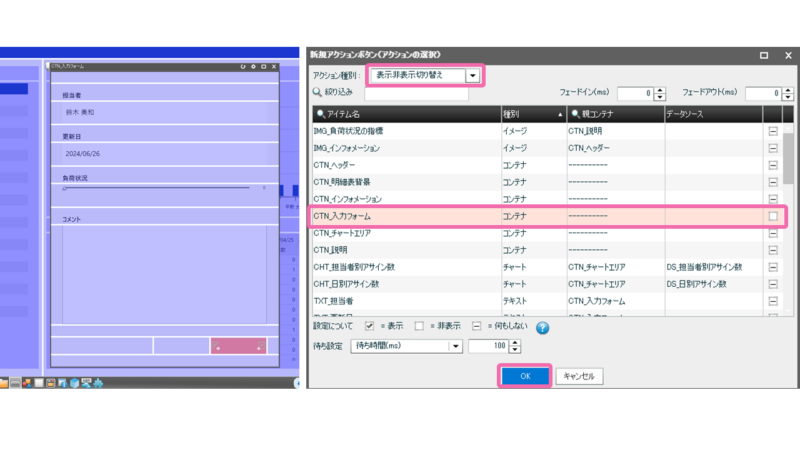
まずは、入力フォームのコンテナを表示するボタンアイテムを作成します。ボード上には表示させないボタンのため、いったん任意の場所でボタンアイテムを新規作成します。

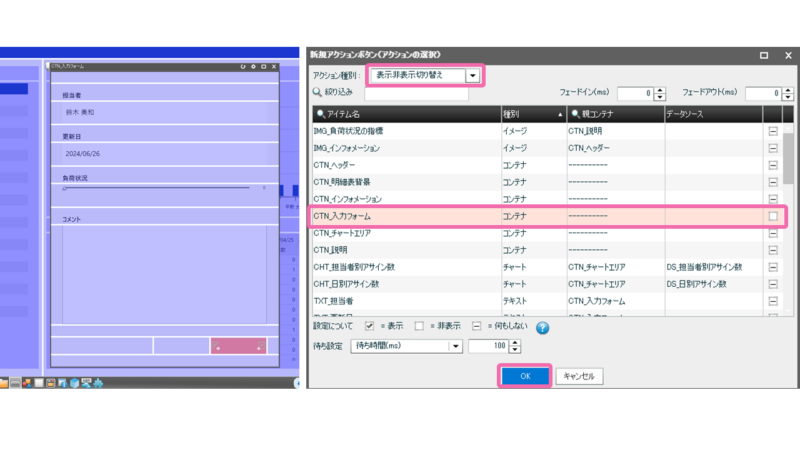
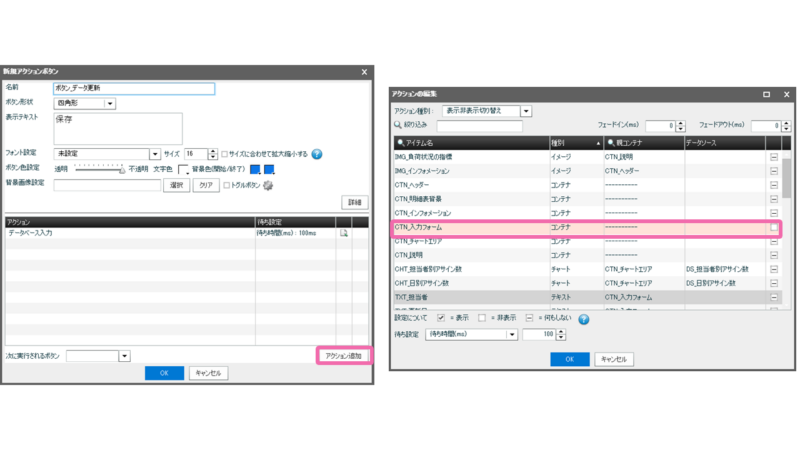
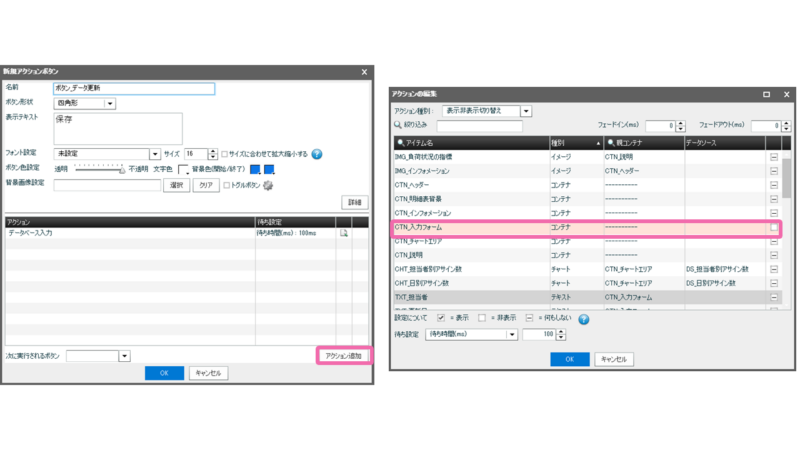
