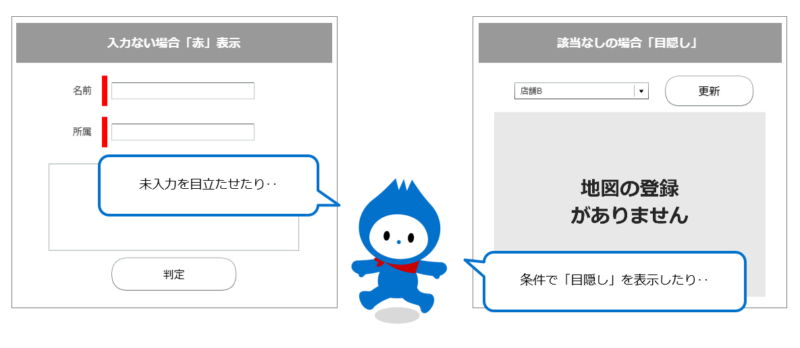
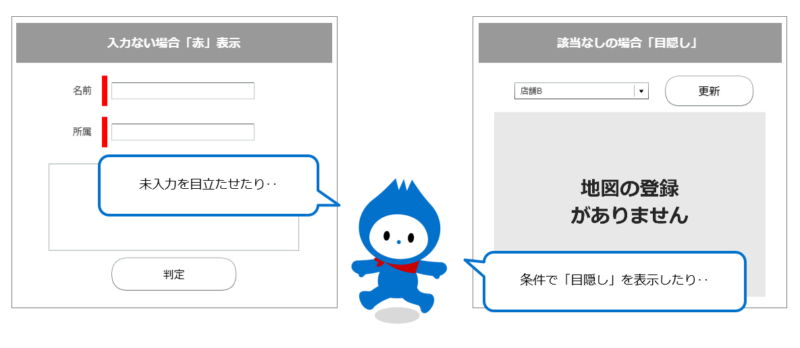
「未入力を目立たせたい」「該当なしのときは画像で目隠ししたい」——そんな“ちょっとした表現”も、実はMotionBoardで簡単に実現できます。この記事では、条件に応じて画像を切り替える方法をご紹介します。

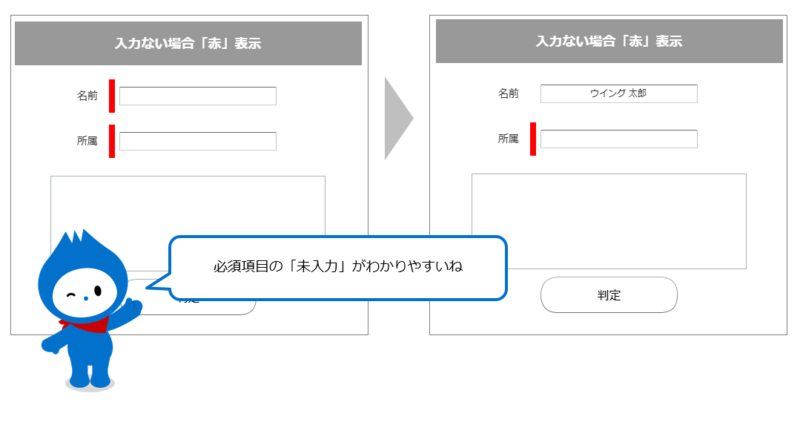
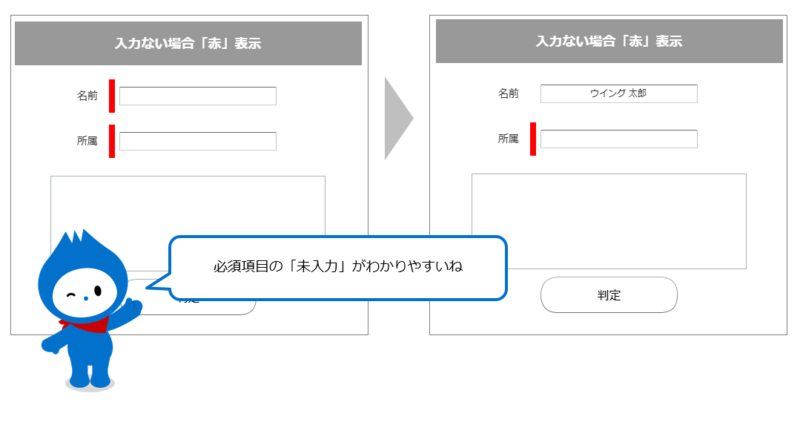
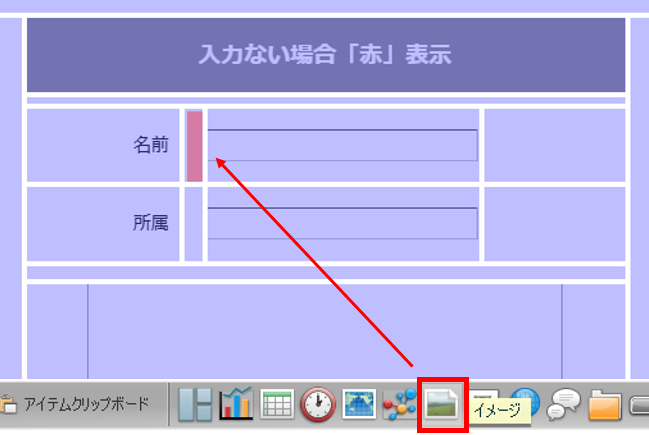
入力アイテムが空欄の場合は「赤」の画像を表示する

