2021/08/23 時点(MotionBoard ver.6.2)の記事です。
MotionBoardにアイテムを積上げる「コンテナ」機能があります。この「コンテナ」の機能を活用できる様になると、さらに表現の幅が広がります。例えば、ヘッダーや検索ウィンドウやスクロールボックスに使用することでデザインの向上や操作性の向上につながります。本記事では、とっても便利な「コンテナ」の活用方法についてご紹介します。
CASE1 コンテナアイテムをヘッダーに使う
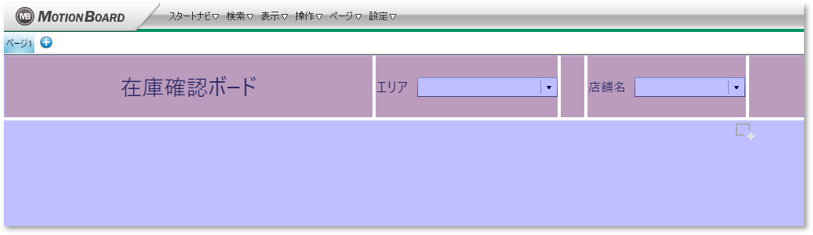
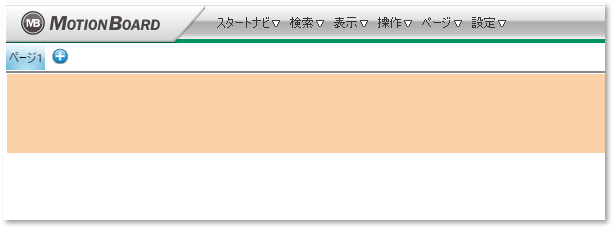
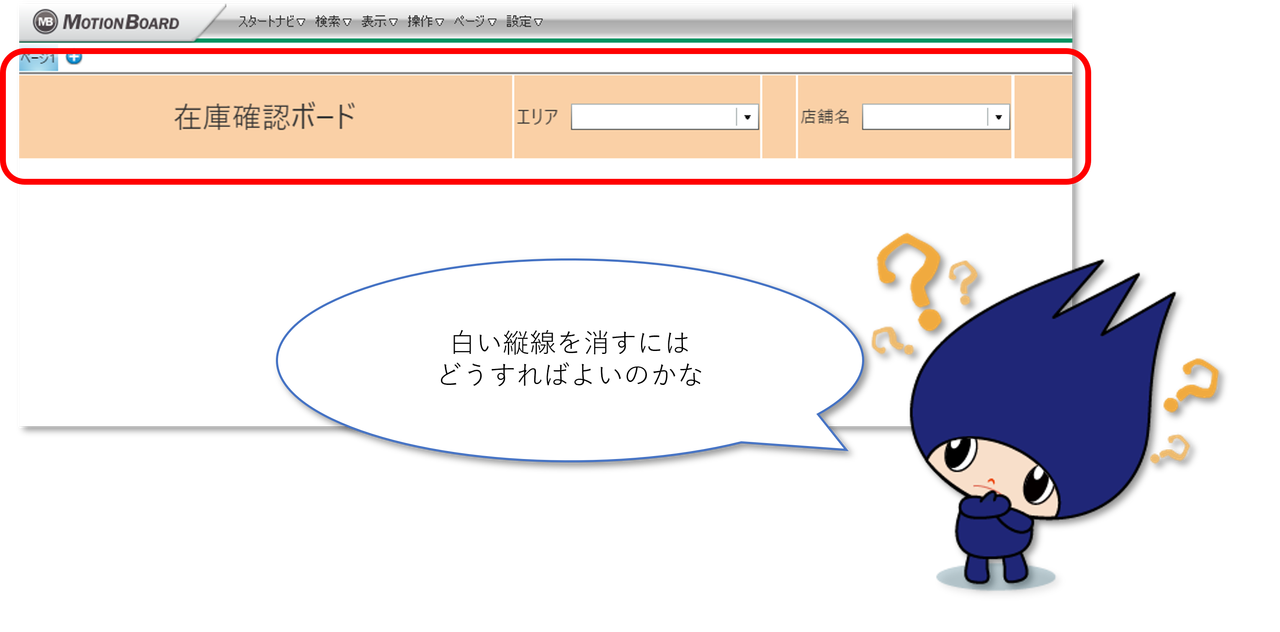
