MotionBoardの「入力機能」を使えば、ユーザーがフォームからデータを登録できますが、実はカメラ撮影も可能です。本記事では、カメラ付き入力フォームの作成方法と、撮影された画像を明細表として蓄積・表示する仕組みをステップバイステップでご紹介します。
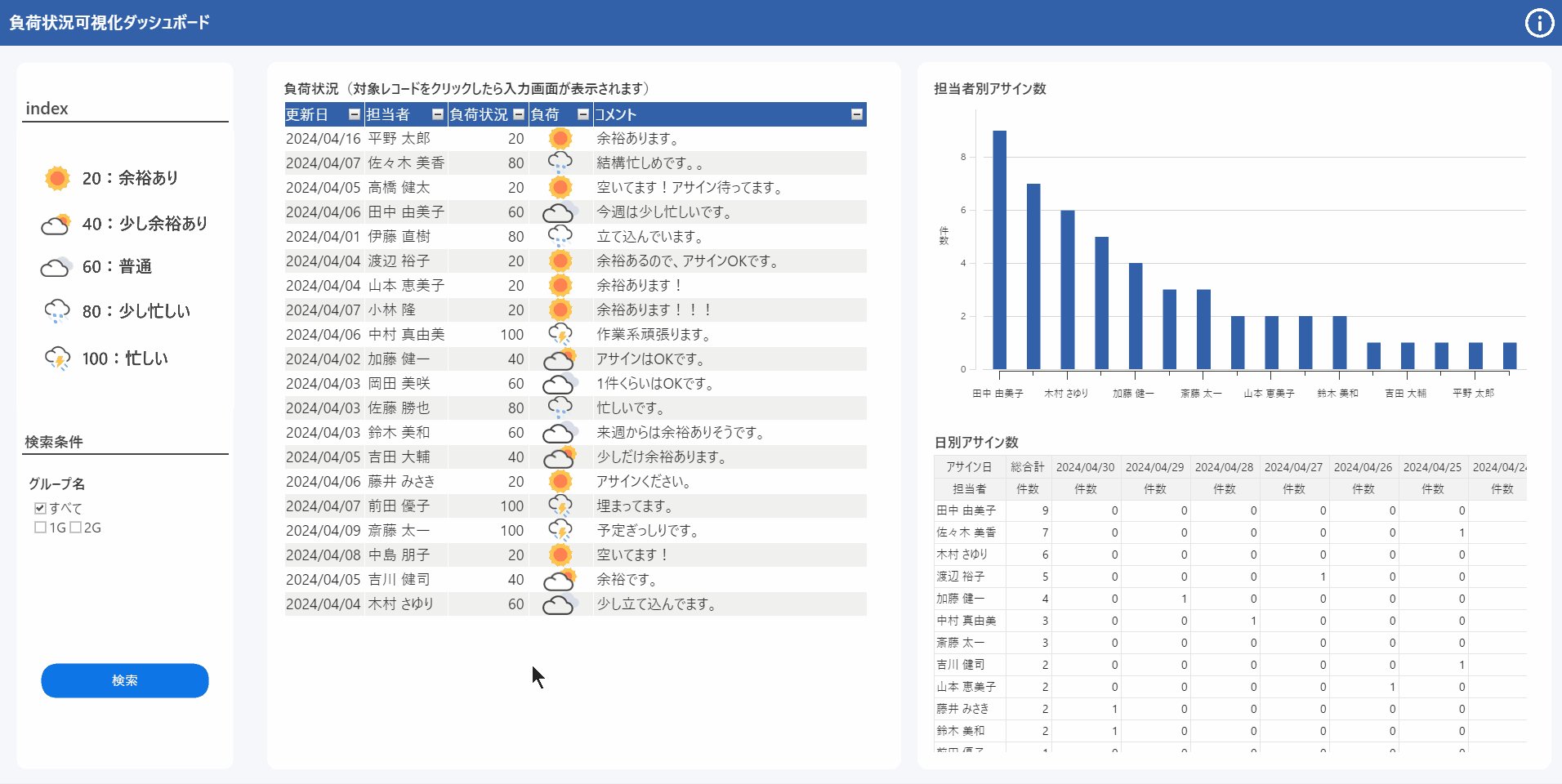
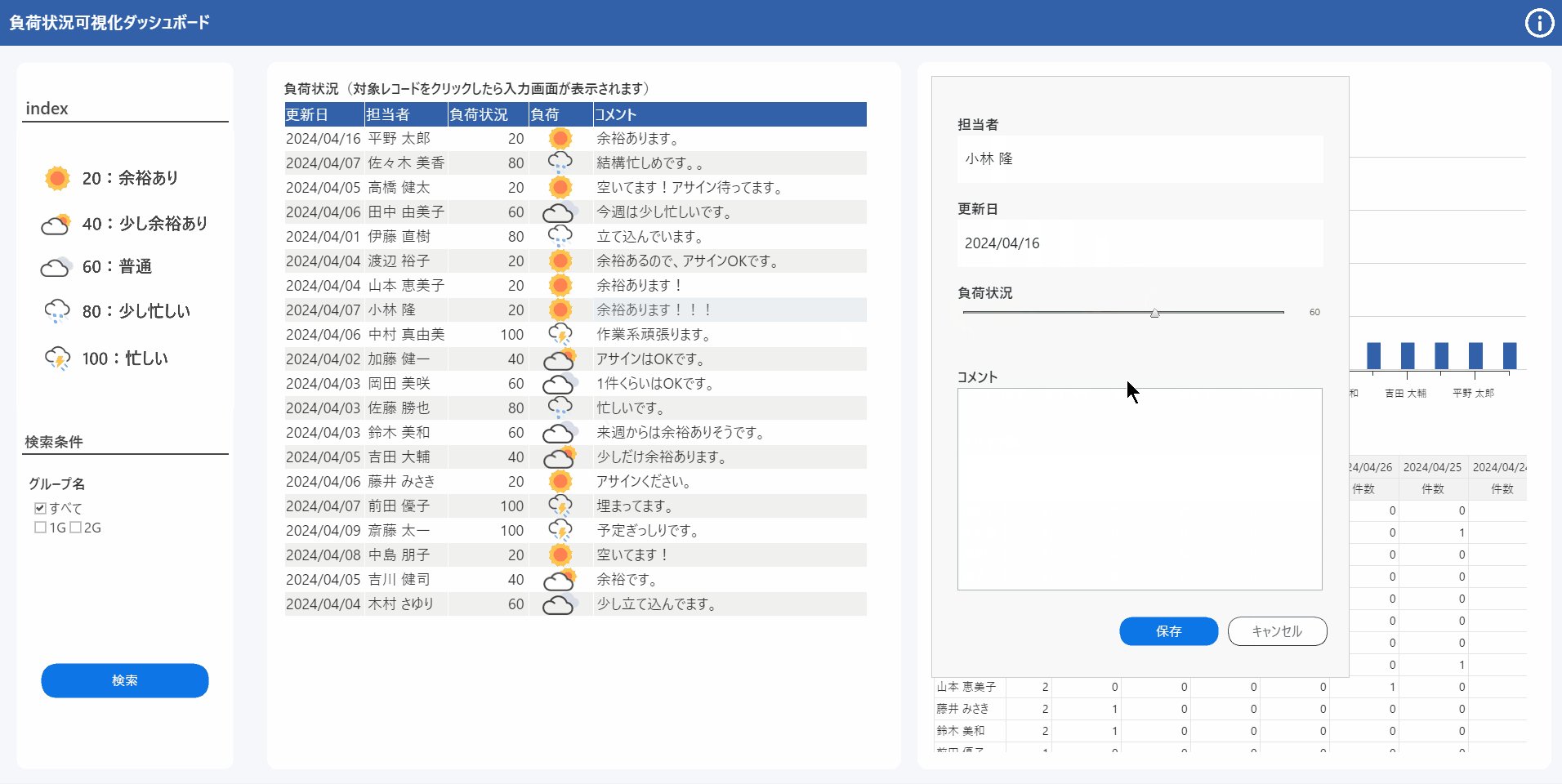
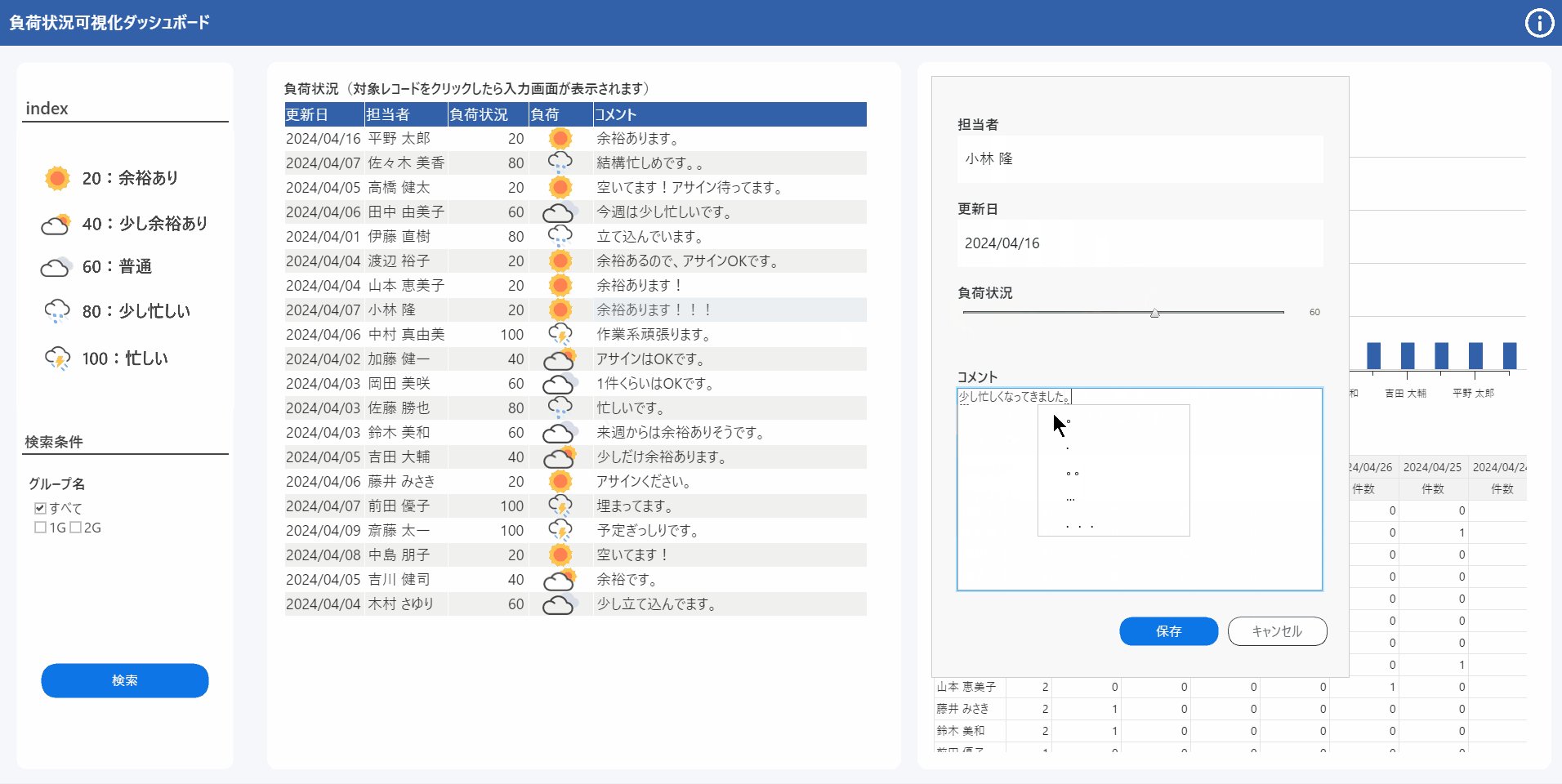
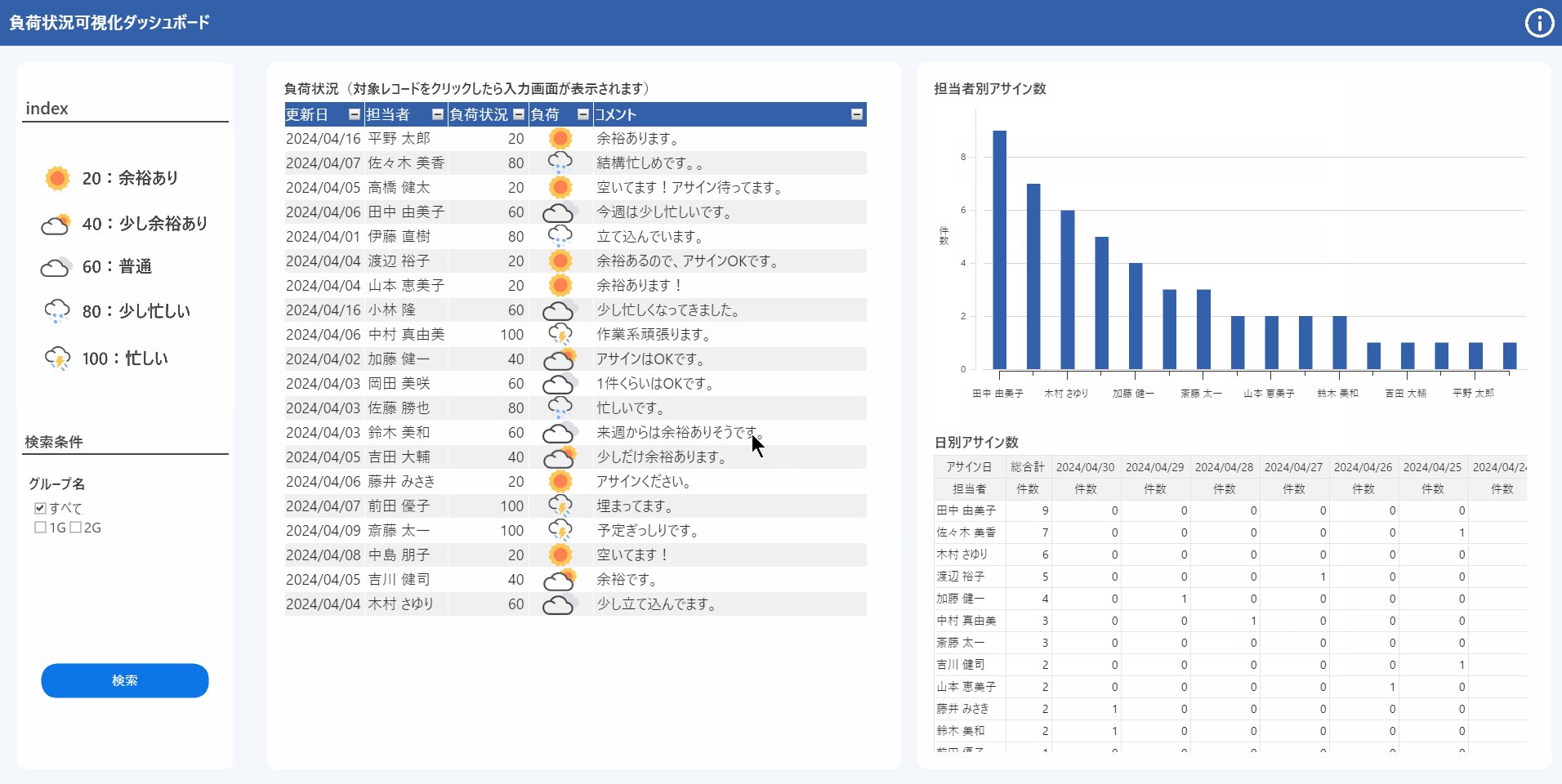
解説するダッシュボードについて

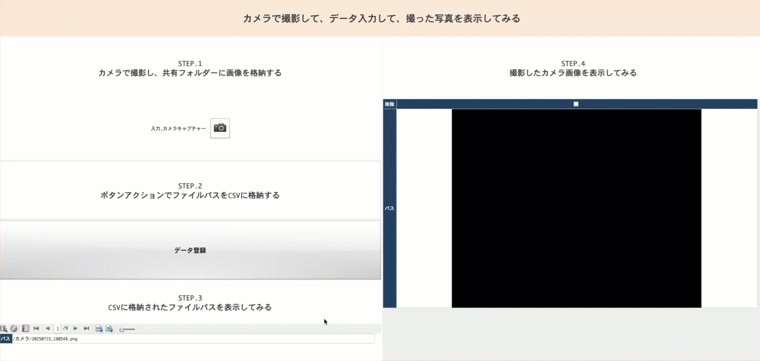
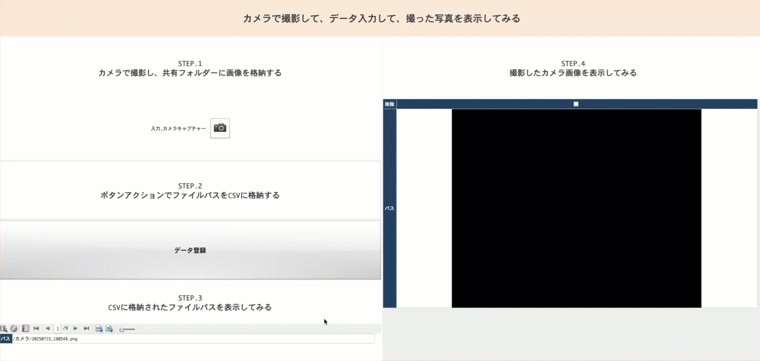
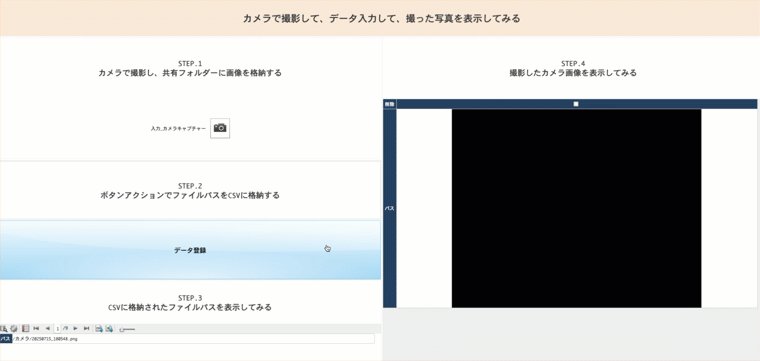
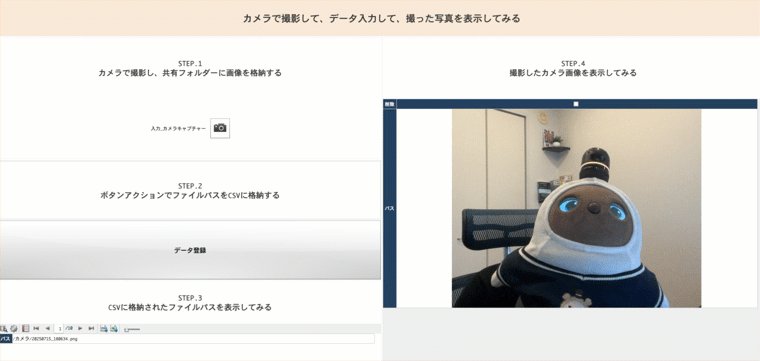
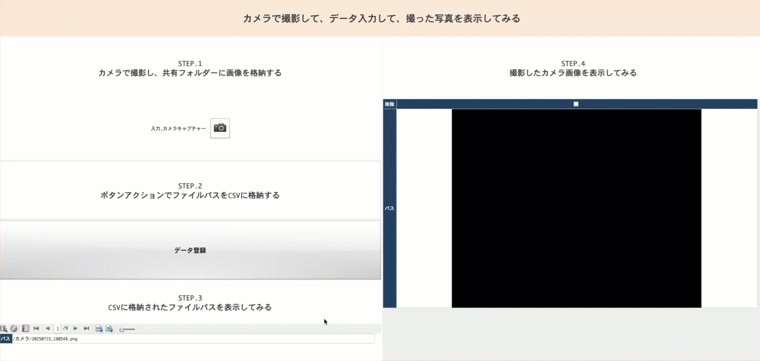