画像の用意
以下の2種類の画像をあらかじめ用意します。
入力NG: 赤色などのアラート画像
入力OK: 透明画像

入力フォームの値を変数に格納
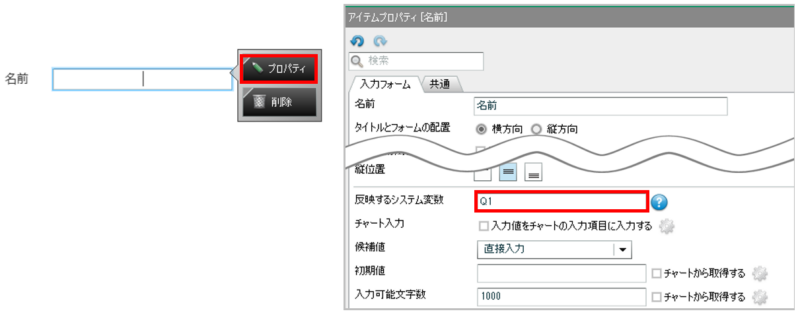
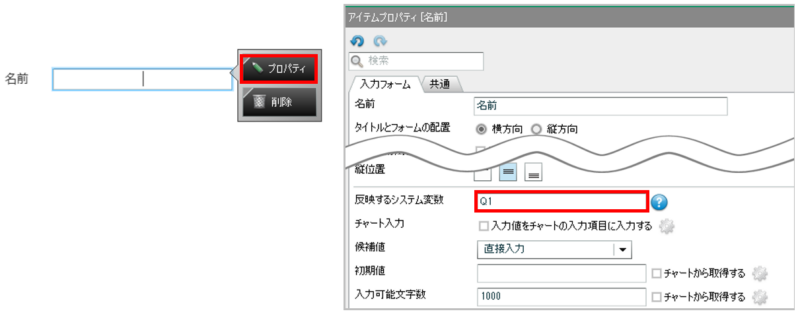
対象の入力フォームをクリックし、[プロパティ]を開きます。
「反映するシステム変数」に任意の変数 (例:Q1) を設定してください。

