MotionBoardではデータソースに対して検索を行う「個別検索」という機能があります。期間やグループを絞ることができる検索ですが、より使いやすくするためにボード上に配置をすることがあります。今回は個別検索をダッシュボード上に配置をする方法を紹介します。
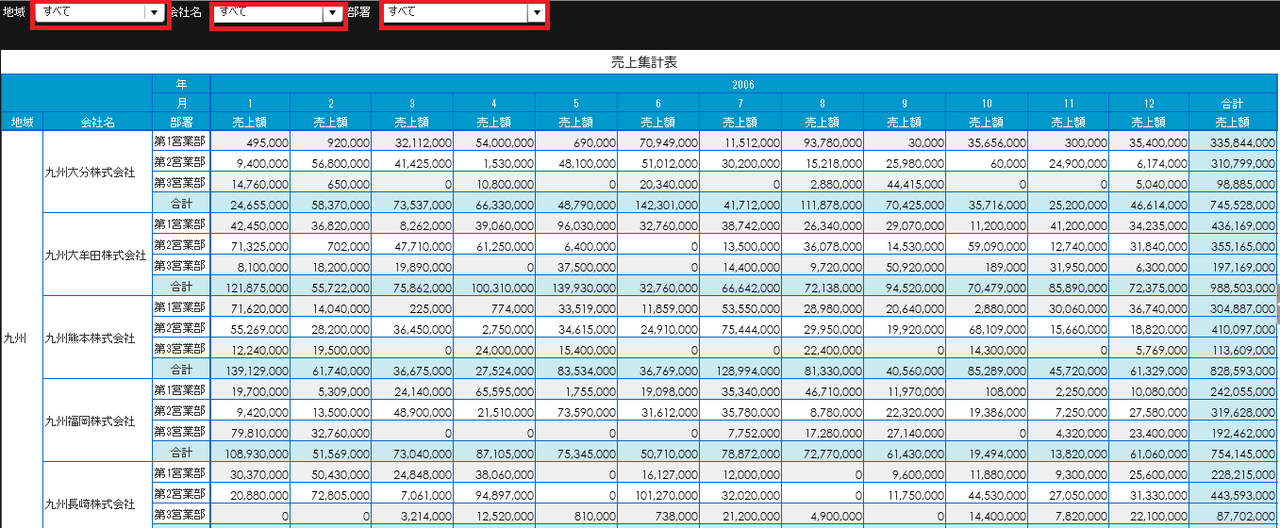
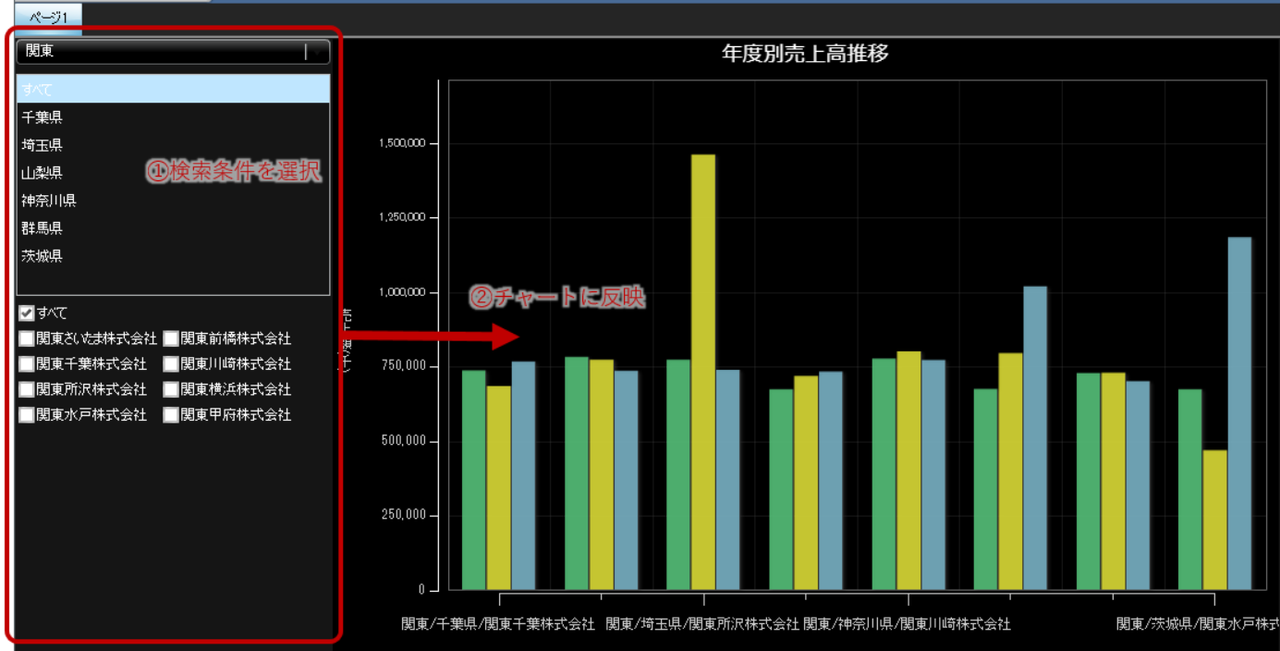
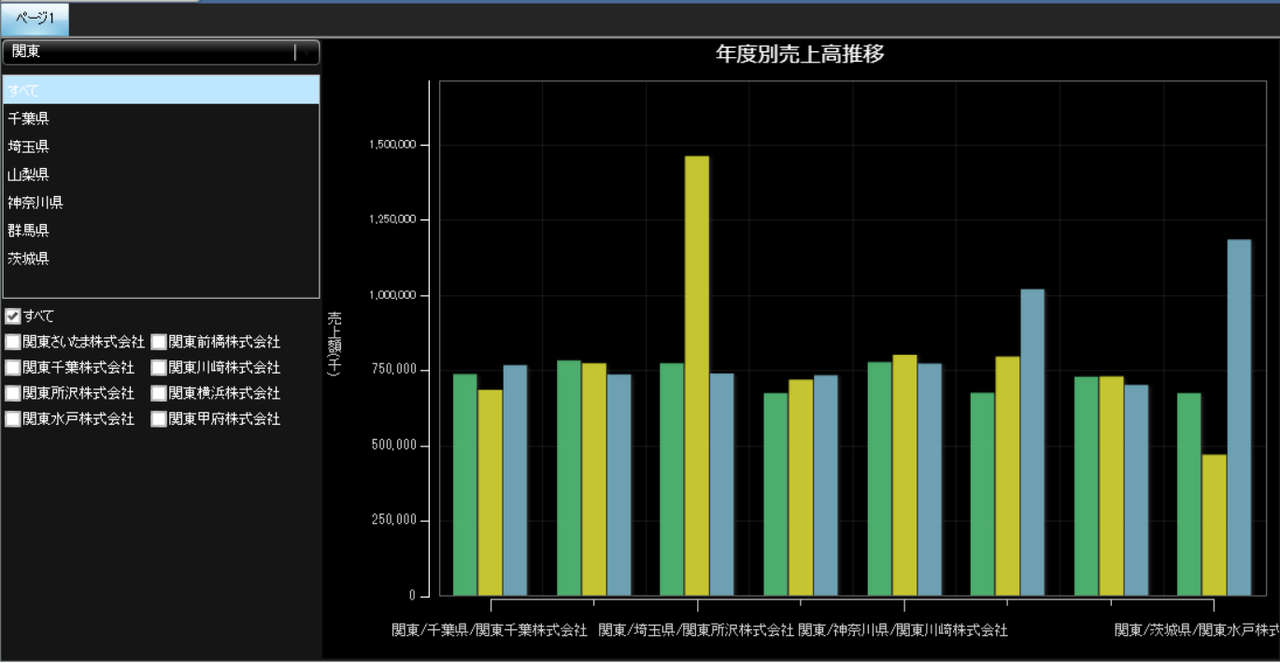
