 Search
Search


MENU



~今回の内容に関連する記事のリンク~
可変型の明細がある帳票で、1ページ内に複数の購入日のレコードが印字されている帳票を購入年月ごとに改ページして出力したいことがあるかと思います。その場合には「レポートライター機能のキーブレイク」によって改ページを行うことで簡単に実現することができますよ。
【月毎に改ページあり】
まずは「明細数が増減する帳票を作りたい(可変行)」を参照して可変型の明細を作成してみましょう。
次に改ページの際に使用するキー項目を作成していきましょう。
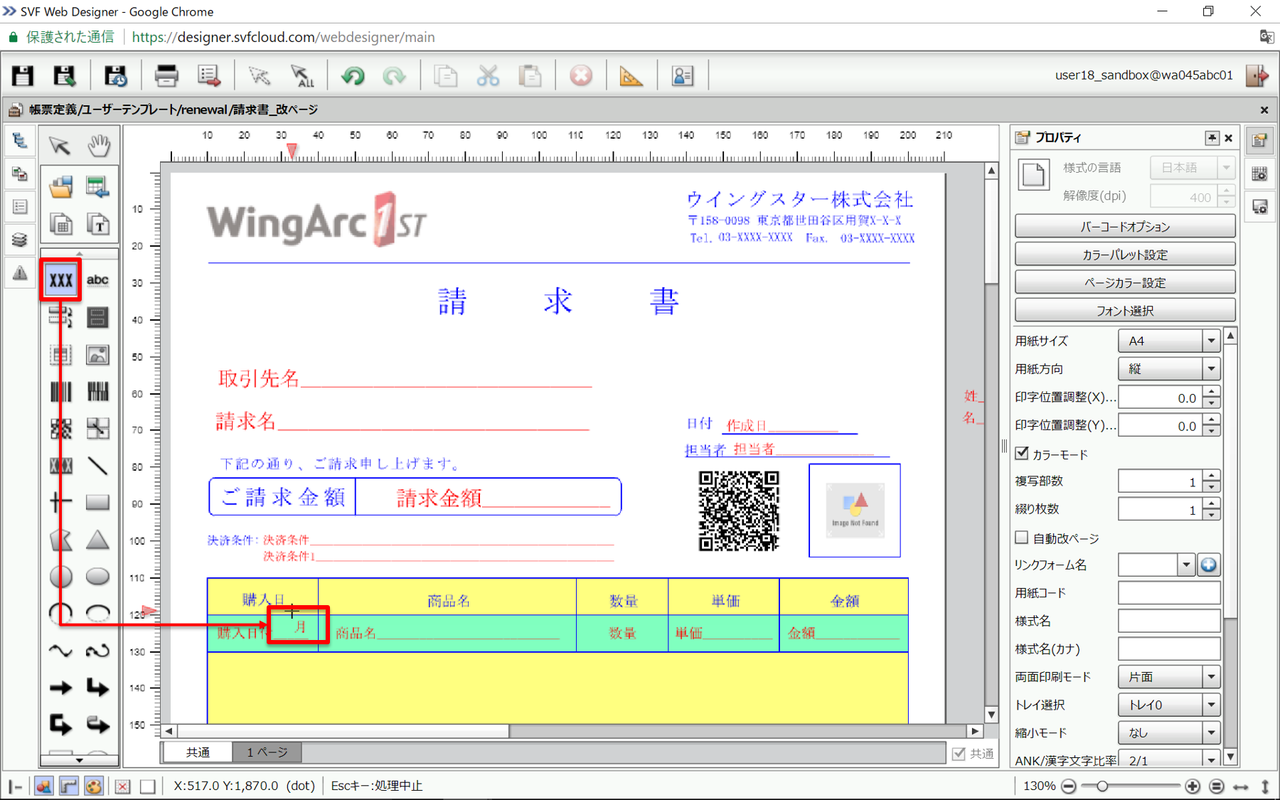
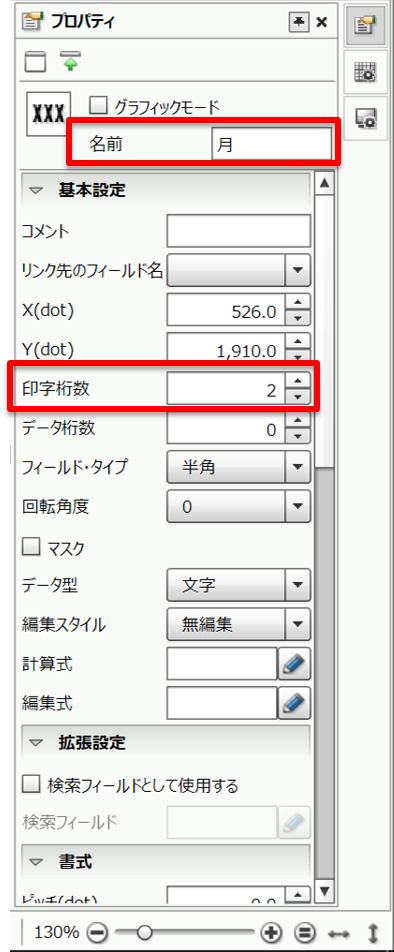
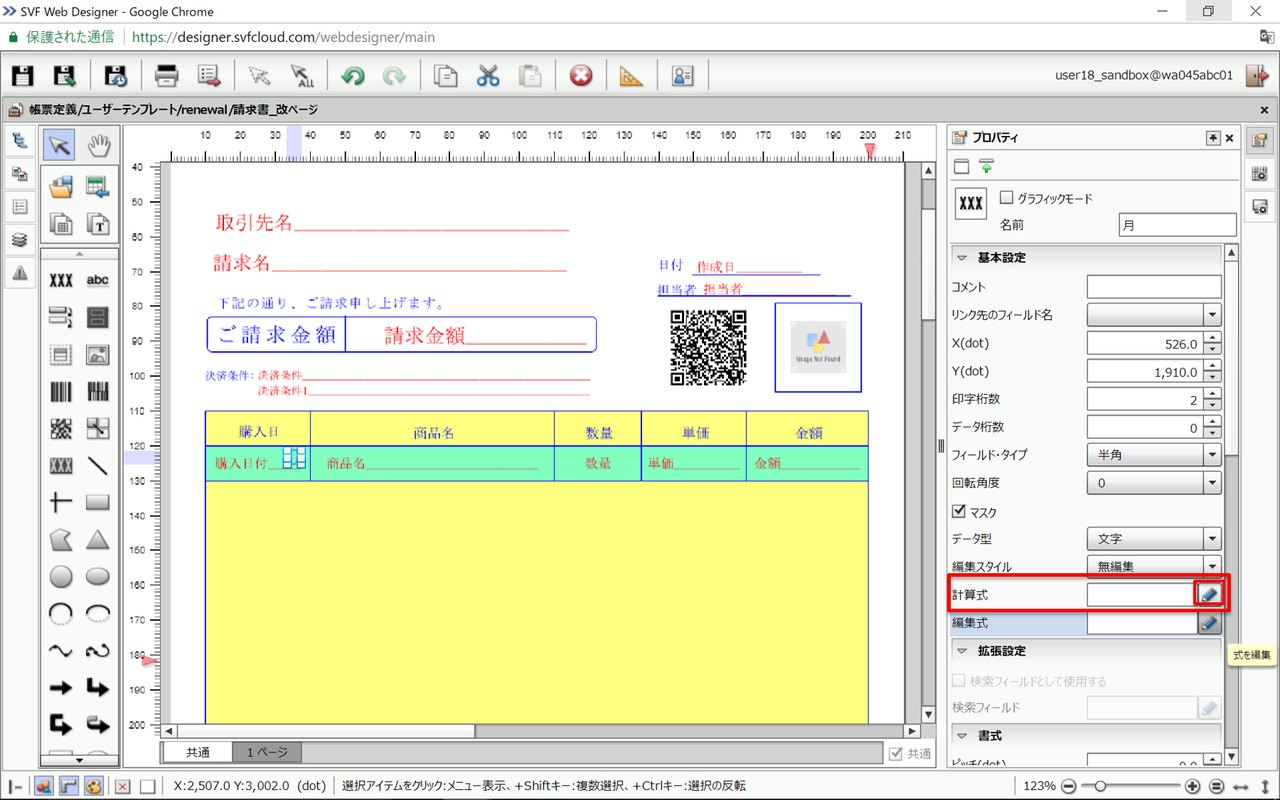
まずはフィールドを新規作成し、フィールド名を「月」、印字桁数を「2」にします。

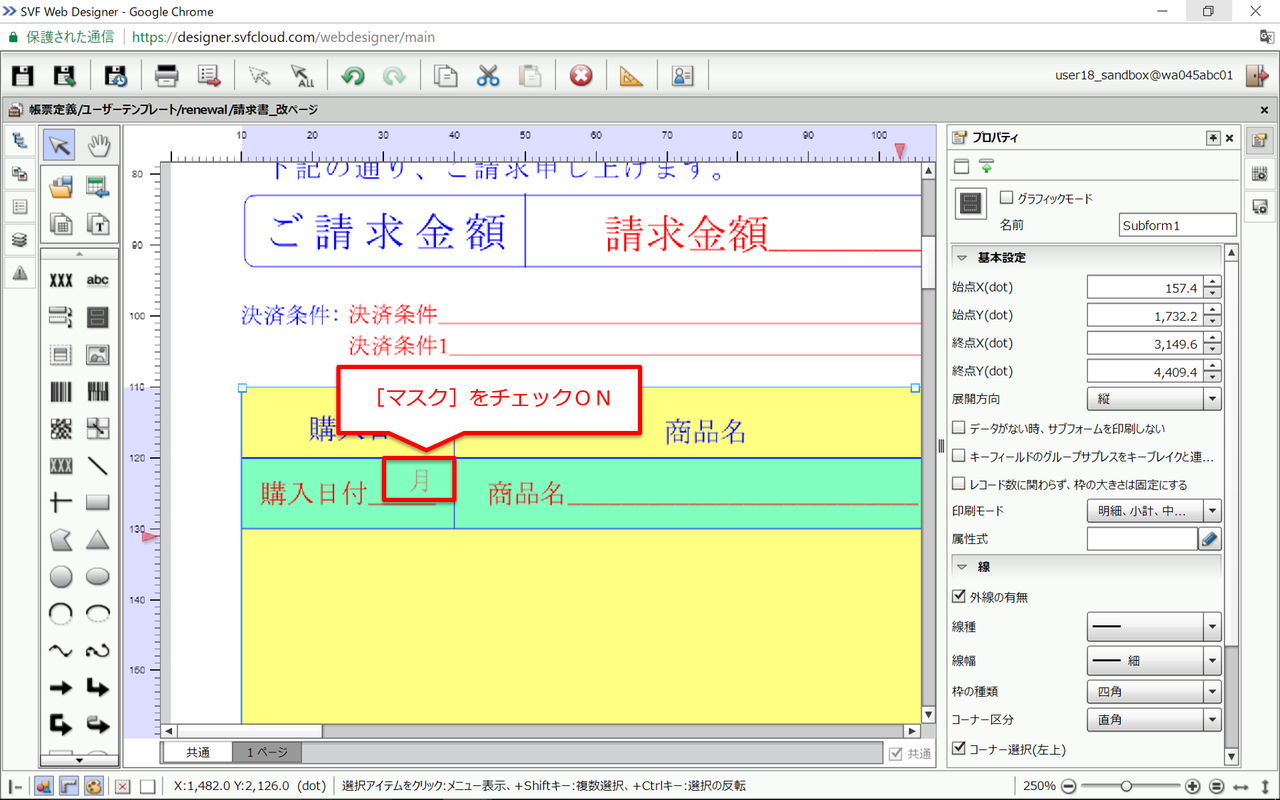
作成したフィールド「月」はキーブレイク項目として使用するので、出力した際には帳票上には印字させたくないのでマスク(非表示)を設定します。
