 Search
Search





企業のWebサイトやECサイトなど、顧客がどのページにどの程度どのような入口から流入したなどの分析を行い、販売促進施策を検討することはWebマーケティングの世界では一般的に行われています。MotionBoardでは、Web分析によく利用されているGoogle Analyticsのデータを直接参照して、必要なデータを組み合わせて可視化分析を行うことができます。
Webのアクセスデータは、サイトによっては時に膨大なデータとなることもありますが、MotionBoardを利用すれば素早く見たい角度で自由に分析が可能になりますので、是非試してみてください。
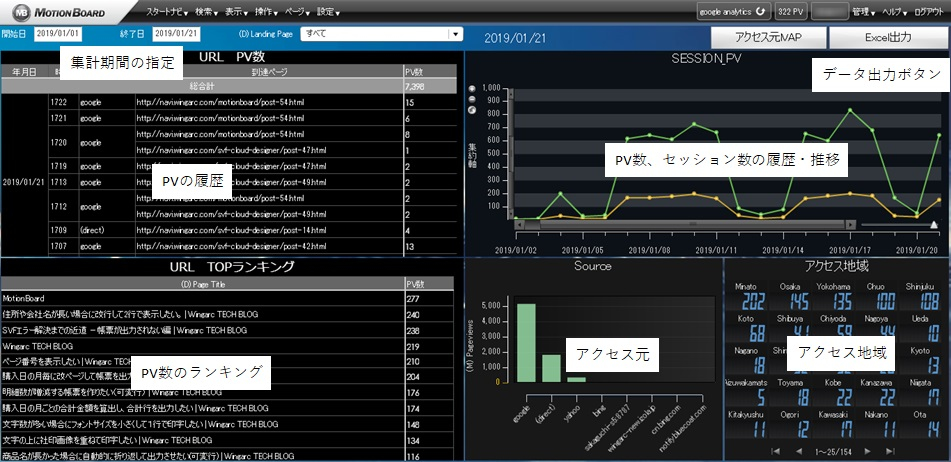
<Google AnalyticsデータをMotionBoardでグラフィカルに表示したサンプル>
・解析対象のWebサイトには、あらかじめGoogle Analyticsのトラッキングタグが設定され、ログデータを参照できるGoogleアカウントが準備されている必要があります。
・本記事では、オンプレミス環境でかつ、「ネイティブアプリケーションとしてOAuth認証で接続する方法」を記載しています。※クラウドサービス(MotionBoard Cloud)や、オンプレミス環境で「サービスアカウントを利用した認証で接続する」を選択して Google Analytics に接続する場合は本記事の設定は使用できません。
・Google Cloud Platform(https://console.cloud.google.com)を使用する準備が整っている必要があります。
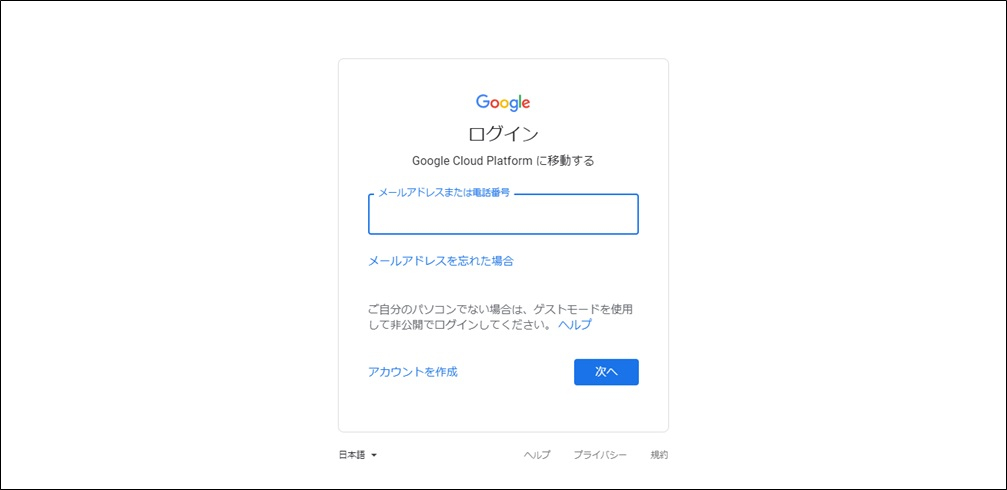
(1)Googleのアカウントを作成し、Google Analyticsにアクセスできるユーザーでコンソールにログインします。(https://console.developers.google.com/)

