2021/07/27 時点(MotionBoard ver.6.2)の記事です。
MotionBoardでは数字を目立たせるチャートでシングルデジタルがあります。シングルデジタルは単一データに対して、数値のみをデジタル表示するチャートです。リアルタイムで変化する最新の値を表示したり、結果を大きく見せたい場合に使います。今回は、シングルデジタルの作成方法について解説します。
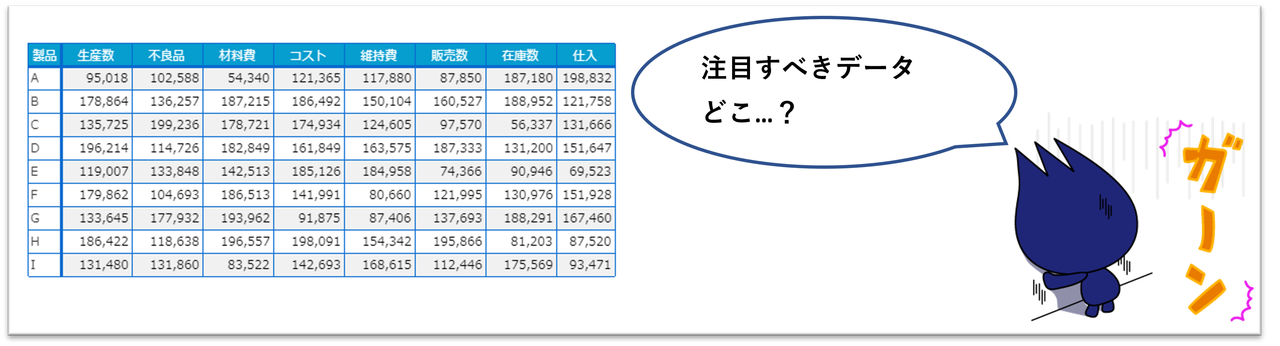
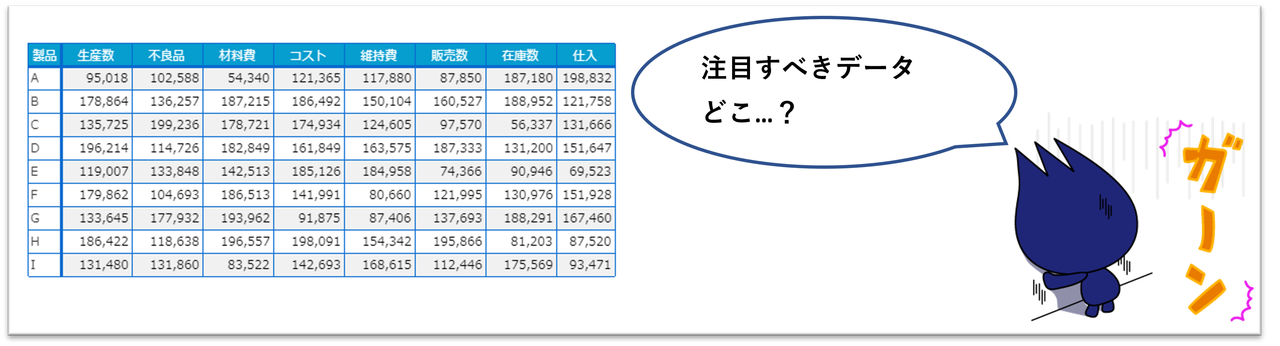
例えば必要なデータをいろいろ集計してみたものの、自部門が注目すべきデータが埋もれてしまってわかりづらい!そんな場面はありませんか?