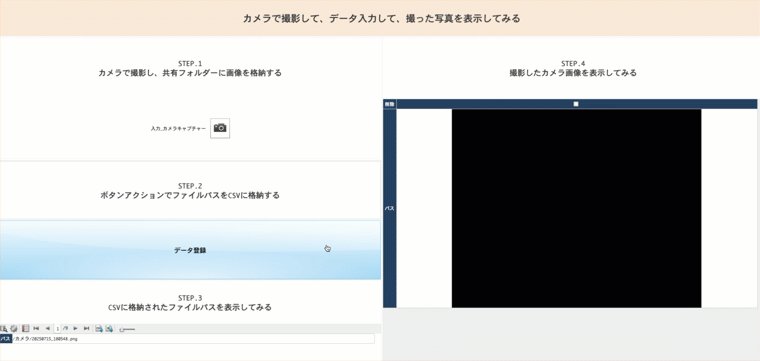
上記のダッシュボードの作り方を、機能別に各STEPに分けて解説します。
- STEP.1 カメラで撮影し、共有フォルダーに画像を格納する
- STEP.2 ボタンアクションでファイルパスをCSVに格納する
- STEP.3 CSVに格納されたファイルパスを表示してみる
- STEP.4 撮影したカメラ画像を表示してみる
仕組みについて
まずは全体的な仕組みについて解説をします。
カメラキャプチャー機能
MotionBoardでカメラ撮影した画像は保存先を選ぶことができます。ボードの中やMotionBoard共通の場所、ファイルコネクター連携でBOXなどのファイルストレージに格納することも可能です。
原則として、CSVやデータベースには画像データを保存できません。そのため、この機能だけでは他の情報と画像を一括で管理するのは困難です。しかし、MotionBoardではデータ入力機能を組み合わせて利用することで、テキスト情報と画像をまとめて管理することが可能です。
CSVやデータベースに文字列を登録
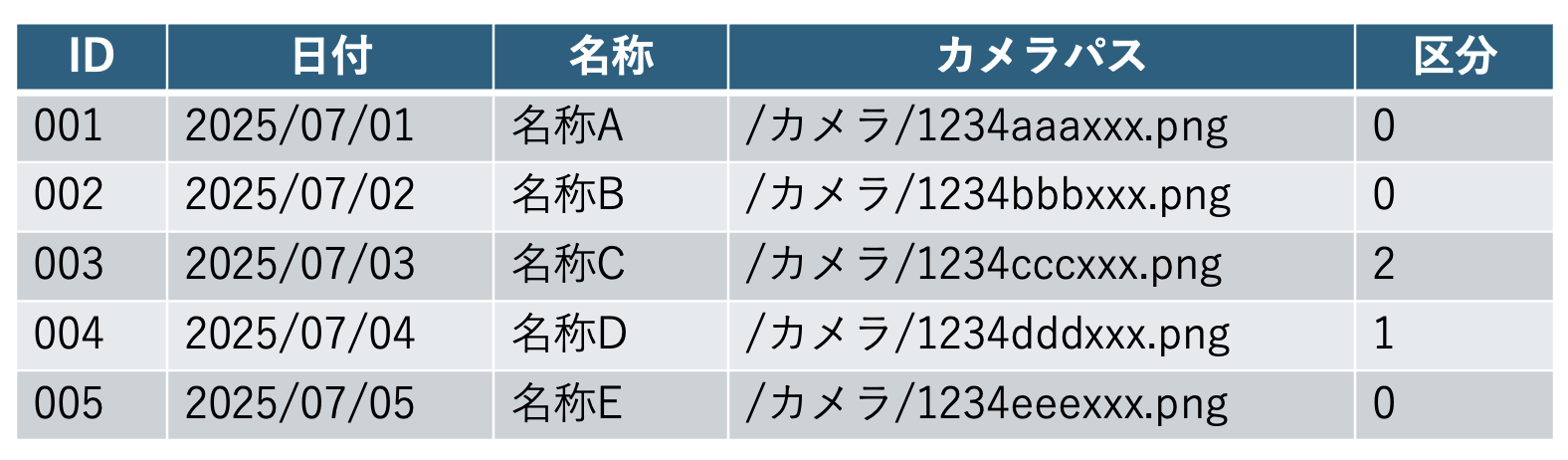
