 Search
Search


MENU



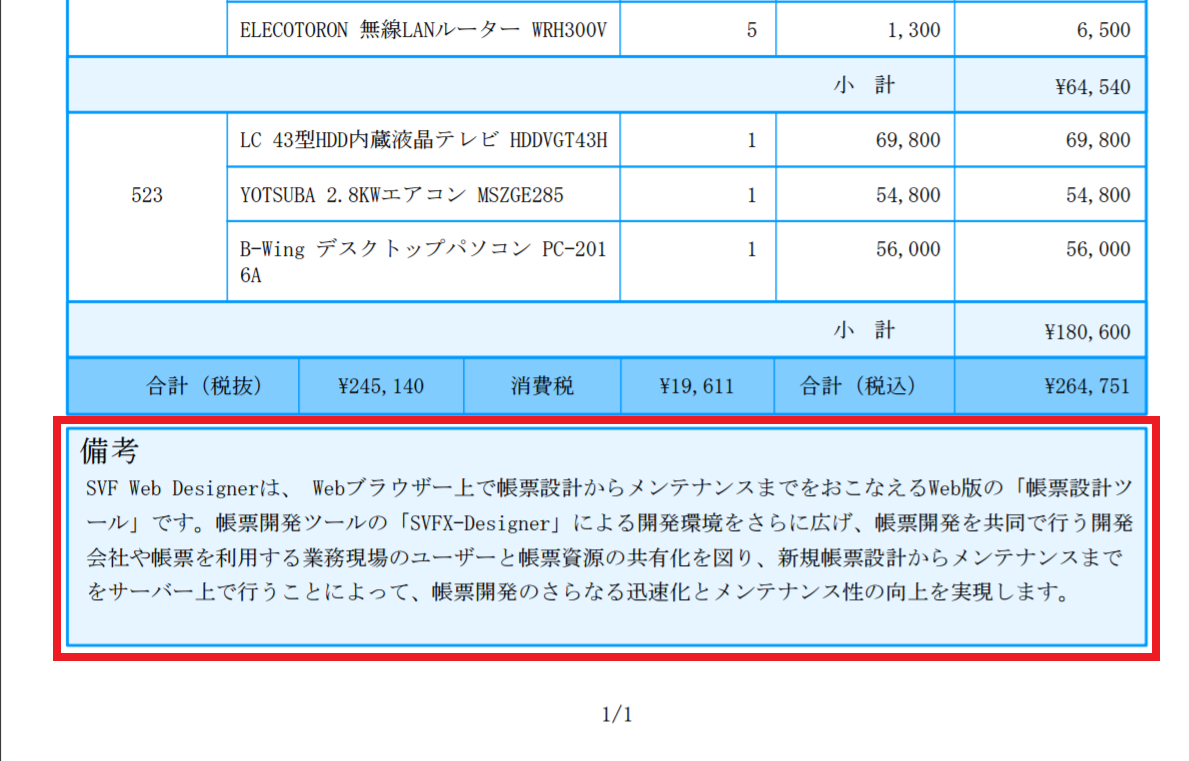
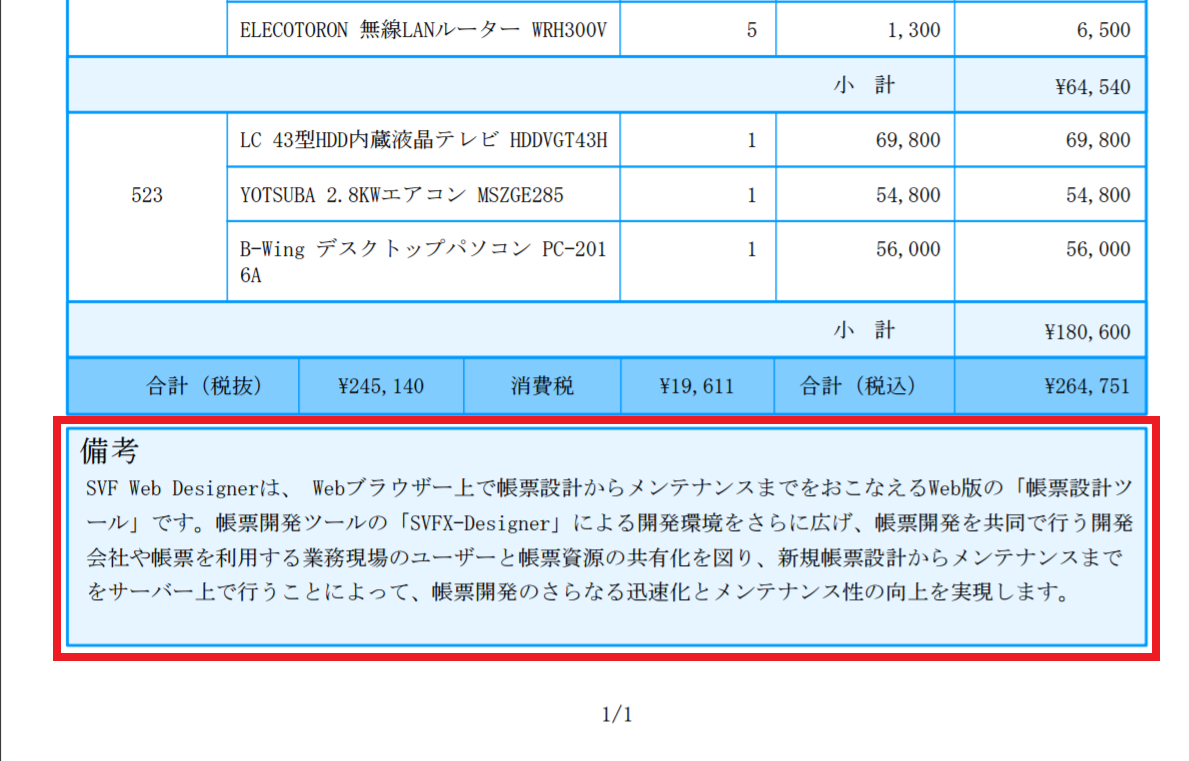
下記のような請求書で、備考欄などに入力する内容が1行に収まりきらない場合、2行目に折り返して表示されてほしいと思いますよね。
SVFでは「リンクフィールド」という機能を使用することで簡単にできちゃいます。