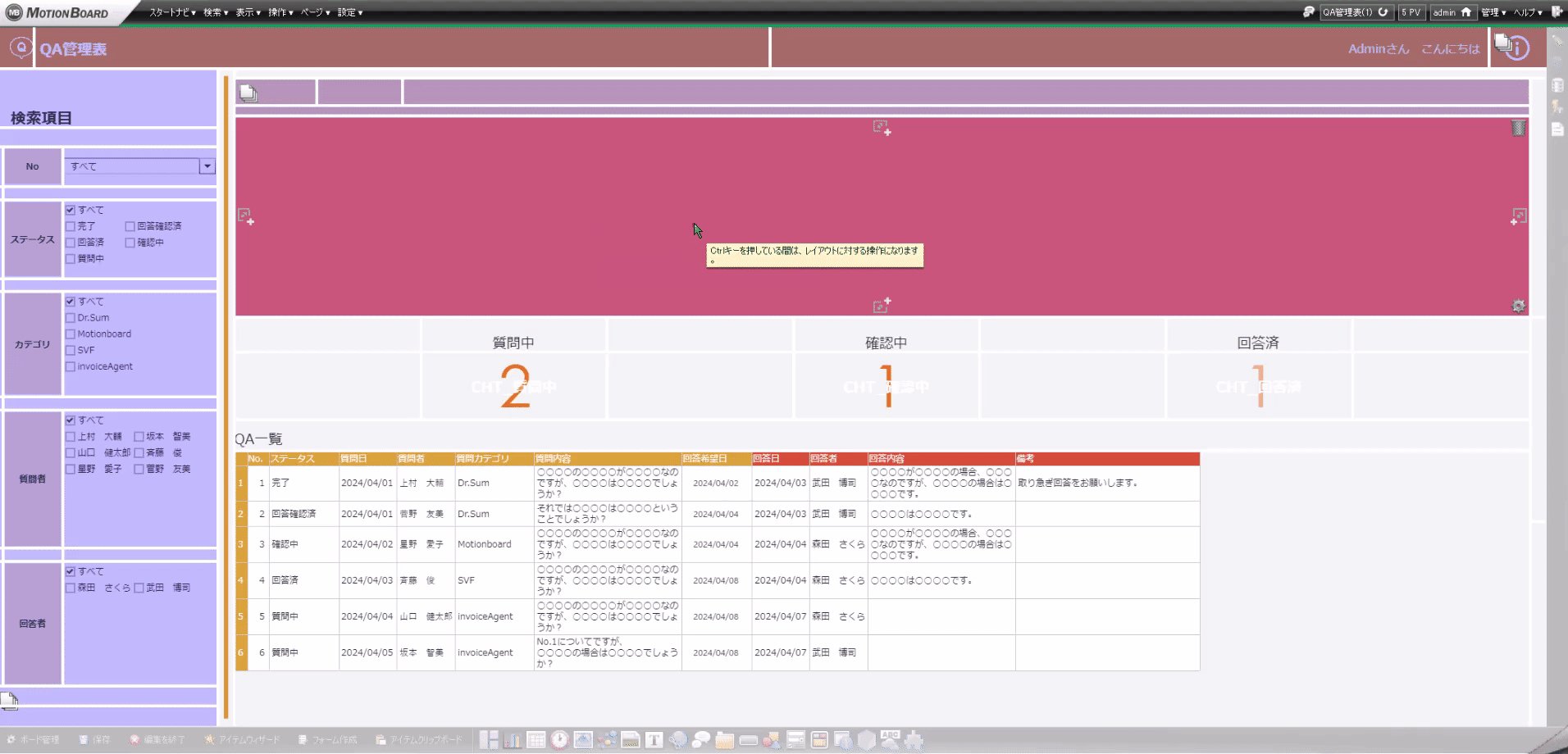
MotionBoardでは、ダッシュボード上から接続先データソースに対してデータを更新できます。本記事では、カード形式の明細表を作成する方法についてご紹介します。

