 Search
Search


MENU



SVFの属性式と呼ばれる機能を使用すると、表示/非表示、座標、色、文字の大きさ、線の太さなどを条件によって動的に変更することができます。この便利な属性式ですが、フィールドによって属性式の設定項目が表示されているものといないものがあり、設定できる条件がよくわからずに困っているなんてことありませんか?
実はフィールドで属性式を使用可能するためには「共通アイテム」ではなく「ページアイテム」である必要があります。本エントリではそのあたりも含め解説したいと思います。
今回は新規に作成するField1というフィールドを例に説明します。
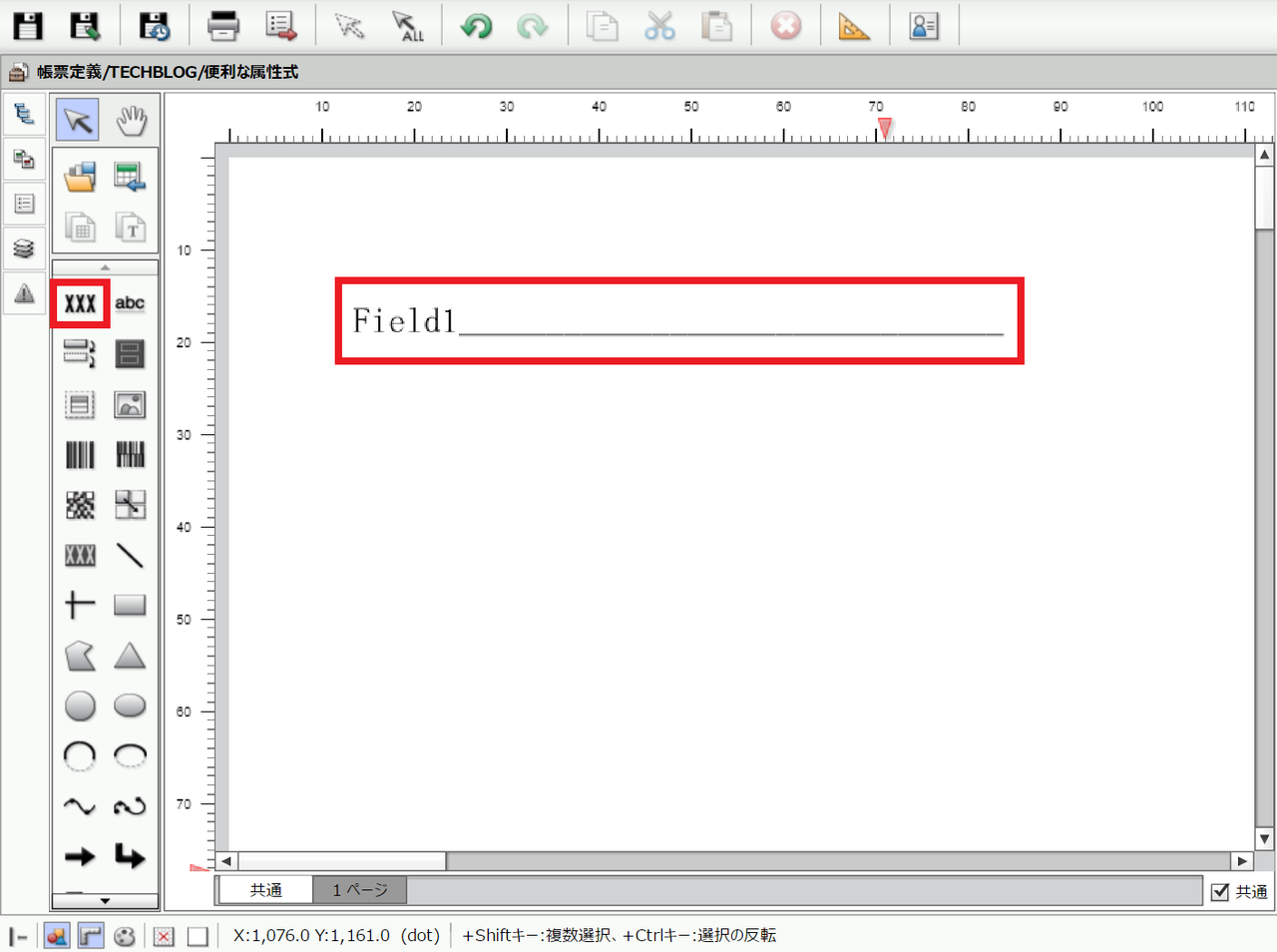
まずは、[フィールドの作成]をクリックし、ドラッグ&ドロップでフィールドを新規作成します。