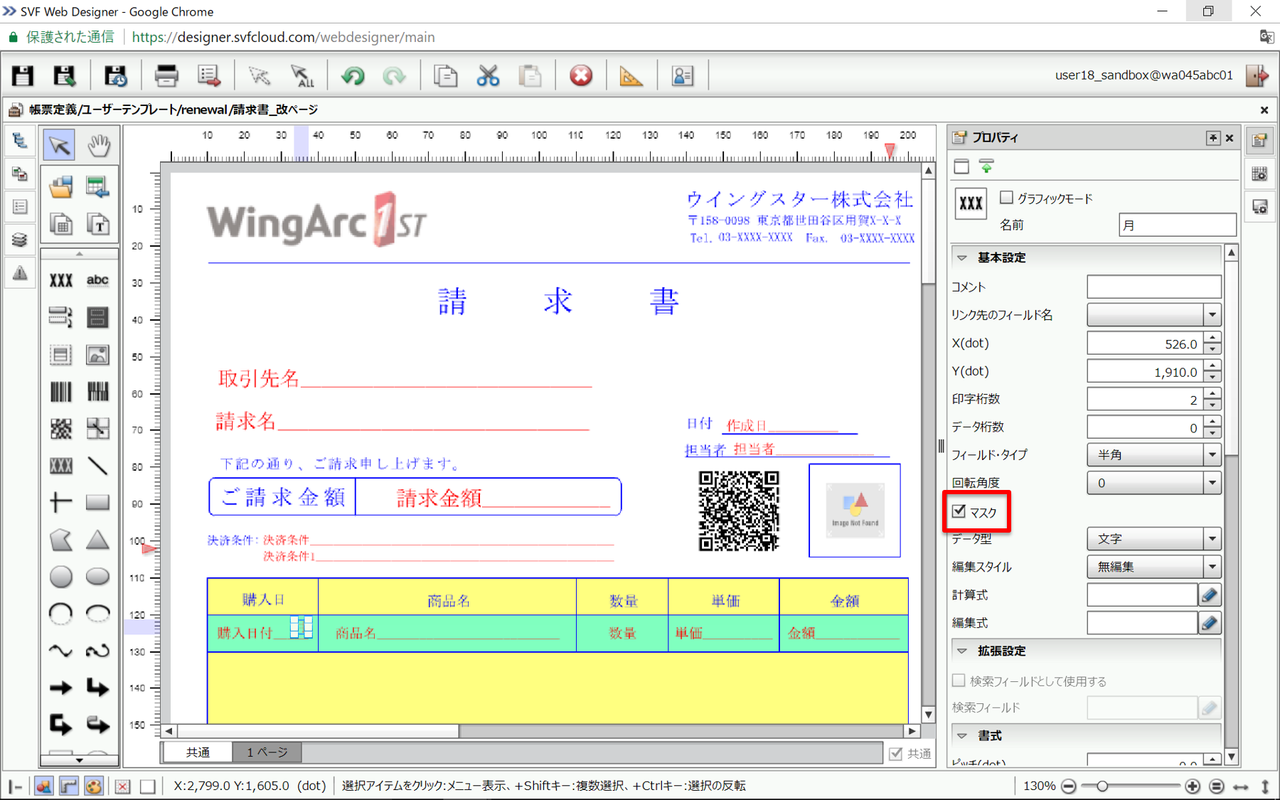
設定方法は作成したフィールド「月」をクリックし、右部プロパティの[マスク]をチェックONにするだけです。非表示にしたいのであればレイアウトの枠外に作成すれば良いのではないかと思う人もいると思います。
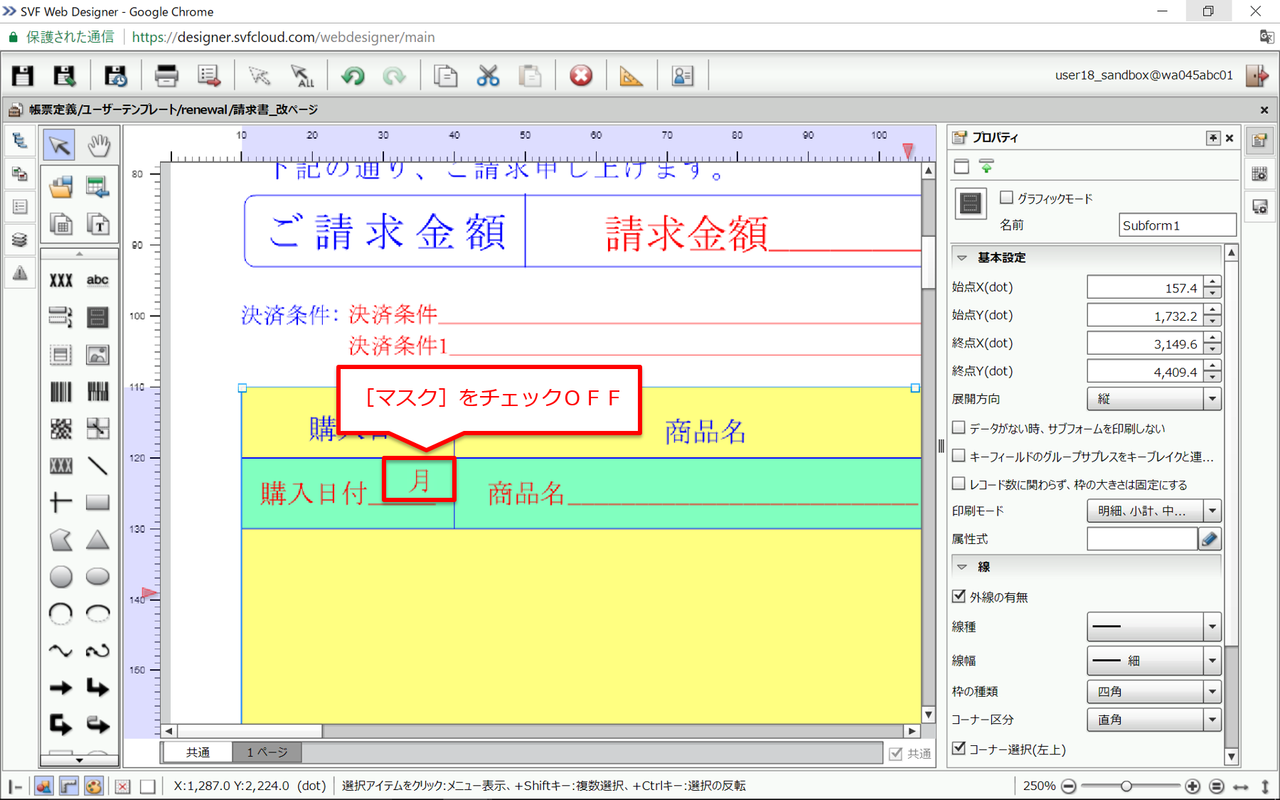
今回の場合はフィールド「購入日付」は明細行ごとに値が違います。その為、フィールド「月」も明細行ごとの購入日付を取得する必要があるので「月」をレコード上に配置しています。