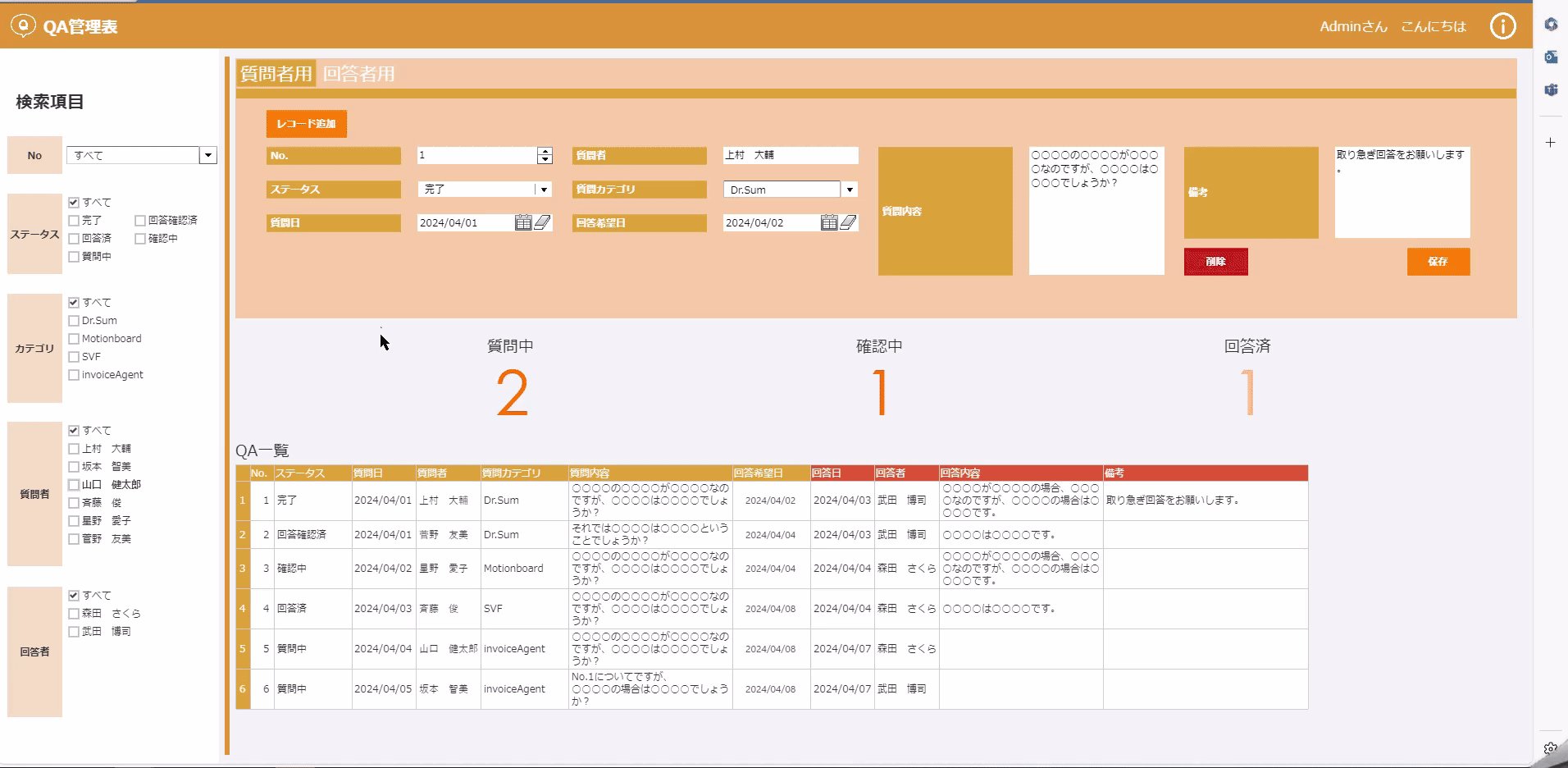
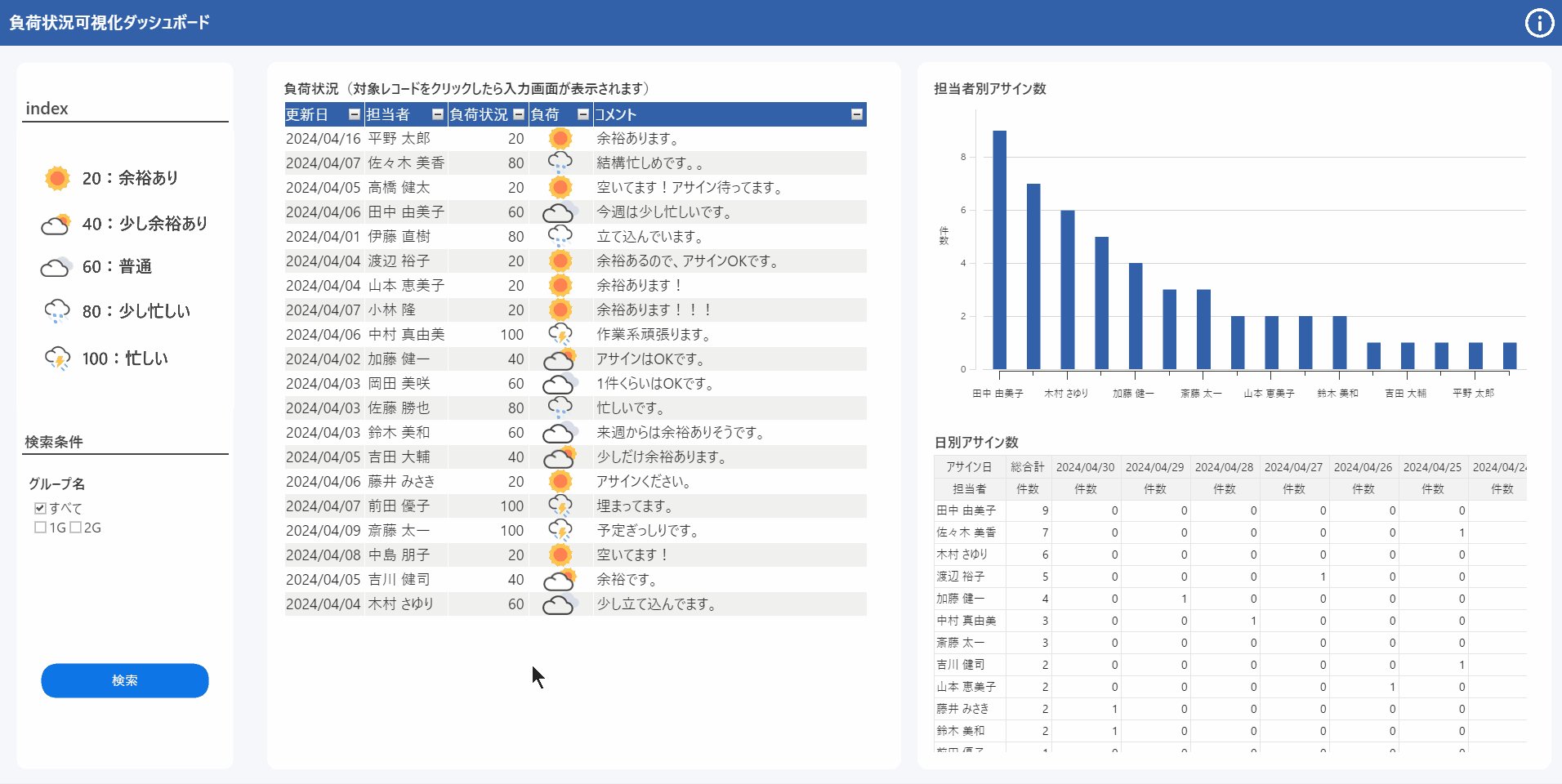
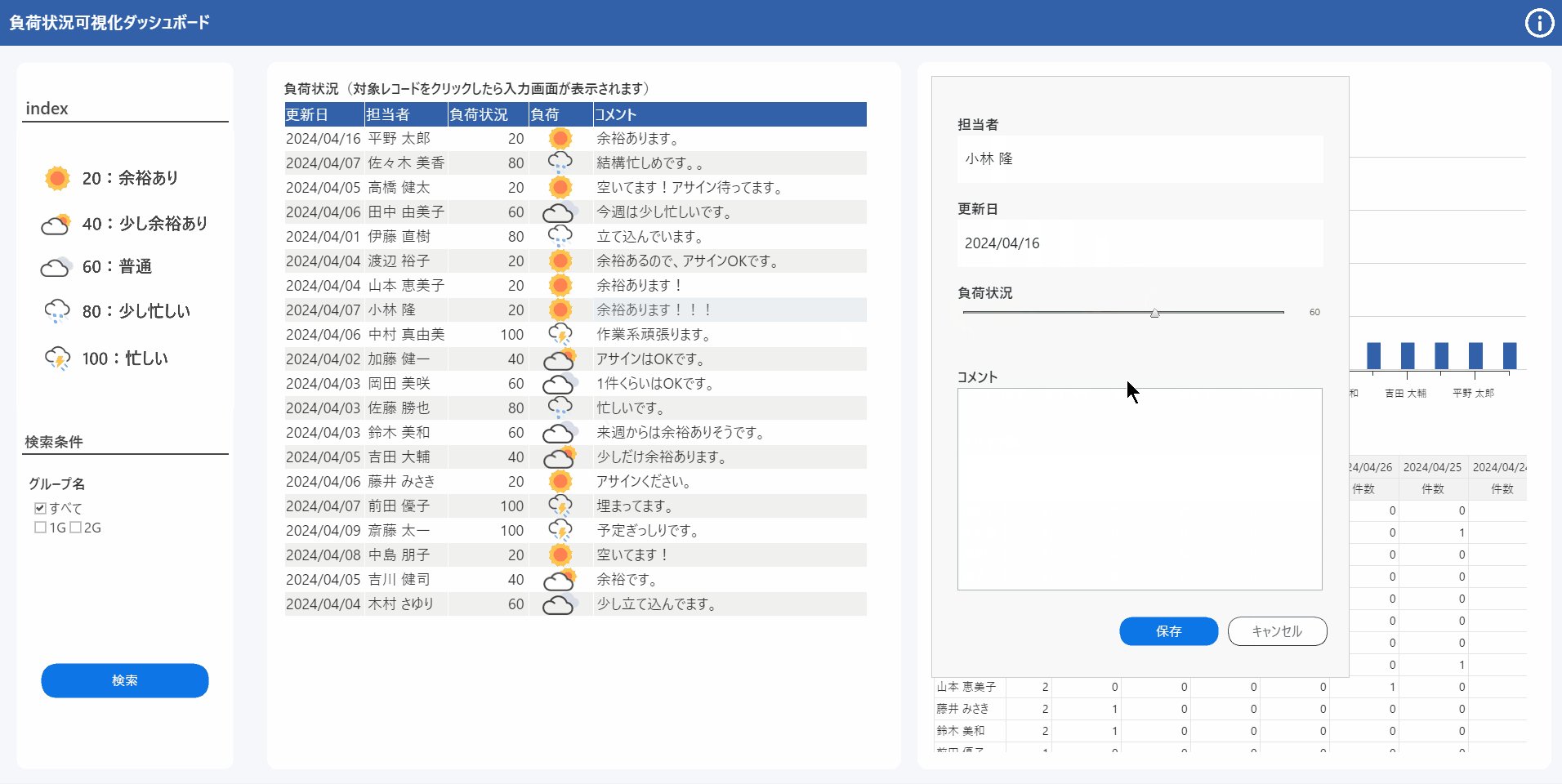
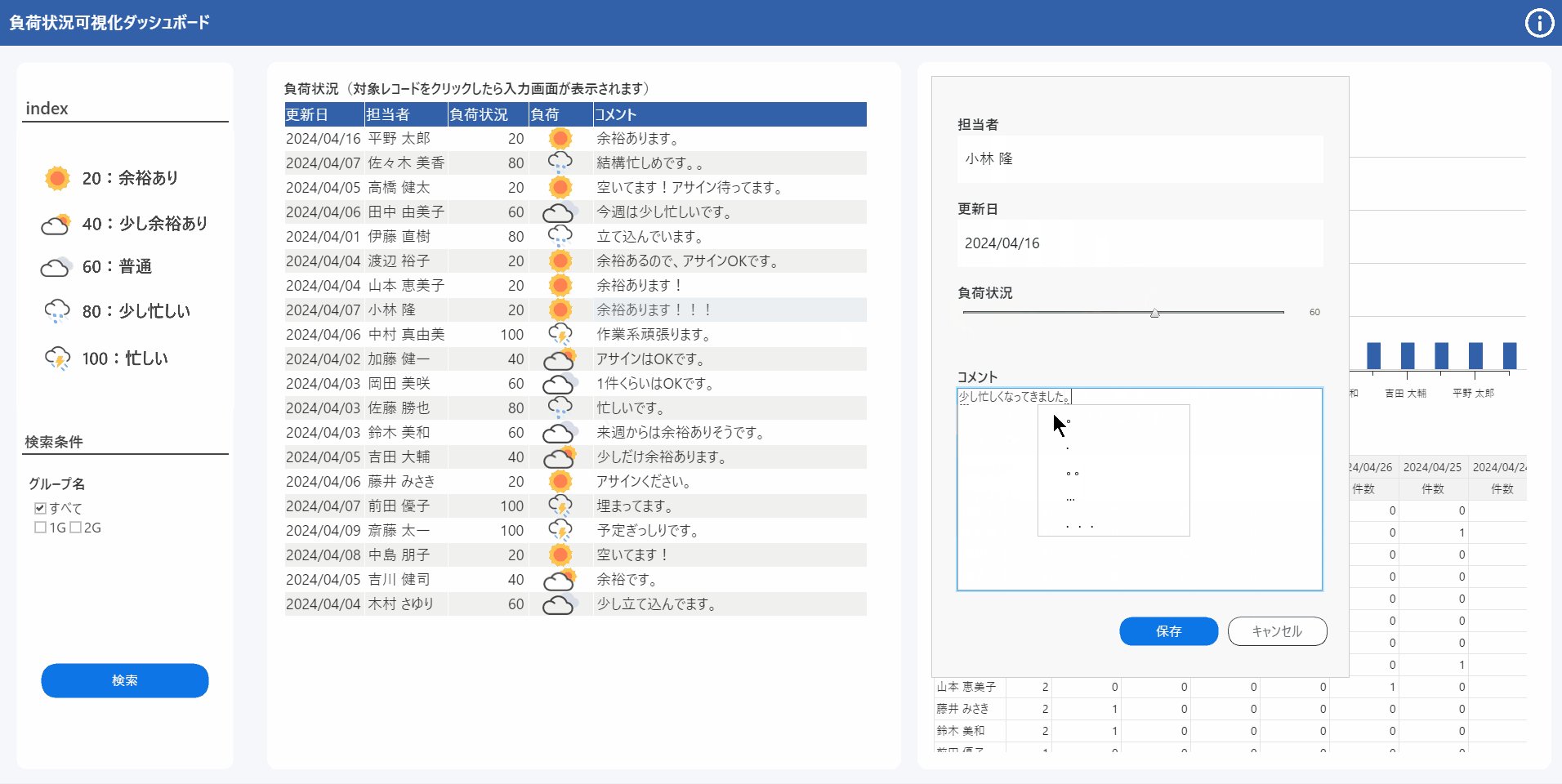
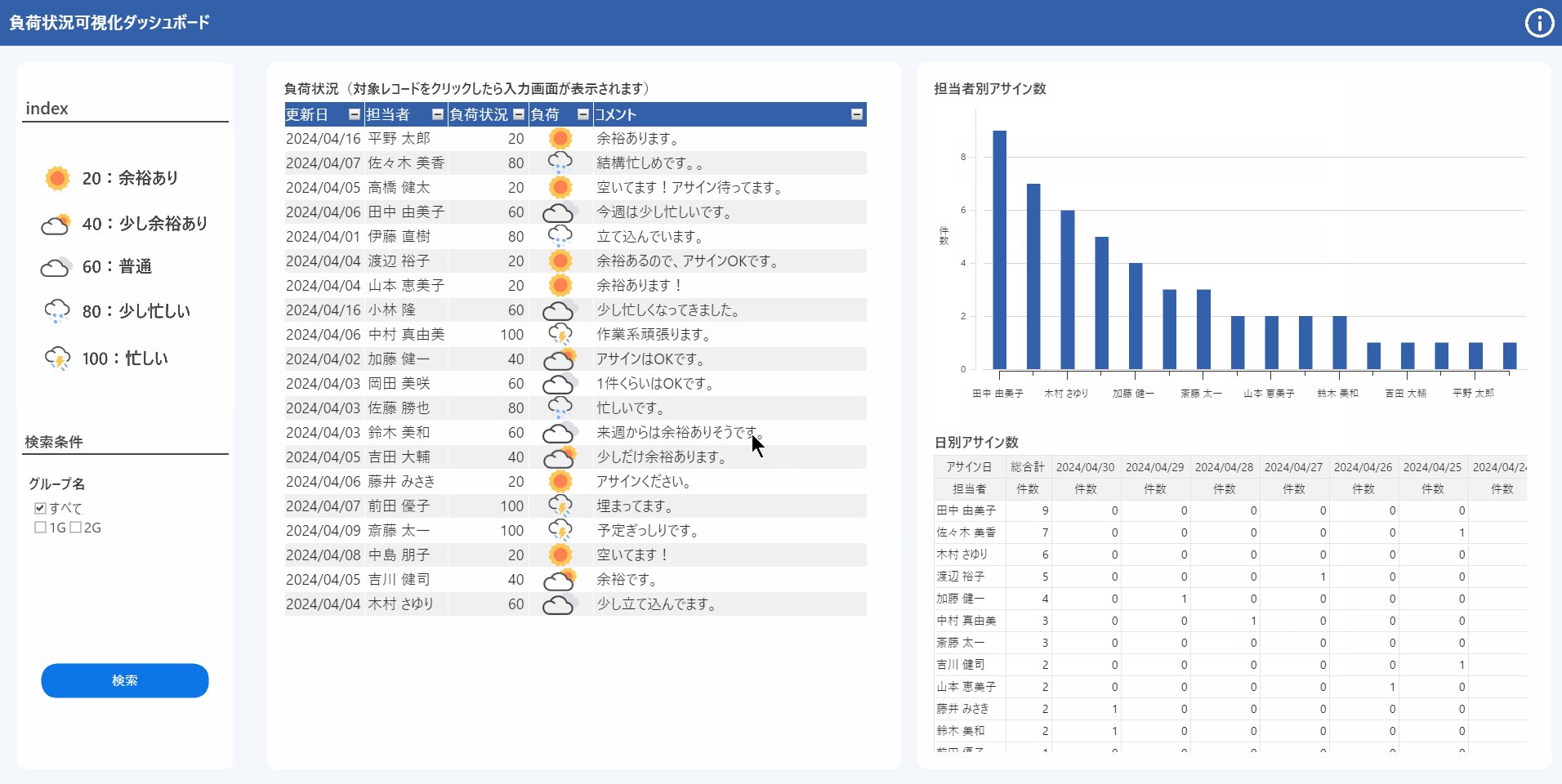
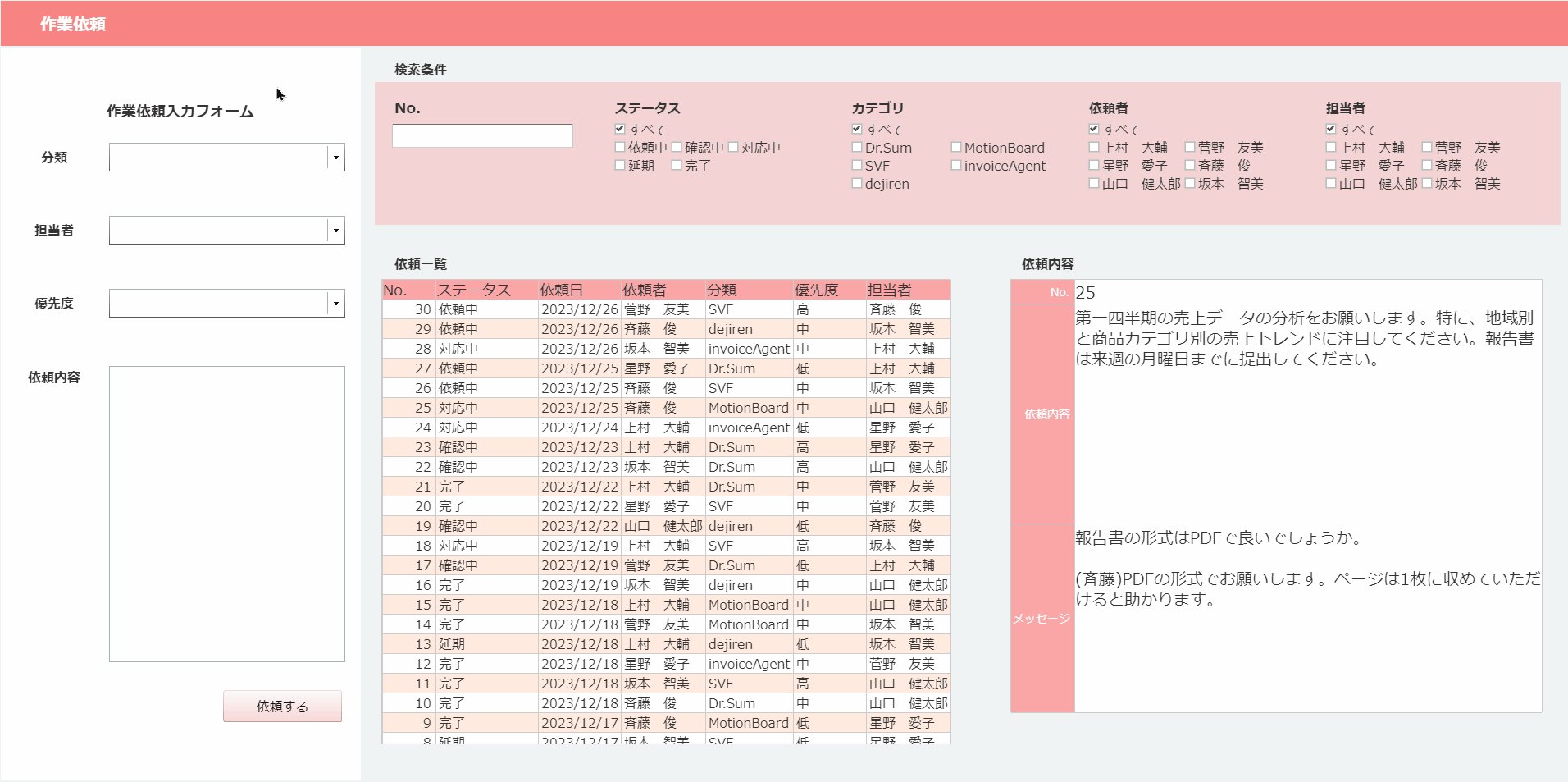
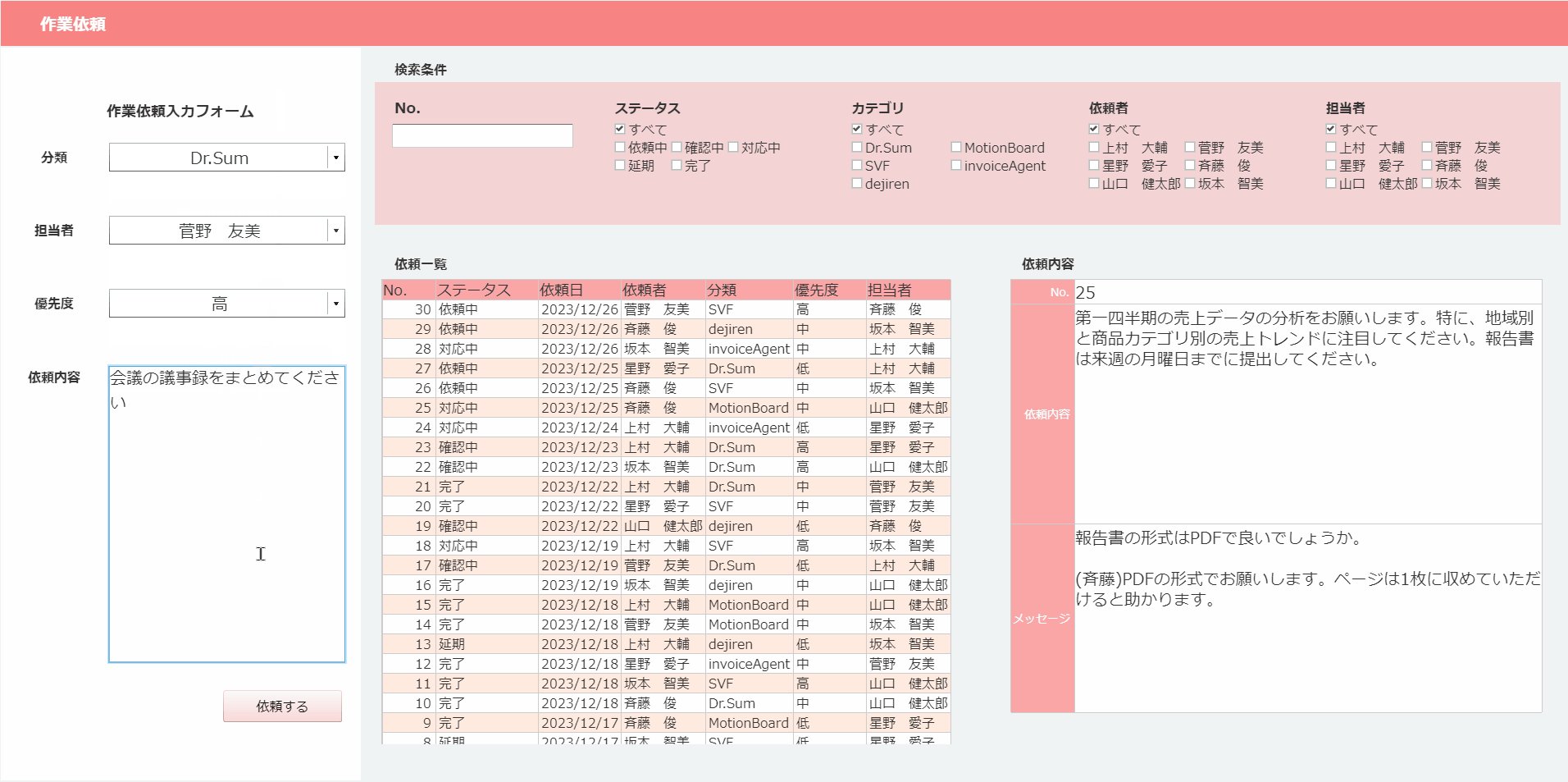
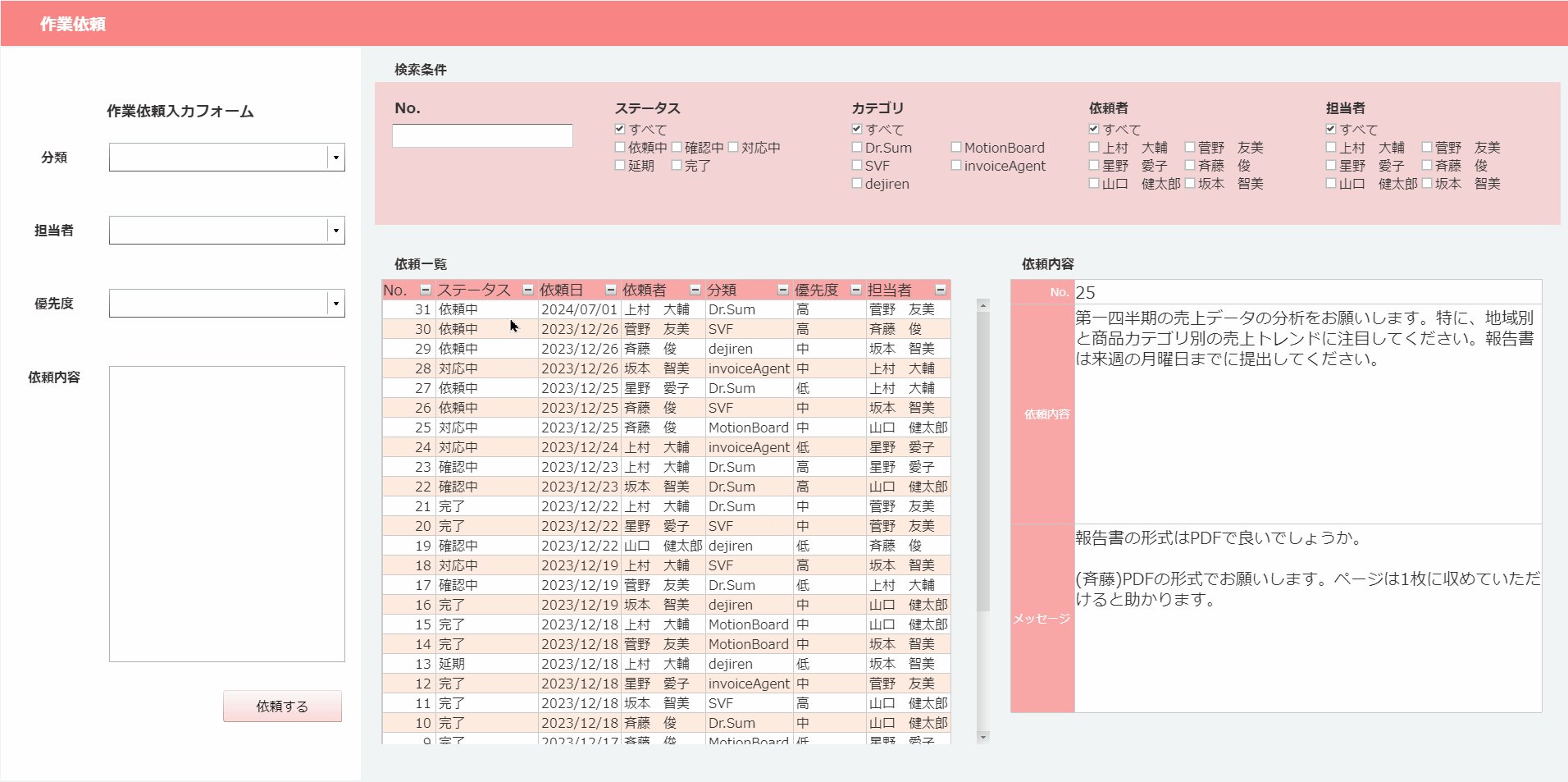
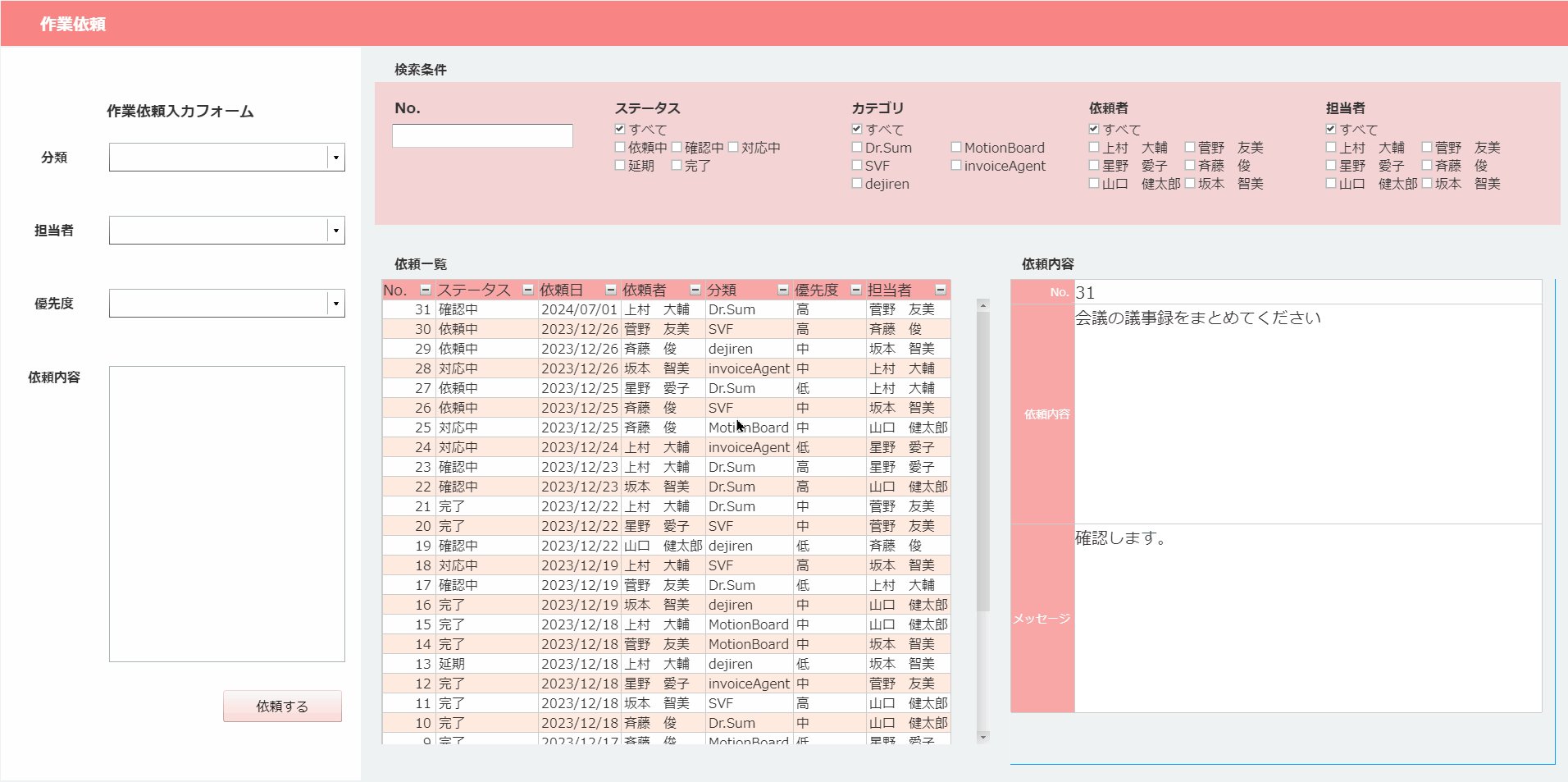
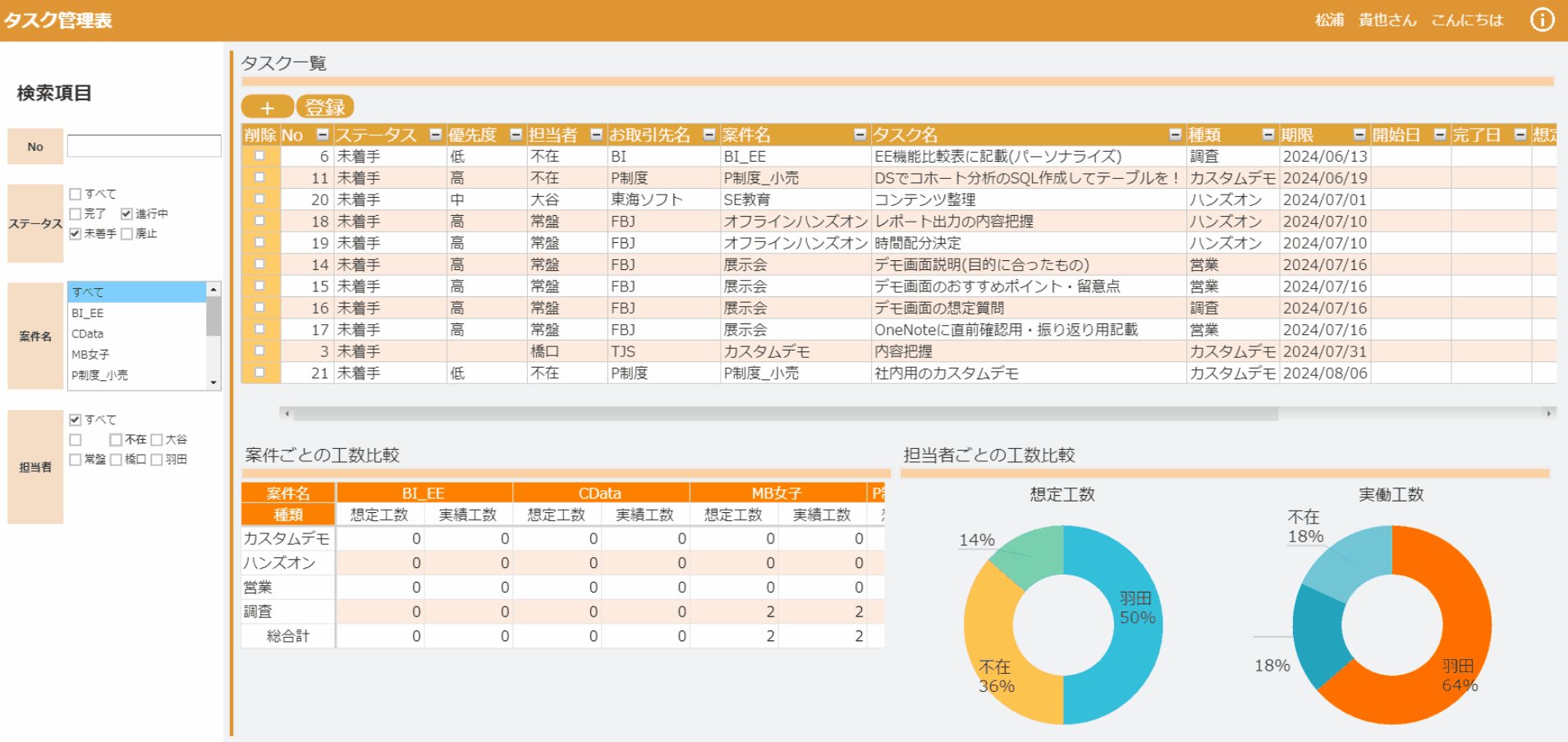
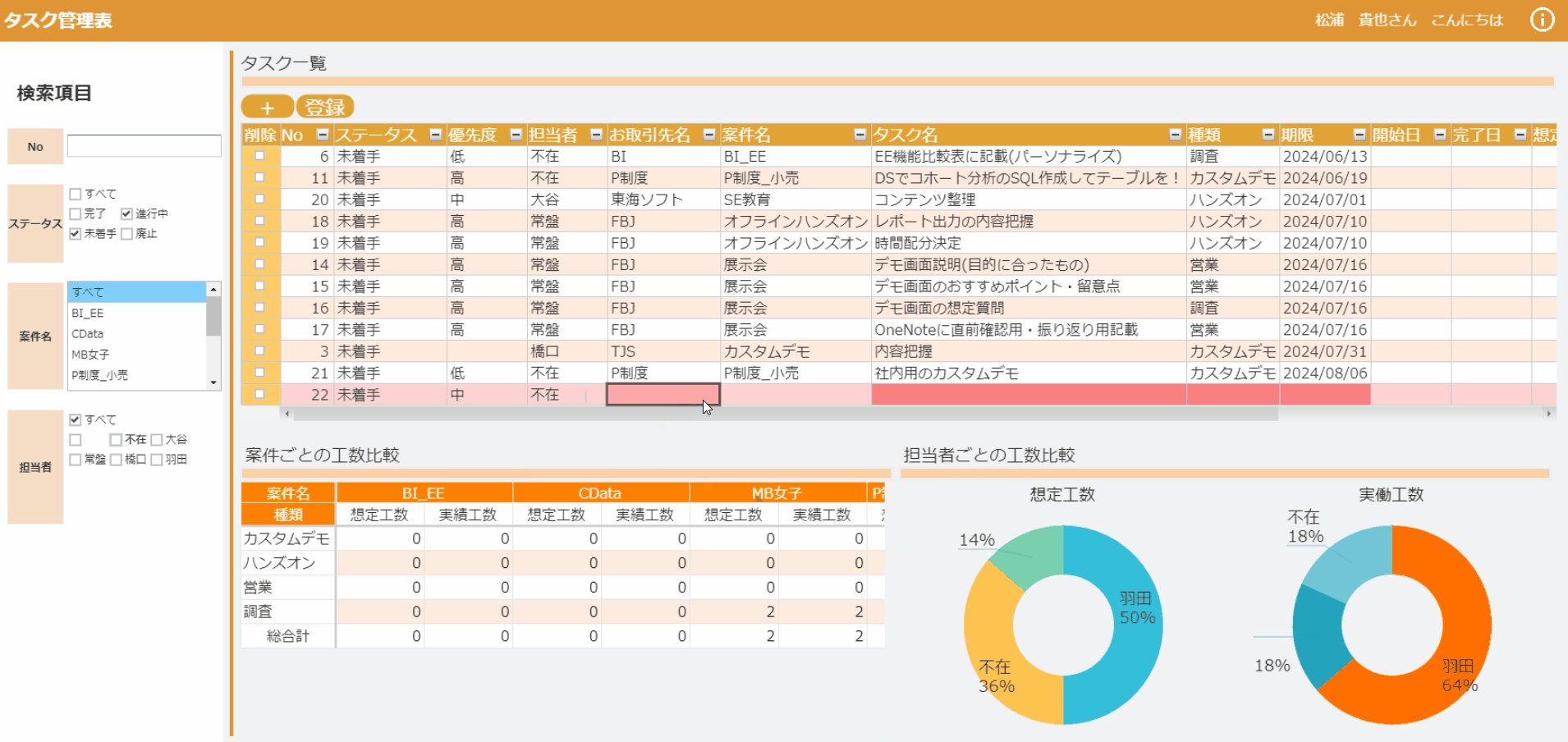
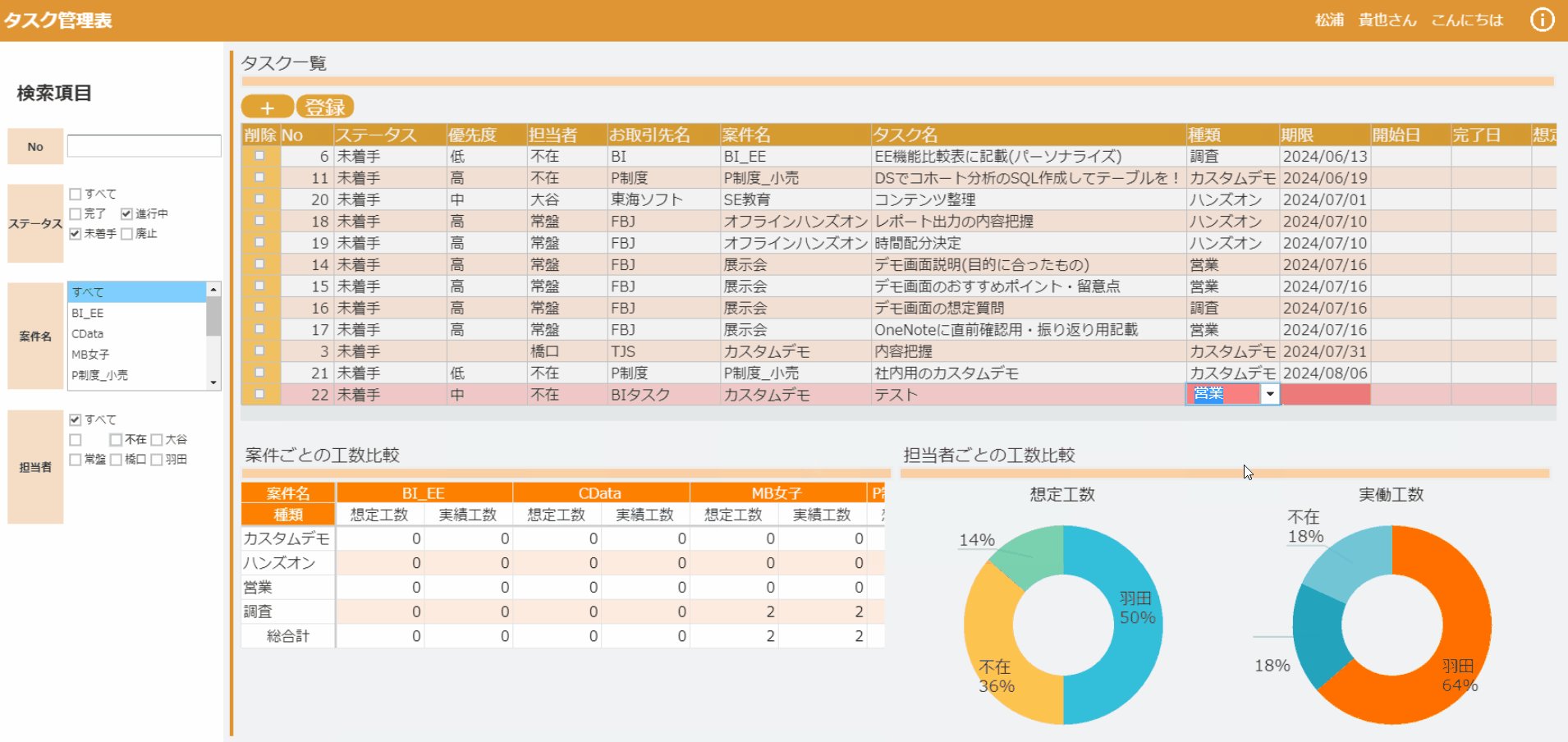
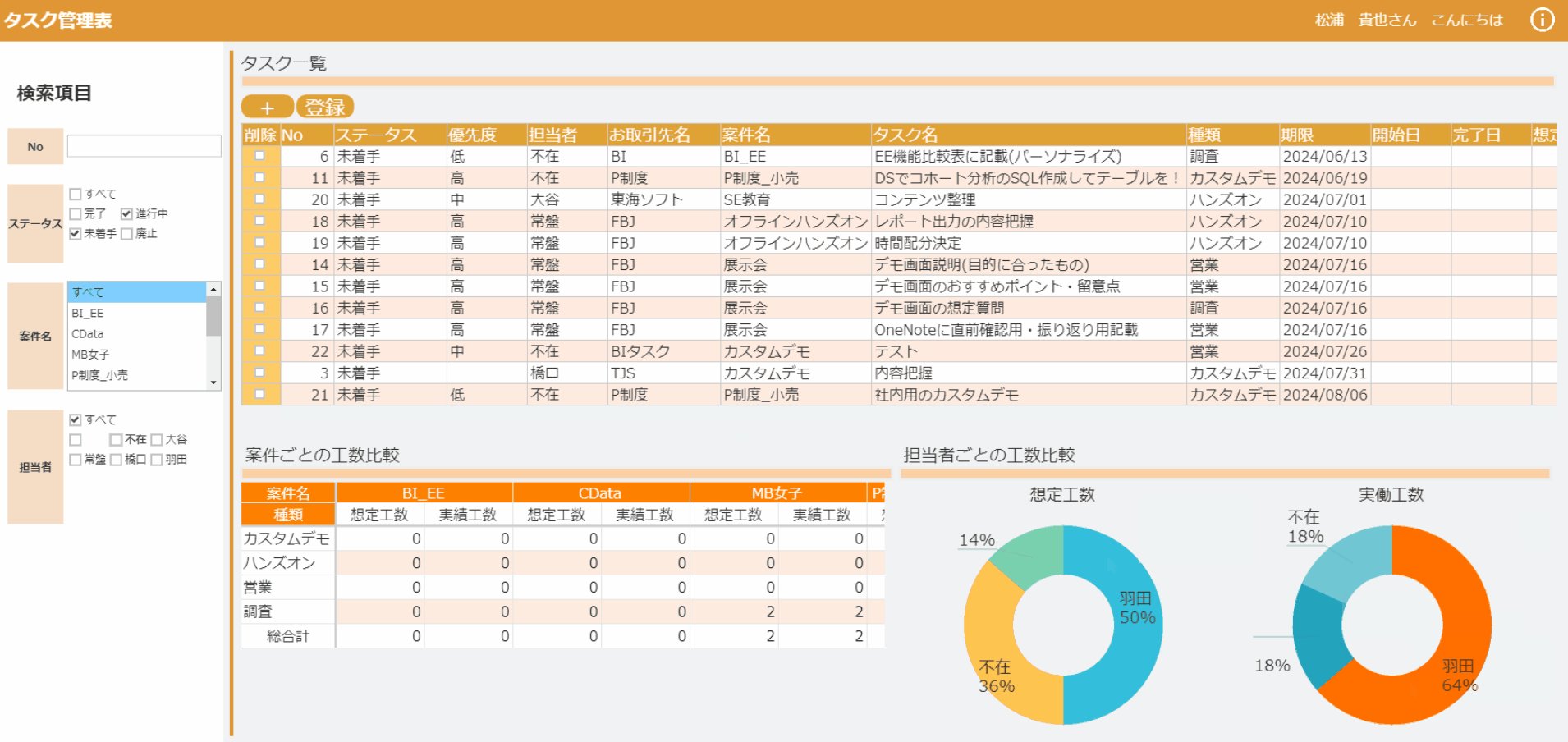
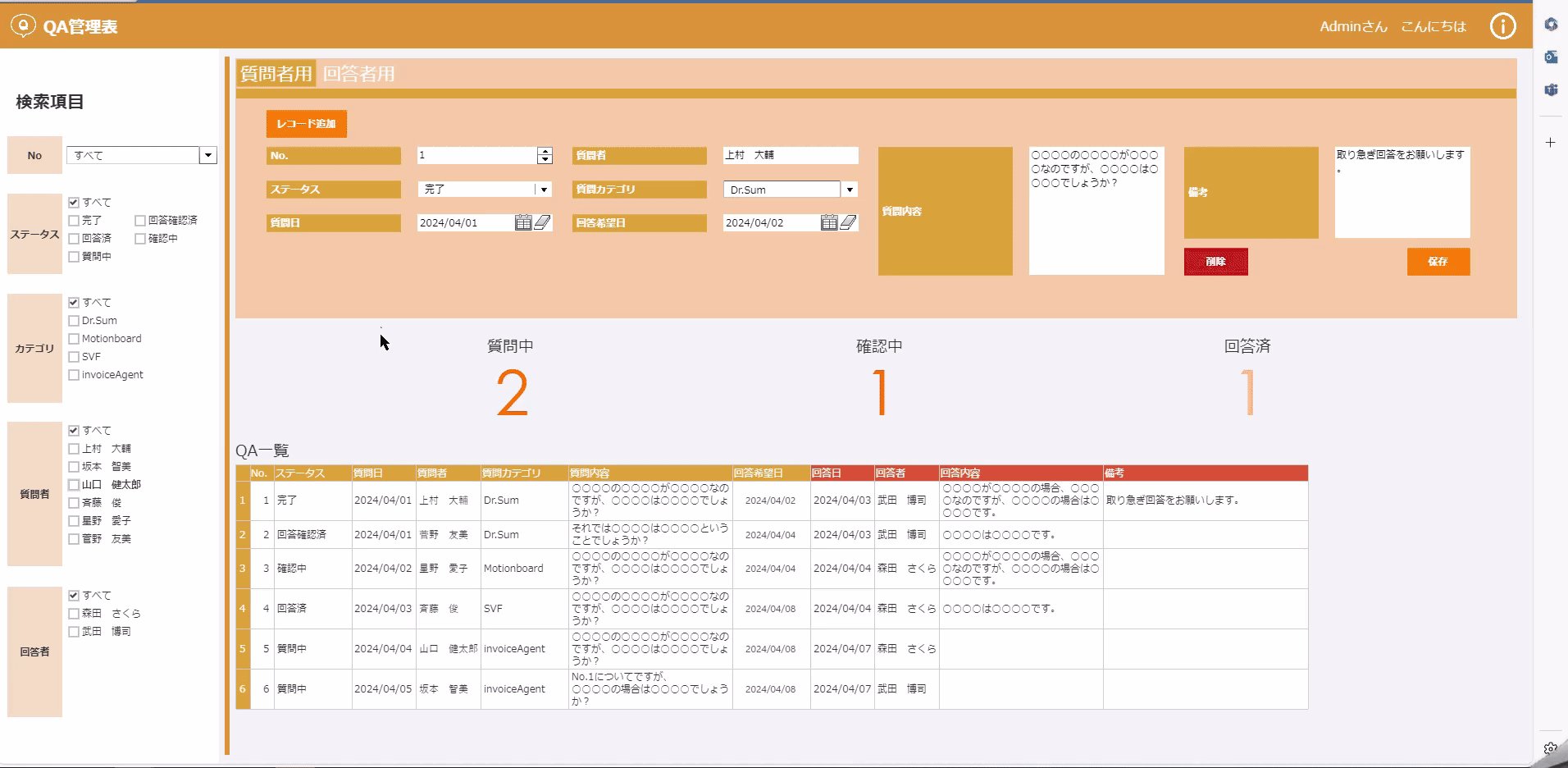
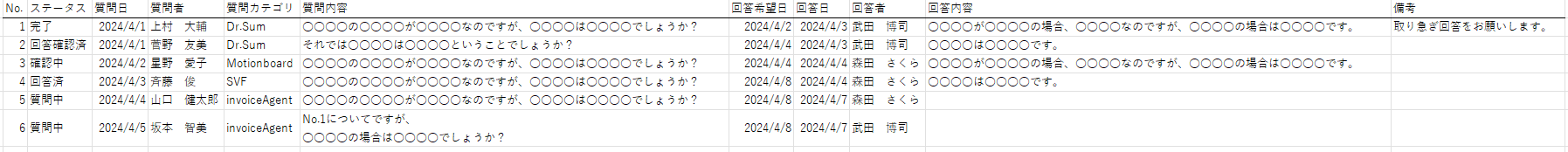
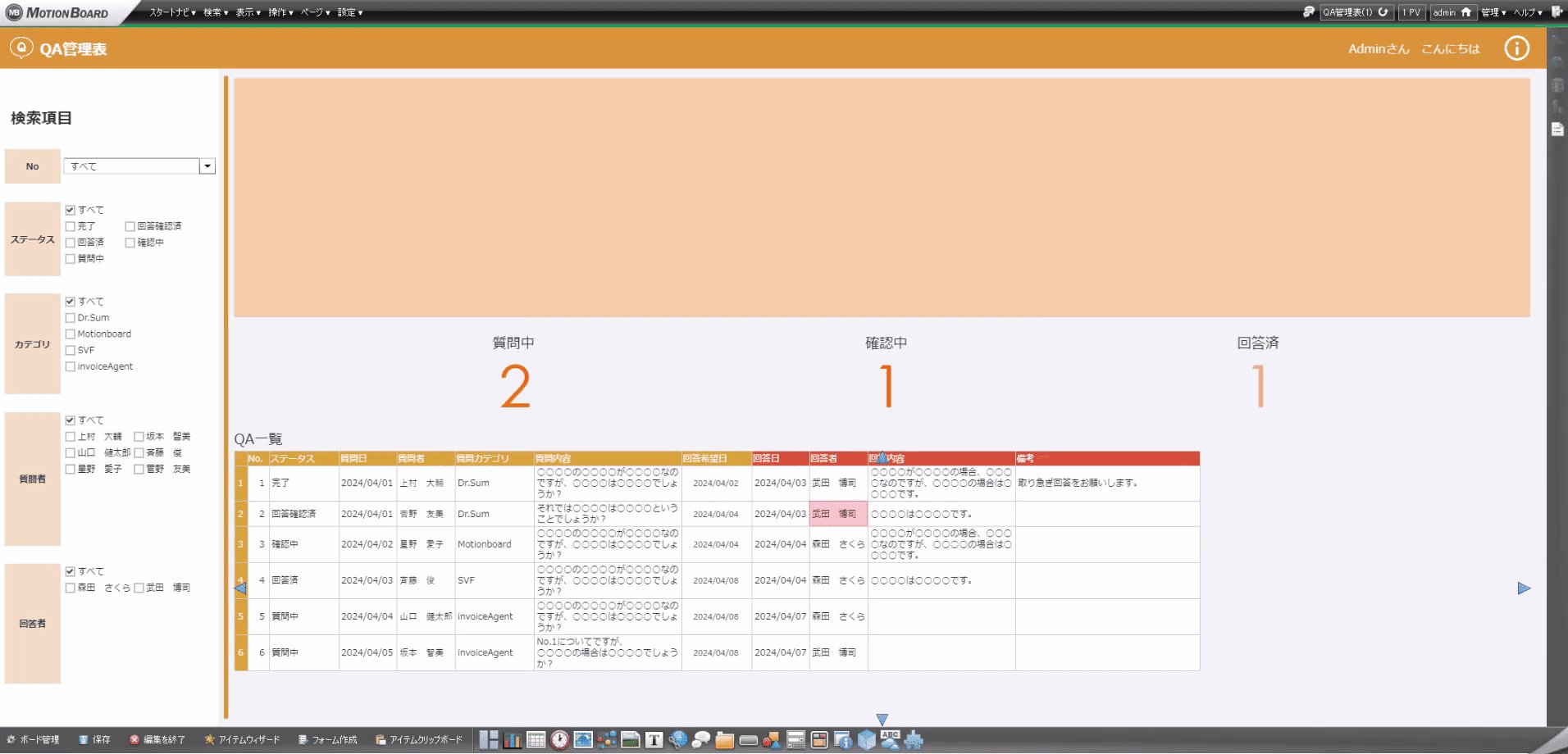
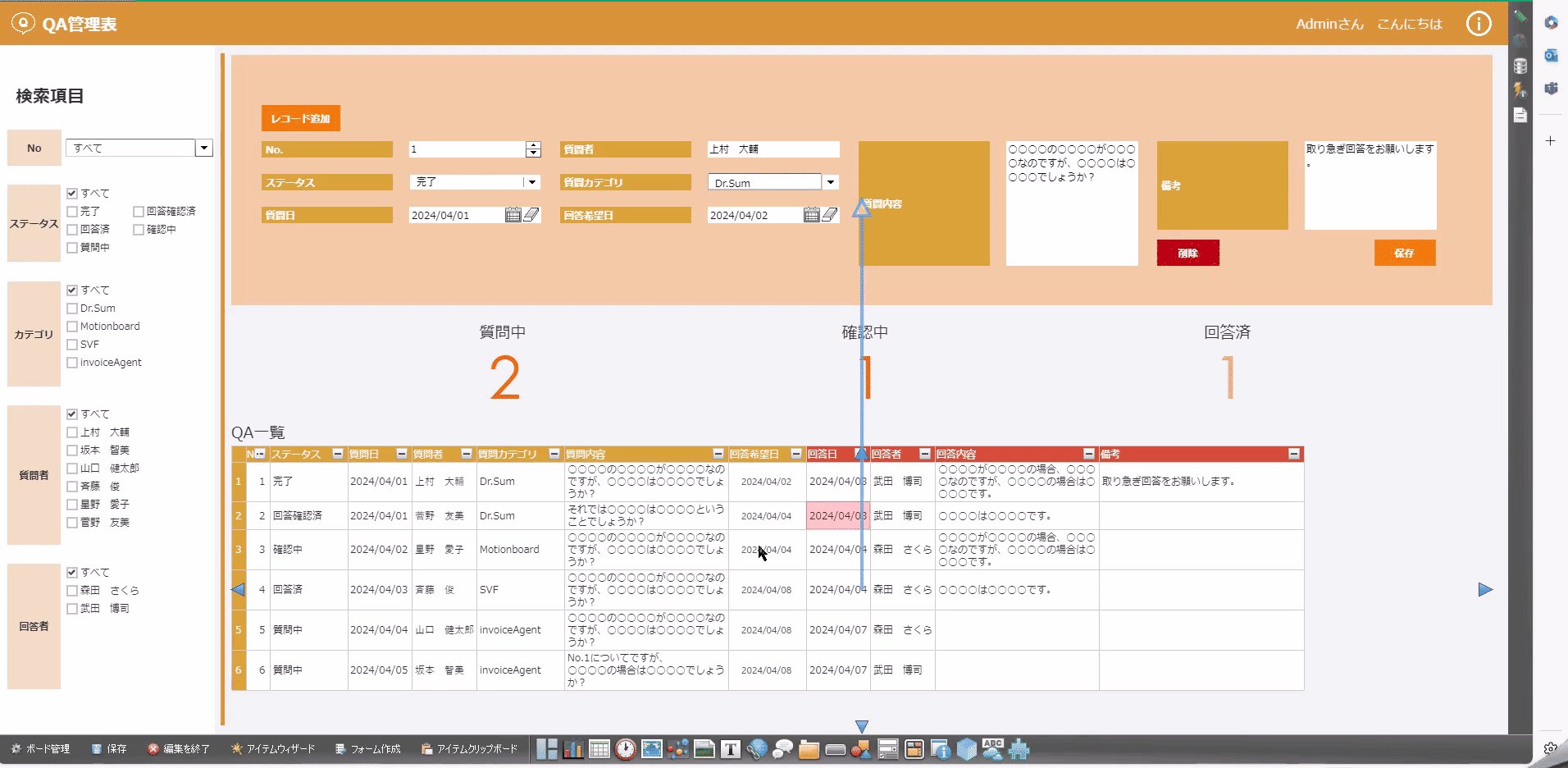
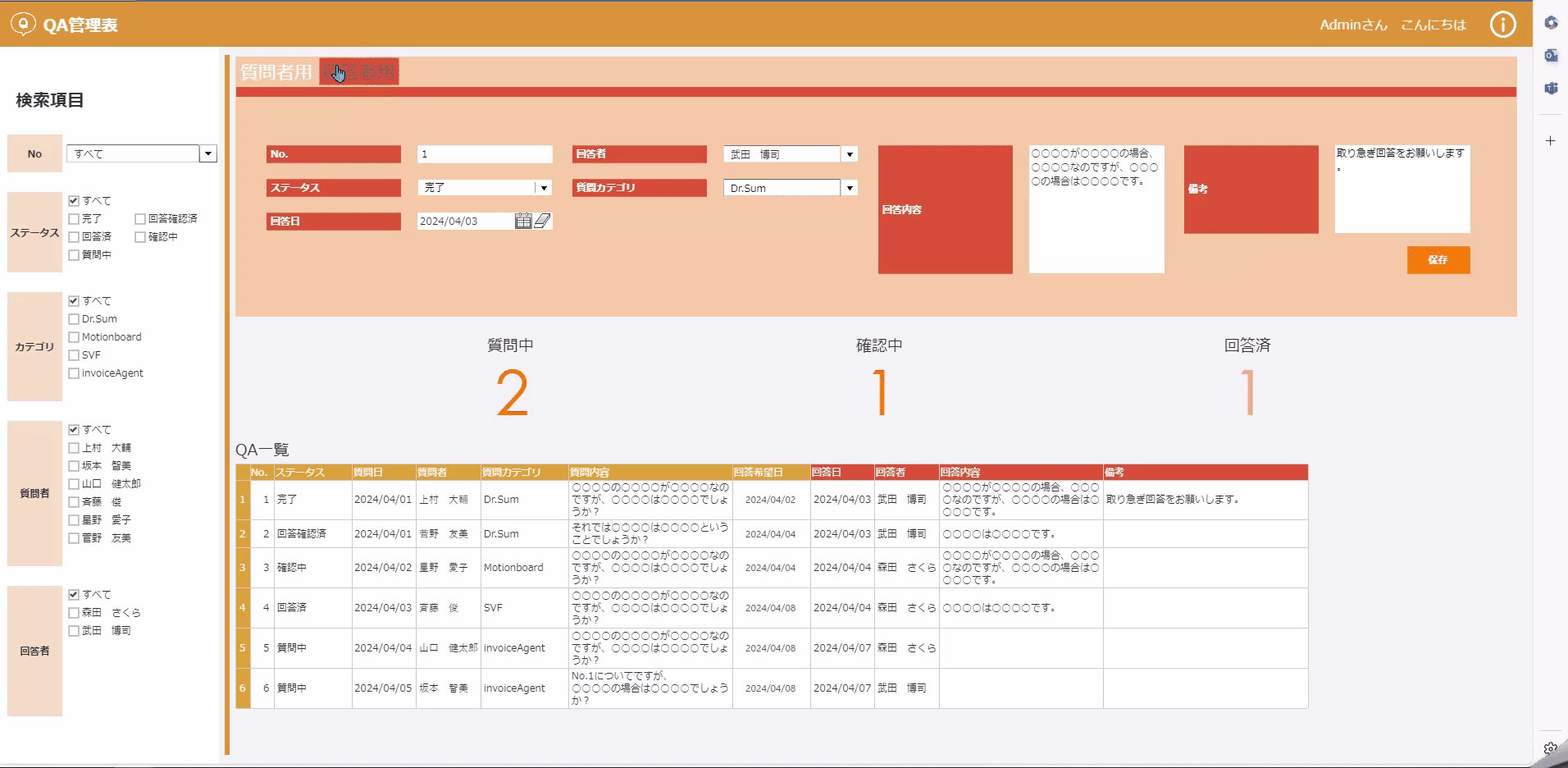
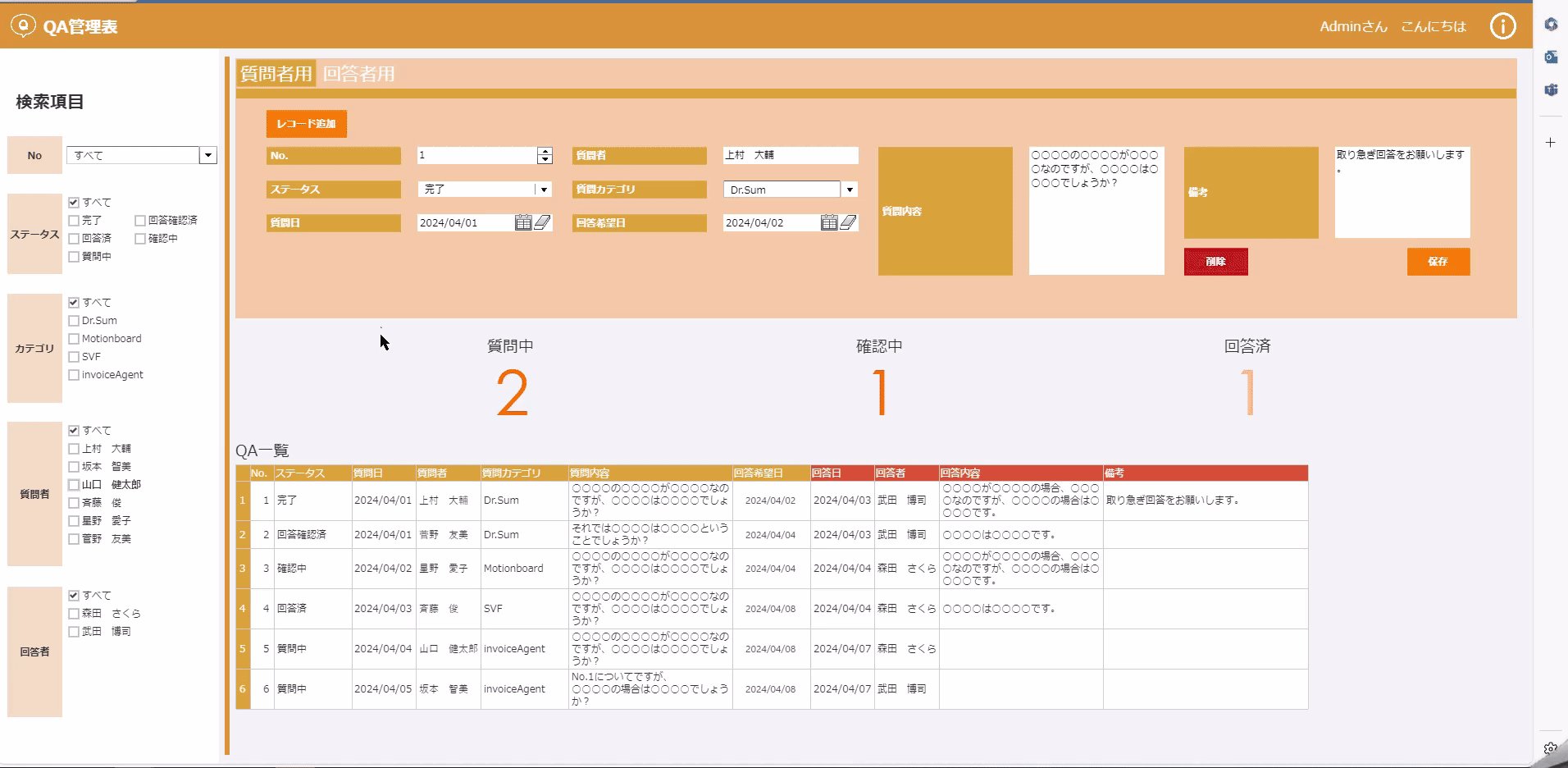
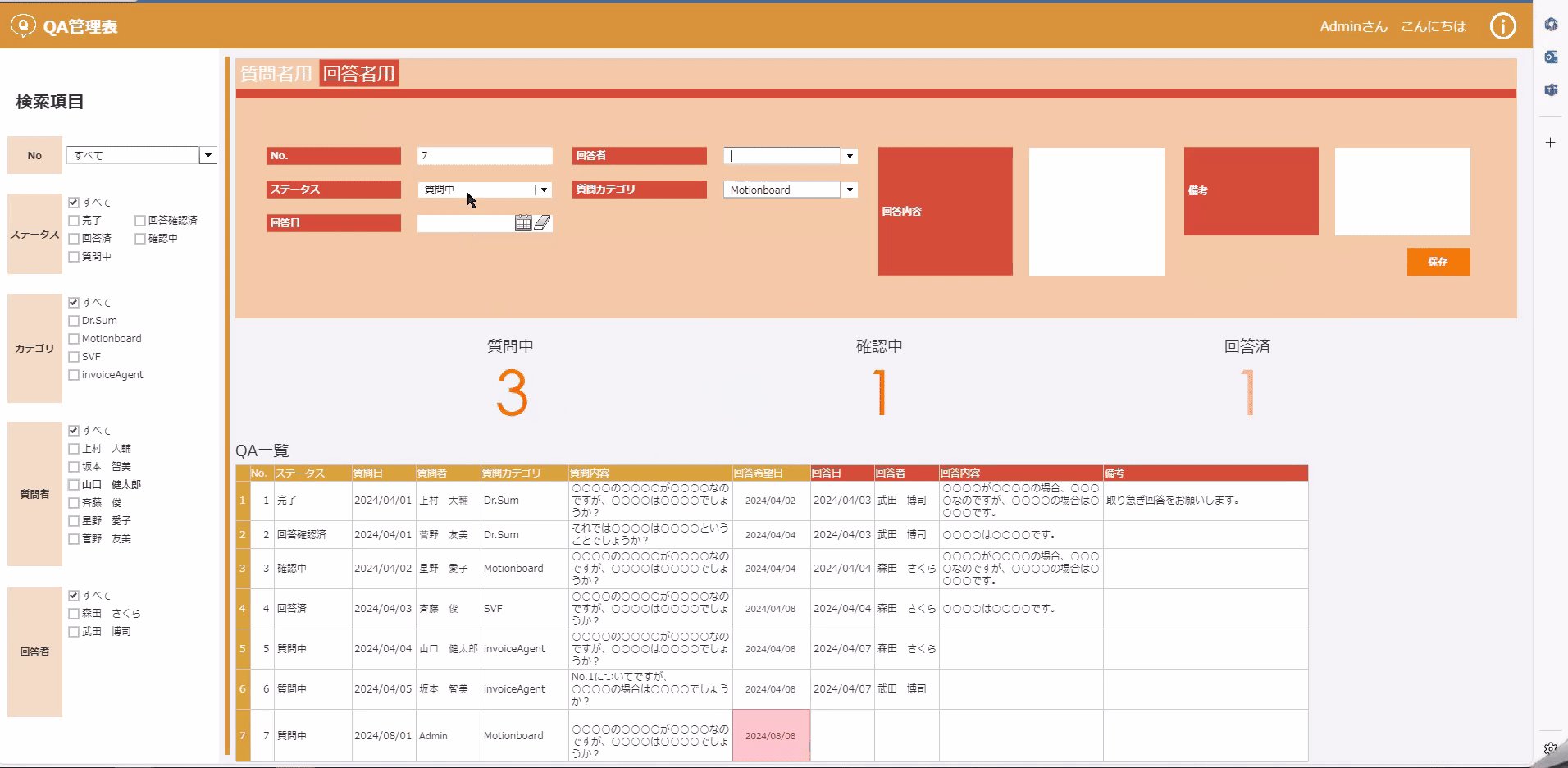
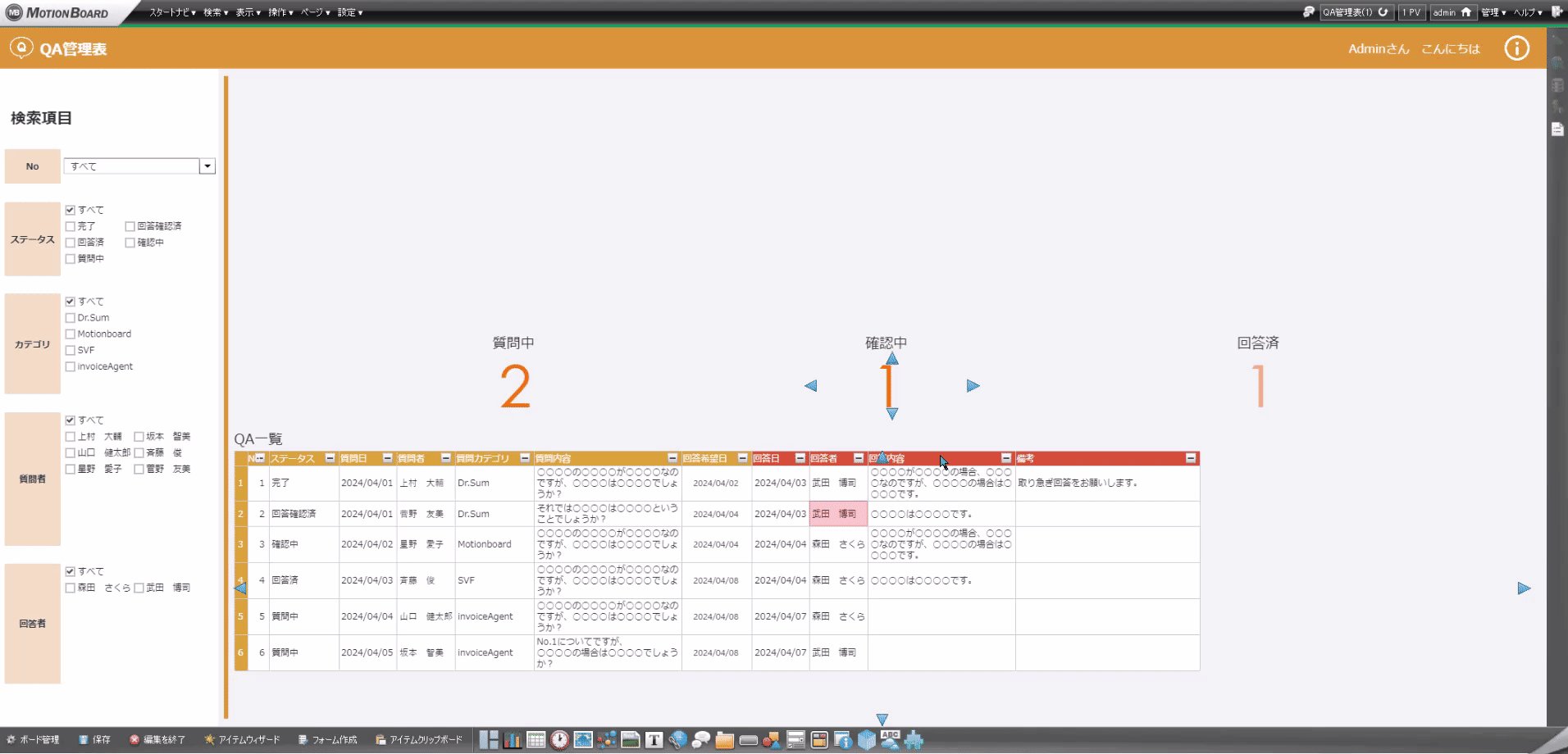
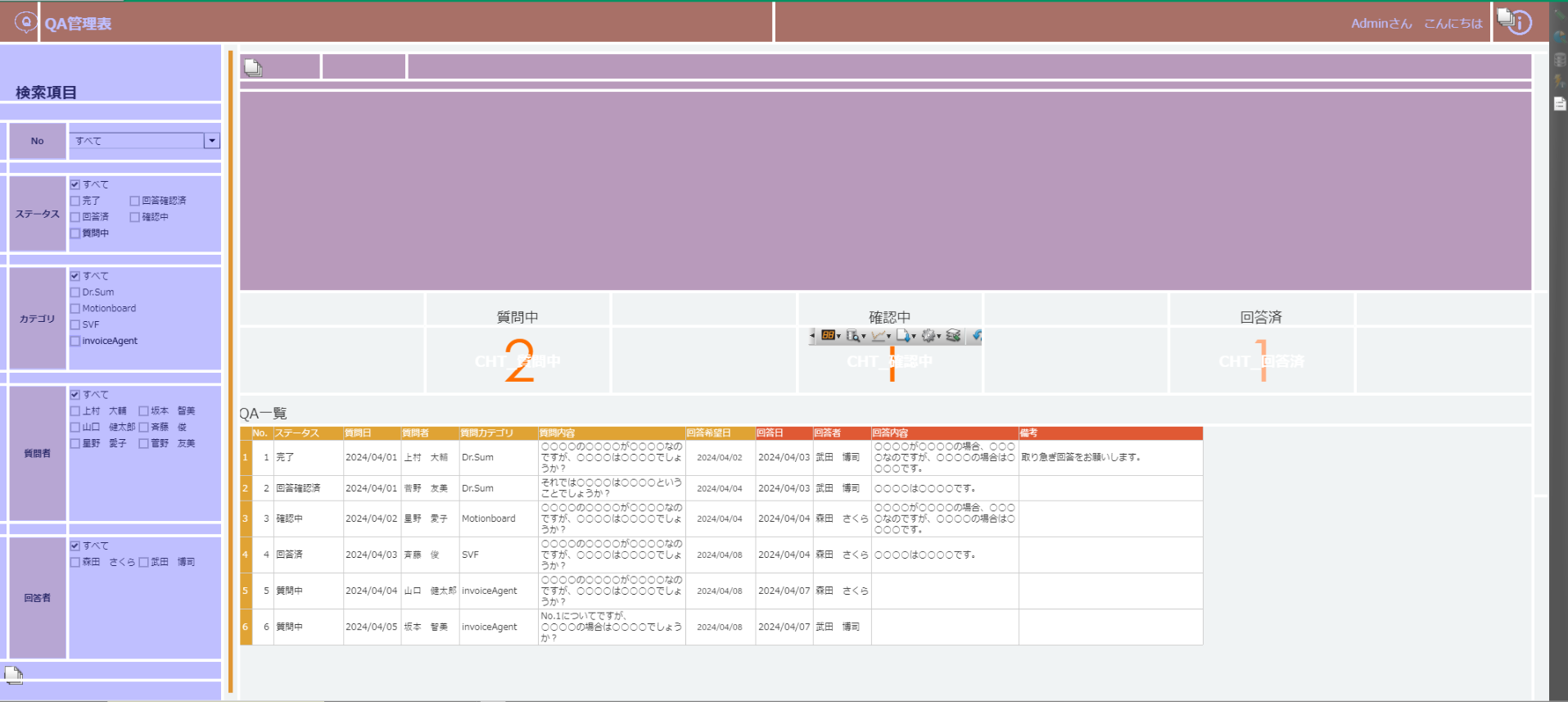
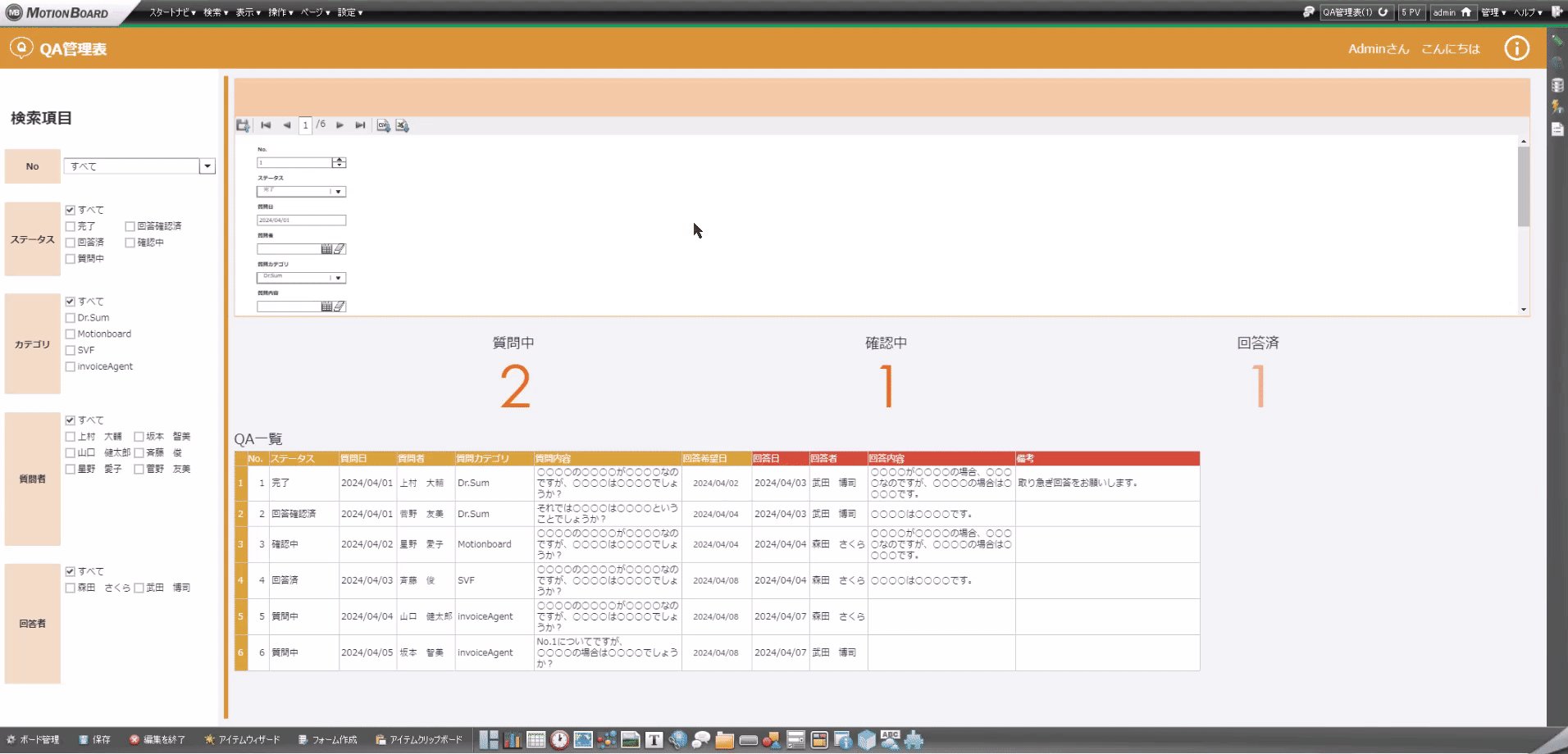
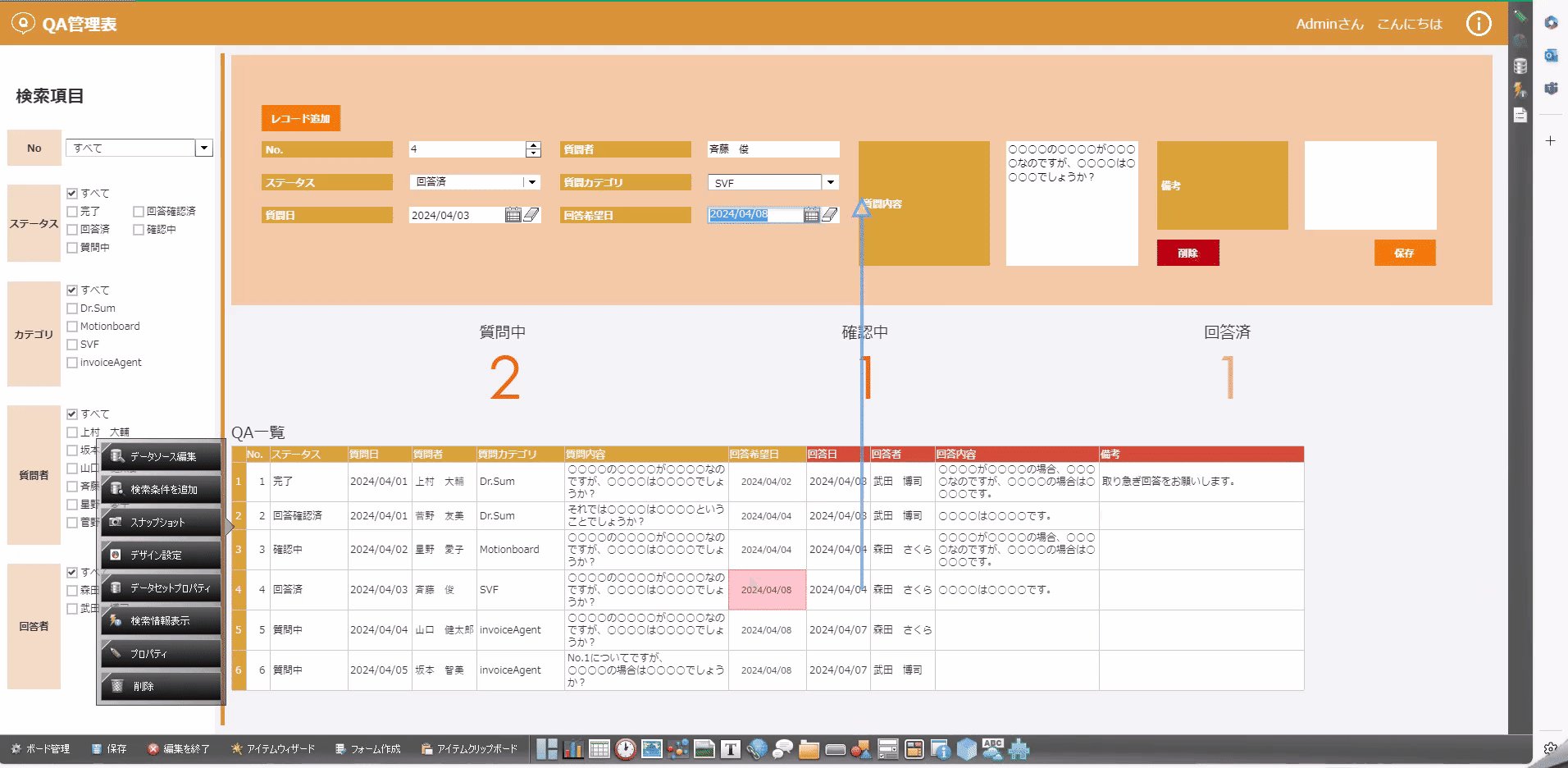
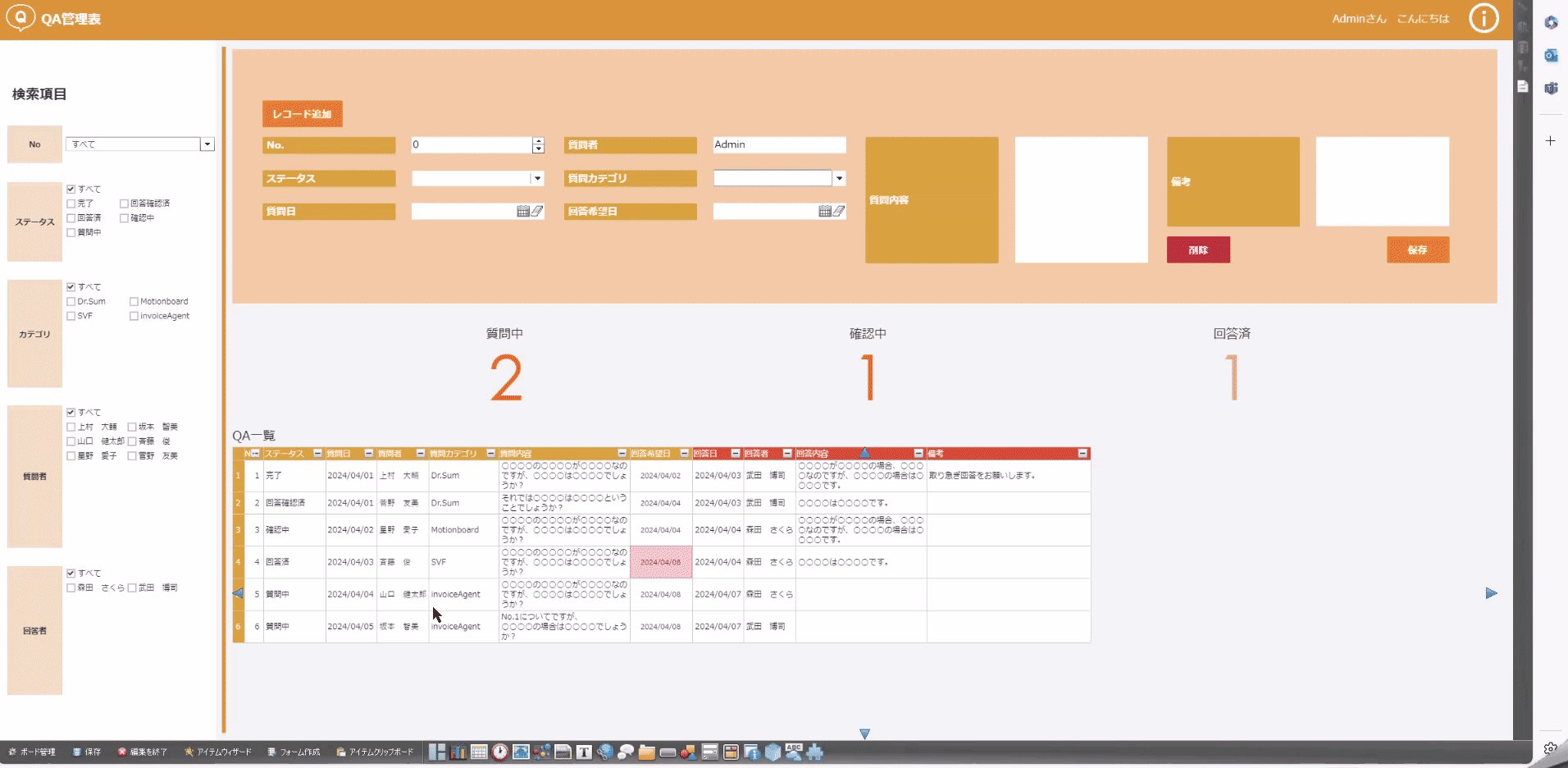
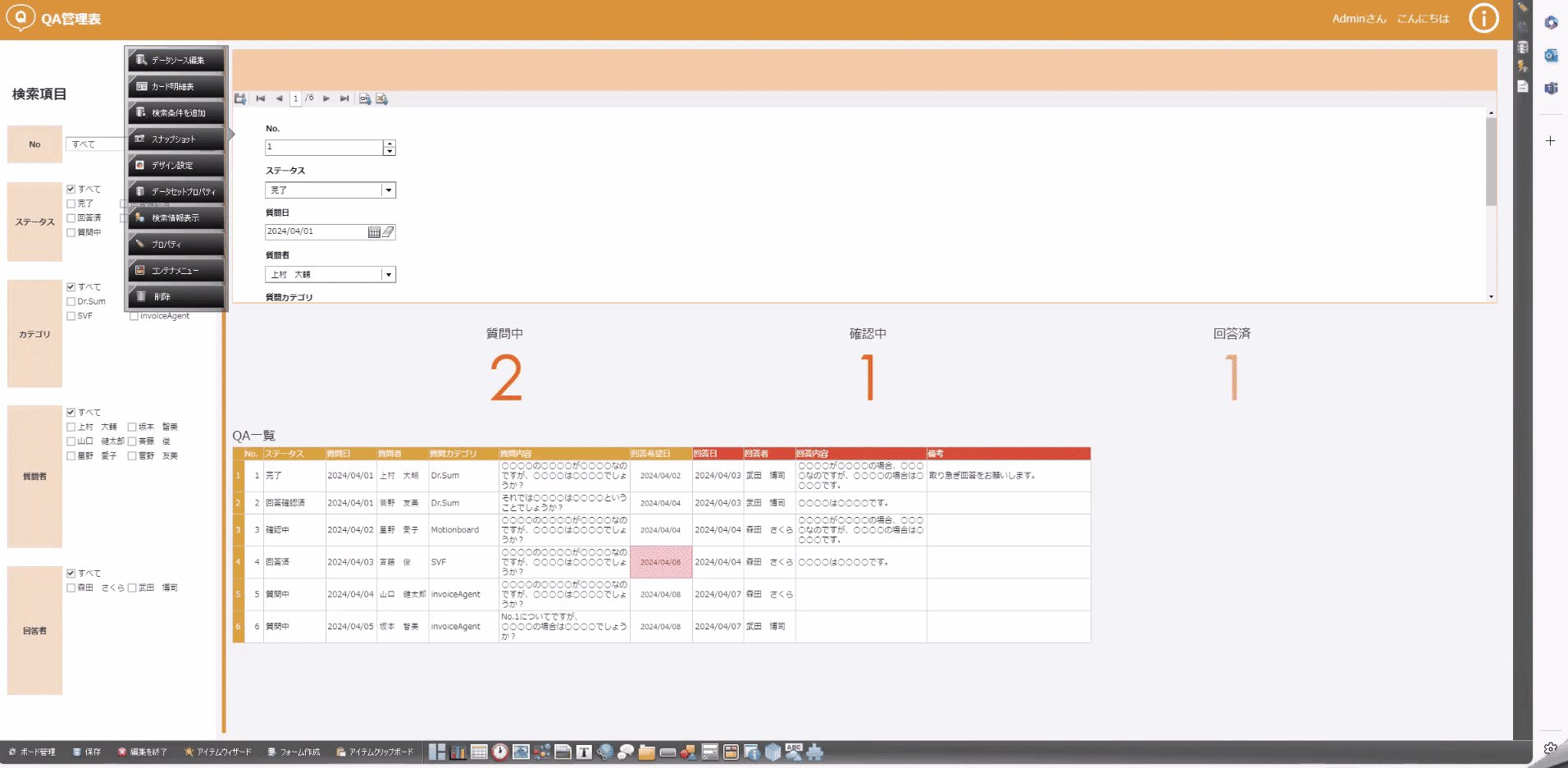
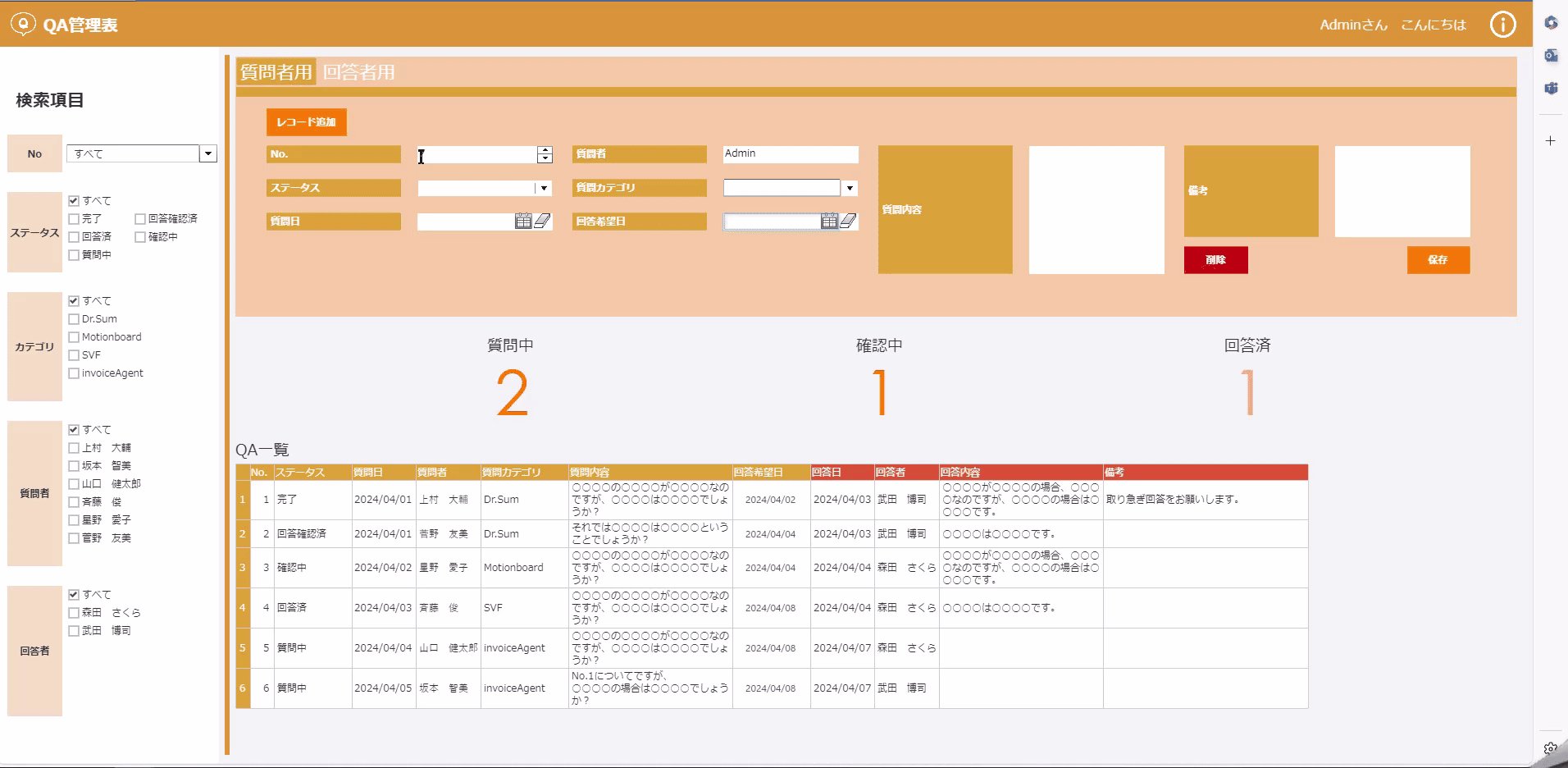
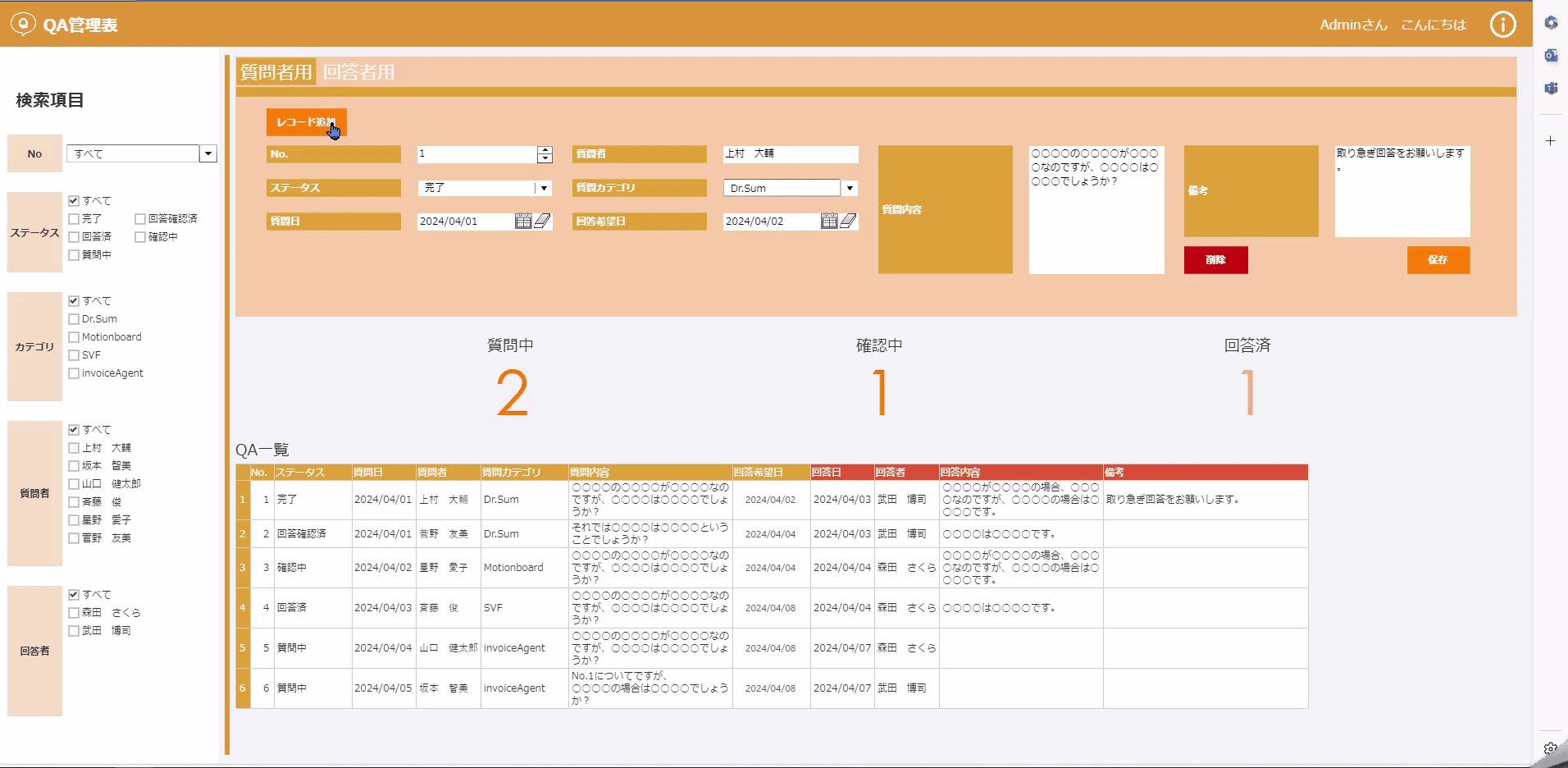
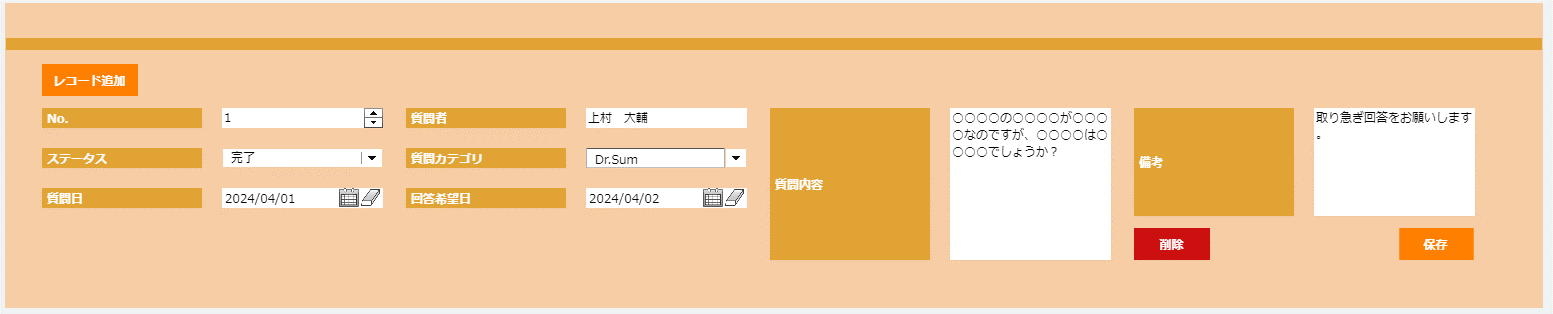
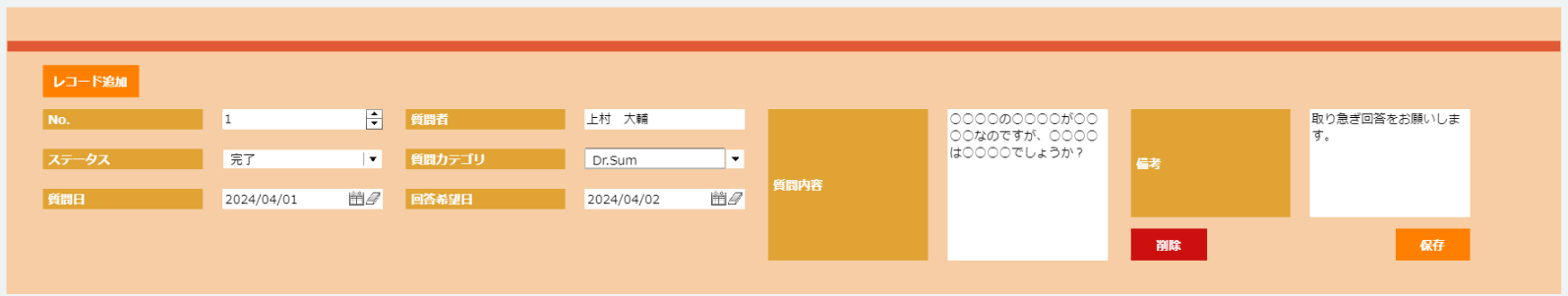
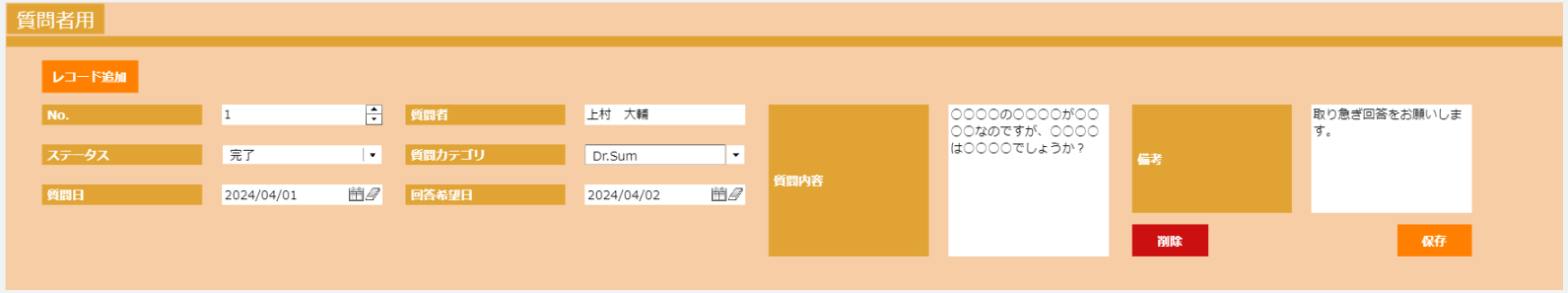
Sample Galleryに公開されている「QA管理表」を例にします。こちらのダッシュボードは、質問者と回答者の登録フォームを切り替えて質問と回答を登録/更新できます。質問事項に対するステータス登録をして管理できます。
MotionBoardの入力機能についての解説
MotionBoardは様々な入力の機能を用意しています。本記事ではカード形式の明細情報からデータを入力するダッシュボードの作成手順を紹介します。
その他の入力機能の紹介につきましては以下の記事を参照してください。
入力フォーム
明細表アイテム(一覧形式)
明細表アイテム(詳細形式)
更新可能なデータソースについては、以下マニュアルをご確認ください。
利用するデータ
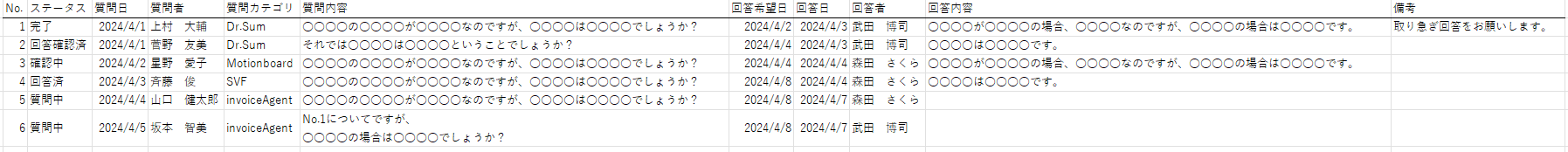
今回は、以下のCSVファイルを利用します。同じデータで作成する場合は、ボタンからダウンロードできます。