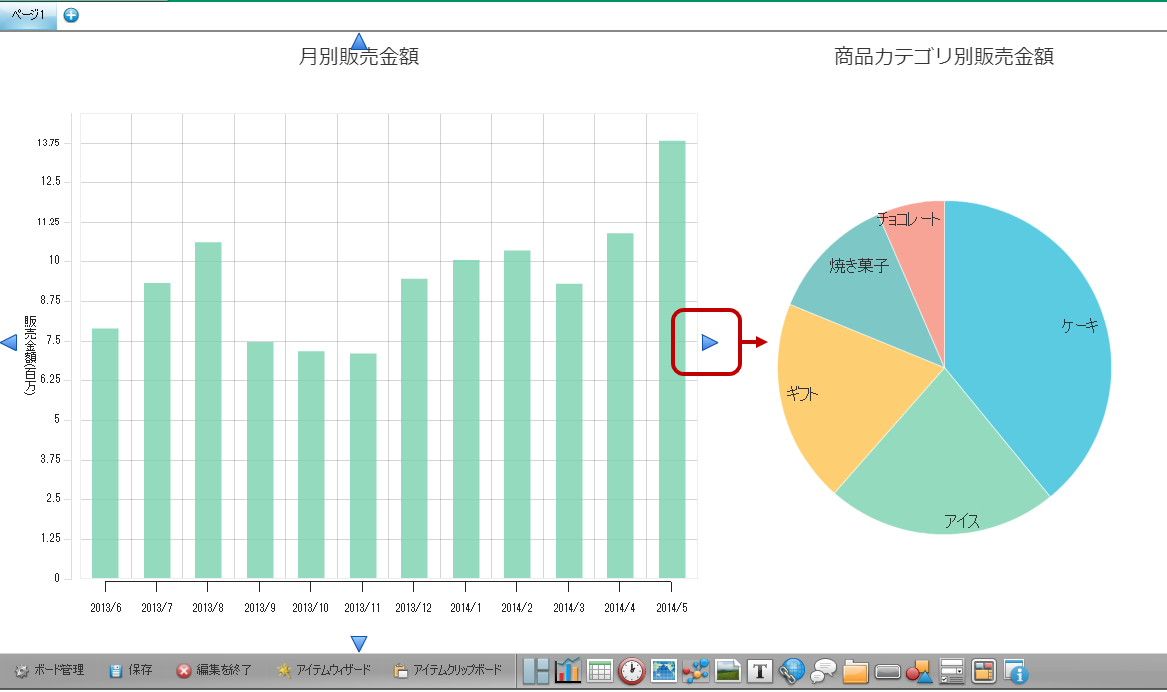
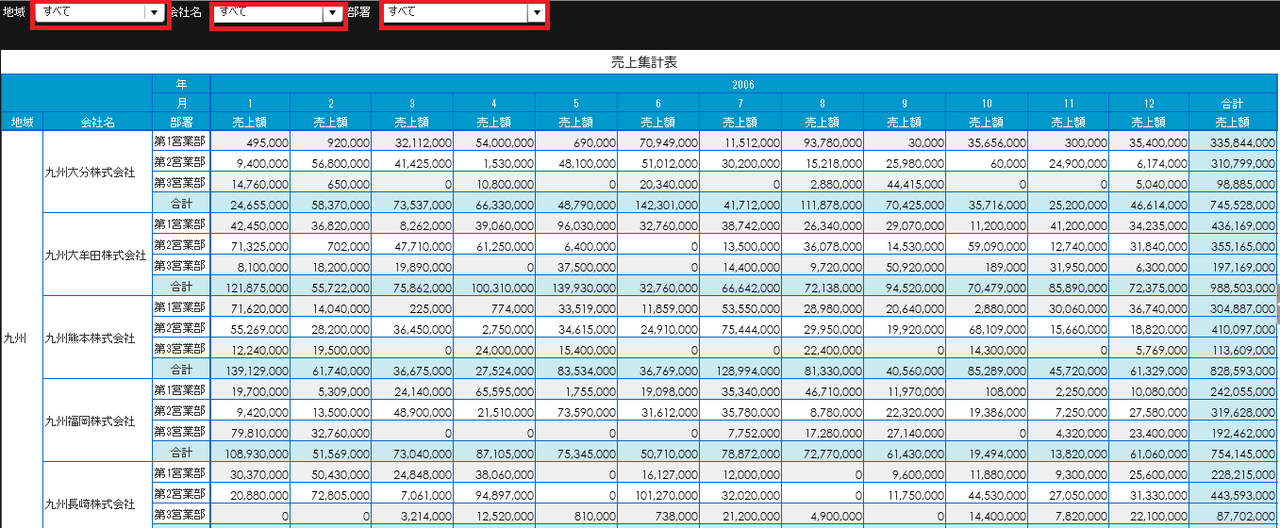
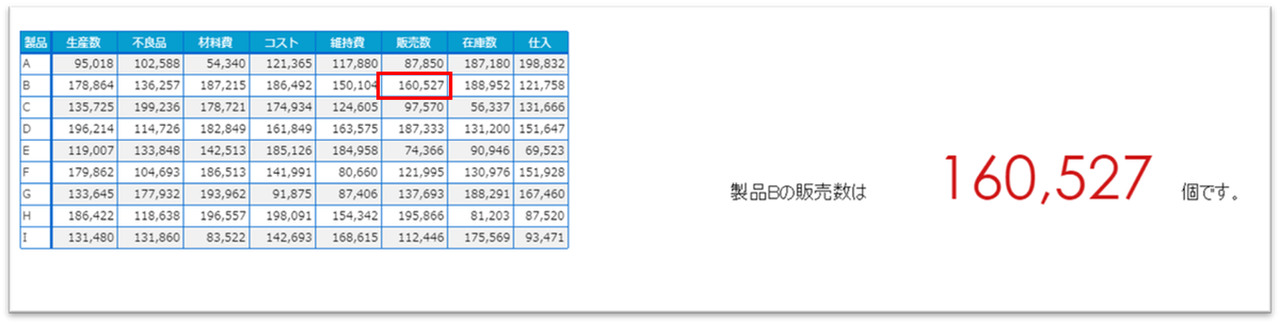
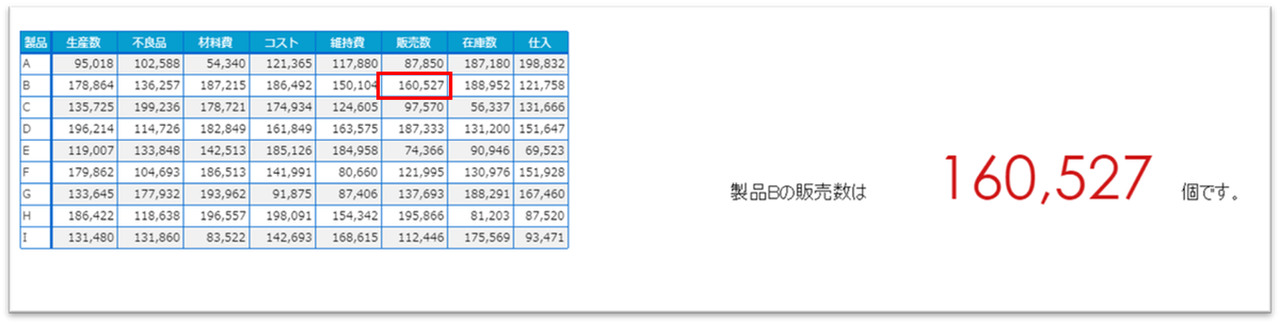
そこで、自部門がモニタリングすべきKPI(指標値)をわかりやすく表現する方法についてご紹介していきます。赤枠部分をすぐに確認できるように設定していきます。設定が終わると右側のようになります。 
STEP1 テキストを配置する枠組みの作成
確認したい集計表が作られた状態からスタートです。