アクション種別:「表示非表示切り替え」を選択し、「CTN_入力フォーム」を表示する設定をします。

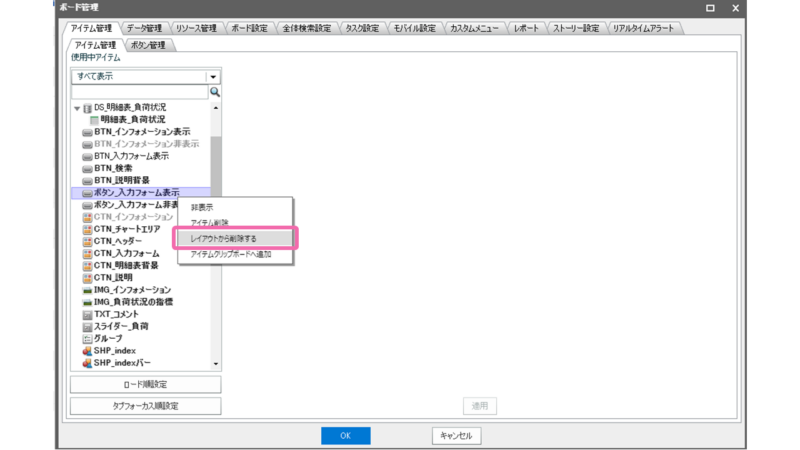
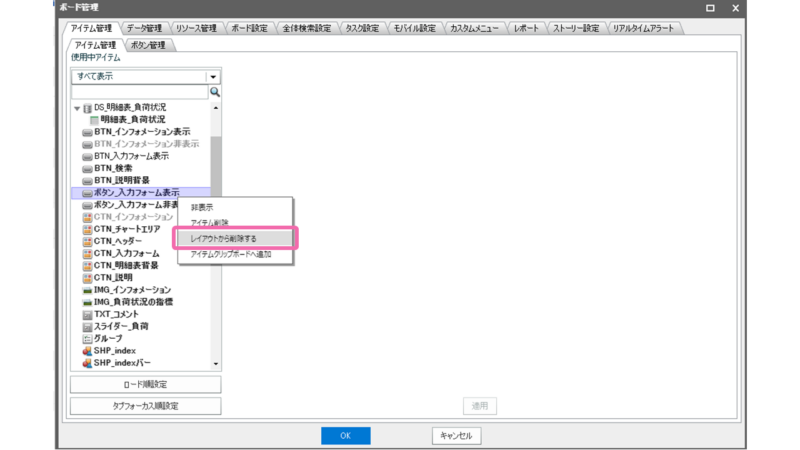
ボード上には表示させないため、[ボード管理]-[アイテム管理]タブで「レイアウトから削除する」をクリックします。

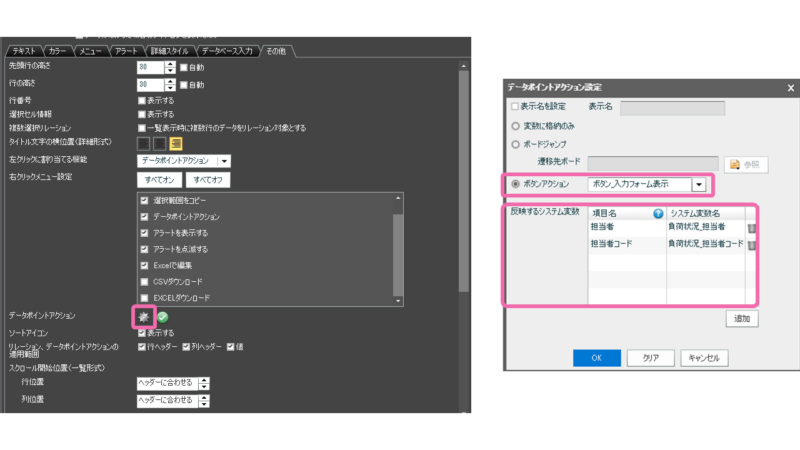
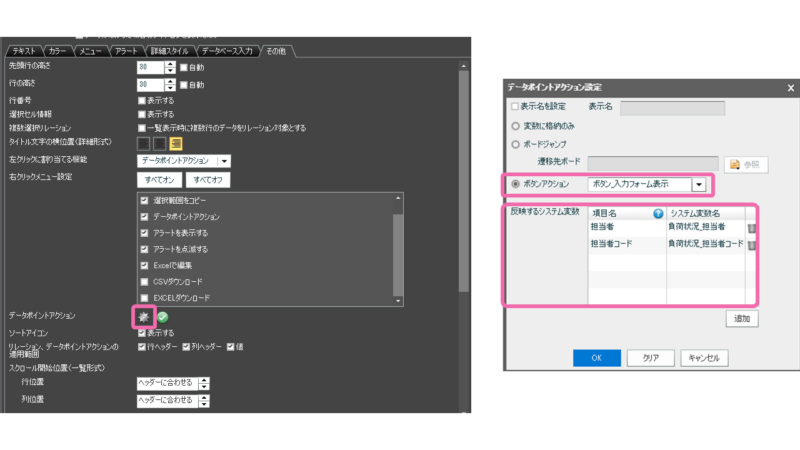