カメラキャプチャーで保存した画像のファイルパスをシステム変数に記憶させ、その情報をCSVやデータベースに書き込みます。他の列にキー情報や他の情報を入れることで、そのレコードを表示したときに文字や日付と共に該当の画像を表示することが可能となります。

つまり登録されるデータとカメラ画像は別の場所に保存され、データ内には画像のファイルパスが格納されるということになります。
それでは上記の構築ルールに則して、ダッシュボードの構築手順を解説します。
実際に作ってみる
STEP.1 カメラで撮影し、共有フォルダーに画像を格納する
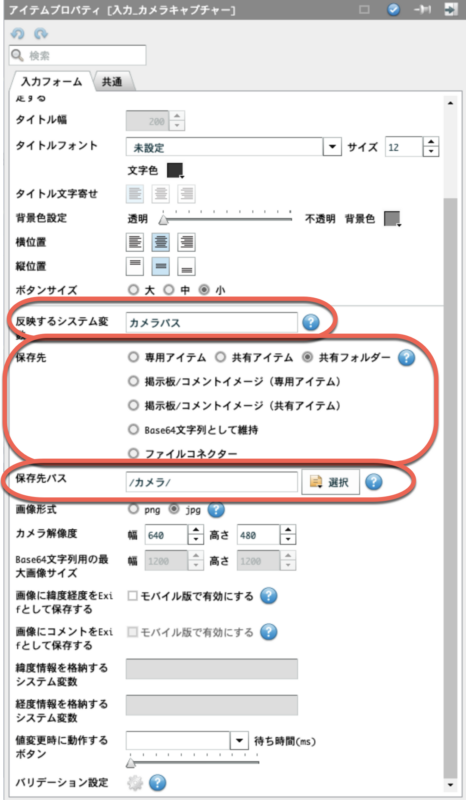
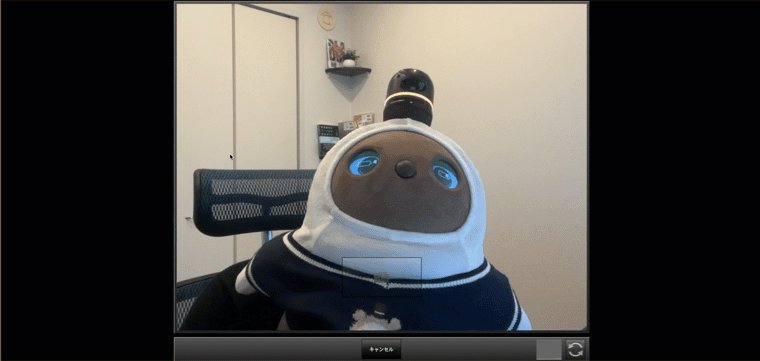
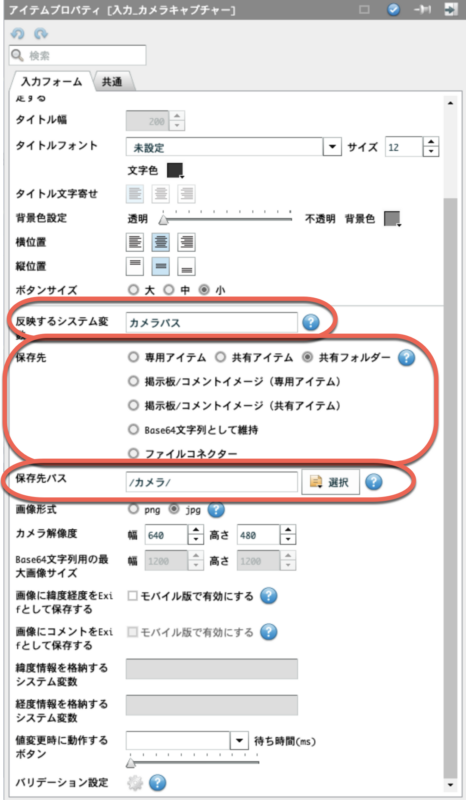
まずはカメラキャプチャー機能を用意します。MotionBoard編集画面の下にあるアイコンから[入力]を選択し、そこから[カメラキャプチャー]をクリックします。重要な要素は赤丸で囲った3箇所です。

