はじめに
本記事ではMotionBoardのリアルタイム連携の通信方式の1つであるMQTTについて解説します。
また、MQTT通信によるセンサーデータを送信できるサンプルコードや、MotionBoardの設定方法を紹介し、実際に動作確認できるサンプルボードを作成します。

MotionBoard のリアルタイム連携とは
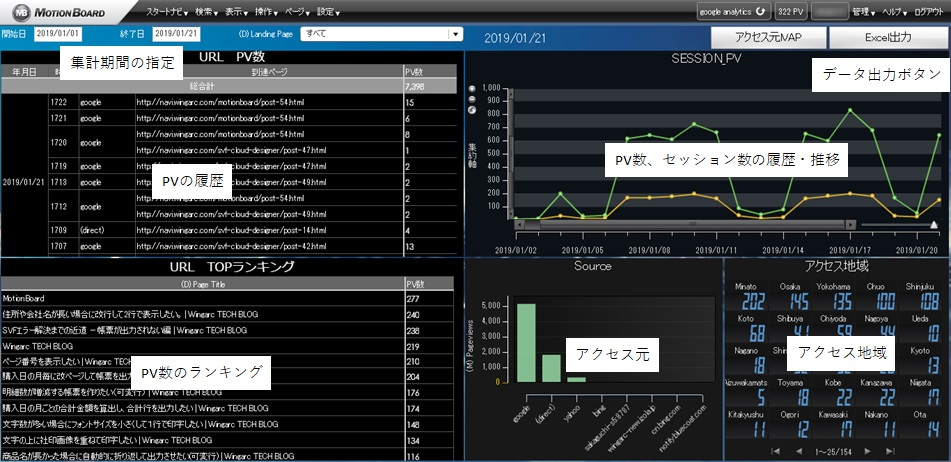
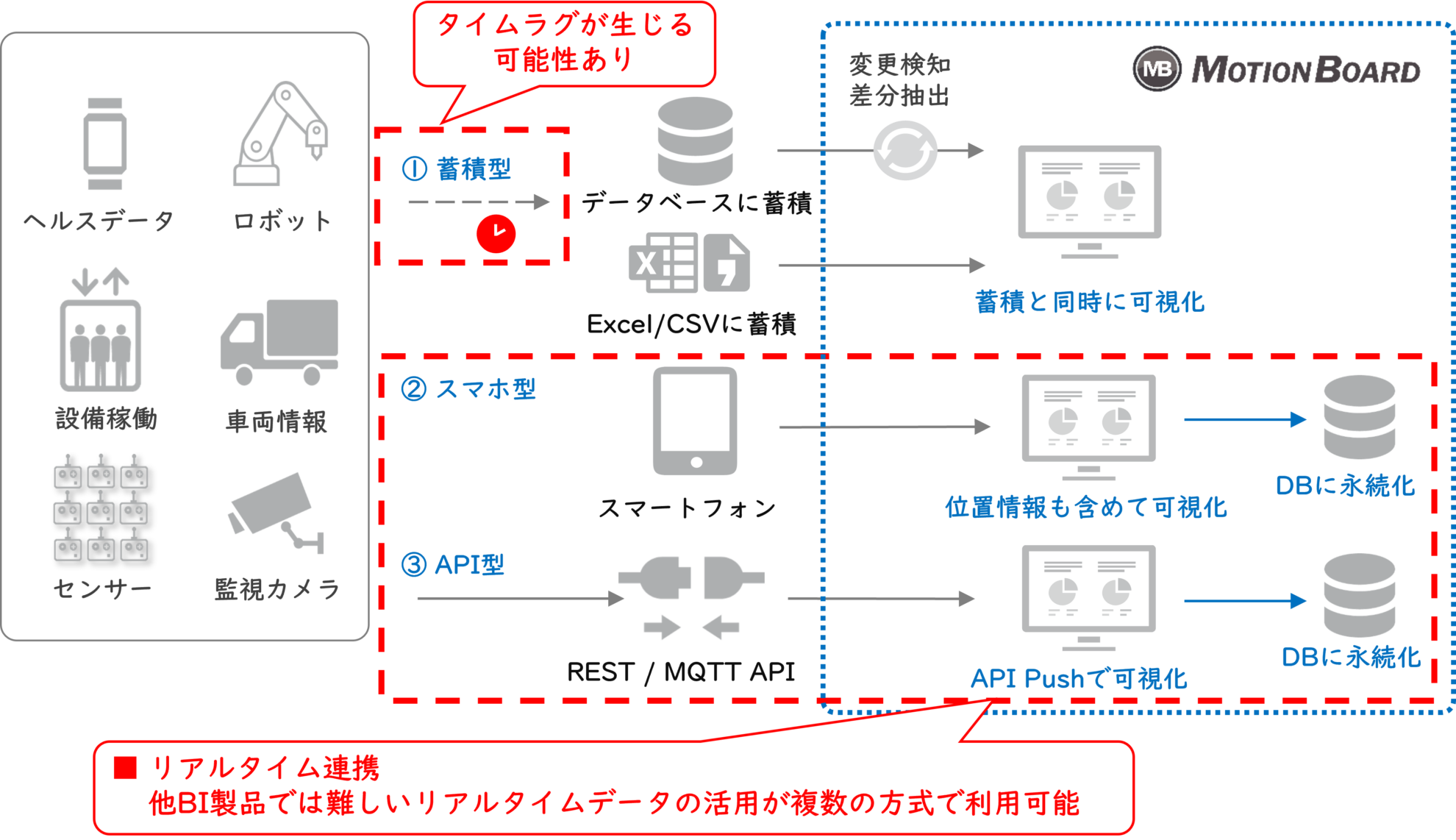
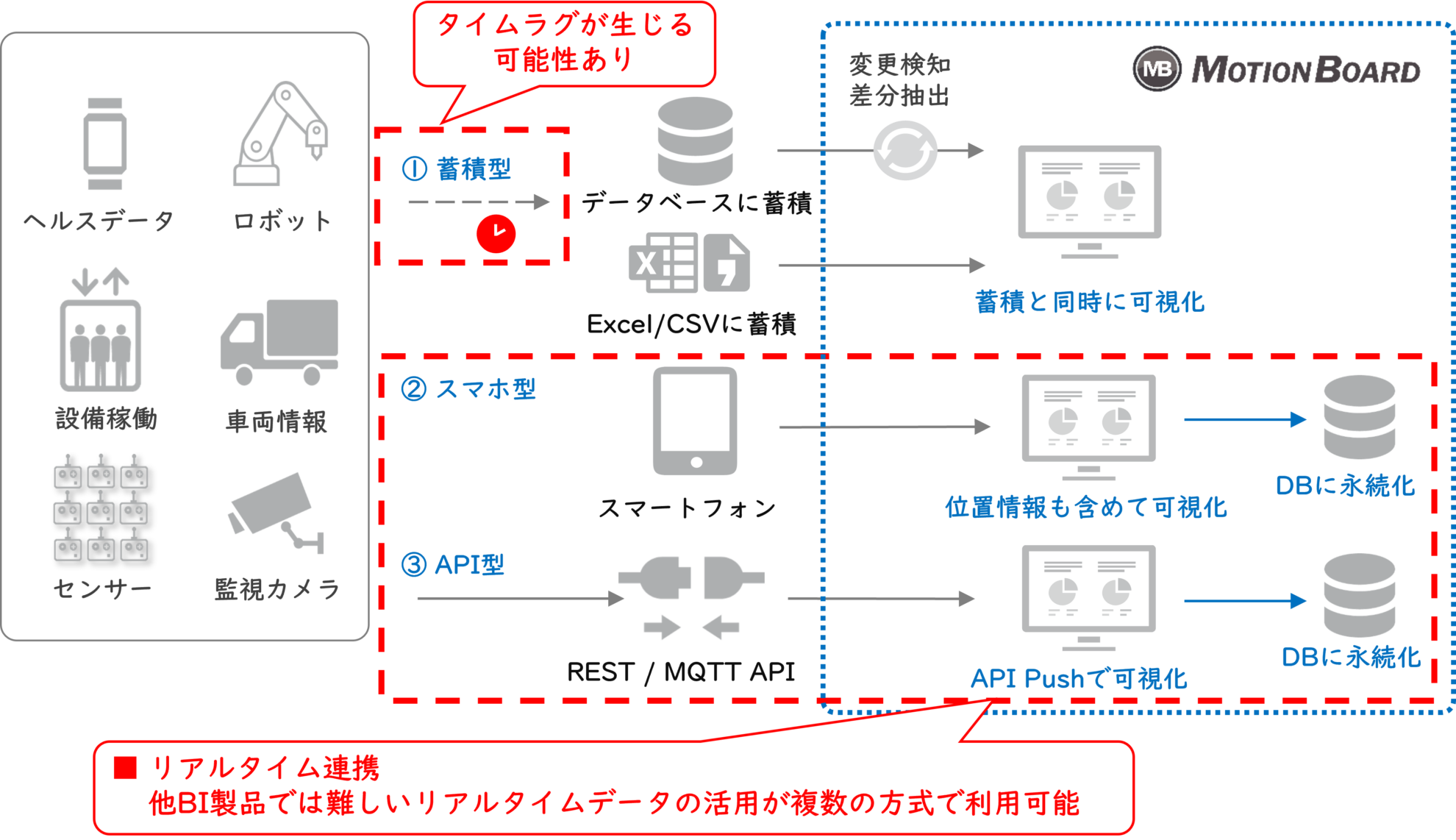
MotionBoardはCSV/Excel、データベース、各種サービスに取り込まれた様々なデータを連携し可視化することができます。
一方でCSV/Excelやデータベースに保持されるデータは、ファイルへの書き込みやデータベースへのデータ投入が必要なため、データが生成されてからMotionBoardで表示を行うまでにタイムラグが生じます。
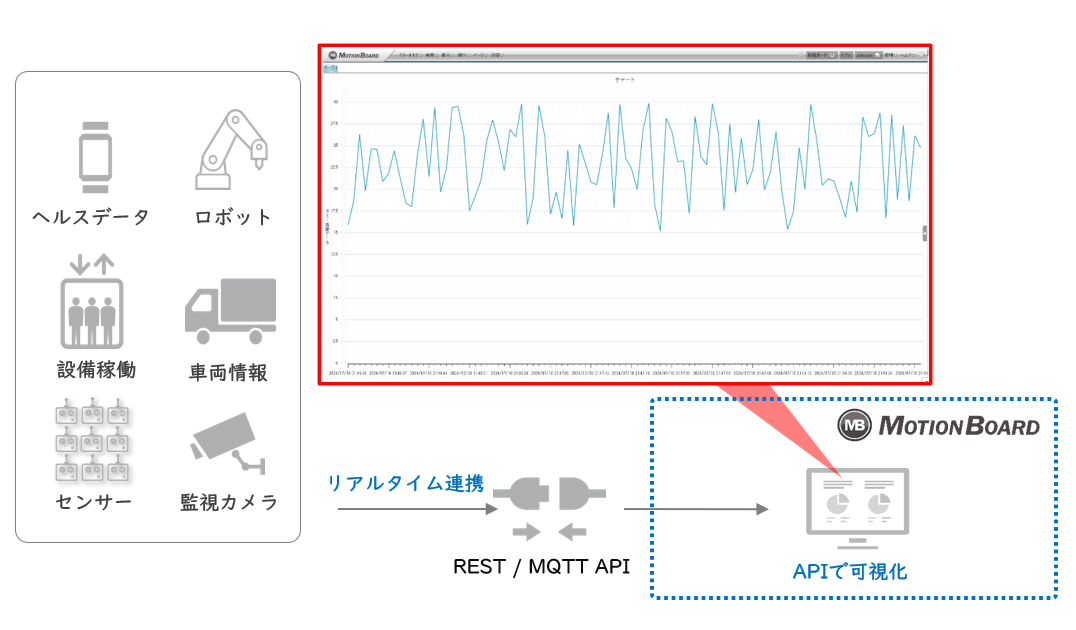
特にIoTセンサーから生成されるデータは、秒単位で生成されるなどデータ数が多いことに加え、素早くデータを確認したいケースがあります。例えば、製造業系の会社で生産ラインにセンサーを取り付けて、生産ラインの状態を常時監視したいケースなどです。
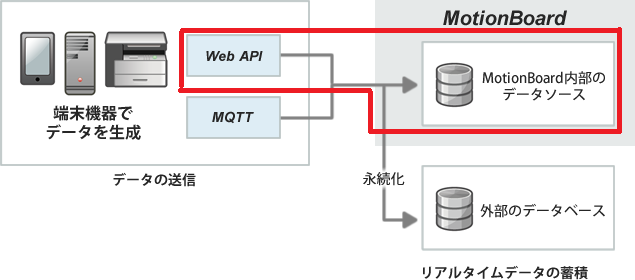
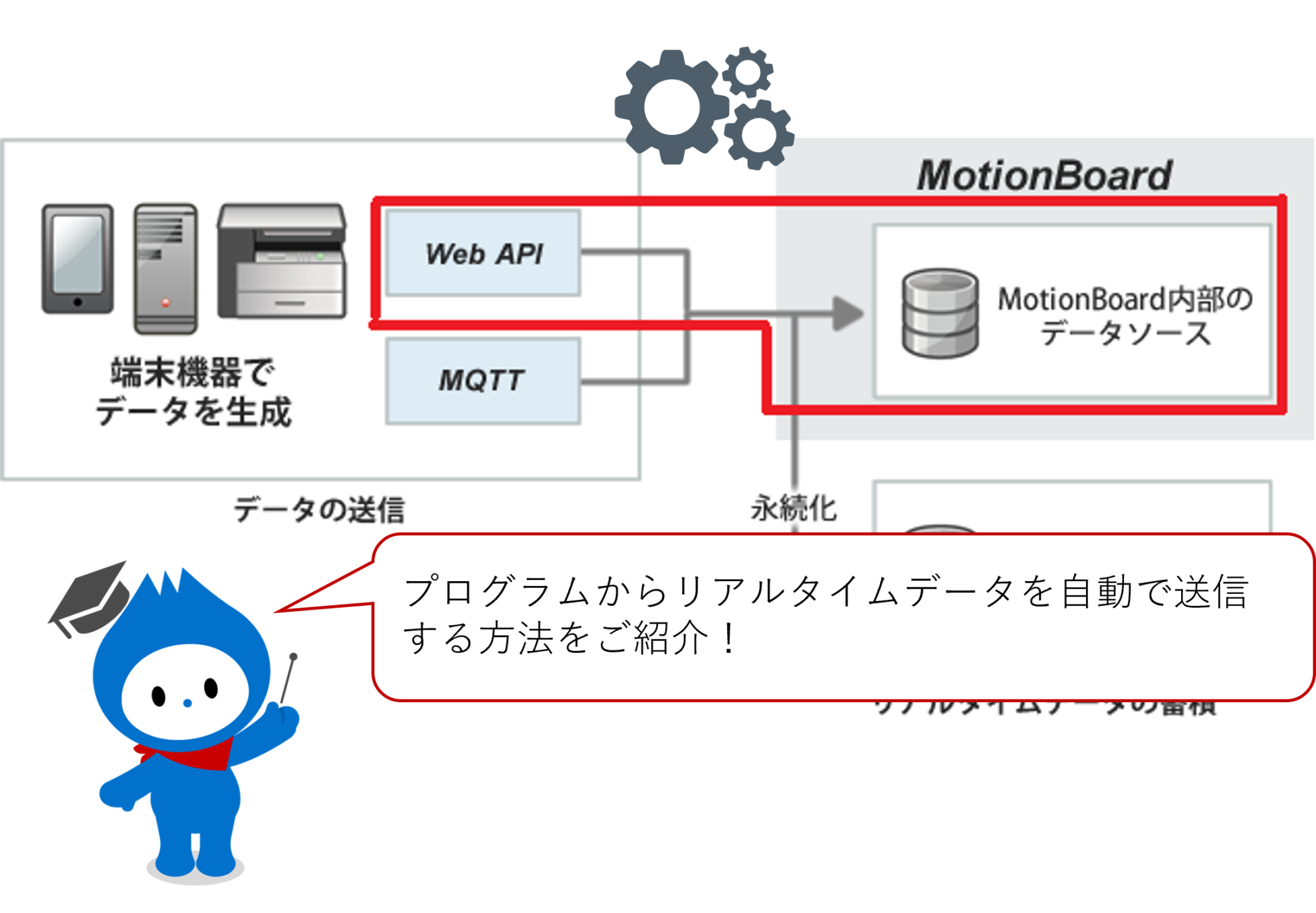
このようなケースに備えて、MotionBoardではファイルやデータベースを経由することなく、直接データを受け取れる“リアルタイム連携”の仕組みが用意されています。

リアルタイム連携を利用いただく場合、それぞれ以下のご契約が必要となります。
- MotionBoard Cloud: IoT Edition
- MotionBoard Cloud for Salesforce: IoT Edition
- Motion Board(オンプレ版): IoTデバイス接続追加ライセンスオプション
リアルタイム連携の方式
