 Search
Search


MENU



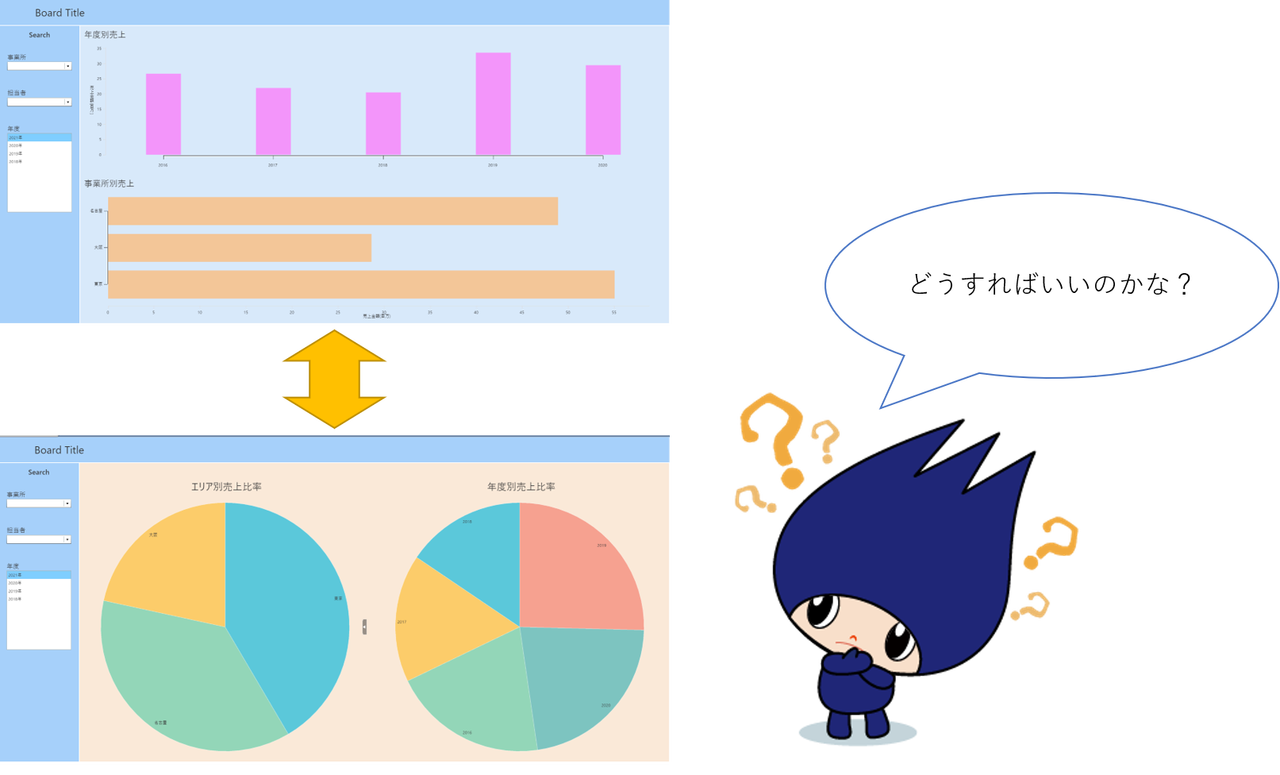
デジタルサイネージのように大きなモニターにボードを映して、 一定時間ごとにチャートの表示内容を切り替えたい時ってありませんか?
