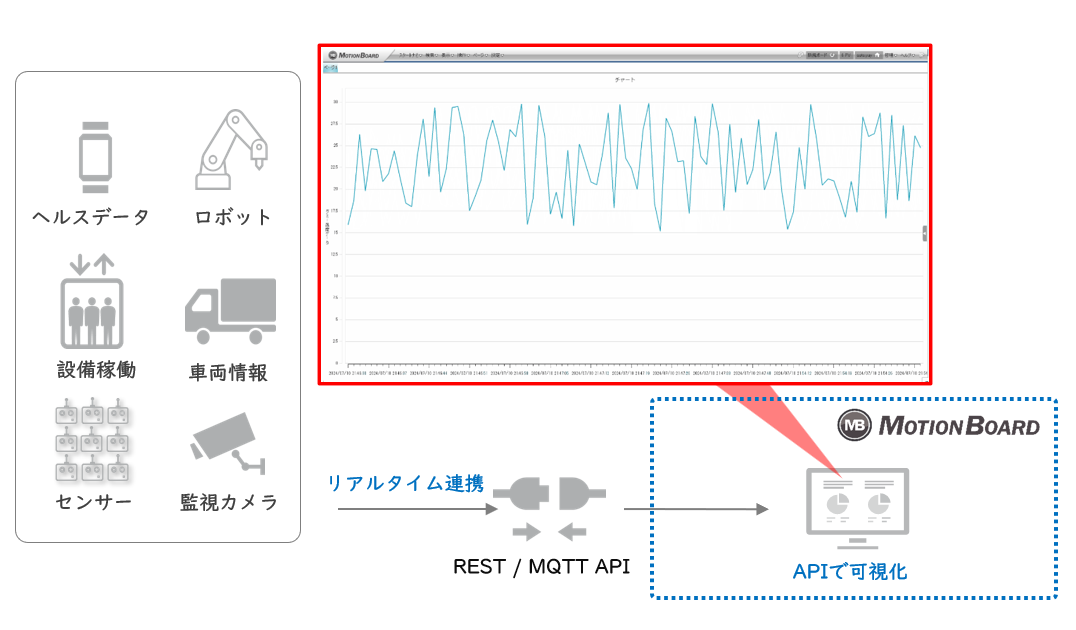
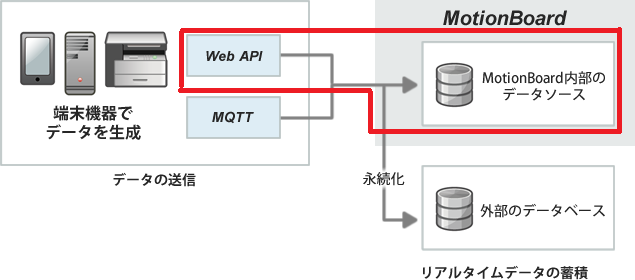
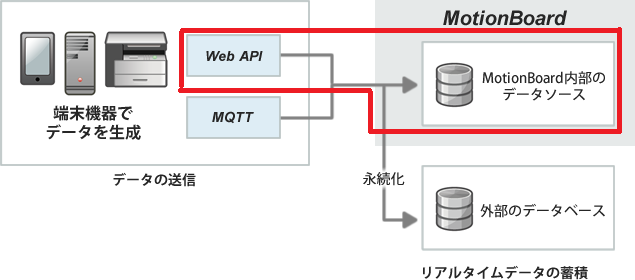
MotionBoardの機能のひとつに、端末機器(モノ)の「いま」のデータをリアルタイムに蓄積できるリアルタイム連携機能があります。MotionBoardはリアルタイムデータを格納する領域を持っているため、データベースを用意することなくデータをすぐに可視化することができます。また、保存先を用意しておけば外部データベースにデータを保存することもできます。
本記事ではリアルタイム連携用Web APIを使って、ブラウザ画面から手動でMotionBoardへデータを送信する方法をご紹介します。センサーデータもしくはゲートウェイ機器からMotionBoardに対して、どのようにWeb APIを使えばよいのか、送ったデータをどのように可視化すればよいのかについて紹介していきます。

※ リアルタイム連携機能には専用のライセンスが必要です。ご利用の環境を確認ください。
設定方法
テンプレートの作成