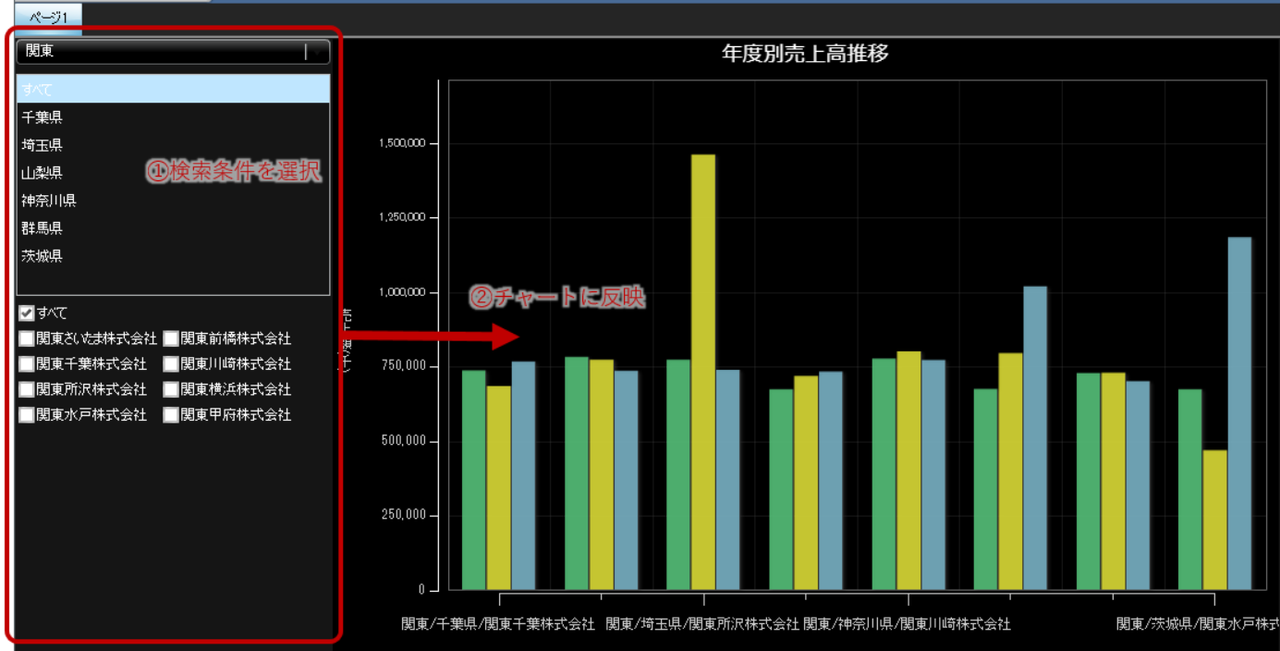
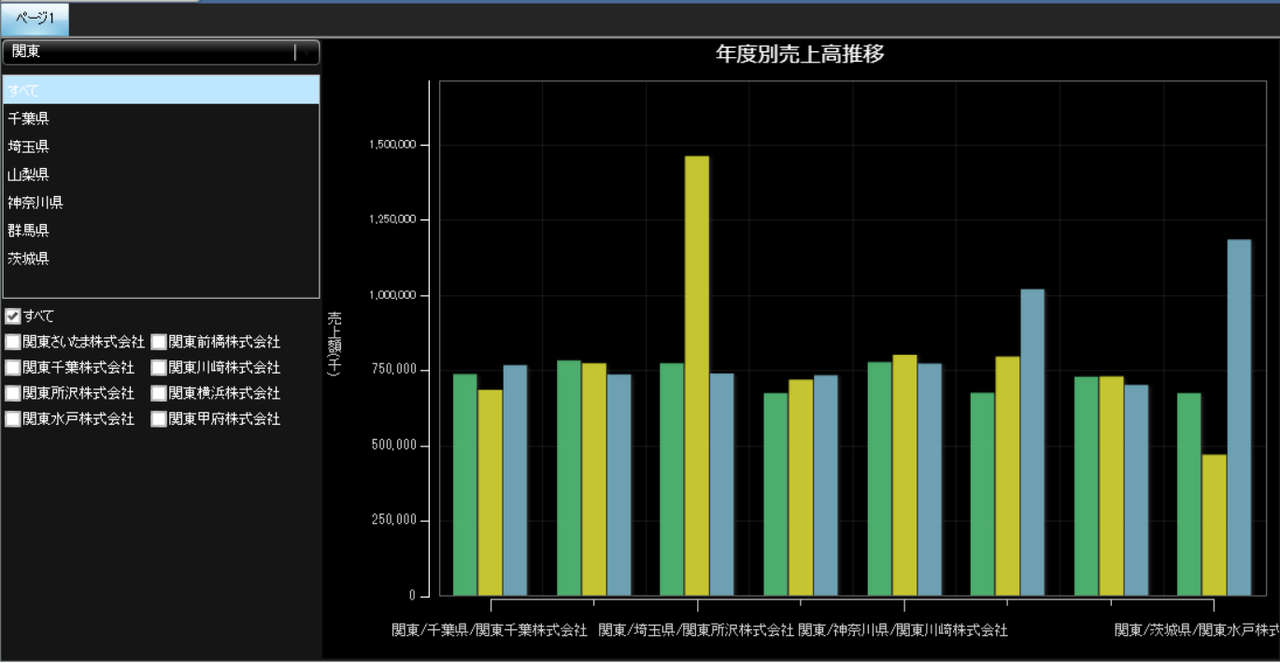
下記のように、検索用のチェックボックスやリストボックスなどを配置し、簡単な操作でチャートを更新できる画面を作成していきます。

本記事の設定手順は、動画でも公開しています。
動画ナレッジでは、よく使われている機能を動画にてわかりやすくご紹介しています。
その他のMotionBoardの機能動画は以下URLよりご確認いただけます。是非ご覧ください!
