 Search
Search


MENU



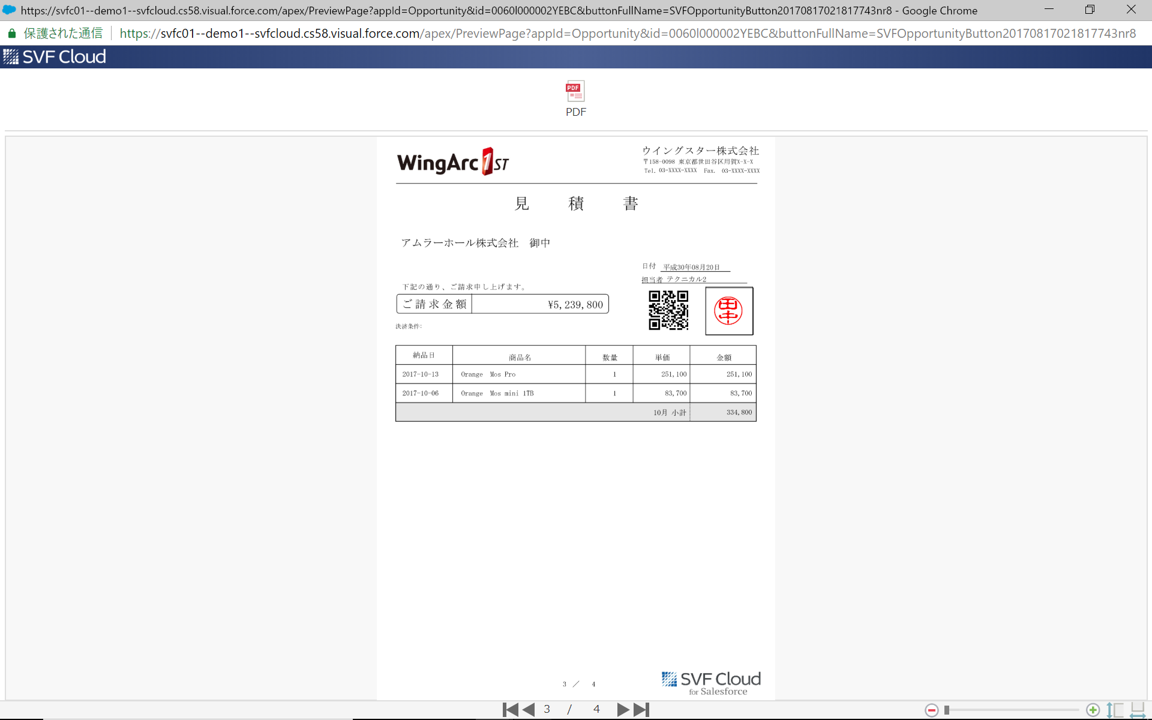
Salesforceの画面からSVF Cloud Designerで設計した複数のレイアウトを1つにまとめて出力したい思います。(例として1ページ目が表紙、2ページ目が見積書、3ページ目が約款)その場合にはマルチレイアウト機能を使用することで実現できますよ。
※今回は既にSVF Cloud Designerで様式ファイルを設計している前提とします。