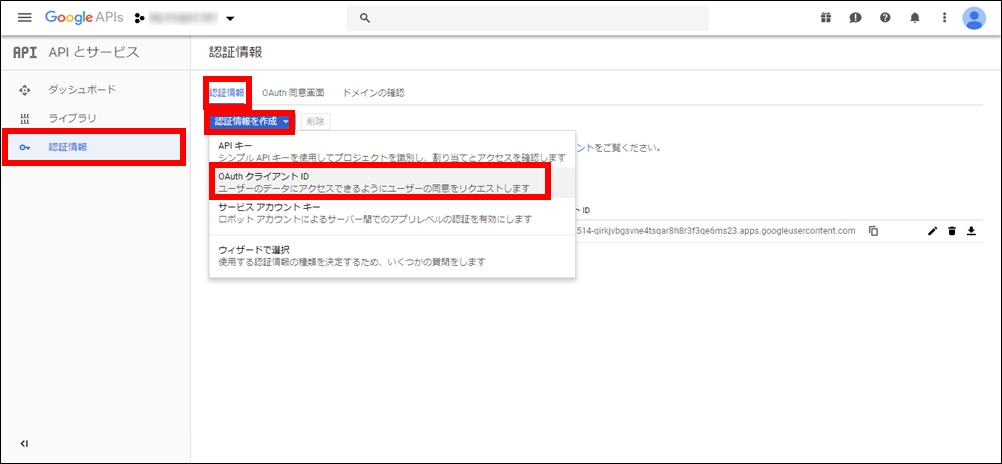
(2)「認証情報」-「認証情報」ー「認証情報を作成」-「OauthクライアントID」を選択します。

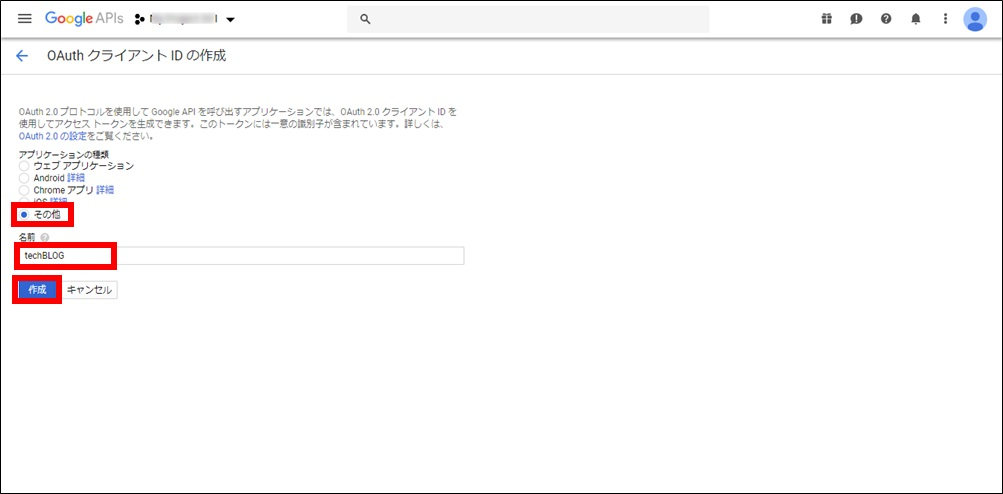
(3)「アプリケーションの種類」を「その他」、「名前」に任意の名前を入力し、「作成」をクリックします。