あふれたデータを印字するフィールドを作成し、元のフィールドからリンクしてあげるところが今回のポイントになります。
なお、可変行帳票の場合の文字の折り返し方法については本エントリでは説明しません。

リンクフィールドを設定しましょう。
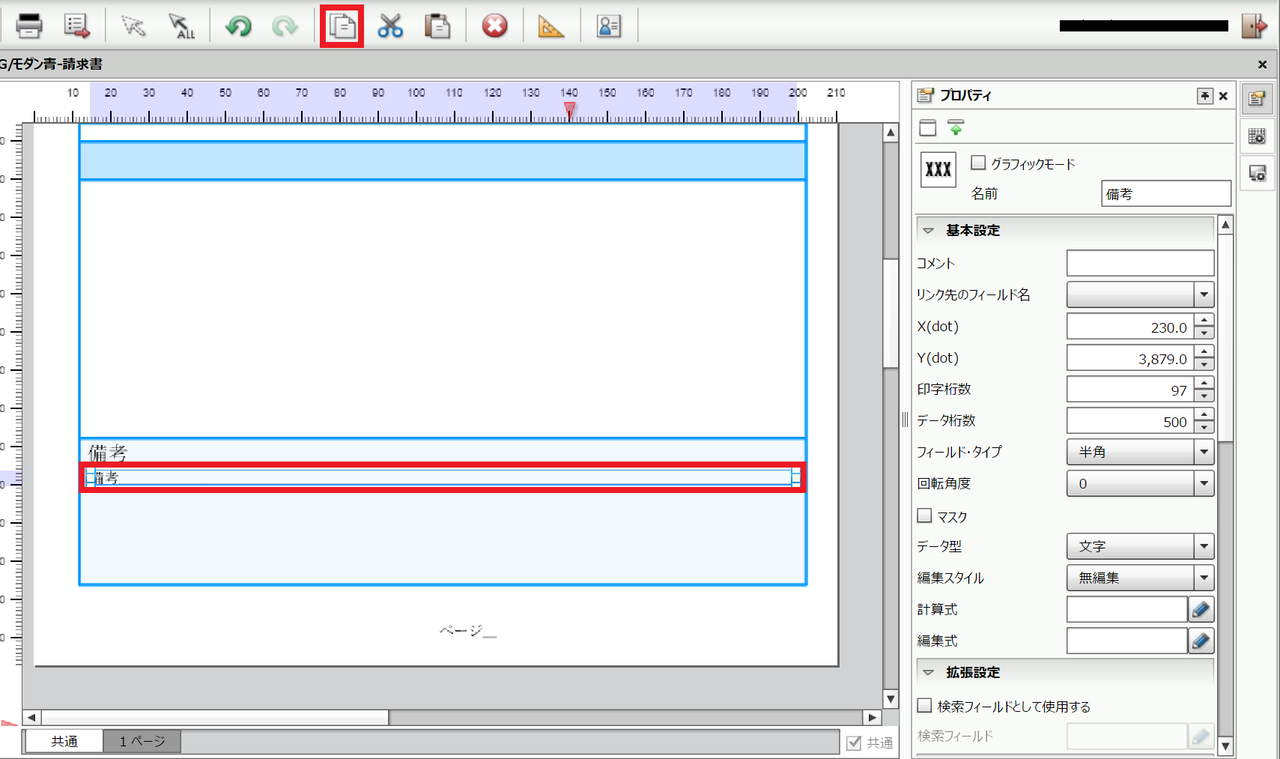
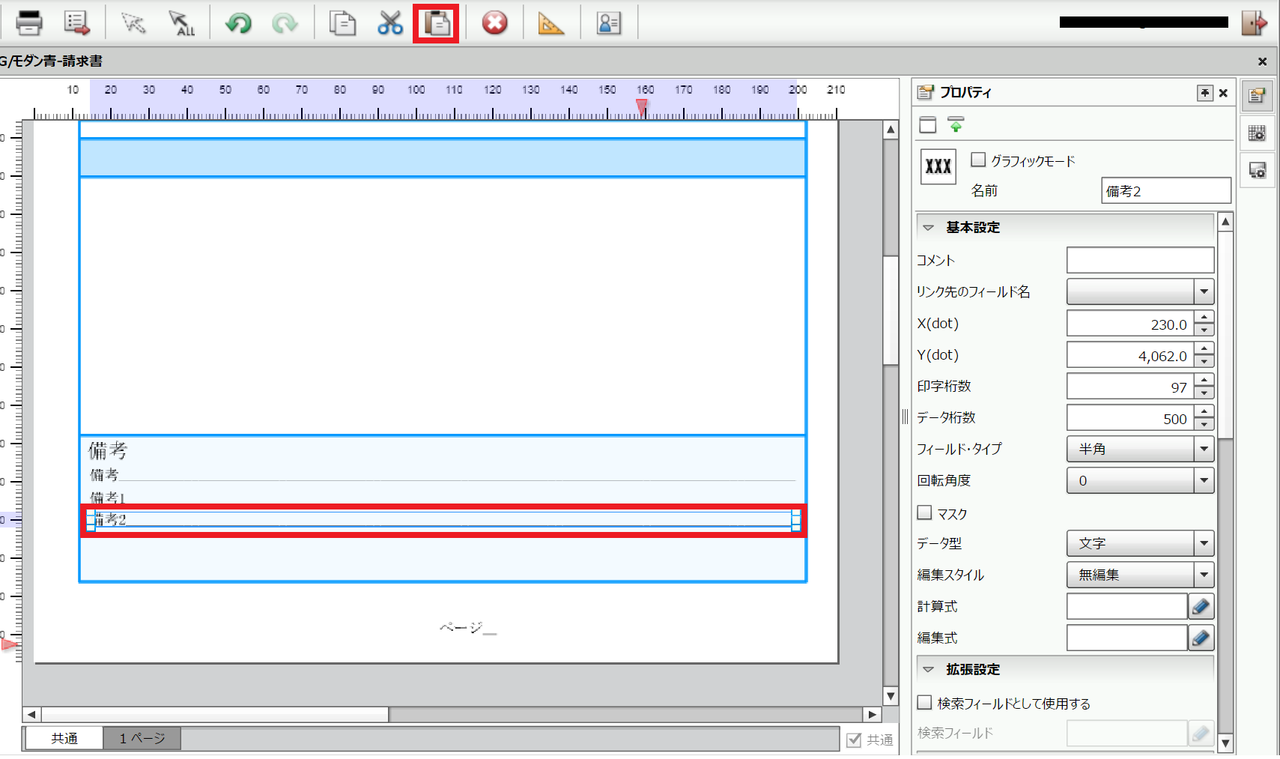
桁があふれた場合に折り返しをしたいフィールド(今回は[備考])をクリックします。次に、画面上部に[選択アイテムのコピー]がありますのでクリックします。