手順~データソース検索(個別検索)の作成方法~
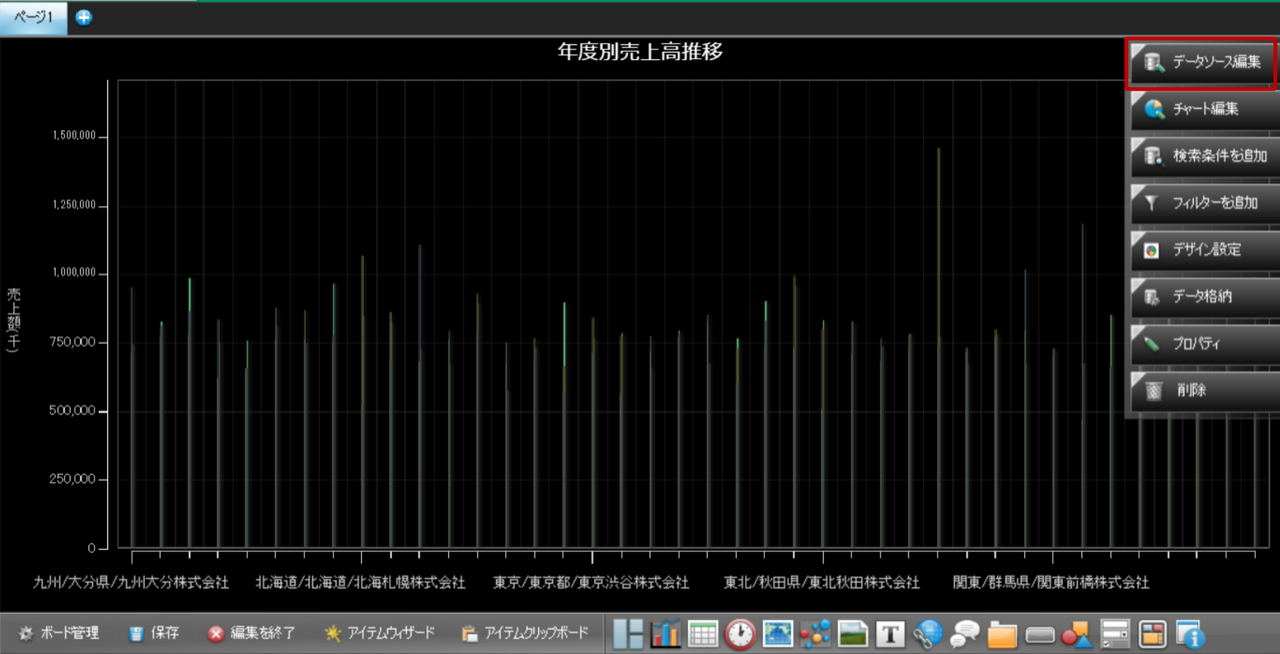
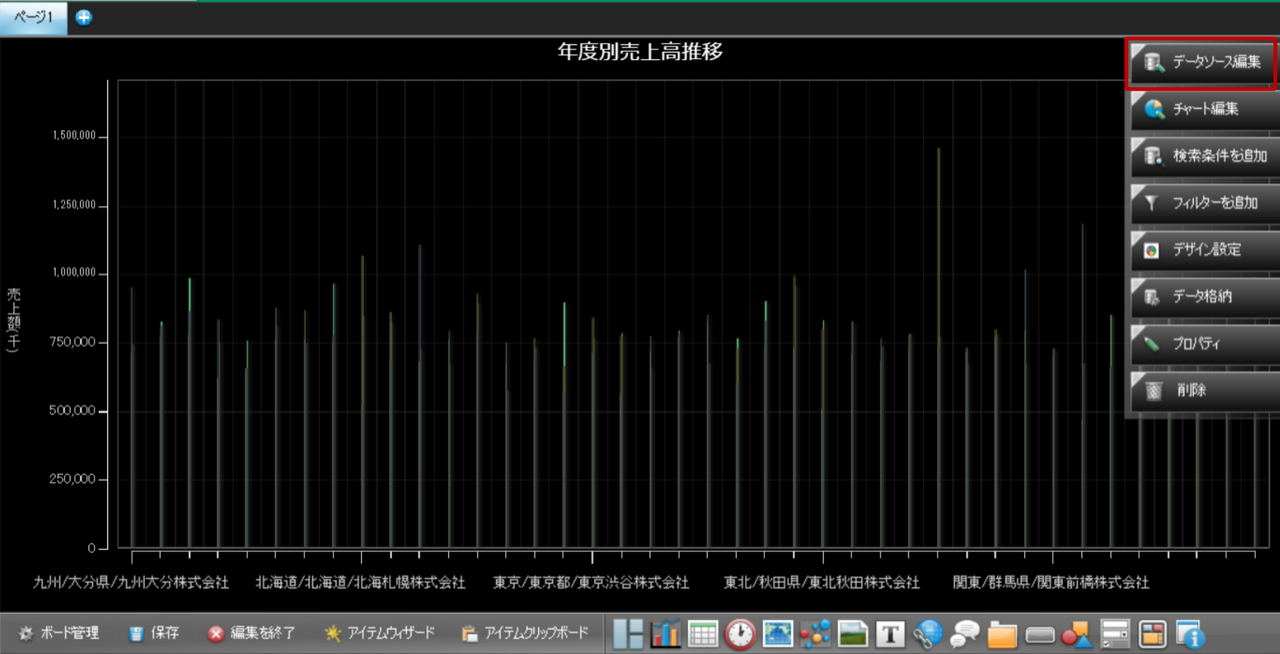
1.チャートをボード編集モードで開き、「データソース編集」画面を表示します。

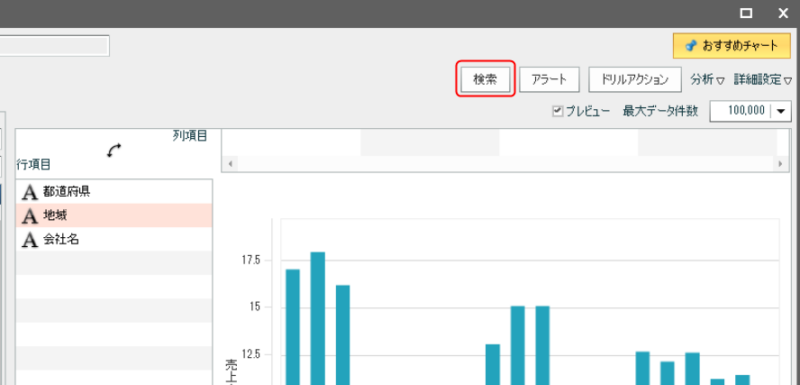
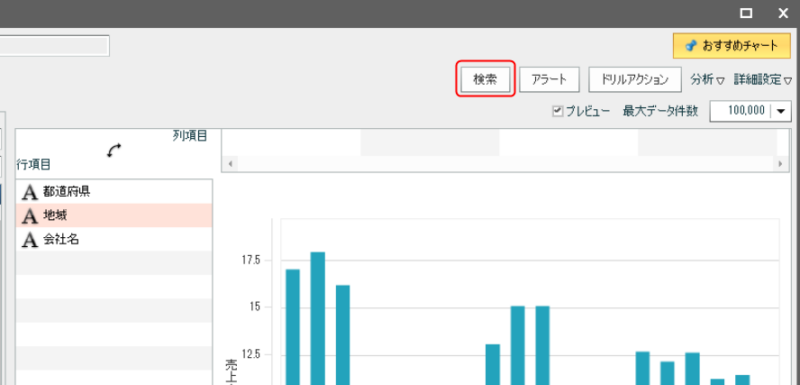
2.データソースエディタ画面で「検索」ボタンをクリックします。

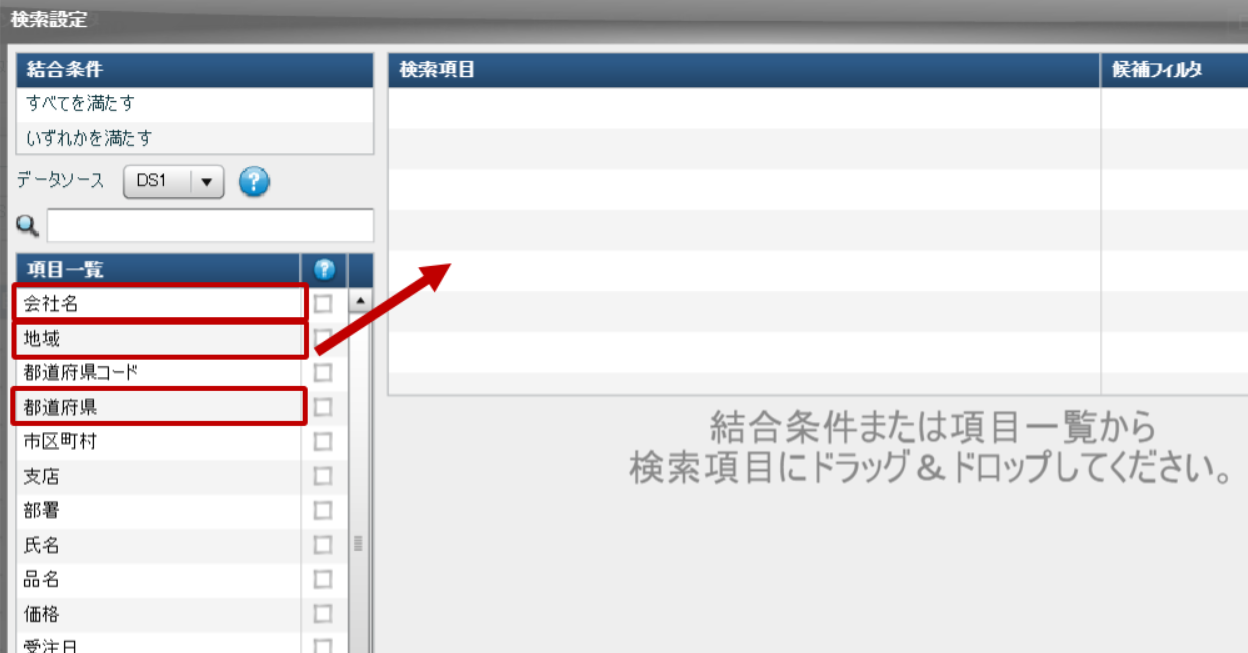
