 Search
Search





データを分析・集計して表示した後、実際のデータを確認するために、その商品の画像や詳細情報などを閲覧したいケースがありますよね。それらの情報がWebインターフェースシステムで管理されている場合、そのURLリンクをMotionBoard から簡単にクリックすることができれば、より使いやすくなるのではないでしょうか?
以前の記事でGoogle Analyticsとの連携の記事がありましたが、ボードの中から該当ページにリンクすることができれば操作性が向上しますので、今回は以前作成したボードにリンクを作ってみました。そのため本記事では、Google Analytics固有の設定も含まれます。必要に応じて読み替えてください。
Google Analytics連携記事は、下記を参照してください。
| 参照:Google Analyticsデータを利用したWeb分析ダッシュボードの作成方法(ネイティブアプリケーション編) |
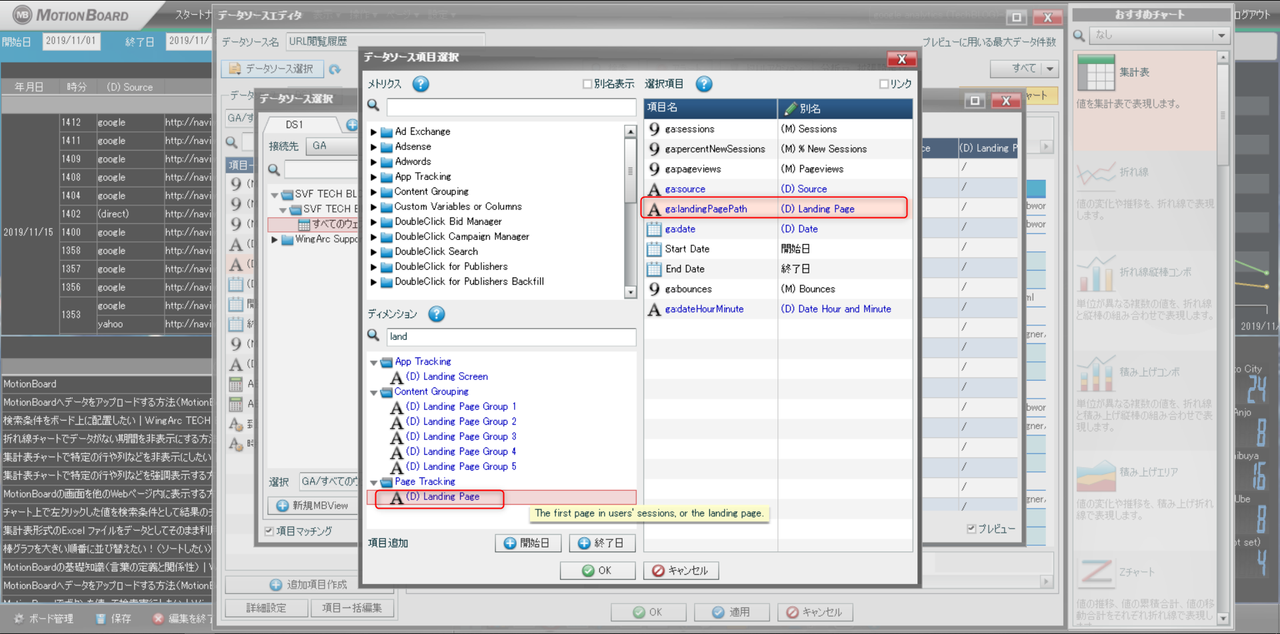
1.URLの情報を取得します。今回は、Google Analyticsのデータを例に使用しますので、URLの詳細部分(FQDN以下の部分)にあたる「ga:landingPagePath」のディメンションを取得します。

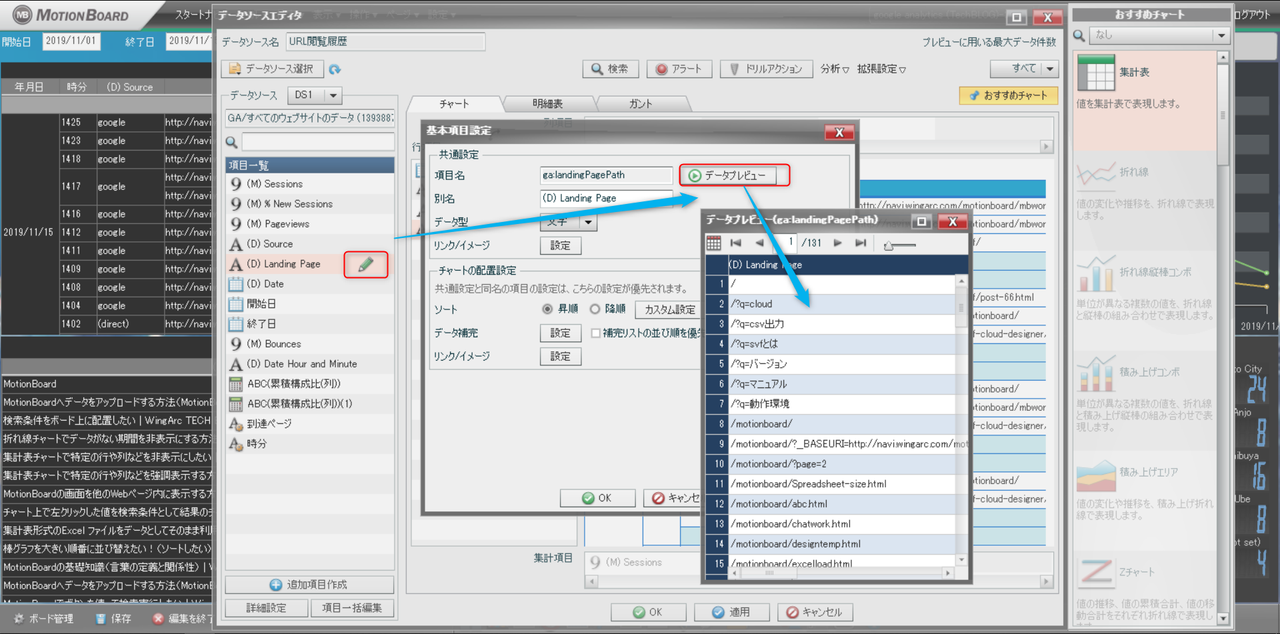
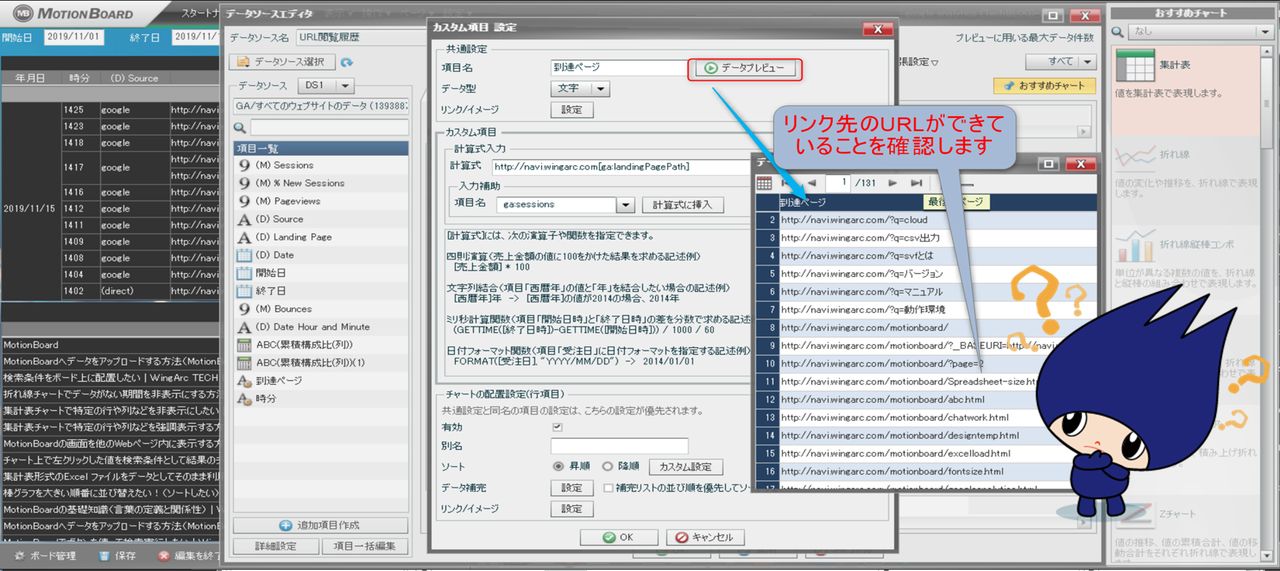
2.まずデータにどのような値が入っているか確認してみます。「ga:landingPagePath(別名:Landing Page)」のデータプレビューすると、FQDN以下のLanding Path(ディレクトリ名+ファイル名)のパスが入っていることが確認できます。
3 URL文字列を作ります。
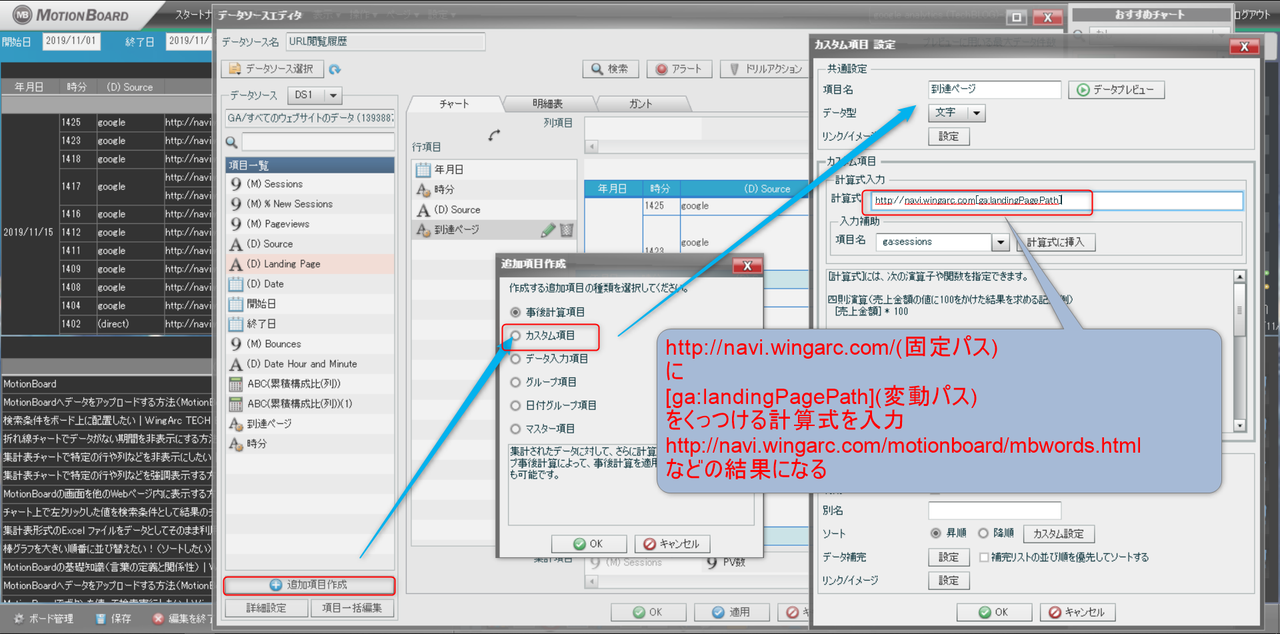