- 反映するシステム変数:ここに保存先パスが格納されます。この情報を変数に格納しておき、次のデータ登録に活用します。
- 保存先:カメラ画像をどこに格納するかを選択します。今回は[共有フォルダー]を選択しています。
- 保存先パス:[共有フォルダー]内のパスを記載しています。[選択]からフォルダーを選ぶと確実です。
以上の内容で、カメラで撮影して、画像を保存する部分は終了です。
STEP.2 ボタンアクションでファイルパスをCSVに格納する
次にカメラ画像の保存先パスをデータ登録します。今回はCSV書き込みを実施します。データ入力が必要なので、[共有アイテム管理]にある[CSV/Excel]にCSVを格納しましょう。
※ボード専用text(ボード内にCSVを格納)だとデータ入力ができません。
今回は手順を簡素化するために、項目は「パス」ただひとつとします。
ボタンをつくる
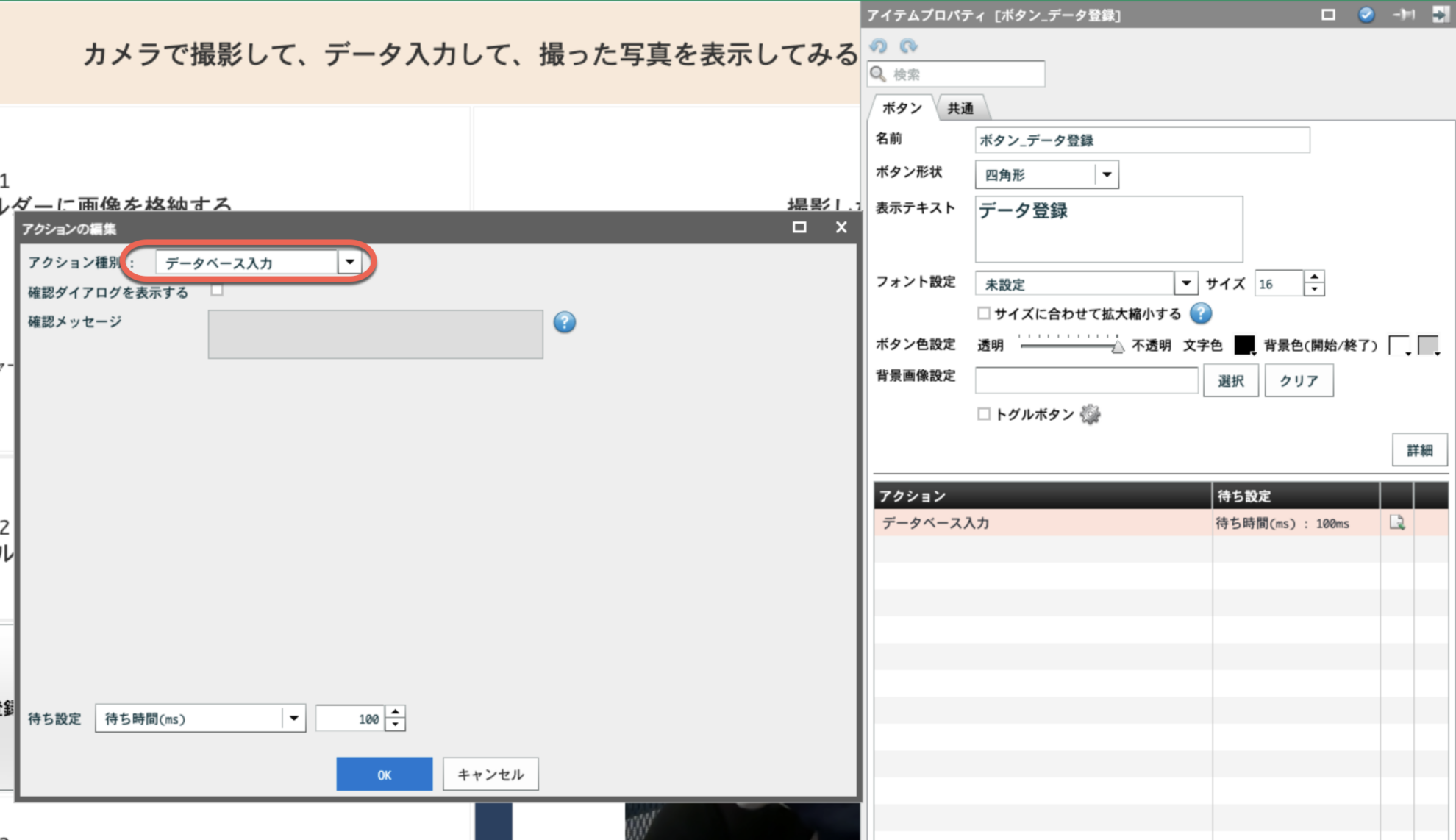
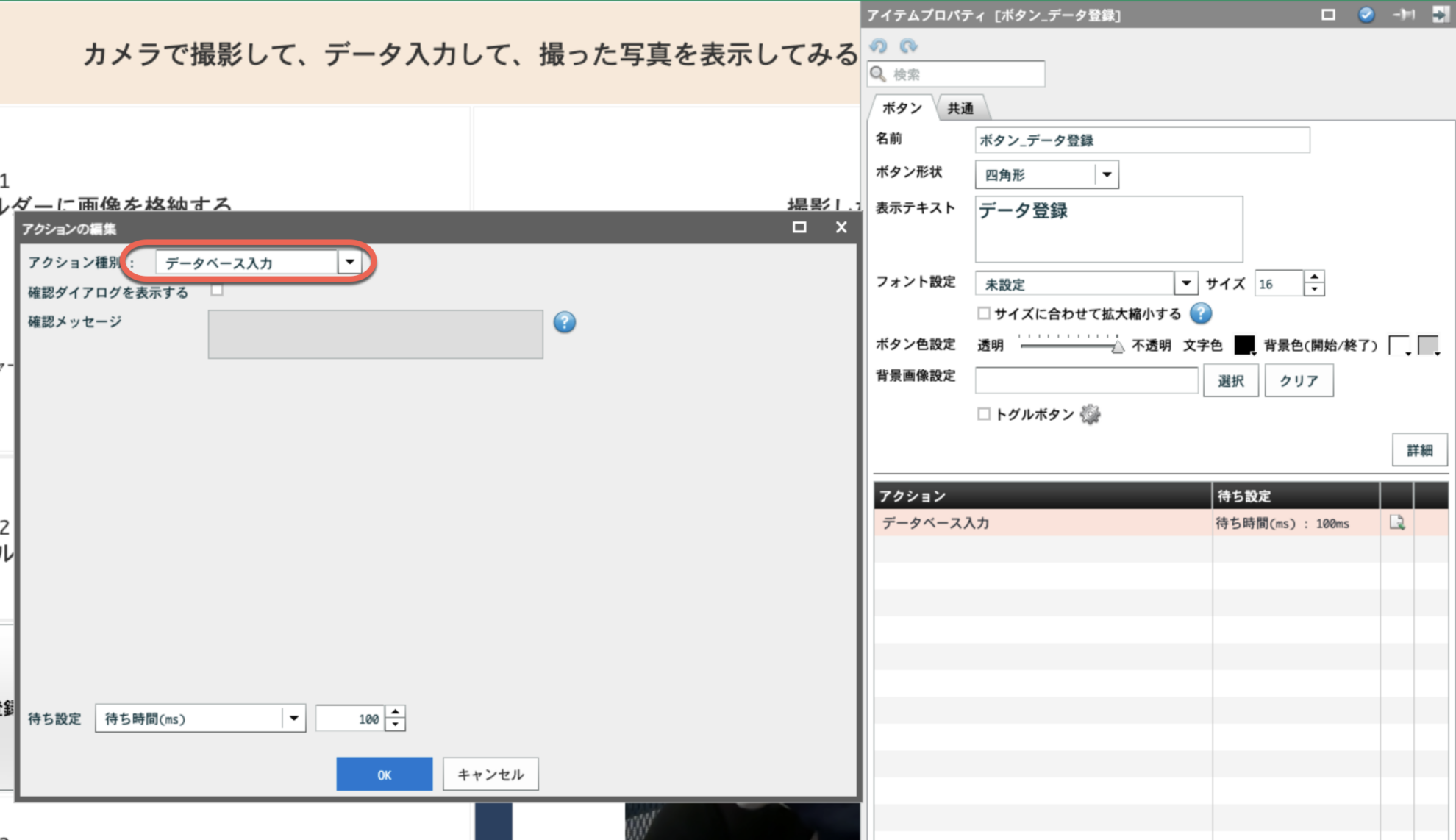
まずは「データ登録」ボタンを作ります。

アクションは[データベース入力]を設定しましょう。
