MotionBoardを利用していると、データソースの読み込み速度がボードの表示速度に大きく影響することがあります。特にたくさんのアイテムを配置する場合、ボードのパフォーマンスを最適化することは非常に重要です。本記事では、作成済みデータセットを活用することで、ボードの表示速度を向上させる方法について解説します。
作成済みデータセットとは
作成済みデータセットは、事前に定義されたデータセットを利用することで、データソースへのアクセス回数を減らし、ボード表示時の負荷を軽減する仕組みです。通常のデータソース定義とは異なり、一度読み込んだデータを使い回す形となるため、同じデータを複数回取得する必要がなくなり、結果として表示速度が向上します。
設定方法
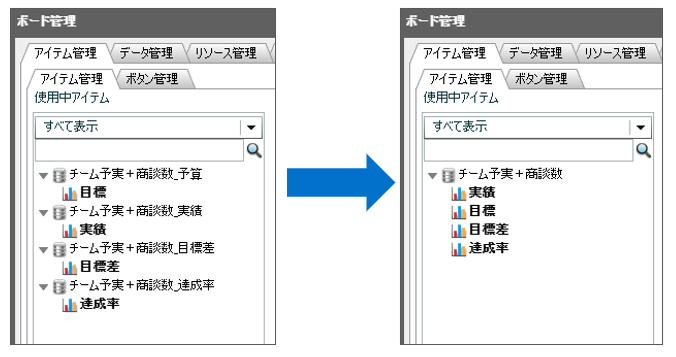
実績、目標、達成率、目標差をシングルデジタルチャートで表示する場合を例とします。

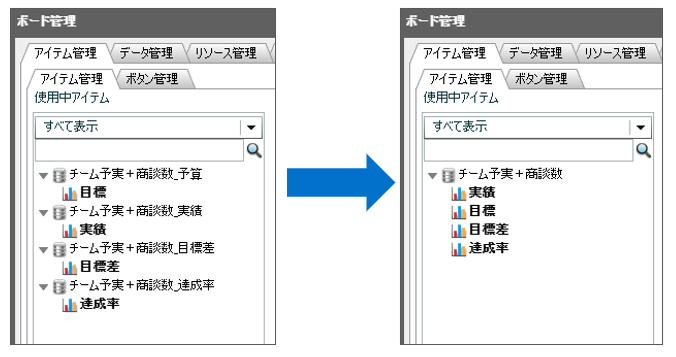
通常だと実績、目標、達成率、目標差用のデータソースを作成してチャートを作るかと思います。高速化のため、「作成済みデータセット」を使って、1つのデータセットを使い回ししてみましょう!

データセットの作成
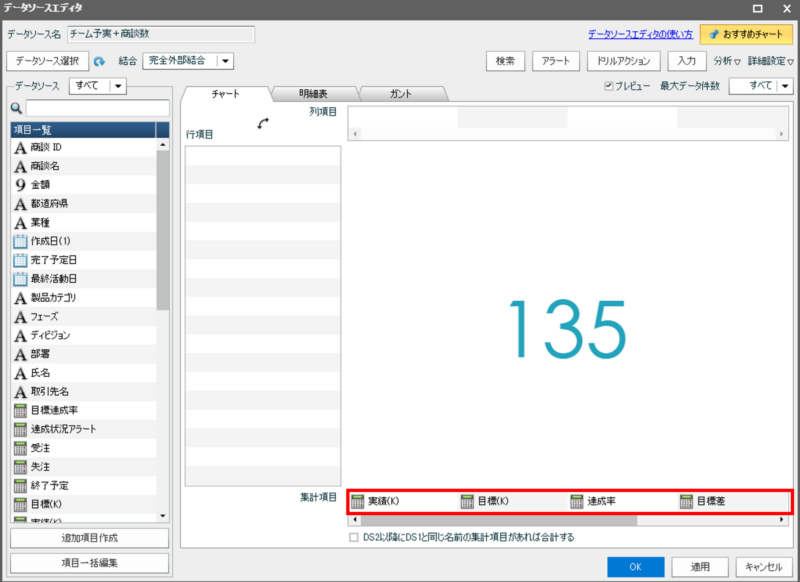
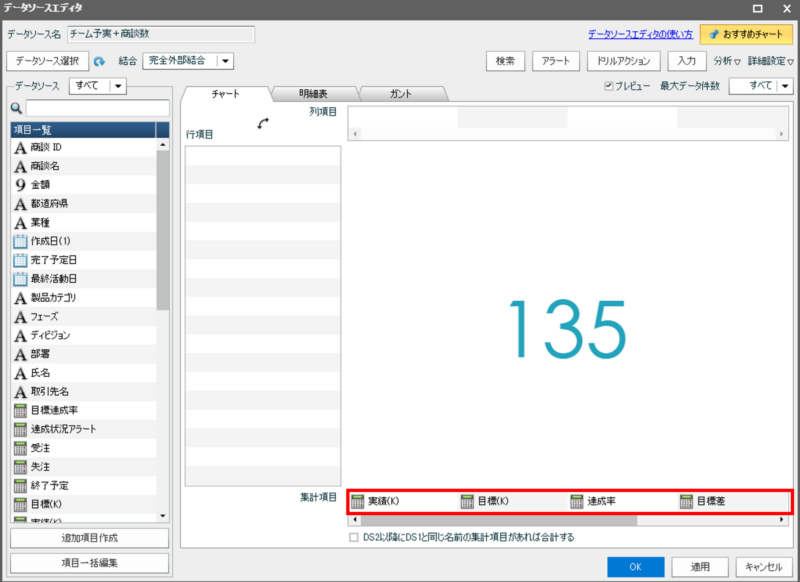
実績、目標、達成率、目標差を集計項目に配置したデータソースを作成します。このデータソース「チーム予実+商談数」を使いまわしたいと思います。

