 Search
Search


MENU



申込書などで性別欄に○印を付けて出力したいことがありますよね?
このような場合、属性式の機能を使用することで簡単に実現できてしまいます。
今回はよくあるセミナーの申込書を例に、入力データが1なら男性に2なら女性に○を出力する帳票の作り方をお伝えします。
男女を〇で囲むフィールドを作成しましょう。
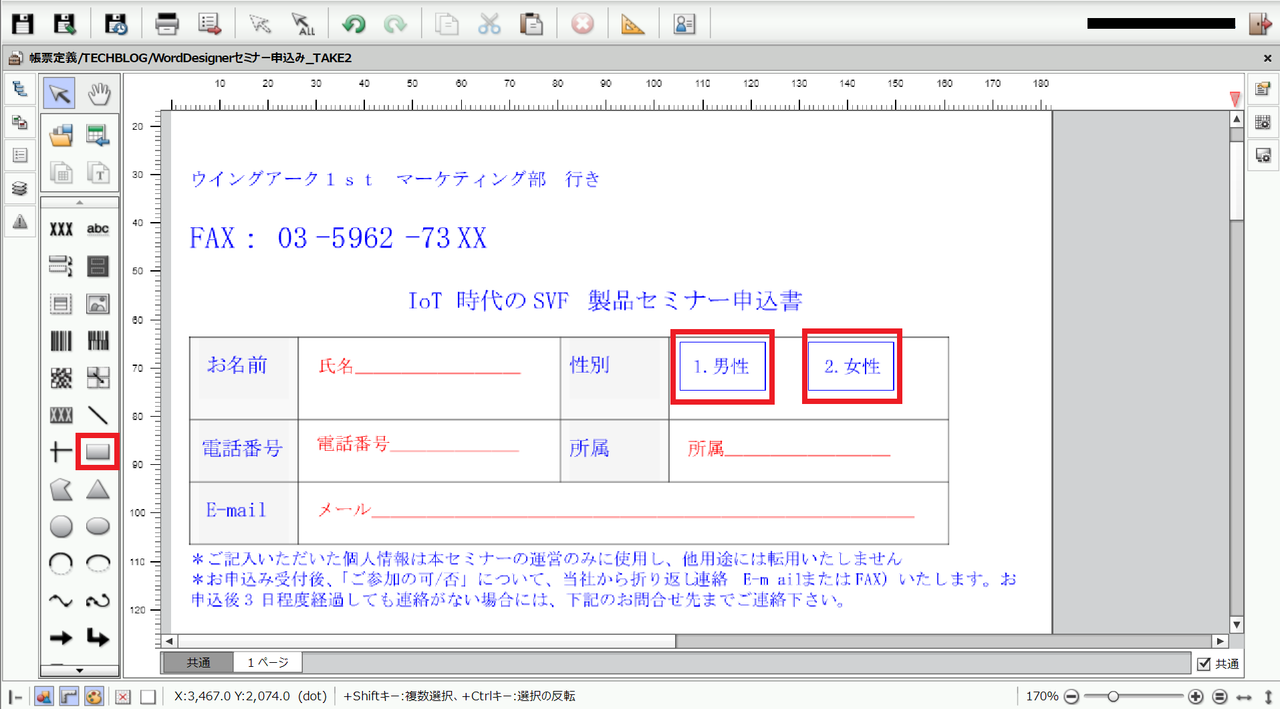
まずは左のツールバーから「矩形の作成」アイコンを選択し、「1.男性」と書かれた文字の上あたりでドラッグすることで矩形を配置します。女性も同じように矩形を配置してください。
ここで「楕円アイテム」ではなく矩形アイテムで作成するのは、楕円アイテムはグラフィックモード専用アイテムと呼ばれ、印刷する際に様々条件があるため、ここではベーシックモードアイテムの矩形を利用します。
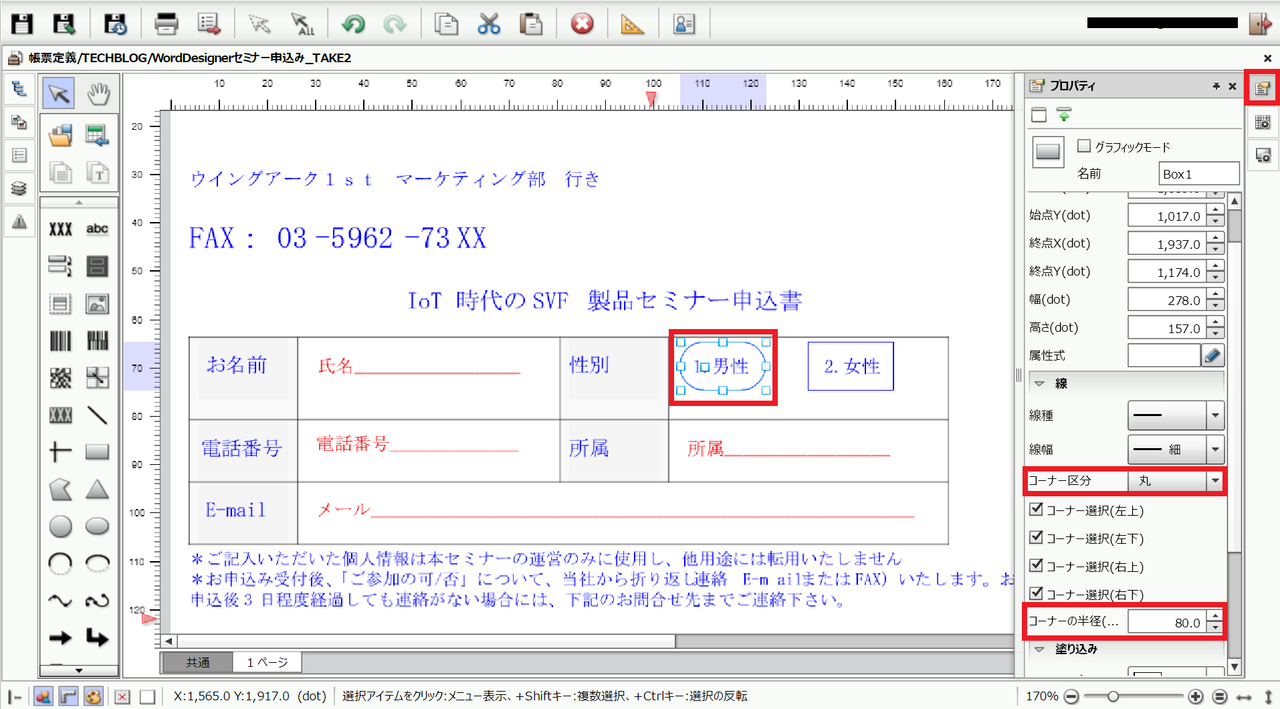
