2021/06/16 時点(MotionBoard ver.6.1)の記事です。
MotionBoardでは項目値を簡単にグループ化することが可能です。
例えば、ある製品の売れ行きを年代ごとにグループ化して分析したり、 複数の都道府県名をグループ化して地域で比較するといった場面などで活用することができます。当記事では「グループ項目」を使って項目値をグループ化する方法について解説しています。

MotionBoardで項目値をグループ化する方法
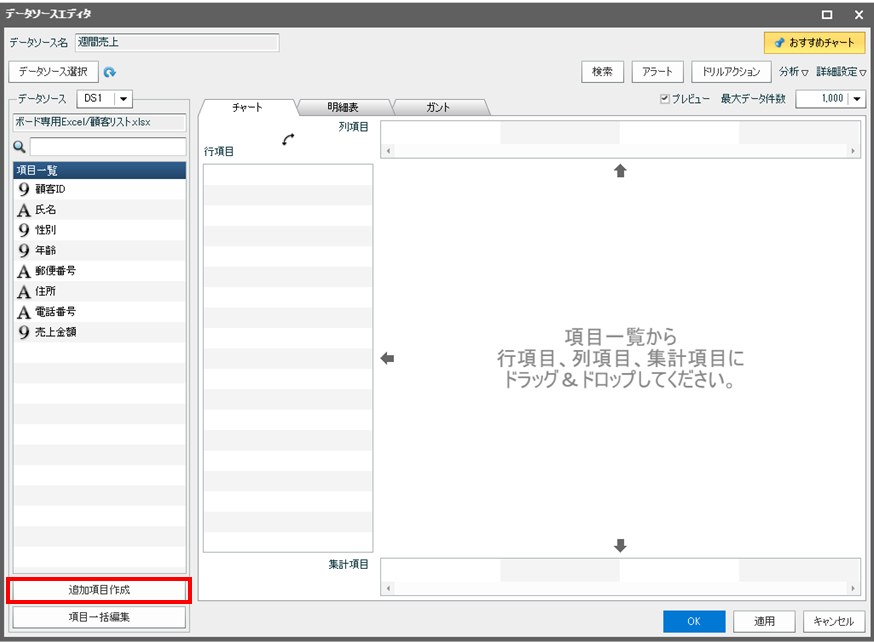
