 Search
Search


MENU



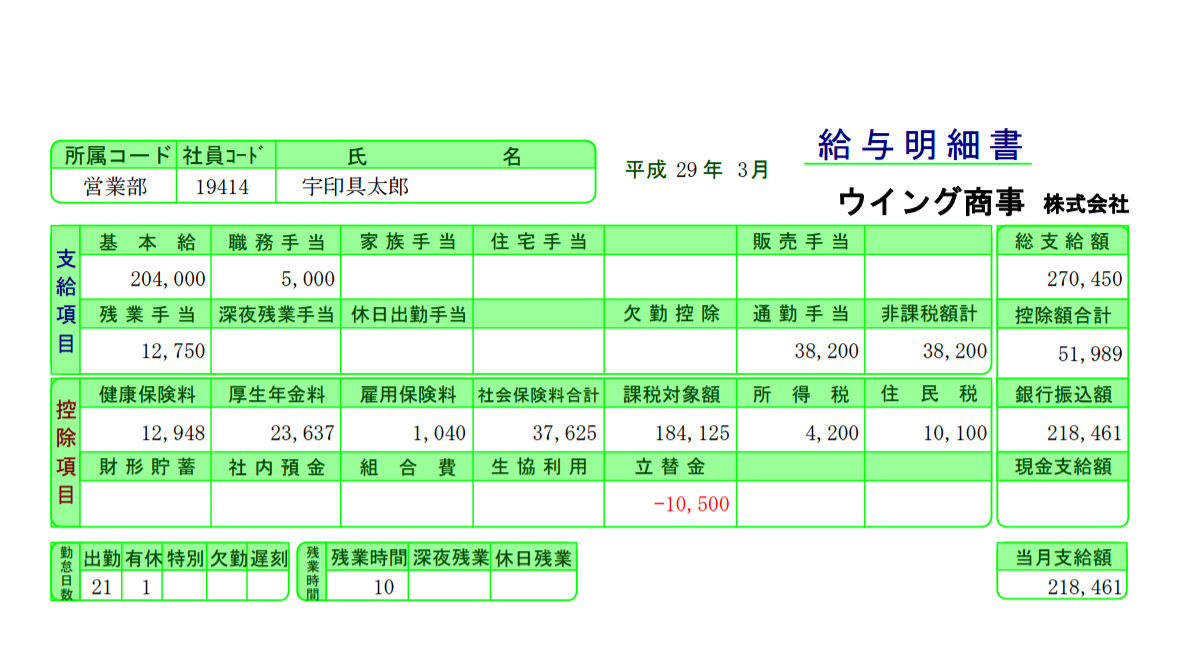
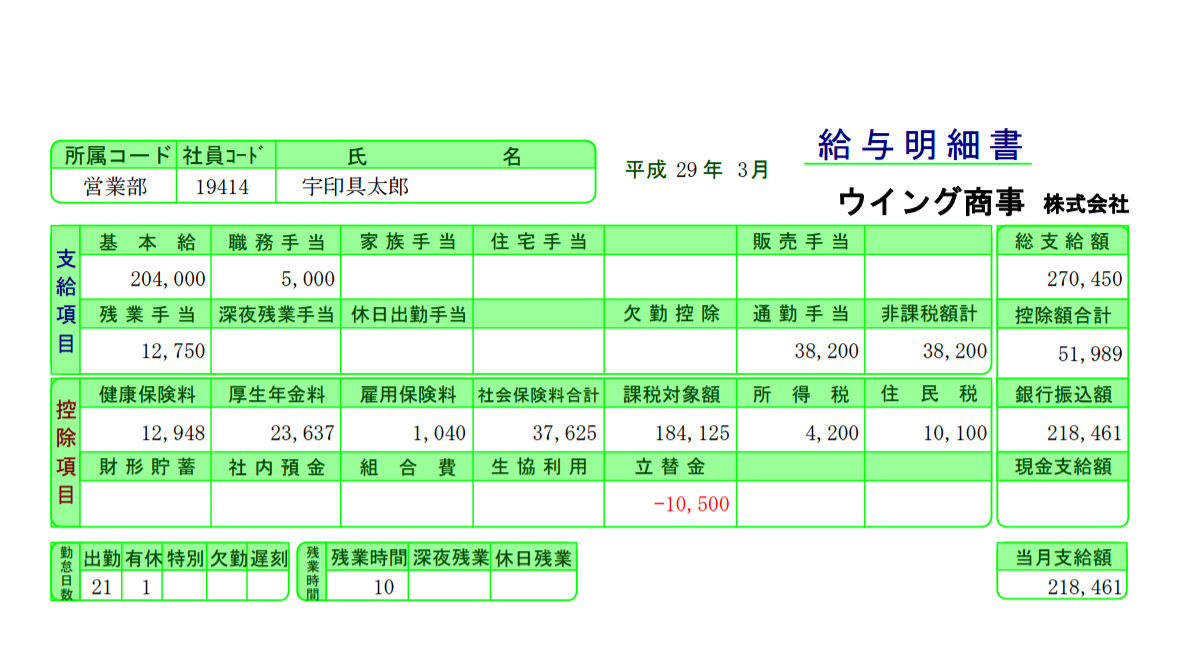
お金を扱う帳票では、金額がマイナスの時に赤字で表示したいことがありますよね。SVFでは属性式と呼ばれる機能を使用すると、金額がマイナスの時に自動的に赤字で表示することができちゃいます。今回は対象のフィールド名[立替金]を例として説明していきます。

