 Search
Search


MENU



今回は、下図の例のようにスマホから読み取れるQRコードを表示する方法をお伝えします。今回のポイントはモデル番号の設定になります。
QRコードを設置して見たもののスマホのQRリーダーから読み取れない!という方は是非この記事を参考にもう1度設定してみてくださいね。
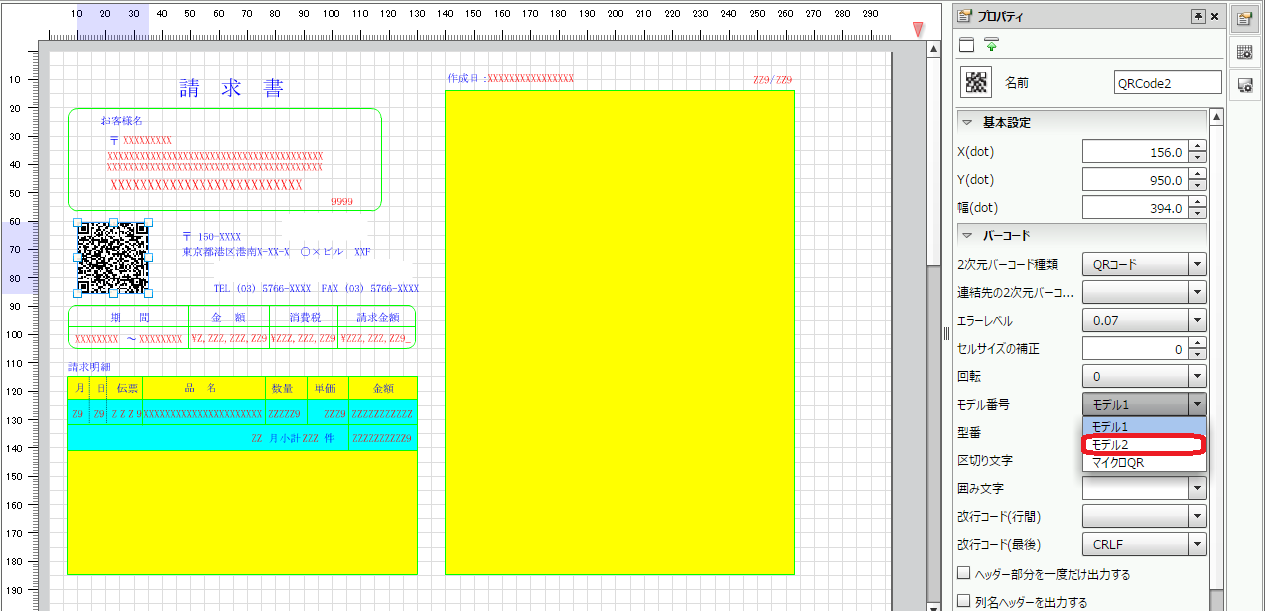
配置したQRコードのプロパティウインドウで、[モデル番号]という項目を探して、[モデル2]にしてください。
ここでモデル2にしないとスマホから読み取れないので注意してください。

次にQRコードで読み取れるデータを設定します。
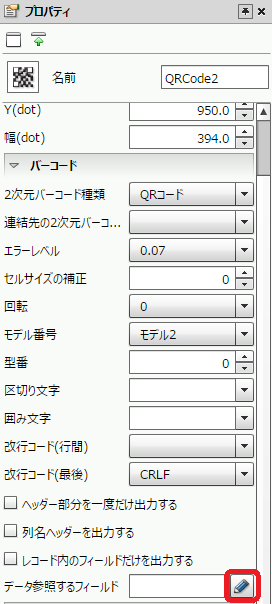
そのままプロパティウインドウの下の方にスクロールすると、[データ参照するフィールド]という項目がありますので、右部の鉛筆マークをクリックしてください。

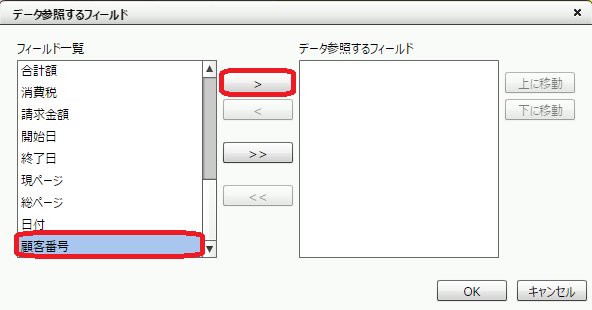
データ参照するフィールドというウインドウが表示されたら、QRコードで読み取らせたい対象のフィールドを選択して、「>」ボタンをクリックします。
複数のフィールドを対象にすることもできます。

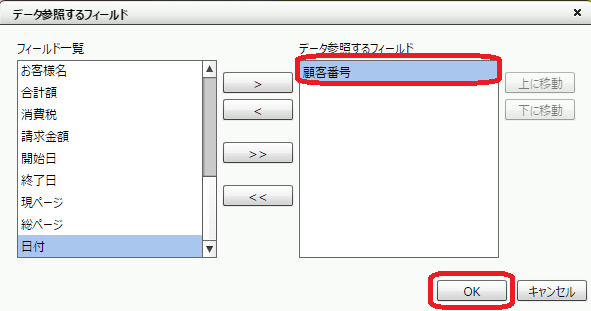
対象のフィールドが右部に移動したことを確認してOKを押下します。

以上で設定は完了です。
テスト印刷などを行い、試しにスマホで読み取ってみてください。

ちなみに上記画像では”0001”が読取り可能です。
なお、QRコード作成は必ずフィールドアイテムを指定することになりますので、
固定文字でQRコードを作成したい場合も、必ず一旦フィールドとして作成し、そのフィールドを指定するようにしてください。
Related article
Pick up
Ranking
Info