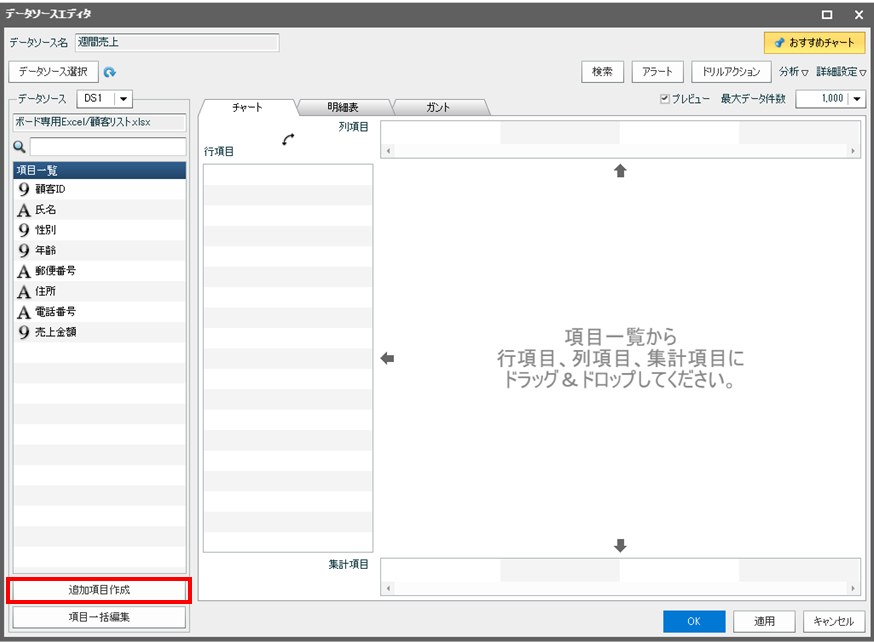
データソースエディタの[追加項目作成]を開く
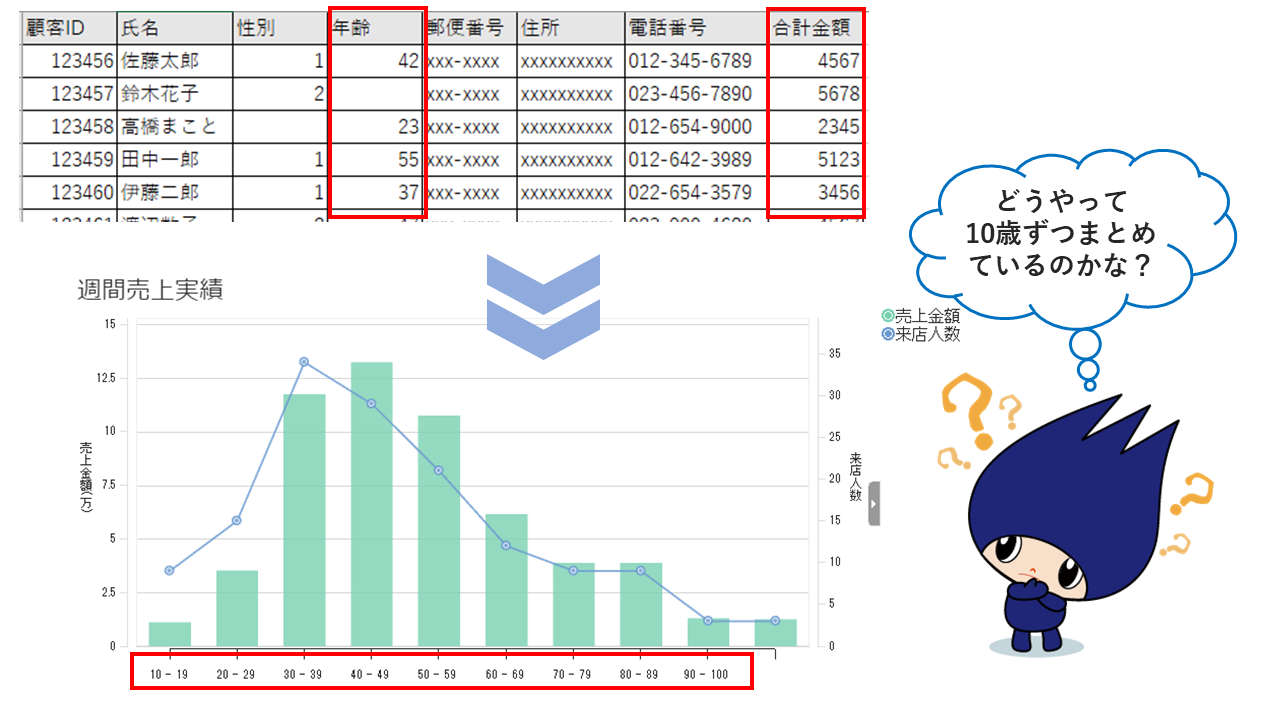
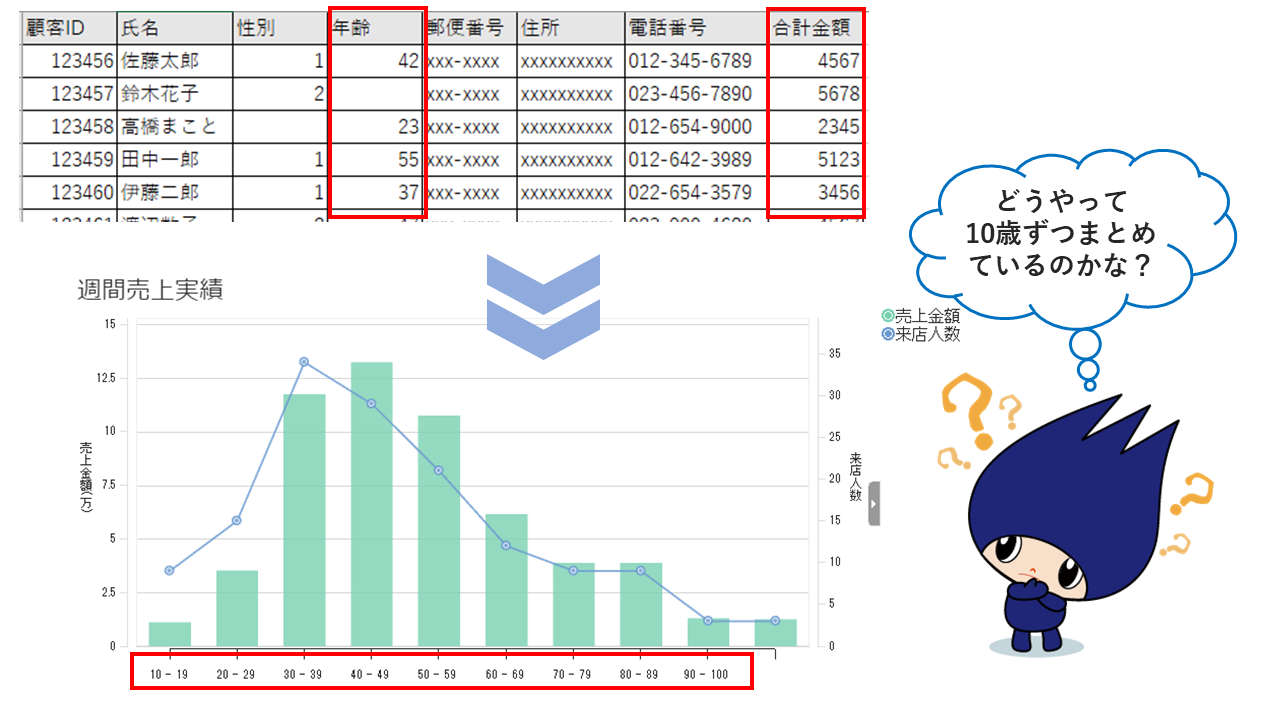
今回は、 「顧客の年齢を10歳ごとにグループ化し、年代ごとの売上金額と来店人数を可視化」 していきます。
グループ項目を利用したグループ化方法を3つご説明します。
まずは[追加項目作成]をクリック! 
