invoiceAgentでは帳票を特定のフォルダへ振り分けたり、分割したり、ファイル名をリネームしたりするときに、必要な情報をファイル名やOCRで取得することが一般的です。
SVF Cloudで作成した「検索フィールド」付きの帳票をinvoiceAgentへ連携することでこれらの他に検索項目として使える等便利な機能が利用可能になります。
当記事では、SVF Cloudで作成した帳票をinvoiceAgentへ連携する上で重要な検索フィールドの設定方法についてご紹介します。
以下➁、➂の記事へと続きます。
➁SVF Cloudで作成した帳票をinvoiceAgentに連携する方法(PDF出力編)
➂SVF Cloudで作成した帳票をinvoiceAgentに連携する方法(invoiceAgent連携編)
最後にすべてのまとめ記事として以下の記事があります。
前提 SVF Cloudで作成した帳票をinvoiceAgentに連携する方法(帳票設計編)
まずは以下3つの前提についてお伝えします。
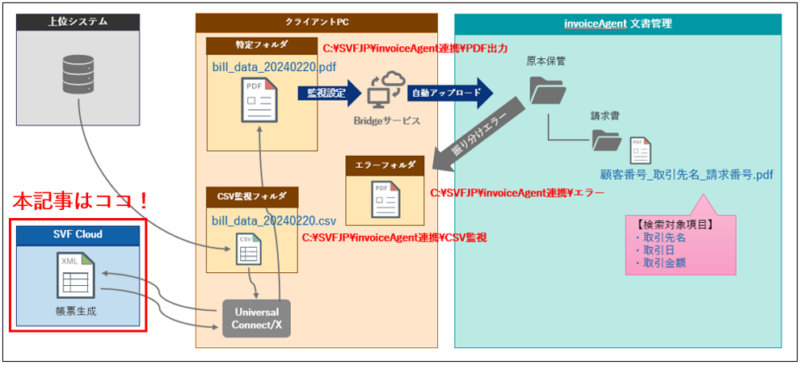
- 運用フローイメージ
- 帳票レイアウトイメージ
- CSVデータイメージ
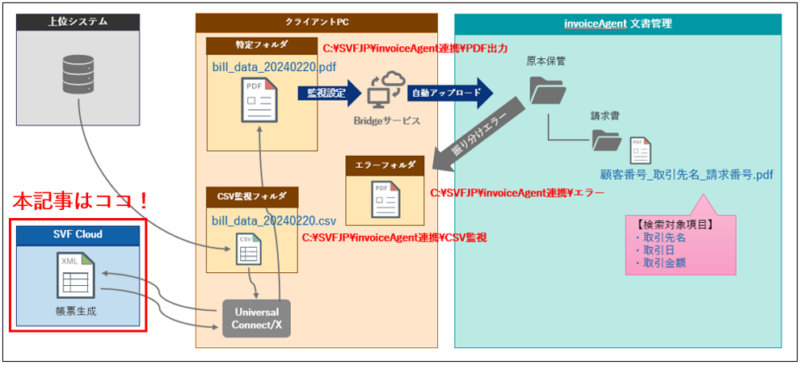
運用フローイメージ
- SVF Cloud X-Designerで帳票設計を行うものとします
- invoiceAgent文書管理内のフォルダ構成は「原本保管>請求書」とします
- 検索対象項目は「取引先名」「取引日」「取引金額」をカスタムプロパティにセットするものとします