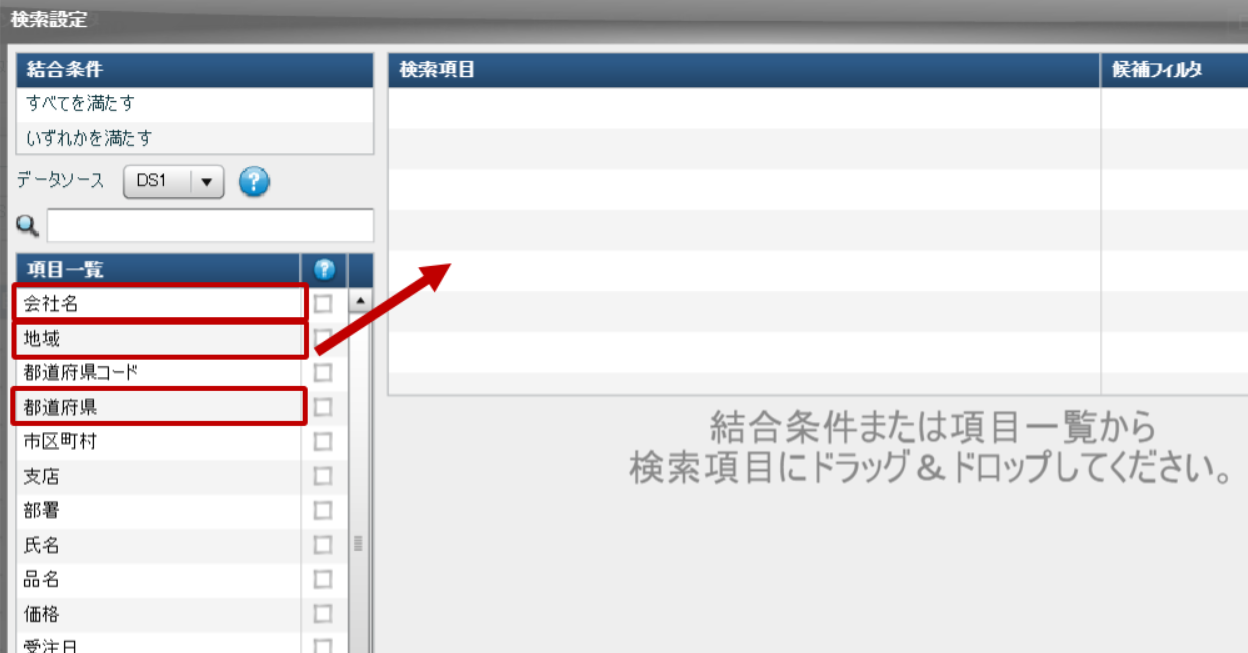
検索設定の画面が開きました。検索条件に使用する項目をドラッグ&ドロップします。
3.「地域」「都道府県」「会社名」の順で配置します。

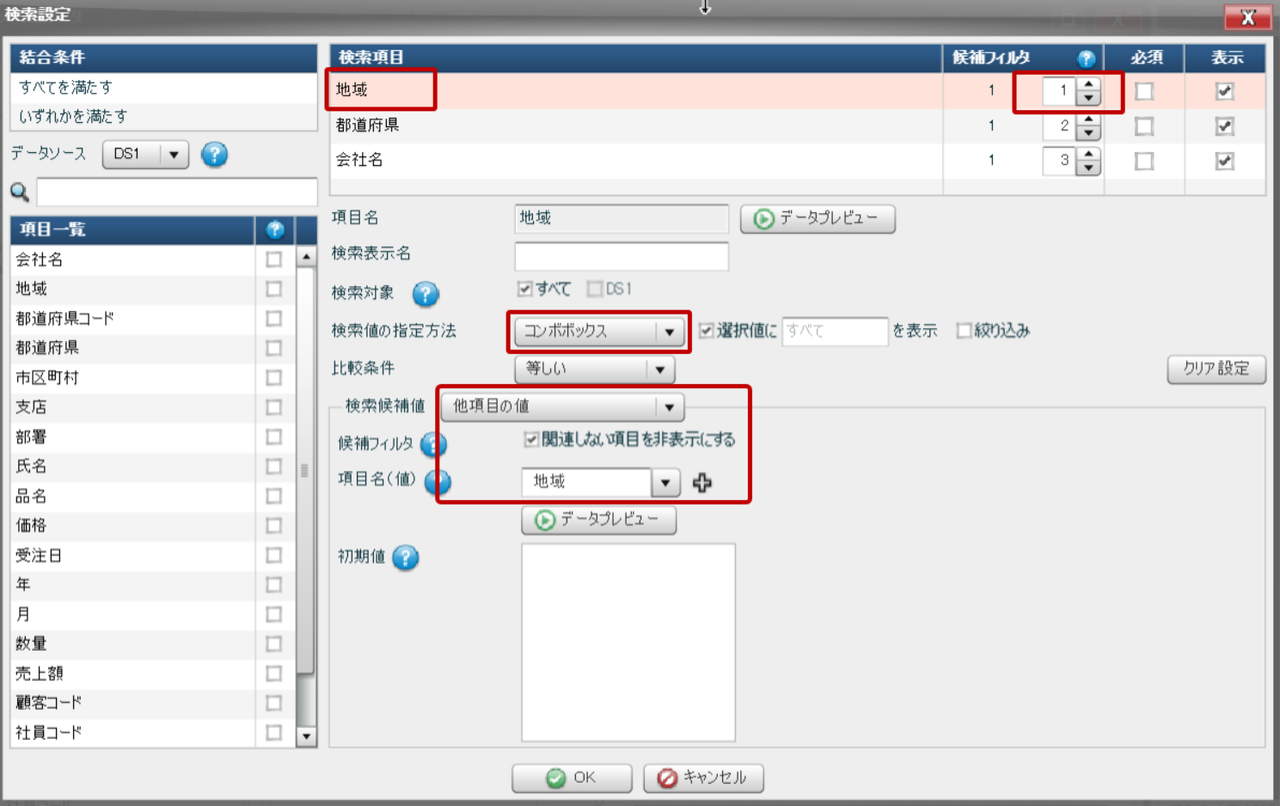
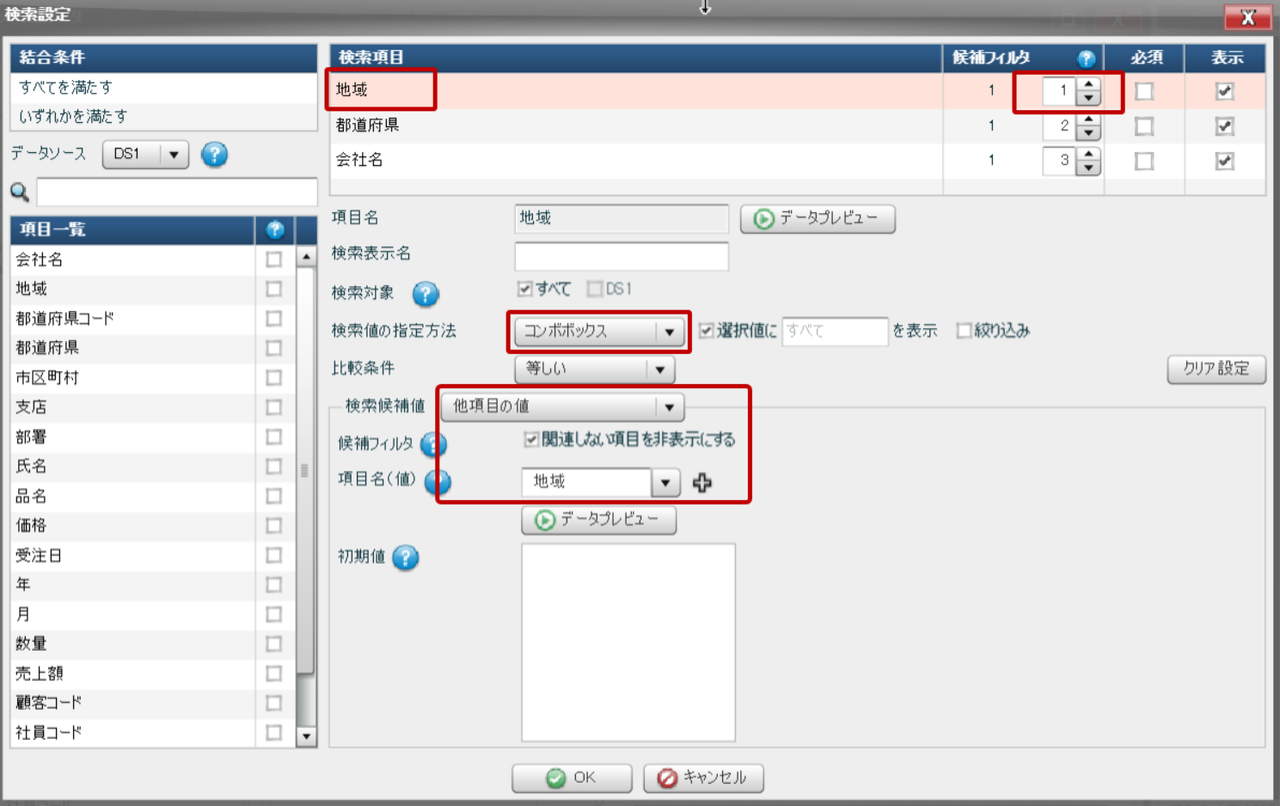
4.検索条件「地域」の設定をします。「地域」の行を選択し、以下の設定をしてください。
- 候補フィルタ=1
- 検索値の指定方法=コンボボックス
- 検索候補値=他項目の値