作成した矩形の角を丸めます。まずは先ほど作成した男性の方の矩形アイテムをクリックし、「プロパティウィンドウ」を開き、「コーナー区分」を「丸」に、コーナーの半径を80.0に変更してください。これで丸くなったはずです。女性のほうも同じように丸くしましょう。
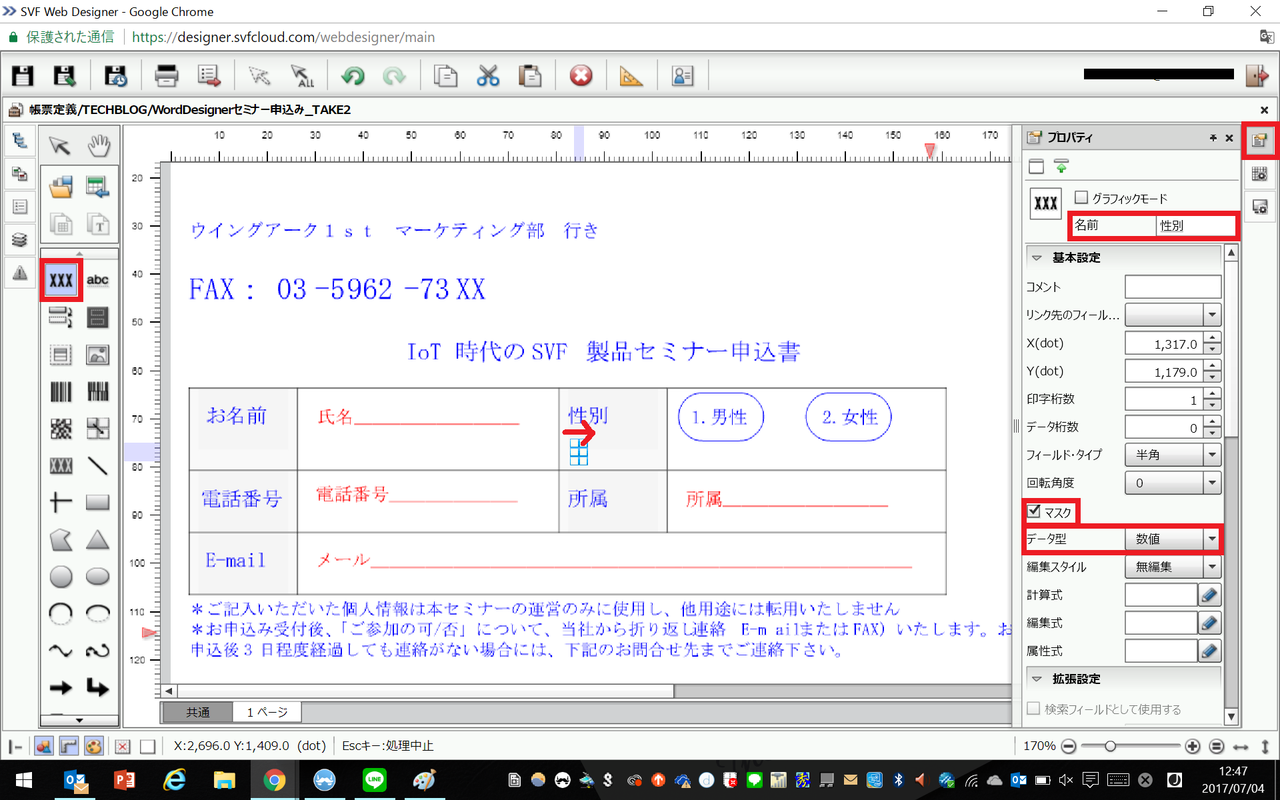
次に左のツールバーから「フィールドの作成」アイコンをクリックし、性別欄の適当な箇所で左から右にドラッグします。桁数は1桁で大丈夫です。プロパティウィンドウを開き、名前を変更(ここでは性別とします。)し、「マスク」にチェックを入れ、データ型を数値型にしてください。
マスクにチェックを入れる理由は、入力データを判定にのみ使用し、印字は行わないためです。
データ型を数値型にするのは、男性なら1、女性なら2というように数値が入力されるフィールドとして設定するためです。
次に先ほど作成した楕円アイテムをクリックし、プロパティ内の属性式を設定します。