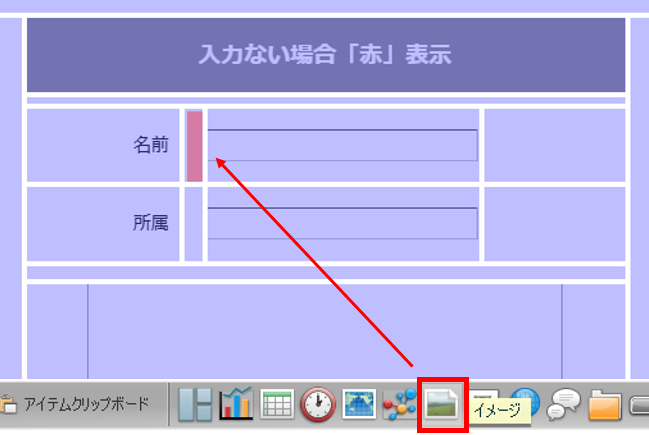
イメージの配置
[イメージ] を表示したい位置に配置します。

表示したい画像の設定
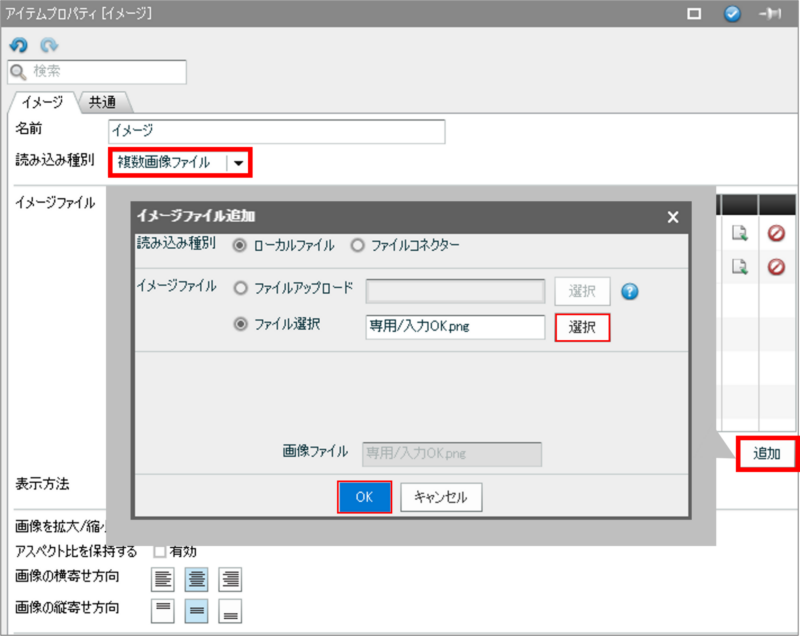
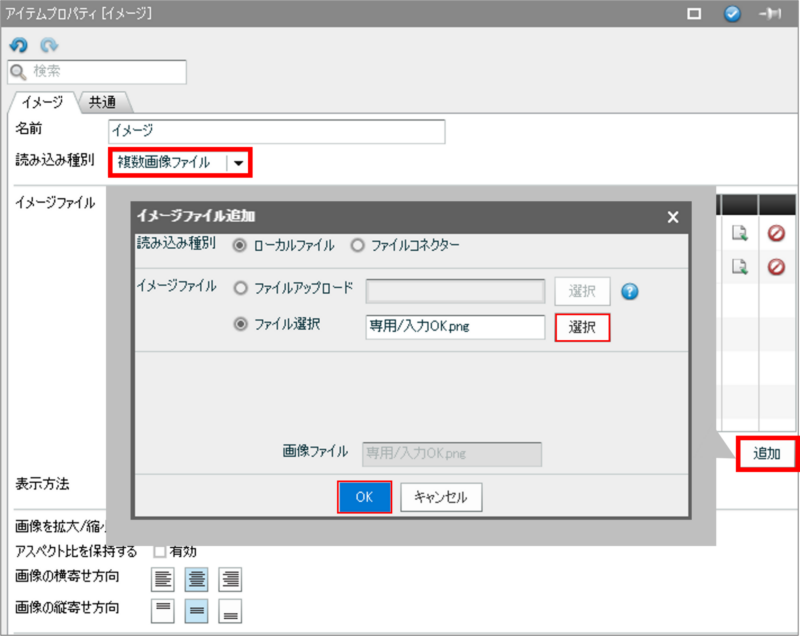
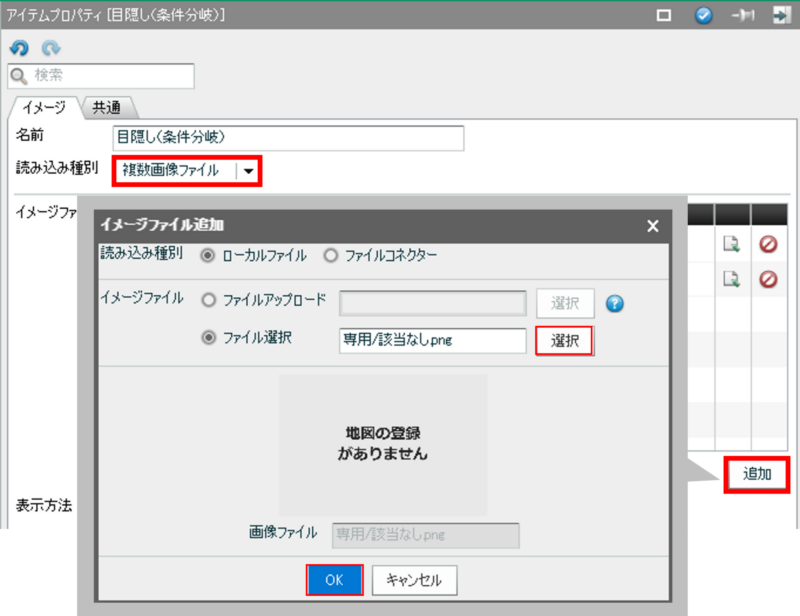
読み込み種別を [複数画像ファイル] に設定します。
[追加] ボタンから、OK / NGの画像をそれぞれ登録します。

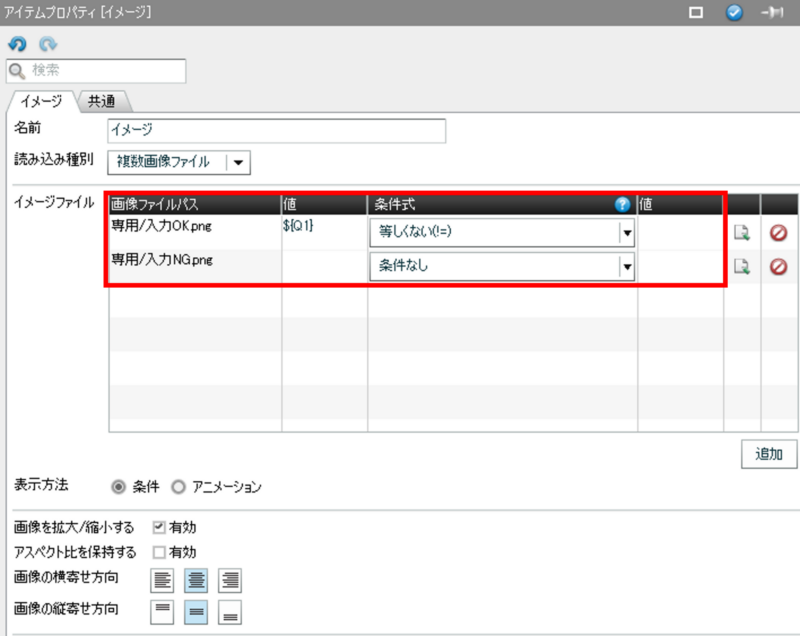
画像切替の条件を設定
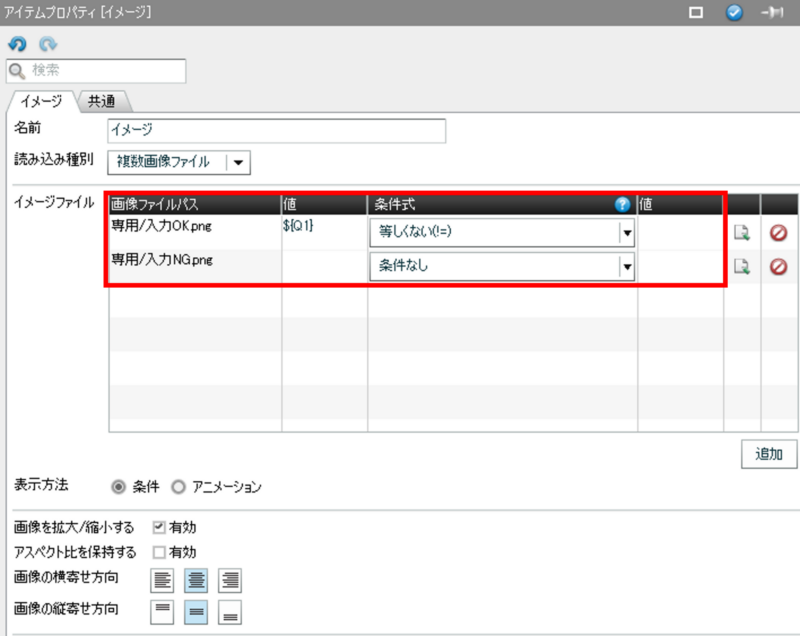
それぞれの画像に対して、表示条件を設定します。
入力OK画像: ${Q1} が空白と等しくない(≠) …入力がある
入力NG画像: 条件なし …それ以外の場合はNG画像を表示