※ Universal Connect/Xは上位システムとファイルインターフェイスで繋ぎ、ノンプログラミングで帳票出力を可能にするモジュールです
※ Bridgeサービスはクラウド上のinvoiceAgent 文書管理サーバーとお客様環境のサーバー(クライアントPCを含む)とで安全にデータをやりとりするための仕組みです
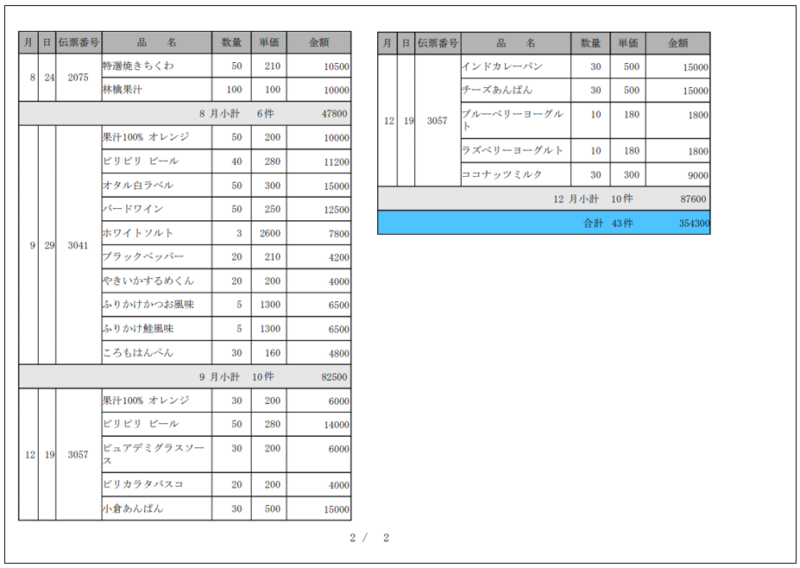
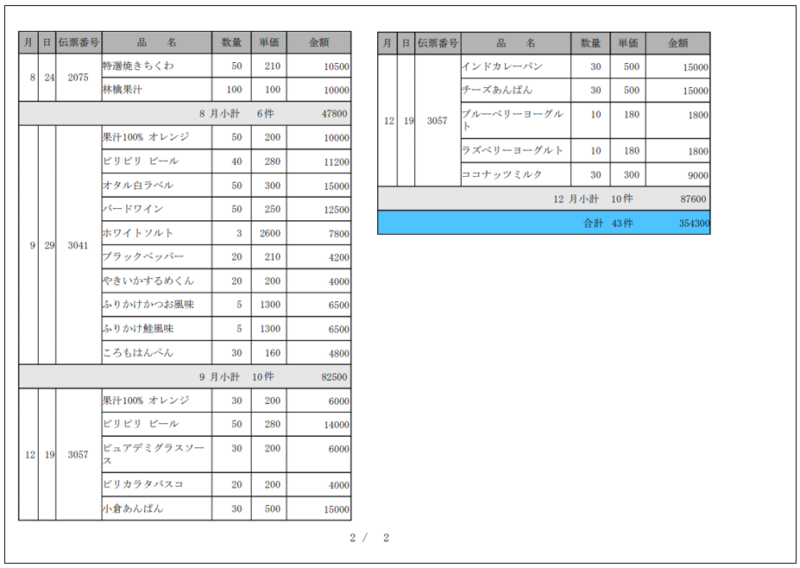
帳票レイアウトイメージ
下記レイアウトの請求書PDFをinvoiceAgentへ連携します。