今回は商談オブジェクトにボタンを配置して出力する例で紹介していきます。
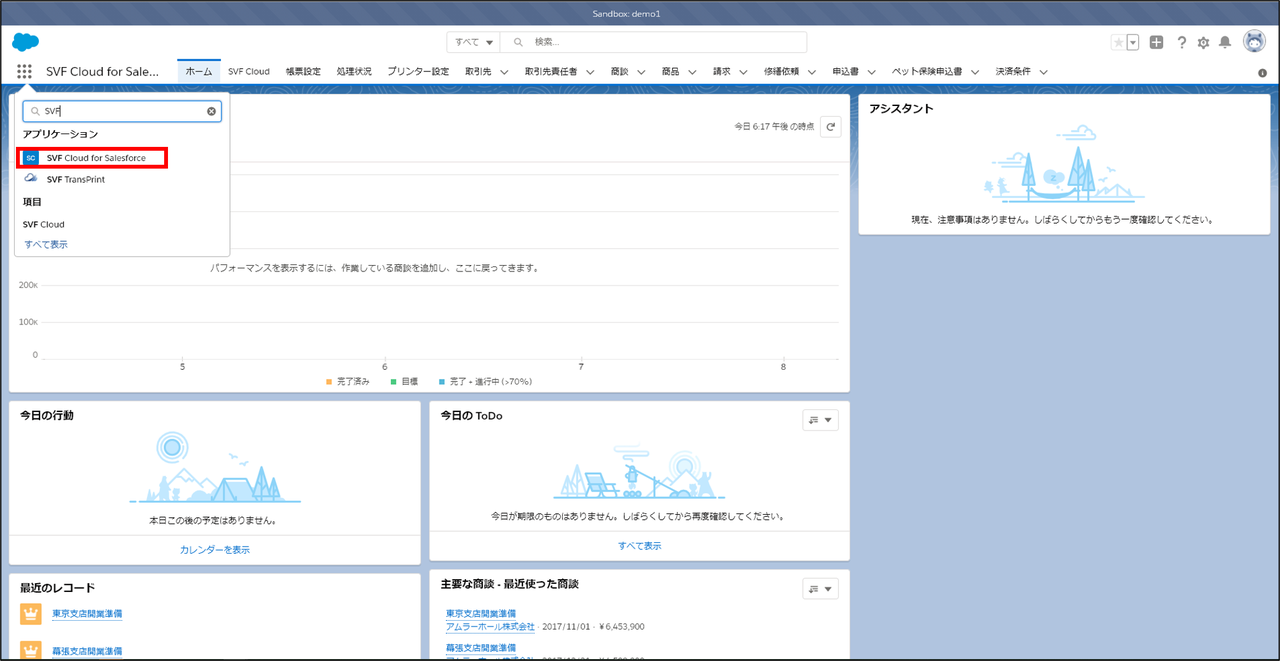
まずはご利用中のSalesforceにログインしましょう。Salesforceの組織にSVF Cloud for Salesforceをインストールし、左上のアプリケーションメニューから「SVF Cloud for Salesforce」を選択します。

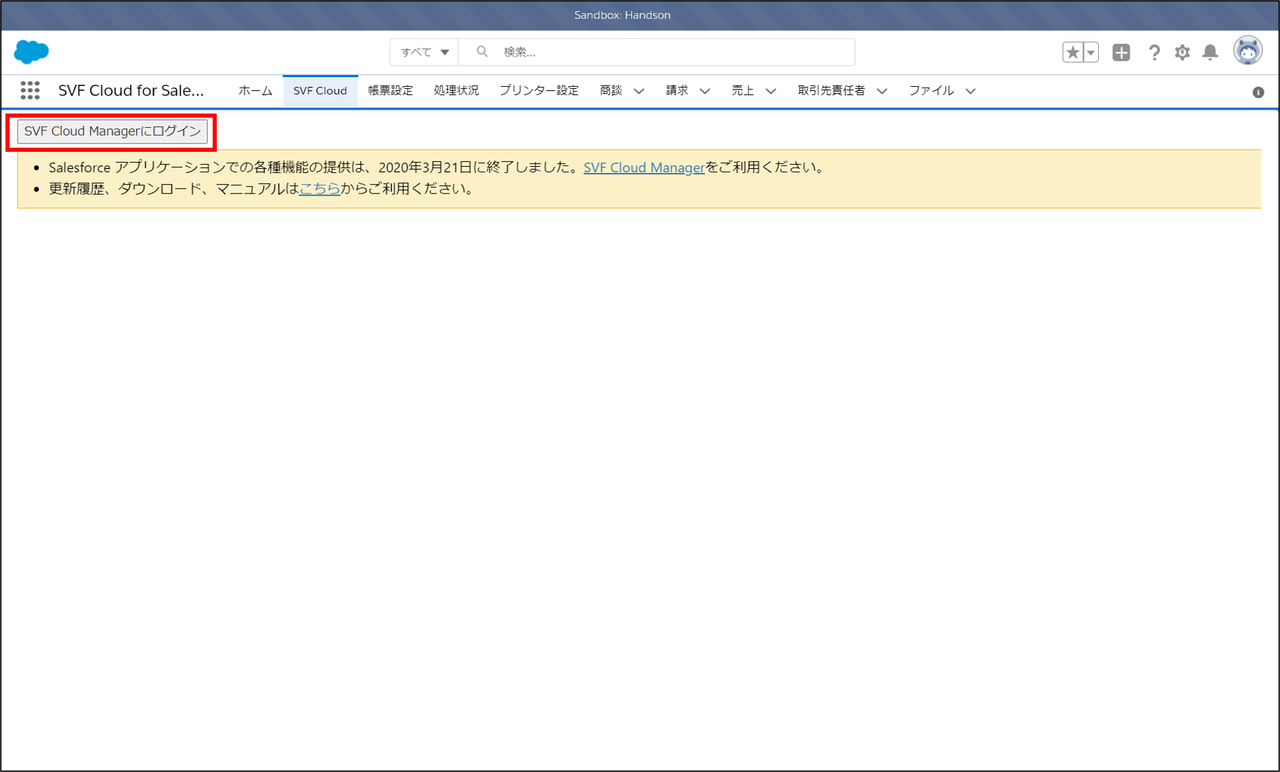