MotionBoardでリアルタイム連携を行うにあたり、API型での連携の場合、センサーが取り付けられたデバイスなどからMotionBoardへデータを送信する必要があります。
連携データの送信方式はRESTとMQTTのいずれか2つから選択可能です。
RESTとMQTT にはそれぞれ以下の特徴があり、利用シーンを想定して選定することが望まれます。
| MQTT | REST |
| 同期/非同期 | 非同期 | 同期 |
| 送受信の方式 | Publish/Subscribe | Request/Response |
| 送信データの形式 | 主に2次元配列 | JSON/XML/テキストなど多様 |
| 1回の送信データ量 | 小 | 大 |
| データの送信頻度 | 多 | 少 |
| スケーラビリティー*1 | 高 | 中 |
| 使用例 | IoT | Webサービス、API |
*1: 後から送信or受信する端末を増やす上での容易性
RESTとMQTTの双方でそれぞれメリットがありますが、今回は逐次生成される大量データを都度送信するケースを想定し、MQTTでの連携方法について説明します。
MQTTの詳細については、以下記事をご確認ください。
また、RESTでのリアルタイム連携方法は以下記事を参考ください。
MQTT通信の構成 と 設定の流れ
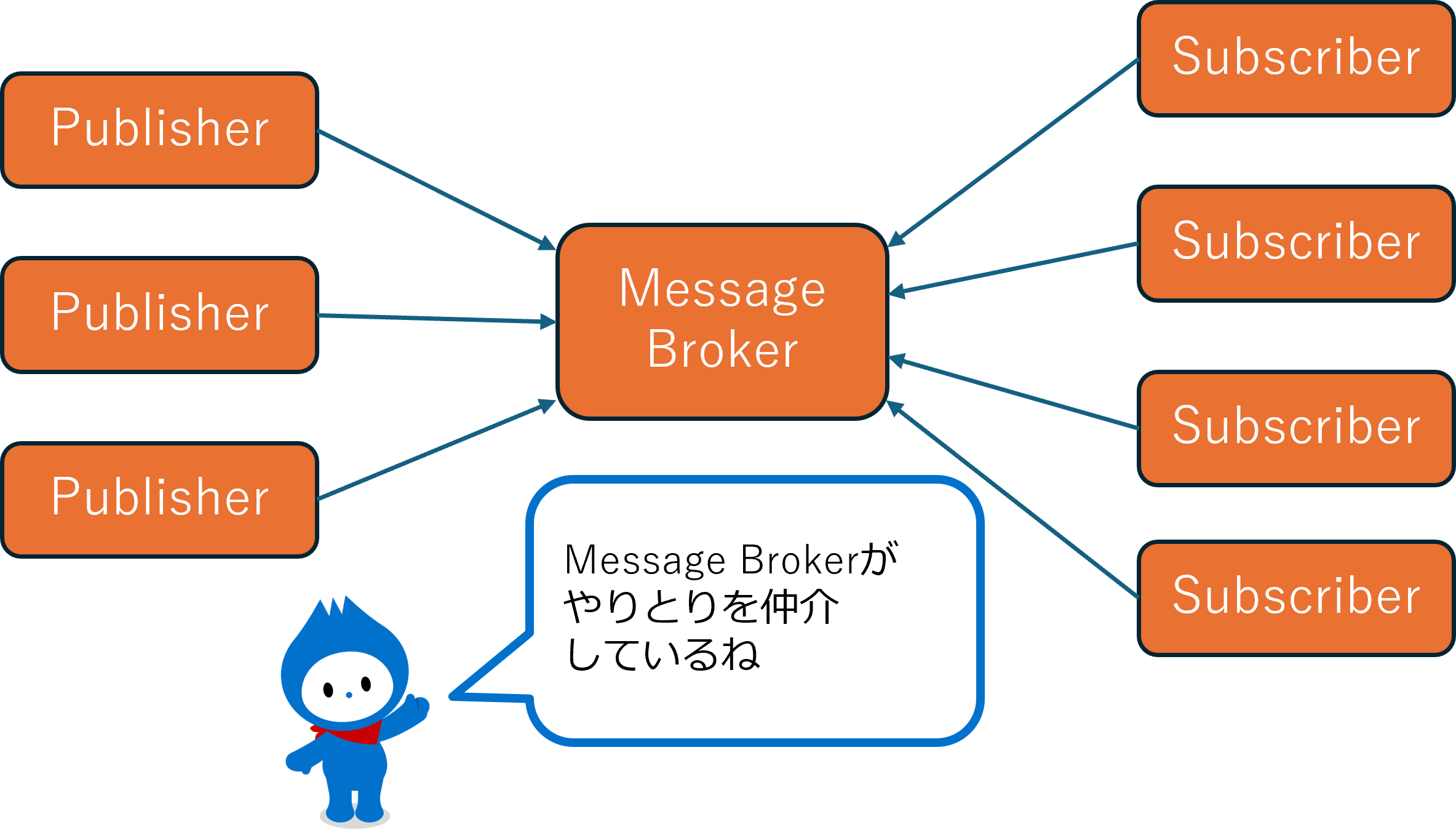
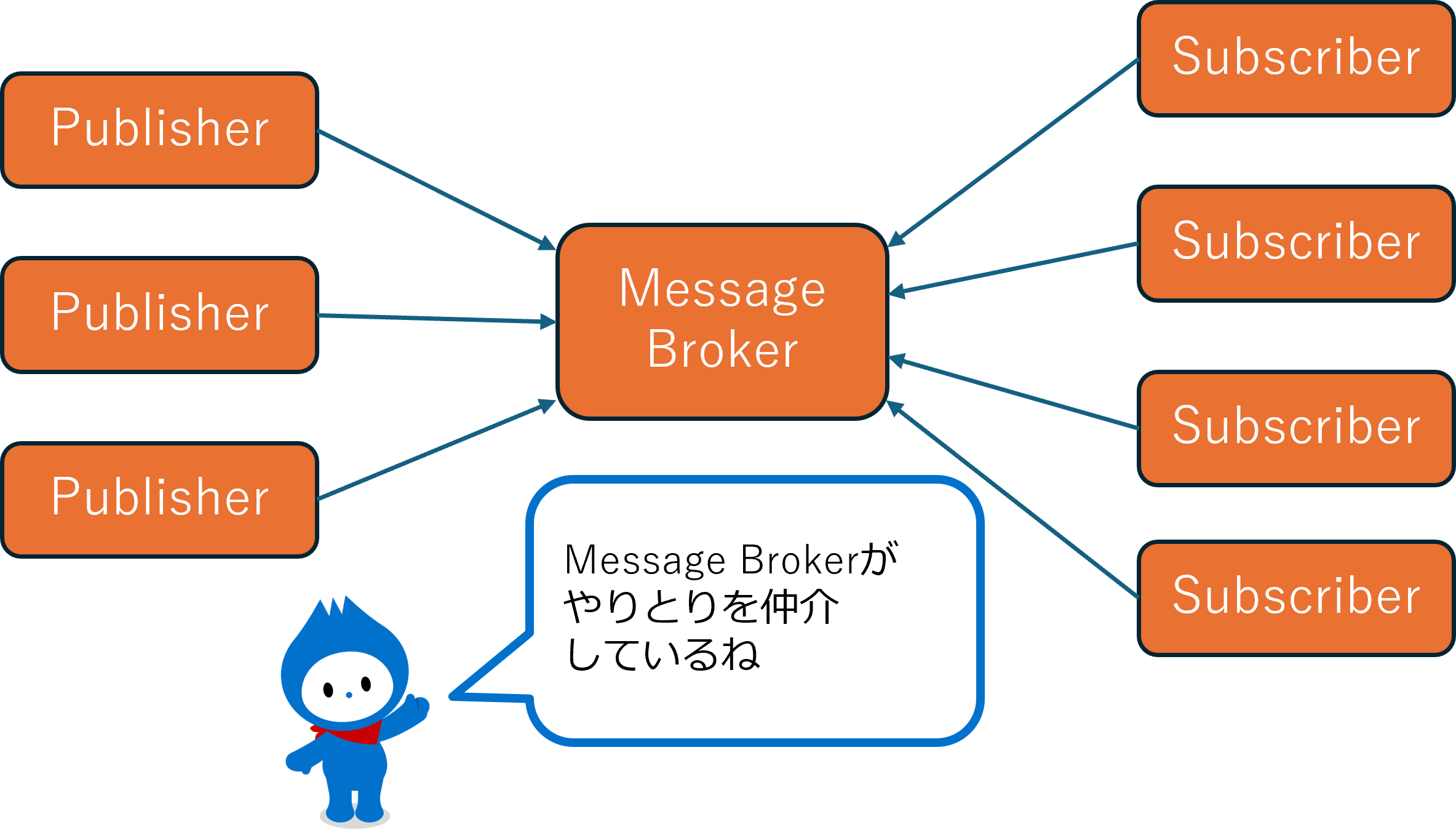
MQTTの特徴として、データを発信する役割のPublisher、データを受信する役割のSubscriber、これら2者間のデータを仲介する役割のMessage Broker(以下 Broker)が存在します。

今回Publisherはお手持ちのPC(以降 ローカルPC)を利用する前程とし、SubscriberはMotionBoard Cloudを利用する前程とします。
そのため、リアルタイム連携を行うにあたり
- Publisher 環境の準備・設定 (ローカルPCでの設定)
- Broker 環境の準備・設定 (別途用意するサーバでの設定)
- Subscriberの設定 (MotionBoard Cloudでの設定)