まず枠組みを作っていきます。 表示されるKPIが持つ意味をわかりやすく表現するために、データの左右に「製品Bの販売数は」「個です。」のテキストを配置します。左側の枠の設定から行います。
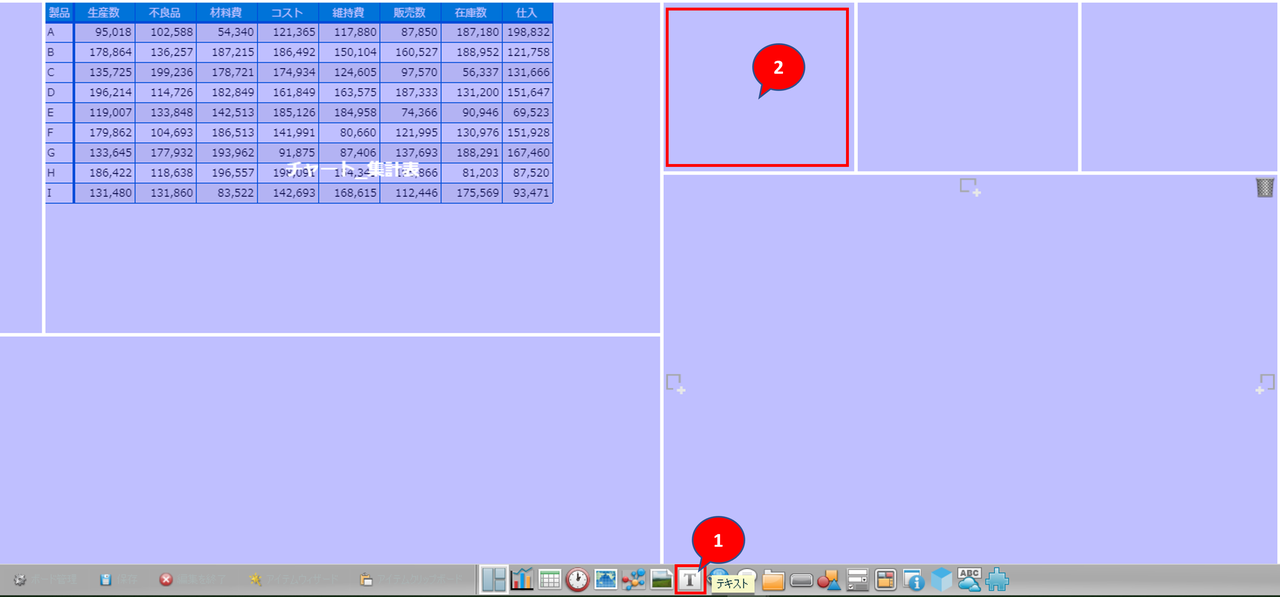
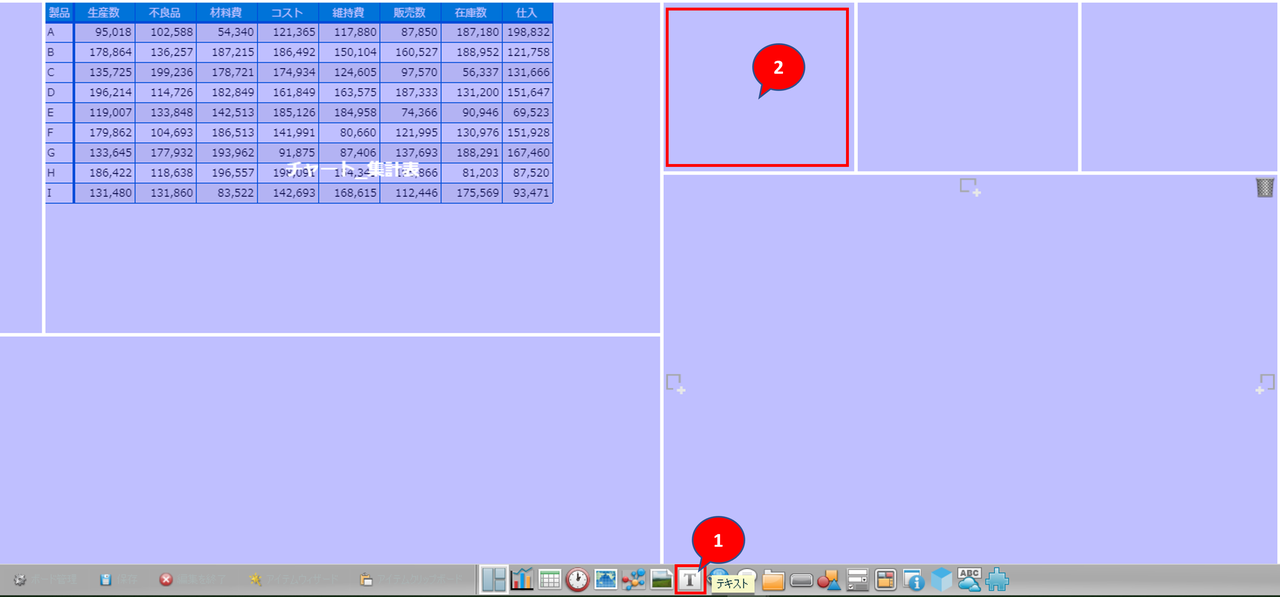
1.画面下部から「テキスト」を選択し、
2.左の枠に配置します。 
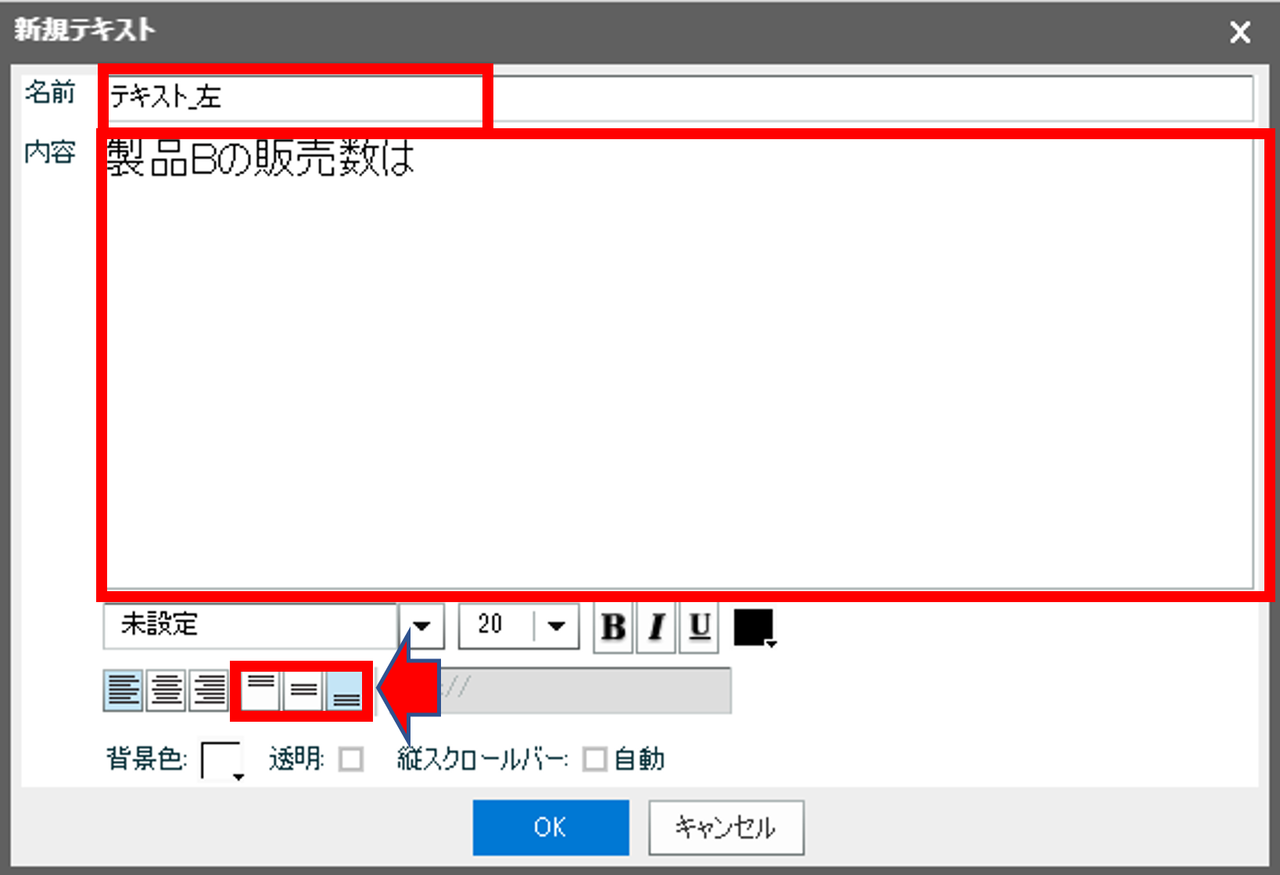
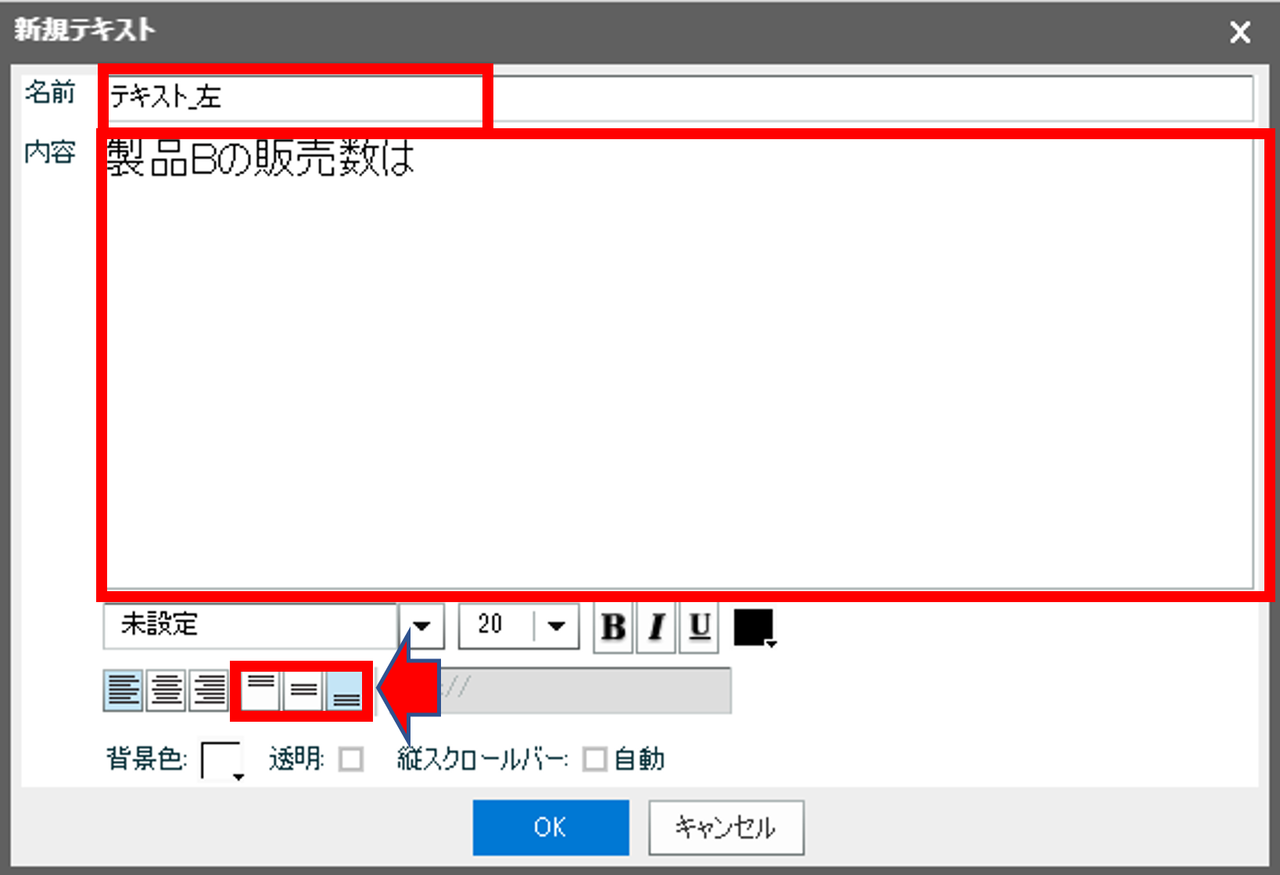
テキストを次のように作っていきます。
・名前:わかりやすい名前をつけて整理がしやすくします。「テキスト_左」と記入しています。