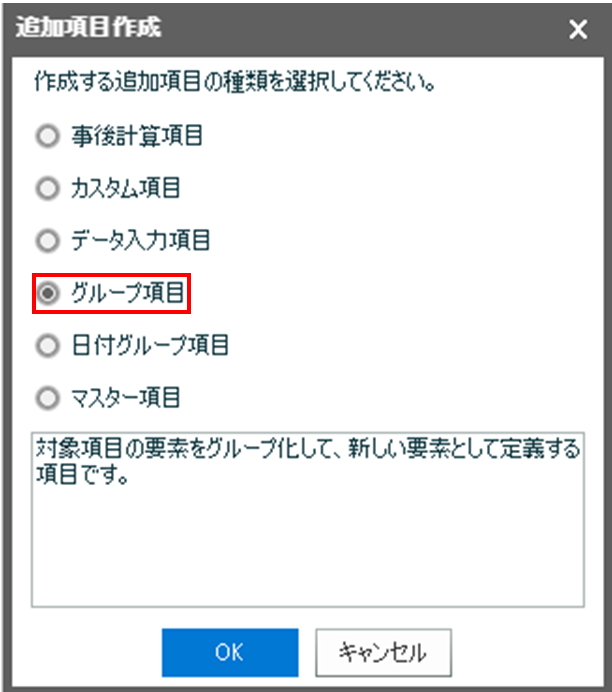
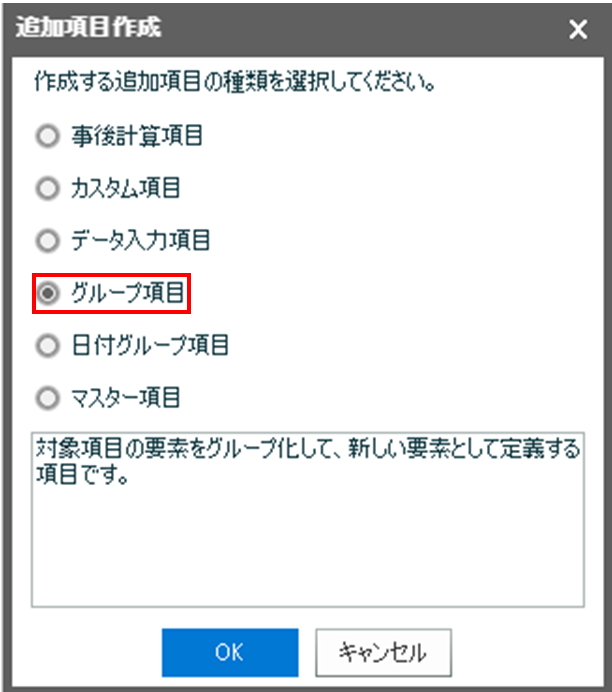
グループ項目を作成する
[グループ項目]をクリック! 
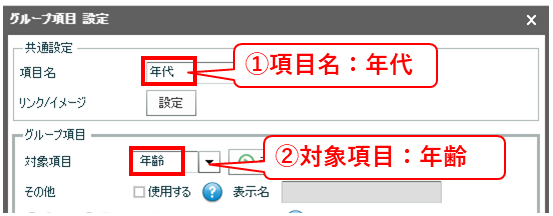
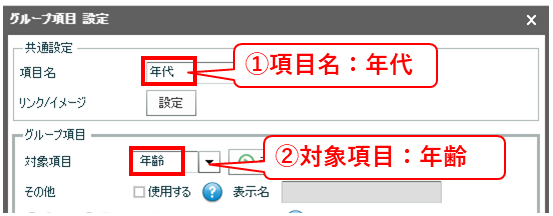
グループ項目の内容を設定する
次に、グループ項目の設定をします。
①[項目名]に「年代」と入力してください。
②[対象項目]は[年齢]を選択します。
ここまで入力したら、次のcase1~3の中から目的に合わせてグループ項目を完成させましょう!
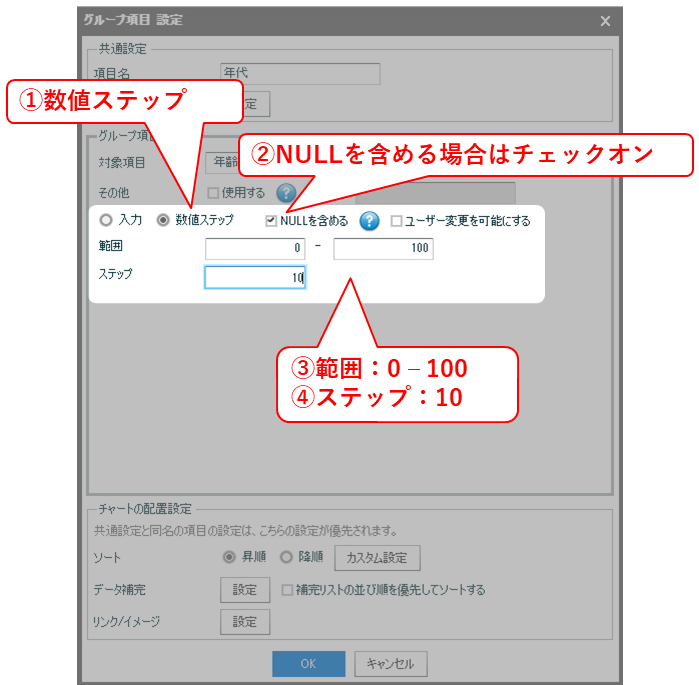
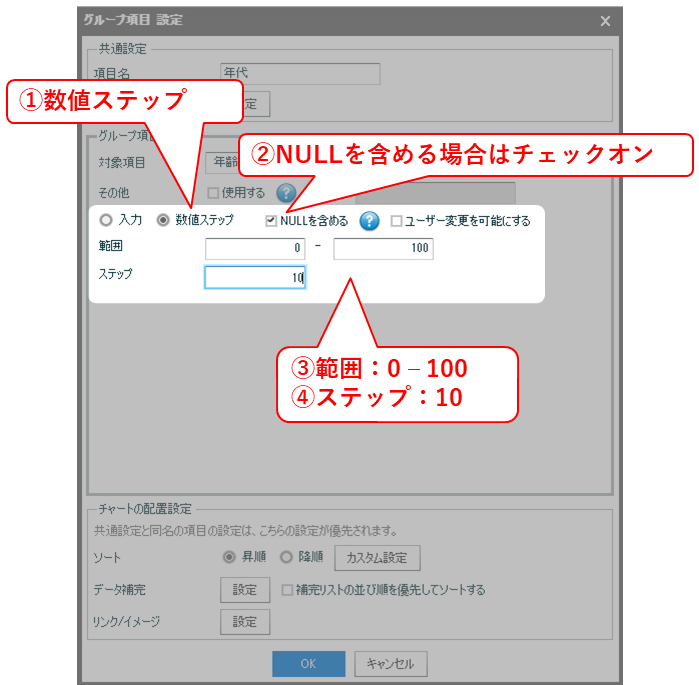
case1 数値ステップでグループ化(「年齢」が数値型の場合①)
「年齢」という項目が数値型だった場合、数値ステップを使うことができます。
- [数値ステップ]を選択
- [NULLを含める]は、NULLを含める場合はチェックを入れてください
- [範囲]を「0 」- 「100」と入力してください
- [ステップ]を「10」と入力してください(10ごとの数字で区切りますよ、の意味)

[OK]をクリック!