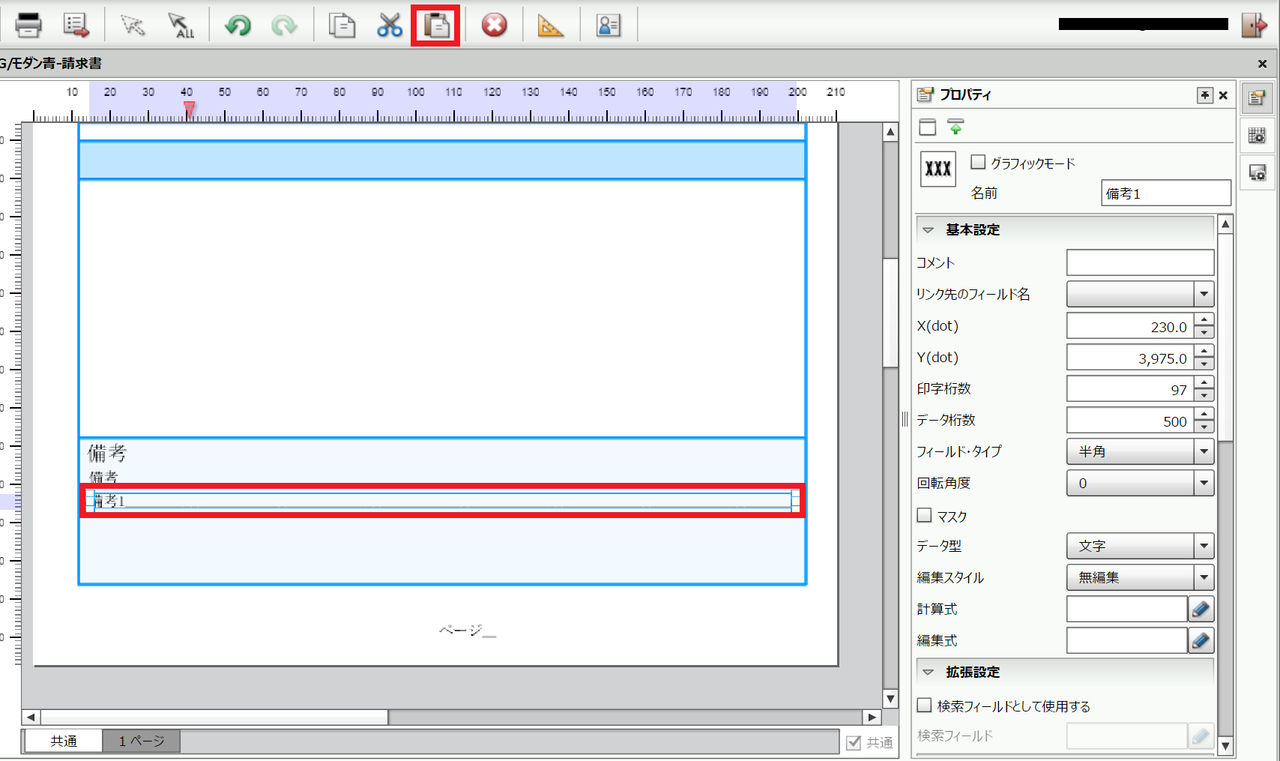
[アイテムの貼り付け]をクリックし、あふれた場合に印字したい場所でクリックすると、コピーされたフィールドが貼り付けされます。

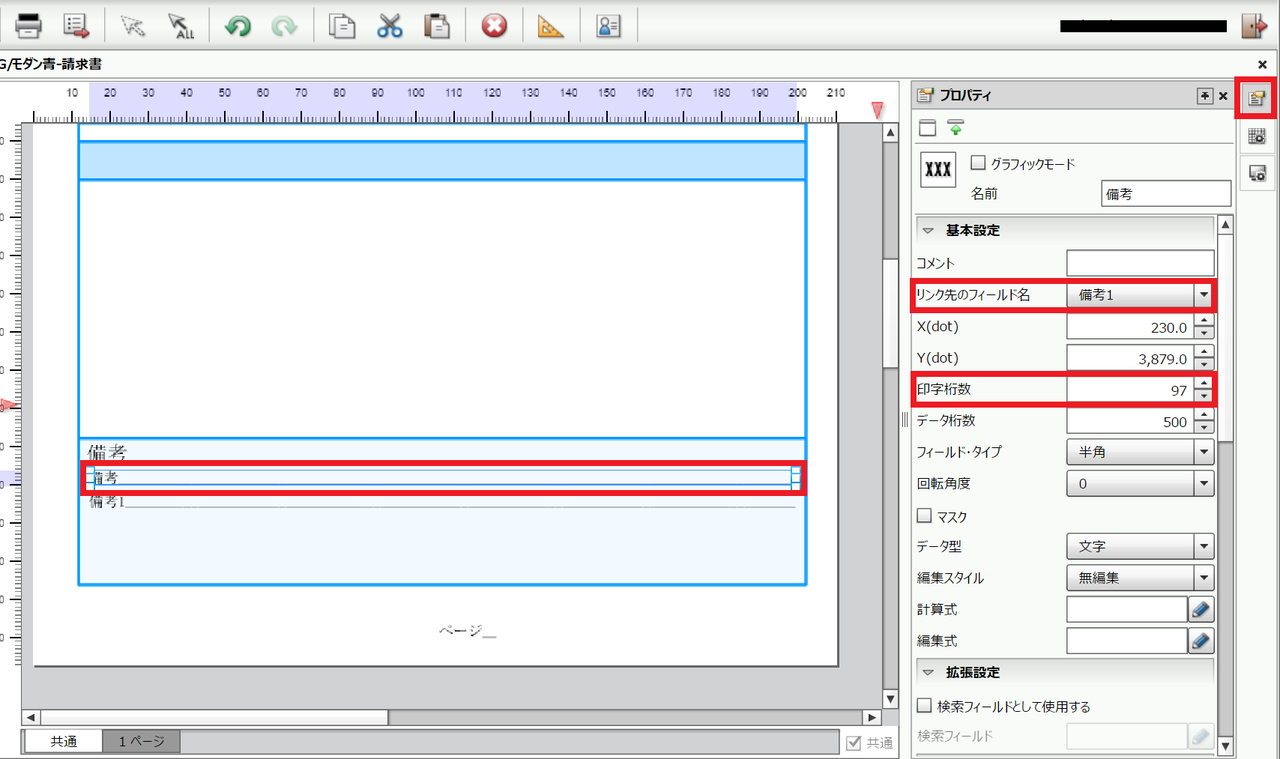
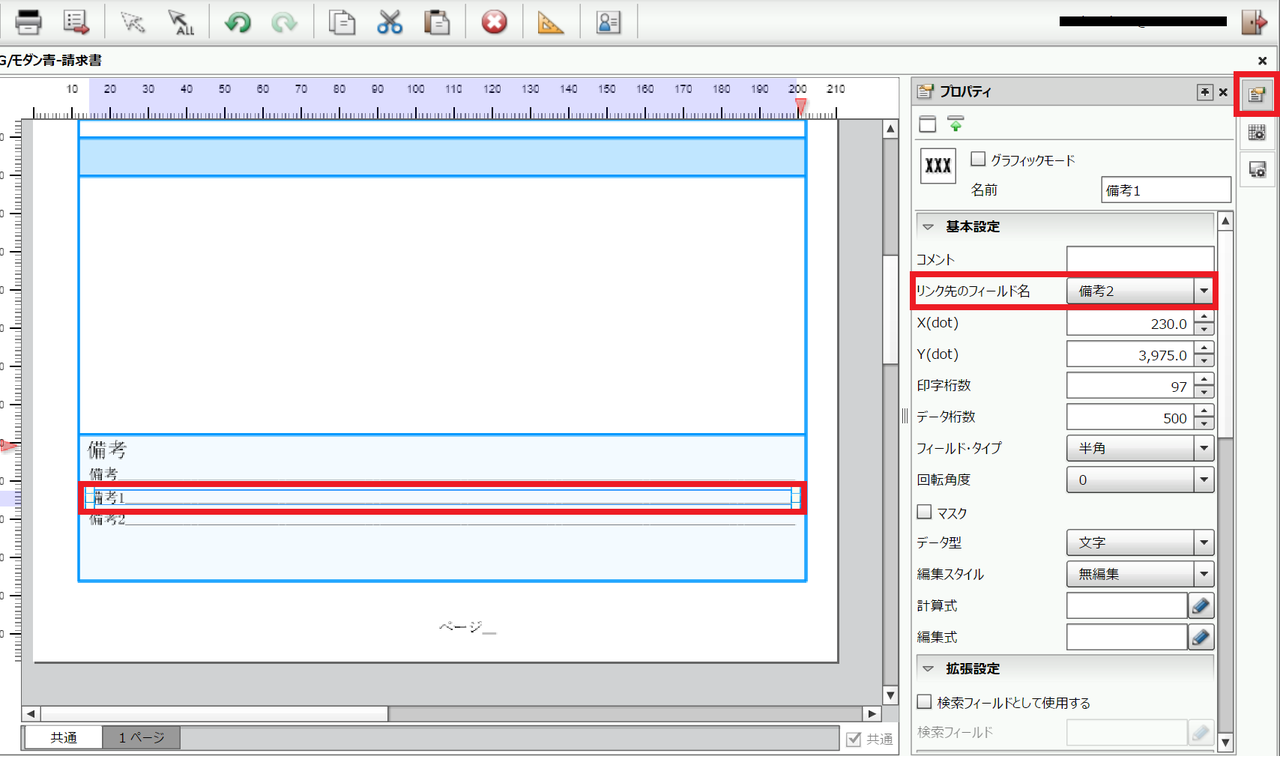