ここまで作成できたら、明細表の[プロパティ]-[その他]-[データポイントアクション]の設定ボタンをクリックし、以下のように設定します。
・ボタンアクション:ボタン_入力フォーム表示(先ほど作成したボタン)
・反映するシステム変数:
項目名:担当者 システム変数名:負荷状況_担当者
項目名:担当者コード システム変数名:負荷状況_担当者コード

レコードをクリックしたら、入力フォームを表示するボタンが動作し、システム変数に値が格納されるようになりました。
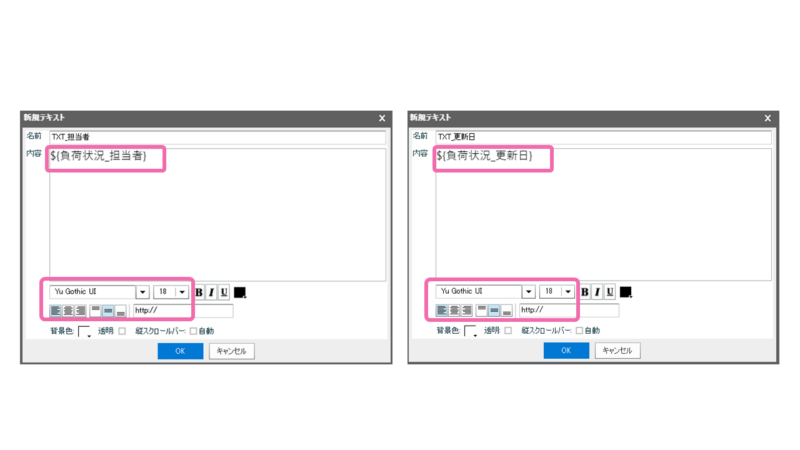