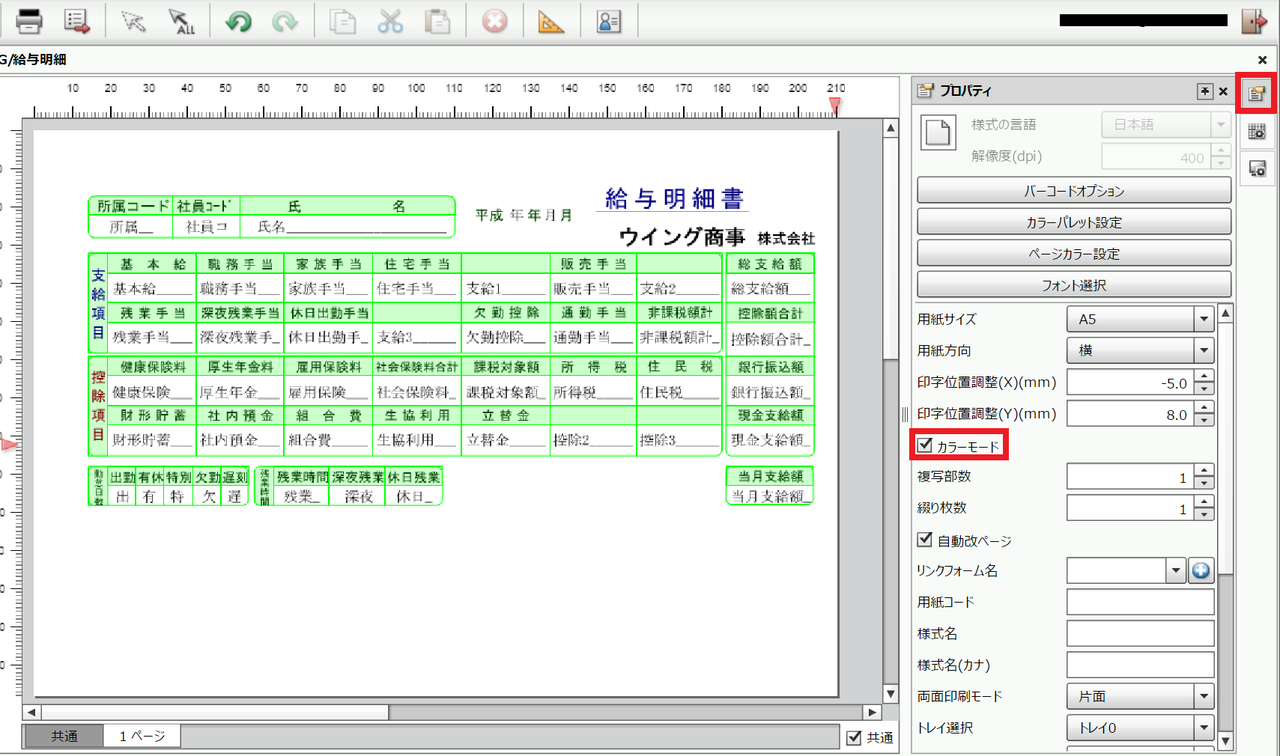
まずは事前準備です。デフォルトの設定ですとモノクロ出力になっておりますが、今回は赤字で印字するのでカラーモードにしておく必要があります。一旦用紙の何もないところをクリックしてから、プロパティウィンドウを開き、[カラーモード]にチェックを入れてください。