選択すると「SVF Cloud」タブが表示されるので、クリックします。「SVF Cloud Managerにログイン」をクリックして、SVF cloud Managerを開きましょう。

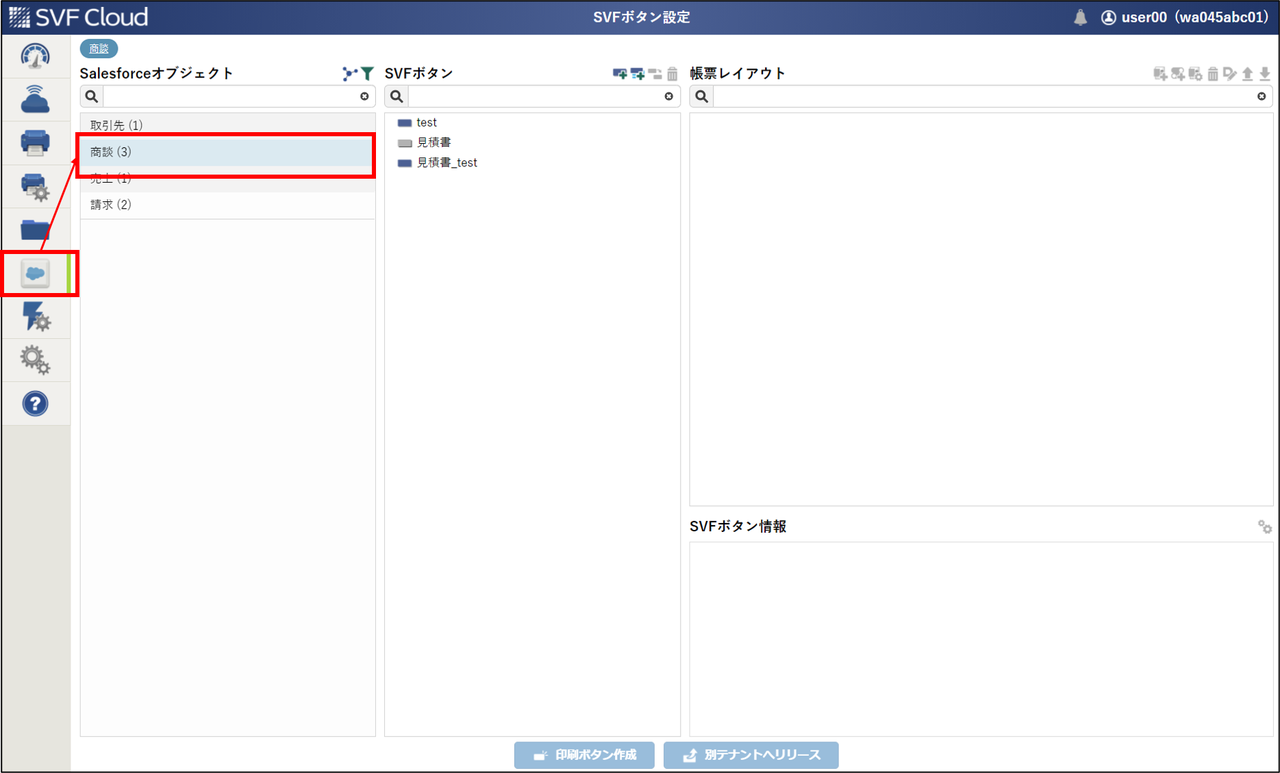
「SVFボタン設定」をクリックします。「Salesforceオブジェクト」の中から印刷ボタンを配置したいオブジェクトを選択します。今回は一例として「商談」オブジェクトを選択します。