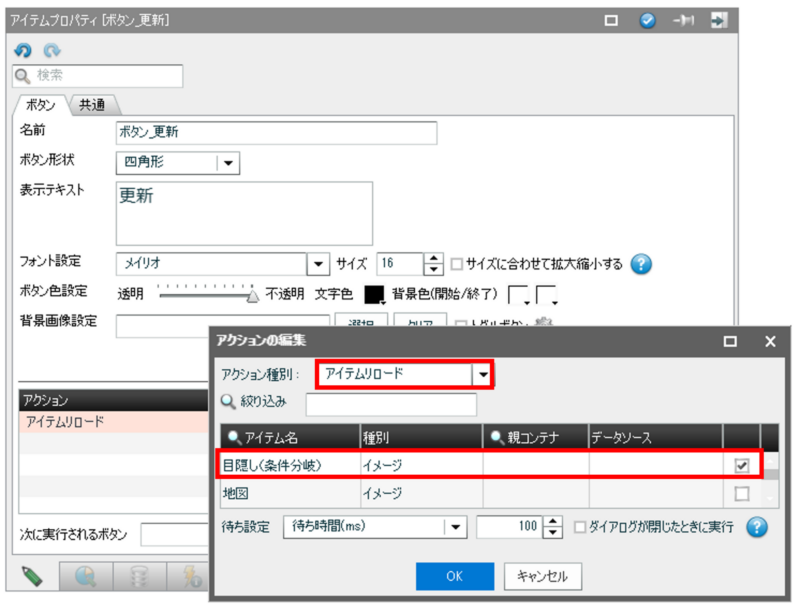
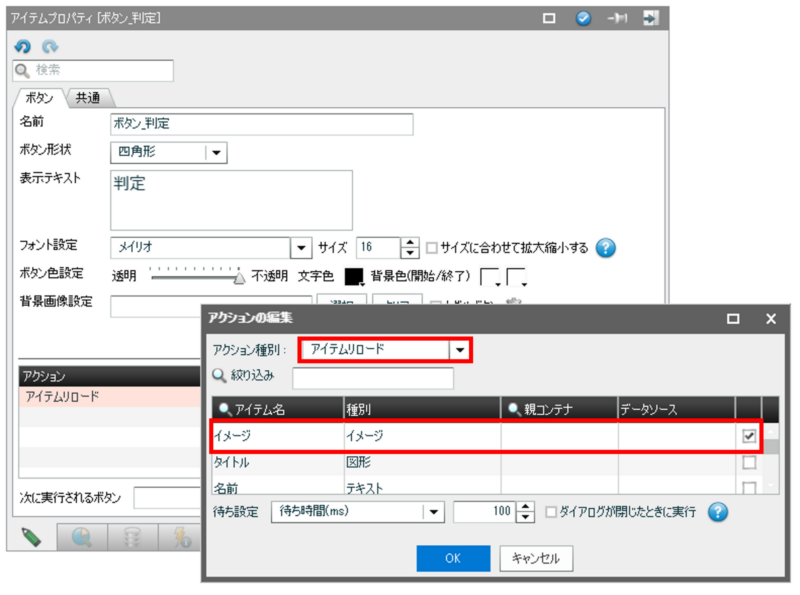
リロードボタンの作成
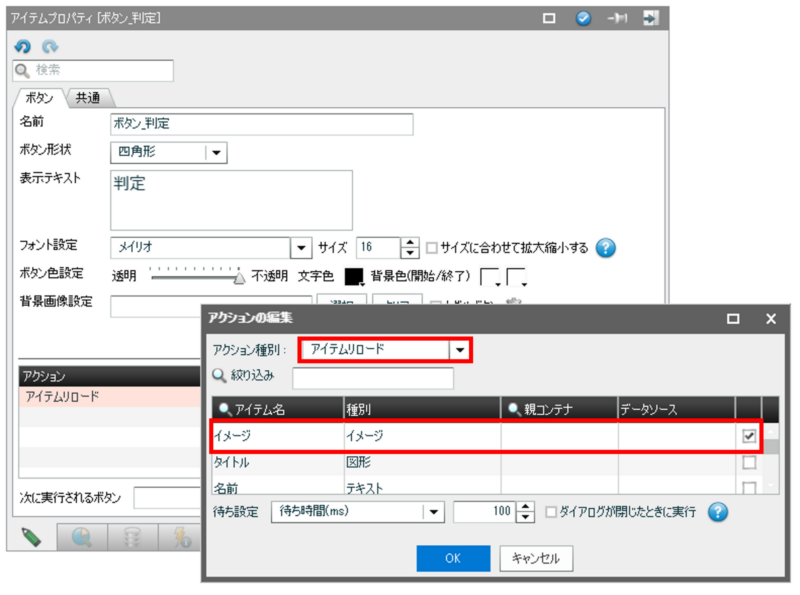
入力フォームの値が変更されたときにイメージを更新するためのボタンを作成します。
アクション種別を [アイテムリロード] に設定し、先ほど作成したイメージにチェックを付けます。