- 候補フィルタ=「関連しない項目を非表示にする」にチェック
- 項目名(値)=地域

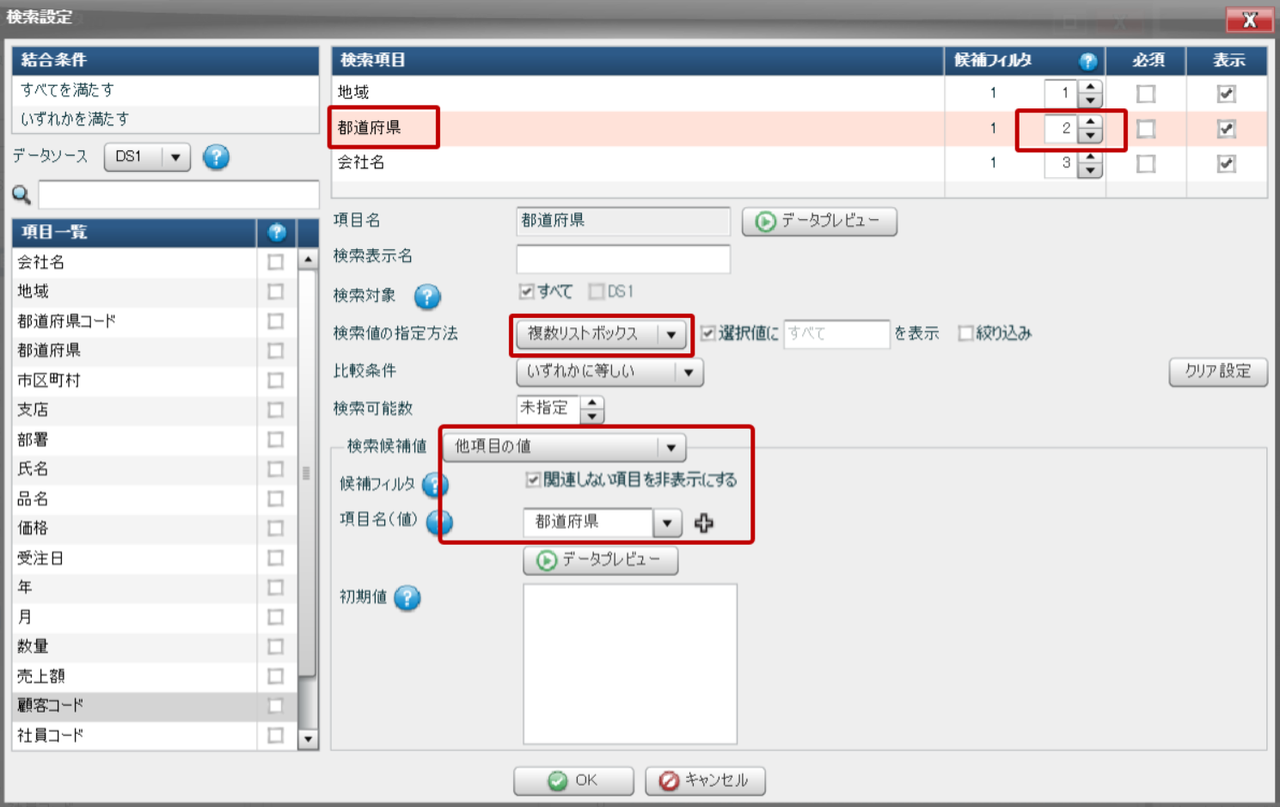
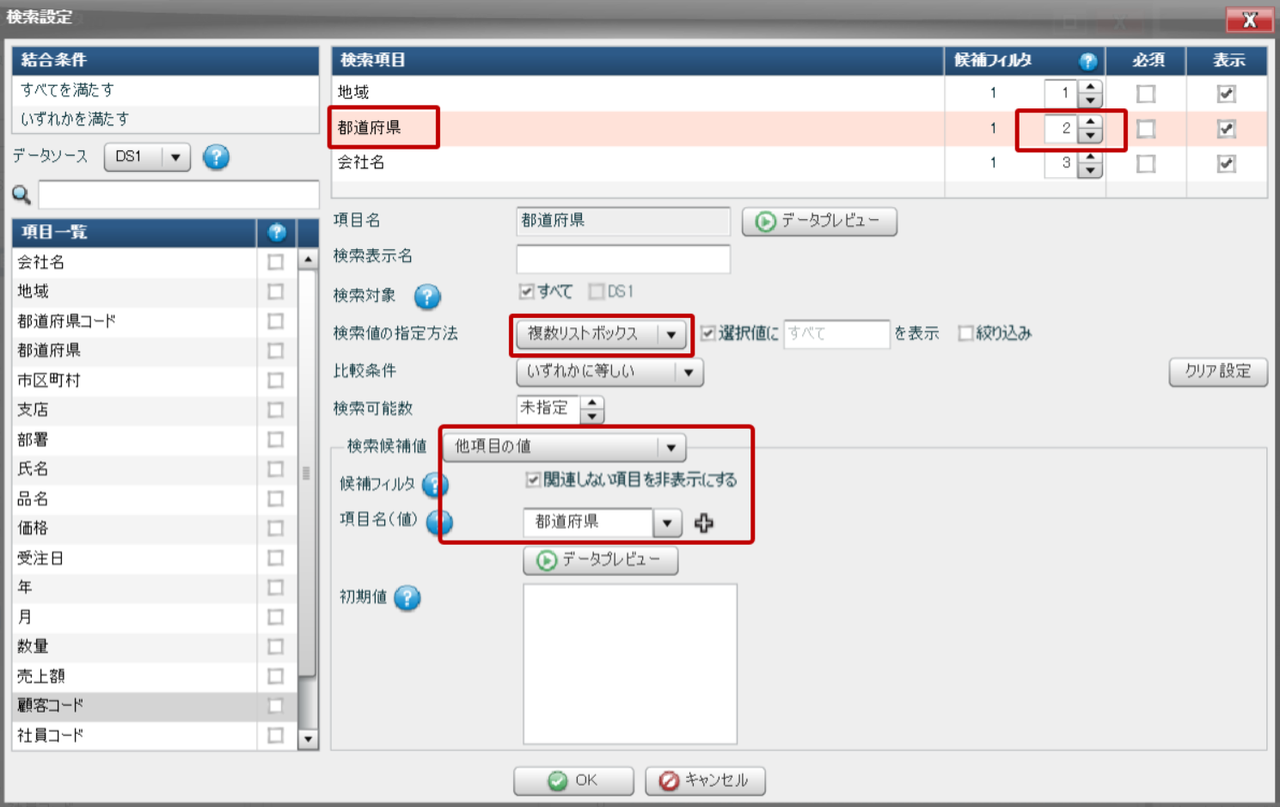
5.検索条件「都道府県」の設定をします。「都道府県」の行を選択し、以下の設定をしてください。
- 候補フィルタ=2
- 検索値の指定方法=複数リストボックス
- 検索候補値=他項目の値
- 候補フィルタ=「関連しない項目を非表示にする」にチェック
- 項目名(値)=都道府県