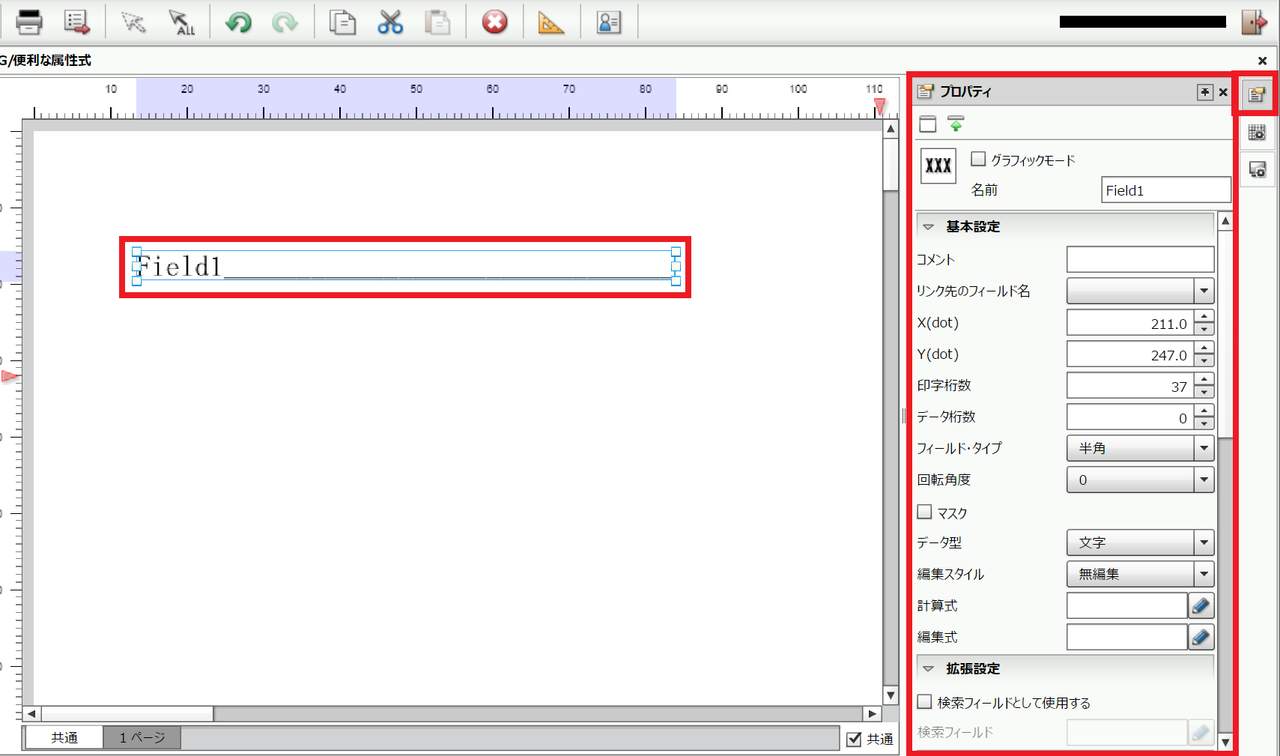
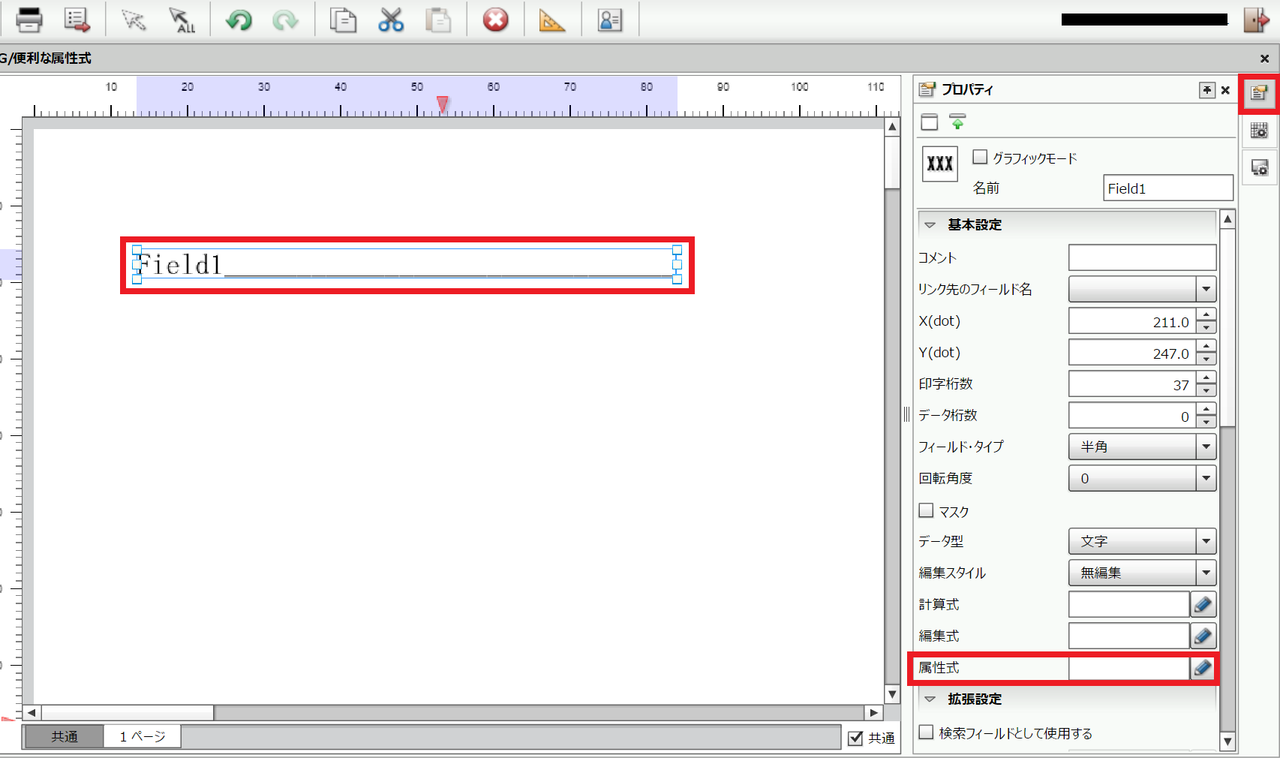
[属性式]の設定項目が存在するか確認してみます。プロパティウィンドウを開き項目を探しても、新規作成したフィールドでは属性式の設定項目自体が存在しないようです。