「追加項目作成」をクリックして、「カスタム項目」(項目名:到達ページ)を作成します。このカスタム項目の計算式でURLのフルパスに変更して、到達ページのURLとします。
入力文字列 ⇒ https://navi.wingarc.com[ga:landingPagePath]を入力します。
↑不変部分(プロトコル+FQDN) ↑可変部分
※Google Analyticsでは、Landing Pathが(ディレクトリ名+ファイル名)のみなので、カスタム項目でプロトコル名+FQDN部分の文字列と結合して完全パスに加工しましたが、URLが完全パスで入っている場合は追加項目作成の必要はありません。

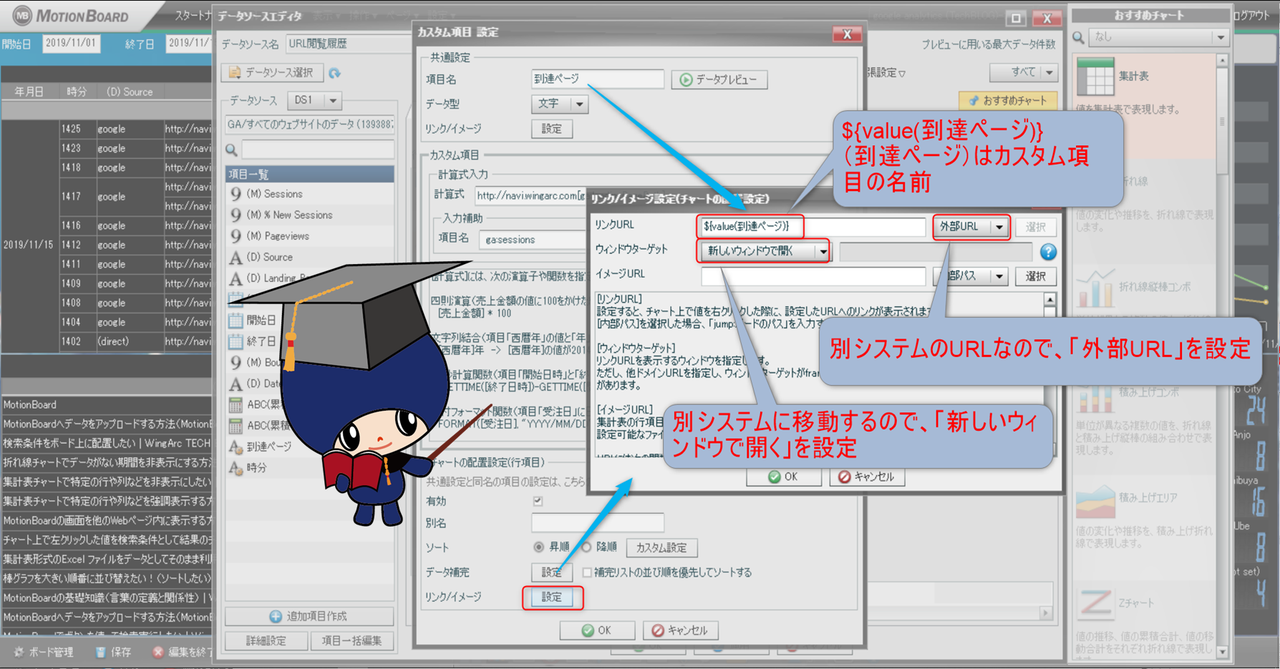
1.チャートの配置設定行項目のリンク/イメージの「設定」をクリックします。リンクURLの設定に3.で作成したカスタム項目「到達ページ」の文字列の追加します。
入力文字列 ⇒ ${value(到達ページ)}