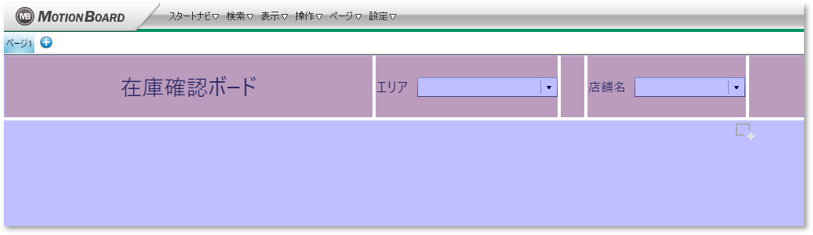
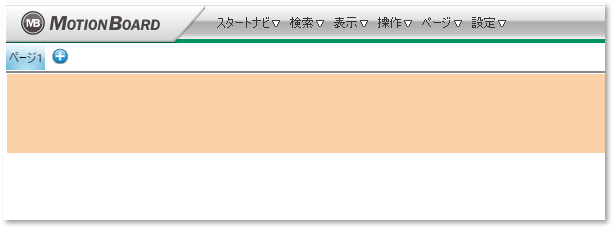
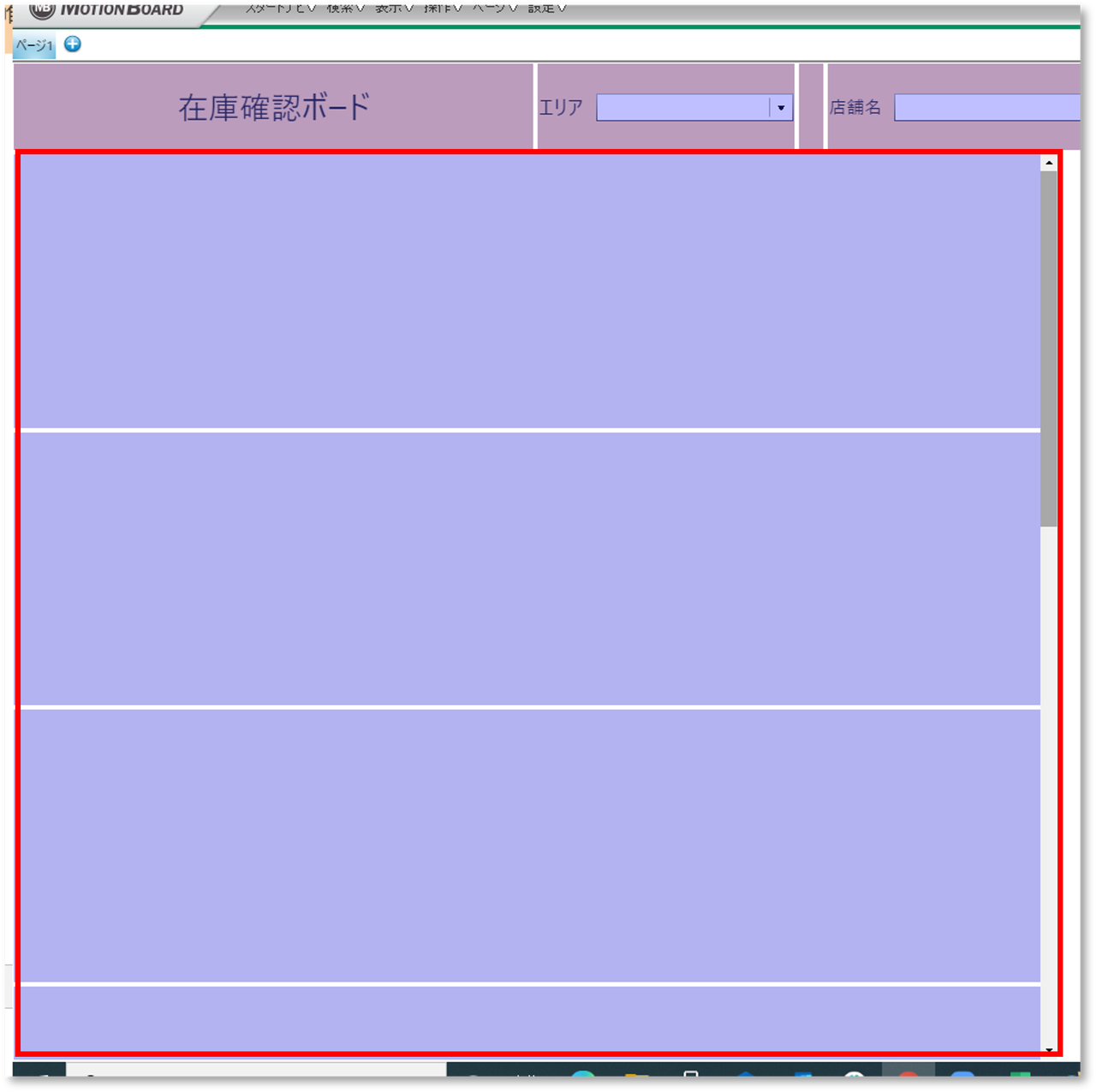
まず、下の画像をご覧ください。

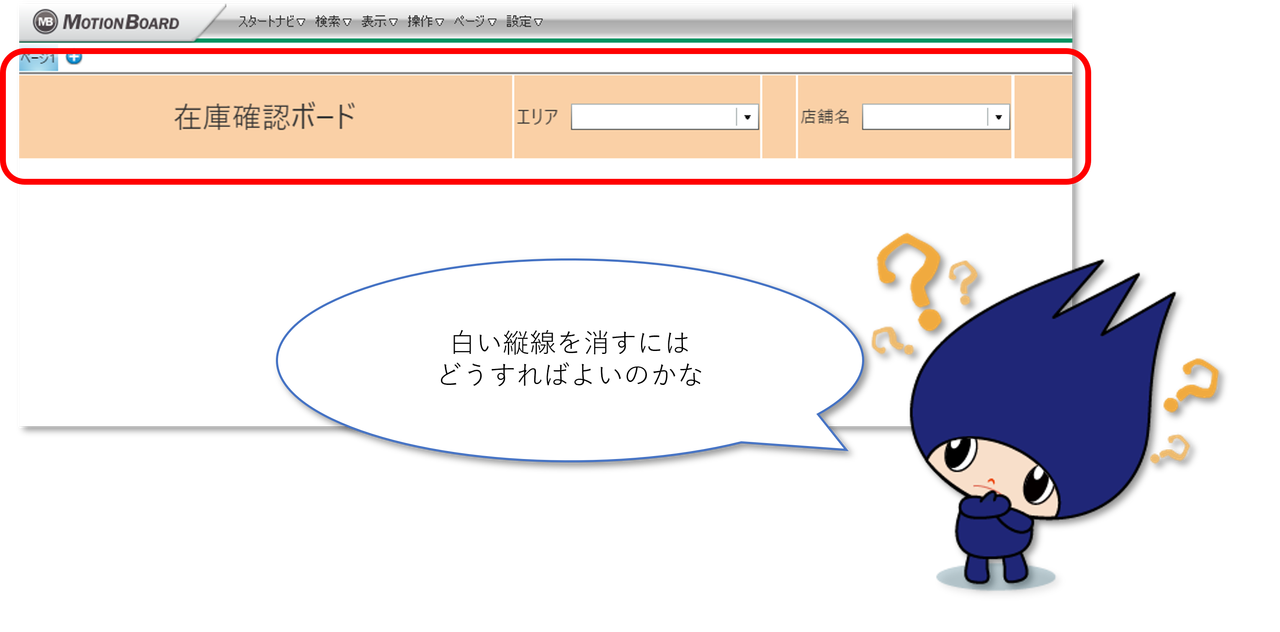
レイアウトモードでヘッダーを作ったのですが、ヘッダー部分にボードタイトルと検索条件2つを配置して背景に色を付けるとこんな感じになってしまいます。
各アイテムの間にある、白い線が気になりますね。
白い線の原因
レイアウト編集画面はこんな感じ。レイアウトの区切り線の部分に背景色をつけられないことが原因です。