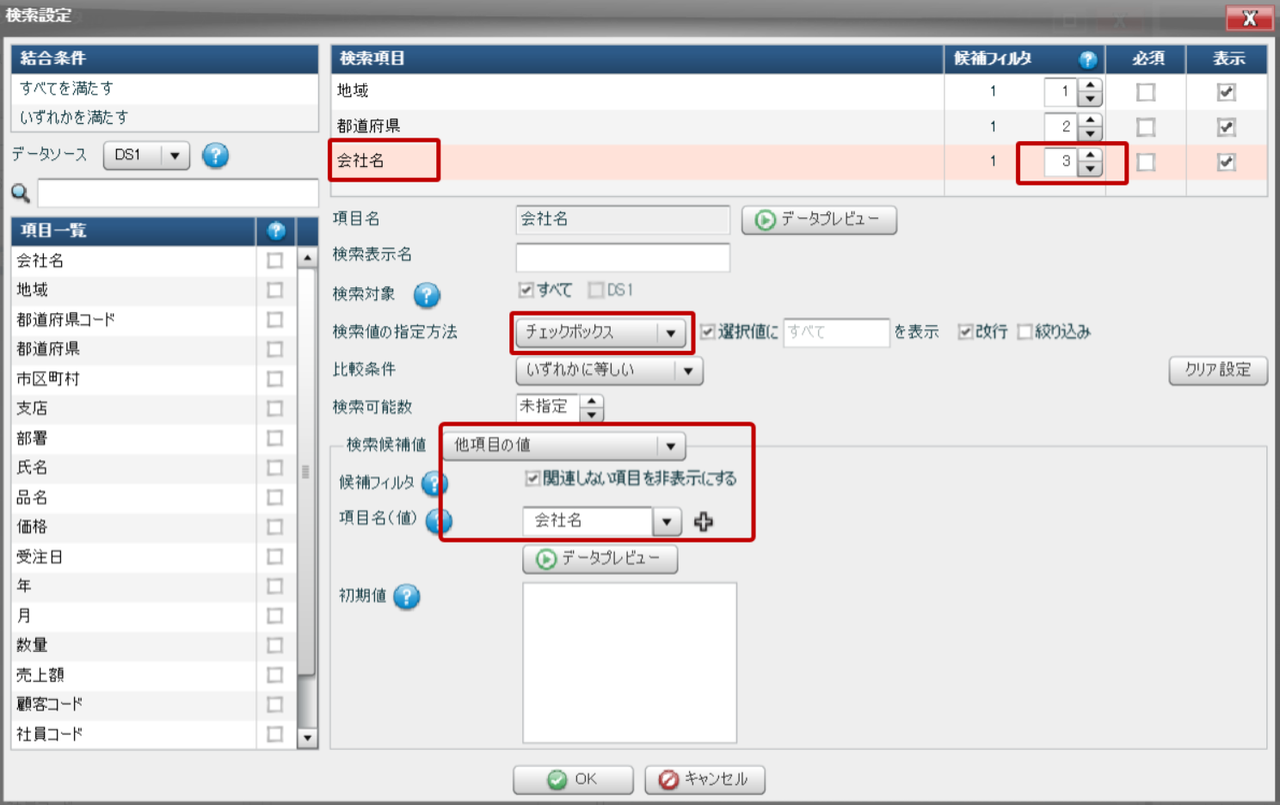
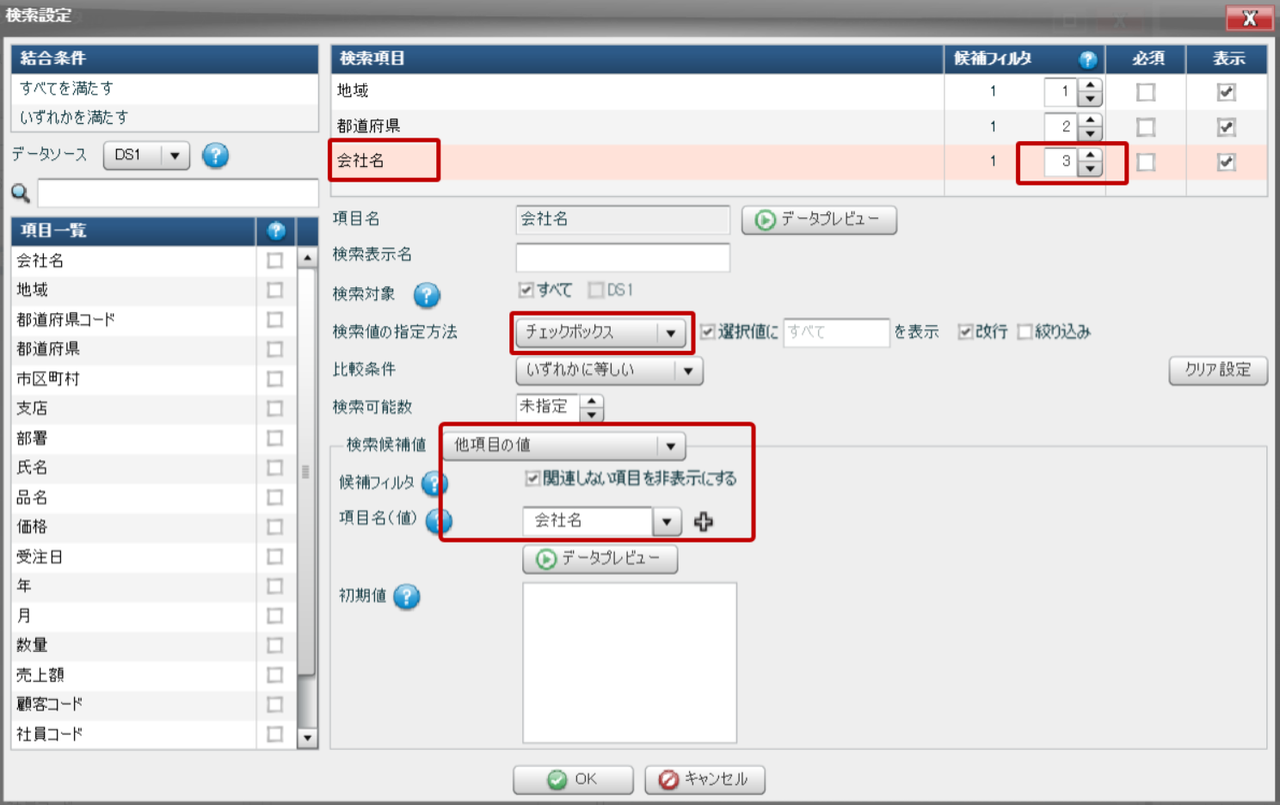
6.最後に、検索条件「会社名」の設定をします。「会社名」の行を選択し、以下の設定をしてください。
- 候補フィルタ=3
- 検索値の指定方法=チェックボックス
- 検索候補値=他項目の値
- 候補フィルタ=「関連しない項目を非表示にする」にチェック
- 項目名(値)=会社名

ここまで設定したら、画面下の「OK」ボタンで検索設定画面を閉じてください。続けて、データソースエディタ画面も「OK」ボタンで閉じます。
補足解説~段階的な絞り込み~