2.正しく設定されているか確認してみましょう。「データプレビュー」をクリックします。

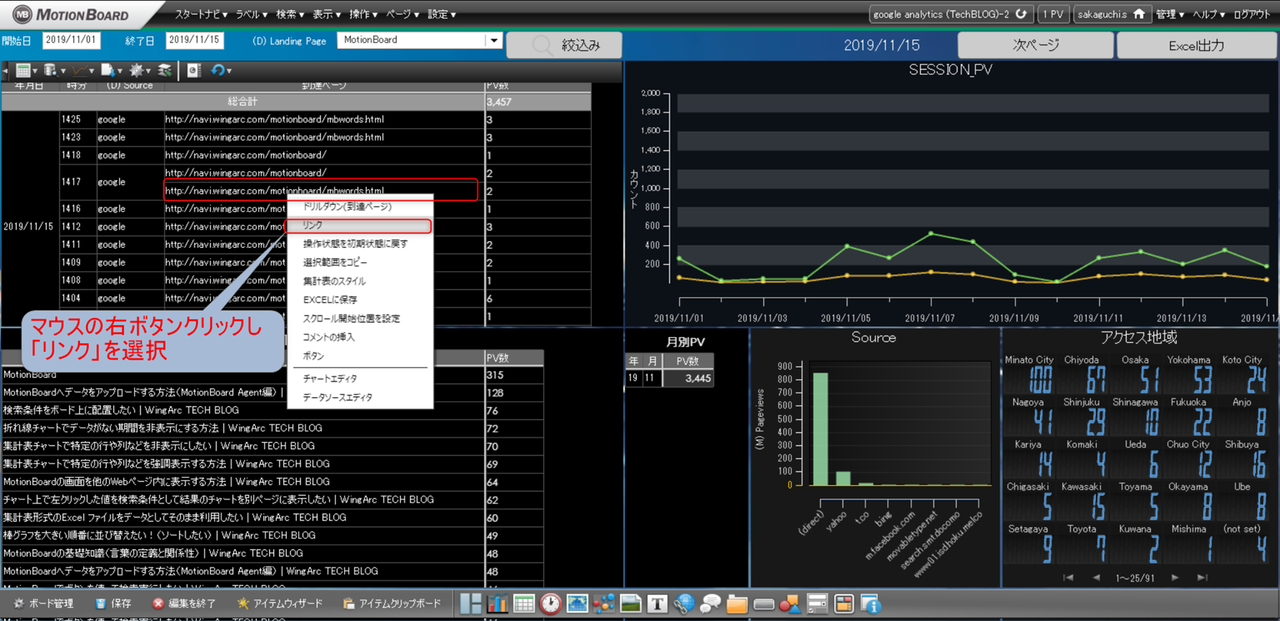
3.うまく動作しているか実際の画面で確認してみましょう。集計表の上でマウスの右ボタンをクリックするとメニューが表示されますので、「リンク」を選択します。

4.リンク先が新しいウィンドウで開き、ページの内容が確認できると思います。
Google Analyticsに限らず、商品ページなどにリンクをすることで、利用者にとって使いやすいシステムを構築できそうですね。
難しく感じたかもしれませんが、下記がポイントになります。
・リンク先のURLが入っている項目名 ${value(項目名)} を「リンクURL」に設定する
MotionBoard からURLリンクで表示することで利用者にとって分かりやすいボードを作成することができますので、是非試してみてください。
Related article
Pick up
Ranking
Info