設定した項目にマスクが適用されているかの確認としては右部プロパティから[マスク]にチェック のON/OFFで判断するのが1つ。あとは設計フォーム上からも確認することができ、マスクの設定が適用されている場合には項目が薄くなり、適用されていない場合には濃く表示されますよ。

次にフィールド「月」に関数を設定していきましょう。
今回はyyyy-mm-ddのフォーマットで出力されるフィールド「購入日付」からyyyy-mmを切り出して、その切り出した年月でキーブレイクされるように設定していきましょう。フィールド「月」をクリックして右部プロパティの[計算式]の鉛筆マークをクリックします。
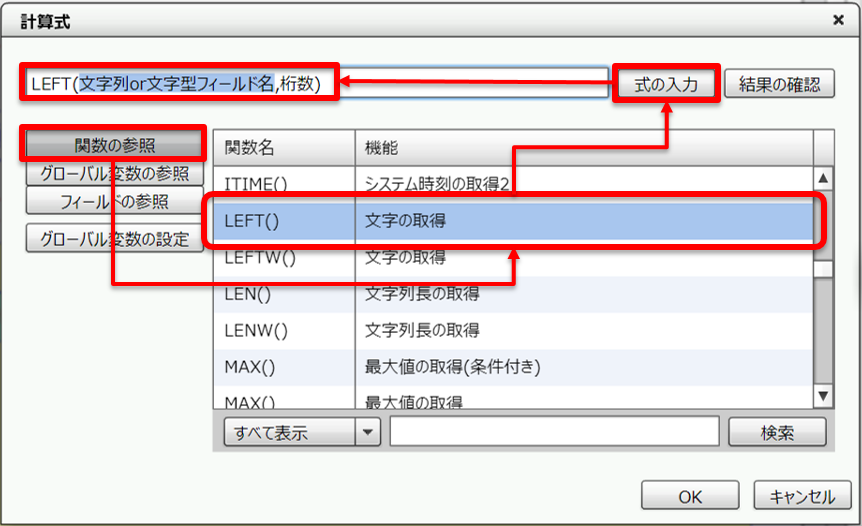
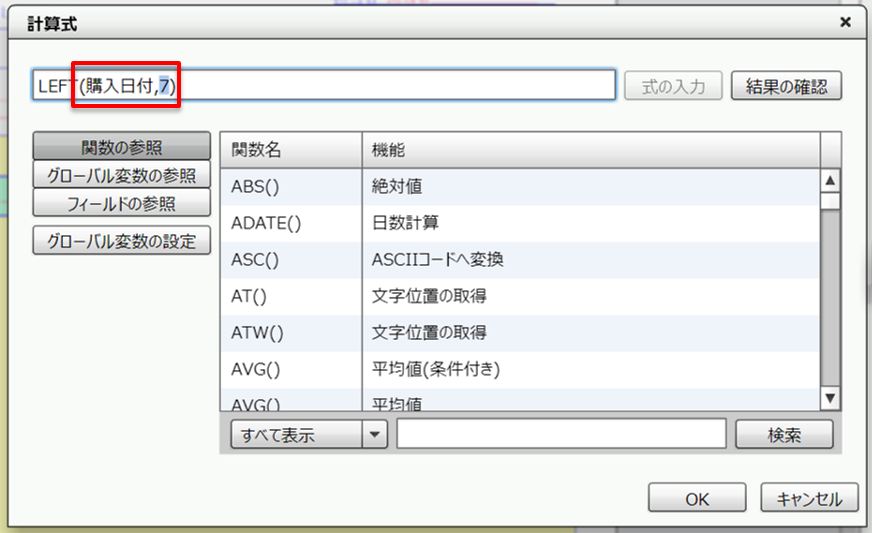
計算式画面が表示されたら[関数の参照]をクリックし、関数の一覧から「LEFT():文字の取得」を選択し[式の入力]をクリックします。
そうすると計算式入力欄に反映されます。「LEFT():文字の取得」関数は項目の最初(左)から指定した文字数分を取得する関数になります。逆に「RIGHT():文字の取得」関数は項目の終わり(右)から指定した文字数分を取得するです。