10歳ごとにグループ化できました。
case2 任意の数値範囲でグループ化(「年齢」が数値型の場合②)
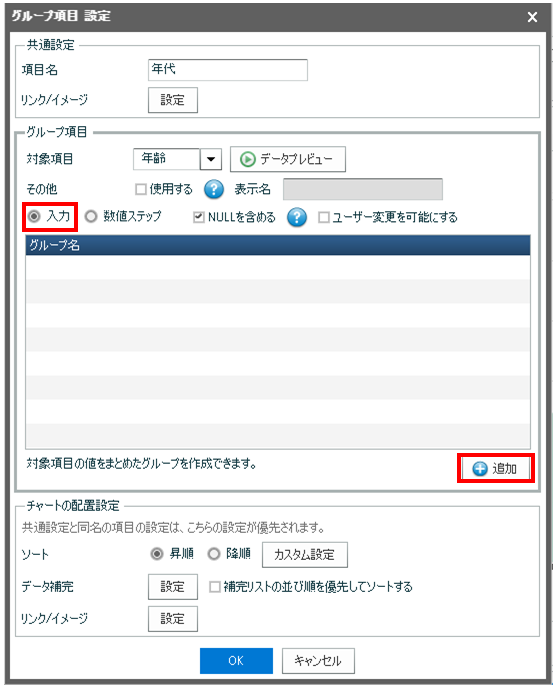
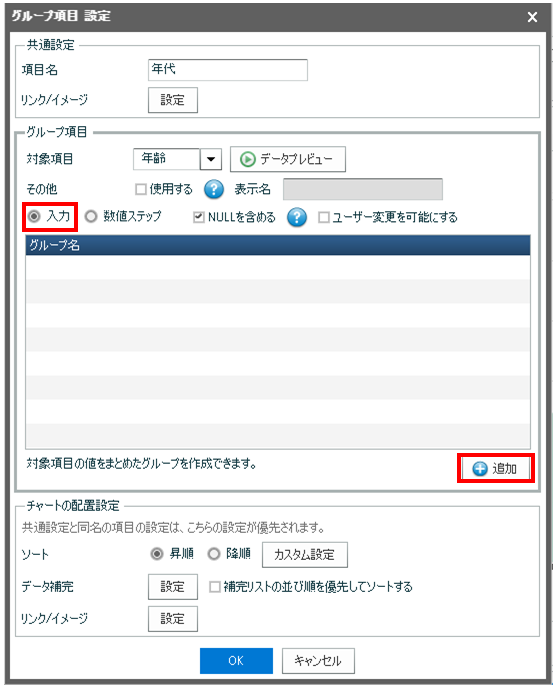
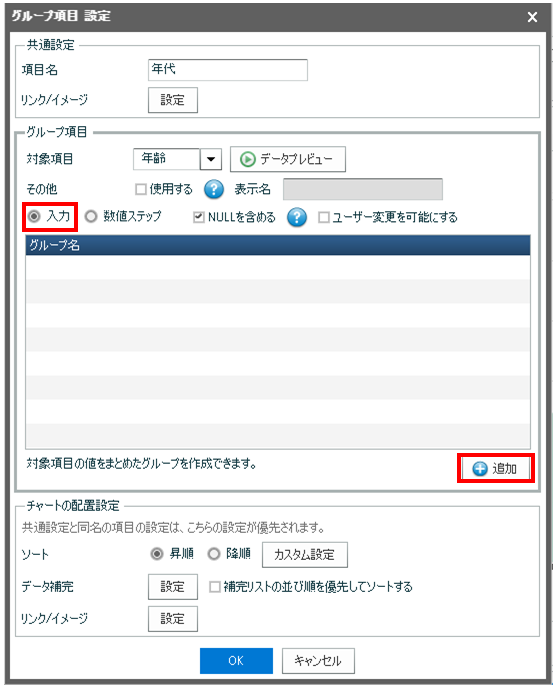
項目名と対象項目を設定したら、 ラジオボタンは初期値の[入力]を選択した状態であることを確認し、[追加]をクリック! 
次のように入力します。
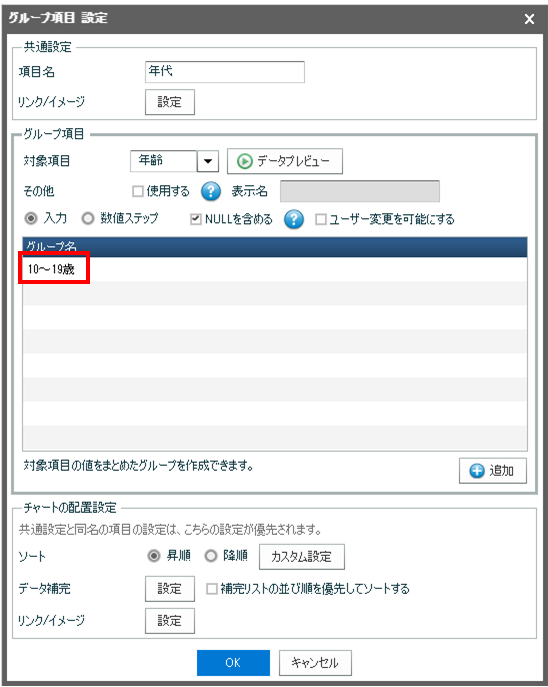
1.[グループ名]:「10~19歳」
2.[グループタイプ]:[数値範囲]
3.[グループ内容]:「10」 – 「19」
[OK]をクリック! 
