 Search
Search


MENU



画面上に同じアイテムを複数配置したい場合は「アイテムクリップボード」を利用して作成済みのアイテムを複製すると、ひとつづつ初期設定の状態からプロパティやデザイン設定を行って配置する場合よりも工数の削減が可能となります。また、この機能はチャートやボタンなどの個別のアイテム以外にも、複数のアイテムを配置した「コンテナ」でも利用することができるため、「コンテナ」内のアイテムをまとめて複製するとより多くの工数を削減する効果があります。
この記事では、完成済みのアイテムを「アイテムクリップボード」に保存して、2つ目以降のアイテム作成では「アイテムクリップボード」のアイテムを複製する方法をご紹介します。
あらかじめ複製元となるアイテムを作っておきます。本記事ではコンテナアイテムを作成しています。
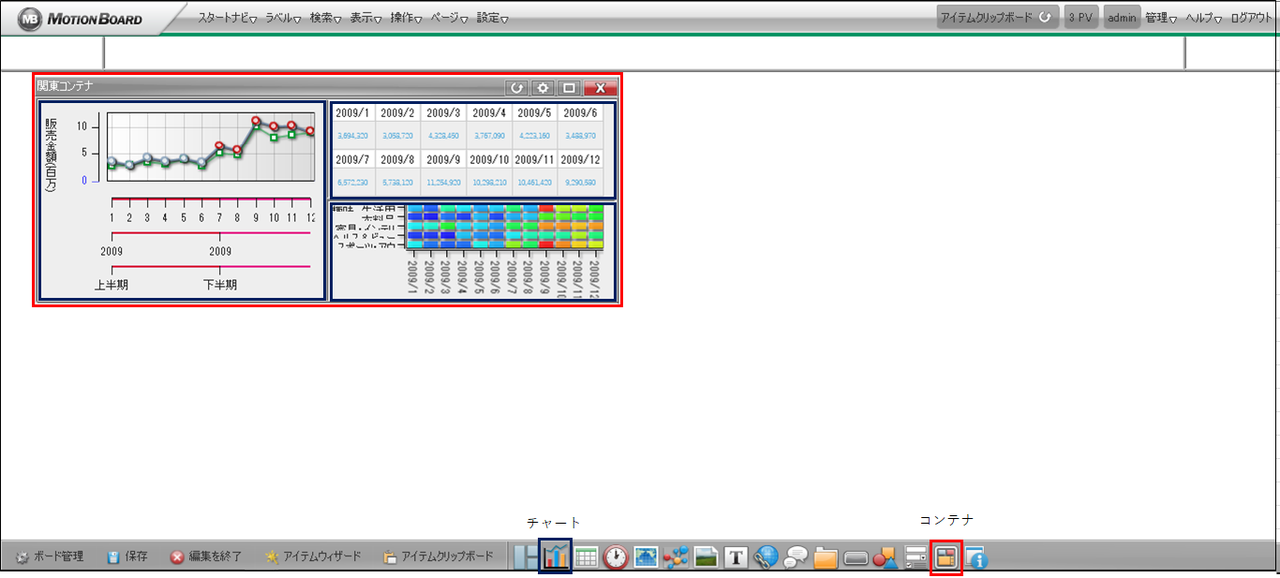
1.「コンテナ」を作成し、「コンテナ」上に「チャート(折れ線やシングルデジタルなど)」を配置します。
アイテムクリップボードへ事前作成したコンテナをコピーします。
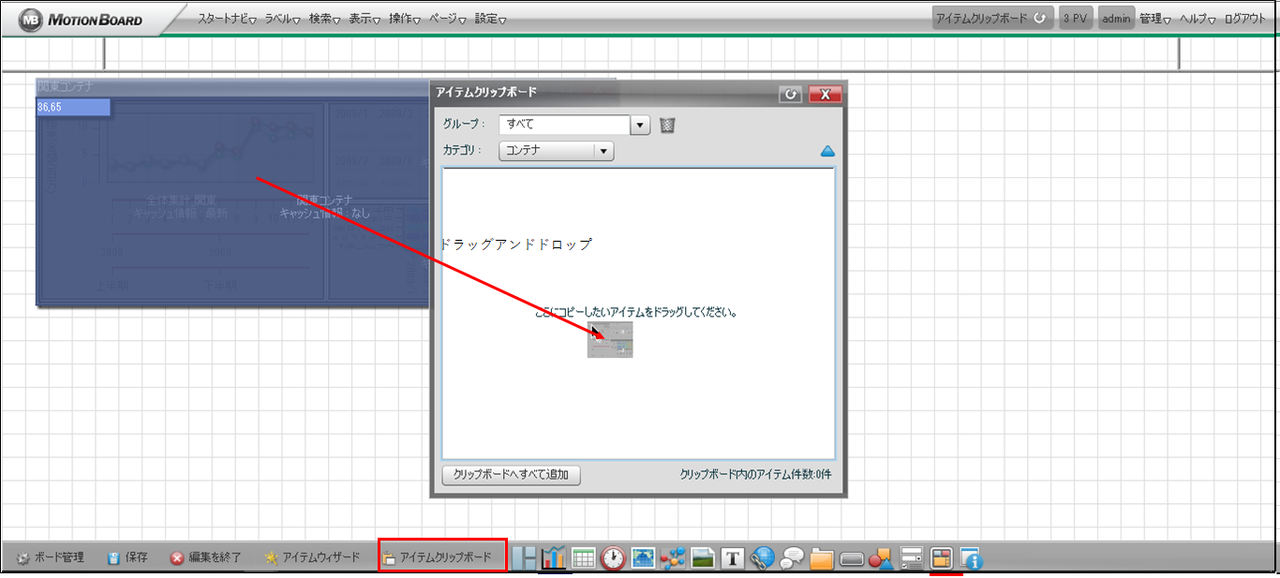
1.「アイテムクリップボード」をクリックし、コピーするアイテム(ここではコンテナ)を「アイテムクリップボード」画面にドラッグアンドドロップします。
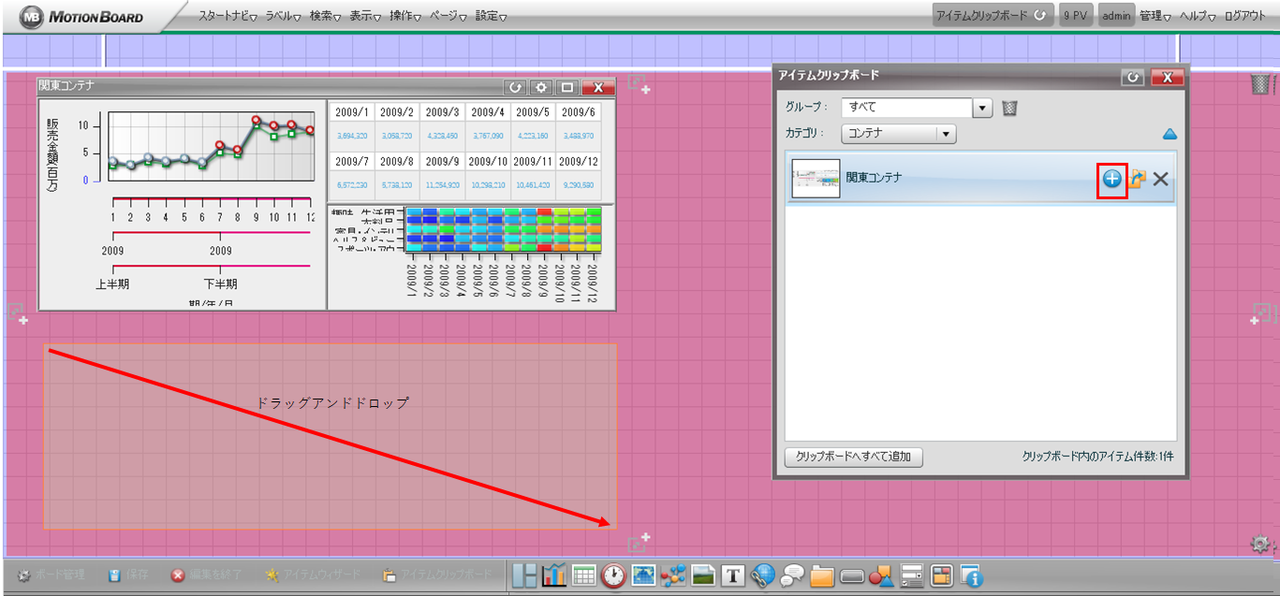
2.「アイテムクリップボード」にコピーした「コンテナ」がコピーされたことが確認できます。