見栄えがあまりよくないので、コンテナを使ってこの線を消しましょう。
コンテナでの解決方法
コンテナにアイテムを入れ、コンテナの背景色を設定することでレイアウト区切り線の部分にも色が付きます。
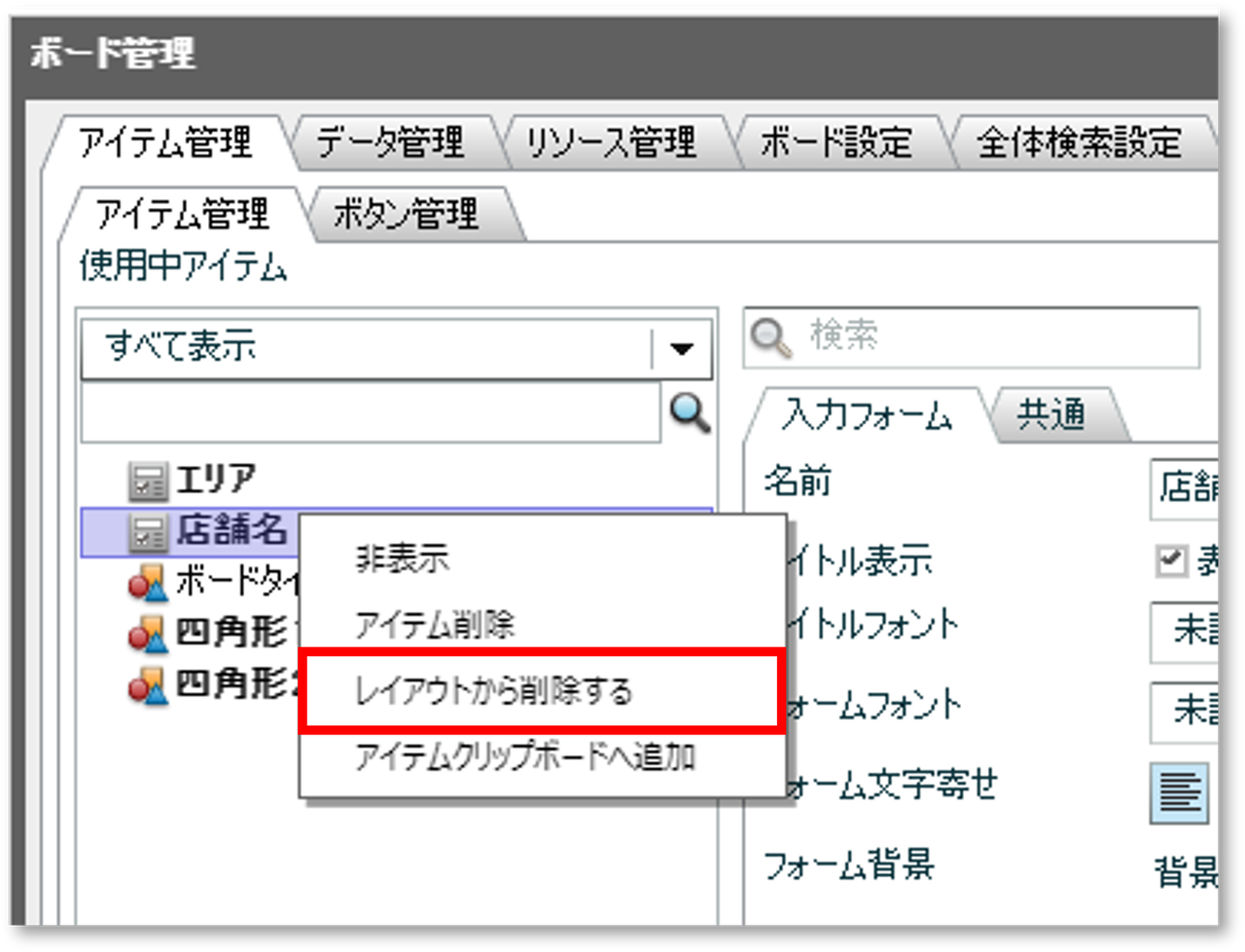
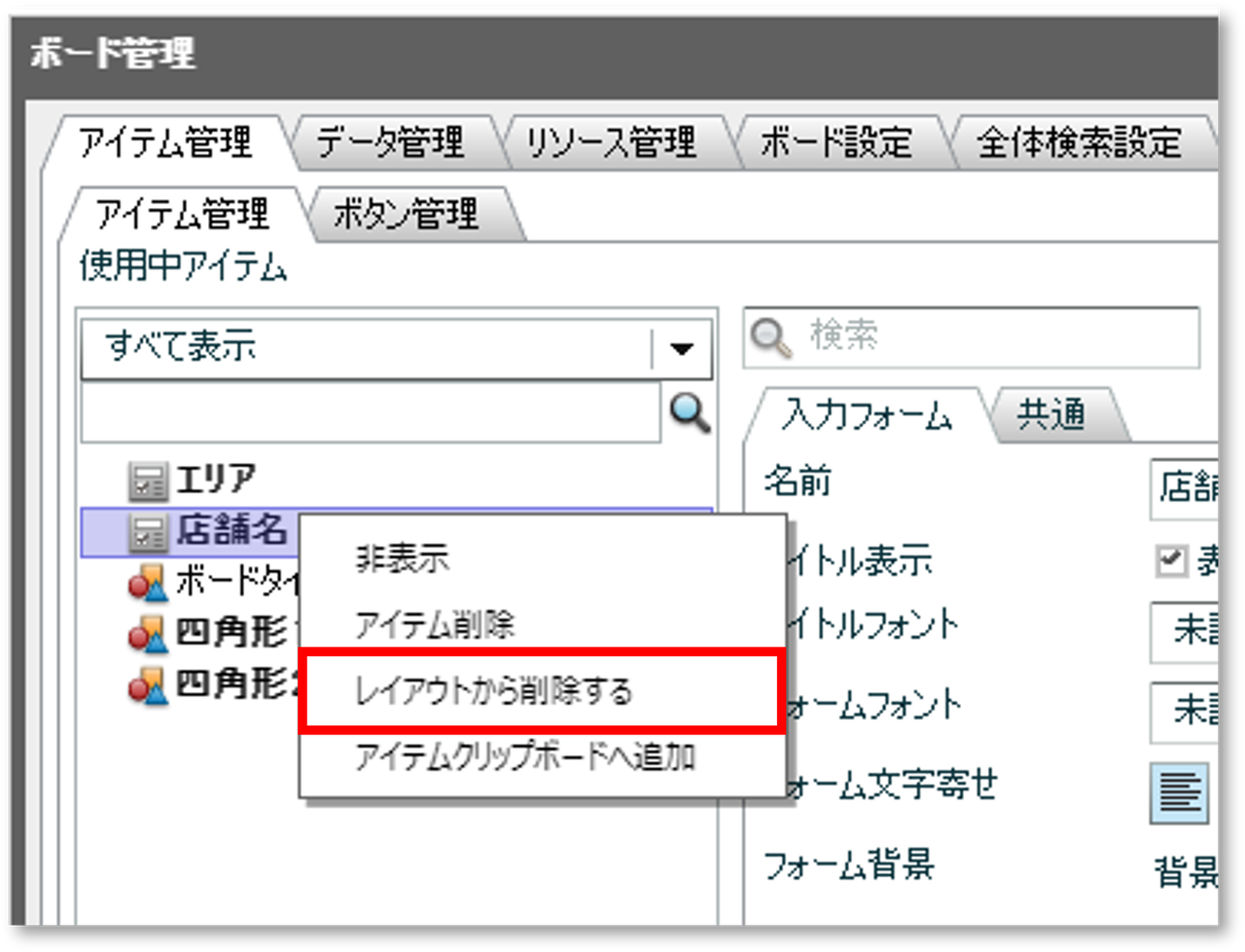
まず、配置しているアイテムを一旦退避させます。ボード管理からアイテム管理を開き、必要なアイテム(ボードタイトル、検索条件×2)の上で右クリックして[レイアウトから削除する]をクリックします。

背景に使っている四角形は不要なので、[レイアウトから削除]ではなく[アイテム削除]で削除してかまいません。