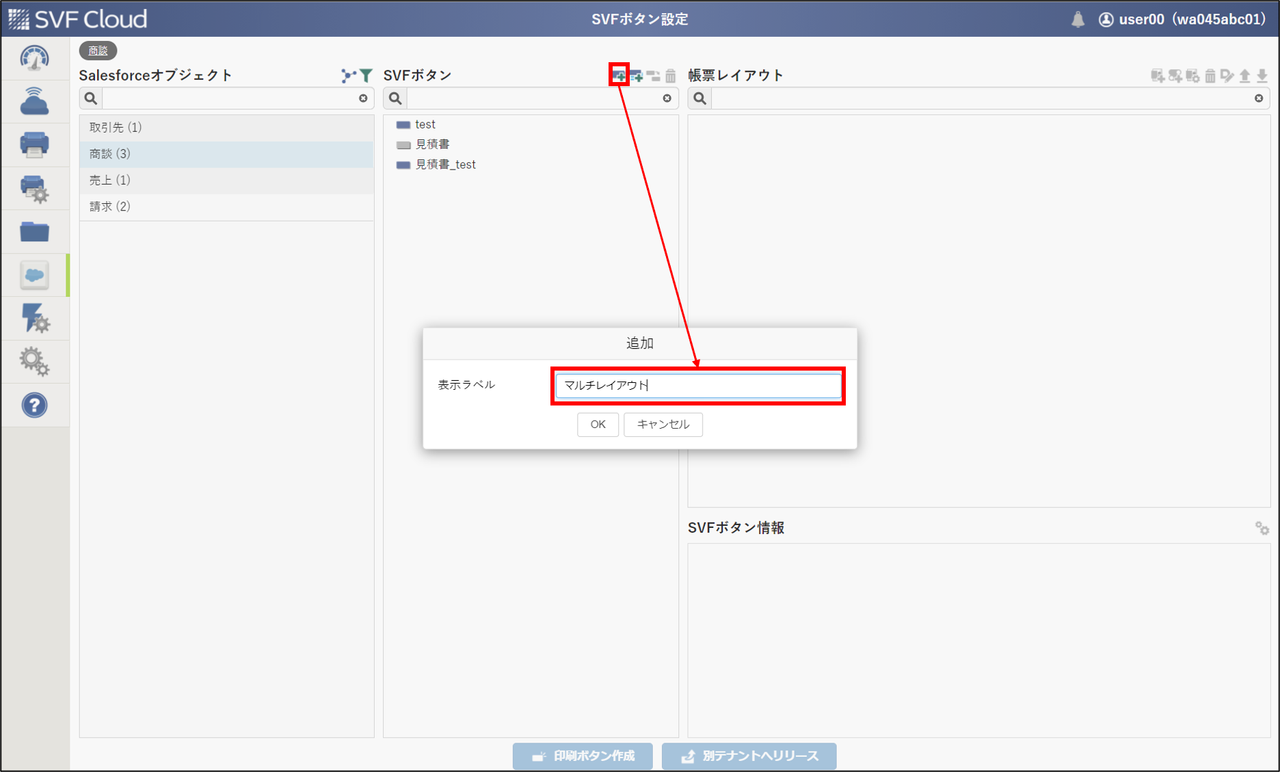
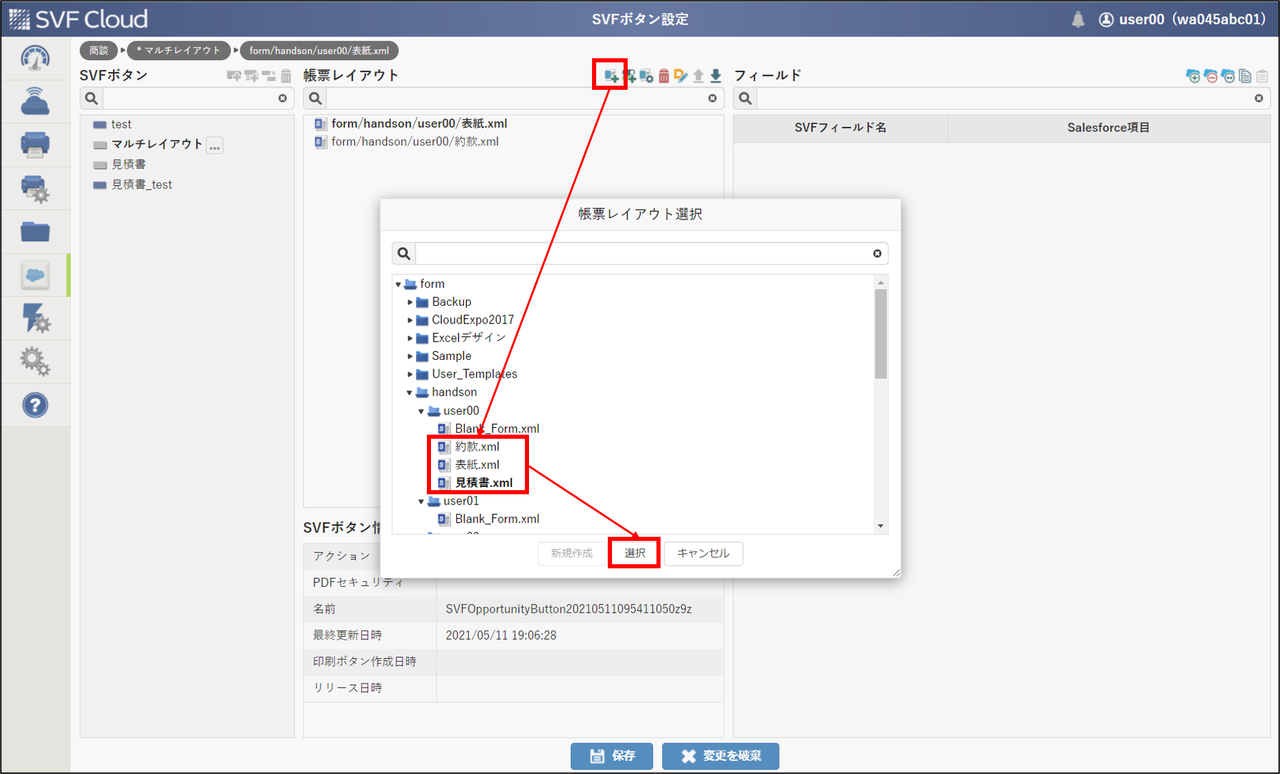
「SVFボタン」より「追加」をクリックし、印刷ボタンにつけるラベルを入力します。ここでは一例として「マルチレイアウト」と入力します。 「帳票レイアウト」の「追加」から印刷ボタンを押したときに出力したい帳票を選択します。ここでは一例として、「約款」、「表紙」、「見積書」を選択します。