・内容:表示されるテキストの内容です。「製品Bの販売数は」と記入しています。
・矢印が指している赤枠が表示されるテキストの縦位置です。
下揃えにすると他アイテムとの高さをきれいに揃えることができます。
設定が完了したらOKを押します。 
右側の「個です。」のテキストアイテムも同様に配置・設定を行います。 
STEP2 シングルデジタルの作成方法
次にテキストの間にKPIの値を表示するチャートを作成していきます。
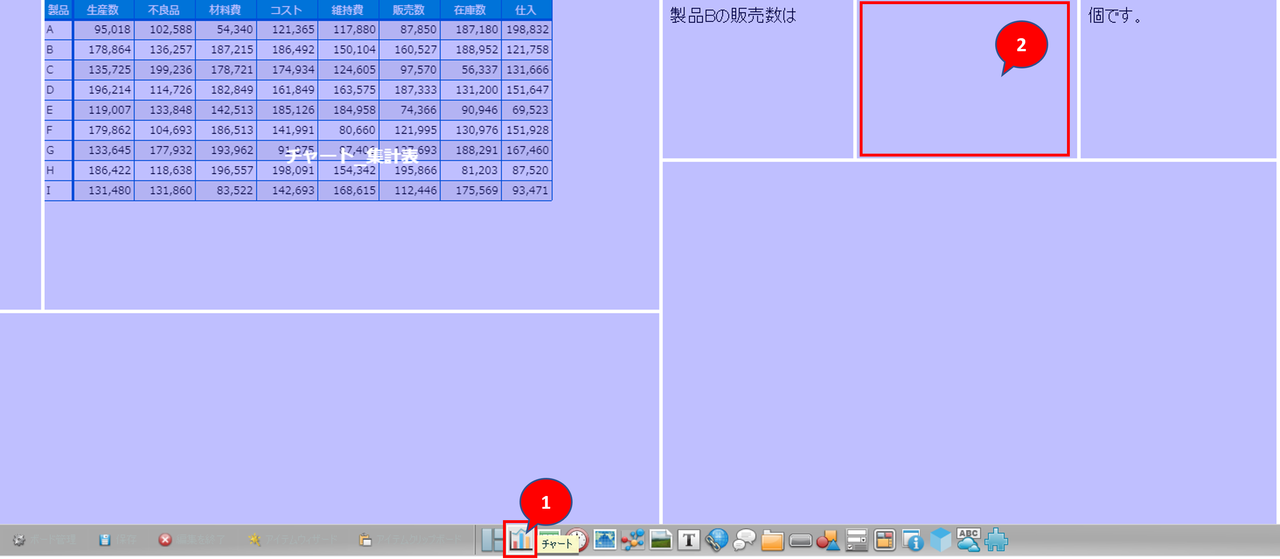
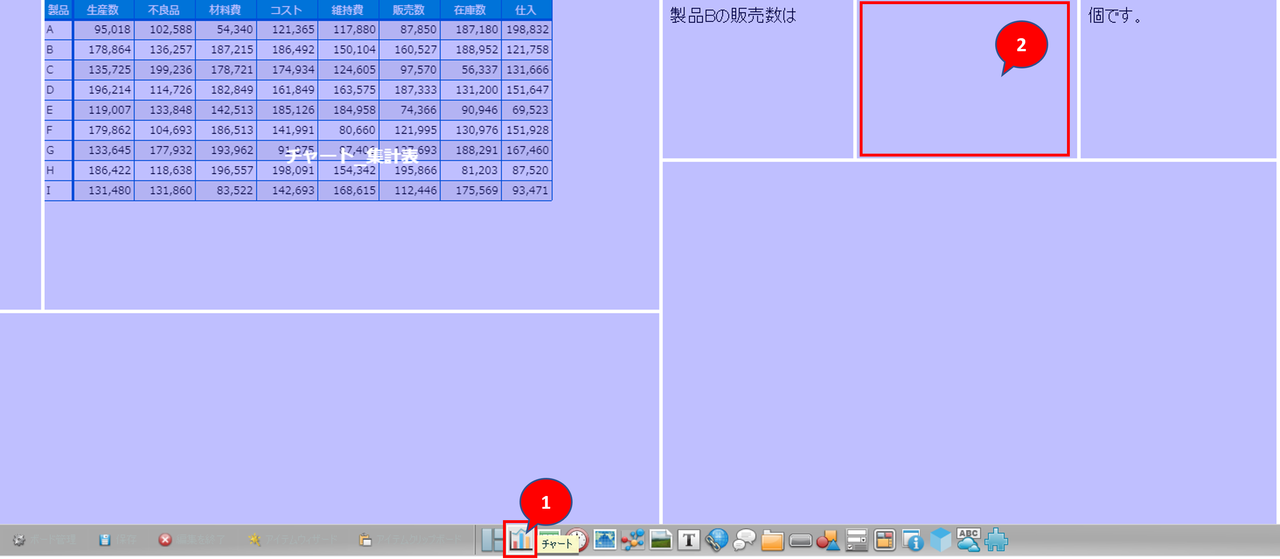
1.画面下部の「チャート」を選択後、
2.真ん中の枠をクリックして配置を行います。

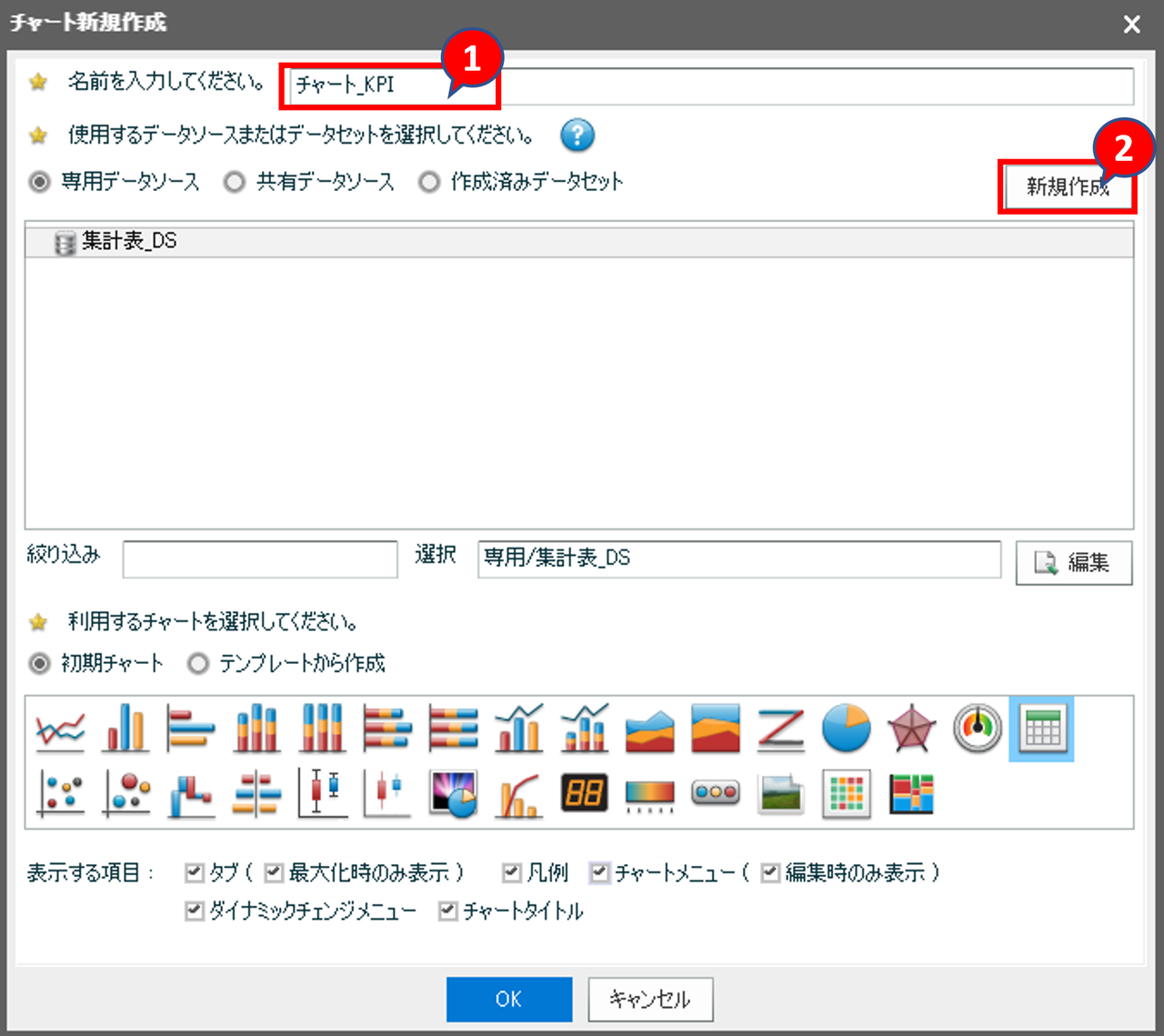