明細表の作成
データソースの作成
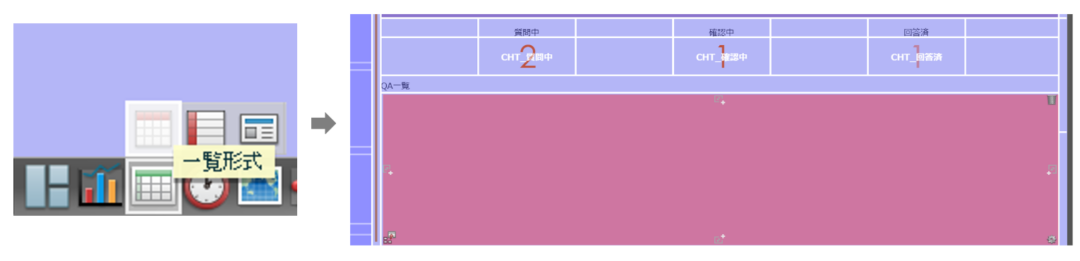
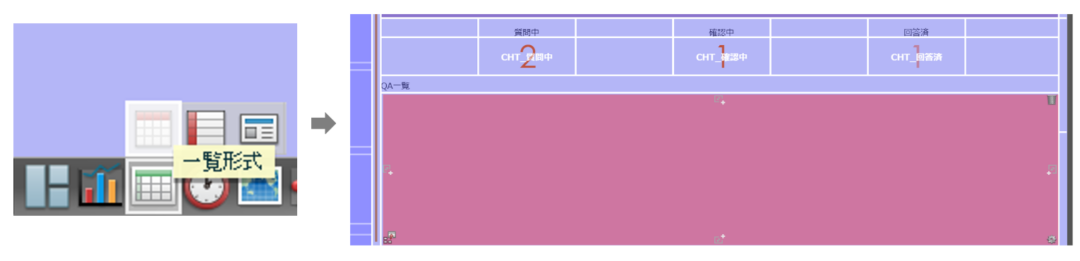
まずは、明細表アイテムを新規作成します。画面下部のアイテムツールバーから[明細表]-[一覧形式]を選択し、配置したい場所でクリックします。

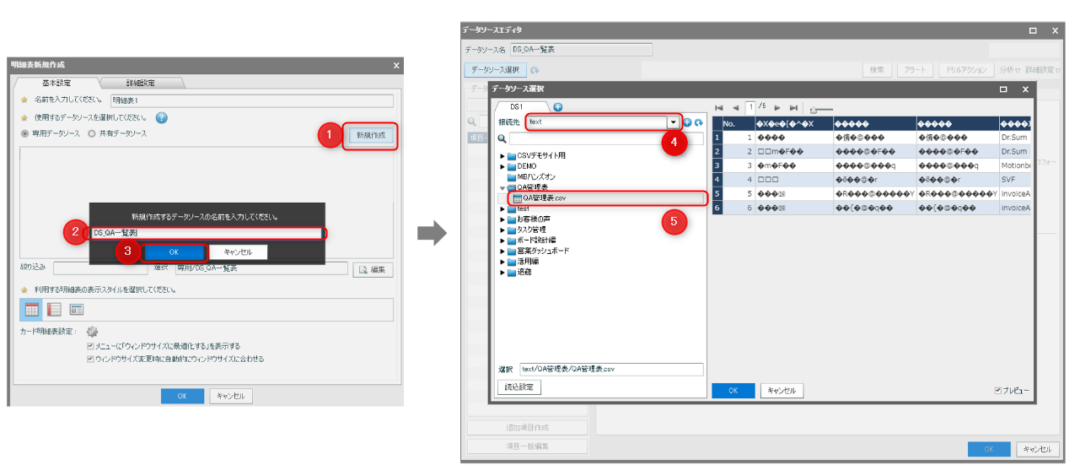
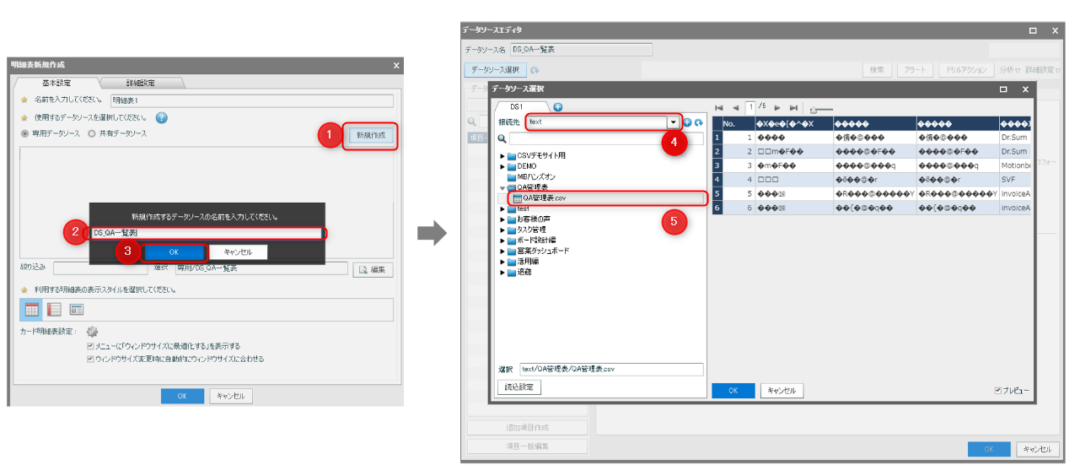
データソースの[新規作成]ボタンをクリックし、データソースの名前「DS_QA一覧表」を入力したら、[OK]をクリックします。
今回は、CSVを利用するため接続先は「text」を選択し、「QA管理表」フォルダ内の「QA管理表.csv」を選択します。(あらかじめ、[共有アイテム]-[CSV/Excel]タブの「QA管理表」フォルダに「QA管理表.csv」をアップロードします。)

データベース入力の設定
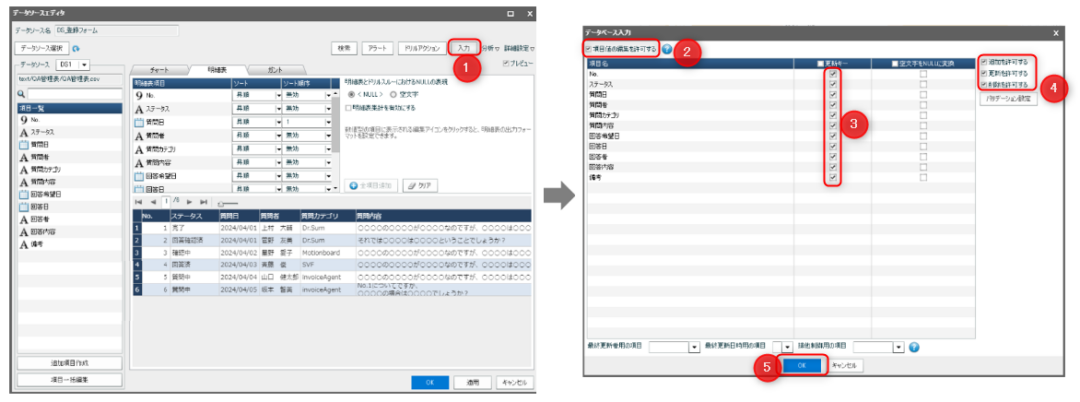
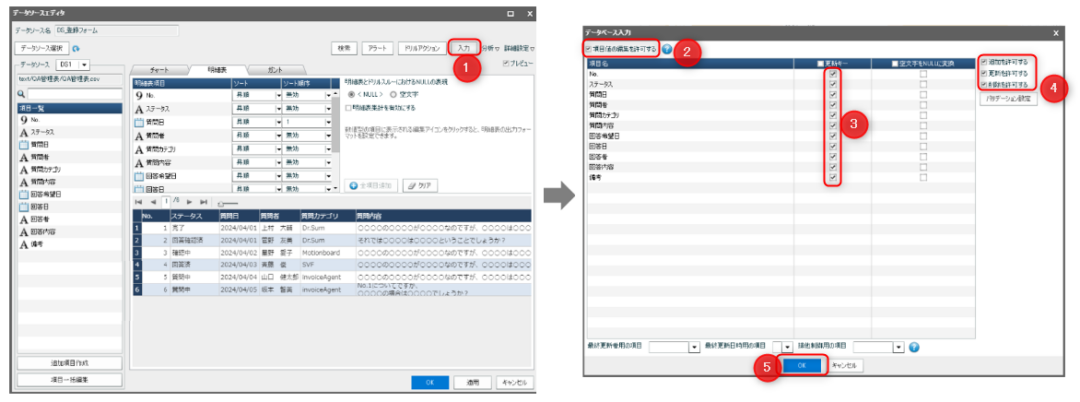
[データソースエディタ]画面が表示されたら、右上にある[入力]ボタンをクリックします。[データベース入力]画面では、データソースで選択したデータベースの項目に対して、項目値の更新や行の追加/削除を許可するかを設定できます。今回は、下図のように更新キー、追加/更新/削除の許可を設定します。
明細表アイテムの入力機能に関する設定は、完了です。あとは、入力アイテムでデータ更新できるように入力フォームを作成するステップです。