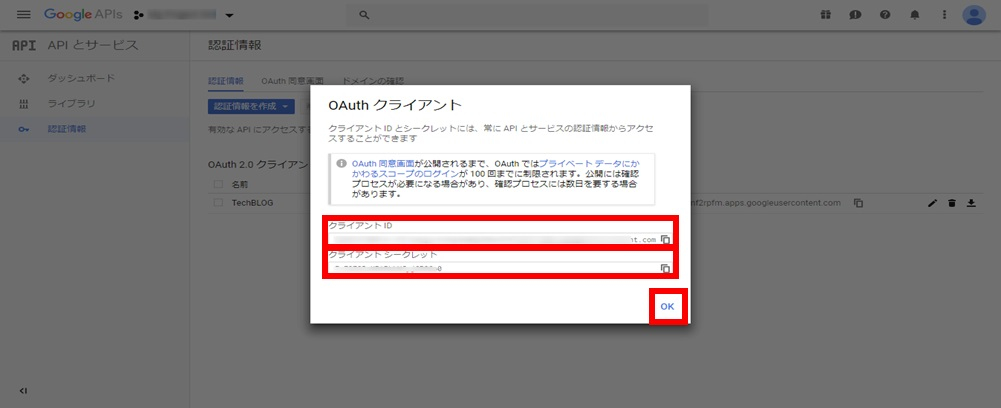
(4)Oauthクライアントの「クライアントID」、「クライアントシークレット」が表示されますので、「OK」をクリックします。
※ここに表示される「クライアントID」、「クライアントシークレット」は、MotionBoardの設定で使用します。

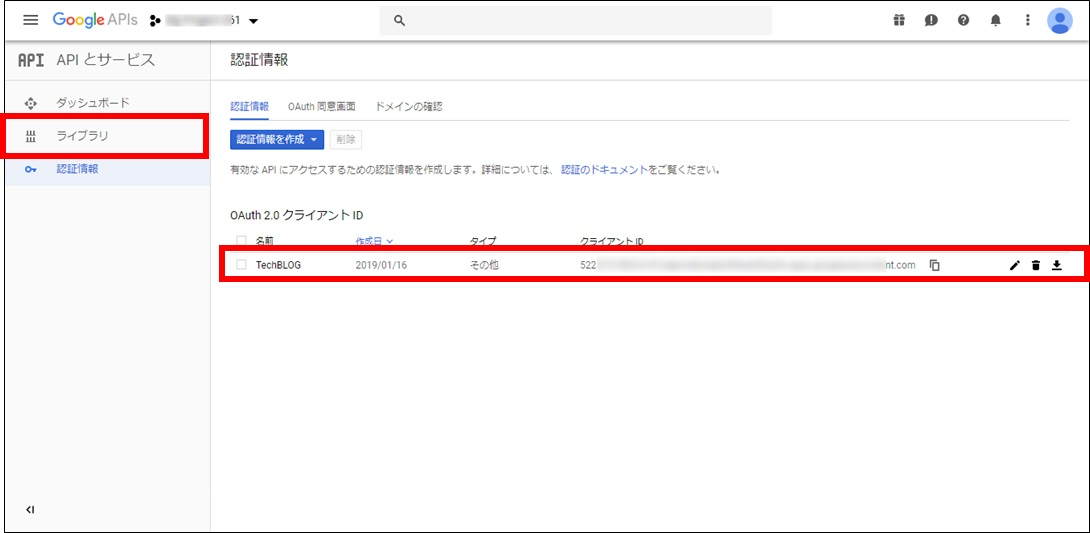
(5)認証情報が作成されました。続いてAPIを有効にします。「ライブラリ」をクリックします。