「帳票レイアウト」の「追加」から印刷ボタンを押したときに出力したい帳票を選択します。ここでは一例として、「約款」、「表紙」、「見積書」を選択します。
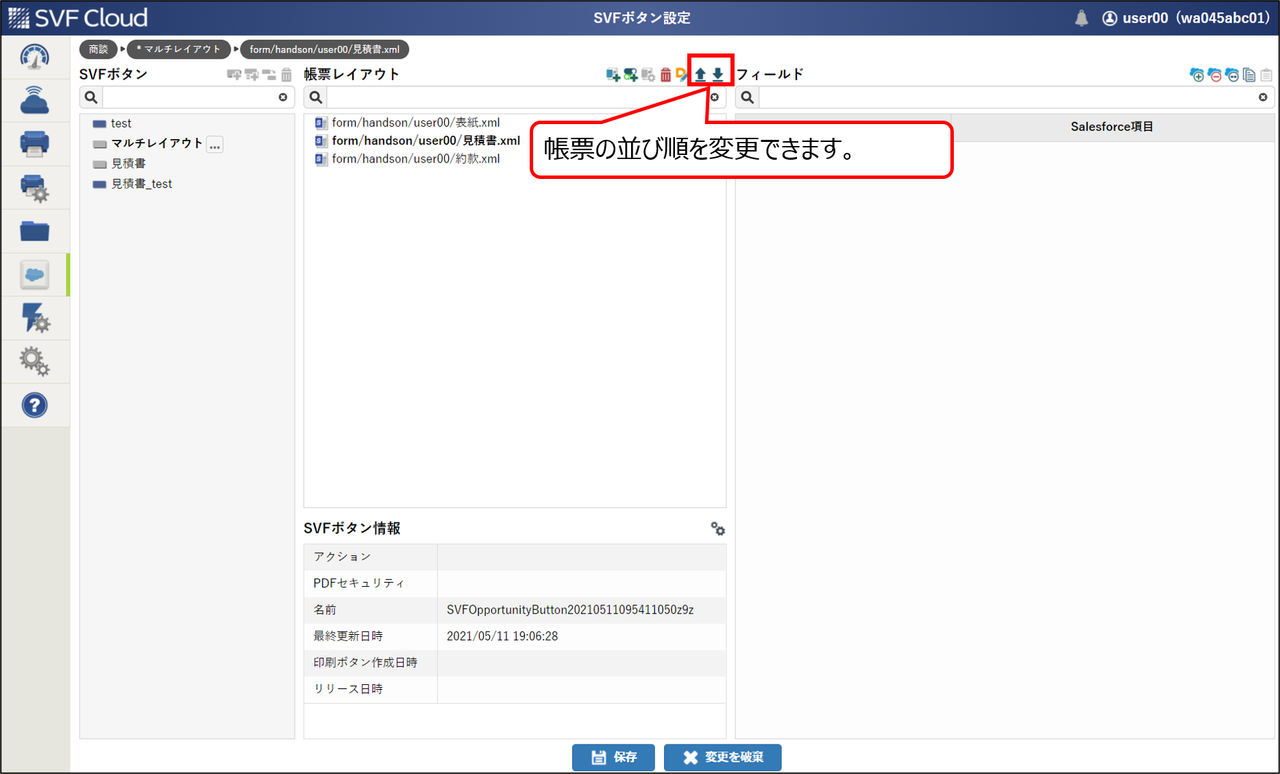
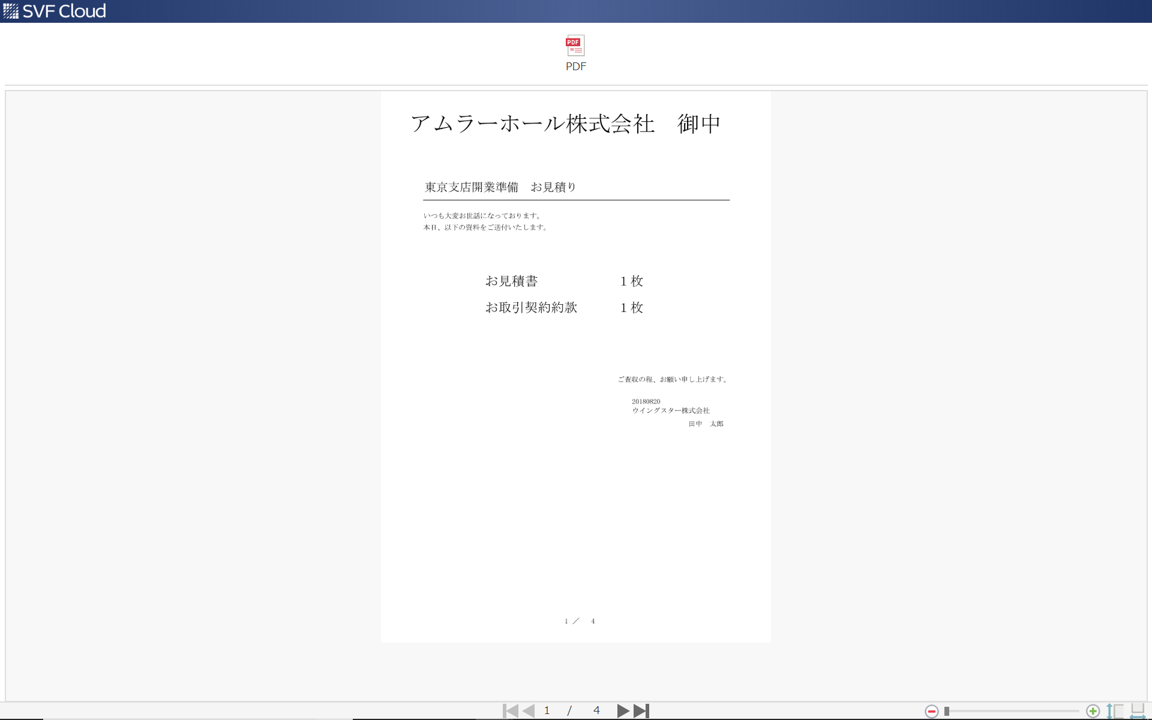
今回は1ページ目に「表紙」を出力したいので一番最初に「表紙」を設定します。※様式ファイルの並び順で出力されます。また後からでも並び順は変更できますよ。
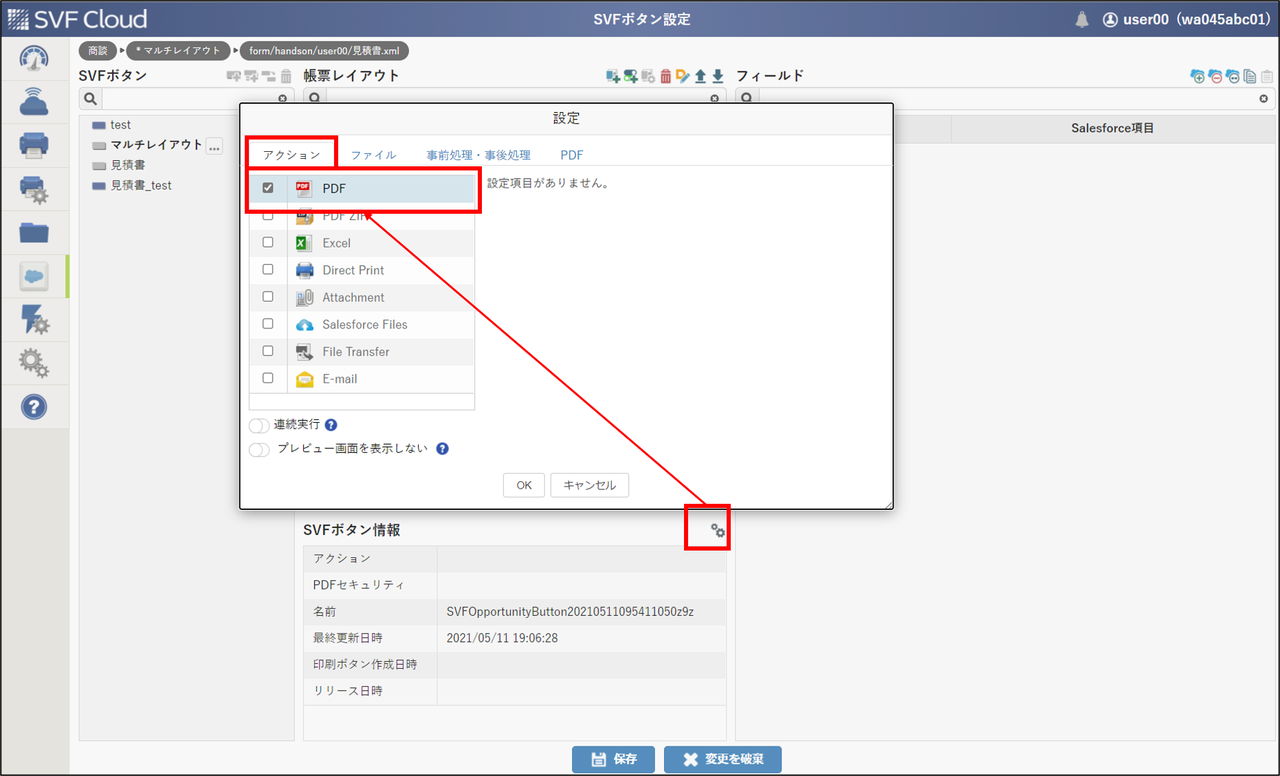