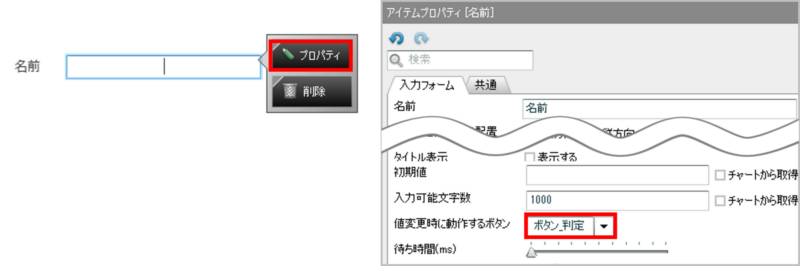
入力フォームにボタンの設定
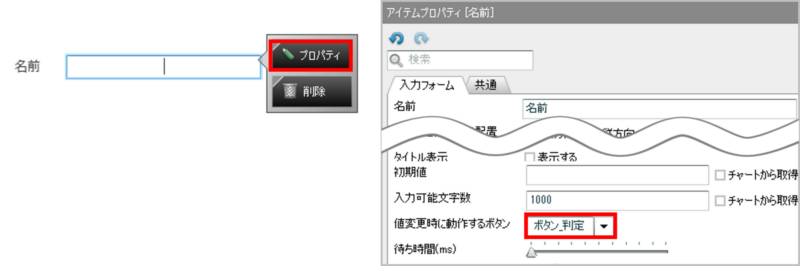
入力フォームの[プロパティ]を開き、
「値変更時に動作するボタン」に先ほど作成したボタンを設定します。

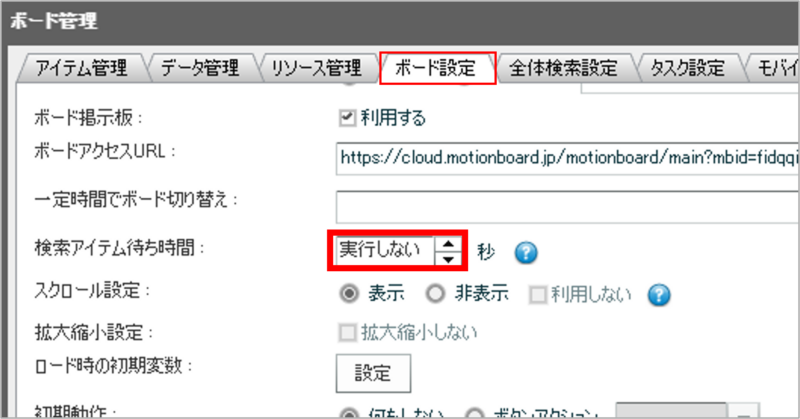
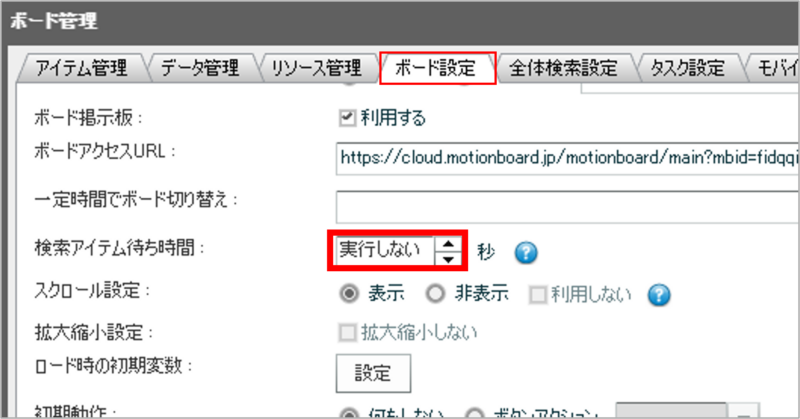
- 注意
「検索アイテム待ち時間」は [実行しない] に設定してください。
こちらが設定されていると「値変更時に動作するボタン」は使用できません。