属性式については別エントリの属性式が使いたいのに設定項目が見つからないも参考にしてくださいね。
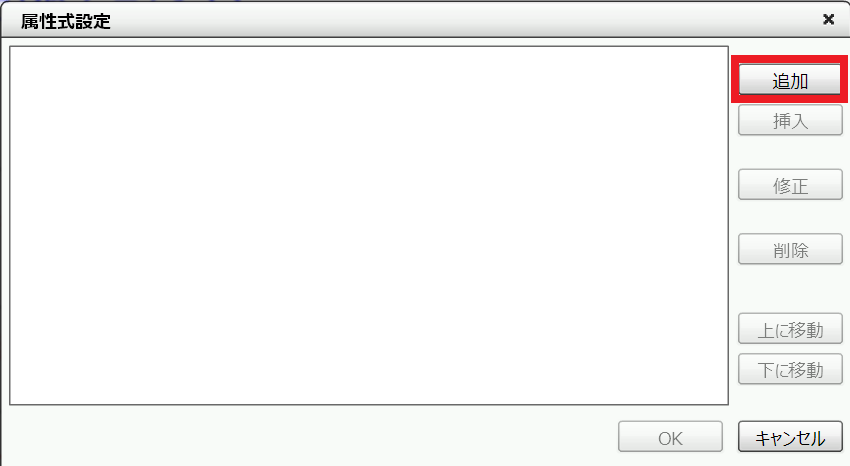
属性式設定ウインドウが表示されますので、「追加」をクリックします。
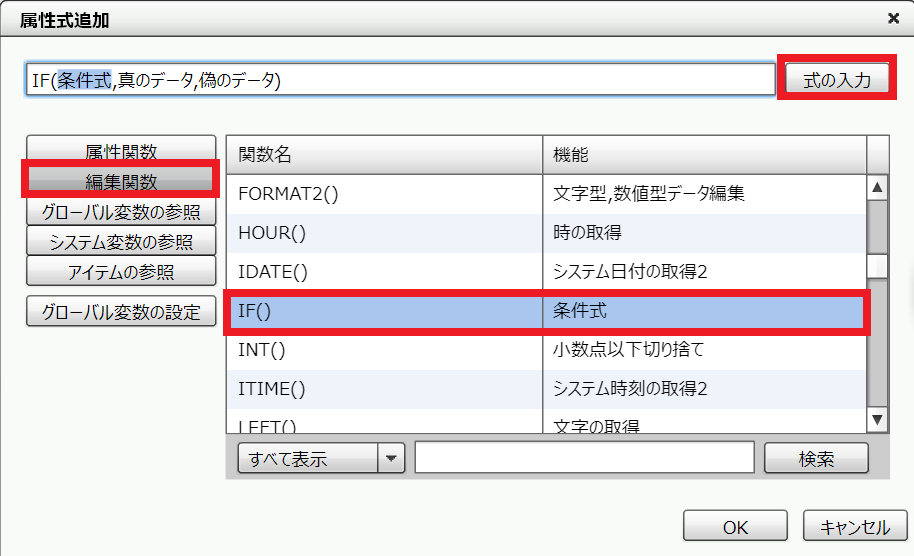
「編集関数」をクリックし、IF関数をクリックした状態で、「式の入力」をクリックします。
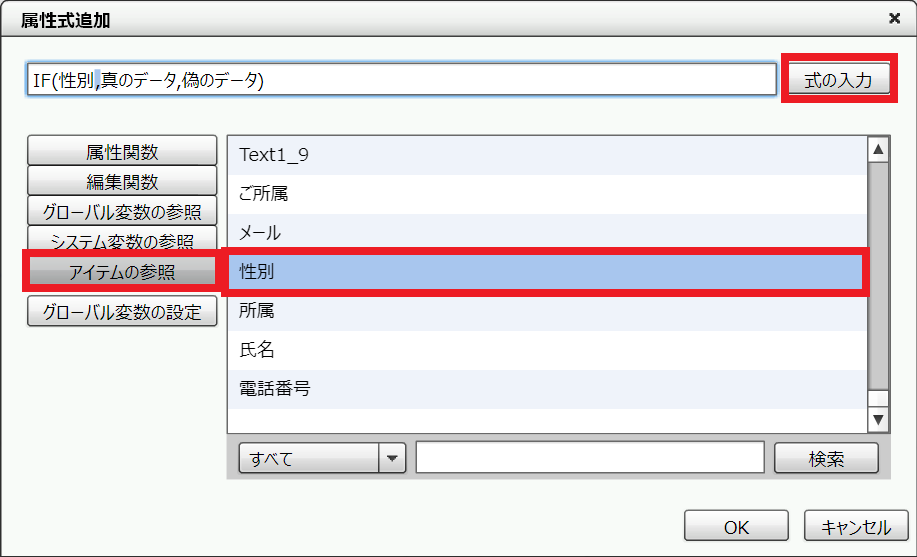
「アイテムの参照」をクリックし、先ほど作成したフィールドである「性別」をクリックした状態で、「式の入力」をクリックします。
そのまま式を編集し、IF(性別<>男性,VISIBLE(0))と入力します。VISIBLE関数は引数に0を代入することでそのアイテムを非表示にする関数です。また、<>は否定を表わす演算子です。
つまりこの式は、「性別」が1でない場合はこのアイテムを非表示にする。という意味になります。
同じように女性の上に作成した楕円アイテムについてもクリックし、同様に属性式で以下のように式を登録します。
ここまでできたら、テストデータを用意してプレビューしてみてください。下記のように性別のデータに応じて楕円が正しい性別のほうにのみ印字されていれば完了です。
最後になりますが、もし切り替えて出力するものが矩形などの図形ではなく、文字で表現できる■や□、もしくは○や×などでよい場合は、出したい場所にフィールドを新規に作成した上で、編集式にIF(性別=1, ‘■’, ‘□’)、IF(性別=1, ‘○’, ‘×’)などと入力するだけでよく、属性式を使わなくても実現可能です。必要に応じて使い分けてみてください。
いかがでしたでしょうか。このように入力データに応じて表示・非表示を切り替えるのは性別だけでなく年号など様々な場面で応用が聞くと思いますのでいろいろ試してみてくださいね。
Related article
Pick up
Ranking
Info