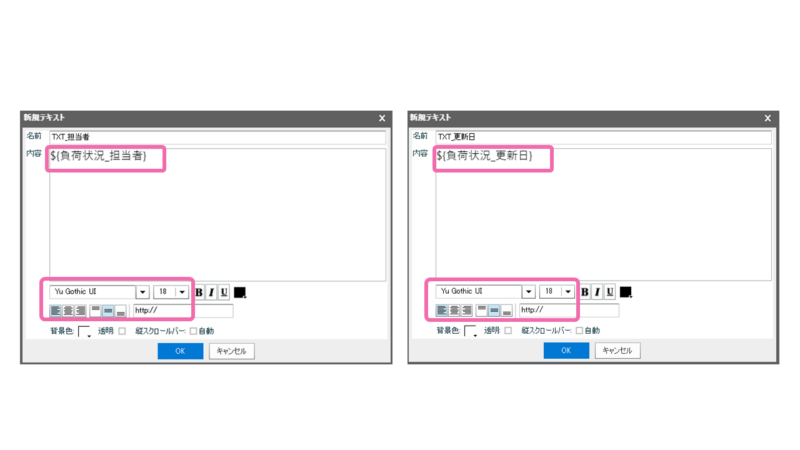
テキストアイテムの作成
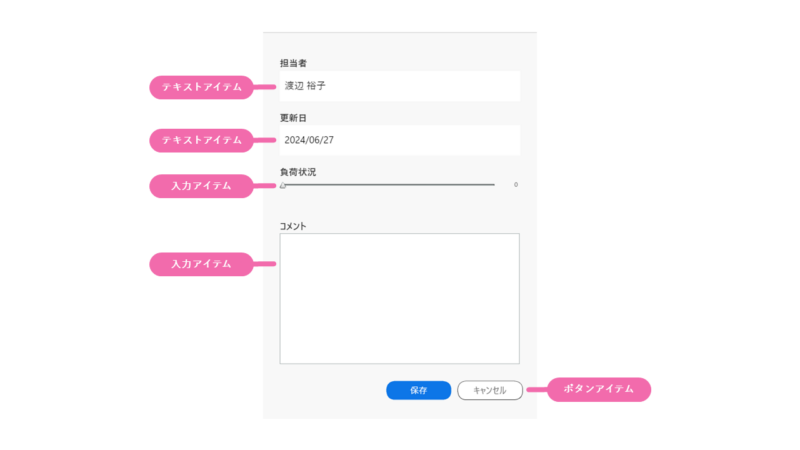
入力フォーム上では更新させない項目に対しては、テキストアイテムを使うと便利です。
あらかじめ作成したシステム変数で値が格納されるように設定しています。

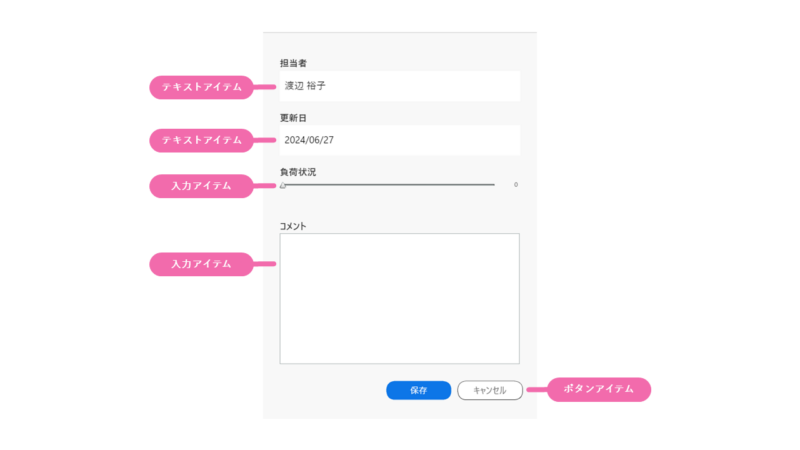
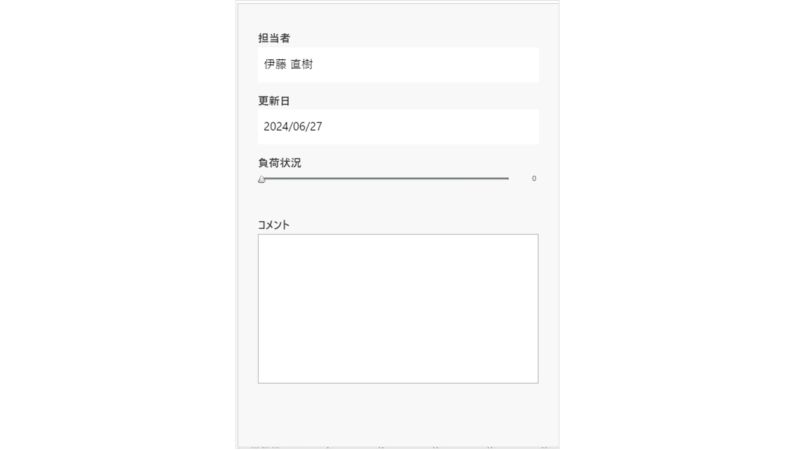