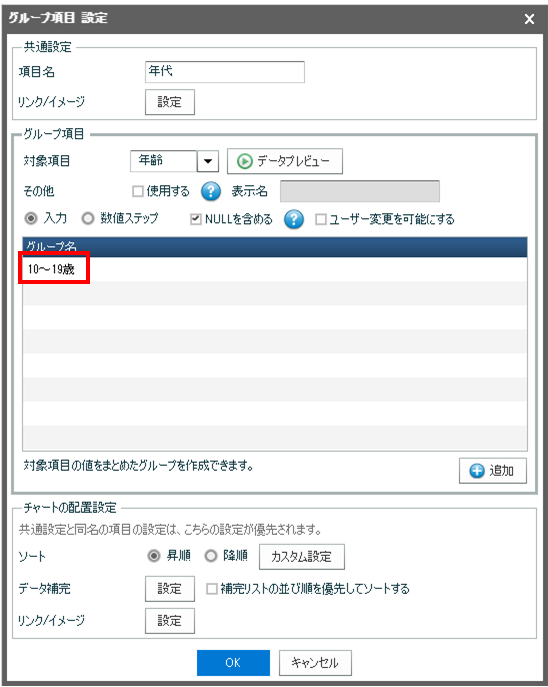
「10~19歳」というグループができました。
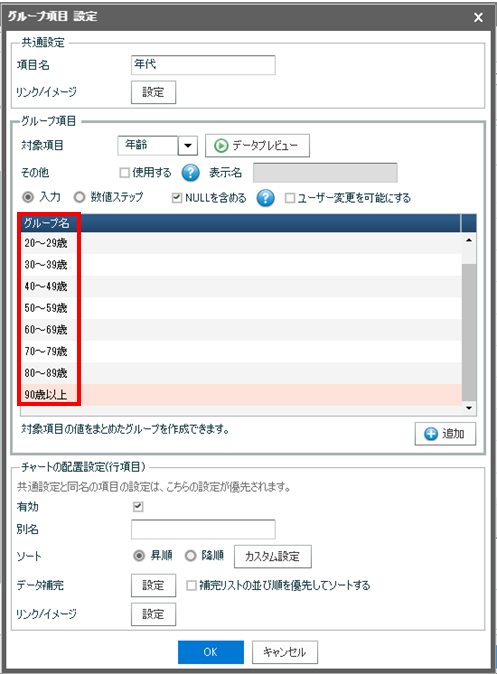
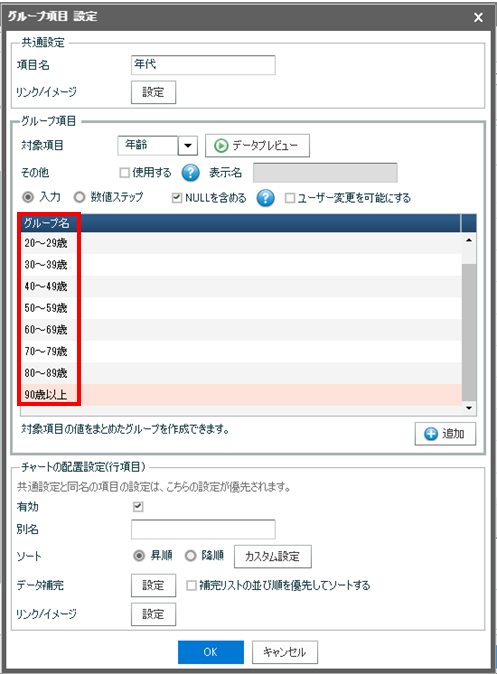
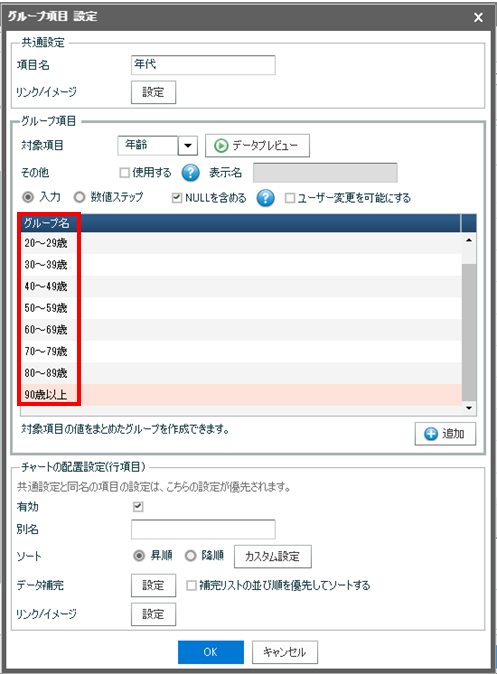
同じように「20~29歳」「30~39歳」…とグループを追加していきます。 
追加が終わったら[OK]で完了します。
case3 「年齢」が文字型の場合
次は「年齢」が文字型であり、文字型のままグループ化する方法です。
case2と同様に[追加項目作成]から[グループ項目]を選択します。
ラジオボタンは初期値の[入力]であることを確認し[追加]をクリック! 