データを蓄積するテキストを用意する
次にテキストファイルを用意します。今回は「データ入力.txt」を作成し、中には項目の名称である「パス」という文字を入れています。

こちらのテキストファイルを[共有アイテム管理]にある[共有CSV/Excel]に格納します。
データソースを作る
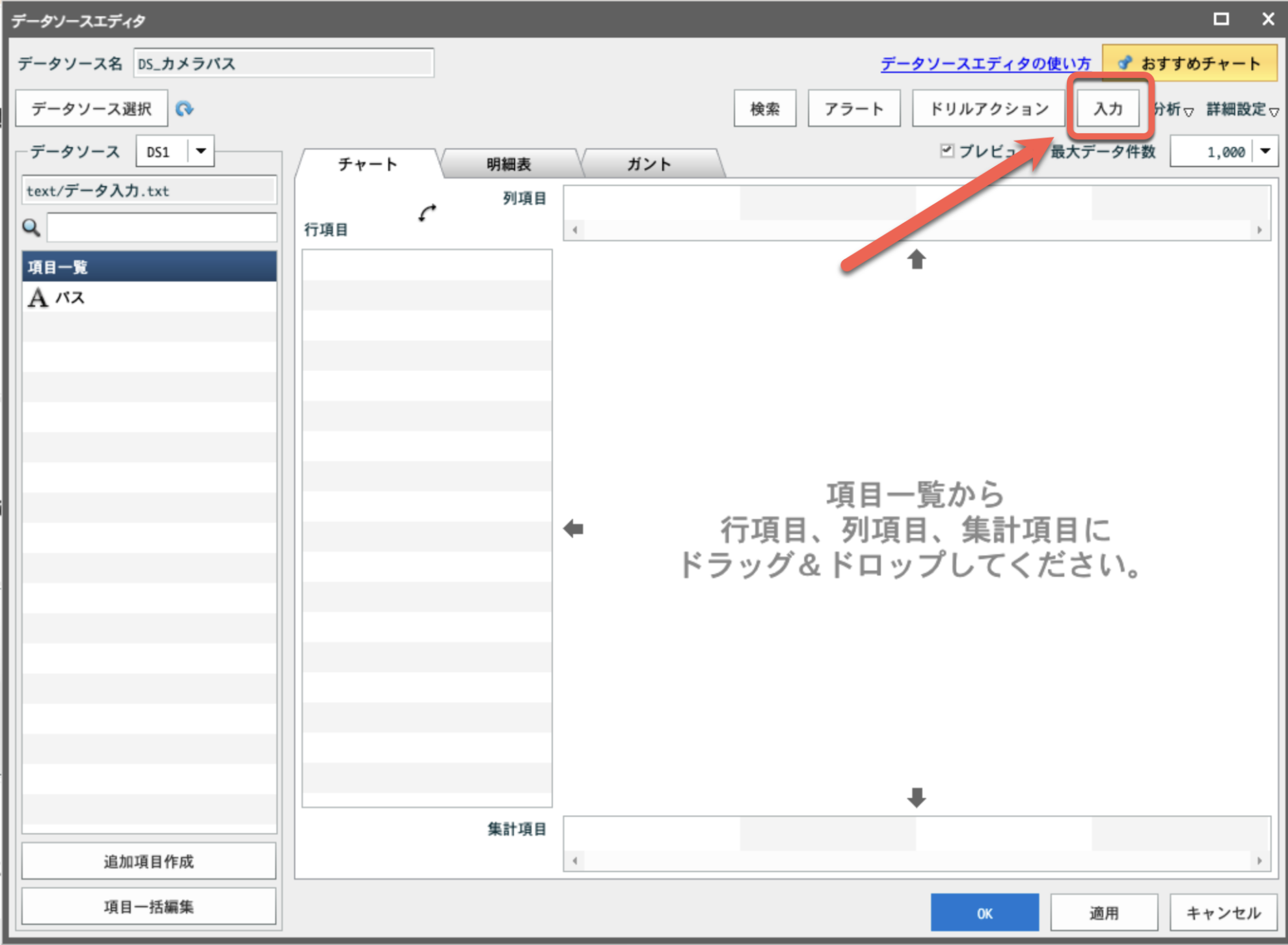
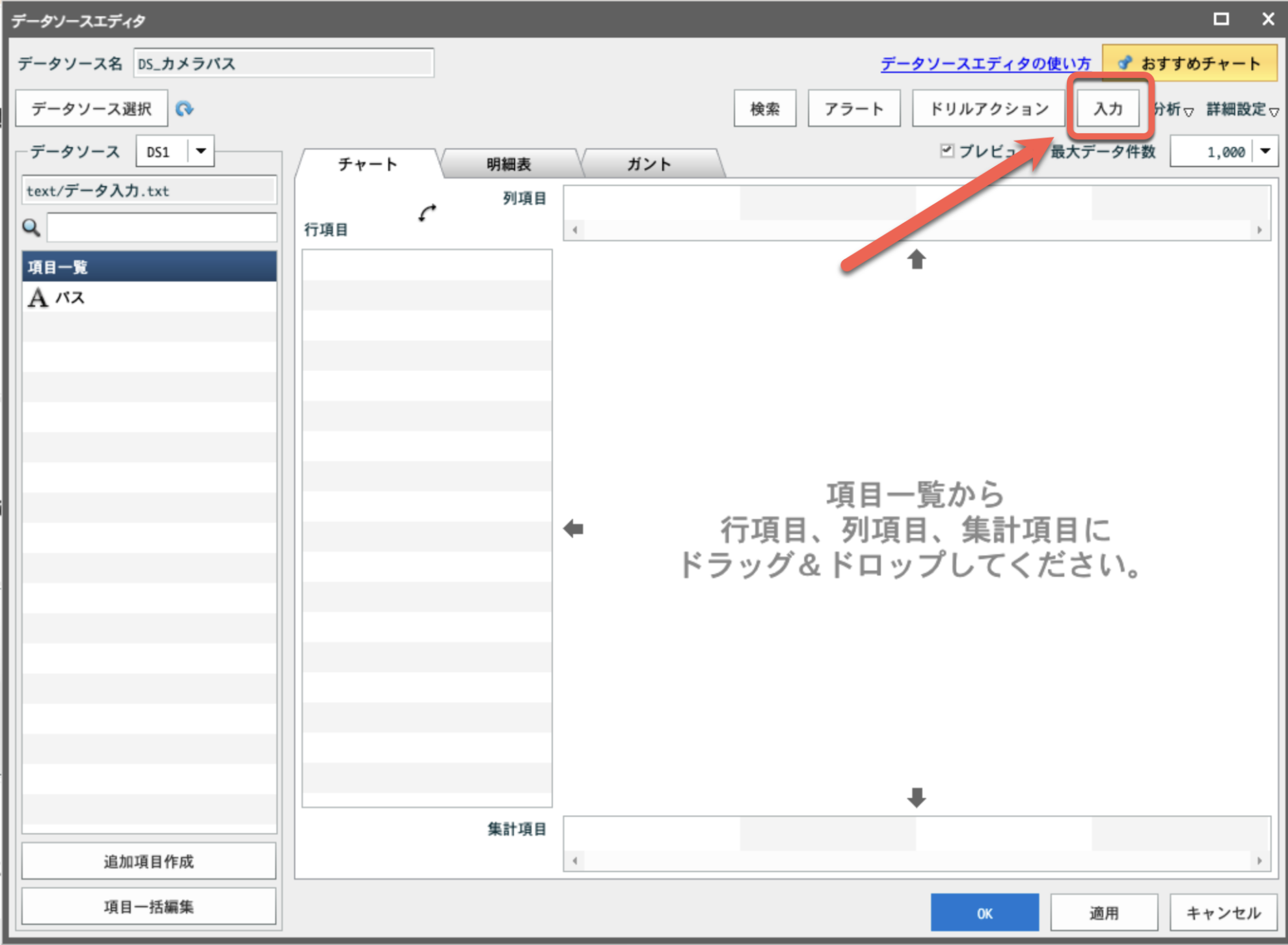
次に新しくデータソースを作成します。[共有CSV/Excel]に格納した「データ入力.txt」を選択し、[入力]ボタンをクリックします。

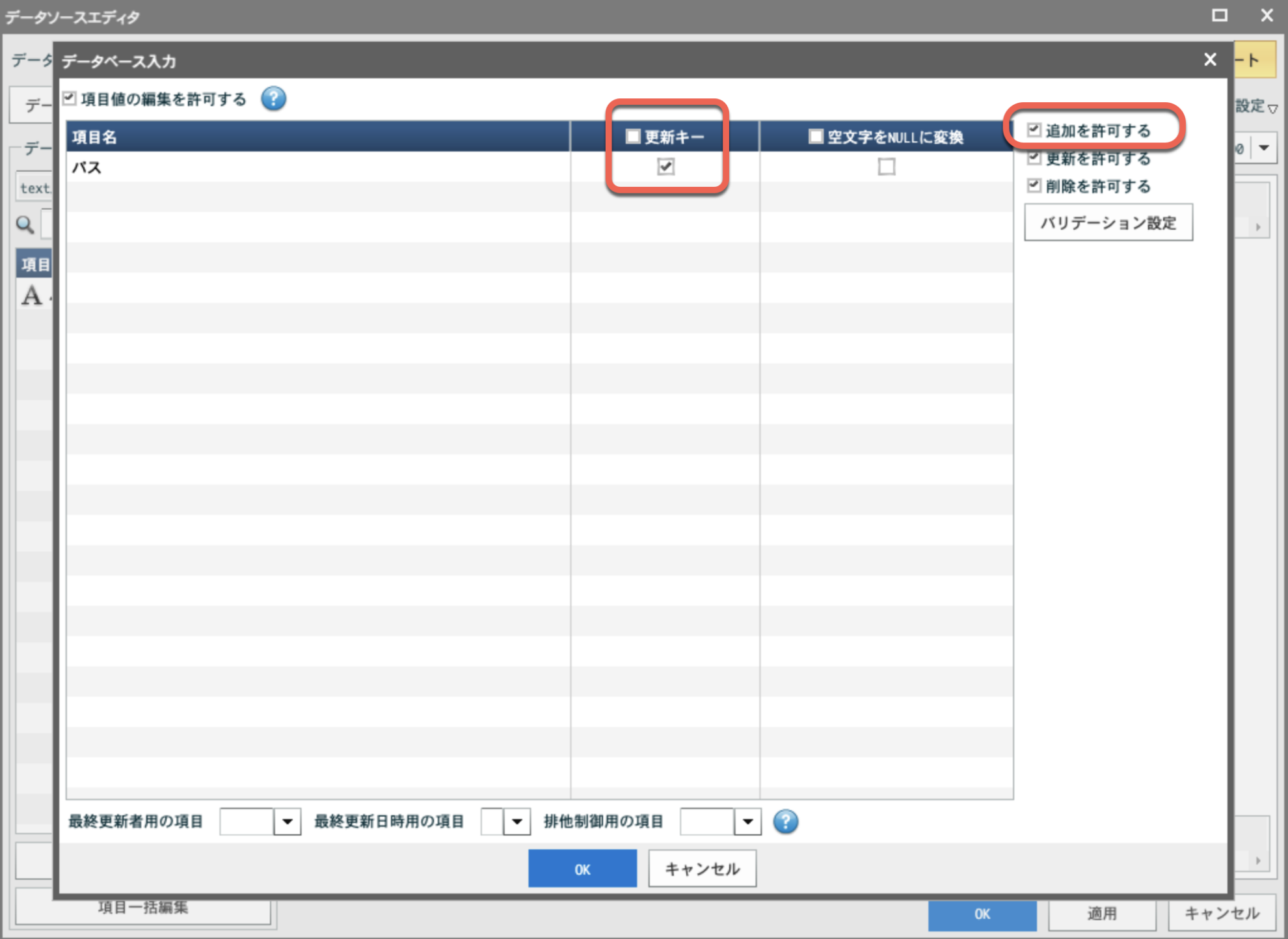
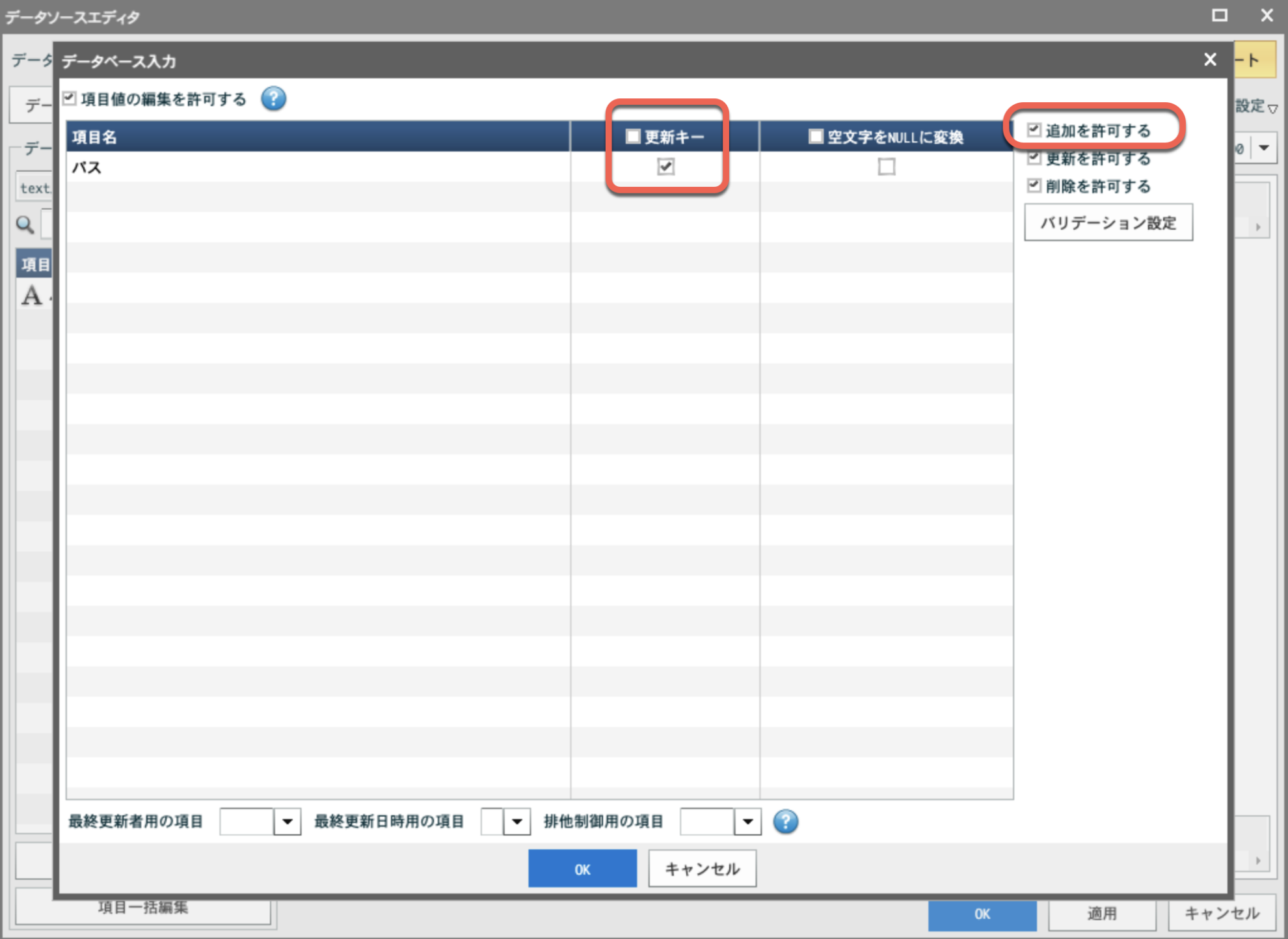
「パス」の項目の[更新キー]にチェックを入れ、[追加を許可する]にもチェックを入れましょう。

データベース入力を設定する
入力を許可したデータソースに対し、具体的にどのアクションでどんなデータを格納するかを設定します。
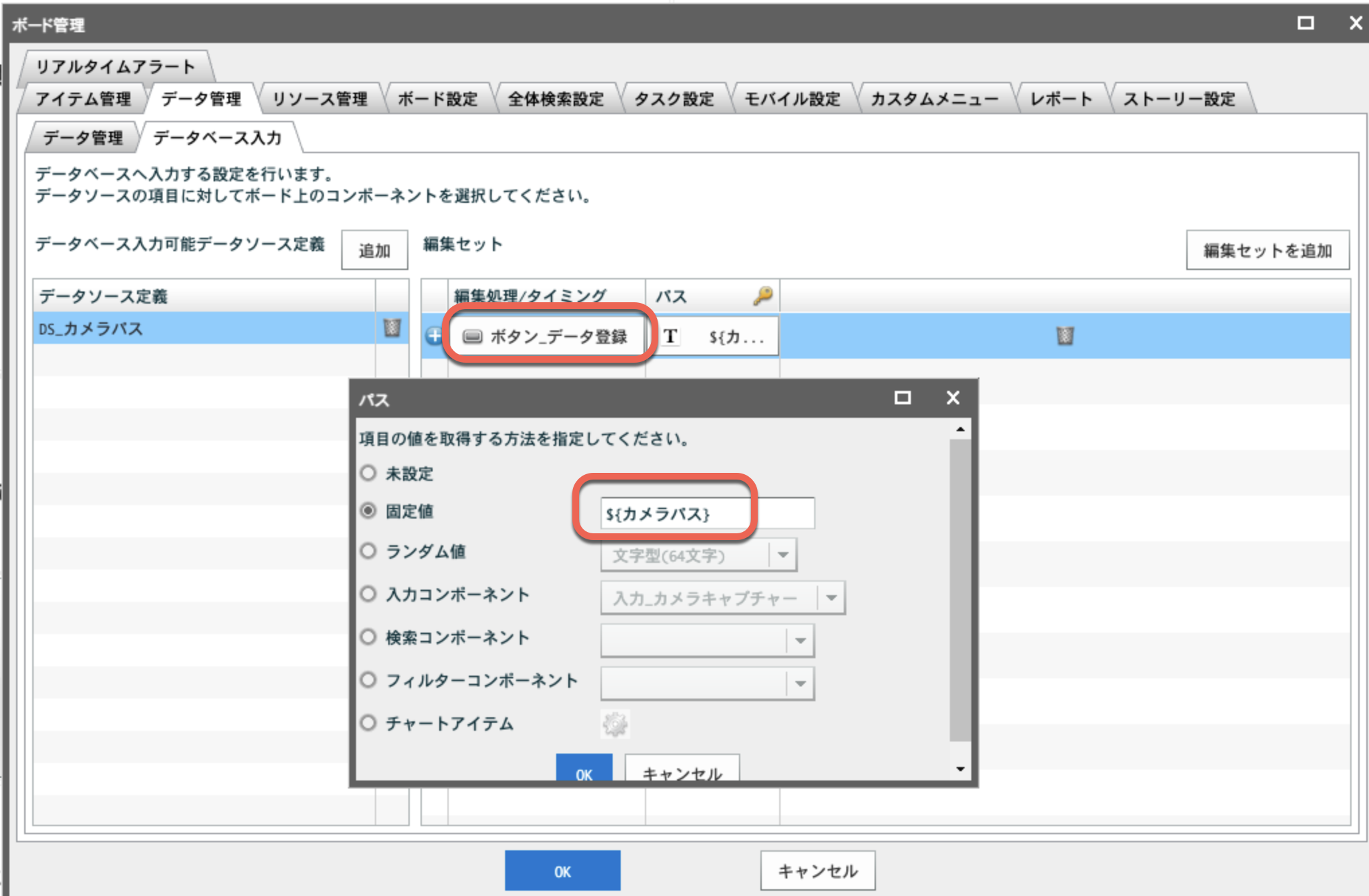