配置して、タイトルを図形アイテムで作成すれば以下のようなレイアウトが完成します。

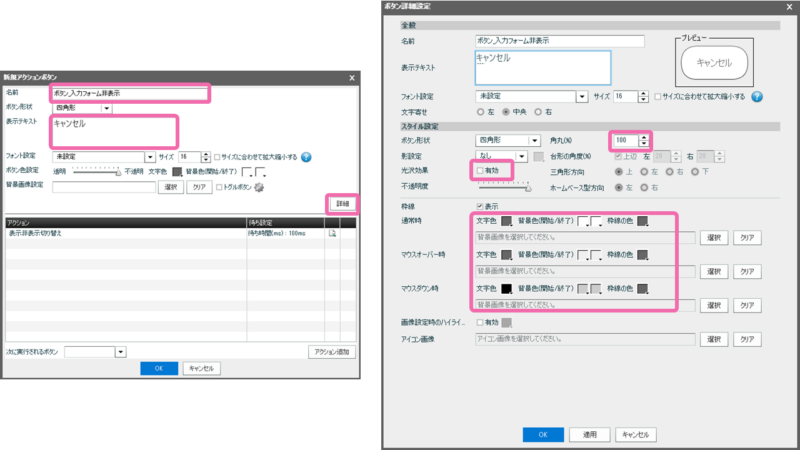
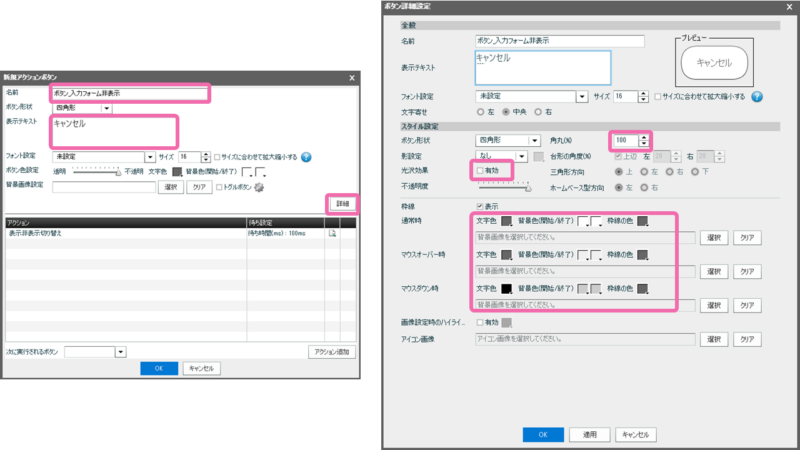
右下にコンテナを閉じるボタンを配置しましょう。以下のようにデザインも含めて設定します。


ボタンによるデータベース入力の設定
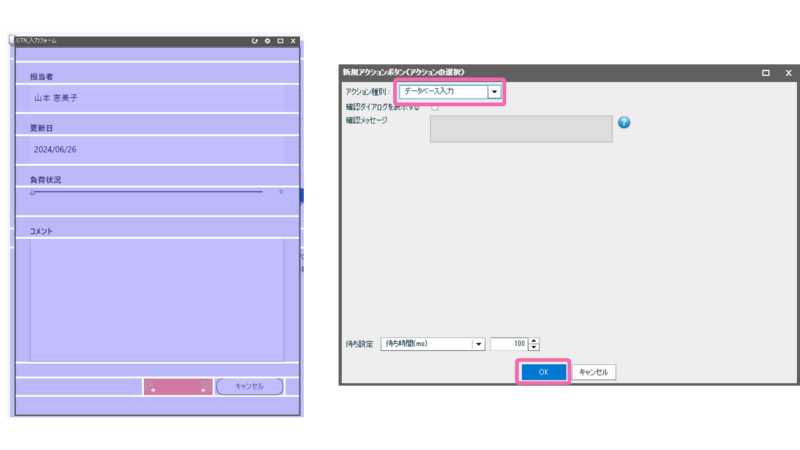
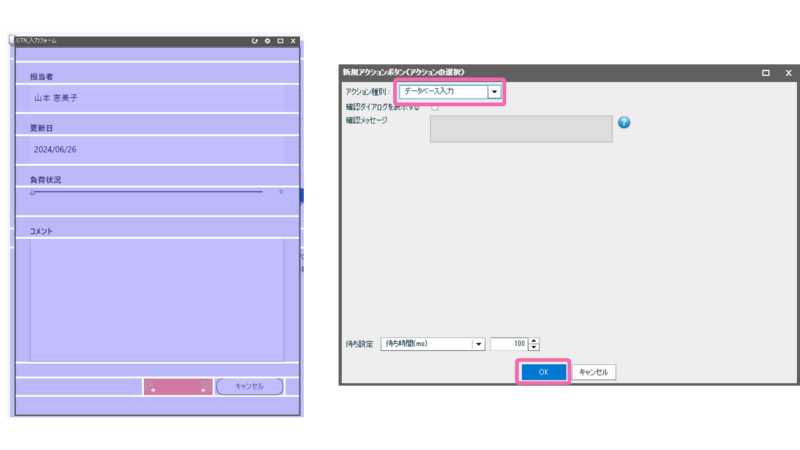
