MotionBoardの機能のひとつに、端末機器(モノ)の「いま」のデータをリアルタイムに蓄積できるリアルタイム連携というものがあります。本記事では実際にリアルタイム連携でデータを送信するにあたって、簡単に試せるサンプルプログラムを用意していますので使い方を紹介します。
なお、MotionBoardへWebAPIでリアルタイムにセンサーデータなどを送信する準備は下記の記事で紹介しています。本記事では、「リアルタイム連携の受信設定(テンプレート)を作成する」のテンプレートを例に説明します。
カテゴリー 「product/motionboard/9261」
🕒️
見つかりません
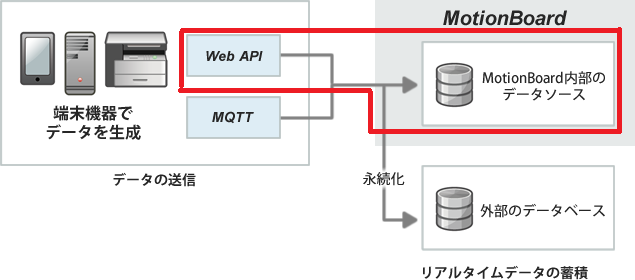
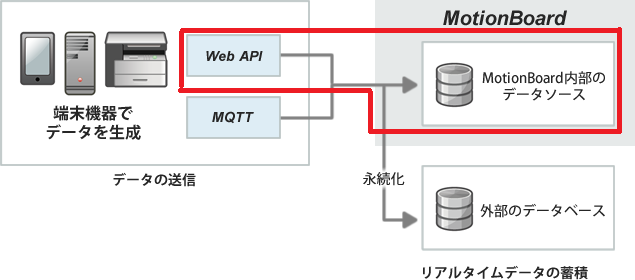
この記事の動作の流れは下図のようになります。

動作の流れ
(1)HTMLページ作成
送信するデータを入力するHTMLページと作成し、データを入力
(2)ボタンの実行
データ送信
(3)データ確認、使用
受信したデータを確認する
STEP1 HTMLページ作成
WebAPIを送信する静的HTMLは次のマニュアルの記載を参考に作成しています。「位置情報の送信」とありますが、位置情報以外であっても、ステータス名を変えるだけで送信できます。