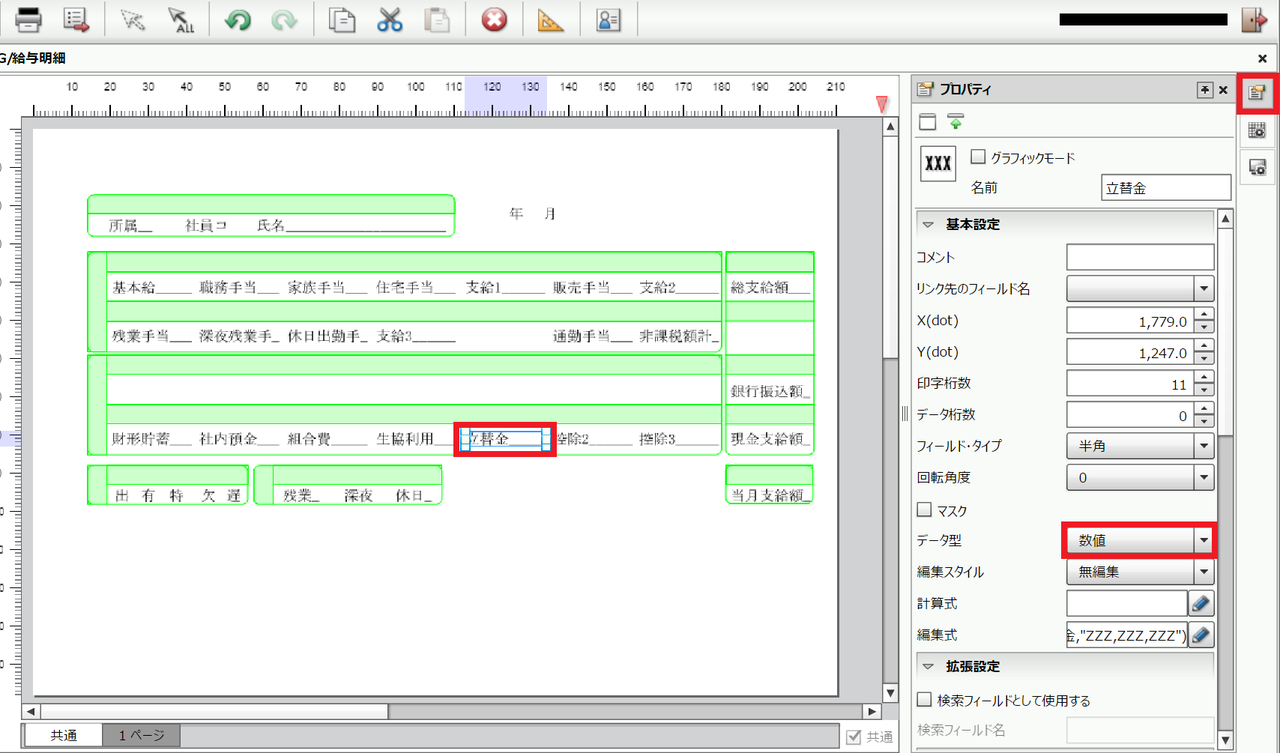
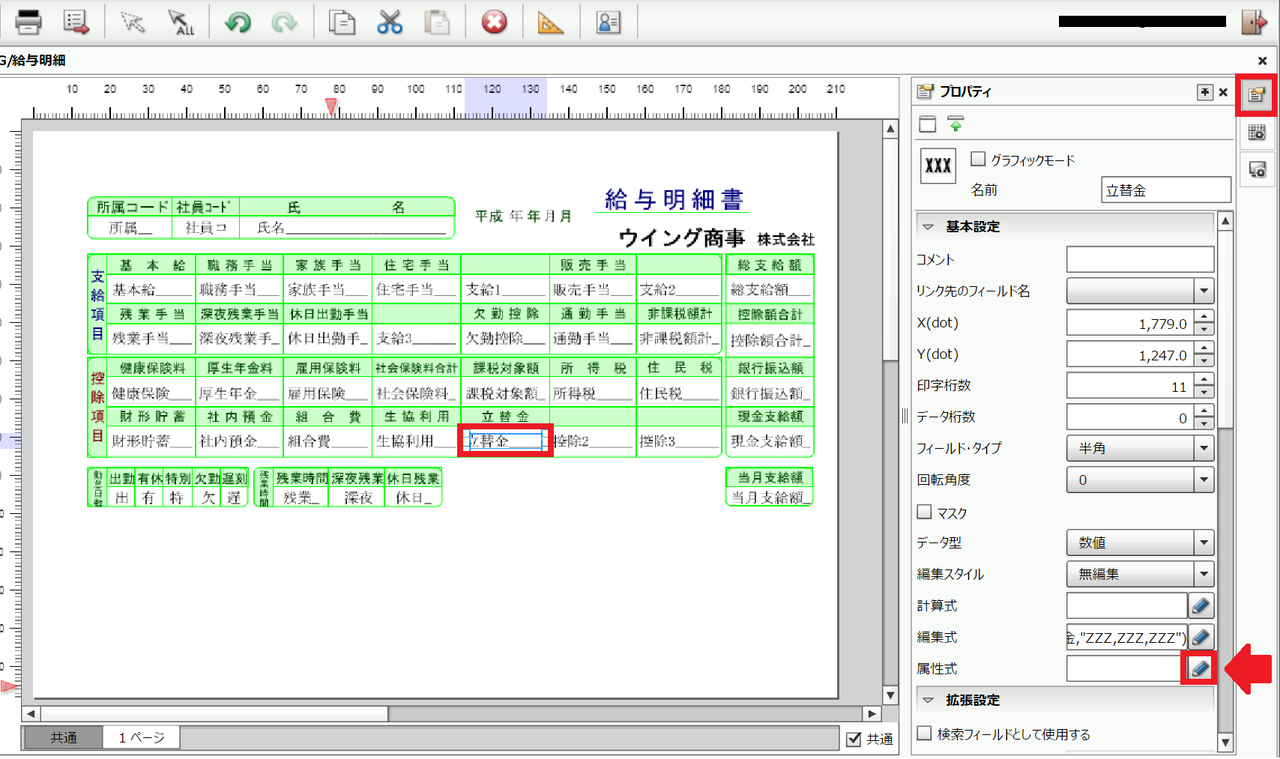
次に、[立替金]をクリックしてからプロパティウィンドウを開き、データ型を[数値]に変更しておきます。