入力フォームの作成(カード形式)
最後に、質問者用と回答者用の入力フォームの設定をご紹介します。
コンテナの作成
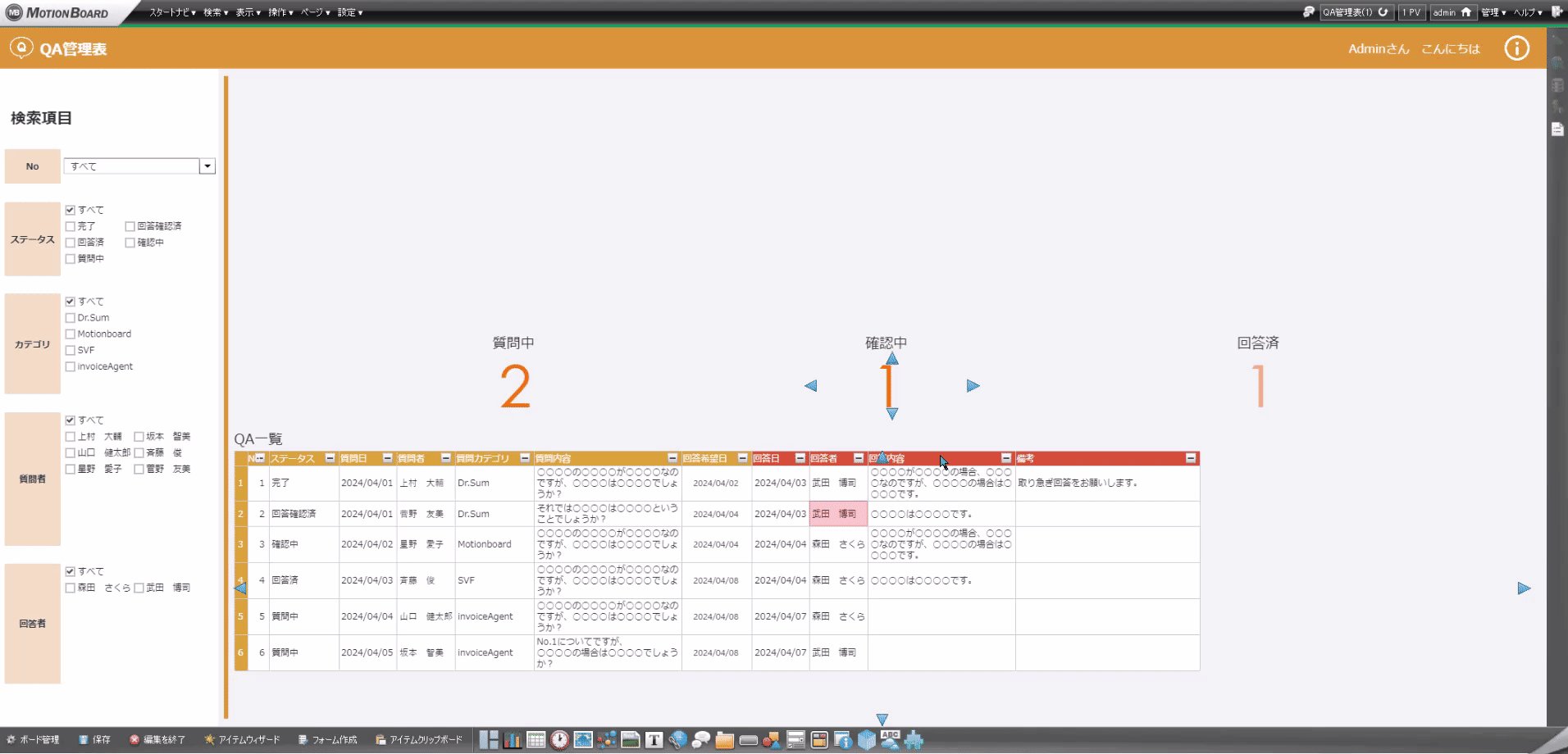
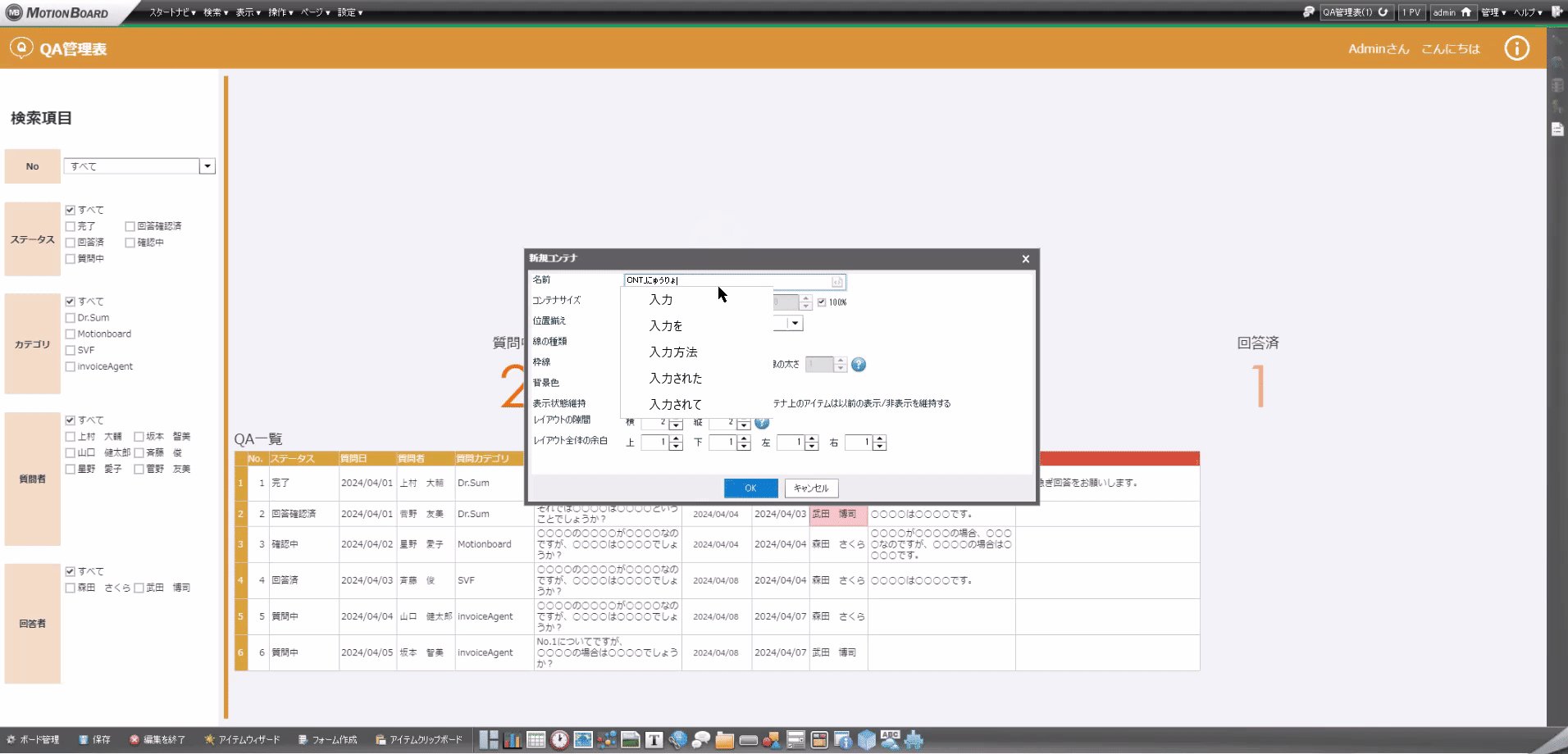
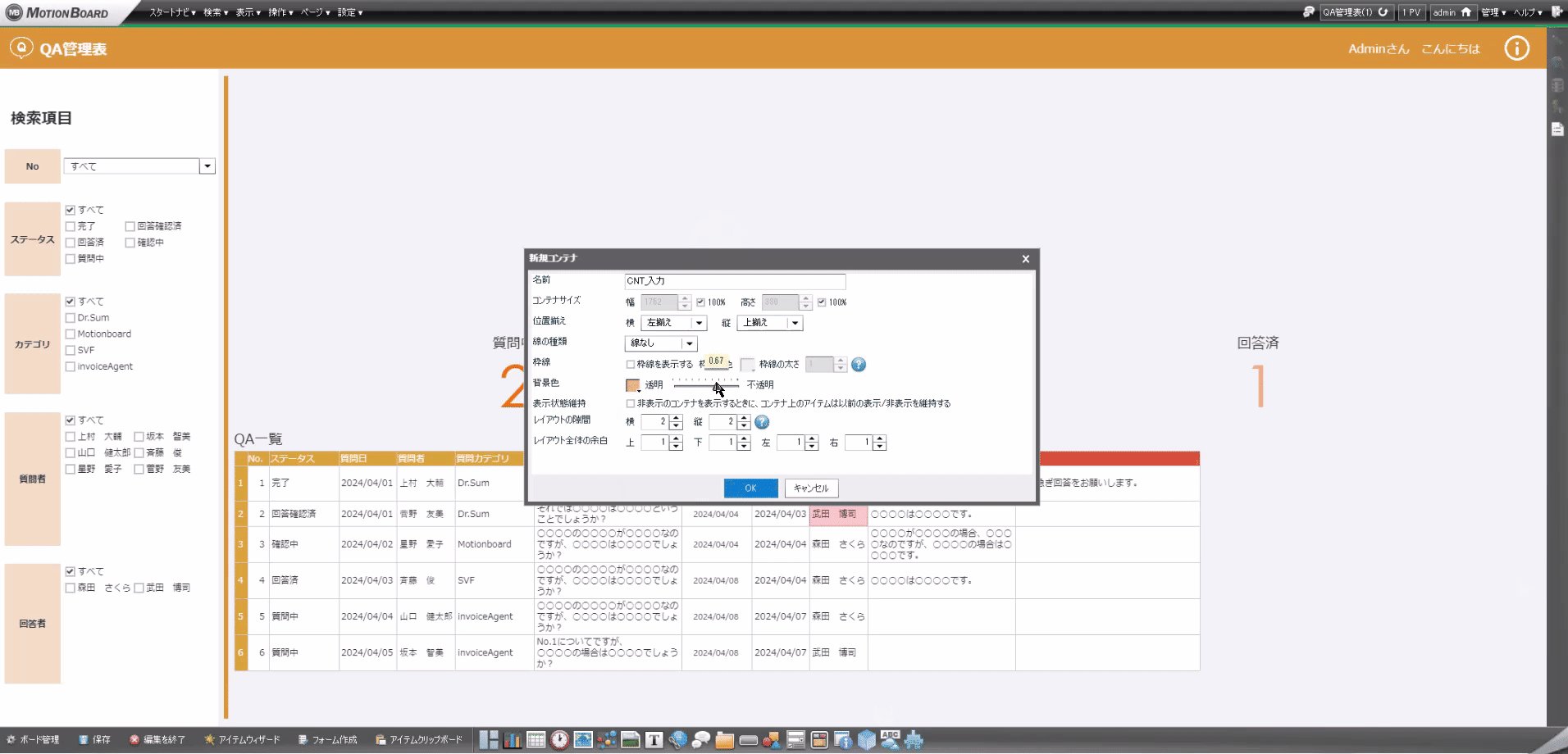
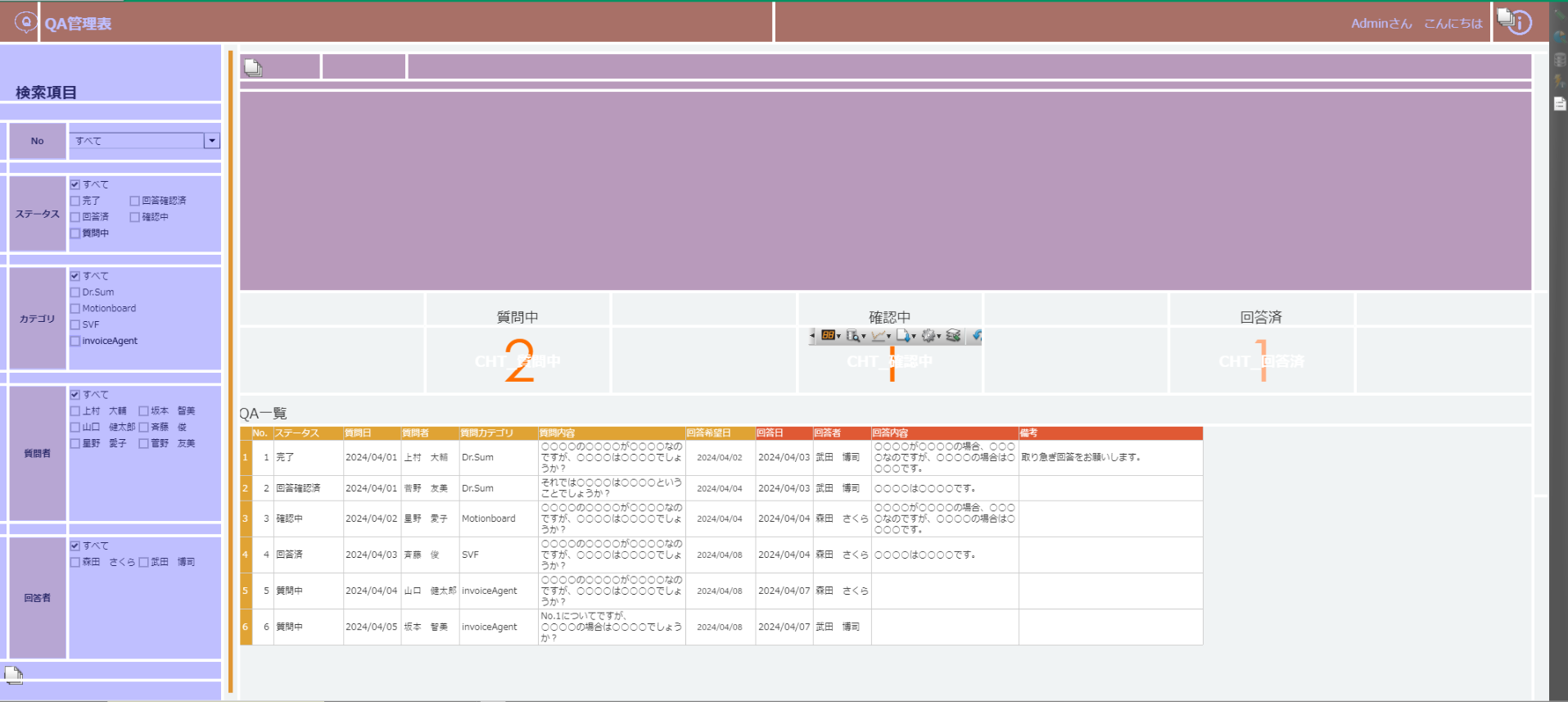
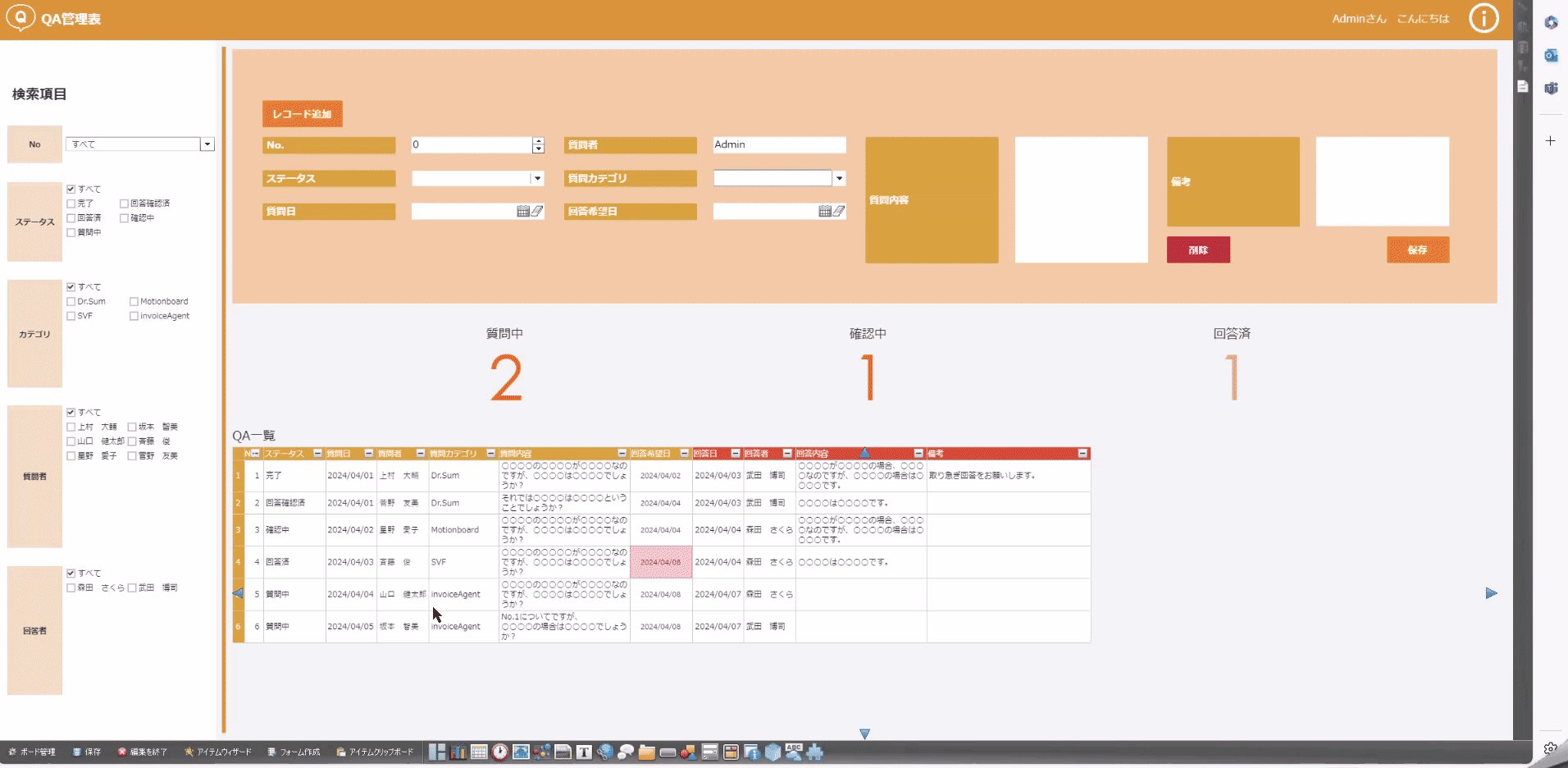
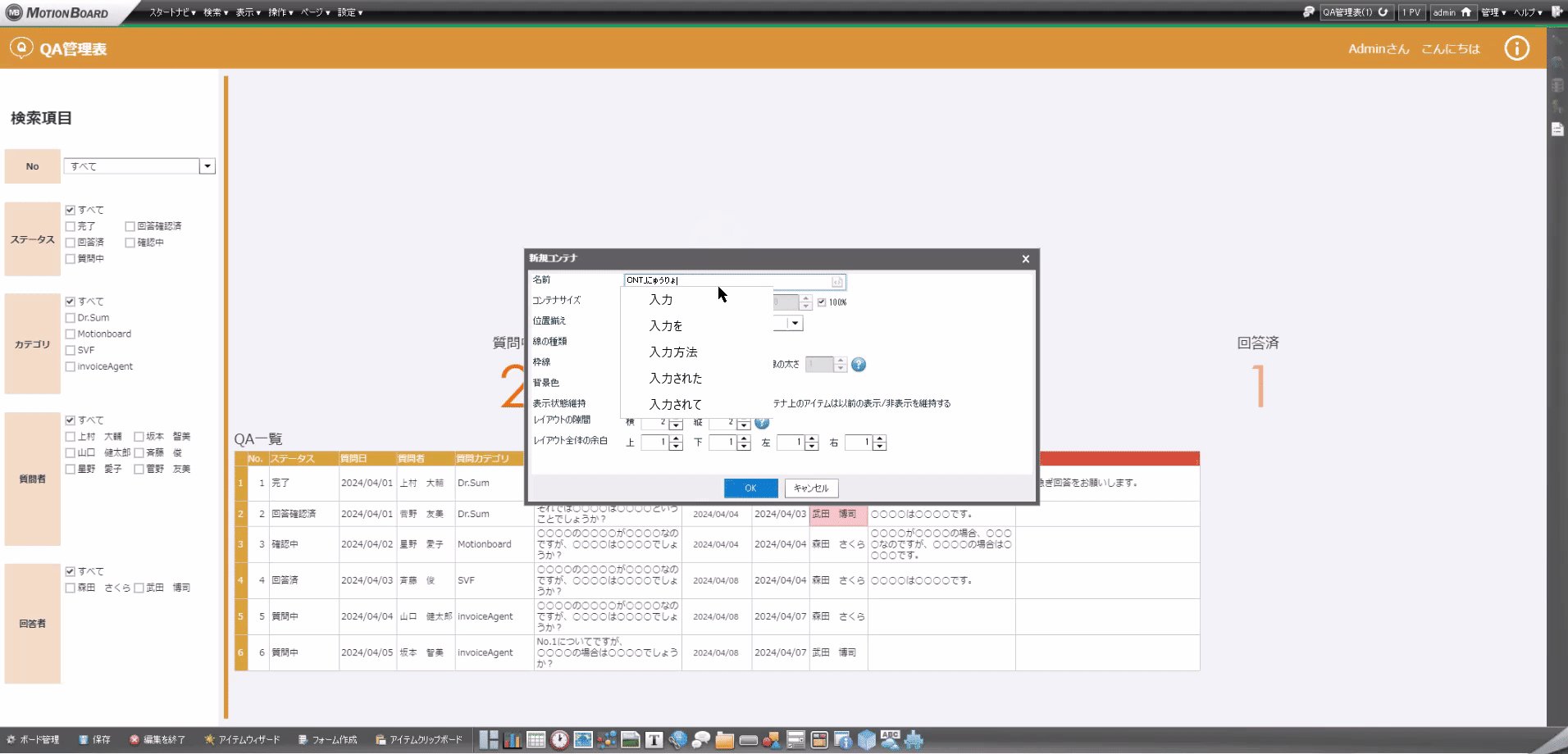
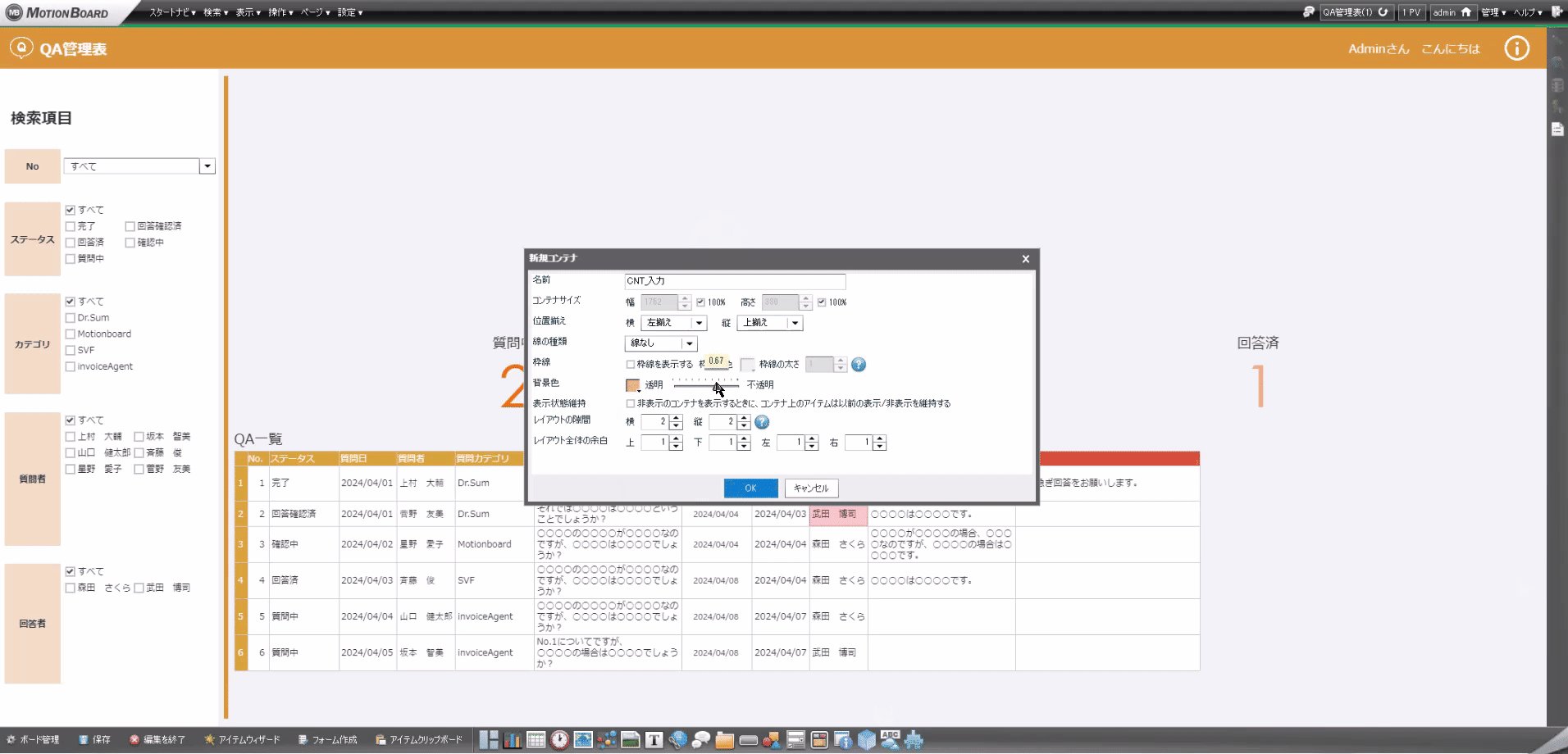
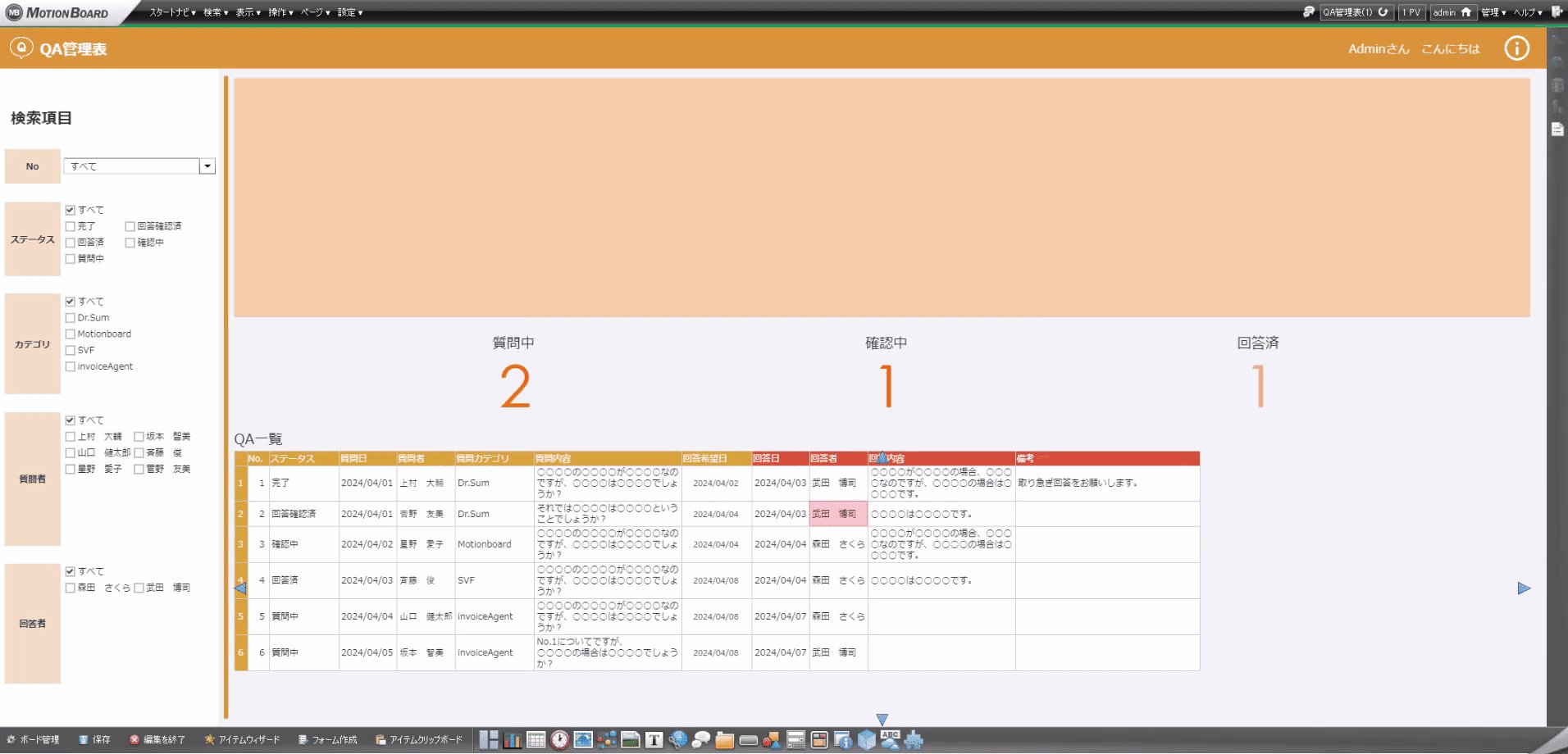
まずは、入力フォームを配置するためのコンテナを作成します。画面上部に配置しています。

コンテナ内には、以下のようにアイテムを配置するため、あらかじめ区画を設定します。


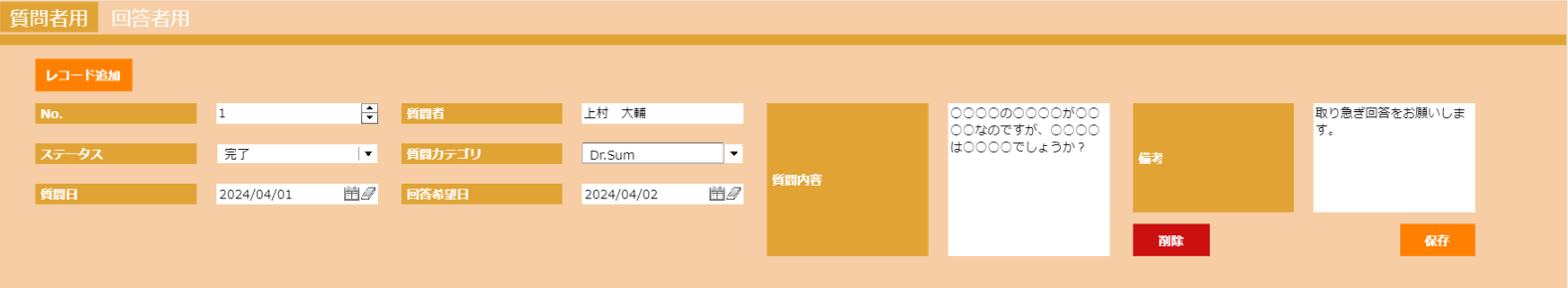
質問者用の入力フォーム
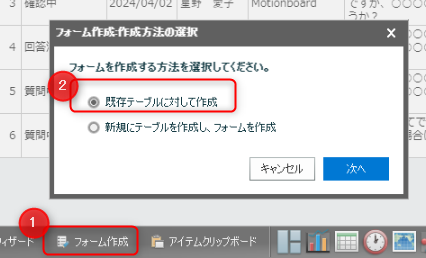
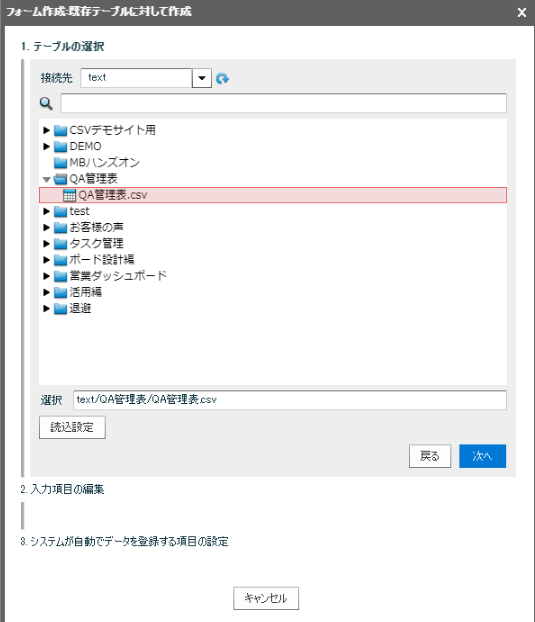
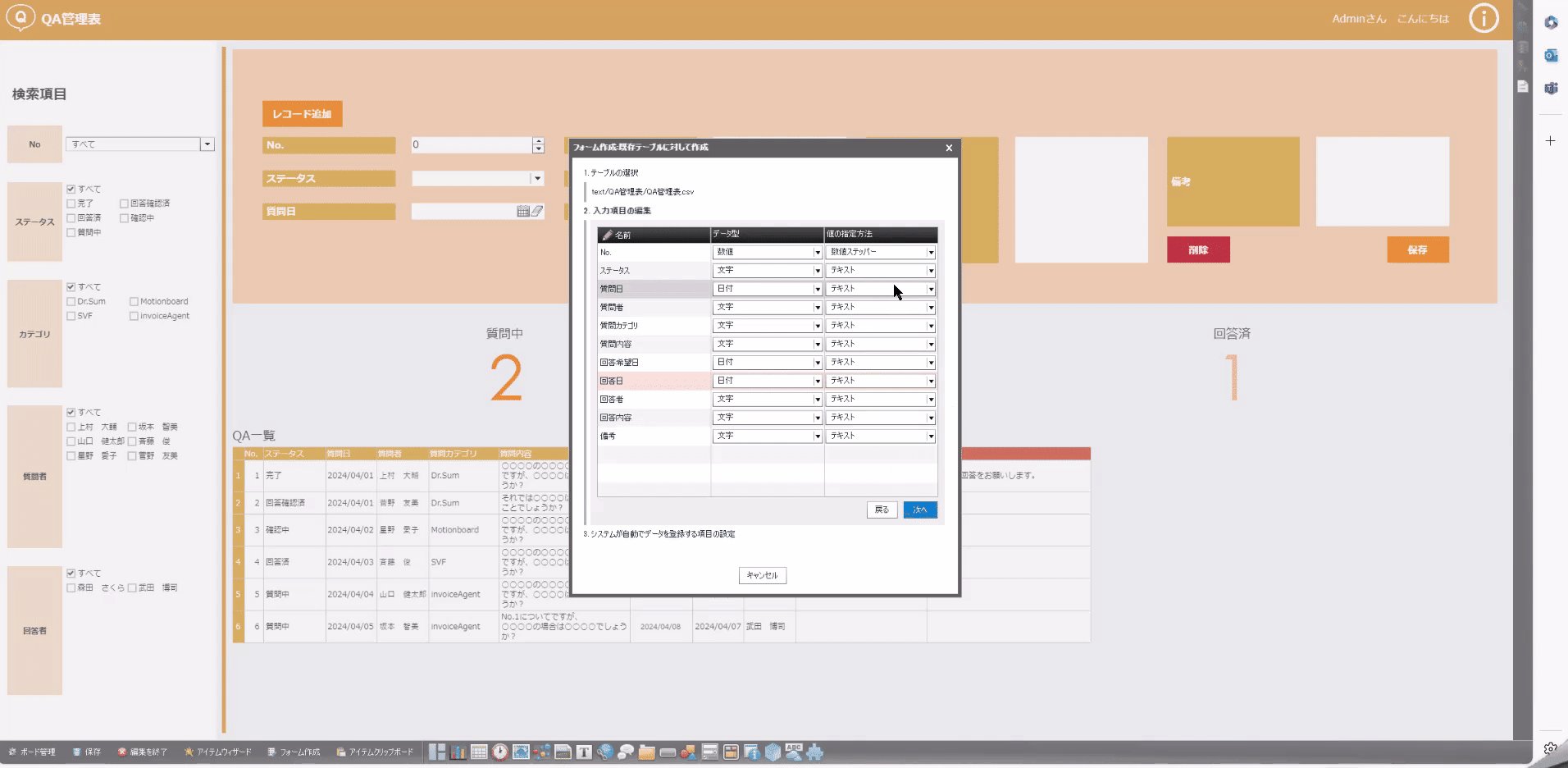
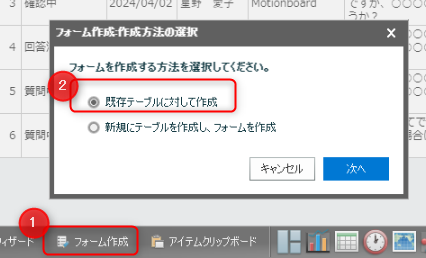
では、入力フォームを作成します。アイテムツールバーの[フォーム作成]-[既存テーブルに対して作成]を選択します。

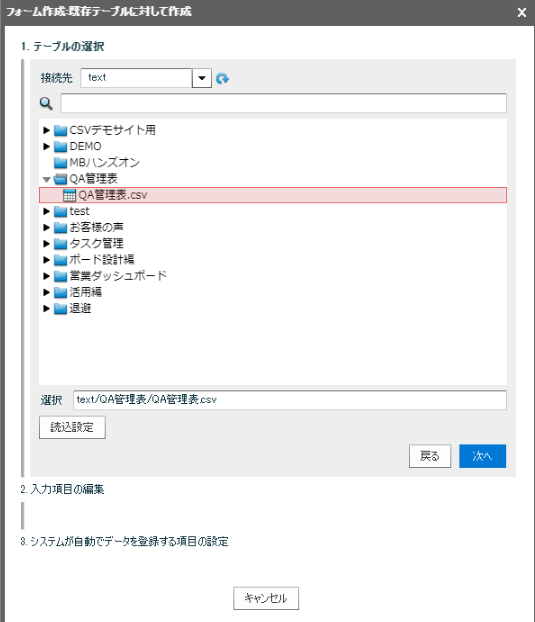
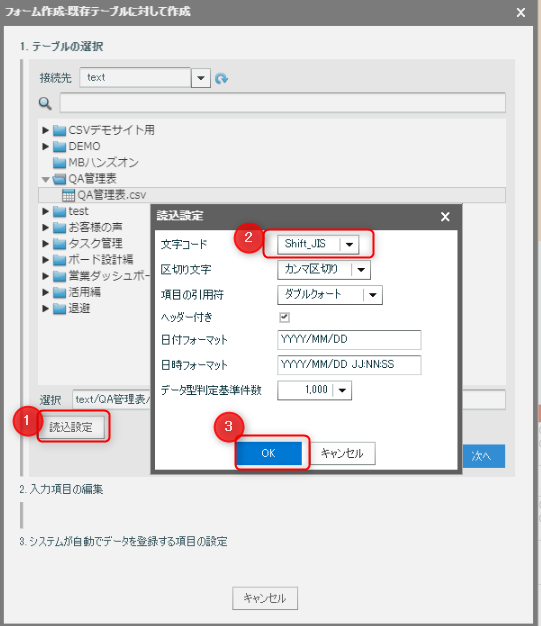
事前準備にて作成した明細表と同じCSVファイルを選択します。