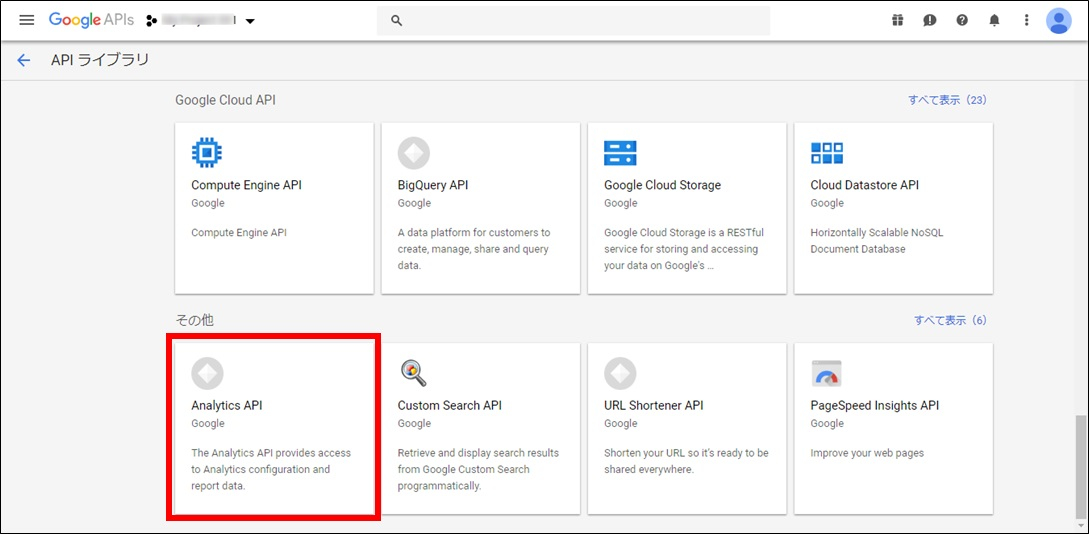
(6)「Analytics API」をクリックして、有効化します

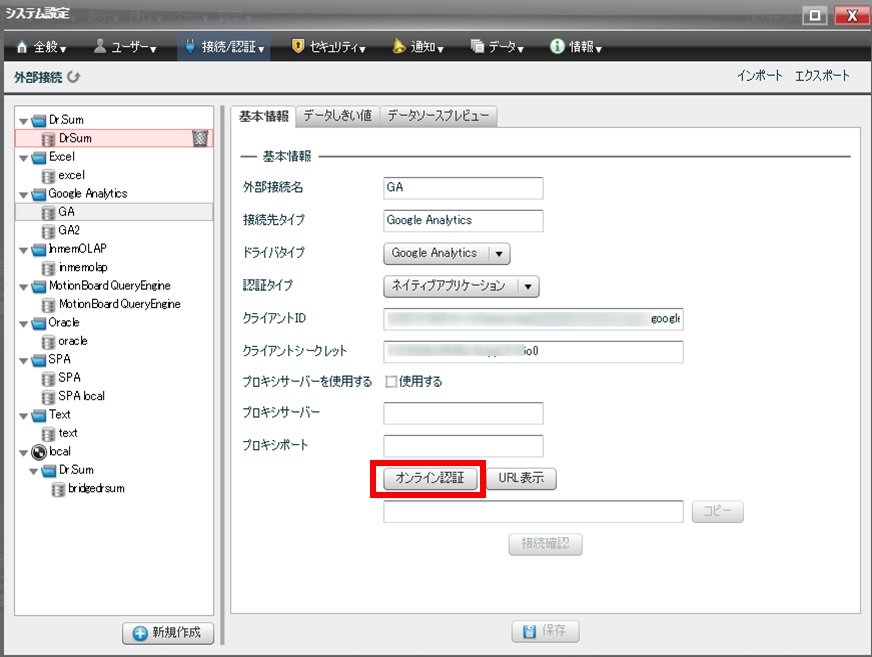
(1)「管理」ー「システム設定」ー「接続/認証」ー「外部接続」画面を開きます。「新規作成」をクリックして、GoogleAnalytics用の設定を追加します。
※外部接続名は「任意文字列」、接続先タイプは、「Google Analytics」固定、認証タイプは「ネイティブアプリケーション」固定
(2)(1).-4で表示された「クライアントID」と「クライアントシークレット」を入力します。
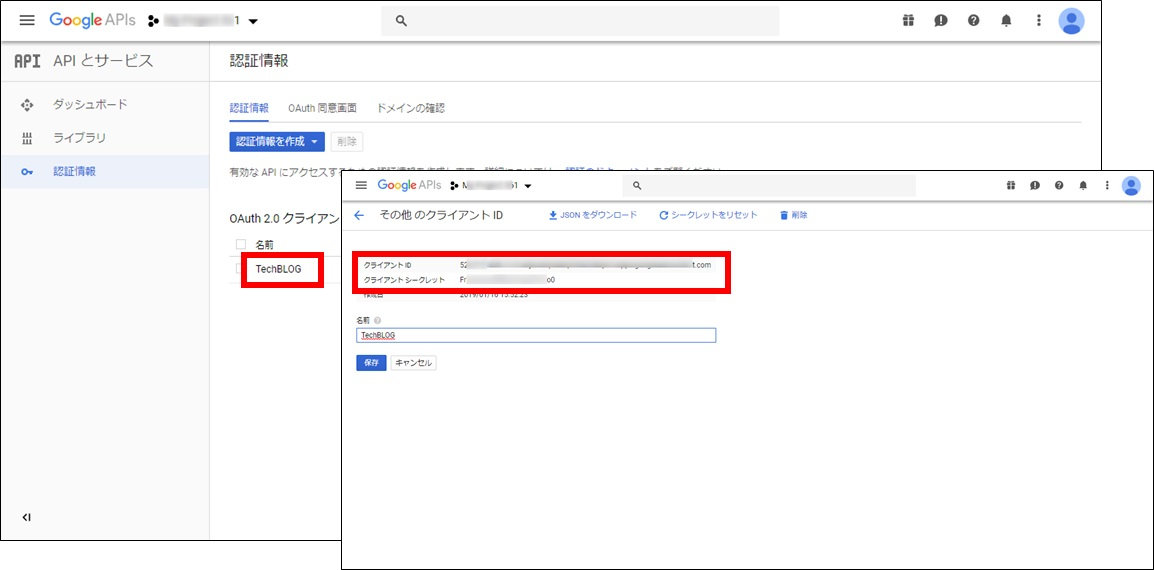
※「クライアントID」と「クライアントシークレット」の画面を閉じている場合は、1.(5)の画面の以下の個所をクリックすることで再度表示できます。