まずリアルタイム連携で使用するWeb APIの受信設定を作成します。リアルタイム連携によるリアルタイムリクエストの受信設定をテンプレートと呼びます。テンプレートを作成しておくことで、Web APIから送信されたデータを受信することができ、Web APIから送信されたデータをリアルタイムに可視化することができます。
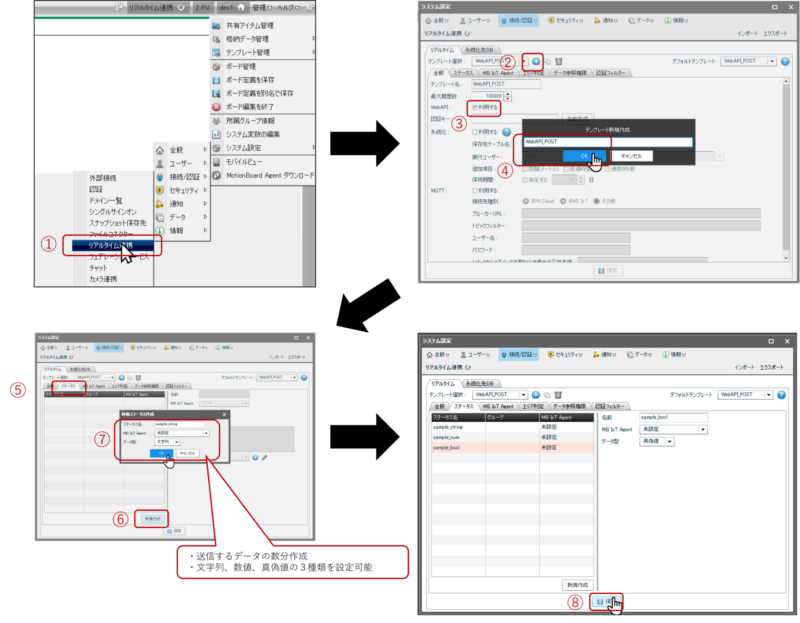
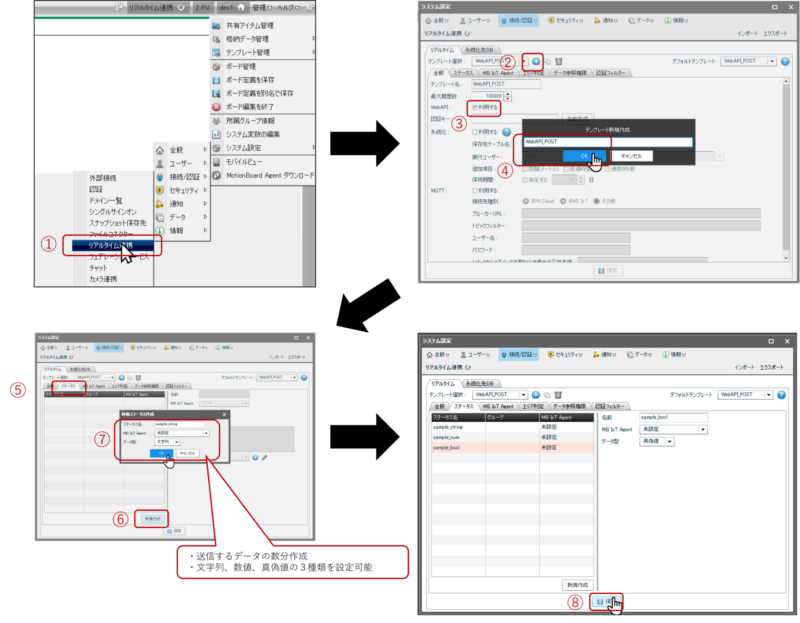
①[管理]-[システム設定]-[接続/認証]-[リアルタイム連携]をクリック
②[テンプレート選択]項目のプラスボタンをクリック
③[Web API]項目は「利用する」にチェック
④任意のテンプレート名を入力(例では「WebAPI_POST」)した後、[OK]をクリック
⑤[ステータス]タブへ移動
⑥[新規作成]ボタンをクリック
⑦[ステータス名]及び[データ型]を任意に設定。例では3つの項目を設定しており、それぞれ「sample_string」(文字列型)、「sample_num」(数値型)、「sample_bool」(真偽値型)を設定
⑧[保存]をクリック

以上でテンプレートの作成は完了です!