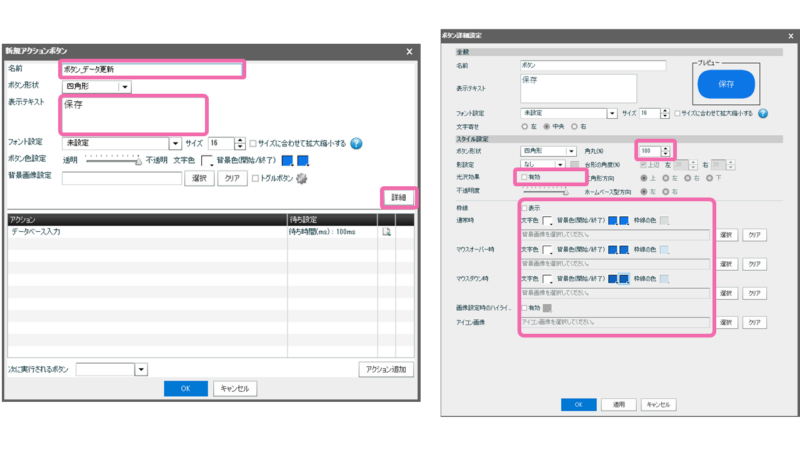
最後にボタンをクリックしたら、データが更新されるよう設定しましょう。アクション種別:「データベース入力」のボタンアイテムを入力フォーム上に作成します。


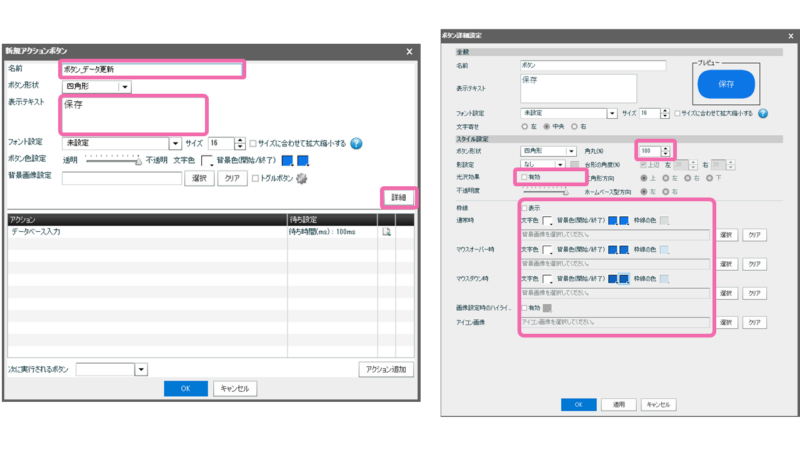
ボタンをクリックしたら、入力フォームのコンテナも同時に閉じるようにしましょう。
[アクション追加]ボタンから非表示にする設定を追加します。

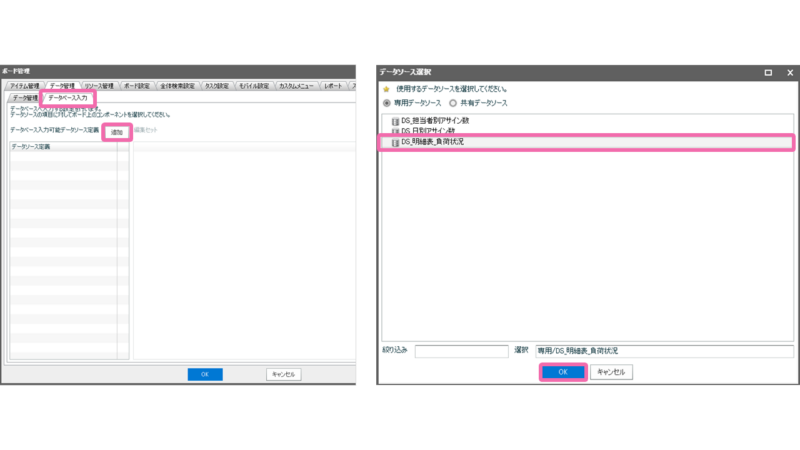