そんなときのために、簡単に自動でチャートの切り替えができる方法をお教えします!  チャート表示の切り替えは、コンテナを利用すると簡単です。
チャート表示の切り替えは、コンテナを利用すると簡単です。
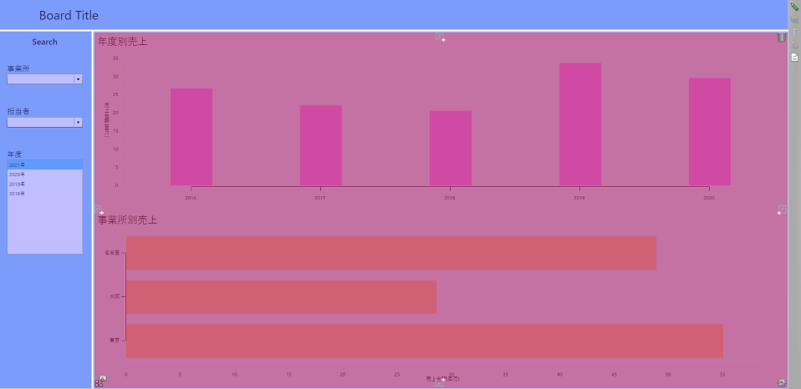
まず、1つ目のコンテナを作成し表示させたいチャートを配置します。
ここでは「年度別売上」「事業所別売上」の棒グラフをコンテナAに配置しました。(赤点線がコンテナA)  次に、コンテナAの上に新規のコンテナを追加します。名称はコンテナBとします。
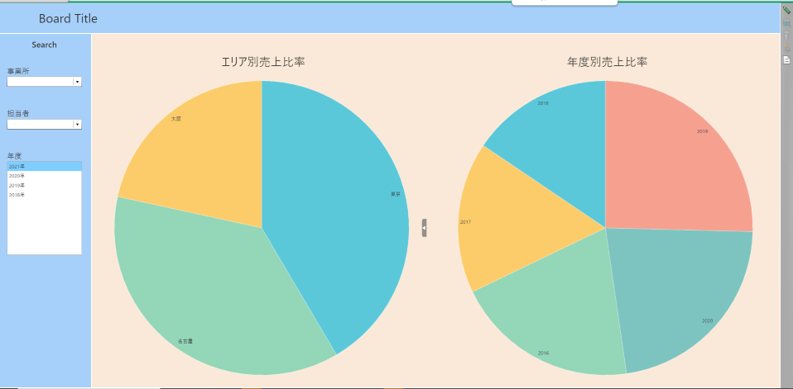
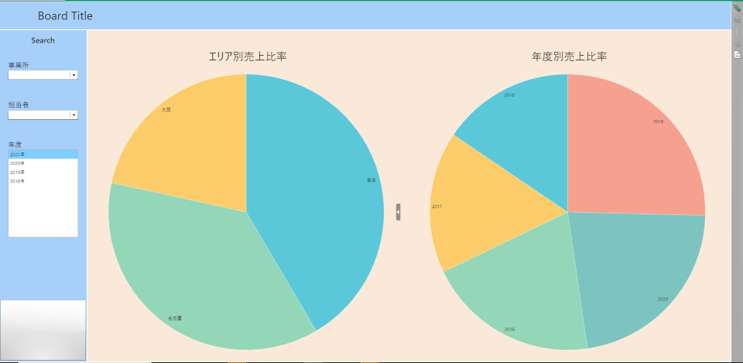
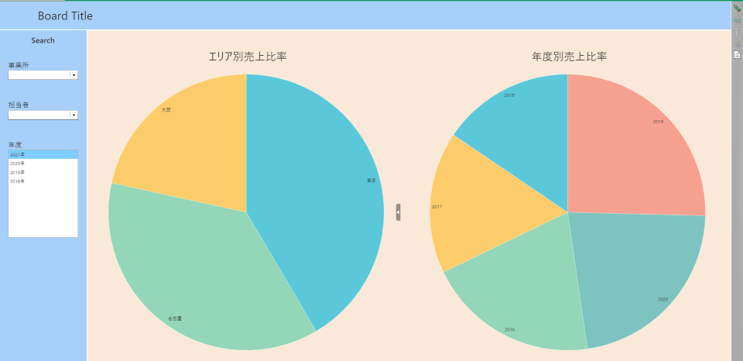