マニュアルのあるHTMLサンプルコードをメモ帳等のテキストエディタにコピー&ペーストして送信フォームを作成します。HTMLサンプルコードのactionメソッドの宛先はMotionBoardサーバーに設定するため、本記事では自コンピュータ上のMotionBoardへ送信するため、localhostに変更しています。
<form enctype="application/x-www-form-urlencoded" method="post" action="http://localhost:8787/motionboard/rest/tracking /data/upload/simple" accept-charset="UTF-8">
Tenant ID:<input type="text" name="tenant" /><br />
Template:<input type="text" name="template" /><br />
Authkey:<input type="text" name="authkey" /><br />
Id:<input type="text" name="id" /><br />
Name:<input type="text" name="name" /><br />
Time:<input type="text" name="time" /><br />
Uptime:<input type="text" name="uptime" /><br />
Lat:<input type="text" name="lat" /><br />
Lon:<input type="text" name="lon" /><br />
Address:<input type="text" name="address" /><br />
Accuracy:<input type="text" name="accuracy" /><br />
Msg:<input type="text" name="msg" /><br />
Enabled:<input type="radio" name="enabled" value ="true"checked="true">True</input>
<input type="radio" name="enabled" value ="false">False</input><br />
Retry:<input type="radio" name="retry" value ="true">True</input>
<input type="radio" name="retry" value ="false" checked="true">False</input><br />