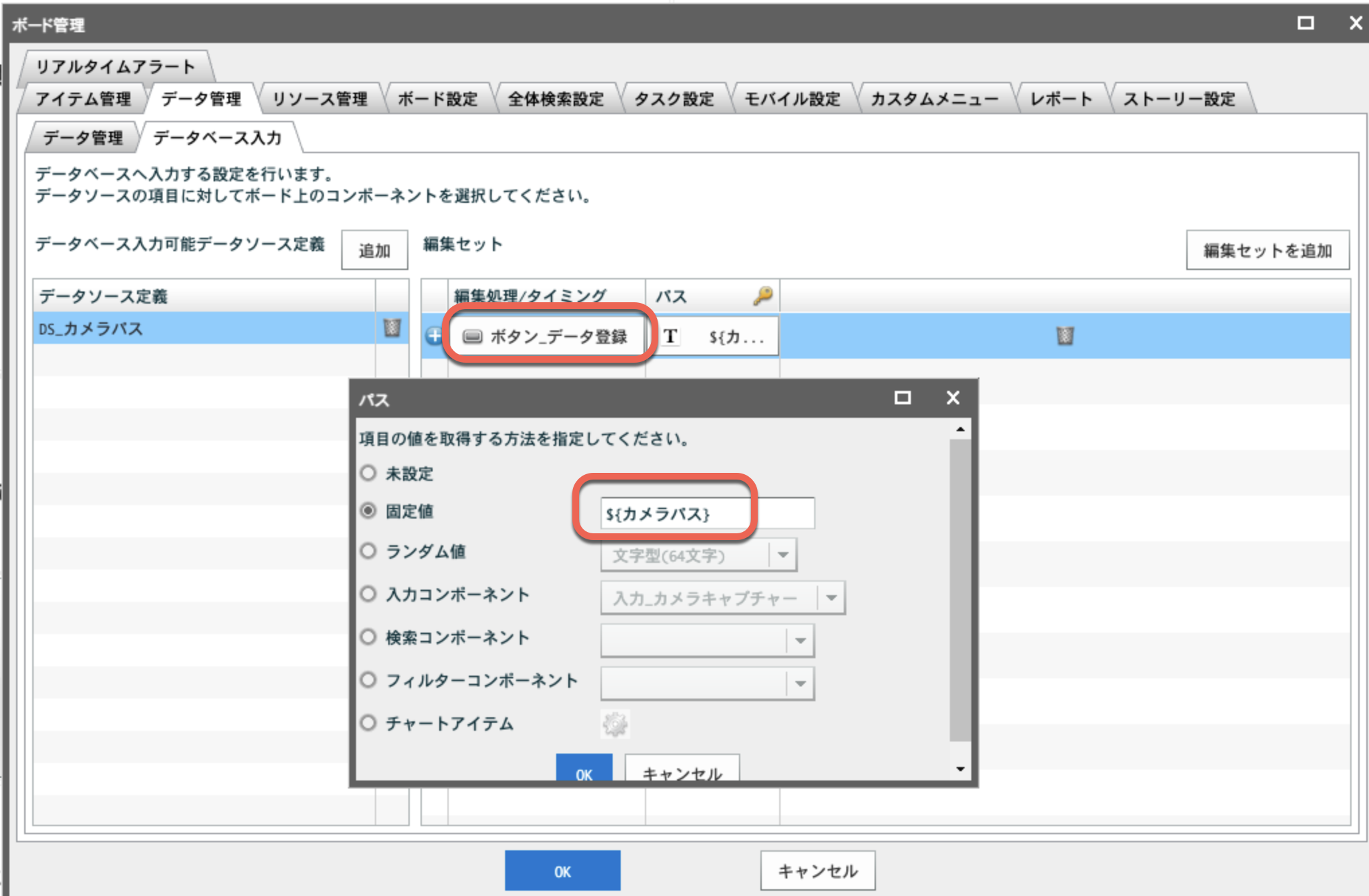
[ボード管理]>[データ管理]>[データベース入力]を開くと、画面左側に設定したデータソースが表示されています。

[編集処理/タイミング]には、先ほど作成したボタンを設定します。さらに「パス」項目には[固定値]でシステム変数である「${カメラパス}」を入れます。
これでデータ登録の準備は整いました。一番難しいところは超えました。あとのステップは、登録した情報を表示する機能です。
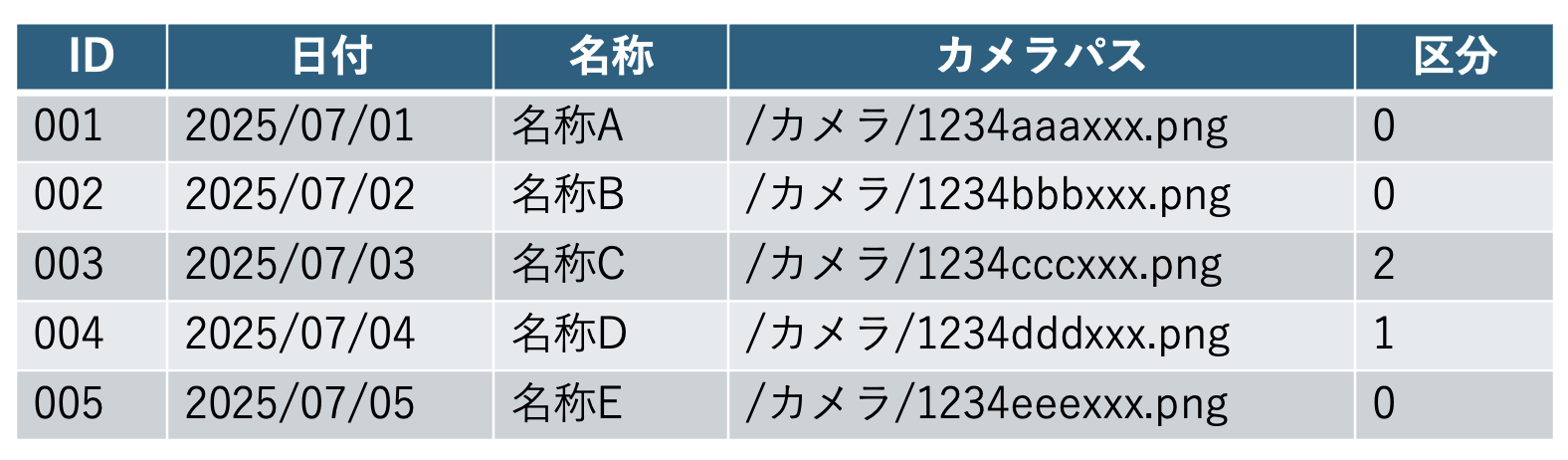
STEP.3 CSVに格納されたファイルパスを表示してみる
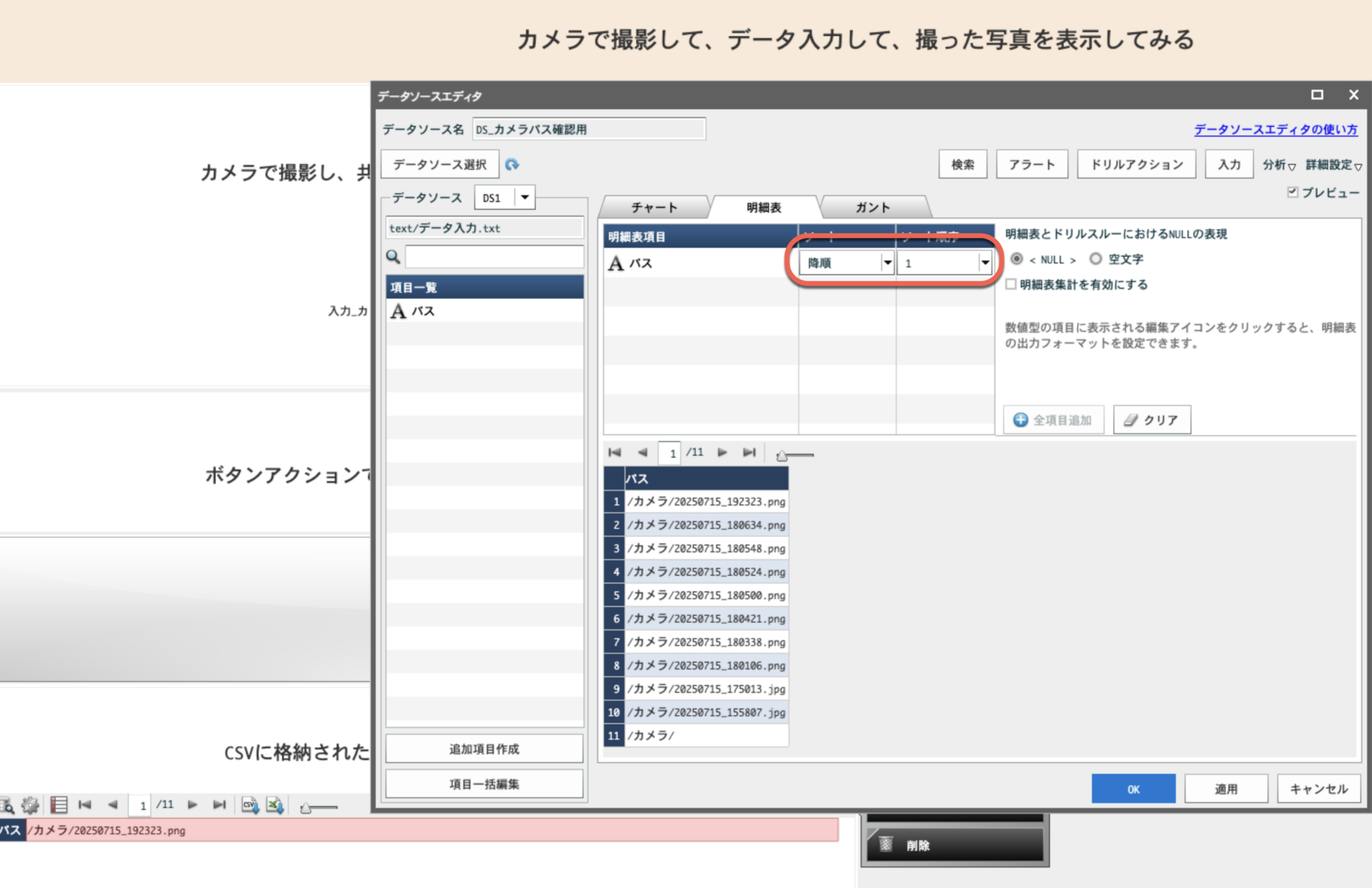
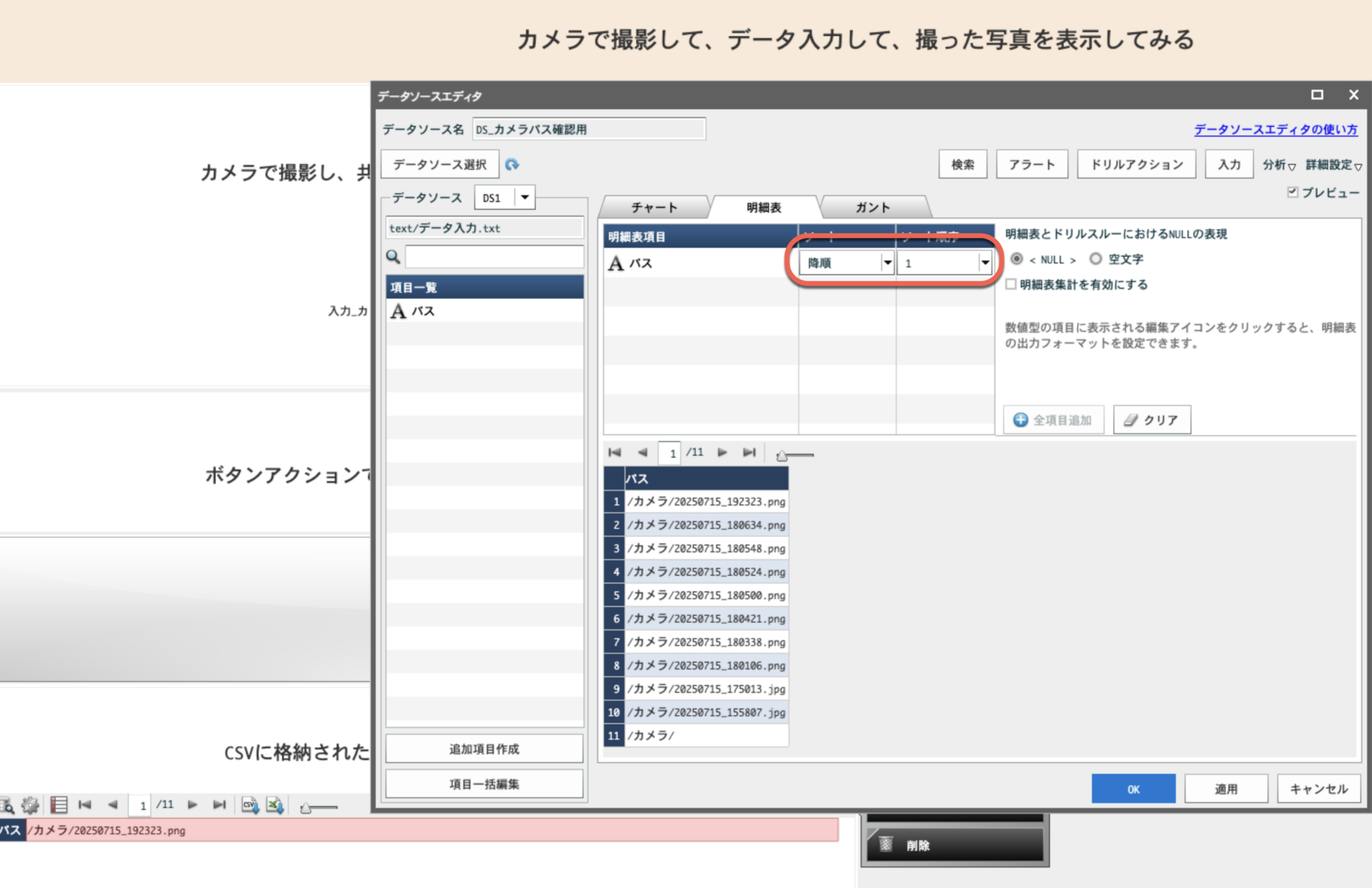
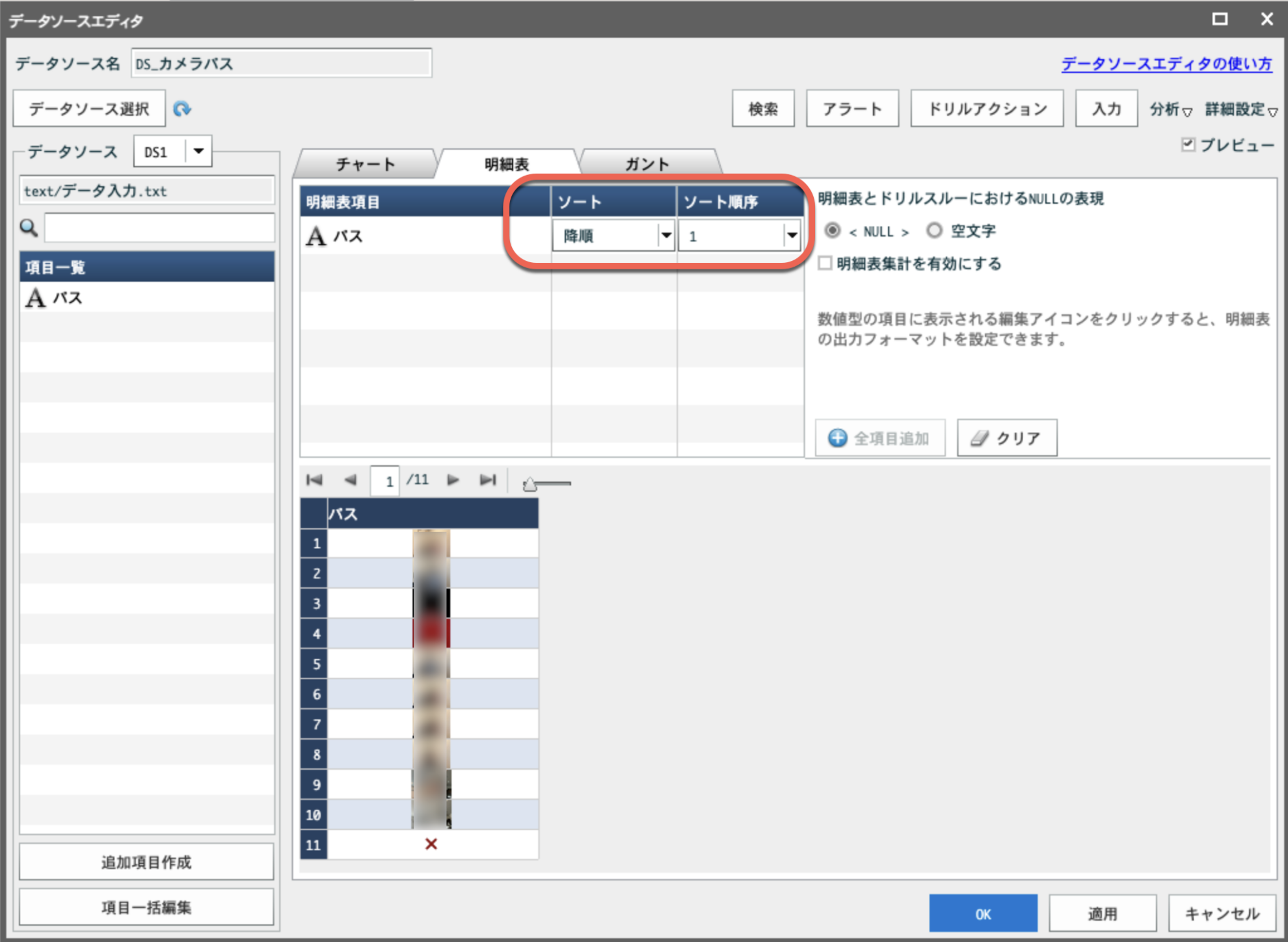
ダッシュボードの左下にある、明細表を作成します。登録された画像のパスが正常に入っているかを登録するためのものです。

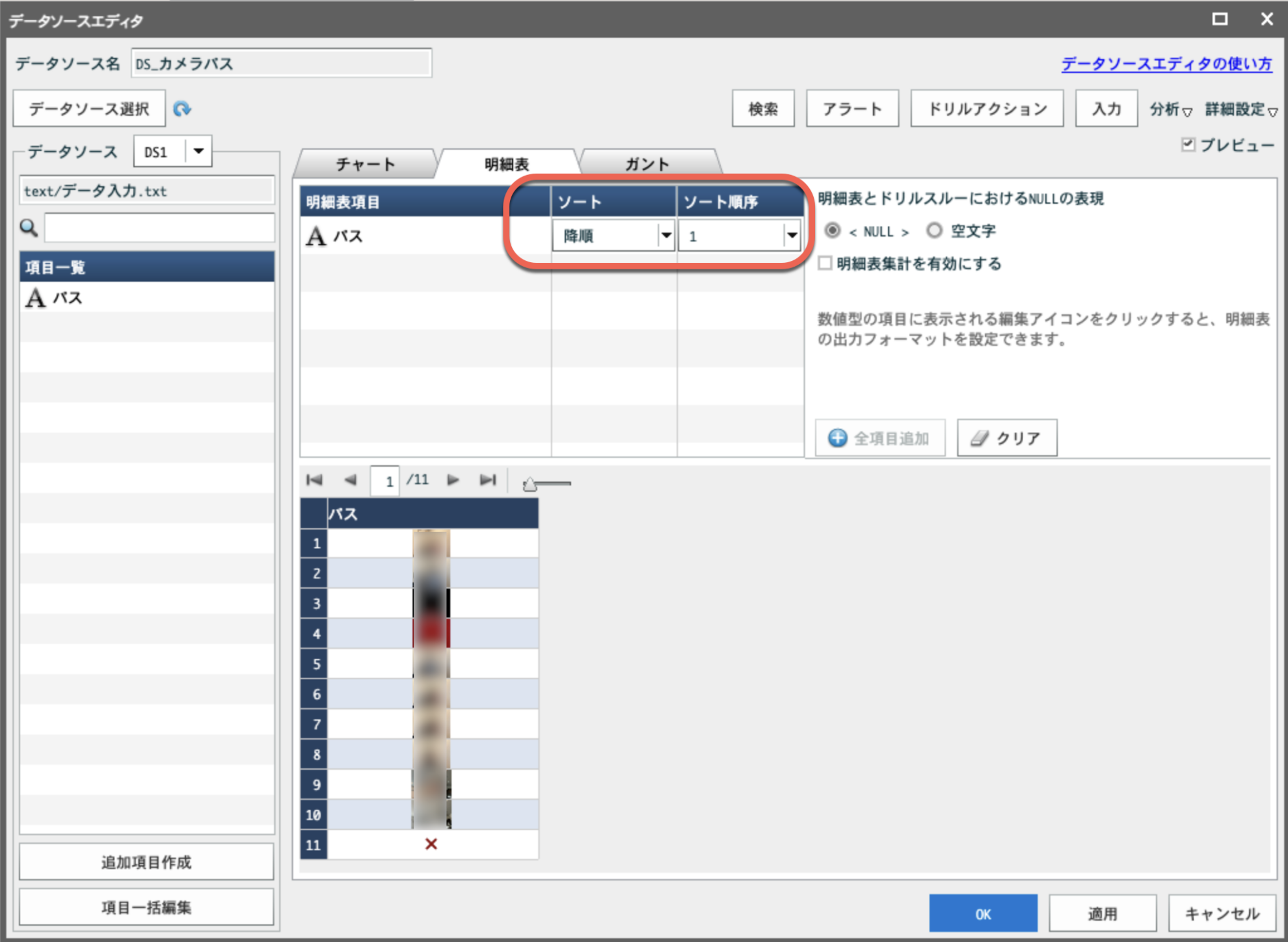