次に、プロパティウィンドウ下部にスクロールすると[共通]というチェックボックスを見つけることができます。ここで共通アイテムのチェックを外すことで属性式が使用可能になります。
別エントリの、 属性式が使いたいのに設定項目が見つからないも参考にしてくださいね。
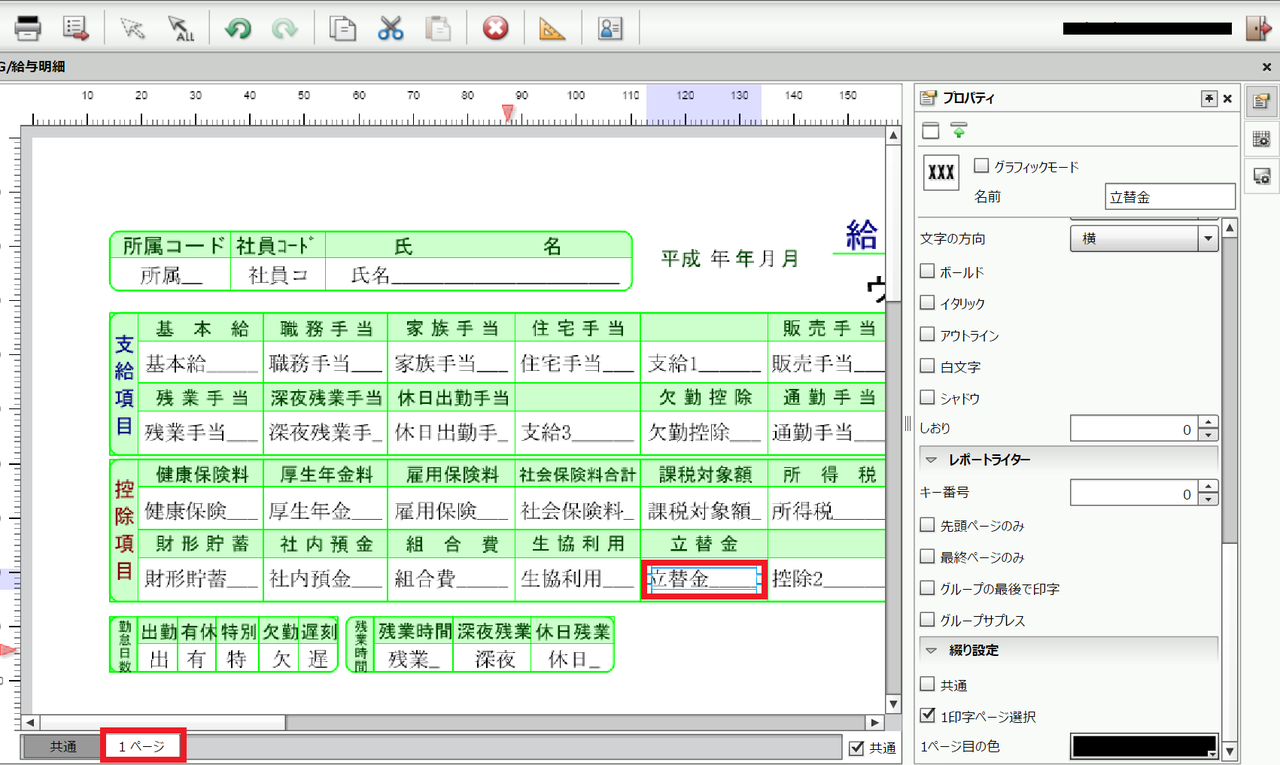
[共通]のチェックを外した場合、フィールドアイテムが消えたように見えますが、共通アイテムでなくなったために1ページ目に移動しています。画面下部の[1ページ]をクリックすることでフィールドが再度表示されます。