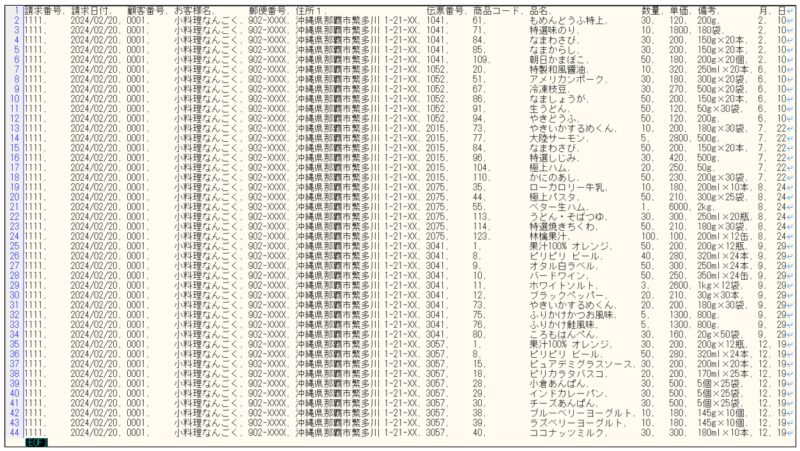
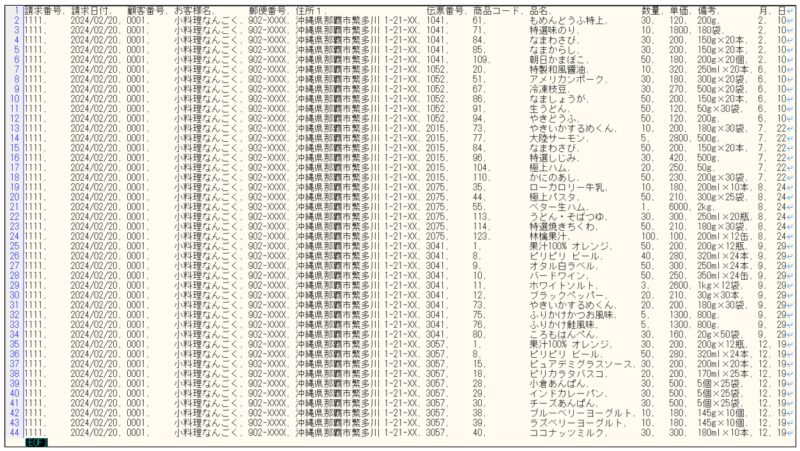
CSVデータイメージ
下記CSVデータを利用します。

検索フィールドの設定手順
それではSVF Cloud X-Designerで検索フィールドを設定する方法についてご説明します。
当例題では以下5つのフィールドを検索フィールドとして指定します。

⑴「取引先名」※フィールドの名前は「お客様名」 ←invoiceAgentでは検索とファイル名の指定で使用
⑵「取引日」※フィールドの名前は「請求日付」 ←invoiceAgentでは検索で使用
⑶「取引金額」※フィールドの名前は「合計額」 ←invoiceAgentでは検索で使用
⑷「顧客番号」※フィールドの名前も「顧客番号」 ←invoiceAgentではファイル名の指定で使用
⑸「請求番号」※フィールドの名前も「請求番号」 ←invoiceAgentではファイル名の指定で使用
※ここでは対象の帳票レイアウト上に、5つのフィールドが作成されているものとしてご説明します。
なお、検索フィールドの詳細は下記マニュアルをご確認ください。
(注)検索フィールドをご利用の際は下記5点ご注意ください。
フィールドの[データ型]、[グラフィックモード]、[マスク]を変更した場合、設定はクリアされます。
ページマスクを設定しているフィールドは、検索フィールドとして使用できません。
カスタムプロパティに値を反映させたい(invoiceAgentでの検索対象にしたい)場合、検索フィールドの値を先頭ページで取得している必要があります。 ※詳細は下記ナレッジベースを参照ください。
サブフォーム・レコード、繰り返し、連写に配置された値は連携できません。検索フィールドを用紙直下(階層なし)となるメイン(SvfForm)に配置する必要があります。 ※詳細は下記ナレッジベースを参照ください。
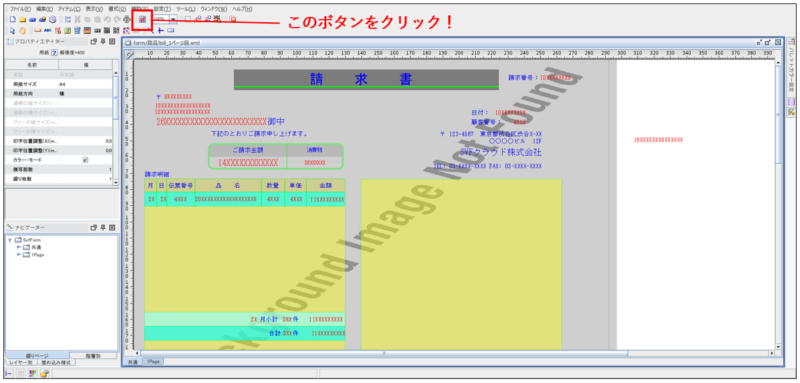
アイテム一括設定を開く
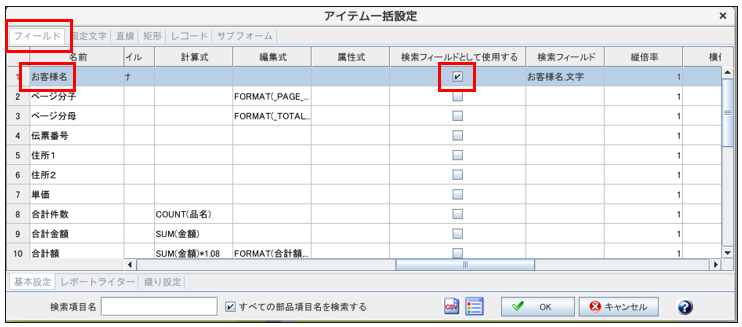
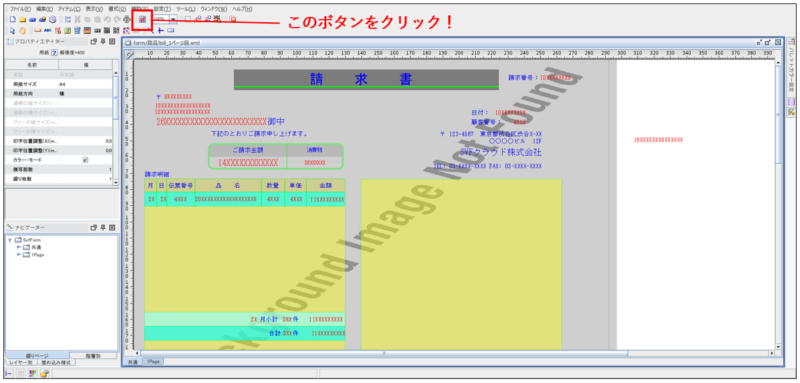
まずはじめに、[アイテム一括設定]ボタンをクリックします。