リアルタイムデータの送信
次に、Web APIのフォーマット及び作成したテンプレートに基づいて実際にデータを送信してみます。今回はブラウザから手動で送る方法をご紹介します。
メモ帳などでファイルを作成し下記のスクリプトをコピー&ペーストして、HTML形式で保存してください(例では「post.html」)。
<form enctype="application/x-www-form-urlencoded" method="post" action="http://localhost:8787/motionboard/rest/tracking/data/upload/simple" accept-charset="UTF-8">
Template:<input type="text" name="Template" value="WebAPI_POST"/><br />
<!-- Authkey:<input type="text" name="authkey" /><br /> -->
id:<input type="text" name="id" value="1"/><br />
<fieldset>
<legend>Status:</legend>
sample_string:<input type="text" name="sample_string" value="abcdefghi"/></input><br />
sample_num:<input type="number" name="sample_num" value="123456789"/></input><br />
sample_bool:<input type="radio" name="sample_bool" value="true" />True</input>
<input type="radio" name="sample_bool" value ="false" checked="true">False</input><br />
</fieldset><br />
<input type="submit" value="submit" /><br />
</form>

一行目の「http://~」の部分は環境に合わせて変更ください。今回はローカルのMotionBoardへデータを送信するため、宛先はlocalhostとしています。詳細は下記をご覧ください。