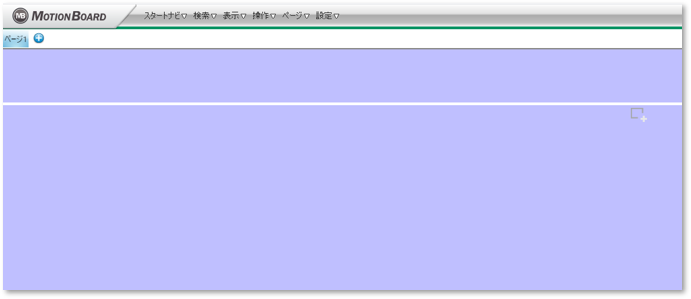
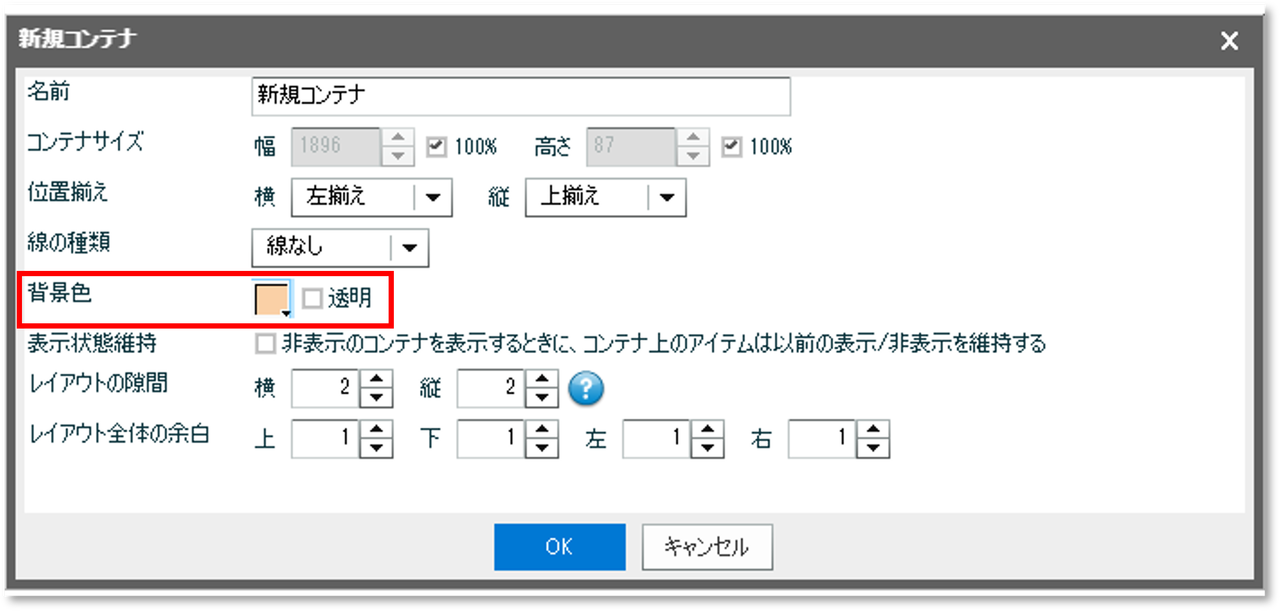
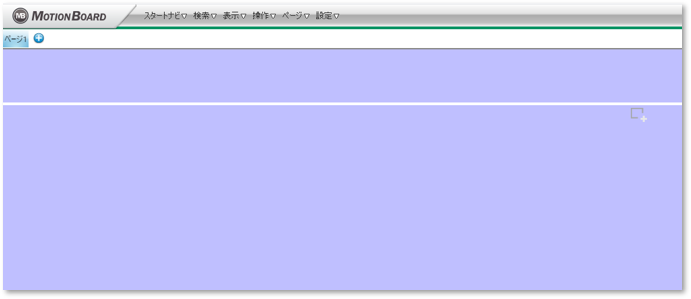
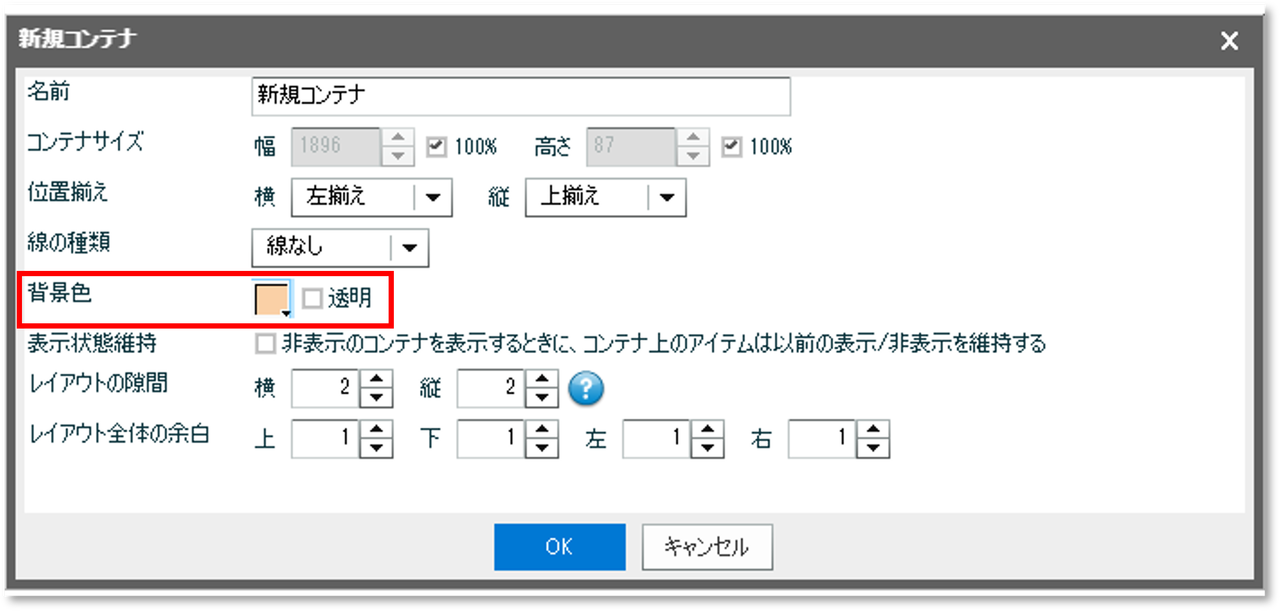
アイテムが取り除けたら、縦に区切っているレイアウトをすべて削除します。画像のような状態になったら、ヘッダー部分にコンテナを新規作成して配置してください。このとき[背景色]をヘッダーの背景にしたい色に設定します。


こんな感じになったら、レイアウト編集で元通りにレイアウトを区切っていきます。

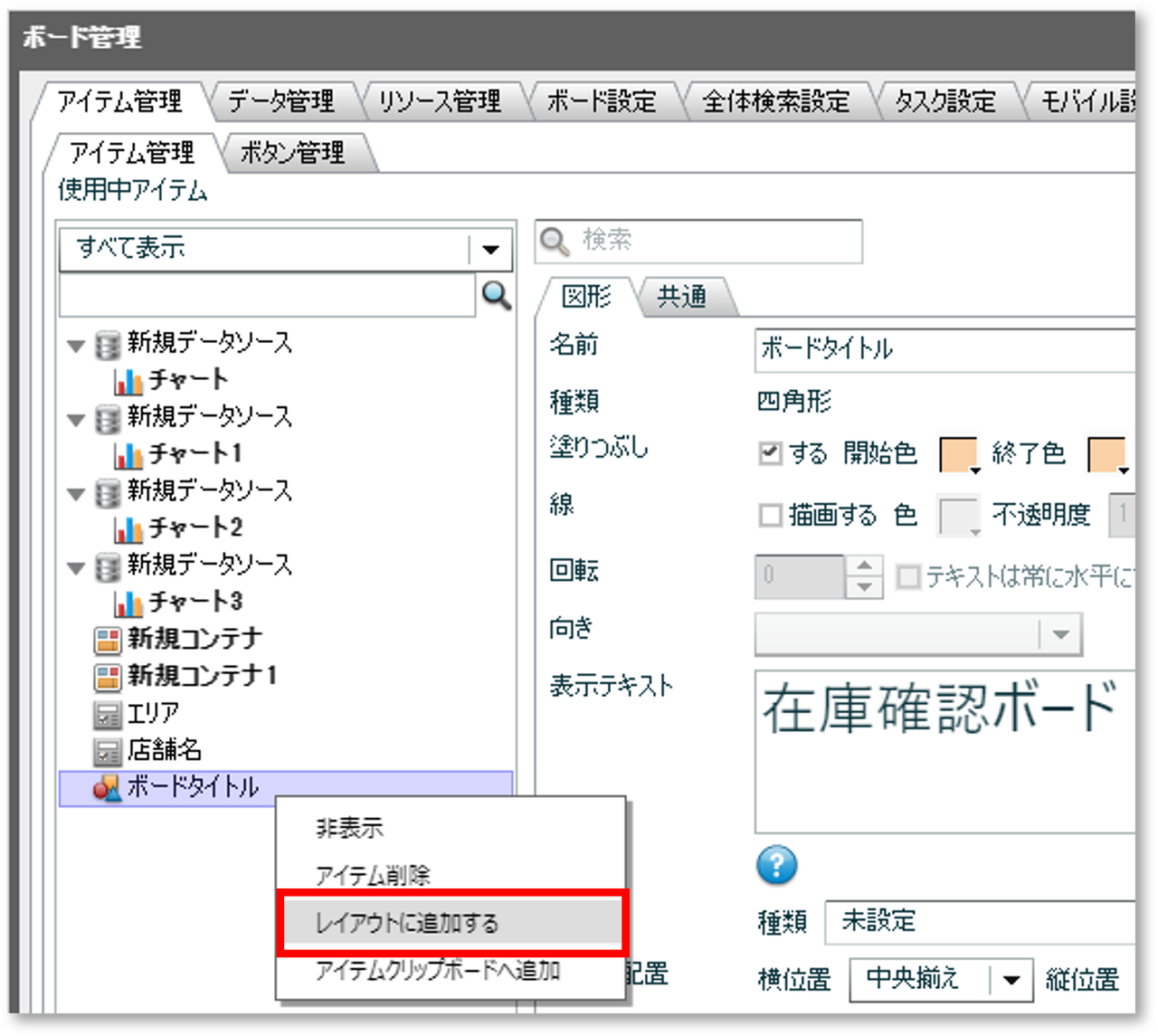