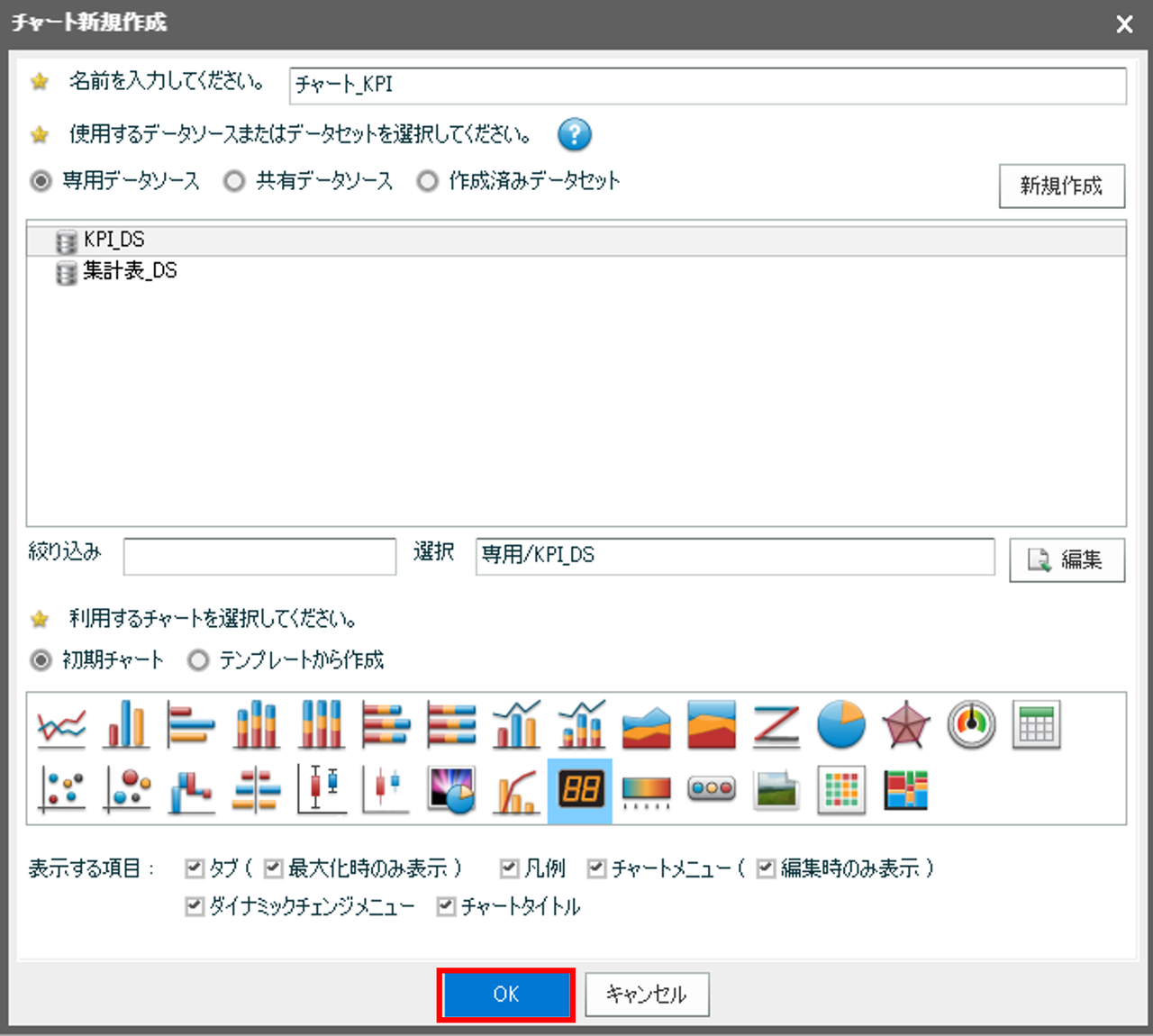
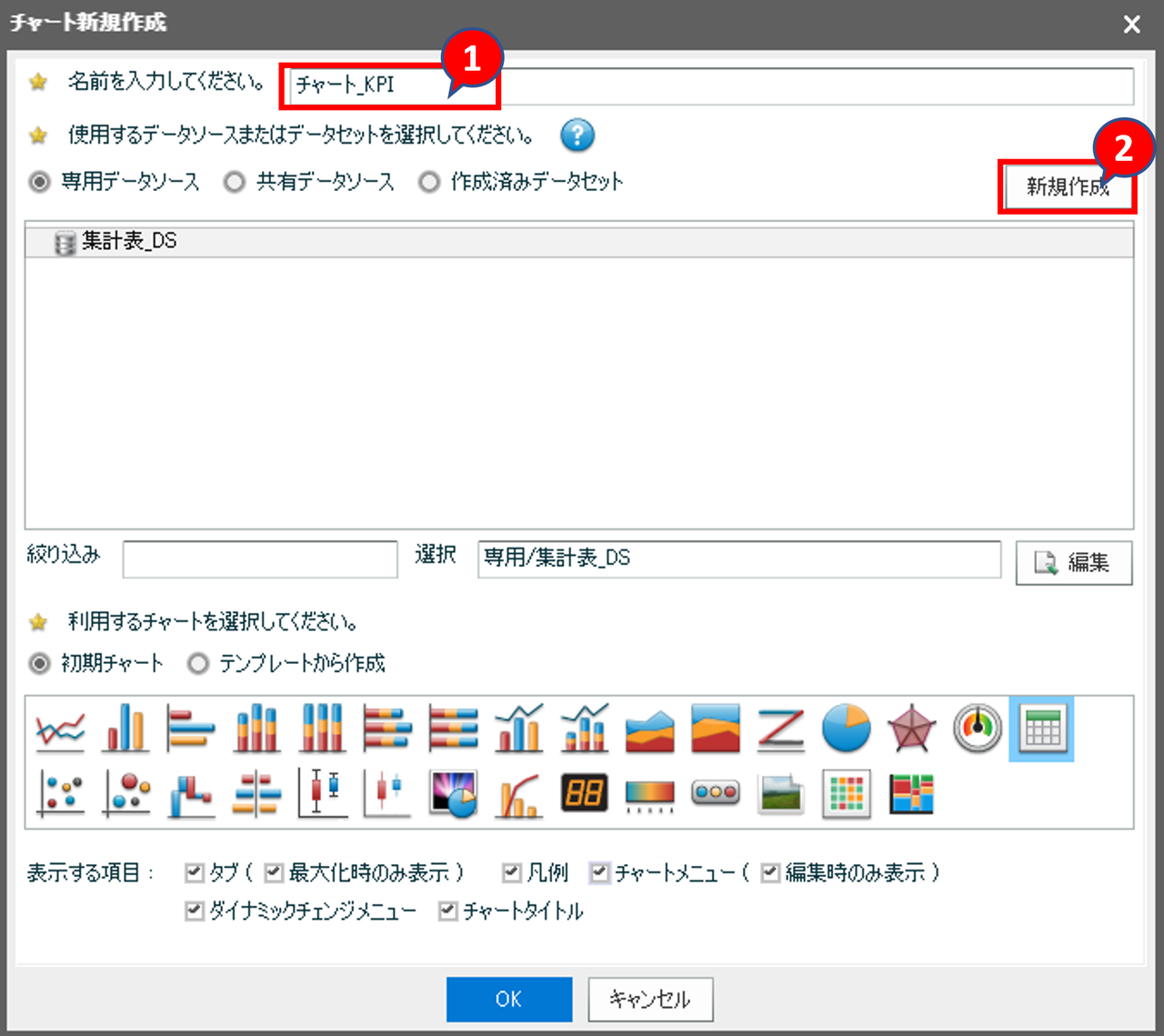
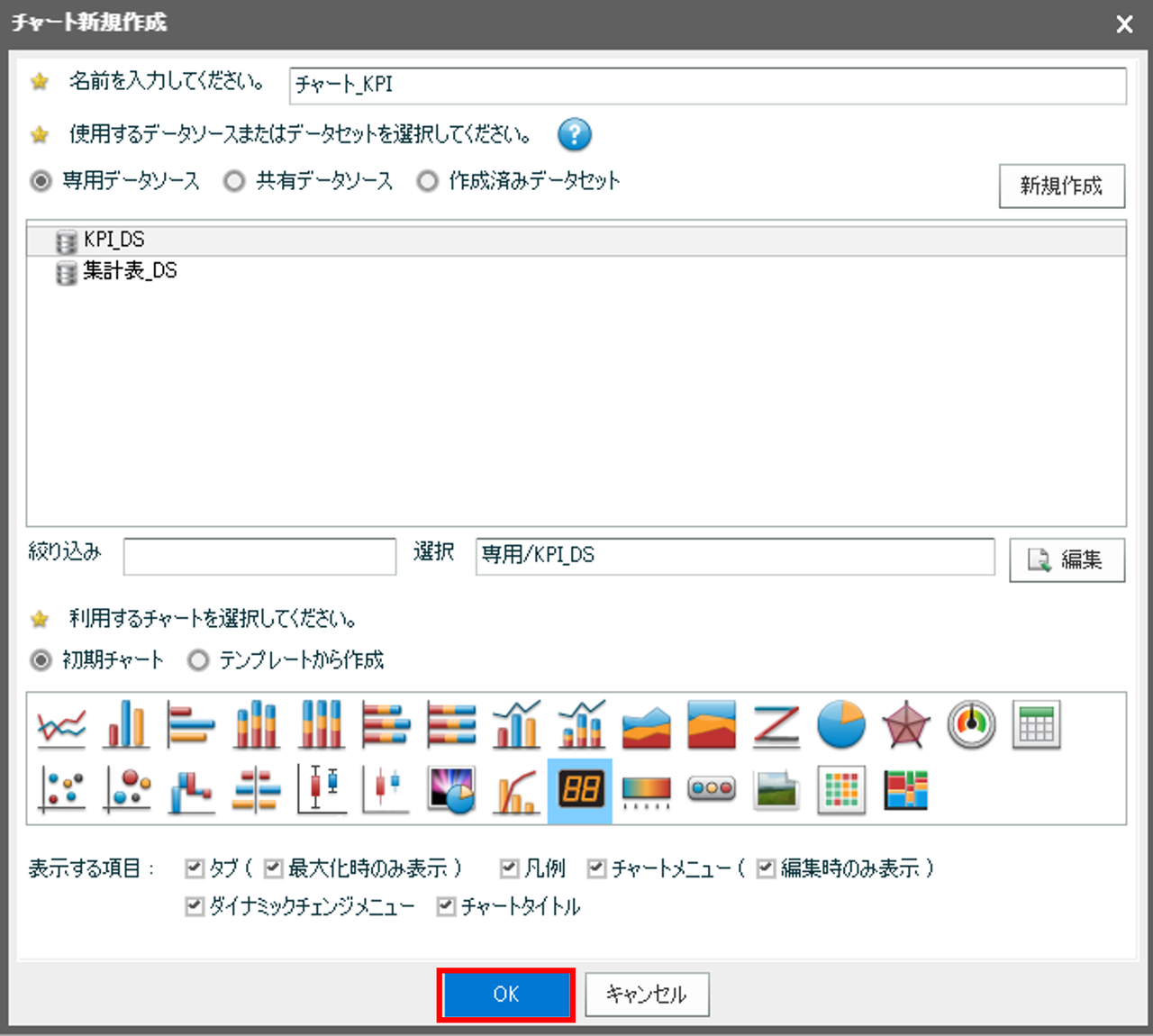
3.整理しやすくするため、チャート名を設定し、
4.データソースの新規作成を行っていきます。 
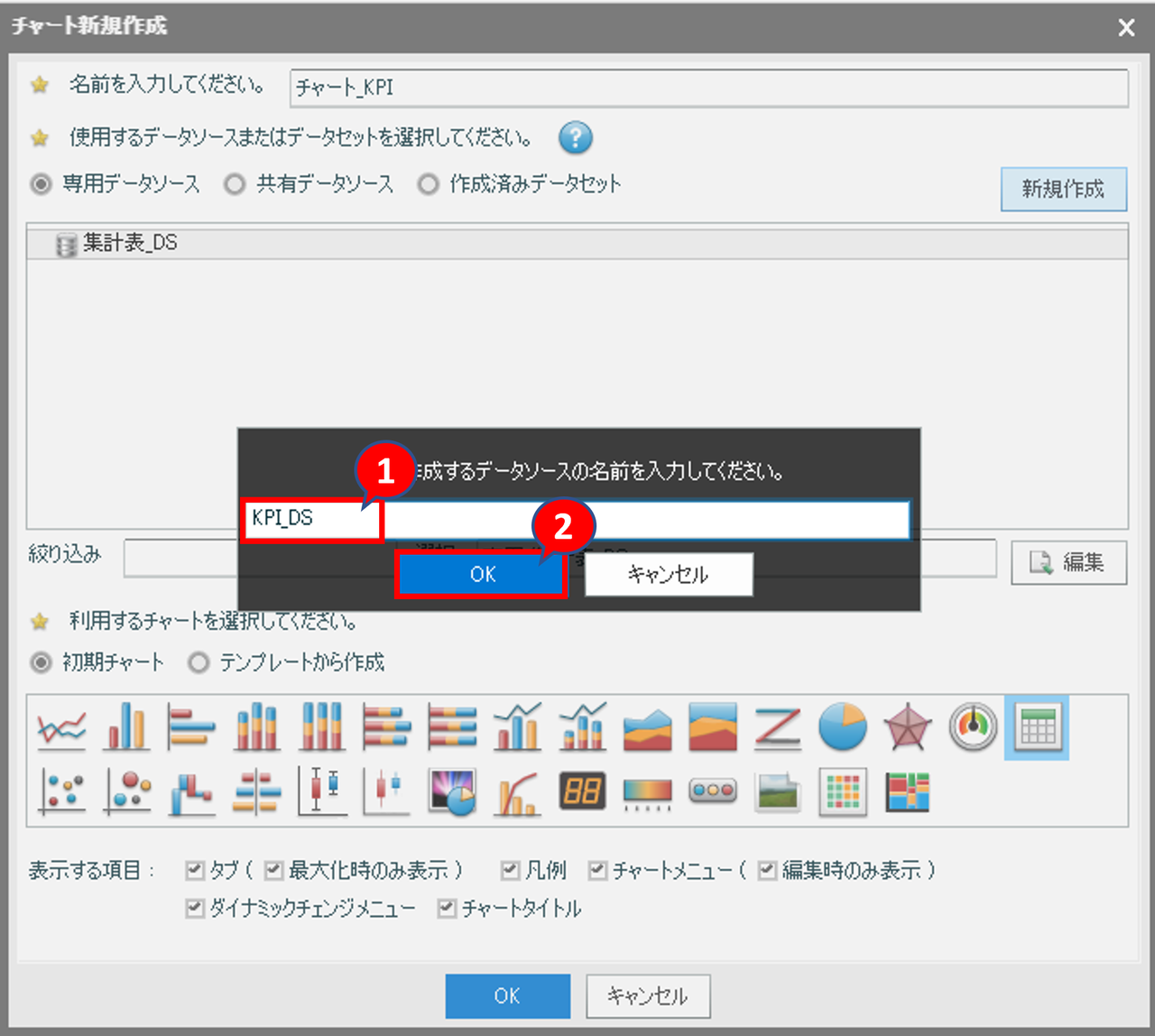
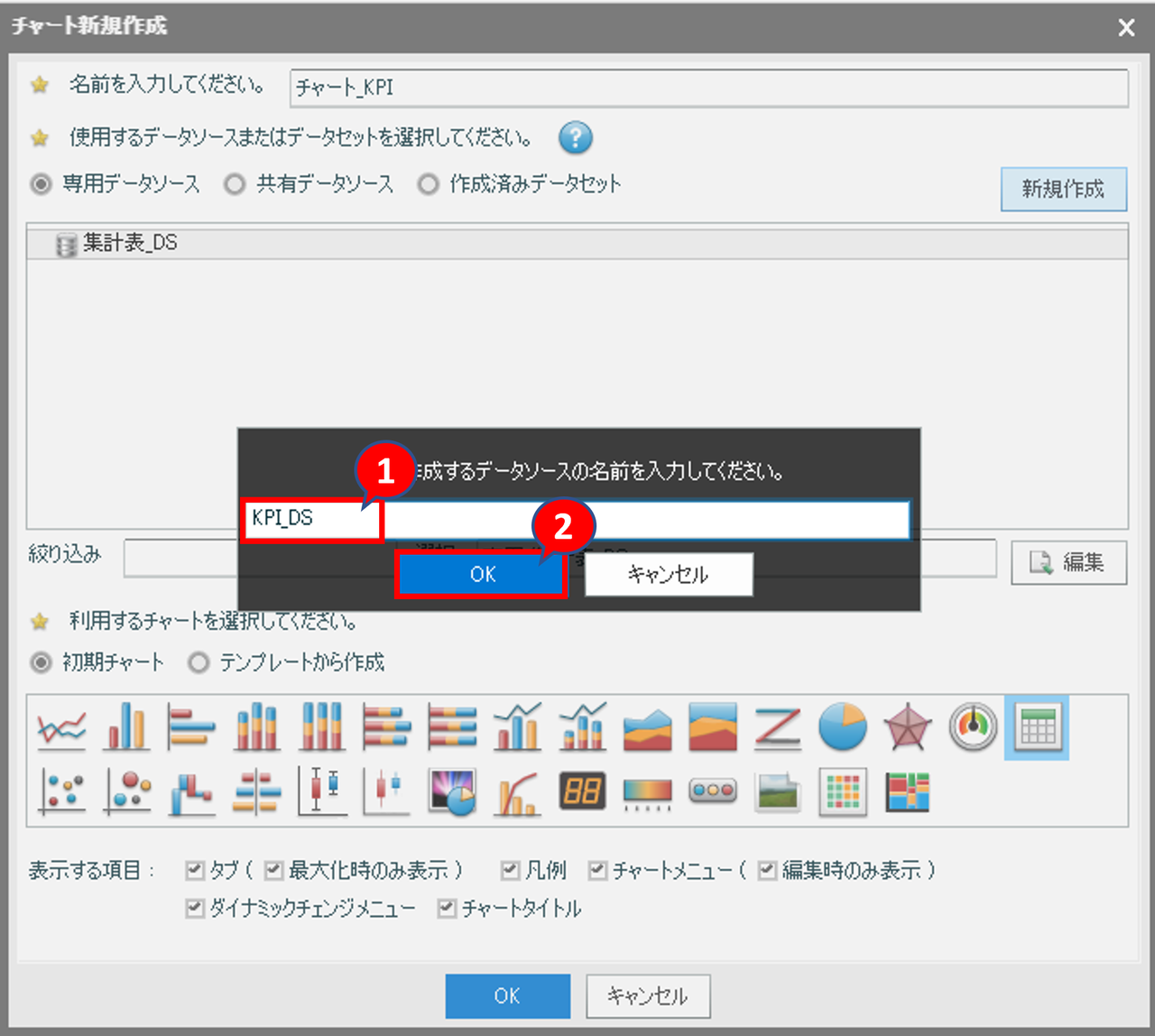
データソースにも整理しやすいよう名前つけます。
5.「KPI_DS」と記入します。
6.設定ができたら「OK」を押します。

