 Search
Search


MENU



今回は作成中の帳票をプレビューする方法をお伝えします。
帳票を設計する上ではもっとも基本的なことですが、私が昔、SVF Cloud Designerで帳票設計を始めた時は、「こう設計すれば、思った通りに表示されるだろう。」という想定だけでガリガリ作ってしまい、いざ印刷してみたらぜんぜん思っていたような帳票ができていないことがありました。
手戻りが発生しない為にはこまめなプレビューは非常に重要なことですので、ここでしっかりマスターしてくださいね。
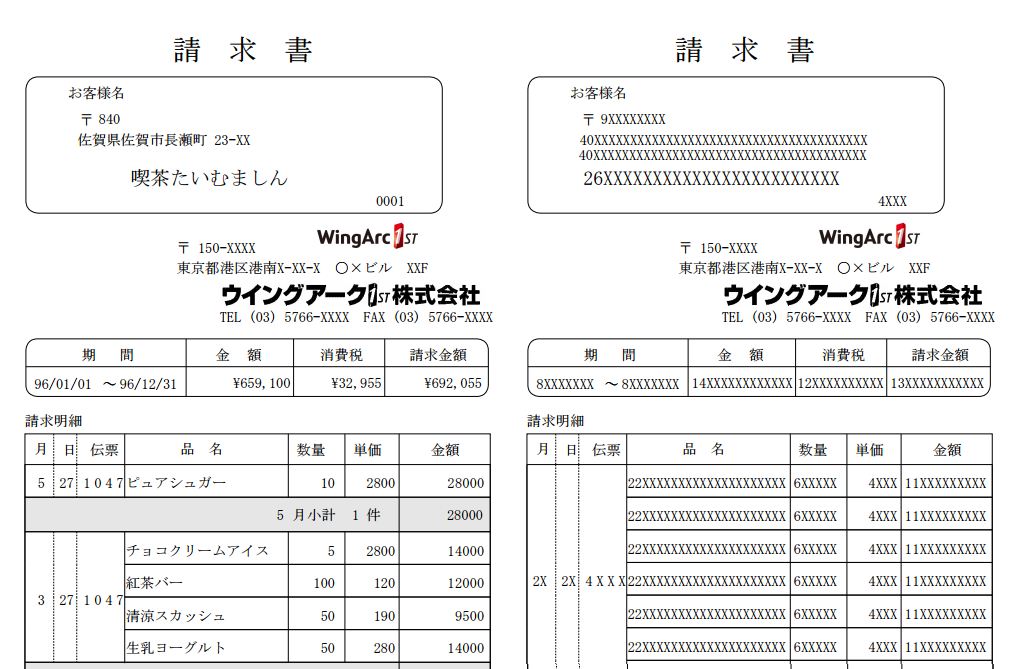
下の図はいずれもプレビュー(テスト印刷)した際の出力イメージです。
左はCSVで実際のデータを用意してプレビューしており、右は実際のデータは用意せずにプレビューしています。本番運用と同様の出力を確認したい場合はCSVを用意し、改ページやレイアウト全体の確認は右のように実際のデータの代わりに「X」を印字し、プレビューすることができます。

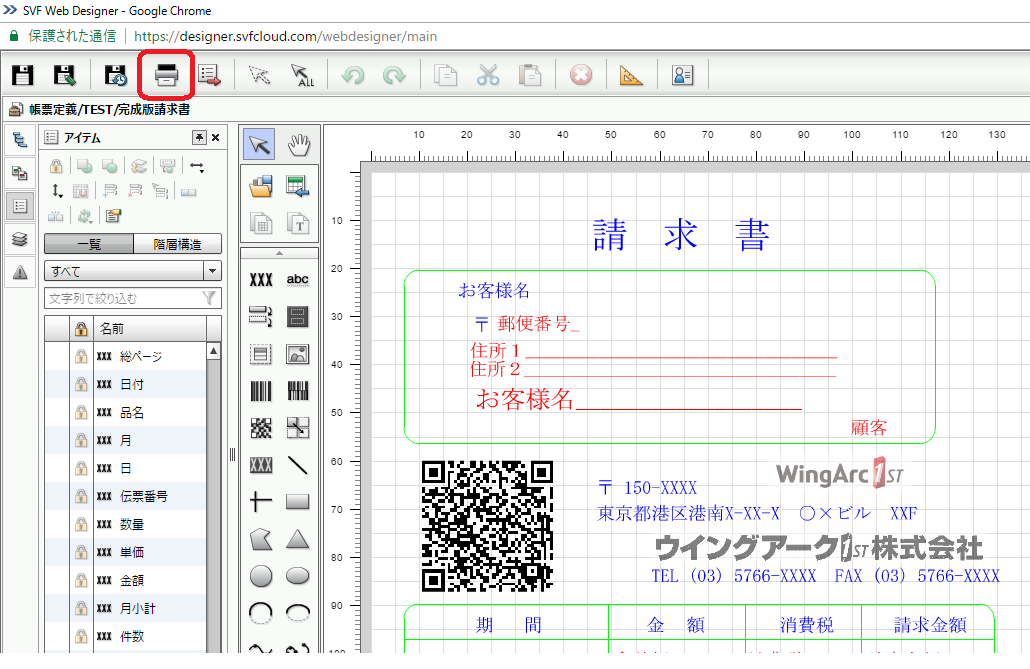
どちらも最初の手順は同じです。プレビューを試したいタイミングで、画面上の[プリンタのアイコン]をクリックします。