立替金をクリックした状態でプロパティウィンドウを開き、[属性式]の右部にある鉛筆アイコンをクリックしてください。

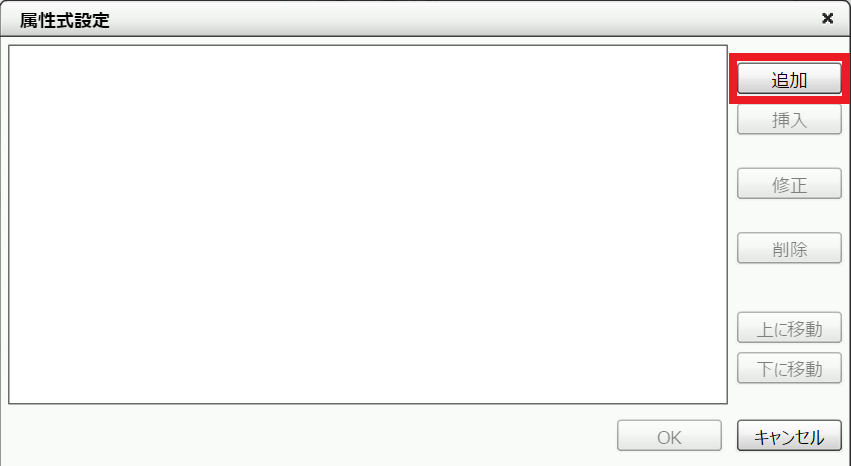
属性式設定ウインドウが表示されるので、[追加]をクリックします。

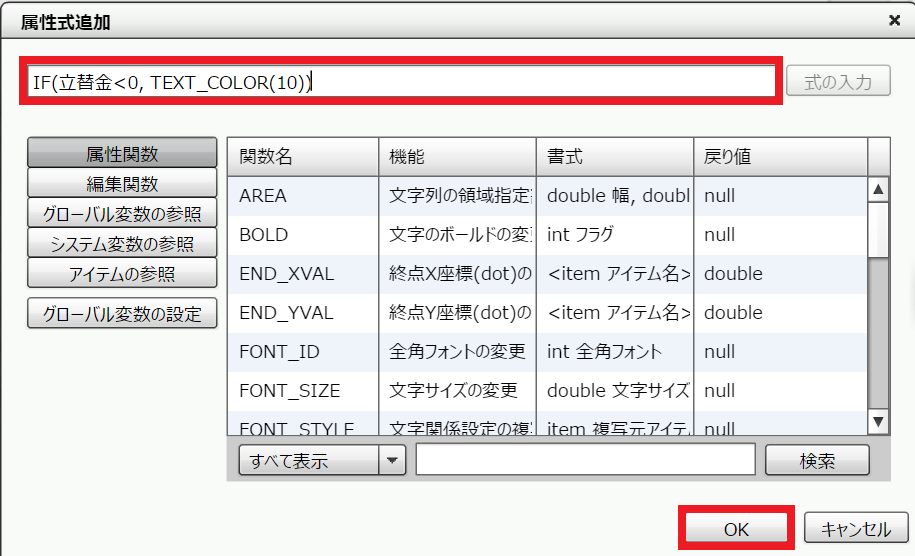
IF(立替金<0, TEXT_COLOR(10))と入力します。設定が終わったら[OK]をクリックして、ウインドウを閉じます。
この計算式は[立替金]の値がマイナスの場合に、TEXT_COLORという関数で文字色を赤色に変更しています。引数の10というのはSVFが持つカラーパレットの色番号を表しています。デフォルトの設定ですと10が赤色になっていますが、初期設定から変更している場合はカラーパレット設定にあわせて色番号を指定する必要があります。

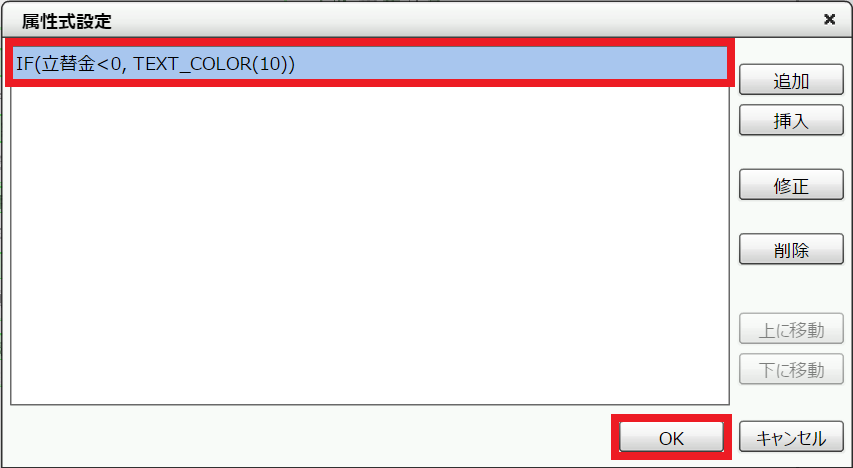
属性式設定ウインドウで、下記のように設定した関数が追加されていることを確認し、[OK]をクリックしてウインドウを閉じます。

ここまでできたら、テストデータを用意してプレビューしてみてください。下記のようにマイナスの数字の時に赤色で印字されていれば完了です。

いかがでしたでしょうか。数字がマイナスの時に赤字にするというのは決算書や見積書など、さまざま使われる帳票があると思いますので、本エントリを参考に試してみてくださいね。
Related article
Pick up
Ranking
Info