 Search
Search


MENU



今回はすでにある既存のスキャナ画像から帳票レイアウトを作成する方法をお伝えします。
事前準備として、予め400dpiでスキャンした画像ファイルを用意してください。ここで400dpiとするのは変換時の読み取り精度を高くするためです。用意した画像ファイルからOCRでSVF Cloud Designerの形式に簡単に変換することができます。
OCRで変換を行う為、変換精度は100%とはいきませんが、1から作成するよりも簡単に帳票を作成することができる方法です。
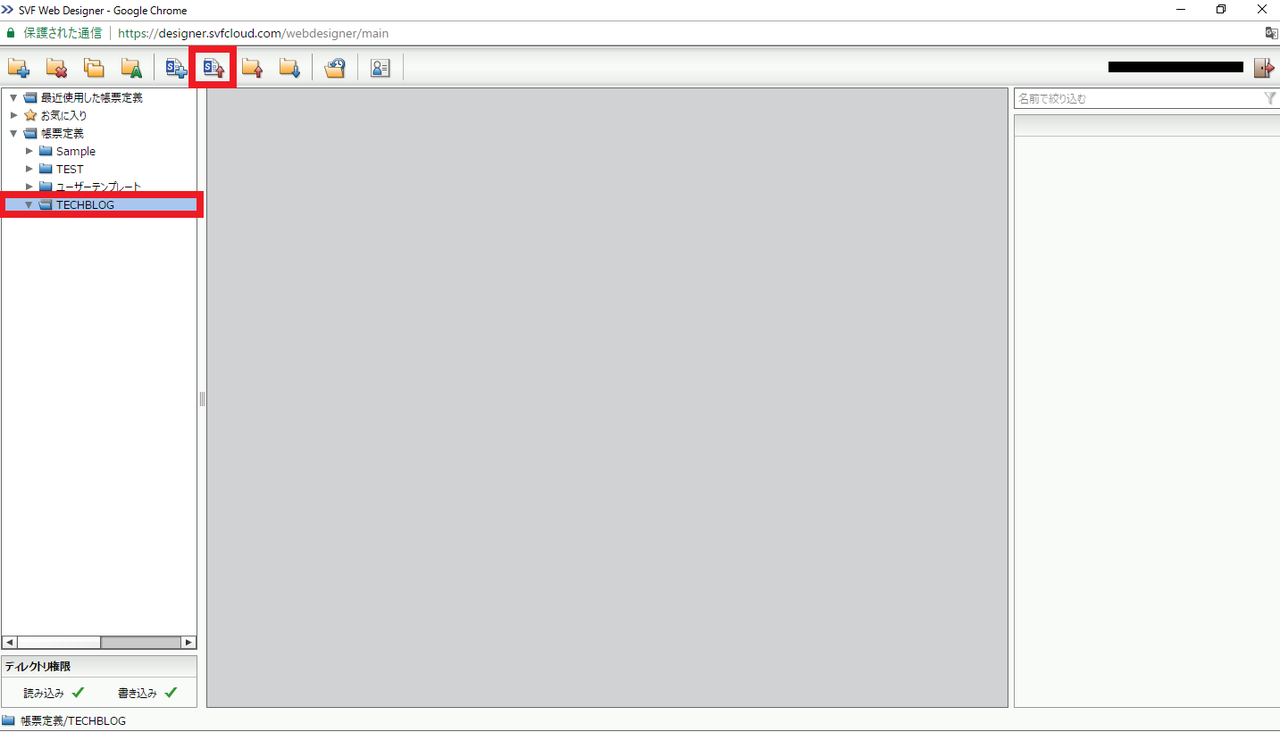
SVF Cloud Designerを起動し、帳票を作成したいフォルダーを選択します。画面上部にある帳票の新規作成ボタンをクリックしてください。