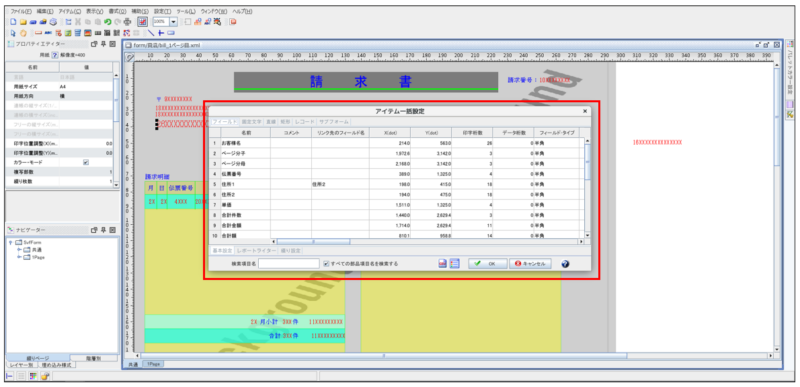
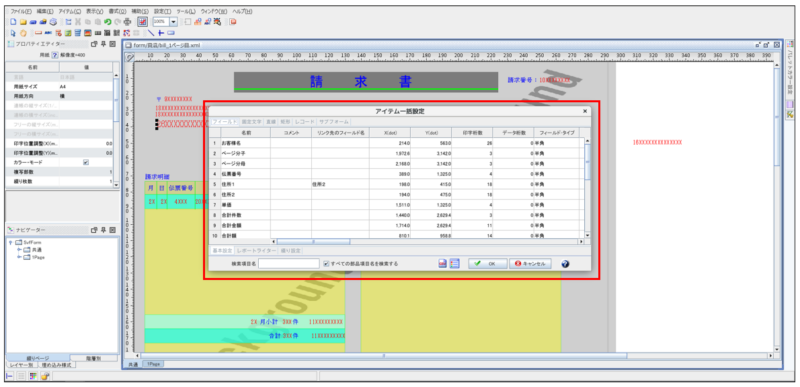
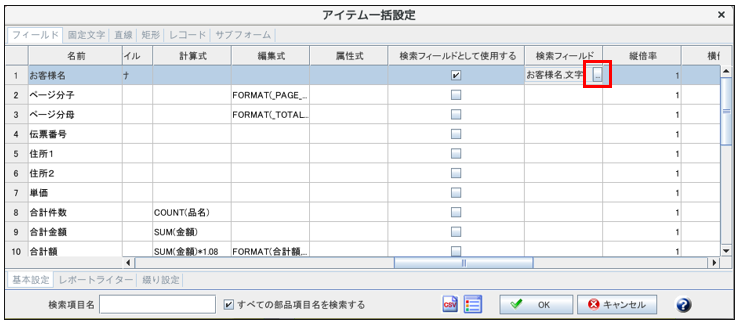
ポップアップでアイテム一括設定画面が表示されます。