<fieldset> <legend>Status:</legend> Battery:<input type="text" name="Battery" /></input><br />
Accelerometer_Sensor:<input type="text" name="Accelerometer_Sensor" /></input><br />
Moving:<input type="radio" name="Moving" value="true" />True</input>
<input type="radio" name="Moving" value ="false" checked="true">False</input><br />
Visiting:<input type="radio" name="Visiting" value="true" />True</input>
<input type="radio" name="Visiting" value ="false" checked="true">False</input><br />
On_a_break:<input type="radio" name="On_a_break" value="true" />True</input>
<input type="radio" name="On_a_break" value ="false" checked="true">False</input><br />
</fieldset><br />
<input type="submit" value="submit" /><br />
</form>
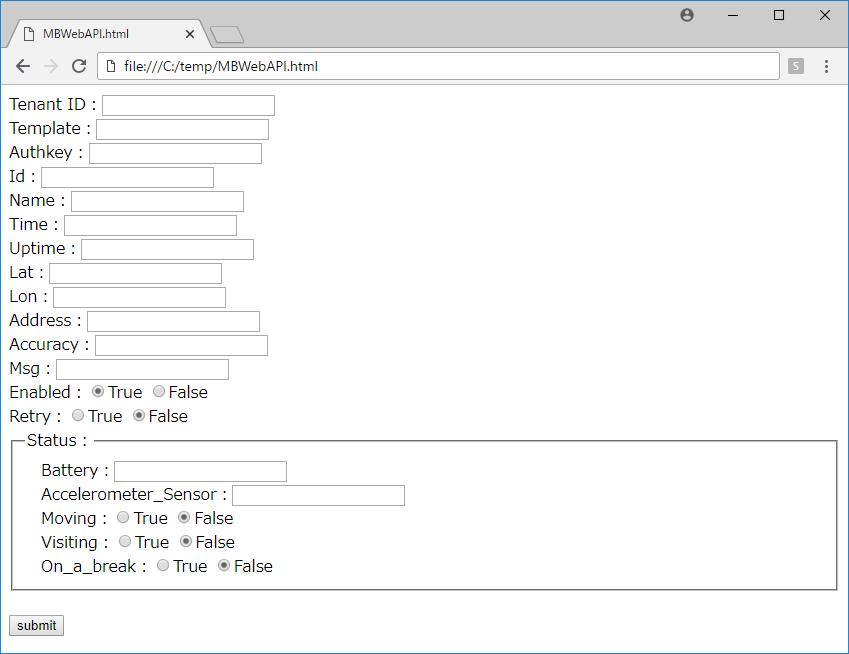
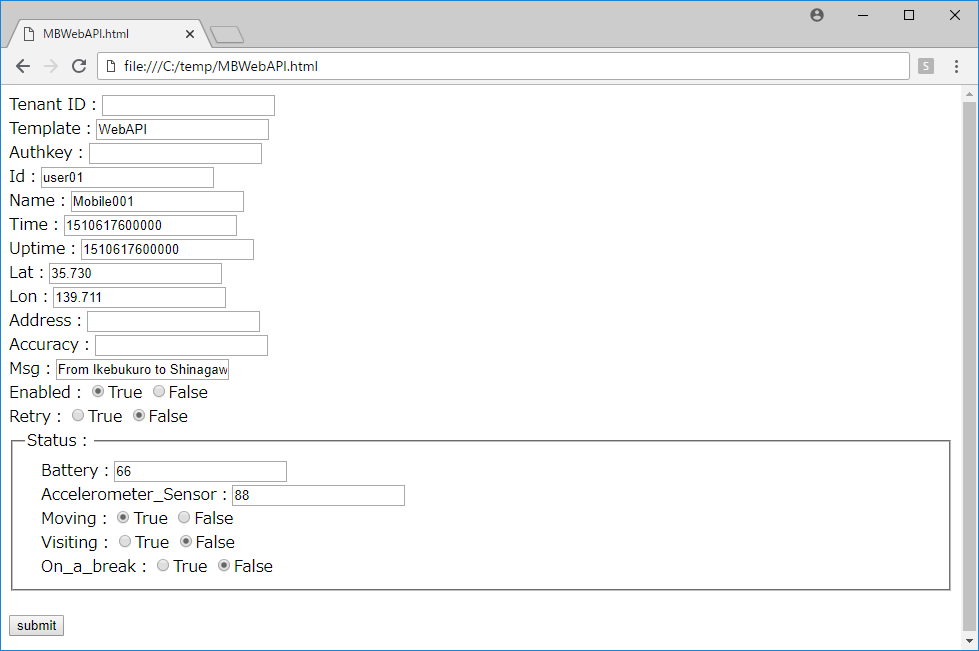
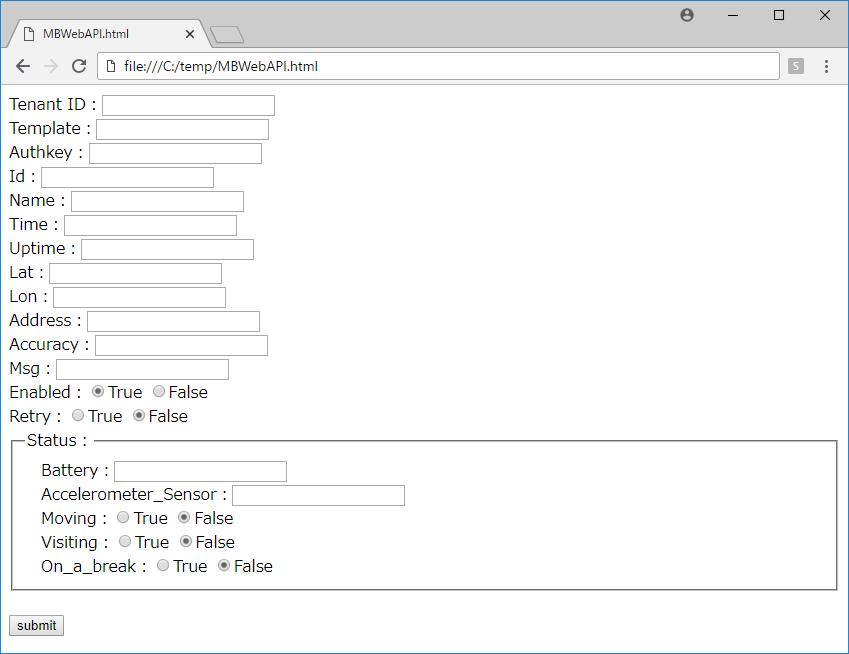
上記HTMLファイルを保存し、ブラウザで開くと下図のようになります。

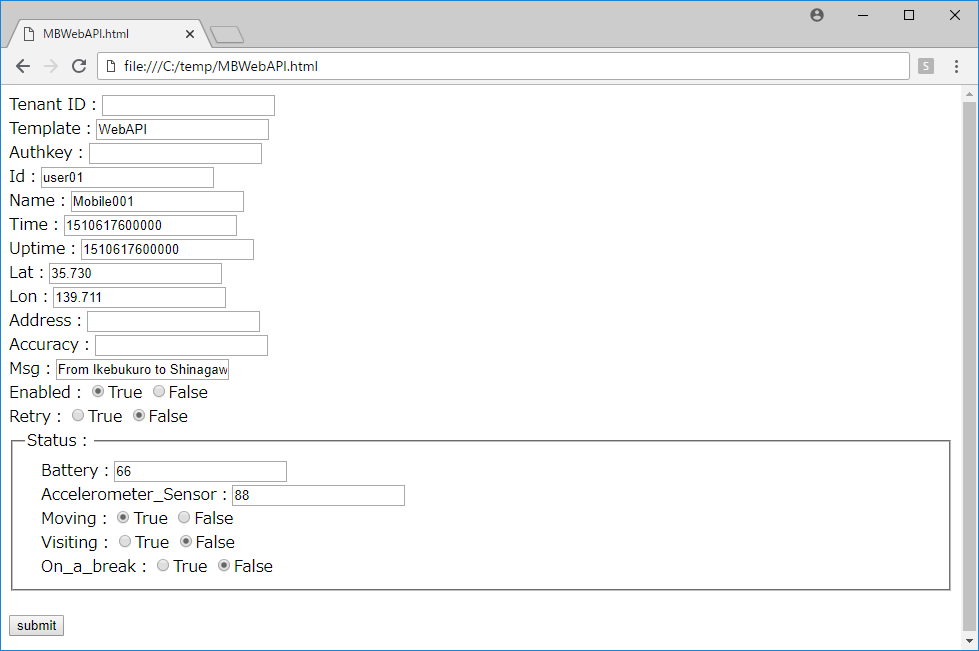
ブラウザに値を入力します。必須項目はidです。パラメーターの詳細はマニュアルに記載しています。

入力後、submitボタンをクリックすると、MotionBoardへ送信します。送信後、MotionBoardにログインして、右上の管理をクリックして、ボード編集をクリックするとボード編集モードになります。

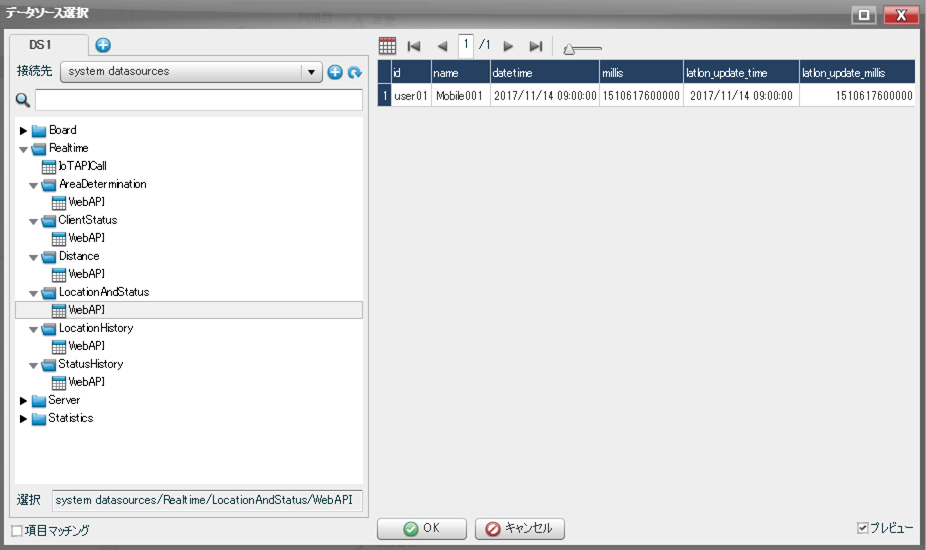
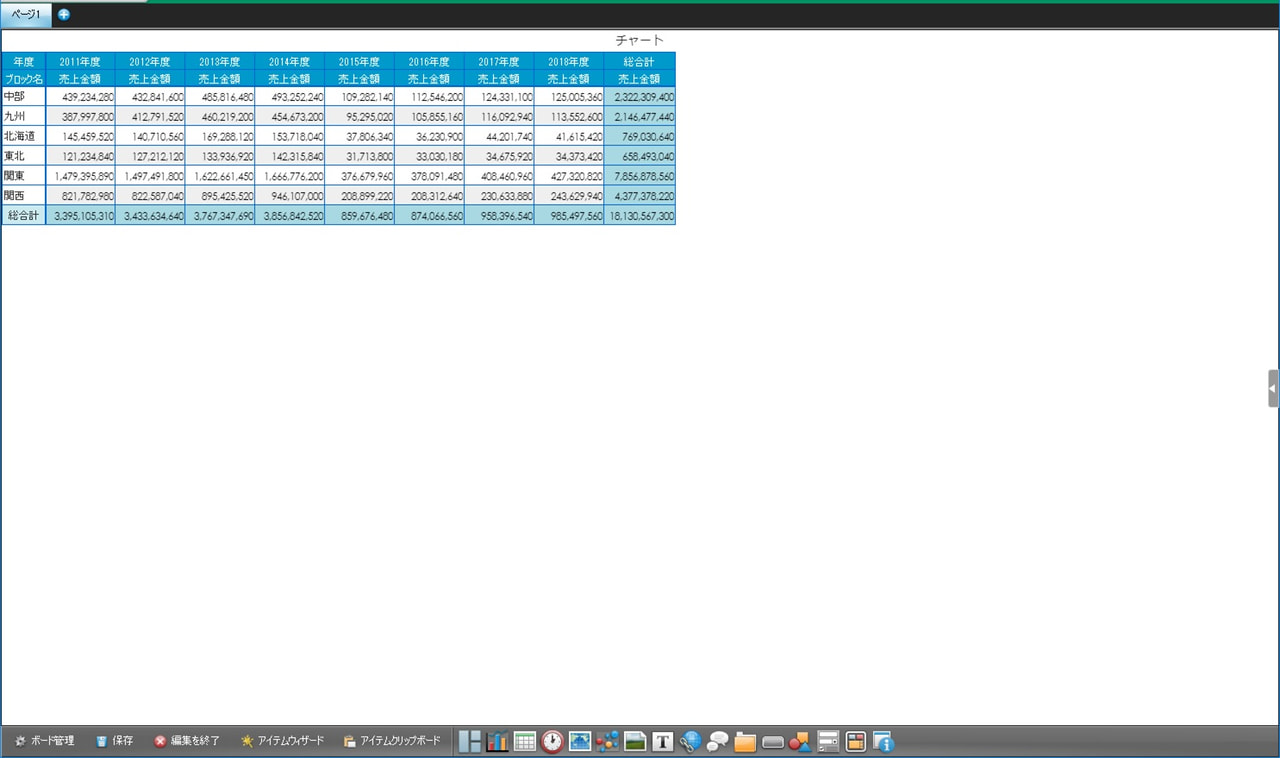