また、リアルタイム連携用のWeb API(POST)に必要なパラメータとその意味については下記記事をご覧ください。
特にパラメータ「id」は必須項目になっていますがこちらはユーザーIDではなく、データを送信する機器(センサーなど)を一意に識別するための値です。そのため今回は「1」や「a」など適当な値でOKです。その他のパラメータは指定しない限りデフォルト値が設定されます。
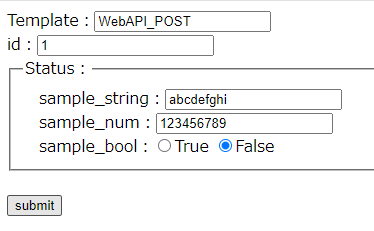
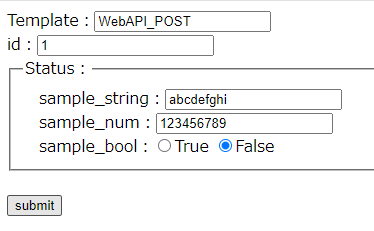
では、作成したHTMLファイルをダブルクリックで開いてみましょう!すると、下記のような画面が表示されます。

Templateには前節で作成したテンプレート名を、idには任意の値を、その他3つの項目にも任意の値を設定し、[submit]をクリックします。成功すると、何もない真っ白な画面に切り替わります。次の節で、実際にデータが送られているか確認してみましょう!
データの確認
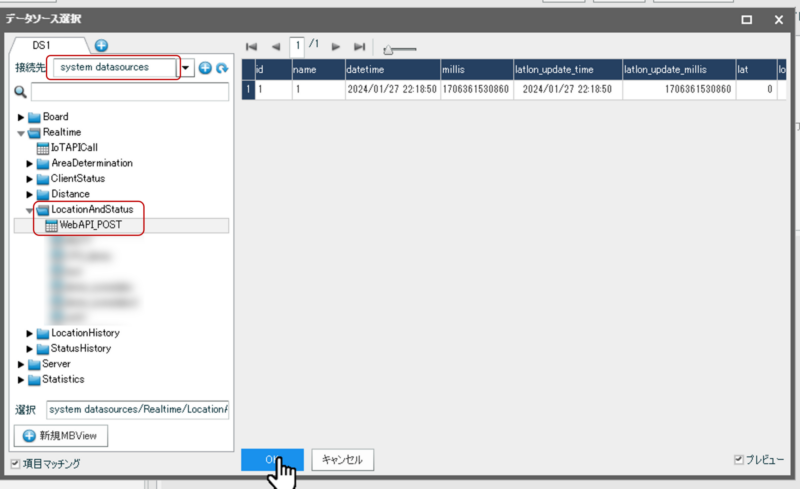
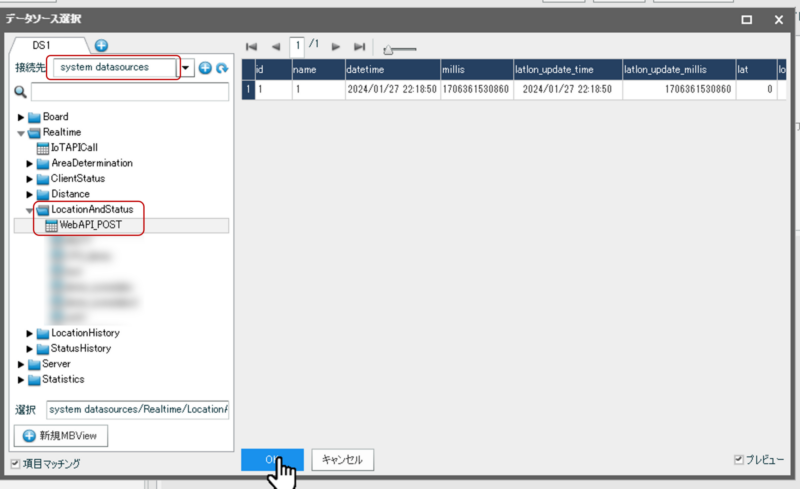
送信したデータを確認するため、ボード及びチャートを新規で作成していきます。[データソース選択]画面にて、接続先として「system datasources」を選択します。更にいくつかフォルダが分かれていますが、[Realtime]-[LocationAndStatus]の下に作成したテンプレートがありますので、こちらをクリックします。
画面右側のプレビューを見ると、1件の送ったデータが確認できますね。

その他、「AreaDetermination」や「ClientStatus」などのフォルダもあります。各フォルダに格納されるデータについては下記マニュアルをご覧ください。
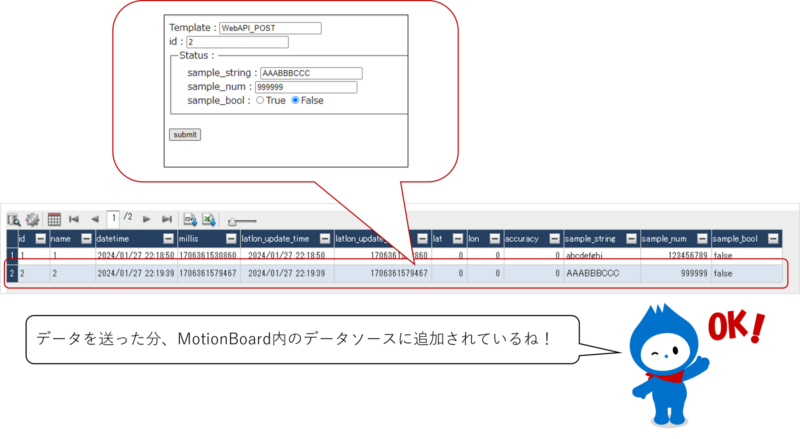
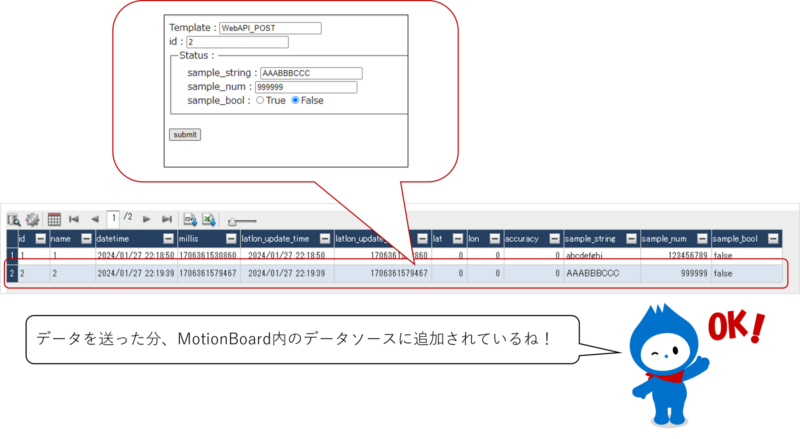
上記のデータソースを使って、チャートや明細表を作成できます。もちろん、前章のブラウザ画面から更にデータを送るとデータが追加されます!

