 Search
Search


MENU



下記のような請求書で明細項目の単価と数量を使って金額の出力値を明細レコード毎に算出したいことがあるかと思います。その場合には「計算式」機能を使用することによって項目に計算式を設定し自動的に算出し出力させることができます。
まずは先に「明細数が増減する帳票を作りたい(可変行)」を参照してサブフォームとレコードを作ってみましょう。
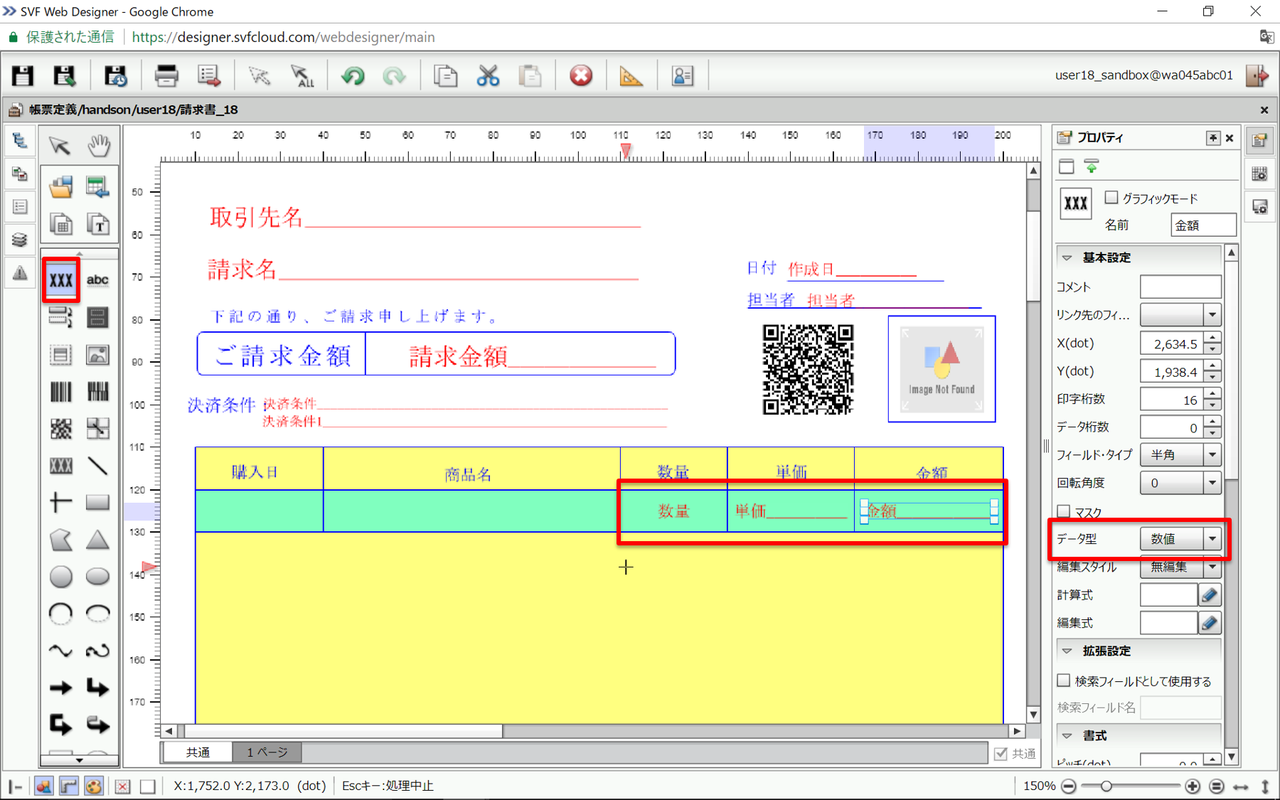
次に「数量」、「単価」、「金額」をフィールドを新規に作成しましょう。またこの時に「数量」、「単価」、「金額」が数値項目になるので[データ型]を必ず「数値」に設定して下さいね。