他のチャート作成時に、データソースで「作成済データセット」を設定
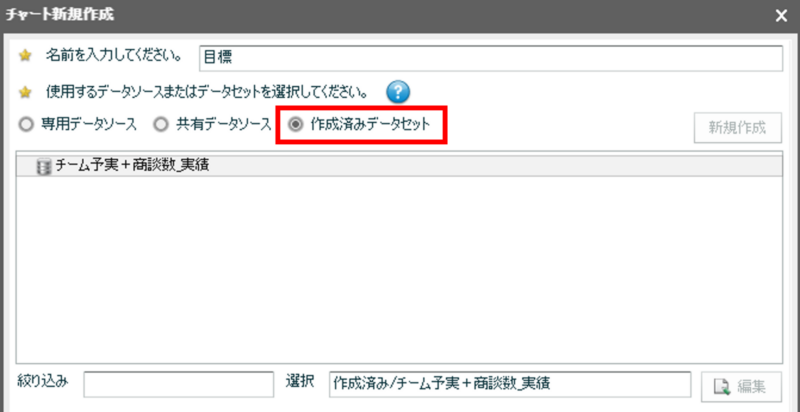
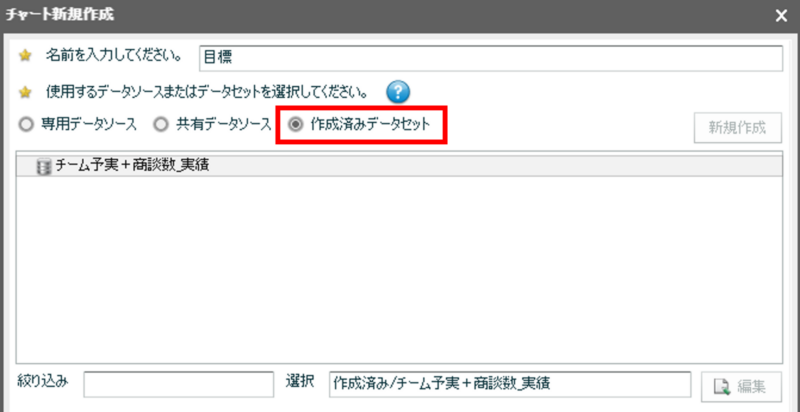
1.新規でチャートを作成し、名前を入力します。(例:目標)
2.[使用するデータソースまたはデータセットを選択してください。]で[作成済みデータセット]を選択します。

3.「チーム予実+商談数」を選択します。
4.利用するチャートで[シングルデジタル]を選択し、ボード上に配置します。
初期表示タブの設定
このままだと、集計項目の先頭に配置した「実績」が表示されてしまいます。(本来、目標は150)