コピー元のフィールドである[備考]をクリックしてから、プロパティウィンドウを開き、[リンク先のフィールド名]という項目を探します。プルダウンリストより、[備考1]を選択します。
ちなみにおなじくプロパティウィンドウにある[印字桁数]は1行(備考)で印字可能な「バイト数」を表しています。このバイト数を上回るデータが入力された場合に備考1に印字されるという具合です。通常半角英数字は1バイト、漢字などは2バイトになります。

これで2行目まで印字が可能になりましたが、3行目以降にも折り返し印字してほしい場合は、必要な行数分だけ操作を繰り返す必要があります。
先ほどと同様、2行目があふれた場合に印字したい場所でクリックします。

貼り付けできたら、再び[備考1]をクリックしてからプロパティウィンドウを開き、[リンク先のフィールド名]で今度は[備考2]を選択します。

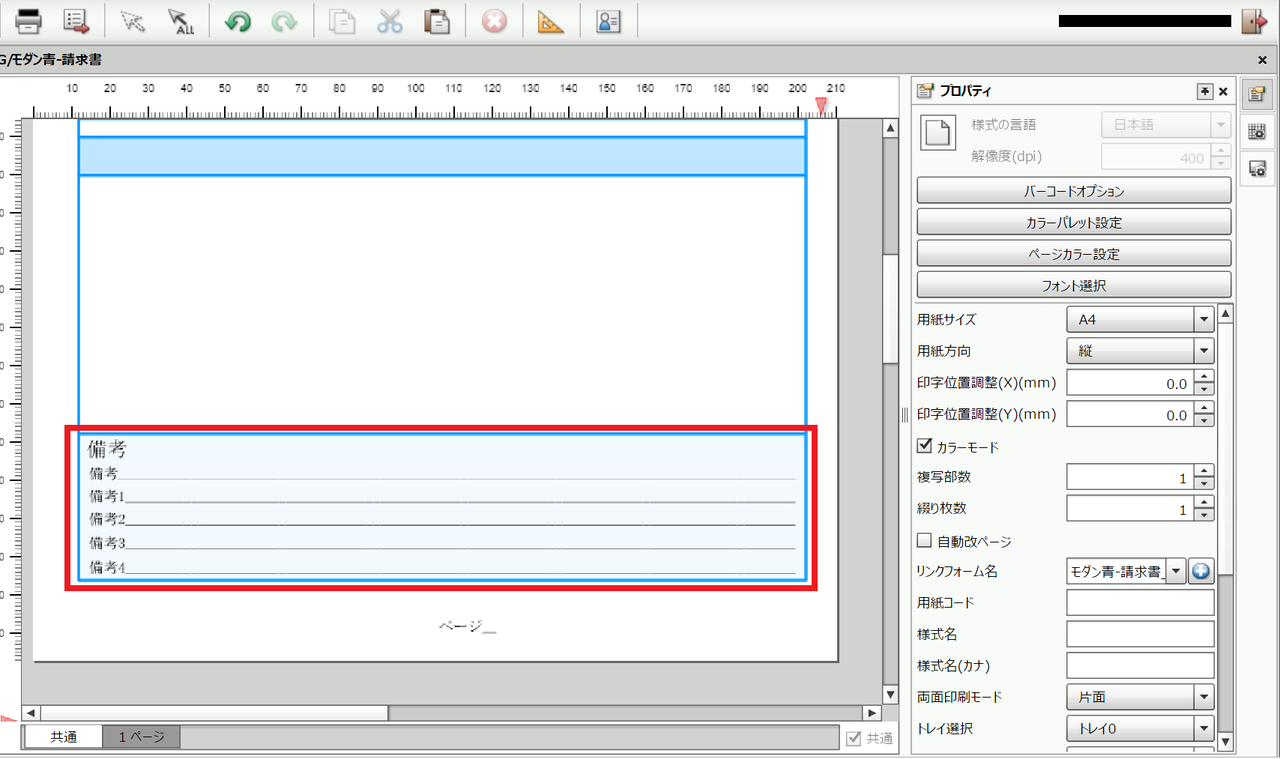
あとは同じようにコピー&ペーストして前のフィールドからの次のフィールドにリンクフィールドを設定・・・という感じでチェーンのように必要な行数分だけ繰り返し、設定を行ってください。例えば5行分作成した場合は以下のようになります。

ここまでできたらテスト印刷してみて正しく印字されることを確認してみてください。このとき用意するCSVですが、ヘッダ項目として[備考]のみ用意すればOKです。[備考1]、[備考2]・・・のように分けてヘッダ項目を作成してしまうと正しく印字されませんので注意してください。
このように長い備考が2行目、3行目・・・と折り返され印字されていれば完了です。
なお、リンクしたフィールドの合計印字桁数より長い文字が入力された場合、あふれた分の文字は途中で途切れてしまい印字はされませんので、想定される最大文字数でリンクフィールドの設計を行い、事前にテスト印刷をしておくことをおすすめします。

いかがでしたでしょうか。文字の折り返しは住所などでも利用される、帳票設計において最もよく使う機能の1つになりますのできちんとマスターしてくださいね。
Related article
Pick up
Ranking
Info