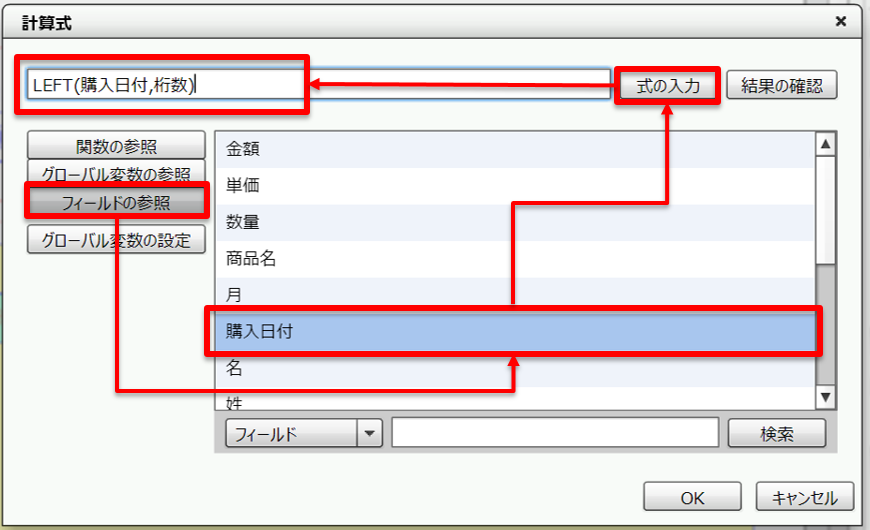
次に計算式入力欄に適用された「文字列or文字型フィールド」を選択し、[フィールドの参照]をクリックし、フィールドの一覧から「購入日付」を選択して[式の入力]をクリックします。
購入日付の先頭から7文字目まで取得したいので、「桁数」を選択し「7」と入力します。入力したら[OK]をクリックして計算式画面を閉じましょう。
次に「レポートライター」の設定で月が変わったタイミングで改ページが行われるようにしましょう。