(1)2.(2)の設定が完了したら、「オンライン認証」ボタンで、Google Analyticsとの接続認証確認を行います。
※オンライン認証は、MotionBoardがインストールされたサーバー本体(実機)から実施してください。

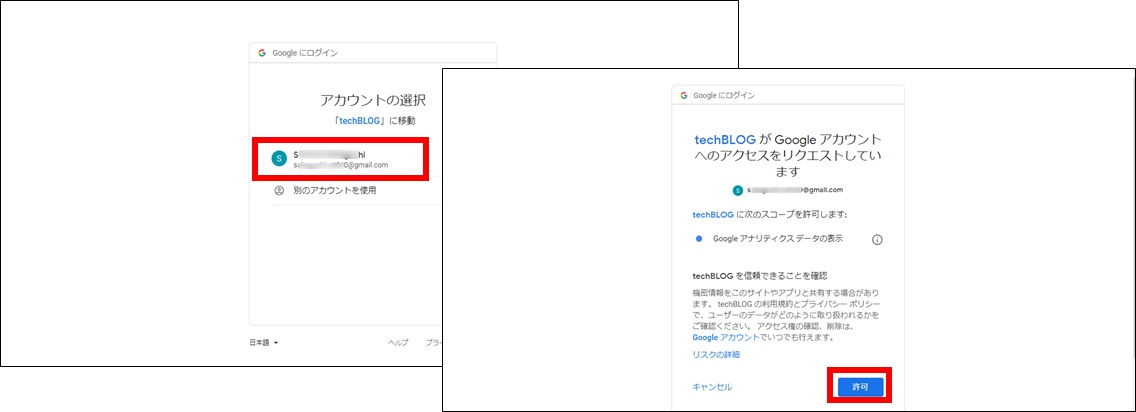
(2)Google Analyticsにアクセスするユーザーを選択して、「許可」をクリックします。(ログインしていない場合は、パスワードが必要)