次に「設定」ボタンをクリックして出力設定を行っていきましょう。今回はPDFのみで出力したいので、「アクション」のPDFアイコンをチェックONにして「OK」ボタンをクリックします。

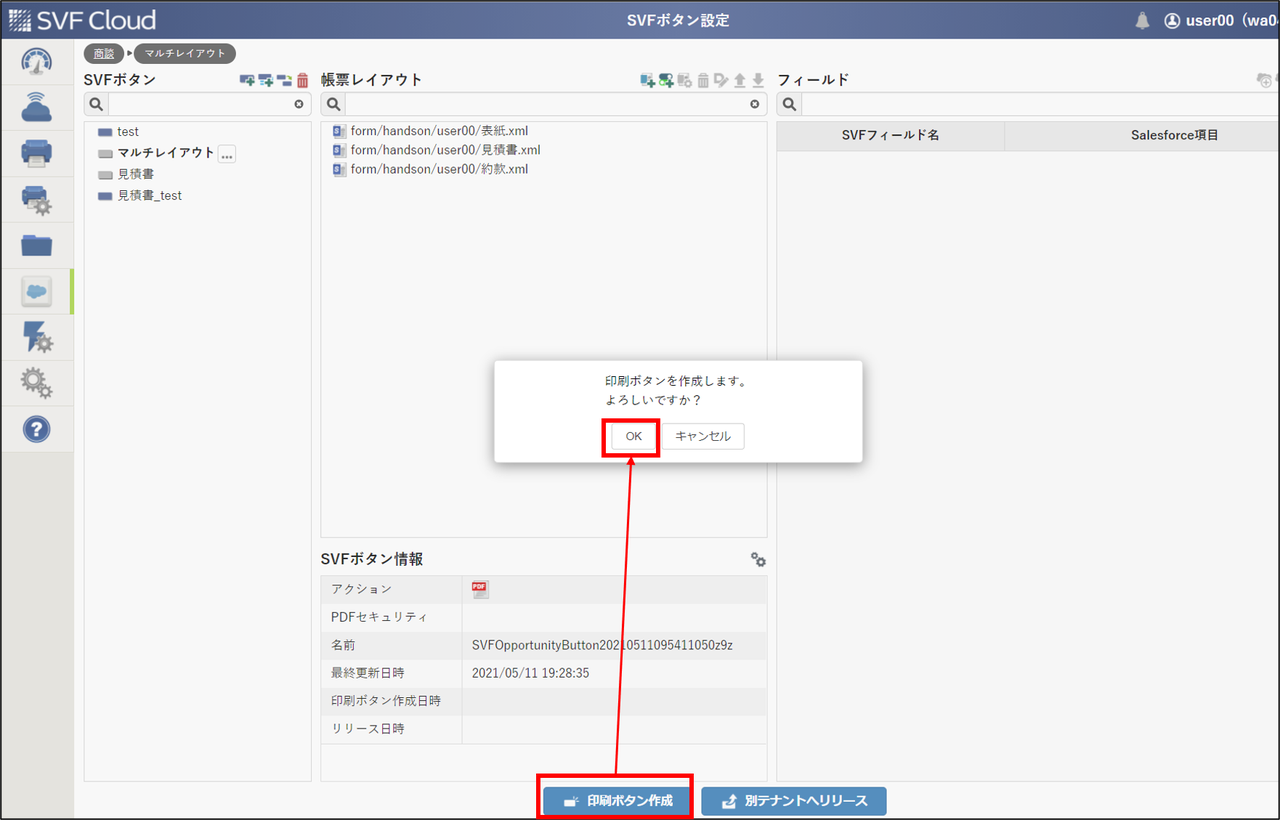
「印刷ボタン作成」から印刷ボタンをSalesforce上に作成しましょう。
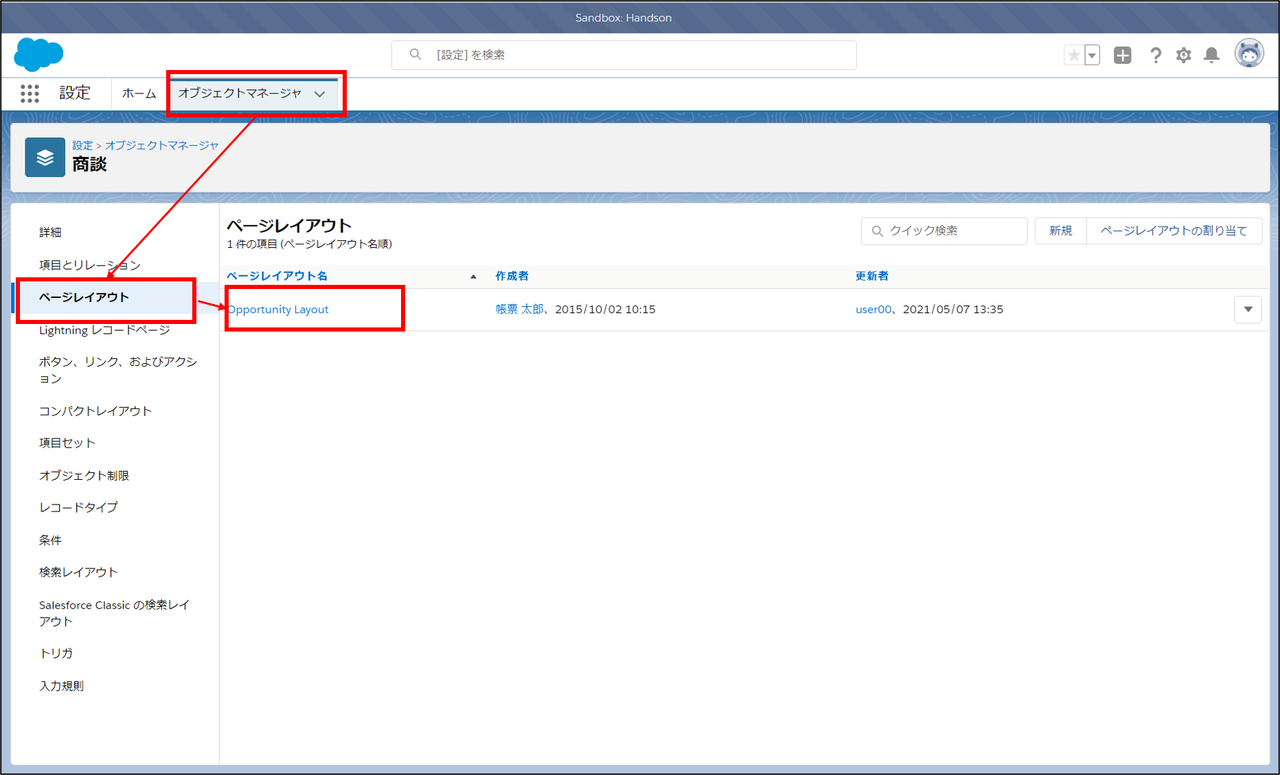
印刷ボタンの作成が終わったら、Salesforce上のオブジェクトマネージャーを開きます。