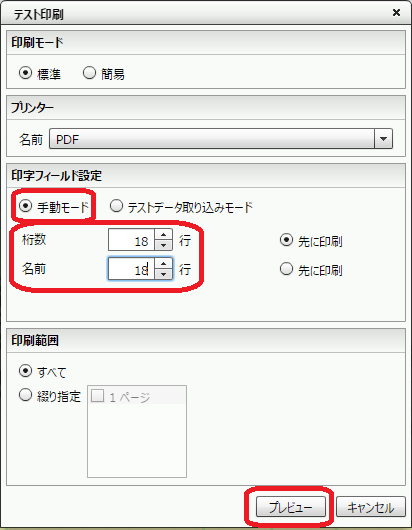
[手動モード]にチェックが入っていることを確認します。要に応じて、印字フィールド設定の[桁数]と[名前]の行数を変更してください。この行数を増やすことで、改ページの設定を行っている場合、改ページが正しく動作するかの確認を行うことができます。変更したらプレビューボタンをクリックします。

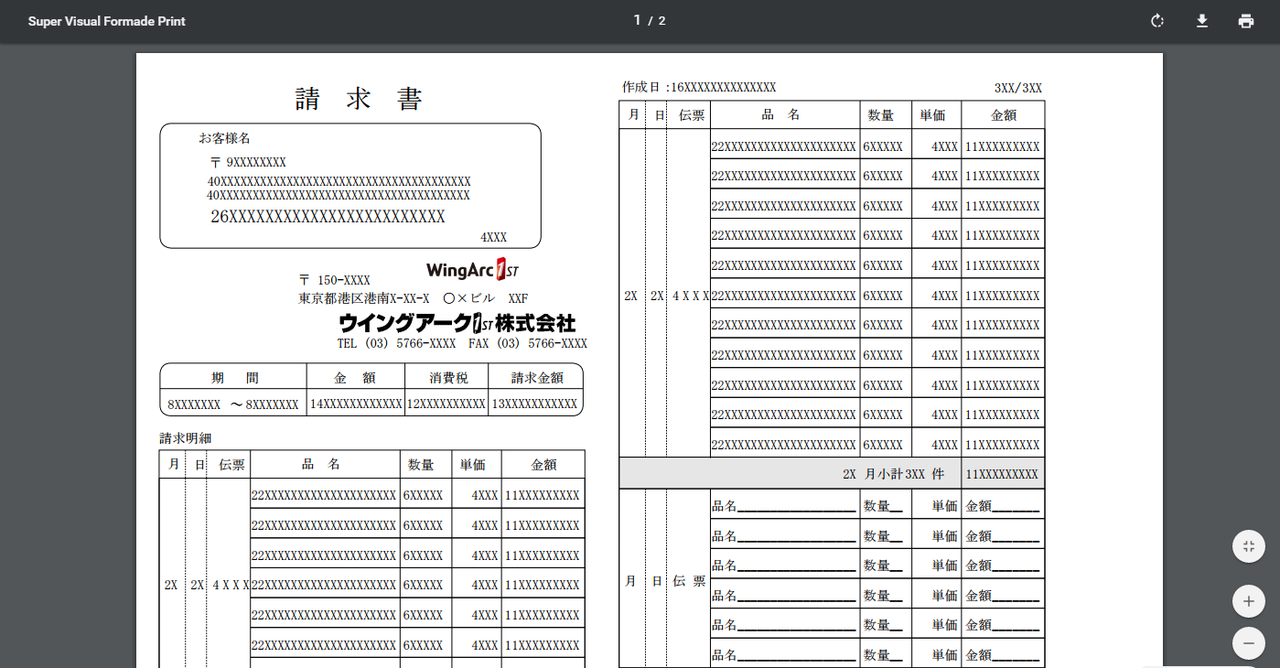
するとプレビューが表示されたのが確認できたと思います。下の例では改ページ設定を行った上で、印字フィールドの行数を増やしている為に、改ページが行われていることが確認できます。