の構成とし、順に設定方法を説明します。
ご準備いただくもの
Publisher 環境の準備 (ローカルPCでの設定)
今回のPublisherの設定では 動作確認用スクリプトとしてNode.js(およびnpm)を利用します。Node.jsのインストール方法は別途Webページを参照ください。
Broker 環境の準備・設定 (別途用意するサーバでの設定)
Publisherと合わせて、Brokerの動作確認用スクリプトでもNode.js(およびnpm)を利用します。
また、Broker用の環境としてAWS EC2等で外部アクセス可能なサーバを用意することを前提としています。EC2利用方法等は別途Webページを参照ください。
Subscriberの設定 (MotionBoard Cloudでの設定)
今回SubscriberとしてMotionBoard Cloudを利用します。
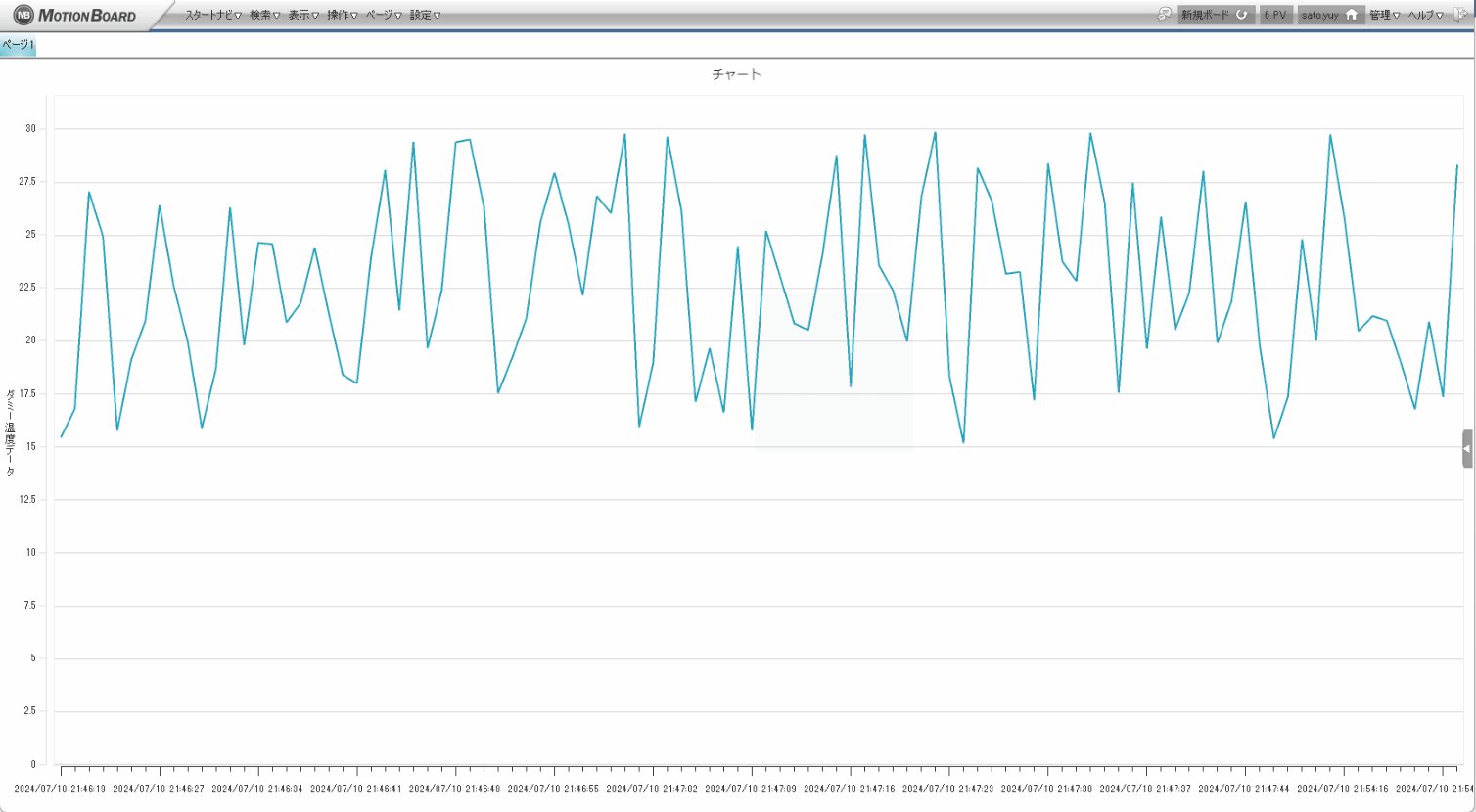
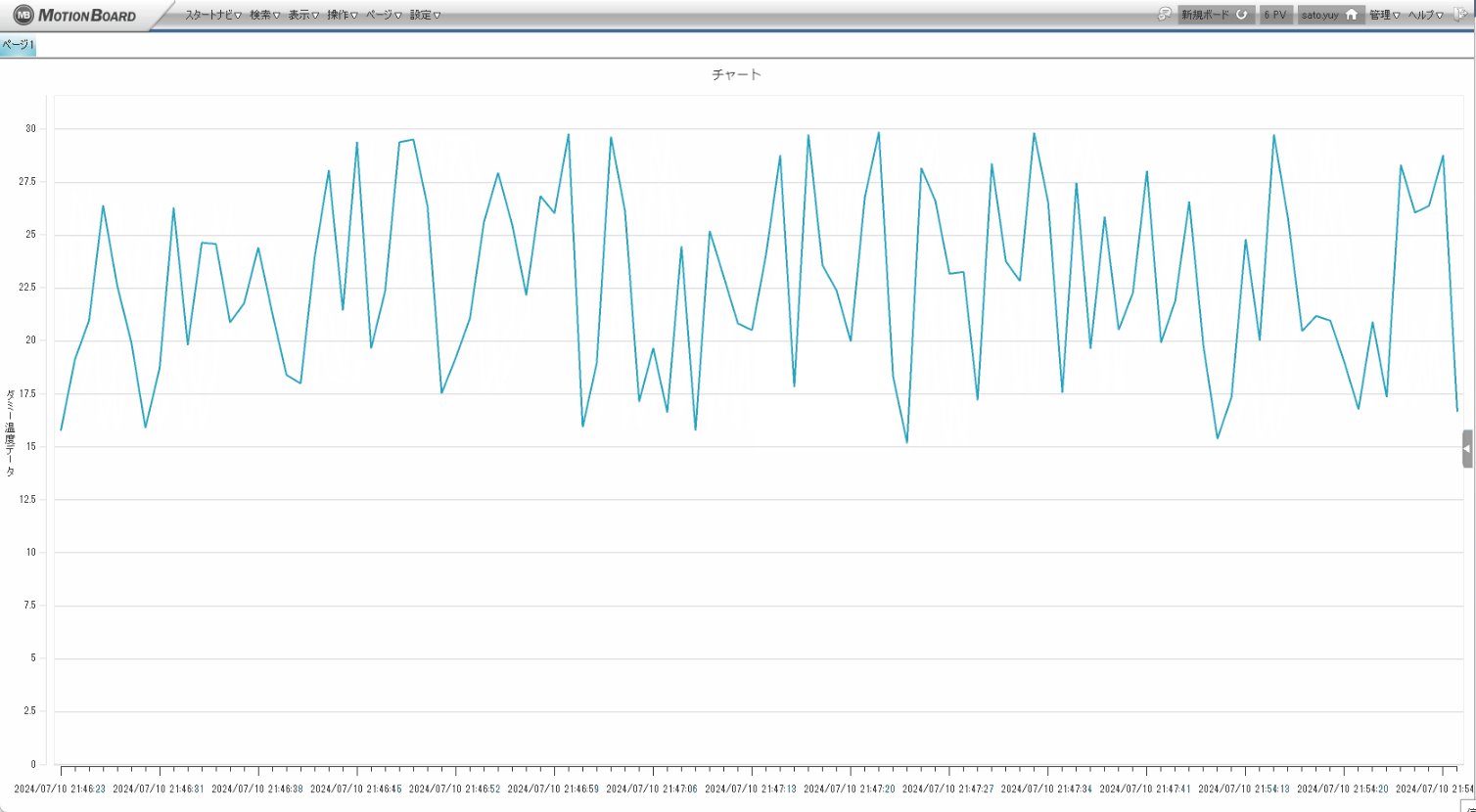
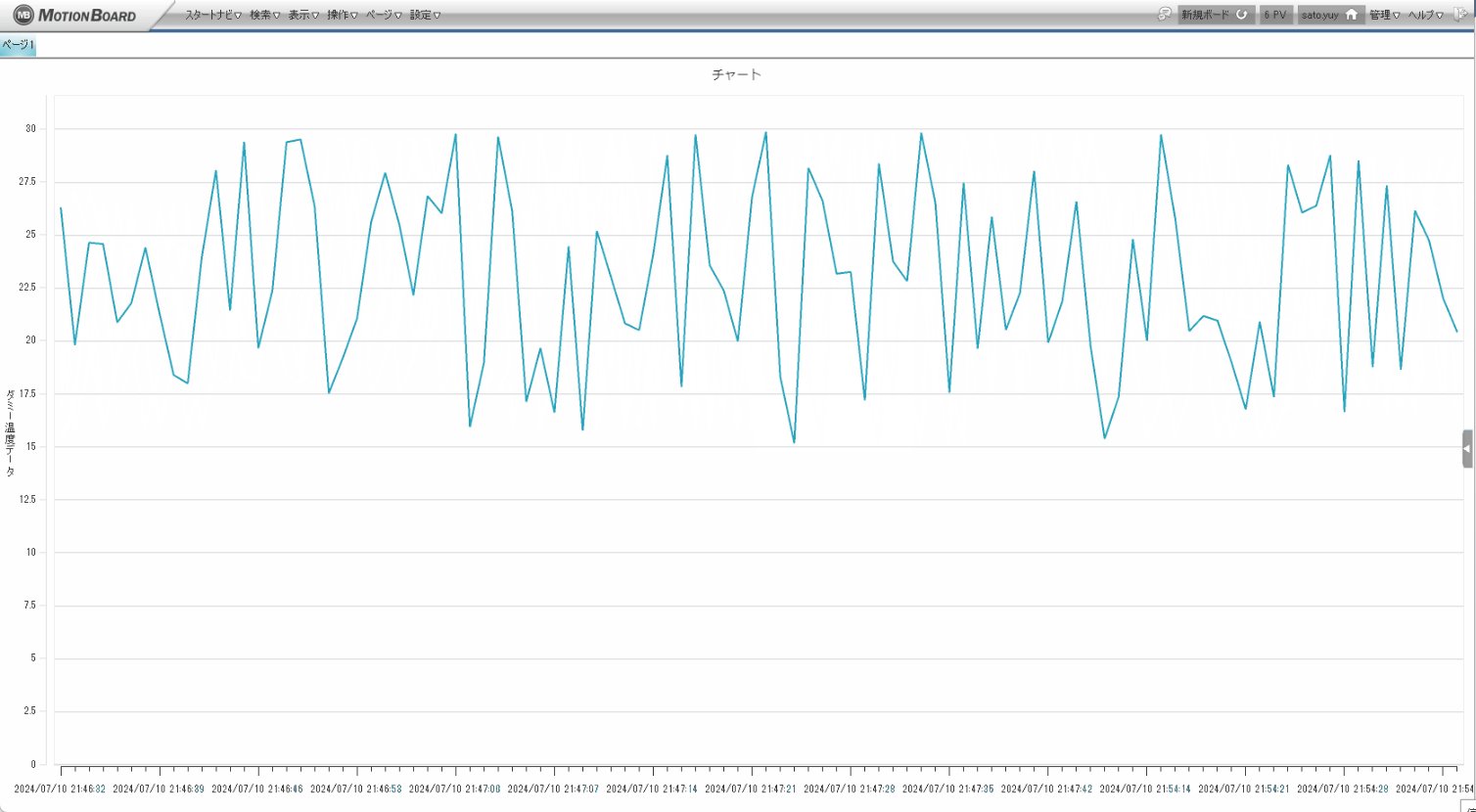
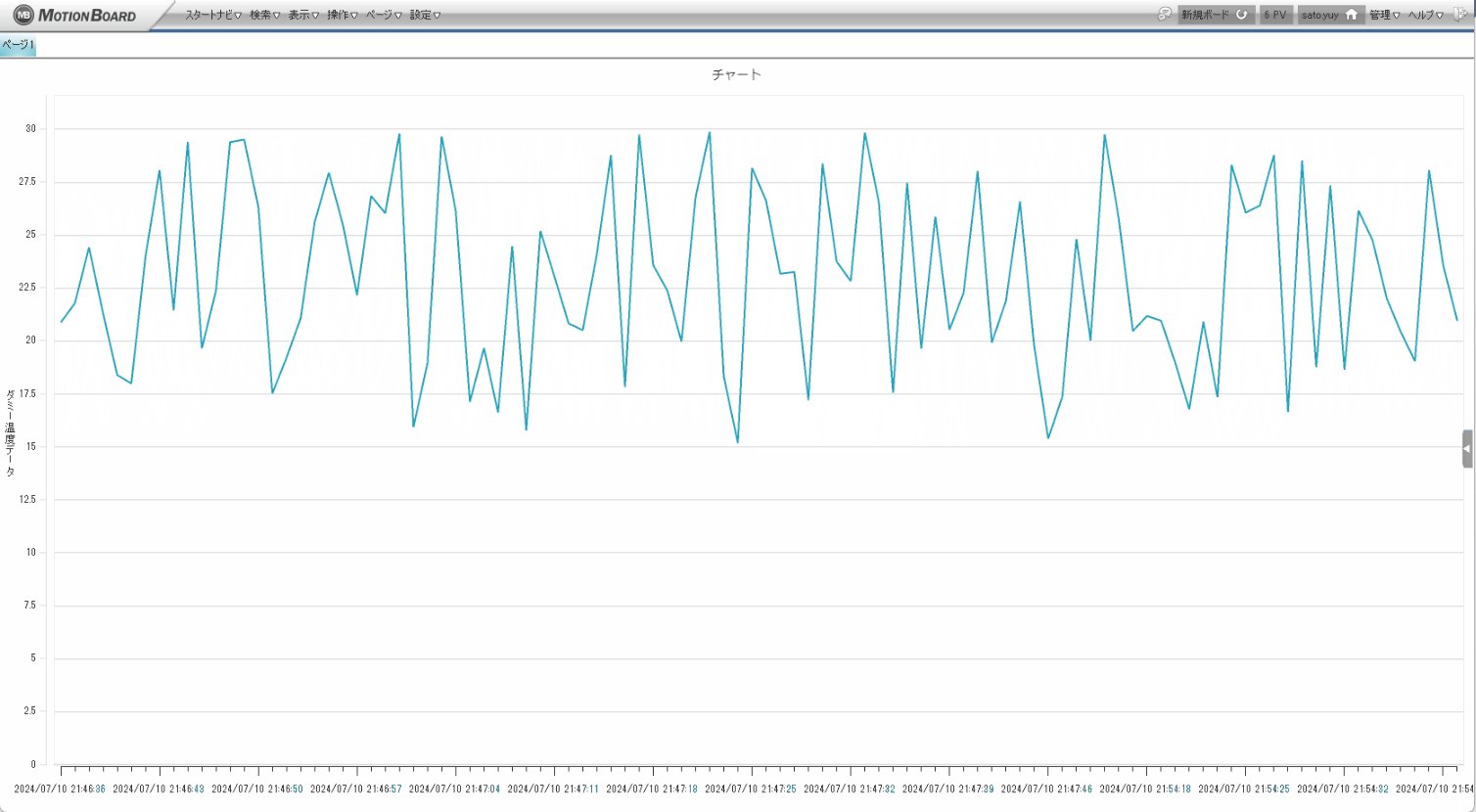
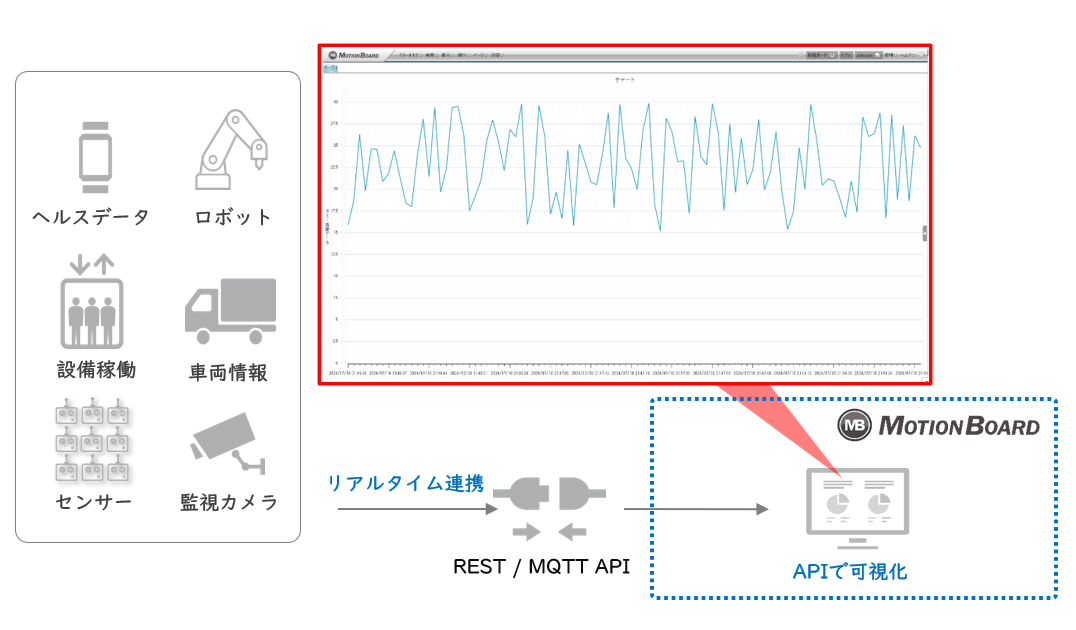
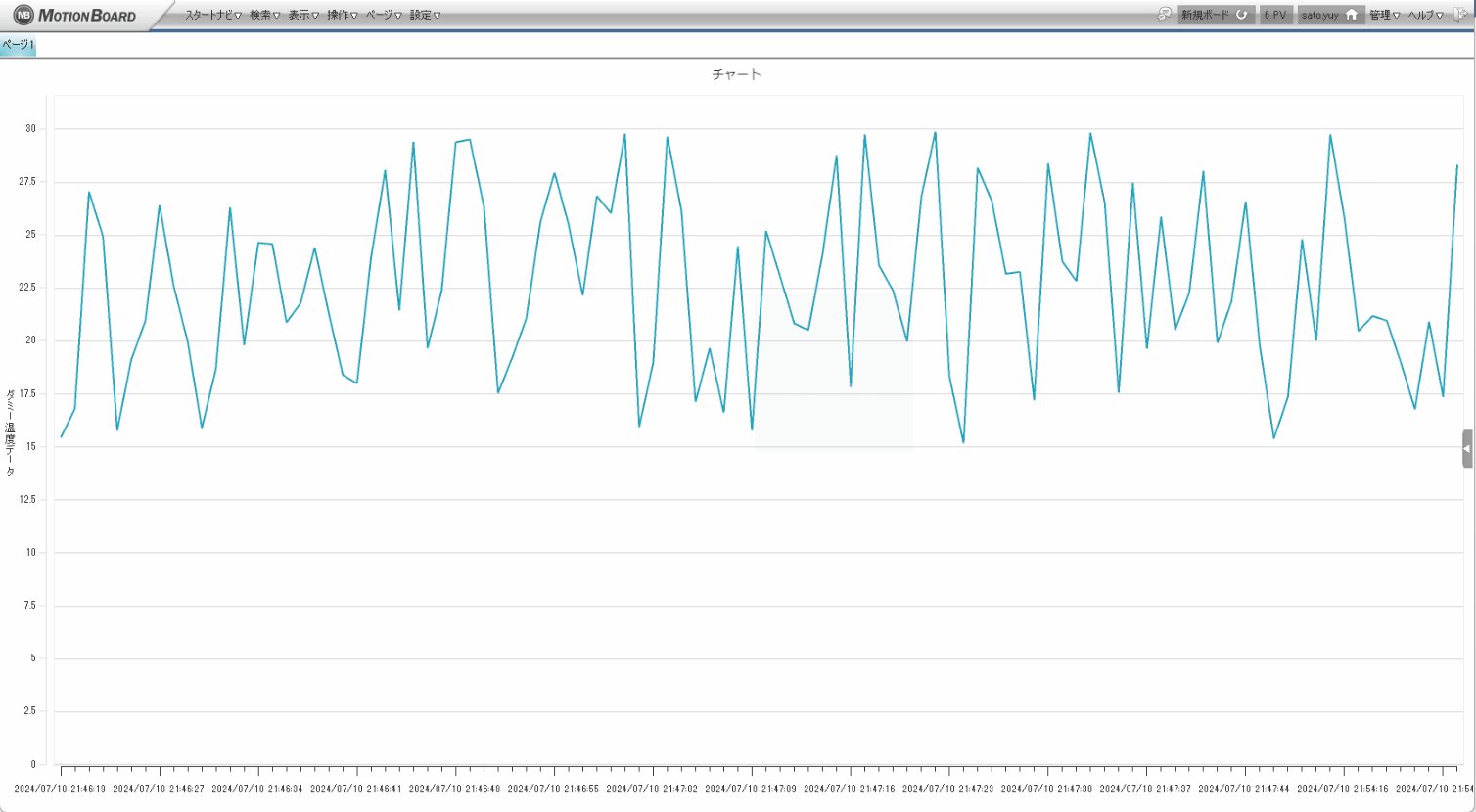
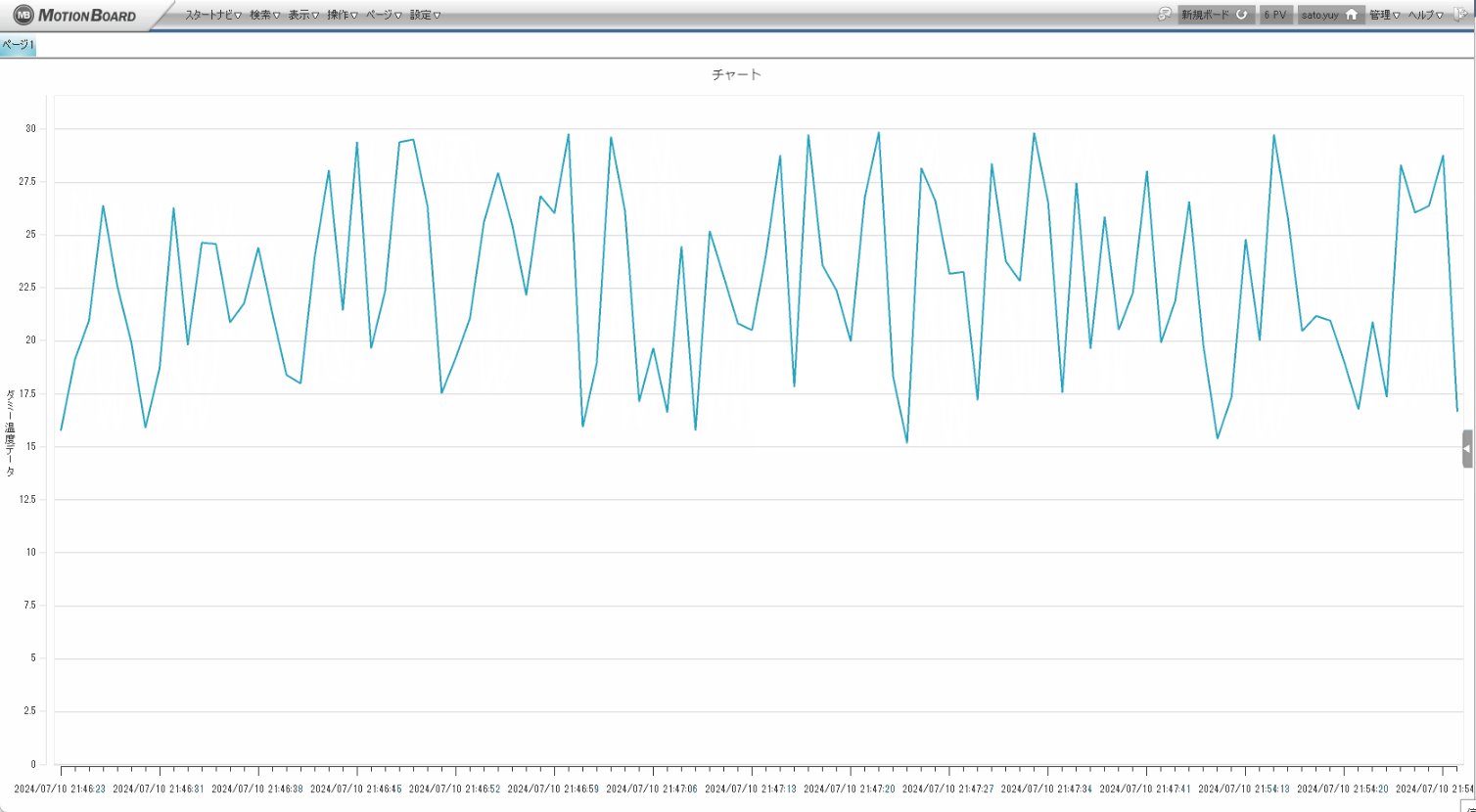
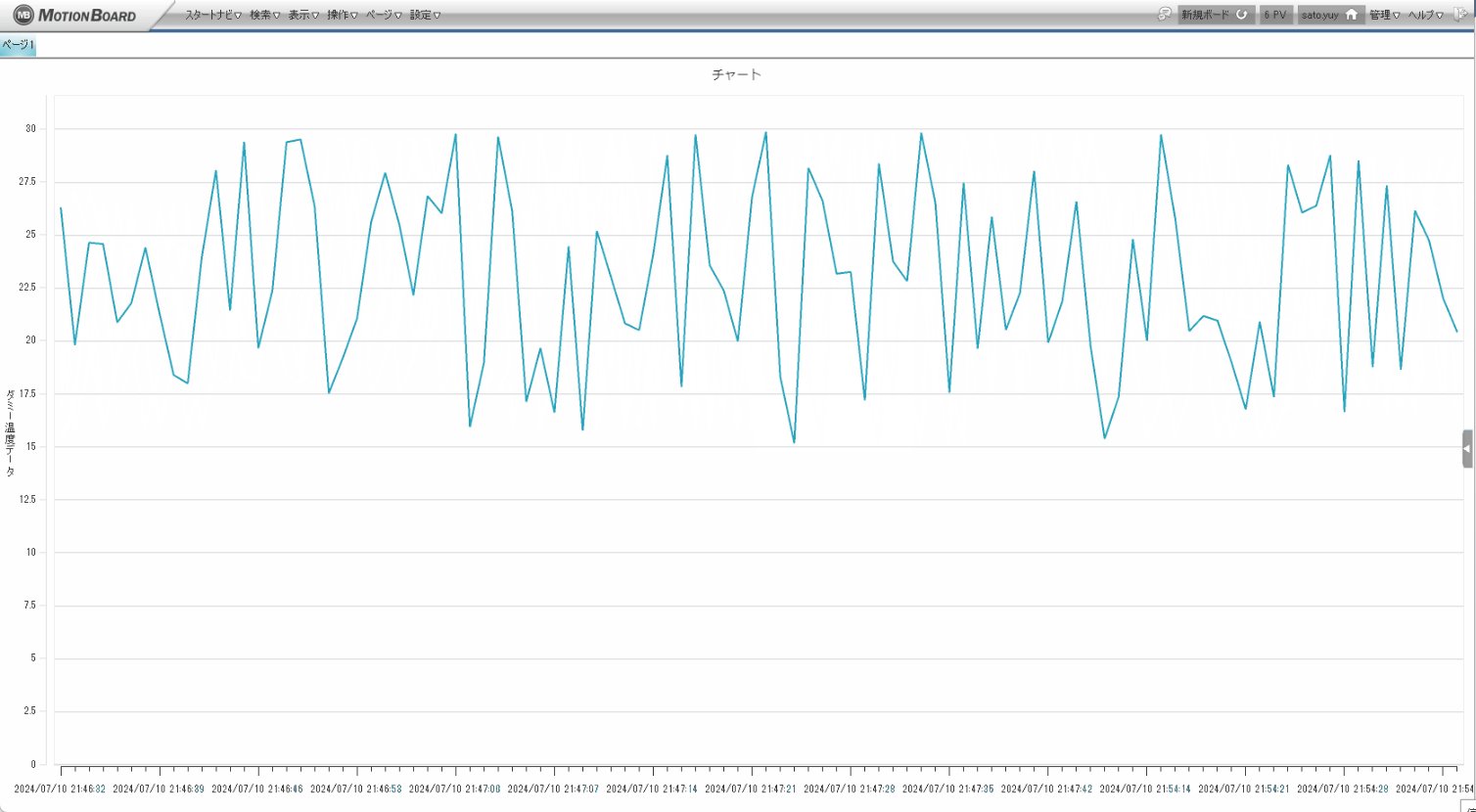
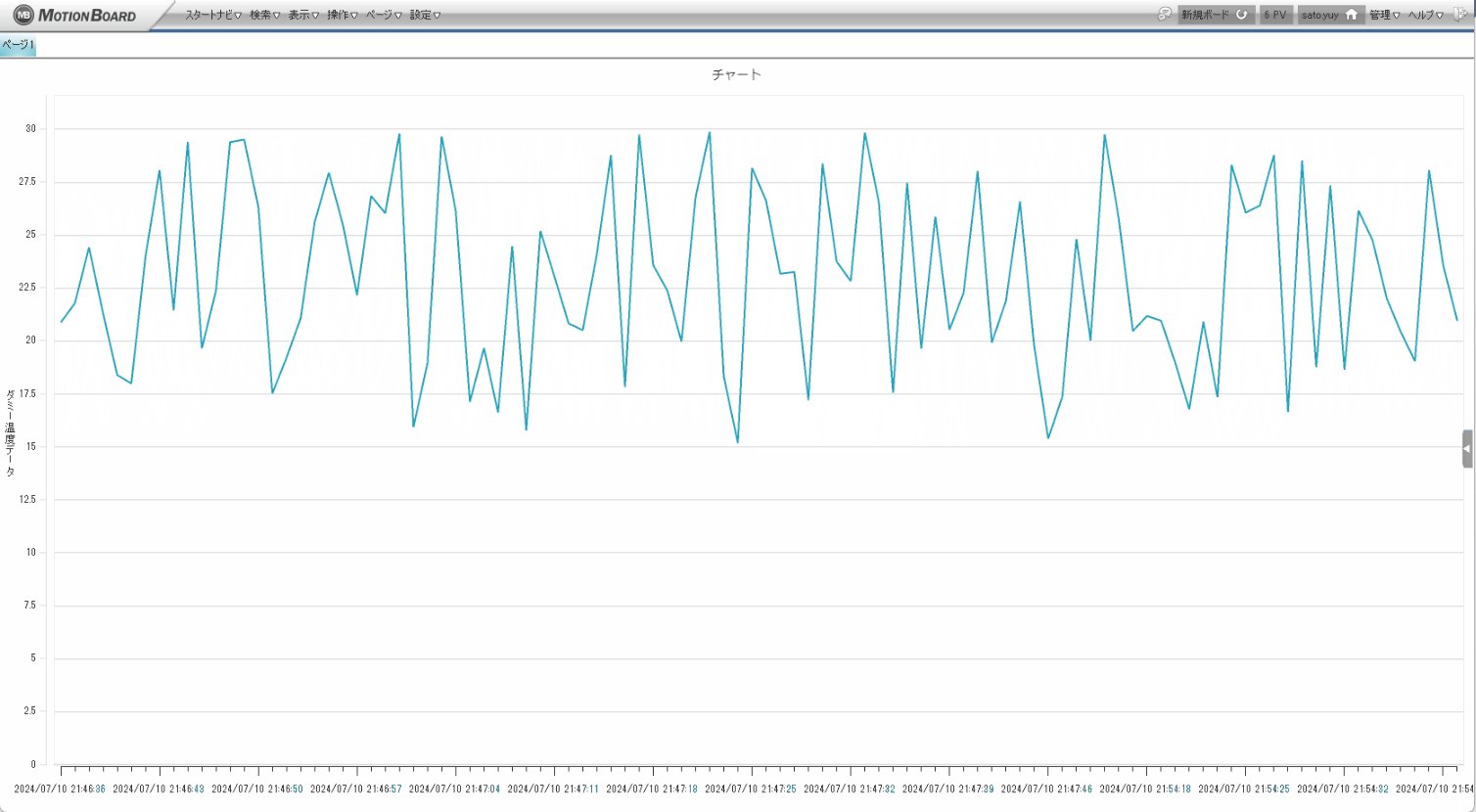
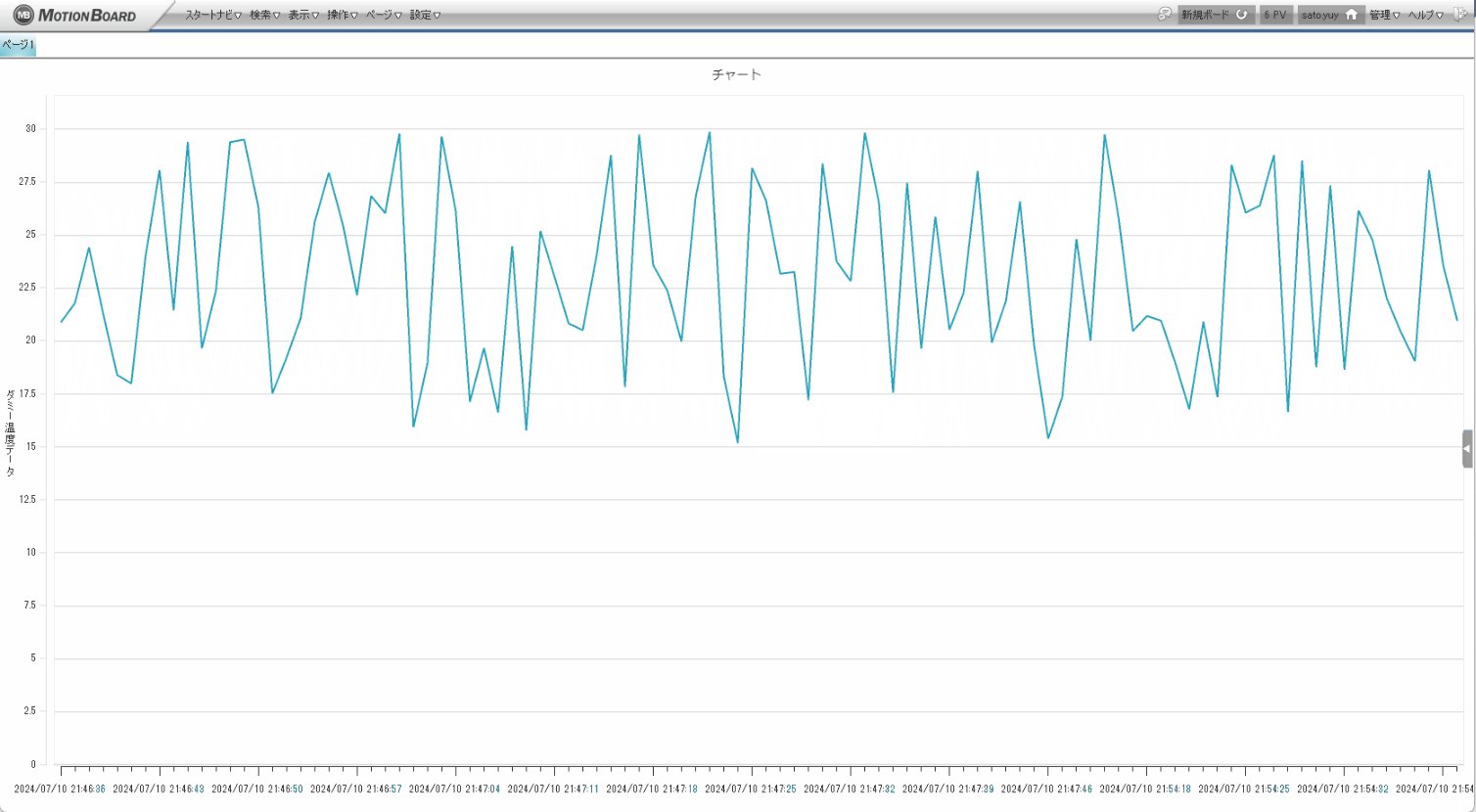
完成ボードイメージ
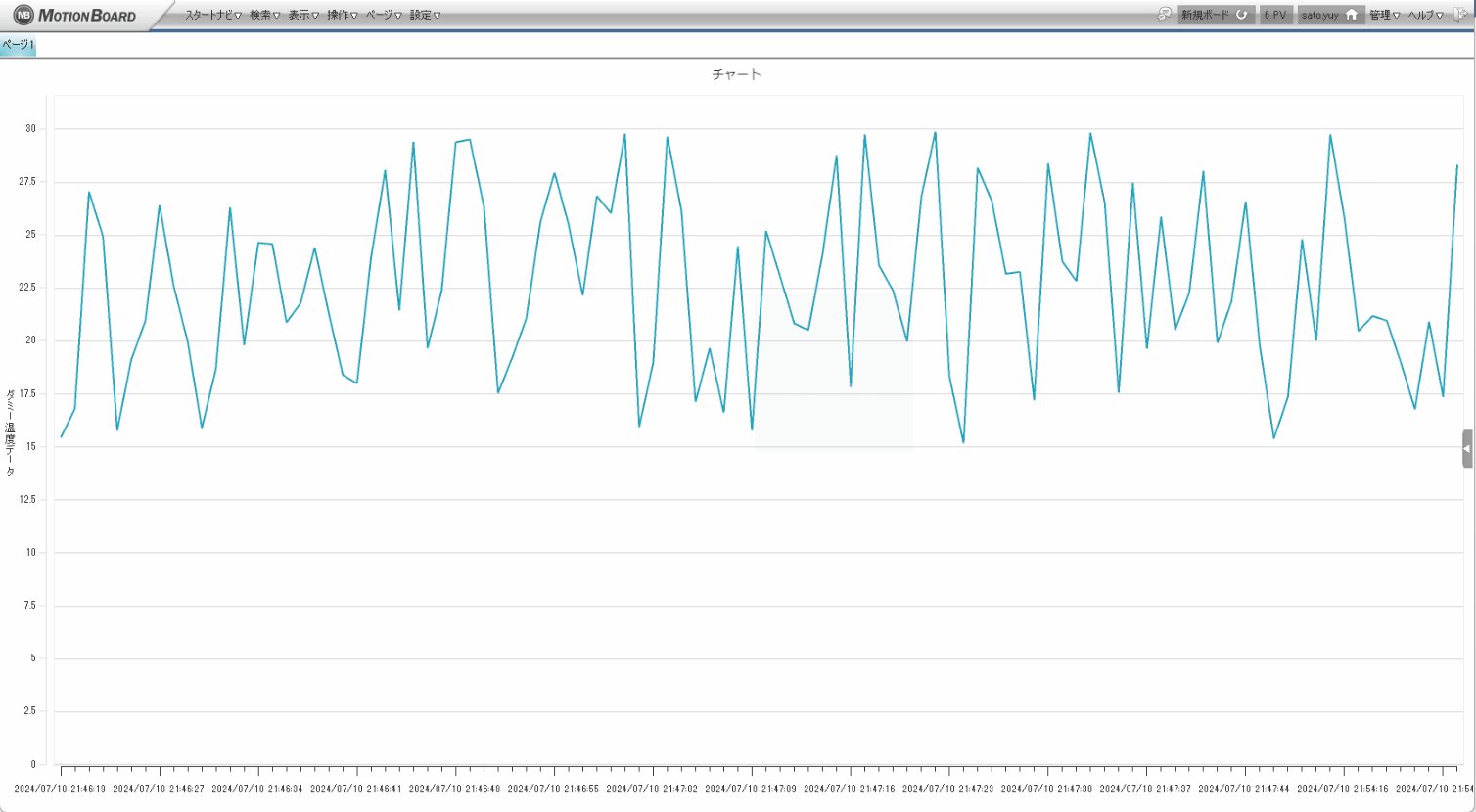
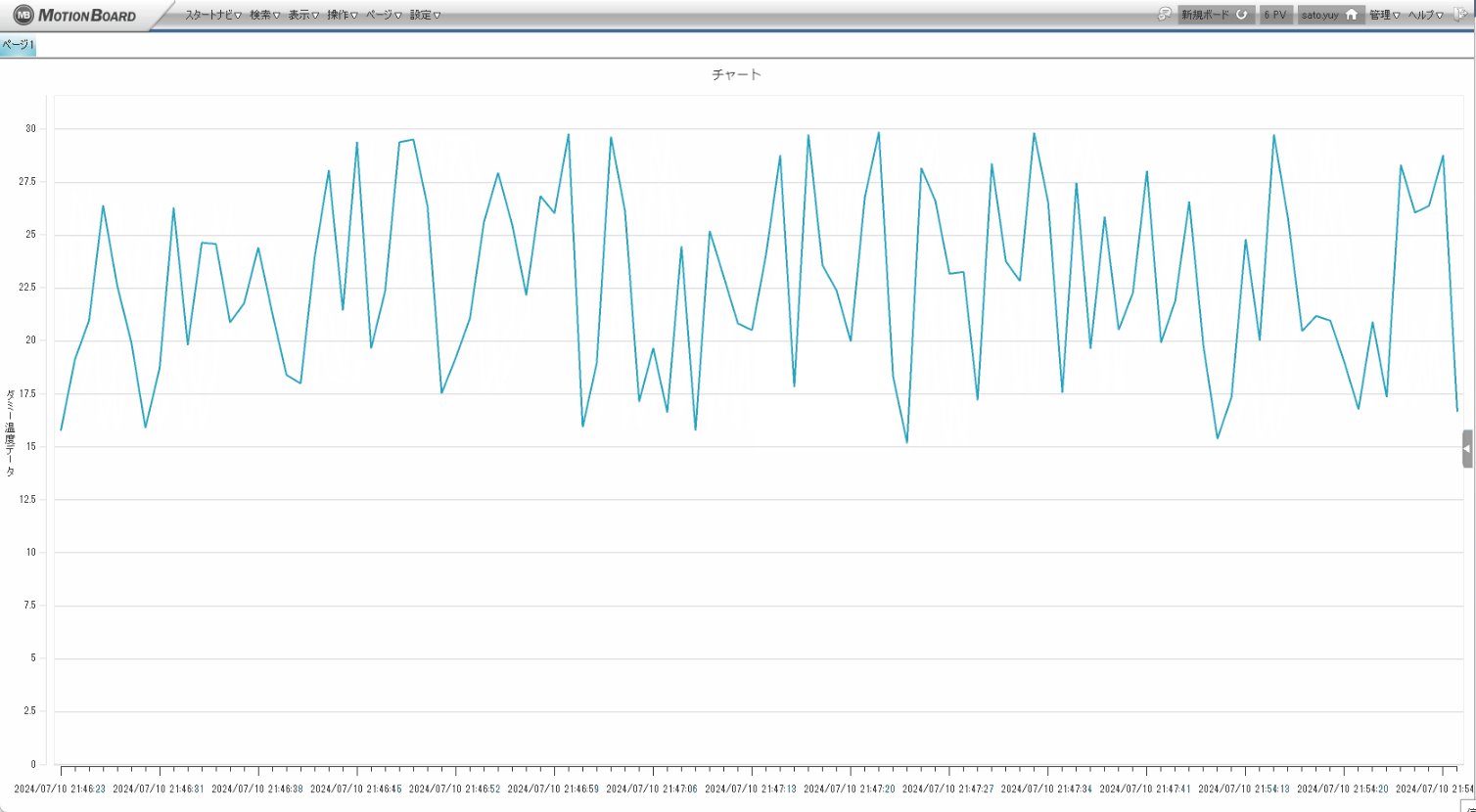
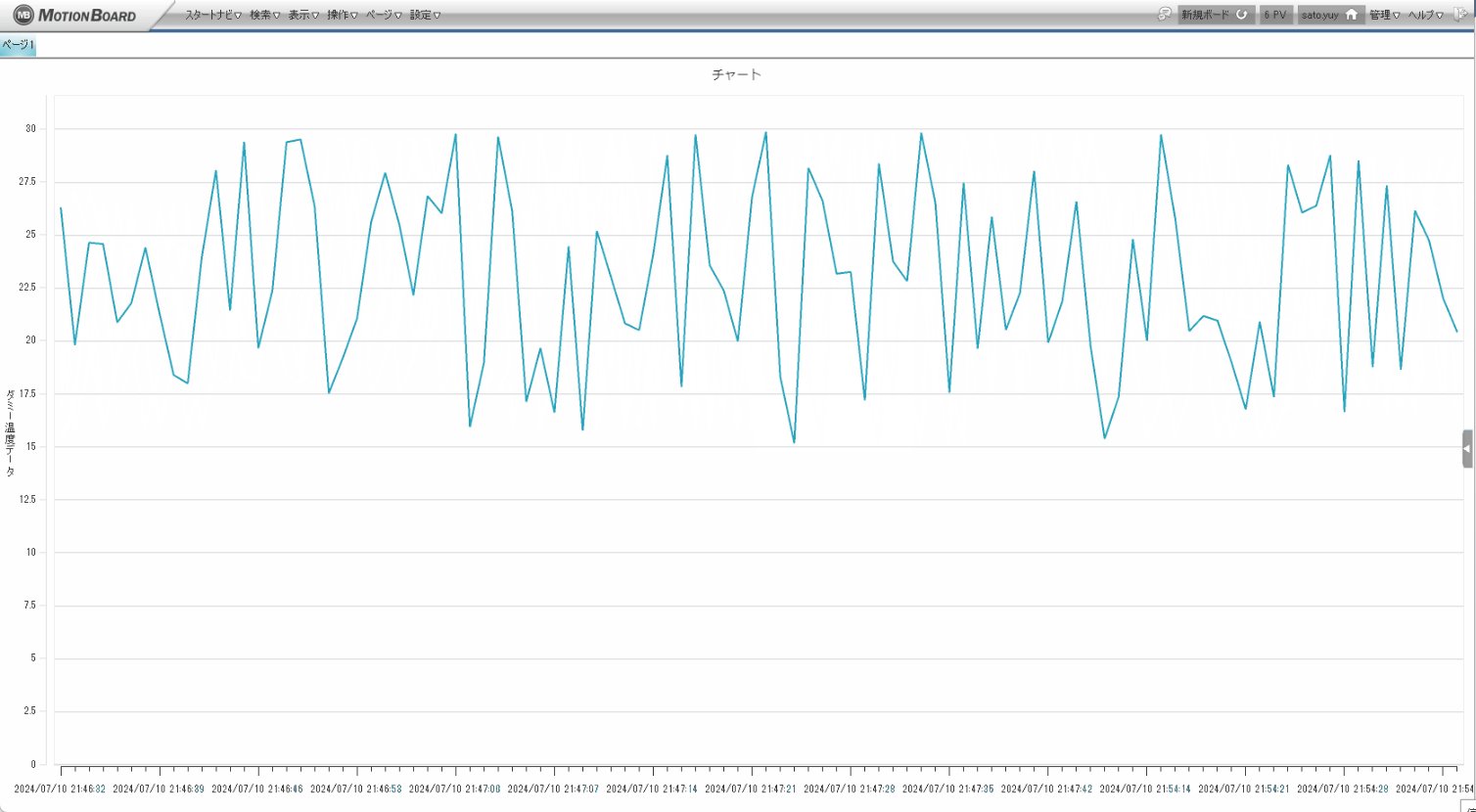