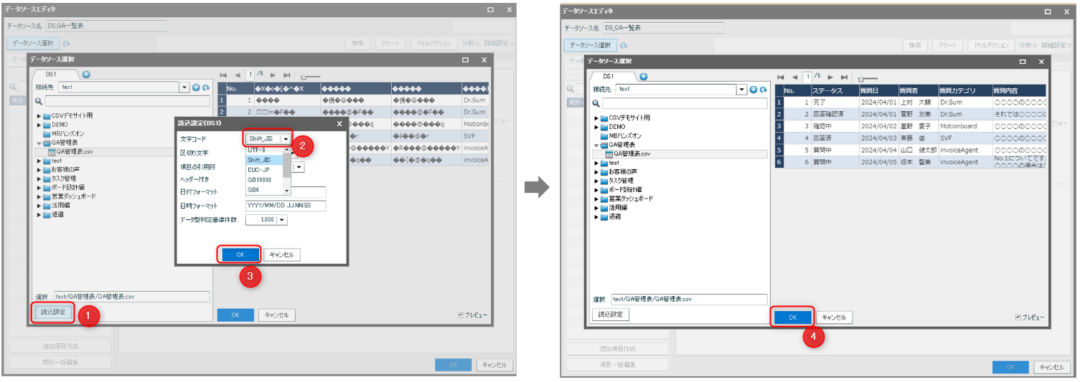
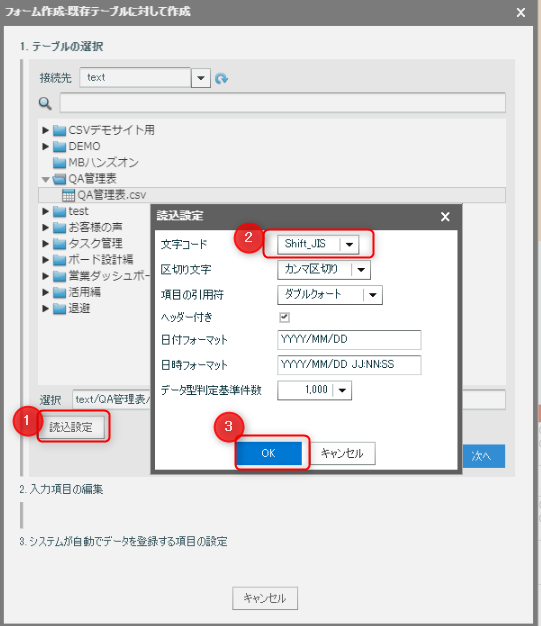
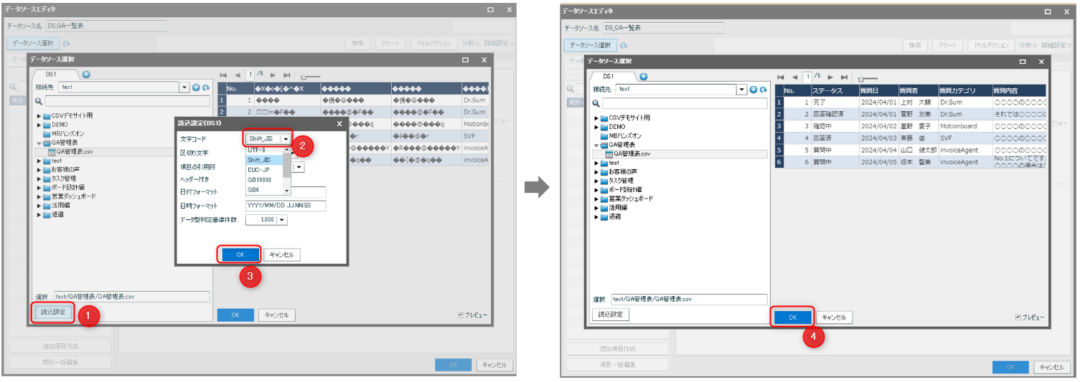
[読込設定]ボタンをクリックして文字コードは[Shit-JIS]を選択し[OK]ボタンをクリックします。

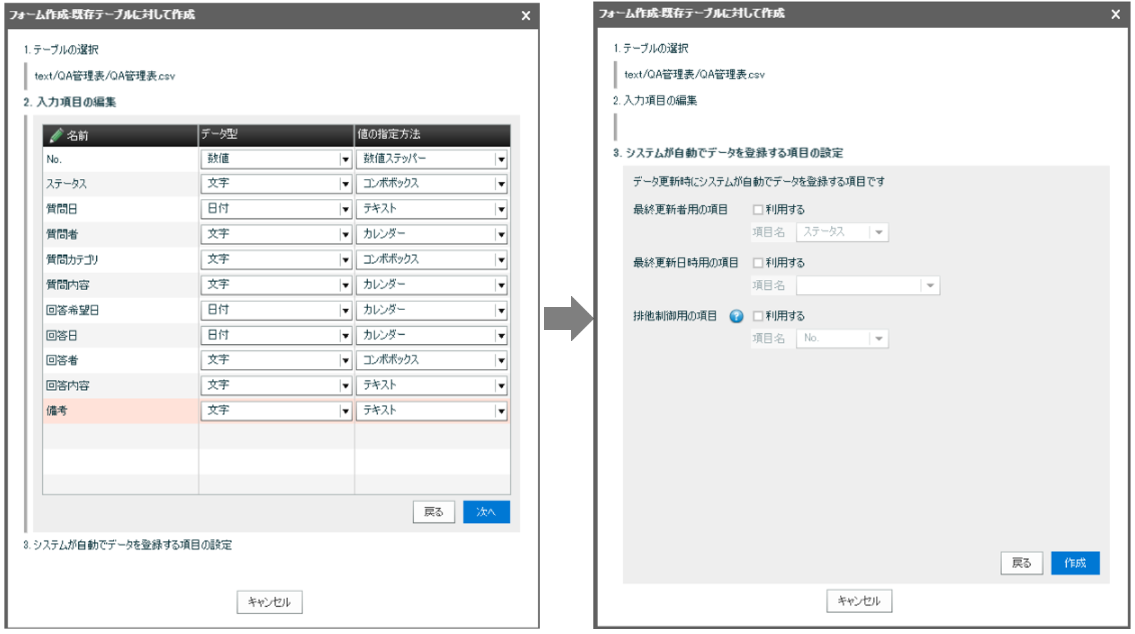
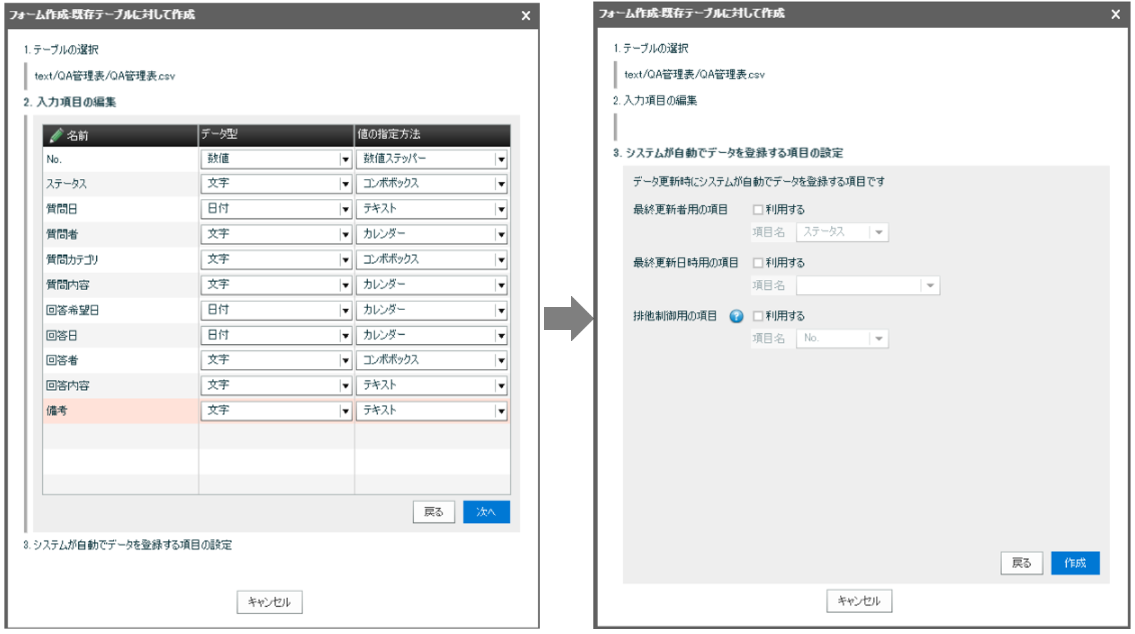
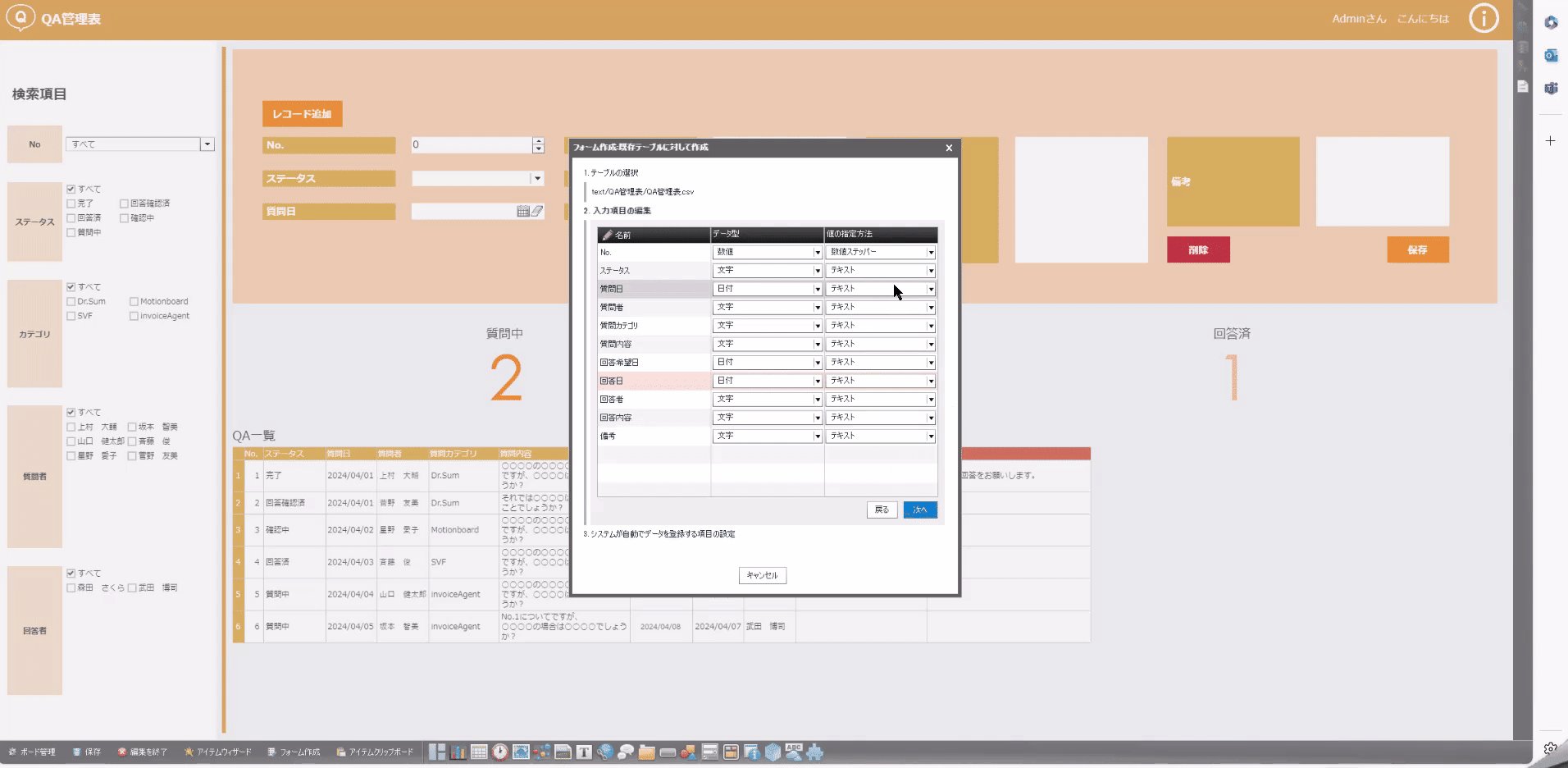
[データ型]と[値の指定方法]を下図のように設定をして[次へ]ボタンをクリックします。
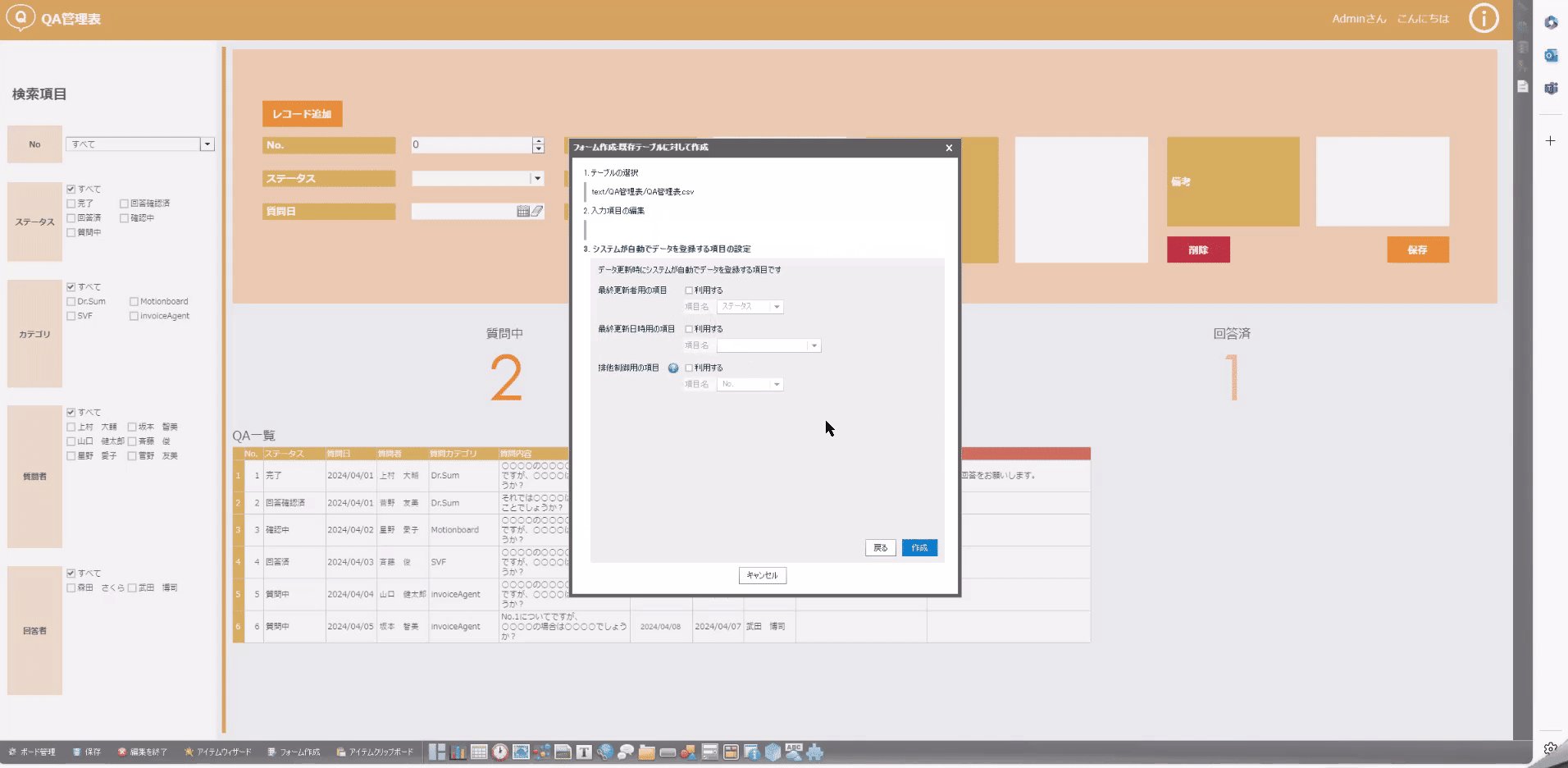
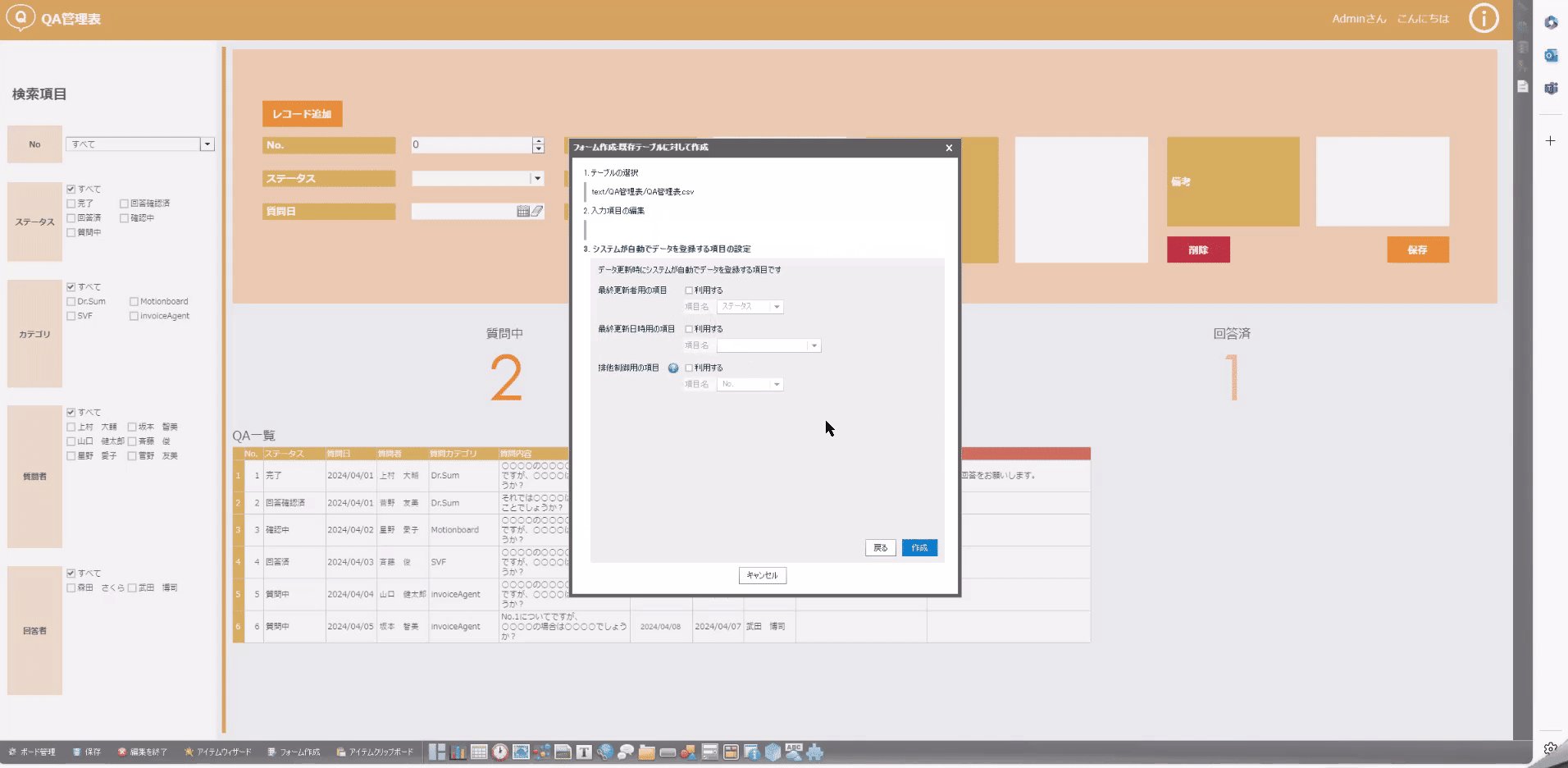
次の画面の[作成]ボタンをクリックします。

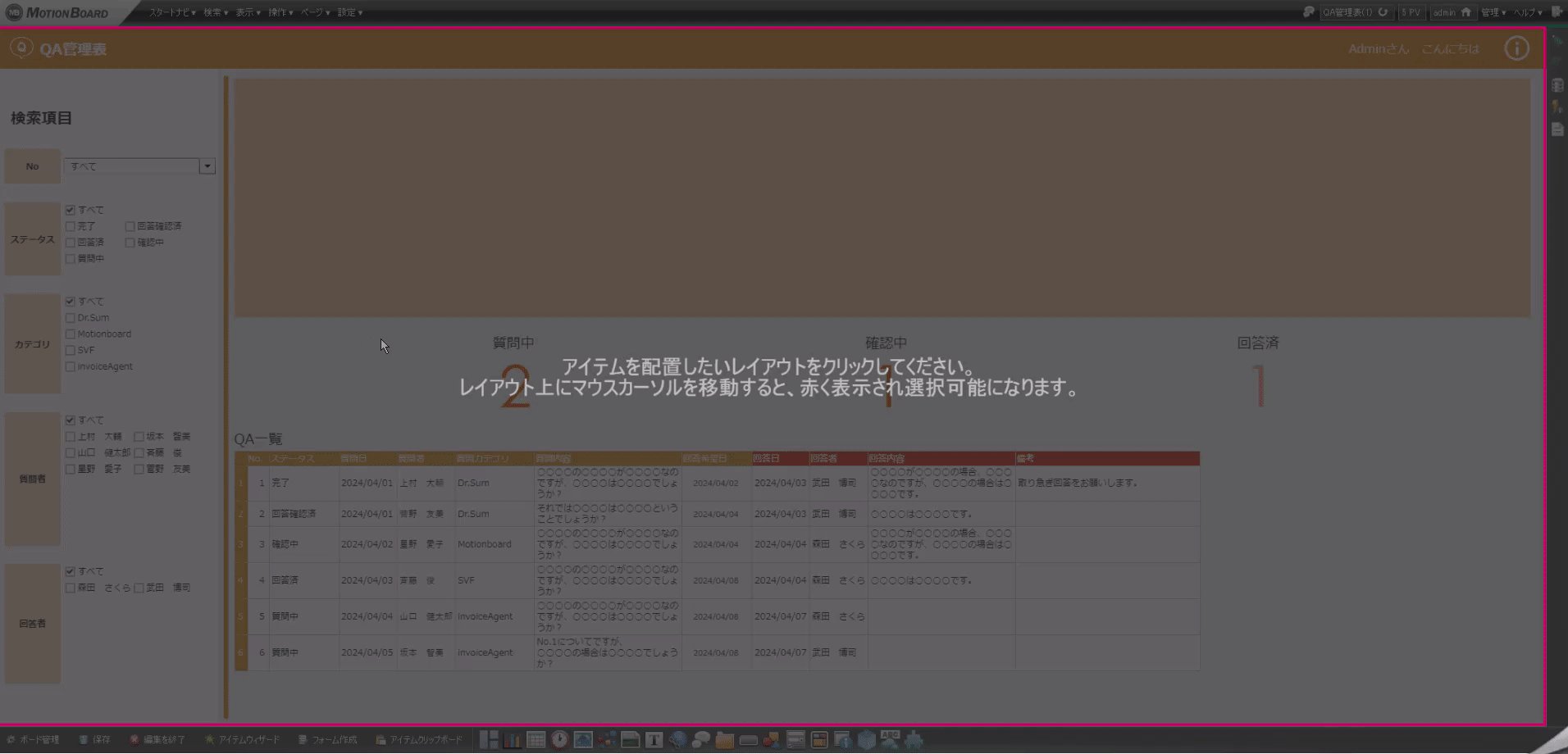
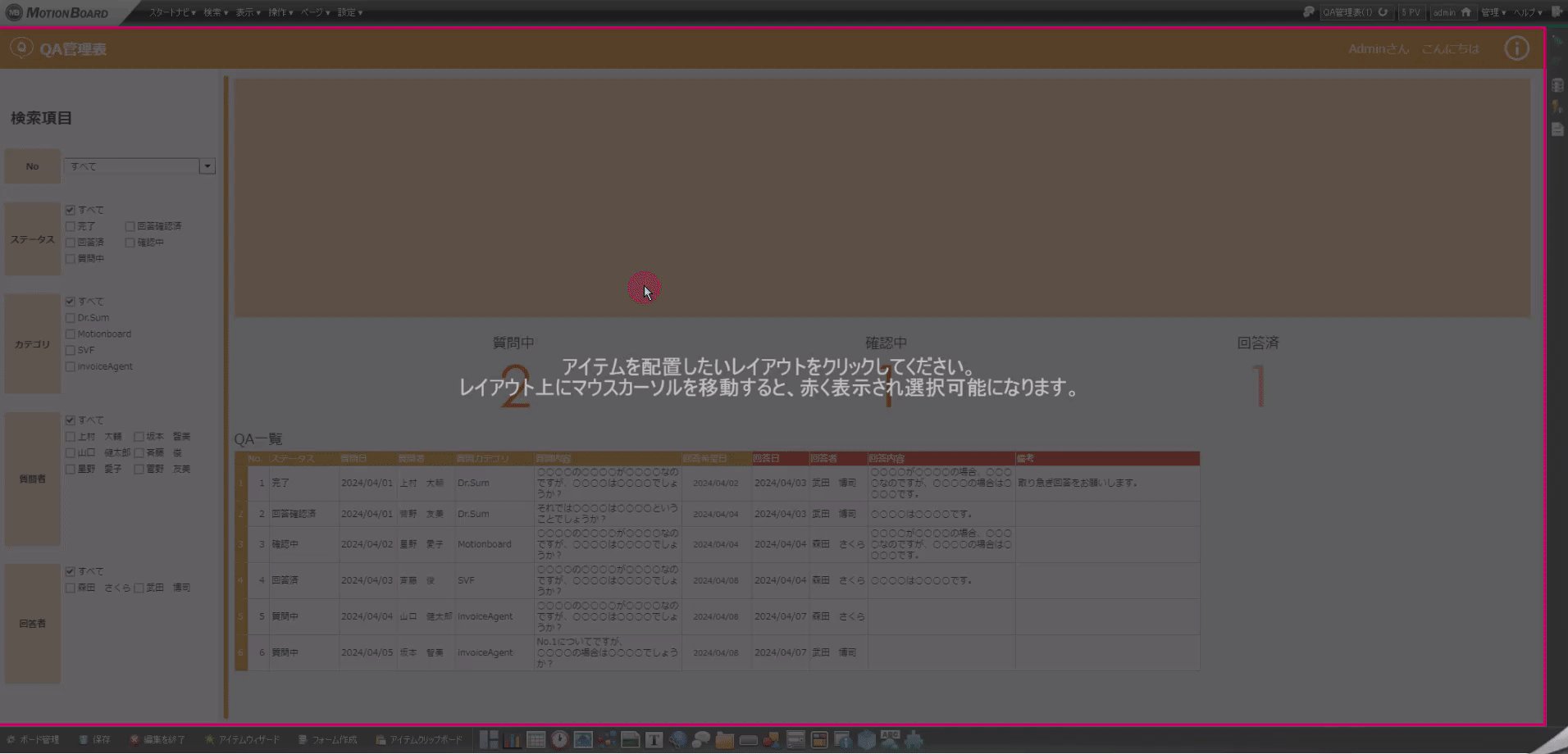
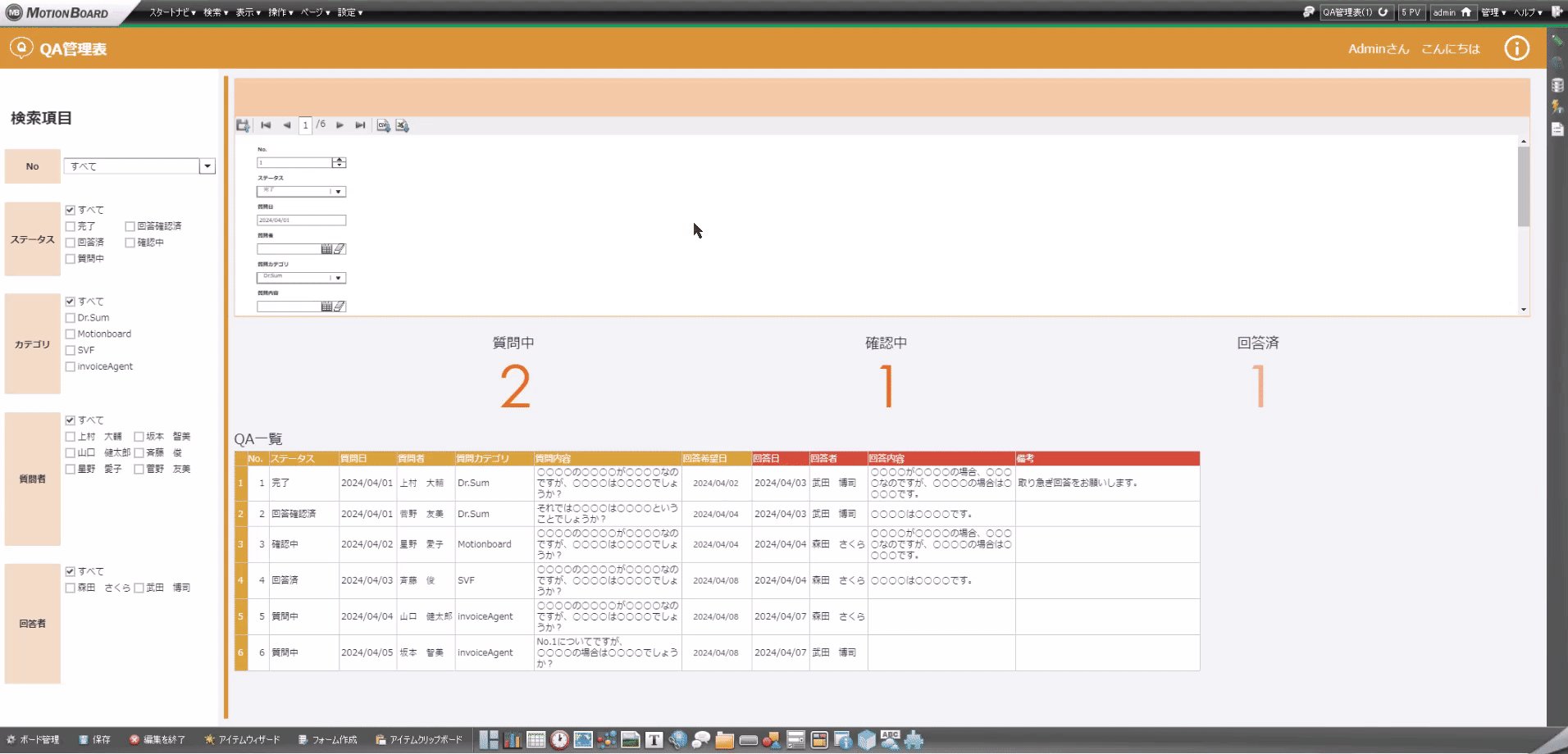
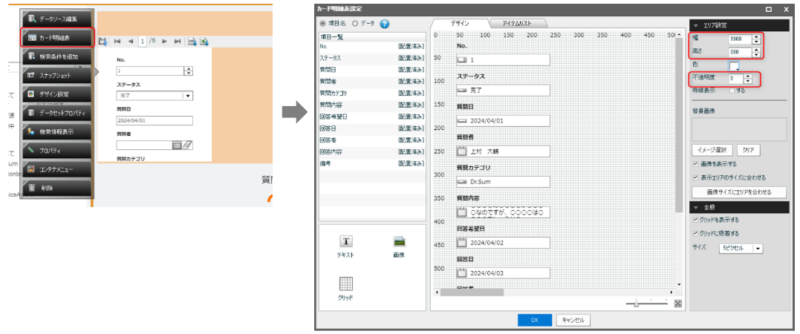
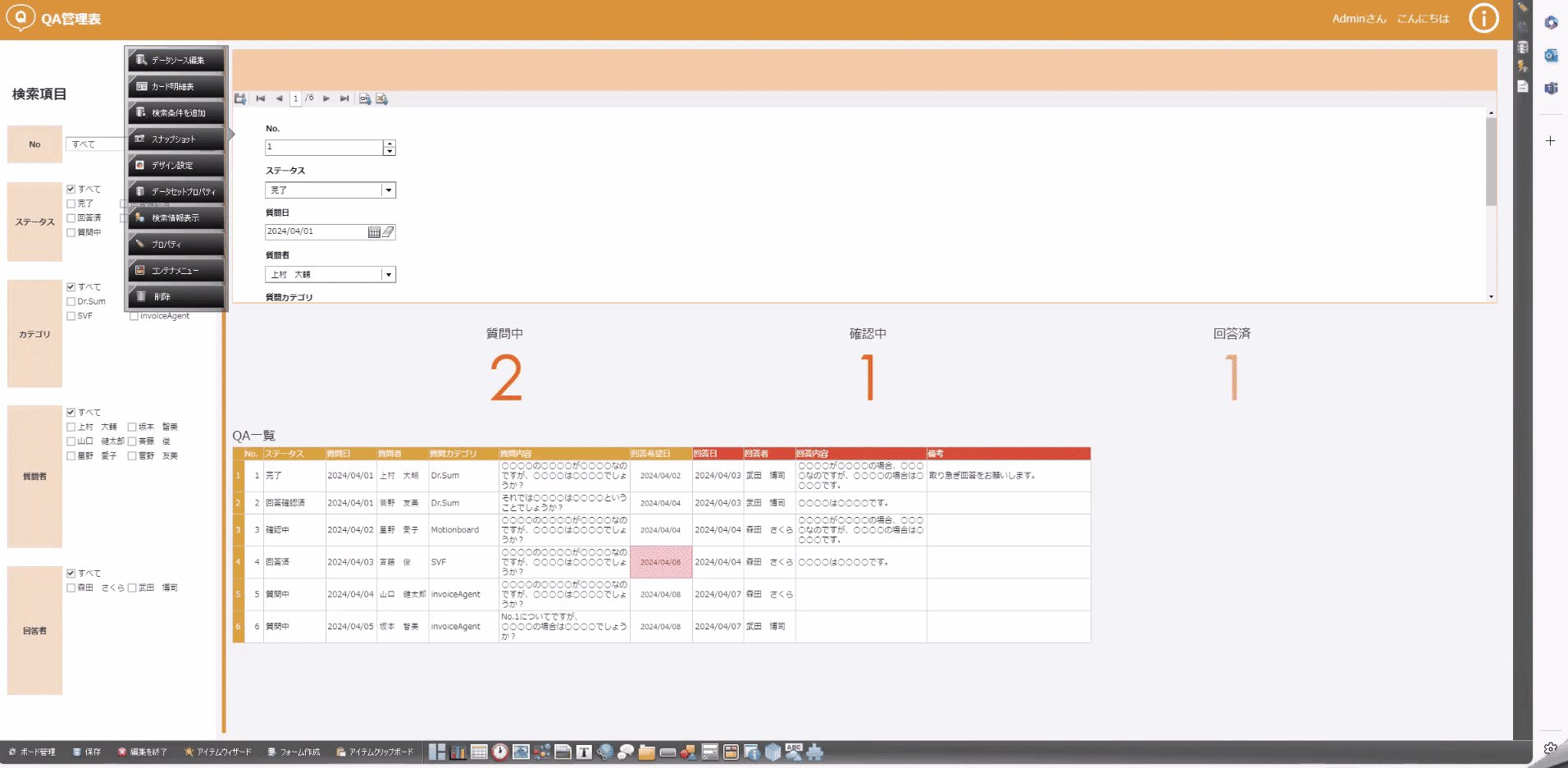
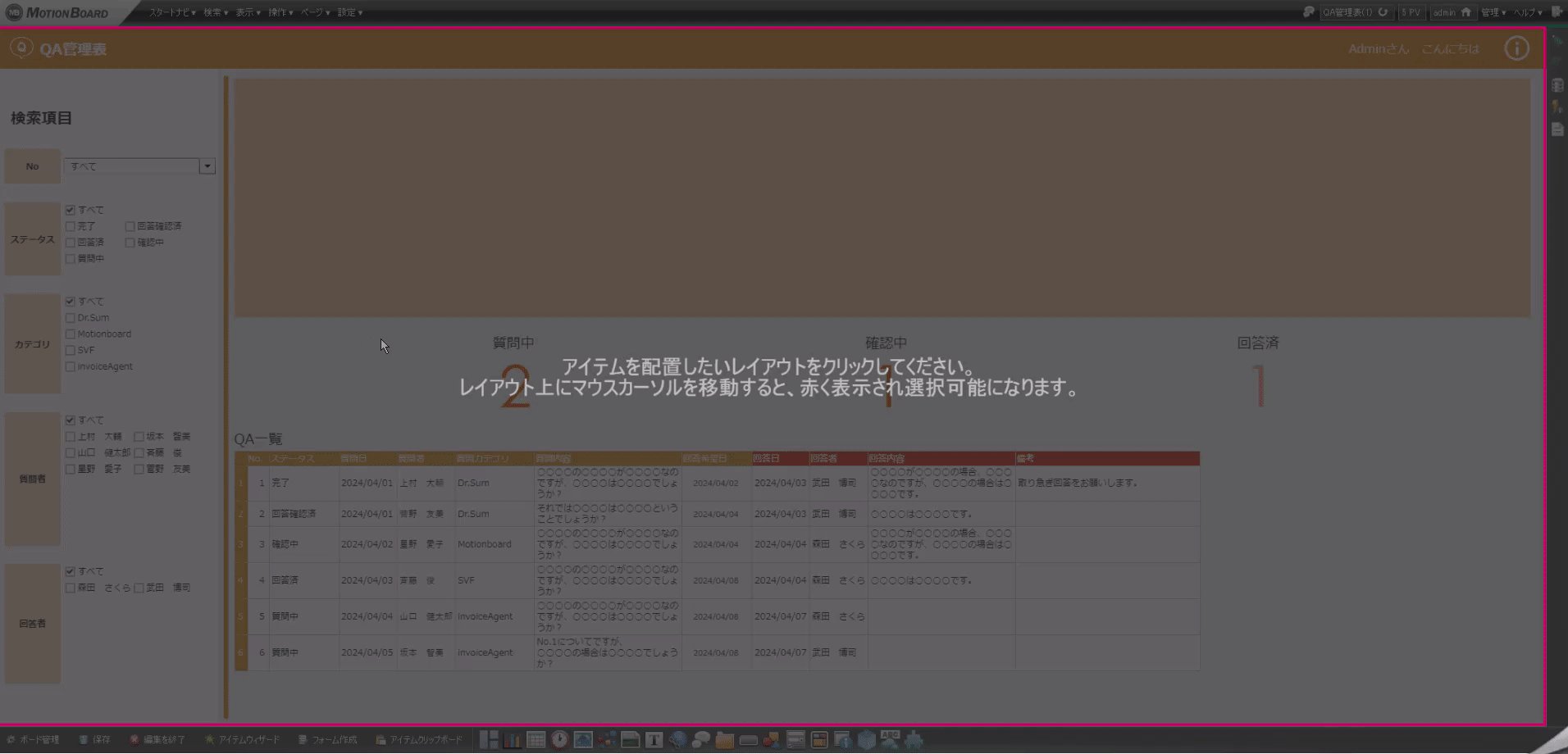
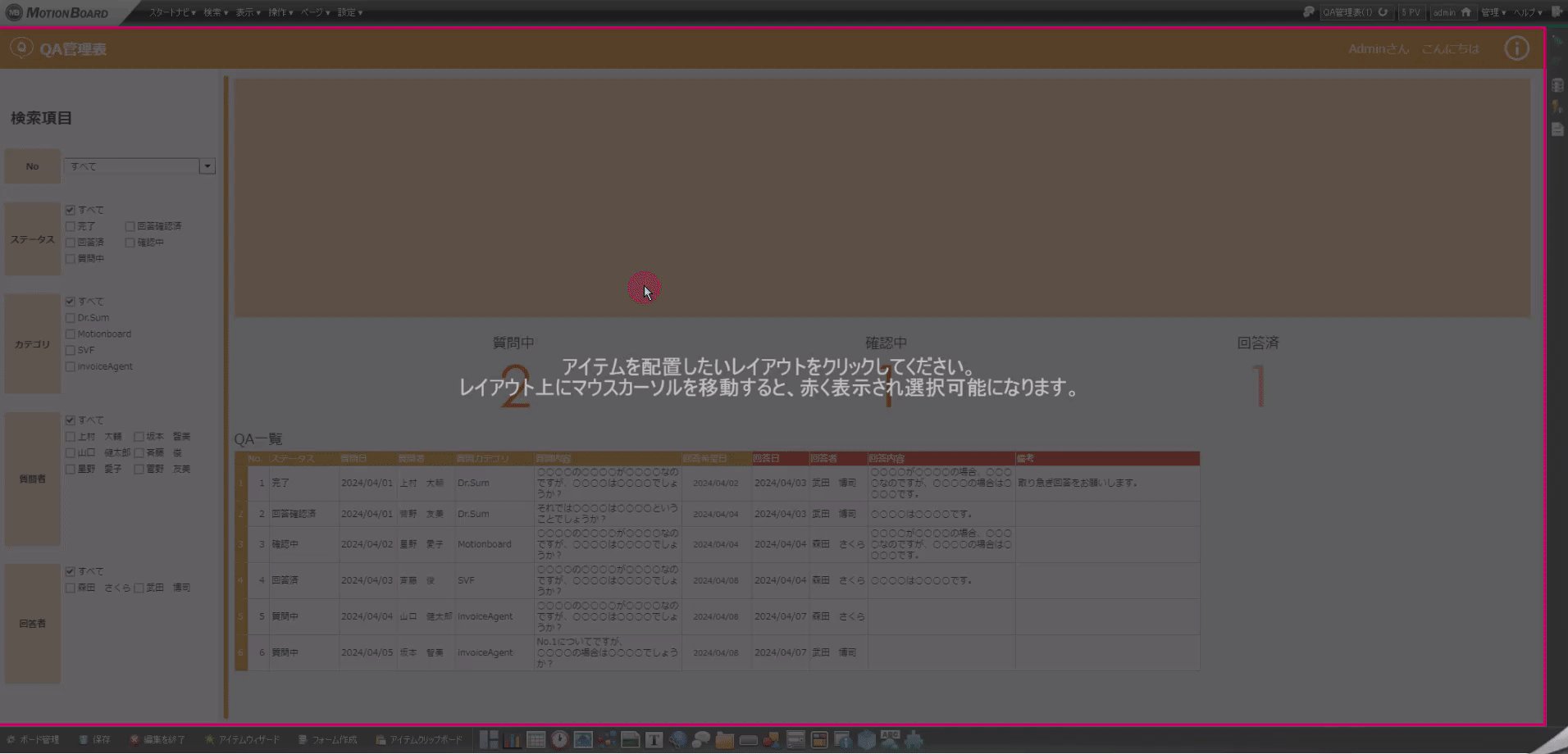
入力フォームを配置場所でクリック。各設定をします。