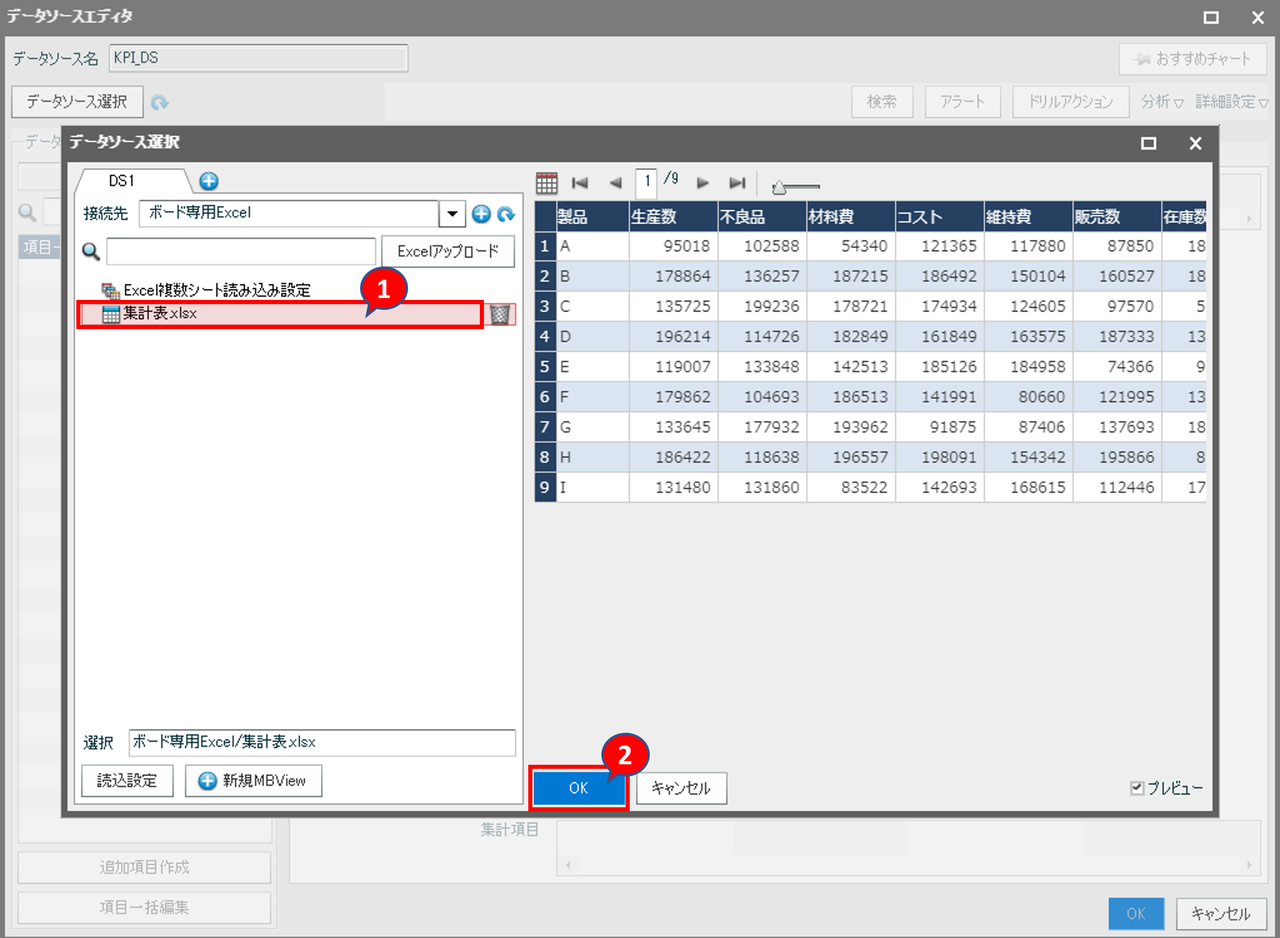
データを参照させるためにデータソースの接続先を指定します。
接続先にあるデータを参照してデータソースが作られ、そのデータソースを参照してチャートが作られる関係になります。確認したい集計表と同じデータを参照したいので下記のように設定します。
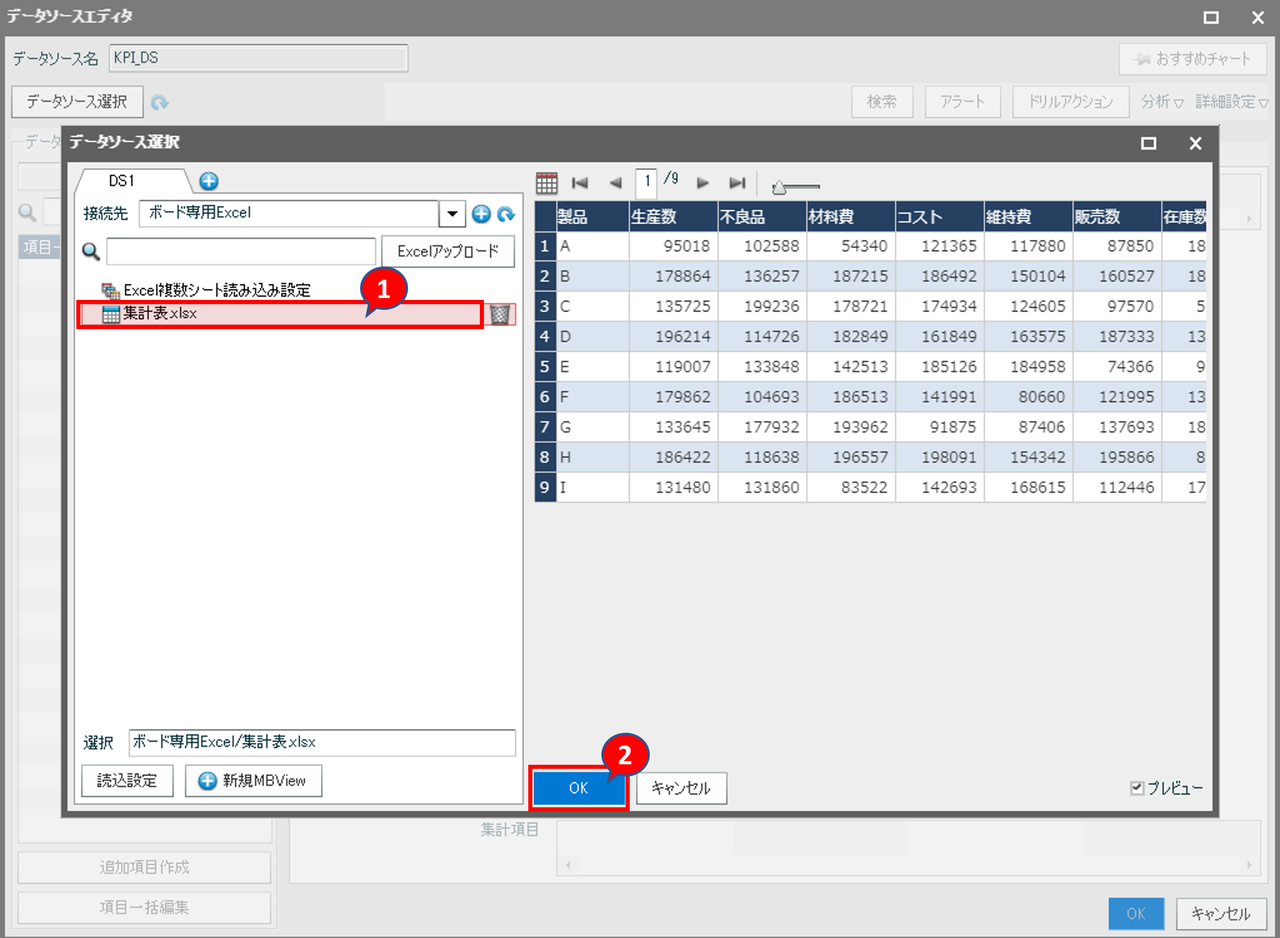
1.集計表のデータソースで使用している「集計表.xlsx」を接続先に指定します。
2.選択ができたら「OK」を押してデータソース選択画面を閉じます。 
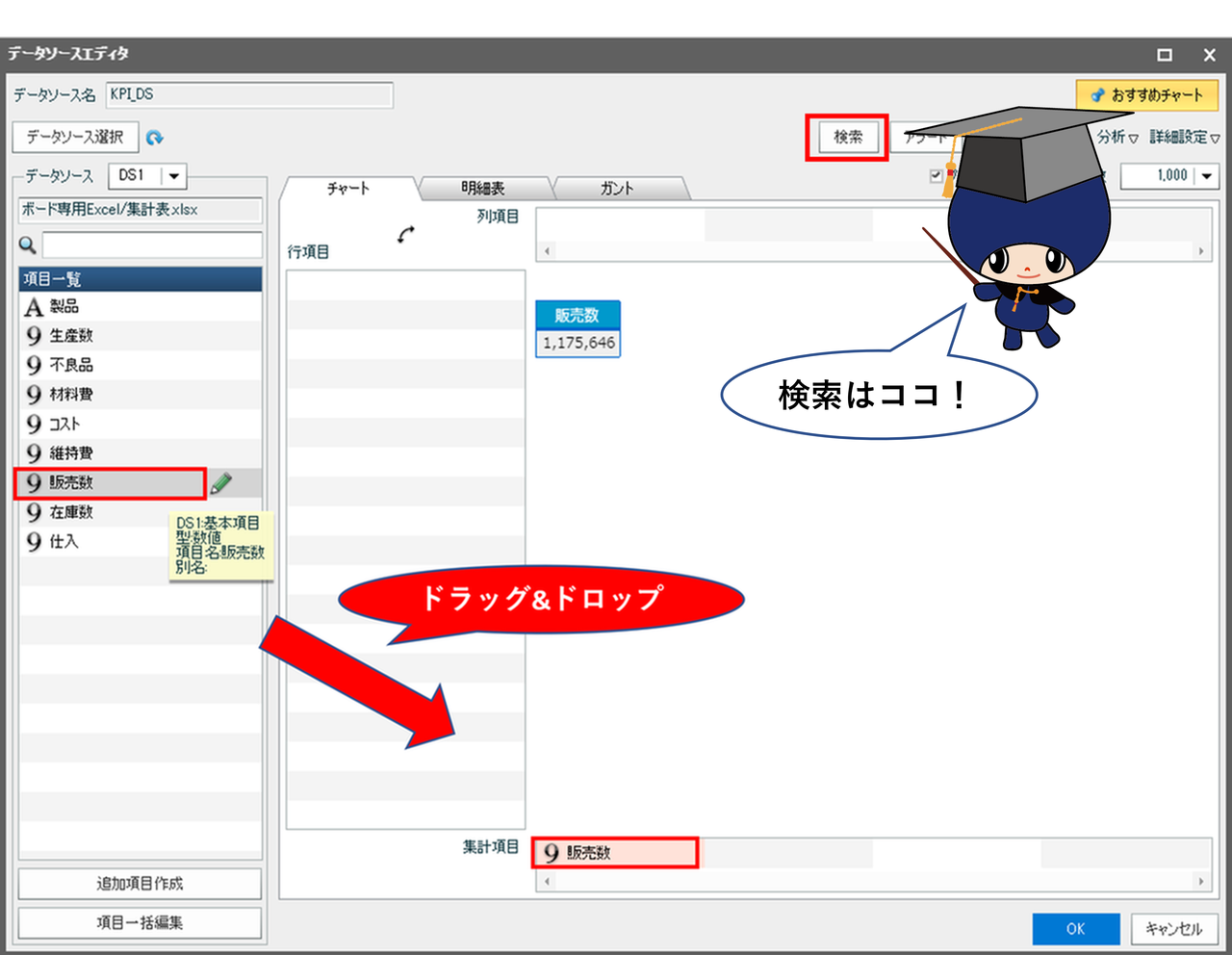
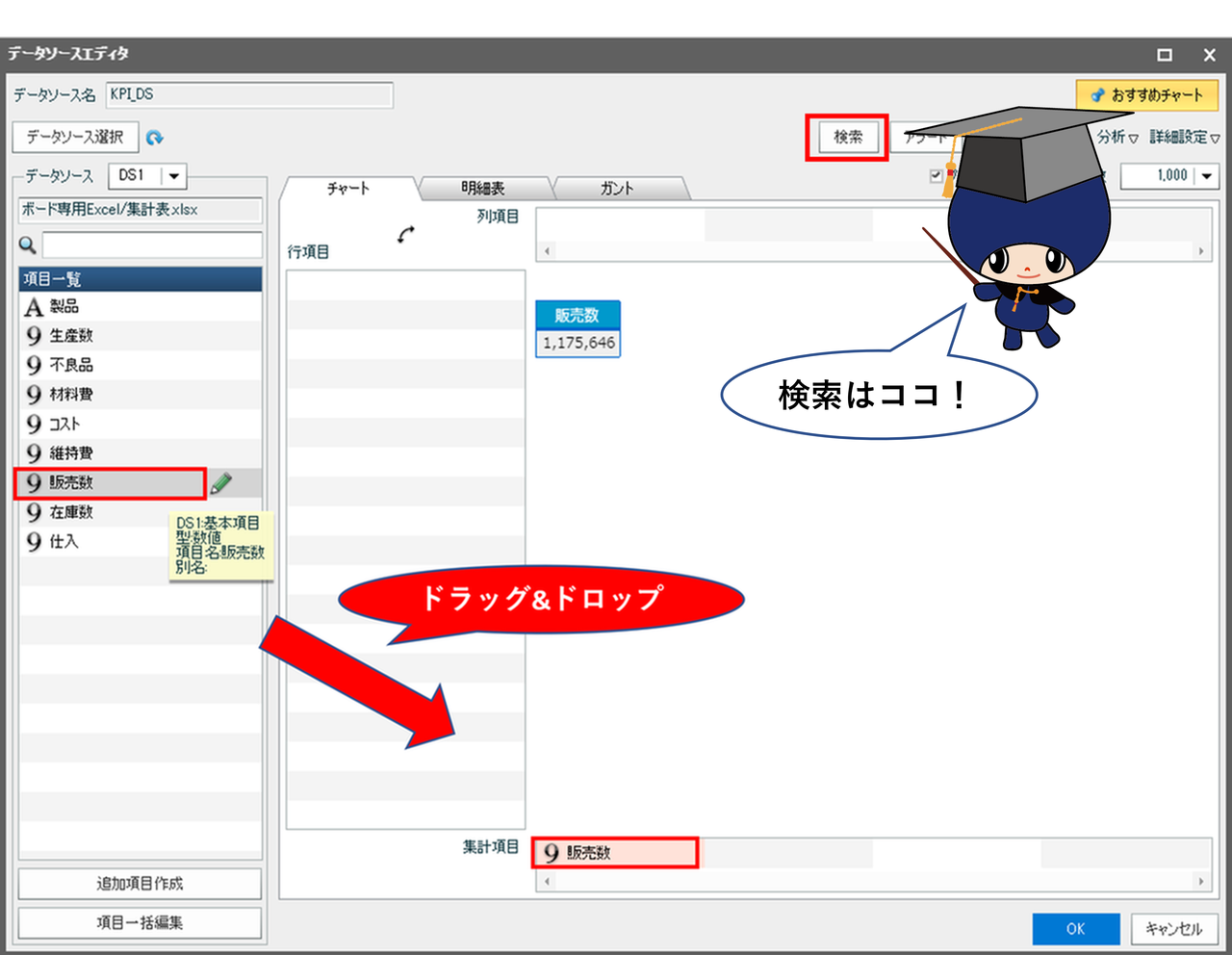