今回作成した印刷ボタンを配置したいオブジェクトの「ページレイアウト」から任意のページレイアウトを選びましょう。

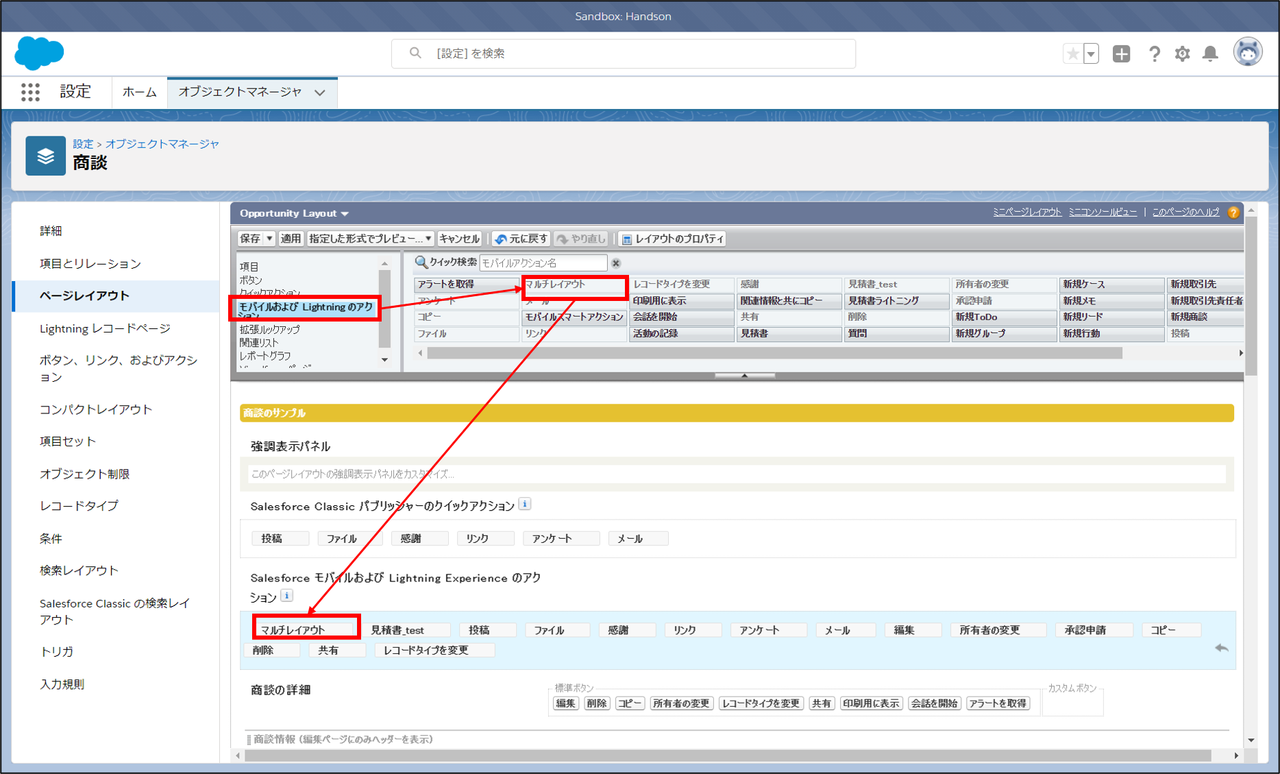
「モバイルおよびLightningのアクション」より作成した印刷ボタンをクリックし、ドラッグアンドドロップで適切な位置へ配置します。
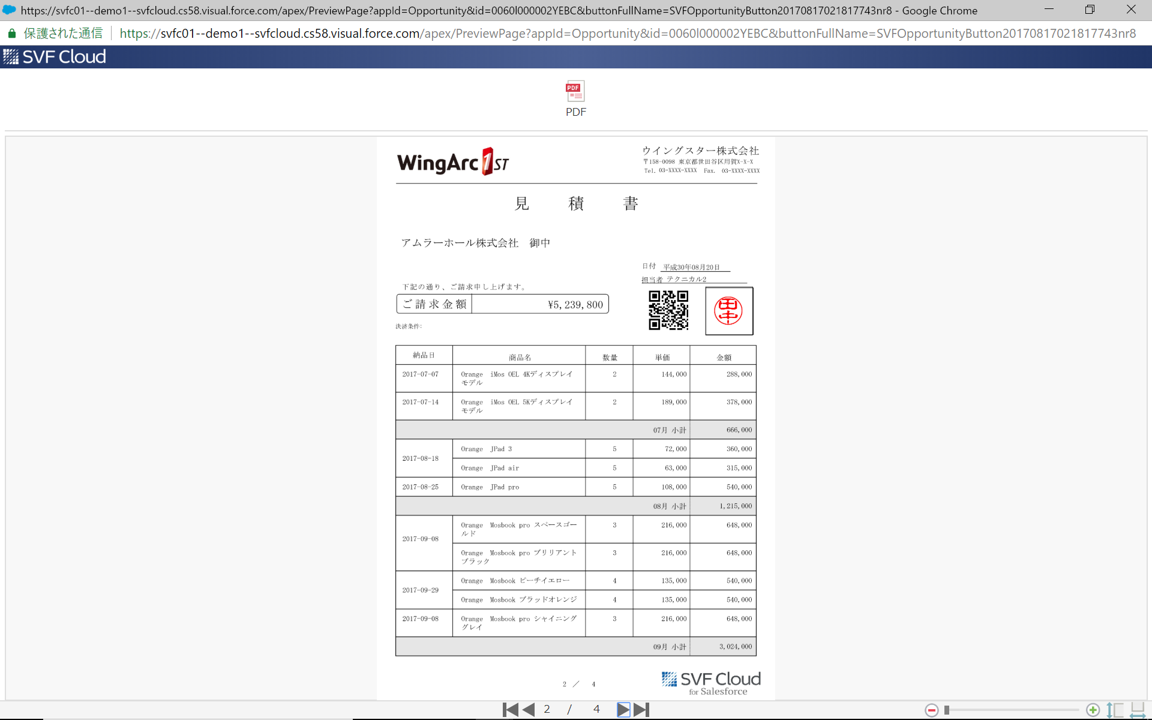
保存ができたらオブジェクトのページに戻り、作成した印刷ボタンをクリックしてプレビュー画面から確認してみましょう。複数レイアウトが1PDFとなって出力されているかと思います。




以上がマルチレイアウトの設定方法になります。このマルチレイアウトはSalesforceのclassicだけではなくLightning Experienceにも対応していますよ。これからもSVF CloudとSalesforceとの連携部分の記事を書いていきますので楽しみにしていて下さいね。
Related article
Pick up
Ranking
Info