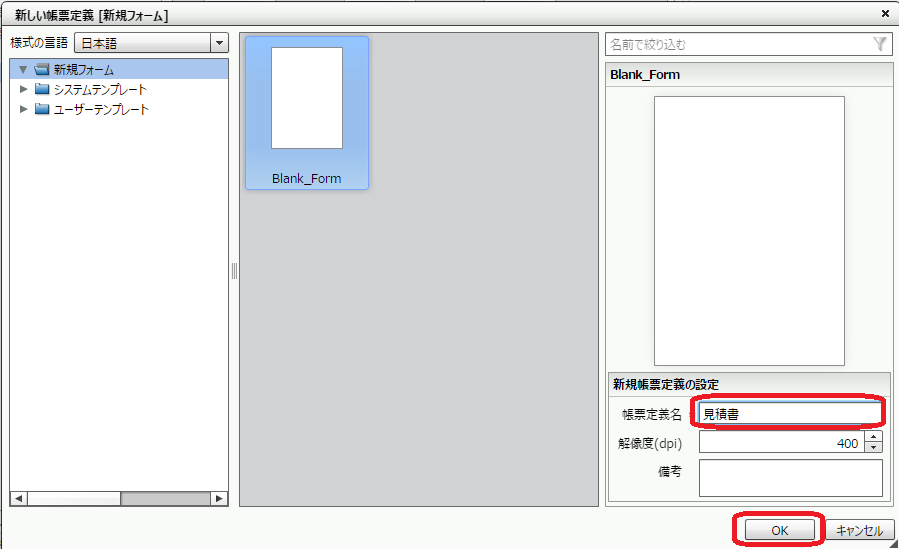
帳票定義名にわかりやすい名前(下記の例では「見積書」としています)をつけ、OKを押してください。

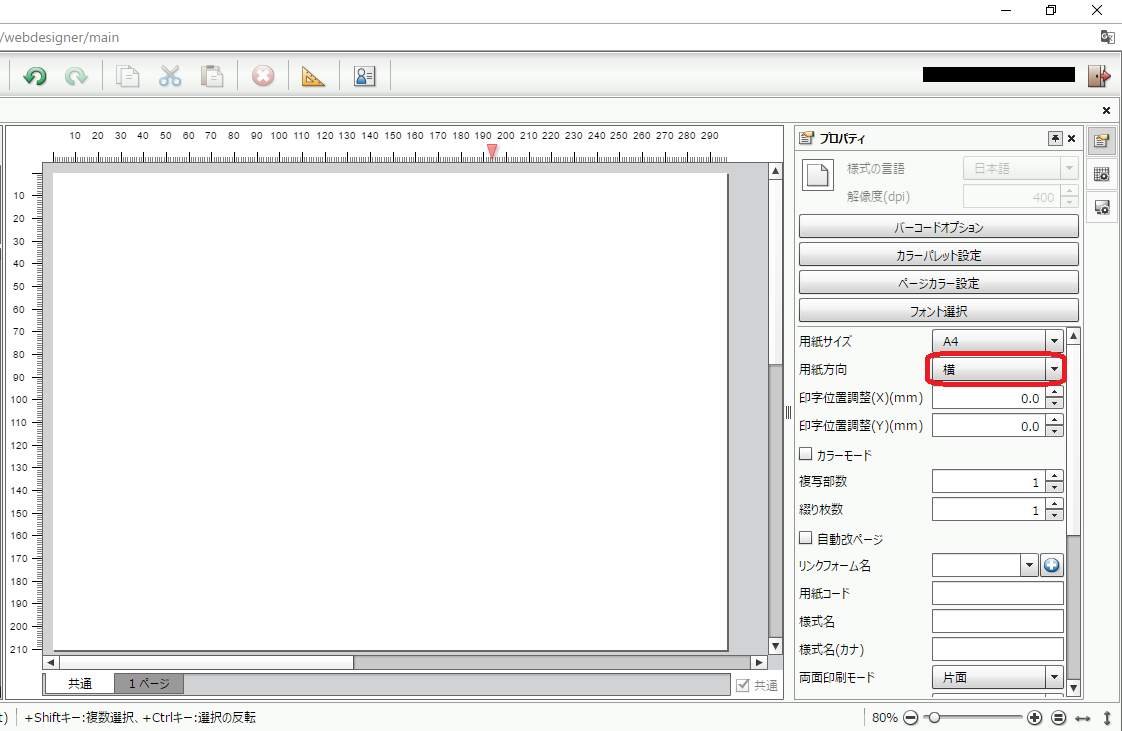
SVF Cloud Designerの画面が新規で表示されました。ここで取り込む帳票に合わせて、用紙サイズや用紙方向を変更しておきます。