チャートに反映するデータを指定するために設定を行います。
3.「販売数」を「項目一覧」から「集計項目」までドラッグ&ドロップします。
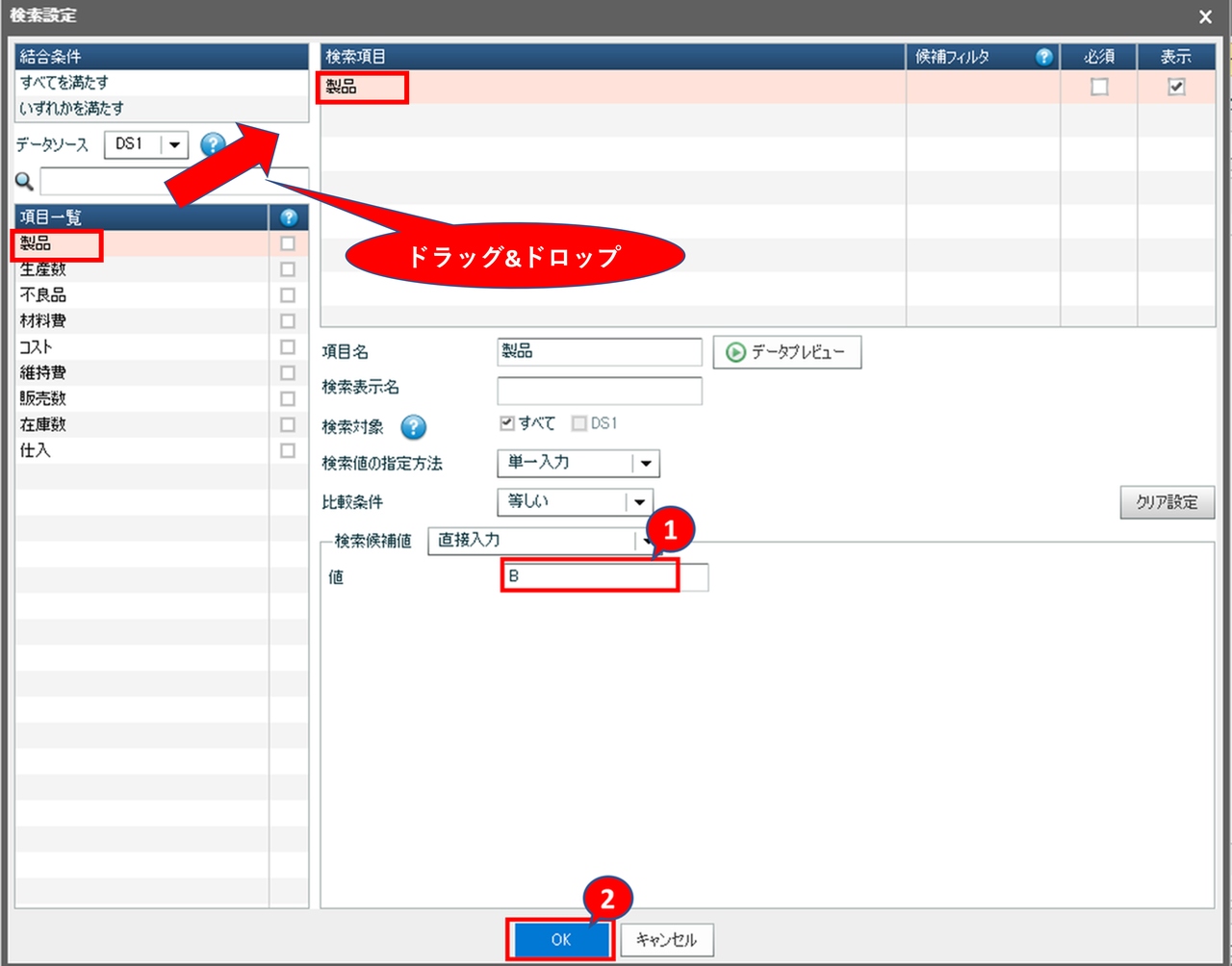
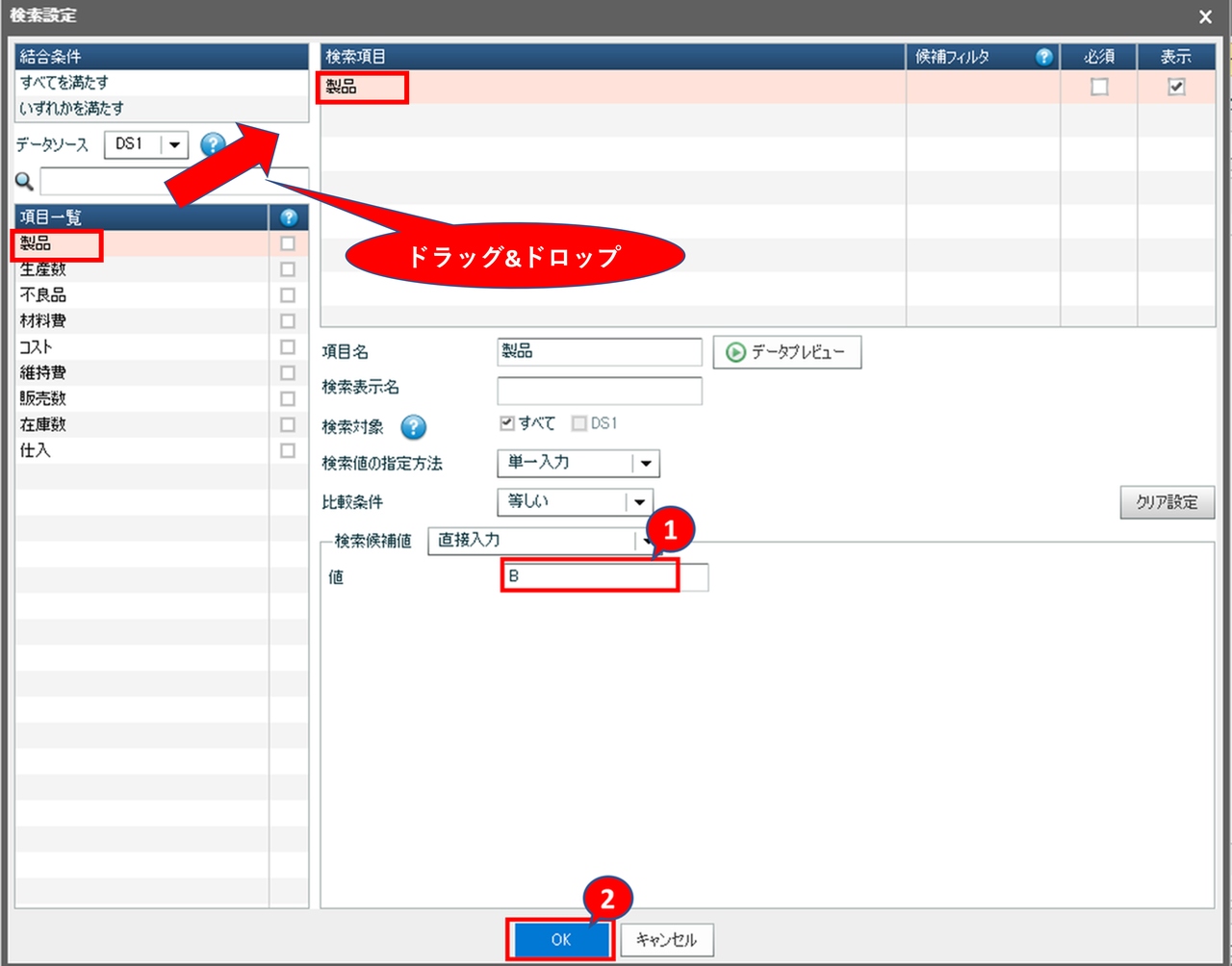
4.「検索」を押して「検索設定」を開きます。

5.「製品」を「項目一覧」から「検索項目」にドラッグ&ドロップします。
6.「検索候補値」の「値」に「B」と入力し、「OK」を押せば検索完了です。

これでデータの絞り込みができました。 目当ての表示形式になるよう設定を行います。
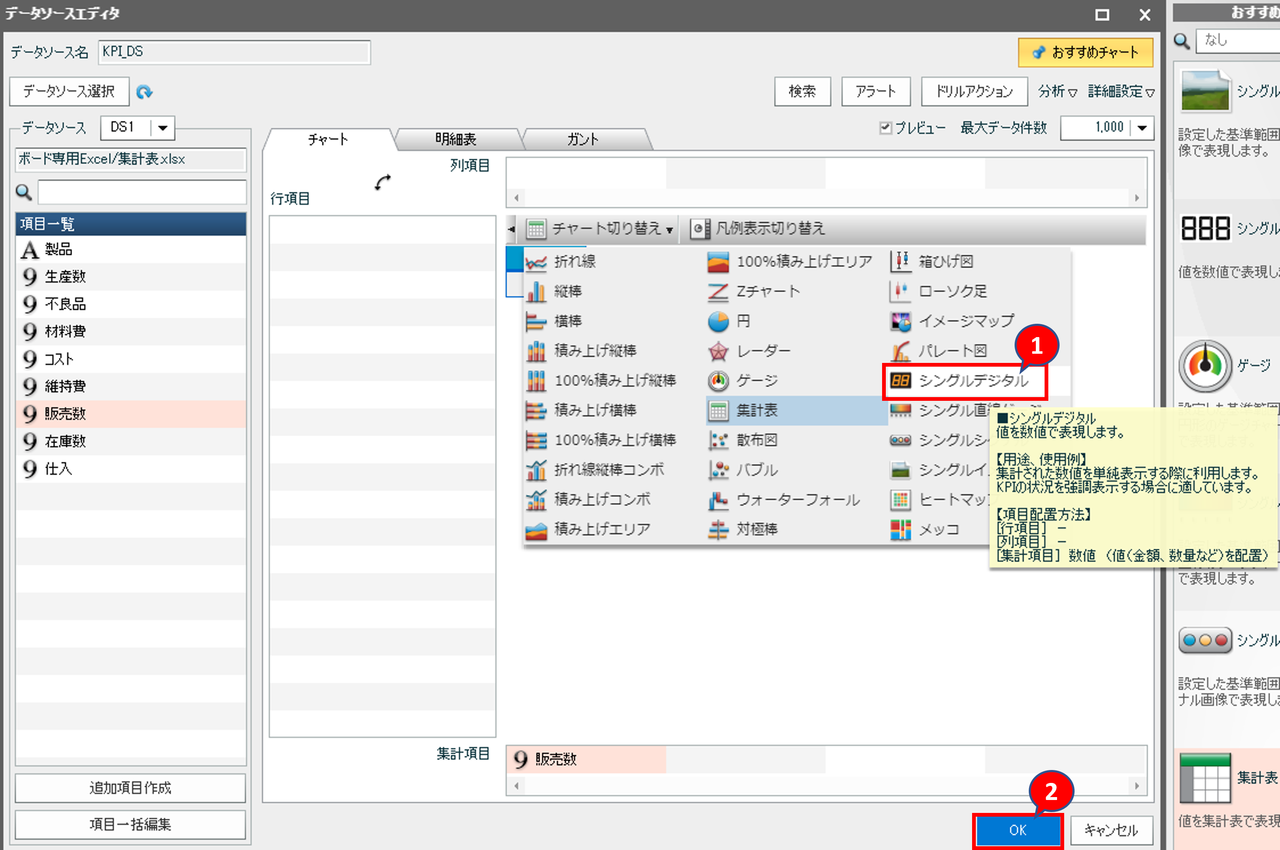