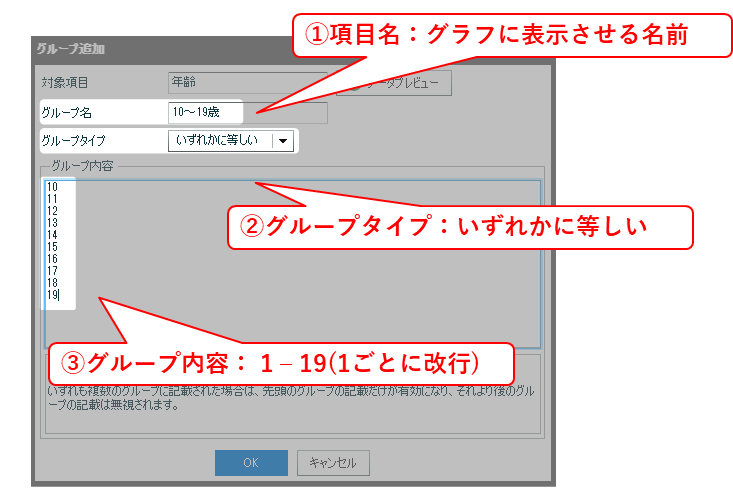
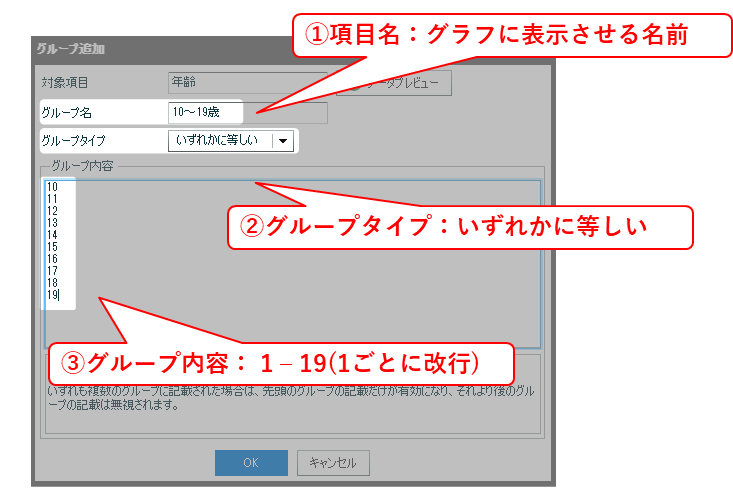
次のように入力します。
1.[グループ名]:「10~19歳」
2.[グループタイプ]:[いずれかに等しい]
3.[グループ内容]:「10、11、12…」と1ごとに改行

「10~19歳」というグループができました。
同じように「20~29歳」「30~39歳」…とグループを追加していきます。 
追加が終わったら[OK]で完了します。
作成したグループ項目を配置しよう!
項目を配置する
case1~3のいずれかの方法でグループ項目を作成できたら、いよいよ配置します。