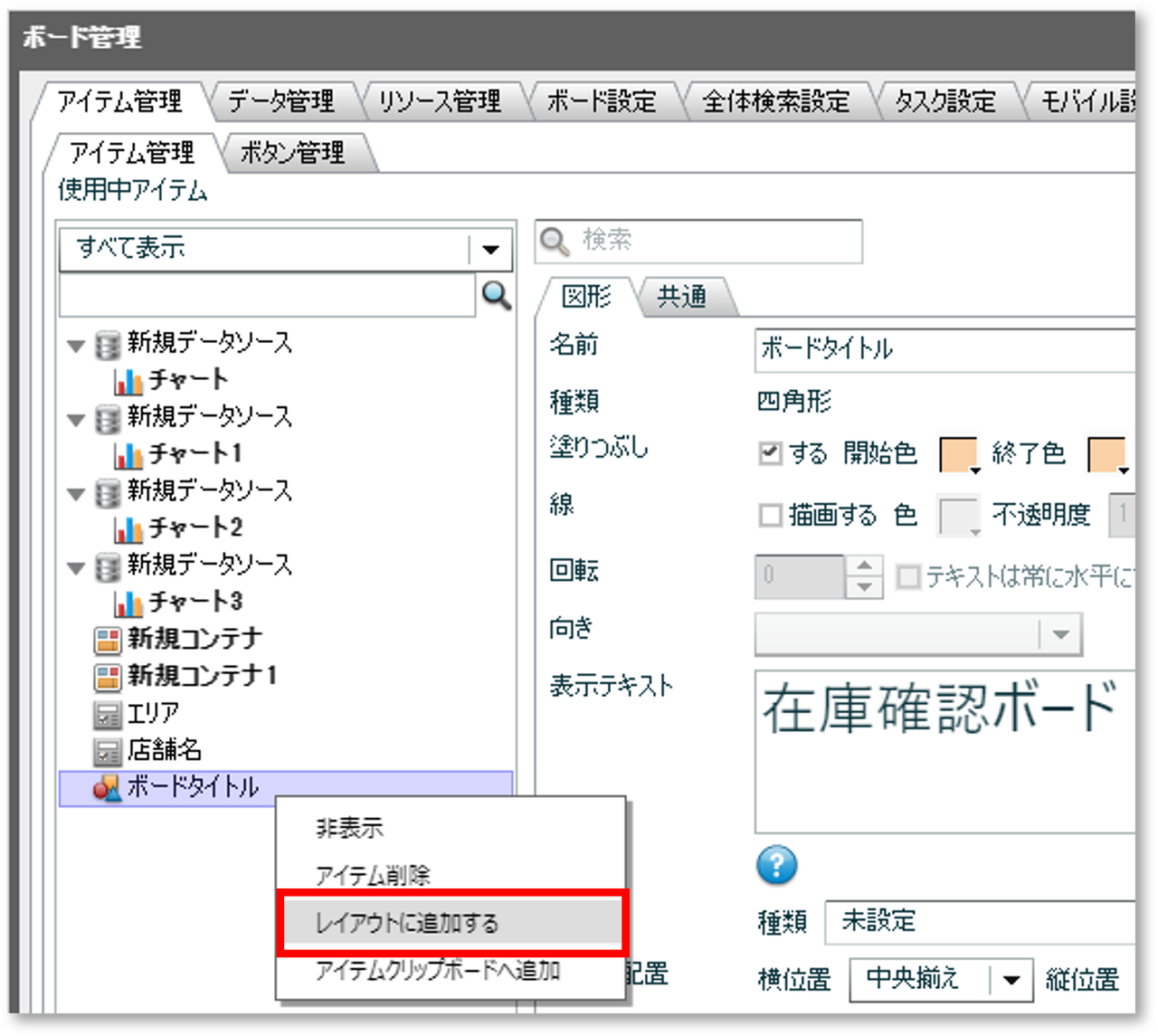
アイテム一覧から右クリックで[レイアウトに追加する]を選び、元の場所に各アイテムを戻します。

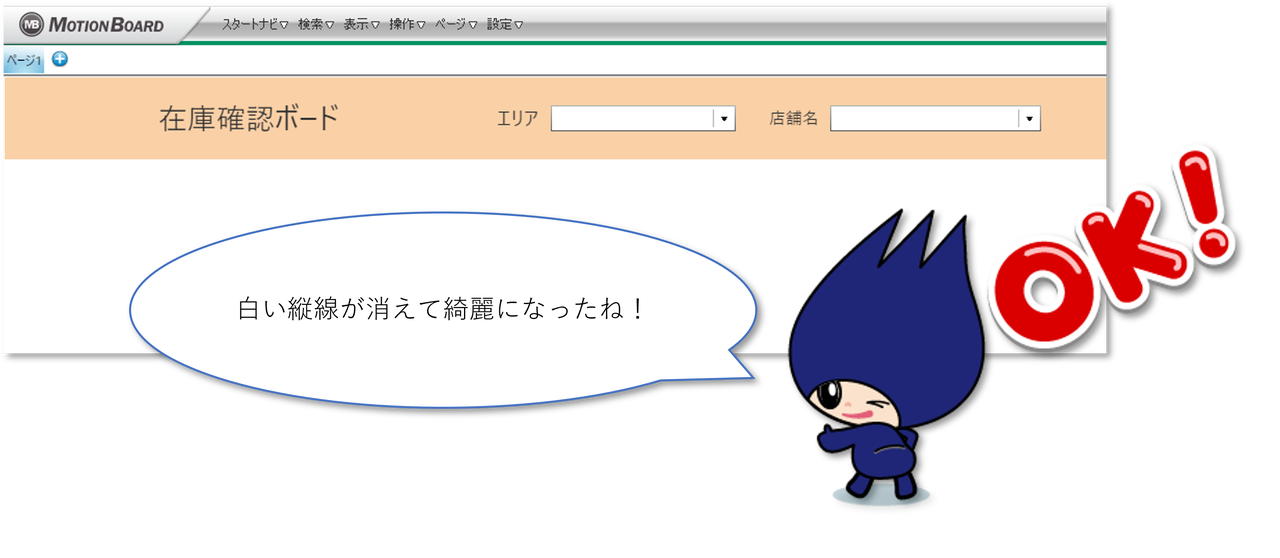
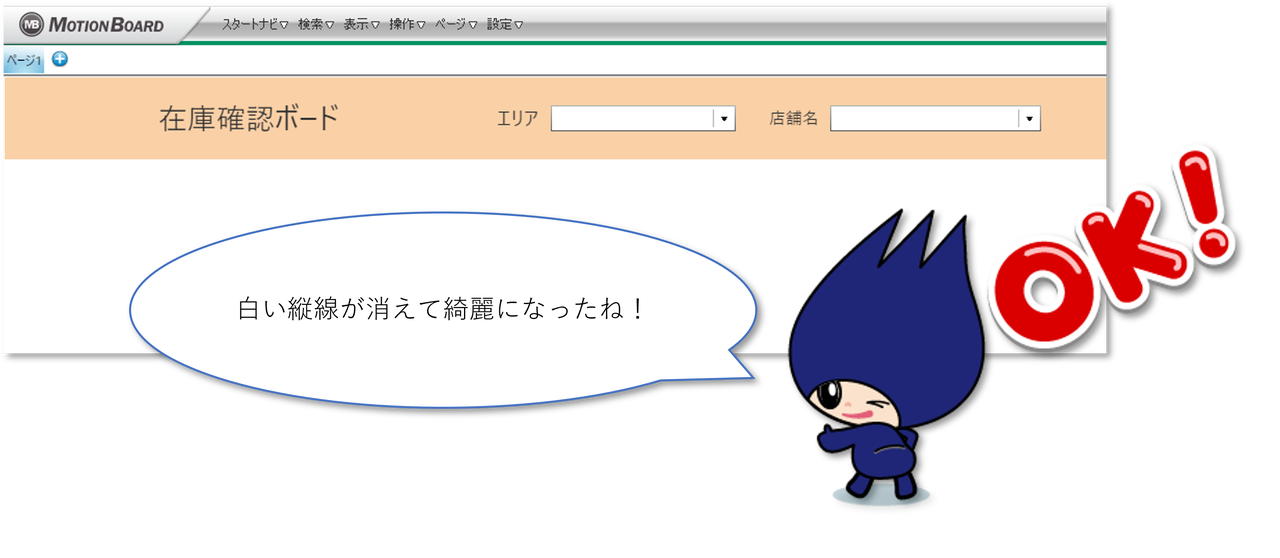
完成~コンテナを使用したヘッダーの作成~
完成しました!白い枠線が消えることで綺麗な見た目になりましたね。

さて、今日はもう一つコンテナの活用法をご紹介します。
CASE2 スクロールボックスとして使う
ボードを作成している時に、たくさんチャートを並べたいけど場所が足りない。そう思ったことはありませんか?そんな時はコンテナを使ってスクロールボックスを作りましょう!
