 Search
Search


MENU



2021/06/23 時点(MotionBoard ver.6.1)の記事です。
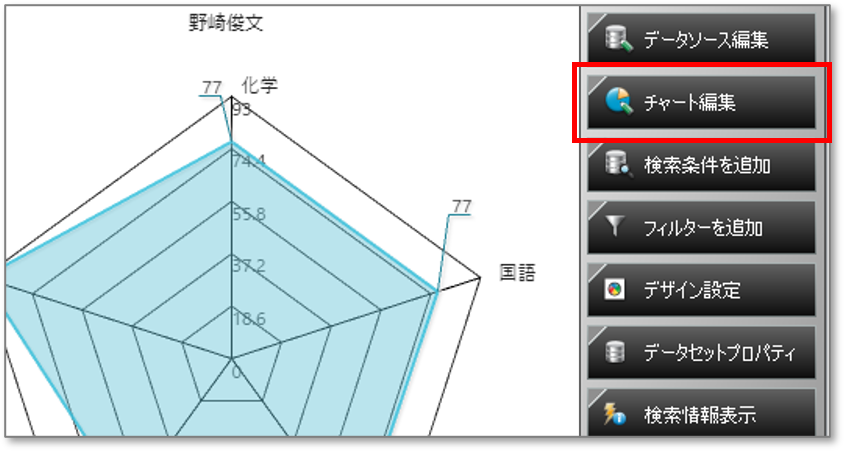
下のレーダーチャートは、テストの点数をグラフ化したものです。
5科目の点数が表示されていますが、軸の値が中途半端かつバラバラのため非常に見づらいですよね。
今回は、このレーダーチャートの値と軸を揃える方法をお教えします!
レーダーチャートを作成すると、データによって軸の値がバラバラになってしまいます。
デフォルトだと、データの最大値が一番外側の軸に適用される仕様だからです。
数値軸の設定をすることで、最大値や最小値、目盛り数などを任意に決めることができます。
レーダーチャートをクリックし、[チャート編集]をクリックしてください。 
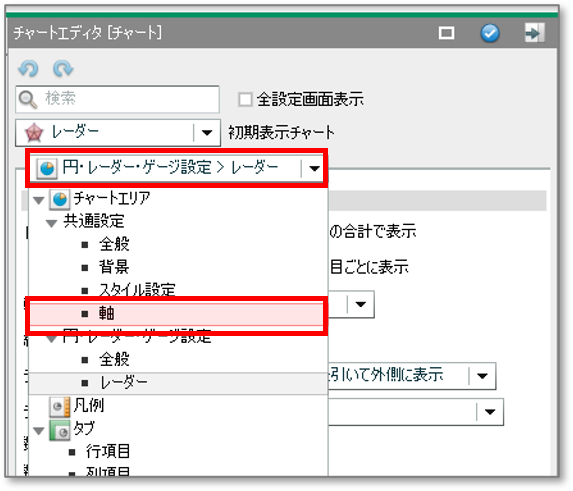
プルダウンで[チャートエリア>共通設定>軸]を選択してください。 
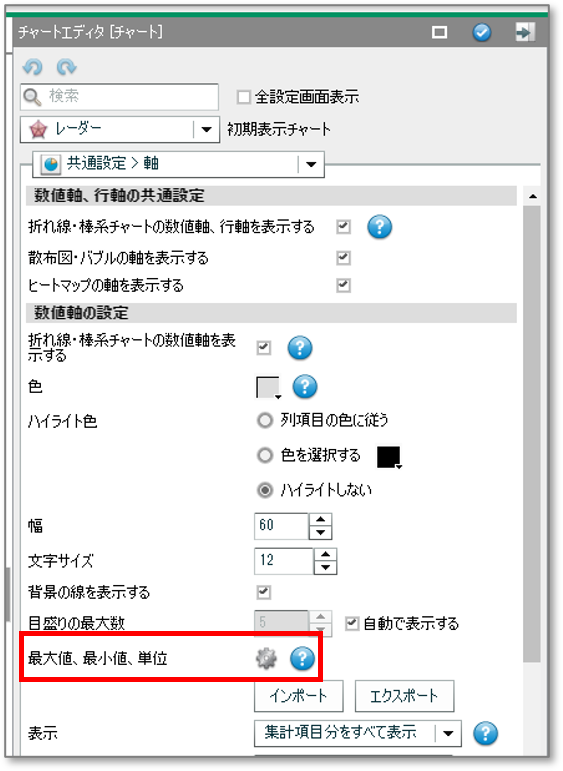
数値軸の設定の[最大値、最小値、単位]の歯車マークをクリックします。 
[対象項目名]に集計項目名を入力してください。今回は「点数」を指定しました。
[軸の固定]は「入力した最小/最大値で固定する」を選択してください。
[入力]は軸の最小値と最大値に指定したい値を設定します。
今回は100点満点のテストの点数を想定しているため、最小値は「0」最大値は「100」とします。
最後に[軸目盛り設定]ですが、今回は20点刻みにしたいので「5」としました。
すべての設定が完了したら「新規作成」をクリックし、「OK」をクリックして軸設定を作成してください。
軸が20点刻みとなり、とても見やすくなりました!
今回は内容を分かりやすくするため「テストの点数」で説明しましたが、
レーダーチャートは「スキルの自己評価と外部評価」「社員の満足度評価(エンゲージメントサーベイ)」「飲食業におけるQSC+Hの評価」など、様々なシーンで利用できます。
是非活用してみてくださいね!
Related article
Pick up
Ranking
Info