完成

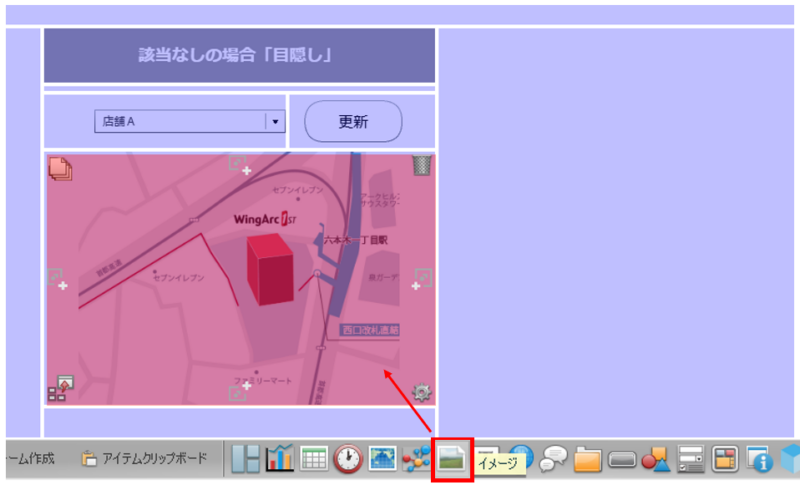
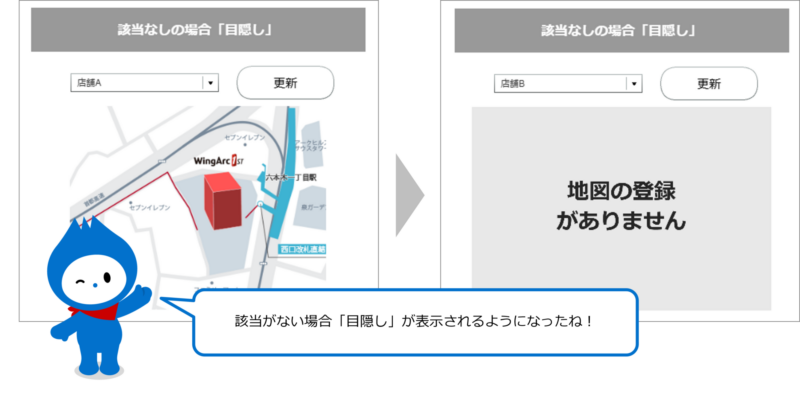
該当データがない場合に「目隠し」画像を表示する

前提条件
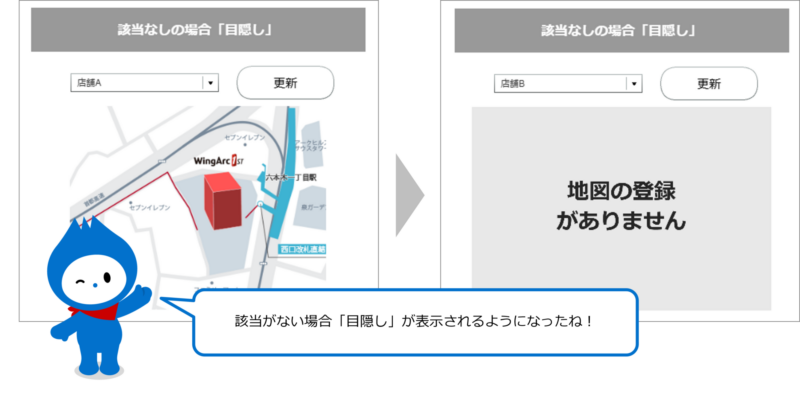
今回はコンボボックスで店舗を切り替えることで、以下の動きになるように設定します。
「店舗A」を選択:該当あり → 地図を表示
「店舗B」を選択:該当なし → 目隠し画像を表示
画像の用意
以下の2種類の画像をあらかじめ用意します。
該当あり:透明の画像
該当なし:グレーの注意メッセージ付き画像

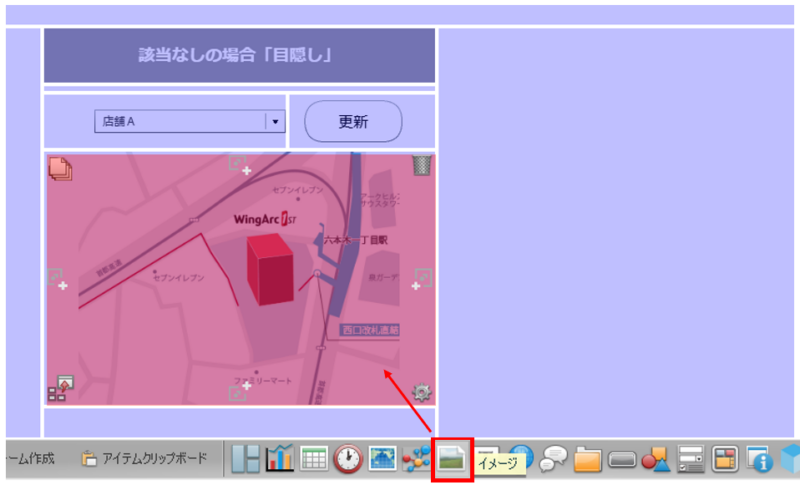
イメージの配置
目隠しを設定したいアイテム(地図など)の上に、画像アイテムを重ねて配置します。