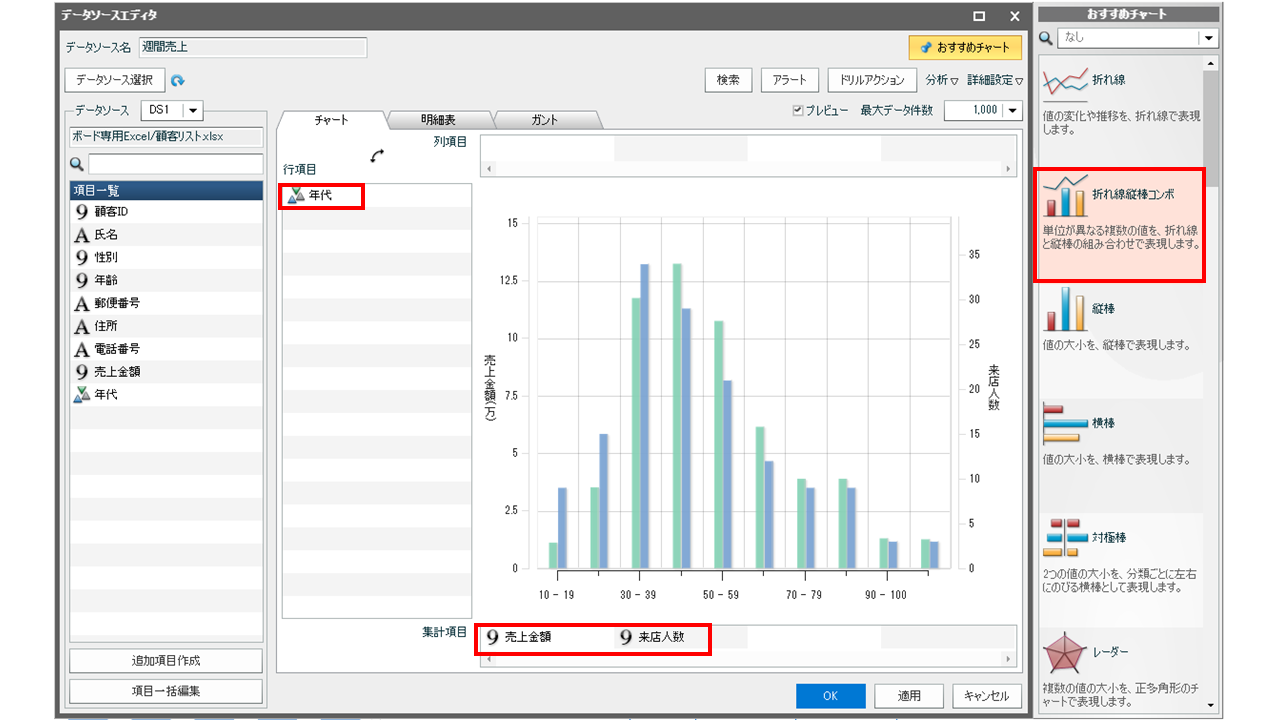
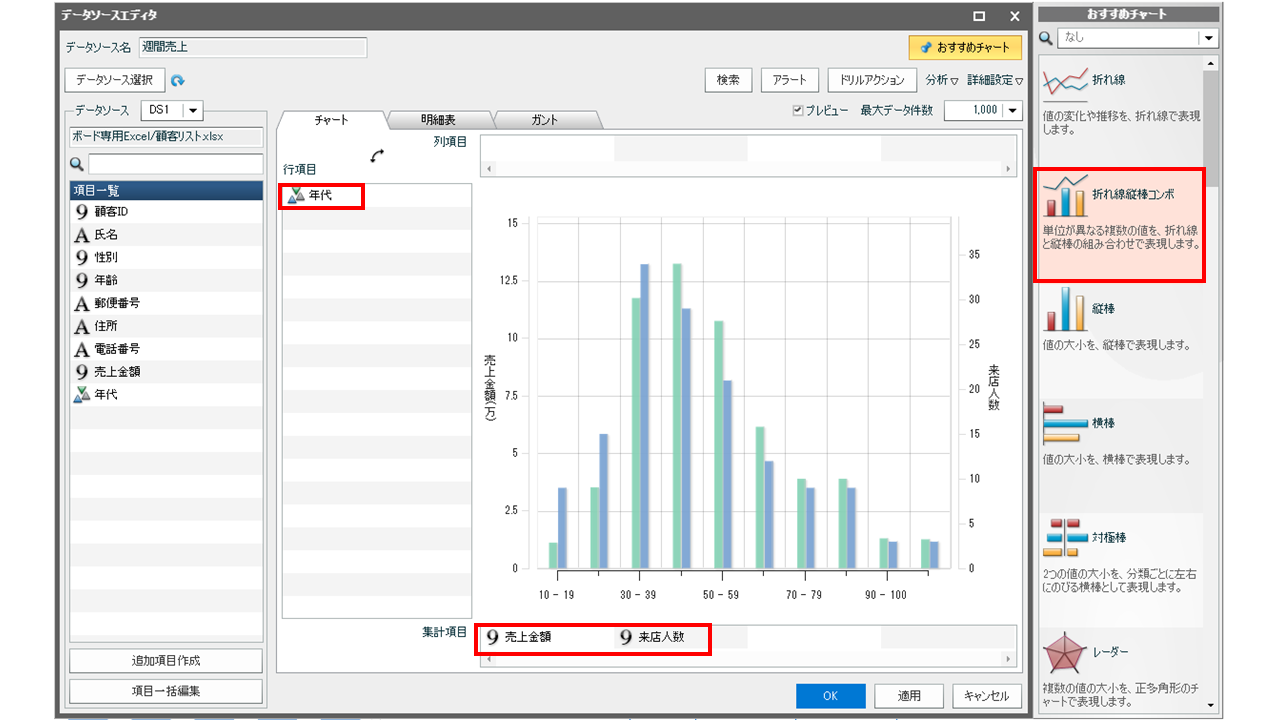
作成したグループ項目「年代」を行項目に配置し、集計項目には「売上金額」「来店人数」を配置します。
今回は「年代ごとの売上金額と来店人数」を表現したいので、おすすめチャートから「折れ線縦棒コンボ」を選択します。 
列スタイルを変更する
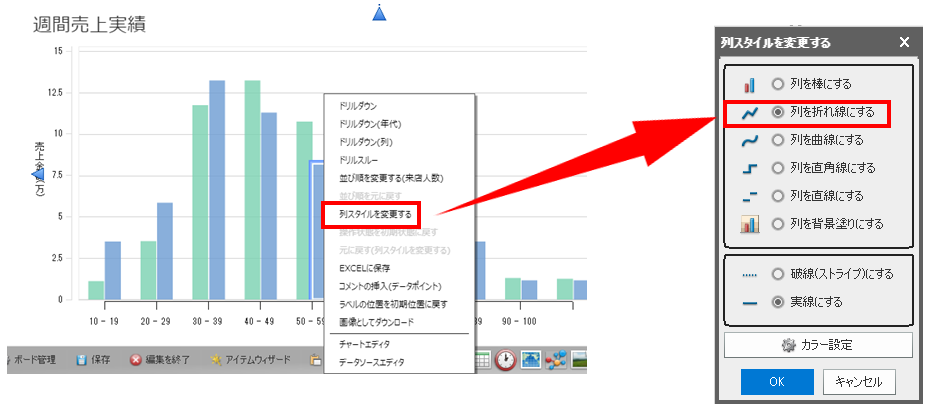
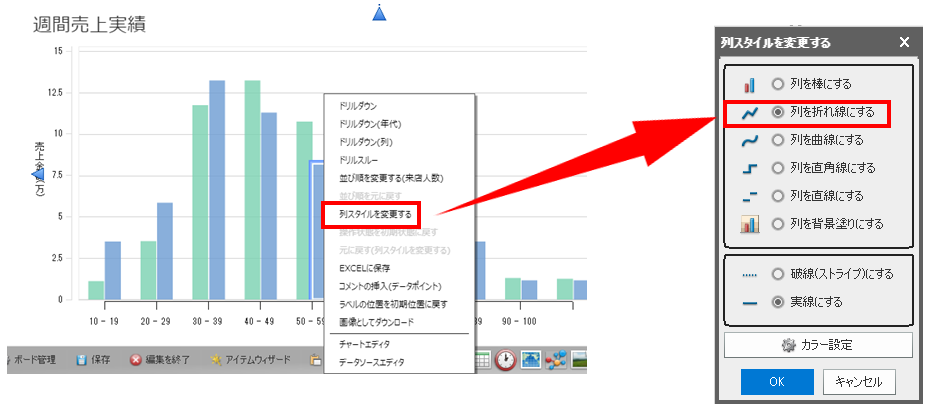
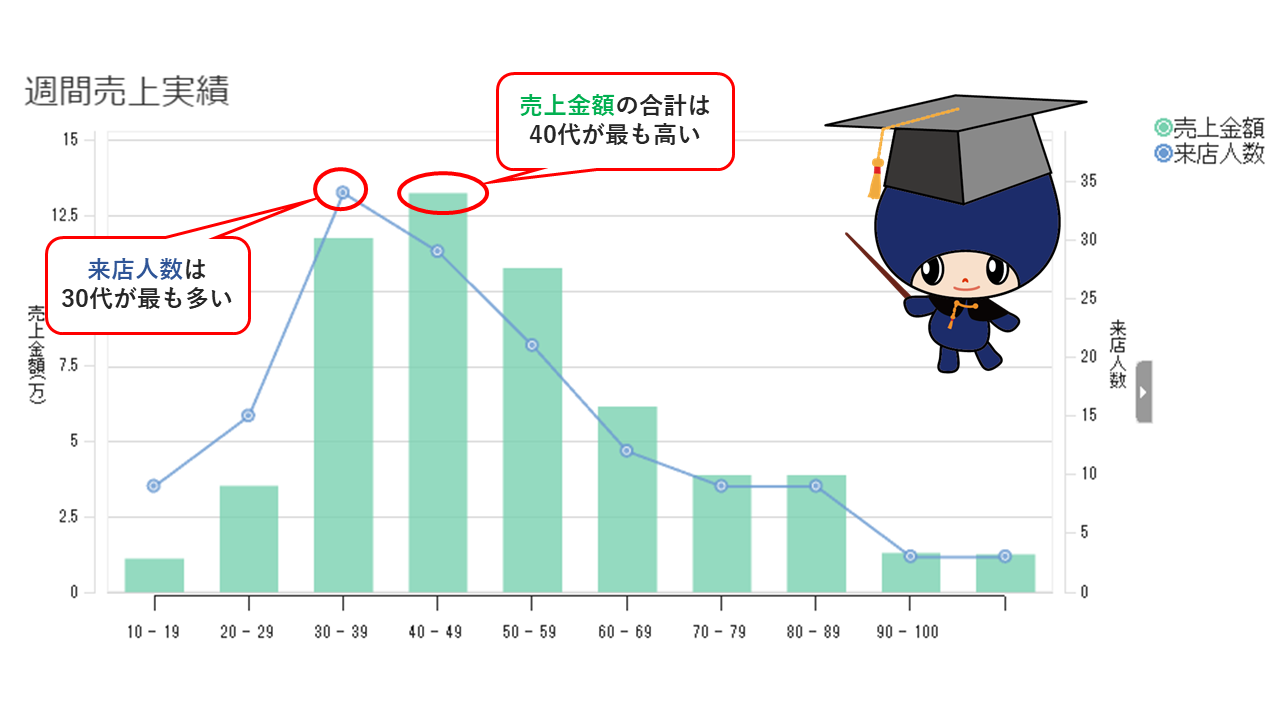