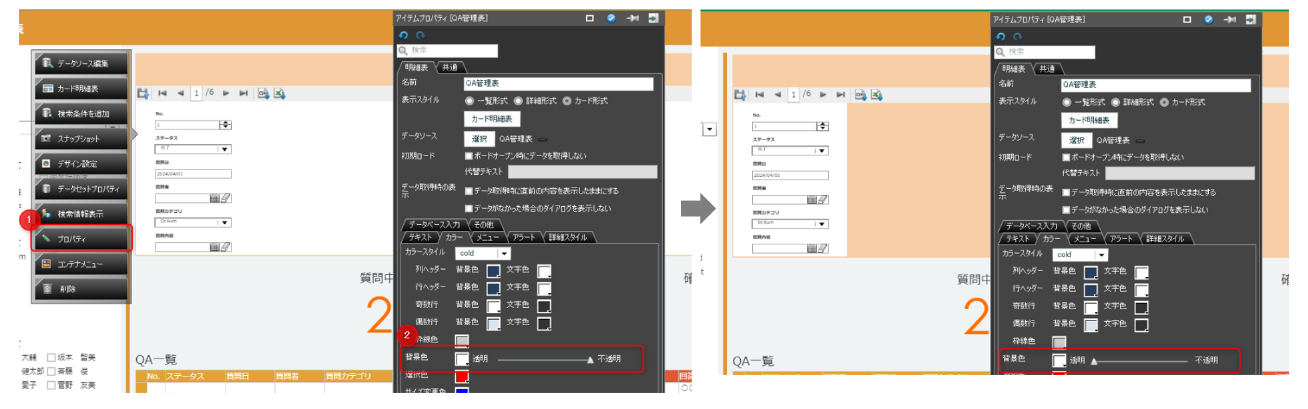
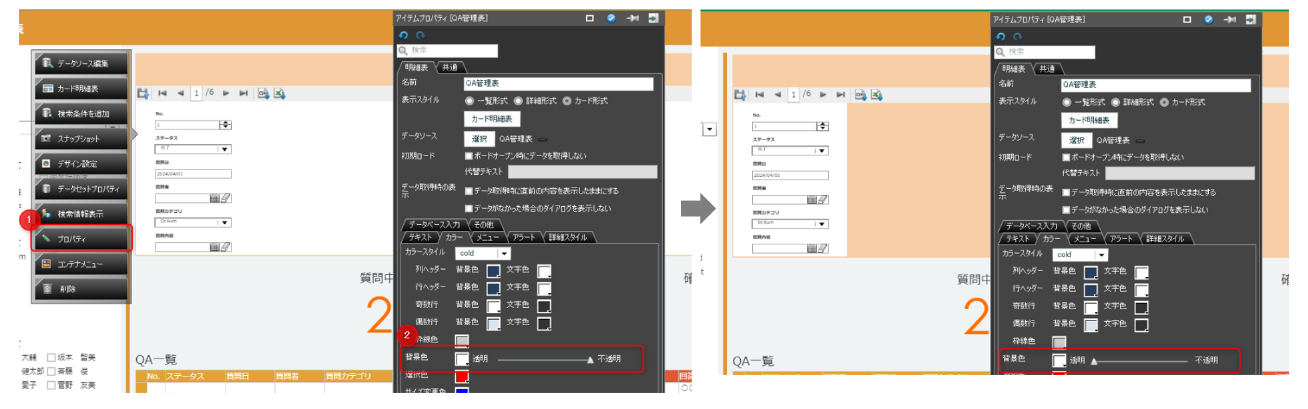
[プロパティ]をクリックして背景色を透明にします。

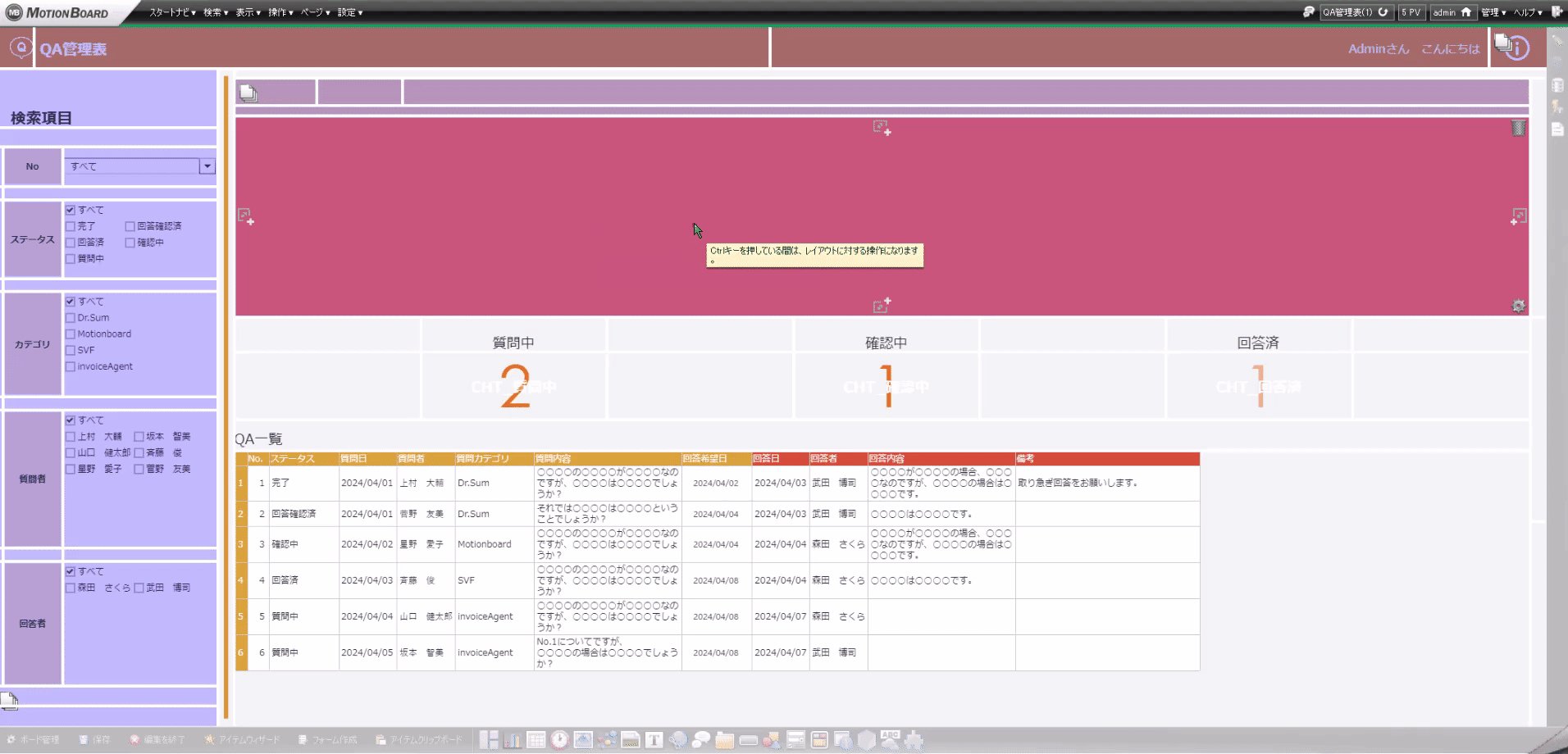
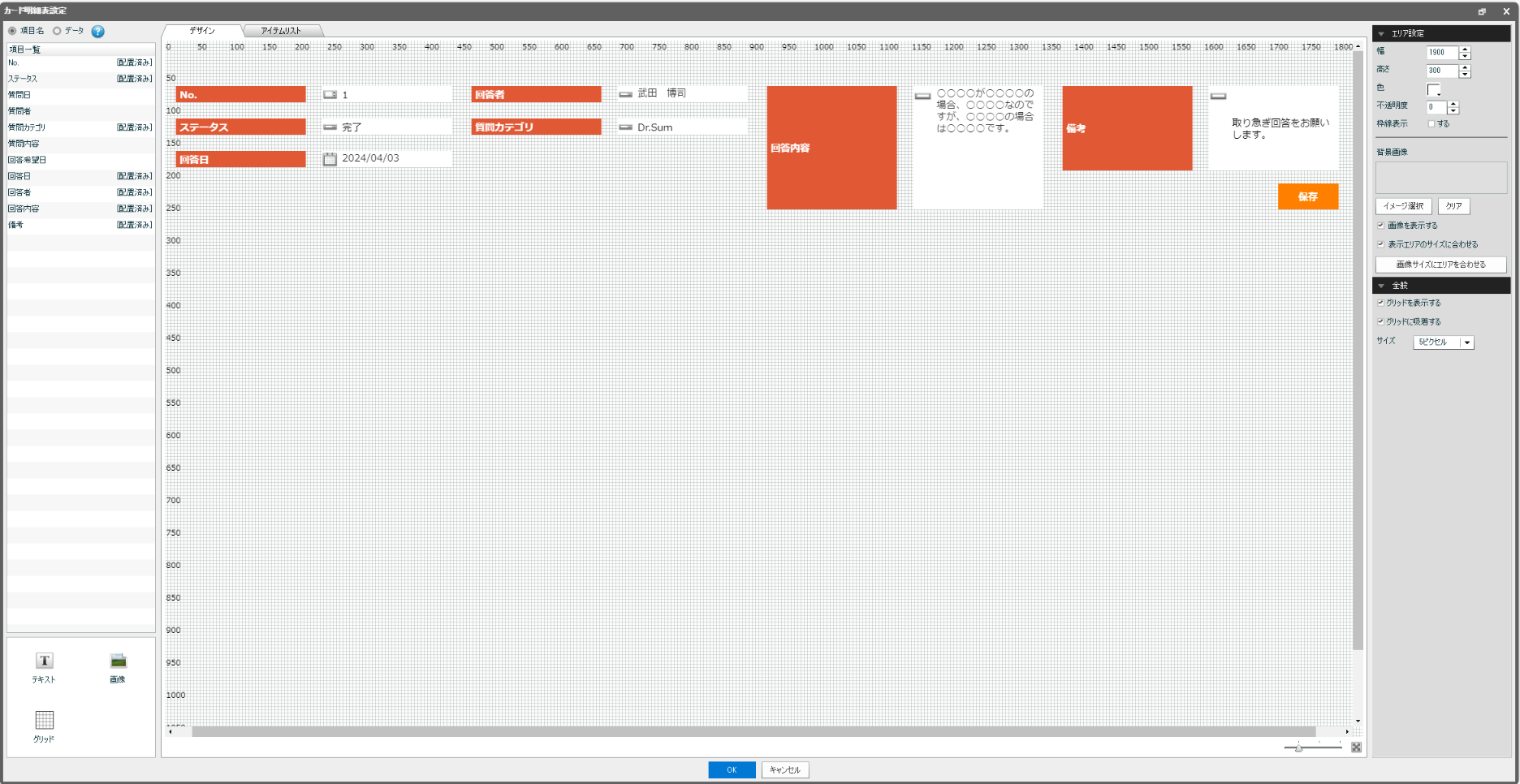
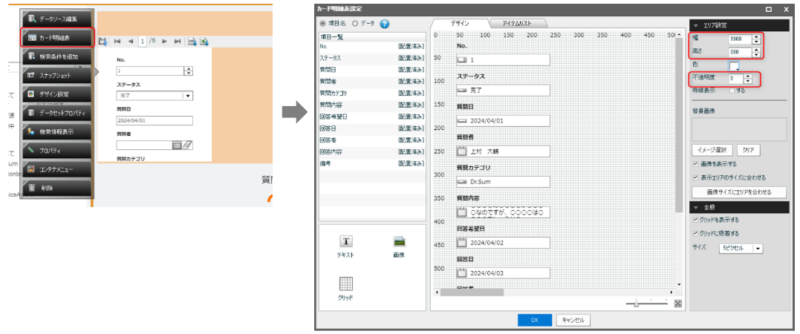
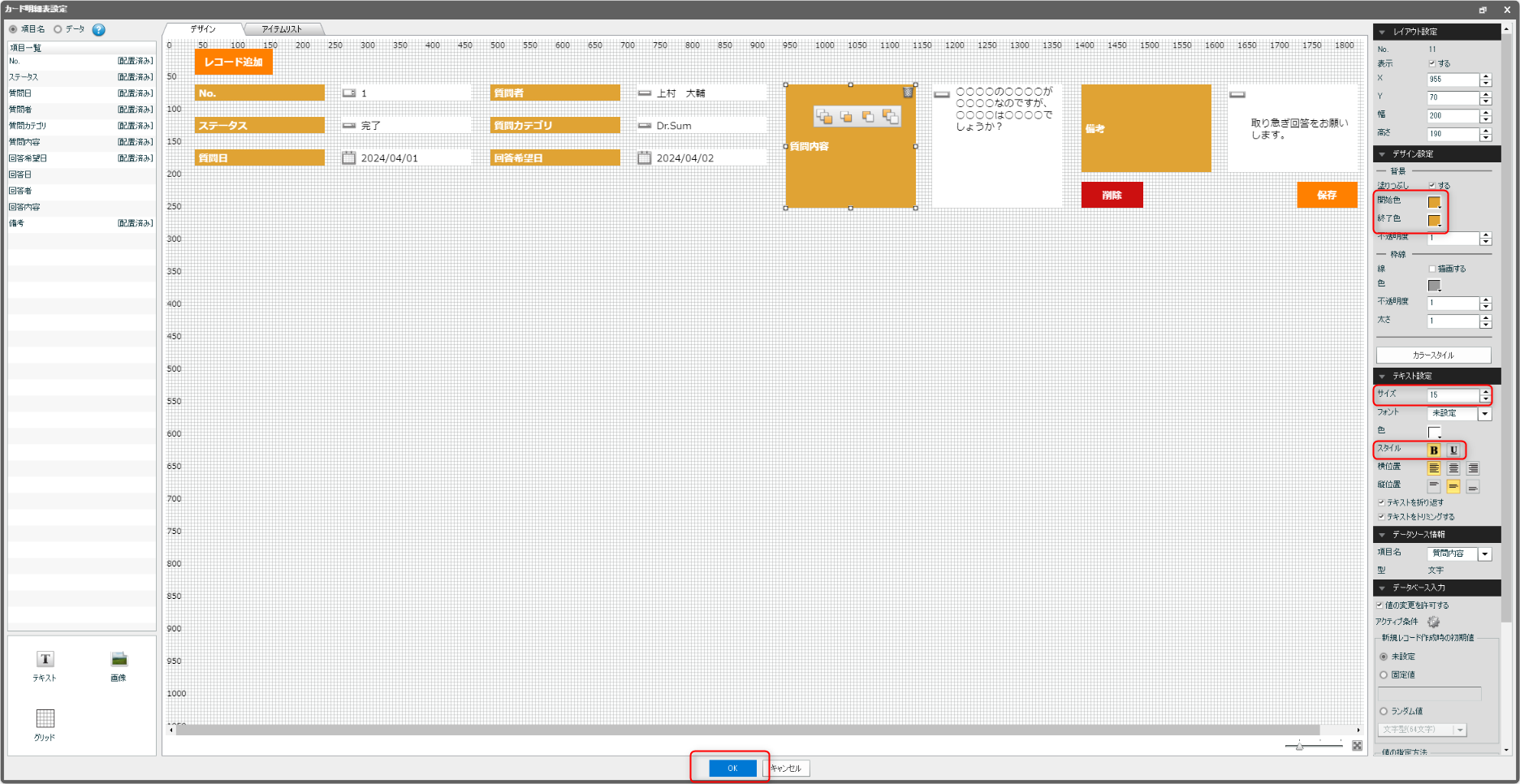
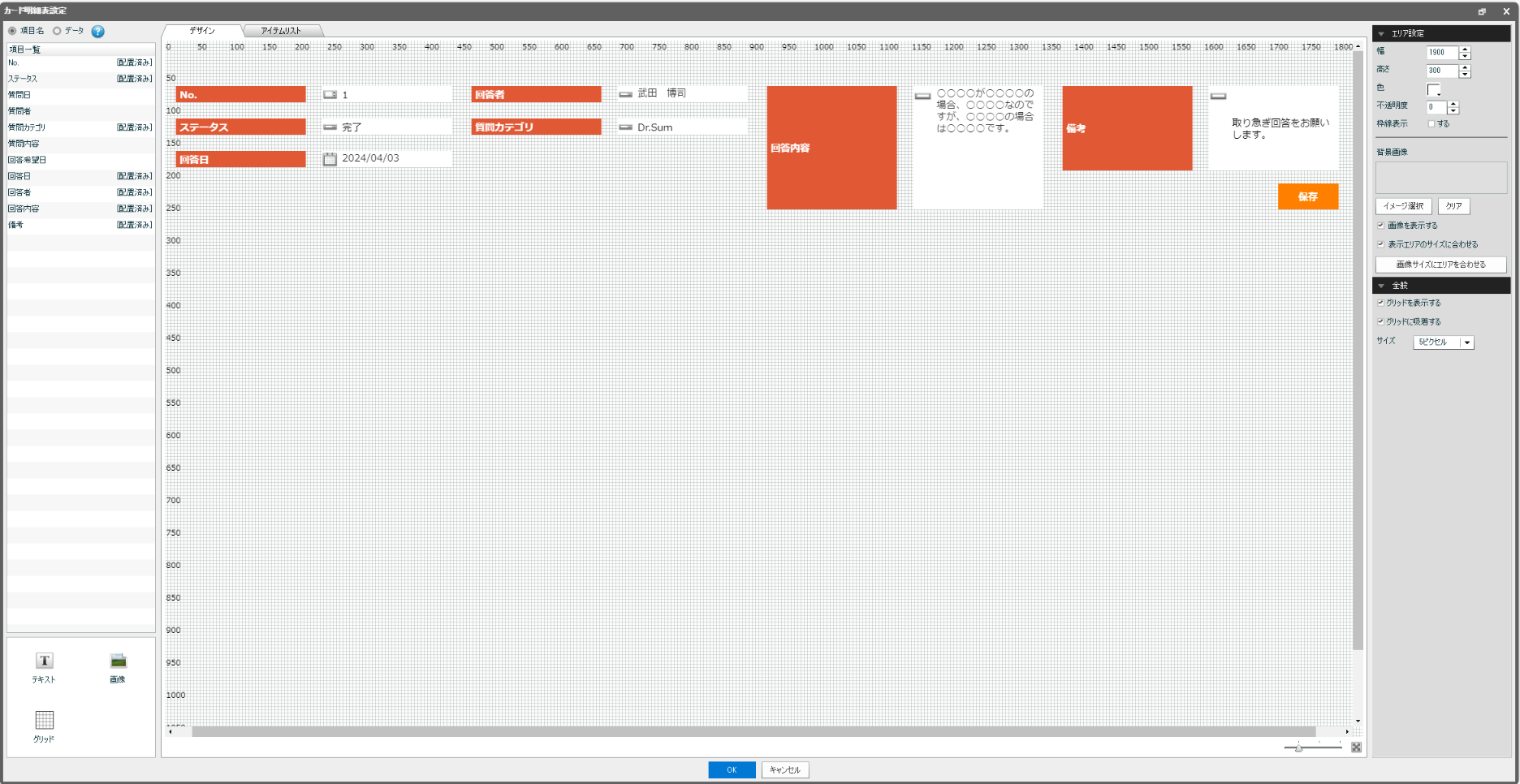
[カード明細]をクリックして入力フォームのレイアウトの任意で調整をします。
今回は幅を1900 高さを300 不透明度は0に設定をしています。

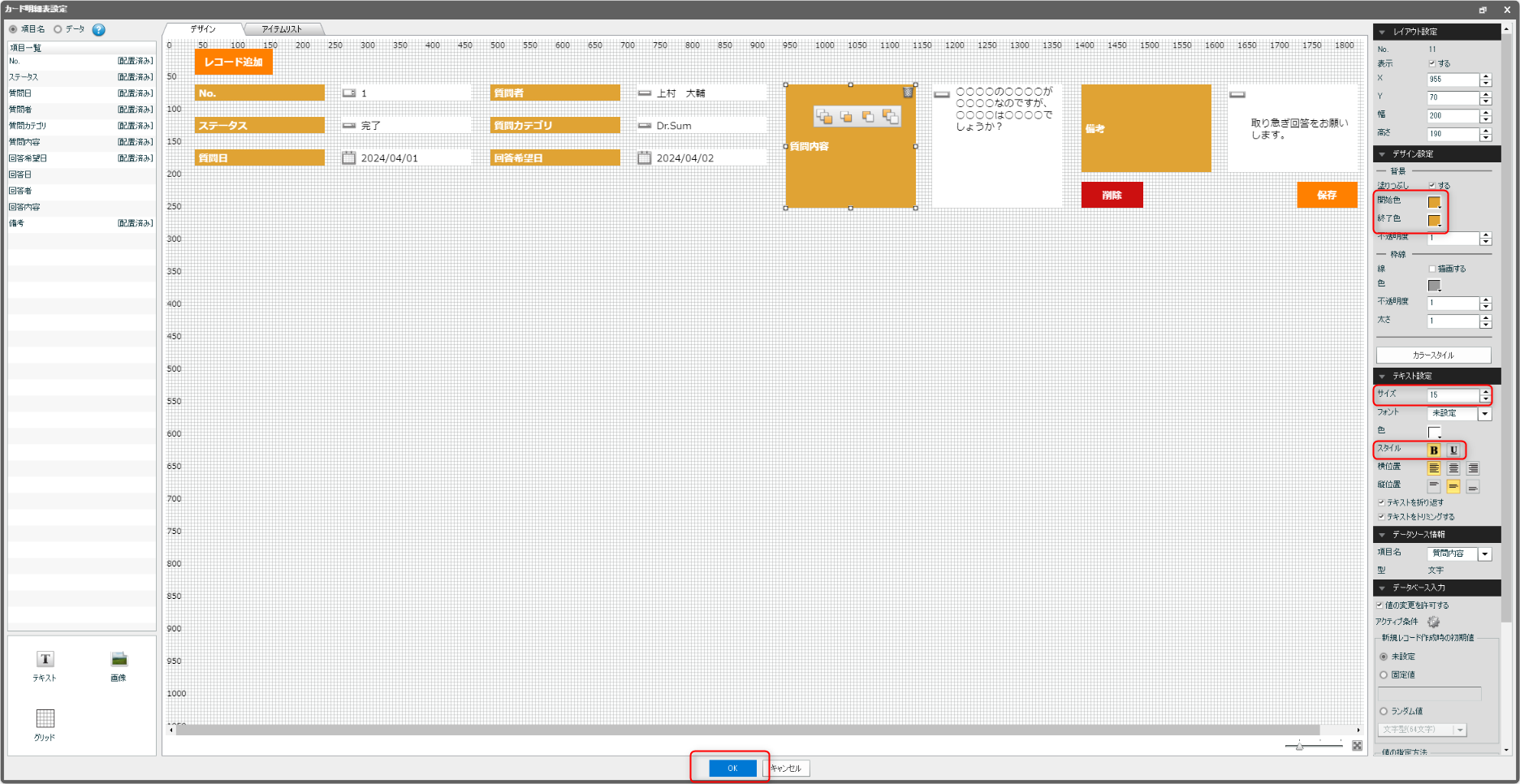
レイアウトを任意のスタイルに変更して[OK]ボタンをクリックします。
質問者用のフォームの作成なので 回答者, 回答日, 回答内容を除いた項目を使用しています。
デザインの変更箇所は、背景色, 文字サイズ, スタイルを変更して、各入力項目の配置場所を変更しました。

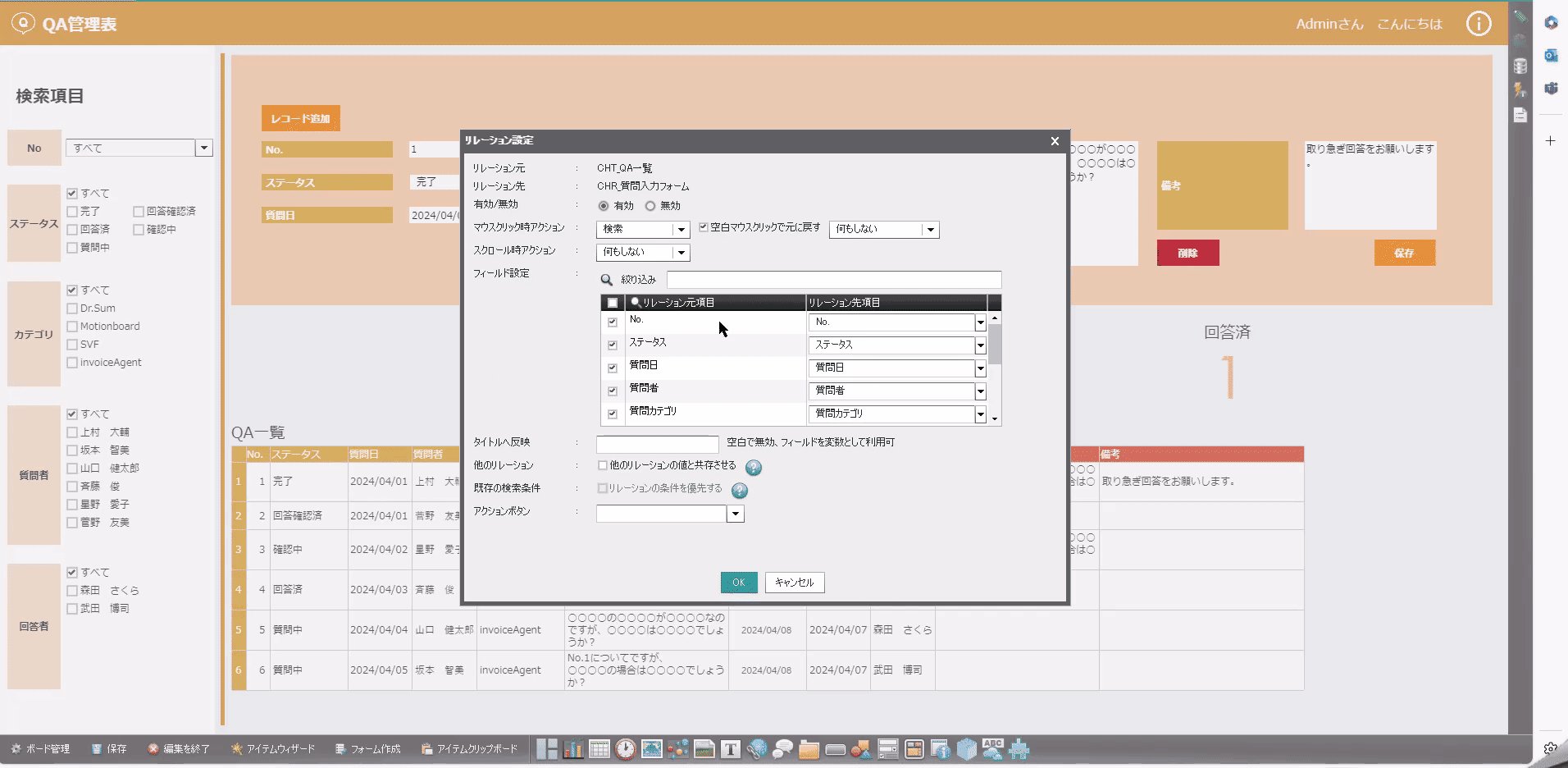
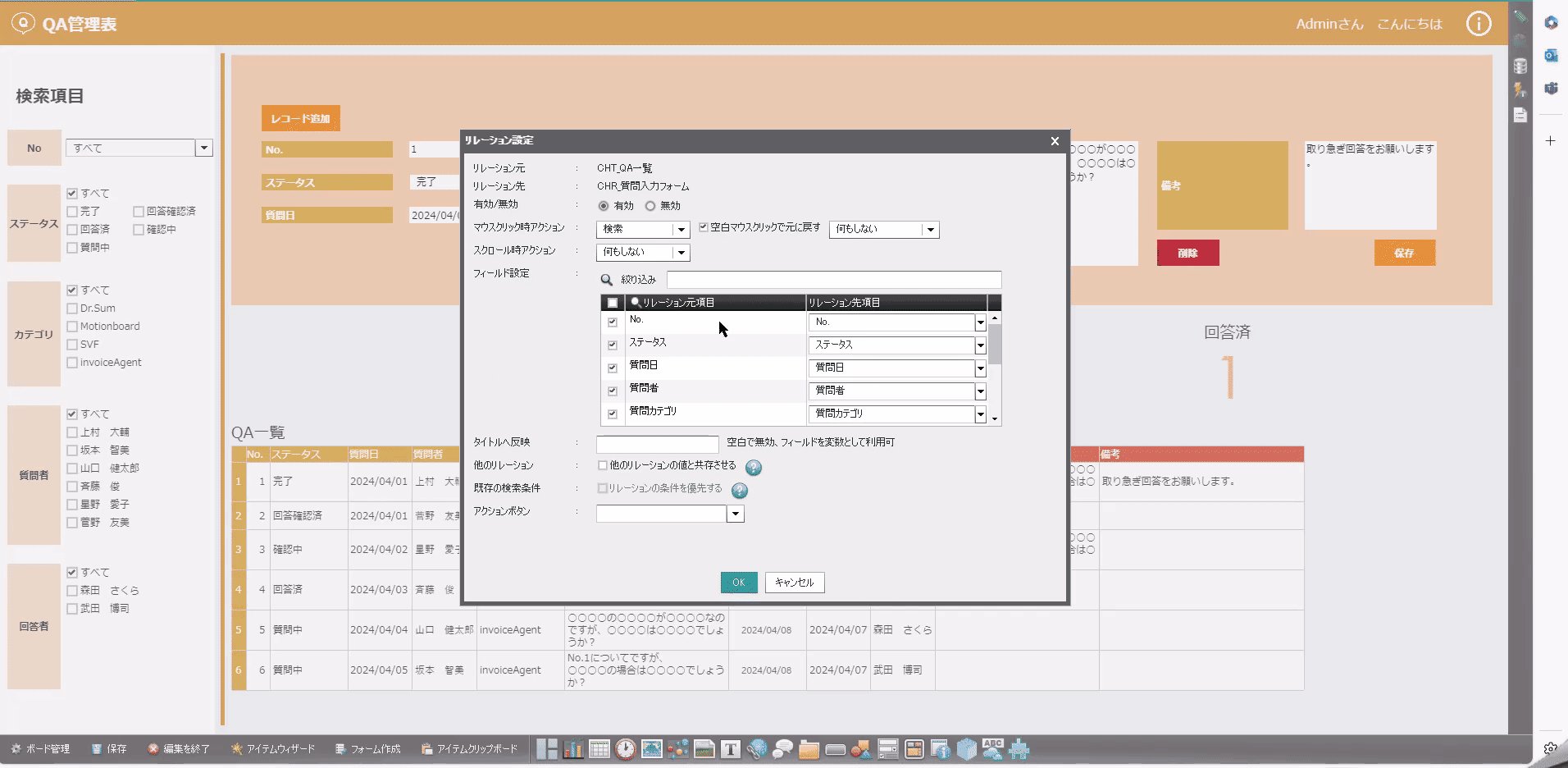
作成した入力フォームと明細表をリレーションで結びます。