次に、コンテナAの上に新規のコンテナを追加します。名称はコンテナBとします。  コンテナBには「エリア別売上比率」「年度別売上比率」といった2つの円グラフを配置しました。
コンテナBには「エリア別売上比率」「年度別売上比率」といった2つの円グラフを配置しました。  次に、ボタンアイテムを適当な場所に配置します。 今回は画面左側にある検索アイテムの下側に配置しましょう。
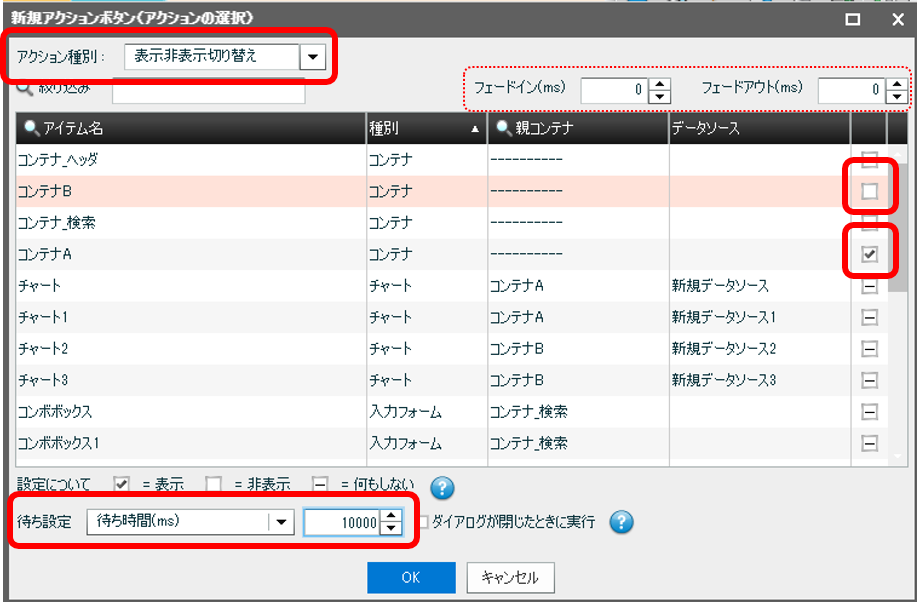
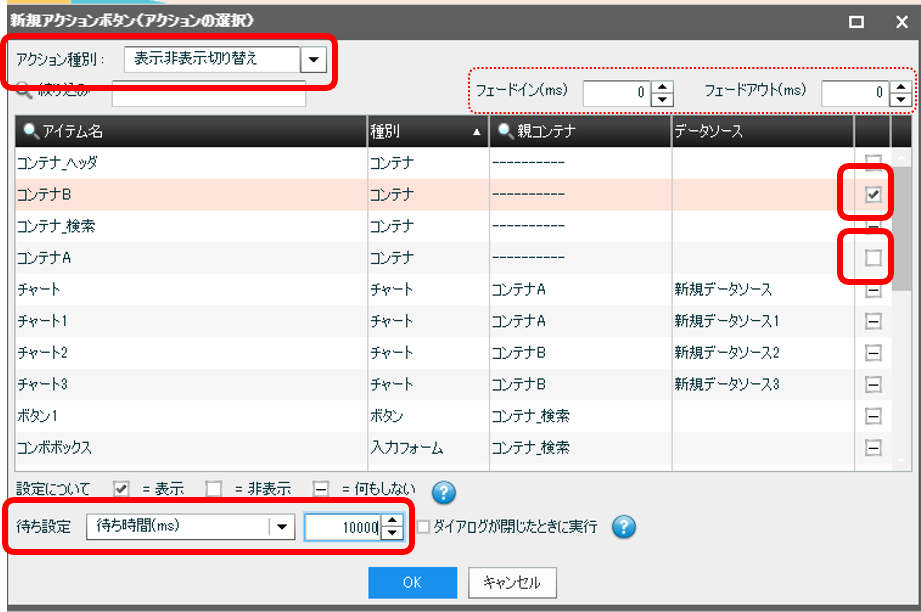
次に、ボタンアイテムを適当な場所に配置します。 今回は画面左側にある検索アイテムの下側に配置しましょう。  ボタンの設定ですが、アクション種別は「表示非表示切り替え」を選択し、コンテナAを表示、コンテナBを非表示に設定します。
ボタンの設定ですが、アクション種別は「表示非表示切り替え」を選択し、コンテナAを表示、コンテナBを非表示に設定します。
また、待ち時間を切り替えたい時間に設定します。