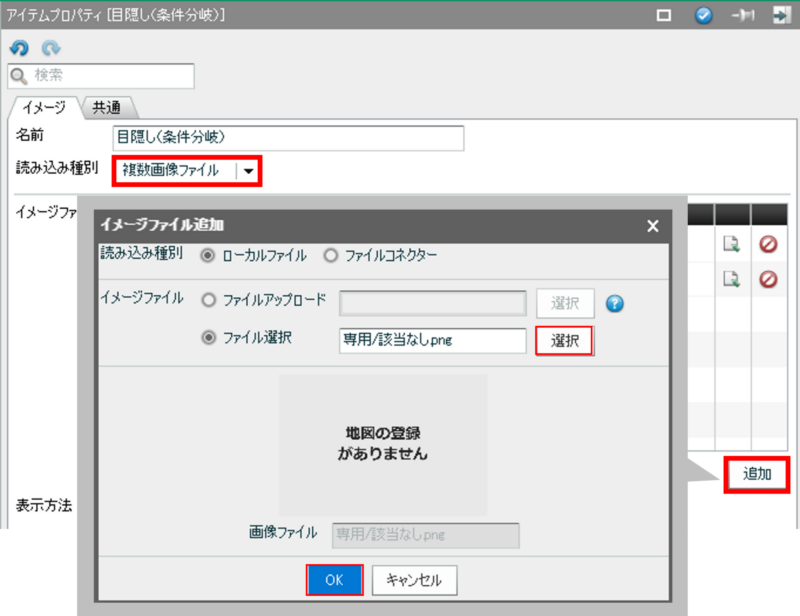
表示したい画像の設定
読み込み種別を [複数画像ファイル] に設定します。
[追加] ボタンから、該当あり / なしの画像をそれぞれ登録します。

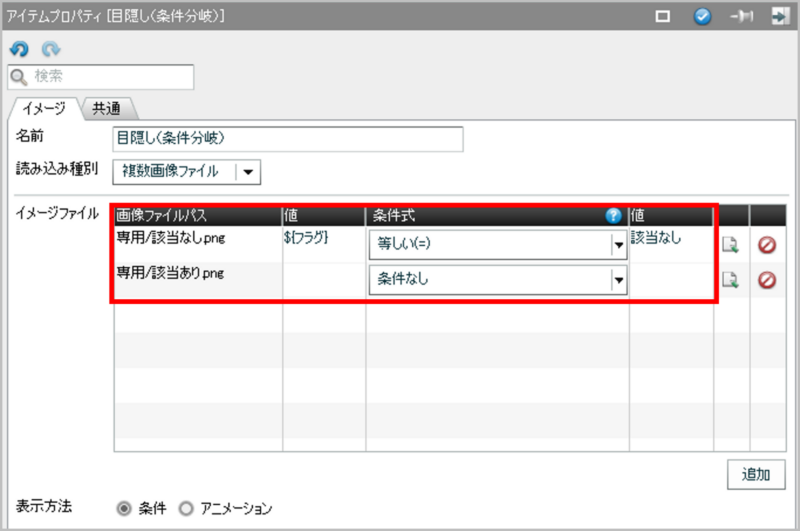
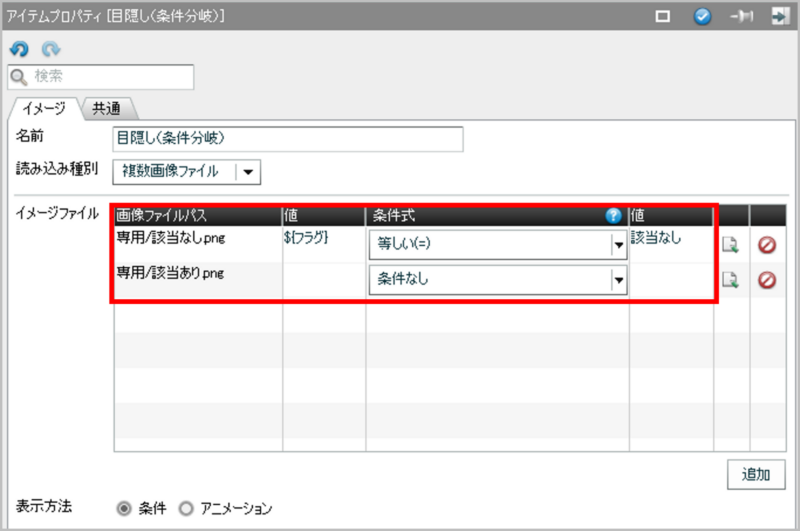
画像切替の条件を設定
各画像に対して、以下の条件を設定します。
該当なし画像: ${フラグ} が「該当なし」→ 目隠し画像を表示
該当あり画像: 条件なし (それ以外は透明画像を表示)

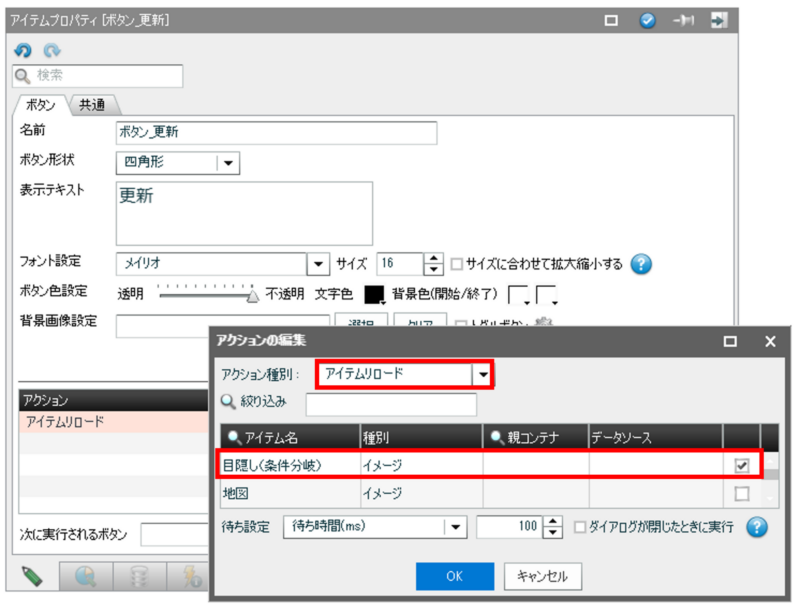
リロードボタンの作成
コンボボックスの選択値が変更されたときに、イメージを更新するためのボタンを作成します。
アクション種別を [アイテムリロード] に設定し、先ほど作成したイメージにチェックを付けます。

