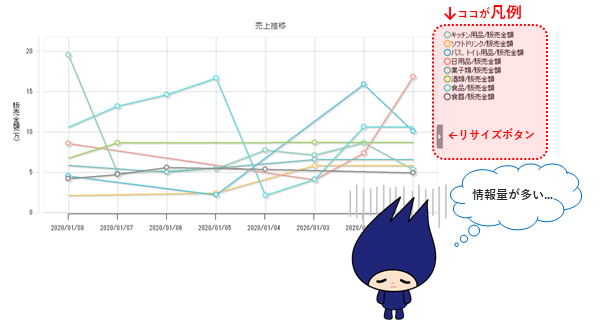
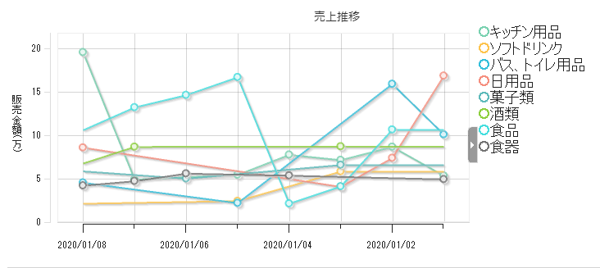
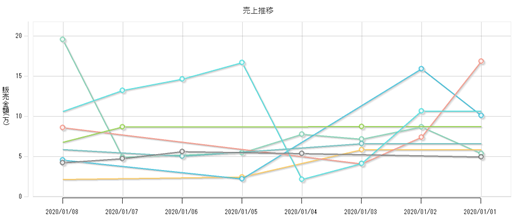
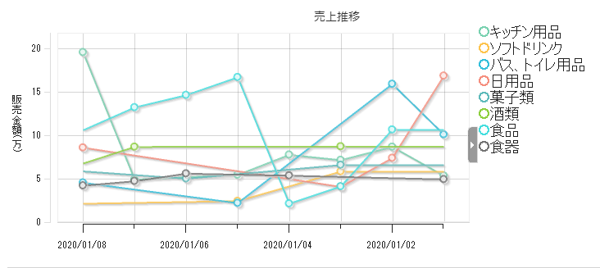
チャートに凡例を表示するとごちゃごちゃしてしまい、直感的にチャートを読み取れないことはありませんか?
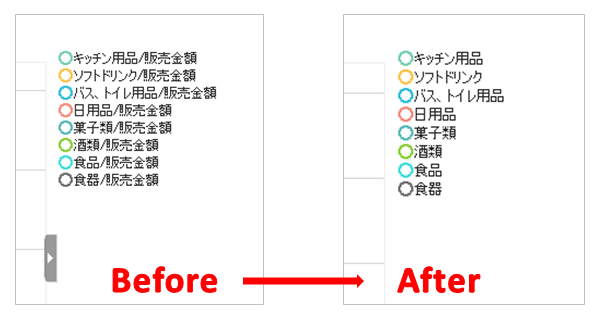
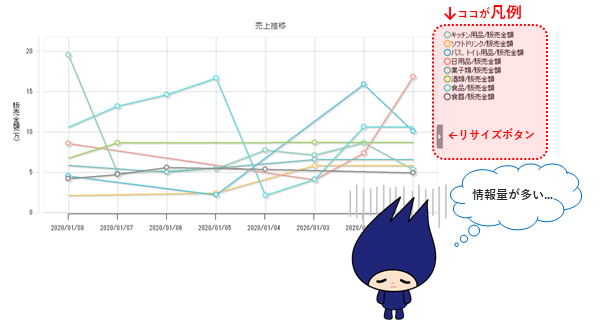
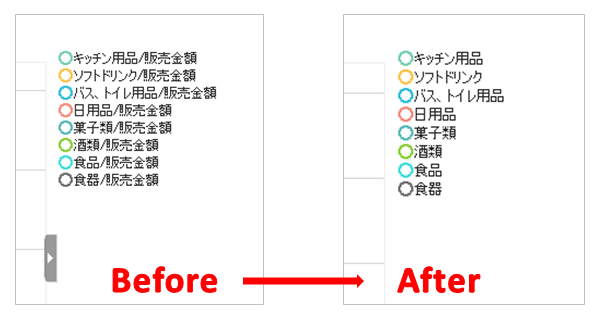
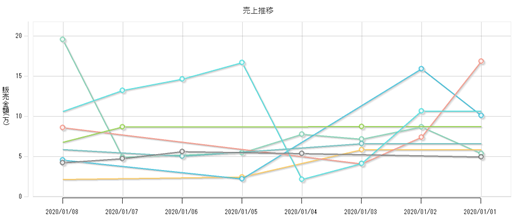
下の図を見てみると「キッチン用品/販売金額」「ソフトドリンク/販売金額」など、商品名と集計項目名が並んでいるのが原因ですね。
不要な情報を削減して、すっきりした見た目にしてみましょう。
操作は簡単。凡例の設定画面を開いて必要な項目を選択するだけ!