アイテム一括設定詳細は下記マニュアルをご確認ください。
各フィールドに検索フィールドを設定する
5つのフィールドにおいてそれぞれ次の通り設定します。
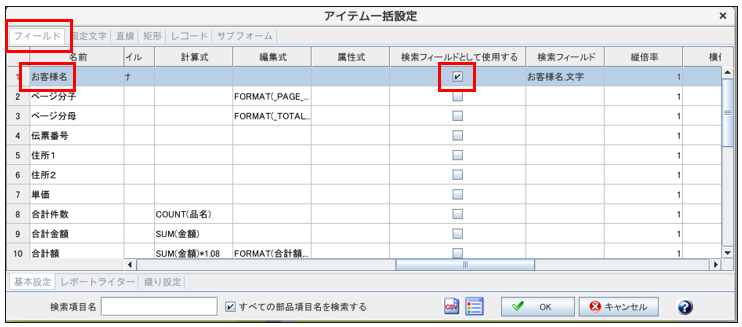
⑴「取引先名」※フィールドの名前は「お客様名」 ←invoiceAgentでは検索とファイル名の指定で使用
[検索フィールドとして使用する]にチェックします。

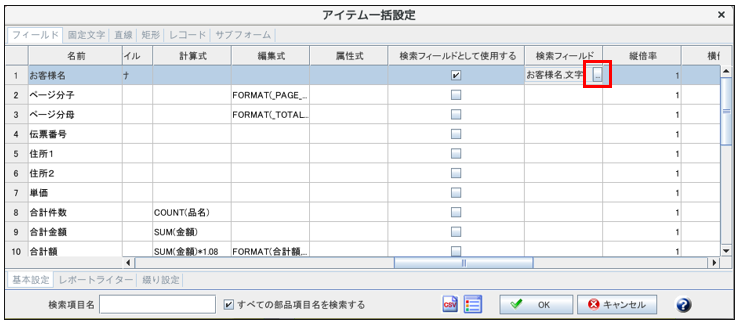
[検索フィールド]の値をクリックすると[…]ボタンが表示されますので、そのボタンをクリックします。

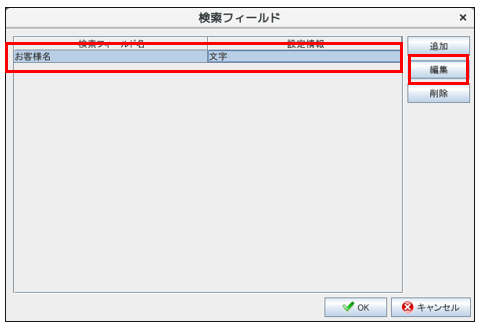
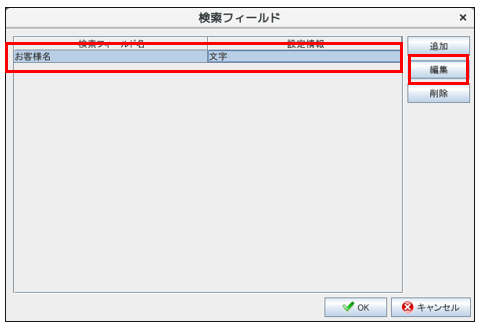
ポップアップで検索フィールド画面が表示されますのでレコードを選択して[編集]をクリックします。