今回は10秒ごとに切り替えたいので、10000msに設定しました。
この時に、フェードイン・フェードアウトの時間を設定することで切り替えの速度を調整することができます。 (デフォルトの0だと瞬時に切り替わります)
ボタンの名称は「ボタン1」としました。  次に、ボタン1の上にもう一度新規ボタンを追加します。名称は「ボタン2」とします。
次に、ボタン1の上にもう一度新規ボタンを追加します。名称は「ボタン2」とします。
アクション種別は「表示非表示切り替え」を選択し、コンテナAを非表示、コンテナBを表示に設定します。 先ほどのボタン1と真逆の設定ですね。
待ち時間もボタン1と同じ時間を設定します。 (コンテナごとに表示時間を変えたい場合は、それぞれ任意の時間を設定して下さい)  次に、ボード管理からアイテム管理を開き「ボタン1」を選択します。
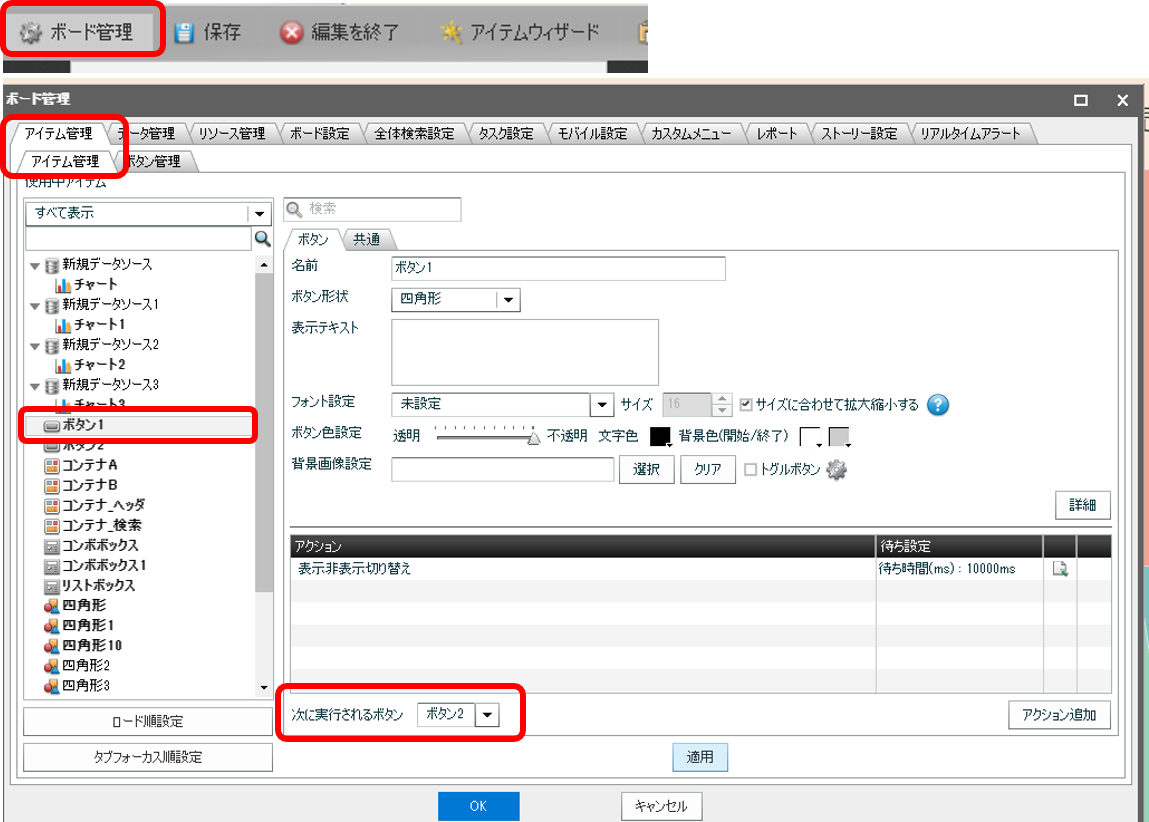