7.枠内にカーソルを合わせ、
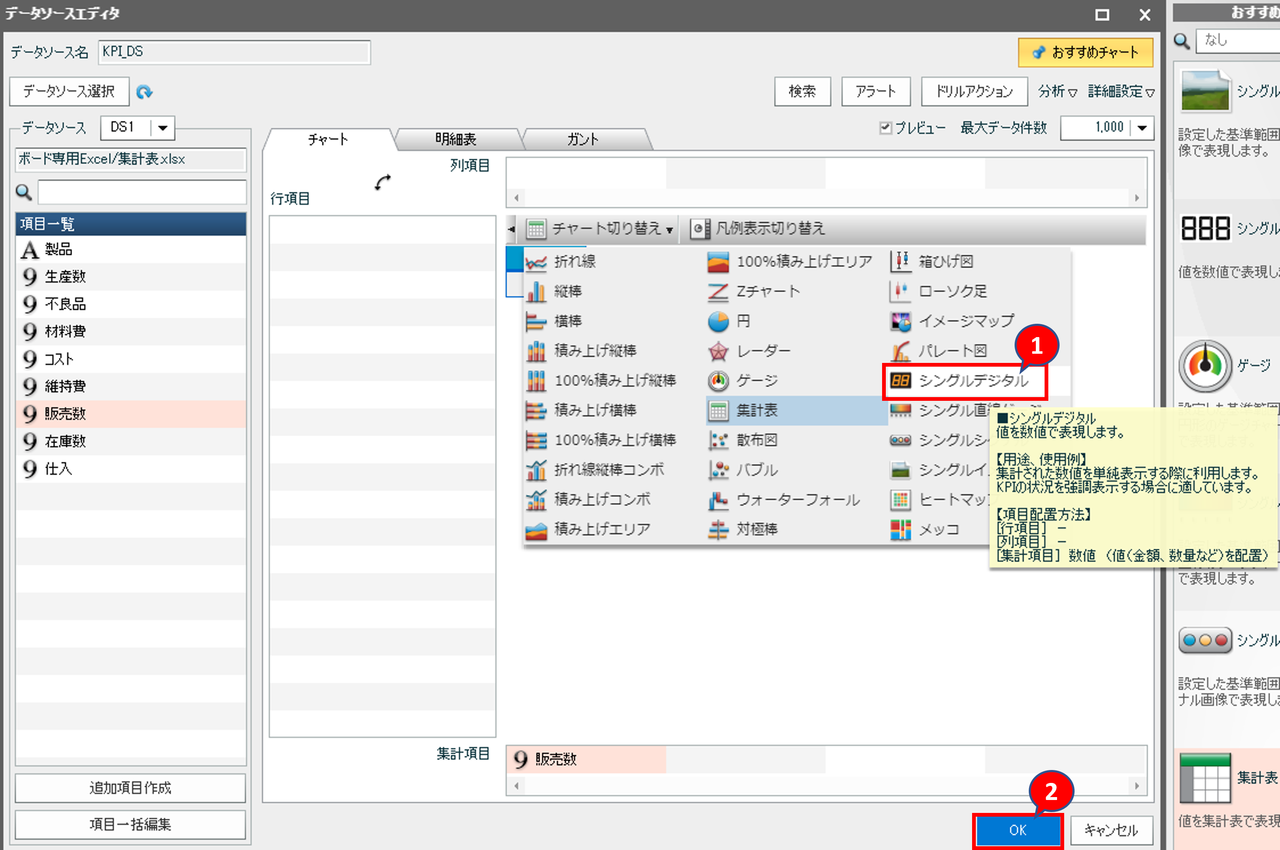
8.上部に出てくる「チャート切り替え」を押します。

値を数値で表現したいので、
9.それに適したチャート表現「シングルデジタル」を選択し、
10.「OK」を押して「データソースエディタ」を閉じます。

これでチャートの設定がすべて完了しました。「OK」を押して設定完了です。


数多くあるデータの中で、注目したいデータを一目で確認することができるようになりました。設定ができれば画面を見たときに入ってくる情報のスピードが上がります。 ぜひ試してみてください。
見た目をきれいにする方法が記載されているマニュアルのリンクです。必要に応じてご活用ください。