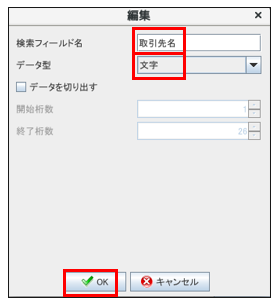
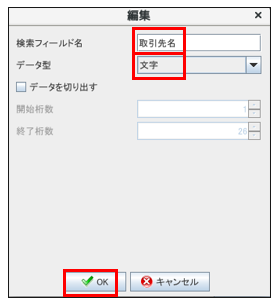
ポップアップで編集画面が表示されますので[検索フィールド名]には「取引先名」と入力します。
[データ型]は「文字」を選択し、[OK]ボタンをクリックします。

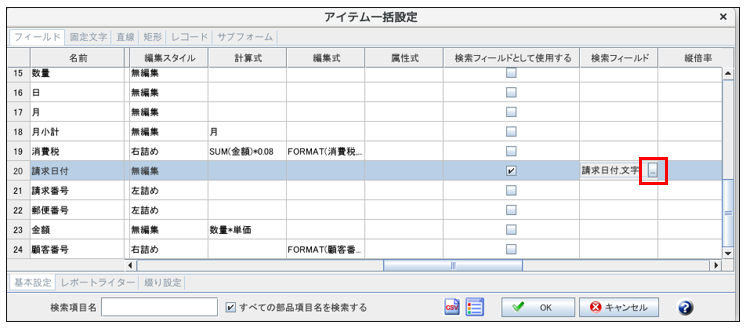
⑵「取引日」※フィールドの名前は「請求日付」 ←invoiceAgentでは検索で使用
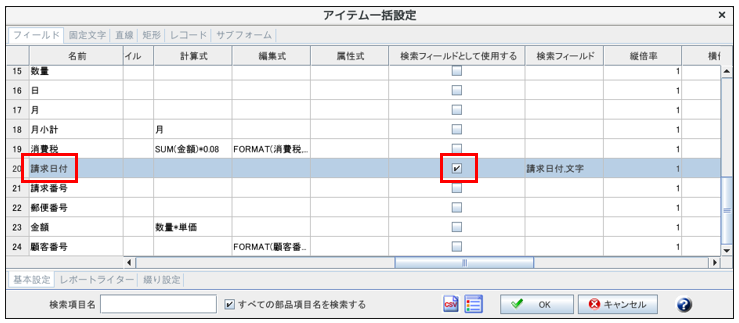
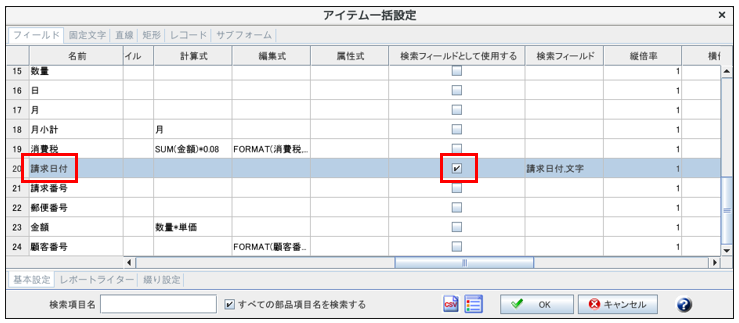
[検索フィールドとして使用する]にチェックします。

