 Search
Search





MotionBoardにはボタンアイテムというものがあります。あらかじめ登録された動作(ボタンアクション)が実行されるアイテムです。ボタンのデザインはデフォルトだとシンプルなのでボードのテーマに合ったデザインにしたい時ってありませんか?今回は手軽にボタンをかっこよくする方法のひとつをご紹介します!
①まずはボタンの画像を用意します。
インターネットで入手できるボタン素材を使うか、PowerPointなどを使ってボタンの画像を作成します。
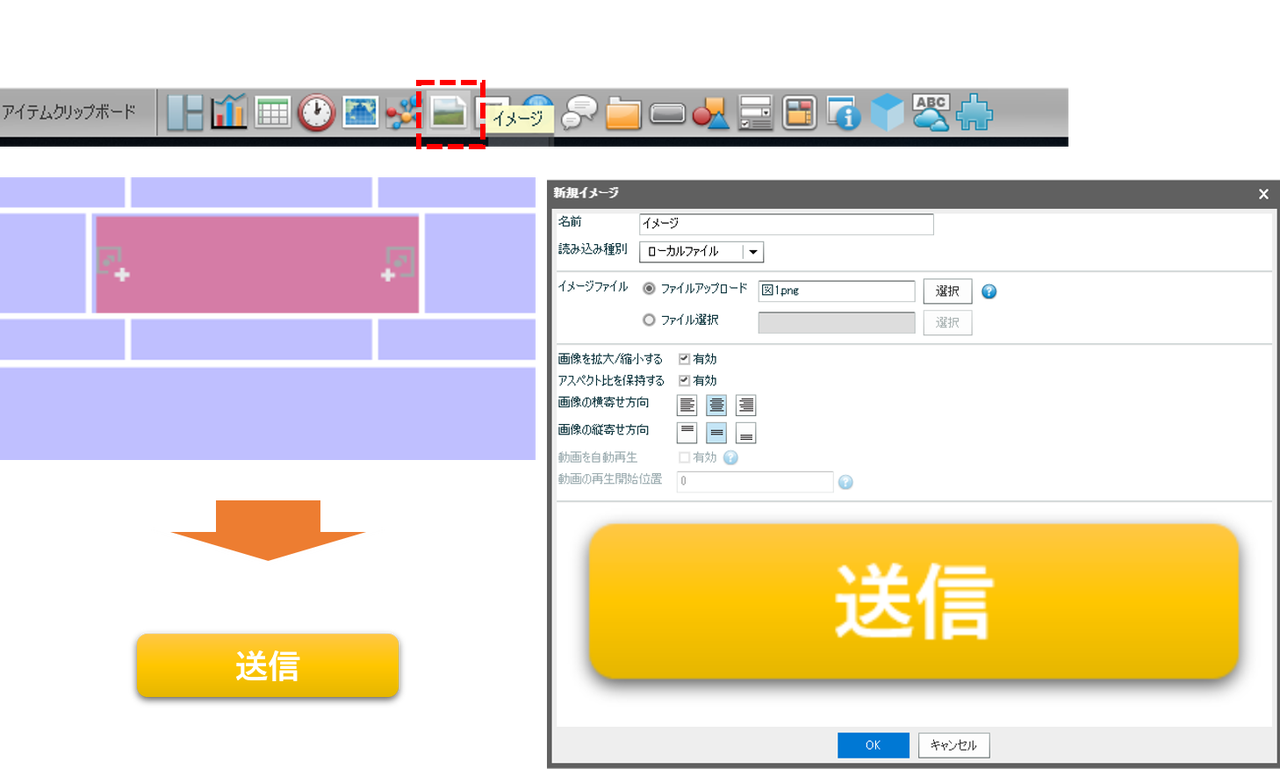
②イメージアイテムを利用して、用意した画像をボタンを配置したい場所に設置します。
④[詳細]をクリックします。
⑤スタイル設定を以下の通り変更してください。
・光沢効果の有効のチェックを外す
・不透明度のスライダーを一番左にする
・枠線の表示のチェックを外す
⑥これで完成です!
画像の上に透明のボタンを配置することで、画像やボタンの大きさを気にすることなく好きな画像をボタンとして利用することが可能です。
簡単なので是非試してみてください。
次回は今回とは違った方法でボタンをかっこよくする方法をご紹介します!
Related article
Pick up
Ranking
Info