「パス」の[ソート]を[降順]にしましょう。明細表は[詳細表示]にして、最新の1件が表示されればOKです。
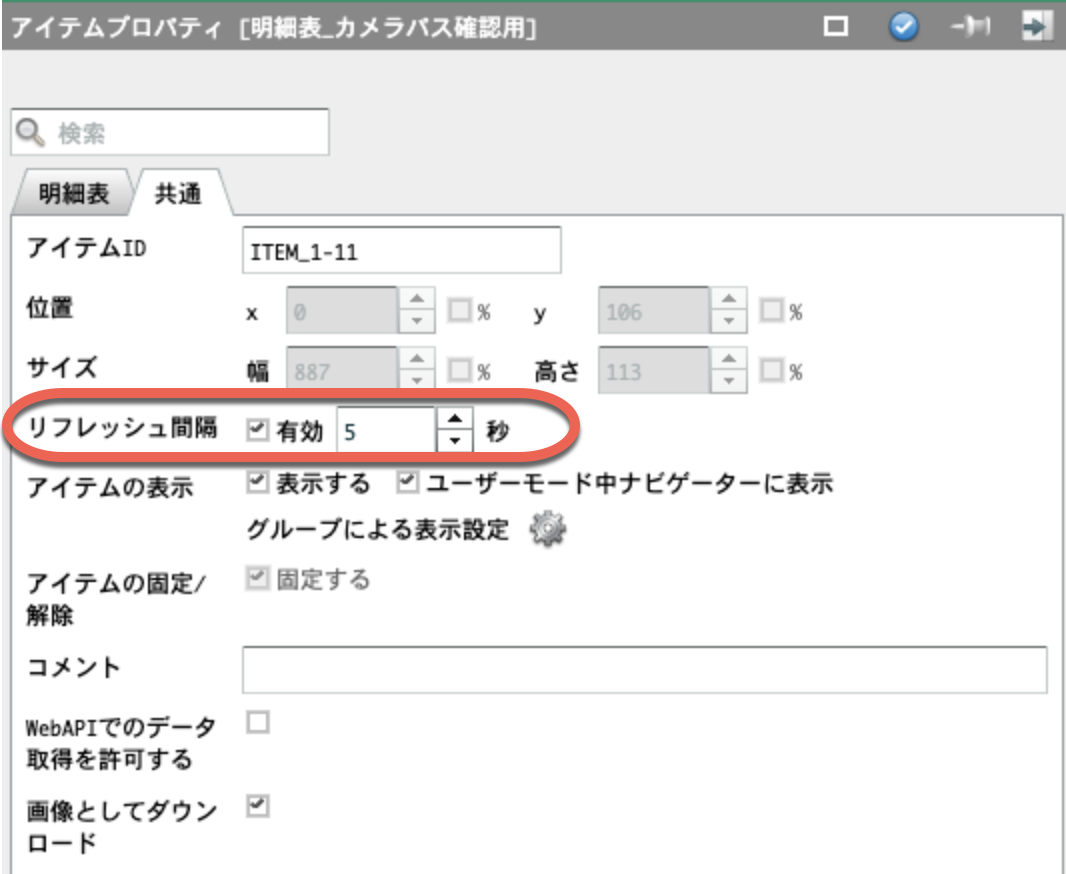
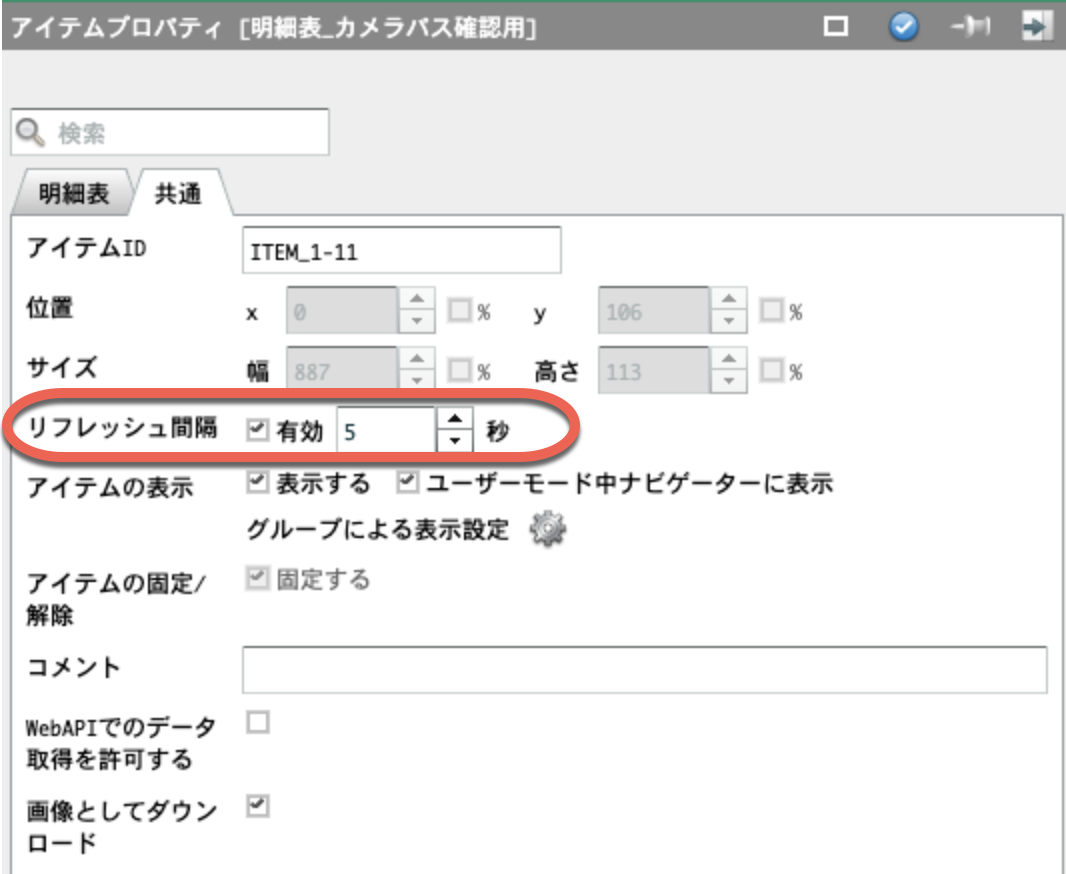
自動で最新の情報を読み込むように、明細表のプロパティから[共通]を開き、[リフレッシュ間隔]のチェックを入れて、「5秒」とします。

カメラパス確認用の明細表の作成は以上です。
STEP.4 撮影したカメラ画像を表示してみる
ここが最後の難所です。明細表に撮影した画像を表示させます。

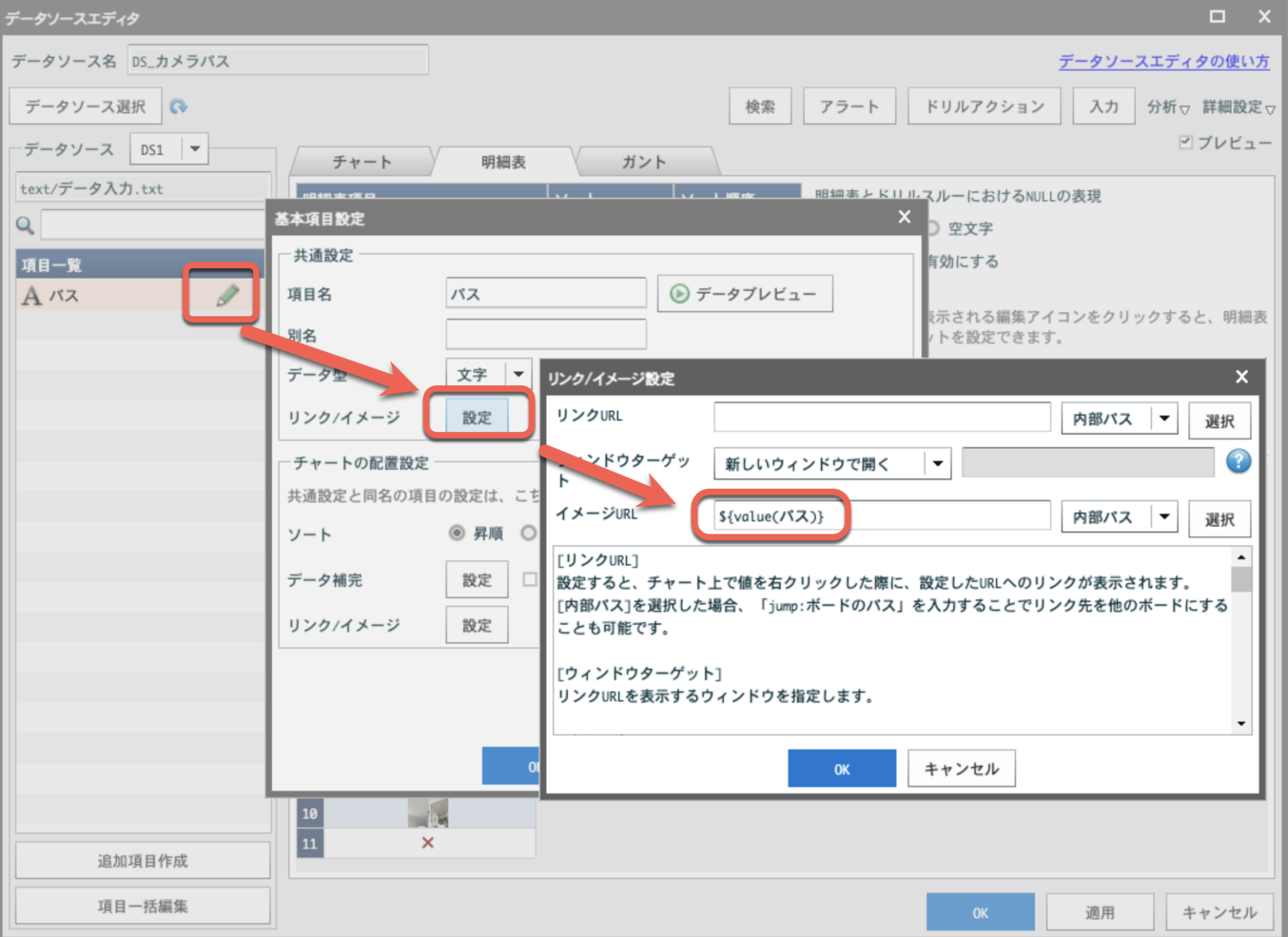
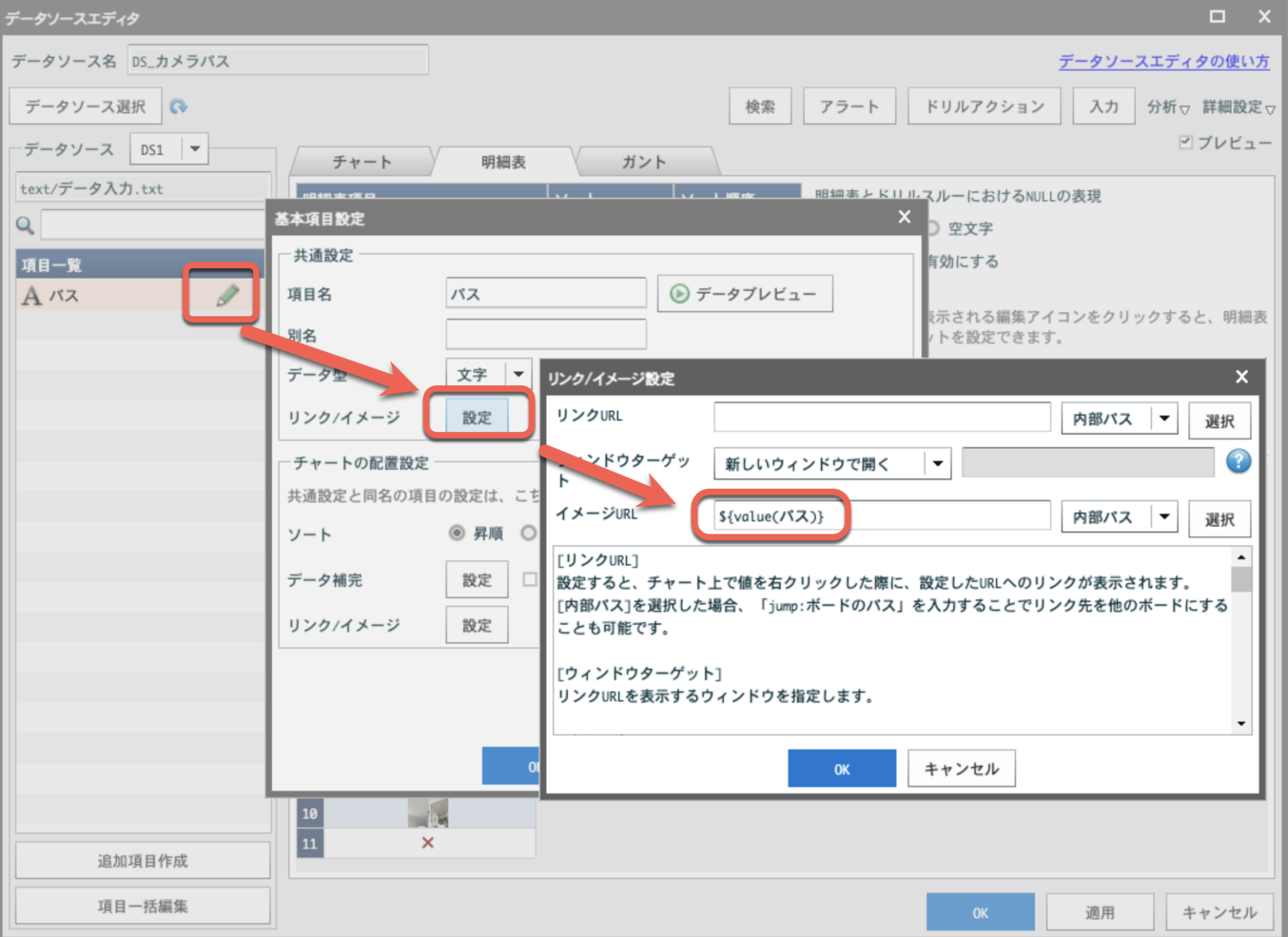
新たにデータソースを作成し、[共有CSV/Excel]に配置した「データ入力.txt」を選択し、「パス」の鉛筆マークをクリックします。
そして[共通設定]の中から[リンク/イメージ]の[設定]をクリックします。
[イメージURL]に下記の文言を入れます。「データ入力.txt」の「パス」の項目に値を入れるという意味ですね。