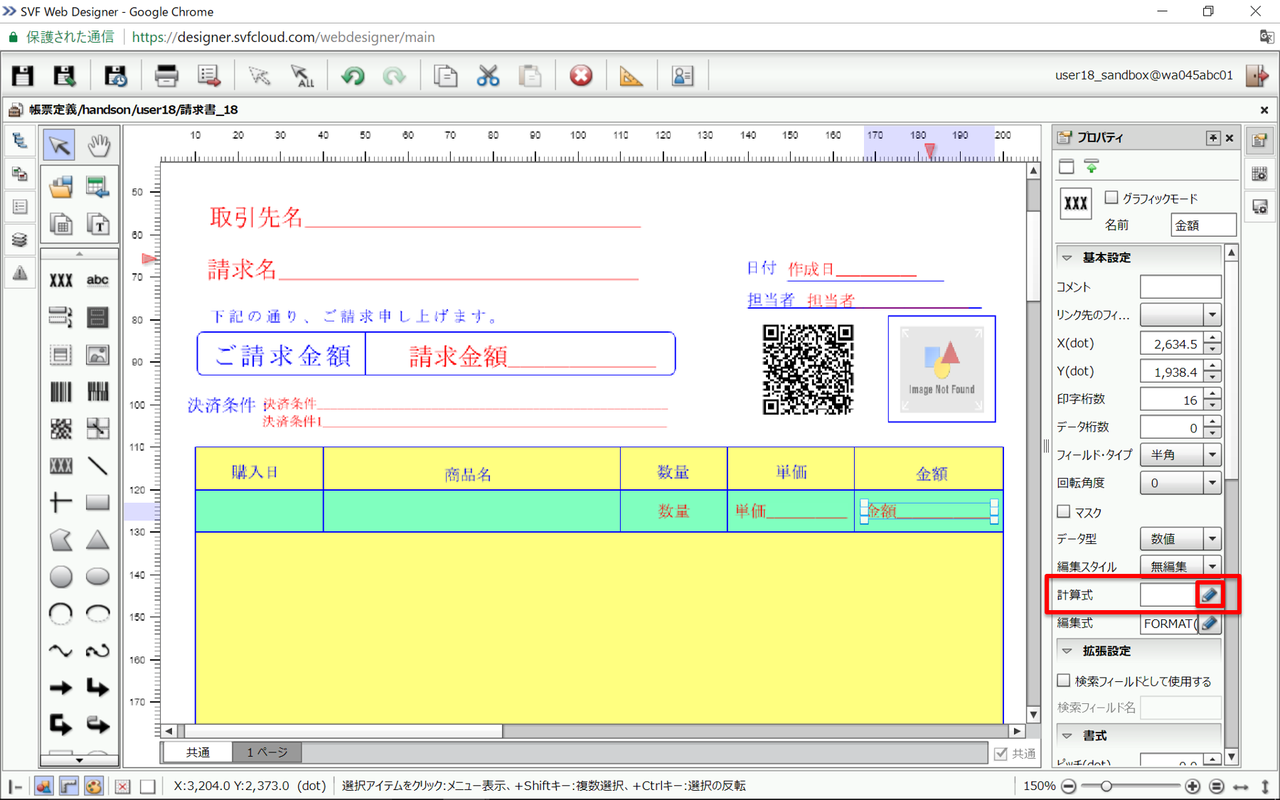
次に作成したフィールド「金額」をクリックして、右部のプロパティの[計算式]の鉛筆マークをクリックしましょう。
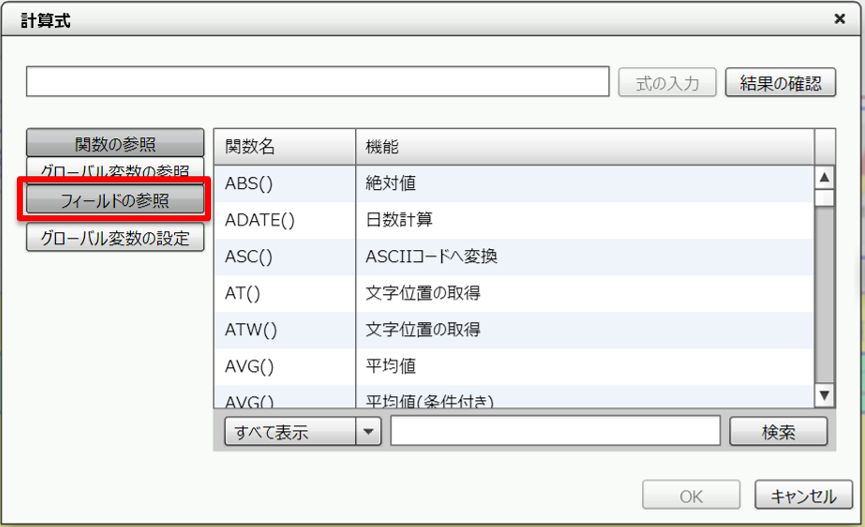
クリックすると[計算式]の入力画面が別ウインドウで起動するので[フィールドの参照]をクリックしましょう。
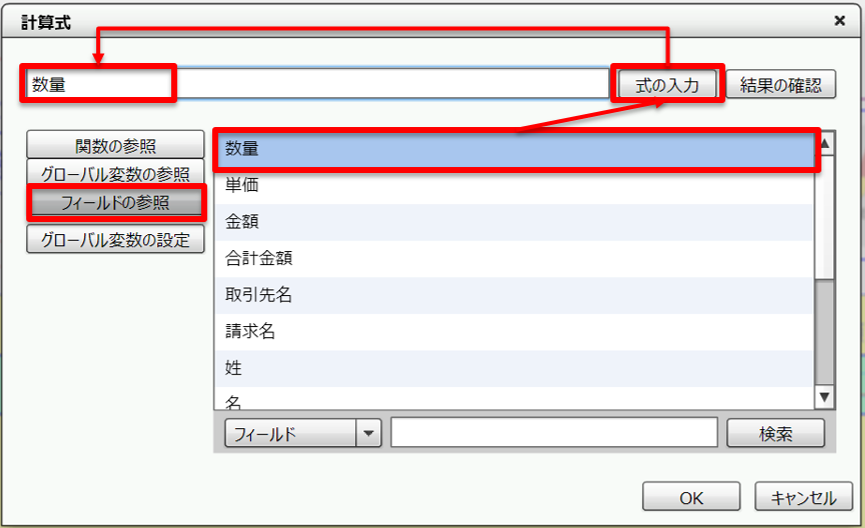
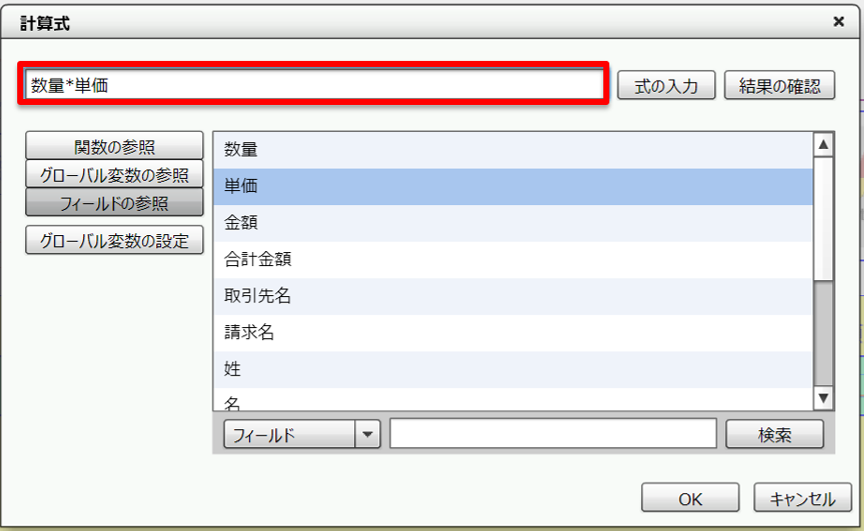
[フィールドの参照]をクリックすると作成したフィールドの一覧が表示されます。「数量」を選択し、[式の入力]をクリックすると計算式入力欄に「数量」が反映されます。またフィールド名の入力は直接入力することもできますよ。