今回は「表示させる項目を限定」「リサイズボタンを消去」し、上図のすっきりとした凡例表示にする手順をご紹介します。
凡例の設定
凡例の設定箇所を開く
凡例の設定画面では凡例にまつわる各種設定を行えます。
<例>
・凡例を使用するかしないか
・フォント
・文字の折り返し など
それでは、凡例の設定画面の開き方を解説します。
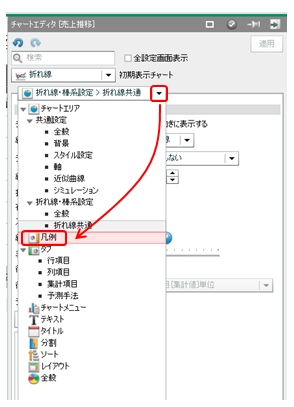
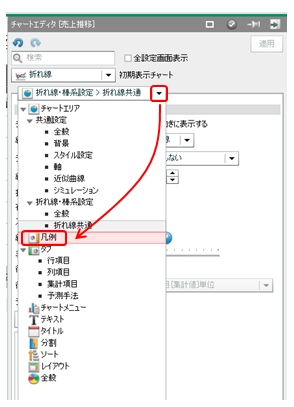
折れ線グラフをクリックし、表示されたメニューから[チャート編集]をクリックします。

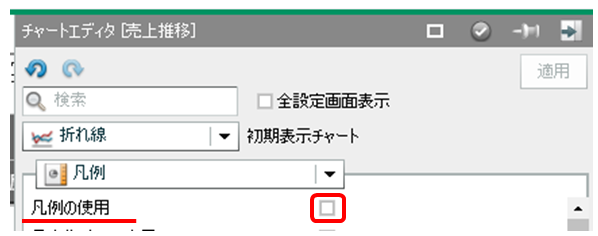
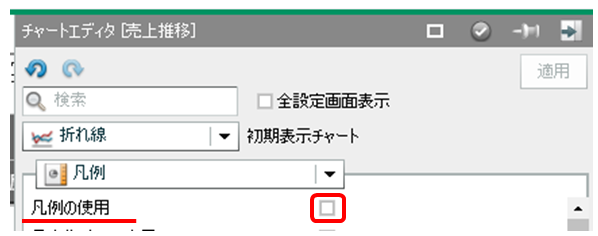
チャートエディタのプルダウンで[凡例]を選択します。

集計項目名「/販売金額」を非表示にする
集計項目名「/販売金額」を消してすっきり整えます。
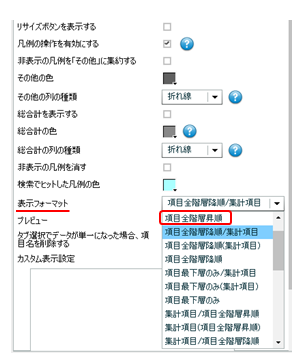
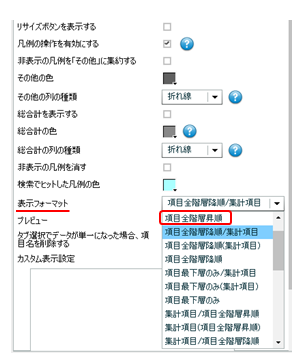
[表示フォーマット]プルダウンを開きます。
表示フォーマット:[項目全階層昇順]


列項目の値のみが表示されました。
凡例を常に表示した状態にする
[リサイズボタンを表示する]をチェックオフします。


グラフと凡例の間にあったボタンが消えました。
その他の凡例操作
凡例の表示・非表示を切り替える
初期設定ではグラフと凡例の間のボタンをクリックすると、表示・非表示が切り替えできます。
凡例の幅を調整する
グラフと凡例の間をドラッグすると凡例の幅を調整できます。
凡例を常に非表示にしたい
不要な凡例を非表示で固定したいときもありませんか?
そんなときは[凡例の使用]をチェックオフします。


凡例が消えました。
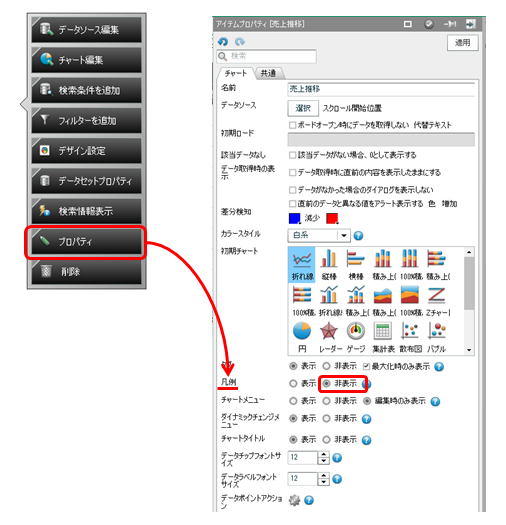
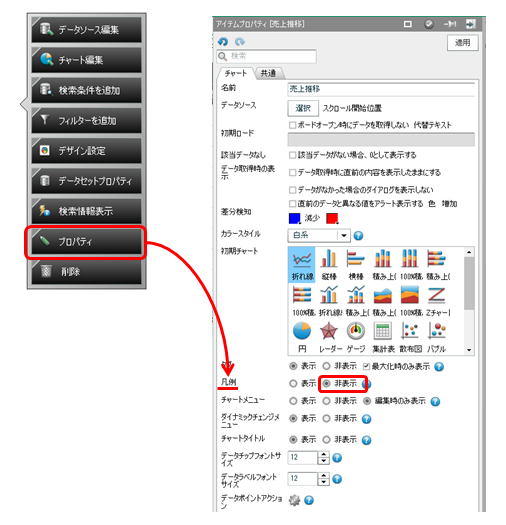
※プロパティから「非表示」を選択して設定することも可能です(下図)
まとめ
リサイズボタンや凡例の文字数を整理すると、複数のアイテムが配置されたボードであっても整理された印象になります。
すっきりした画面にしたいな~と思ったときにはぜひ試してみてくださいね!
円グラフの凡例の順序を変える方法はこちら