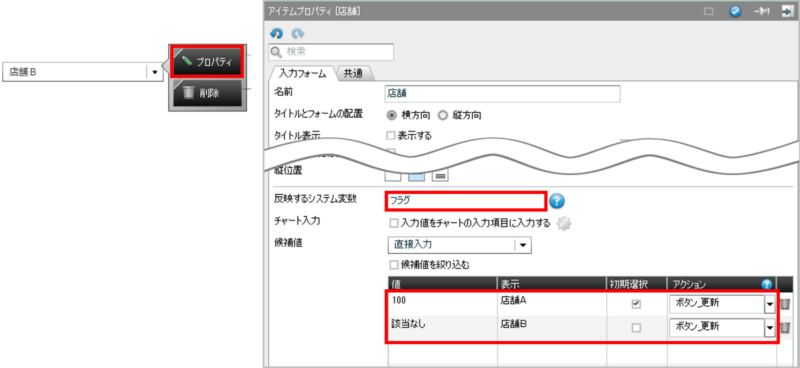
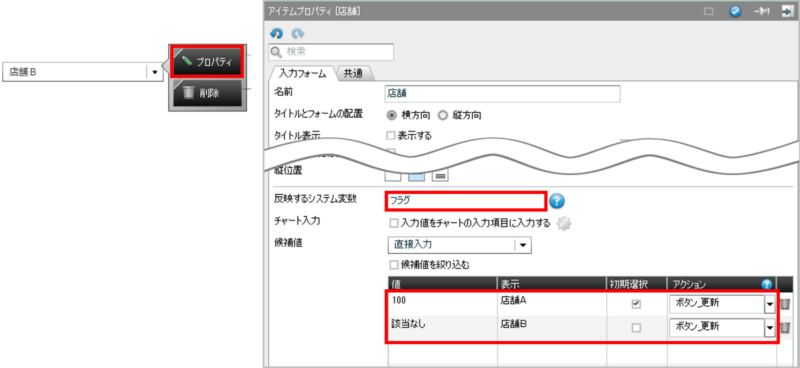
検索から変数取得
今回の例では、コンボボックスの選択によって変数「フラグ」に値が代入される設定にしています。
表示名「店舗A」 → 変数に「100」が入る
表示名「店舗B」 → 変数に「該当なし」が入る
初期値は「店舗A」で、値が変更された際にリロードボタンが実行されるようになってます。

※ 今回は固定値で設定していますが、実際の業務では
検索や集計表などから条件に応じて値を変数に格納するケースが多くなります。
完成

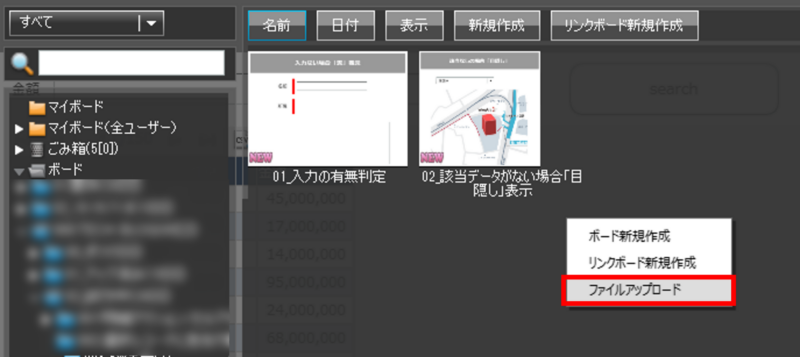
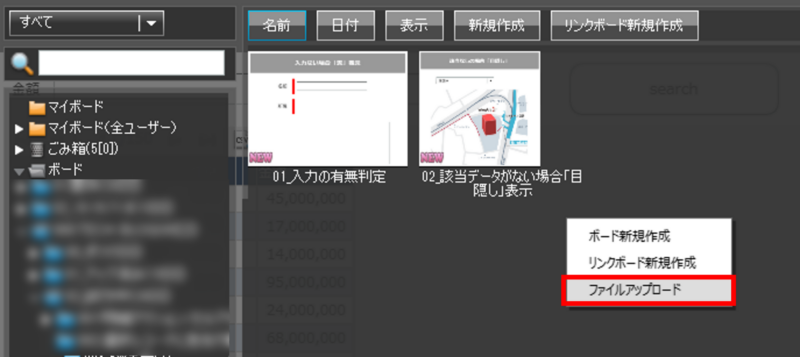
サンプルボード
今回の記事で使用したボードを添付します
良かったら実際に触ってみてください

関連記事
▼ 値で表示する画像を切替える
▼ 集計表に画像を表示する
まとめ
画像の切替えはボタンの「条件分岐」を使う方法もありますが、複雑な画面ではボタンの数が増えて管理が大変になることもあります。
そんなときは、ボタンを使わずに画像アイテムの条件設定だけで表示・非表示を切り替える今回の方法が便利です。表示状態をスマートに制御したい場合は、ぜひ試してみてください!