では、属性式の設定項目を使用可能な状態にする設定をします。実は属性式は共通アイテムに対して設定できないことになっており、共通アイテム設定を解除することで使用が可能になる機能です。
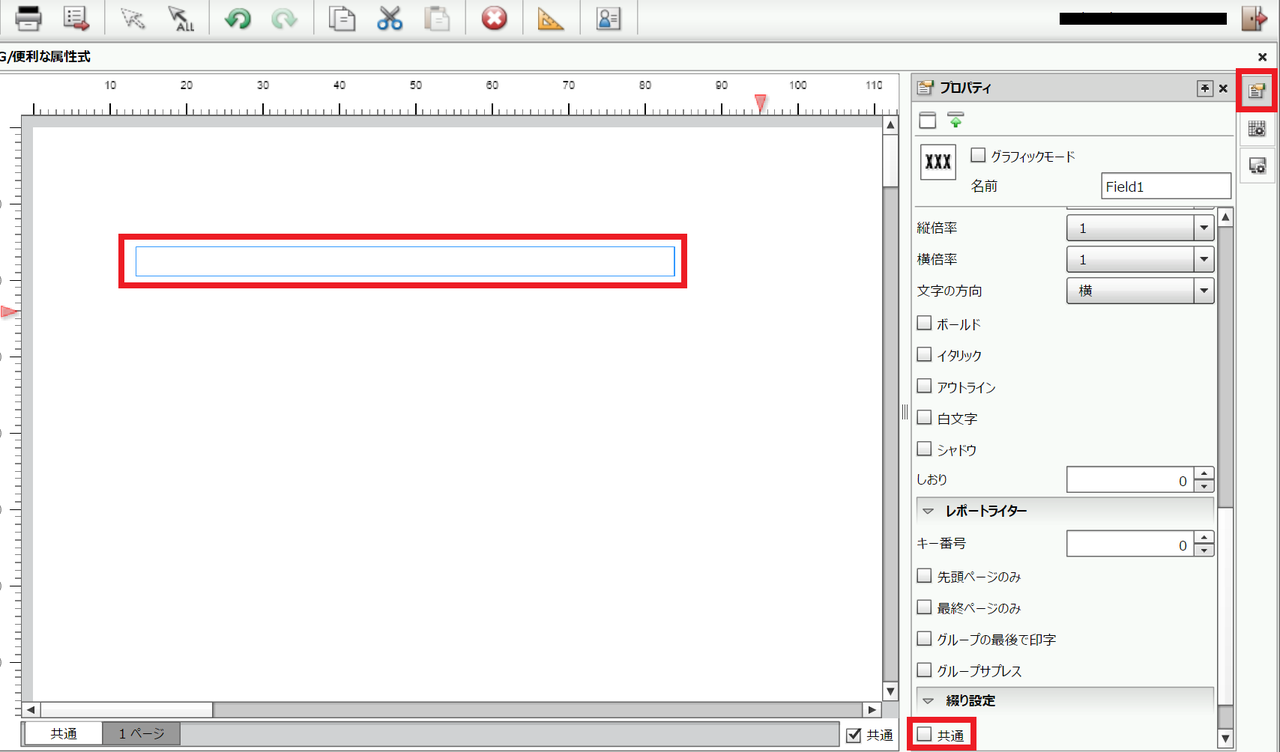
そこでプロパティウィンドウから、[共通]というチェックボックスを外すことで属性式が使用可能になります。なお、チェックを外すとフィールドが消えたように見えますが正常な挙動ですので問題ありません。