「数量×単価=金額」という様な式にしたいので、半角で「*」と直接入力し、上記の手順と同様にフィールドの一覧から「単価」を選択し、[式の入力]をクリックしましょう。この時に演算子で用いる記号は半角で入力しないと正しく演算子と認識されずエラーになってしまいますので注意して下さいね。
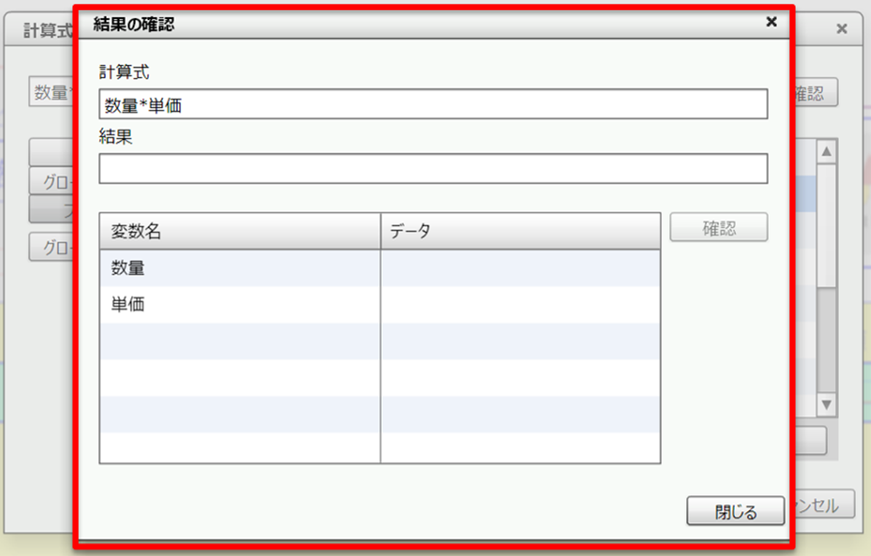
計算式が正しく入力されているか[結果の確認]をクリックして確認してみましょう。
正しく設定できている場合には下記のような画面が表示されます。
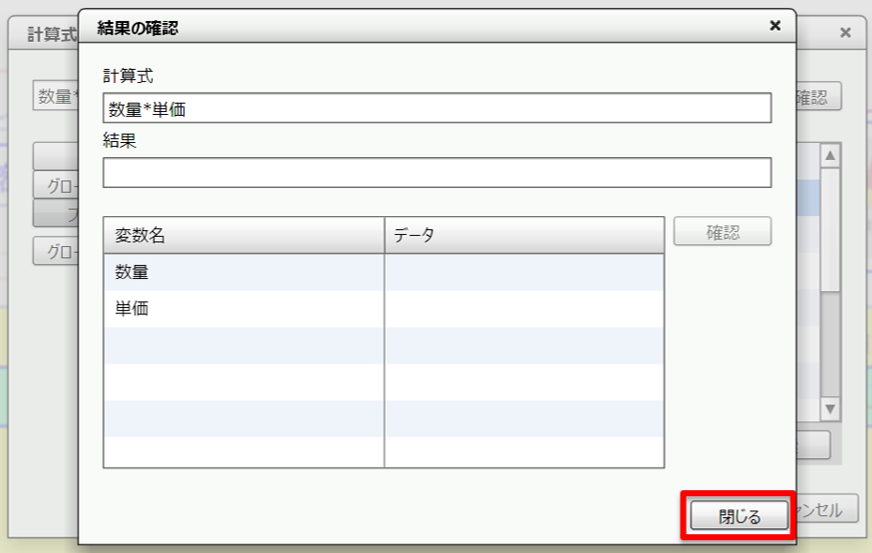