補足:チャートの更新設定
通常、リフレッシュ間隔を設定することで最短5秒間隔でチャートを更新することができますが、リアルタイム分析を使うと最短0.1秒間隔でチャートを更新することができます。より細かなリアルタイム可視化要件がある際に使ってみてください。
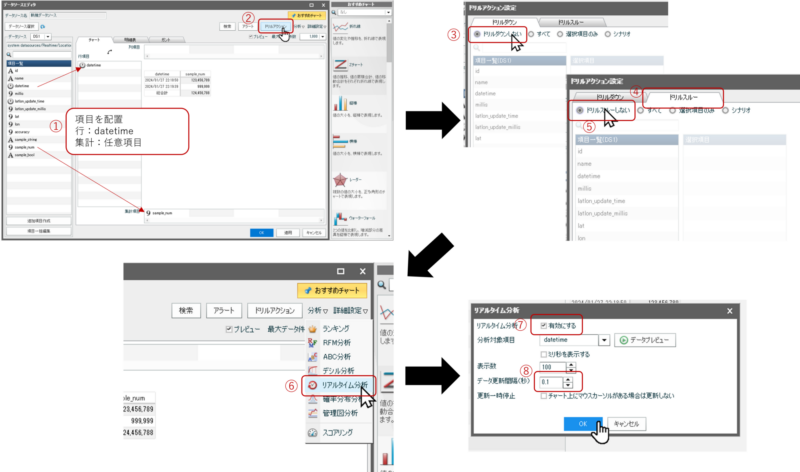
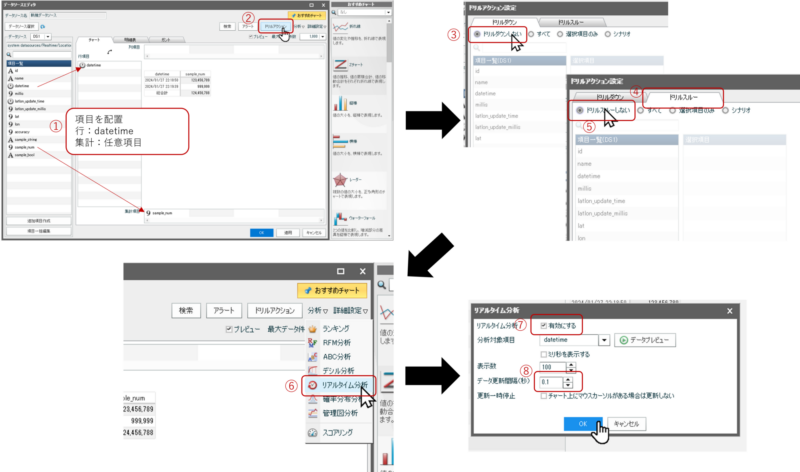
①行項目に「datetime」、集計項目に任意の項目を配置したデータソースを作成。※ 行項目には時系列を示す項目として、データ型が日付型または日時型の項目配置が必要です。
②画面右上[ドリルアクション]ボタンをクリック
③[ドリルダウン]タブにて「ドリルダウンしない」にチェック
④[ドリルスルー]タブに移動
⑤同様に[ドリルスルーしない]にチェック
⑥[分析]-[リアルタイム分析]をクリック
⑦[リアルタイム分析]項目にて[有効にする]にチェック
⑧データ更新間隔を任意に設定(最短0.1秒まで設定可能)

上記の設定で更新間隔を細かくできますが、MotionBoardへのデータ送信や描画処理によるオーバーヘッドにより、実際の間隔と設定値とで差異がでる可能性がございます。
さいごに
本記事ではリアルタイム連携用Web APIを使って、ブラウザ画面から手動でMotionBoardへデータを送信する方法をご紹介しました。センサーやゲートウェイ機器からMotionBoardへデータを直接送る際は、こちらのWeb APIを使ってみてくださいね。
また、本記事で紹介した手順をもとにリアルタイムデータを自動で送る方法や、複数件のデータをJSONファイルとしてリアルタイムにMotionBoardへ送る方法もありますので、興味があればぜひご覧ください。