 Search
Search


MENU



MotionBoardは、棒グラフ等のチャートのデザインを柔軟に変更することが可能です。
チャート背景にはデフォルトで補助線が表示されていますが、ボードのデザインによっては少し古臭く見えてしまうかもしれません。
当記事ではグラフ背景の補助線を消して、今風のシンプルなチャートにする方法について解説をしています。
背景線を消したいチャートをクリックして、チャートメニューを開きます。
[共通設定>軸]の[軸]を選択します。
数値軸の設定で、[背景の線を表示する]のチェックを外します。
続いて少し下にスクロールしていただいて、行軸の設定でも同様に[背景の線を表示する]のチェックを外します。
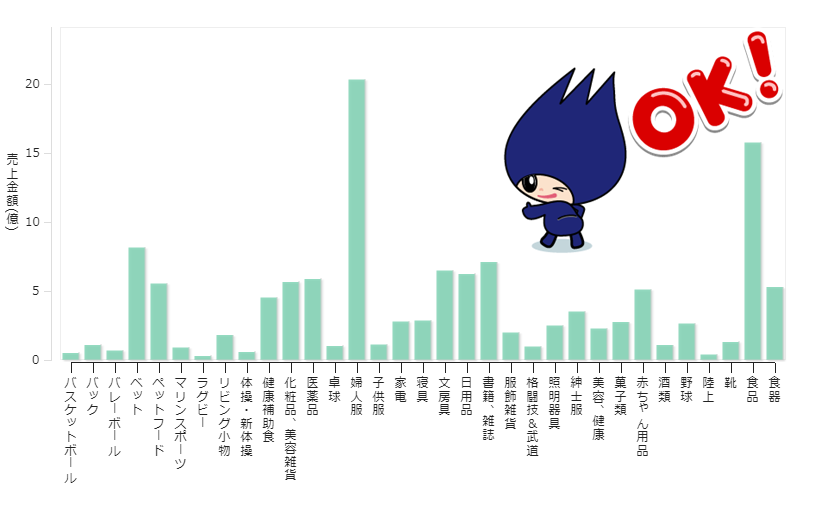
上記の設定をするとチャートの背景の補助線を消すことができました!

もちろん、数値軸と行軸どちらか片方だけ表示という設定もできます。
チャートの種類によって補助線のデザインを統一するだけでも印象が変ってきます。
是非試してみてください。
Related article
Pick up
Ranking
Info