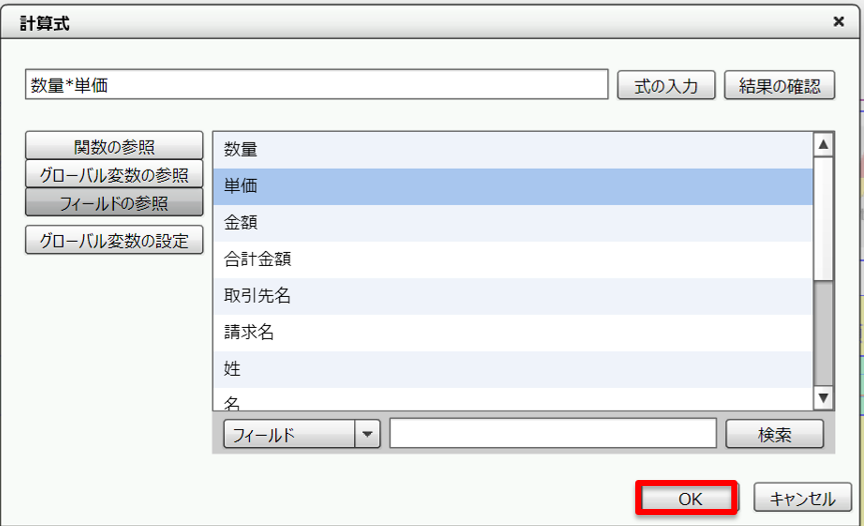
計算式が正しく入力できていることが確認できたら、[閉じる]をクリックし結果の確認画面を閉じて、計算式の画面も[OK]をクリックして閉じます。

以上の[計算式]の設定で「数量×単価=金額」の式で帳票定義上で自動的に算出し出力することができます。
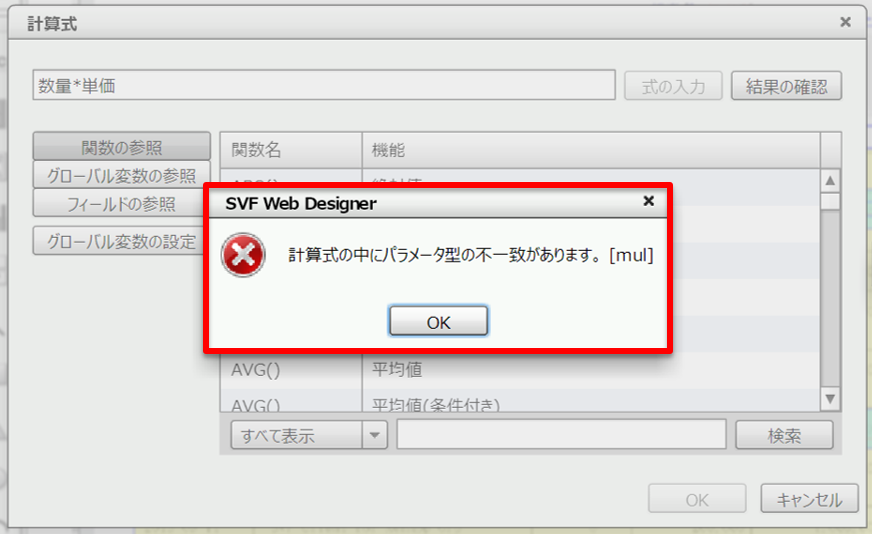
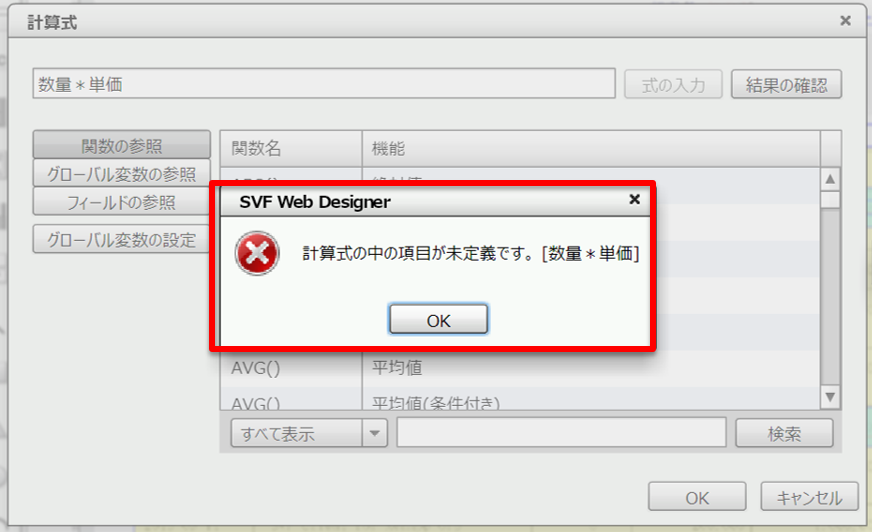
【補足】正しく設定できていない場合は下記のようなエラーが表示されます。データ型を文字型に設定している、または演算子を全角で入力している間違いが一番多いです。

今回ご紹介したのは単純な計算でしたが、[計算式]には合計値を算出するSUM関数やシステム日付を取得するIDATE関数など他にも複数の関数が用意されてますし、例えばSUM関数を使えば出力されている明細の金額の合計を求めるといったことも簡単にできるので計算式をうまく活用して帳票を設計してみて下さいね。
最後に補足になりますが、今回の用意した「単価」と「金額」のフィールドは金額項目になるので[編集式]からカンマ区切りのフォーマットを設定をしてます。
カンマ区切りにすることで帳票を一目見ただけで金額項目と認識できるので良いかもしれませんね。カンマ区切りの設定は「数字を3桁区切りで表示したい」を参照してやってみて下さいね。
Related article
Pick up
Ranking
Info