
ボタンのデザインを変える~ボタンのデザインをかっこよくする方法を紹介!~
公開:2020.08.03
更新:2023.11.27

分かりやすい
4
解決した
1- デザイン
- ボタン
- コンテナ
MotionBoard Classic

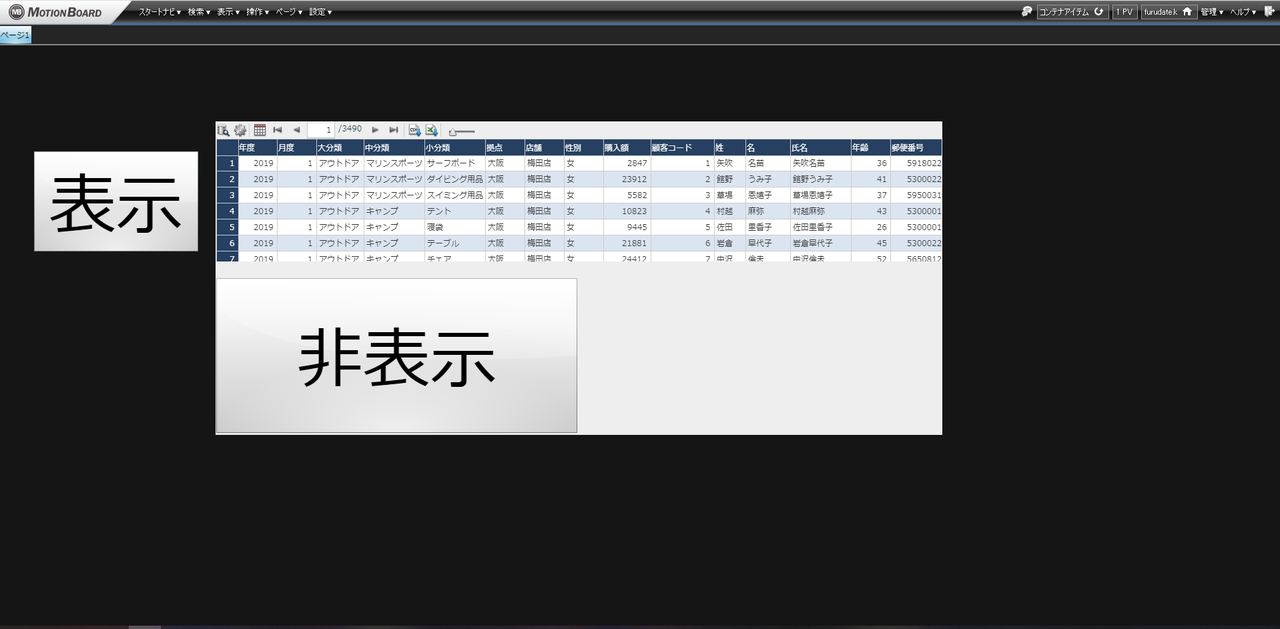
ボード上にアイテムを置くスペースがないときは「コンテナ」を活用してみ…
公開:2020.10.30
更新:2023.11.27

分かりやすい
6
解決した
2- デザイン
- ボタン
- コンテナ
MotionBoard Classic

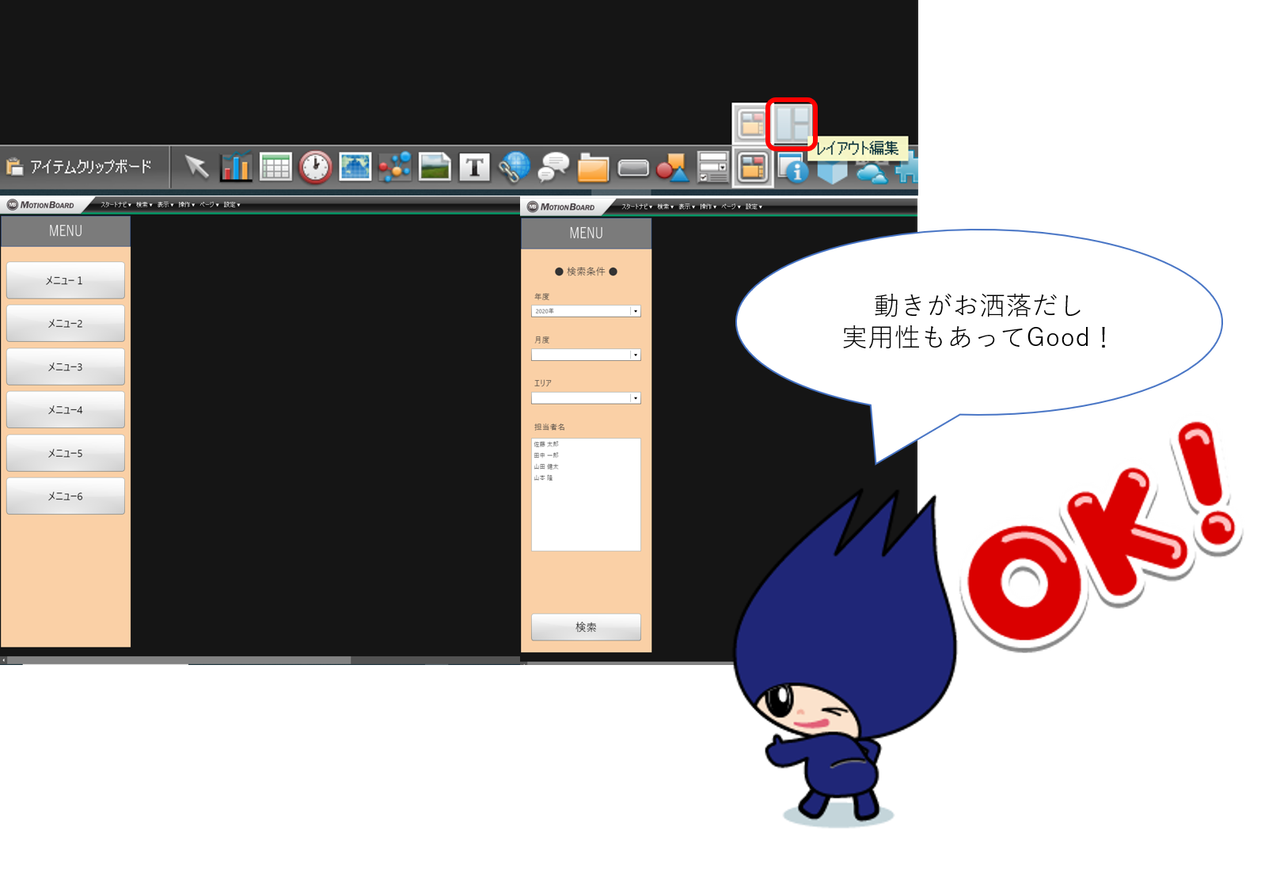
まるでWebサイト!? 折りたたみメニューの作り方!
公開:2021.01.13
更新:2024.03.12

分かりやすい
10
解決した
2- 集計表
- デザイン
- ボタン
- コンテナ
MotionBoard Classic