「候補フィルタ」の数字(1,2,3)はフィルタの順番です。今回の設定では1番目に「地域」でフィルタし、2番目に「都道府県」でフィルタし、3番目に「会社名」でフィルタするように設定しました。
また、「関連しない項目を非表示にする」にチェックを入れると、例えば都道府県に「東京都」を選択したときに、東京都のレコードで絞り込まれた会社名のみが検索条件に表示されるようになります。
手順~個別検索をボード上に配置をする~
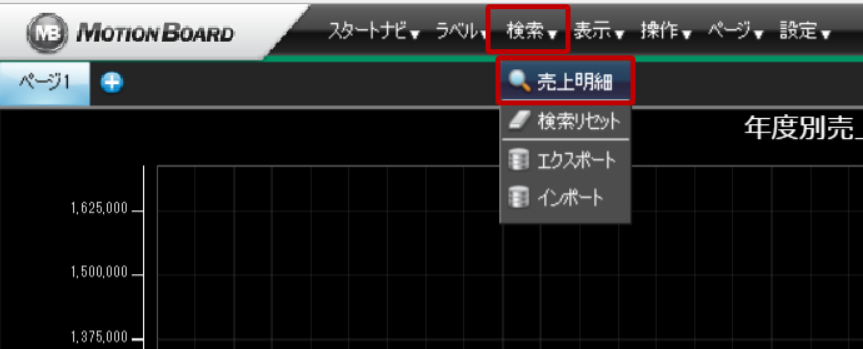
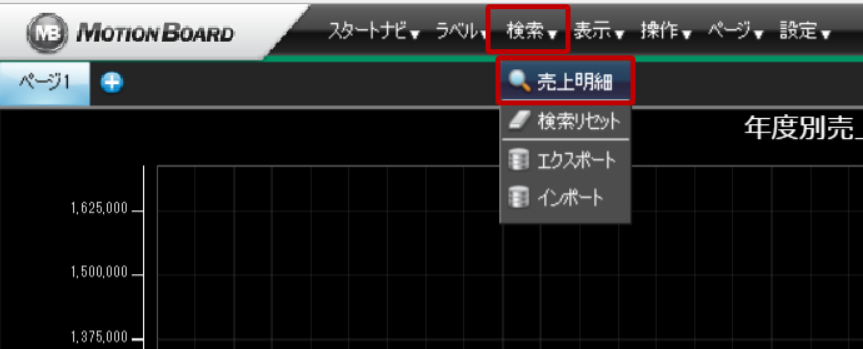