1.「アイテムクリップボード」にコピーした「コンテナ」の「+」ボタンをクリックし、アイテムを配置する場所を左上から右下にドラッグアンドドロップします。
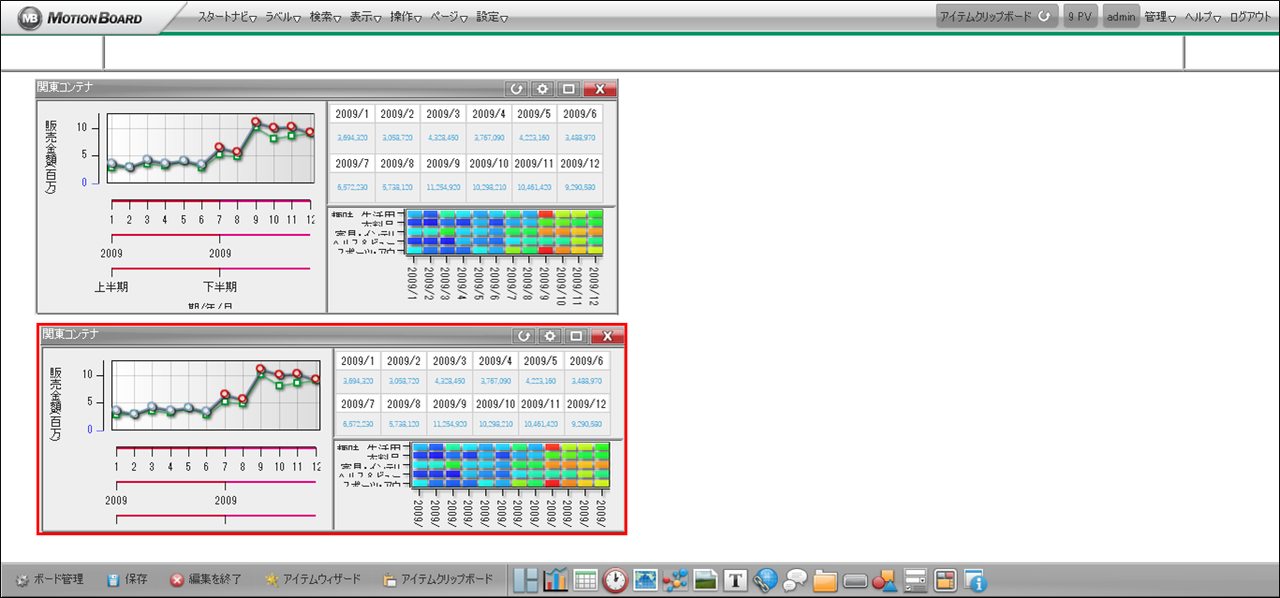
2.「アイテムクリップボード」を閉じると、コピーした「コンテナ」がコピーされて配置されたことが確認できます。
「アイテムクリップボード」からコピーされたアイテムは、デザインやプロパティなども同じ設定の状態でコピーされていますので、デザイン設定などをやり直す必要もなく大幅に工数の削減が可能になりますが、次の点に注意してください。
Related article
Pick up
Ranking
Info