スクロールボックスの作成手順
作り方は簡単。
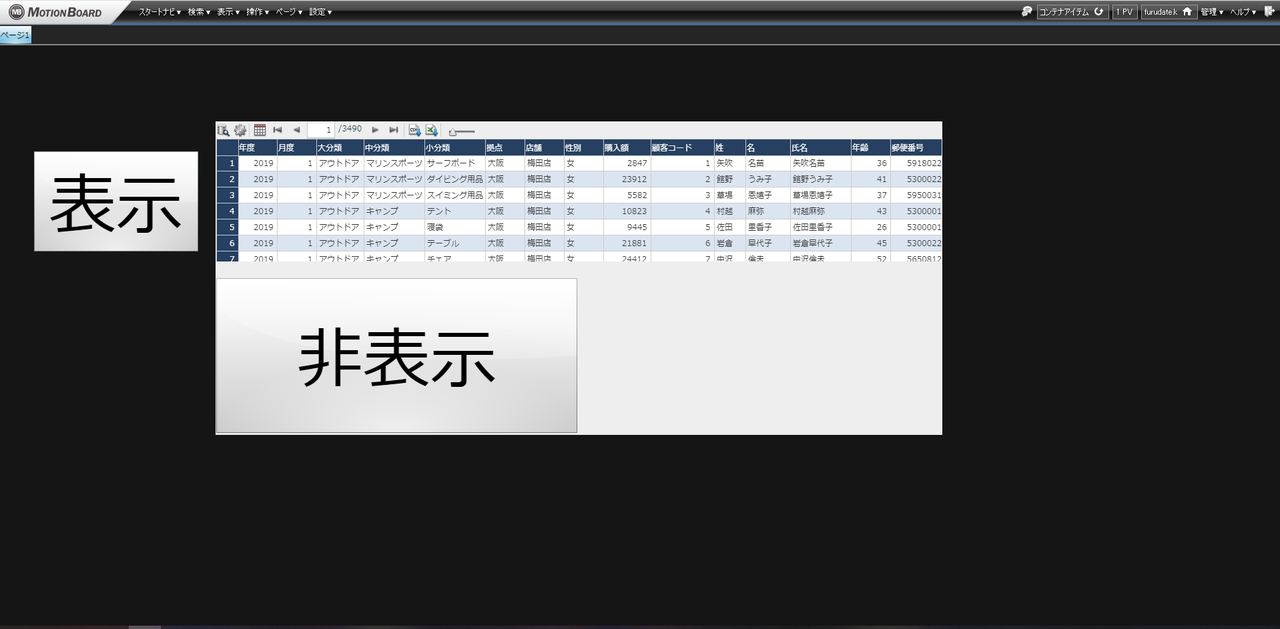
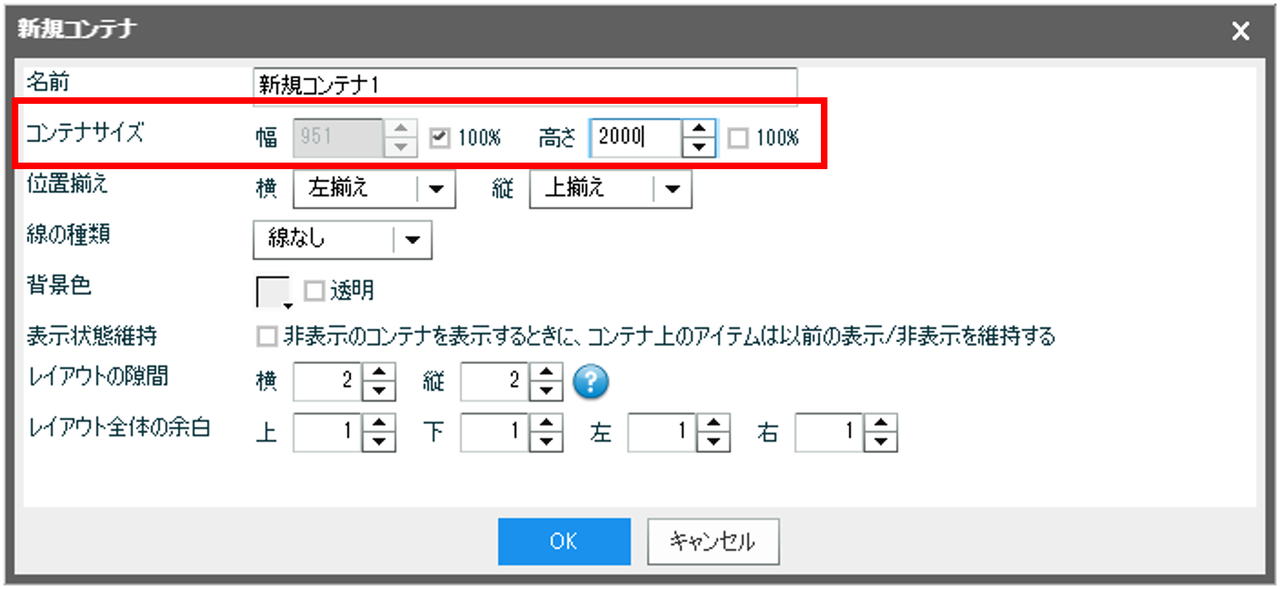
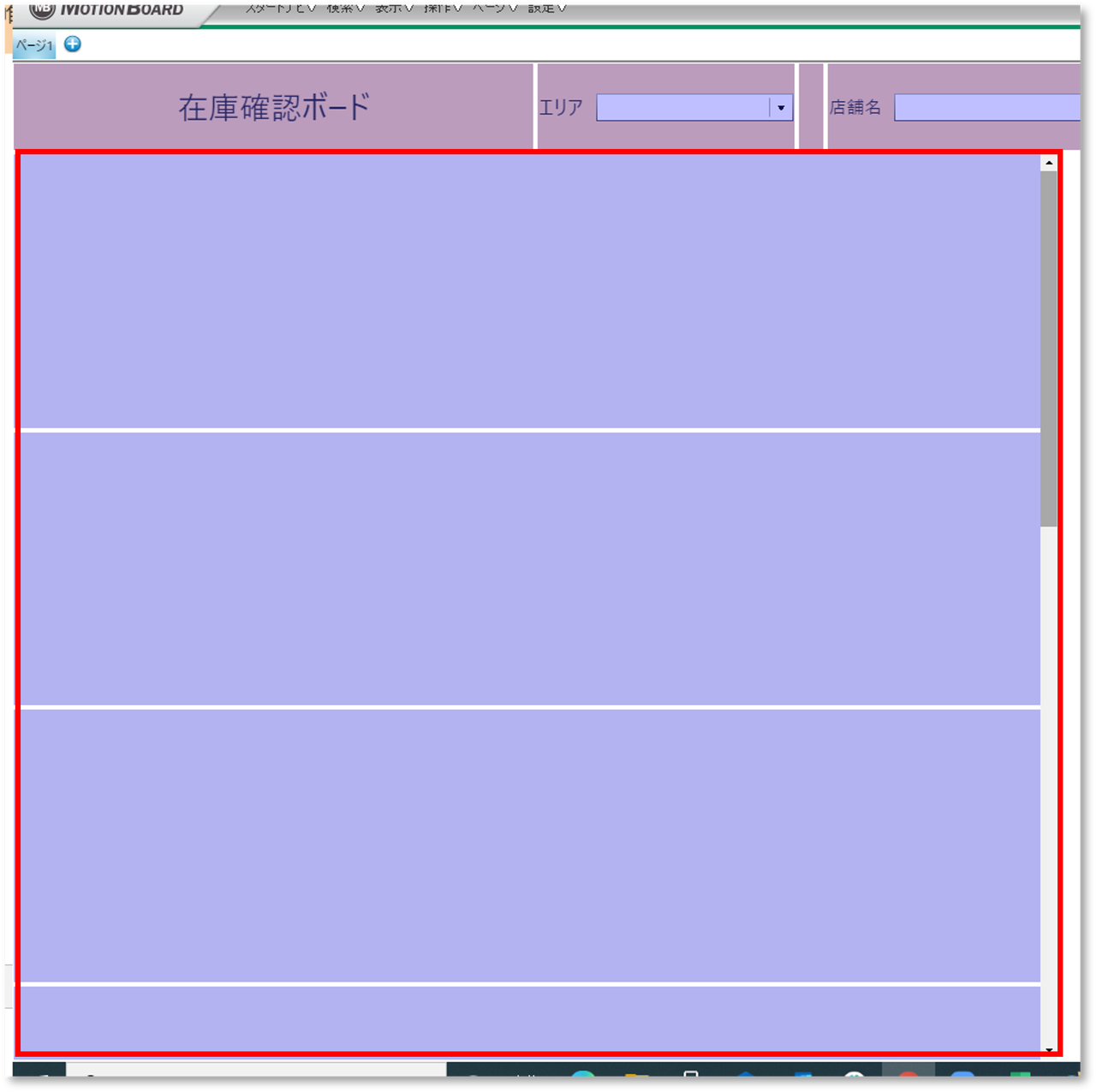
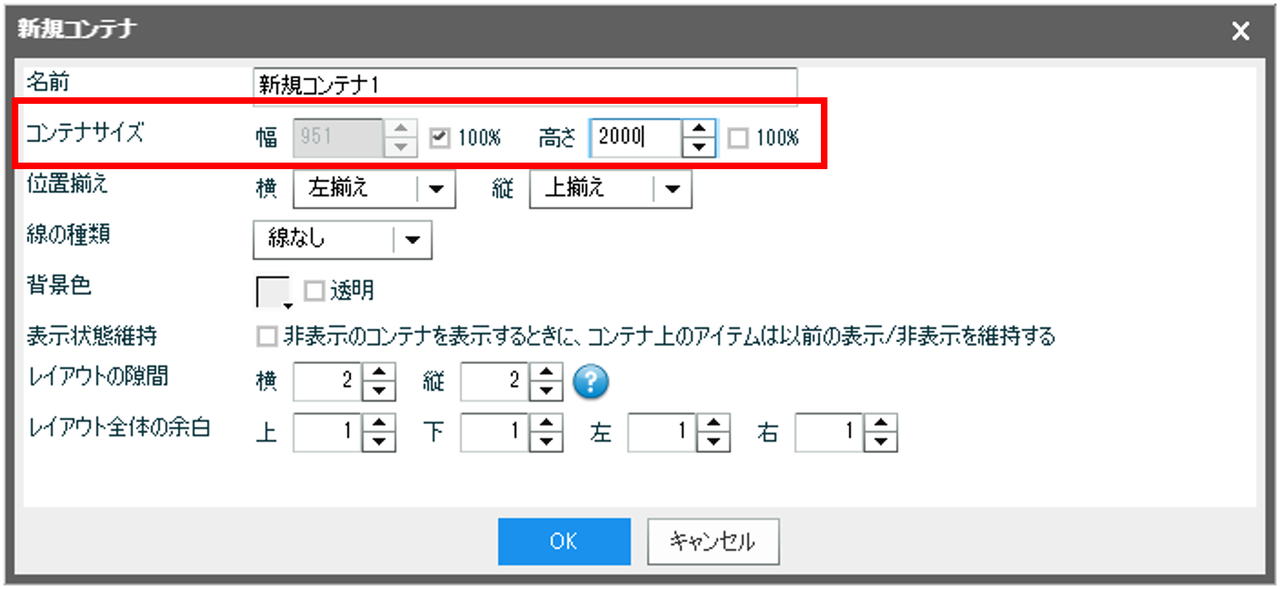
コンテナを設置する際に、コンテナサイズの高さの100%のチェックをはずします。