今回はローカルPCが温度センサーがついたIoTデバイスと仮定し、送信した1秒間隔の温度ダミーデータを、折れ線チャートで1秒毎に更新/表示するボードを作成していきます。

設定方法
設定➀: Publisher側
■ Publisherロジックの準備
ローカルPCにNode.jsをインストールし、特定のディレクトリに、1秒間隔でデータをPublishするスクリプトファイルpublisher.jsを作成します。
● publisher.js
const mqtt = require('mqtt');
const client = mqtt.connect('mqtt://<Broker用サーバのIP>');
client.on('connect', () => console.log('publisher.connected.'));
let payload = {
"protocol": "3.1.1",
"loginId": "<ログインID>",
"name": "<ログイン名>",
"template": "<テンプレート名>",
"version": "v.3.1.1",
"retry": "true",
"status":
[
{
"time": null,
"enabled": "true",
"values":
[
{ "name": "送信メッセージ", "type": "2", "value": null },
{ "name": "ダミー温度データ", "type": "3", "value": null }
]
}
],
"msg":
{
"send": null,
"next": "100",
"read": "1000"
}
}
setInterval(() => {
const msectime = Date.now().toString();
payload.status[0].time = msectime
payload.status[0].values[0].value = (new Date).toString() + 'に送信データ'
const min = 15
const max = 30
payload.status[0].values[1].value = Math.random() * (max - min) + min