「レポートライター機能」を使用することで今回紹介する「キーブレイクによる改ページ制御」や「データのソート出力」、「ヘッダーレコード、合計レコードの自動挿入」などの設定を簡単に行えますよ。
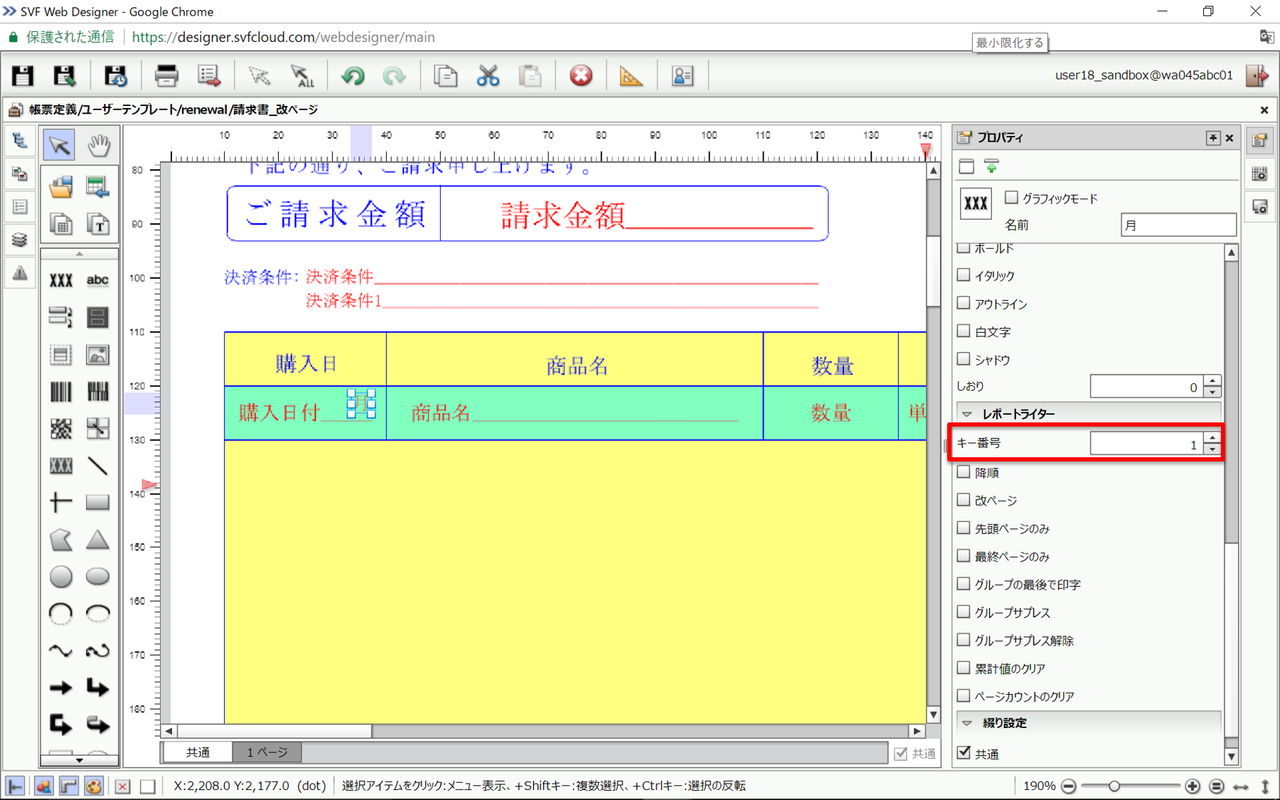
まずはフィールド「月」をキーブレイク項目に設定したいので、「月」を選択して右部プロパティの[レポートライター]→[キー番号]を「1」にしましょう。
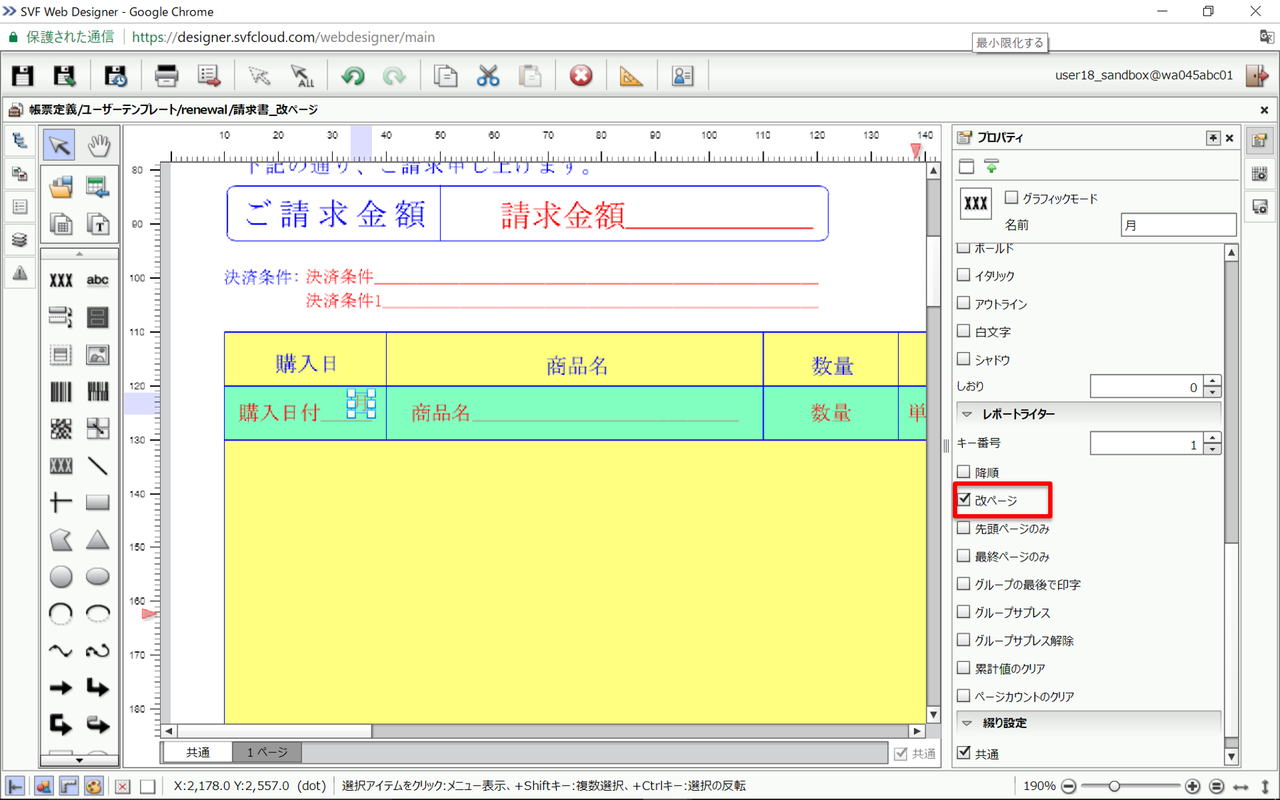
次にキーブレイク後の処理を設定していきましょう。「月」を選択し右部プロパティの[レポートライター]→[改ページ]をチェックONにしましょう。
以上の設定で購入日付の年月が変わったタイミングで改ページして帳票を出力することができますよ。
今回紹介した「レポートライター機能」を使うことにより作成したい、実現したい帳票のテンプレートの種類が大きく広がりますので、今後もレポートライター機能を使用した内容の記事を記載していく予定なので楽しみに待っていて下さいね。
Related article
Pick up
Ranking
Info