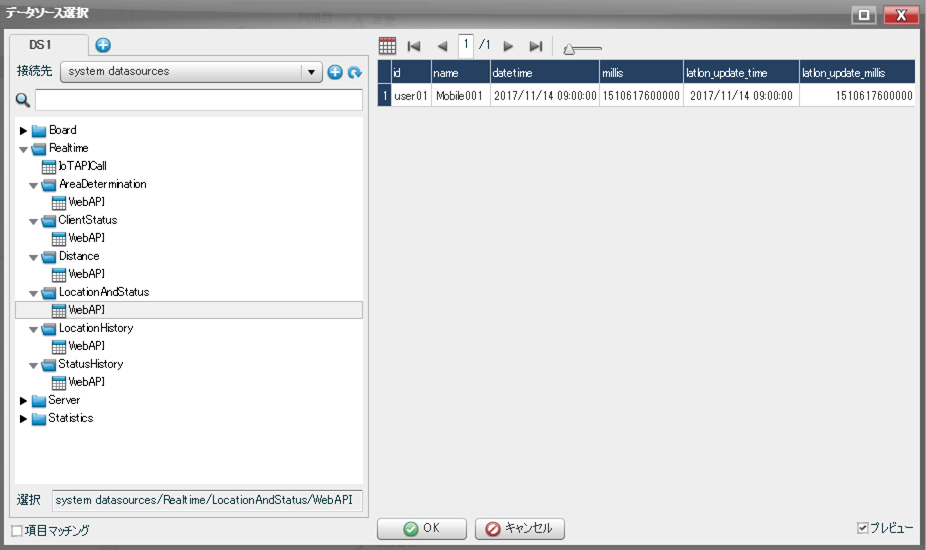
ボード編集モードから任意のチャートをクリックすると、アイテムの右側(または左側)に「ショートカットボタン」が表示されます。「ショートカットボタン」の中から、データソース編集をクリックすると、データソースエディタ画面が表示されます。データソース選択画面でリアルタイム連携用の[system datasource]を選択し,[Realtime]>[LocationAndStatus]フォルダーのWebAPIを選択すると、WebAPIで送信したデータが入っています。[LocationAndStatus]のデータソースには、ユーザーごとのステータスと位置情報の履歴が蓄積されています。

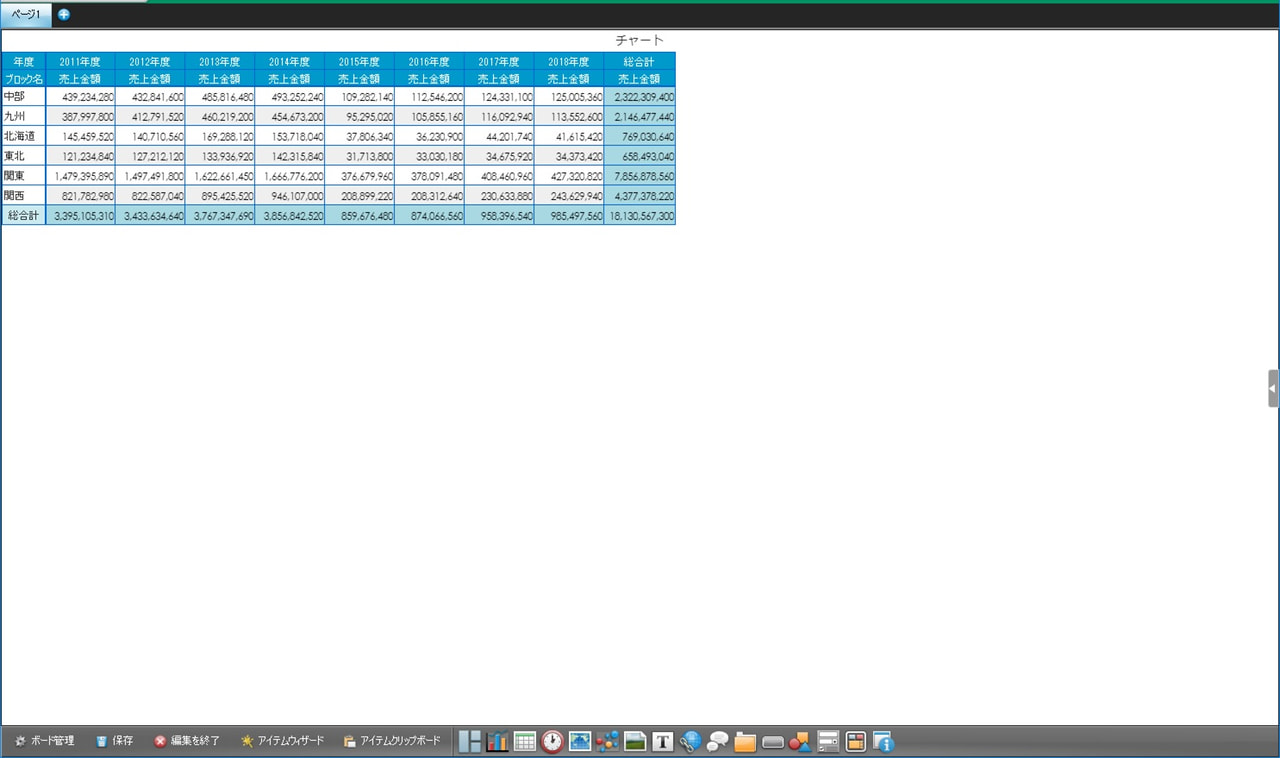
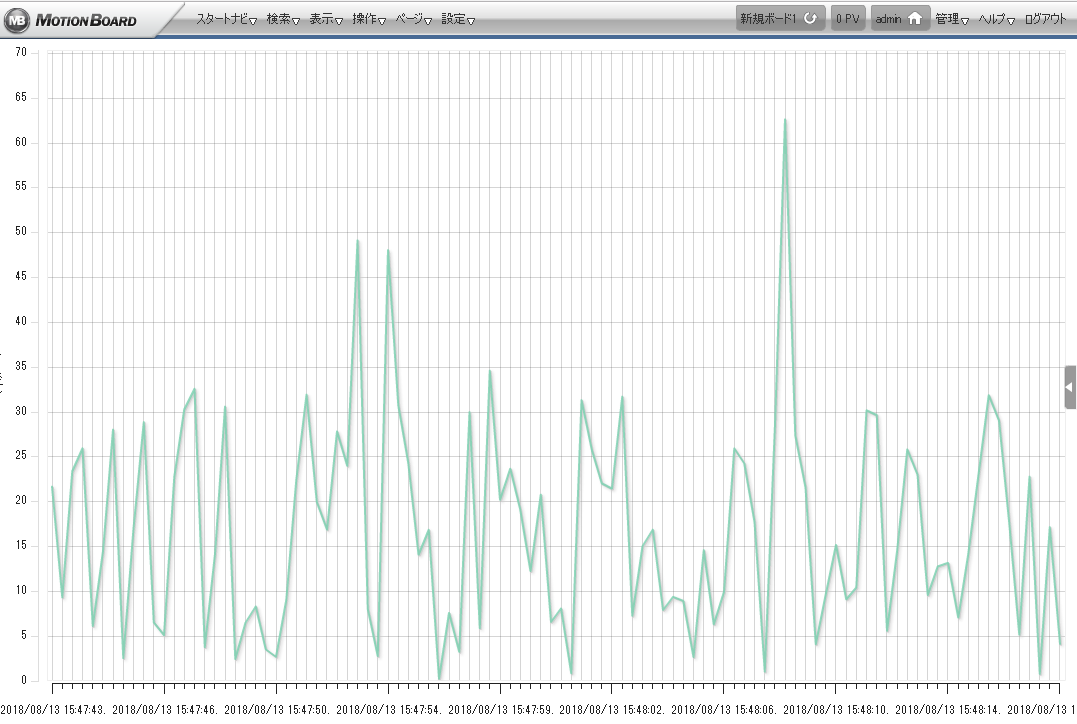
あとはこのデータソースを、通常のMotionBoardのデータソースと同じように使用して、チャートなどを作成することができます。

いかがでしたでしょうか。今回はHTMLのフォームを例に説明しましたが、意外とお手軽にリアルタイム連携を実現することができます。今回は紹介していませんが、HTTP(GET)やMQTTなどの他の送信方法もありますので、別の記事で紹介したいと思います。