
ボード上にアイテムを置くスペースがないときは「コンテナ」を活用してみ…
公開:2020.10.30
更新:2023.11.27

分かりやすい
6
解決した
2- デザイン
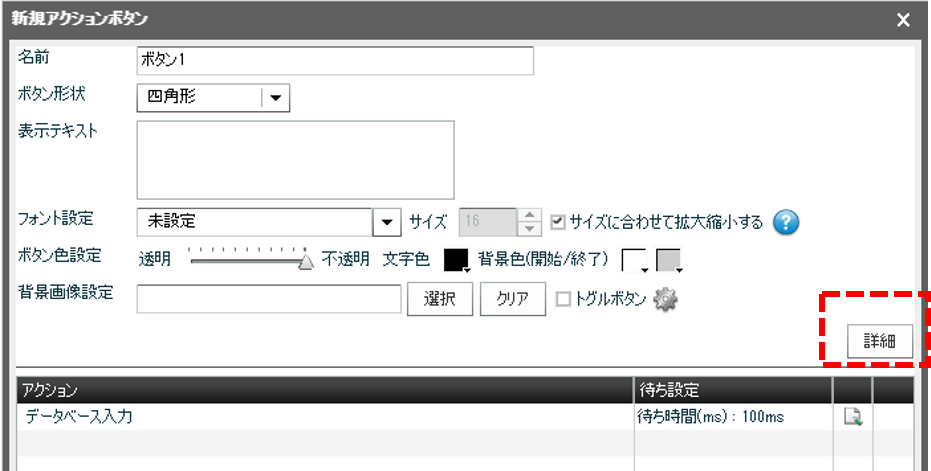
- ボタン
- コンテナ
MotionBoard Classic

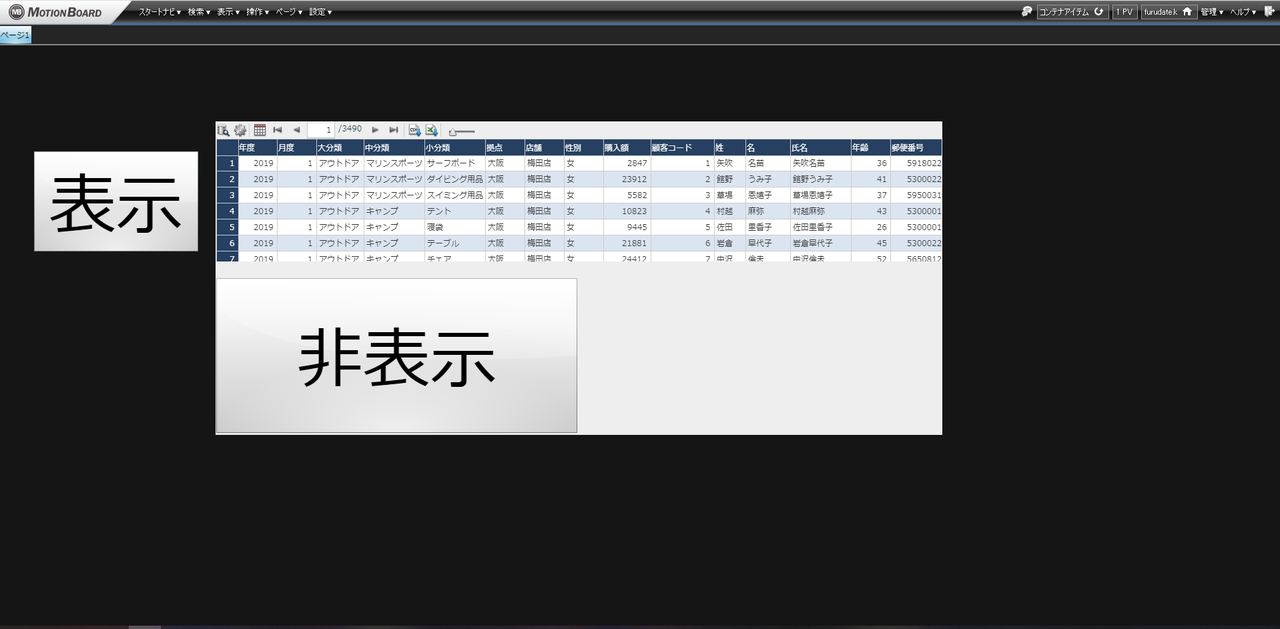
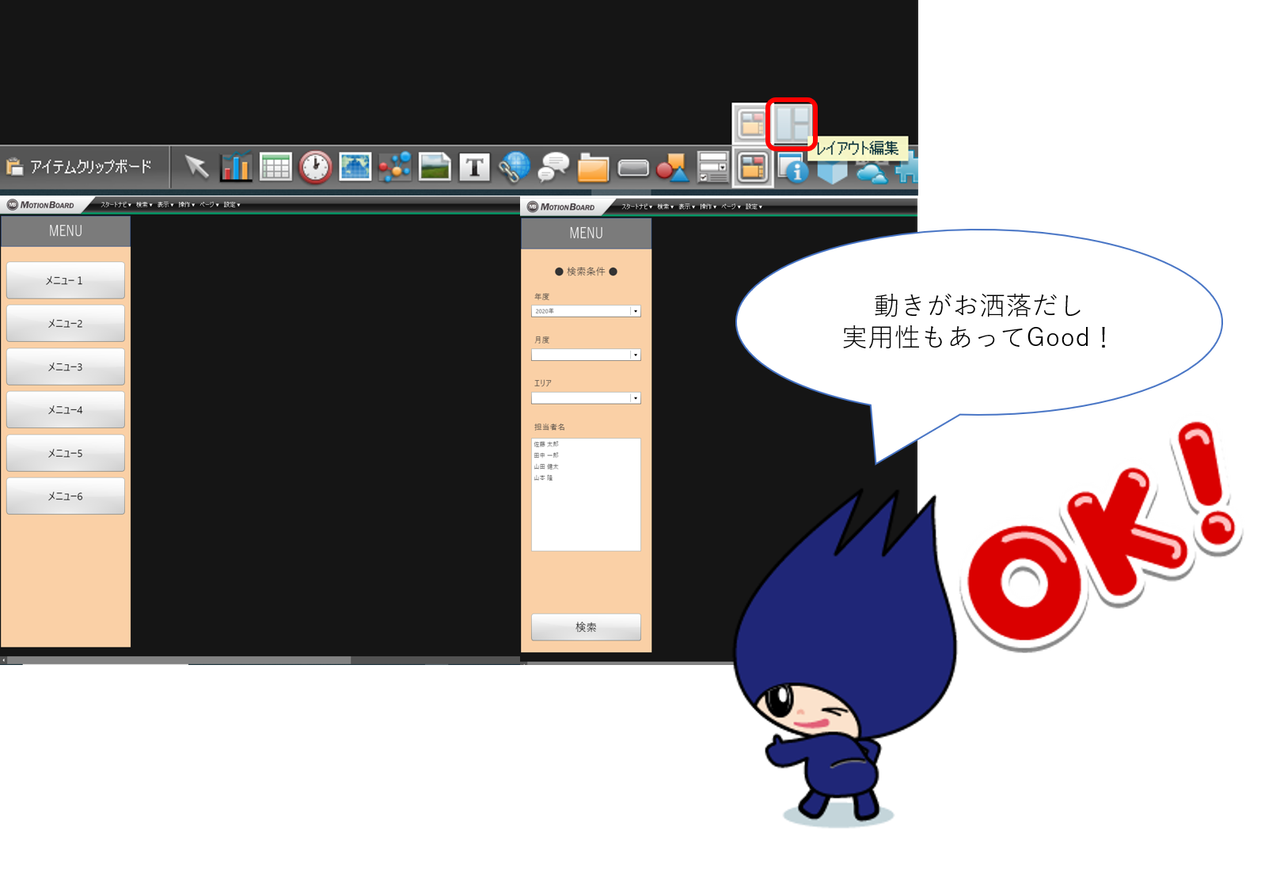
まるでWebサイト!? 折りたたみメニューの作り方!
公開:2021.01.13
更新:2024.03.12