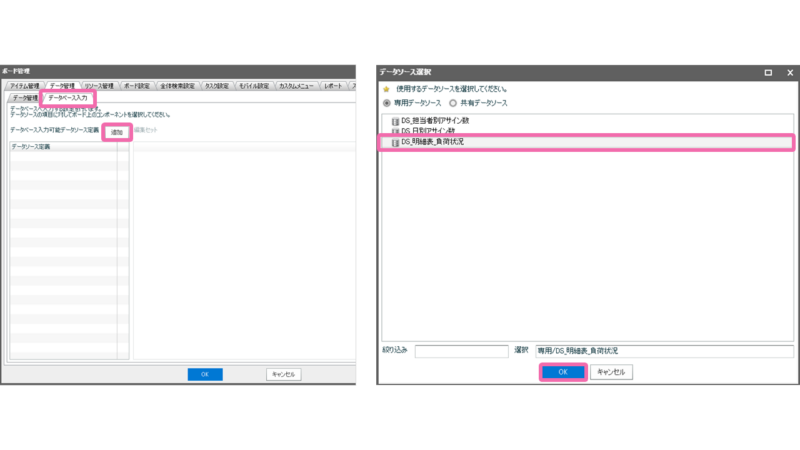
続いて、[ボード管理]-[データベース入力]タブで、データソースに対して入力するための編集セットを設定します。[追加]ボタンをクリックし、明細表のデータソースを選択して[OK]をクリックします。

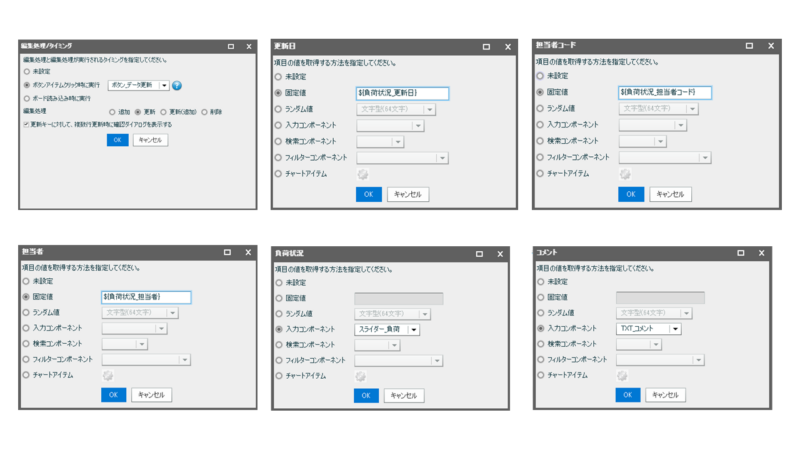
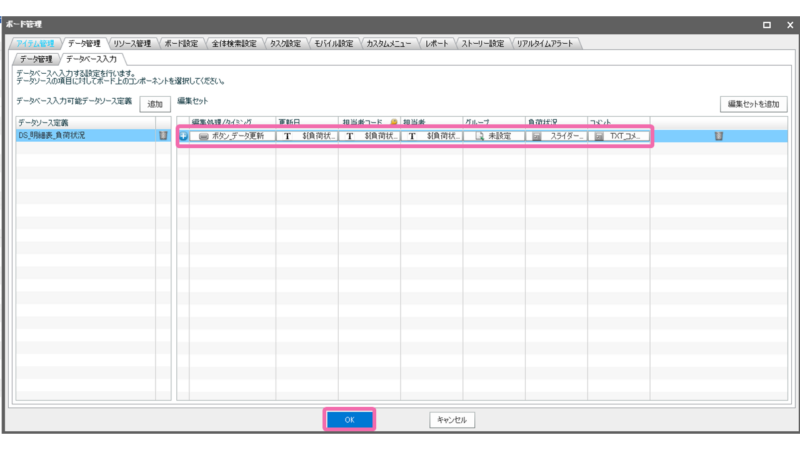
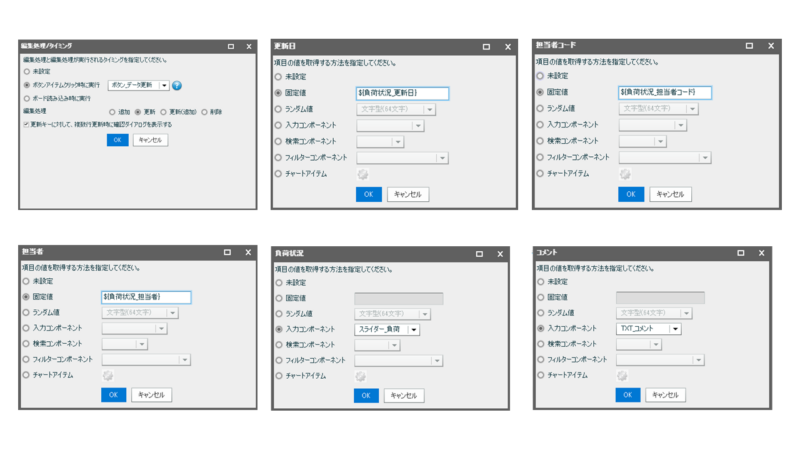