[OK]をクリックしてボード上にチャートを配置し、「来店人数」を折れ線グラフ(※)に変更すると…
(※「来店人数」の棒を右クリック→「列スタイルを変更する」で設定可能) 
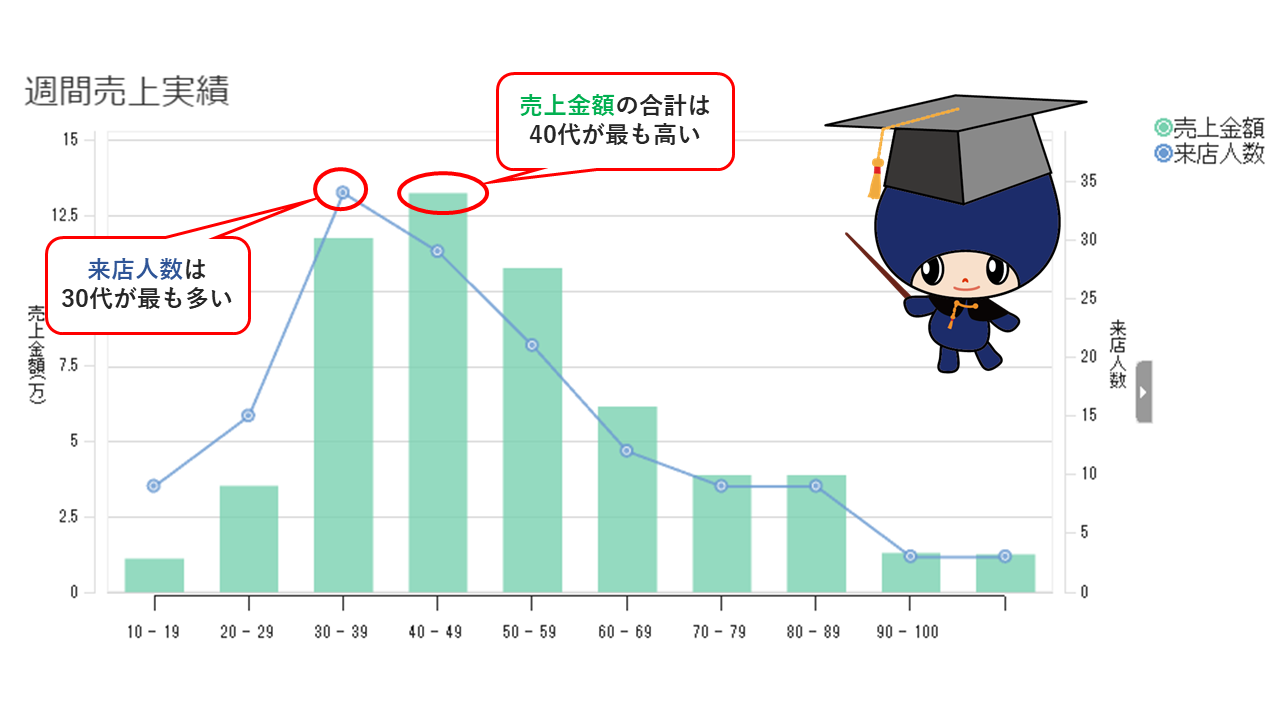
来店人数は30代が最も多く、売上金額の合計は40代が一番高いことがわかるグラフが作成できました! 
まとめ MotionBoardは項目値を簡単にグループ化できる
同じ考え方で、 ・地域 ・製品カテゴリ ・テストの点数 などを簡単にグループ化することができますね。 
データをまとめて可視化したいときにはぜひ試してみてください!