うまくいくと上図のようにプレビュー画面に撮影した画像が表示されます。
STEP.3と同様に「パス」の[ソート]を[降順]にし、明細表を[詳細形式]で表示させ、[リフレッシュ間隔]を設定すればOKです。
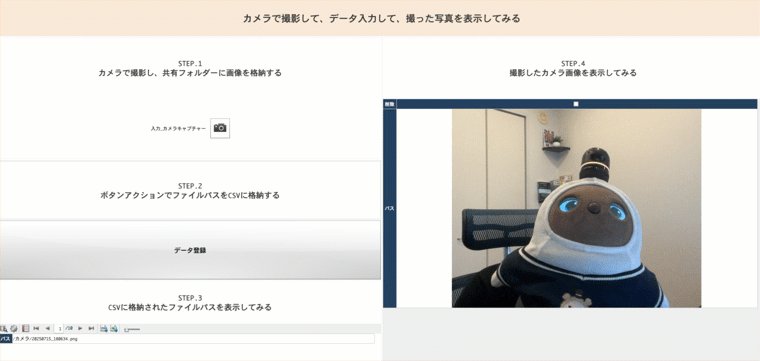
完成イメージを確認する

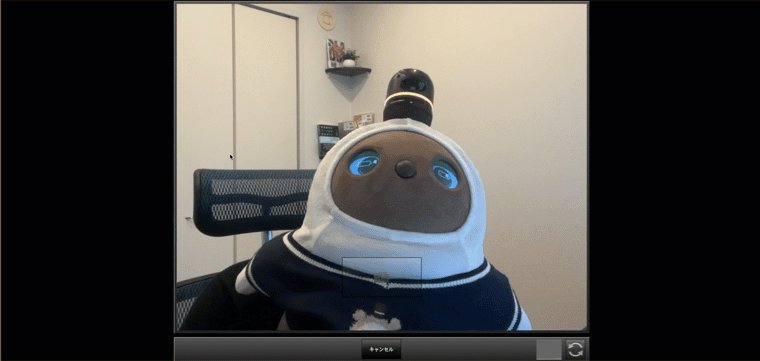
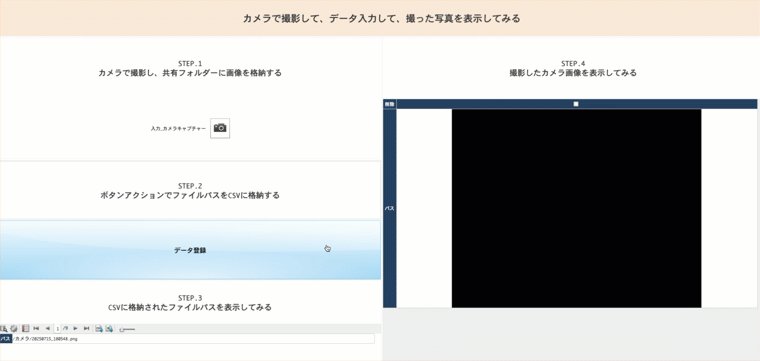
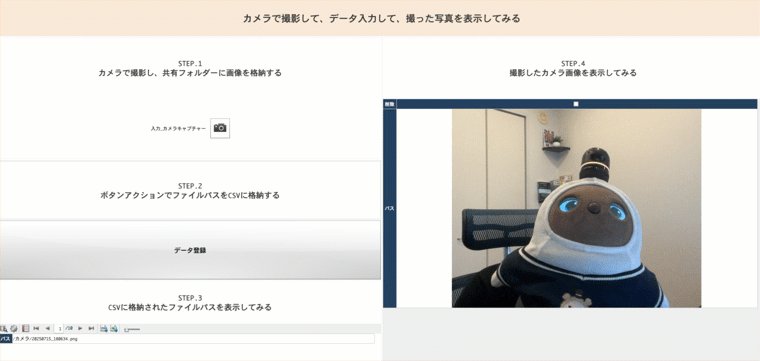
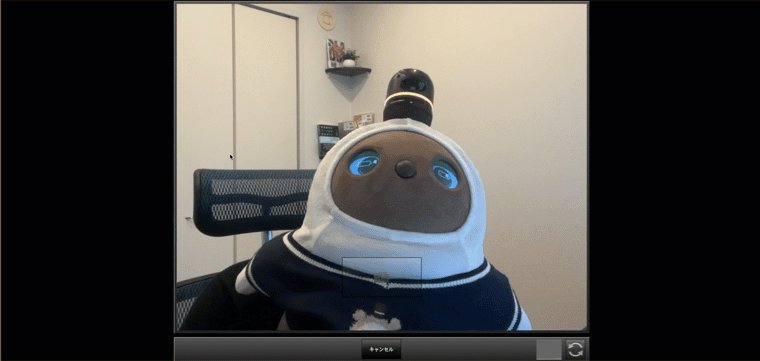
完成したボードを動かしてみましょう。カメラを起動させて撮影、そして[データ登録]ボタンを実行したら、明細表にパスと撮影した画像が表示されると思います。
今回はPCブラウザで実行していますが、スマホやタブレットでこのボードを動かせば、撮影した画像をMotionBoardに取り込むことができますね。
業務で役立つ機能なので、ぜひ試してみてください。