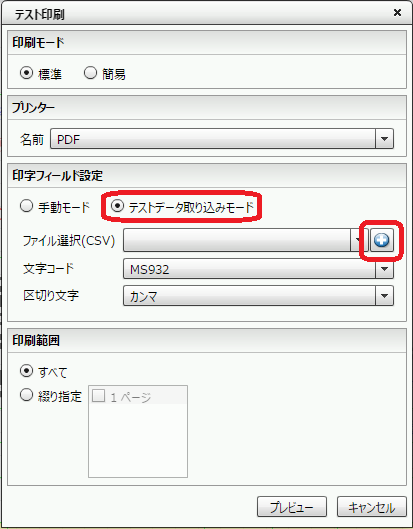
[テストデータ取り込みモード]にチェックを入れてください。その後、ファイル選択の右部にある[+]ボタンを押下します。

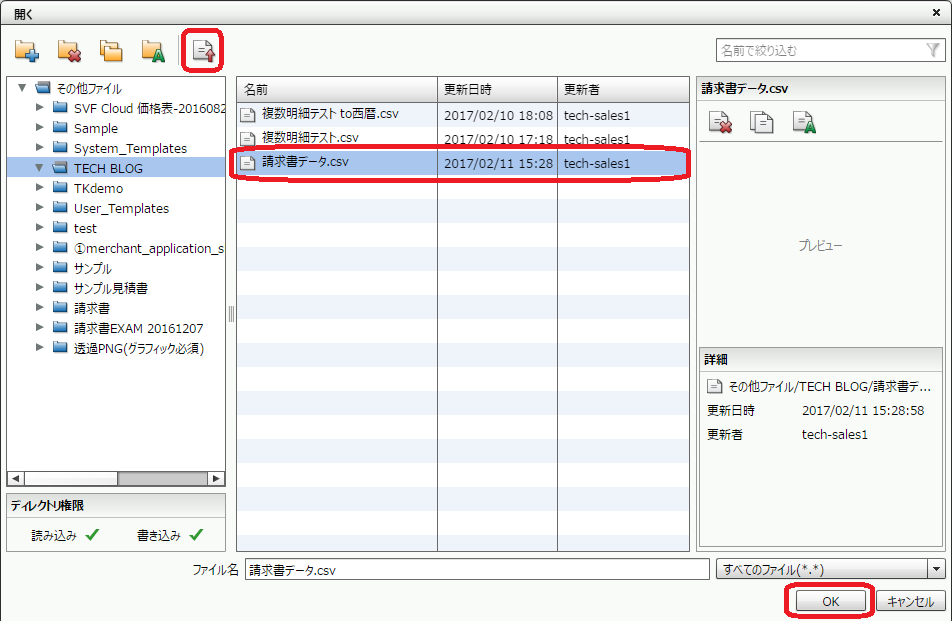
SVF Cloud上の仮想フォルダーが表示されます。CSVファイルがローカルのコンピュータにある場合は、上部の[アップロードボタン]を押してアップロードします。アップロードが完了すると、フォルダー内にファイルが表示されますのでクリックし、最後に[OK]をクリックします。

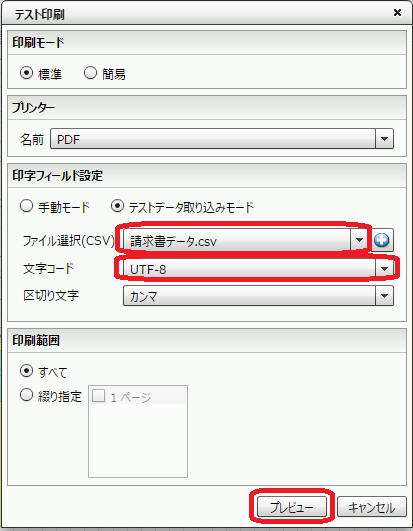
下のようにファイルが指定されたことが確認できます。
文字コードですが、これは指定したCSVファイルの文字コードに合わせてください。ここで、CSVファイルの文字コードと異なった文字コードを指定しますと、帳票が正しく表示されなかったり、エラーの原因になりますので注意してください。確認後、[OK]をクリックします。

ここでエラーが出てプレビューができない場合、よくある原因として以下が考えられます。
・CSVファイルの文字コードと、上記で指定した文字コードが異なる。
・リンクフォーム先が存在しないパスになっている
・レイアウト上に置いている画像が存在しないパスになっている
最後に注意点ですが、Salesforceやkintoneなど、CSVとして連携しないタイプですとこの方法では実際のデータを用いたプレビューができません。
Salesforceやkintoneなどで実際のデータを用いてプレビューを行いたい場合、本番に近い形で、データのマッピングを行い印刷ボタンを配置する別の方法を行う必要があります。
Related article
Pick up
Ranking
Info