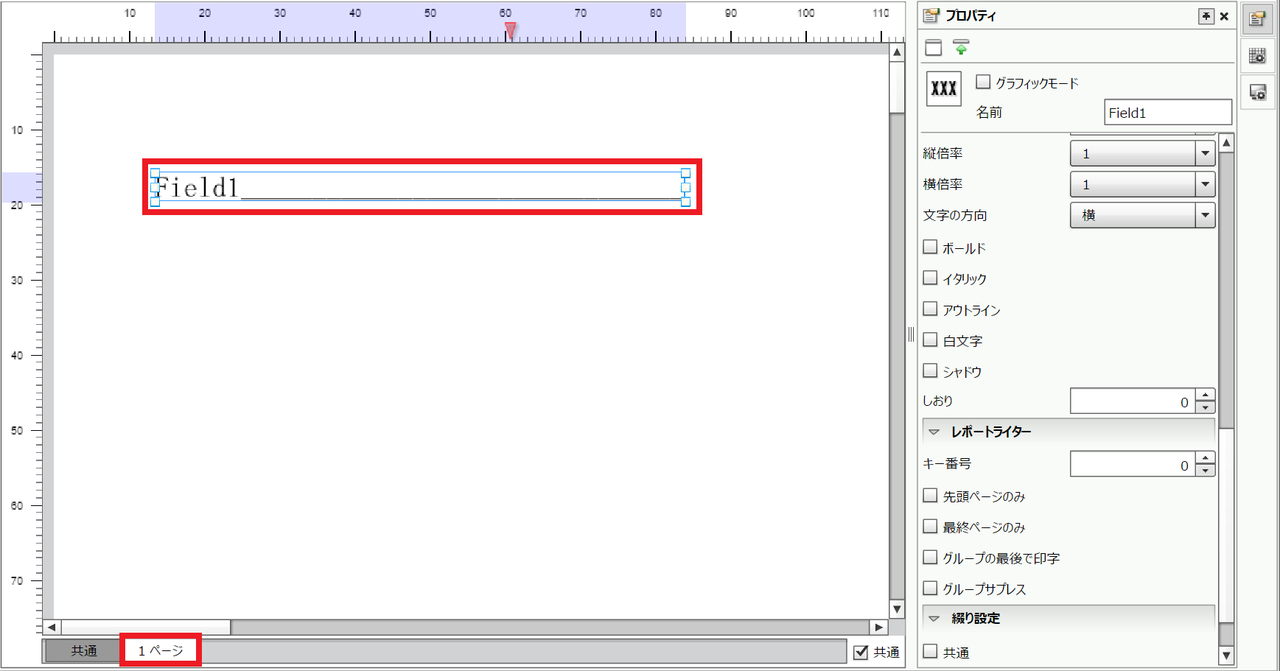
実は、[共通]のチェックを外したことで共通アイテムでなくなったために1ページ目に移動しています。画面下部の[1ページ]をクリックすることでフィールドが再度表示されます。

この1ページにした状態で、再びフィールドをクリックし、プロパティウィンドウを開いてみてください。[属性式]という設定項目が表示されたことと思います。あとは、右部の鉛筆アイコンをクリックすることで属性式の設定が行えるようになります。

いかがでしたでしょうか。属性式の設定が見つからないときは、[共通]のチェックを外すというポイント、覚えておいてくださいね。そしてこの属性式を活用して便利に帳票を作成してくださいね。
Related article
Pick up
Ranking
Info