payload.msg.send = '新規に送りました'
client.publish('<トピック名>', JSON.stringify(payload));
console.log('publisher.publish:', msectime);
}, 1000);
<ログインID>、<ログイン名>には、API権限が付与されたユーザ *1 の情報を入力します。
*1: 機能の権限の種類 > WEBAPI のロールを付与されたユーザ
<テンプレート名>、<トピック名>は任意で設定します。後ほど“設定➂: MotionBoard (Subscriber)側”でも利用します。
● 設定例
- テンプレート名: XXXXデータMQTTリアルタイム連携
- トピック名: mb_realtime_test
ファイル作成後は、以下コマンドでMQTT用のソフトウェア”mqtt”をインストールしてください。
設定➁: Broker側
■ Brokerロジックの準備
Node.jsインストール済みのサーバ上で、以下コマンドを入力し、MQTT Brokerサーバを作成していきます。
まずは、WebサーバにあたるExpressをインストールします。express –versionでバージョンが表示されればインストール完了です。
npm install express --save
npm install express-generator -g
express --version
次に以下コマンドでNode.jsでのWebサーバを作成します。今回の例では“mqtt_test“のフォルダ名で作成しています。併せて、MQTTのブローカを動かすためのソフトウェア“aedes”、“net”をインストールします。
express mqtt_test —view=pug
cd mqtt_test
npm install
npm install aedes net
“mqtt_test“ディレクトリ上にブローカー用スクリプトファイルbroker.jsを作成します。
● broker.js
// モジュールの定義
const aedes = require('aedes')()