[編集セットを追加]をクリックし、[未設定]より各項目に対しての更新方法を設定します。

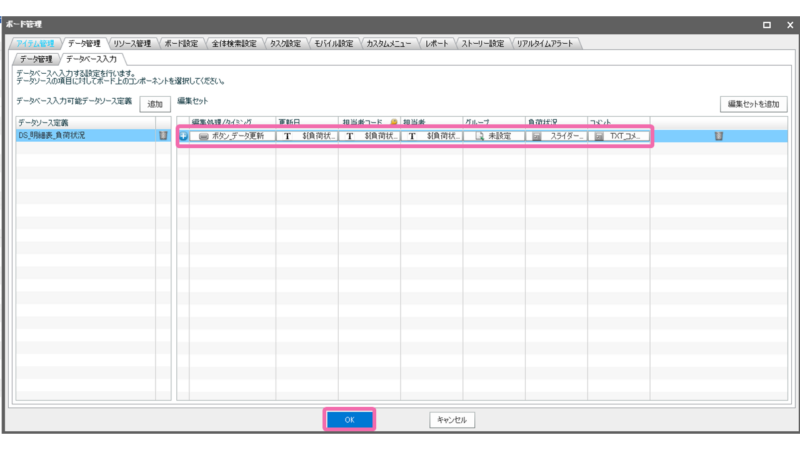
下図のように設定出来たら[OK]をクリックして、設定完了です。

まとめ
いかがでしたか?
今回は、入力アイテムを使った入力フォームの作成方法についてご紹介しましたが、MotionBoardでは明細表の一覧形式、カード明細形式での入力方法も可能です。入力機能を使いこなせば、MotionBoardを業務アプリとして利用できます。
ぜひ、お試しください!