作成済みデータセットを利用して使いまわす場合、初期表示タブを指定することで、特定の項目のみを表示することができます。これにより、目標用のチャートでは「目標」が表示されます。
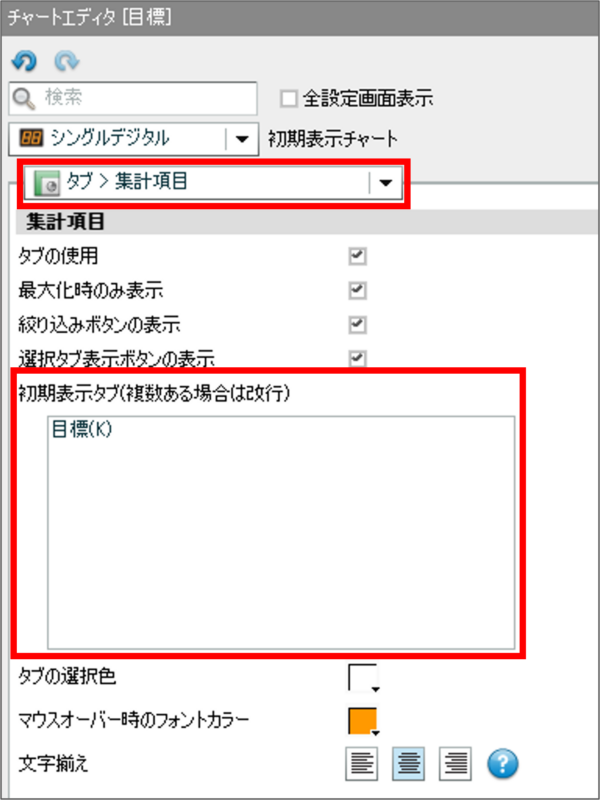
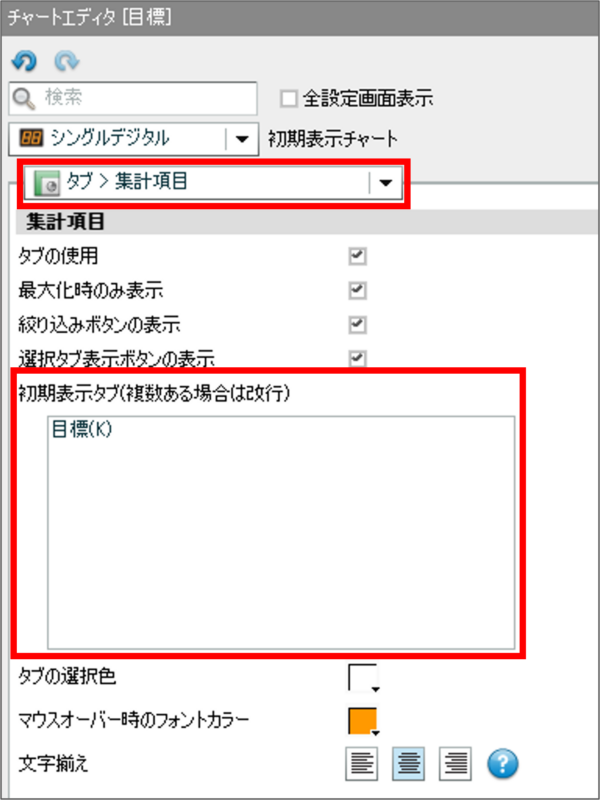
1.「目標」チャートをクリックし、[チャート編集]を開きます。
2.[タブ>集計項目]を選択します。
3.[初期表示タブ]に表示したい集計項目名を設定します。

目標の150が表示されるようになりました!

注意点
作成済みデータセットで参照しているデータソースを変更すると、参照している各チャートにも影響が出ます。配置する項目や検索条件、リレーションの設定は、各チャートに反映されるのでご留意ください。
まとめ
作成済みデータセットを活用することで、MotionBoardのパフォーマンスを大幅に改善することが可能です。今回の例だと、4回のデータソース読み込みが1回で済むので、単純に考えると処理時間を1/4に削減できます。
同じデータソースのチャートを複数配置するときは、是非使ってみてください。特にシングルデジタルを多用する場合は効果的です!