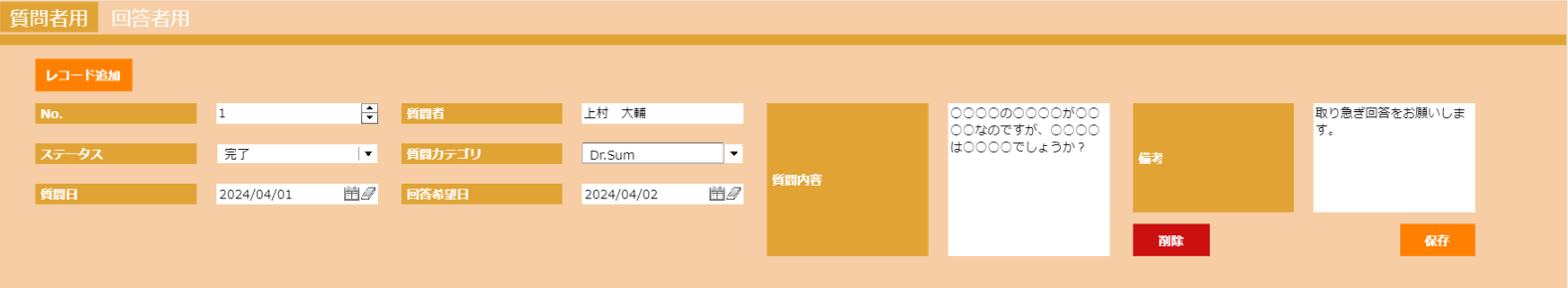
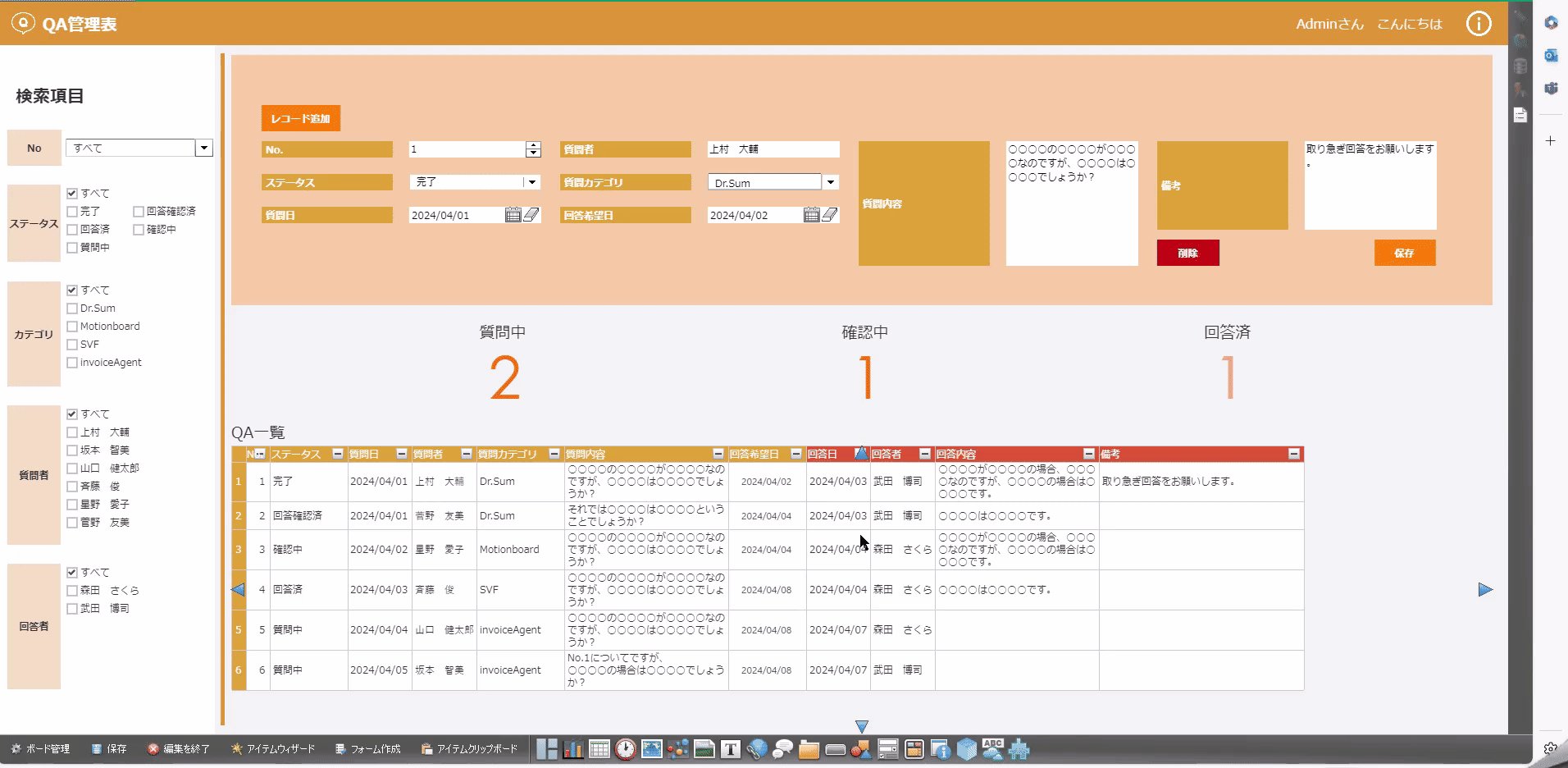
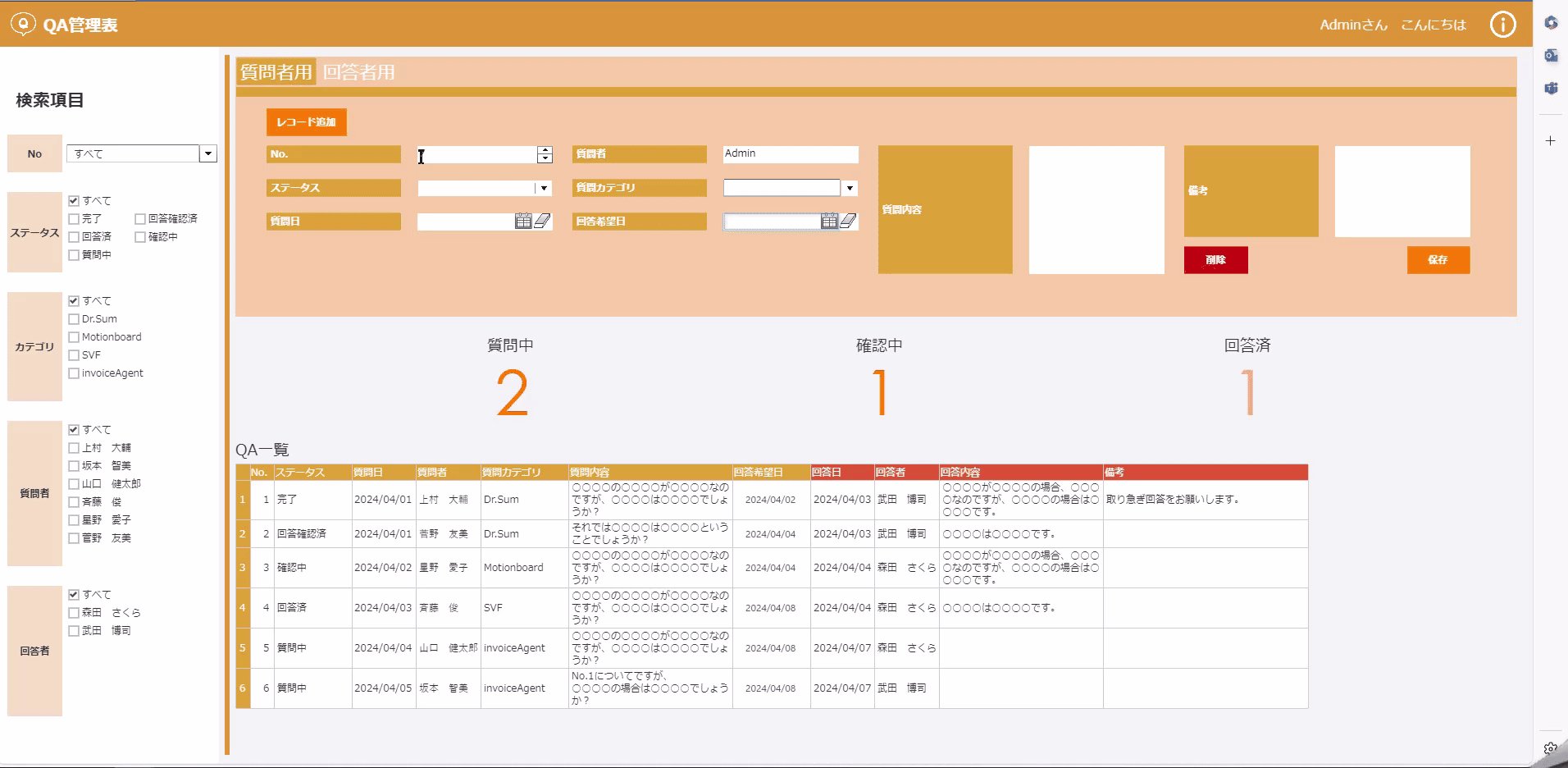
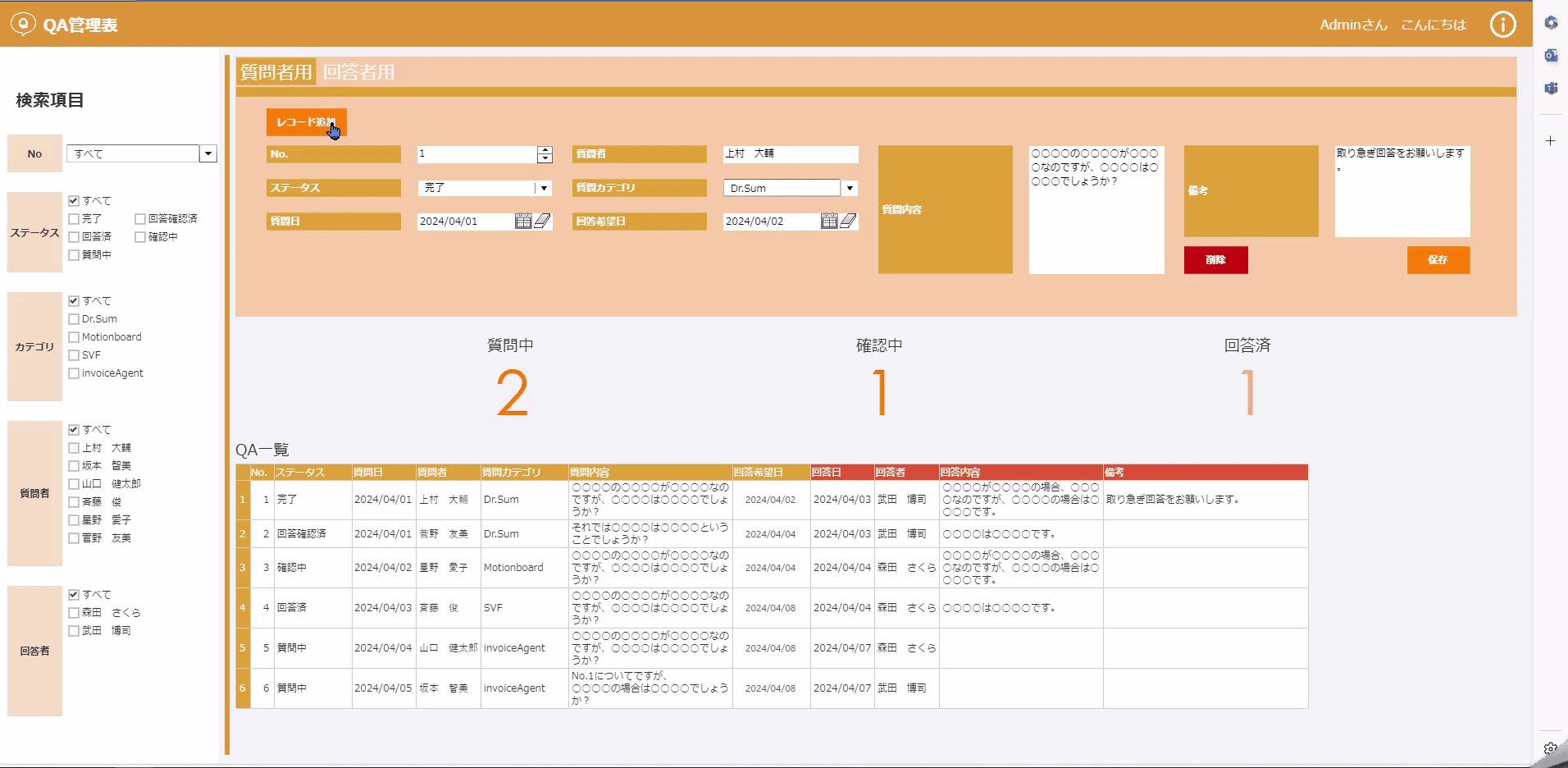
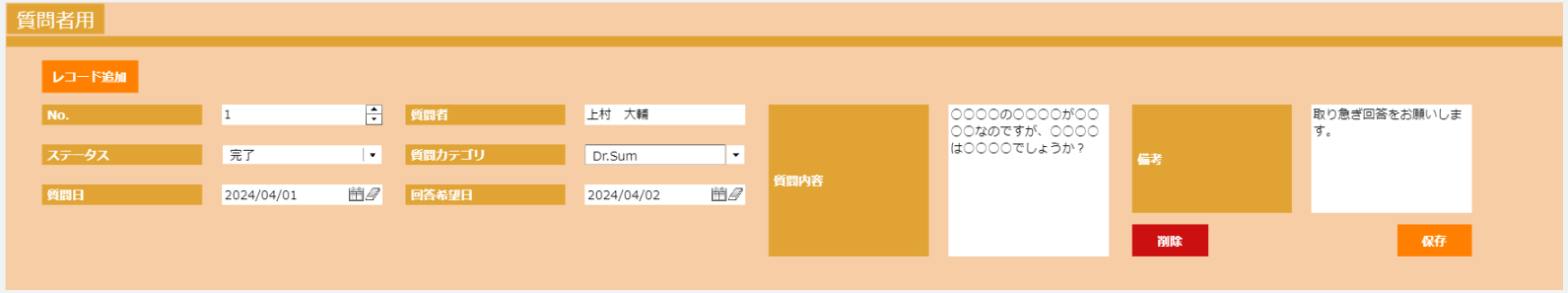
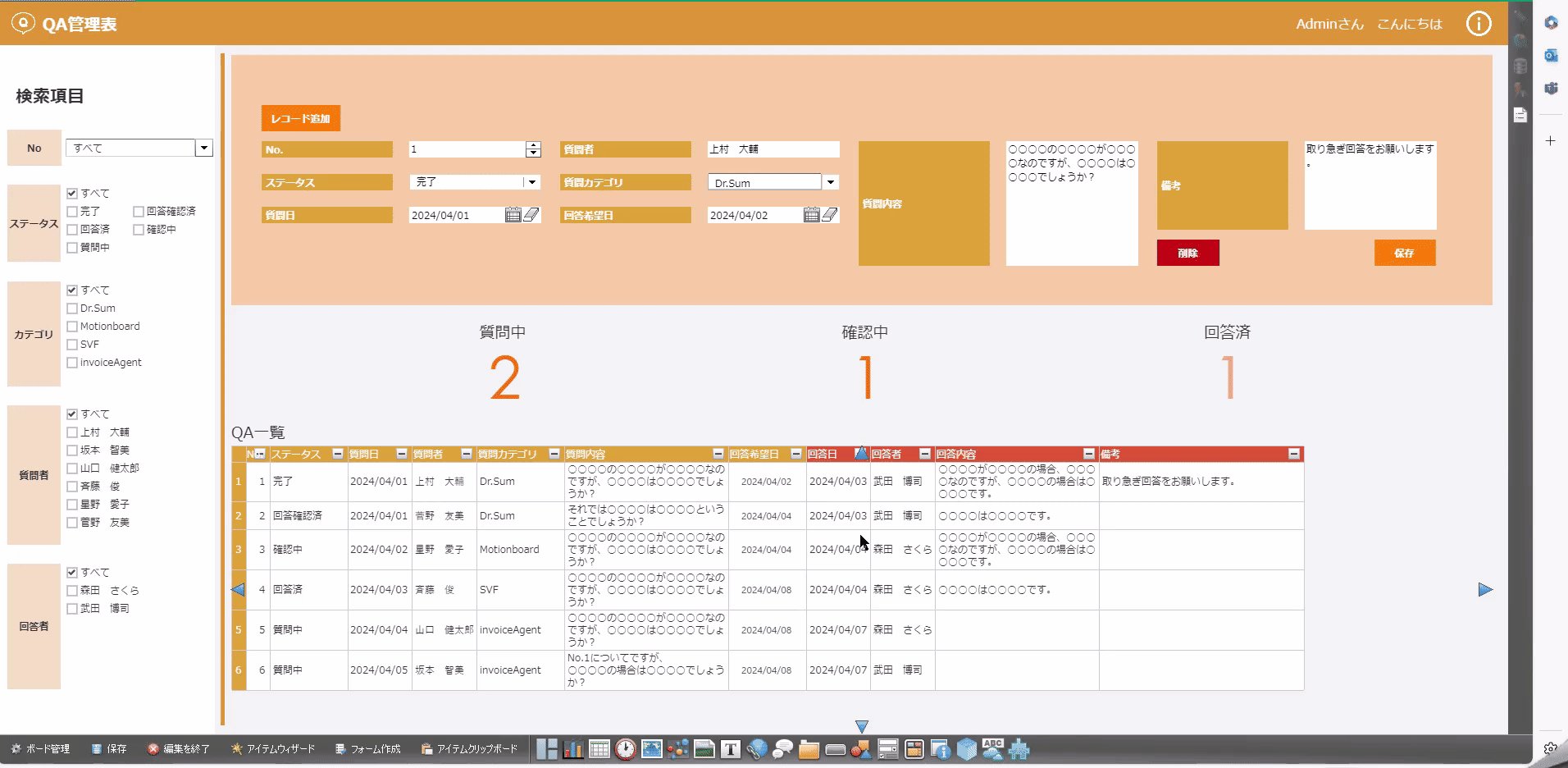
今回、利用する質問者用の入力アイテムの配置が完了しました。
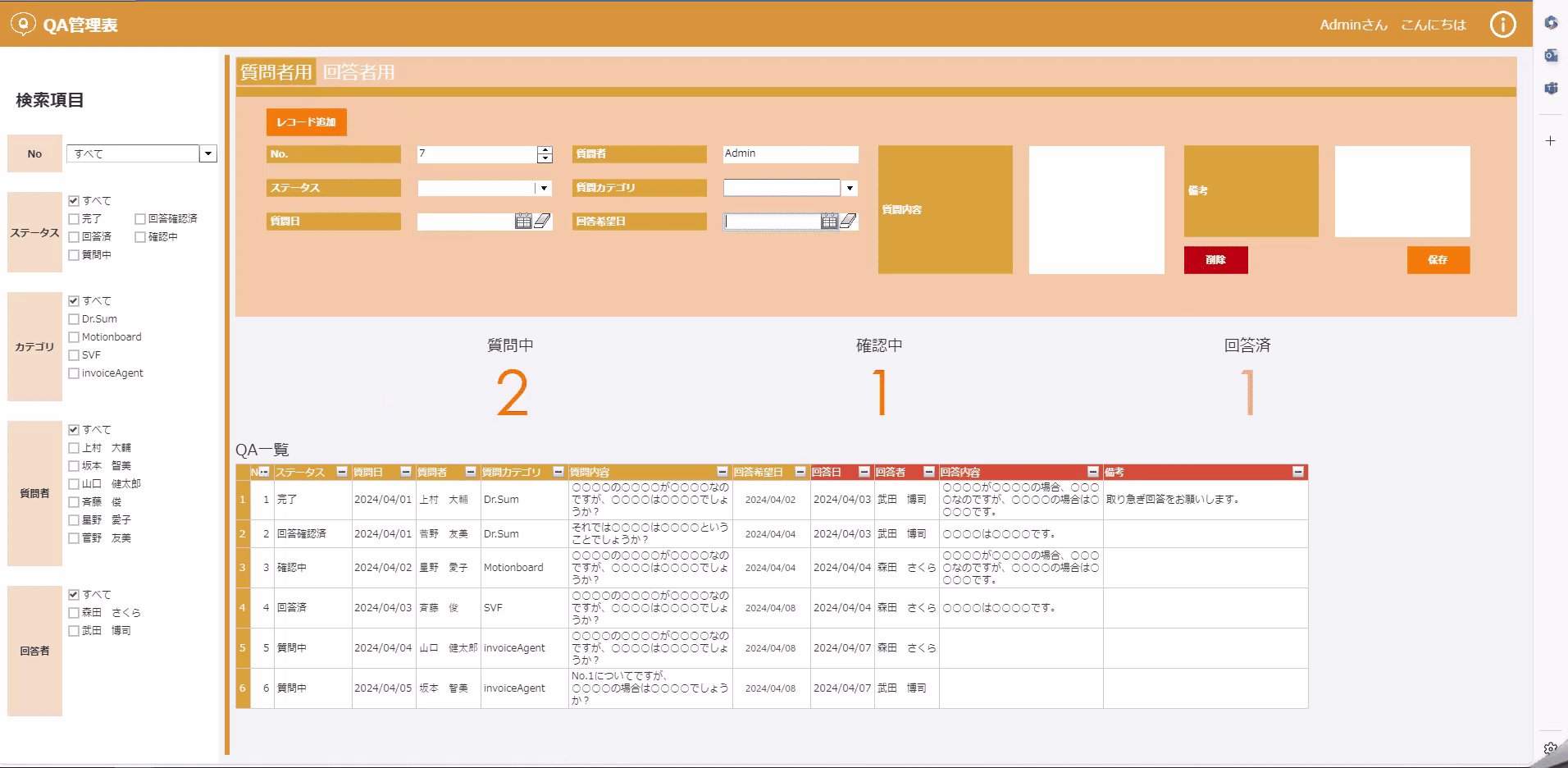
※レコード追加時に[No.], [質問者]の項目が自動入力される機能は回答者フォームの記載の後に説明します。
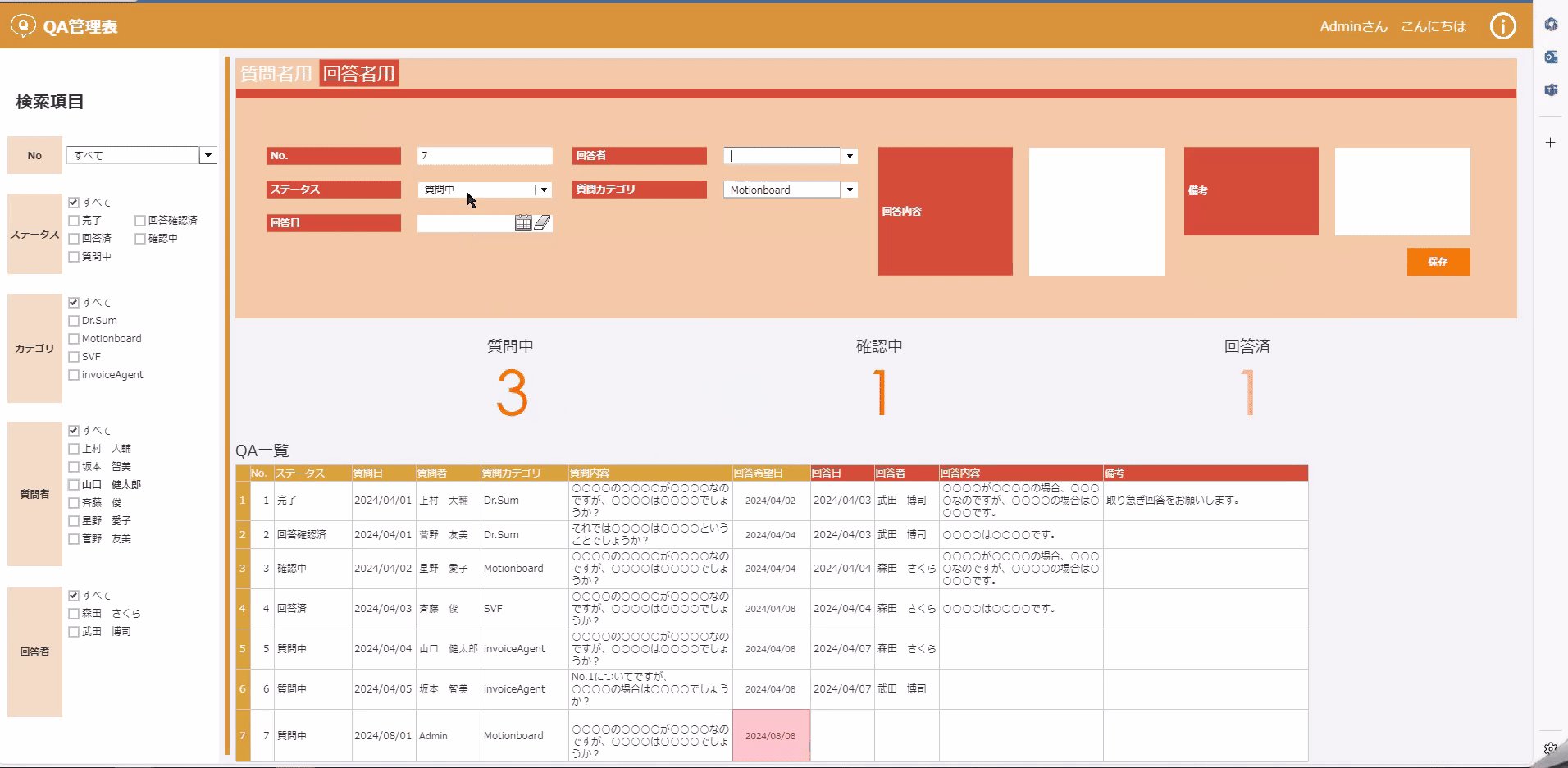
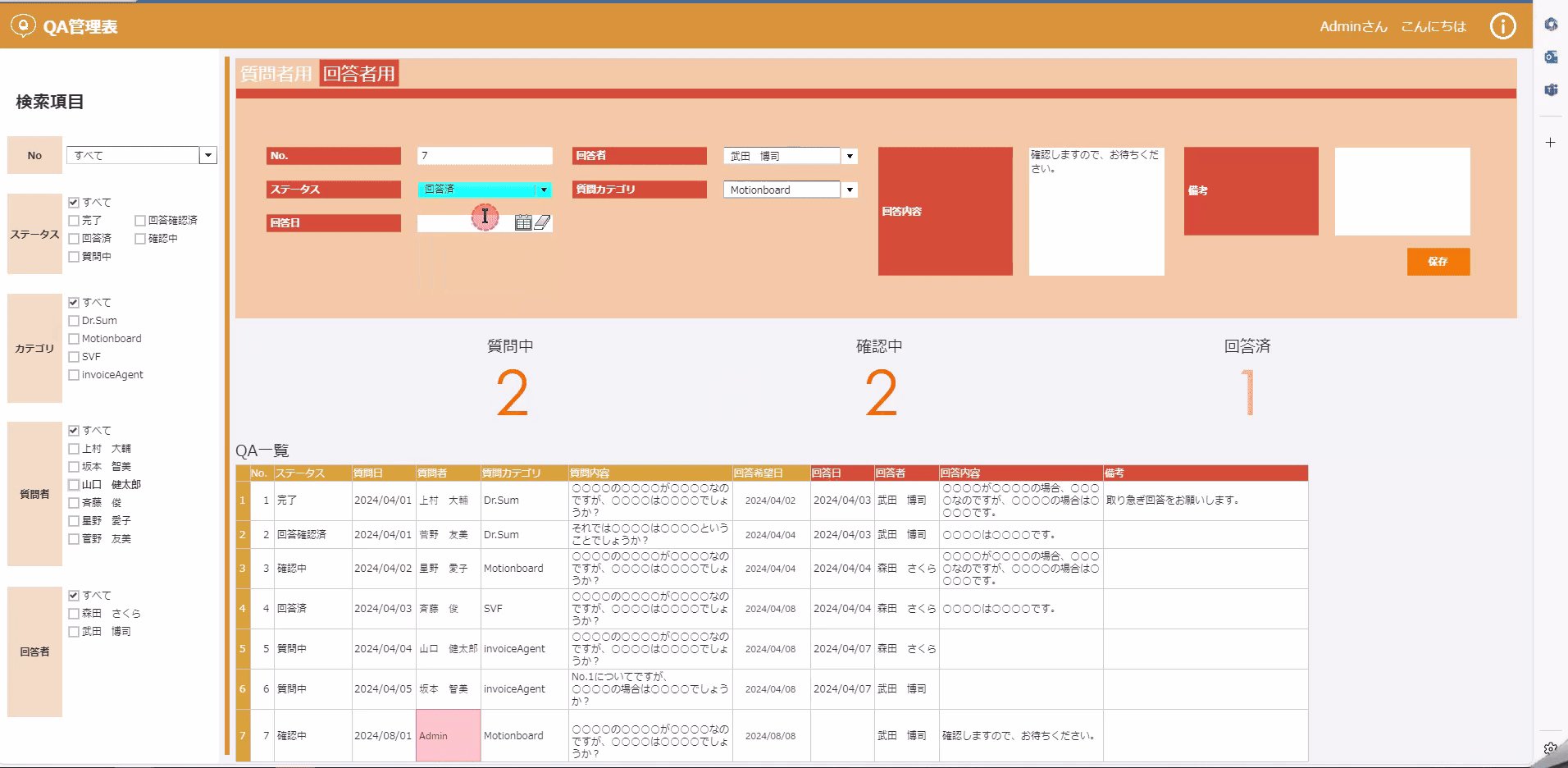
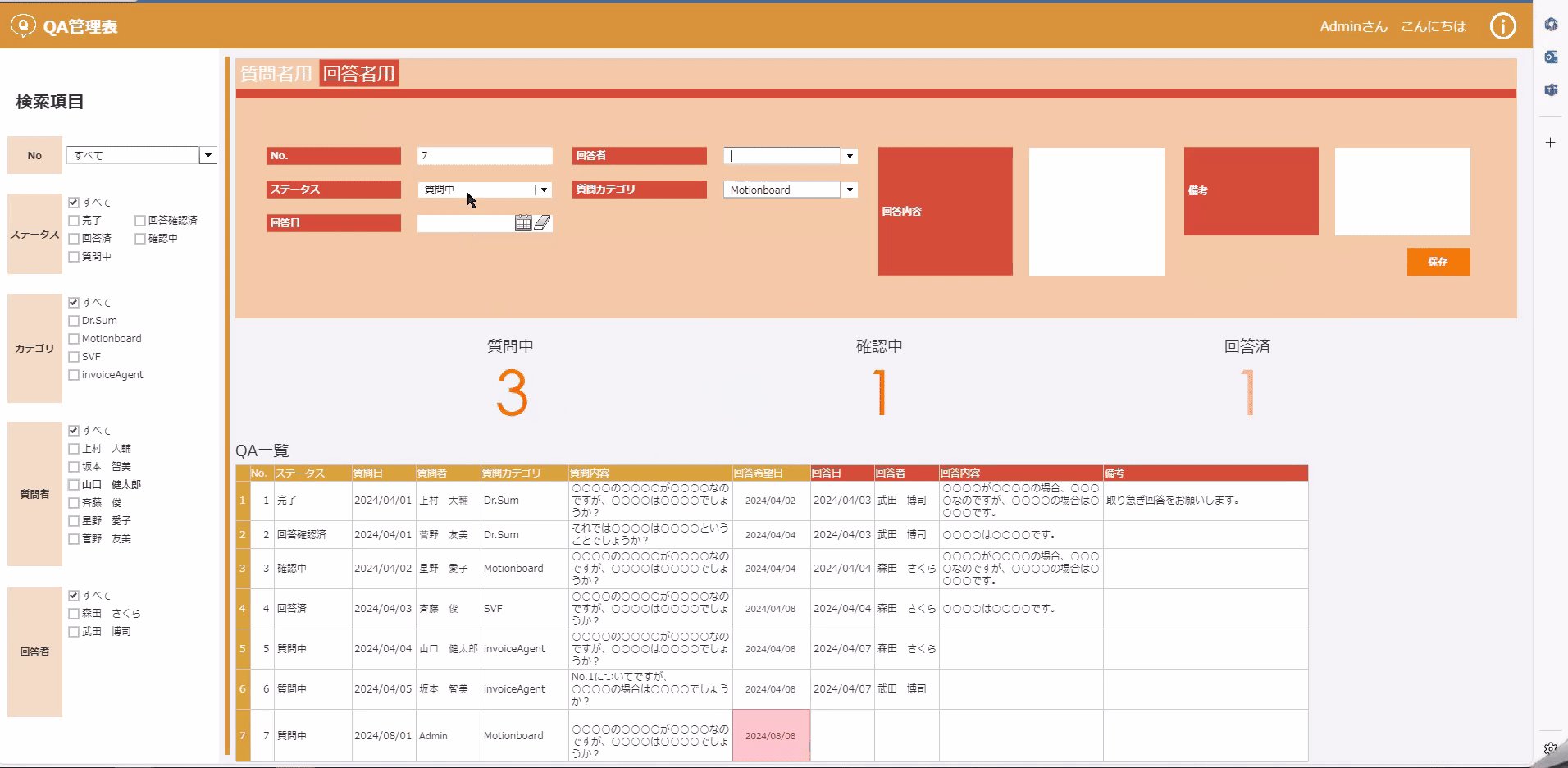
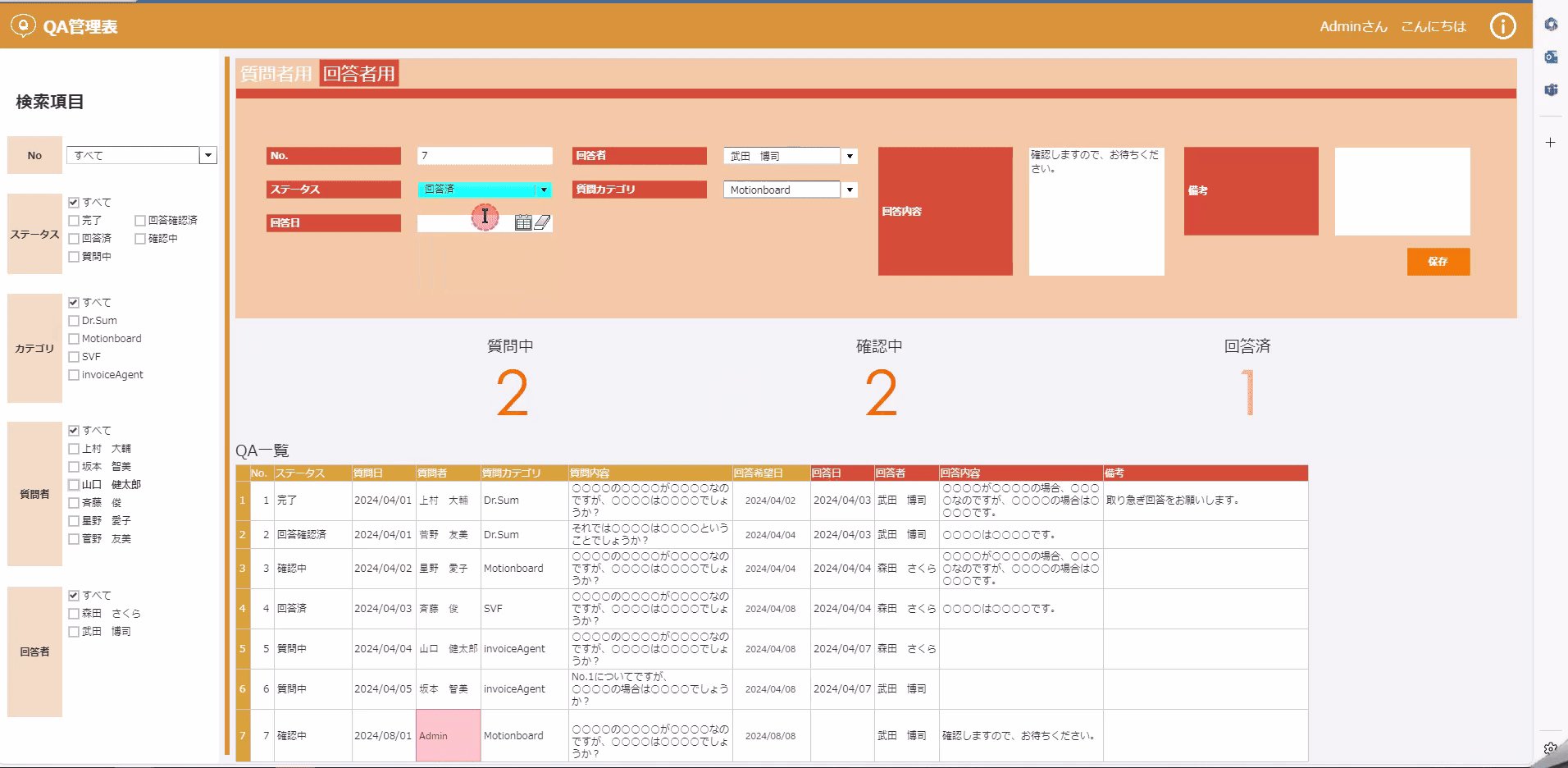
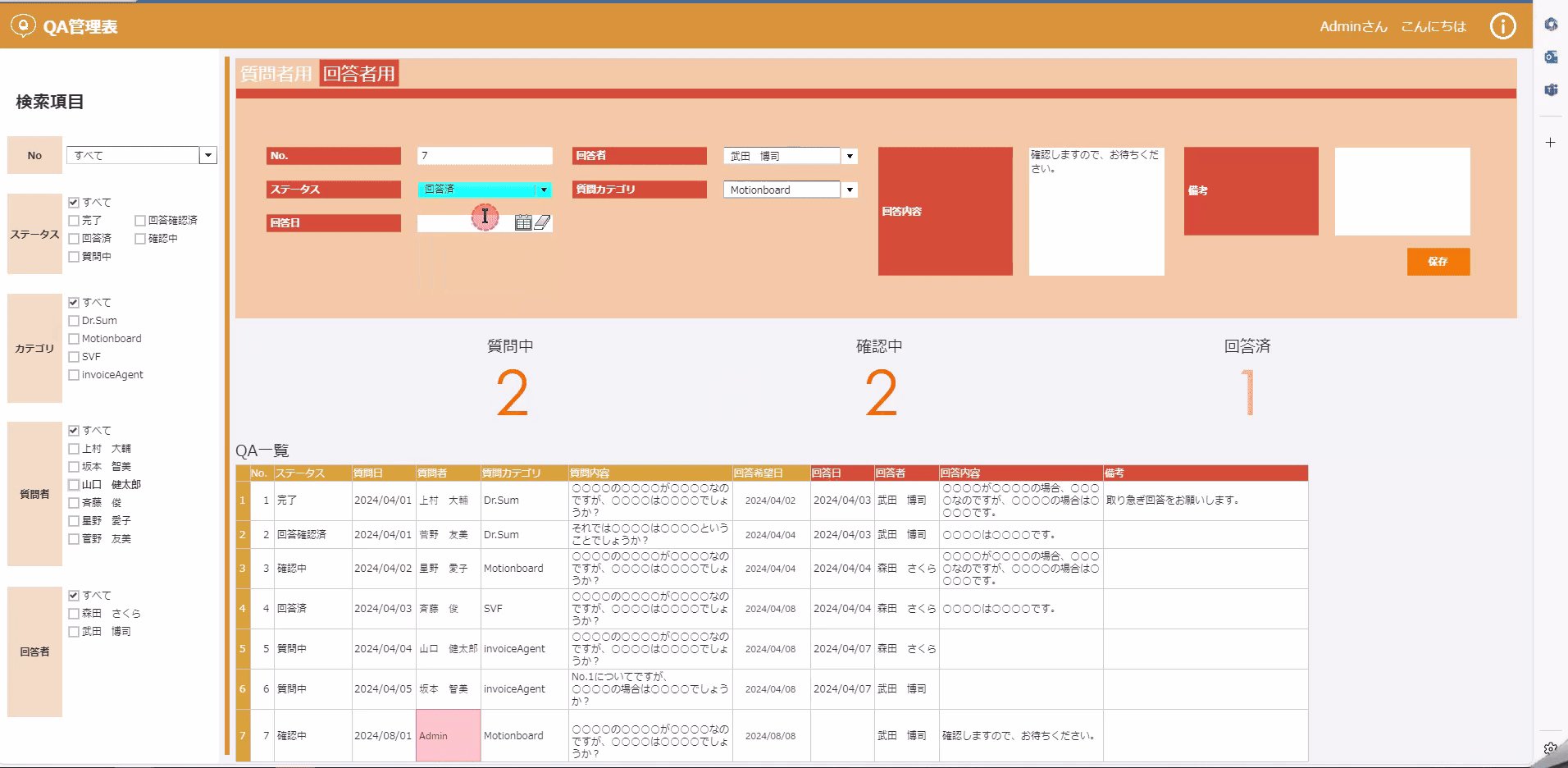
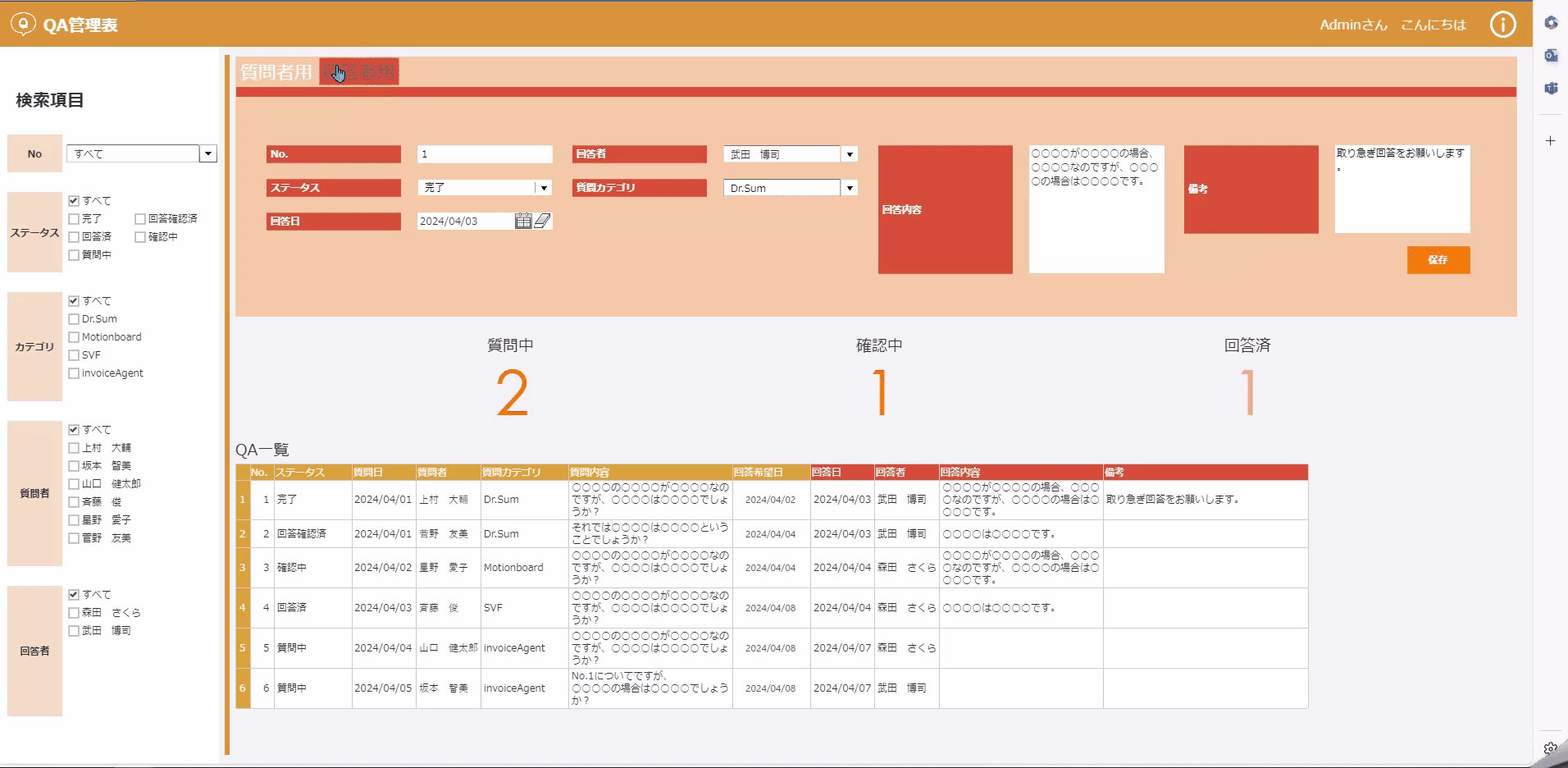
回答者用の入力フォーム
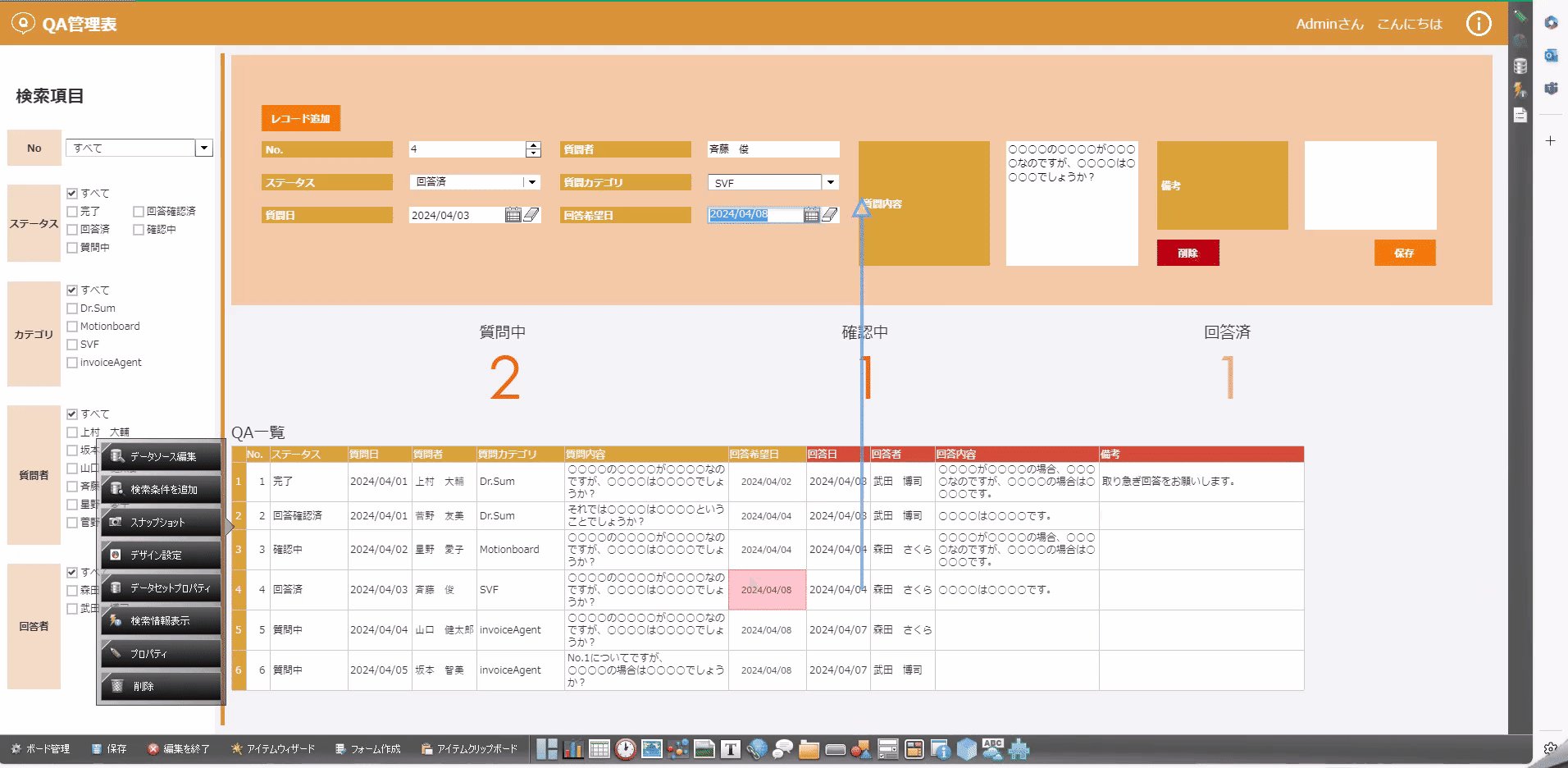
作成方法は質問者用のフォームと同じです。使用する項目やレイアウトのみ異なります。
入力フォームの作成まで繰り返しになる箇所はGifにて操作をお伝えします。