const server = require('net').createServer(aedes.handle)
//MQTTブローカーのポート
const port = 1883
// クライアントエラーの場合
aedes.on('clientError', function (client, err) {
console.log('client error', client.id, err.message, err.stack)
})
// 接続エラーの場合
aedes.on('connectionError', function (client, err) {
console.log('client error', client, err.message, err.stack)
})
// publishされた場合
aedes.on('publish', function (packet, client) {
if (client) {
console.log('message from client', client.id)
}
})
// 新しいsubscriberが接続した場合
aedes.on('subscribe', function (subscriptions, client) {
if (client) {
console.log('subscribe from client', subscriptions, client.id)
}
})
// 新しいクライアントが接続した場合
aedes.on('client', function (client) {
console.log('new client', client.id)
})
// MQTTブローカー起動
server.listen(port, function () {
console.log('server listening on port', port)
})
次章の“設定➂”に向け、以下コマンドでBrokerサーバーを起動しておきます。
cd mqtt_test
node broker.js
設定➂: MotionBoard (Subscriber)側
■ リアルタイム連携の設定
MotionBoard側でリアルタイム連携の設定を行っていきます。
・テンプレートの作成
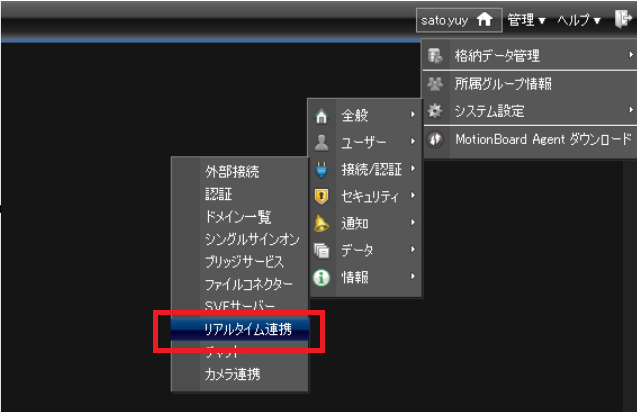
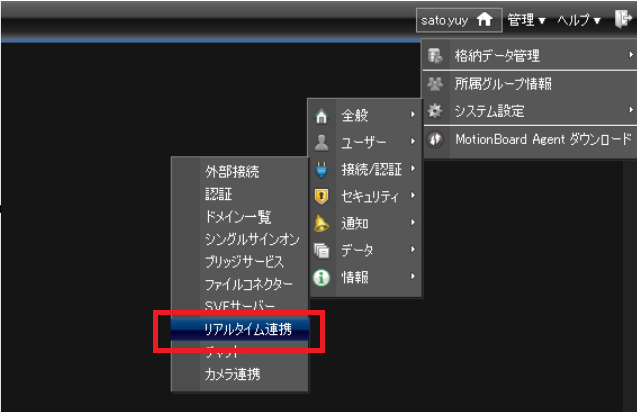
[管理]-[システム設定]-[接続/認証]-[リアルタイム連携]をクリックします。

・テンプレート名称の設定
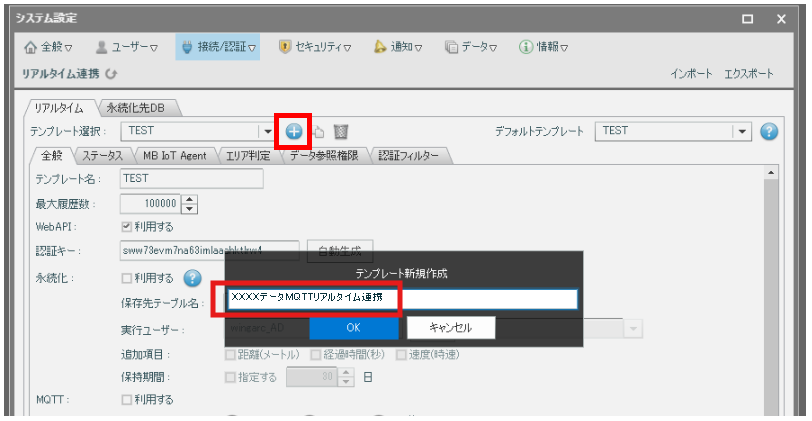
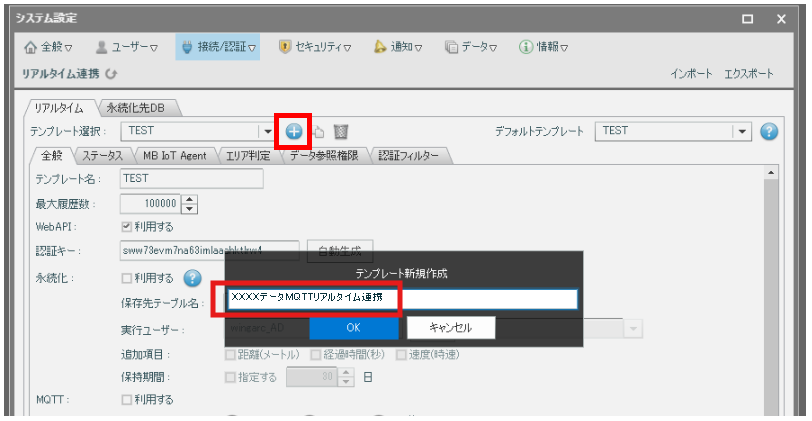
テンプレート選択 項目の[+]ボタンをクリックし、任意のテンプレート名を入力後、OKをクリックします。

・テンプレートの詳細設定
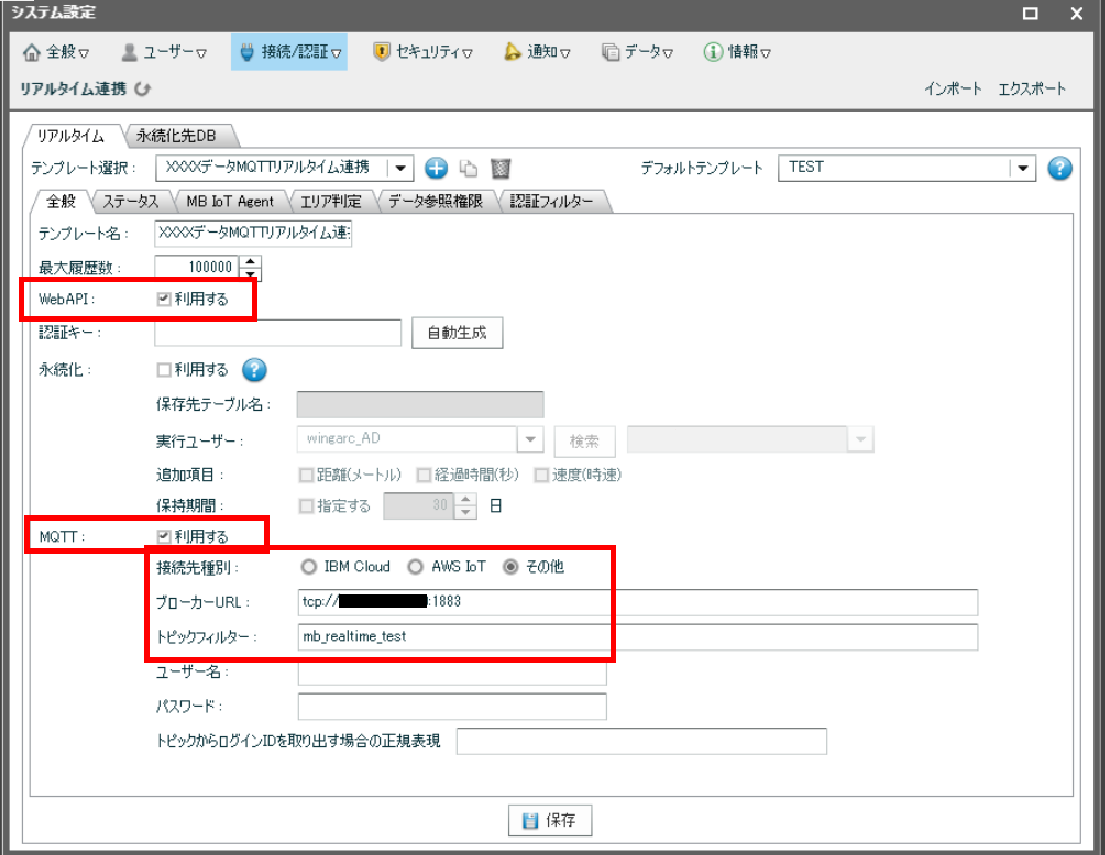
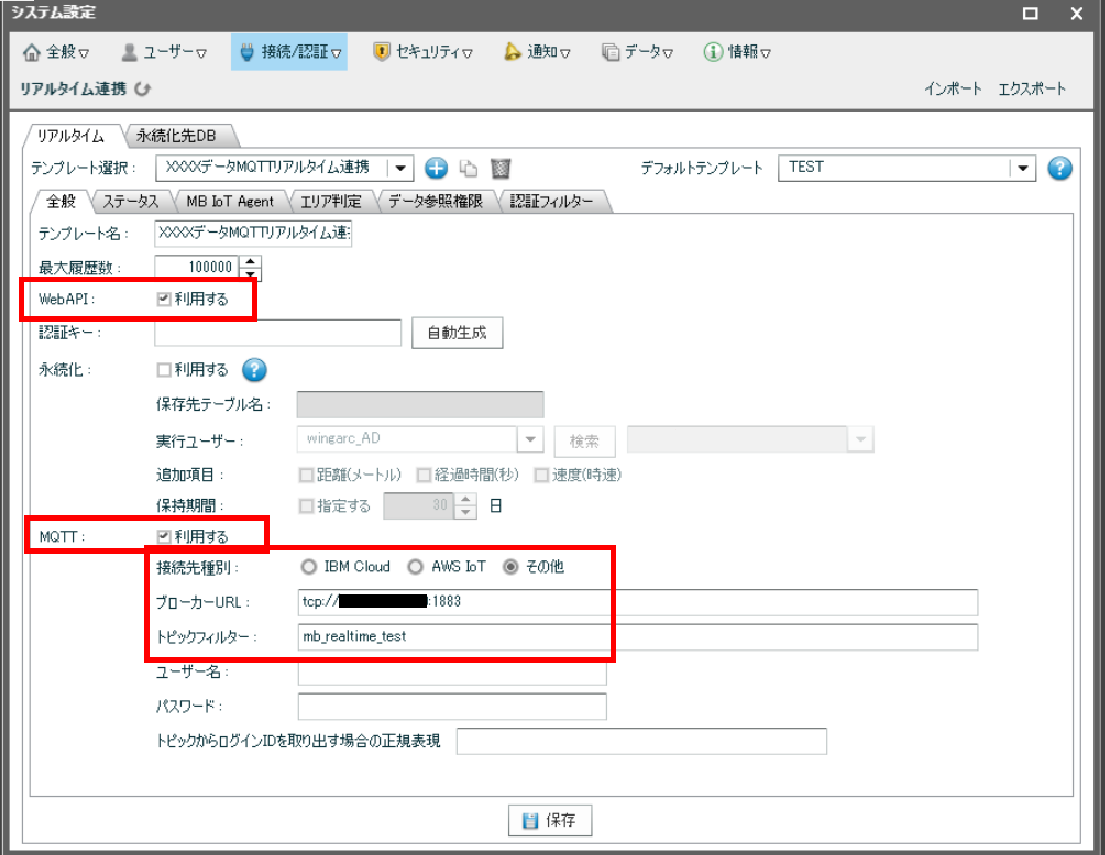
[全般]タブで以下入力し、[保存]をクリックします。
- [WebAPI]:
– [利用する]: チェック - [MQTT]:
– [利用する]: チェック
– [接続先種別]: [その他]
– [ブローカーURL]: [tcp://<Broker用サーバのIP>:1883]
– [トピックフィルター]: “設定➀“で指定した任意の文字列 (例. [mb_realtime_test])

・連携する項目の設定
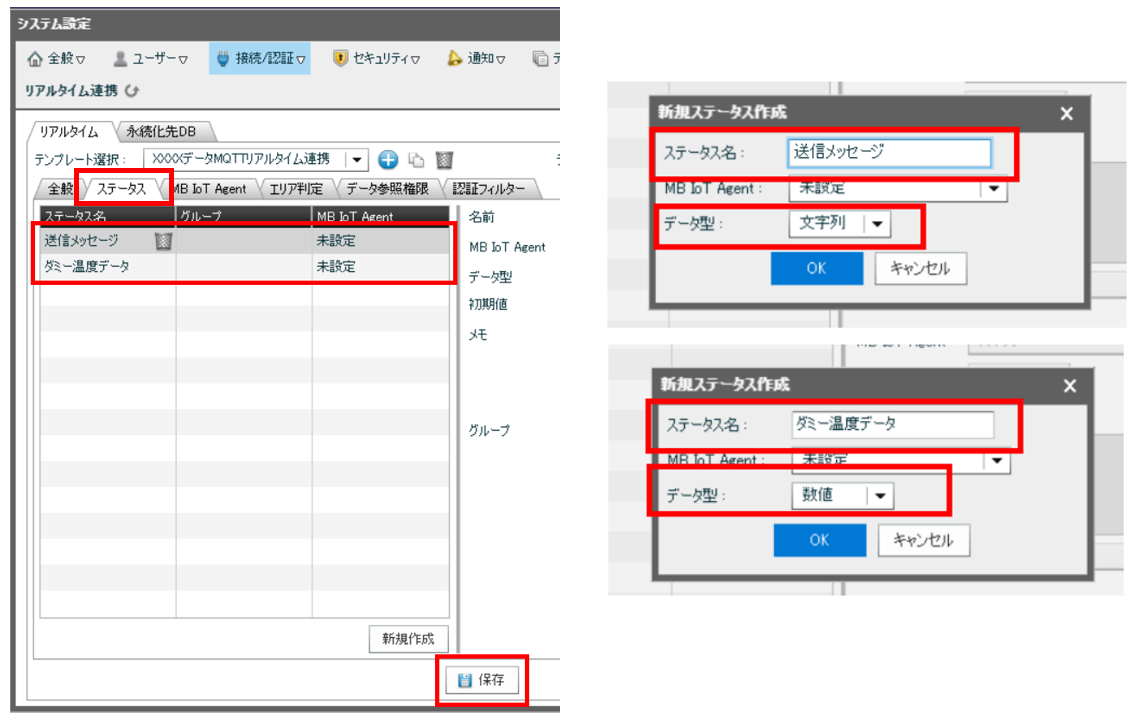
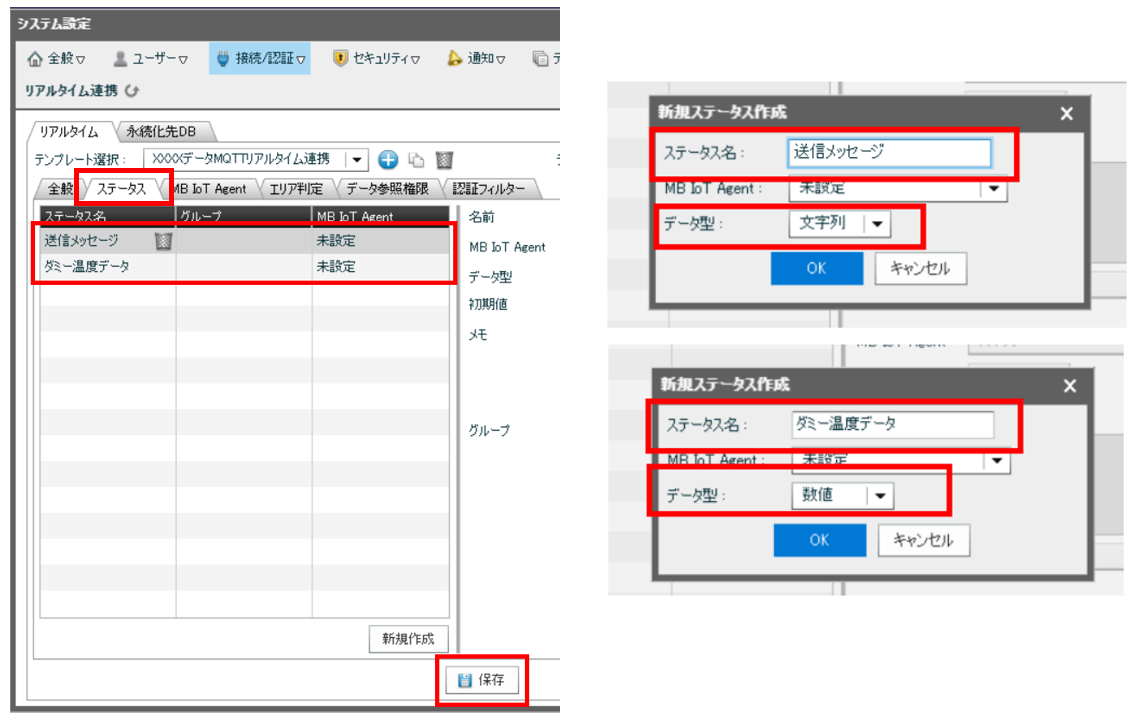
[ステータス]タブで[新規作成]をクリックし、連携したい項目の名称([ステータス名])と、[データ型]を設定します。
今回は“設定➀“ > publisher.js で作成のとおり、以下2点のステータスを設定します。
- [ステータス名]: [送信メッセージ]、[データ型]: [文字列]
- [ステータス名]: [ダミー温度データ]、[データ型]: [数値]
設定後[保存]をクリックします。

■ チャートの配置
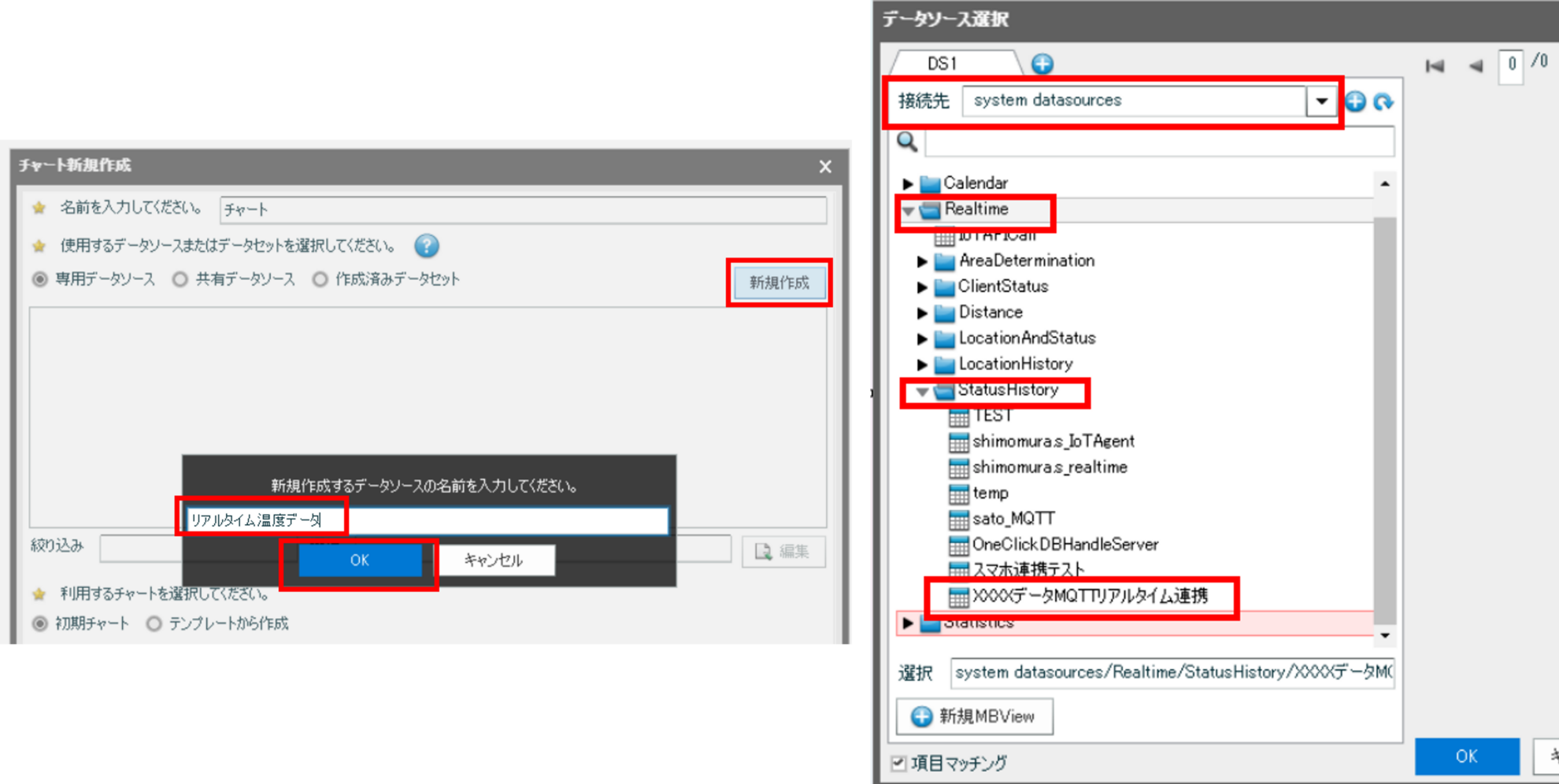
