 Search
Search





2021/09/30 時点(MotionBoard ver.6.2)の記事です。
MotionBoardではグラフやチャートを使用して、営業実績の可視化やマーケティングにおけるリードの獲得数の見える化が行えます。このような実績値を可視化する際に目標値を表す「基準線」を使用して、目標と実績の差を視覚的に捉える方法をご紹介します。
例えば、マーケティングのリード獲得数や営業の売上実績などを可視化するときに
・リード獲得目標までどれくらいせまっているか
・昨年度の売上金額まであとどれくらいか
といった現状をひとめで確認できれば、社員のモチベーションアップにつながる効果が期待できます。
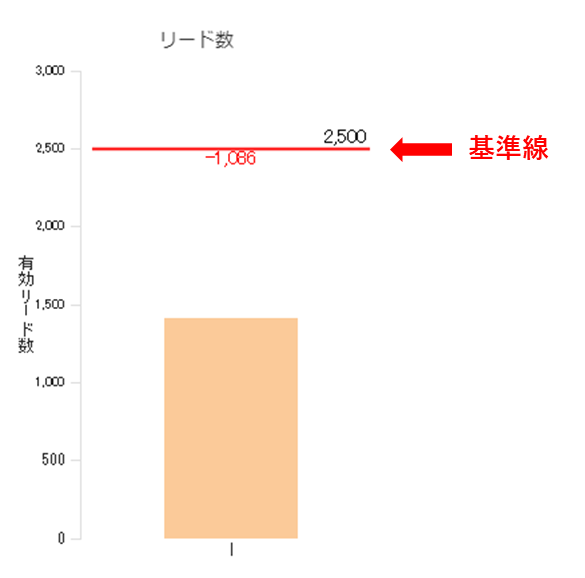
上の図の赤い線を「基準線」と呼びます。今回はこの機能を利用して目標の可視化を実現します!
それでは早速、「リード獲得数の目標までどれくらいせまっているか」の縦棒グラフを例に、基準線を作りましょう!
まず初めに、「データソース編集」を開いてデータソースを確認します。(集計項目の名称が基準線の作成に必要になるため)
集計項目に「有効リード数」が配置されていますね。後ほどこの「有効リード数」という名前が必要になります。それでは、[OK]か[キャンセル]をクリックして基準線の作成に移りましょう。
次に「チャート編集」をクリックします。
「折れ線・棒系設定」の「全般」を選択します。
画面をスクロールしていくと、「基準線を設定する」という項目があります。歯車マークをクリックして「基準線設定」ウィンドウを開きます。
↓「基準線設定」ウィンドウ
①対象集計項目名
ここで最初に確認したデータソースの集計項目「有効リード数」という名前を指定します。今回は中間一致を選択したのでキーワードを入力すれば必要な集計項目を取得することができます。
②線の色
お好みで色を設定することができます。
③基準線値
今回は「有効リード獲得目標=2500」として表現したいので、「入力値を設定」を選択し、値「2500」を入力します。
①~③の指定が終わったら、④「新規作成」をクリックします。これで⑤に設定が保存されました。
OKを押してチャートエディタに戻ると、基準値が設定されていることを示す緑色のチェックマークが表れました。
「適用」を押して設定を完了します。
 基準線が表示されましたね!黒字の2,500という値が今回設定した目標値、赤字の-1,086という値が実績と目標の差です。
基準線が表示されましたね!黒字の2,500という値が今回設定した目標値、赤字の-1,086という値が実績と目標の差です。
いかがでしたでしょうか?目標までの距離を視覚的に捉えることで、細かな数値まで把握しない閲覧者であっても傾向を把握することができます。部署・組織が同じ意識で目標達成に向けて使えるお手軽な機能ですので、ぜひ取り入れてみてくださいね!
※基準線の他の使い方が気になった方は下記のマニュアルを参考にしてください。
| 参照:[基準線設定]画面 |
Related article
Pick up
Ranking
Info