分かりやすい
10
解決した
2- 集計表
- デザイン
- ボタン
- コンテナ
MotionBoard Classic

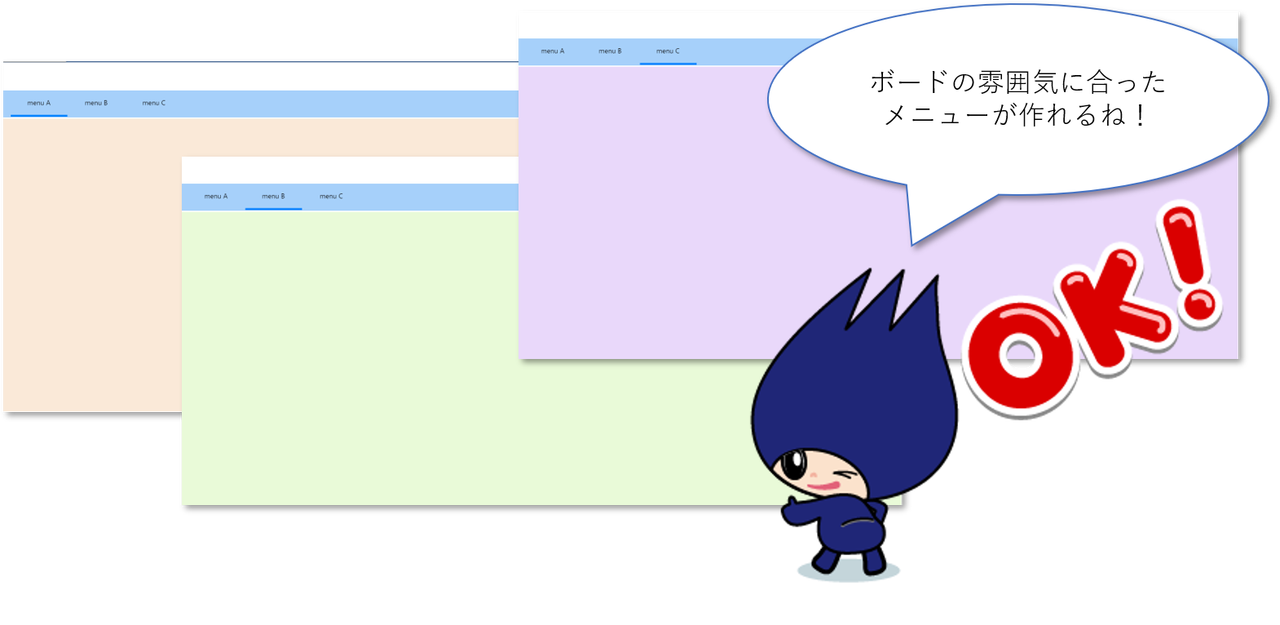
まるでWebサイト!?コンテナを使ったお洒落なグローバルメニューの作り方を…
公開:2021.04.28
更新:2023.11.27

分かりやすい
15
解決した
1- デザイン
- ボタン
- コンテナ
MotionBoard Classic