次に、ボード管理からアイテム管理を開き「ボタン1」を選択します。
次に実行されるボタンに「ボタン2」を選択し、適用をクリックしてください。  次に「ボタン2」を選択し、次に実行されるボタンに「ボタン1」を選択して適用をクリックしてください。
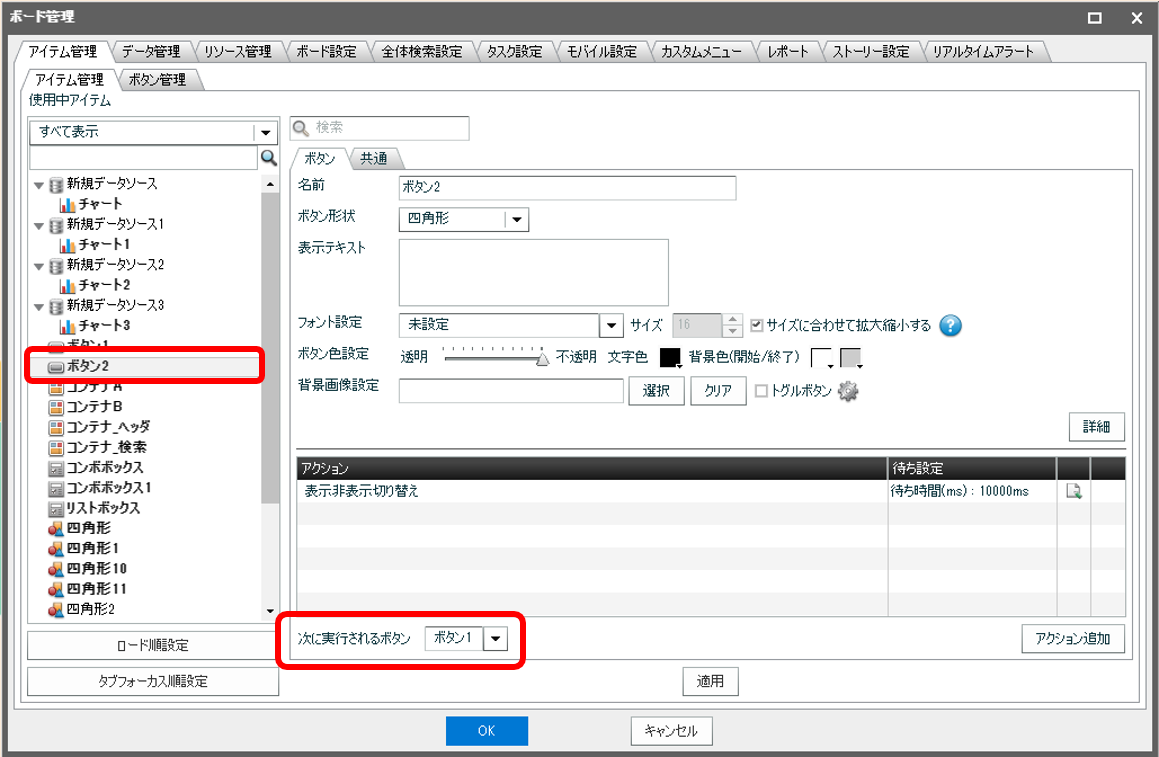
次に「ボタン2」を選択し、次に実行されるボタンに「ボタン1」を選択して適用をクリックしてください。  ボード管理からボード設定を開き、初期動作に [ボタンアクション][ボタン1]を設定してください。
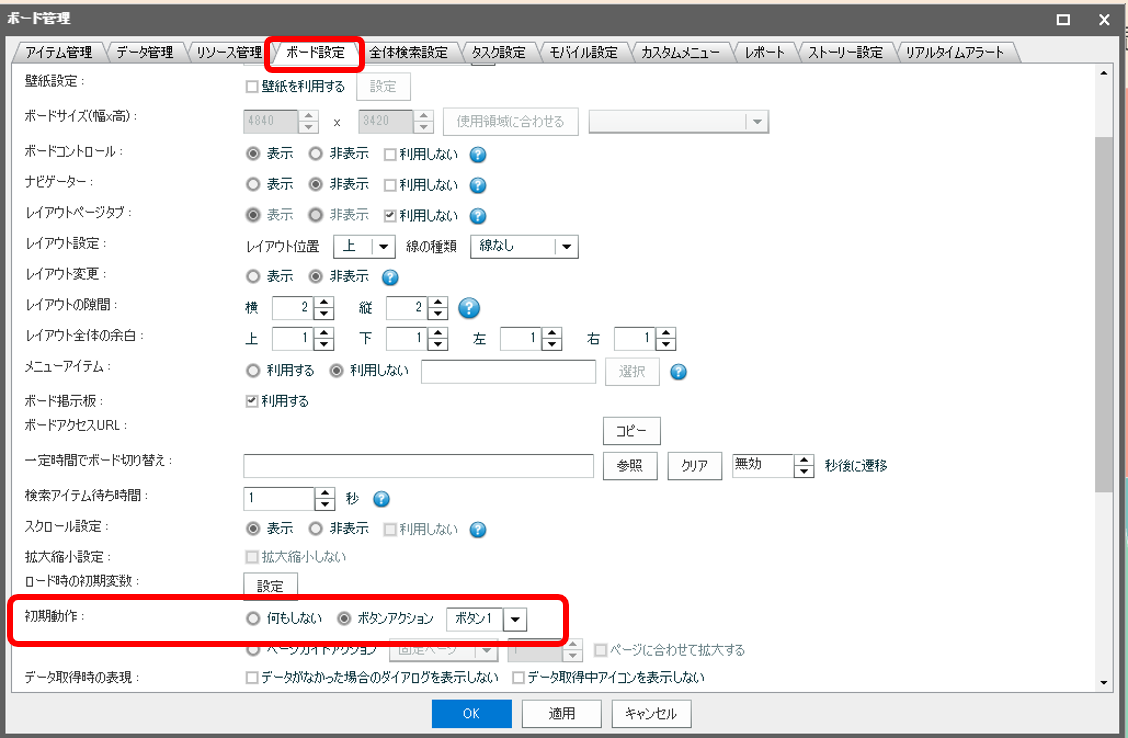
ボード管理からボード設定を開き、初期動作に [ボタンアクション][ボタン1]を設定してください。  以上で設定は完了です。
以上で設定は完了です。
初期動作にボタン1を設定することでボードが開かれた際にボタン1が実行され、 設定した時間が経過するとボタン2が実行されてコンテナが切り替わる仕組みです。
ボタン2の実行後は再度ボタン1が実行され、以降ボタン1とボタン2がループします。
現在ボタンが見えている状態ですが、実際にクリックして押す必要はないため 見栄えのために隠してしまいましょう。  隠し方は色々ありますが、以下のどれかで隠しましょう。
隠し方は色々ありますが、以下のどれかで隠しましょう。
A.ボタンの上に背景色と同色の図形を設置する
B.コンテナの裏側に設置する
C.チャートや検索アイテムの裏側に設置する
今回はAの方法で隠しました。
検索アイテムが設置されているコンテナと同じ色の図形を上に置いています。  いかがだったでしょうか。
いかがだったでしょうか。
ボタンアクションの表示非表示とボタンの設定を利用することで、簡単に一定時間ごとに自動でチャートを切り替えることができます。
Related article
Pick up
Ranking
Info