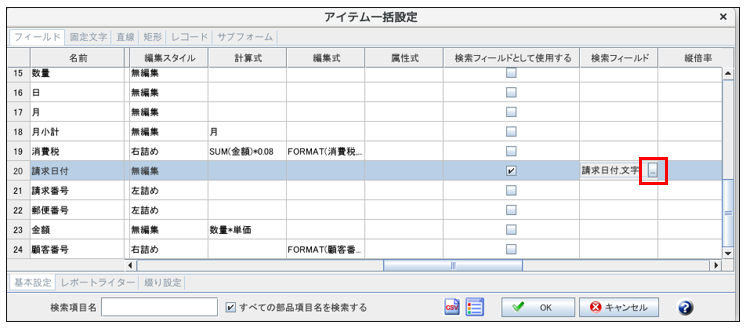
[検索フィールド]の値をクリックすると[…]ボタンが表示されますので、そのボタンをクリックします。
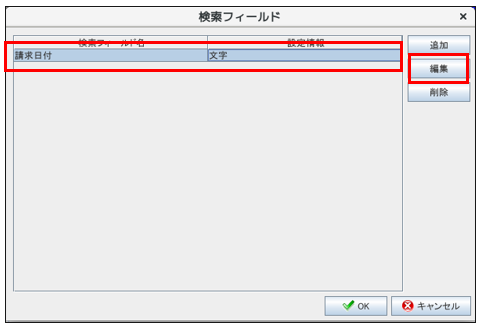
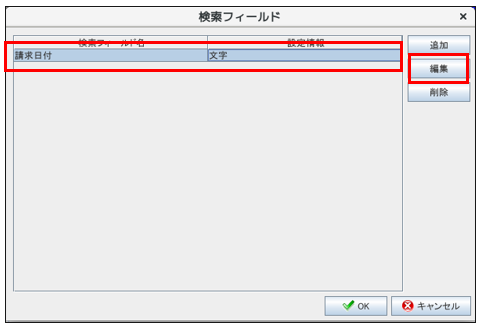
 ポップアップで検索フィールド画面が表示されますのでレコードを選択して[編集]をクリックします。
ポップアップで検索フィールド画面が表示されますのでレコードを選択して[編集]をクリックします。

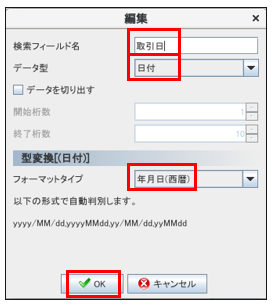
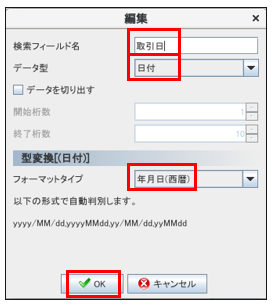
ポップアップで編集画面が表示されますので[検索フィールド名]には「取引日」と入力します。
[データ型]は「日付」、[フォーマットタイプ]は「年月日(西暦)」を選択して[OK]ボタンをクリックします。

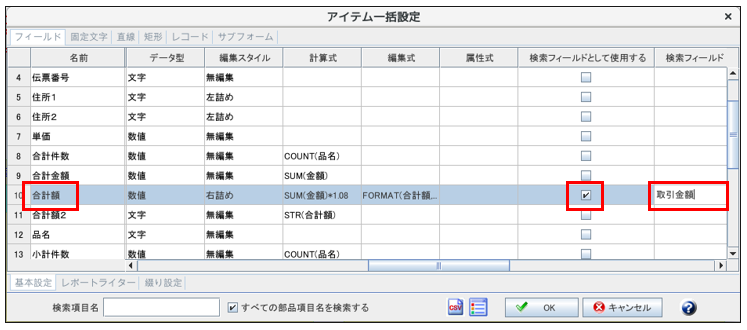
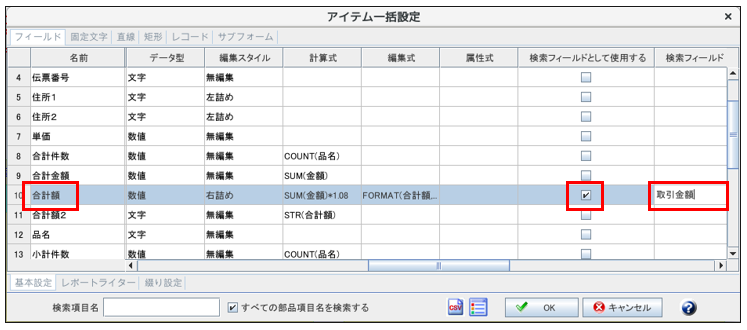
⑶「取引金額」※フィールドの名前は「合計額」 ←invoiceAgentでは検索で使用
[検索フィールドとして使用する]にチェックし、[検索フィールド名]は「取引金額」と入力します。
※ここで[検索フィールド]の値をクリックしても[…]が表示されないのは当該フィールド「合計額」の[データ型]が「数値」のためです。[データ型]が「数値」のフィールドは[検索フィールド]の[データ型]も「数値」で固定となります。