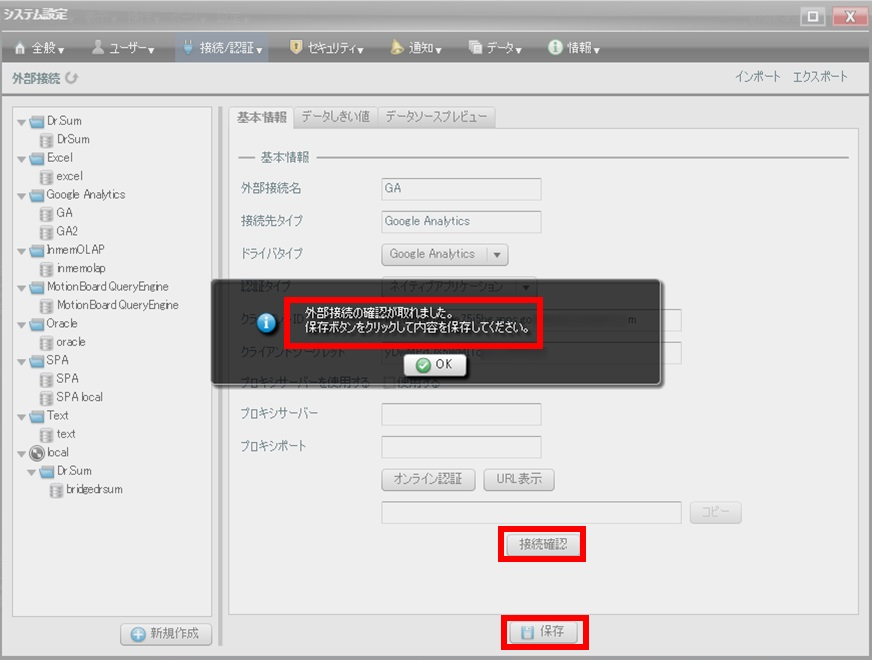
(4)「接続確認」をクリックして、外部接続の確認を取ります。最後に必ず「保存」をクリックします。

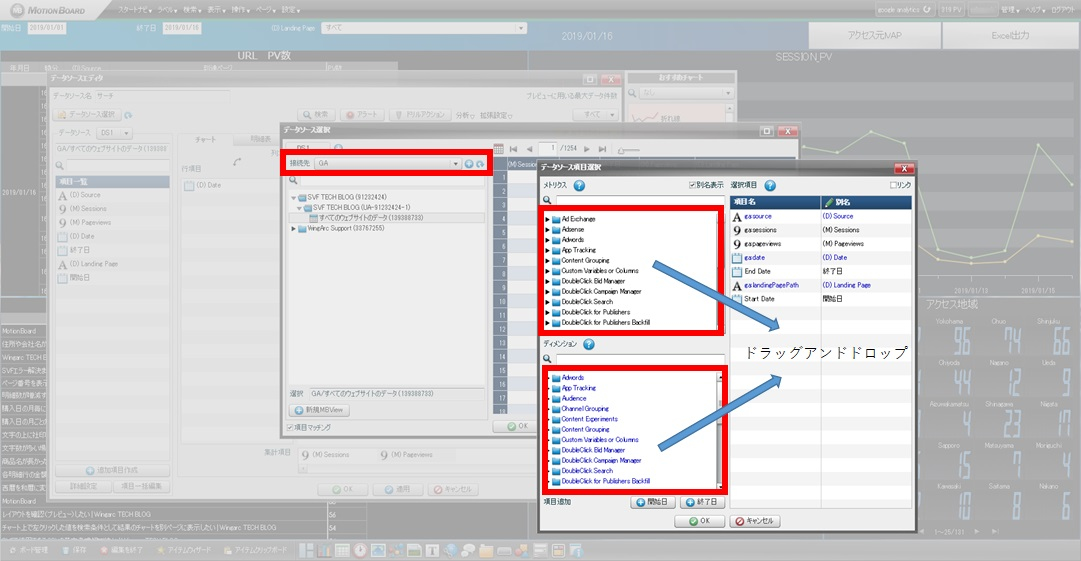
Google Analyticsに接続した外部接続設定をデータソースとして、GAのメトリクスとディメンションからデータを取得して、必要な分析チャートを作成します。

Google Analyticsのデータの使用方法は、下記マニュアルを参考にしてください。
| 参照:Google Anaryticsのデータを選択する |
いかがでしたでしょうか? Google Analyticsの標準サイトでもデータの可視化は可能ですが、MotionBoardを機能を使えばよりグラフィカルかつ柔軟なデータの分析や画面の作成が可能になりますので、Web解析を行う場合には、是非試してみてください。
Related article
Pick up
Ranking
Info