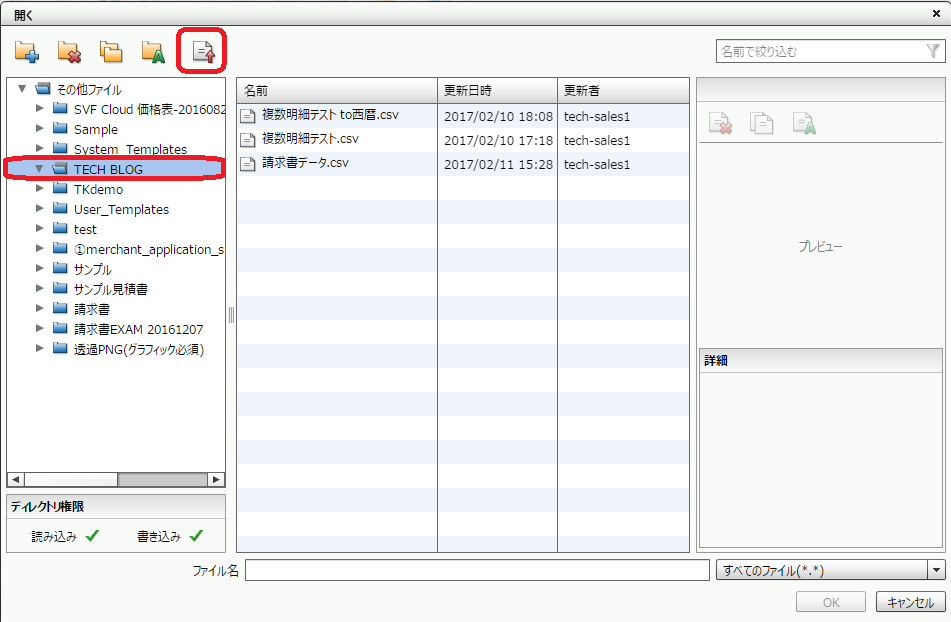
SVF Cloudの仮想ディレクトリが表示されますので、デフォルトのままでもよいのですが、アップロードしたいフォルダーを選択し、[アップロードボタン]をクリックしてください。画像ファイルはBMPやJPEGなどに対応しています。

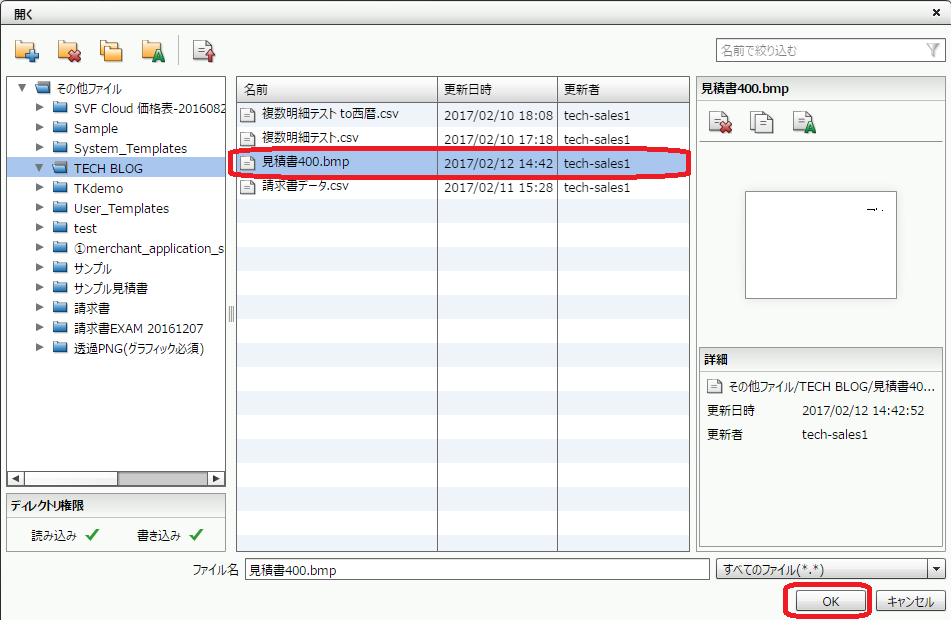
ローカルのコンピュータから画像ファイルをアップロードしました。アップロードした画像ファイルを選択し、[OK]をクリックしてください。