高さを任意の数値に書き換えてOKをクリックしてください。デフォルトの高さより大きな値に設定すると、スクロールができるようになります。
あとはいい感じにレイアウトを区切って・・・

完成!
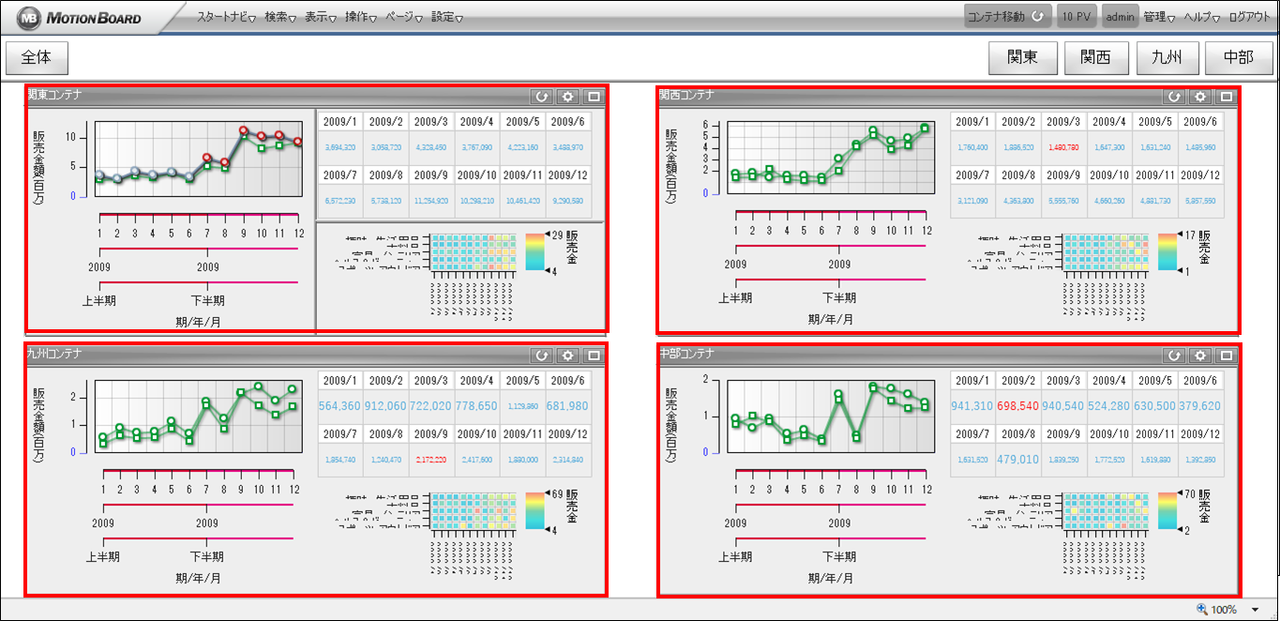
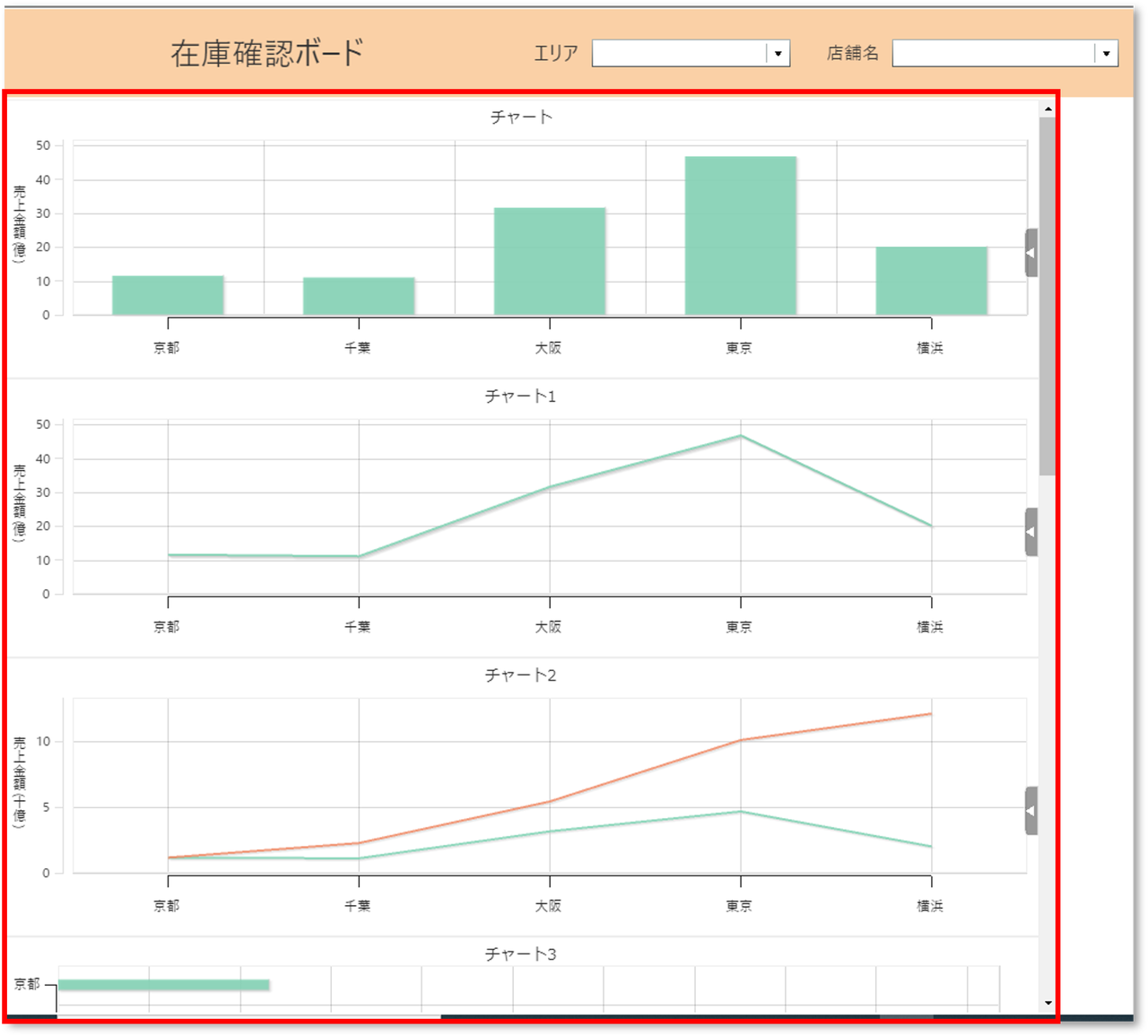
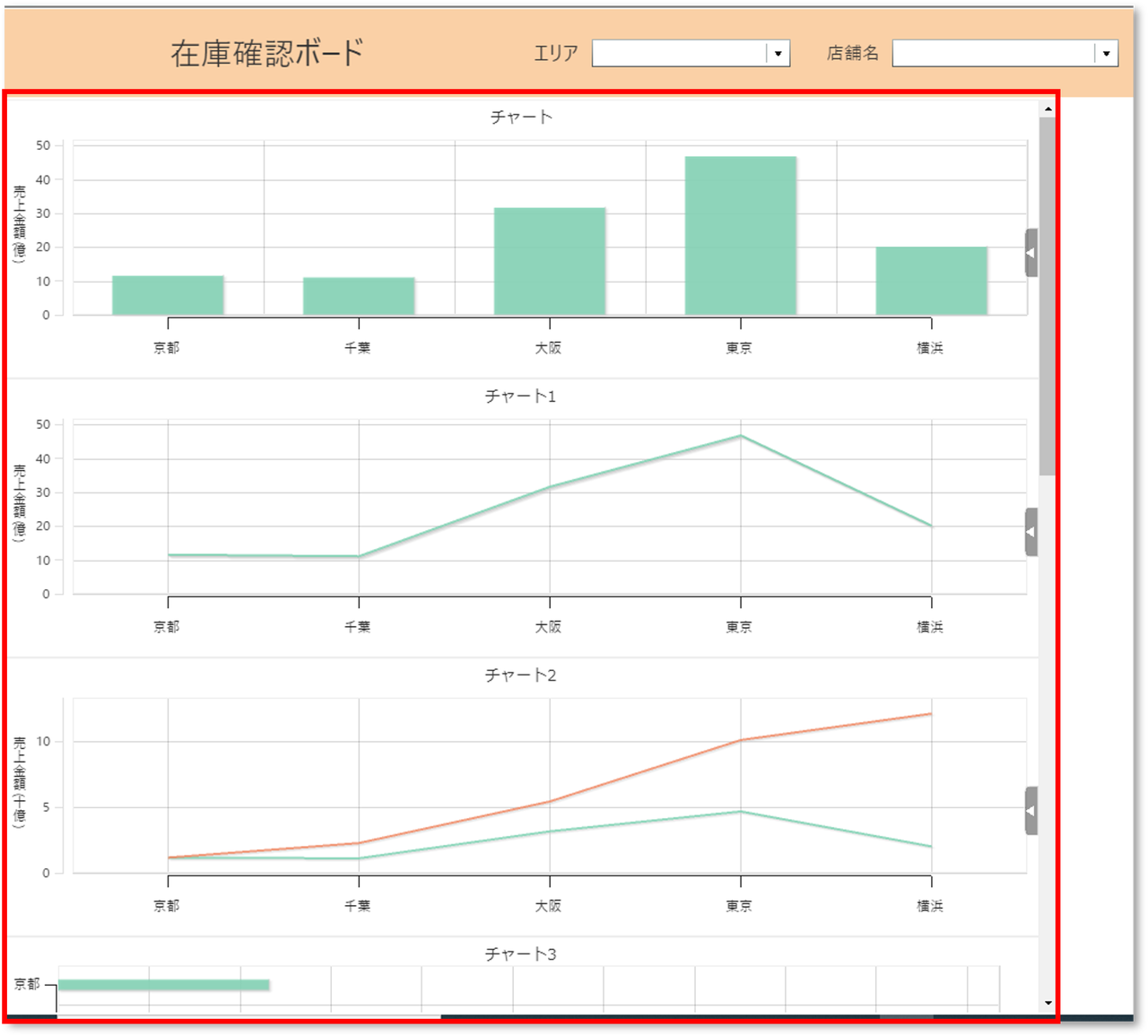
チャートを配置すれば完成!
ボード上に表示したいチャートが画面に収まりきらない場合などに使えますね!
横スクロールのボックスを作りたい場合は、高さではなく幅の100%チェックを外して任意の幅を設定すればOKです。
まとめ~コンテナの活用方法~
今回は2通りのコンテナ活用法をご紹介しました。色々な場面で活用できると思うので、ぜひ試してみてください!
また、過去にブログ内でご紹介したコンテナの活用法です。こちらも是非チェックしてみてください。