 Search
Search


MENU



MotionBoardでは、デザインテンプレートを使うことで綺麗でお洒落なチャートを簡単につくることが可能です。デザインには正解がないため、綺麗なチャートを作るのはなかなか難しいですよね。本記事では、デザインテンプレートの使い方について解説しています。
デフォルトで用意されているテンプレートを使ってみると、あっという間にイメージが変わっちゃいます。
使い方は簡単!
デフォルトのチャート(例ではレーダーチャート)はこれ。
「デザイン設定」から、好みのテンプレートを選択(流行りのダーク系)

あっという間にデザインが変わって、見た目もかっこよくなりました!
あとは、「チャート編集」から、細かな設定を修正して仕上げます。簡単でしょ?
「チャート編集」チャートエディタからも、デザインの設定や色調の変更をすることができますので、プレビューを見ながら修正することも可能です。
(下画面をクリックして動画で確認しよう)
せっかく作った良いデザインは保存しておいて再利用したい。せっかくなので誰かと共有したい、と思いませんか?
魅力的なボードを作るのには、データ設計と同じぐらい(いやそれ以上になるかも?)時間がかかることが多くあります。
デザインを共有することで、作業時間の削減やデザインを統一することも展開することが可能になります。
やり方は非常に簡単!
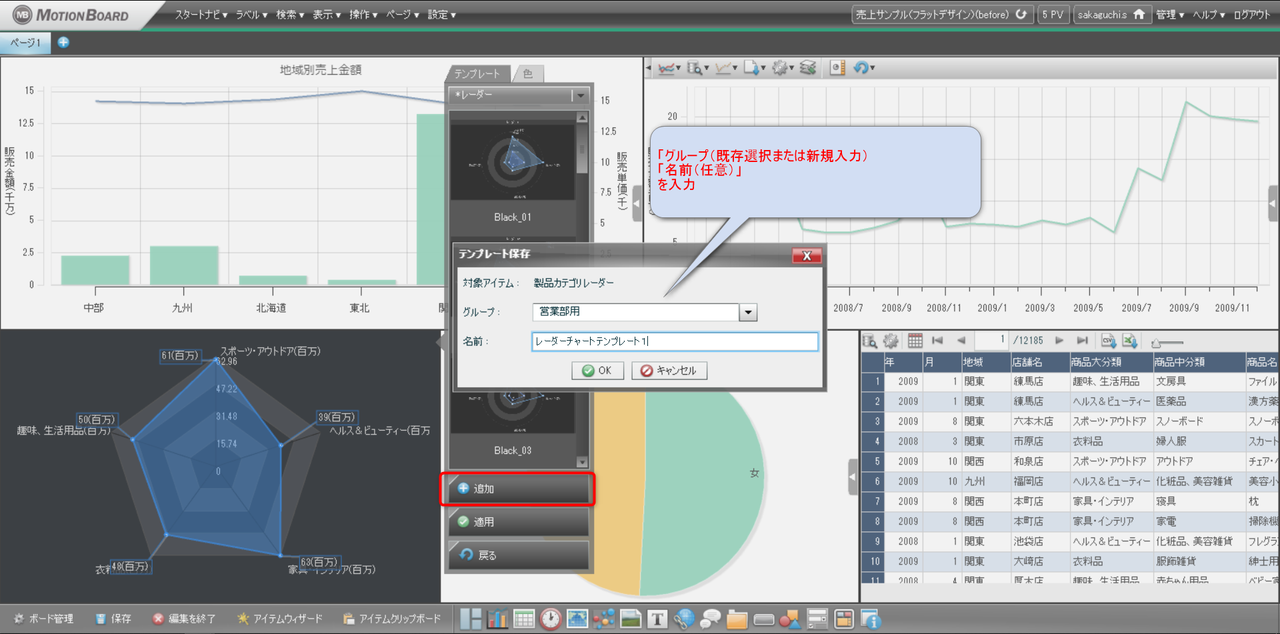
メニューから「追加」をクリック。グループ名と名前を入れてOKするだけ。

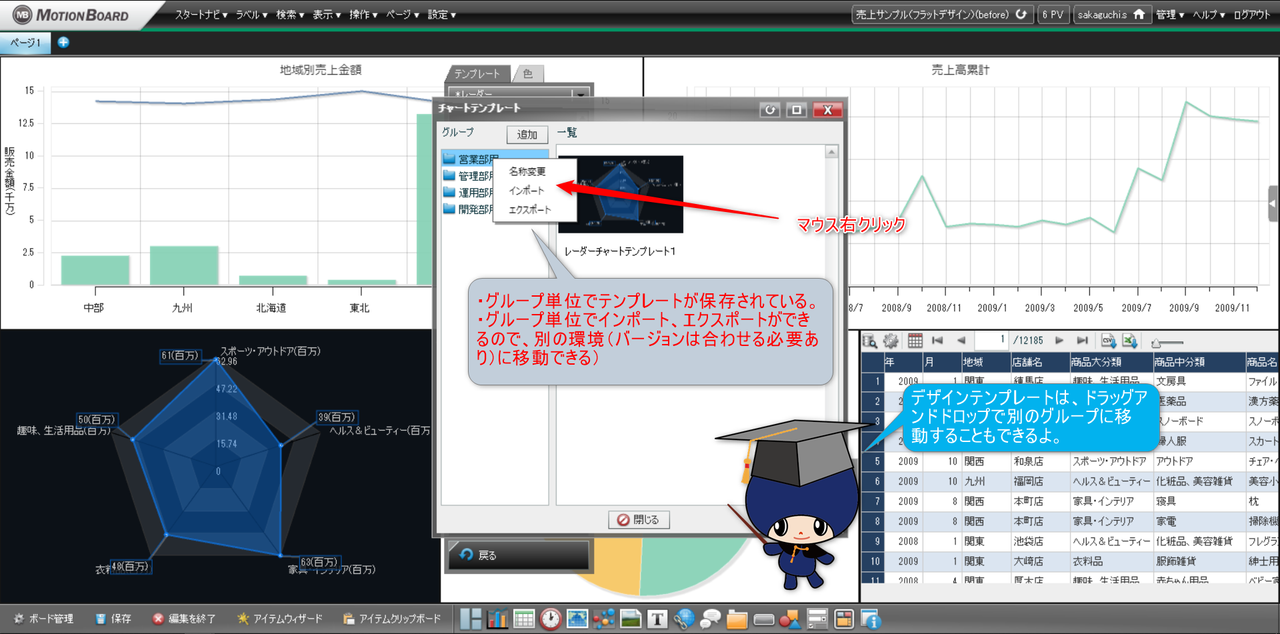
グループ単位でエクスポートして、別環境(バージョン注意)にインポート可能

いかがでしたでしょうか?
たかがデザイン、されどデザイン。
展示会などでMotionBoardのデザイン・表現力を初めて見る方は、その素晴らしさに立ち止まって凝視するほど。。
そんなデザインを極められたらあなたの社内での評価が高くなること間違いなし?
デザインテクニックは、ゆみさんのデザインテクニックちゃんねるでも動画で紹介しているのでお時間ある時に見てみてくださいね!
| ゆみさんのデザインテクニックちゃんねる |
Related article
Pick up
Ranking
Info