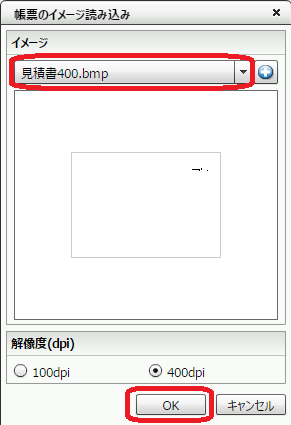
元のウインドウでも同じ画像ファイルが選択されていることを確認して、[OK]をクリックします。

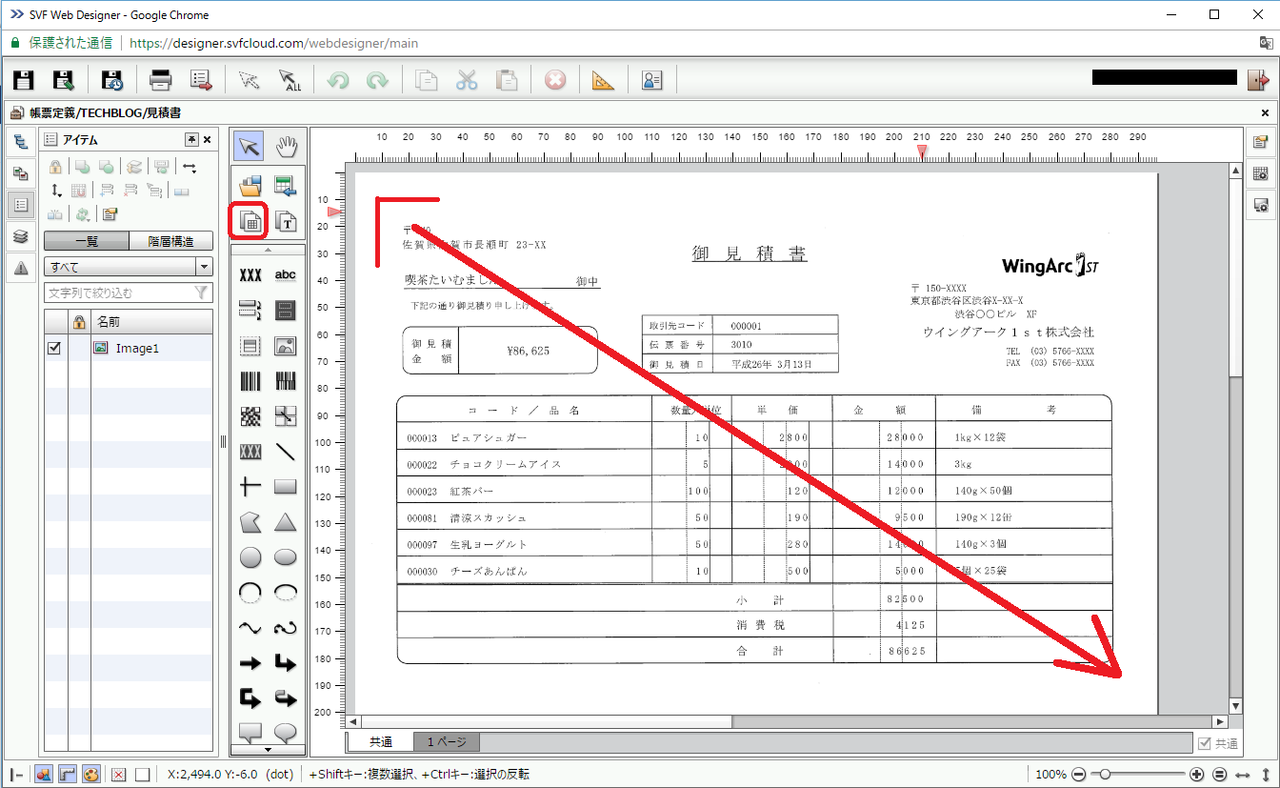
これで下絵として取り込めたことが確認できました。あとは罫線をOCRで変換する場合は下のように[帳票イメージから罫線を取り込む]アイコンをクリックし、変換したい範囲をドラッグ&ドロップするだけです。OCRで変換処理を行う関係上、変換には少し時間がかかることがあります。