(注)[編集式]で指定した式の演算結果は、[検索フィールド]では使用できません。他のフィールドを参照する場合や、演算処理により値を求める場合は、[計算式]で指定してください。
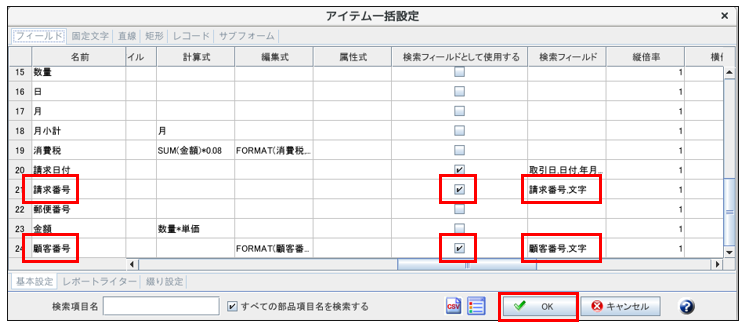
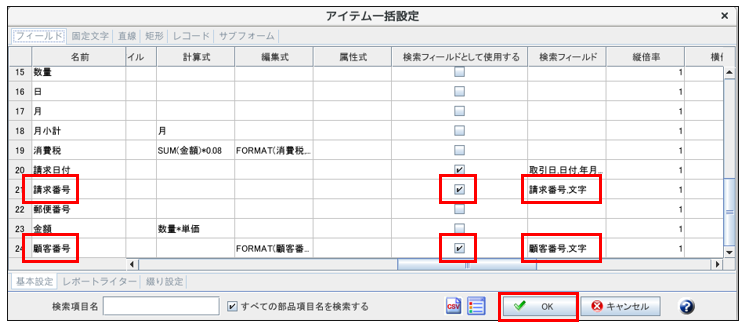
⑷「顧客番号」※フィールドの名前も「顧客番号」 ←invoiceAgentではファイル名の指定で使用
⑸「請求番号」※フィールドの名前も「請求番号」 ←invoiceAgentではファイル名の指定で使用
残り2つの[検索フィールド]も⑴「取引先名」と同様に次の通り設定します。

最後に、アイテム一括設定の[OK]ボタンをクリックし、様式ファイルを保存すれば設定は完了です。
<補足>
リンクフォーム機能を使っている場合、リンクフォーム先のフォームでも同様に検索フィールドの設定を行います。
リンクフォームについては下記マニュアルをご確認ください。
まとめ SVF Cloudで作成した帳票をinvoiceAgentに連携する方法(帳票設計編)
今回は、SVF Cloudで作成した帳票をinvoiceAgentに連携する方法(帳票設計編)についてご紹介しました。
当記事で「検索フィールド」の設定イメージは持てましたでしょうか?
参考にして頂ければ嬉しいです!
当記事は以下➁、➂へと続きます。
➁SVF Cloudで作成した帳票をinvoiceAgentに連携する方法(PDF出力編)
➂SVF Cloudで作成した帳票をinvoiceAgentに連携する方法(invoiceAgent連携編)
最後にすべてのまとめ記事として以下の記事があります。