作成した検索条件を呼び出してみましょう。画面上にある「検索」からデータソース名(ここでは「売上明細」)を選択します。

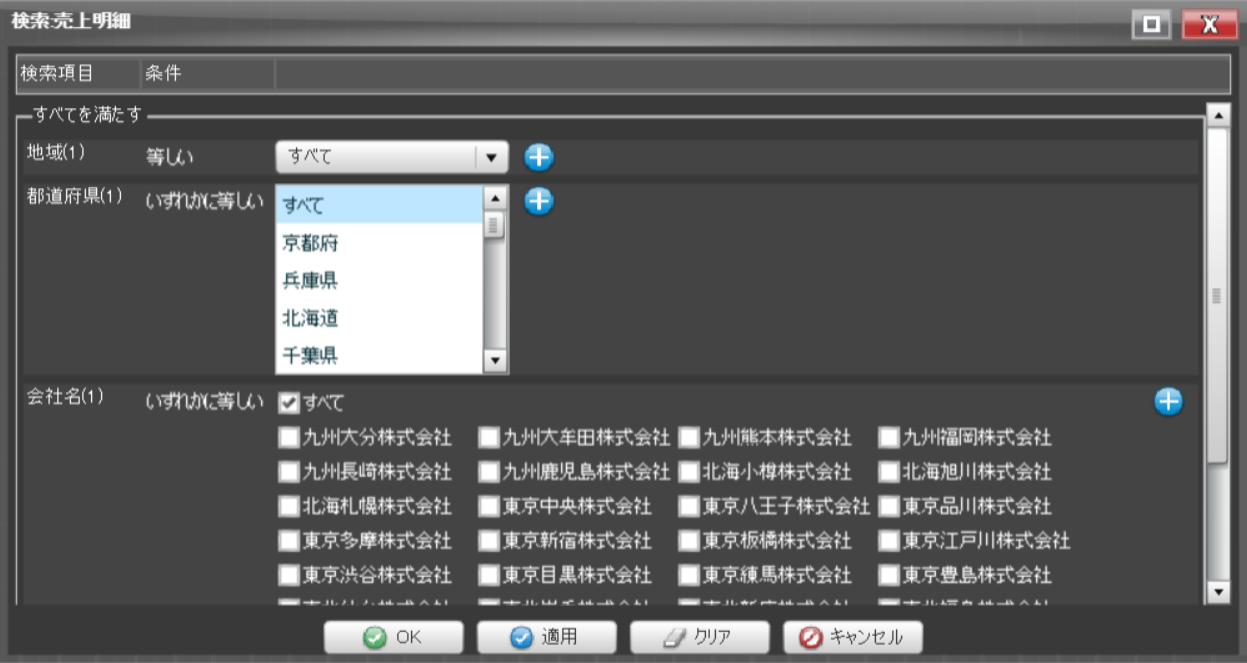
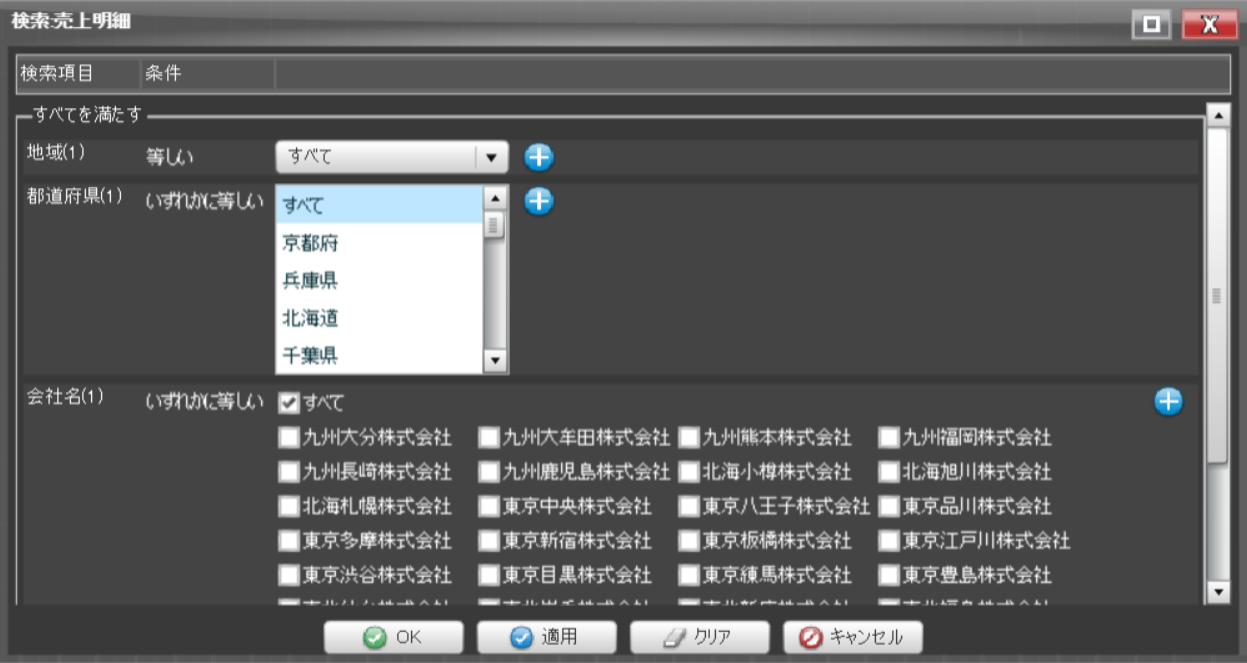
作成した検索条件が表示されました。

このままでも使えますが、ボード上に配置して便利に使えるようにしましょう。「+」ボタンを使って各検索条件をボード上に配置してください。

これで完成です。

このように、チャートの検索条件はデータソース設定から簡単に作成できますので、ぜひお試しください。