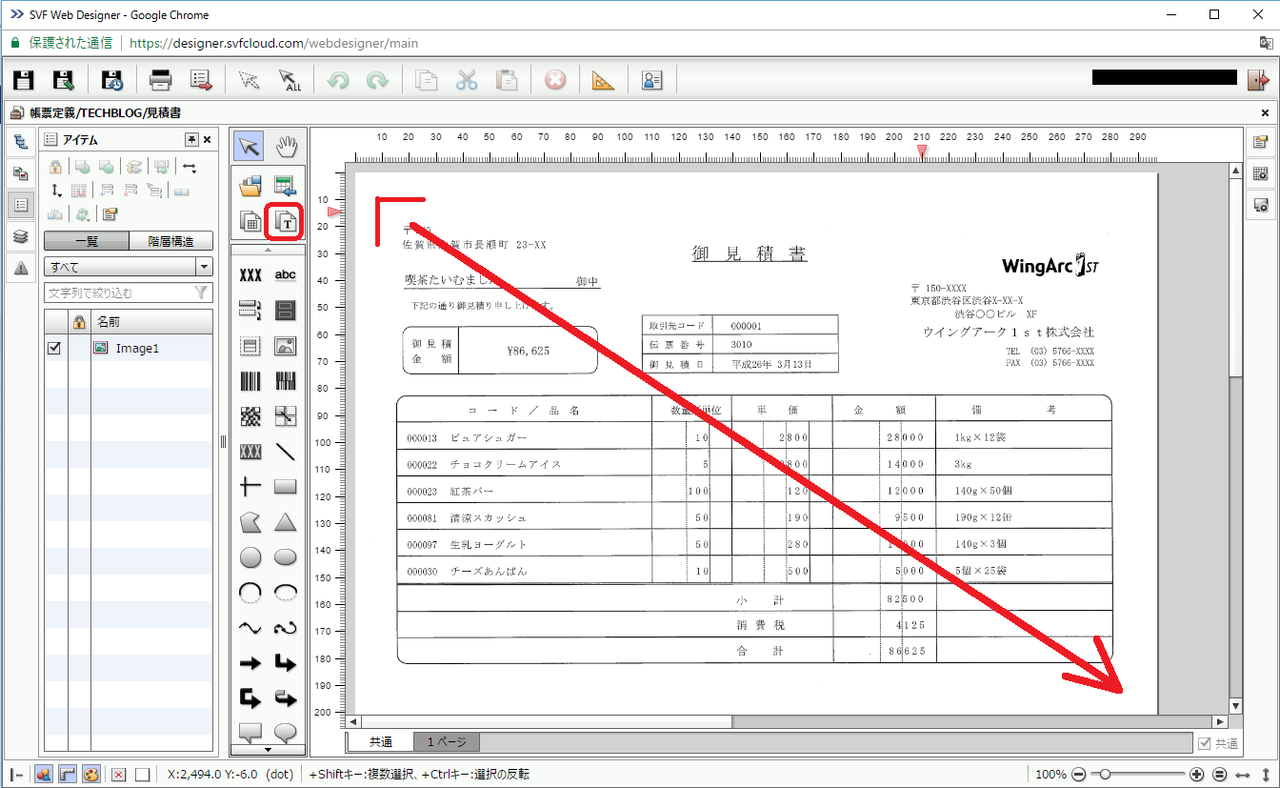
同じように文字をOCRで変換する場合は以下のように、[帳票イメージから文字を読み込む]アイコンをクリックして、やはり変換したい範囲でドラッグ&ドロップします。

最後に注意点ですが、この方法はPDFから直接OCRで変換することができません。
既にPDFの形式でスキャナから取り込んでしまっている場合は、BMPやJPG形式に変換するか、再度スキャナで取り込んでからこの方法を試してみてください。
また、取り込んだ下絵のサイズが合わない場合は、画像の解像度が400dpiになっていない可能性があります。400dpiでスキャンした画像を用意してもう1度トライしてみてください。
ちなみにここで取り込んだ下絵を非表示にする方法は、下絵の表示・非表示を切り替えたいで紹介していますので、合わせて参考にしてください。
Related article
Pick up
Ranking
Info