レイアウトは任意のスタイルに変更して[OK]ボタンをクリックします。
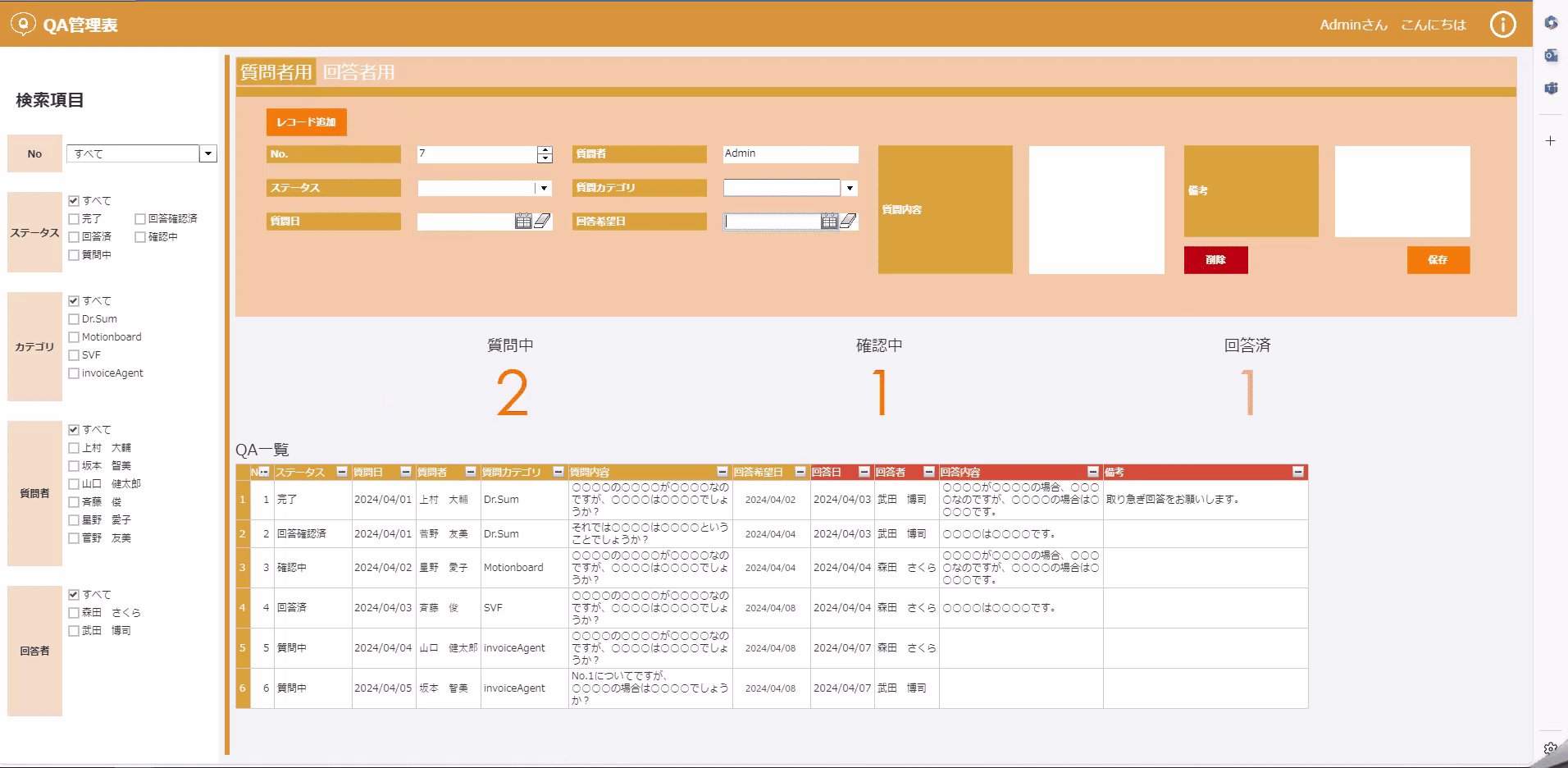
回答者用のフォーム作成なので 質問者, 質問日, 質問内容, 回答希望日を除いた項目を使用しています。
デザインの変更箇所は、背景色, 文字サイズ, スタイルを変更して、各入力項目の配置場所を変更しました。

表示非表示切り替えアクションの設定
ボタンをクリックしたら、入力フォームが切り替えて表示されるように「表示非表示切り替え」という機能を使います。入力フォームを表示するボタンアイテムを作成をして実現しています。
まずは、ボタン作成の前にボタン下にあるバーの作成を行います。

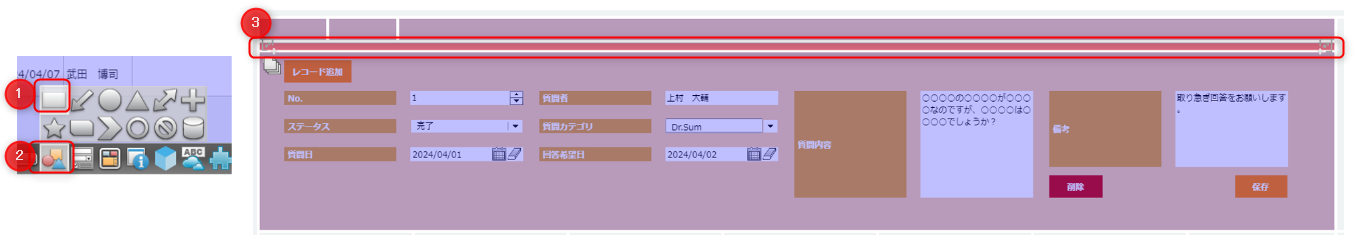
入力フォームと同時に表示切替をしている横バー(質問者用のボタンと入力フォームの間にある)を作成方法を説明します。
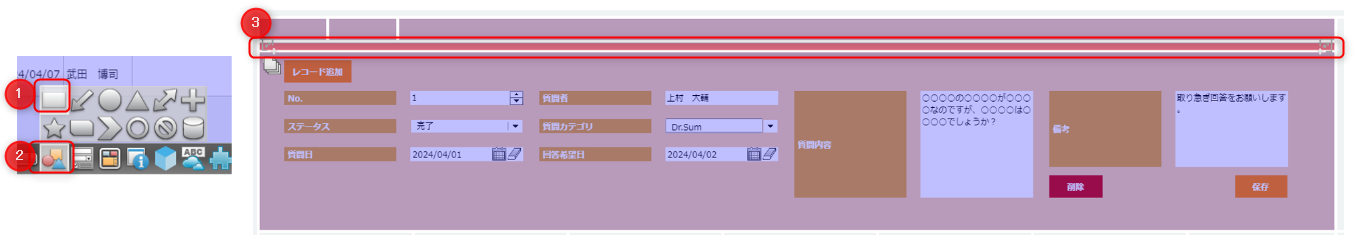
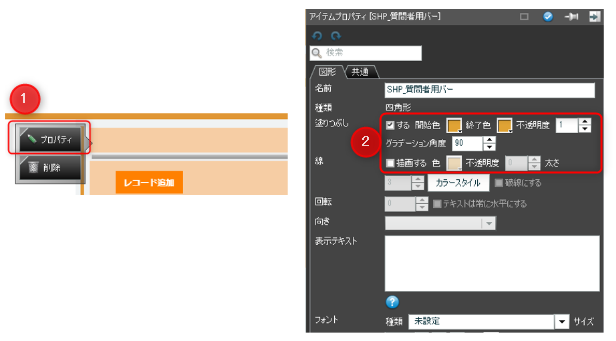
[図形]を選択して任意の場所に配置します。

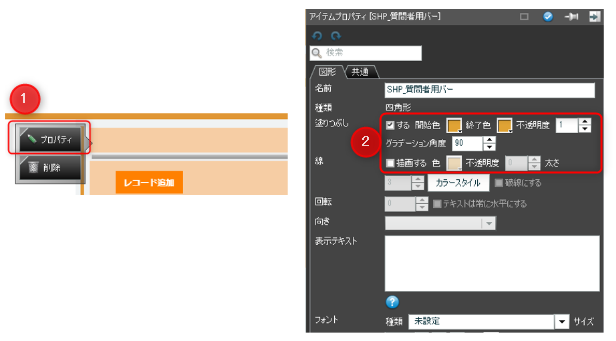
[プロパティ]をクリックして塗りつぶしを質問者用フォームの項目と同色にし、線は[描画する]の✓を外します。

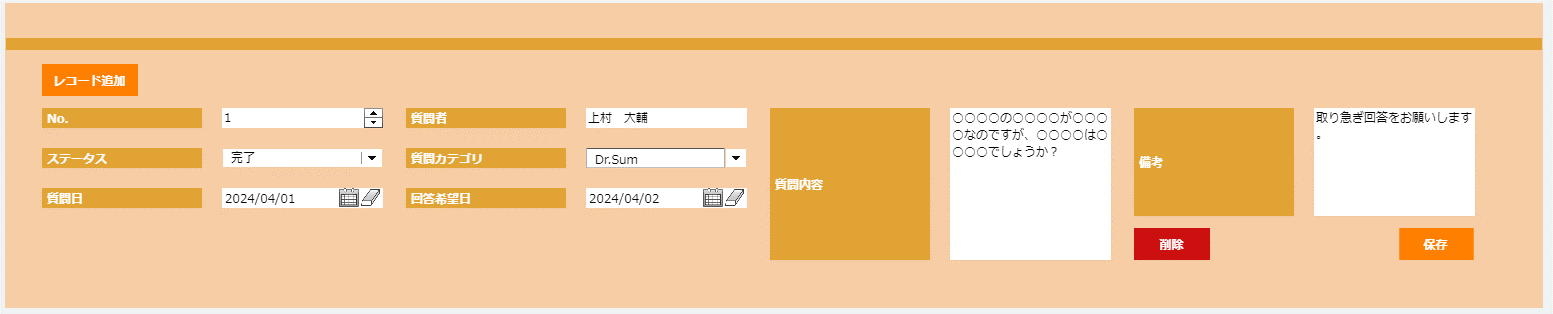
質問者用のバーが作成できました。

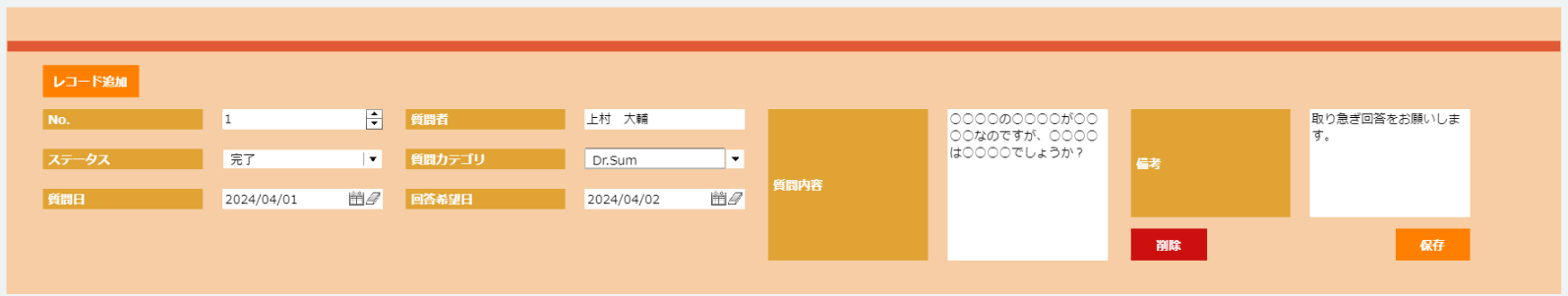
同様の手順で回答者用のバーも作成し、質問者用のバーの上に重ねて配置します。
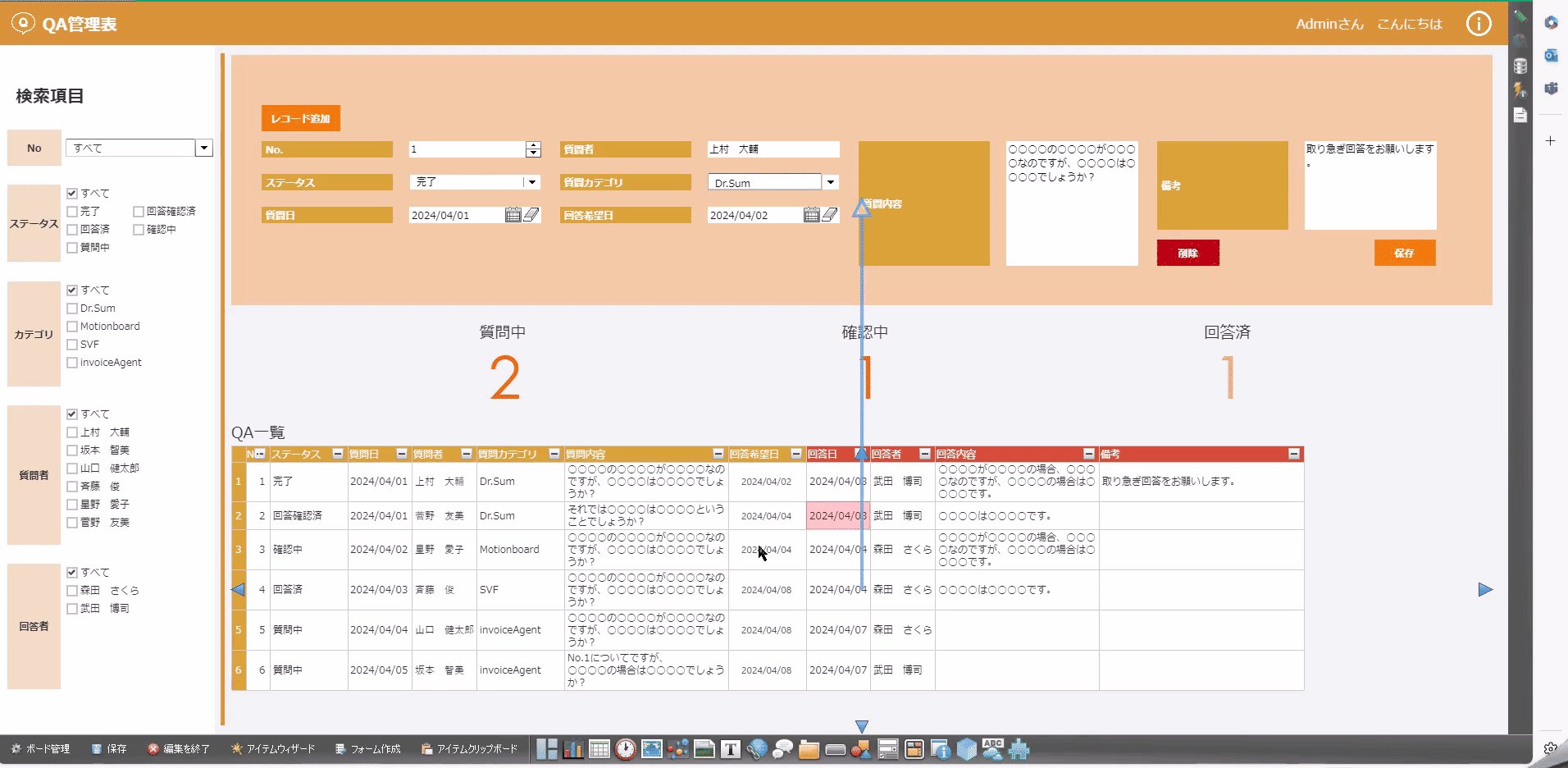
下図のイメージとなります。

質問者用のフォームと先ほど作成したバーの表示をする為のボタンを作成します。
画面下部のアイテムツールバーから[ボタン]を選択し、配置したい場所でクリックします。

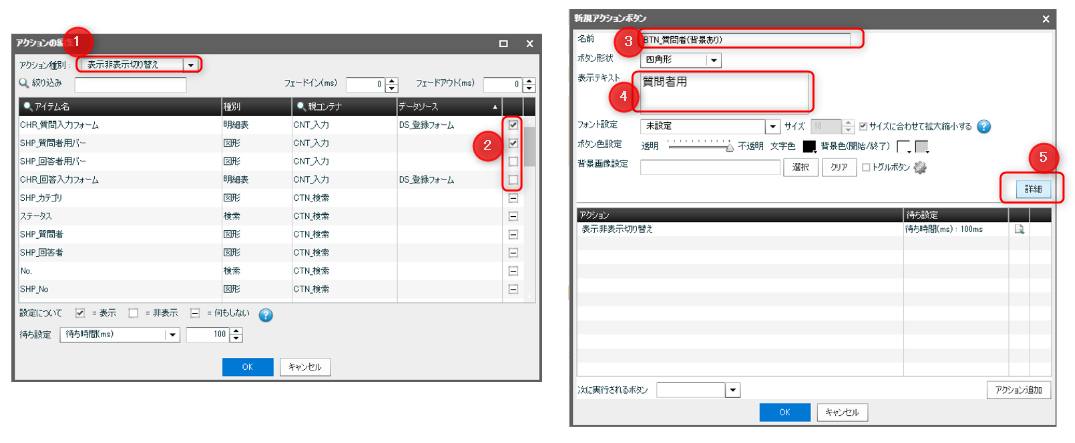
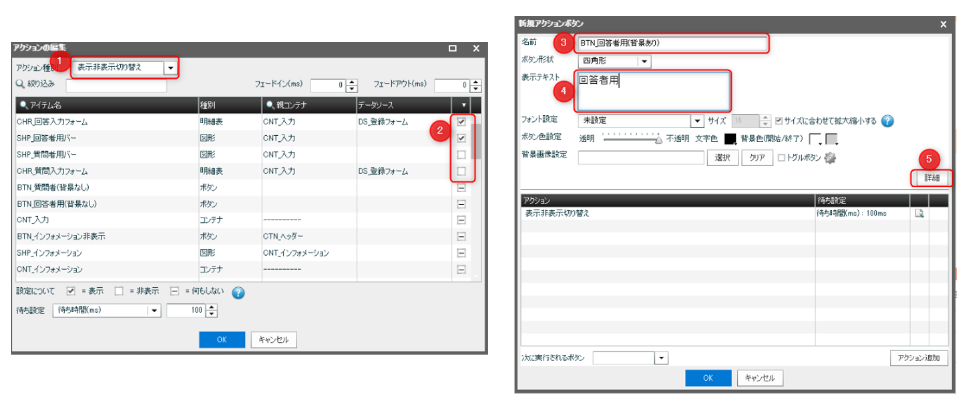
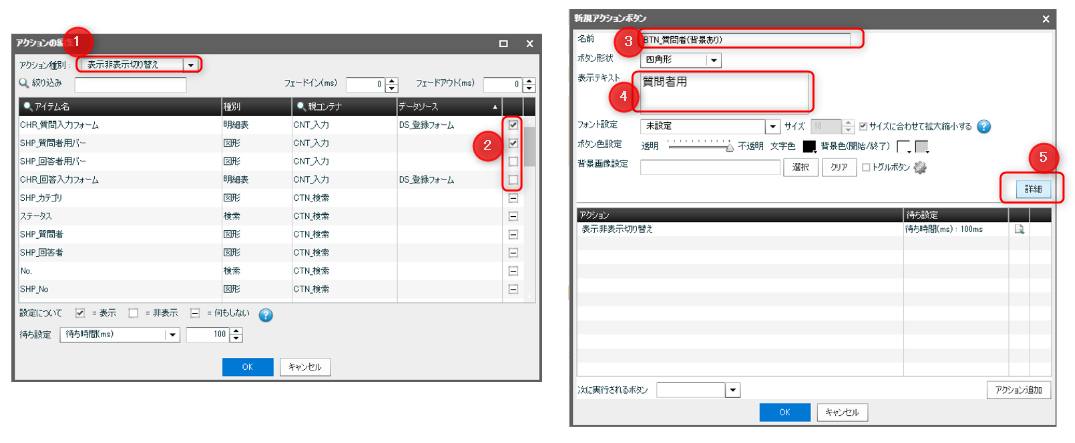
アクション種別:「表示非表示切り替え」を選択し表示の設定を以下のようにします。
表示 :「CTN_質問入力フォーム」「SHP_質問者用バー」
非表示:「CTN_回答入力フォーム」「SHP_回答者用バー」
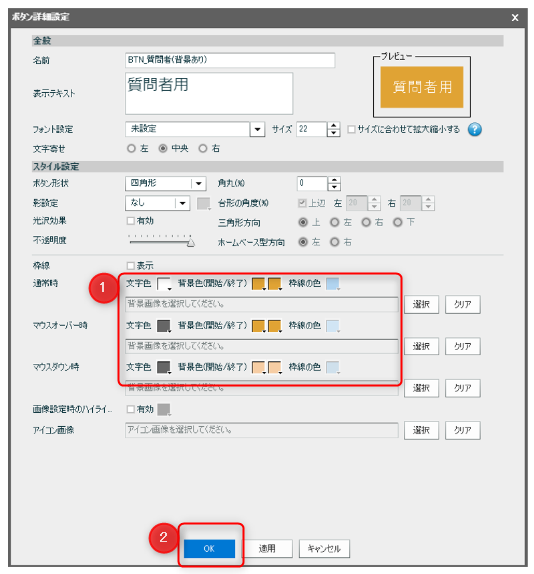
ボタンのスタイルを設定する為、[詳細]ボタンをクリックします。

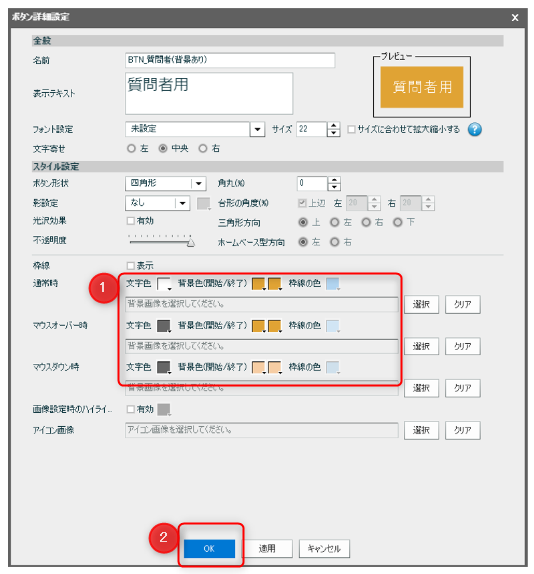
スタイルの修正をします。
BTN_質問者(背景あり)のボタンが完成しました。

続いて回答者用のフォームとバーを表示させるボタンを作成します。画面下部のアイテムツールバーから[ボタン]を選択し、質問者用のボタン横でクリックします。
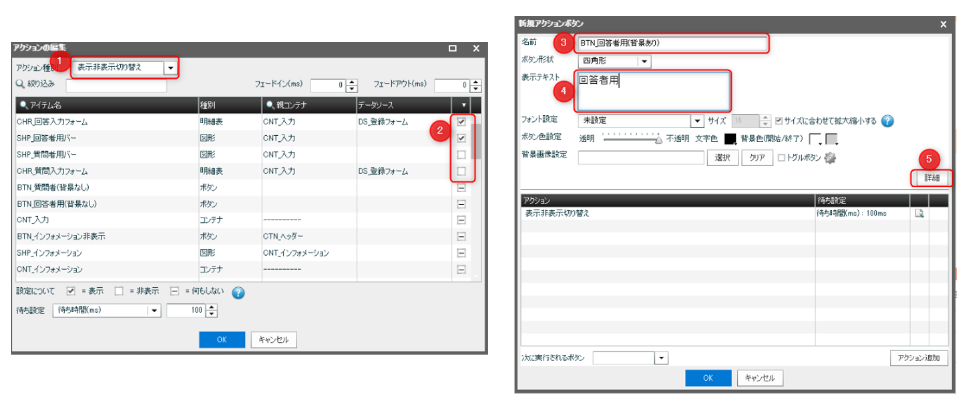
アクション種別:「表示非表示切り替え」を選択し表示の設定を以下のようにします。
表示 :「CTN_回答入力フォーム」「SHP_回答者用バー」
非表示:「CTN_質問入力フォーム」「SHP_質問者用バー」
ボタンのスタイルを設定する為、[詳細]ボタンをクリックします。
スタイルを修正します。

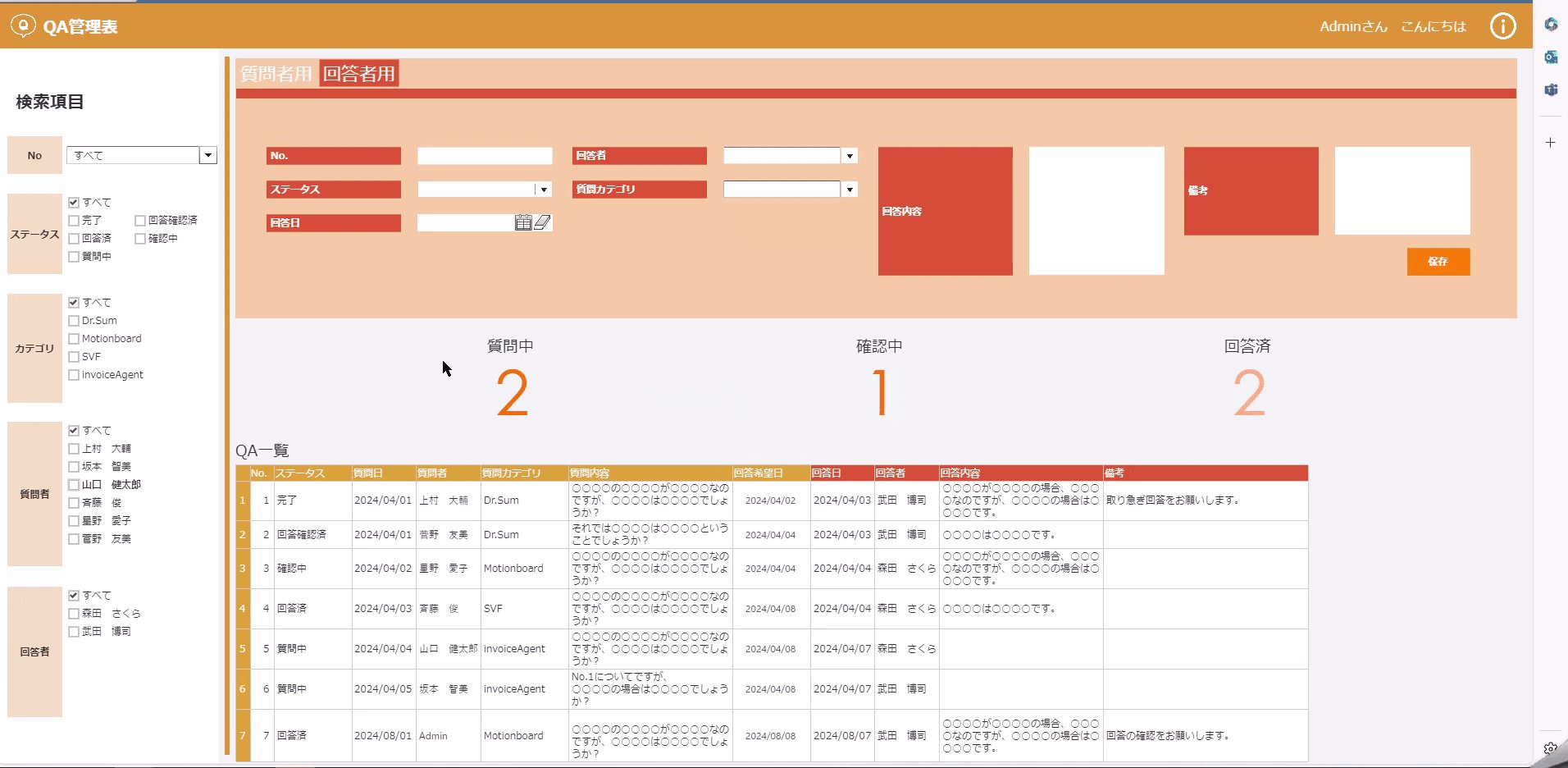
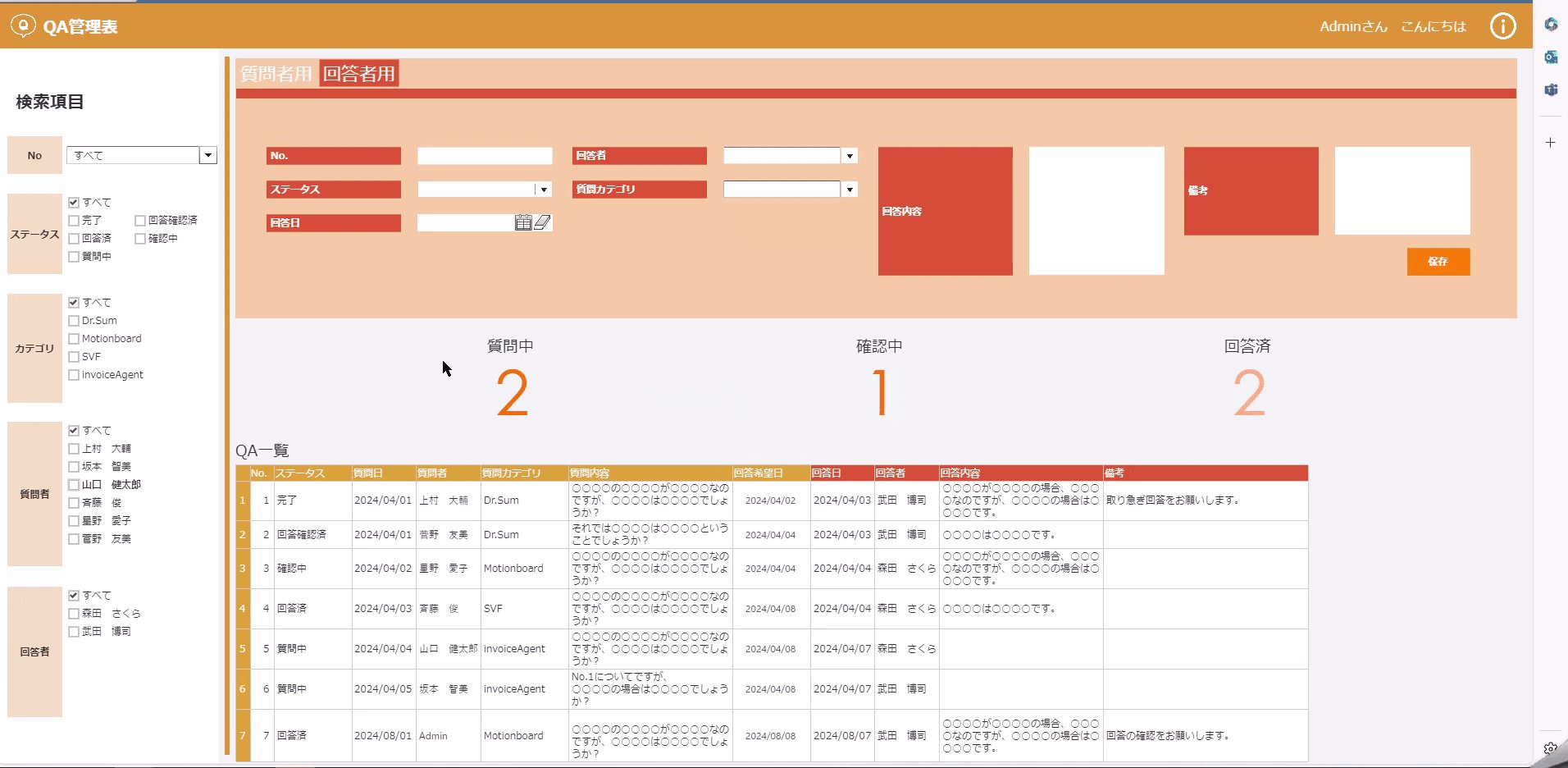
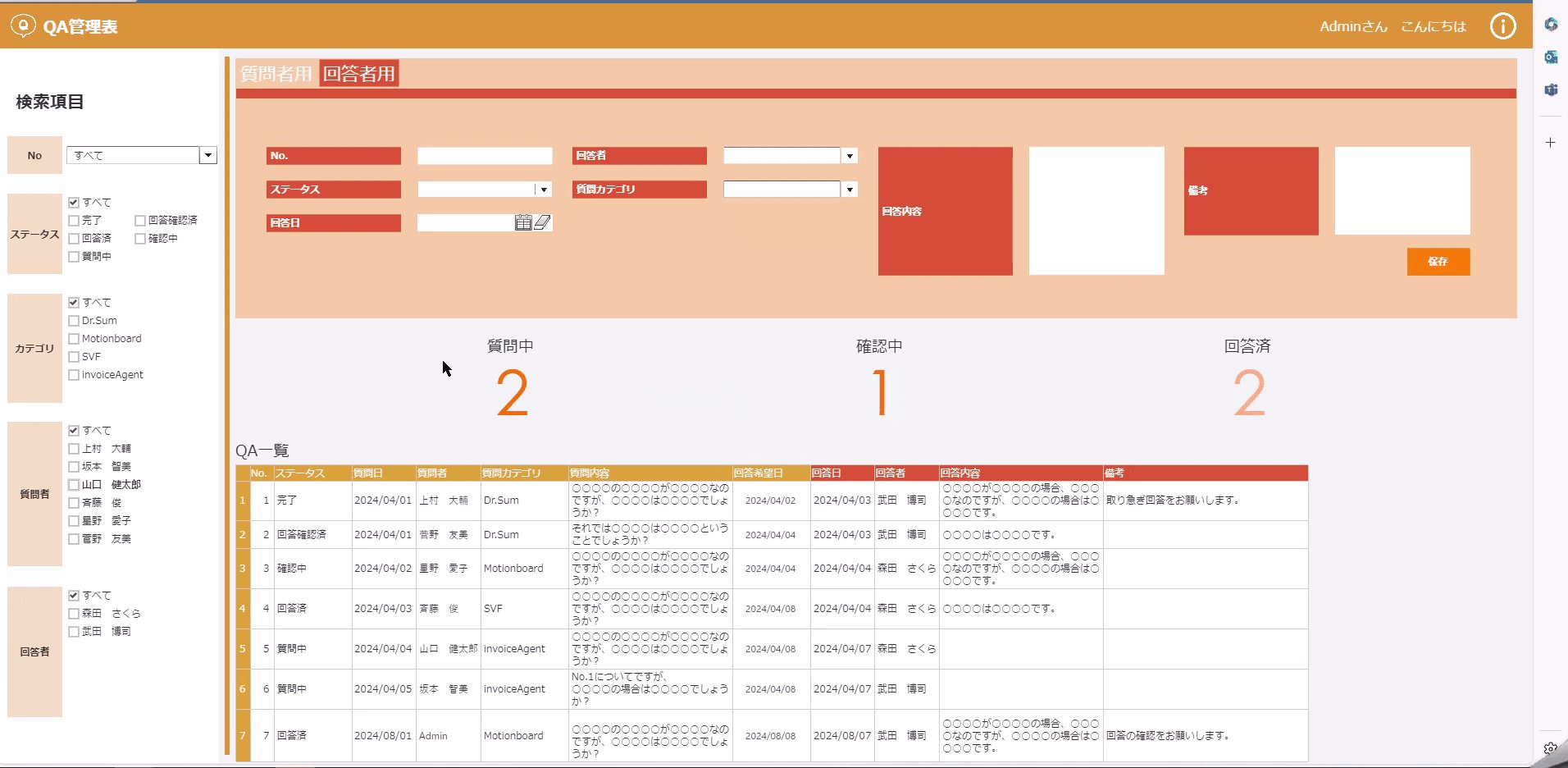
以上で質問者用と回答者の入力フォームを切り替える為のボタンが作成できました。
まとめ
いかがでしたか?今回は、明細表(カード形式)を使った入力フォームの作成方法についてご紹介しましたが、MotionBoardでは明細表(一覧形式, 詳細形式)、入力アイテムでの入力方法も可能です。入力機能を使いこなせば、MotionBoardを業務アプリとして利用できます。
ぜひ、お試しください!