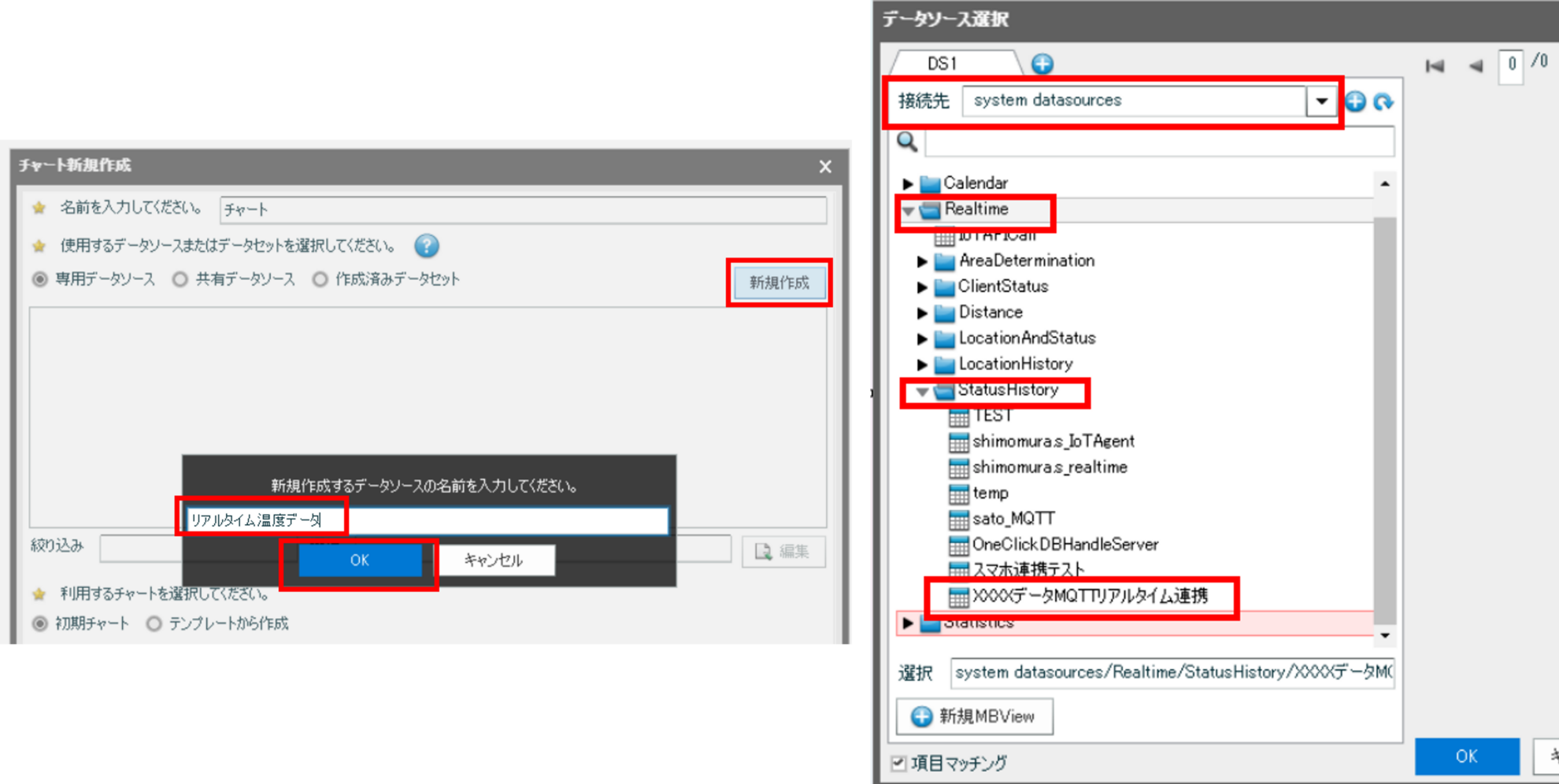
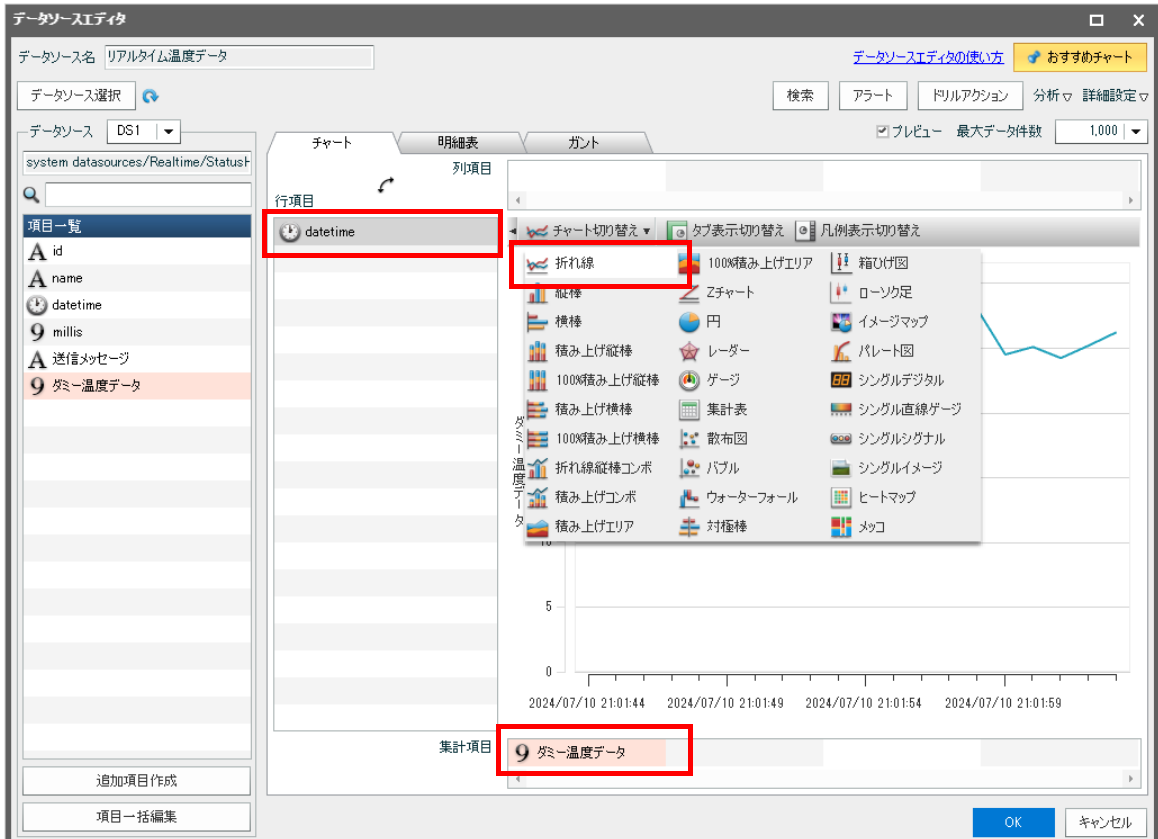
ツールバーの[チャート]をクリックしてダッシュボードに配置して、任意の名称でデータソースを作成し、
[接続先]のドロップダウンリストから、[system datasources]-[Realtime]-[StatusHistory]-[<テンプレート名>]を選択します。


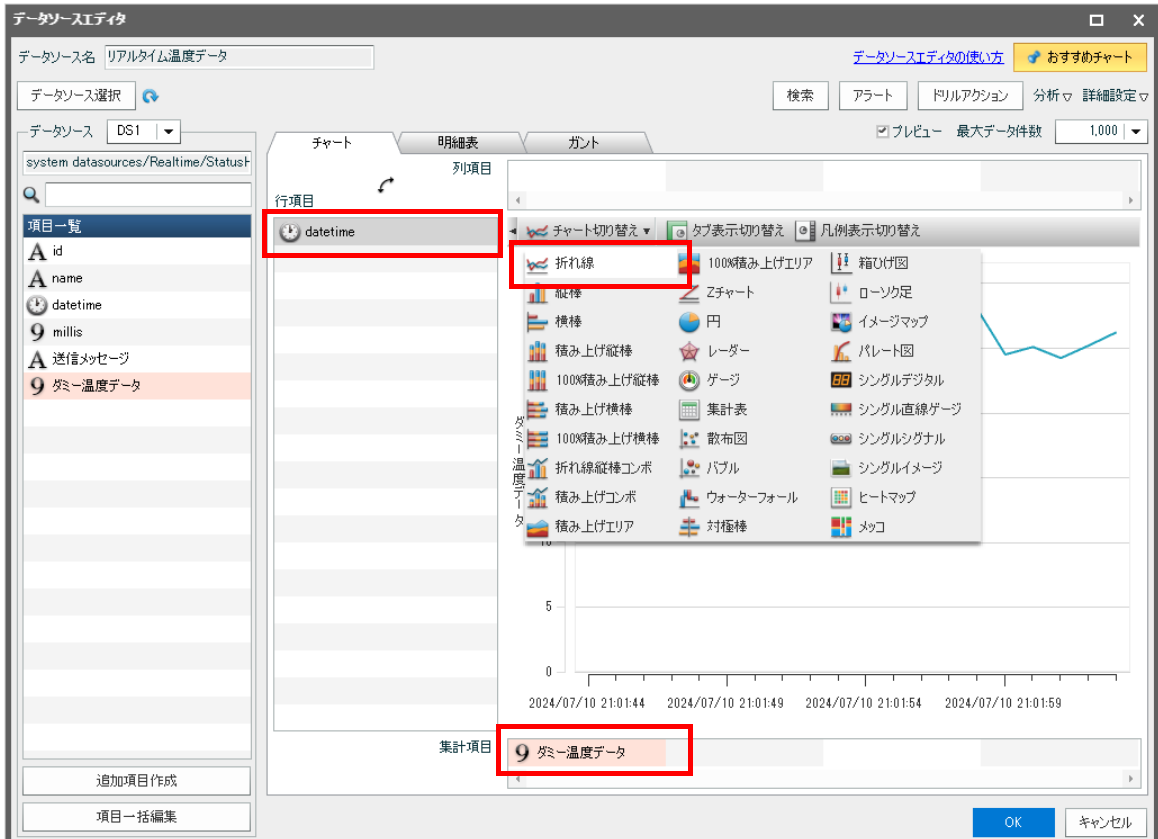
データソースエディタで[行項目]に[datetime]項目、[集計項目]に[ダミー温度データ]項目を配置し、チャートの種類は[折れ線]を選択します。

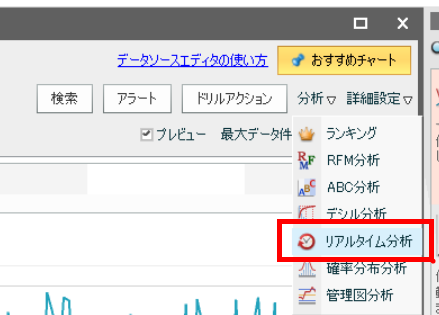
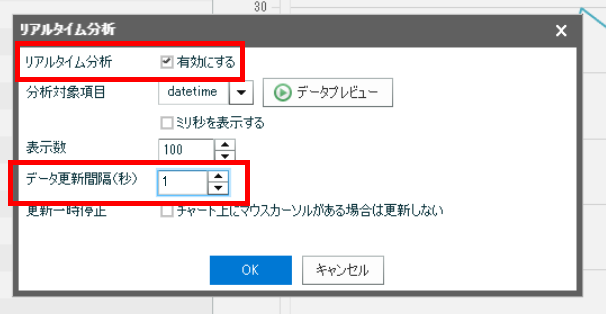
[分析]-[リアルタイム分析]を選択し*1、以下で設定の上 [OK]をクリックします。
- [リアルタイム分析] : [有効にする] をチェック
- [データ更新間隔(秒)] : [1]
*1: [ドリルダウン/ドリルスルーが設定されているため、リアルタイム分析を設定できません。ドリルダウン/ドリルスルーの設定画面を開きますか?]とダイアログが表示される場合は、[はい]を選択し、[ドリルダウンしない][ドリルスルーしない]をそれぞれ選択してください。
データソースエディタの画面で[OK]をクリックし、ボード上にチャートの配置を確認の後、ボードを保存します。
動作確認
Publisherからデータを送信すると、ダッシュボード上のチャートで連携データが反映されることを確認します。
“設定➀”で作成したディレクトリ上で、以下コマンドでデータを送信処理を実行します。
MotionBoard上で作成したダッシュボードを更新すると、送信メッセージのデータがリアルタイムで表示されることが確認できます。

さいごに
今回はMQTTを利用して高頻度なデータをMotionBoardでリアルタイムに表示する方法についてご紹介しました。物理センサーなど、大量かつ高頻度なデータの可視化を行いたいシーンで是非ご活用ください。